15ベストeコマースランディングページの例+変換するアイデア[2022]
公開: 2022-04-17Shopifyの2022年のeコマースレポートの未来は、それほど衝撃的ではない真実を明らかにしました。
- 消費者への直接コストは上昇しています。
- 広告費用はプラットフォーム間で急騰しています。
- 世界のeコマースの売上高は2024年までに6兆ドルに達すると予想されています。
- 競争は2022年に成長を達成するための最大の障害です。
消費者はより多くのオンラインショッピングを行うために並んでいるだけでなく、競争はかつてないほど激しくなっています。 そして、それは皆を犠牲にしている。
これは、これまで以上に、eコマースキャンペーンの効果を最大化することがリストの一番上にあるべきであることを意味します。
良いニュース?
eコマースのランディングページからより多くのパフォーマンスを引き出す以外に、広告費を削減し、売り上げを伸ばし、競合他社を打ち負かし、獲得単価(CPA)を下げるより良い方法はありません。 そして、それこそが今日のやり方をお見せすることです。
この記事では、eコマースのランディングページの最高の例を15個紹介します(それぞれが変換に必要なさまざまな機能を表しています)。
- 1.高品質の商品画像を使用したeコマースランディングページの例
- 2. 1:1のアテンション比のeコマースランディングページの例
- 3.ソーシャルプルーフ付きのeコマースランディングページの例
- 4.割引オファー付きのeコマースランディングページの例
- 5.テスト済みのCTAボタンコピーを使用したeコマースランディングページの例
- 6.ズーム可能な商品画像を使用したeコマースランディングページの例
- 7.ライブチャットを使用したeコマースランディングページの例
- 8.希少性と切迫感のあるeコマースランディングページの例
- 9.送料無料のオファーを含むeコマースランディングページの例
- 10.すべてが1つのページにあるeコマースランディングページの例
- 11.優れたデザインとUXを備えたeコマースランディングページの例
- 12.製品ビデオを含むeコマースランディングページの例
- 13.空白のあるeコマースランディングページの例
- 14.独自のバリュープロポジション(UVP)を使用したeコマースランディングページの例
- 15.視覚的な階層の概念を使用したeコマースランディングページの例
- eコマースのランディングページのまとめ
毎週、新しいランディングページ戦略を受信トレイに直接届けます。 23,739人がすでにいます!
1.高品質の商品画像を使用したeコマースランディングページの例
多くの場合、eコマースのランディングページのデザイナーは、画像を使用してスペースを埋めます。 ただし、高品質の商品画像は、コンバージョンを達成または失敗させる可能性があります。
単にスペースを埋めるのではなく、理想的な顧客の壁にハエが捕らえられたかのように、実際に製品を展示します。
活気があり、詳細で、高品質であるほど、優れています。
たとえば、Keepsが最高品質のカスタム写真を使用するだけでなく、製品を現実の世界に配置する方法に注目してください。 彼らは彼らの製品を現実的で、具体的で、誰かの日常生活と統合できるように感じさせます。



あなたの顧客がヒーローであることを忘れないでください。 あなたの製品は彼らの旅を助ける魔法の剣です。 しかし、間違いなく、それは彼らの旅であり、あなたの旅ではありません。 だからあなたのランディングページの画像で彼らの旅を生き生きとさせてください。
2. 1:1のアテンション比のeコマースランディングページの例
ランディングページは、Webサイトの他のページや、eコマースストアの製品ページとは異なります。
あなたのウェブサイトページは訪問するすべての人のニーズに対応する必要がありますが、あなたのランディングページは特定のキャンペーン訪問者のニーズに対応する必要があるだけです。 つまり、ランディングページは、多くではなく1つの明確な召喚状(CTA)に焦点を合わせたままの場合に最も効果的です。
ランディングページのオファーやオプションが多すぎると、分析の麻痺や心理学者のバリーシュワルツが「選択のパラドックス」と呼ぶものにつながる可能性があります。 これはあなたの訪問者を圧倒され、優柔不断に感じさせるだけです。
これに対抗するには、単一のCTAに焦点を当てる必要があります。
このランディングページのベストプラクティスを1:1の注意比率と呼びます。 1つの目標、1つのCTA。
それでおしまい。
たとえば、Home Chefがランディングページ全体に1つのリンク(食事を選ぶための緑色のボタン)しか表示していないことに注目してください。 赤い「引き換えオファー」のスティッキーバーでさえ、同じコンバージョン目標につながりますが、言い回しが異なります。

次に、これをシスルのランディングページと並べます。

アザミの完全なランディングページには、約20のリンクがあります。 それは多くの気晴らしであり、決断の余地がさらにあります。
3.ソーシャルプルーフ付きのeコマースランディングページの例
社会的証明とは、人々が日常的に仲間の選択をコピーし、購入を決定するときに他の意見を求める現象を指します。
したがって、彼らのような他の人々が思い切って成功したという証拠が多ければ多いほど、あなたはより多くの訪問者を回心させるでしょう。 単純。
ランディングページのソーシャルプルーフは信頼を構築し、顧客の声、星の評価、信頼バッジ、賞、メディアの言及、ケーススタディなどの形で提供されます。
たとえば、Jasper(正式にはJarvis)は、星の評価、顧客のレビュー、ロゴ付きのクライアントリストの形式で、ランディングページに社会的証明を掲載しています。

社会的証明に関しては、次の点に注意してください。
- プロセスを作成する:電子メールによる取得を自動化することにより、証言を販売プロセスの一部にします。
- ぴったり合うものを選ぶ:あなたの価値提案と一致する推薦状を探します。
- どこにでも配置:社会的証明を可能な限り配置します。 独自のセクションを作成し、特典の近く、商品の説明の横、CTAボタンの横、チェックアウト/カートページなどに配置します。
- 多様性を保つ:お客様の声、星の評価、賞、注目の出版物を使用してください…社会的証明の例のリストはどんどん増えています。 (実際、私たちは多くのタイプをカバーするブログ全体を書きました。ここでそれをチェックしてください。)
- 正直に言うと、完璧な評判を期待している人は誰もいません。 実際、完全にキュレーションされた社会的証明はすべて、顧客がその正当性と正直さを疑問視する可能性があります。
4.割引オファー付きのeコマースランディングページの例
ここに少し経済学101があります:価格が低ければ低いほど、より多くの需要があります。
eコマースのランディングページに割引を追加することは、コンバージョンを増やすことができる戦略です。 私たちはこれを知っています。
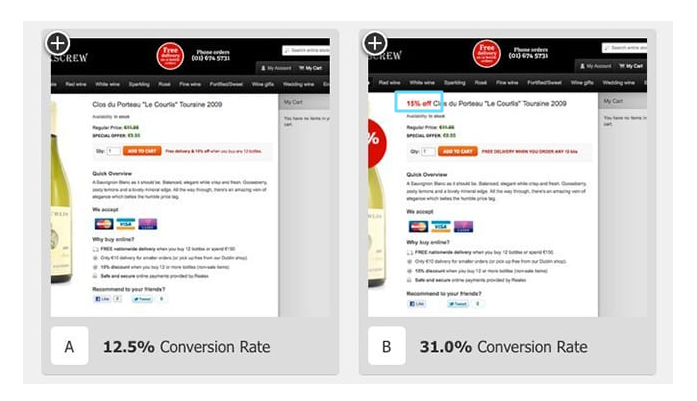
したがって、Corkscrew Wine Merchantsが商品のランディングページに15%の割引ラベルを追加したときに、コンバージョンが148%増加したのは当然のことです。

同様に、私たち自身のクライアントの1つであるMyCleanは、コピーの割引を分割テストした後、成功しました。 戦略の一環として割引を適用すると、コンバージョン数が31%増加し、CPAが20%減少しました。 (私たちのケーススタディで彼らの成功についてもっと読むことができます。)
しかし、あなたは疑問に思うかもしれません、あなたはどの時点であなたのブランドを安くする危険を冒しますか? そして、失われた利益を補うために、さらにいくつの売上を上げる必要がありますか?
コークスクリューの場合、1本あたり45ドルの費用で新規購入が18.5%増加したことで、割引によって失われた利益が確実に埋め合わされました。
しかし、そのコンバージョン率が2%だけ上昇したとしたら、正当化するのは困難だったでしょう。
したがって、割引は緊急性を高めた魅力的な特別オファーを作成するのに役立ちますが、慎重に行うか、ブランドの最善の利益のために行うようにしてください。
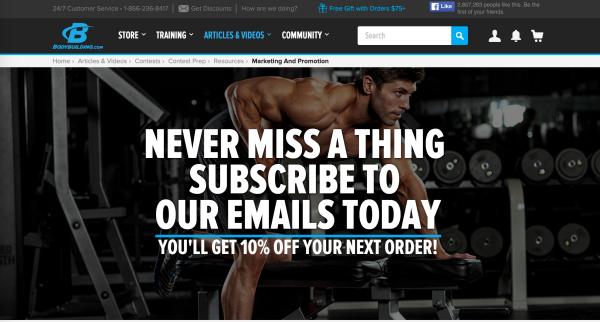
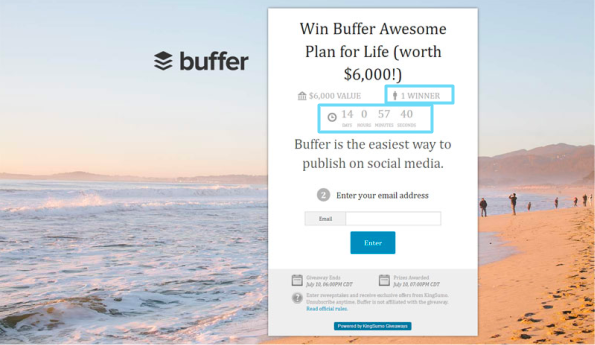
たとえば、このブランドは割引を提供しますが、それはあなたが彼らの電子メールにサインアップした場合に限ります。

