15 Contoh Halaman Landing eCommerce Terbaik + Ide yang Mengkonversi [2022]
Diterbitkan: 2022-04-17Laporan Future of eCommerce 2022 Shopify mengungkapkan beberapa kebenaran yang tidak terlalu mengejutkan:
- Biaya langsung ke konsumen meningkat.
- Biaya iklan meroket di seluruh platform.
- Penjualan eCommerce global diperkirakan akan mencapai $6 triliun pada tahun 2024.
- Persaingan merupakan kendala terbesar untuk mencapai pertumbuhan pada tahun 2022.
Tidak hanya konsumen yang mengantre untuk melakukan lebih banyak belanja online, tetapi persaingan tidak pernah seketat ini. Dan itu merugikan semua orang.
Ini berarti bahwa sekarang, lebih dari sebelumnya, memaksimalkan efektivitas kampanye eCommerce harus berada di urutan teratas daftar Anda.
Berita bagus?
Tidak ada cara yang lebih baik untuk mengurangi pembelanjaan iklan, meningkatkan penjualan, mengalahkan pesaing, atau menurunkan biaya per akuisisi (CPA) selain dengan memeras lebih banyak kinerja dari halaman arahan eCommerce Anda. Dan itulah tepatnya yang akan kami tunjukkan kepada Anda bagaimana melakukannya hari ini.
Dalam artikel ini, kita akan menjelajahi 15 contoh halaman arahan eCommerce terbaik (masing-masing mewakili fitur berbeda yang diperlukan untuk konversi).
- 1. Contoh halaman arahan eCommerce dengan gambar produk berkualitas tinggi
- 2. Contoh halaman arahan eCommerce dengan rasio perhatian 1:1
- 3. contoh halaman arahan eCommerce dengan bukti sosial
- 4. Contoh halaman arahan eCommerce dengan penawaran diskon
- 5. Contoh halaman arahan eCommerce dengan salinan tombol CTA yang diuji
- 6. Contoh halaman arahan eCommerce dengan gambar produk yang dapat diperbesar
- 7. Contoh halaman arahan eCommerce dengan obrolan langsung
- 8. contoh halaman arahan eCommerce dengan rasa kelangkaan dan urgensi
- 9. Contoh halaman arahan eCommerce dengan penawaran pengiriman gratis
- 10. Contoh halaman arahan eCommerce yang semuanya ada di satu halaman
- 11. Contoh halaman arahan eCommerce dengan desain dan UX yang hebat
- 12. Contoh halaman arahan eCommerce dengan video produk
- 13. Contoh halaman arahan eCommerce dengan spasi
- 14. Contoh halaman arahan eCommerce dengan proposisi nilai unik (UVP)
- 15. Contoh halaman arahan eCommerce dengan konsep hierarki visual
- Menutup pemikiran tentang halaman arahan eCommerce
Dapatkan strategi halaman arahan baru langsung ke kotak masuk Anda setiap minggu. 23.739 orang sudah!
1. Contoh halaman arahan eCommerce dengan gambar produk berkualitas tinggi
Seringkali, desainer halaman arahan eCommerce akan menggunakan gambar untuk mengisi ruang. Tetapi gambar produk berkualitas tinggi dapat membuat atau menghancurkan konversi.
Alih-alih hanya mengisi ruang, pamerkan produk Anda dalam kehidupan nyata, seolah-olah mereka ditangkap oleh lalat di dinding pelanggan ideal Anda.
Semakin hidup, detail, dan berkualitas tinggi, semakin baik.
Misalnya, perhatikan bagaimana Keeps tidak hanya menggunakan fotografi kustom dengan kualitas terbaik, tetapi mereka juga menempatkan produk mereka di dunia nyata. Mereka membuat produk mereka terasa nyata, nyata, dan dapat diintegrasikan dengan kehidupan sehari-hari seseorang.



Ingatlah bahwa pelanggan Anda adalah pahlawannya; produk Anda adalah pedang ajaib yang membantu mereka dalam perjalanan mereka. Tapi jangan salah, ini perjalanan mereka , bukan perjalanan Anda. Jadi, hidupkan perjalanan mereka dalam gambar halaman arahan Anda.
2. Contoh halaman arahan eCommerce dengan rasio perhatian 1:1
Halaman arahan berbeda dari halaman lain di situs web Anda atau bahkan halaman produk di toko eCommerce Anda.
Meskipun halaman situs web Anda perlu mengakomodasi kebutuhan semua orang yang berkunjung, halaman arahan Anda hanya perlu mengakomodasi kebutuhan pengunjung kampanye tertentu. Ini berarti halaman arahan paling efektif ketika mereka tetap fokus pada satu ajakan bertindak (CTA) yang jelas, tidak banyak.
Terlalu banyak penawaran dan opsi di halaman arahan Anda dapat menyebabkan kelumpuhan analisis atau apa yang oleh psikolog Barry Schwartz disebut "Paradoks Pilihan". Ini hanya membuat pengunjung Anda merasa kewalahan dan ragu-ragu.
Untuk mengatasi ini, Anda perlu mengasah CTA tunggal.
Kami menyebut praktik terbaik laman landas ini sebagai rasio perhatian 1:1. Satu tujuan, satu CTA.
Itu dia.
Misalnya, perhatikan bagaimana Home Chef hanya menampilkan satu tautan di seluruh halaman arahan mereka (tombol hijau untuk memilih makanan Anda). Bahkan bilah lengket "Tukarkan Penawaran" merah mengarah ke sasaran konversi yang sama, hanya kata-katanya berbeda.

Sekarang bandingkan itu dengan halaman arahan Thistle:

Halaman arahan penuh Thistle menampilkan hampir 20 tautan. Itu banyak gangguan dan bahkan lebih banyak ruang untuk keragu-raguan.
3. contoh halaman arahan eCommerce dengan bukti sosial
Bukti sosial mengacu pada fenomena di mana orang secara rutin menyalin pilihan rekan-rekan mereka dan mencari pendapat lain ketika membuat keputusan pembelian mereka.
Jadi, semakin banyak bukti yang Anda miliki bahwa orang lain seperti mereka mengambil risiko dan berhasil, semakin banyak pengunjung yang akan Anda konversi. Sederhana.
Bukti sosial halaman arahan membangun kepercayaan dan hadir dalam bentuk testimonial pelanggan, peringkat bintang, lencana kepercayaan, penghargaan, sebutan media, studi kasus, dan banyak lagi.
Misalnya, Jasper (secara resmi Jarvis) menampilkan bukti sosial di halaman arahan mereka dalam bentuk peringkat bintang, ulasan pelanggan, dan daftar klien dengan logo.

Ketika datang ke bukti sosial, perhatikan yang berikut:
- Buat proses: Jadikan testimoni sebagai bagian dari proses penjualan Anda dengan mengotomatiskan pengambilan melalui email.
- Pilih yang sesuai: Cari testimonial yang sesuai dengan proposisi nilai Anda.
- Tempatkan di mana-mana: Tempatkan bukti sosial di mana pun Anda bisa. Berikan bagiannya sendiri, letakkan di dekat manfaat, di sebelah deskripsi produk, di sebelah tombol CTA, di halaman checkout/keranjang, dan seterusnya.
- Tetap beragam : Gunakan testimonial, peringkat bintang, penghargaan, publikasi unggulan ... daftar contoh bukti sosial terus bertambah. (Faktanya, kami menulis seluruh blog yang mencakup banyak jenis; lihat di sini.)
- Jujurlah: Tidak ada yang mengharapkan reputasi yang sempurna. Sebenarnya, bukti sosial yang terlalu sempurna mungkin membuat pelanggan Anda mempertanyakan legitimasi dan kejujurannya.
4. Contoh halaman arahan eCommerce dengan penawaran diskon
Inilah sedikit ilmu ekonomi 101: semakin rendah harga, semakin banyak permintaan.
Menambahkan diskon ke halaman arahan eCommerce Anda adalah strategi yang dapat meningkatkan konversi. Kami tahu ini.
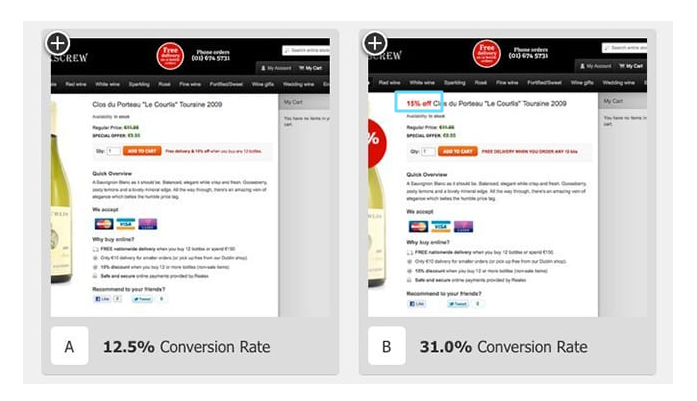
Jadi, tidak mengherankan jika Pedagang Anggur Corkscrew meningkatkan konversi sebesar 148% ketika mereka menambahkan label diskon 15% ke halaman arahan produk mereka.

