Die 10 wichtigsten Webdesign-Trends 2020 für Inbound-Marketing
Veröffentlicht: 2022-04-27
Sie möchten, dass Käufer von der Website Ihres Unternehmens begeistert sind – das heißt, wenn sie Ihre Website tatsächlich finden können.
Es ist eine Sache, eine beeindruckende Online-Präsenz zu haben, aber das bedeutet nicht, dass Ihre Website so konvertiert oder funktioniert, wie Sie es möchten. Ebenso können Sie eine Website haben, die technisch einwandfrei funktioniert, mit all den richtigen Funktionen und Killerinhalten, aber wenn ihr Design oder ihre Benutzererfahrung (UX) abstoßend (oder schlimmer noch, geradezu hässlich) ist, kann dies Ihre Marke und Ihren Willen trüben letztendlich zu weniger Traffic und Conversions führen.
Im Idealfall erreichen Sie genau die richtige Kombination aus Form und Funktion . Wir haben drei unserer Webentwickler interviewt, um ihre Perspektiven zu Website-Design-Trends für 2020 zu erfahren: Justin Harrison, unser kreativer Webdesign-Assistent, befasst sich mit den neuesten visuellen Design-Trends, während Jon Stanis und Bryan Schneidewind, unsere selbsternannten UX-Snobs, sich mit ihnen beschäftigen neuesten Conversion-Strategien für 2020.
Visuelle Webdesign-Trends:
- Mobile-First-Design
- Natürliche organische Formen und minimalistische Designs
- Isometrisches Design
- GIFs und subtile Animationen
- Video
UX-Webdesign-Trends:
- Barrierefreiheit
- Conversion-Rate-Optimierung und GDD
- Mehrseitige Formulare
- Bots und Pop-up-Formulare als Konvertierungsmethoden
- Sprachinteraktionen
Justins Liste der Webdesign-Trends 2020
1. Mobile-First-Design
Es gibt definitiv eine Veränderung in unserer Herangehensweise an Webdesign, da etwa die Hälfte des gesamten Webverkehrs weltweit jetzt von mobilen Geräten kommt. Es ist nicht schwer zu glauben, dass dies bald die primäre Methode für die Online-Aktivitäten der Menschen sein wird. Anstatt mit einer Desktop-Version mit einem ansprechenden Design zu beginnen, das sich anpasst, um sicherzustellen, dass es auf Mobilgeräten funktioniert, gehen viele den umgekehrten Weg.
Branchen wie Banken, Versicherungen und Technologielösungen, die einen starken Datenverkehr auf Mobilgeräten verzeichnen, sollten wirklich in Betracht ziehen, in diese Richtung zu gehen. Websites mit einem Mobile-First-Ansatz werden schneller geladen, um ein besseres Benutzererlebnis zu bieten. Und Google betrachtet die Leistung von einem mobilen Standpunkt aus, nicht vom Desktop aus , sodass sich ein schlechtes mobiles Erlebnis negativ auf das Ranking einer Website auswirkt. Ich sehe in den nächsten Jahren eine zunehmende Akzeptanz des Mobile-First-Designs, da sich immer mehr Menschen auf ihre Handheld-Geräte verlassen, um sich online zu verbinden.


2. Natürliche organische Formen und minimalistische Designs
In vielerlei Hinsicht sind diese Designelemente getrennt, aber sie arbeiten zusammen in Bezug auf die Gesamtrichtung Ihres Webdesigns. Abstraktere, asymmetrische Bilder, die natürliche Kurven und fließende organische Formen nachahmen, dominieren derzeit die Trends. Diejenigen, die lieber an lineareren Merkmalen festhalten, verletzen traditionelle symmetrische Gitter.
Weithin akzeptierte „Designregeln“ wie die Verwendung ungerader Zahlen oder das Einhalten von Grenzen werden erschüttert. Es gibt viele weiße Bereiche, die nicht im Gleichgewicht sind, Text, der über das Textfeld hinausgeht oder überhaupt kein Feld hat, und überlappende Bilder. Diese fließenden und überlappenden Formen tragen dazu bei, starre Strukturen aufzubrechen und bieten eine Freiformtiefe, die Besucher einladend anfühlt. Möchten Sie Ihr Design noch mehr hervorheben? Viele Designer erstellen maßgeschneiderte kundenspezifische Illustrationen, um wirklich einzigartige Designs zu präsentieren.