5.テスト済みのCTAボタンコピーを使用したeコマースランディングページの例
eコマースのランディングページのコンバージョンを増やす最も簡単で迅速な方法の1つは、CTAボタンのコピーをテストすることです。
ボタンコピーはテストが簡単であるだけでなく、私たちの経験では、コンバージョンへの上位3つの貢献者の1つです。 言い換えれば、それは労力は少ないが影響は大きいということです。
CTAコピーの秘訣は、オファーを変更せずにモチベーションを高めることです。
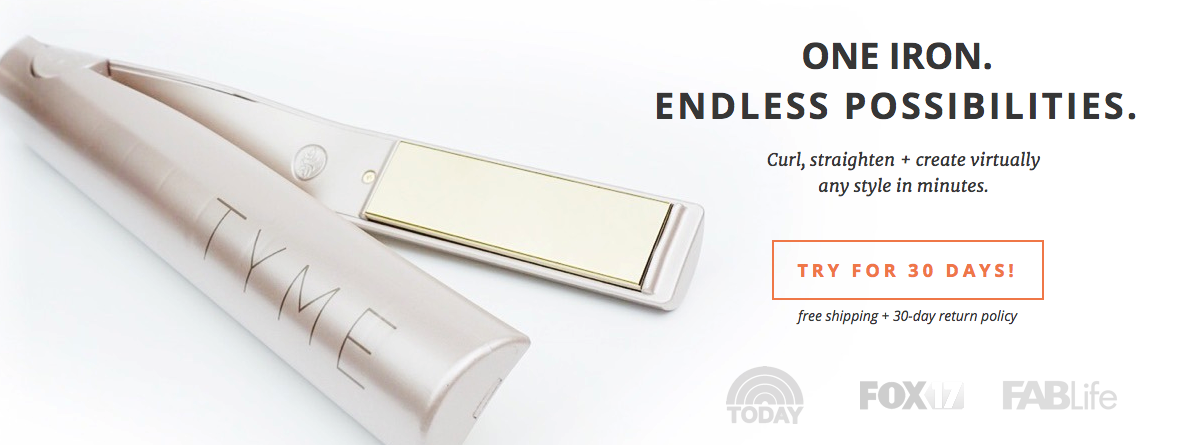
たとえば、クライアントTYMEを使用して、3つの異なるCTAボタンをテストし、どれが最適に変換されたかを確認しました。
まず、低脅威をテストしました。

次に、中程度の脅威をテストしました。

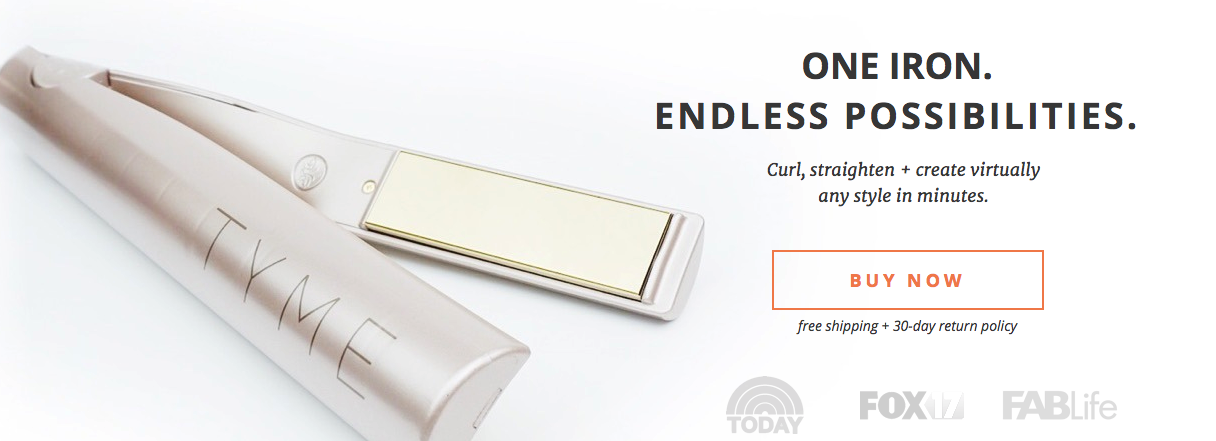
最後に、高い脅威をテストしました。

結果?
「30日間お試しください!」 「詳細」と比較して、コンバージョンが18%増加します。
「今すぐ購入」では、「詳細」と比較してコンバージョンが2%増加しました。
オファーが実際に変わることはありませんでした。いつでも30日以内にアイロンを返却できます。 しかし、CTAコピーを脅威の少ないバージョンの「今すぐ購入」に変更することで、購入者のモチベーションを高めました。
6.ズーム可能な商品画像を使用したeコマースランディングページの例
Baymardによると、eコマースWebサイトの25%は、十分な製品画像解像度またはズームレベルを備えていません。 eコマース訪問者の56%の最初の行動が製品画像を探索することであることを考えると、良くありません。
すでに述べたように、製品の画質はコンバージョンにとって非常に重要です。 ただし、デスクトップでズームインしたり、モバイルでズームインするためにピンチしたりした場合でも、さらに一歩進んで高解像度の写真を確保する必要があります。
たとえば、ズームインしたときにこのシアーズのソファがどのようにピクセル化されているかに注目してください。

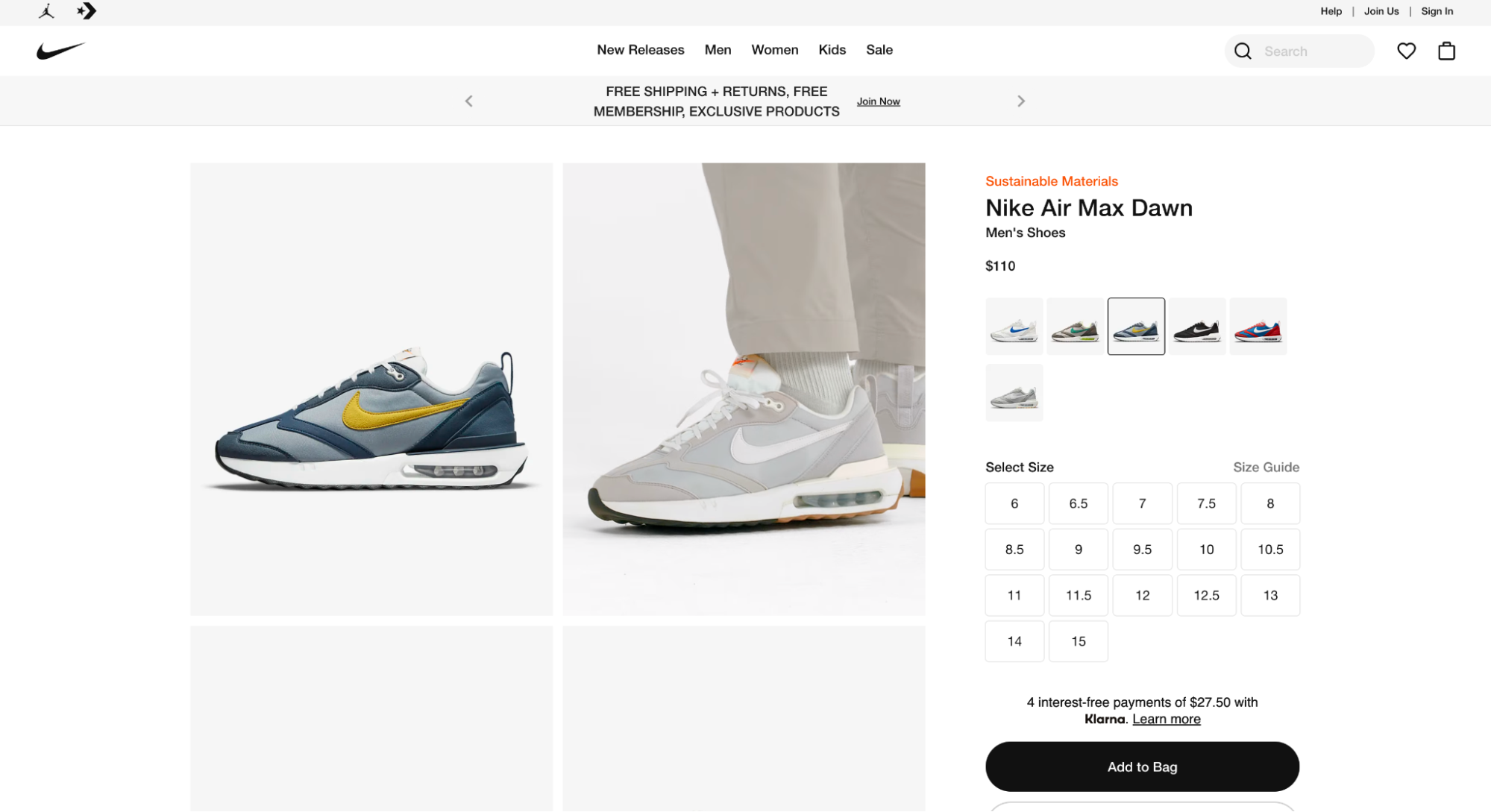
ナイキの例と並べてみましょう。

クリックしてデスクトップをズームすると、高解像度のフルスクリーン画像が開きます。

ピンチしてモバイルをズームするとどうなりますか?

