15 من أفضل الأمثلة على الصفحة المقصودة للتجارة الإلكترونية + الأفكار التي تحولت [2022]
نشرت: 2022-04-17كشف تقرير Shopify's Future of eCommerce لعام 2022 عن بعض الحقائق غير المروعة:
- مباشرة لتكاليف المستهلك آخذة في الارتفاع.
- تكاليف الإعلان ترتفع بشكل هائل عبر الأنظمة الأساسية.
- من المتوقع أن تصل مبيعات التجارة الإلكترونية العالمية إلى 6 تريليون دولار بحلول عام 2024.
- المنافسة هي أكبر عقبة أمام تحقيق النمو في عام 2022.
لا يقتصر الأمر على اصطفاف المستهلكين للقيام بالمزيد من التسوق عبر الإنترنت ، ولكن المنافسة لم تكن أكثر شراسة من أي وقت مضى. وهو يكلف الجميع.
هذا يعني أنه الآن ، أكثر من أي وقت مضى ، يجب أن يكون تعظيم فعالية حملة التجارة الإلكترونية في أعلى قائمتك.
الاخبار الجيدة؟
لا توجد طريقة أفضل لتقليل الإنفاق الإعلاني ، أو زيادة المبيعات ، أو التغلب على المنافسين ، أو خفض تكلفة الاكتساب (CPA) من خلال الضغط على المزيد من الأداء خارج صفحات التجارة الإلكترونية المقصودة. وهذا بالضبط ما سوف نوضح لك كيفية القيام به اليوم.
في هذه المقالة ، سنستكشف 15 من أفضل أمثلة صفحات التجارة الإلكترونية المقصودة (كل منها يمثل ميزة مختلفة ضرورية للتحويلات).
- 1. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع صور منتجات عالية الجودة
- 2. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية بنسبة انتباه 1: 1
- 3. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع دليل اجتماعي
- 4. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع عروض مخفضة
- 5. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع نسخة مختبرة من زر CTA
- 6. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع صور منتجات قابلة للزووم
- 7. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع الدردشة الحية
- 8. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع الشعور بالندرة والإلحاح
- 9. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع عروض شحن مجانية
- 10. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية تكون كلها في صفحة واحدة
- 11. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية بتصميم رائع وتجربة مستخدم
- 12. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع مقاطع فيديو للمنتج
- 13. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع مسافات بيضاء
- 14. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع عروض قيمة فريدة (UVP)
- 15. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع مفاهيم التسلسل الهرمي المرئي
- ختامية الأفكار على صفحات التجارة الإلكترونية المقصودة
احصل على إستراتيجيات جديدة للصفحة المقصودة مباشرة في بريدك الوارد كل أسبوع. 23739 شخصًا هم بالفعل!
1. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع صور منتجات عالية الجودة
غالبًا ما يستخدم مصممو صفحات التجارة الإلكترونية الصور لملء المساحة. لكن صورة المنتج عالية الجودة يمكن أن تؤدي إلى تحويلات أو توقفها.
بدلاً من مجرد ملء المساحة ، اعرض منتجاتك في الحياة الواقعية ، كما لو تم التقاطها بواسطة ذبابة على جدار عميلك المثالي.
كلما كانت أكثر حيوية وتفصيلاً وعالية الجودة ، كان ذلك أفضل.
على سبيل المثال ، لاحظ كيف أن Keeps لا يستخدم التصوير الفوتوغرافي المخصص بأعلى جودة فحسب ، بل يضع أيضًا منتجاته في العالم الحقيقي. إنهم يجعلون منتجاتهم تبدو حقيقية وملموسة وقابلة للتكامل مع الحياة اليومية لشخص ما.



تذكر أن عميلك هو البطل ؛ منتجك هو السيف السحري الذي يساعدهم في رحلتهم. لكن لا تخطئ ، إنها رحلتهم وليست رحلتك. لذا اجعل رحلتهم تنبض بالحياة في صور صفحتك المقصودة.
2. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية بنسبة انتباه 1: 1
تختلف الصفحات المقصودة عن الصفحات الأخرى على موقع الويب الخاص بك أو حتى صفحات المنتج في متجر التجارة الإلكترونية الخاص بك.
بينما تحتاج صفحات موقع الويب الخاص بك إلى تلبية احتياجات كل شخص يزور ، فإن صفحاتك المقصودة تحتاج فقط إلى تلبية احتياجات زوار حملة معينة. هذا يعني أن الصفحات المقصودة تكون أكثر فاعلية عندما تظل مركزة على عبارة واحدة واضحة تحث المستخدم على اتخاذ إجراء (CTA) ، وليس الكثير.
يمكن أن يؤدي وجود الكثير من العروض والخيارات على صفحتك المقصودة إلى شلل في التحليل أو ما يسميه عالم النفس باري شوارتز "مفارقة الاختيار". هذا فقط يجعل زوار موقعك يشعرون بالارتباك وعدم الحسم.
لمكافحة هذا ، تحتاج إلى التركيز على CTA واحد.
نطلق على هذه الصفحة المقصودة أفضل ممارسة نسبة انتباه 1: 1. هدف واحد ، CTA واحد.
هذا هو.
على سبيل المثال ، لاحظ كيف يعرض Home Chef رابطًا واحدًا فقط على صفحته المقصودة بالكامل (الزر الأخضر لاختيار وجباتك). حتى الشريط اللاصق "استرداد العرض" الأحمر يؤدي إلى نفس هدف التحويل ، ولكن بصياغة مختلفة فقط.

الآن ضع ذلك جنبًا إلى جنب مع الصفحة المقصودة لـ Thistle:

تحتوي الصفحة المقصودة الكاملة لـ Thistle على ما يقرب من 20 رابطًا. هذا كثير من الإلهاء ومساحة أكبر للتردد.
3. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع دليل اجتماعي
يشير الدليل الاجتماعي إلى الظاهرة التي يقوم فيها الناس بشكل روتيني بنسخ خيارات أقرانهم والبحث عن آراء أخرى عند اتخاذ قرارات الشراء الخاصة بهم.
لذا ، كلما كان لديك دليل على أن أشخاصًا آخرين مثلهم قد أخذوا زمام المبادرة وحققوا نجاحًا ، زاد عدد الزوار الذين يجرون تحويلات. بسيط.
يبني الدليل الاجتماعي للصفحة المقصودة الثقة ويأتي في شكل شهادات العملاء ، وتقييمات النجوم ، وشارات الثقة ، والجوائز ، والإشارات الإعلامية ، ودراسات الحالة ، والمزيد.
على سبيل المثال ، يعرض Jasper (جارفيس رسميًا) دليلًا اجتماعيًا على صفحته المقصودة في شكل تقييمات النجوم ومراجعات العملاء وقائمة العملاء مع الشعارات.

عندما يتعلق الأمر بالدليل الاجتماعي ، انتبه لما يلي:
- إنشاء عملية: اجعل الشهادات جزءًا من عملية المبيعات الخاصة بك عن طريق أتمتة الاسترجاع عبر البريد الإلكتروني.
- اختر مناسبًا: ابحث عن الشهادات التي تتوافق مع عرض القيمة الخاص بك.
- ضعه في كل مكان: ضع الدليل الاجتماعي أينما تستطيع. امنحه قسمًا خاصًا به ، وضعه بالقرب من المزايا ، بجانب وصف المنتج ، بجانب أزرار CTA ، في صفحة الدفع / عربة التسوق ، وما إلى ذلك.
- اجعله متنوعًا : استخدم الشهادات ، وتقييمات النجوم ، والجوائز ، والمنشورات المميزة ... قائمة أمثلة الدليل الاجتماعي تطول وتطول. (في الواقع ، لقد كتبنا مدونة كاملة تغطي العديد من الأنواع ؛ تحقق من ذلك هنا.)
- كن صريحًا: لا أحد يتوقع سمعة كاملة. في الواقع ، قد يدفع كل دليل اجتماعي منظم تمامًا لعملائك التشكيك في شرعيته وصدقه.
4. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع عروض مخفضة
إليك القليل من علم الاقتصاد 101: كلما انخفض السعر ، زاد الطلب.
تعد إضافة خصم إلى صفحة التجارة الإلكترونية المقصودة استراتيجية يمكنها زيادة التحويلات. نحن نعرف هذا.
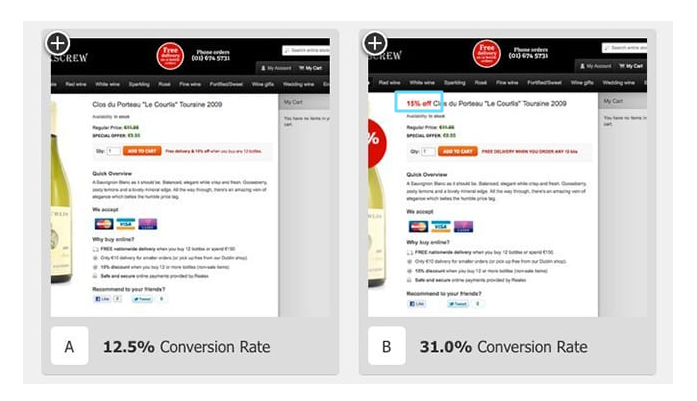
لذلك لا ينبغي أن يكون مفاجئًا أن تزيد Corkscrew Wine Merchants التحويلات بنسبة 148٪ عندما أضافوا تصنيف خصم 15٪ إلى الصفحة المقصودة لمنتجهم.

وبالمثل ، حقق أحد عملائنا ، MyClean ، نجاحًا بعد تقسيم اختبار الخصومات في نسخته. مع الخصومات كجزء من استراتيجيتهم ، شهدوا زيادة بنسبة 31٪ في التحويلات وانخفاضًا بنسبة 20٪ في تكلفة الاكتساب. (يمكنك قراءة المزيد عن نجاحهم في دراسة الحالة الخاصة بنا.)
لكن قد تتساءل ، في أي نقطة تخاطر بترخيص علامتك التجارية؟ وكم عدد المبيعات الإضافية التي تحتاج إلى القيام بها لتعويض الربح المفقود؟
في حالة Corkscrew ، لا شك أن زيادة بنسبة 18.5٪ في المشتريات الجديدة بتكلفة 45 دولارًا للزجاجة تعوض عن أي ربح خسر من الخصم.
ولكن لو ارتفع معدل التحويل هذا ، لنقل بنسبة 2٪ فقط ، لكان من الصعب تبريره.
لذا ، في حين أن الخصومات يمكن أن تساعد في إنشاء عرض خاص لا يقاوم بإلحاح إضافي ، فقط تأكد من القيام بذلك بحذر أو القيام بذلك لصالح علامتك التجارية.
على سبيل المثال ، تقدم هذه العلامة التجارية خصمًا ، ولكن فقط إذا قمت بالتسجيل في رسائل البريد الإلكتروني الخاصة بهم.

5. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع نسخة مختبرة من زر CTA
واحدة من أسهل وأسرع الطرق لزيادة تحويلات الصفحة المقصودة للتجارة الإلكترونية هي اختبار نسخة زر CTA.
ليس من السهل اختبار نسخ الزر فحسب ، بل من خلال تجربتنا ، يعد أحد أهم ثلاثة مساهمين في التحويلات. بمعنى آخر: إنه جهد منخفض ولكنه تأثير كبير.
الحيلة مع نسخة CTA هي زيادة الدافع دون تغيير عرضك.
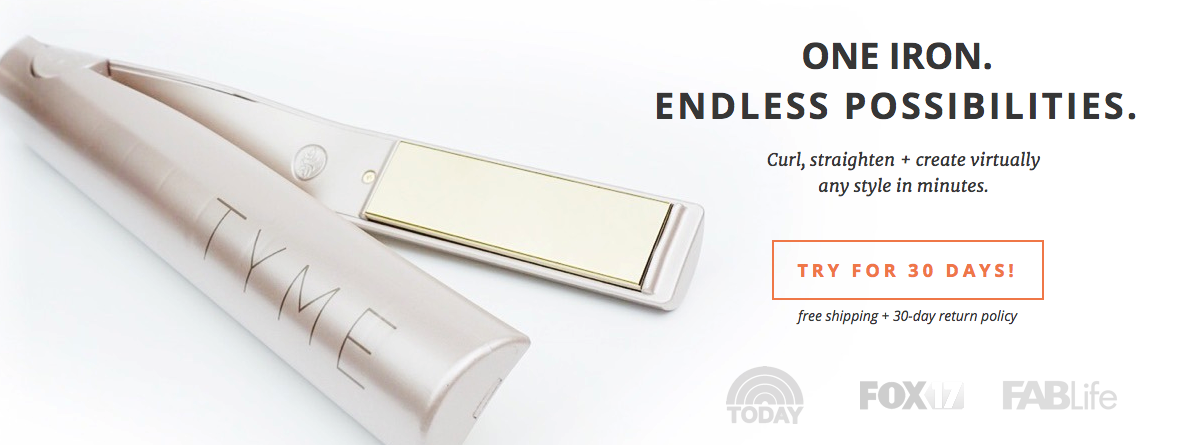
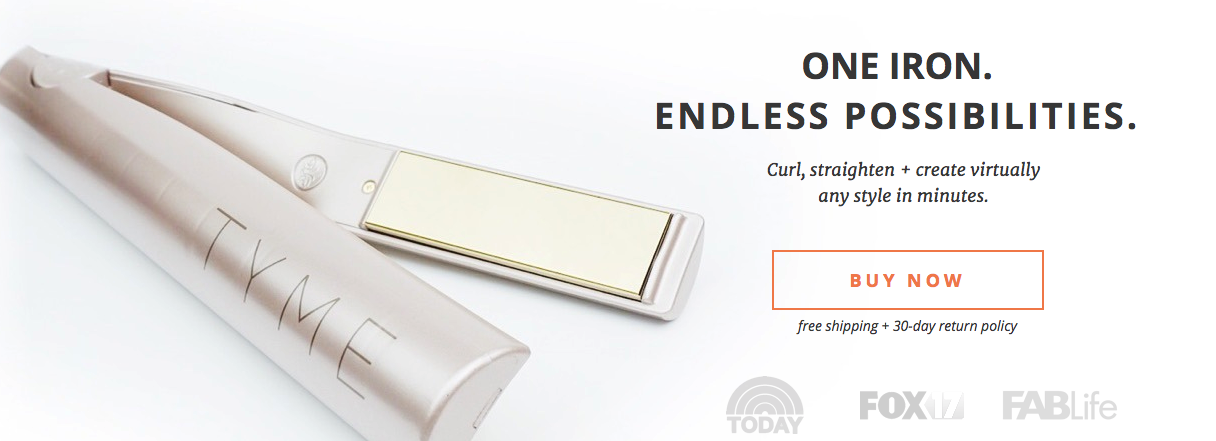
على سبيل المثال ، مع عميلنا TYME ، اختبرنا ثلاثة أزرار مختلفة للحث على اتخاذ إجراء لمعرفة أيها تم تحويله بشكل أفضل.
أولاً ، اختبرنا تهديدًا منخفضًا:

ثم اختبرنا تهديدًا متوسطًا:

أخيرًا ، اختبرنا تهديدًا كبيرًا:

النتائج؟
"جرب لمدة 30 يومًا!" زيادة التحويلات بنسبة 18٪ مقارنة بـ "مزيد من المعلومات".
أدت ميزة "الشراء الآن" إلى زيادة التحويلات بنسبة 2٪ مقارنةً بـ "مزيد من المعلومات".
لم يتغير العرض أبدًا - يمكنك دائمًا إرجاع المكواة في غضون 30 يومًا. ولكن من خلال تغيير نسخة CTA إلى نسخة أقل تهديدًا من "Buy now" ، قمنا بزيادة دافع المشتري.
6. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع صور منتجات قابلة للزووم
وفقًا لـ Baymard ، فإن 25٪ من مواقع التجارة الإلكترونية ليس لديها دقة صورة منتج كافية أو مستوى تكبير. ليس جيدًا ، مع الأخذ في الاعتبار أن الإجراء الأول لـ 56٪ من زوار التجارة الإلكترونية هو استكشاف صور المنتجات.
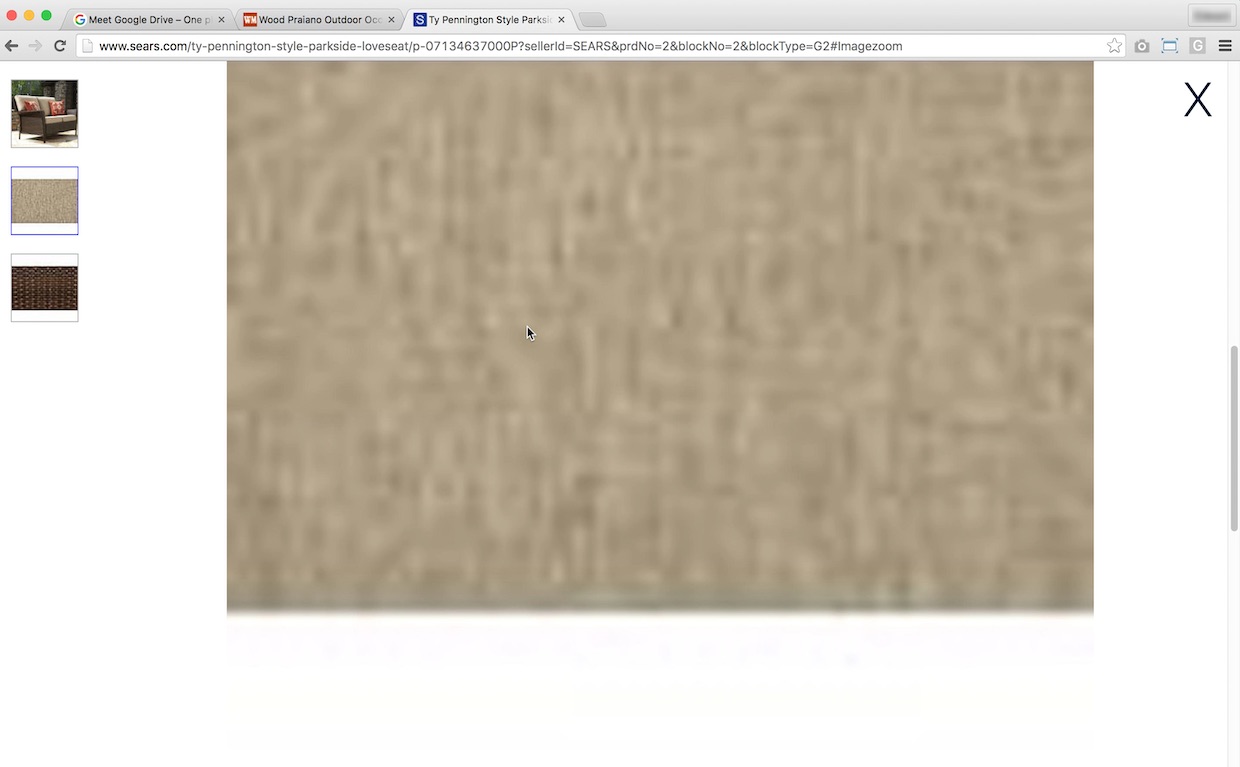
كما قلنا ، تعد جودة صورة المنتج أمرًا بالغ الأهمية للتحويلات. ولكنك تحتاج إلى بذل جهد إضافي والتأكد من الحصول على صور عالية الدقة حتى عند تكبيرها على سطح المكتب أو الضغط عليها لتكبيرها على الهاتف المحمول .
على سبيل المثال ، لاحظ كيف تم تقطيع أريكة Sears هذه عند التكبير:

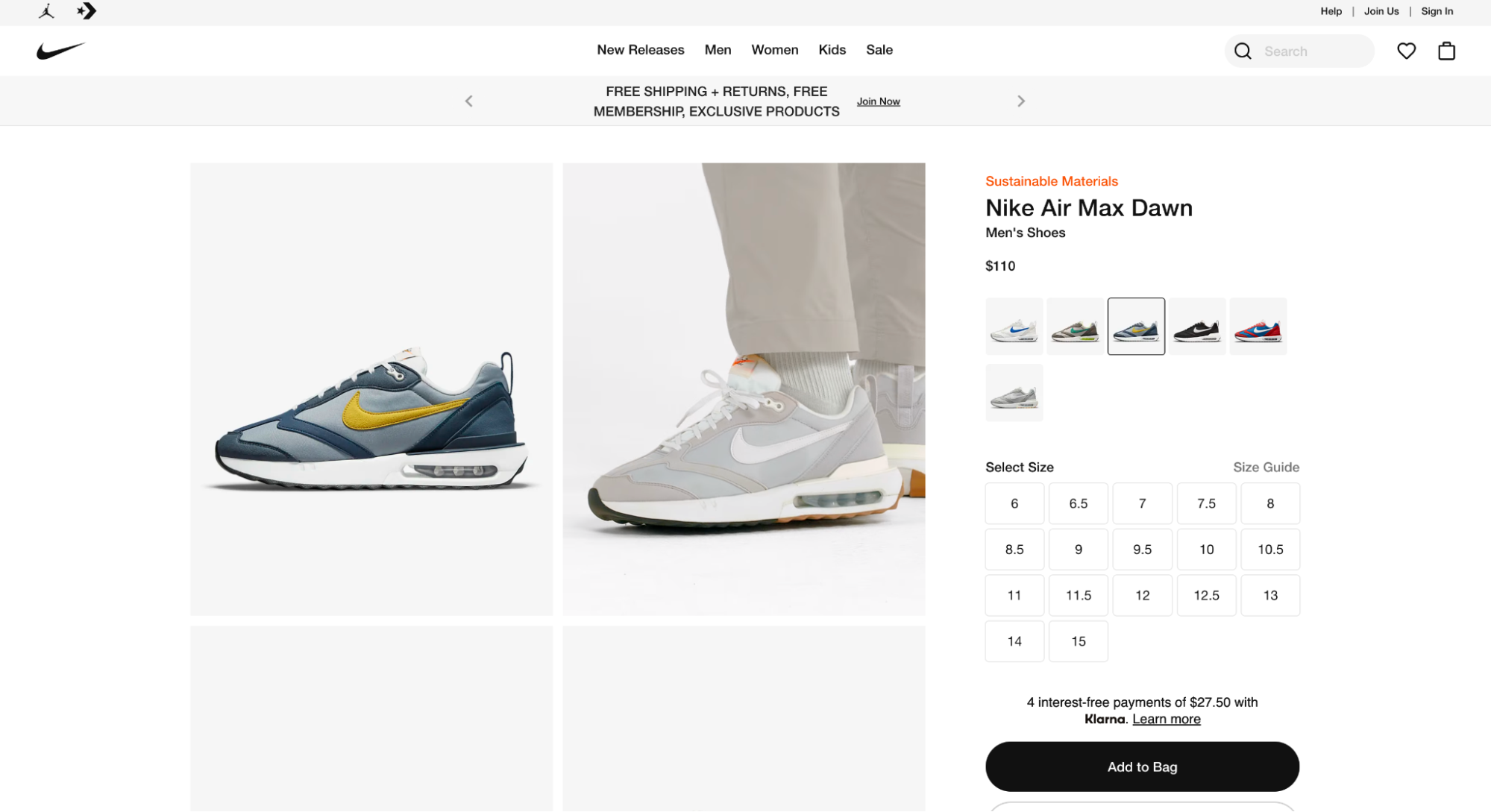
الآن ضع ذلك جنبًا إلى جنب مع مثال من Nike:

عند النقر للتكبير على سطح المكتب ، فإنه يفتح صورة بملء الشاشة بدقة عالية:

ماذا لو قرصنا للتكبير على الهاتف المحمول؟

توفر معظم منصات التجارة الإلكترونية مثل Shopify و Magento و BigCommerce و WooCommerce تطبيقات أو وظائف لصور المنتجات القابلة للتكبير والتصغير. الأمر متروك لك للتأكد من أن صورك عالية الدقة بدرجة كافية.
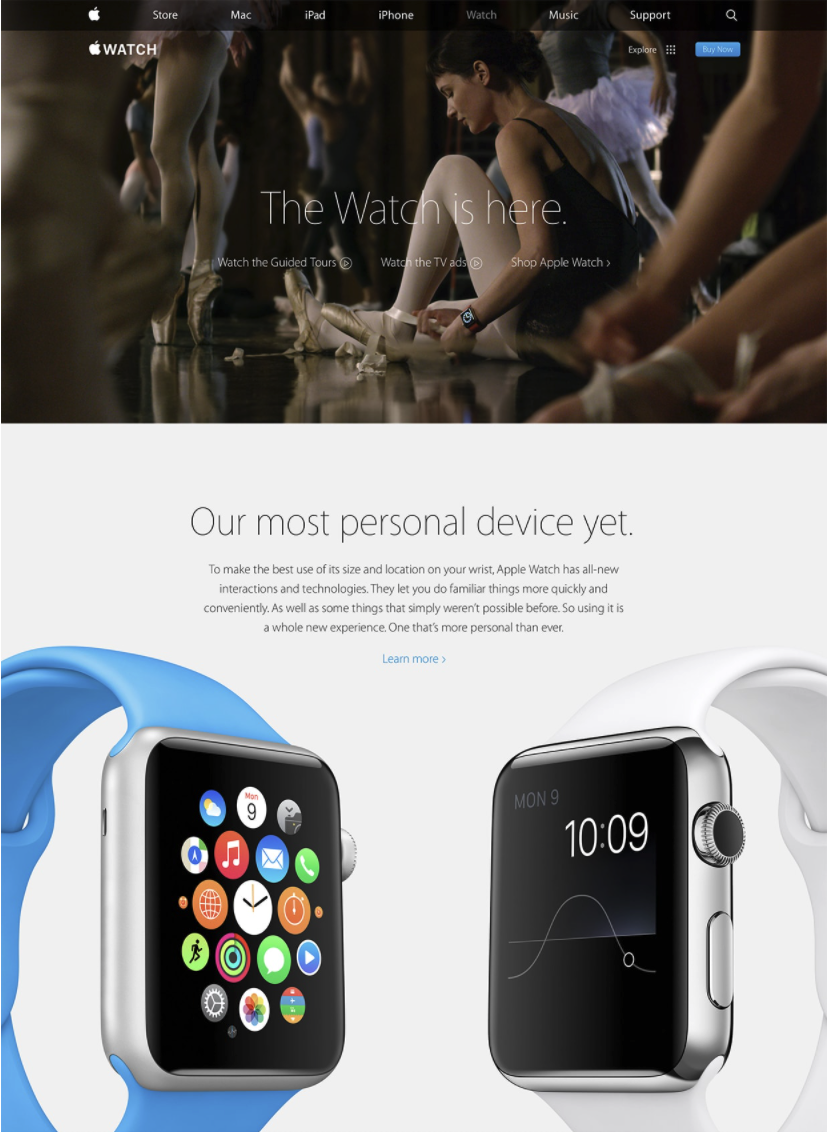
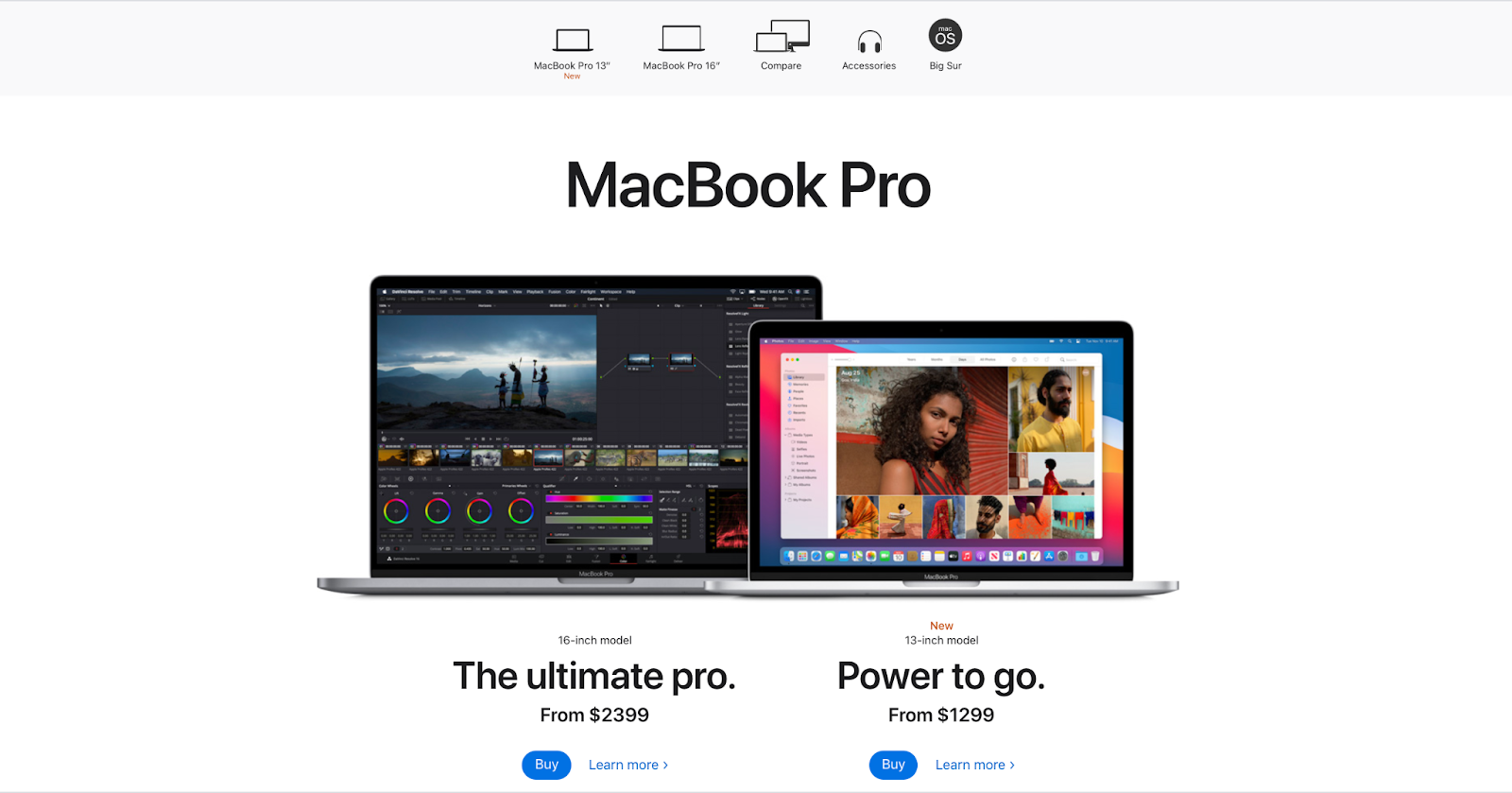
هناك طريقة أخرى يمكنك اتباعها وهي تضمين صورة مكبرة للمنتج نفسه على صفحتك المقصودة. هذه هي الطريقة التي يفعلها الأشخاص في Apple:

7. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع الدردشة الحية
النتائج في: يحب الناس الدردشة الحية. تبلغ نسبة رضا العملاء في الدردشة الحية 92٪ ، ويفضل 41٪ من المتسوقين الدردشة الحية كقناة لدعم العملاء.
لا توفر الدردشة الحية قناة خدمة عملاء فعالة في الوقت الفعلي فحسب ، بل إنها تخلق أيضًا مسارًا غير احتكاك للتحويل.
في الواقع ، وجدت Kayako أن 79٪ من الشركات التي شملتها الدراسة قالت إن الدردشة الحية أدت إلى زيادة ولاء العملاء وزيادة المبيعات والإيرادات.
كل هذا ليقوله: لماذا لا تشمل الدردشة الحية على صفحاتك المقصودة؟

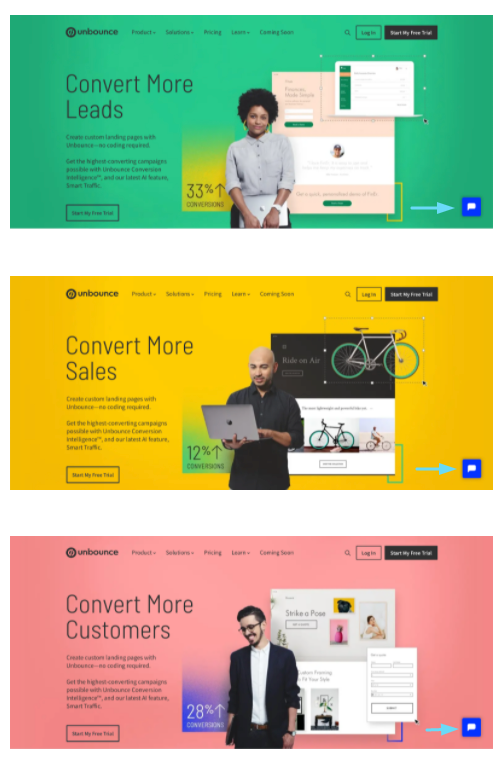
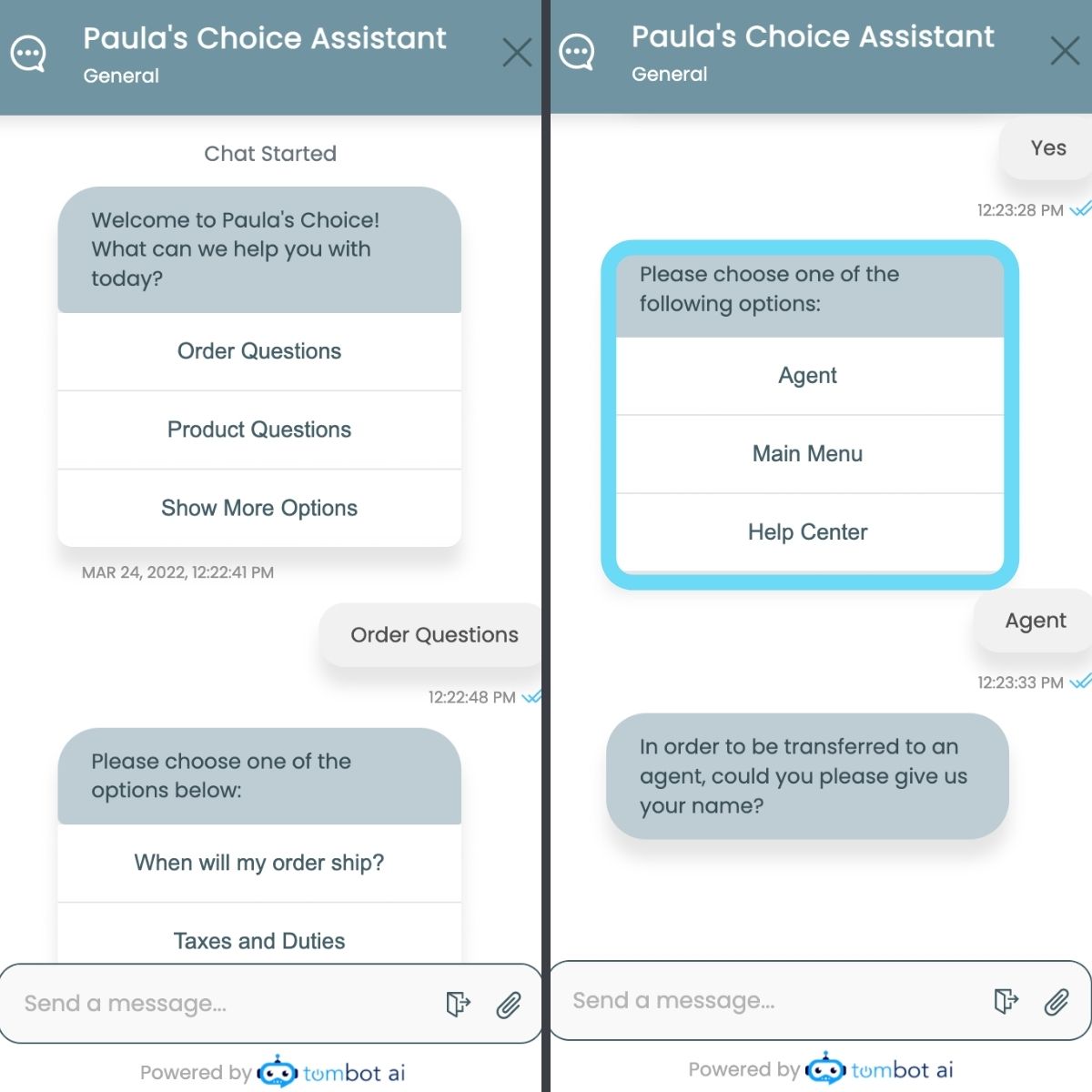
يعرف Unbounce بالتأكيد الفوائد:

يمكنك حتى استخدام chatbot لأتمتة وتوسيع نطاق خدمة عملاء التجارة الإلكترونية الخاصة بك. فقط تأكد من توفير خيار التحدث إلى شخص حقيقي أيضًا.
على سبيل المثال ، لاحظ كيف يستخدم Paula's Choice (متجر للعناية بالبشرة) روبوت محادثة للإجابة على الأسئلة الأولية ولكنه يوفر بعد ذلك خيار التحدث مع شخص حقيقي بعد ذلك.

8. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع الشعور بالندرة والإلحاح
في بعض الأحيان تكون أسهل طريقة لزيادة تحويلات الصفحة المقصودة للتجارة الإلكترونية هي إضافة القليل من الندرة والإلحاح إليها. هذا ببساطة يجعل عرضك لا يقاوم.
يتدخل الاستعجال في مبدأ أساسي في علم النفس السلوكي: كره الخسارة.
يتلخص النفور من الخسارة في شيء واحد: الخوف من الضياع أقوى من الرغبة في الكسب. هذا هو السبب في أنك عندما تبني إحساسًا بالحصرية حول منتجاتك ، فإنه يؤدي إلى مزيد من التحويلات.
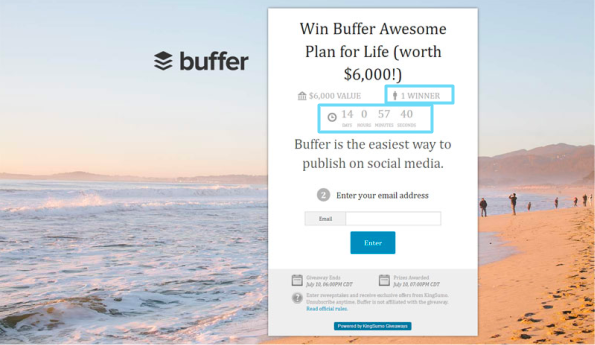
ألق نظرة على مثال الصفحة المقصودة هذا الذي يجمع بين الندرة والإلحاح على صفحتهم المقصودة:

إذن كيف يمكنك إضافة الاستعجال إلى صفحاتك المنتظمة والصفحات المقصودة للمنتج؟
- عرض مستويات المخزون: بقي اثنان فقط؟ دع زوار موقعك يعرفون.
- تشغيل عرض لفترة محدودة: قم بالتصنيع على سبيل الاستعجال من خلال تقييد البيع أو الخصم أو السعر لفترة محدودة فقط.
- تتميز بمؤقت للعد التنازلي: اجعل عرضك المحدود مرئيًا مع مؤقت للعد التنازلي في المقدمة والوسط.
- إظهار إجمالي المشتريات : دع العملاء المحتملين يعرفون عدد المشترين الذين اشتروا بالفعل (انظر: الدليل الاجتماعي).
- قم بتشغيل حملة الطلب المسبق: قم بإجراء عملية بيع خاصة فقط للمشترين الجدد ، وقم بتحسين الصفقة بالأسعار المفضلة ومكافآت الوصول المبكر.
- تقديم مكافآت حصرية: حزم الإضافات ذات الإصدار المحدود للعملاء الذين يشترون الآن.
- احتفظ بإشعارات نفاد المخزون مرئية: لا توجد طريقة أفضل لبناء إحساس بالإلحاح من السماح للزوار بمعرفة أحجام أو ألوان أو مقاسات مختلفة قد بيعت بالفعل.
9. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع عروض شحن مجانية
يريد مستهلكو اليوم ويتوقعون شحنًا مجانيًا . حقيقة…
- يتوقع 80٪ من المستهلكين شحنًا مجانيًا عند الطلب بأكثر من مبلغ محدد بالدولار.
- 60٪ من المتسوقين يتخلون عن عربات التسوق بسبب التكاليف الإضافية ، بما في ذلك تكاليف الشحن.
- 58٪ من العملاء يضيفون منتجات إلى سلة التسوق الخاصة بهم للحصول على شحن مجاني.
في ما يلي عدد قليل من الشخصيات الأكثر تأثيرًا في الشحن المجاني:

لذلك ، من حسن حظ علامات التجارة الإلكترونية أن الشحن المجاني يجعل عملائك سعداء ويمكن أن يؤدي إلى المزيد من التحويلات والطلبات الأكبر.
يمكنك اختيار تقديم شحن مجاني على مستوى الموقع ، مع تضمين عروض الصفحة المقصودة. أو يمكنك الإبداع مع الشحن المجاني.
على سبيل المثال ، يمكنك أن تقدم
- شحن مجاني بحد أدنى لقيمة الطلب
- الشحن المجاني لفترة محدودة فقط
- شحن مجاني على منتجات مختارة
- شحن مجاني محليًا
- شحن مجاني للاستلام في المتجر
- شحن مجاني للأعضاء (مثل Amazon Prime)
- شحن مجاني لمدة 7 أيام فقط
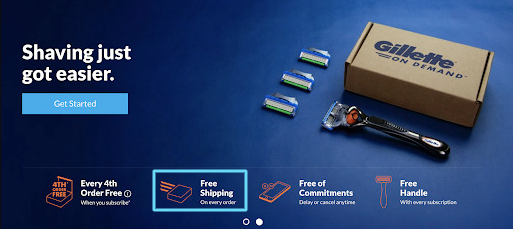
تقدم صفحة Gillette المقصودة شحنًا مجانيًا لكل طلب:

في حين أن الشحن المجاني هو وسيلة رائعة لجذب العملاء والحصول على المزيد من التحويلات ، إلا أن الشحن المجاني ليس مجانيًا بالنسبة لك.
لذا فكر بشكل استراتيجي.
تقدم أفضل متاجر التجارة الإلكترونية الشحن المجاني في عروضها من خلال زيادة السعر الإجمالي ، وليس عن طريق تحقيق أرباح على هوامشها.
10. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية تكون كلها في صفحة واحدة
بحكم التعريف ، الصفحة المقصودة هي صفحة ويب مخصصة. لكن معظم صفحات التجارة الإلكترونية المقصودة هي "صفحات النقر" ، مما يعني أنها لا تزال تنقر للوصول إلى صفحة الخروج بمجرد أن يضغط الزائر على زر "اشتر الآن".
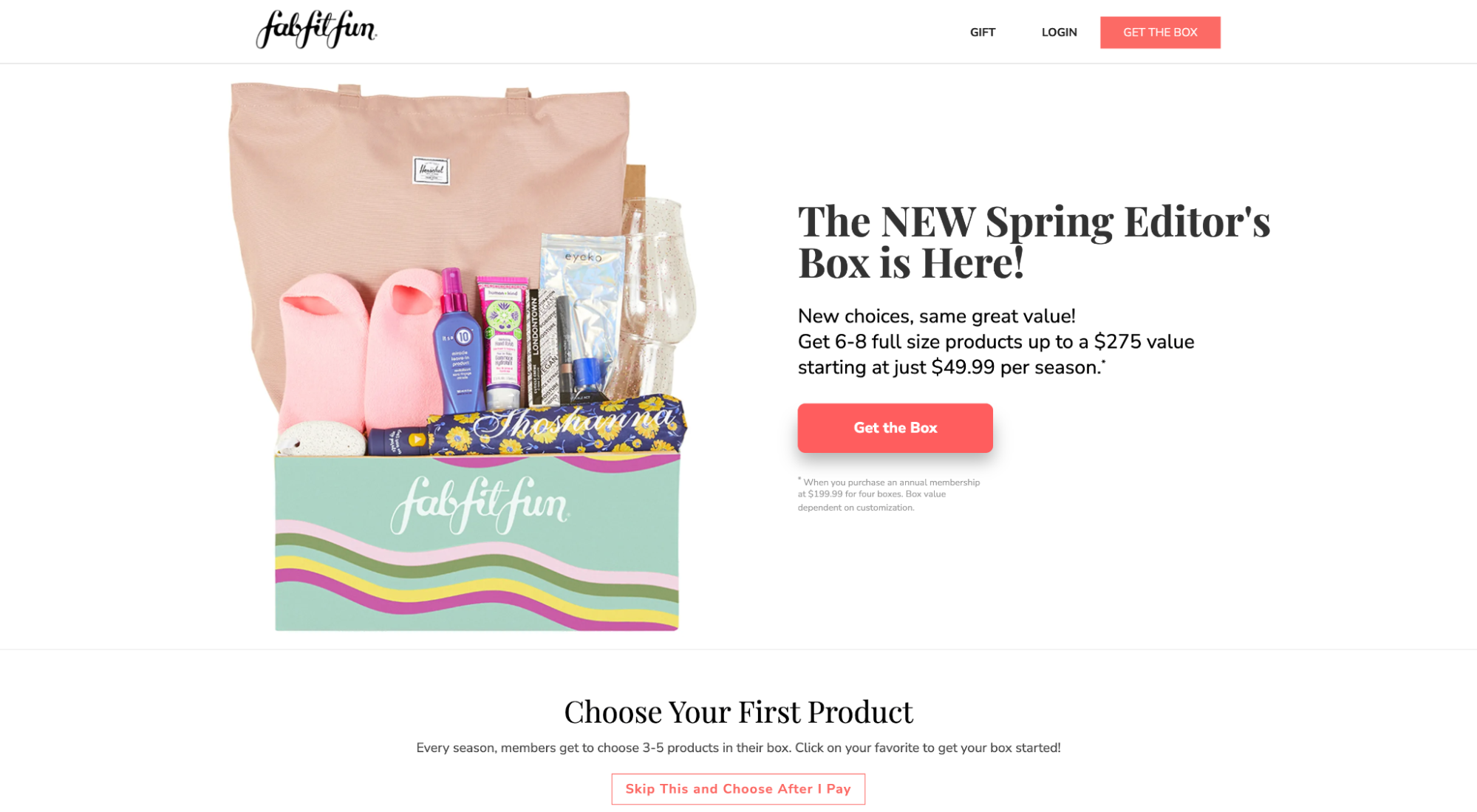
ومع ذلك ، على عكس معظمها ، تتميز FabFitFun بعرض الاشتراك والتسعير والدفع ، كل ذلك في صفحة مقصودة واحدة. لا يضطر الزوار أبدًا إلى مغادرة الصفحة المقصودة لإكمال عملية الشراء.

لماذا هذا العمل؟ كلما زاد عدد الخطوات في مسار التحويل ، زادت فرص حدوث خطأ ما. من خلال الاحتفاظ بكل شيء داخل صفحة واحدة ، فإنك تترك مجالًا صغيرًا للخطأ ومسافة أقصر إلى خط النهاية.
11. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية بتصميم رائع وتجربة مستخدم
ينص قانون Jakob على أنه نظرًا لأن معظم الأشخاص يقضون معظم وقتهم على مواقع الويب الأخرى ، فإنهم يتوقعون أن يعمل موقع الويب الخاص بك بنفس الطريقة مثل جميع المواقع الأخرى المألوفة لديهم بالفعل.
عندما يتعلق الأمر بتصميم الصفحة المقصودة للتجارة الإلكترونية ، لا تكن لطيفًا.
لا ينبغي لتخطيط الصفحة المقصودة ووظائفها وأدائها وتجربة المستخدم أن تجعل زوارك يفكرون ؛ يجب أن تشعر وتعمل بسلاسة وبشكل متوقع وبدون جهد واع.
أعاد Drunk Elephant مؤخرًا تصميم صفحات منتجاتهم (اعتبارًا من أوائل عام 2022). إنها ليست صفحات مقصودة حقيقية ، لكنهم يستخدمونها كثيرًا في الحملات الإعلانية. مشكلة واحدة: لقد أصبحوا لطيفين معها.
الآن الزوار
- تجربة التمرير المنظر مع حركة جانبية
- لا يمكن التمرير لأعلى ولأسفل بسهولة
- لا يمكن رؤية أقسام معينة دون التمرير أولاً عبر الأقسام السابقة
- غير قادر على معرفة مكانهم على الصفحة
- لا تتعرف على أي تناسق في التصميم أو التخطيط (كل قسم يبدو مختلفًا)
مطلوب الكثير من الحمل المعرفي لعرض صفحات منتجاتهم ، مما يجعل الزائرين يشعرون بأنهم خارج نطاق السيطرة.
وبعد سنوات وسنوات من التنقل في مواقع الويب من أجل لقمة العيش ، إذا كنت أواجه مشكلة في التنقل في الموقع ، فيمكنك المراهنة على أن أي شخص آخر كذلك.
لذا لا تكن مثل الفيل المخمور. تذكر أن المستخدمين يتوقعون أن تعمل صفحاتك المقصودة مثل صفحات الآخرين.
افعل ذلك مثل مثال الصفحة المقصودة ، حيث يرشدك بسهولة خلال العملية وتكون التجربة سلسة.

12. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع مقاطع فيديو للمنتج
فيديو. فيديو. فيديو.
نحن نعلم - لا أحد يستطيع التوقف عن الحديث عن الفيديو هذه الأيام.
لكن الحقيقة باقية. عندما يتعلق الأمر بإيصال قيمة منتجاتك ، لا شيء يقوم بعمل أفضل من فيديو لصفحة مقصودة جيد الإنتاج.
من المرجح أن يضيف المستهلك الذي يشاهد مقطع فيديو منتجًا هذا المنتج إلى سلة التسوق بنسبة تصل إلى 144٪. وفي دراسة شملت أكثر من 1000 شخص ، قال 96٪ من المشاركين أنهم وجدوا مشاهدة مقطع فيديو مفيدًا في عملية اتخاذ القرار.
لماذا ا؟
حسنًا ، إذا كانت الصورة تقول ألف كلمة ، فإن الفيديو يقول مليون كلمة ... في غضون ثوانٍ فقط.
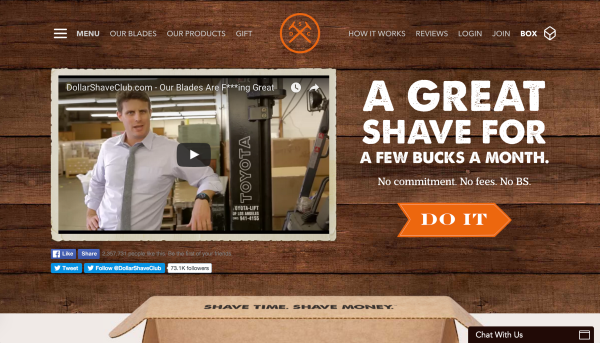
هذا هو السبب في أن المثال أدناه لا يحتاج إلى أي كلمات ؛ هذا الفديو يتحدث عن نفسه.