Demikian pula, salah satu klien kami, MyClean, sukses setelah membagi diskon pengujian di salinan mereka. Dengan diskon sebagai bagian dari strateginya, mereka melihat peningkatan konversi sebesar 31% dan penurunan BPA sebesar 20%. (Anda dapat membaca lebih lanjut tentang keberhasilan mereka dalam studi kasus kami.)
Tetapi Anda mungkin bertanya-tanya, pada titik mana Anda mengambil risiko merendahkan merek Anda? Dan berapa banyak lagi penjualan yang perlu Anda lakukan untuk menebus keuntungan yang hilang?
Dalam kasus Corkscrew, peningkatan pembelian baru sebesar 18,5% dengan biaya $45/botol tidak diragukan lagi akan menutupi keuntungan yang hilang dari diskon.
Tetapi jika tingkat konversi itu hanya dinaikkan, katakanlah, sebesar 2%, itu akan lebih sulit untuk dibenarkan.
Jadi, meskipun diskon dapat membantu menciptakan penawaran khusus yang tak tertahankan dengan urgensi tambahan, pastikan untuk melakukannya dengan hati-hati atau lakukan untuk kepentingan terbaik merek Anda.
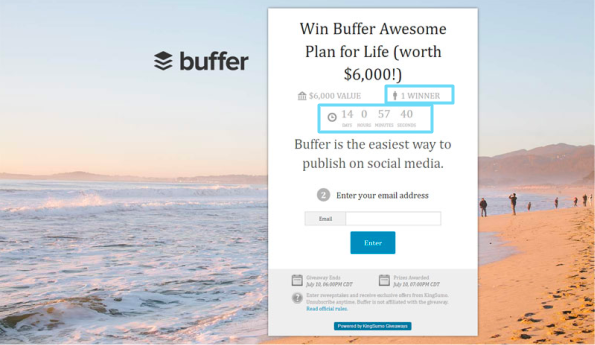
Misalnya, merek ini menawarkan diskon, tetapi hanya jika Anda mendaftar untuk email mereka.

5. Contoh halaman arahan eCommerce dengan salinan tombol CTA yang diuji
Salah satu cara termudah dan tercepat untuk meningkatkan konversi halaman arahan eCommerce adalah dengan menguji salinan tombol CTA Anda.
Tidak hanya penyalinan tombol yang mudah untuk diuji, tetapi menurut pengalaman kami, ini adalah salah satu dari tiga kontributor konversi teratas. Dengan kata lain: upayanya rendah tetapi berdampak tinggi.
Trik dengan salinan CTA adalah meningkatkan motivasi tanpa mengubah penawaran Anda.
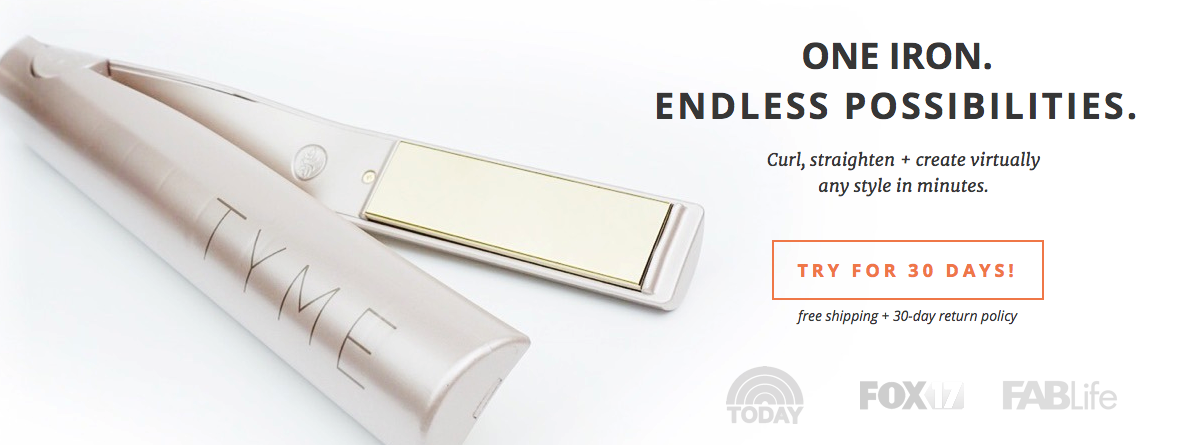
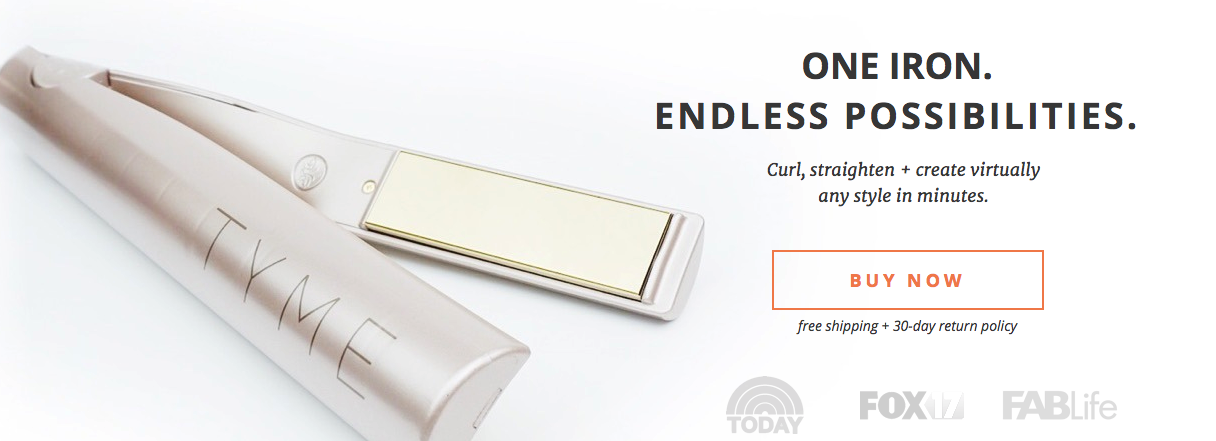
Misalnya, dengan TYME klien kami, kami menguji tiga tombol CTA yang berbeda untuk melihat konversi mana yang terbaik.
Pertama, kami menguji ancaman rendah:

Kemudian kami menguji ancaman sedang:

Akhirnya, kami menguji ancaman tinggi:

Hasil?
“Cobalah selama 30 hari!” tingkatkan konversi sebesar 18% dibandingkan dengan “Pelajari lebih lanjut”.
“Beli sekarang” meningkatkan konversi sebesar 2% dibandingkan dengan “Pelajari lebih lanjut”.
Penawaran tidak pernah benar-benar berubah—Anda selalu dapat mengembalikan setrika dalam waktu 30 hari. Tetapi dengan mengubah salinan CTA ke versi "Beli sekarang" yang tidak terlalu mengancam, kami meningkatkan motivasi pembeli.
6. Contoh halaman arahan eCommerce dengan gambar produk yang dapat diperbesar
Menurut Baymard, 25% situs web eCommerce tidak memiliki resolusi gambar produk atau tingkat zoom yang memadai. Tidak bagus, mengingat tindakan pertama 56% pengunjung eCommerce adalah menjelajahi gambar produk.
Seperti yang kami katakan, kualitas gambar produk sangat penting untuk konversi. Tetapi Anda harus bekerja lebih keras dan memastikan foto beresolusi tinggi bahkan ketika foto tersebut telah diperbesar di desktop atau dicubit untuk memperbesar pada ponsel .
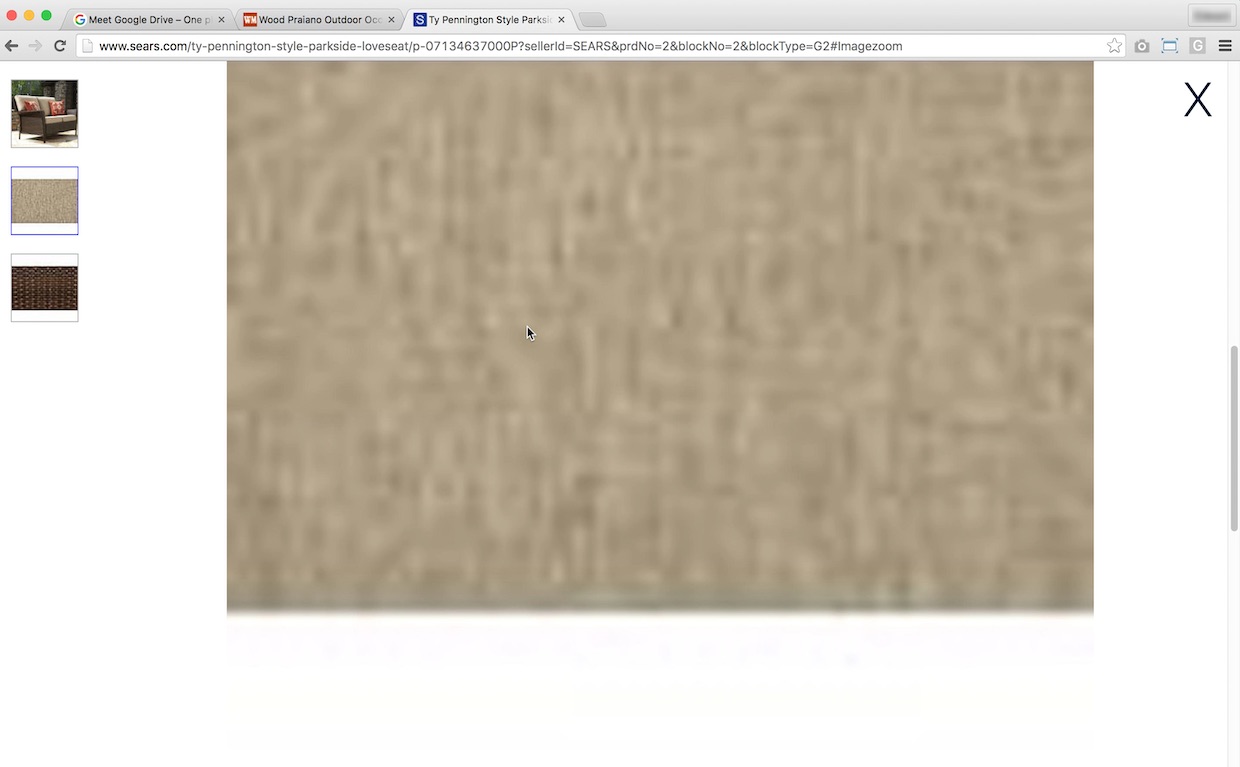
Misalnya, perhatikan seberapa piksel sofa Sears ini saat diperbesar:

