15 En İyi e-Ticaret Açılış Sayfası Örnekleri + Dönüştüren Fikirler [2022]
Yayınlanan: 2022-04-17Shopify'ın 2022 e-Ticaret Geleceği raporu, pek de şaşırtıcı olmayan bazı gerçekleri ortaya çıkardı:
- Doğrudan tüketiciye yönelik maliyetler artıyor.
- Reklam maliyetleri platformlar arasında hızla artıyor.
- Küresel e-ticaret satışlarının 2024 yılına kadar 6 trilyon dolara ulaşması bekleniyor.
- Rekabet, 2022'de büyümenin önündeki en büyük engel.
Tüketiciler yalnızca daha fazla çevrimiçi alışveriş yapmak için sıraya girmekle kalmıyor, rekabet hiç bu kadar şiddetli olmamıştı. Ve herkese mal oluyor.
Bu, e-Ticaret kampanyasının etkinliğini en üst düzeye çıkarmanın artık her zamankinden daha fazla listenizin başında yer alması gerektiği anlamına geliyor.
Güzel haberler?
Reklam harcamalarını azaltmanın, satışları artırmanın, rakiplerinizi yenmenin veya edinme başına maliyeti (EBM) düşürmenin, e-Ticaret açılış sayfalarınızdan daha fazla performans elde etmekten daha iyi bir yolu yoktur. Ve bugün size tam olarak bunu nasıl yapacağınızı göstereceğiz.
Bu makalede, en iyi 15 e-Ticaret açılış sayfası örneğini keşfedeceğiz (her biri dönüşümler için gerekli olan farklı bir özelliği temsil ediyor).
- 1. Yüksek kaliteli ürün resimleri içeren e-Ticaret açılış sayfası örnekleri
- 2. 1:1 dikkat oranına sahip e-Ticaret açılış sayfası örnekleri
- 3. Sosyal kanıt içeren e-Ticaret açılış sayfası örnekleri
- 4. İndirim teklifleri içeren e-Ticaret açılış sayfası örnekleri
- 5. Test edilmiş CTA düğme kopyası ile e-Ticaret açılış sayfası örnekleri
- 6. Yakınlaştırılabilir ürün resimleri içeren e-Ticaret açılış sayfası örnekleri
- 7. Canlı sohbetli e-Ticaret açılış sayfası örnekleri
- 8. Kıtlık ve aciliyet hissi veren e-ticaret açılış sayfası örnekleri
- 9. Ücretsiz kargo teklifleri içeren e-Ticaret açılış sayfası örnekleri
- 10. Tamamı tek bir sayfada bulunan e-ticaret açılış sayfası örnekleri
- 11. Harika tasarım ve UX ile e-Ticaret açılış sayfası örnekleri
- 12. Ürün videoları içeren e-Ticaret açılış sayfası örnekleri
- 13. Beyaz boşluklu e-Ticaret açılış sayfası örnekleri
- 14. Benzersiz değer önermelerine (UVP) sahip e-Ticaret açılış sayfası örnekleri
- 15. Görsel hiyerarşi kavramlarına sahip e-Ticaret açılış sayfası örnekleri
- E-Ticaret açılış sayfalarında kapanış düşünceleri
Her hafta yeni açılış sayfası stratejilerini doğrudan gelen kutunuza alın. 23.739 kişi zaten!
1. Yüksek kaliteli ürün resimleri içeren e-Ticaret açılış sayfası örnekleri
Çoğu zaman, e-Ticaret açılış sayfası tasarımcıları, alanı doldurmak için görüntüleri kullanır. Ancak yüksek kaliteli bir ürün resmi, dönüşümleri sağlayabilir veya bozabilir.
Sadece alanı doldurmak yerine, ideal müşterinizin duvarındaki bir sinek tarafından çekilmiş gibi ürünlerinizi gerçek hayatta sergileyin.
Ne kadar canlı, detaylı ve kaliteli olursa o kadar iyi.
Örneğin, Keeps'in yalnızca en yüksek kalitede özel fotoğrafçılığı nasıl kullandığına değil, aynı zamanda ürünlerini gerçek dünyaya nasıl yerleştirdiğine dikkat edin. Ürünlerini gerçek, somut ve birinin günlük yaşamıyla bütünleştirilebilir hissettiriyorlar.



Müşterinizin kahraman olduğunu unutmayın; ürününüz, yolculuklarında onlara yardımcı olan sihirli kılıçtır. Ama hata yapma, bu onların yolculuğu, senin değil. Bu nedenle, açılış sayfası resimlerinizde onların yolculuğuna hayat verin.
2. 1:1 dikkat oranına sahip e-Ticaret açılış sayfası örnekleri
Açılış sayfaları, web sitenizdeki diğer sayfalardan ve hatta e-ticaret mağazanızdaki ürün sayfalarından farklıdır.
Web sitesi sayfalarınızın, ziyaret eden herkesin ihtiyaçlarını karşılaması gerekirken, açılış sayfalarınızın yalnızca belirli kampanya ziyaretçilerinin ihtiyaçlarını karşılaması gerekir. Bu, açılış sayfalarının çok sayıda değil, net bir harekete geçirici mesaja (CTA) odaklandıklarında en etkili olduğu anlamına gelir.
Açılış sayfanızdaki çok fazla teklif ve seçenek, analiz felcine veya psikolog Barry Schwartz'ın "Seçim Paradoksu" dediği şeye yol açabilir. Bu sadece ziyaretçilerinizin bunalmış ve kararsız hissetmesine neden olur.
Bununla mücadele etmek için tek bir CTA'ya odaklanmanız gerekir.
Bu açılış sayfası en iyi uygulamasını 1:1 dikkat oranı olarak adlandırıyoruz. Tek hedef, tek CTA.
Bu kadar.
Örneğin, Home Chef'in tüm açılış sayfasında (yemeklerinizi seçmek için yeşil düğme) nasıl yalnızca tek bir bağlantıya sahip olduğuna dikkat edin. Kırmızı "Teklifi Kullan" yapışkan çubuğu bile, yalnızca farklı şekilde ifade edilen aynı dönüşüm hedefine yol açar.

Şimdi bunu Thistle'ın açılış sayfasıyla yan yana getirin:

Thistle'ın tam açılış sayfası yaklaşık 20 bağlantı içerir. Bu çok fazla dikkat dağıtıcı ve kararsızlık için daha fazla yer.
3. Sosyal kanıt içeren e-Ticaret açılış sayfası örnekleri
Sosyal kanıt, insanların akranlarının seçimlerini rutin olarak kopyaladığı ve satın alma kararlarını verirken başka fikirler aradığı fenomeni ifade eder.
Bu nedenle, onlar gibi diğer insanların dalma girişiminde bulunduğuna ve başarılı olduğuna dair ne kadar çok kanıtınız olursa, o kadar çok ziyaretçiyi dönüştüreceksiniz. Basit.
Açılış sayfası sosyal kanıtı güven oluşturur ve müşteri referansları, yıldız derecelendirmeleri, güven rozetleri, ödüller, medyadan bahsetmeler, vaka çalışmaları ve daha fazlası şeklinde gelir.
Örneğin, Jasper (resmi adıyla Jarvis), açılış sayfalarında yıldız derecelendirmeleri, müşteri incelemeleri ve logolu bir müşteri listesi biçiminde sosyal kanıtlar sunar.

Sosyal kanıt söz konusu olduğunda, aşağıdakilere dikkat edin:
- Bir süreç oluşturun: E-posta yoluyla alımı otomatikleştirerek referansları satış sürecinizin bir parçası yapın.
- Uygun olanı seçin: Değer önerinizle uyumlu referansları arayın.
- Her yere yerleştirin: Sosyal kanıtı mümkün olan her yere yerleştirin. Kendi bölümünü verin, avantajların yanına, ürün açıklamasının yanına, CTA düğmelerinin yanına, ödeme/sepet sayfasında vb. yerleştirin.
- Çeşitliliği koruyun : Referansları, yıldız derecelendirmelerini, ödülleri, öne çıkan yayınları kullanın… sosyal kanıt örneklerinin listesi uzayıp gidiyor. (Aslında, birçok türü kapsayan bütün bir blog yazdık; buradan kontrol edin.)
- Dürüst olun: Hiç kimse mükemmel bir itibar beklemiyor. Aslında, tamamen mükemmel bir şekilde seçilmiş sosyal kanıt, müşterilerinizin meşruiyetini ve dürüstlüğünü sorgulamasına neden olabilir.
4. İndirim teklifleri içeren e-Ticaret açılış sayfası örnekleri
İşte size biraz ekonomi 101: fiyat ne kadar düşükse, talep o kadar fazladır.
E-Ticaret açılış sayfanıza indirim eklemek, dönüşümleri artırabilecek bir stratejidir. Bunu biliyoruz.
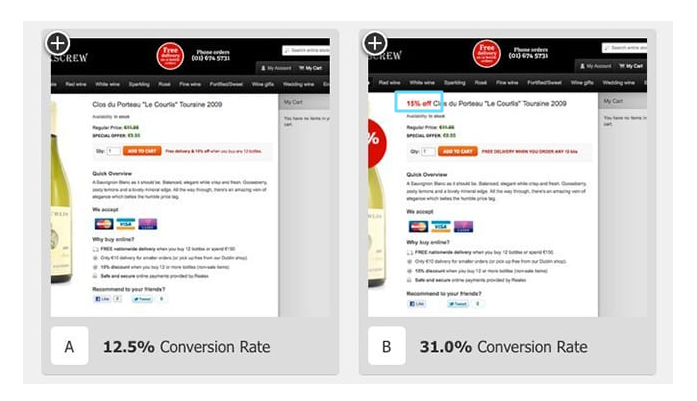
Bu nedenle, Tirbuşon Şarap Tüccarlarının ürün açılış sayfalarına %15'lik bir indirim etiketi eklediklerinde dönüşümleri %148 artırması şaşırtıcı olmamalıdır.