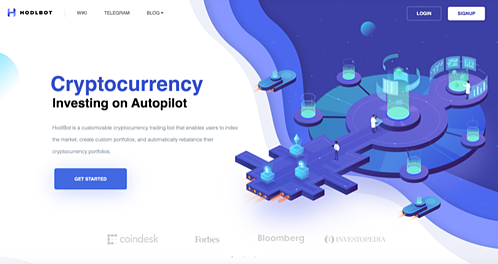
3. Isometrisches Design
Seit geraumer Zeit sind Grafiken, Symbole und Call-to-Action (CTA)-Buttons ziemlich geradlinig: ein flaches Bild auf dem Bildschirm. Produktdesigner, Filmemacher und Druckereien untersuchen, wie sie ihre Kreationen in 3D erstellen können, und Webdesigner finden ebenfalls Wege, um ihren Websites eine Dimension zu verleihen.
Die Integration eines isometrischen Webdesigns kann so einfach sein wie das Hinzufügen eines Schattens zu einer Illustration oder das Erscheinen einer Schaltfläche in der Navigationsleiste erhöht. Die Verwendung von Grafiken, die abgewinkelt sind, um Schatten und Lichter anzuzeigen, hilft ihnen, aus der Seite zu springen und hervorzustechen. Dies ist besonders wichtig für CTAs, damit Website-Besucher wissen, wo sie klicken müssen. Sobald Sie anfangen, mit isometrischem Design zu arbeiten, ist es verlockend, über Bord zu gehen, ähnlich wie bei der ersten Entdeckung von Vintage-Schriften. Erinnerst du dich, als alle auf dem Planeten Retro machten? Ich wusste, dass es zu weit ging, als Kmart anfing, es zu verwenden. Halten Sie es einfach und widerstehen Sie der Versuchung, unnötige Unordnung hinzuzufügen.

4. GIFs und subtile Animationen
In Sachen Webdesign-Trends beweist 2020, dass aus Alt wieder Neu ist. GIFs waren Ende der 90er und Anfang der 2000er groß, aber seitdem haben sie definitiv ein Upgrade erfahren. GIFs, die heute verwendet werden, sind nicht unbedingt lustig; Vielmehr verwenden sie subtile Animationen und präsentieren Bilder und Inhalte, die auf natürliche Weise ein- und ausgeblendet oder über den Bildschirm bewegt werden.
Ich denke, dies ist ein Trend, der einiges an Durchhaltevermögen hat, da Vermarkter nach einer weiteren Möglichkeit suchen, unsere Aufmerksamkeit zu erregen. Ähnlich wie beim isometrischen Design sollten Sie es jedoch nicht übertreiben. Erinnern Sie sich, als Sie alle in PowerPoint verfügbaren Funktionen entdeckt und jede Folie mit verrückten Animationen versehen haben? Ja, sei nicht dieser Typ. Sei subtil.
5. Videos
Videohintergründe auf Websites bleiben erhalten, weil sie sofort vermitteln können, worum es in Ihrem Unternehmen geht. Es ist jetzt beliebt, „B-Roll“-Filmmaterial auf der Startseite anzuzeigen und dann eine Schaltfläche zum Abspielen des vollständigen Unternehmensvideos in einer Pop-Over-Lightbox zu haben. Wir stellen fest, dass dieser Ansatz gut angenommen wird, wenn das vorgestellte Filmmaterial gut gemacht und faszinierend ist und die Benutzer dazu verleitet, auf das vollständige Video zu klicken und es anzusehen.
Natürlich gibt es viele andere Möglichkeiten, Videos zu präsentieren, also gehen Sie bei der Platzierung strategisch vor und werden Sie kreativ. Die Leute lieben Videos, und Google legt mehr Wert auf gemischte Suchergebnisse, was bedeutet, dass eine Webseite mit Video eher einen höheren Rang einnimmt als Standardtext.

Jons und Bryans Liste der Webdesign- und User Experience (UX)-Trends 2020
1. Zugänglichkeit
Das Erstellen einer großartigen Online-Benutzererfahrung für Menschen mit Sehbehinderungen ist nicht immer auf dem Radar eines Designers, aber es gibt einen wachsenden Bedarf an Barrierefreiheit. Alt-Text für Bilder zu haben, ist ein Anfang, aber darüber hinaus müssen wir sicherstellen, dass der Inhalt so strukturiert ist, dass Benutzer mit Screenreadern die Informationen leicht entziffern können. Für manche kein Nice-to-have, sondern ein Must-Have, zumindest was die Courts betrifft. Denken Sie an den jüngsten Fall, der vor dem Obersten Gerichtshof verhandelt wurde, der die Entscheidung eines niedrigeren Gerichts bestätigte, diesen Pizzagiganten Dominos zu verpflichten, seine Website für Behinderte zugänglich zu machen. Dies geschah, nachdem ein blinder Mann trotz Verwendung einer Bildschirmlesesoftware kein Essen auf der Website oder der mobilen App des Unternehmens bestellen konnte.