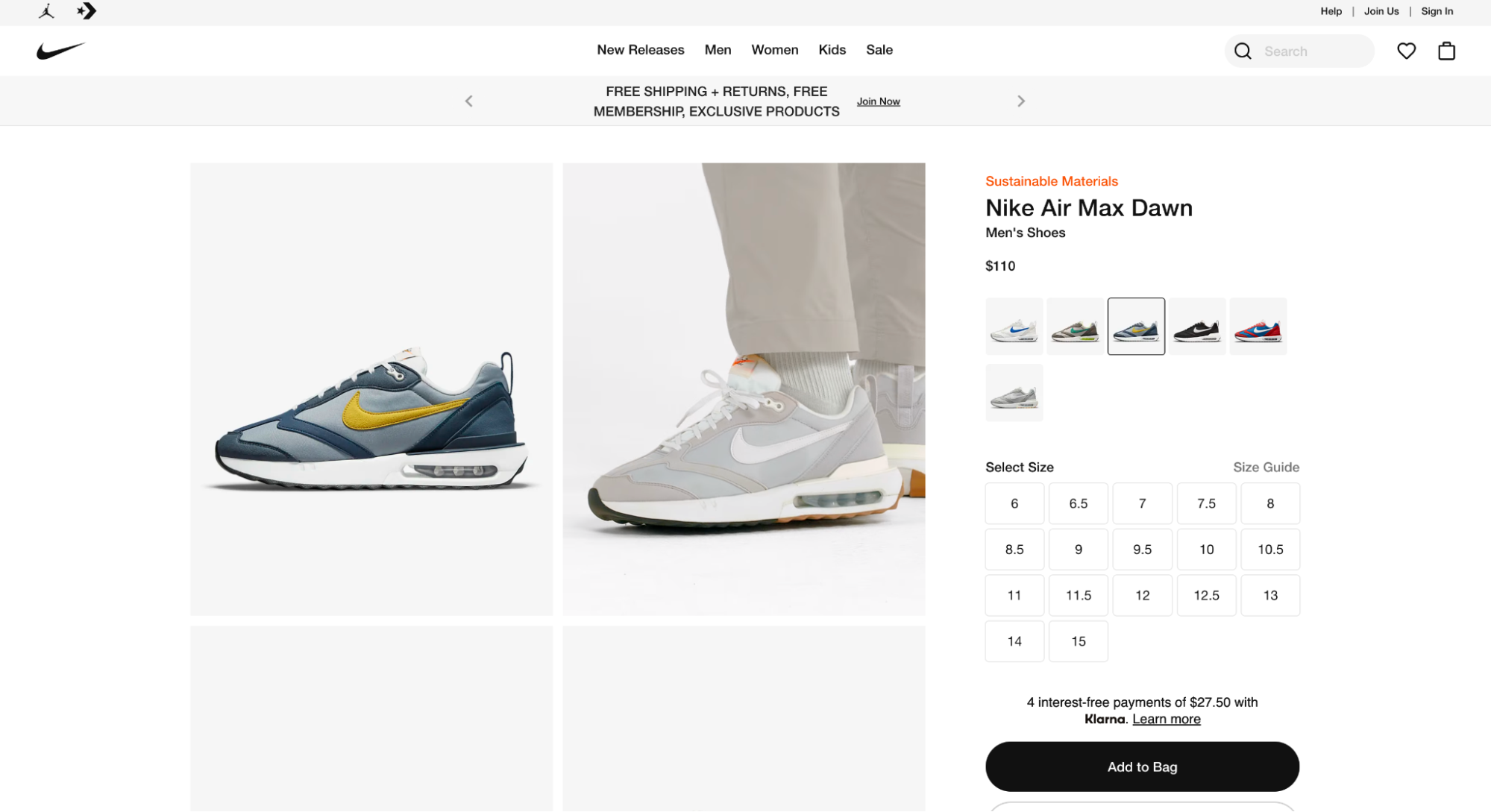
Sekarang bandingkan itu dengan contoh dari Nike:

Saat Anda mengklik untuk memperbesar pada desktop, itu akan membuka gambar layar penuh dengan resolusi tinggi:

Bagaimana jika kita mencubit untuk memperbesar ponsel?

Sebagian besar platform eCommerce seperti Shopify, Magento, BigCommerce, dan WooCommerce menyediakan aplikasi atau fungsionalitas untuk gambar produk yang dapat diperbesar. Terserah Anda untuk memastikan gambar Anda cukup beresolusi tinggi.
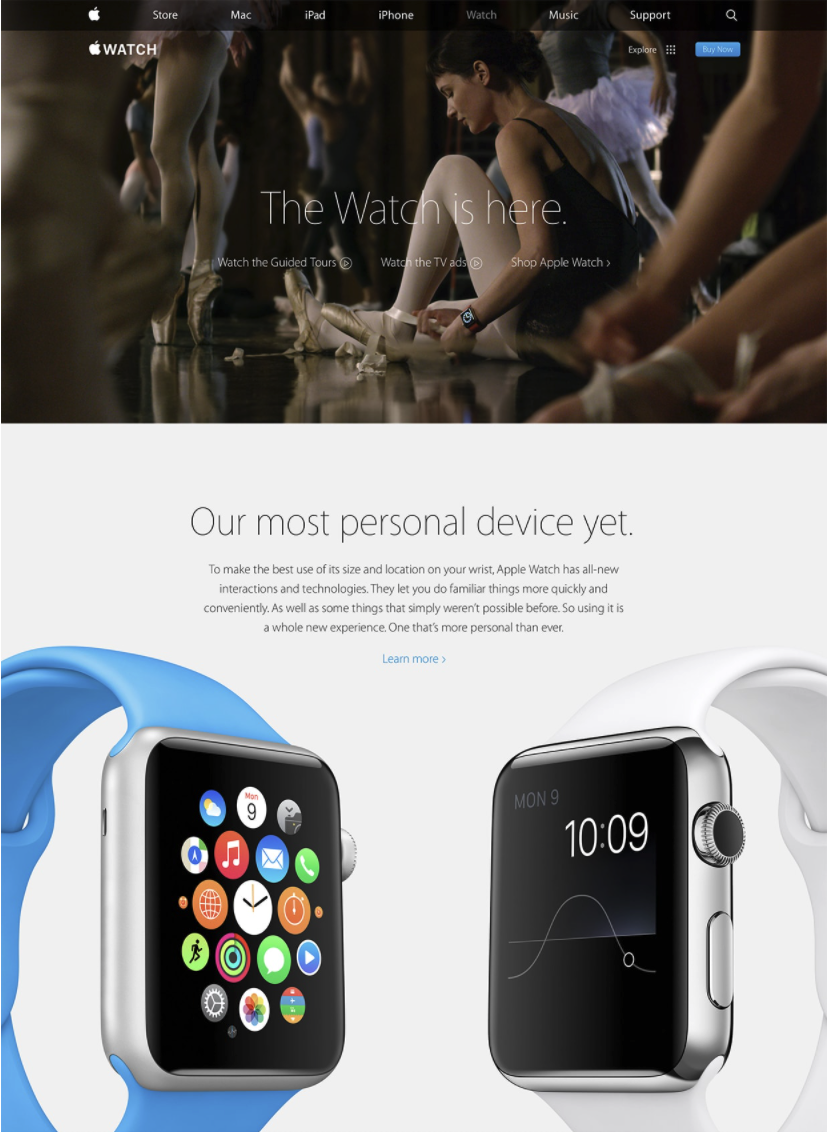
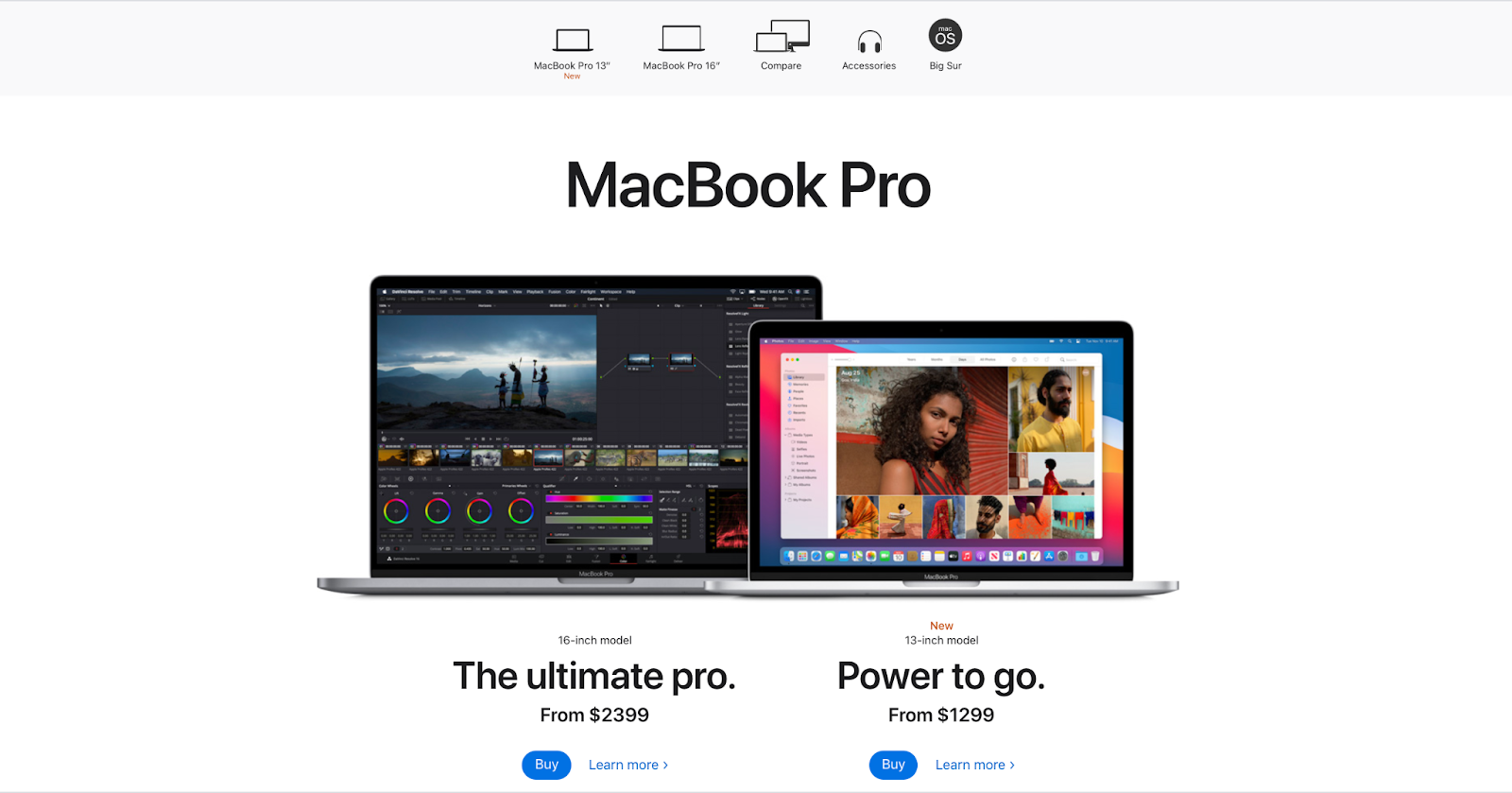
Cara lain yang dapat Anda lakukan adalah dengan menyertakan gambar produk yang diperbesar itu sendiri di halaman arahan Anda. Begitulah cara orang-orang di Apple melakukannya:

