15 najlepszych przykładów stron docelowych w handlu elektronicznym + pomysły, które konwertują [2022]
Opublikowany: 2022-04-17Raport Shopify o przyszłości handlu elektronicznego 2022 ujawnił kilka niezbyt szokujących prawd:
- Rosną koszty bezpośrednie dla konsumentów.
- Koszty reklam gwałtownie rosną na różnych platformach.
- Oczekuje się, że globalna sprzedaż eCommerce osiągnie 6 bilionów dolarów do 2024 roku.
- Konkurencja jest największą przeszkodą w osiągnięciu wzrostu w 2022 roku.
Konsumenci nie tylko ustawiają się w kolejce, aby robić więcej zakupów online, ale konkurencja nigdy nie była tak zacięta. I to kosztuje wszystkich.
Oznacza to, że teraz, bardziej niż kiedykolwiek, maksymalizacja skuteczności kampanii eCommerce powinna znajdować się na szczycie listy.
Dobre wieści?
Nie ma lepszego sposobu na zmniejszenie wydatków na reklamę, zwiększenie sprzedaży, pokonanie konkurencji lub obniżenie kosztu pozyskania (CPA) niż wyciśnięcie większej skuteczności ze stron docelowych eCommerce. I to jest dokładnie to, co dzisiaj pokażemy.
W tym artykule przyjrzymy się 15 przykładom najlepszych stron docelowych eCommerce (każdy reprezentujący inną funkcję niezbędną do konwersji).
- 1. Przykład(y) strony docelowej eCommerce z wysokiej jakości obrazami produktów
- 2. Przykład(y) strony docelowej eCommerce ze współczynnikiem uwagi 1:1
- 3. Przykład(y) strony docelowej eCommerce z dowodem społecznym
- 4. Przykład(y) strony docelowej eCommerce z ofertami rabatowymi
- 5. Przykładowe strony docelowe eCommerce z przetestowaną kopią przycisku CTA
- 6. Przykład(y) strony docelowej eCommerce z obrazami produktów, które można powiększać
- 7. Przykładowe strony docelowe eCommerce z czatem na żywo
- 8. Przykład(y) strony docelowej eCommerce z poczuciem niedostatku i pilności
- 9. Przykładowe strony docelowe eCommerce z ofertami bezpłatnej wysyłki
- 10. Przykładowe strony docelowe eCommerce, które znajdują się na jednej stronie
- 11. Przykładowe strony docelowe eCommerce ze świetnym projektem i UX
- 12. Przykład(y) strony docelowej eCommerce z filmami o produktach
- 13. Przykład(y) strony docelowej eCommerce z odstępem
- 14. Przykład(y) strony docelowej eCommerce z unikalnymi propozycjami wartości (UVP)
- 15. Przykład(y) strony docelowej eCommerce z koncepcjami hierarchii wizualnej
- Końcowe przemyślenia na stronach docelowych eCommerce
Otrzymuj co tydzień zupełnie nowe strategie dotyczące stron docelowych prosto do swojej skrzynki odbiorczej. 23 739 osób już jest!
1. Przykład(y) strony docelowej eCommerce z wysokiej jakości obrazami produktów
Często projektanci stron docelowych eCommerce używają obrazów do wypełnienia przestrzeni. Ale wysokiej jakości obraz produktu może spowodować lub przerwać konwersje.
Zamiast wypełniać przestrzeń, zaprezentuj swoje produkty w prawdziwym życiu, tak jakby zostały uchwycone przez muchę na ścianie idealnego klienta.
Im bardziej żywe, szczegółowe i wysokiej jakości, tym lepiej.
Na przykład zauważ, jak Keeps nie tylko wykorzystuje niestandardowe zdjęcia najwyższej jakości, ale także umieszcza swoje produkty w prawdziwym świecie. Sprawiają, że ich produkty są realne, namacalne i integrują się z czyjąś codziennością.



Pamiętaj, że twój klient jest bohaterem; Twój produkt to magiczny miecz, który pomaga im w ich podróży. Ale nie popełnij błędu, to ich podróż, nie twoja. Ożyw ich podróż w obrazach na swojej stronie docelowej.
2. Przykład(y) strony docelowej eCommerce ze współczynnikiem uwagi 1:1
Strony docelowe różnią się od innych stron w Twojej witrynie, a nawet stron produktów w Twoim sklepie eCommerce.
Podczas gdy strony Twojej witryny muszą odpowiadać potrzebom wszystkich odwiedzających, Twoje strony docelowe muszą odpowiadać tylko potrzebom konkretnych użytkowników kampanii. Oznacza to, że strony docelowe są najskuteczniejsze, gdy skupiają się na jednym wyraźnym wezwaniu do działania (CTA), a nie na wielu.
Zbyt wiele ofert i opcji na stronie docelowej może prowadzić do paraliżu analitycznego lub tego, co psycholog Barry Schwartz nazywa „paradoksem wyboru”. To po prostu sprawia, że Twoi goście czują się przytłoczeni i niezdecydowani.
Aby temu zaradzić, musisz doskonalić się w jednym CTA.
Tę najlepszą praktykę dotyczącą strony docelowej nazywamy współczynnikiem uwagi 1:1. Jeden cel, jedno wezwanie do działania.
Otóż to.
Na przykład zwróć uwagę, że Home Chef zawiera tylko jeden link na całej swojej stronie docelowej (zielony przycisk do wyboru posiłków). Nawet czerwony pasek przyklejony „Zrealizuj ofertę” prowadzi do tego samego celu konwersji, tylko inaczej sformułowanego.

Teraz porównaj to ze stroną docelową Thistle:

Pełna strona docelowa Thistle zawiera prawie 20 linków. To dużo rozproszenia i jeszcze więcej miejsca na niezdecydowanie.
3. Przykład(y) strony docelowej eCommerce z dowodem społecznym
Dowód społeczny odnosi się do zjawiska, w którym ludzie rutynowo kopiują wybory swoich rówieśników i szukają innych opinii podczas podejmowania decyzji zakupowych.
Tak więc im więcej masz dowodów na to, że inni ludzie tacy jak oni podjęli decyzję i odnieśli sukces, tym więcej odwiedzających skonwertujesz. Jedyny.
Dowód społecznościowy strony docelowej buduje zaufanie i ma postać referencji klientów, ocen w postaci gwiazdek, odznak zaufania, nagród, wzmianek w mediach, studiów przypadków i nie tylko.
Na przykład Jasper (formalnie Jarvis) umieszcza dowód społecznościowy na swojej stronie docelowej w postaci gwiazdek, recenzji klientów i listy klientów z logo.

Jeśli chodzi o dowód społeczny, zwróć uwagę na następujące:
- Utwórz proces: Włącz referencje jako część procesu sprzedaży, automatyzując pobieranie za pośrednictwem poczty e-mail.
- Wybierz pod kątem dopasowania: poszukaj opinii, które pasują do Twojej propozycji wartości.
- Umieść to wszędzie: Umieść dowód społeczny, gdzie tylko możesz. Nadaj mu osobną sekcję, umieść obok korzyści, obok opisu produktu, obok przycisków CTA, na stronie kasy/koszyka i tak dalej.
- Zachowaj różnorodność : używaj referencji, gwiazdek, nagród, polecanych publikacji… lista przykładów dowodów społecznych jest długa. (W rzeczywistości napisaliśmy cały blog, który obejmuje wiele typów; sprawdź to tutaj.)
- Bądź szczery: nikt nie oczekuje doskonałej reputacji. Właściwie, aż nazbyt doskonale wyselekcjonowany dowód społeczny może sprawić, że Twoi klienci będą kwestionować jego zasadność i uczciwość.
4. Przykład(y) strony docelowej eCommerce z ofertami rabatowymi
Oto mała ekonomia 101: im niższa cena, tym większy popyt.
Dodanie rabatu do strony docelowej eCommerce to strategia, która może zwiększyć konwersje. Wiemy to.
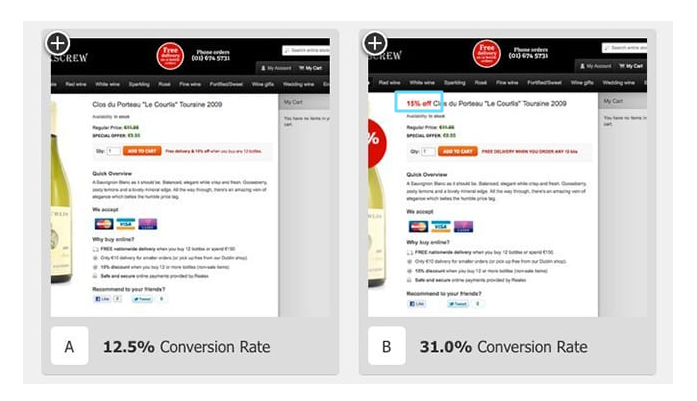
Nie powinno więc dziwić, że sprzedawcy wina Corkscrew zwiększyli konwersje o 148%, gdy dodali etykietę 15% rabatu do strony docelowej produktu.

Podobnie jeden z naszych własnych klientów, MyClean, odniósł sukces po podzielonych zniżkach testowych w swoim egzemplarzu. Dzięki rabatom w ramach ich strategii odnotowali wzrost liczby konwersji o 31% i spadek CPA o 20%. (Możesz przeczytać więcej o ich sukcesie w naszym studium przypadku.)
Ale możesz się zastanawiać, w którym momencie ryzykujesz potanienie swojej marki? A ile jeszcze sprzedaży trzeba zrobić, aby nadrobić utracony zysk?
W przypadku Corkscrew wzrost liczby nowych zakupów o 18,5% przy koszcie 45 USD za butelkę bez wątpienia zrekompensował utratę zysku z rabatu.
Ale gdyby ten współczynnik konwersji wzrósł tylko, powiedzmy, o 2%, byłoby to trudniejsze do uzasadnienia.
Więc chociaż rabaty mogą pomóc w stworzeniu nieodpartej oferty specjalnej z dodatkową pilnością, zrób to ostrożnie lub zrób to w najlepszym interesie Twojej marki.
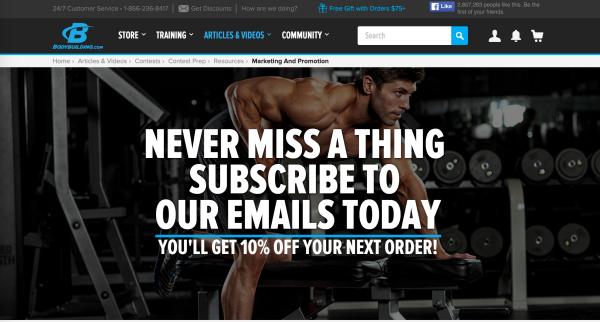
Na przykład ta marka oferuje zniżkę, ale tylko wtedy, gdy zarejestrujesz się na ich e-maile.

