10 principales tendances de conception Web 2020 pour le marketing entrant
Publié: 2022-04-27
Vous voulez que les acheteurs soient séduits par le site Web de votre entreprise, c'est-à-dire s'ils peuvent réellement trouver votre site Web.
C'est une chose d'avoir une présence en ligne époustouflante, mais cela ne signifie pas que votre site se convertira ou fonctionnera comme vous le souhaitez. De même, vous pouvez avoir un site Web qui fonctionne techniquement correctement avec toutes les bonnes fonctionnalités et un contenu qui tue, mais si sa conception ou son expérience utilisateur (UX) est rebutante (ou, pire, carrément moche), cela peut ternir votre marque et entraînent finalement moins de trafic et de conversions.
Idéalement, vous obtiendrez la bonne combinaison de forme et de fonction . Nous avons interviewé trois de nos développeurs Web pour obtenir leur point de vue sur les tendances de conception de sites Web pour 2020 : Justin Harrison, notre assistant de conception Web créative, s'attaque aux dernières tendances de conception visuelle tandis que Jon Stanis et Bryan Schneidewind, nos snobs autoproclamés UX, creusent dans le dernières stratégies de conversion pour 2020.
Tendances de conception Web visuelle :
- Conception axée sur le mobile
- Formes organiques naturelles et conceptions minimales
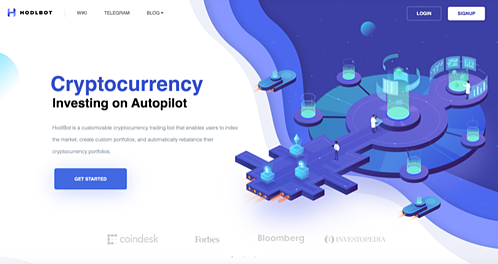
- Conception isométrique
- GIF et animations subtiles
- Vidéo
Tendances de conception Web UX :
- Accessibilité
- Optimisation du taux de conversion et GDD
- Formulaires multipages
- Bots et formulaires contextuels comme méthodes de conversion
- Interactions vocales
La liste de Justin des tendances de conception Web 2020
1. Conception mobile d'abord
Il y a certainement un changement dans la façon dont nous abordons la conception Web, car environ la moitié de tout le trafic Web dans le monde provient désormais d'appareils mobiles. Il n'est pas exagéré de penser que ce sera bientôt la principale méthode pour les activités en ligne des gens. Au lieu de commencer avec une version de bureau avec une conception réactive qui s'ajuste pour s'assurer qu'elle fonctionne sur mobile, beaucoup adoptent l'approche inverse.
Les industries qui voient un trafic important sur le mobile, telles que la banque, l'assurance et les solutions technologiques, devraient vraiment envisager d'aller dans cette direction. Les sites Web avec une approche axée sur le mobile se chargent plus rapidement pour offrir une meilleure expérience utilisateur. Et Google examine les performances d'un point de vue mobile et non du bureau , donc une mauvaise expérience mobile affectera négativement le classement d'un site Web. Je vois une adoption croissante de la conception axée sur le mobile dans les prochaines années, car de plus en plus de personnes comptent sur leurs appareils portables pour se connecter en ligne.


2. Formes organiques naturelles et conceptions minimales
À bien des égards, ces éléments de conception sont distincts, mais ils fonctionnent ensemble en termes d'orientation générale de votre conception Web. Des images plus abstraites et asymétriques qui imitent les courbes naturelles et les formes organiques fluides dominent actuellement les tendances. Ceux qui préfèrent s'en tenir à des fonctionnalités plus linéaires violent les grilles symétriques traditionnelles.
Les « règles » de conception largement acceptées, telles que l'utilisation de nombres impairs ou le respect des limites, sont bouleversées. Il y a beaucoup d'espace blanc déséquilibré, une copie qui s'étend au-delà de la zone de texte ou qui n'a pas de zone du tout et des images qui se chevauchent. Ces formes fluides et superposées aident à briser la structure rigide et offrent un niveau de profondeur de forme libre qui invite les visiteurs. Vous voulez que votre design se démarque encore plus ? De nombreux designers créent des illustrations personnalisées sur mesure pour présenter des designs vraiment uniques.