7. Contoh halaman arahan eCommerce dengan obrolan langsung
Hasilnya ada di: orang-orang menyukai obrolan langsung. Obrolan langsung memiliki tingkat kepuasan konsumen 92%, dan hingga 41% pembeli lebih memilih obrolan langsung sebagai saluran dukungan pelanggan mereka.
Obrolan langsung tidak hanya menyediakan saluran layanan pelanggan waktu nyata yang efisien, tetapi juga menciptakan jalur konversi tanpa hambatan.
Faktanya, Kayako menemukan bahwa 79% bisnis yang disurvei mengatakan bahwa obrolan langsung menghasilkan peningkatan loyalitas pelanggan, penjualan, dan pendapatan.

Semua ini untuk mengatakan: mengapa tidak menyertakan obrolan langsung di halaman arahan Anda?
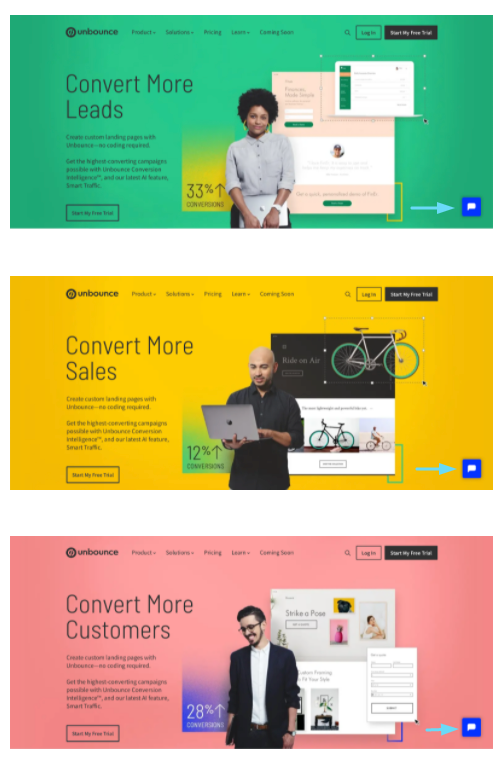
Unbounce pasti tahu manfaatnya:

Anda bahkan dapat menggunakan chatbot untuk mengotomatisasi dan meningkatkan layanan pelanggan eCommerce Anda. Pastikan Anda juga memberikan opsi untuk berbicara dengan orang sungguhan.
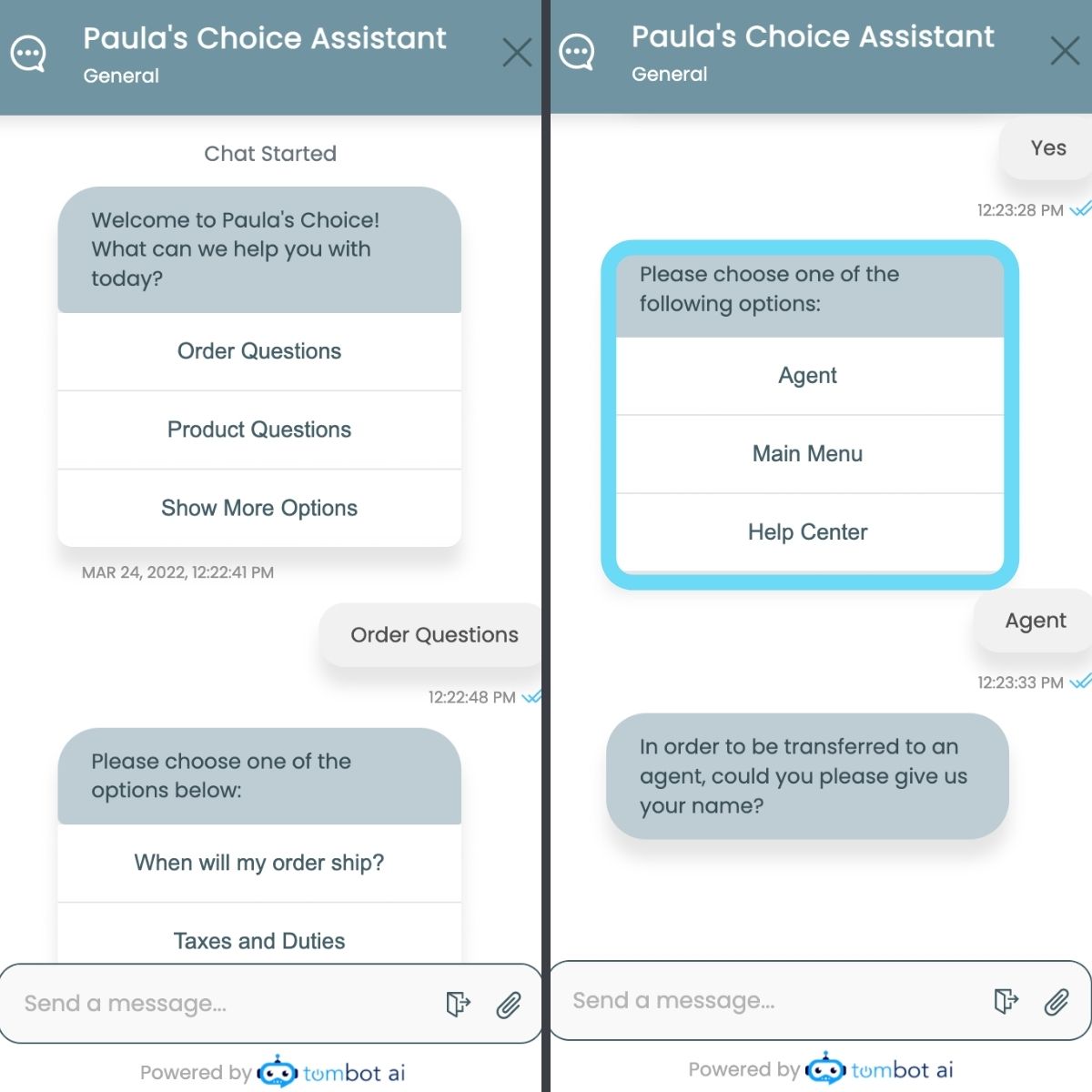
Misalnya, perhatikan bagaimana Paula's Choice (toko perawatan kulit) menggunakan chatbot untuk mengajukan pertanyaan awal tetapi kemudian memberikan opsi untuk berbicara dengan orang sungguhan setelahnya.

8. contoh halaman arahan eCommerce dengan rasa kelangkaan dan urgensi
Terkadang cara termudah untuk meningkatkan konversi halaman arahan eCommerce adalah dengan menambahkan sedikit kelangkaan dan urgensi padanya. Ini hanya membuat tawaran Anda lebih menarik.
Urgensi menyentuh prinsip dasar psikologi perilaku: keengganan akan kehilangan.
Keengganan akan kehilangan benar-benar bermuara pada satu hal: ketakutan akan kehilangan lebih kuat daripada keinginan untuk mendapatkan. Inilah sebabnya mengapa ketika Anda membangun rasa eksklusivitas di sekitar produk Anda, itu mengarah pada lebih banyak konversi.
Lihatlah contoh halaman arahan ini yang menggabungkan kelangkaan dan urgensi di halaman arahan mereka:

Jadi bagaimana Anda bisa menambahkan urgensi ke halaman arahan reguler dan produk Anda?
- Tampilkan tingkat inventaris: Hanya dua yang tersisa? Beri tahu pengunjung Anda.
- Jalankan penawaran waktu terbatas: Buat urgensi dengan membatasi penjualan, diskon, atau harga hanya untuk waktu terbatas.
- Menampilkan penghitung waktu mundur: Jadikan penawaran terbatas Anda visual dengan penghitung waktu mundur di depan dan tengah.
- Tampilkan total pembelian : Beri tahu calon pelanggan Anda berapa banyak pembeli yang telah membeli (lihat: bukti sosial).
- Jalankan kampanye praorder: Jalankan obral khusus hanya untuk pembeli awal, dan permanis kesepakatan dengan harga pilihan dan bonus akses awal.
- Tawarkan bonus eksklusif: Bundel add-on edisi terbatas untuk pelanggan yang membeli sekarang.
- Pastikan pemberitahuan stok habis: Tidak ada cara yang lebih baik untuk membangun rasa urgensi selain dengan memberi tahu pengunjung bahwa ukuran, warna, atau kecocokan yang berbeda telah terjual habis.
9. Contoh halaman arahan eCommerce dengan penawaran pengiriman gratis
Konsumen saat ini menginginkan dan mengharapkan pengiriman gratis . Faktanya…
- 80% konsumen mengharapkan pengiriman gratis saat memesan lebih dari jumlah dolar tertentu.
- 60% pembeli meninggalkan gerobak karena biaya tambahan, termasuk biaya pengiriman.
- 58% pelanggan menambahkan produk ke keranjang mereka untuk mendapatkan pengiriman gratis.
Berikut adalah beberapa lagi dari angka-angka keras tentang pengiriman gratis:

Jadi, beruntunglah bagi merek eCommerce, pengiriman gratis membuat pelanggan Anda senang dan dapat menghasilkan lebih banyak konversi dan pesanan yang lebih besar.
Anda dapat memilih untuk menawarkan pengiriman gratis ke seluruh situs, termasuk penawaran halaman arahan. Atau Anda bisa berkreasi dengan pengiriman gratis.
Misalnya, Anda dapat menawarkan
- pengiriman gratis dengan nilai pesanan minimum
- pengiriman gratis hanya dalam waktu terbatas
- pengiriman gratis untuk produk tertentu
- gratis pengiriman lokal
- pengiriman gratis untuk pengambilan di dalam toko
- pengiriman gratis untuk anggota (misalnya, Amazon Prime)
- gratis pengiriman 7 hari saja
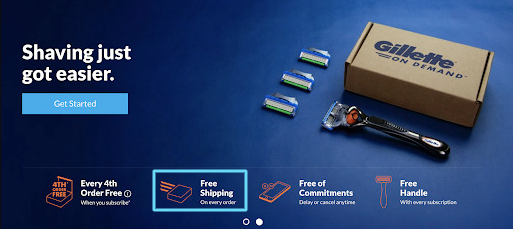
Halaman arahan Gillette ini menawarkan pengiriman gratis untuk setiap pesanan:

Meskipun pengiriman gratis adalah cara yang bagus untuk menarik pelanggan dan mendapatkan lebih banyak konversi, pengiriman gratis sama sekali tidak gratis untuk Anda.
Jadi pikirkanlah secara strategis.
Toko eCommerce terbaik memanggang pengiriman gratis ke dalam penawaran mereka dengan meningkatkan harga total, bukan dengan mengambil keuntungan dari margin mereka.
10. Contoh halaman arahan eCommerce yang semuanya ada di satu halaman
Menurut definisi, halaman arahan adalah halaman web khusus. Tetapi sebagian besar halaman arahan eCommerce adalah “halaman klik-tayang,” yang berarti mereka masih mengklik ke halaman checkout setelah pengunjung menekan tombol “Beli sekarang”.
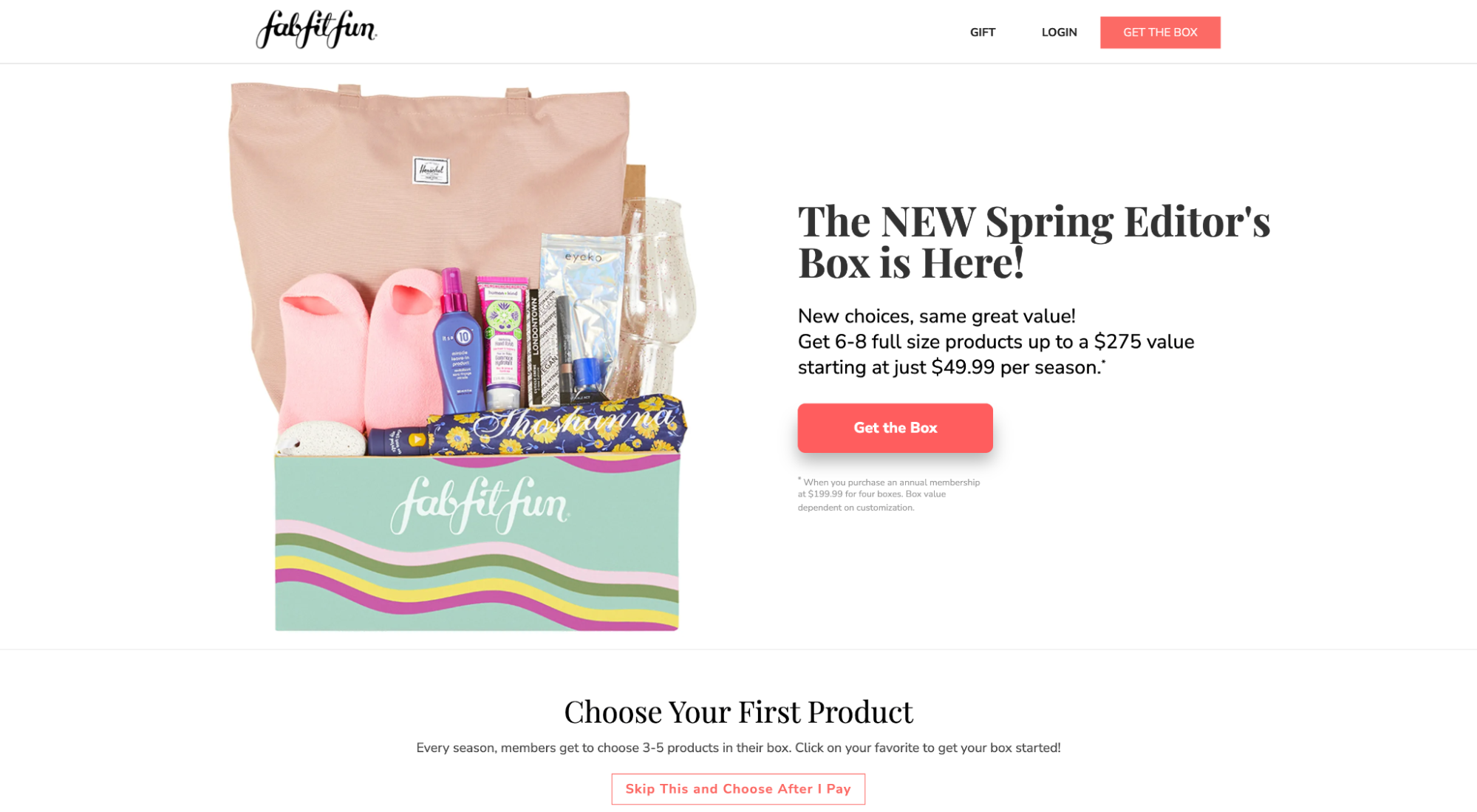
Namun, tidak seperti kebanyakan, FabFitFun menampilkan penawaran berlangganan, harga, dan pembayaran mereka semua dalam satu halaman arahan. Pengunjung tidak perlu meninggalkan halaman arahan untuk menyelesaikan pembelian mereka.

Mengapa ini berhasil? Semakin banyak langkah di corong konversi Anda, semakin besar kemungkinan terjadi kesalahan. Dengan menyimpan semua yang ada dalam satu halaman, Anda meninggalkan sedikit ruang untuk kesalahan dan jarak yang lebih pendek ke garis finish.
11. Contoh halaman arahan eCommerce dengan desain dan UX yang hebat
Hukum Jakob menyatakan bahwa karena kebanyakan orang menghabiskan sebagian besar waktu mereka di situs web lain, mereka mengharapkan situs web Anda bekerja dengan cara yang sama seperti semua situs lain yang sudah mereka kenal.
Ketika datang untuk mendesain halaman arahan eCommerce Anda, jangan menjadi lucu.
Tata letak halaman arahan, fungsionalitas, kinerja, dan pengalaman pengguna seharusnya tidak membuat pengunjung Anda berpikir; itu harus terasa dan berfungsi dengan mulus, dapat diprediksi, dan tanpa usaha sadar.
Drunk Elephant baru-baru ini mendesain ulang halaman produk mereka (per awal 2022). Itu bukan halaman arahan yang sebenarnya, tetapi mereka sering menggunakannya untuk kampanye iklan. Satu masalah: mereka terlalu manis dengan itu.
Sekarang, pengunjung
- rasakan pengguliran paralaks dengan gerakan menyamping
- tidak dapat menggulir ke atas dan ke bawah dengan mudah
- tidak dapat melihat bagian tertentu tanpa terlebih dahulu menggulir melalui yang sebelumnya
- tidak dapat mengetahui di mana mereka berada di halaman
- tidak mengenali konsistensi dalam desain atau tata letak (setiap bagian terasa berbeda)
Terlalu banyak beban kognitif diperlukan untuk melihat halaman produk mereka, yang membuat pengunjung merasa di luar kendali.
Dan setelah bertahun-tahun menavigasi situs web untuk mencari nafkah, jika saya mengalami kesulitan menavigasi situs, Anda dapat bertaruh semua orang juga.
Jadi jangan seperti Gajah Mabuk. Ingat bahwa pengguna Anda mengharapkan halaman arahan Anda berfungsi seperti orang lain.
Lakukan seperti contoh halaman arahan ini, di mana itu dengan mudah memandu Anda melalui proses mereka dan pengalamannya mulus.

12. Contoh halaman arahan eCommerce dengan video produk
Video. Video. Video.
Kami tahu—tidak ada yang bisa berhenti membicarakan video akhir-akhir ini.
Tapi kebenaran tetap ada. Dalam hal mengkomunikasikan nilai produk Anda, tidak ada yang lebih baik daripada video halaman arahan yang diproduksi dengan baik.
Konsumen yang menonton video produk memiliki kemungkinan hingga 144% lebih besar untuk menambahkan produk tersebut ke keranjang mereka. Dan dalam sebuah penelitian yang mensurvei lebih dari 1.000 orang, 96% responden mengatakan bahwa menonton video membantu dalam proses pengambilan keputusan mereka.
Mengapa?
Nah, jika sebuah gambar mengatakan seribu kata, maka video mengatakan sejuta… hanya dalam hitungan detik.
Itu sebabnya contoh di bawah ini hampir tidak membutuhkan kata-kata; video berbicara untuk dirinya sendiri.