5. Przykładowe strony docelowe eCommerce z przetestowaną kopią przycisku CTA
Jednym z najłatwiejszych i najszybszych sposobów na zwiększenie konwersji strony docelowej eCommerce jest przetestowanie kopii przycisku CTA.
Kopiowanie przycisków jest nie tylko łatwe do przetestowania, ale z naszego doświadczenia wynika, że jest to jeden z trzech najbardziej przyczyniających się do konwersji. Innymi słowy: to niewielki wysiłek, ale duży wpływ.
Sztuczka z kopią CTA polega na zwiększeniu motywacji bez zmiany oferty.
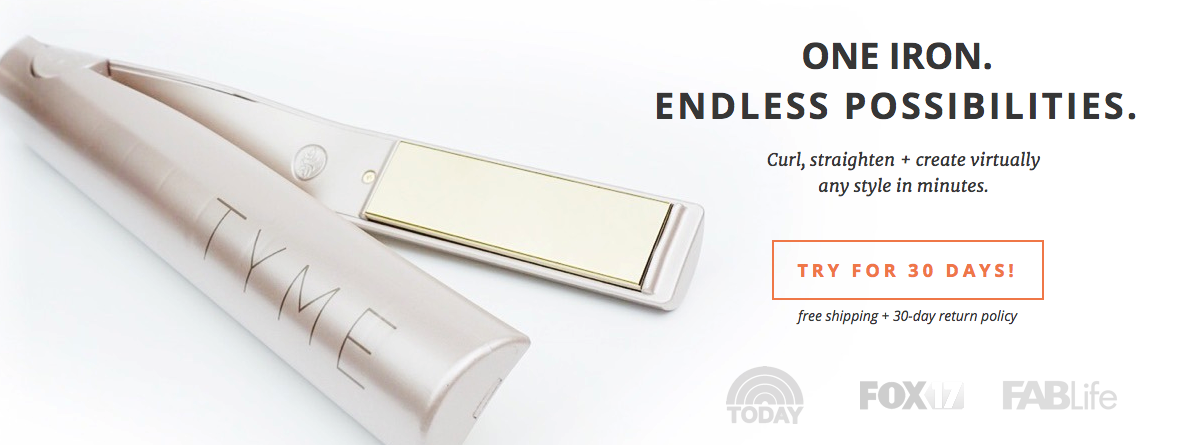
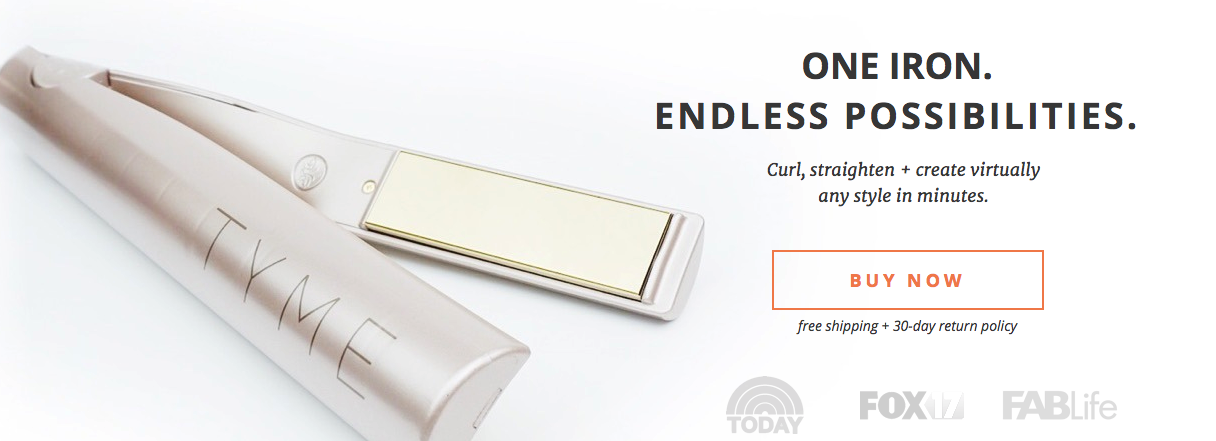
Na przykład z naszym klientem TYME przetestowaliśmy trzy różne przyciski wezwania do działania, aby zobaczyć, który konwertuje się najlepiej.
Najpierw przetestowaliśmy niskie zagrożenie:

Następnie przetestowaliśmy średnie zagrożenie:

Na koniec przetestowaliśmy wysokie zagrożenie:

Wyniki?
“Wypróbuj przez 30 dni!” zwiększyć liczbę konwersji o 18% w porównaniu z opcją „Dowiedz się więcej”.
„Kup teraz” zwiększył liczbę konwersji o 2% w porównaniu z opcją „Dowiedz się więcej”.
Oferta nigdy się nie zmieniła — zawsze możesz zwrócić żelazko w ciągu 30 dni. Ale zmieniając kopię CTA na mniej groźną wersję „Kup teraz”, zwiększyliśmy motywację kupującego.
6. Przykład(y) strony docelowej eCommerce z obrazami produktów, które można powiększać
Według Baymard, 25% witryn eCommerce nie ma wystarczającej rozdzielczości obrazu produktu lub poziomu powiększenia. Niedobrze, biorąc pod uwagę, że pierwszym działaniem 56% odwiedzających eCommerce jest przeglądanie zdjęć produktów.
Jak powiedzieliśmy, jakość obrazu produktu ma kluczowe znaczenie dla konwersji. Musisz jednak posunąć się o krok dalej i zapewnić zdjęcia w wysokiej rozdzielczości , nawet gdy zostały one powiększone na komputerze lub ściśnięte, aby powiększyć na urządzeniu mobilnym .
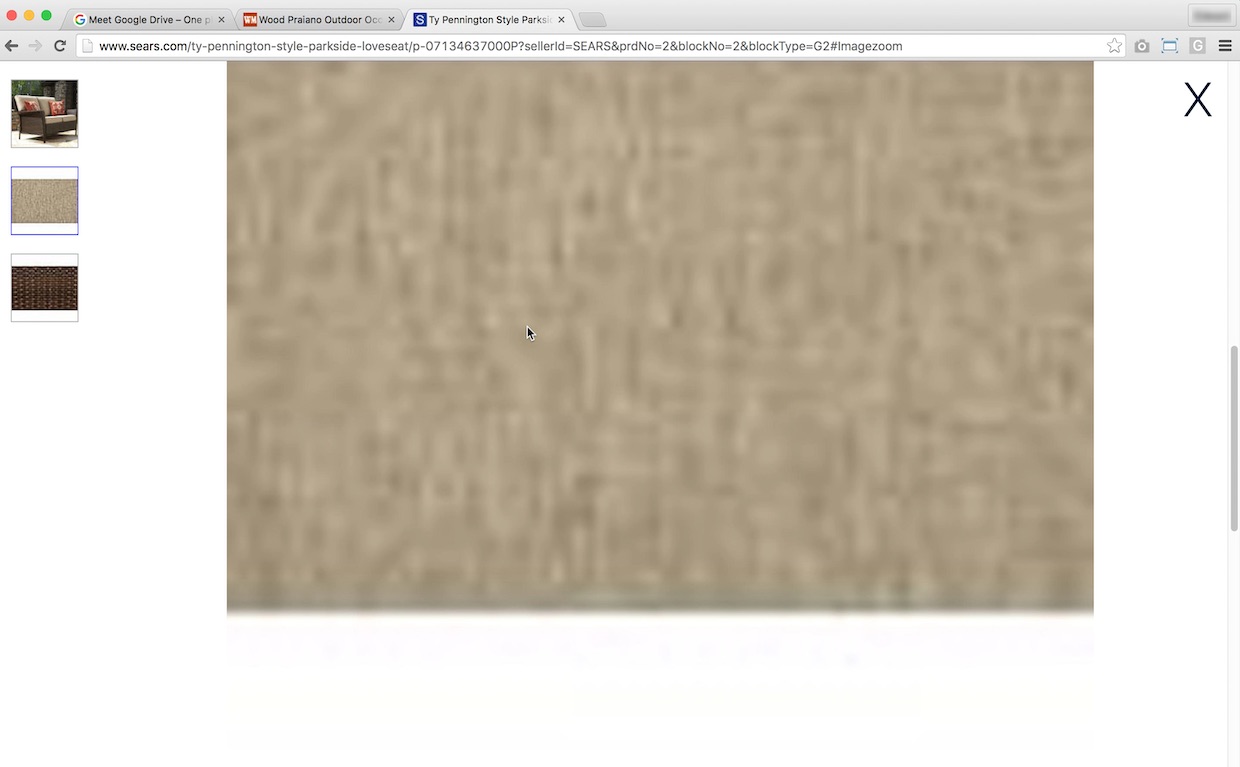
Na przykład zwróć uwagę, jak pikselowana jest ta kanapa Sears po powiększeniu:

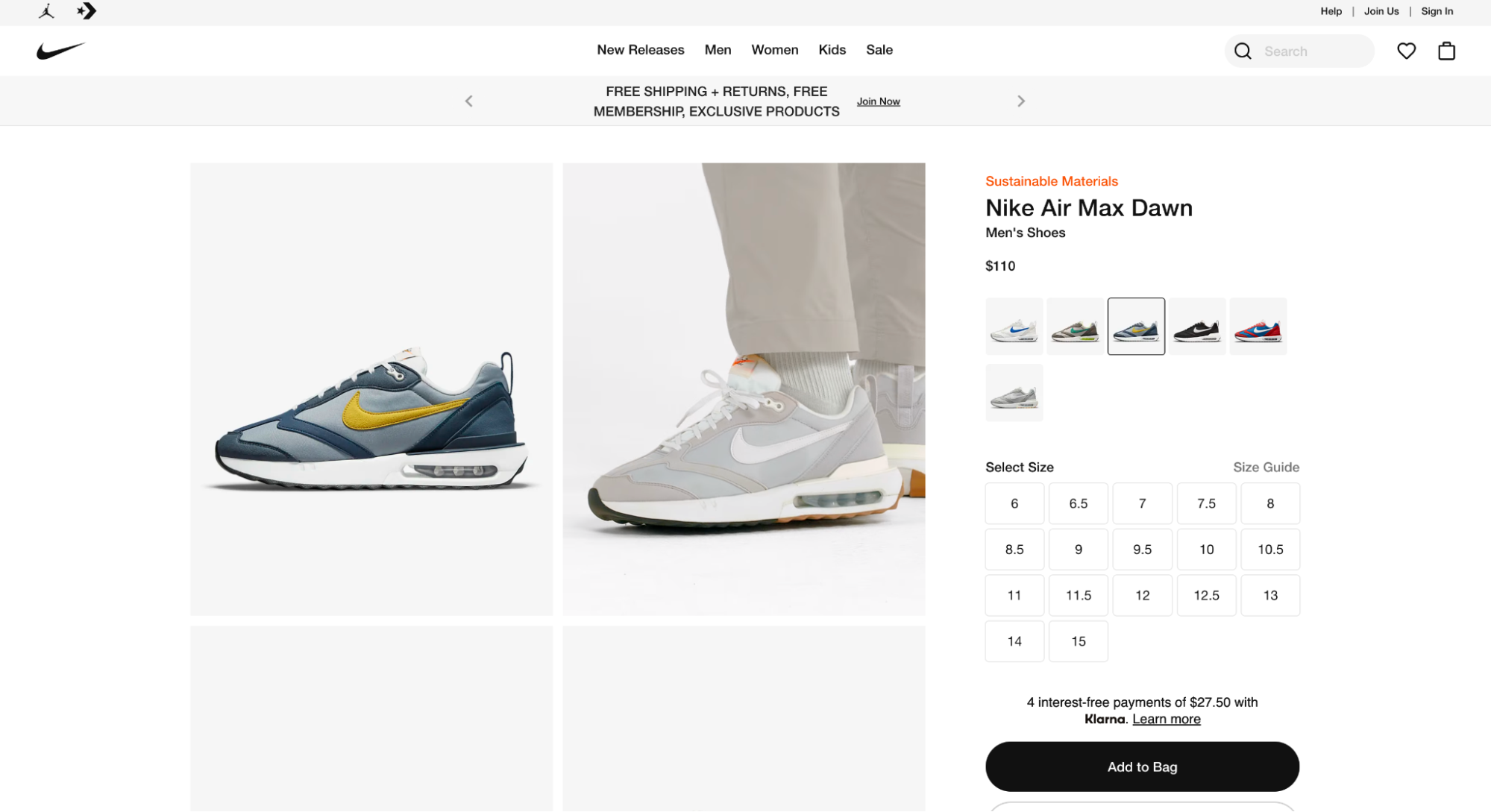
Porównajmy to teraz z przykładem z Nike:

Kliknięcie w celu powiększenia pulpitu powoduje otwarcie pełnoekranowego obrazu o wysokiej rozdzielczości:

Co jeśli szczypiemy, aby powiększyć na telefonie komórkowym?

Większość platform eCommerce, takich jak Shopify, Magento, BigCommerce i WooCommerce, udostępnia aplikacje lub funkcje umożliwiające powiększanie obrazów produktów. Od Ciebie zależy, czy Twoje obrazy będą miały wystarczająco wysoką rozdzielczość.
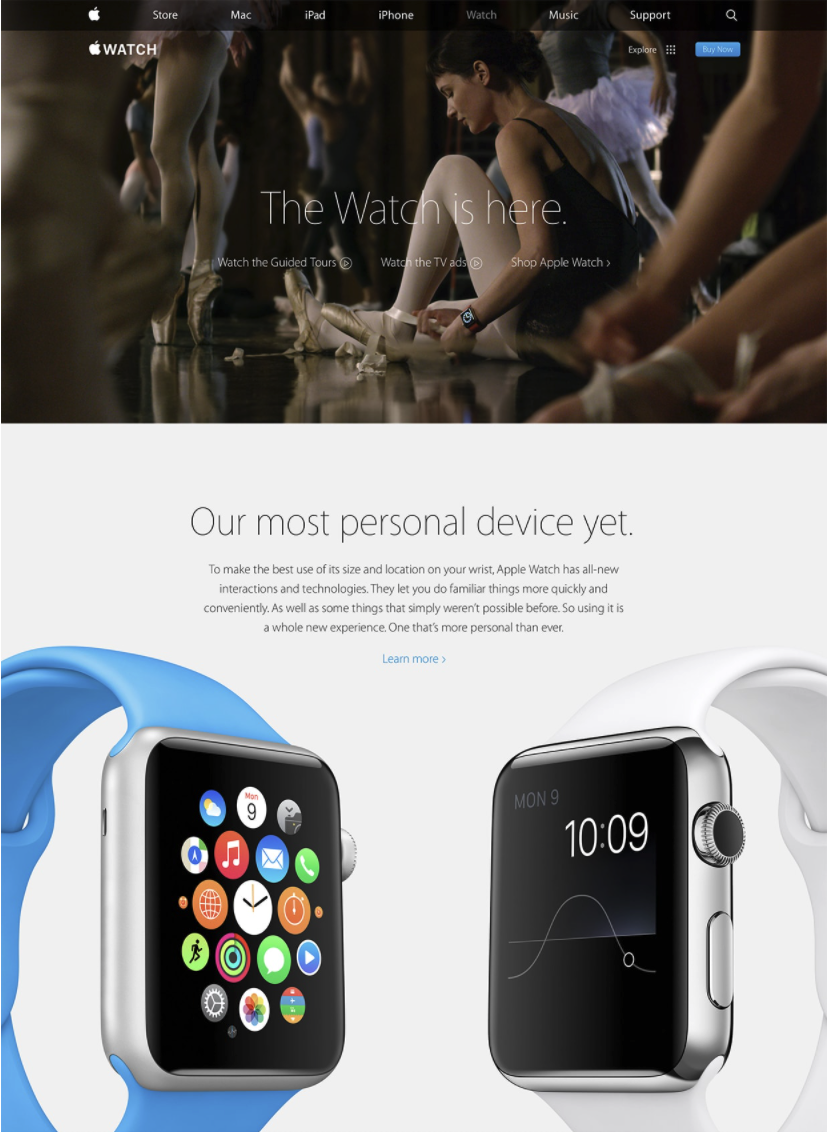
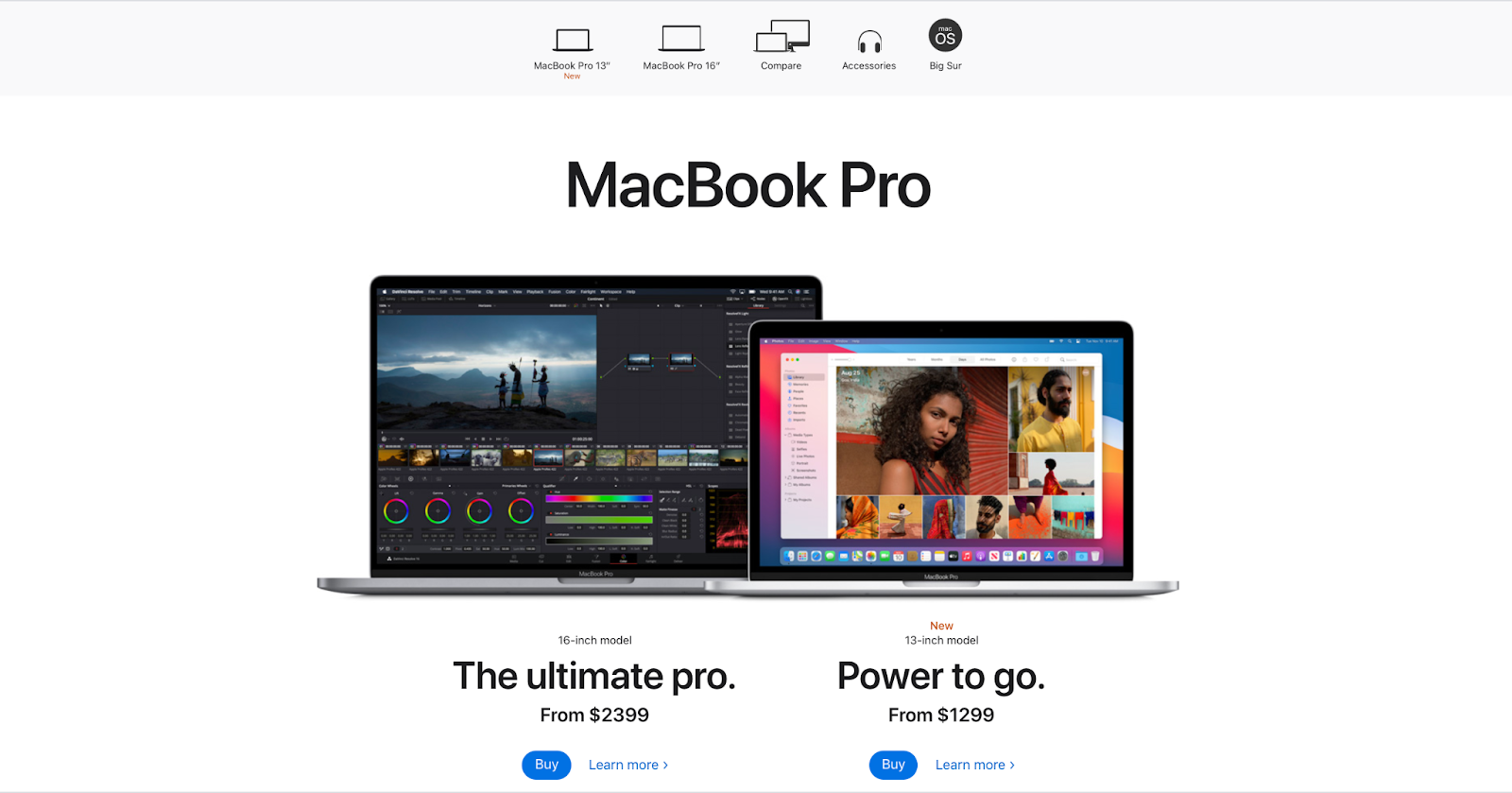
Innym sposobem, aby to zrobić, jest umieszczenie powiększonego zdjęcia samego produktu na stronie docelowej. Tak robią ludzie w Apple:

7. Przykładowe strony docelowe eCommerce z czatem na żywo
Wyniki są następujące: ludzie uwielbiają czat na żywo. Czat na żywo ma 92% wskaźnik satysfakcji konsumentów, a nawet 41% kupujących preferuje czat na żywo jako kanał obsługi klienta.
Czat na żywo nie tylko zapewnia skuteczny kanał obsługi klienta w czasie rzeczywistym, ale także tworzy bezproblemową ścieżkę do konwersji.
W rzeczywistości firma Kayako odkryła, że 79% ankietowanych firm stwierdziło, że czat na żywo przyczynił się do zwiększenia lojalności klientów, sprzedaży i przychodów.

