15 ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่ดีที่สุด + แนวคิดที่เปลี่ยน [2022]
เผยแพร่แล้ว: 2022-04-17รายงาน อนาคตของอีคอมเมิร์ซ ปี 2022 ของ Shopify เปิดเผยความจริงที่ไม่น่าแปลกใจบางประการ:
- โดยตรงกับต้นทุนของผู้บริโภคที่เพิ่มขึ้น
- ค่าโฆษณาพุ่งสูงขึ้นทั่วทุกแพลตฟอร์ม
- ยอดขายอีคอมเมิร์ซทั่วโลกคาดว่าจะสูงถึง 6 ล้านล้านดอลลาร์ภายในปี 2567
- การแข่งขันเป็นอุปสรรคที่ใหญ่ที่สุดในการบรรลุเป้าหมายการเติบโตในปี 2565
ผู้บริโภคไม่เพียงแต่เข้าแถวซื้อของออนไลน์มากขึ้นเท่านั้น แต่การแข่งขันไม่เคยรุนแรงเท่านี้มาก่อน และทำให้ทุกคนต้องเสียค่าใช้จ่าย
ซึ่งหมายความว่าขณะนี้ การเพิ่มประสิทธิภาพของแคมเปญอีคอมเมิร์ซสูงสุดควรอยู่ที่ด้านบนสุดของรายการของคุณมากกว่าที่เคย
ข่าวดี?
ไม่มีวิธีใดที่จะดีไปกว่าการลดค่าโฆษณา เพิ่มยอดขาย เอาชนะคู่แข่ง หรือต้นทุนต่อการได้รับ (CPA) ที่ต่ำกว่าการบีบประสิทธิภาพออกจากหน้า Landing Page ของอีคอมเมิร์ซของคุณมากขึ้น และนั่นคือสิ่งที่เราจะแสดงให้คุณเห็นว่าต้องทำอย่างไรในวันนี้
ในบทความนี้ เราจะมาสำรวจ 15 ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่ดีที่สุด (แต่ละตัวอย่างแสดงถึงคุณลักษณะที่แตกต่างกันซึ่งจำเป็นสำหรับการแปลง)
- 1. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีรูปภาพผลิตภัณฑ์คุณภาพสูง
- 2. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีอัตราส่วนความสนใจ 1:1
- 3. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมหลักฐานทางสังคม
- 4. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมข้อเสนอส่วนลด
- 5. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมสำเนาปุ่ม CTA ที่ทดสอบแล้ว
- 6. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมรูปภาพผลิตภัณฑ์ที่สามารถซูมได้
- 7. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมแชทสด
- 8. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีความรู้สึกขาดแคลนและเร่งด่วน
- 9. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมข้อเสนอการจัดส่งฟรี
- 10. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่อยู่ในหน้าเดียว
- 11. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีการออกแบบที่ยอดเยี่ยมและ UX
- 12. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมวิดีโอผลิตภัณฑ์
- 13. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีช่องว่าง
- 14. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่เสนอคุณค่าเฉพาะ (UVP)
- 15. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมแนวคิดลำดับชั้นภาพ
- ปิดความคิดเกี่ยวกับหน้า Landing Page ของอีคอมเมิร์ซ
รับกลยุทธ์หน้า Landing Page ใหม่ล่าสุดส่งตรงถึงกล่องจดหมายของคุณทุกสัปดาห์ 23,739 คนแล้ว!
1. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีรูปภาพผลิตภัณฑ์คุณภาพสูง
บ่อยครั้ง ผู้ออกแบบหน้า Landing Page ของอีคอมเมิร์ซจะใช้รูปภาพเพื่อเติมเต็มพื้นที่ แต่ภาพผลิตภัณฑ์คุณภาพสูงสามารถสร้างหรือทำลายการแปลงได้
แทนที่จะเติมเต็มพื้นที่ ให้แสดงผลิตภัณฑ์ของคุณในชีวิตจริง ราวกับว่าพวกเขาถูกแมลงวันเกาะติดกับผนังของลูกค้าในอุดมคติของคุณ
ยิ่งมีสีสันสดใส รายละเอียด และคุณภาพสูงมากเท่าไหร่ก็ยิ่งดีเท่านั้น
ตัวอย่างเช่น สังเกตว่า Keeps ไม่เพียงแต่ใช้การถ่ายภาพแบบกำหนดเองที่มีคุณภาพสูงสุดเท่านั้น แต่ยังนำผลิตภัณฑ์ของตนไปใช้ในโลกแห่งความเป็นจริงด้วย พวกเขาทำให้ผลิตภัณฑ์ของตนรู้สึกเป็นจริง จับต้องได้ และเข้ากันได้กับชีวิตประจำวันของใครบางคน