Tentu saja, itu tidak berarti Anda tidak dapat menambahkan sedikit informasi lagi. Jangan ragu untuk menambahkan apa yang diperlukan, seperti contoh di bawah ini.

Seperti yang Anda lihat, video produk bisa datang dalam berbagai bentuk, seperti
- penjelasan produk
- bagaimana caranya
- cerita
- membuka kemasan
- Perbandingan Produk
- + masih banyak lagi
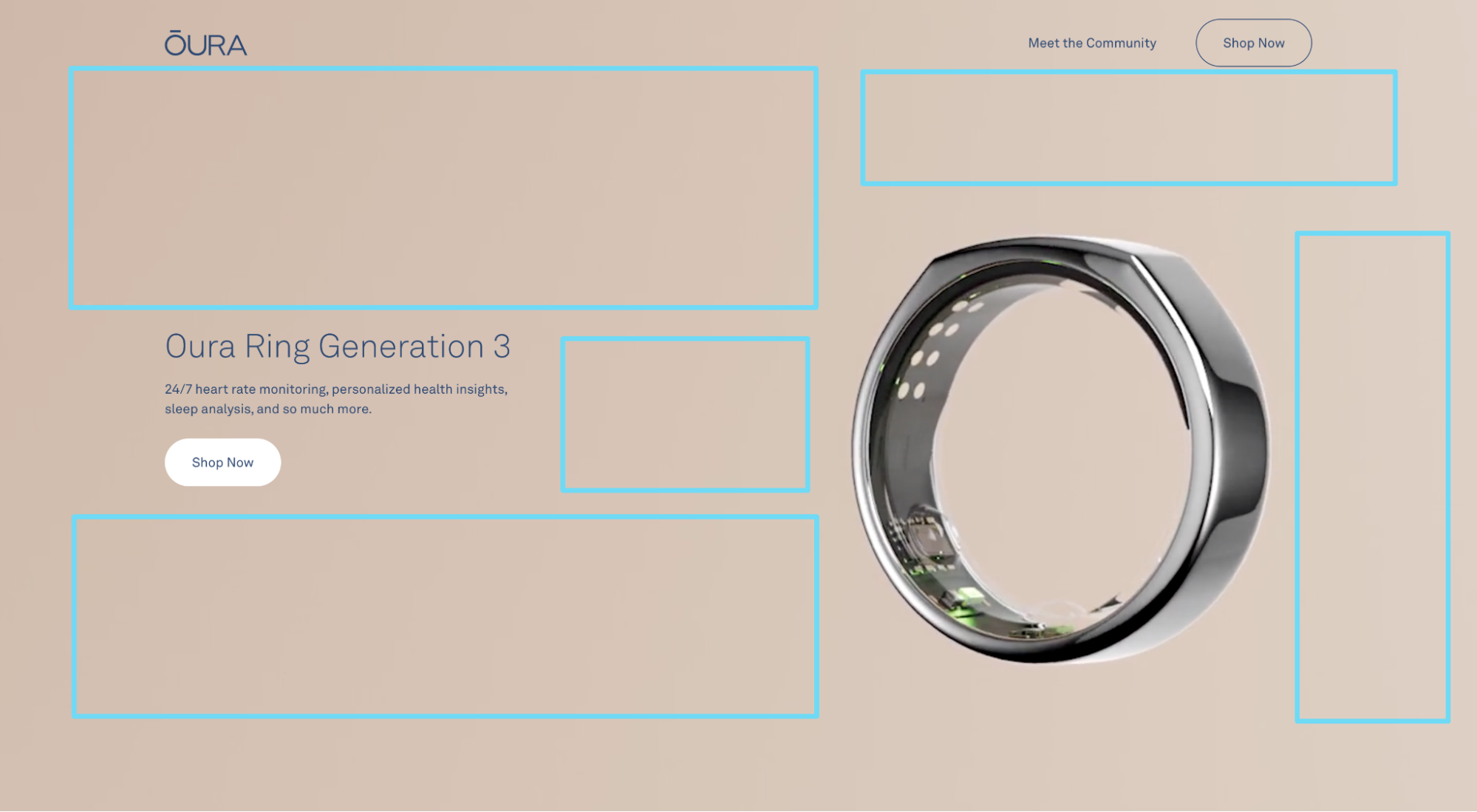
13. Contoh halaman arahan eCommerce dengan spasi
Penelitian menunjukkan bahwa penggunaan ruang putih meningkatkan pemahaman hampir 20%.
Ruang putih juga menciptakan keseimbangan, meningkatkan keterbacaan, bertindak sebagai pemisah, dan membuat halaman arahan eCommerce Anda bernapas.
Gunakan ruang kosong di sekitar fitur terpenting laman landas Anda, seperti judul utama, manfaat, dan CTA, untuk menarik perhatian pengunjung dan menambahkan penekanan visual.
Misalnya, perhatikan bagaimana Oura Ring menggunakan ruang putih di sekitar CTA bagian pahlawan mereka untuk merayu pandangan Anda:

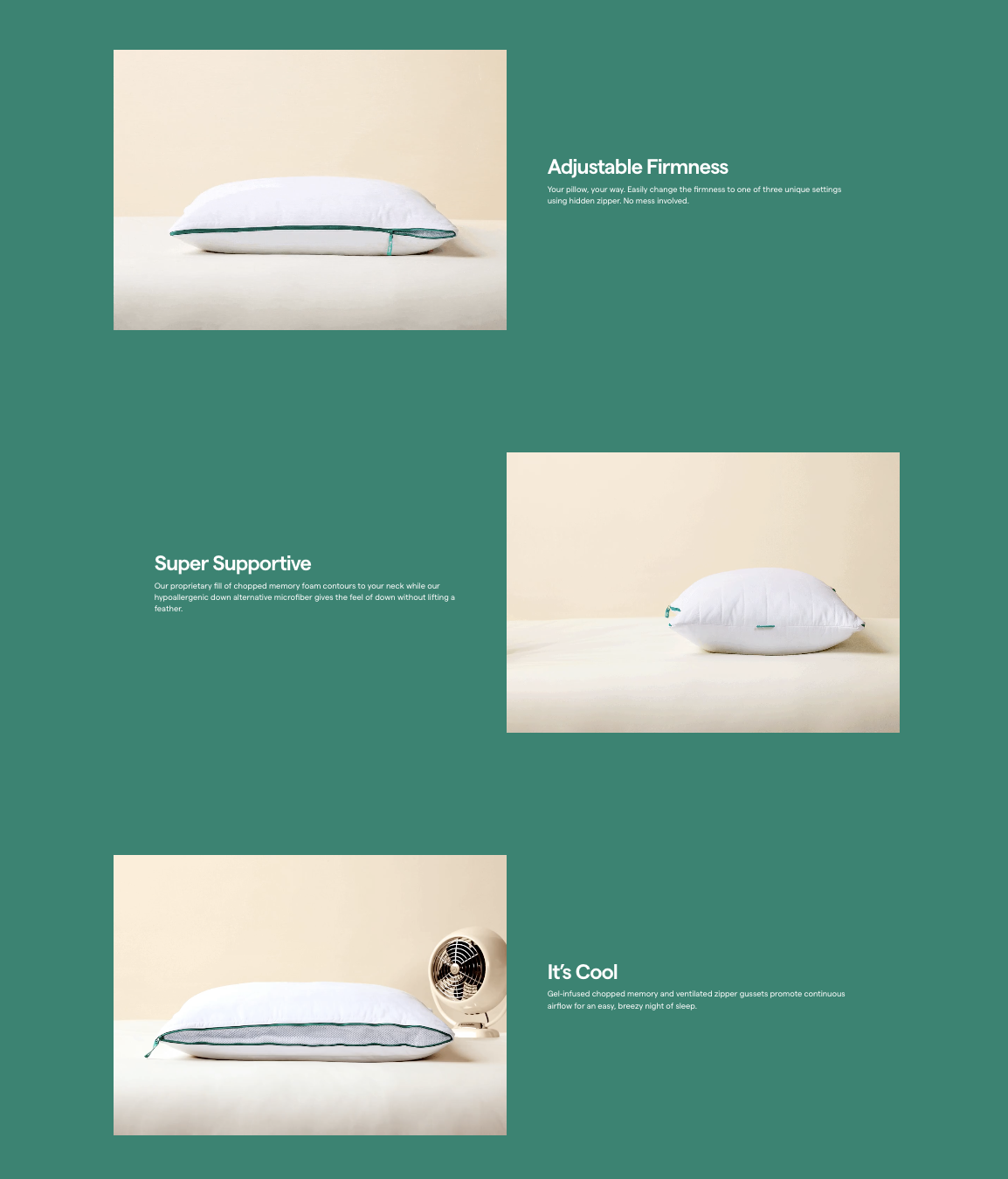
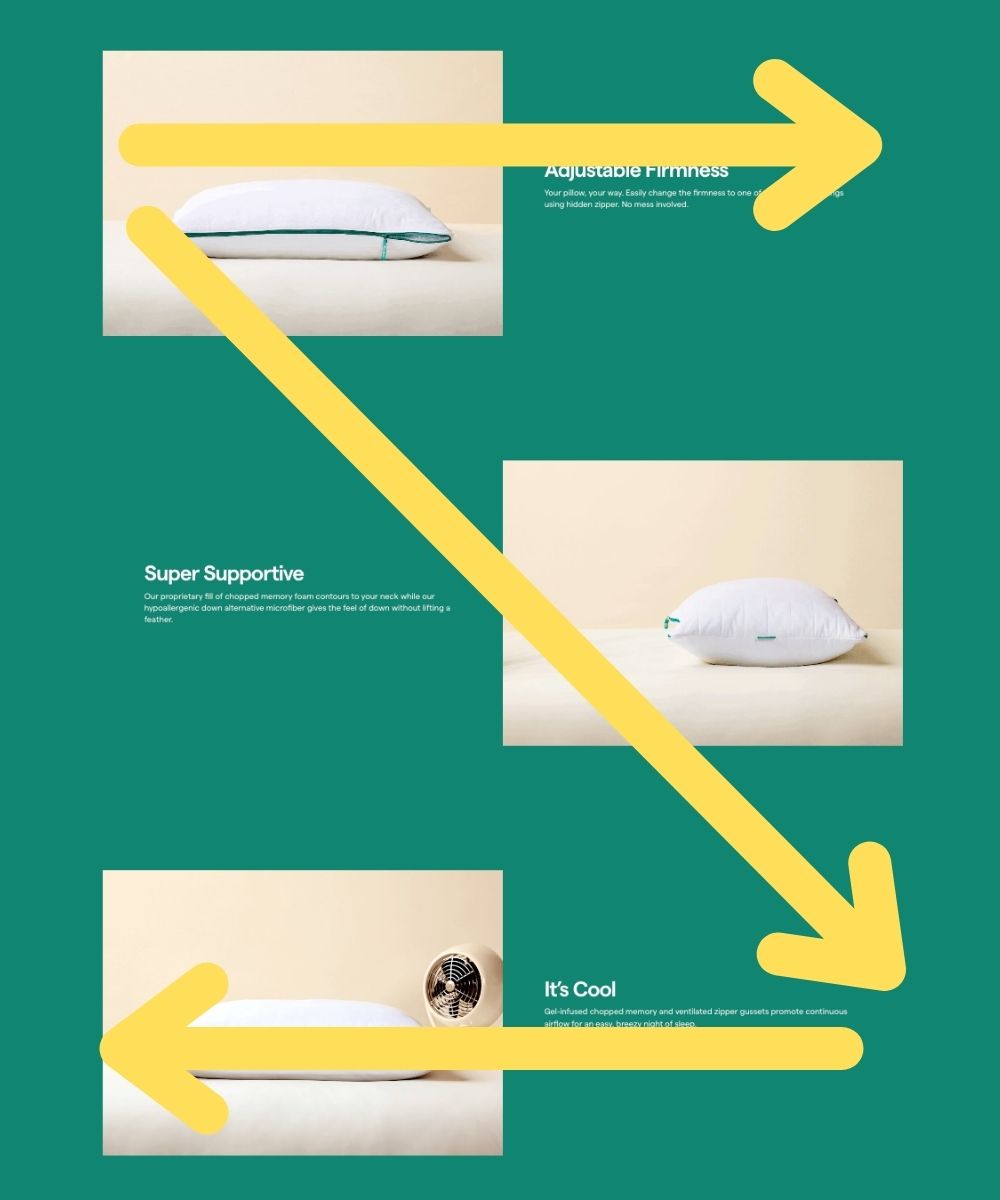
Atau perhatikan bagaimana spasi putih di antara bagian pada halaman arahan Marlow Pillow menciptakan arsitektur informasi yang memandu mata Anda ke bawah halaman, dari satu manfaat ke manfaat berikutnya.