Shopify、Magento、BigCommerce、WooCommerceなどのほとんどのeコマースプラットフォームは、ズーム可能な商品画像用のアプリまたは機能を提供します。 画像が十分に高解像度であることを確認するのはあなた次第です。
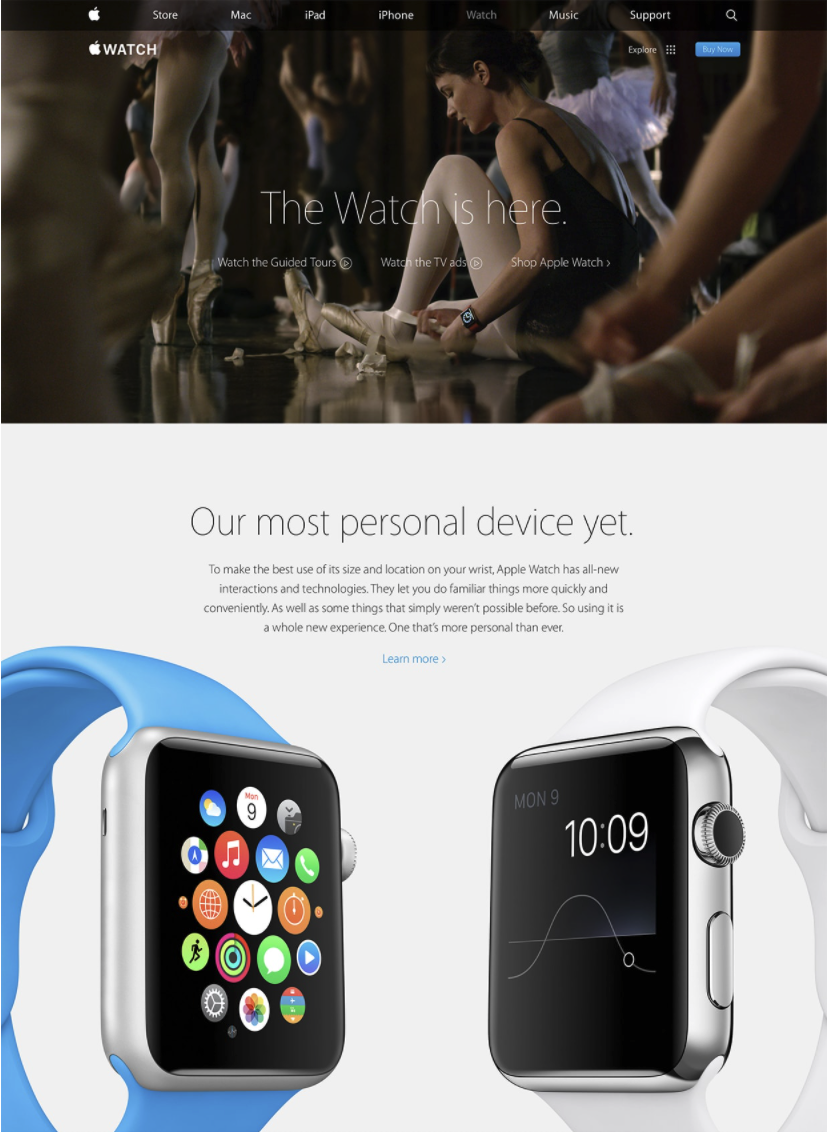
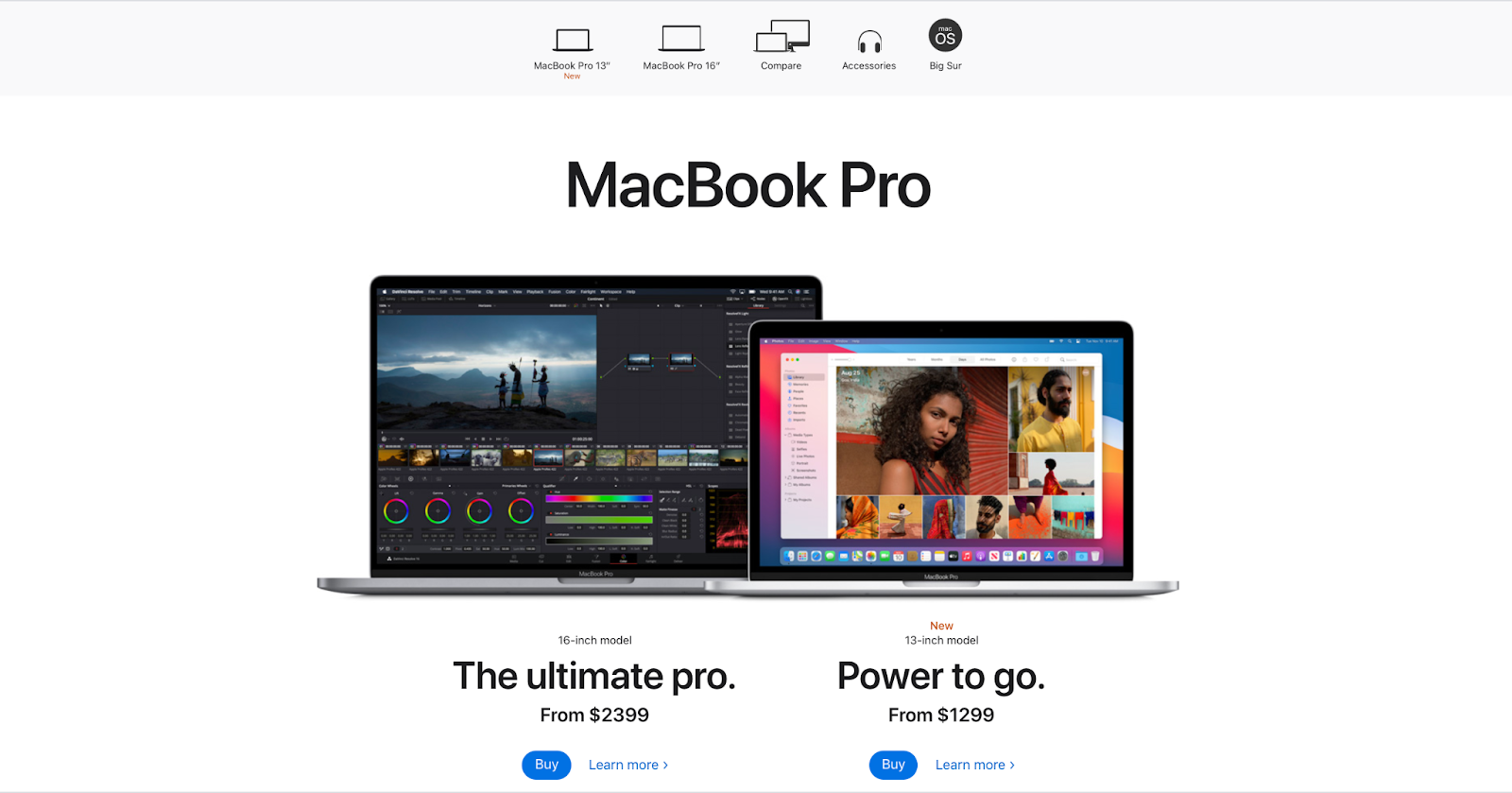
これを実行するもう1つの方法は、ランディングページに製品自体の拡大画像を含めることです。 それがAppleの人々がそれをする方法です:


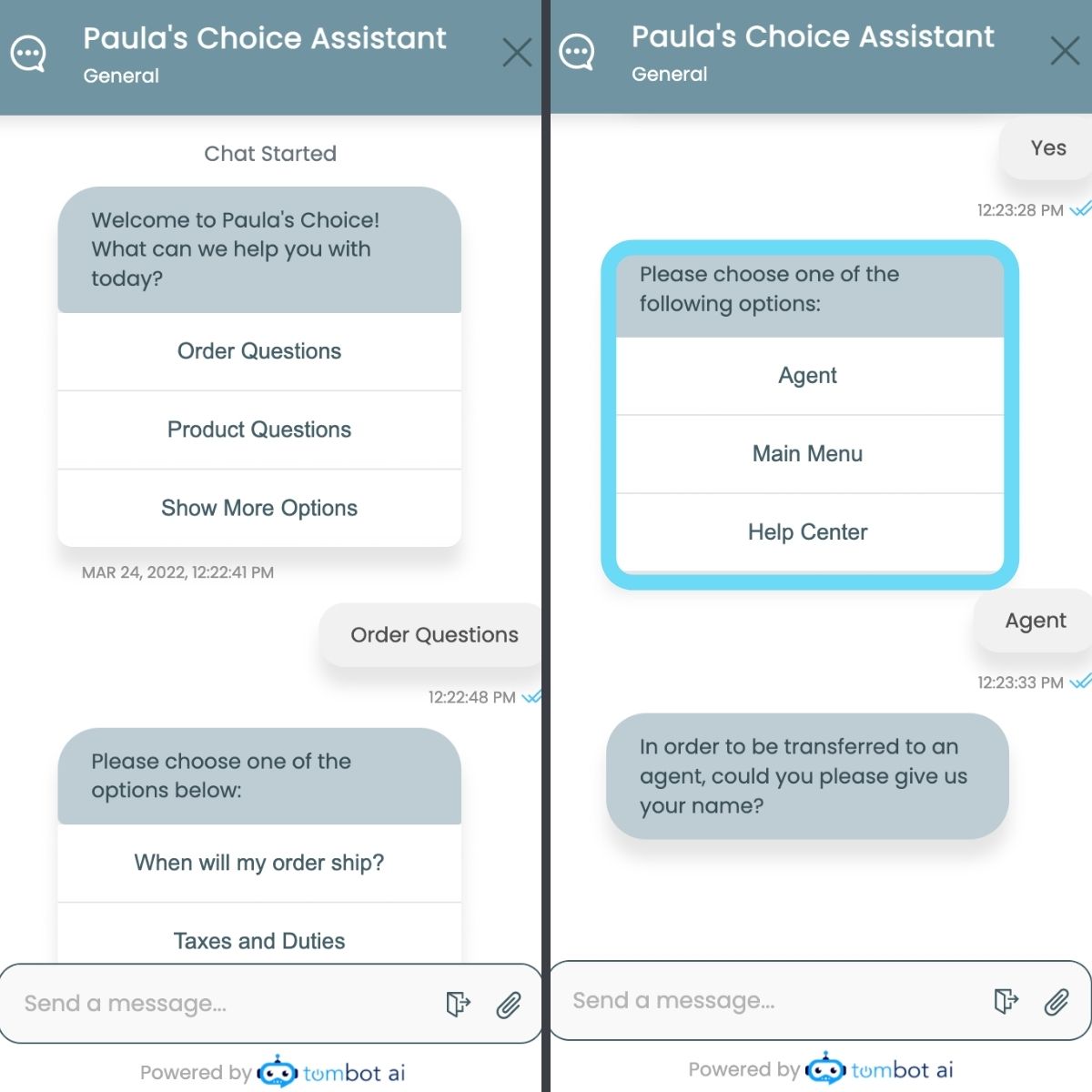
7.ライブチャットを使用したeコマースランディングページの例
結果は次のとおりです。人々はライブチャットが大好きです。 ライブチャットの消費者満足度は92%で、買い物客の最大41%がカスタマーサポートチャネルとしてライブチャットを好みます。
ライブチャットは、効率的なリアルタイムのカスタマーサービスチャネルを提供するだけでなく、コンバージョンへの摩擦のないパスを作成します。
実際、Kayakoは、調査した企業の79%が、ライブチャットによって顧客のロイヤルティ、売上、収益が増加したと述べていることを発見しました。
つまり、ランディングページにライブチャットを含めてみませんか?
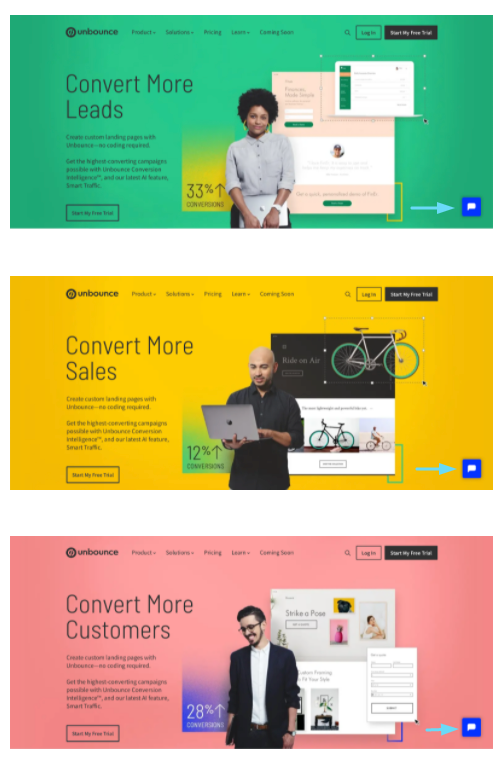
Unbounceは確かに利点を知っています:

チャットボットを使用して、eコマースカスタマーサービスを自動化およびスケールアップすることもできます。 実在の人物と話すオプションも提供するようにしてください。
たとえば、Paula's Choice(スキンケアショップ)がチャットボットを使用して最初の質問に回答し、その後、実際の人と話すオプションを提供していることに注目してください。

8.希少性と切迫感のあるeコマースランディングページの例
eコマースのランディングページのコンバージョンを増やす最も簡単な方法は、不足と緊急性を散りばめることです。 これは単にあなたの申し出をより魅力的にします。
緊急性は、行動心理学の基本原則である喪失回避を利用します。
損失嫌悪は、実際には1つのことに要約されます。それは、逃したいという恐れが、獲得したいという願望よりも強いということです。 これが、製品の独占感を構築するときに、より多くのコンバージョンにつながる理由です。
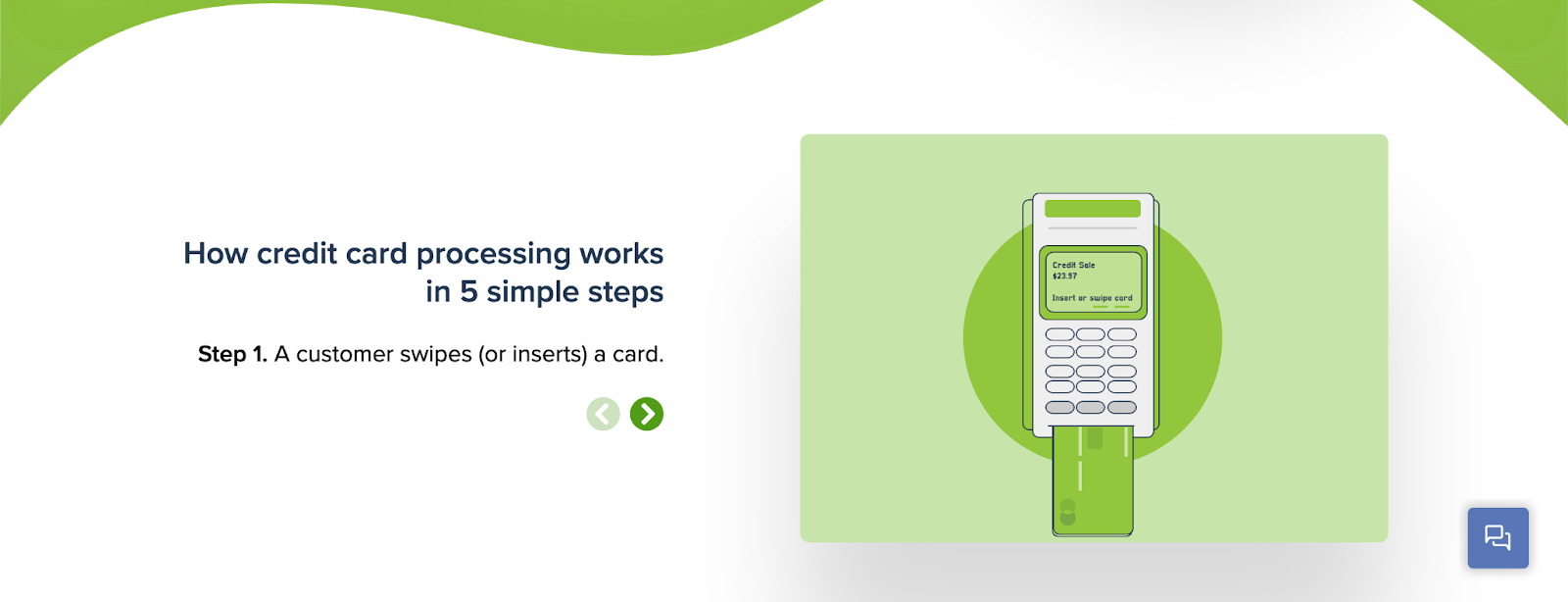
ランディングページの希少性と緊急性を組み合わせたこのランディングページの例を見てください。

では、通常のランディングページと製品のランディングページに緊急性を追加するにはどうすればよいでしょうか。
- 在庫レベルの表示:残り2つだけですか? 訪問者に知らせてください。
- 期間限定のオファーを実行する:販売、割引、または価格を期間限定に制限して、緊急性を高めます。
- カウントダウンタイマーを搭載:カウントダウンタイマーを前面と中央に配置して、限定オファーを視覚的に表示します。
- 購入総数を表示する:潜在的な顧客に、すでに購入した購入者の数を知らせます(社会的証明を参照)。
- 先行予約キャンペーンを実行する:早期購入者のみを対象とした特別セールを実施し、優先価格と早期アクセスボーナスで取引を甘くします。
- 限定ボーナスを提供:今すぐ購入する顧客向けに限定版のアドオンをバンドルします。
- 在庫切れの通知を表示しておく:さまざまなサイズ、色、またはフィット感がすでに売り切れていることを訪問者に知らせる以外に、切迫感を醸成するためのより良い方法はありません。
9.送料無料のオファーを含むeコマースランディングページの例
今日の消費者は送料無料を望んでおり、期待しています。 実際には…
- 消費者の80%は、特定の金額を超えて注文すると送料無料を期待しています。
- 買い物客の60%は、送料を含む追加費用のためにカートを放棄します。
- 58% の顧客は、送料無料を取得するためにカートに製品を追加します。
送料無料の打撃を与える数字のほんの一部を次に示します。

したがって、eコマースブランドにとって幸運なことに、送料無料は顧客を満足させ、より多くのコンバージョンとより多くの注文につながる可能性があります。
サイト全体で送料無料を提供することを選択できます。ランディングページのオファーが含まれています。 または、送料無料でクリエイティブになれます。
たとえば、あなたは提供することができます
- 最小注文額で送料無料
- 送料無料期間限定
- 一部の商品は送料無料
- ローカルで送料無料
- 店舗受け取りへの送料無料
- メンバーの送料無料(例:Amazonプライム)
- 7日間の無料配送のみ
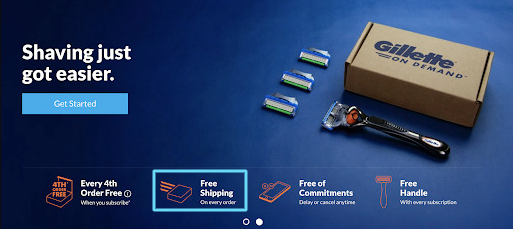
このジレットのランディングページでは、すべての注文で送料が無料になります。