Andere Überlegungen sind Kontrastverhältnisse . Während ein hellgrauer Hintergrund mit etwas dunklerem Text das Aussehen sein könnte, das Sie anstreben, gibt es diejenigen, die es nicht sehr gut lesen können. Sehen Sie sich die Richtlinien des W3C an, einer Initiative zur Barrierefreiheit im Internet. Überlegungen zur Barrierefreiheit gelten nicht nur für Menschen mit körperlichen Beeinträchtigungen. Wir müssen auch die Zugänglichkeit für diejenigen berücksichtigen, die kein Highspeed-Internet haben oder Mobilgeräte mit schlechtem Mobilfunkempfang verwenden. Das Laden von Websites mit übermäßigem Skript, großen Bildern oder Code, der im Hintergrund ausgeführt wird, kann ewig dauern. Strukturieren Sie Ihre Website für „Lazy Loading“, das nur den notwendigen Text zuerst lädt oder Bilder erst lädt, wenn Sie nach unten scrollen, wo sie sich befinden. Dies erhöht zwar die Seitengeschwindigkeit, kann aber auch Probleme mit sich verschiebenden Webinhalten verursachen, nachdem ein Besucher sie bereits gelesen hat.
2. Conversion-Rate-Optimierung und GDD
Sie können eine Website nicht mehr alle zwei bis drei Jahre neu gestalten oder überarbeiten und erwarten, dass sie gut funktioniert. Jede Website muss ständig aktualisiert werden, sonst ist sie schnell veraltet. Dieser wachstumsorientierte Designansatz verwendet kontinuierliche Verbesserungszyklen, die durch Analysen angetrieben werden, um festzustellen, was aktualisiert werden muss. Ein anhaltender Trend in der Website-Architektur und SEO sind Content-Säulen. Wir sehen viel Erfolg mit Säulen und anderen Websites, die von HubSpot ermutigt werden, setzen sich durch.
VERBINDUNG: 10 unverzichtbare Conversion-Optimierungstools, um mehr Leads zu erfassen
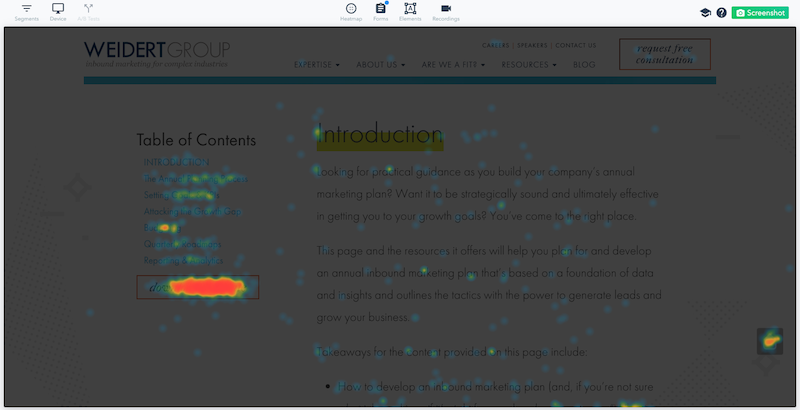
Es ist gut, eine Meinung darüber zu haben, was gut aussehen könnte, aber der beste Weg, die Funktionalität und das Engagement einer Website zu verbessern, besteht darin, sich Daten anzusehen, um zu sehen, wie Menschen tatsächlich mit Ihrer Website interagieren . Tools wie Heatmaps können zeigen, wo sich Personen von Seiten lösen oder verlassen, und zeigen an, wo Sie möglicherweise Inhalte neu anordnen oder etwas Verlockendes einfügen müssen, um sie auf der Seite zu halten. Die Set-it-and-forget-it-Website gehört der Vergangenheit an.