14. Contoh halaman arahan eCommerce dengan proposisi nilai unik (UVP)
Proposisi nilai halaman arahan Anda adalah pernyataan yang menginformasikan pelanggan potensial Anda mengapa Anda lebih unggul dari pesaing Anda.
Kebenaran? Di dunia kita yang sangat kompetitif, ada kemungkinan besar produk Anda tidak 100% unik.
Dan tidak apa-apa. Tidak perlu khawatir.
Yang paling penting adalah Anda menggantungkan topi Anda pada sesuatu dan berkomitmen untuk itu.
Dalam hal menyusun proposisi nilai halaman arahan eCommerce yang sempurna, ikuti tiga prinsip panduan ini:
- Jelaskan apa yang Anda lakukan: Jika Anda menawarkan produk yang benar-benar unik, terkadang yang perlu Anda lakukan hanyalah memberi tahu orang-orang apa itu.
- Komunikasikan niche Anda : Di lain waktu, ini membantu untuk mengomunikasikan spesialisasi Anda. Beri tahu pembeli bahwa Anda adalah pilihan bagi orang-orang tertentu tetapi tidak bagi orang lain. Miliki niche Anda.
- Menangani keberatan terbesar: Untuk sebagian besar merek eCommerce (terutama yang tidak memiliki produk unik), mengomunikasikan manfaat utama sambil menangani keberatan utama akan terbukti paling efektif.
Mari kita lihat contoh untuk ketiganya.
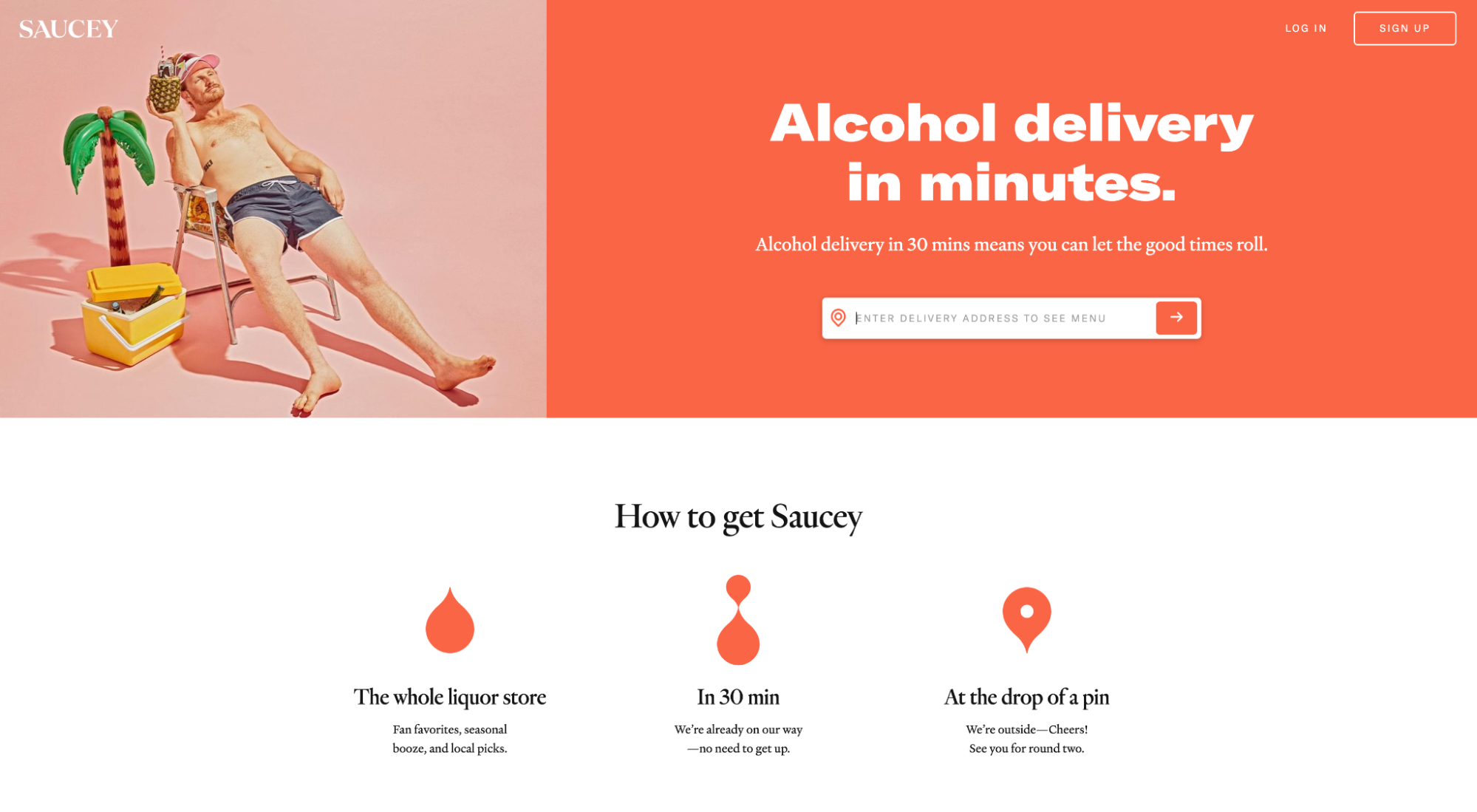
Saucey bersaing di ceruknya sendiri: pengiriman alkohol. Tidak ada lagi. Tidak kurang.
Yang perlu mereka lakukan hanyalah menyatakan tawaran mereka dan mendukungnya dengan manfaat. Dalam hal ini, mereka menangani keberatan apa pun tentang waktu tunggu dengan menyatakan, “Pengiriman alkohol dalam hitungan menit.”