送料無料は、顧客を引き付けてより多くのコンバージョンを獲得するための優れた方法ですが、送料無料はあなたにとって無料ではありません。
したがって、戦略的に考えてください。
最高のeコマースショップは、マージンに打撃を与えるのではなく、合計価格を上げることで送料無料を提供しています。
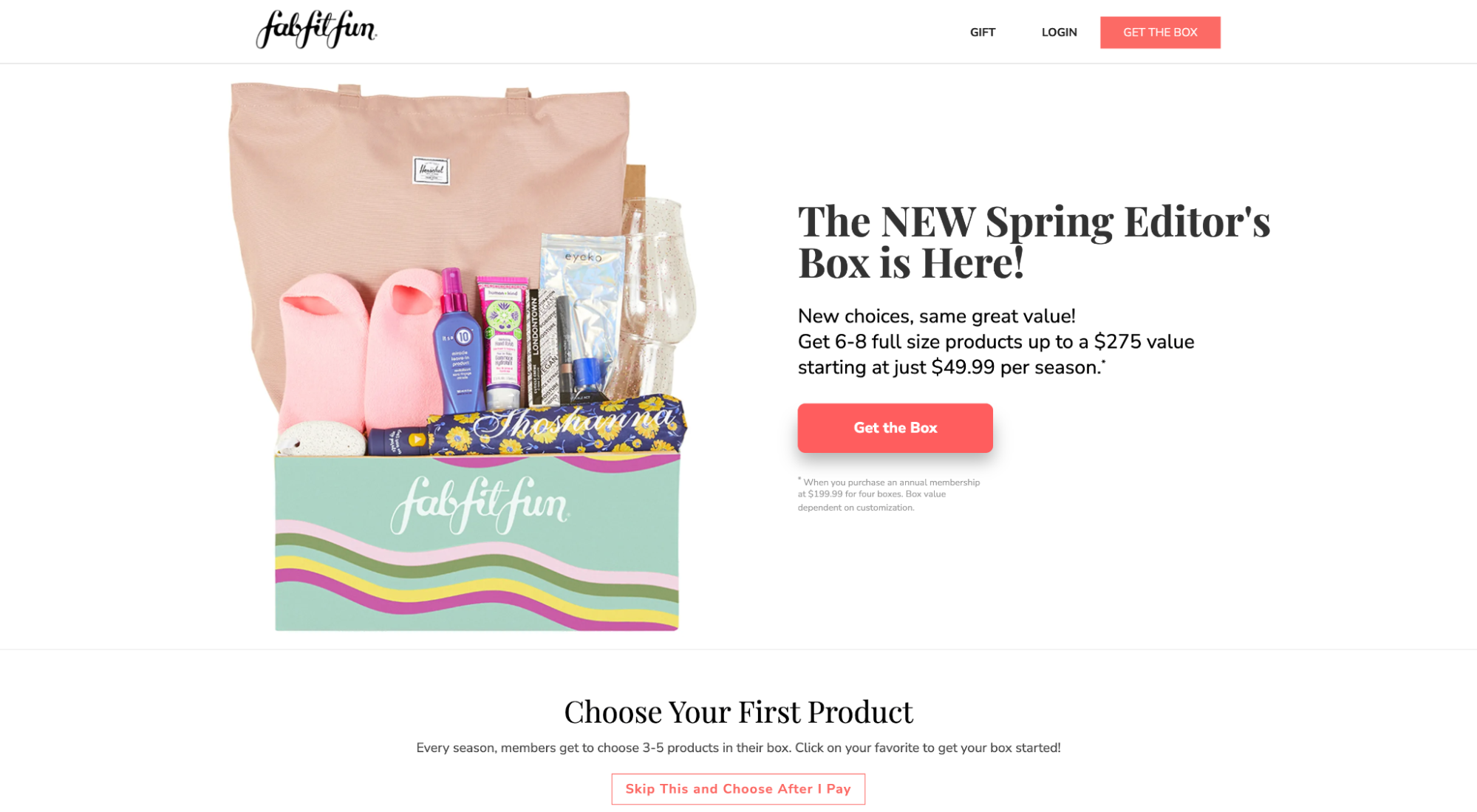
10.すべてが1つのページにあるeコマースランディングページの例
定義上、ランディングページは専用のWebページです。 ただし、ほとんどのeコマースランディングページは「クリックスルーページ」です。つまり、訪問者が[今すぐ購入]ボタンを押すと、チェックアウトページにクリックスルーします。
ただし、ほとんどの場合とは異なり、FabFitFunは、サブスクリプションオファー、価格設定、およびチェックアウトをすべて1つのランディングページ内に備えています。 訪問者は、購入を完了するためにランディングページを離れる必要はありません。

なぜこれが機能するのですか? コンバージョンプロセスのステップが多いほど、問題が発生する可能性が高くなります。 すべてを1ページに収めることで、エラーの余地がほとんどなくなり、フィニッシュラインまでの距離が短くなります。
11.優れたデザインとUXを備えたeコマースランディングページの例
ヤコブの法則によれば、ほとんどの人はほとんどの時間を他のWebサイトに費やしているため、あなたのWebサイトはすでに慣れ親しんでいる他のすべてのサイトと同じように機能することを期待しています。
あなたのeコマースランディングページをデザインすることになると、かわいくならないでください。
ランディングページのレイアウト、機能、パフォーマンス、およびユーザーエクスペリエンスは、訪問者に考えさせてはなりません。 それは、意識的な努力なしに、シームレスに、予測可能に、感じて機能するはずです。
Drunk Elephantは最近、製品ページを再設計しました(2022年初頭現在)。 これらは真のランディングページではありませんが、広告キャンペーンに頻繁に使用されます。 1つの問題:彼らはそれで可愛くなりすぎました。
今、訪問者
- 横方向の動きで視差スクロールを体験する
- 簡単に上下にスクロールできません
- 最初に前のセクションをスクロールしないと、特定のセクションを表示できません
- ページのどこにいるのかわからない
- デザインやレイアウトの一貫性を認識しない(セクションごとに感じが異なる)
製品ページを表示するには認知的負荷が大きすぎるため、訪問者は制御不能に感じます。
そして、何年にもわたって生活のためにWebサイトをナビゲートした後、私がサイトをナビゲートするのに問題がある場合は、他のすべての人もそうであるに違いありません。
だから、DrunkElephantのようにならないでください。 ユーザーは、ランディングページが他のユーザーと同じように機能することを期待していることを忘れないでください。
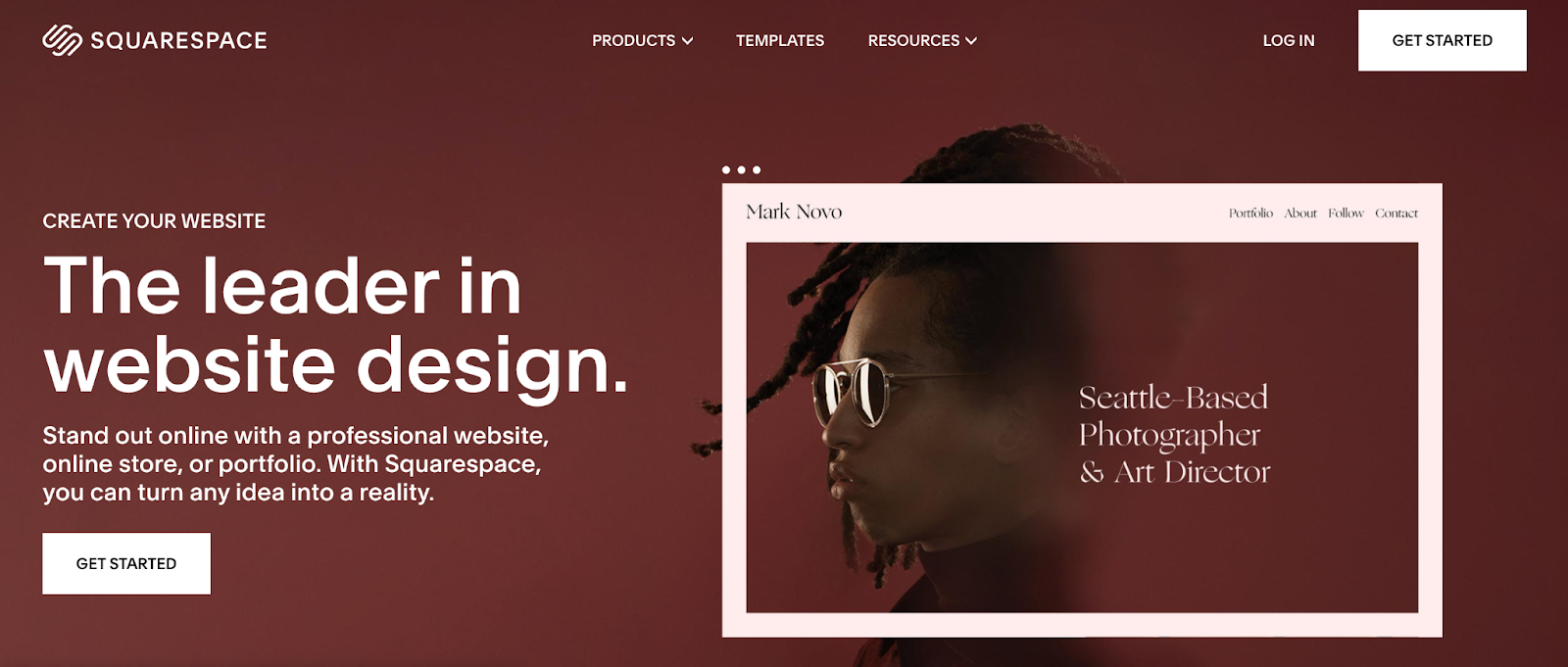
このランディングページの例のように実行してください。この例では、プロセスを簡単にガイドし、エクスペリエンスがシームレスになります。

12.製品ビデオを含むeコマースランディングページの例
ビデオ。 ビデオ。 ビデオ。
私たちは知っています—最近は誰もビデオについて話すのをやめることはできません。
しかし、真実は残っています。 あなたの製品の価値を伝えることになると、よくできたランディングページのビデオほど良い仕事はありません。
商品の動画を視聴する消費者は、その商品をカートに追加する可能性が最大144%高くなります。 また、1,000人を超える人々を調査した調査では、回答者の96%が、ビデオを見ることが意思決定プロセスに役立つと感じたと述べています。
なんで?
ええと、写真が千の言葉を言っているなら、ビデオは百万を言っています…ほんの数秒で。
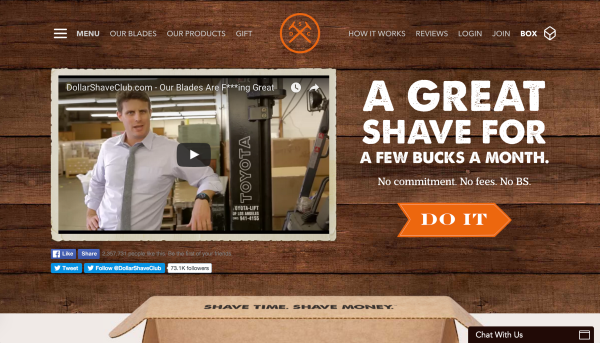
そのため、以下の例ではほとんど単語は必要ありません。 ビデオはそれ自体を物語っています。