Wszystko po to, aby powiedzieć: dlaczego nie uwzględnić czatu na żywo na swoich stronach docelowych?
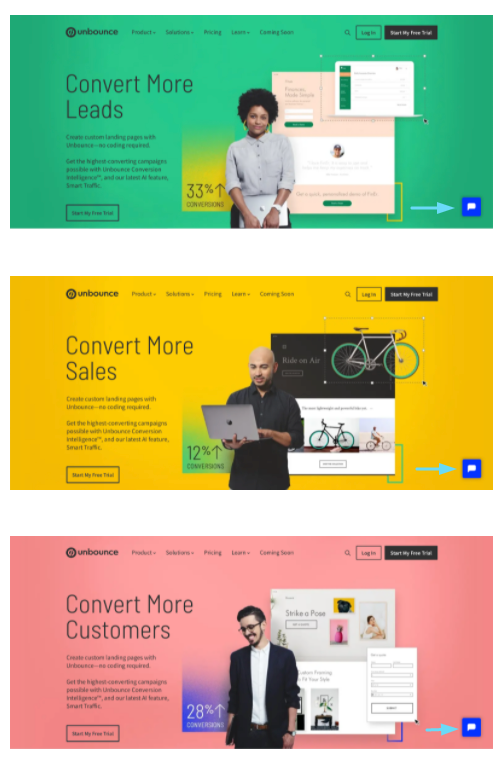
Unbounce z pewnością zna korzyści:

Możesz nawet użyć chatbota do automatyzacji i skalowania obsługi klienta eCommerce. Tylko upewnij się, że masz również możliwość rozmowy z prawdziwą osobą.
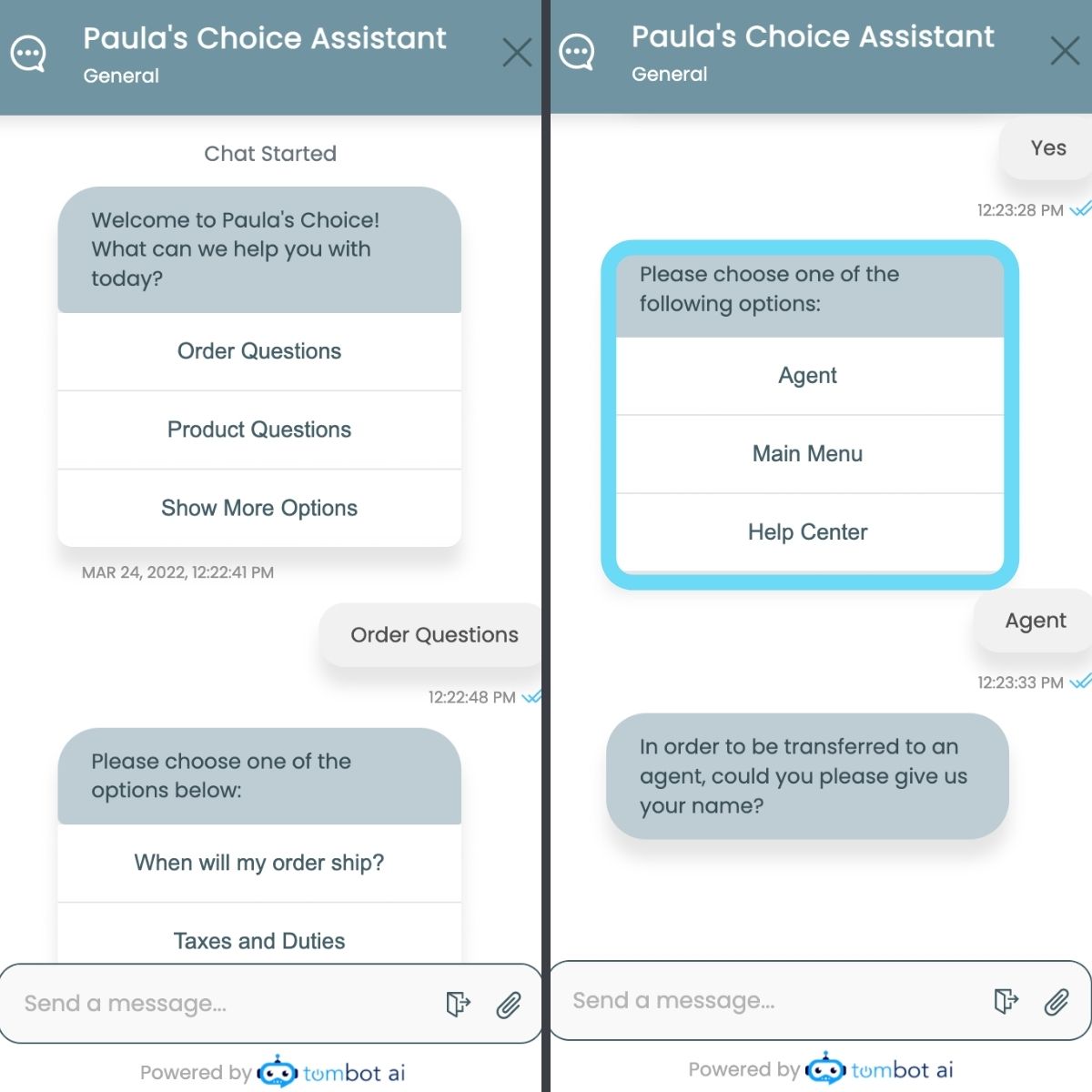
Na przykład zauważ, jak Paula's Choice (sklep z produktami do pielęgnacji skóry) używa chatbota do zadawania wstępnych pytań, ale następnie zapewnia możliwość porozmawiania z prawdziwą osobą.

8. Przykład(y) strony docelowej eCommerce z poczuciem niedostatku i pilności
Czasami najłatwiejszym sposobem na zwiększenie konwersji stron docelowych w handlu elektronicznym jest dodanie do tego odrobiny niedoboru i pilności. To po prostu sprawia, że twoja oferta jest bardziej nieodparta.
Pilność odnosi się do fundamentalnej zasady psychologii behawioralnej: awersji do straty.
Niechęć do straty tak naprawdę sprowadza się do jednego: strach przed utratą jest silniejszy niż chęć zysku. Dlatego budując poczucie ekskluzywności wokół swoich produktów, prowadzi to do większej liczby konwersji.
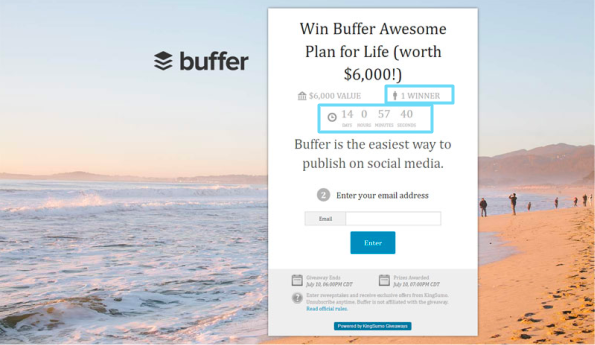
Spójrz na ten przykład strony docelowej, która łączy rzadkość i pilność na stronie docelowej:

Jak więc możesz dodać pilności do swoich zwykłych stron docelowych i stron docelowych produktów?
- Wyświetl poziomy zapasów: Zostały tylko dwa? Poinformuj odwiedzających.
- Uruchom ofertę ograniczoną czasowo: Wyprodukuj w trybie pilnym, ograniczając wyprzedaż, rabat lub cenę tylko do ograniczonego czasu.
- Włącz odliczanie: stwórz wizualną ograniczoną ofertę za pomocą licznika odliczania z przodu i pośrodku.
- Pokaż łączne zakupy : Poinformuj potencjalnych klientów, ilu kupujących już kupiło (patrz: dowód społecznościowy).
- Przeprowadź kampanię przedsprzedażową: Przeprowadź specjalną wyprzedaż tylko dla kupujących z wczesnym dostępem i osłodź ofertę preferowanymi cenami i premiami za wcześniejszy dostęp.
- Oferuj ekskluzywne bonusy: Pakiet limitowanej edycji dodatków dla klientów, którzy kupią teraz.
- Utrzymuj widoczne powiadomienia o braku dostępności: nie ma lepszego sposobu na zbudowanie poczucia pilności niż poinformowanie odwiedzających o różnych rozmiarach, kolorach lub fasonach, które zostały już wyprzedane.
9. Przykładowe strony docelowe eCommerce z ofertami bezpłatnej wysyłki
Dzisiejsi konsumenci chcą i oczekują bezpłatnej wysyłki . W rzeczywistości…
- 80% konsumentów oczekuje bezpłatnej wysyłki przy zamówieniu powyżej określonej kwoty w dolarach.
- 60% kupujących porzuca koszyki z powodu dodatkowych kosztów, w tym kosztów wysyłki.
- 58% klientów dodaje produkty do koszyka, aby otrzymać bezpłatną wysyłkę.
Oto tylko kilka innych ważnych danych dotyczących bezpłatnej wysyłki:

Tak więc, na szczęście dla marek eCommerce, bezpłatna wysyłka sprawia, że Twoi klienci są zadowoleni i mogą prowadzić do większej liczby konwersji i większych zamówień.
Możesz zaoferować bezpłatną wysyłkę w całej witrynie, w tym oferty stron docelowych. Możesz też wykazać się kreatywnością dzięki bezpłatnej wysyłce.
Na przykład możesz zaoferować
- bezpłatna wysyłka przy minimalnej wartości zamówienia
- bezpłatna dostawa tylko w ograniczonym czasie
- bezpłatna dostawa wybranych produktów
- bezpłatna wysyłka lokalnie
- bezpłatna wysyłka do odbioru w sklepie
- bezpłatna dostawa dla członków (np. Amazon Prime)
- tylko bezpłatna dostawa w 7 dni
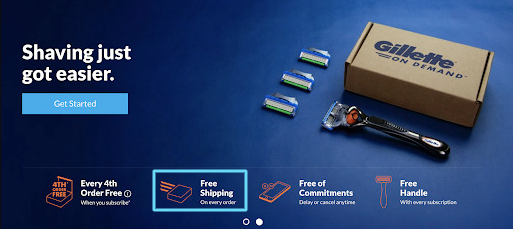
Ta strona docelowa Gillette oferuje bezpłatną wysyłkę każdego zamówienia:

Chociaż bezpłatna wysyłka to świetny sposób na przyciągnięcie klientów i uzyskanie większej liczby konwersji, bezpłatna dostawa nie jest dla Ciebie bezpłatna.
Więc myśl strategicznie.
Najlepsze sklepy eCommerce wprowadzają do swojej oferty bezpłatną wysyłkę, podnosząc całkowitą cenę, a nie uderzając w swoje marże.
10. Przykładowe strony docelowe eCommerce, które znajdują się na jednej stronie
Z definicji landing page to dedykowana strona internetowa. Jednak większość stron docelowych eCommerce to strony „klikalne”, co oznacza, że po kliknięciu przez użytkownika przycisku „Kup teraz” nadal przechodzą do strony kasy.
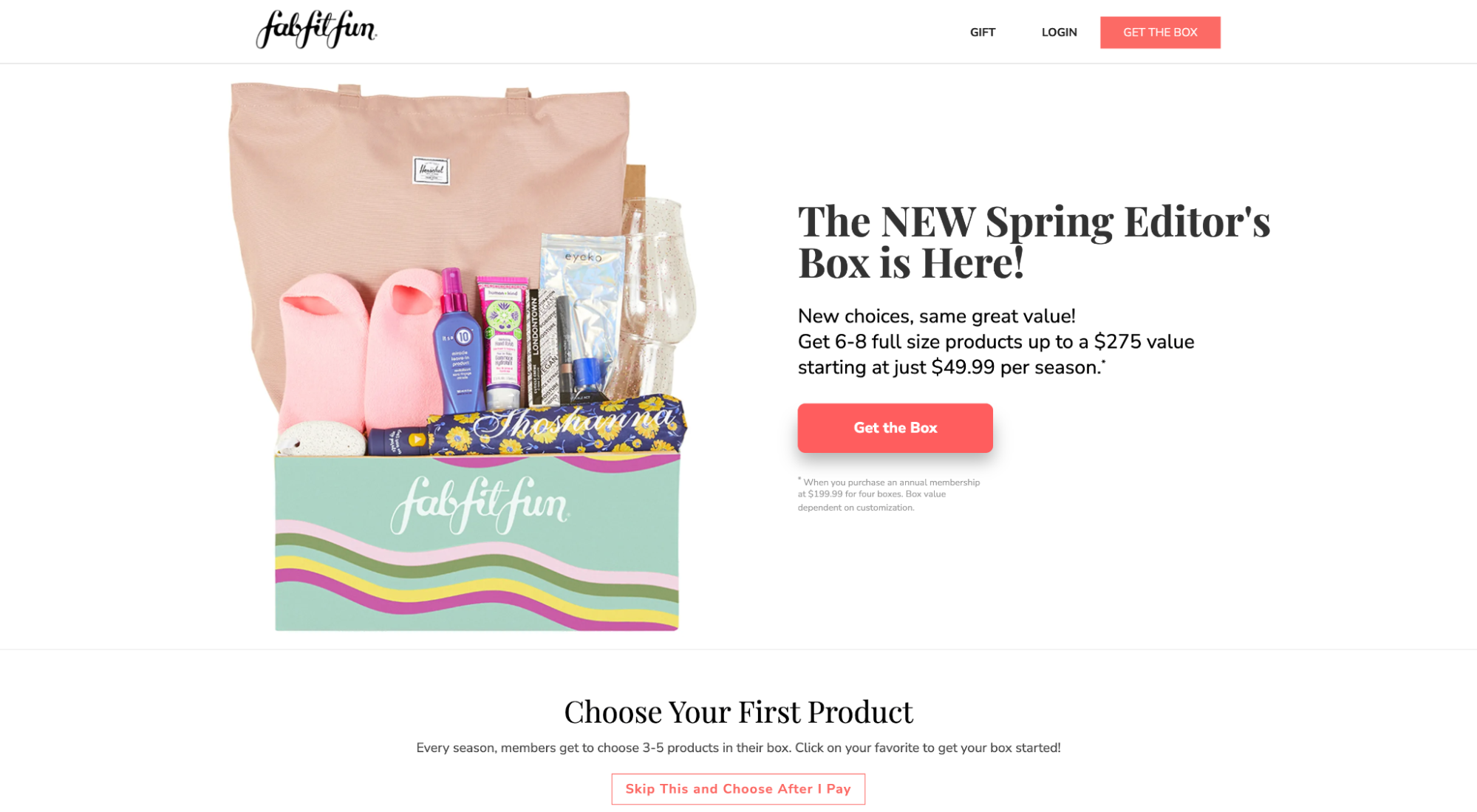
Jednak w przeciwieństwie do większości, FabFitFun oferuje swoją ofertę subskrypcji, ceny i kasę na jednej stronie docelowej. Odwiedzający nigdy nie muszą opuszczać strony docelowej, aby dokonać zakupu.

Dlaczego to działa? Im więcej kroków na ścieżce konwersji, tym większe prawdopodobieństwo, że coś może pójść nie tak. Trzymając wszystko na jednej stronie, pozostawiasz niewiele miejsca na błędy i krótszą odległość do mety.
11. Przykładowe strony docelowe eCommerce ze świetnym projektem i UX
Prawo Jakoba stanowi, że ponieważ większość ludzi spędza większość czasu na innych stronach internetowych, oczekują oni, że Twoja witryna będzie działać tak samo, jak wszystkie inne strony, które już znają.
Jeśli chodzi o projektowanie strony docelowej eCommerce, nie bądź słodki.
Układ strony docelowej, funkcjonalność, wydajność i wrażenia użytkownika nie powinny skłaniać odwiedzających do myślenia; powinien czuć się i funkcjonować płynnie, przewidywalnie i bez świadomego wysiłku.
Drunk Elephant niedawno przeprojektował strony swoich produktów (stan na początek 2022 r.). Nie są to prawdziwe strony docelowe, ale często używają ich w kampaniach reklamowych. Jeden problem: byli z tym zbyt słodcy.
Teraz goście
- doświadczaj przewijania paralaksy z ruchem na boki
- nie mogę przewijać w górę iw dół z łatwością
- nie widzę niektórych sekcji bez wcześniejszego przewinięcia poprzednich
- nie są w stanie stwierdzić, gdzie są na stronie
- nie rozpoznaje żadnej spójności w projekcie lub układzie (każda sekcja jest inna)
Przeglądanie stron produktów wymaga zbyt dużego obciążenia poznawczego, co sprawia, że odwiedzający czują się poza kontrolą.
A po wielu latach zarabiania na nawigowaniu po witrynach internetowych, jeśli mam problemy z poruszaniem się po witrynie, możesz się założyć, że wszyscy inni też.
Więc nie bądź jak Pijany Słoń. Pamiętaj, że Twoi użytkownicy oczekują, że Twoje strony docelowe będą funkcjonować jak wszyscy inni.
Zrób to tak, jak ten przykład ze strony docelowej, gdzie z łatwością poprowadzi Cię przez proces, a doświadczenie jest bezproblemowe.

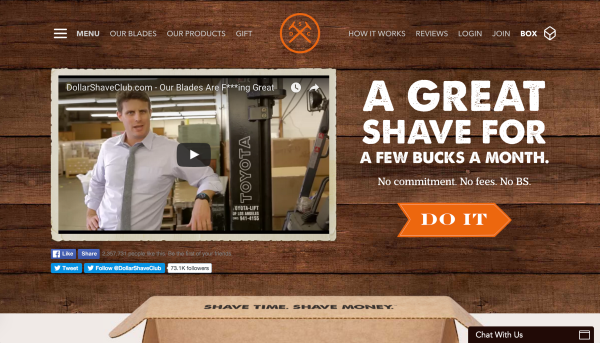
12. Przykład(y) strony docelowej eCommerce z filmami o produktach
Wideo. Wideo. Wideo.
Wiemy – w dzisiejszych czasach nikt nie może przestać mówić o wideo.
Ale prawda pozostaje. Jeśli chodzi o komunikowanie wartości Twoich produktów, nic nie działa lepiej niż dobrze wyprodukowany film na stronie docelowej.
Konsument, który obejrzy film produktowy, jest nawet o 144% bardziej skłonny do dodania tego produktu do koszyka. W badaniu, w którym wzięło udział ponad 1000 osób, 96% respondentów stwierdziło, że oglądanie filmu było pomocne w procesie podejmowania decyzji.
Czemu?
Cóż, jeśli obraz mówi tysiąc słów, to wideo mówi milion… tylko w ciągu kilku sekund.
Dlatego poniższy przykład nie wymaga prawie żadnych słów; Film mówi sam za siebie.

Oczywiście nie oznacza to, że nie możesz dodać trochę więcej informacji. Możesz dodać to, co jest konieczne, jak na poniższym przykładzie.