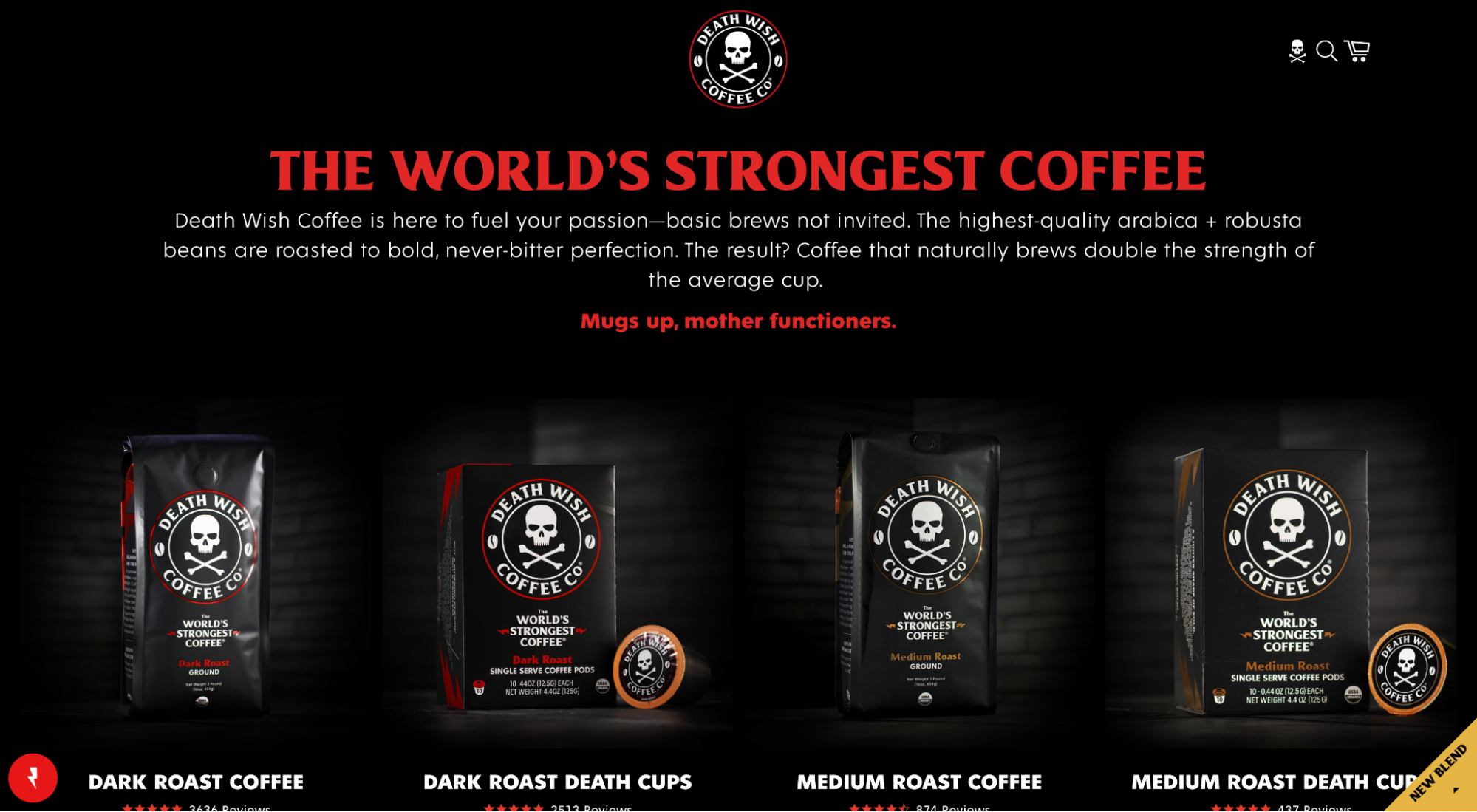
Death Wish Coffee Co. menjual kopi (surprise).
Bukan produk asli.
Namun, Death Wish menggantungkan topi mereka pada penyediaan "kopi terkuat di dunia." Mereka dengan ahli menyatakan nilai mereka dalam huruf tebal dan merah, kemudian mendukung klaim mereka dengan memberikan rincian tentang bagaimana mereka memberikan kopi terkuat di dunia.

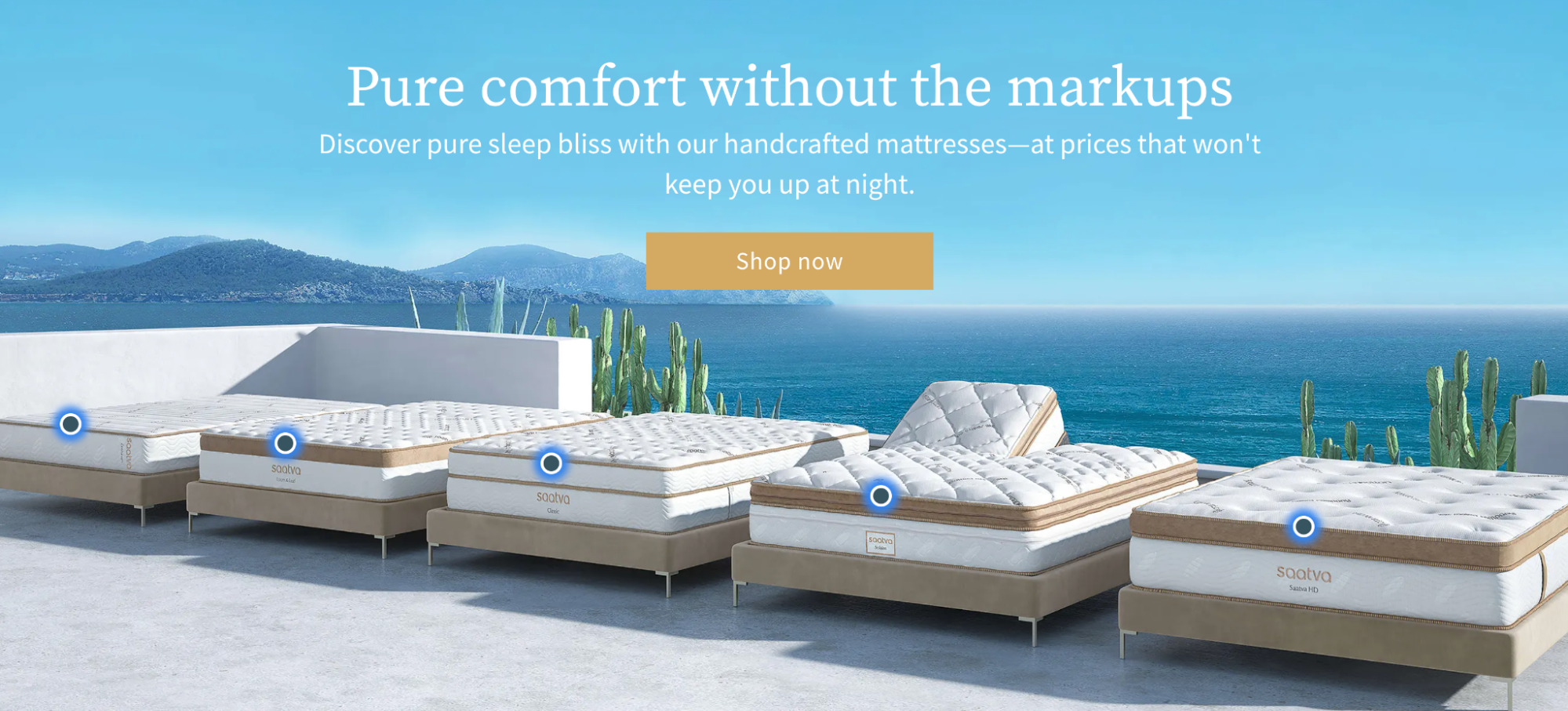
Saatva mengomunikasikan manfaat utama mereka (kenyamanan) sambil menangani keberatan terbesar mereka (harga tinggi). Sederhana namun efektif.

15. Contoh halaman arahan eCommerce dengan konsep hierarki visual
Dalam hal hierarki visual, membuat bagian terpenting dari halaman arahan Anda menonjol dari yang lain akan membantu menjaga halaman Anda tetap fokus pada tujuan.
Mari kita lihat beberapa konsep hierarki visual untuk membantu hal terpenting Anda muncul. (Jika Anda menginginkan seluruh pelajaran, kami menyediakan Anda semua tentang tata letak halaman arahan di blog kami.)
Pertimbangkan ukuran
Biasanya, item terbesar paling menonjol. Inilah yang kami maksud:

Buat hierarki yang jelas antara judul, subjudul, daftar, dan paragraf dengan menggunakan ukuran yang berbeda untuk masing-masing judul. Dan tidak harus hanya piksel; pikirkan tentang lebar font juga (misalnya, tipis, teratur, semi-tebal, tebal, ekstra tebal).
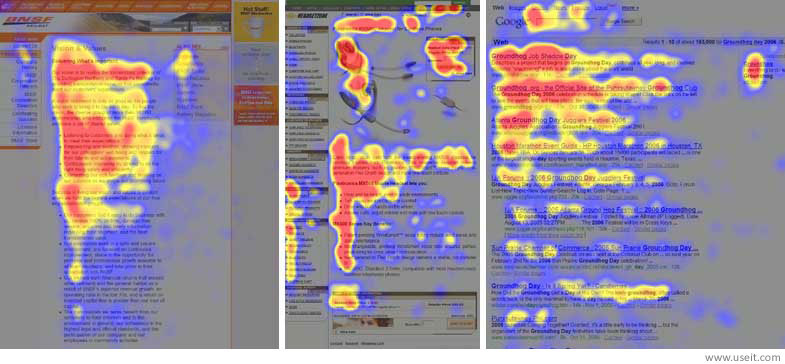
Pertimbangkan pola-F
Sebuah studi Nielsen Norman Group menemukan bahwa kebanyakan orang membaca di web dalam pola berbentuk F. Berikut adalah peta panas yang menunjukkan hierarki tatapan mata:

Pertimbangkan pola-Z
Untuk halaman yang kurang padat dengan info (dan lebih berat dengan gambar), pembaca online cenderung memindai dalam pola berbentuk Z.
Ingin tip? Dapatkan titik terakhir dari Z mendarat di CTA Anda.

Pertimbangkan kontras warna
Warna tombol CTA Anda tidak terlalu penting seperti kontras warna tombol dan latar belakang. Buat mereka meledak. Periode.
Selain itu, judul, subjudul, dan salinan paragraf Anda semua harus menggunakan corak warna yang berbeda atau warna yang berbeda. Secara instan, pengunjung Anda harus dapat mengetahui berdasarkan ukuran dan warna bahwa judul berbeda dari subjudul, CTA, dan teks paragraf.


Menutup pemikiran tentang halaman arahan eCommerce
Setelah hampir satu dekade mendesain halaman arahan eCommerce, kami dapat dengan yakin mengatakan bahwa jika Anda mengikuti 15 contoh yang diuraikan dalam artikel ini, Anda akan siap untuk membuat halaman arahan eCommerce dengan konversi tinggi.
Secara umum, dalam hal pengoptimalan konversi, ada baiknya untuk mendekati semuanya dengan skeptisisme yang sehat.
Kabar baik? Kami menulis seluruh artikel tentang halaman arahan pengujian terpisah sehingga Anda dapat mempelajari dengan tepat apa yang berhasil untuk Anda. Check it out dan mengkonversi pergi.