بالطبع ، هذا لا يعني أنه لا يمكنك إضافة المزيد من المعلومات. لا تتردد في إضافة ما هو ضروري ، مثل المثال أدناه.

كما ترى ، يمكن أن تأتي مقاطع فيديو المنتج بأشكال مختلفة ، مثل
- شرح المنتج
- كيف
- قصة
- الإخراج من العلبة
- مقارنة السلعة
- + أكثر من ذلك بكثير
13. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع مسافات بيضاء
تظهر الأبحاث أن استخدام المساحات البيضاء يزيد من الاستيعاب بنسبة 20٪ تقريبًا.
تُنشئ المساحة البيضاء أيضًا توازنًا ، وتزيد من الوضوح ، وتعمل كفاصل ، وتجعل صفحتك المقصودة للتجارة الإلكترونية قابلة للتنفس.
استخدم مساحة بيضاء حول أهم ميزات صفحتك المقصودة ، مثل العناوين الرئيسية ، والمزايا ، وعبارات الحث على اتخاذ إجراء ، لجذب انتباه زوارك وإضافة التركيز البصري.
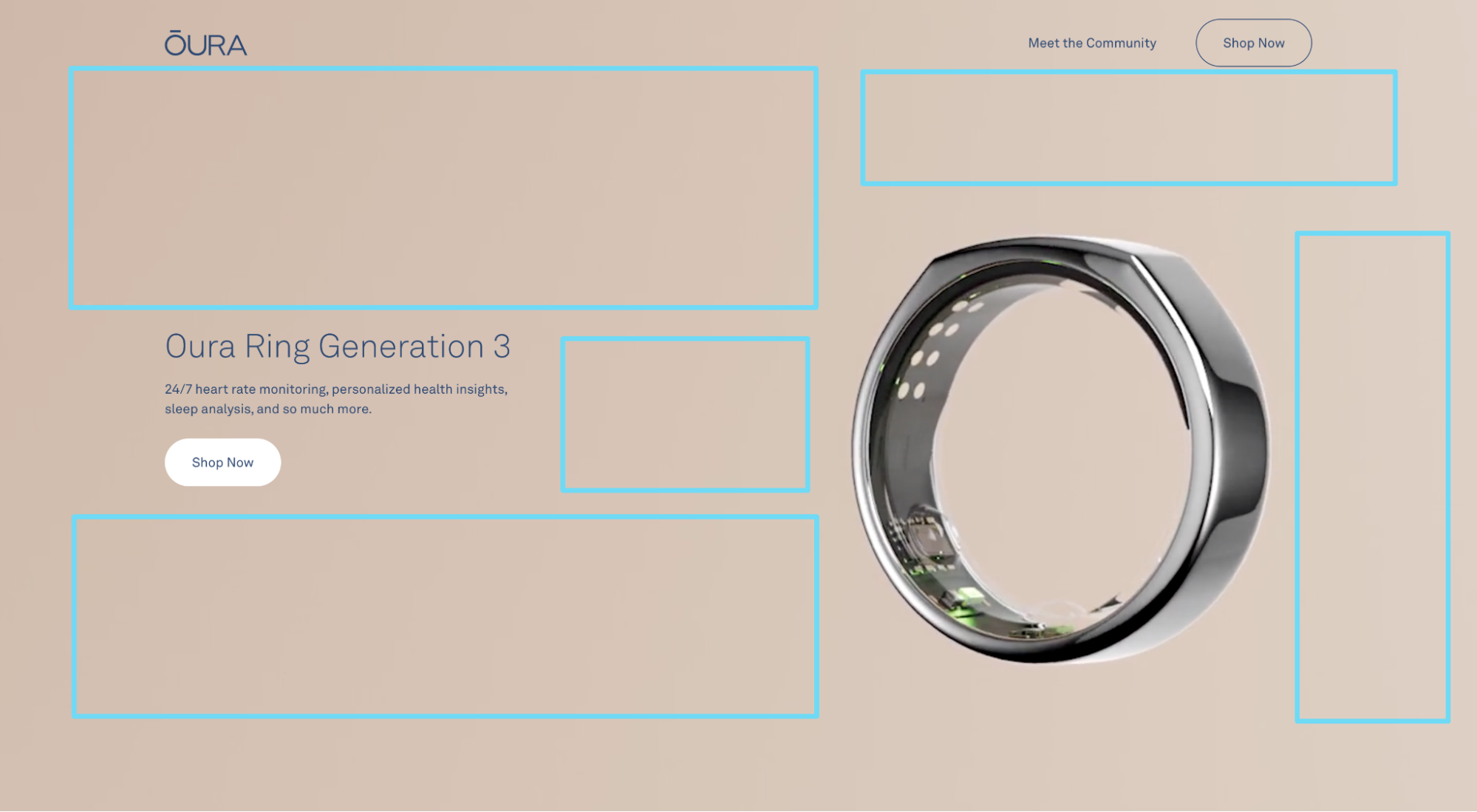
على سبيل المثال ، لاحظ كيف يستخدم Oura Ring مساحة بيضاء حول قسم البطل CTA لإغراء نظرتك:

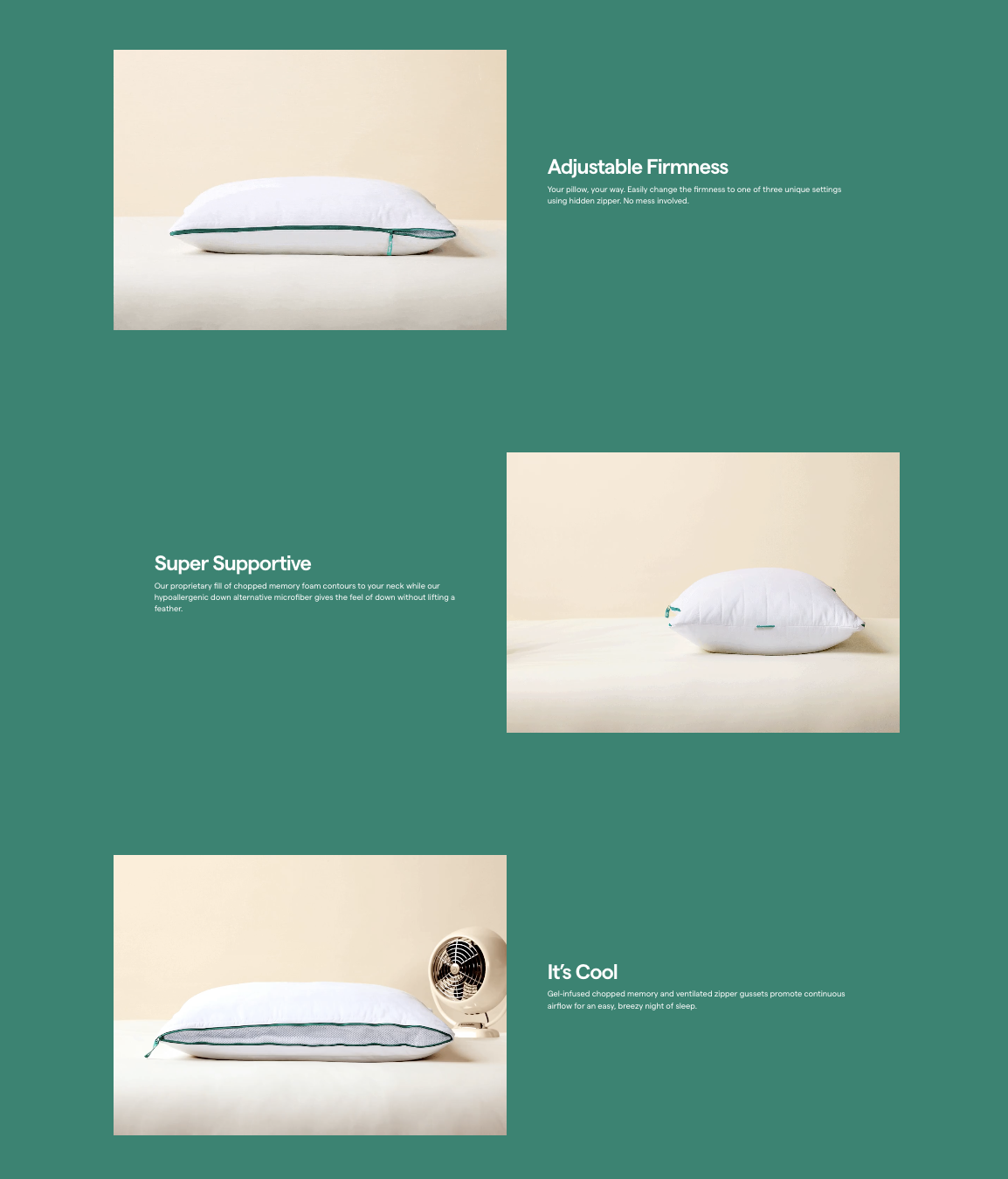
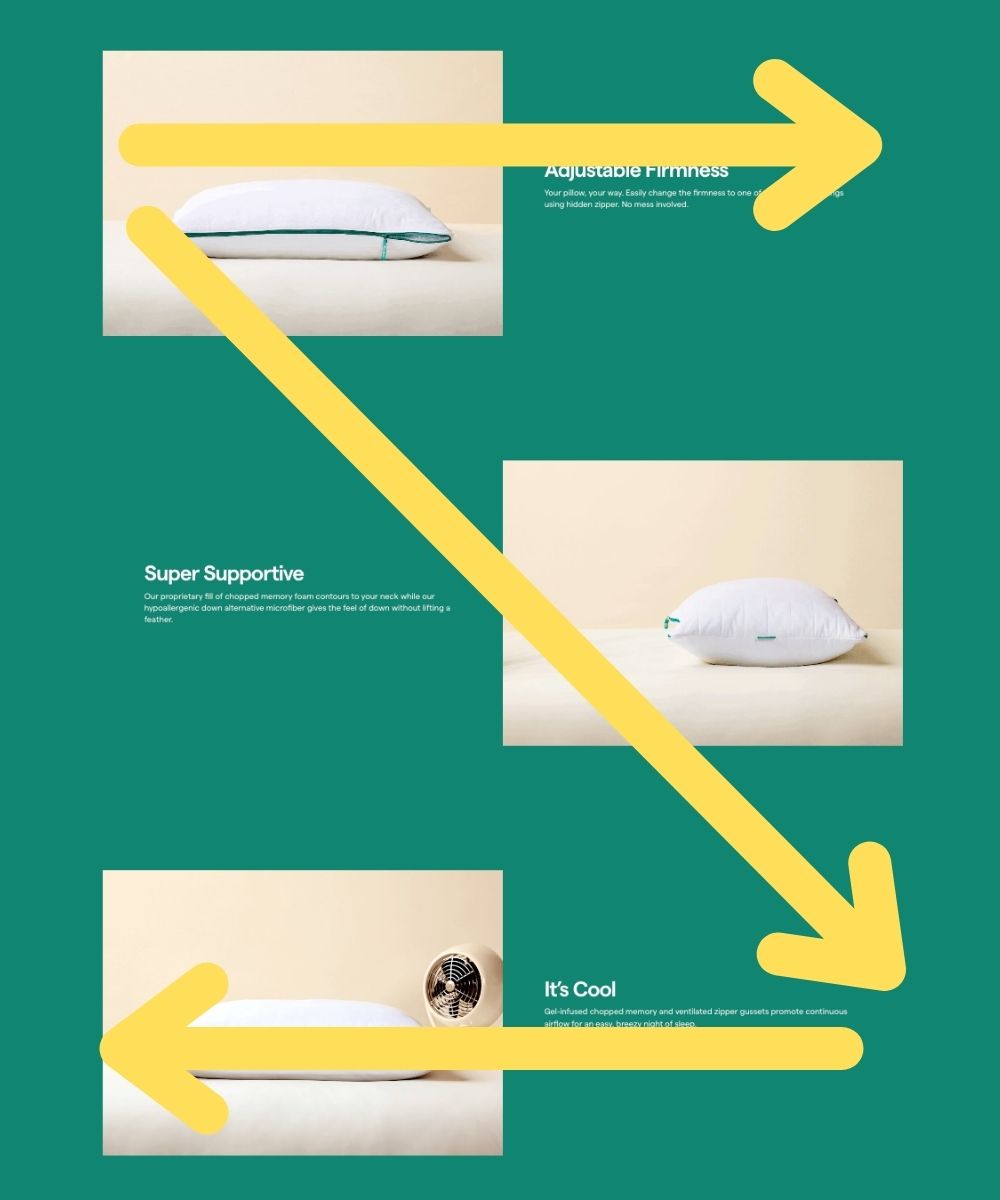
أو لاحظ كيف أن المسافة البيضاء بين الأقسام على الصفحة المقصودة لـ Marlow Pillow تنشئ بنية معلومات توجه عينك إلى أسفل الصفحة ، من فائدة إلى أخرى.

14. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع عروض قيمة فريدة (UVP)
عرض قيمة صفحتك المقصودة هو بيان يُعلم العملاء المحتملين بسبب تفوقك على منافسيك.
الحقيقة؟ في عالمنا شديد التنافسية ، هناك فرصة جيدة لأن منتجاتك ليست فريدة بنسبة 100٪.
وهذا جيد. لا تقلق.
الأمر الأكثر أهمية هو أن تعلق قبعتك على شيء ما وتلتزم به.
عندما يتعلق الأمر بصياغة عرض مثالي لقيمة الصفحة المقصودة للتجارة الإلكترونية ، اتبع هذه المبادئ التوجيهية الثلاثة:
- اشرح ما تفعله: إذا كنت تقدم منتجًا فريدًا حقًا ، فكل ما عليك فعله في بعض الأحيان هو ببساطة إخبار الناس بما هو عليه.
- توصيل مكانتك : في أوقات أخرى ، يساعد ذلك على توصيل تخصصك. دع المشترين يعرفون أنك الخيار لأشخاص معينين ولكن ليس للآخرين. امتلك مكانتك.
- التعامل مع أكبر الاعتراضات: بالنسبة لمعظم العلامات التجارية للتجارة الإلكترونية (خاصة تلك التي لا تحتوي على منتجات فريدة) ، فإن توصيل الفائدة الأساسية أثناء التعامل مع الاعتراض الأساسي سيكون أكثر فاعلية.
لنلقِ نظرة على الأمثلة الثلاثة.
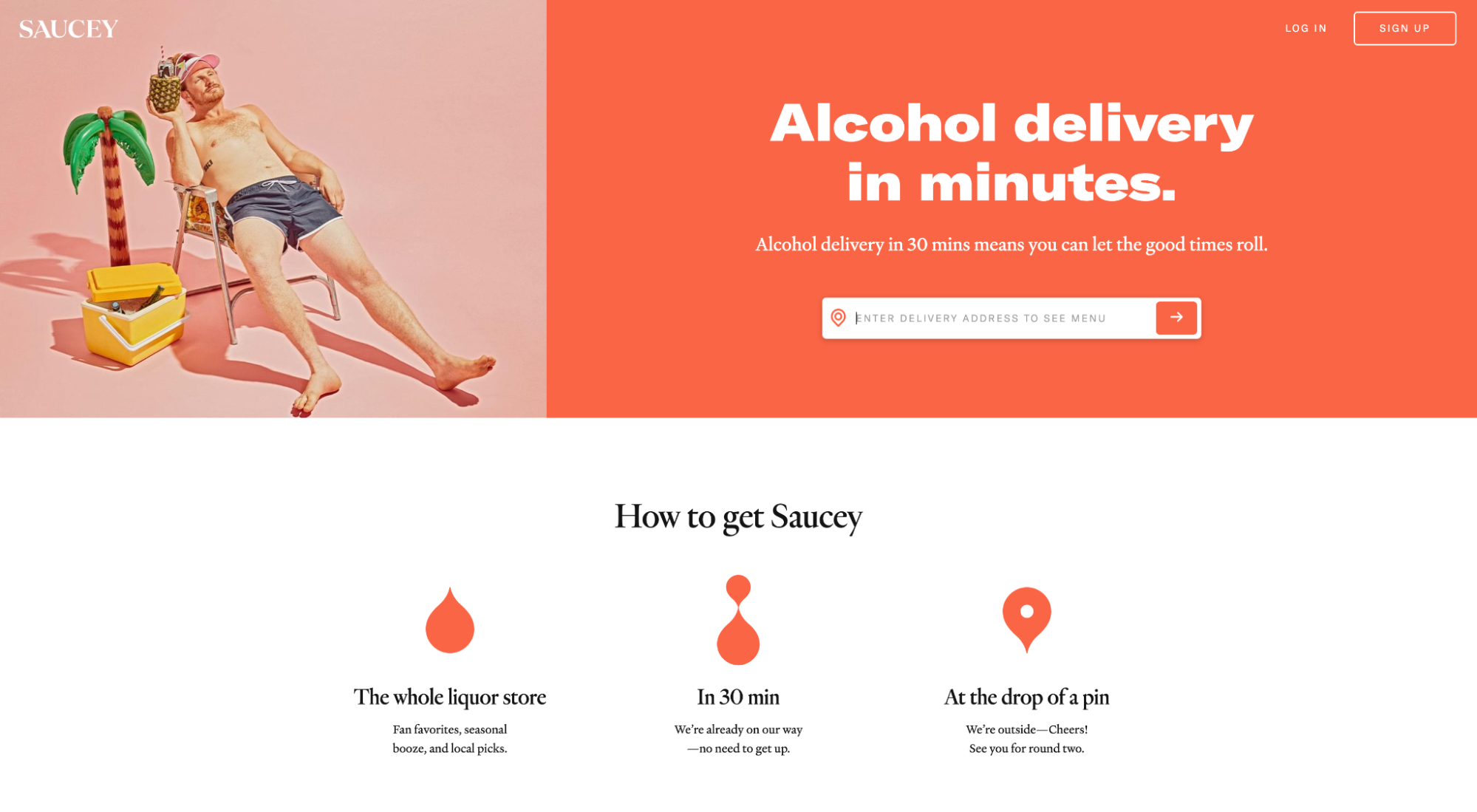
تتنافس Saucey في مجالها الخاص: توصيل الكحول. لا شيء آخر. لا شيء اقل.
كل ما يحتاجون إليه هو ذكر عرضهم ودعمه بفائدة. في هذه الحالة ، يتعاملون مع أي اعتراضات بشأن أوقات الانتظار بالقول ، "توصيل الكحول في دقائق".