Jak widać, filmy produktowe mogą mieć różne formy, np.:
- objaśnienie produktu
- jak
- fabuła
- rozpakowywanie
- porównanie produktów
- + o wiele więcej
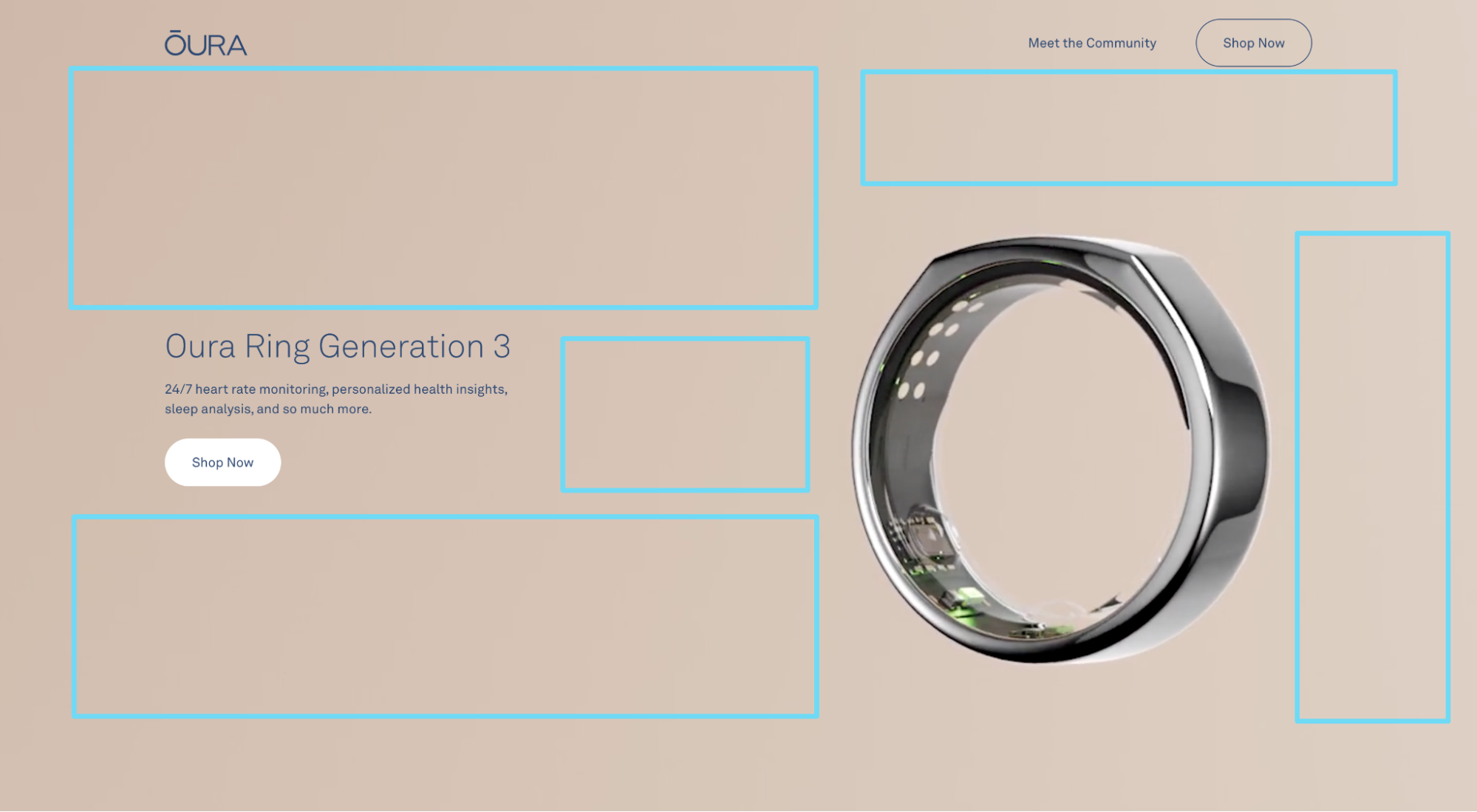
13. Przykład(y) strony docelowej eCommerce z odstępem
Badania pokazują, że użycie spacji zwiększa zrozumienie o prawie 20%.
Biała przestrzeń zapewnia również równowagę, zwiększa czytelność, działa jak separator i sprawia, że strona docelowa eCommerce jest oddychająca.
Użyj pustej przestrzeni wokół najważniejszych funkcji strony docelowej, takich jak nagłówki, korzyści i wezwania do działania, aby przyciągnąć wzrok odwiedzających i dodać wizualnego akcentu.
Na przykład zauważ, jak Oura Ring używa białej przestrzeni wokół CTA sekcji bohatera, aby uwieść Twój wzrok:

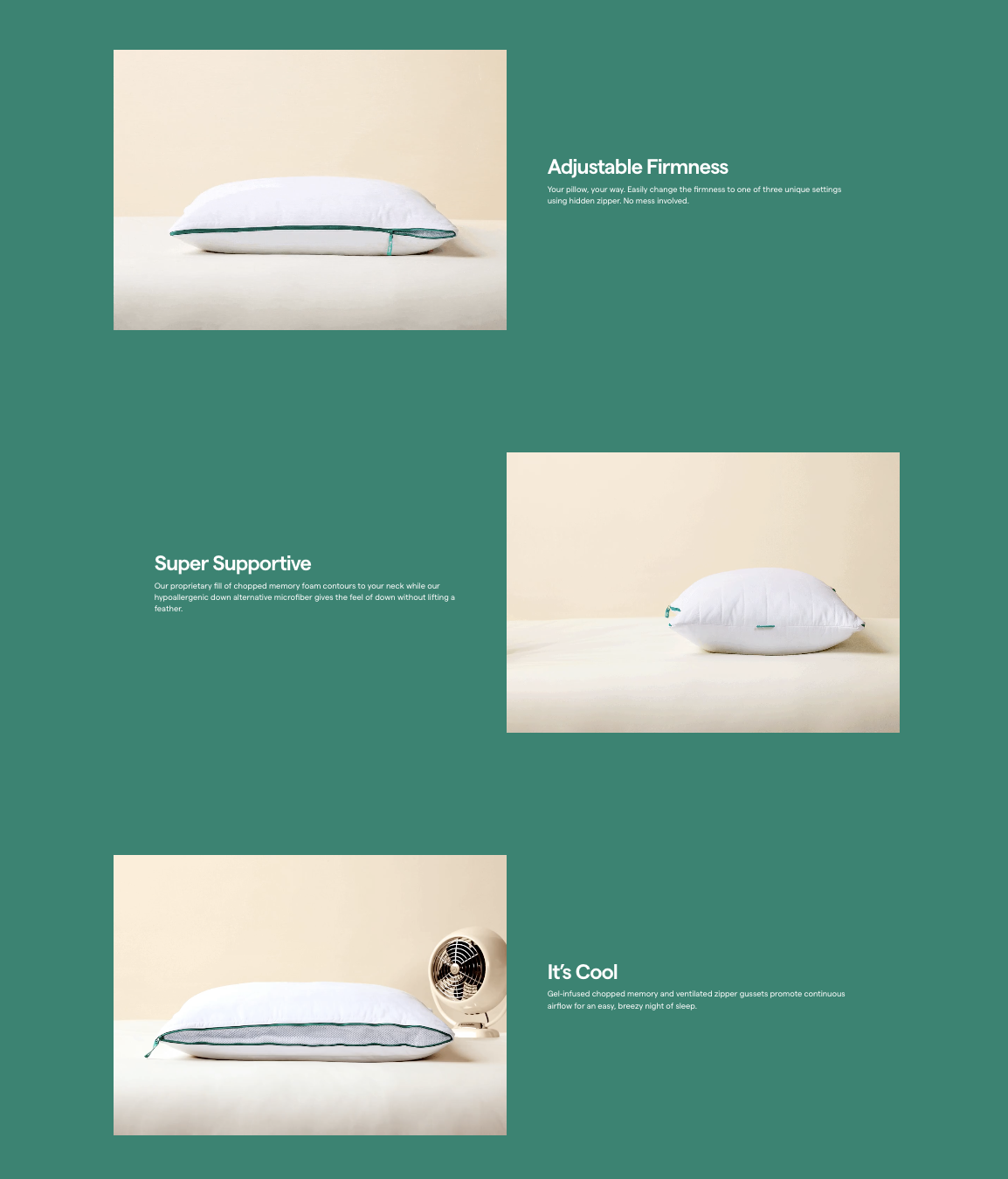
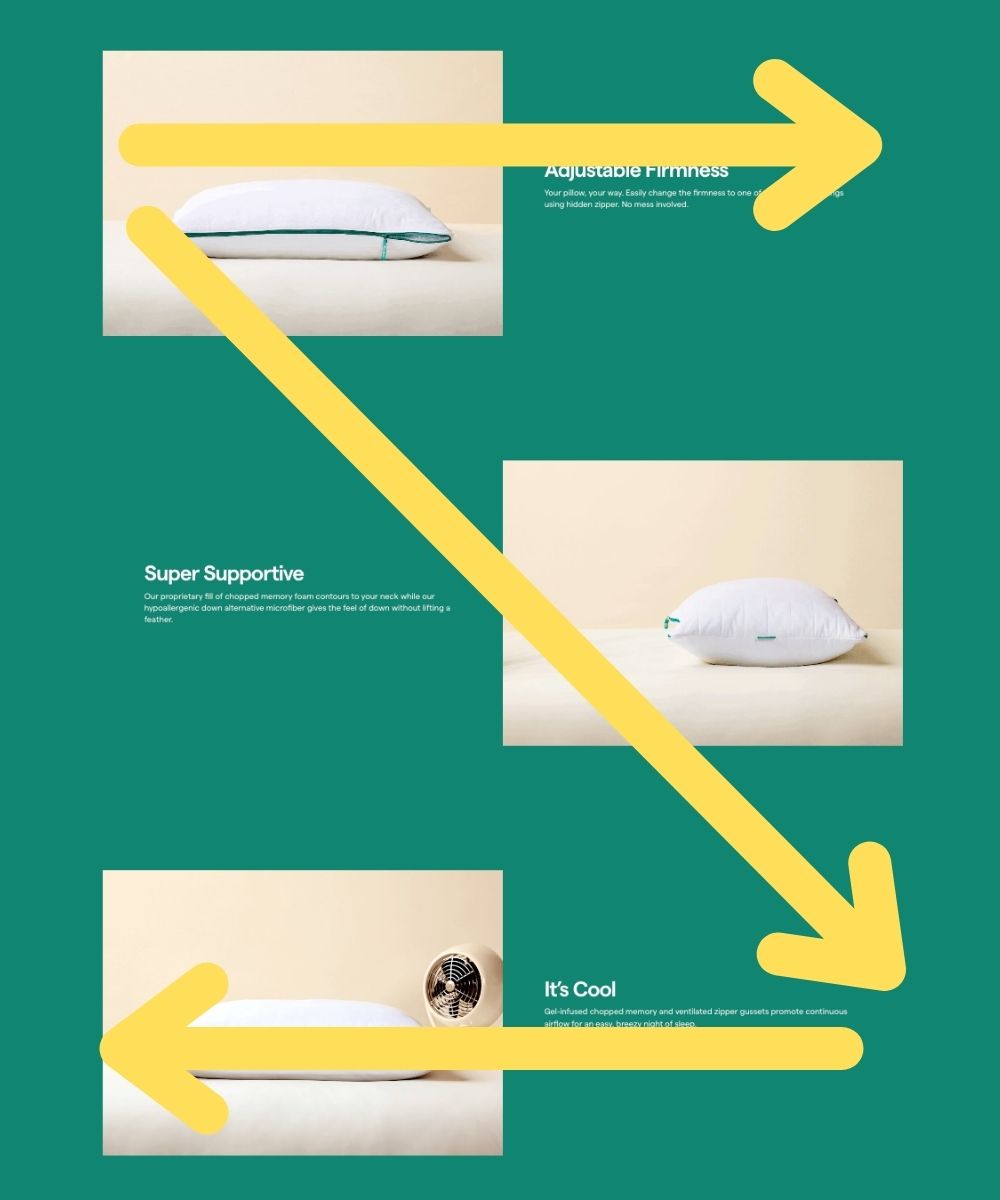
Lub zauważ, jak biała przestrzeń między sekcjami na stronie docelowej Marlow Pillow tworzy architekturę informacji, która prowadzi Twoje oko w dół strony, od jednej korzyści do drugiej.