Benzer şekilde, kendi müşterilerimizden biri olan MyClean, kopyalarındaki indirimleri bölme testinden sonra başarı elde etti. Stratejilerinin bir parçası olan indirimlerle, dönüşümlerde %31'lik bir artış ve EBM'de %20'lik bir düşüş gördüler. (Başarıları hakkında daha fazla bilgiyi vaka çalışmamızda okuyabilirsiniz.)
Ama merak ediyor olabilirsiniz, hangi noktada markanızı ucuzlatma riskini alırsınız? Ve kayıp karı telafi etmek için daha kaç satış yapmanız gerekiyor?
Tirbuşon'un durumunda, 45$/şişe maliyetle yeni alımlarda %18.5'lik bir artış, şüphesiz indirimden kaybedilen herhangi bir karı telafi ediyordu.
Ancak bu dönüşüm oranı yalnızca %2 oranında artmış olsaydı, bunu haklı çıkarmak daha zor olurdu.
Bu nedenle, indirimler daha fazla aciliyetle karşı konulmaz özel bir teklif oluşturmaya yardımcı olabilir, ancak bunu dikkatli bir şekilde yaptığınızdan veya markanızın çıkarları doğrultusunda yaptığınızdan emin olun.
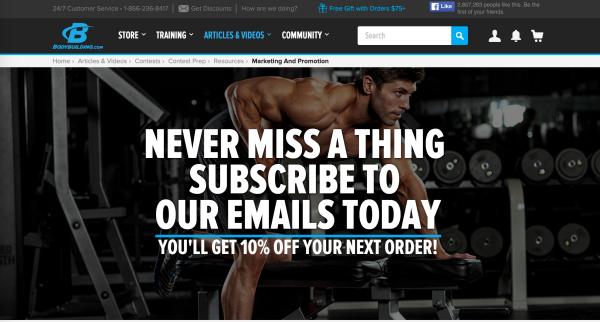
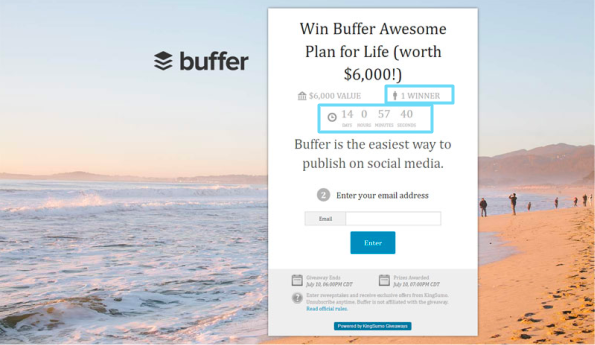
Örneğin, bu marka bir indirim sunuyor, ancak yalnızca e-postalarına kaydolursanız.

5. Test edilmiş CTA düğme kopyası ile e-Ticaret açılış sayfası örnekleri
E-Ticaret açılış sayfası dönüşümlerini artırmanın en kolay ve en hızlı yollarından biri, CTA düğme kopyanızı test etmektir.
Düğme kopyalamayı test etmek yalnızca kolay olmakla kalmaz, aynı zamanda deneyimlerimize göre, dönüşümlere en çok katkıda bulunan üç kişiden biridir. Başka bir deyişle: düşük çaba ama yüksek etki.
CTA kopyasının hilesi, teklifinizi değiştirmeden motivasyonu artırmaktır.
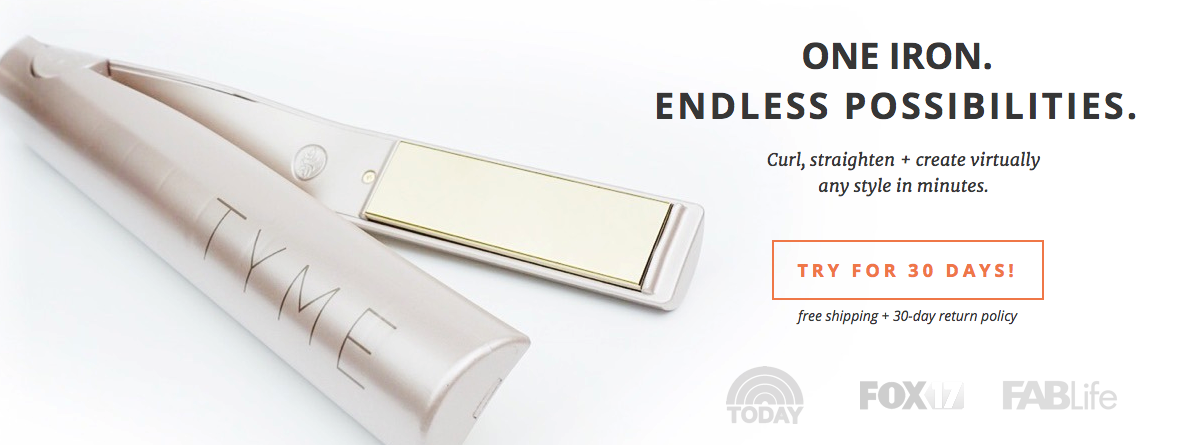
Örneğin, müşterimiz TYME ile hangisinin en iyi dönüştürüldüğünü görmek için üç farklı CTA düğmesini test ettik.
İlk olarak, düşük bir tehdidi test ettik:

Ardından orta düzeyde bir tehdidi test ettik:

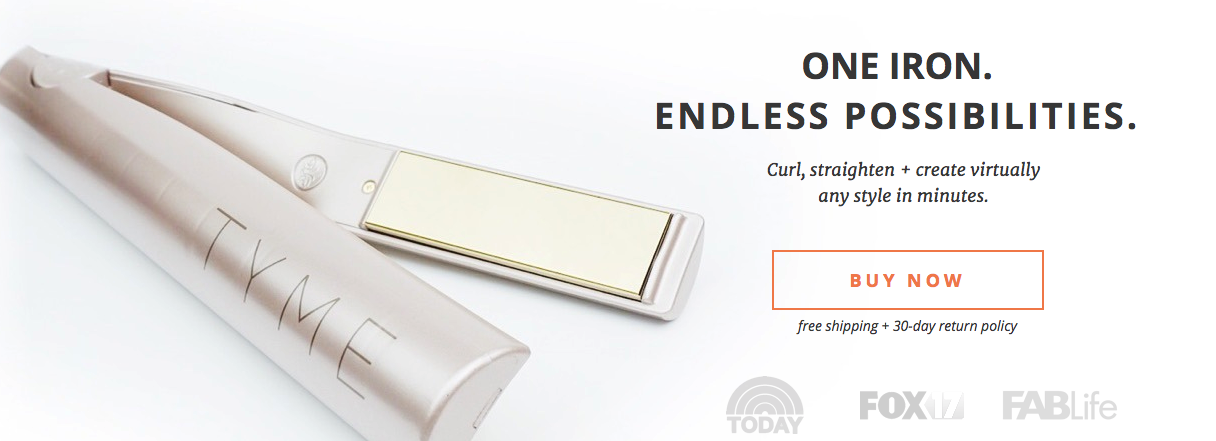
Son olarak, yüksek bir tehdidi test ettik:

Sonuçlar?
“30 gün deneyin!” "Daha fazla bilgi edinin" ile karşılaştırıldığında dönüşümleri %18 artırın.
"Şimdi satın alın", dönüşümleri "Daha fazla bilgi edinin"e kıyasla %2 artırdı.
Teklif hiçbir zaman gerçekten değişmedi; ütüyü her zaman 30 gün içinde iade edebilirsiniz. Ancak CTA kopyasını "Şimdi satın al"ın daha az tehditkar bir versiyonuyla değiştirerek alıcının motivasyonunu artırdık.
6. Yakınlaştırılabilir ürün resimleri içeren e-Ticaret açılış sayfası örnekleri
Baymard'a göre, e-ticaret web sitelerinin %25'i yeterli ürün görsel çözünürlüğüne veya yakınlaştırma düzeyine sahip değil. E-Ticaret ziyaretçilerinin %56'sının ilk eyleminin ürün görsellerini keşfetmek olduğu düşünülürse, iyi değil.
Dediğimiz gibi, ürün görsel kalitesi dönüşümler için çok önemlidir. Ancak , masaüstünde yakınlaştırıldıklarında veya mobilde yakınlaştırmak için sıkıştırılsalar bile , ekstra yol kat etmeniz ve fotoğrafların yüksek çözünürlüklü olmasını sağlamanız gerekir.
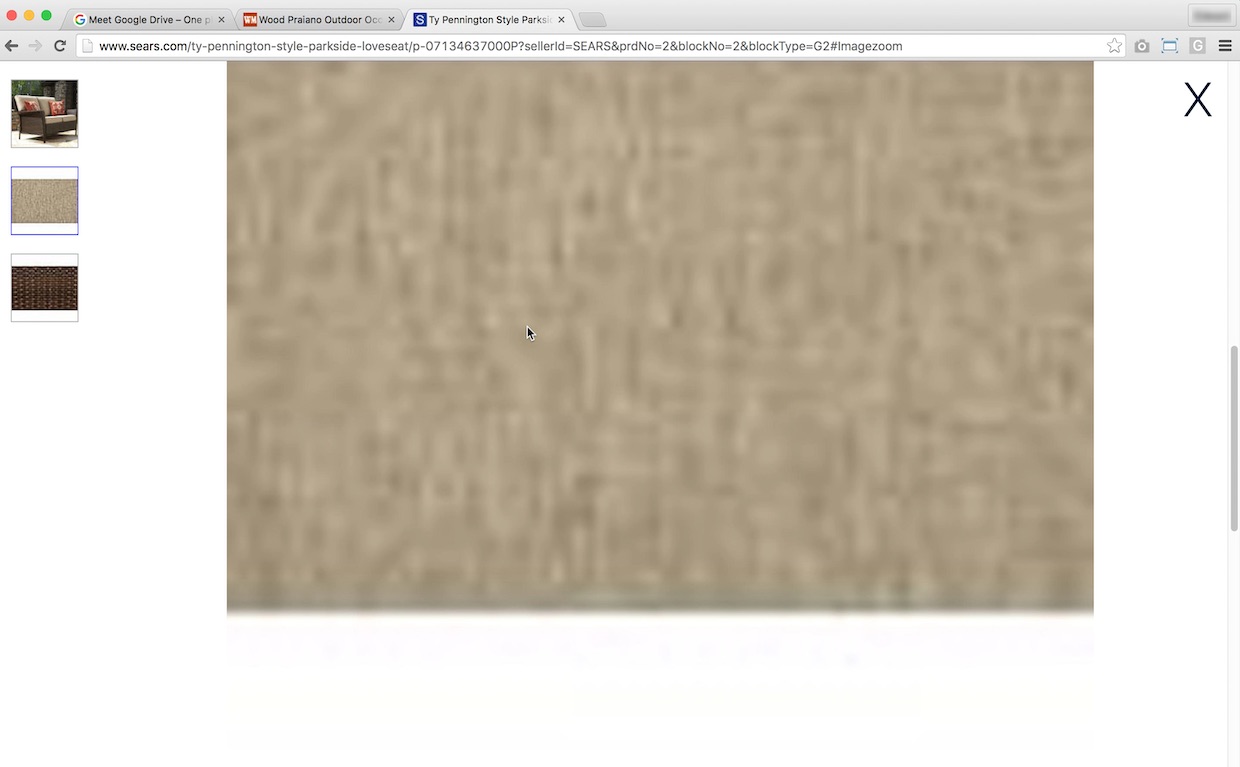
Örneğin, yakınlaştırıldığında bu Sears koltuğunun ne kadar pikselli olduğuna dikkat edin:

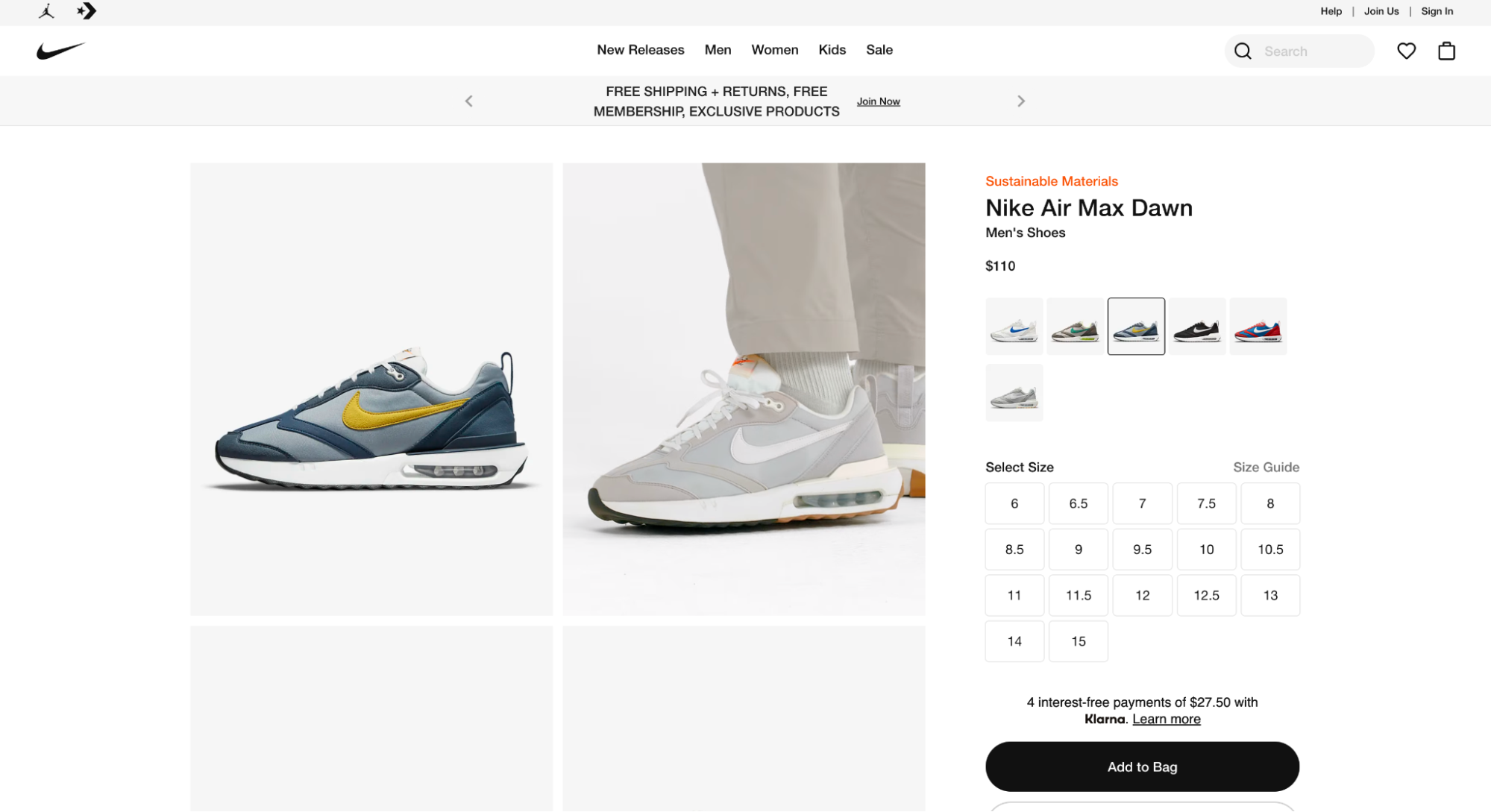
Şimdi bunu Nike'dan bir örnekle yan yana getirin:

Masaüstünde yakınlaştırmak için tıkladığınızda, yüksek çözünürlüklü tam ekran bir görüntü açılır:

Mobilde yakınlaştırmak için çimdiklesek ne olur?

Shopify, Magento, BigCommerce ve WooCommerce gibi çoğu e-ticaret platformu, yakınlaştırılabilir ürün resimleri için uygulamalar veya işlevler sağlar. Görüntülerinizin yeterince yüksek çözünürlüklü olmasını sağlamak size kalmış.
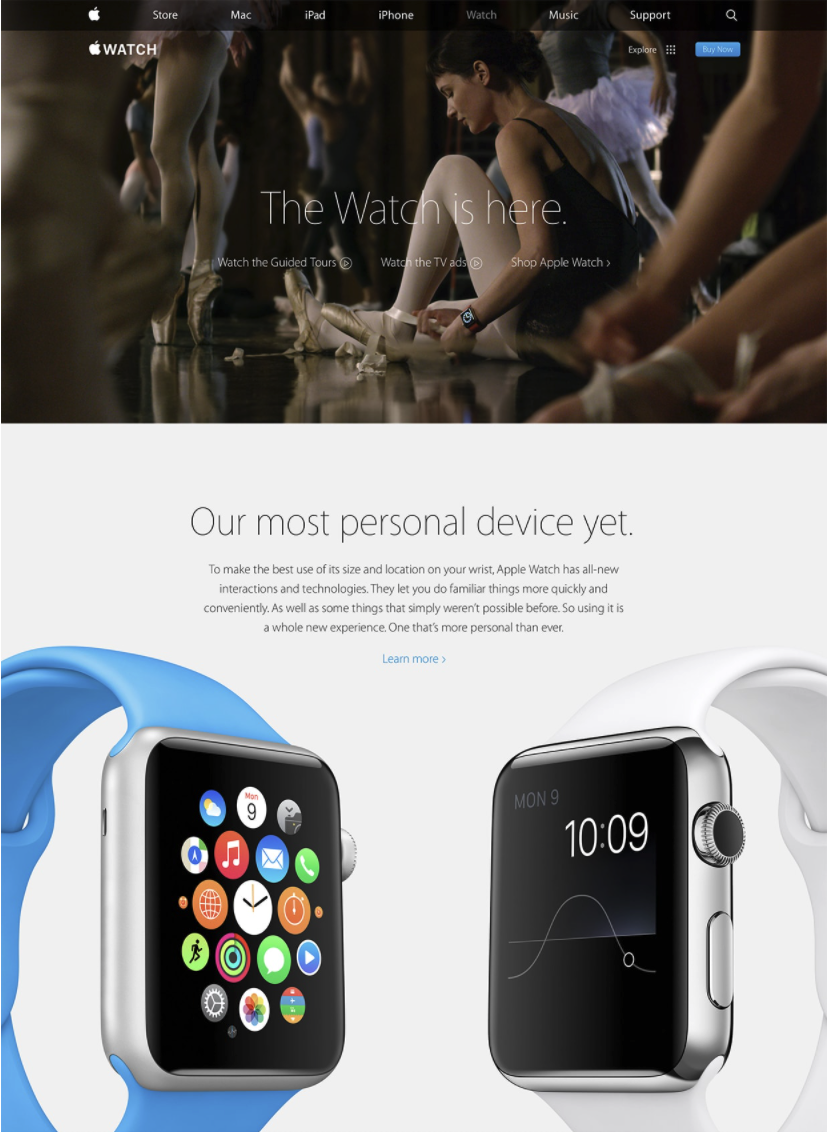
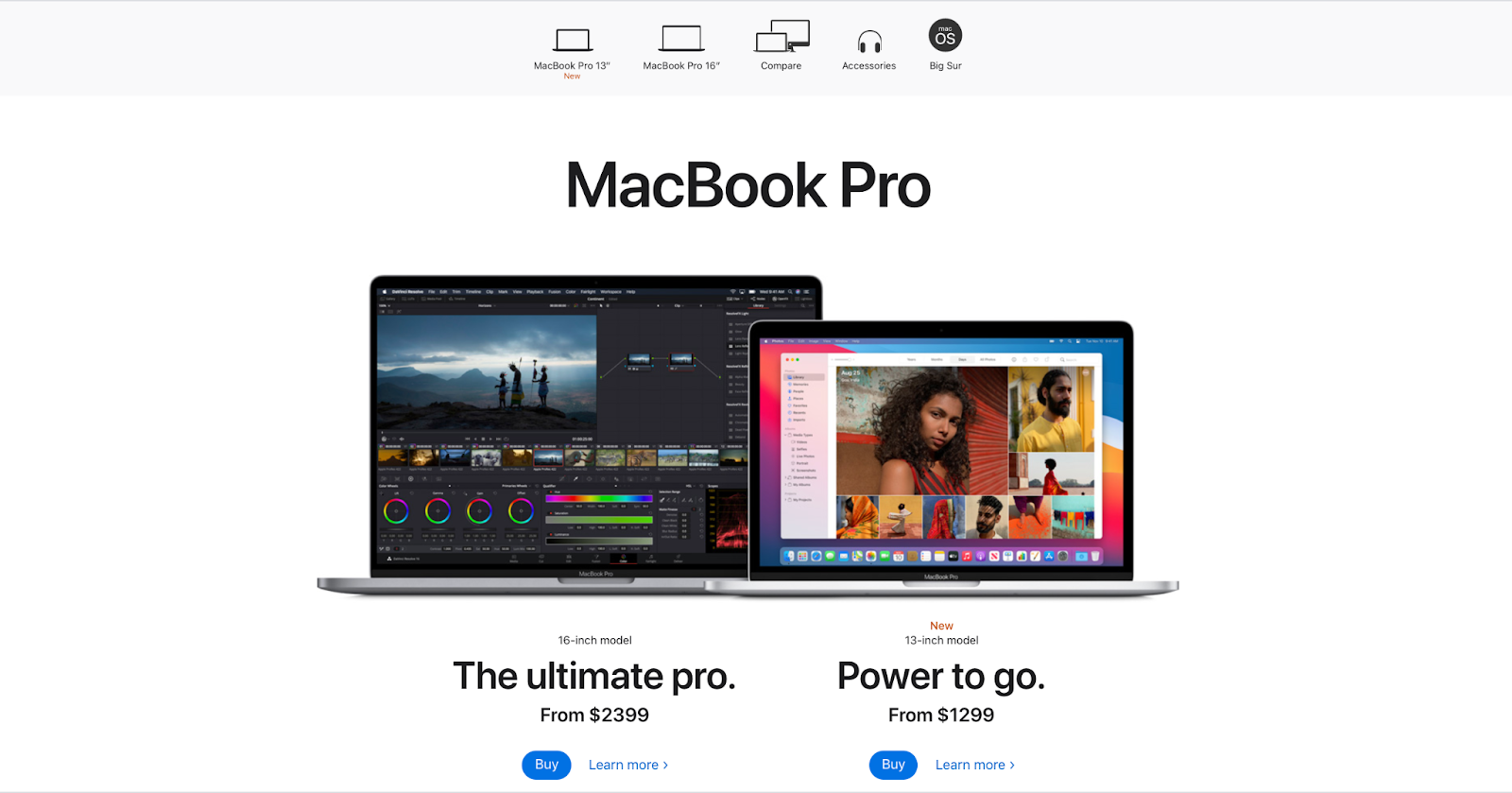
Bunu yapmanın başka bir yolu, açılış sayfanıza ürünün kendisinin yakınlaştırılmış bir resmini eklemektir. Apple'dakiler bunu böyle yapıyor:

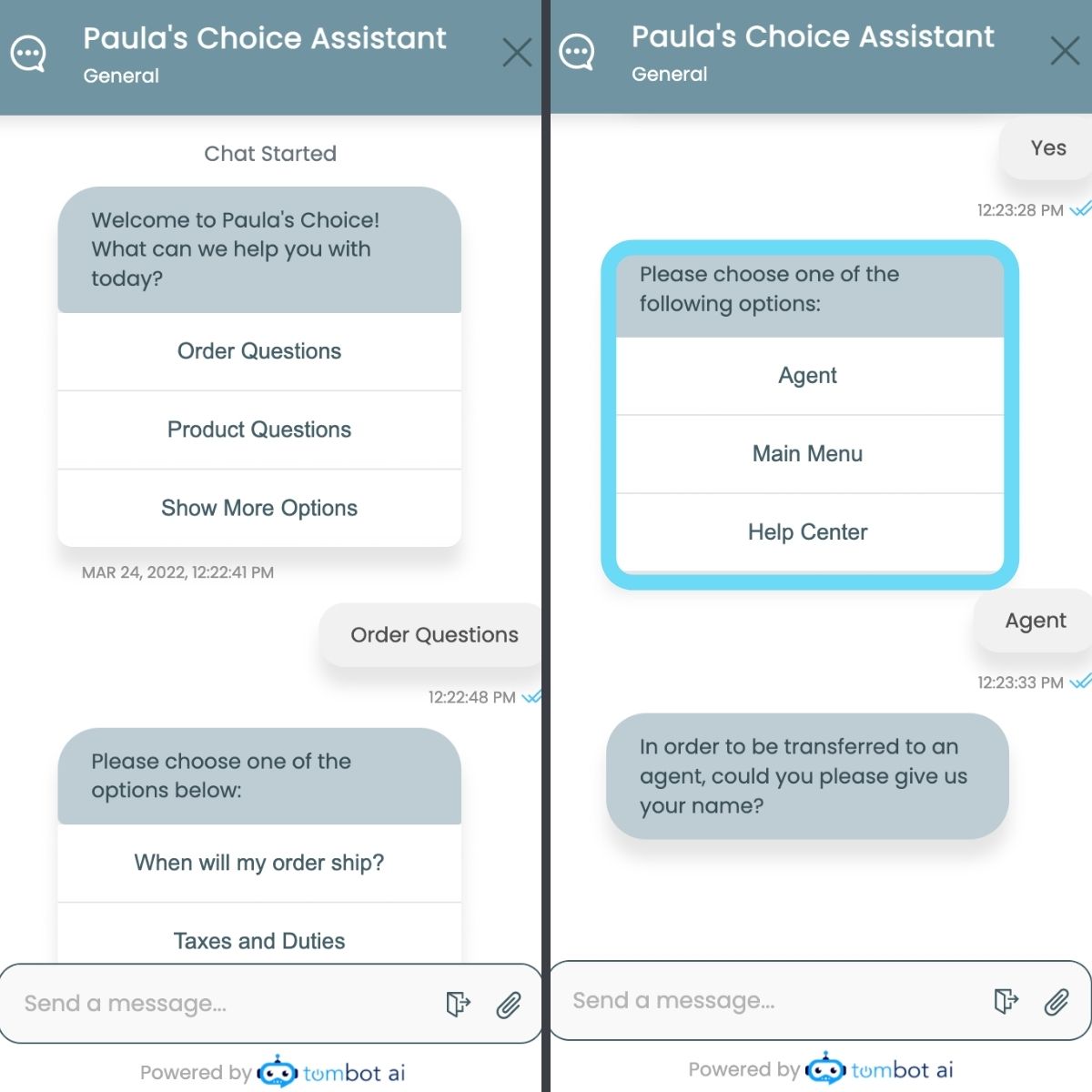
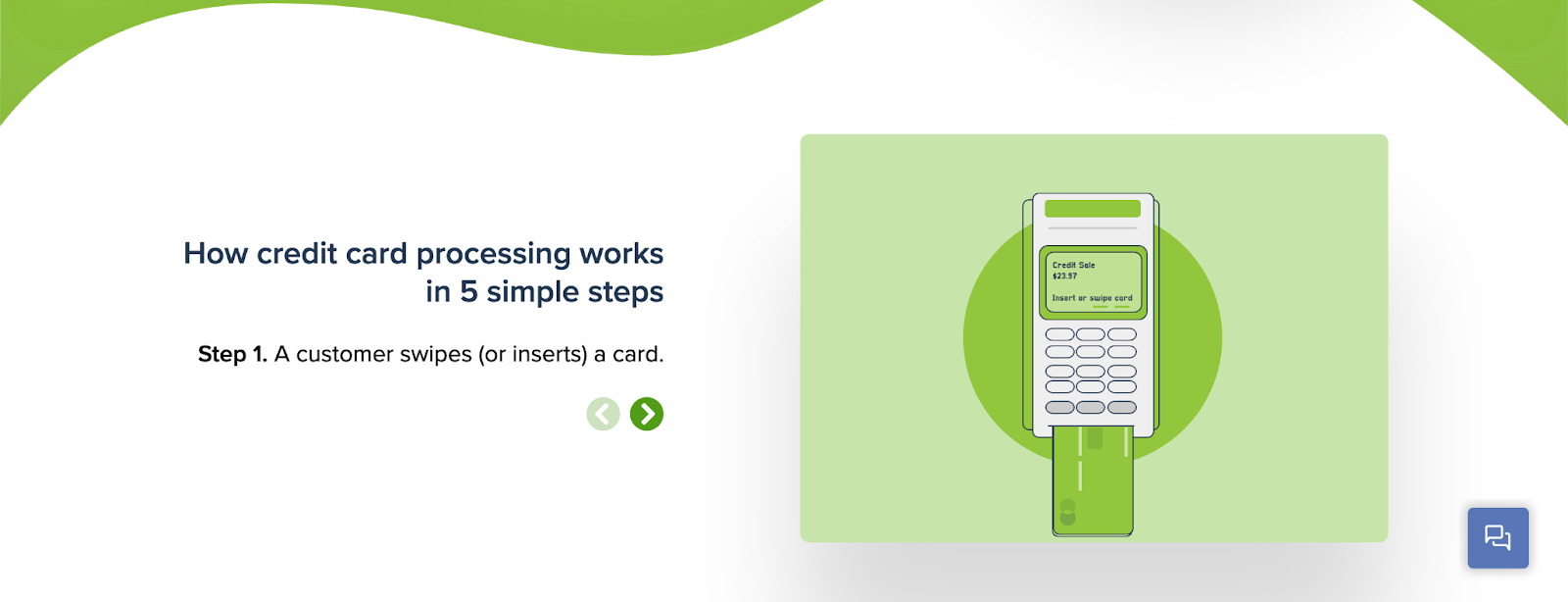
7. Canlı sohbetli e-Ticaret açılış sayfası örnekleri
Sonuçlar şurada: insanlar canlı sohbeti seviyor. Canlı sohbetin tüketici memnuniyeti oranı %92 ve alışveriş yapanların %41'e varan kısmı müşteri destek kanalı olarak canlı sohbeti tercih ediyor.

Canlı sohbet, verimli ve gerçek zamanlı bir müşteri hizmetleri kanalı sağlamakla kalmaz, aynı zamanda dönüşüme giden sorunsuz bir yol da oluşturur.
Aslında Kayako, anket yaptığı işletmelerin %79'unun canlı sohbetin müşteri sadakatini, satışları ve geliri artırdığını söylediğini tespit etti.
Tüm bunları söylemek için: Neden açılış sayfalarınıza canlı sohbeti dahil etmiyorsunuz ?
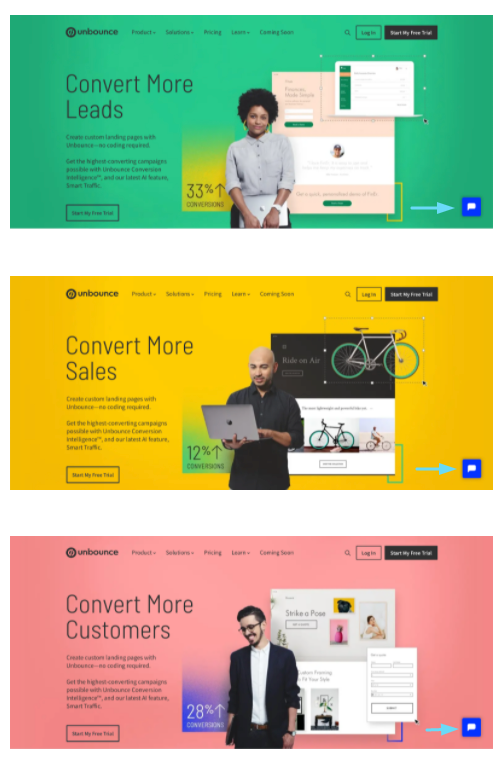
Unbounce kesinlikle faydaları biliyor:

E-Ticaret müşteri hizmetinizi otomatikleştirmek ve büyütmek için bir sohbet robotu bile kullanabilirsiniz. Gerçek bir kişiyle konuşma seçeneği de sunduğunuzdan emin olun.
Örneğin, Paula's Choice'ın (cilt bakım mağazası) ilk soruları yanıtlamak için nasıl bir sohbet robotu kullandığını, ancak sonrasında gerçek bir kişiyle konuşma seçeneği sunduğuna dikkat edin.

8. Kıtlık ve aciliyet hissi veren e-ticaret açılış sayfası örnekleri
Bazen e-Ticaret açılış sayfası dönüşümlerini artırmanın en kolay yolu, buna bir miktar kıtlık ve aciliyet eklemektir. Bu, teklifinizi daha karşı konulmaz hale getirir.
Aciliyet, davranışsal psikolojinin temel bir ilkesinden yararlanır: kayıptan kaçınma.
Kayıptan kaçınma gerçekten tek bir şeye indirgenir: Kaybetme korkusu kazanma arzusundan daha güçlüdür. Bu nedenle, ürünleriniz etrafında bir ayrıcalık duygusu oluşturduğunuzda, bu daha fazla dönüşüme yol açar.
Açılış sayfasında kıtlık ve aciliyeti birleştiren bu açılış sayfası örneğine bir göz atın:

Peki normal ve ürün açılış sayfalarınıza nasıl aciliyet ekleyebilirsiniz ?
- Envanter seviyelerini göster: Sadece iki tane mi kaldı? Ziyaretçilerinize bildirin.
- Sınırlı süreli bir teklif gerçekleştirin: Bir satışı, indirimi veya fiyatı yalnızca sınırlı bir süre ile sınırlayarak üretimin aciliyetini sağlayın.
- Geri sayım sayacı özelliği: Önde ve ortada bir geri sayım sayacı ile sınırlı teklifinizi görsel hale getirin.
- Toplam satın alma işlemlerini göster : Potansiyel müşterilerinize halihazırda kaç alıcının satın aldığını bildirin (bkz: sosyal kanıt).
- Bir ön sipariş kampanyası yürütün: Sadece erken satın alan alıcılar için özel bir indirim yapın ve tercih edilen fiyatlandırma ve erken erişim bonusları ile anlaşmayı tatlandırın.
- Özel bonuslar sunun: Şimdi satın alan müşteriler için sınırlı sayıda eklenti paketi.
- Stokta kalmadı bildirimlerini görünür tutun: Bir aciliyet duygusu oluşturmanın, ziyaretçilere farklı bedenlerin, renklerin veya kalıpların zaten tükendiğini bildirmekten daha iyi bir yolu yoktur.
9. Ücretsiz kargo teklifleri içeren e-Ticaret açılış sayfası örnekleri
Günümüz tüketicileri ücretsiz kargo istiyor ve bekliyor . Aslında…
- Tüketicilerin %80'i, belirli bir doların üzerindeki siparişlerde ücretsiz kargo bekliyor.
- Alışveriş yapanların %60'ı, nakliye masrafları da dahil olmak üzere ekstra maliyetler nedeniyle alışveriş sepetlerini terk ediyor.
- %58 Müşterilerin yüzdesi, ücretsiz kargodan yararlanmak için sepetlerine ürün ekliyor .
İşte ücretsiz gönderimle ilgili çarpıcı rakamlardan sadece birkaçı:

Bu nedenle, e-ticaret markaları için şanslı olan ücretsiz kargo, müşterilerinizi mutlu eder ve daha fazla dönüşüme ve daha büyük siparişlere yol açabilir.
Açılış sayfası teklifleri dahil olmak üzere, site genelinde ücretsiz gönderim sunmayı seçebilirsiniz. Veya ücretsiz kargo ile yaratıcı olabilirsiniz.
Örneğin, sunabilirsiniz
- minimum sipariş değeri ile ücretsiz gönderim
- ücretsiz gönderim sadece sınırlı süreli
- seçili ürünlerde ücretsiz kargo
- yerel olarak ücretsiz gönderim
- mağazadan teslime ücretsiz kargo
- üyeler için ücretsiz gönderim (ör. Amazon Prime)
- yalnızca 7 günlük ücretsiz gönderim
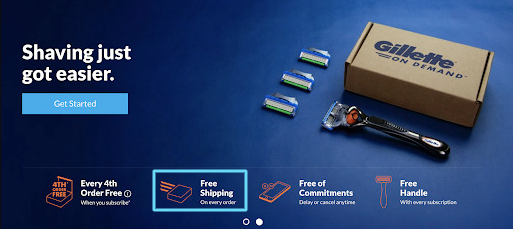
Bu Gillette açılış sayfası, her siparişte ücretsiz gönderim sunar:

Ücretsiz gönderim, müşterileri cezbetmek ve daha fazla dönüşüm elde etmek için harika bir yol olsa da, ücretsiz gönderim sizin için ücretsiz olmaktan başka bir şey değildir.
Bu yüzden stratejik düşünün.
En iyi e-ticaret mağazaları, marjlarını etkileyerek değil, toplam fiyatı artırarak tekliflerine ücretsiz gönderim ekler.
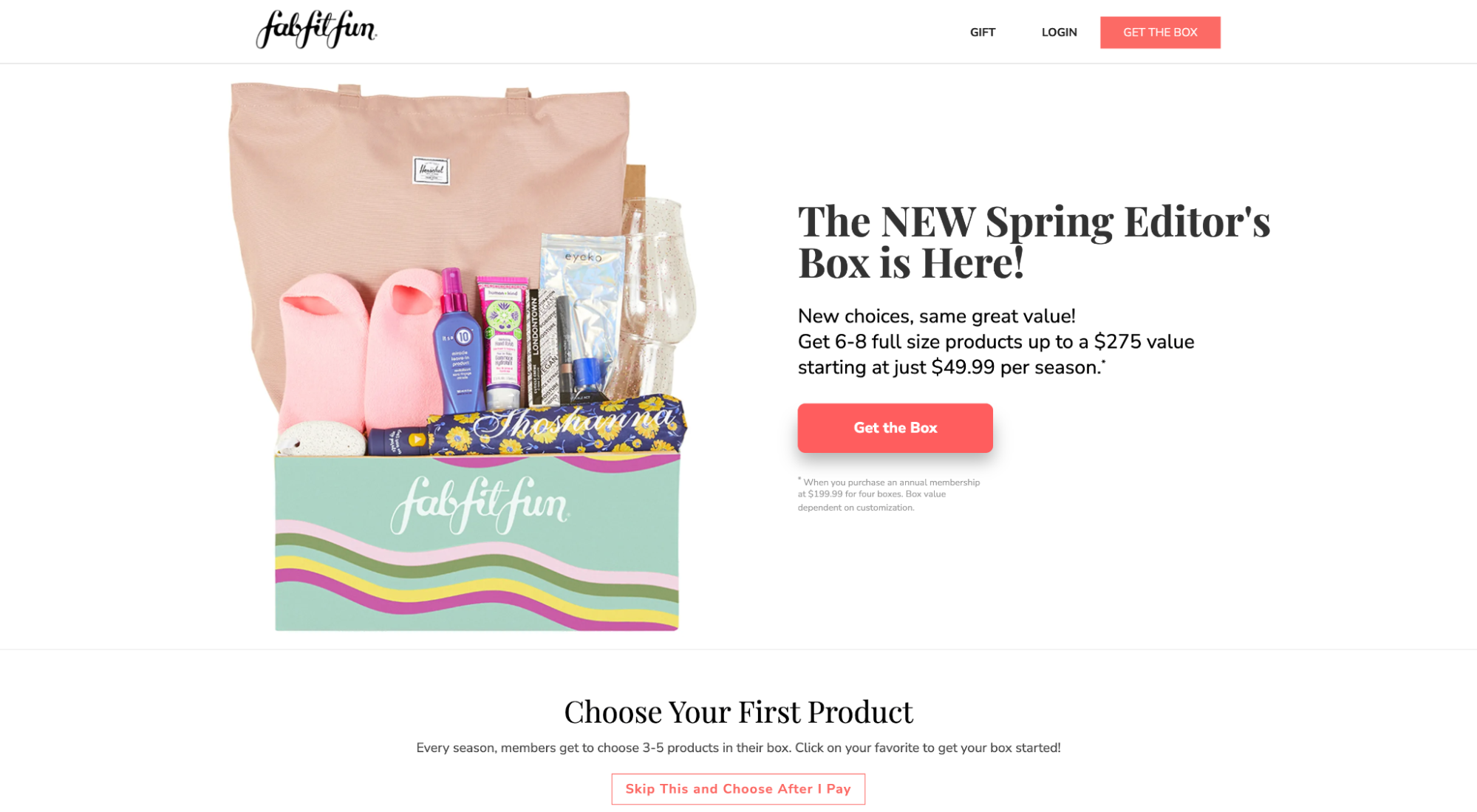
10. Tamamı tek bir sayfada bulunan e-ticaret açılış sayfası örnekleri
Tanım olarak, bir açılış sayfası özel bir web sayfasıdır. Ancak çoğu e-Ticaret açılış sayfası "tıklama sayfalarıdır"; bu, bir ziyaretçi "Şimdi satın al" düğmesine tıkladığında yine de bir ödeme sayfasına tıkladıkları anlamına gelir.
Ancak, çoğundan farklı olarak FabFitFun, abonelik tekliflerini, fiyatlandırmasını ve ödeme işlemlerini tek bir açılış sayfasında sunar. Ziyaretçilerin satın alma işlemlerini tamamlamak için asla açılış sayfasından ayrılmaları gerekmez.

Bu neden işe yarıyor? Dönüşüm huninizde ne kadar fazla adım varsa, bir şeylerin yanlış gitme olasılığı o kadar artar. Her şeyi tek bir sayfada tutarak, hataya çok az yer bırakır ve bitiş çizgisine daha kısa bir mesafe bırakırsınız.
11. Harika tasarım ve UX ile e-Ticaret açılış sayfası örnekleri
Jakob Yasası, çoğu insanın zamanının çoğunu diğer web sitelerinde geçirdiğinden, web sitenizin zaten aşina oldukları diğer tüm sitelerle aynı şekilde çalışmasını beklediklerini belirtir.
E-Ticaret açılış sayfanızı tasarlamaya gelince, şirin olmayın.
Açılış sayfası düzeni, işlevselliği, performansı ve kullanıcı deneyimi, ziyaretçilerinizi düşündürmemelidir; sorunsuz, öngörülebilir ve bilinçli bir çaba olmadan hissetmeli ve işlev görmelidir.
Sarhoş Fil kısa süre önce ürün sayfalarını yeniden tasarladı (2022 başlarından itibaren). Gerçek açılış sayfaları değiller, ancak bunları genellikle reklam kampanyaları için kullanırlar. Bir sorun: Onunla çok tatlı oldular.
Şimdi, ziyaretçiler
- yan hareketlerle paralaks kaydırmayı deneyimleyin
- kolaylıkla yukarı ve aşağı kaydıramaz
- önceki bölümler arasında gezinmeden belirli bölümleri göremiyorum
- sayfada nerede olduklarını söyleyemezler
- tasarım veya düzende herhangi bir tutarlılık tanımıyor (her bölüm farklı hissettiriyor)
Ürün sayfalarını görüntülemek için çok fazla bilişsel yük gerekiyor ve bu da ziyaretçilerin kontrolden çıktığını hissettiriyor.
Ve yıllarca web sitelerinde gezinerek geçimimi sağladıktan sonra, sitede gezinmekte sorun yaşıyorsam, herkesin de öyle olduğuna bahse girebilirsiniz.
Bu yüzden Sarhoş Fil gibi olmayın. Kullanıcılarınızın, açılış sayfalarınızın diğer herkesinki gibi çalışmasını beklediğini unutmayın.
Bunu, süreçleri boyunca size kolayca rehberlik ettiği ve deneyimin kusursuz olduğu bu açılış sayfası örneğinde olduğu gibi yapın.

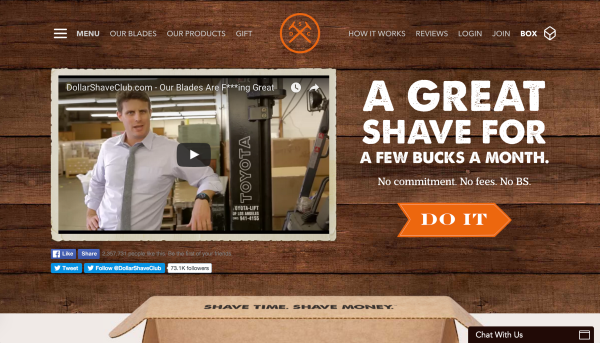
12. Ürün videoları içeren e-Ticaret açılış sayfası örnekleri
Video. Video. Video.
Biliyoruz - bu günlerde kimse video hakkında konuşmayı bırakamaz.
Ama gerçek kalır. Ürünlerinizin değerini iletmek söz konusu olduğunda, iyi hazırlanmış bir açılış sayfası videosundan daha iyi bir şey olamaz.
Bir ürün videosunu izleyen bir tüketicinin, o ürünü sepete ekleme olasılığı %144'e kadar daha fazladır. 1000'den fazla kişiyle yapılan bir araştırmada, yanıt verenlerin %96'sı karar verme süreçlerinde video izlemeyi faydalı bulduklarını söyledi.
Niye ya?
Peki, bir resim bin kelime söylüyorsa, o zaman bir video bir milyon kelime söylüyor… sadece birkaç saniye içinde.
Bu nedenle aşağıdaki örnekte neredeyse hiç söze gerek yok; video kendisi için konuşuyor.

Tabii ki, bu biraz daha fazla bilgi ekleyemeyeceğiniz anlamına gelmez. Aşağıdaki örnekte olduğu gibi, gerekli olanı eklemekten çekinmeyin.