もちろん、それはあなたがもう少し情報を追加できないという意味ではありません。 以下の例のように、必要なものを自由に追加してください。

ご覧のとおり、製品ビデオは次のようなさまざまな形式で提供されます。
- 製品説明者
- 方法
- 物語
- 開箱
- 製品比較
- +もっとたくさん
13.空白のあるeコマースランディングページの例
調査によると、空白を使用すると理解度がほぼ20%向上します。
空白はまた、バランスを作成し、読みやすさを向上させ、セパレーターとして機能し、eコマースのランディングページを通気性のあるものにします。
見出し、特典、CTAなど、ランディングページの最も重要な機能の周囲に空白を使用して、訪問者の視線を引き、視覚的な強調を追加します。
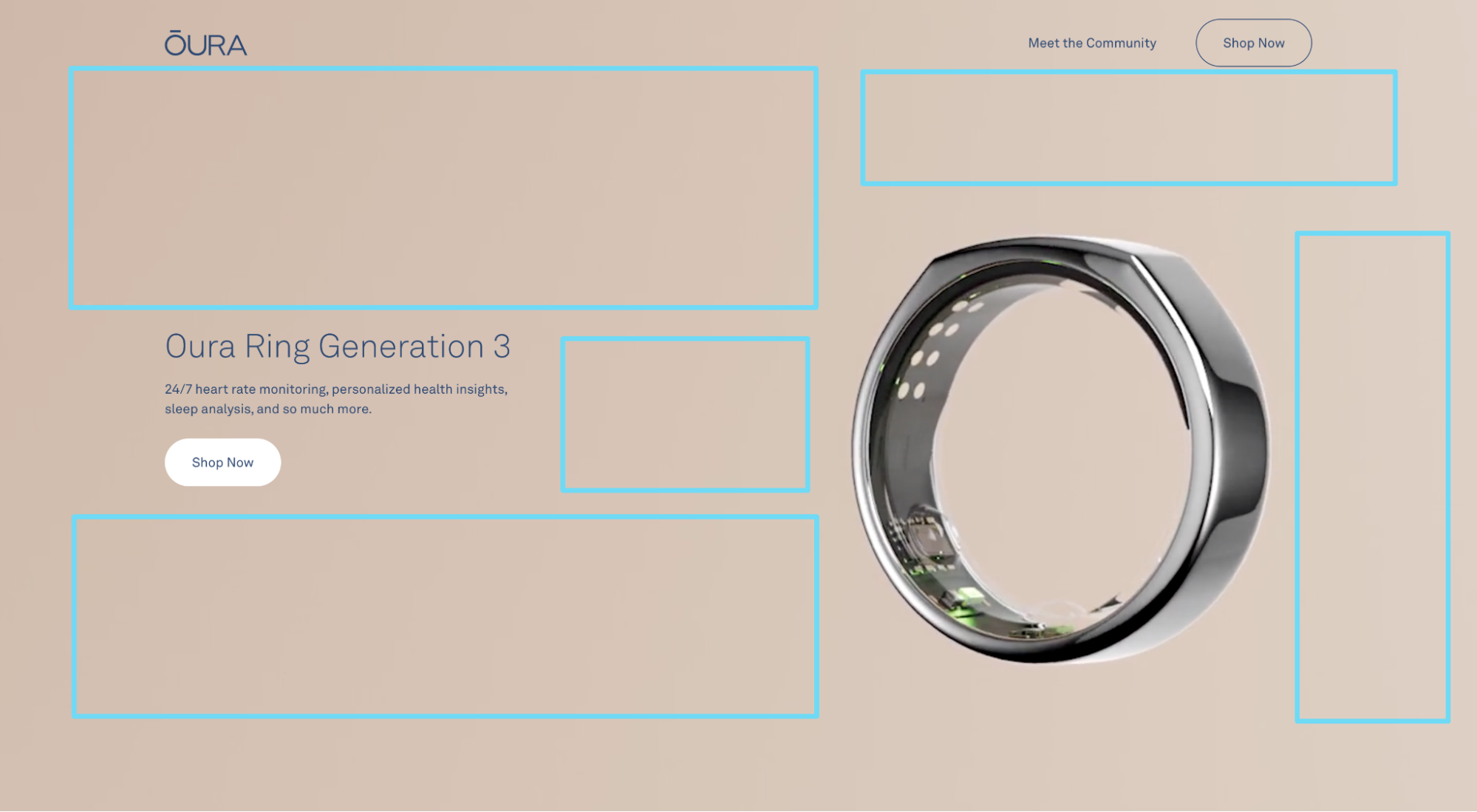
たとえば、OuraRingがヒーローセクションCTAの周りの空白を使用して視線を誘惑する方法に注目してください。

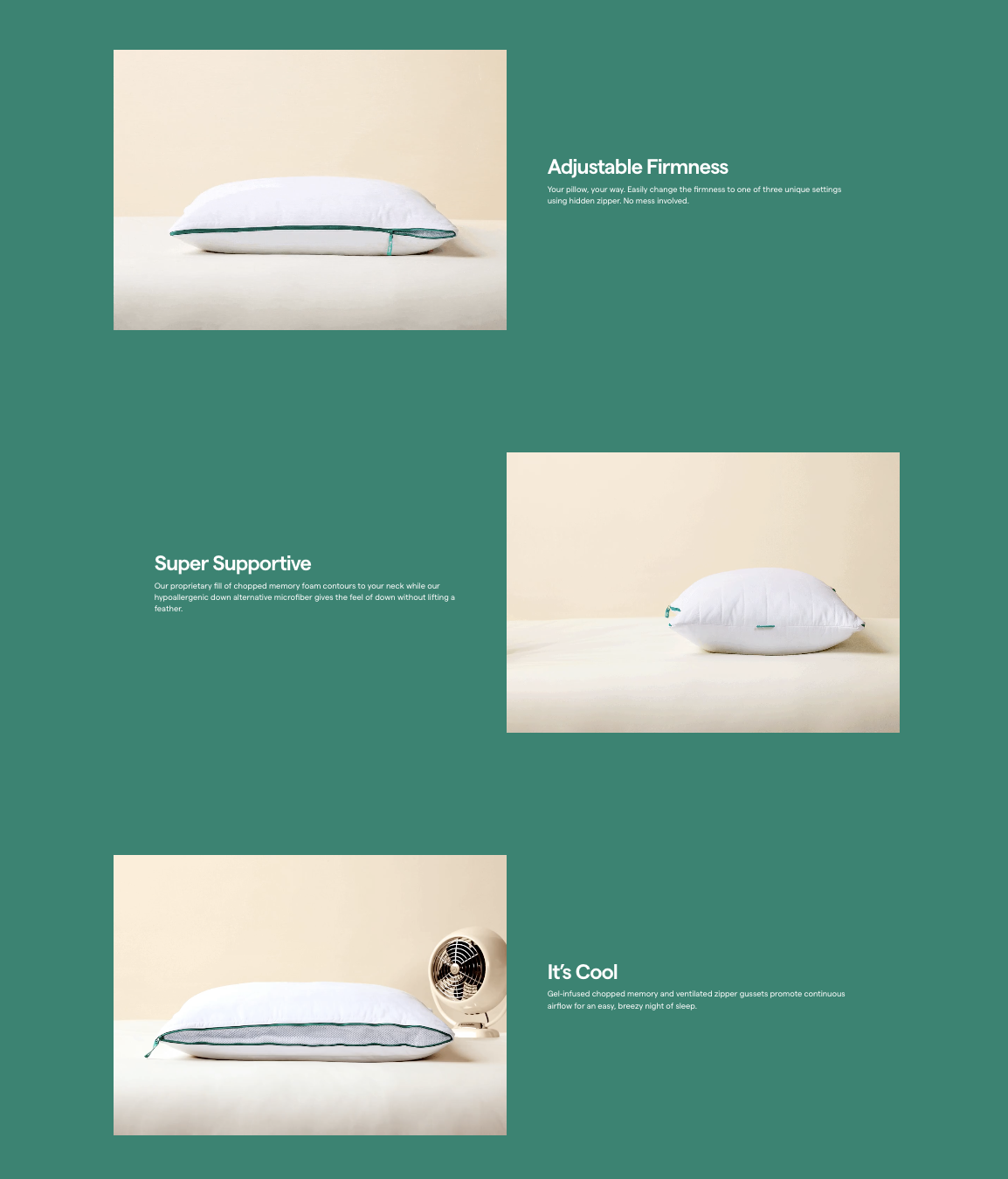
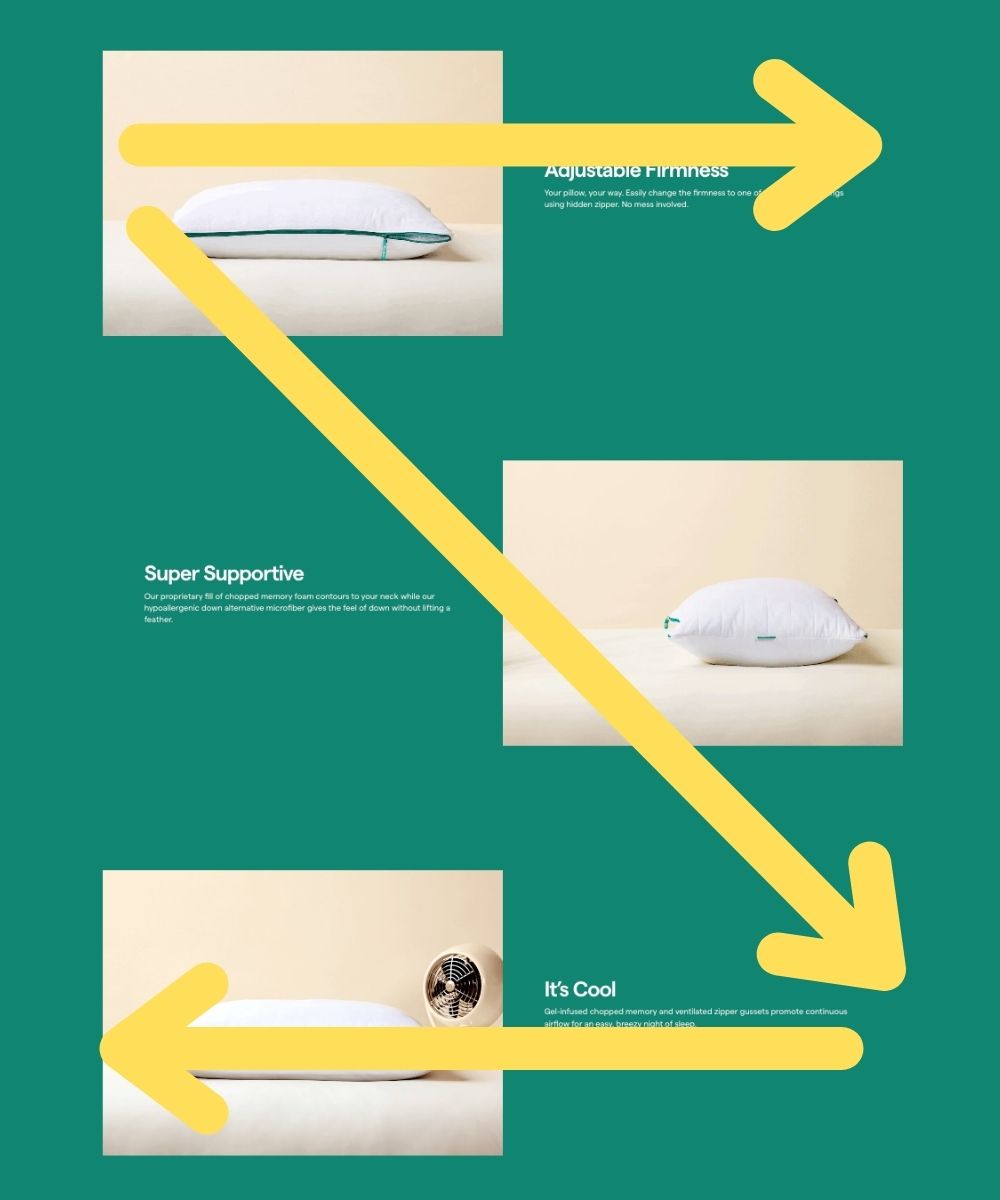
または、Marlow Pillowのランディングページのセクション間の空白が、あるメリットから次のメリットへと目を下に向ける情報アーキテクチャをどのように作成しているかに注目してください。