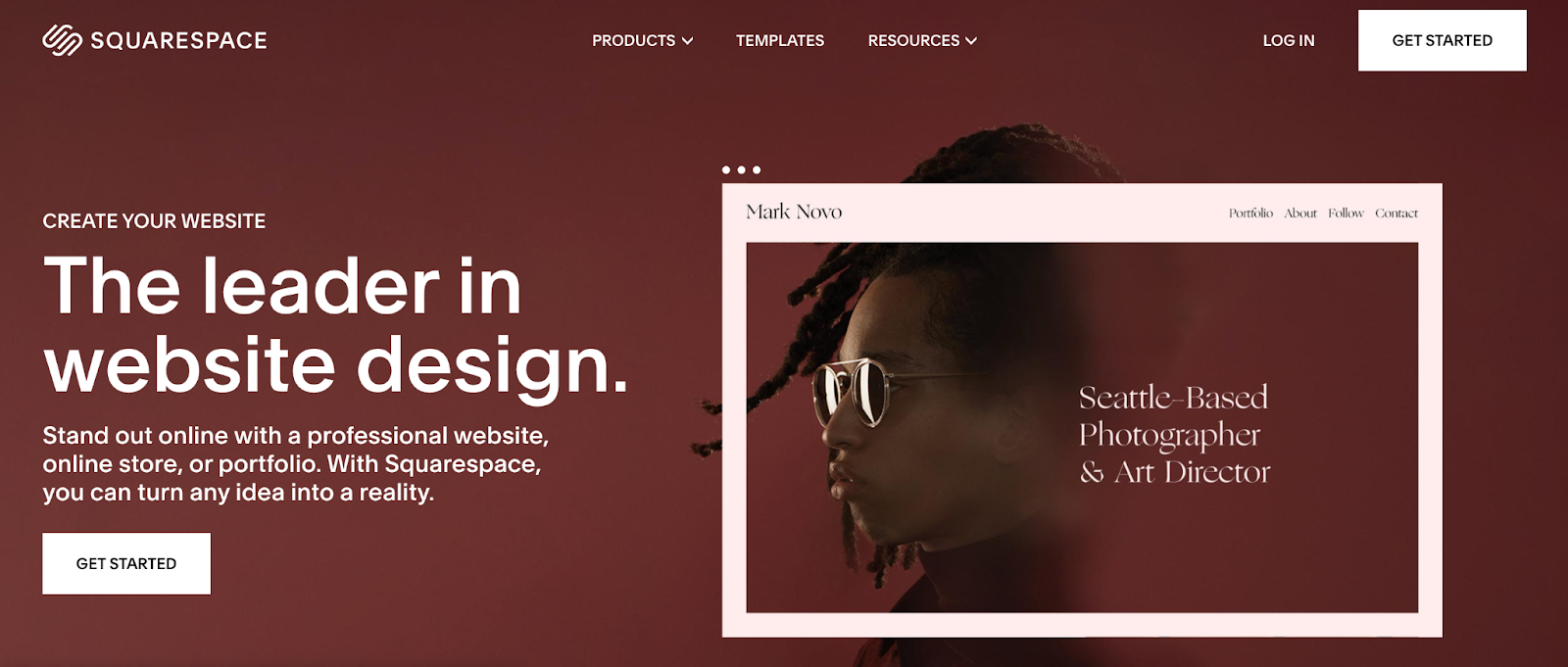
14. Przykład(y) strony docelowej eCommerce z unikalnymi propozycjami wartości (UVP)
Propozycja wartości strony docelowej to stwierdzenie, które informuje potencjalnych klientów, dlaczego jesteś lepszy od konkurencji.
Prawda? W naszym niezwykle konkurencyjnym świecie istnieje duża szansa, że Twoje produkty nie są w 100% unikalne.
I to jest w porządku. Nie martwić się.
Najważniejsze jest to, że wieszasz na czymś swój kapelusz i zobowiązujesz się do tego.
Jeśli chodzi o stworzenie idealnej propozycji wartości strony docelowej eCommerce, postępuj zgodnie z tymi trzema zasadami przewodnimi:
- Wyjaśnij, co robisz: Jeśli oferujesz naprawdę wyjątkowy produkt, czasami wystarczy po prostu powiedzieć ludziom, czym on jest.
- Poinformuj o swojej niszy : Innym razem pomaga komunikować swoją specjalizację. Poinformuj kupujących, że jesteś wyborem dla niektórych osób, ale nie dla innych. Posiadaj swoją niszę.
- Rozpraw się z największymi zastrzeżeniami: W przypadku większości marek eCommerce (szczególnie tych, które nie mają unikalnych produktów), najskuteczniejsze okaże się komunikowanie głównej korzyści podczas radzenia sobie z głównym zastrzeżeniem.
Spójrzmy na przykłady dla wszystkich trzech.
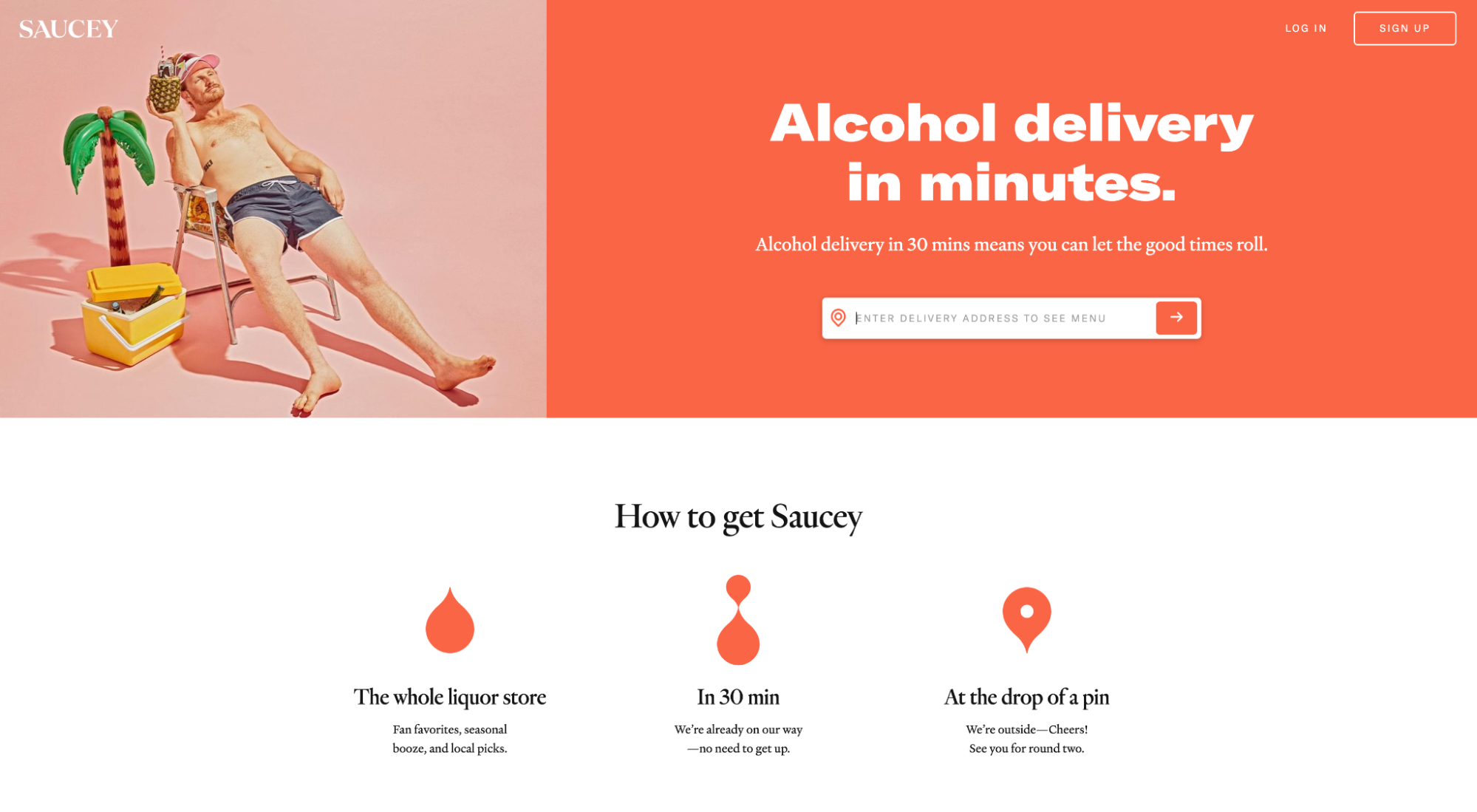
Saucey konkuruje we własnej niszy: dostarczaniu alkoholu. Nic więcej. Nic mniej.
Wystarczy, że przedstawią swoją ofertę i wesprą ją benefitem. W takim przypadku rozpatrują wszelkie zastrzeżenia dotyczące czasu oczekiwania, stwierdzając „Dostawa alkoholu w kilka minut”.