Gördüğünüz gibi, ürün videoları çeşitli biçimlerde gelebilir, örneğin:
- ürün açıklayıcı
- nasıl
- Öykü
- kutudan çıkarma
- ürün karşılaştırma
- + çok daha fazlası
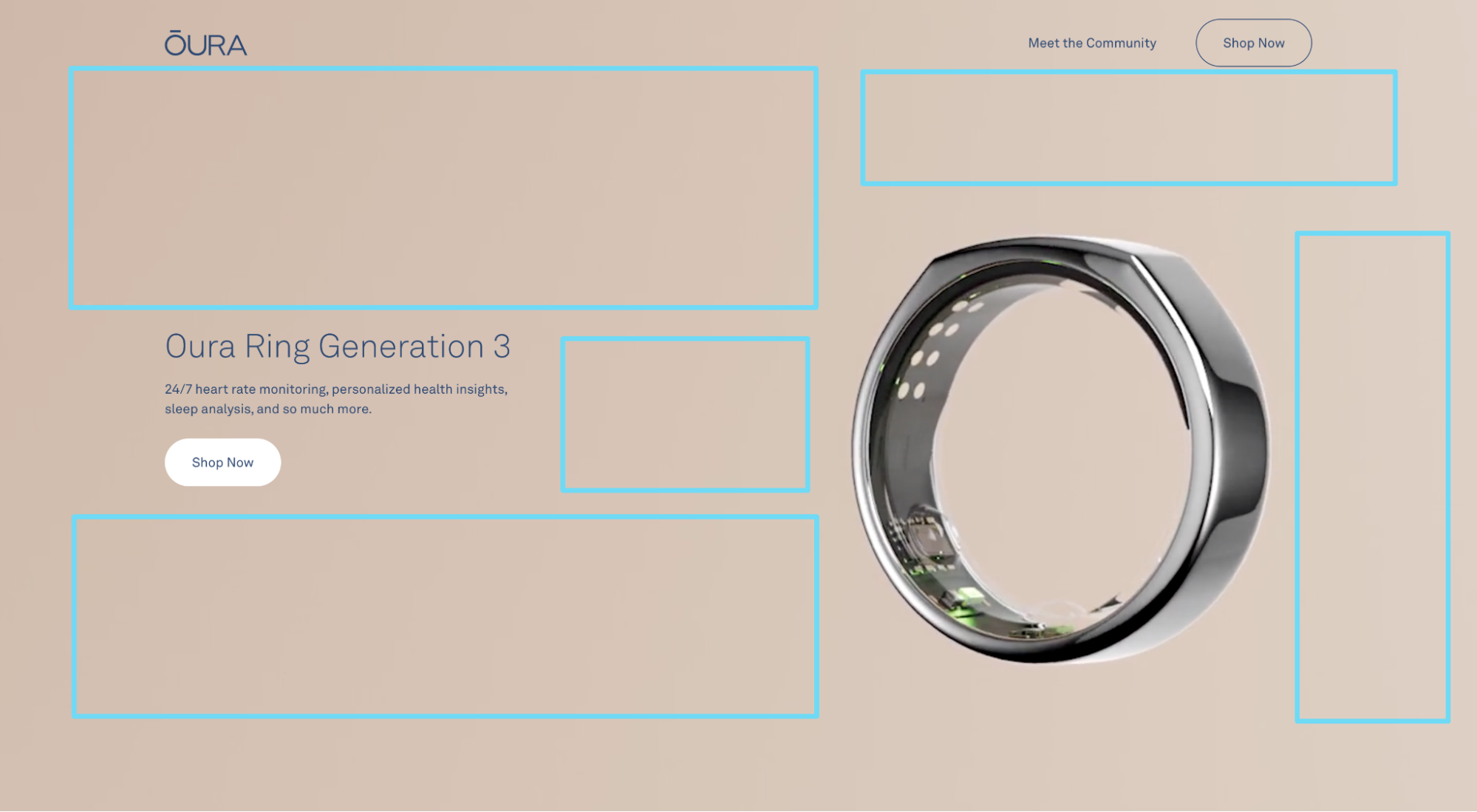
13. Beyaz boşluklu e-Ticaret açılış sayfası örnekleri
Araştırmalar, beyaz boşluk kullanımının anlamayı neredeyse %20 oranında artırdığını gösteriyor.
Beyaz boşluk ayrıca denge oluşturur, okunabilirliği artırır, ayırıcı görevi görür ve e-Ticaret açılış sayfanızı nefes alabilir hale getirir.
Ziyaretçilerinizin bakışlarını çekmek ve görsel vurgu eklemek için açılış sayfanızın başlıkları, avantajları ve CTA'ları gibi en önemli özelliklerinin çevresinde beyaz boşluk kullanın.
Örneğin, Oura Ring'in bakışlarınızı baştan çıkarmak için kahraman bölümü CTA'sının etrafındaki beyaz alanı nasıl kullandığına dikkat edin:

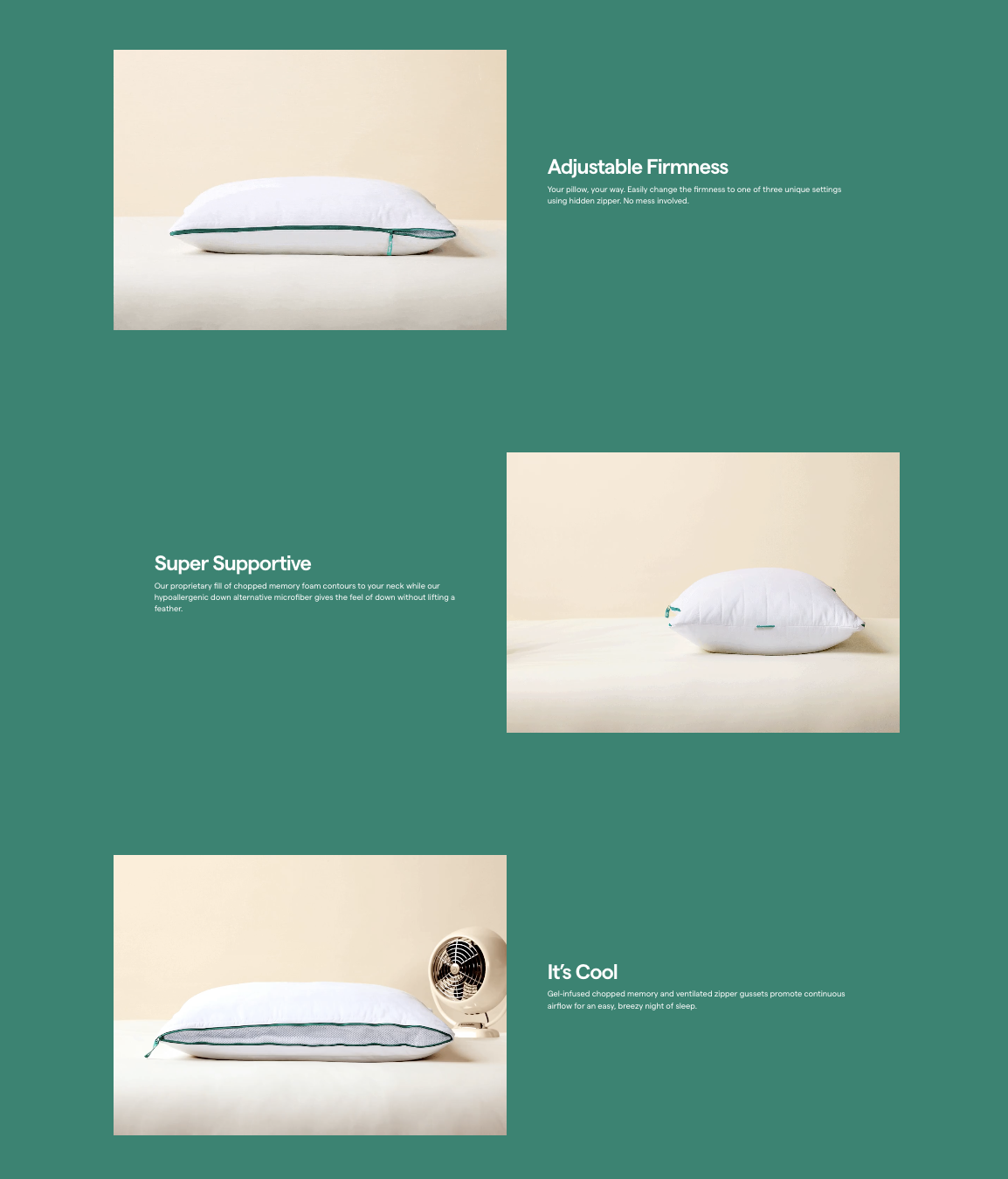
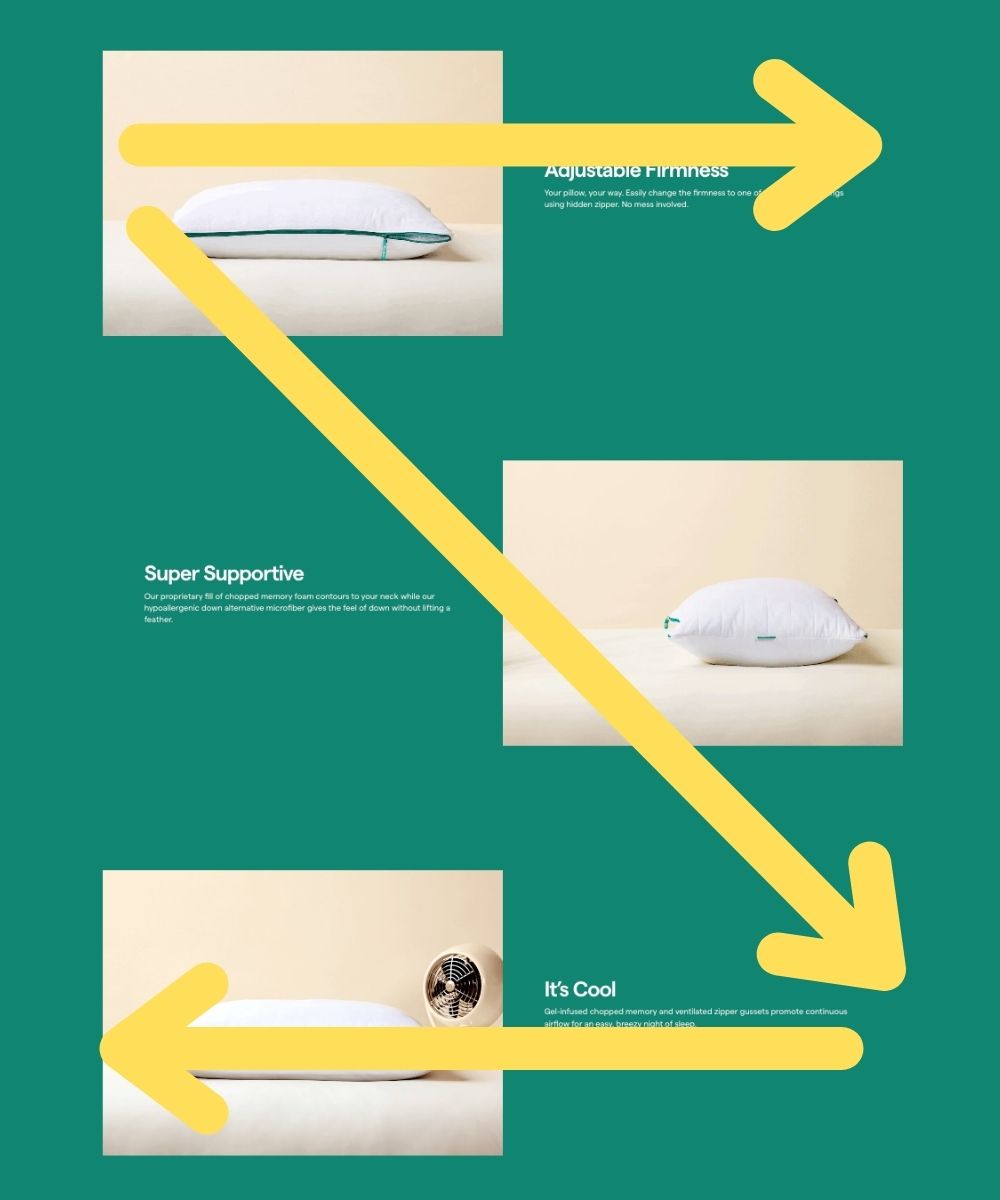
Veya Marlow Pillow'un açılış sayfasındaki bölümler arasındaki beyaz boşluğun, gözünüzü sayfada bir avantajdan diğerine yönlendiren bir bilgi mimarisi oluşturduğuna dikkat edin.