3. Conception isométrique
Depuis un certain temps, les graphiques, les icônes et les boutons d'appel à l'action (CTA) sont assez simples : une image plate sur l'écran. Les concepteurs de produits, les cinéastes et les imprimeurs explorent comment réaliser leurs créations en 3D, et les concepteurs de sites Web trouvent également des moyens d'ajouter de la dimension à leurs sites.
L'intégration d'une conception Web isométrique peut être aussi simple que d'ajouter une ombre à une illustration ou de faire apparaître un bouton de la barre de navigation en relief. L'utilisation de graphiques inclinés pour montrer les ombres et les hautes lumières les aide à apparaître sur la page et à se démarquer. Ceci est particulièrement important pour les CTA pour aider les visiteurs du site à savoir où cliquer. Une fois que vous commencez à travailler avec la conception isométrique, il est tentant d'aller trop loin, un peu comme lorsque vous avez découvert les polices vintage pour la première fois. Vous vous souvenez quand tout le monde sur la planète devenait rétro ? Je savais que c'était allé trop loin quand Kmart a commencé à l'utiliser. Restez simple et résistez à la tentation d'ajouter un encombrement inutile.

4. GIF et animations subtiles
En ce qui concerne les tendances de la conception Web, 2020 prouve que ce qui est ancien est à nouveau nouveau. Les GIF étaient importants à la fin des années 90 et au début des années 2000, mais ils ont définitivement été mis à jour depuis. Les GIF utilisés aujourd'hui ne sont pas nécessairement drôles ; ils utilisent plutôt des animations subtiles et présentent des images et du contenu qui apparaissent et disparaissent naturellement ou se déplacent sur l'écran.
Je pense que c'est une tendance qui perdure, car les spécialistes du marketing cherchent encore un autre moyen de capter notre attention. De la même manière que pour la conception isométrique, vous ne voulez pas en faire trop. Vous souvenez-vous lorsque vous avez découvert toutes les fonctionnalités disponibles sur PowerPoint et que vous avez inclus une animation folle sur chaque diapositive ? Ouais, ne sois pas ce gars. Soyez subtil.
5. Vidéo
Les arrière-plans vidéo sur les sites Web vont rester car ils peuvent communiquer instantanément ce qu'est votre entreprise. Il est maintenant populaire de présenter des séquences "B-roll" sur la page d'accueil, puis d'avoir un bouton pour lire la vidéo d'entreprise complète dans une lightbox pop-over. Nous constatons que cette approche est bien accueillie lorsque les séquences présentées sont bien réalisées et intrigantes, incitant les utilisateurs à cliquer et à regarder la vidéo complète.
Bien sûr, il existe de nombreuses autres façons de présenter une vidéo, alors soyez stratégique quant au placement et faites preuve de créativité. Les gens aiment la vidéo et Google met davantage l'accent sur les résultats de page de recherche mixtes, ce qui signifie qu'une page Web avec vidéo est plus susceptible d'être mieux classée que le texte standard.

Liste de Jon et Bryan des tendances 2020 en matière de conception Web et d'expérience utilisateur (UX)
1. Accessibilité
La création d'une excellente expérience utilisateur en ligne pour les personnes ayant une déficience visuelle n'est pas toujours sur le radar d'un concepteur, mais il y a un besoin croissant d'accessibilité. Avoir un texte alternatif pour les images est un début, mais au-delà de cela, nous devons nous assurer que le contenu est structuré afin que ceux qui ont des lecteurs d'écran puissent facilement déchiffrer les informations. Pour certains, ce n'est pas un atout mais un incontournable, du moins en ce qui concerne les tribunaux. Considérez la récente affaire portée devant la Cour suprême qui a confirmé la décision d'un tribunal inférieur d'exiger que le géant de la pizza, Dominos, rende son site Web accessible aux personnes handicapées. C'était après qu'un homme aveugle n'a pas pu commander de nourriture sur le site Web ou l'application mobile de l'entreprise malgré l'utilisation d'un logiciel de lecture d'écran.