จำไว้ว่าลูกค้าของคุณคือฮีโร่ ผลิตภัณฑ์ของคุณคือดาบวิเศษที่ช่วยพวกเขาในการเดินทาง แต่อย่าพลาด มันคือการเดินทาง ของพวกเขา ไม่ใช่ของคุณ ดังนั้นนำการเดินทางของพวกเขามาสู่ชีวิตในรูปภาพหน้า Landing Page ของคุณ
2. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีอัตราส่วนความสนใจ 1:1
หน้า Landing Page แตกต่างจากหน้าอื่นๆ ในเว็บไซต์ของคุณ หรือแม้แต่หน้าผลิตภัณฑ์ในร้านค้าอีคอมเมิร์ซของคุณ
แม้ว่าหน้าเว็บไซต์ของคุณจะต้องรองรับความต้องการของทุกคนที่เข้าชม แต่หน้า Landing Page ของคุณจะต้องตอบสนองความต้องการของผู้เยี่ยมชมแคมเปญเฉพาะเท่านั้น ซึ่งหมายความว่าหน้า Landing Page จะมีประสิทธิภาพสูงสุดเมื่อเน้นที่คำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจนเพียงรายการเดียว แต่มีไม่มาก
ข้อเสนอและตัวเลือกมากเกินไปในหน้า Landing Page ของคุณอาจนำไปสู่การวิเคราะห์อัมพาตหรือสิ่งที่นักจิตวิทยา Barry Schwartz เรียกว่า "Paradox of Choice" สิ่งนี้ทำให้ผู้เยี่ยมชมของคุณรู้สึกหนักใจและไม่แน่ใจ
เพื่อต่อสู้กับสิ่งนี้ คุณต้องฝึกฝน CTA เดียว
เราเรียกแนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page นี้ว่าอัตราส่วนความสนใจ 1:1 หนึ่งเป้าหมาย หนึ่ง CTA
แค่นั้นแหละ.
ตัวอย่างเช่น สังเกตว่า Home Chef แสดงเพียงลิงก์เดียวในหน้า Landing Page ทั้งหมดของพวกเขาอย่างไร (ปุ่มสีเขียวเพื่อเลือกอาหารของคุณ) แม้แต่แถบติดหนึบ "แลกข้อเสนอพิเศษ" สีแดงก็นำไปสู่เป้าหมายการแปลงเดียวกัน เพียงใช้คำพูดต่างกันเท่านั้น

ตอนนี้วางมันพร้อมกับหน้า Landing Page ของ Thistle:

หน้า Landing Page แบบเต็มของ Thistle มีลิงก์เกือบ 20 ลิงก์ นั่นเป็นสิ่งที่ทำให้ไขว้เขวและมีพื้นที่มากขึ้นสำหรับการตัดสินใจ
3. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมหลักฐานทางสังคม
หลักฐานทางสังคมหมายถึงปรากฏการณ์ที่ผู้คนมักคัดลอกตัวเลือกของเพื่อนร่วมงานและแสวงหาความคิดเห็นอื่น ๆ เมื่อตัดสินใจซื้อ
ดังนั้น ยิ่งคุณมีหลักฐานมากขึ้นว่าคนอื่นๆ เช่นพวกเขาเริ่มก้าวกระโดดและประสบความสำเร็จ ผู้เข้าชมคุณก็จะเปลี่ยนใจเลื่อมใสมากขึ้นเท่านั้น เรียบง่าย.
หลักฐานทางสังคมของหน้า Landing Page สร้างความไว้วางใจและมาในรูปแบบของคำรับรองจากลูกค้า การจัดอันดับดาว ตราความไว้วางใจ รางวัล การกล่าวถึงสื่อ กรณีศึกษา และอื่นๆ
ตัวอย่างเช่น Jasper (อย่างเป็นทางการคือ Jarvis) นำเสนอหลักฐานทางสังคมบนหน้า Landing Page ในรูปแบบของการให้คะแนนด้วยดาว บทวิจารณ์ของลูกค้า และรายชื่อลูกค้าที่มีโลโก้