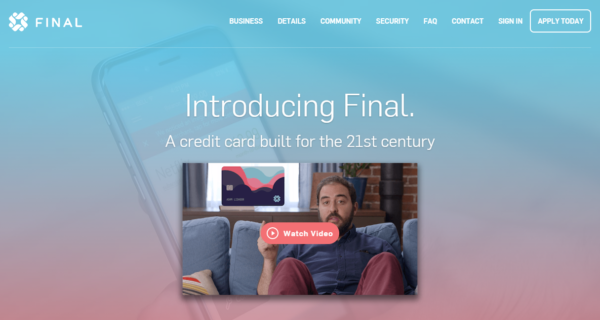
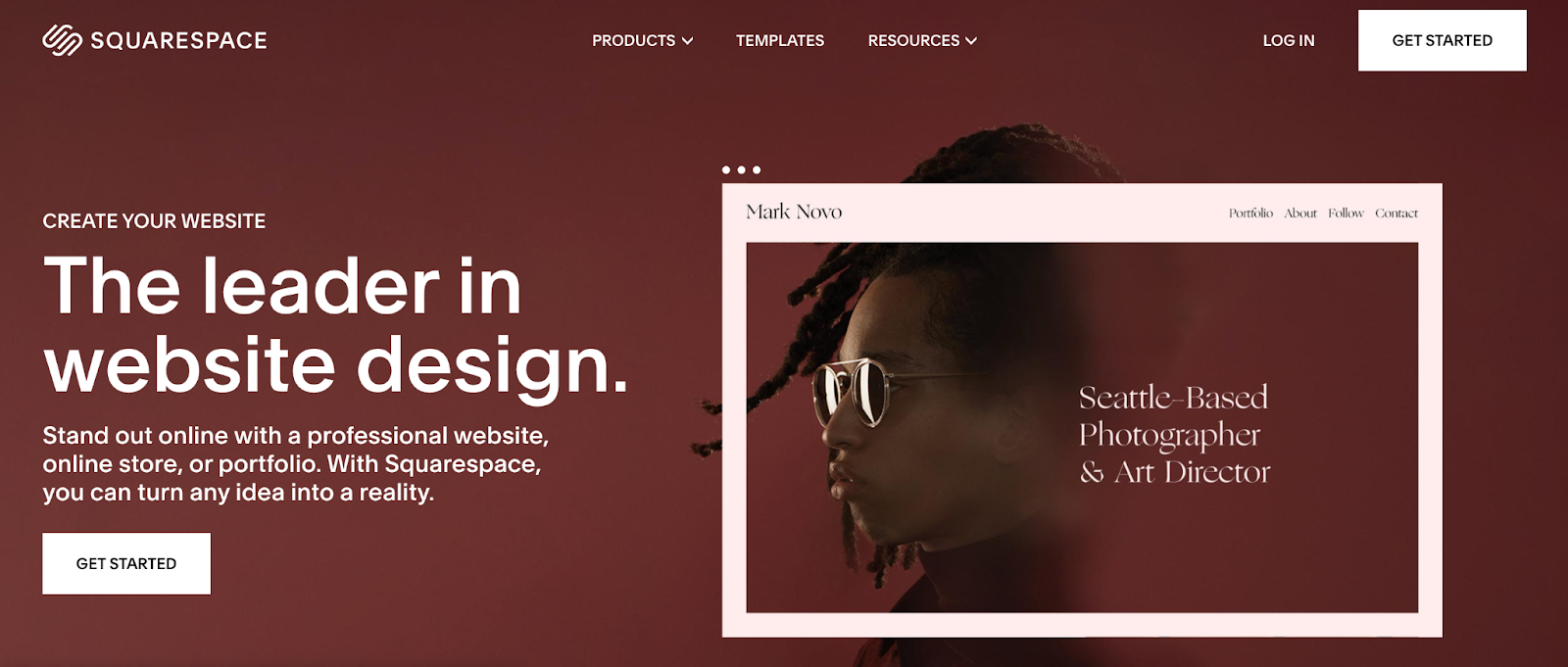
14. Benzersiz değer önermelerine (UVP) sahip e-Ticaret açılış sayfası örnekleri
Açılış sayfası değer teklifiniz, potansiyel müşterilerinize rakiplerinizden neden üstün olduğunuz konusunda bilgi veren bir ifadedir.
Doğrusu? Hiper-rekabetçi dünyamızda, ürünlerinizin %100 benzersiz olmama ihtimali yüksektir.
Sorun değil. Endişe etmeyin.
En önemli şey, şapkanızı bir şeye asmanız ve onu taahhüt etmenizdir.
Mükemmel bir e-Ticaret açılış sayfası değer teklifi oluşturmaya gelince, şu üç yol gösterici ilkeyi izleyin:
- Ne yaptığınızı açıklayın: Gerçekten benzersiz bir ürün sunuyorsanız, bazen yapmanız gereken tek şey insanlara ürünün ne olduğunu söylemektir.
- Nişinizi iletin : Diğer zamanlarda, uzmanlığınızı iletmenize yardımcı olur. Alıcıların, belirli insanlar için seçim olduğunuzu, ancak diğerleri için değil olduğunuzu bilmelerini sağlayın. Nişinize sahip olun.
- En büyük itirazları ele alın: Çoğu e-ticaret markası için (özellikle benzersiz ürünleri olmayanlar), birincil itirazı ele alırken birincil faydayı iletmek en etkili olacaktır.
Üçü için de örneklere bakalım.
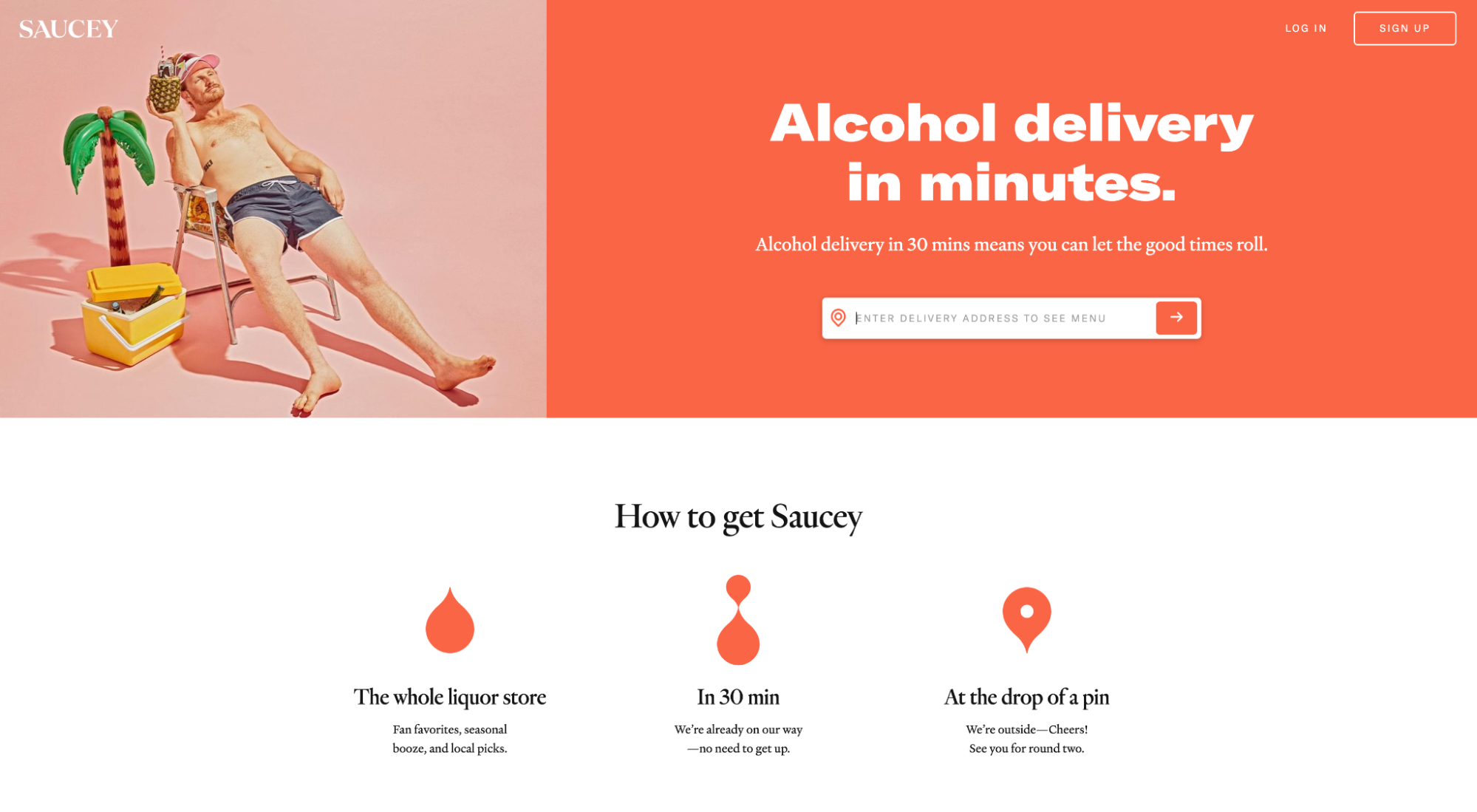
Saucey kendi alanında rekabet ediyor: alkol dağıtımı. Daha fazlası değil. Daha az değil.
Tek yapmaları gereken tekliflerini belirtmek ve bir fayda ile desteklemek. Bu durumda bekleme süreleri ile ilgili itirazları “Dakikada alkol teslimi” diyerek ele alıyorlar.