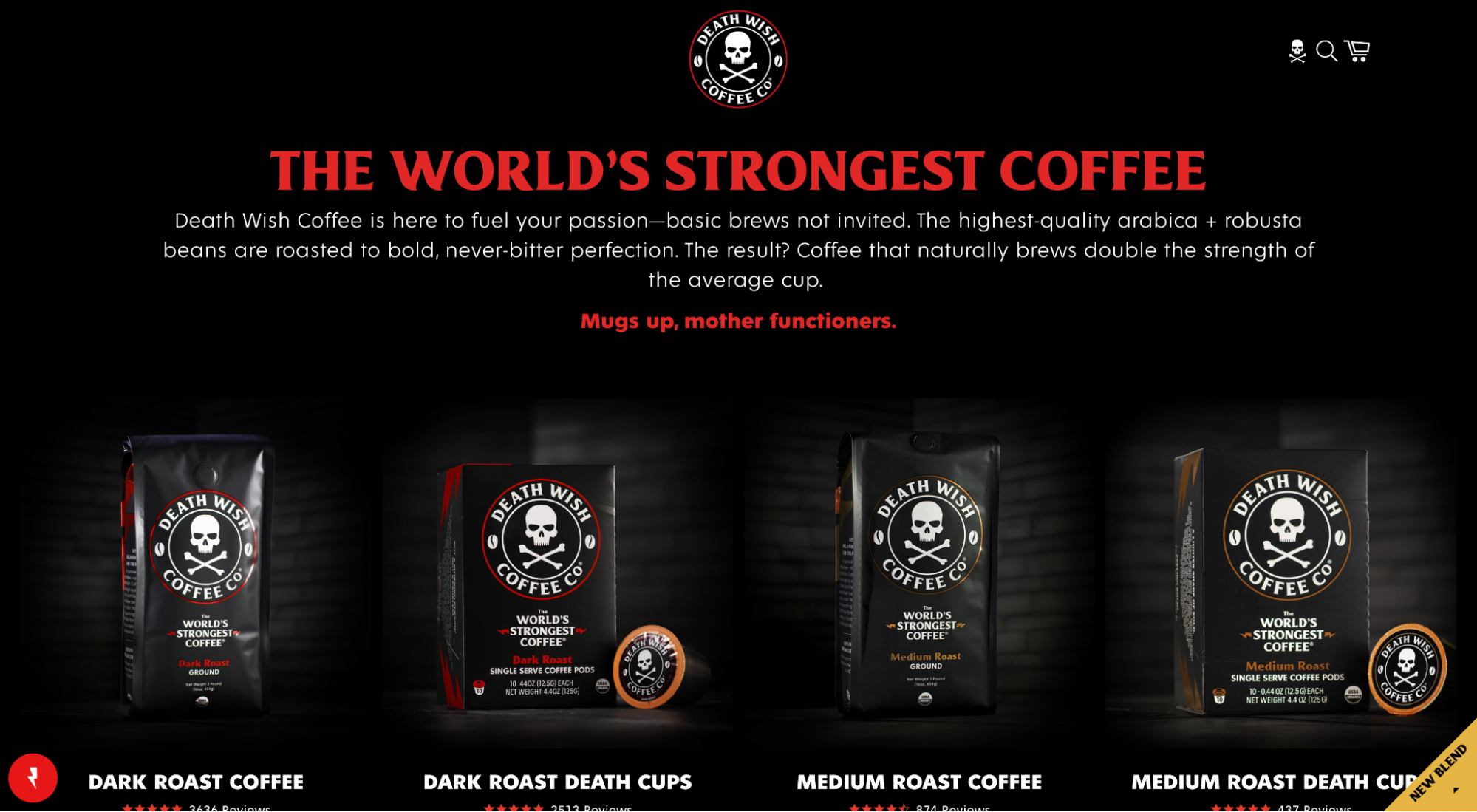
Death Wish Coffee Co. sprzedaje kawę (niespodzianka).
Niezupełnie oryginalny produkt.
Jednak Death Wish trzyma swój kapelusz na dostarczaniu „najmocniejszej kawy na świecie”. Po mistrzowsku określają swoją wartość pogrubionymi, czerwonymi literami, a następnie wspierają swoje twierdzenie, podając szczegółowe informacje na temat tego, w jaki sposób dostarczają najsilniejszą kawę na świecie.

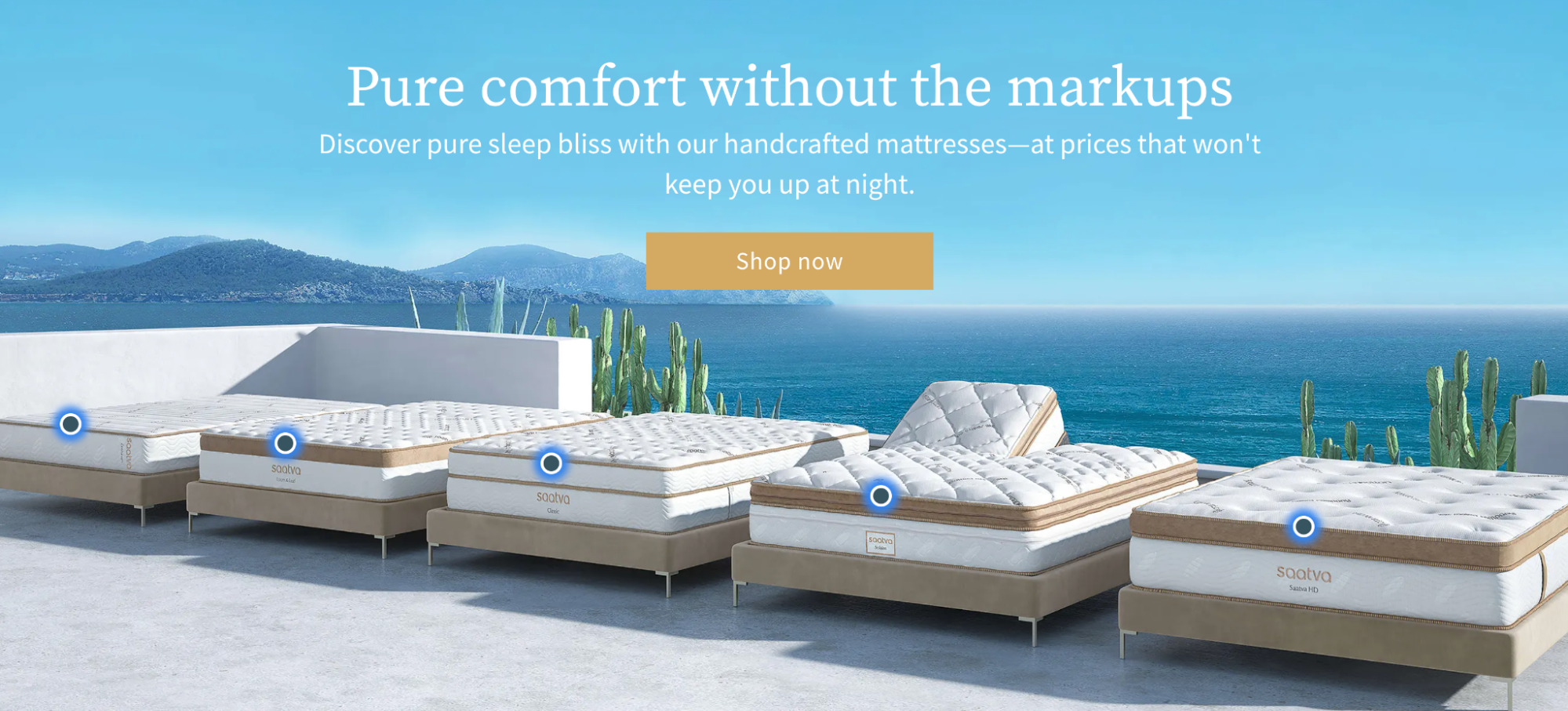
Saatva komunikuje swoją podstawową korzyść (komfort), jednocześnie radząc sobie z największym zarzutem (wysokie ceny). Prosty, ale skuteczny.

15. Przykład(y) strony docelowej eCommerce z koncepcjami hierarchii wizualnej
Jeśli chodzi o hierarchię wizualną, wyróżnienie najważniejszych części strony docelowej od reszty pomoże Ci skoncentrować się na celu strony.
Przyjrzyjmy się kilku koncepcjom hierarchii wizualnej, które pomogą Ci wydobyć najważniejsze rzeczy. (Jeśli chcesz całą lekcję, na naszym blogu omówiliśmy wszystko o układach stron docelowych).
Rozważ rozmiar
Zazwyczaj największy przedmiot wyróżnia się najbardziej. Oto, co mamy na myśli:

Utwórz przejrzystą hierarchię między nagłówkami, podtytułami, listami i akapitami, używając różnych rozmiarów dla każdego z nich. I niekoniecznie tylko piksele; pomyśl także o szerokości czcionki (np. cienka, zwykła, półpogrubiona, pogrubiona, ekstra pogrubiona).
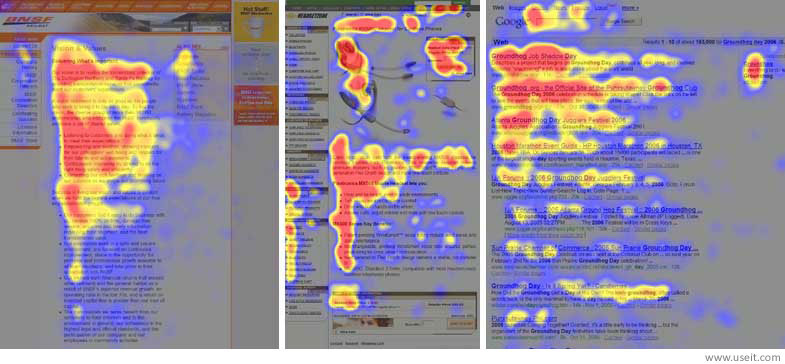
Rozważ wzór F
Badanie przeprowadzone przez Nielsen Norman Group wykazało, że większość ludzi czyta w sieci we wzorcu w kształcie litery F. Oto mapa termiczna, która pokazuje hierarchię spojrzenia oka:

Rozważ wzór Z
W przypadku stron, które są mniej gęste z informacjami (i gęstsze z obrazami), czytelnicy online zwykle skanują w kształcie litery Z.
Chcesz napiwek? Niech ostatni punkt Z wyląduje na swoim CTA.

Rozważ kontrast kolorów
Kolor przycisków CTA nie ma tak dużego znaczenia, jak kontrast kolorów przycisków i tła. Spraw, by wystrzeliły. Okres.
Ponadto nagłówki, podtytuły i kopie akapitów powinny mieć różne odcienie lub różne kolory. Odwiedzający powinni być w stanie od razu rozpoznać na podstawie rozmiaru i koloru, że nagłówki różnią się od podtytułów, wezwania do działania i tekstu akapitu.


Końcowe przemyślenia na stronach docelowych eCommerce
Po prawie dekadzie projektowania stron docelowych dla e-commerce możemy śmiało powiedzieć, że jeśli zastosujesz się do 15 przykładów przedstawionych w tym artykule, będziesz na dobrej drodze do stworzenia strony docelowej e-commerce o wysokiej konwersji.
Ogólnie rzecz biorąc, jeśli chodzi o optymalizację pod kątem konwersji, dobrym pomysłem jest podejście do wszystkiego ze zdrową dawką sceptycyzmu.
Dobre wieści? Napisaliśmy cały artykuł o podzielonych testach stron docelowych, abyś mógł dokładnie dowiedzieć się, co działa dla Ciebie. Sprawdź to i przekonwertuj.