14.独自のバリュープロポジション(UVP)を使用したeコマースランディングページの例
ランディングページのバリュープロポジションは、潜在的な顧客に、競合他社より優れている理由を知らせるステートメントです。
真実? 私たちの非常に競争の激しい世界では、あなたの製品が100%ユニークではない可能性が高いです。
そして、それは大丈夫です。 心配無用。
最も重要なのは、何かに帽子をかぶってそれにコミットすることです。
完璧なeコマースランディングページのバリュープロポジションを作成する場合は、次の3つの基本原則に従ってください。
- あなたがしていることを説明してください:あなたが本当にユニークな製品を提供するなら、あなたがする必要があるのは単にそれが何であるかを人々に伝えることだけである場合があります。
- あなたのニッチを伝える:他の時には、それはあなたの専門分野を伝えるのに役立ちます。 購入者に、あなたが特定の人にとっては選択であり、他の人にとっては選択ではないことを知らせてください。 あなたのニッチを所有します。
- 最大の異議への対処:ほとんどのeコマースブランド(特に独自の製品を持たないブランド)では、主な異議を処理しながら主なメリットを伝えることが最も効果的であることがわかります。
3つすべての例を見てみましょう。
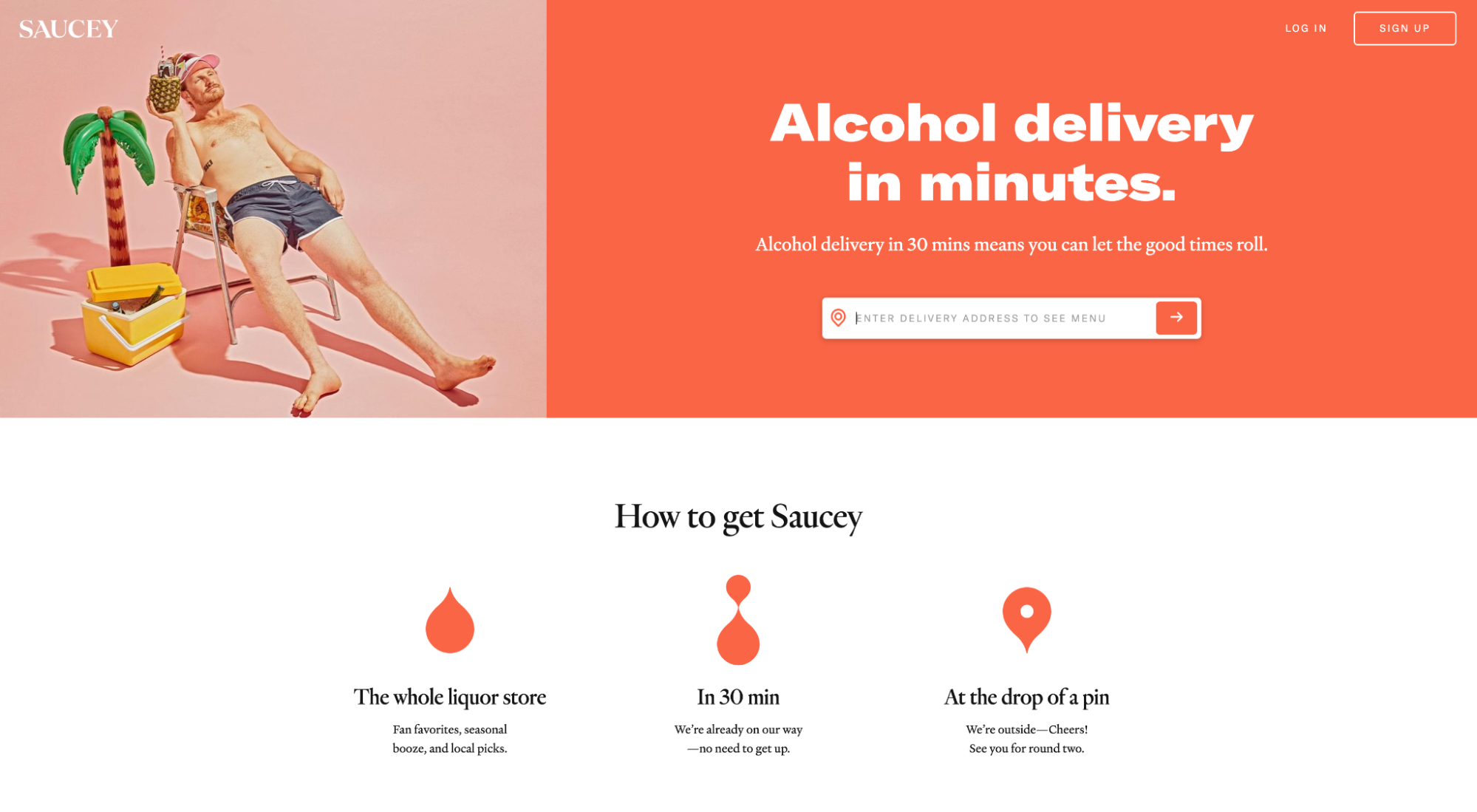
Sauceyは、独自のニッチであるアルコールの配達で競争しています。 これ以上何もない。 それ以下ではありません。
彼らがする必要があるのは、彼らの申し出を述べ、利益をもってそれを支援することです。 この場合、彼らは「数分でアルコールを配達する」と述べることにより、待ち時間に関するあらゆる異議を処理します。