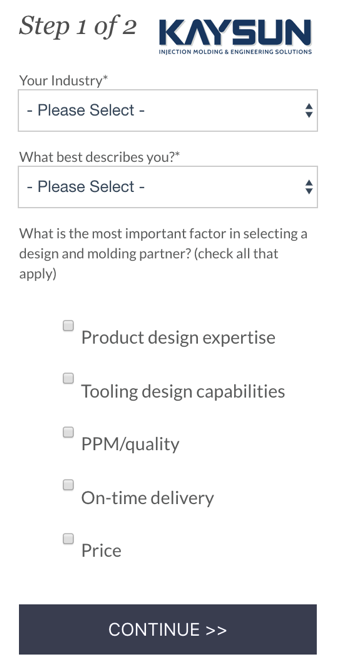
3. Mehrseitige Formulare
Mehrseitige (oder mehrstufige) Formulare nehmen ein längeres Formular auf einer Zielseite an und teilen es auf, sodass Sie auf jeder Seite ein paar Informationen übermitteln. Es lässt ein Formular weniger einschüchternd erscheinen, und sobald jemand mit dem Ausfüllen des Formulars begonnen hat, ist es wahrscheinlicher, dass er den Vorgang abschließt. Menschen wollen natürlich beenden, was sie begonnen haben.
Angenommen, Sie haben ein Formular mit acht Informationsfeldern, von denen Sie festgestellt haben, dass Sie sie benötigen, um einen Lead zu qualifizieren. Diese Länge kann einige Benutzer vertreiben. Stattdessen könnten Sie dieses Formular auf zwei Seiten in zwei Formulare mit vier Feldern aufteilen. Wenn das erste Formular ausgefüllt ist, wird dem Benutzer die zweite Hälfte zum Ausfüllen angezeigt. Sie möchten den Benutzer jedoch sicherlich nicht austricksen. Fügen Sie dem Formular eine Formulierung hinzu, die darauf hinweist, dass noch mehr kommt, damit die Benutzer verstehen, dass es sich um einen mehrstufigen Prozess handelt.

4. Bots und Pop-up-Formulare als Konvertierungsmethoden
Während Gated Content und Kontaktformulare definitiv immer noch ihren Platz im Inbound-Marketing-Webdesign haben, ist die Einführung von Pop-up-Formularen und Chatbots mit künstlicher Intelligenz fast überall und auf jeder Seite zu sehen. Für mich ist es fast ein negativer Trend und einer, den Webdesigner auf die leichte Schulter nehmen sollten. Wieso den?
Wenn eine Website Sie ständig zum Konvertieren auffordert – manchmal bevor Sie überhaupt wissen, worum es geht – kann das ärgerlich werden. Ziemlich nervig. Nicht nur das, wenn Ihr Bot oder Ihre Kurzform nur eine einzige Frage stellt, gibt es kaum eine Möglichkeit, die Qualität dieser Leads zu filtern.
Bots und Popup-Formulare können großartige Tools sein, wenn sie strategisch eingesetzt werden, aber auch hier werden Analysen die Geschichte am besten erzählen. Jeder Webentwickler muss feststellen, wie gut oder wie schlecht diese verschiedenen Methoden zum Konvertieren von qualitativ hochwertigen MQLs und SQLs funktionieren.
5. Sprachinteraktionen
Es ist nur eine Frage der Zeit, bis sich Sprachtechnologie und Website-Design kreuzen. In einigen Fällen ist es bereits passiert. Nehmen Sie zum Beispiel die Google-Suche per Sprache. Im Moment ist es eine Nischenfunktion, die auf Geschäftswebseiten nur begrenzt verwendet wird. Im Allgemeinen vereinfacht die Sprachbefehlstechnologie Dinge in unserem Leben, aber wird sie sich auch darauf auswirken, wie wir mit B2B-Websites interagieren? Nur die Zeit kann es verraten.
Hier hast du es! Sie können wahrscheinlich sagen, dass Justin, Jon und Bryan in unserem Team eine Kraft schaffen, mit der man rechnen muss! Nehmen Sie ihren Rat an, wenn Sie sich dem Webdesign nähern, indem Sie Form und Funktion in Einklang bringen. Besser noch, machen Sie den nächsten Schritt und lassen Sie sich von ihnen dabei helfen, Ihre Website zu optimieren, um sie sowohl optisch als auch funktional so gut wie möglich zu machen.
Wenden Sie sich noch heute an uns, um Ihre Website-Anforderungen zu besprechen. Laden Sie außerdem unsere Checkliste für wachstumsorientiertes Design herunter, um Tipps für einen datengesteuerten Ansatz zur kontinuierlichen Verbesserung des Webdesigns zu erhalten.