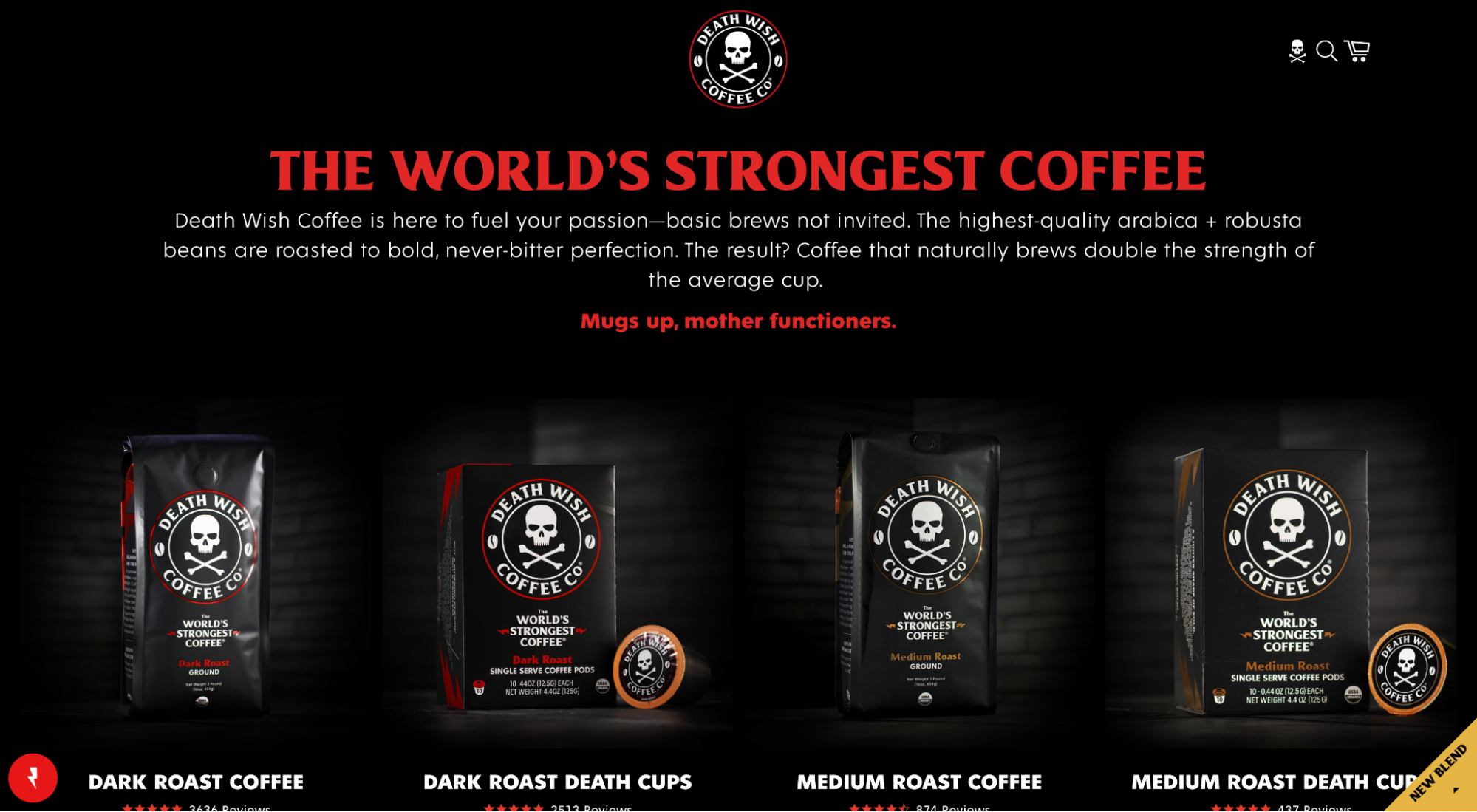
شركة ديث ويش كوفي تبيع القهوة (مفاجأة).
ليس بالضبط منتج أصلي.
ومع ذلك ، فإن Death Wish يعلقون قبعتهم على تقديم "أقوى قهوة في العالم". إنهم يذكرون قيمتها ببراعة بأحرف حمراء غامقة ، ثم يدعمون مطالبهم من خلال تقديم تفاصيل حول كيفية تقديمهم أقوى قهوة في العالم.

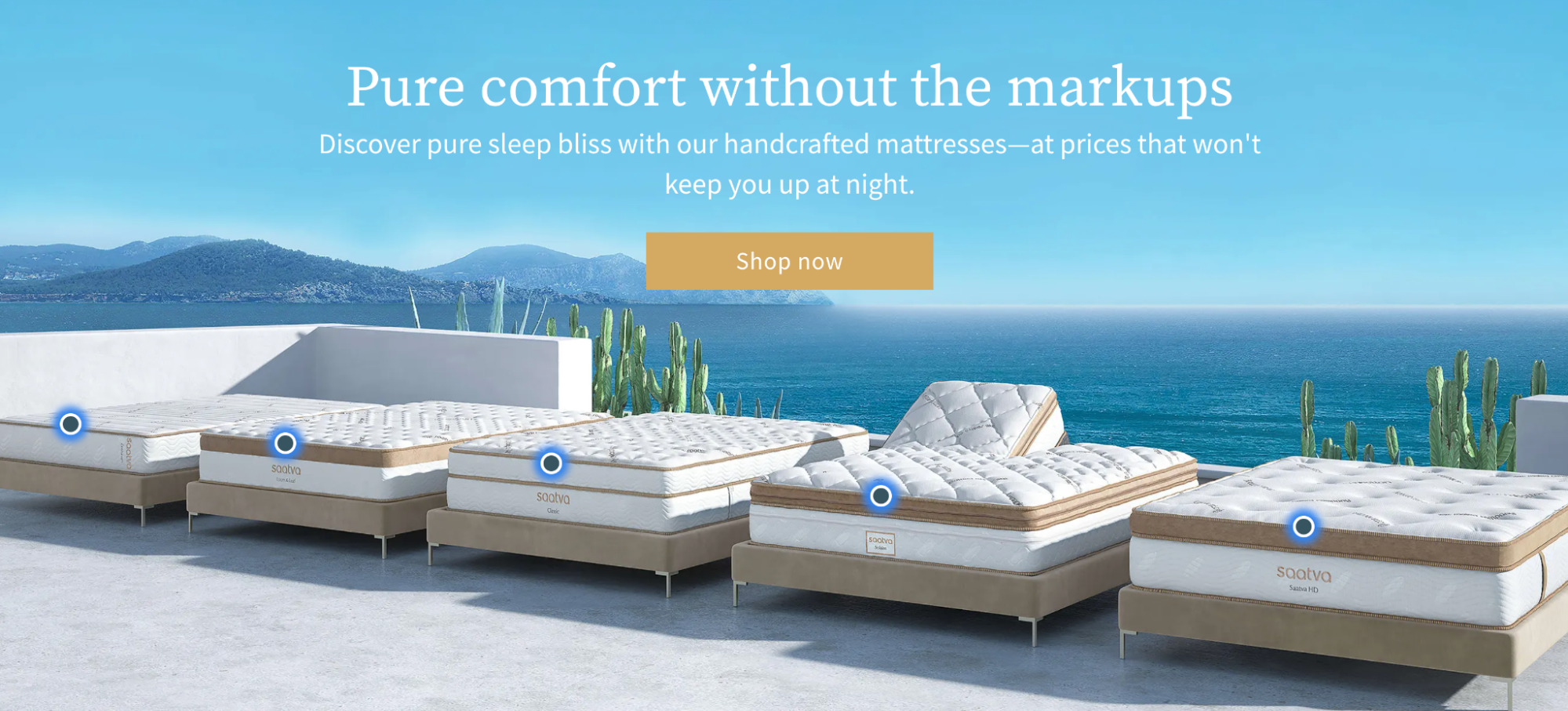
ينقل Saatva منفعتهم الأساسية (الراحة) أثناء التعامل مع أكبر اعتراضاتهم (ارتفاع الأسعار). بسيطة لكنها فعالة.

15. مثال (أمثلة) صفحة مقصودة للتجارة الإلكترونية مع مفاهيم التسلسل الهرمي المرئي
عندما يتعلق الأمر بالتسلسل الهرمي المرئي ، فإن إبراز أهم أجزاء صفحتك المقصودة عن البقية سيساعد في الحفاظ على تركيز صفحتك على الهدف.
دعنا نلقي نظرة على بعض مفاهيم التسلسل الهرمي المرئي للمساعدة في إبراز أهم الأشياء لديك. (إذا كنت تريد درسًا كاملاً ، فقد قمنا بتغطيتك في مدونتنا كل ما يتعلق بتخطيطات الصفحة المقصودة.)
ضع في اعتبارك الحجم
عادةً ما يكون العنصر الأكبر هو الأكثر تميزًا. هذا ما نعنيه:

قم بإنشاء تسلسل هرمي واضح بين العناوين والعناوين الفرعية والقوائم والفقرات باستخدام أحجام مختلفة لكل منها. وليس بالضرورة مجرد بكسل ؛ فكر أيضًا في عرض الخط (على سبيل المثال ، رفيع ، عادي ، شبه عريض ، غامق ، عريض جدًا).
ضع في اعتبارك النمط F.
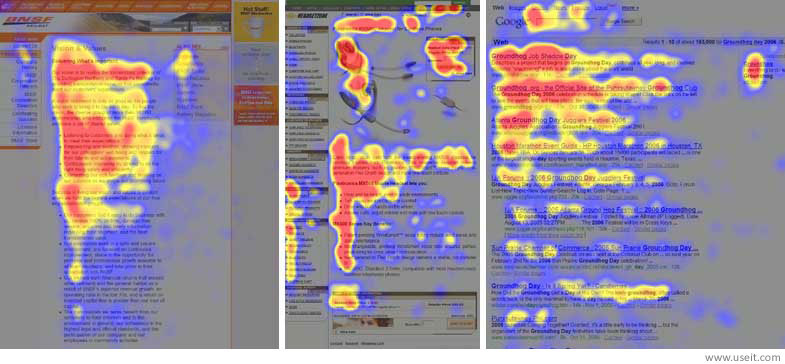
وجدت دراسة أجرتها مجموعة Nielsen Norman Group أن معظم الناس يقرؤون على الويب بنمط على شكل F. إليك خريطة حرارية تُظهر التسلسل الهرمي لنظرة العين:

ضع في اعتبارك النمط Z.
بالنسبة للصفحات الأقل كثافة بالمعلومات (والأثقل مع الصور) ، يميل القراء عبر الإنترنت إلى إجراء المسح الضوئي بنمط على شكل حرف Z.
تريد بقشيش؟ احصل على النقطة الأخيرة من أرض Z على CTA الخاص بك.

ضع في اعتبارك تباين الألوان
لا يهم لون أزرار الحث على الشراء بقدر تباين ألوان الأزرار والخلفية. اجعلها تنبثق. فترة.
بالإضافة إلى ذلك ، يجب أن تستخدم جميع العناوين والعناوين الفرعية ونسخ الفقرة ألوانًا مختلفة أو ألوانًا مختلفة. على الفور ، يجب أن يكون زوارك قادرين على معرفة الحجم واللون أن العناوين الرئيسية تختلف عن العناوين الفرعية وعبارات الحث على اتخاذ إجراء ونص الفقرة.


ختامية الأفكار على صفحات التجارة الإلكترونية المقصودة
بعد ما يقرب من عقد من تصميم الصفحة المقصودة للتجارة الإلكترونية ، يمكننا أن نقول بثقة أنه إذا اتبعت 15 مثالًا موضحًا في هذه المقالة ، فستكون في طريقك إلى إنشاء صفحة مقصودة للتجارة الإلكترونية عالية التحويل.
بشكل عام ، عندما يتعلق الأمر بتحسين التحويلات ، فمن الجيد التعامل مع كل شيء بجرعة صحية من الشك.
أخبار جيدة؟ لقد كتبنا مقالًا كاملاً عن الصفحات المقصودة للاختبار المقسم حتى تتمكن من معرفة ما يناسبك بالضبط. تحقق من ذلك وتحويل بعيدا.