D'autres considérations sont les rapports de contraste . Bien qu'un fond gris clair avec un texte légèrement plus foncé puisse être le look que vous recherchez, il y a ceux qui ne pourront pas très bien le lire. Consultez les directives fournies par le W3C, une initiative d'accessibilité Web. Les considérations d'accessibilité ne concernent pas uniquement les personnes souffrant d'un handicap physique. Nous devons également tenir compte de l'accessibilité pour ceux qui n'ont pas accès à Internet haut débit ou ceux qui utilisent des appareils mobiles avec une mauvaise réception cellulaire. Le chargement de sites Web avec un script excessif, de grandes images ou du code exécuté en arrière-plan peut prendre une éternité à charger. Structurez votre site pour le "chargement paresseux", qui ne charge d'abord que le texte nécessaire ou ne charge pas les images tant que vous n'avez pas fait défiler jusqu'à leur emplacement. Cela augmente la vitesse de la page, mais peut également entraîner des problèmes de déplacement du contenu Web après qu'un visiteur l'ait déjà lu.
2. Optimisation du taux de conversion et GDD
Vous ne pouvez plus reconcevoir ou réviser un site Web tous les deux ou trois ans et vous attendre à ce qu'il fonctionne bien. Chaque site Web doit être constamment mis à jour, sinon il deviendra rapidement obsolète. Cette approche de conception axée sur la croissance utilise des cycles d'amélioration continue pilotés par des analyses pour déterminer ce qui doit être mis à jour. Une tendance continue dans l'architecture de site Web et le référencement est les piliers de contenu. Nous voyons beaucoup de succès avec les piliers et d'autres sites, encouragés par HubSpot, font leur chemin.
CONNEXION: 10 outils d'optimisation de conversion indispensables pour capturer plus de prospects
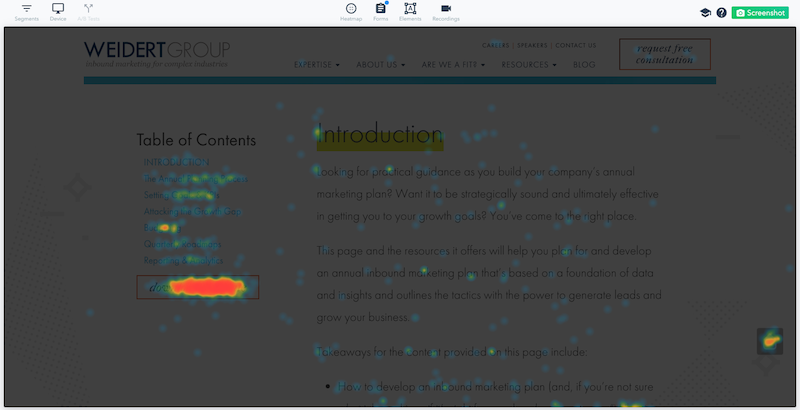
Il est bon d'avoir une opinion sur ce qui pourrait bien paraître, mais la meilleure façon d'améliorer la fonctionnalité et l'engagement d'un site est d'examiner les données pour voir comment les gens interagissent réellement avec votre site Web. Des outils tels que les cartes thermiques peuvent montrer où les gens se désengagent ou quittent les pages et indiquer où vous pourriez avoir besoin de réorganiser le contenu ou d'insérer quelque chose d'attrayant pour les garder sur la page. Le site Web Set-it-and-forget-it appartient au passé.