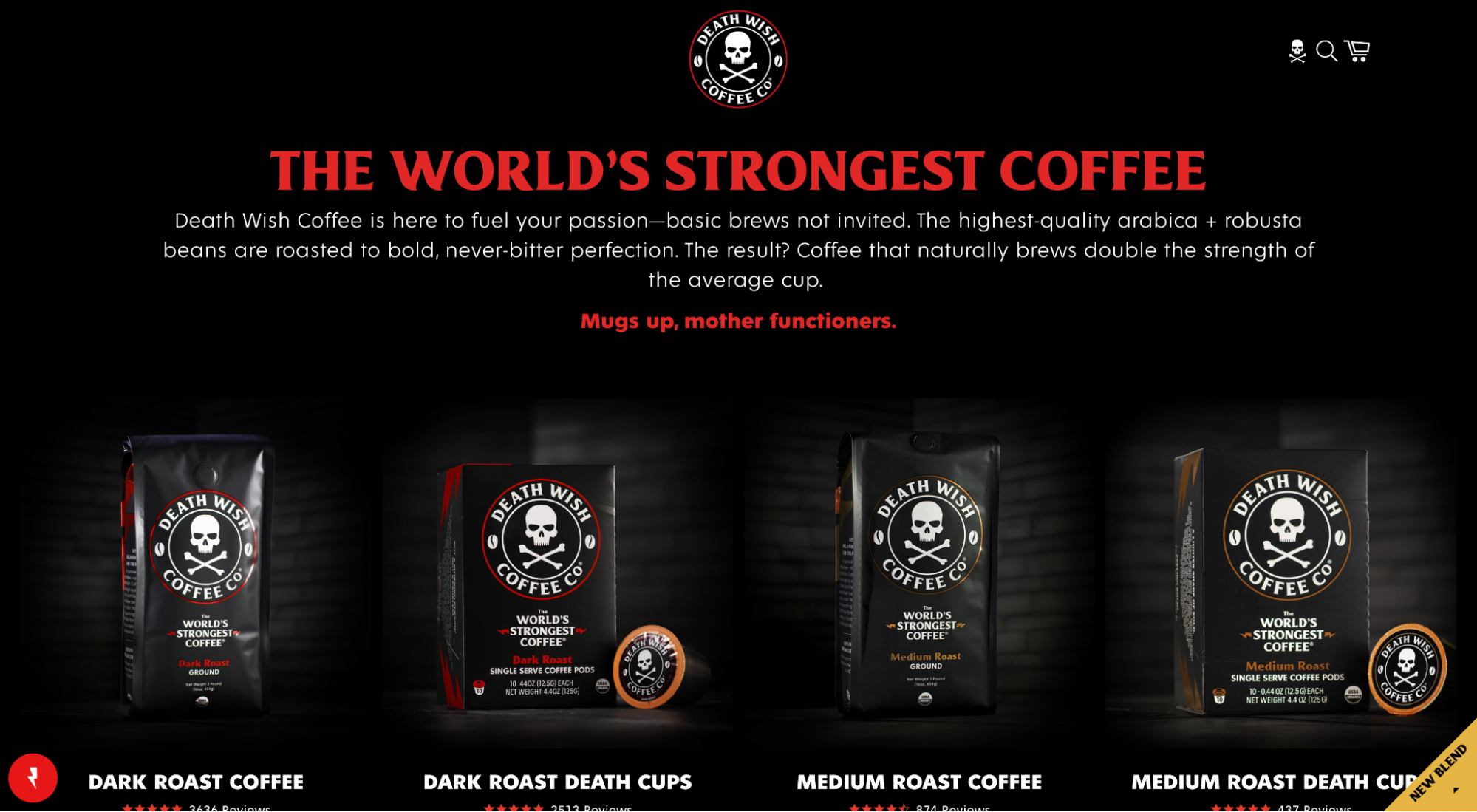
Death Wish Coffee Co.はコーヒーを販売しています(サプライズ)。
正確にはオリジナルの製品ではありません。
しかし、 Death Wishは、「世界最強のコーヒー」を提供することに帽子をかぶっています。 彼らは大胆な赤い文字で彼らの価値を巧みに述べ、そして彼らが世界最強のコーヒーをどのように届けるかについての詳細を提供することによって彼らの主張を支持します。

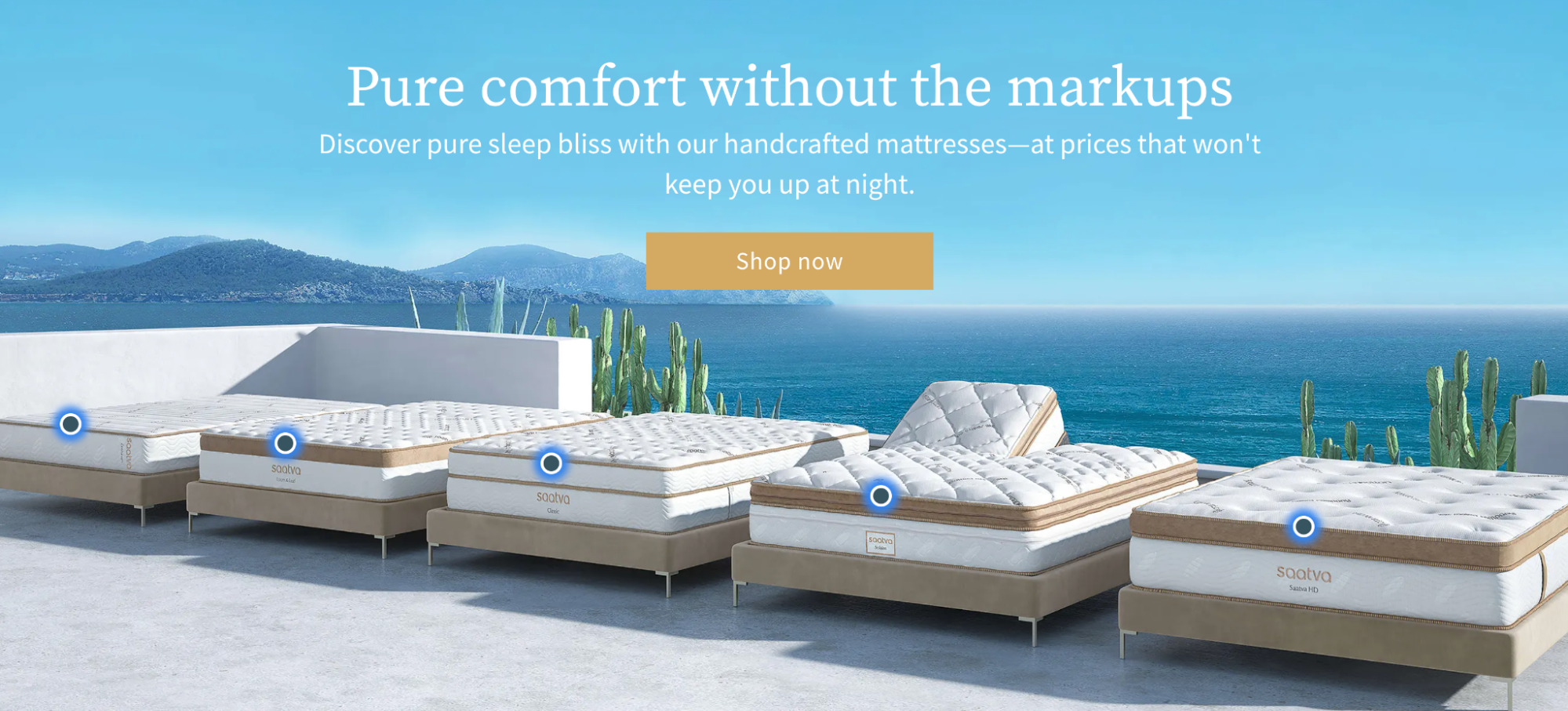
Saatvaは、最大の反対意見(高価格)に対処しながら、主なメリット(快適さ)を伝えます。 シンプルでありながら効果的。

15.視覚的な階層の概念を使用したeコマースランディングページの例
視覚的な階層に関しては、ランディングページの最も重要な部分を他の部分から目立たせることで、ページの目標を維持するのに役立ちます。
最も重要なものをポップするのに役立ついくつかの視覚的な階層の概念を見てみましょう。 (レッスン全体が必要な場合は、ランディングページのレイアウトに関するすべてのブログで取り上げてもらいました。)
サイズを検討する
通常、最大のアイテムが最も目立ちます。 これが私たちの意味です:

それぞれに異なるサイズを使用して、見出し、小見出し、リスト、および段落の間に明確な階層を作成します。 そして、必ずしもピクセルだけではありません。 フォントの幅も考慮してください(たとえば、細い、通常、半太字、太字、余分な太字)。
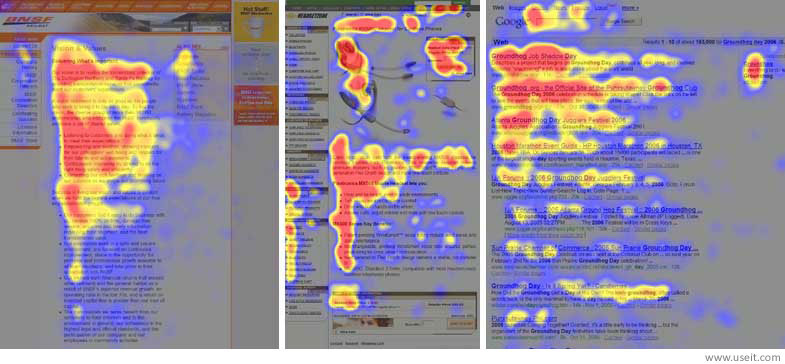
Fパターンを考えてみましょう
Nielsen Norman Groupの調査によると、ほとんどの人がWeb上でF字型のパターンで読んでいます。 これは、目の視線の階層を示すヒートマップです。

Zパターンを検討してください
情報の密度が低い(画像の密度が高い)ページの場合、オンラインリーダーはZ字型のパターンでスキャンする傾向があります。
ヒントが欲しいですか? Zランドの最終ポイントをCTAに置きます。

色のコントラストを考慮する
CTAボタンの色は、ボタンと背景の色のコントラストほど重要ではありません。 それらをポップにします。 限目。
さらに、見出し、小見出し、段落のコピーはすべて、異なる色相または異なる色を使用する必要があります。 すぐに、訪問者は、見出しが小見出し、CTA、および段落テキストとは異なることをサイズと色で見分けることができるはずです。


eコマースのランディングページのまとめ
eコマースのランディングページのデザインを10年近く行った後、この記事で概説した15の例に従えば、コンバージョン率の高いeコマースのランディングページを作成する準備が整ったと自信を持って言えます。
一般に、コンバージョンの最適化に関しては、健全な懐疑論を持ってすべてにアプローチすることをお勧めします。
良いニュースですか? 分割テストのランディングページに関する記事全体を書いたので、自分に合ったものを正確に学ぶことができます。 それをチェックして、変換してください。