เมื่อพูดถึงการพิสูจน์ทางสังคม ให้คำนึงถึงสิ่งต่อไปนี้:
- สร้างกระบวนการ: ทำให้คำรับรองเป็นส่วนหนึ่งของกระบวนการขายของคุณโดยการดึงข้อมูลทางอีเมลโดยอัตโนมัติ
- เลือกให้พอดี: มองหาคำรับรองที่สอดคล้องกับคุณค่าของคุณ
- วางไว้ทุกที่: วาง หลักฐานทางสังคมทุกที่ที่ทำได้ กำหนดหัวข้อเป็นของตัวเอง วางไว้ใกล้ประโยชน์ ข้างคำอธิบายผลิตภัณฑ์ ข้างปุ่ม CTA ที่หน้าชำระเงิน/ตะกร้าสินค้า และอื่นๆ
- ทำให้มันหลากหลาย : ใช้คำนิยม การจัดระดับดาว รางวัล สิ่งพิมพ์เด่น... รายการตัวอย่างการพิสูจน์ทางสังคมยังคงมีอยู่เรื่อยๆ (อันที่จริง เราเขียนบล็อกทั้งหมดที่ครอบคลุมหลายประเภท ลองดูที่นี่)
- พูดตาม ตรง: ไม่มีใครคาดหวังชื่อเสียงที่สมบูรณ์แบบ อันที่จริง หลักฐานทางสังคมที่ได้รับการดูแลจัดการอย่างดีทั้งหมดอาจทำให้ลูกค้าของคุณตั้งคำถามถึงความชอบธรรมและความซื่อสัตย์
4. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมข้อเสนอส่วนลด
นี่เป็นเศรษฐศาสตร์เล็กน้อย 101: ยิ่งราคาต่ำก็ยิ่งมีความต้องการมากขึ้น
การเพิ่มส่วนลดให้กับหน้า Landing Page ของอีคอมเมิร์ซเป็นกลยุทธ์ที่สามารถเพิ่มการแปลงได้ เรารู้เรื่องนี้
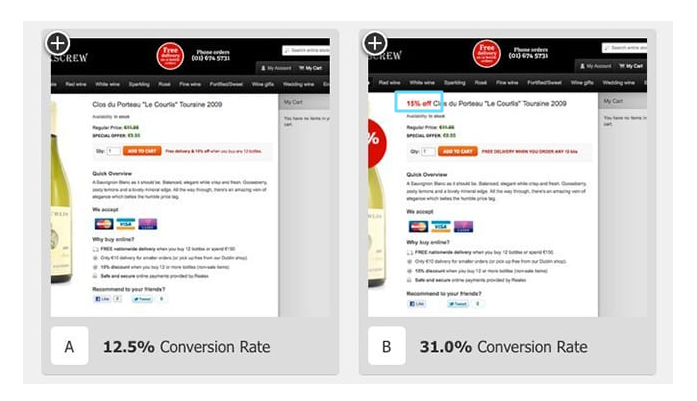
ดังนั้นจึงไม่น่าแปลกใจเลยที่พ่อค้าไวน์ Corkscrew เพิ่ม Conversion ถึง 148% เมื่อพวกเขาเพิ่มป้ายกำกับส่วนลด 15% ในหน้า Landing Page ของผลิตภัณฑ์