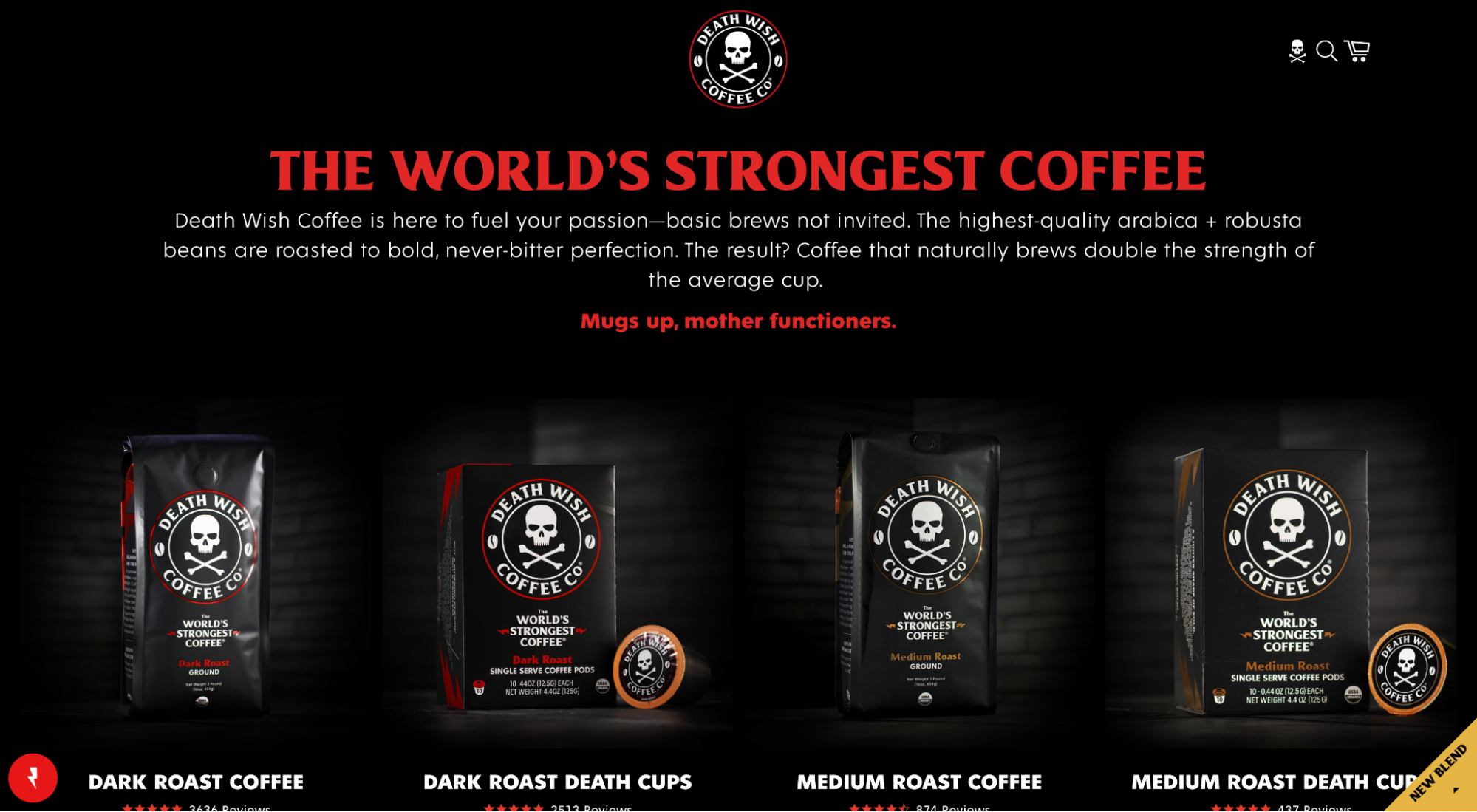
Death Wish Coffee Co. kahve satıyor (sürpriz).
Tam olarak orijinal bir ürün değil.
Ancak, Death Wish şapkasını “dünyanın en güçlü kahvesini” sağlamaya adamıştır. Değerlerini cesur, kırmızı harflerle ustaca belirtiyorlar, ardından dünyanın en güçlü kahvesini tam olarak nasıl sunduklarına dair ayrıntılar vererek iddialarını destekliyorlar.

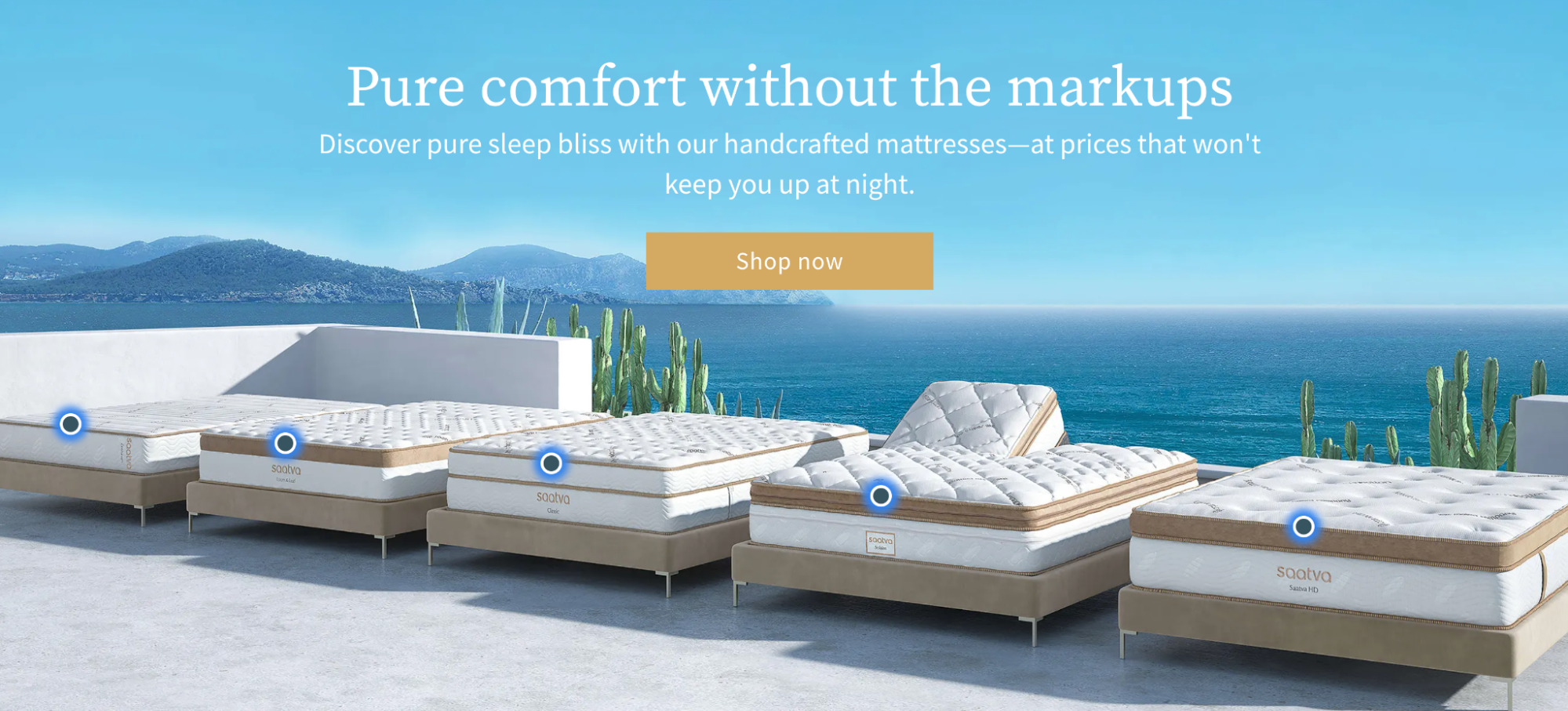
Saatva, en büyük itirazlarını (yüksek fiyatlar) ele alırken birincil faydasını (konforunu) iletir. Basit ama etkili.

15. Görsel hiyerarşi kavramlarına sahip e-Ticaret açılış sayfası örnekleri
Görsel hiyerarşi söz konusu olduğunda, açılış sayfanızın en önemli kısımlarını diğerlerinden öne çıkarmak, sayfanızın hedef odaklı kalmasına yardımcı olacaktır.
En önemli öğelerinizin ortaya çıkmasına yardımcı olacak bazı görsel hiyerarşi kavramlarına bakalım. (Tam bir ders istiyorsanız, blogumuzda açılış sayfası düzenleriyle ilgili her şeyi ele aldık.)
Boyutu düşünün
Tipik olarak, en büyük öğe en çok öne çıkar. İşte demek istediğimiz:

Her biri için farklı boyutlar kullanarak başlıklar, alt başlıklar, listeler ve paragraflar arasında net bir hiyerarşi oluşturun. Ve mutlaka sadece pikseller değil; yazı tipi genişliğini de düşünün (örneğin, ince, normal, yarı kalın, kalın, ekstra kalın).
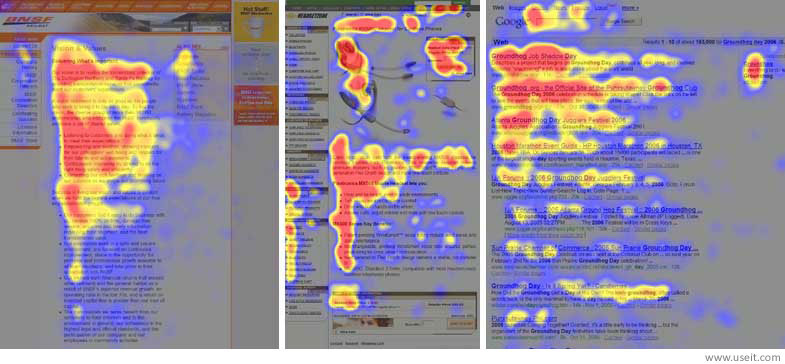
F-desenini düşünün
Nielsen Norman Group'un bir araştırması, çoğu insanın web'de F-şekilli bir düzende okuduğunu buldu. İşte gözün bakışlarının hiyerarşisini gösteren bir ısı haritası:

Z-desenini düşünün
Daha az yoğun bilgi içeren (ve görsel olarak daha ağır olan) sayfalar için çevrimiçi okuyucular Z-şekilli bir düzende tarama yapma eğilimindedir.
Bahşiş ister misin? Z'nin son noktasının CTA'nıza gelmesini sağlayın.

Renk kontrastını göz önünde bulundurun
CTA düğmelerinizin rengi, düğmelerinizin ve arka planın renk kontrastı kadar önemli değildir. Onları patlat. Dönem.
Ayrıca, başlıklarınız, alt başlığınız ve paragraf metninizin tümü farklı tonlar veya farklı renkler kullanmalıdır. Ziyaretçileriniz boyutlarına ve renklerine göre başlıkların alt başlıklardan, CTA'lardan ve paragraf metninden farklı olduğunu anında anlayabilmelidir.


E-Ticaret açılış sayfalarında kapanış düşünceleri
Neredeyse on yıllık e-Ticaret açılış sayfası tasarımından sonra, bu makalede özetlenen 15 örneği takip ederseniz, yüksek dönüşüm sağlayan bir e-Ticaret açılış sayfası hazırlama yolunda ilerleyeceğinizi güvenle söyleyebiliriz.
Genel olarak, dönüşümler için optimizasyon söz konusu olduğunda, her şeye sağlıklı bir şüphecilik dozuyla yaklaşmak iyi bir fikirdir.
İyi haberler? Sizin için tam olarak neyin işe yaradığını öğrenebilmeniz için bölünmüş test açılış sayfaları hakkında tam bir makale yazdık. Kontrol edin ve dönüştürün.