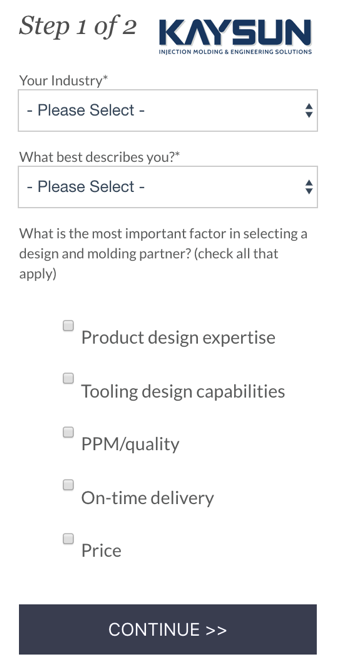
3. Formulaires multipages
Les formulaires multi-pages (ou multi-étapes) prennent une forme plus longue sur une page de destination et la divisent afin que vous soumettiez un peu d'informations sur chaque page. Cela rend un formulaire moins intimidant, et une fois que quelqu'un a commencé à remplir le formulaire, il est plus susceptible de terminer le processus. Les humains veulent naturellement finir ce qu'ils ont commencé.
Par exemple, supposons que vous disposiez d'un formulaire contenant huit champs d'informations dont vous avez déterminé qu'ils étaient nécessaires pour qualifier un prospect. Cette longueur peut éloigner certains utilisateurs. Au lieu de cela, vous pouvez diviser ce formulaire en deux formulaires à quatre champs sur deux pages. Lorsque le premier formulaire est rempli, l'utilisateur se voit présenter la seconde moitié à remplir. Cependant, vous ne voulez certainement pas tromper l'utilisateur. Ajoutez un libellé au formulaire indiquant qu'il y a plus à venir afin que les utilisateurs comprennent qu'il s'agit d'un processus en plusieurs étapes.

4. Bots et formulaires contextuels comme méthodes de conversion
Alors que le contenu sécurisé et les formulaires de contact ont toujours leur place dans la conception de sites Web d'inbound marketing, l'adoption de formulaires contextuels et de chatbots utilisant l'intelligence artificielle peut être observée presque partout et sur chaque page. Pour moi, c'est presque une tendance négative et une tendance sur laquelle les concepteurs de sites Web devraient agir avec prudence. Pourquoi?
Lorsqu'un site Web vous demande constamment de convertir - parfois avant même que vous n'ayez la chance de savoir de quoi il s'agit - cela peut devenir ennuyeux. Vraiment énervant. De plus, si votre bot ou votre formulaire court ne pose qu'une seule question, il n'y a guère de moyen de filtrer la qualité de ces prospects.
Les robots et les formulaires contextuels peuvent être d'excellents outils lorsqu'ils sont utilisés de manière stratégique, mais, encore une fois, l'analyse racontera mieux l'histoire. Chaque développeur Web devra déterminer à quel point ces différentes méthodes fonctionnent bien ou mal pour convertir des MQL et des SQL de bonne qualité.
5. Interactions vocales
Ce n'est qu'une question de temps avant que la technologie vocale et la conception de sites Web ne se croisent. Dans certains cas, c'est déjà arrivé. Prenez, par exemple, la recherche Google via la voix. Pour l'instant, il s'agit d'une fonctionnalité de niche qui n'est utilisée que de manière limitée sur les pages Web d'entreprise. De manière générale, la technologie de commande vocale simplifie les choses dans notre vie, mais aura-t-elle également un impact sur la façon dont nous interagissons avec les sites Web B2B ? Seul le temps nous le dira.
Voilà! Vous pouvez probablement dire que le fait d'avoir Justin, Jon et Bryan dans notre équipe crée une force avec laquelle il faut compter ! Suivez leurs conseils lorsque vous abordez la conception de sites Web en équilibrant la forme et la fonction. Mieux encore, passez à l'étape suivante et demandez-leur de vous aider à optimiser votre site Web pour en faire le meilleur possible, à la fois visuellement et fonctionnellement.
Contactez-nous dès aujourd'hui pour discuter de vos besoins en matière de site Web. De plus, téléchargez notre liste de contrôle de conception axée sur la croissance pour obtenir des conseils sur la façon d'adopter une approche d'amélioration continue axée sur les données pour la conception Web.