ในทำนองเดียวกัน MyClean หนึ่งในลูกค้าของเราเองก็ประสบความสำเร็จหลังจากแยกส่วนลดการทดสอบออกเป็นสำเนา ด้วยส่วนลดซึ่งเป็นส่วนหนึ่งของกลยุทธ์ พวกเขาได้รับ Conversion เพิ่มขึ้น 31% และ CPA ลดลง 20% (คุณสามารถอ่านเพิ่มเติมเกี่ยวกับความสำเร็จของพวกเขาได้ในกรณีศึกษาของเรา)
แต่คุณอาจสงสัยว่า ณ จุดใดที่คุณเสี่ยงที่จะทำให้แบรนด์ของคุณถูกลง? และคุณต้องขายเพิ่มอีกเท่าไรเพื่อชดเชยกำไรที่เสียไป?
ในกรณีของ Corkscrew การซื้อใหม่เพิ่มขึ้น 18.5% ที่ราคา 45 ดอลลาร์/ขวด โดยไม่ต้องสงสัยเลยว่าเป็นการชดเชยผลกำไรที่สูญเสียไปจากส่วนลด
แต่ถ้าอัตรา Conversion นั้นเพิ่มขึ้นเพียง 2% ก็ยากที่จะให้เหตุผล
ดังนั้น แม้ว่าส่วนลดจะช่วยสร้างข้อเสนอพิเศษที่ไม่อาจต้านทานได้ด้วยความเร่งด่วน แต่อย่าลืมทำด้วยความระมัดระวังหรือทำเพื่อประโยชน์สูงสุดสำหรับแบรนด์ของคุณ
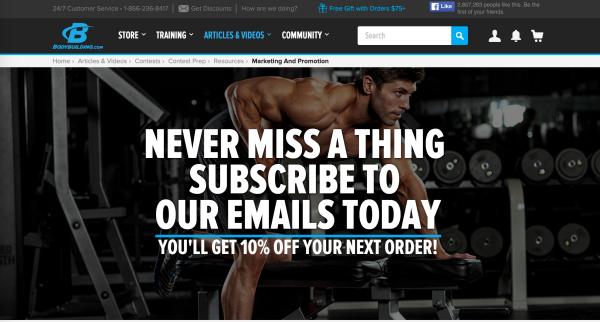
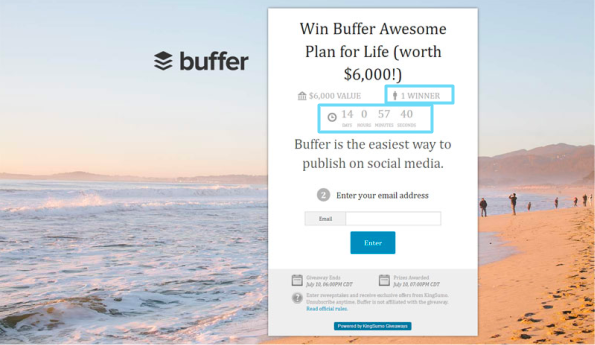
ตัวอย่างเช่น แบรนด์นี้เสนอส่วนลด แต่ถ้าคุณสมัครรับอีเมลของพวกเขาเท่านั้น

5. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมสำเนาปุ่ม CTA ที่ทดสอบแล้ว
วิธีหนึ่งที่ง่ายและรวดเร็วที่สุดในการเพิ่มการแปลงหน้า Landing Page ของอีคอมเมิร์ซคือการทดสอบสำเนาปุ่ม CTA ของคุณ
ไม่เพียงแต่การคัดลอกปุ่มจะทดสอบได้ง่ายเท่านั้น แต่จากประสบการณ์ของเรา ยังเป็นหนึ่งในสามอันดับแรกของผู้สนับสนุนให้เกิด Conversion กล่าวอีกนัยหนึ่ง: เป็นความพยายามต่ำ แต่มีผลกระทบสูง
เคล็ดลับกับสำเนา CTA คือการเพิ่มแรงจูงใจ โดยไม่ต้อง เปลี่ยนข้อเสนอของคุณ
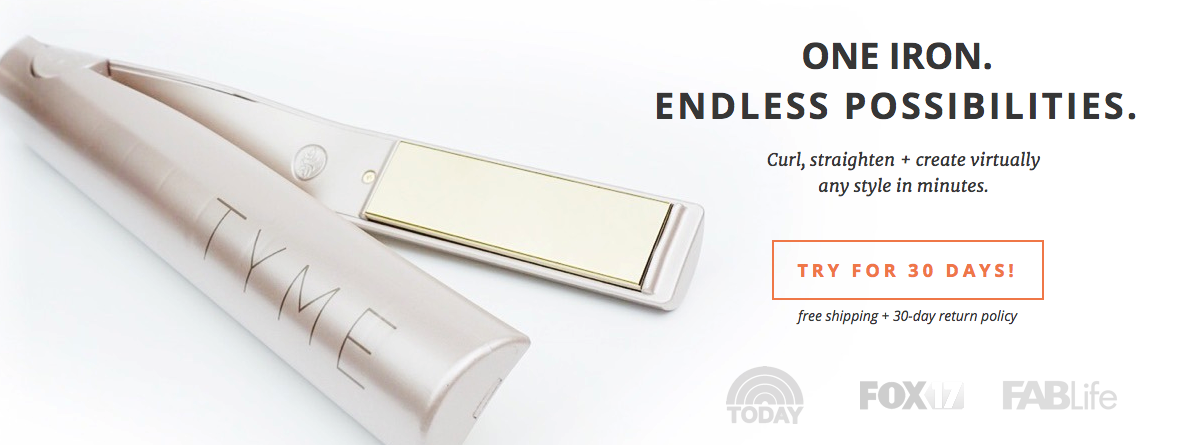
ตัวอย่างเช่น กับลูกค้า TYME เราทดสอบปุ่ม CTA ที่แตกต่างกันสามปุ่มเพื่อดูว่าปุ่มใดแปลงได้ดีที่สุด
อันดับแรก เราทดสอบการคุกคามที่ต่ำ:

จากนั้นเราทดสอบภัยคุกคามระดับกลาง:

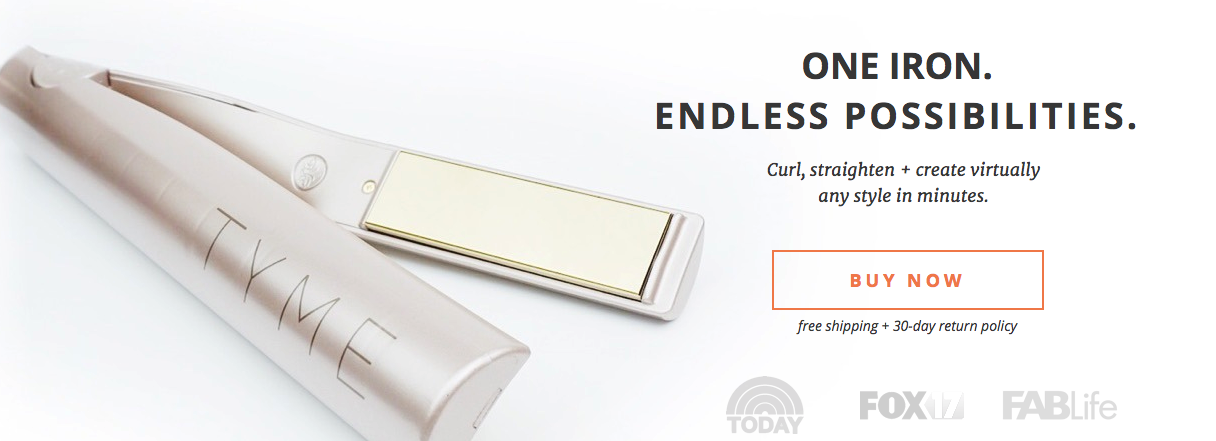
สุดท้าย เราได้ทดสอบการคุกคามสูง:

ผลลัพธ์?
“ลองเป็นเวลา 30 วัน!” เพิ่ม Conversion 18% เมื่อเทียบกับ "เรียนรู้เพิ่มเติม"
“ซื้อเลย” เพิ่ม Conversion 2% เมื่อเทียบกับ “เรียนรู้เพิ่มเติม”
ข้อเสนอนี้ไม่เคยเปลี่ยนแปลงจริงๆ คุณสามารถคืนเตารีดได้ภายใน 30 วัน แต่ด้วยการเปลี่ยนสำเนา CTA เป็น "ซื้อเลย" เวอร์ชันที่อันตรายน้อยกว่า เราได้เพิ่มแรงจูงใจของผู้ซื้อ
6. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมรูปภาพผลิตภัณฑ์ที่สามารถซูมได้
จากข้อมูลของ Baymard 25% ของเว็บไซต์อีคอมเมิร์ซไม่มีความละเอียดของภาพหรือระดับการซูมที่เพียงพอ ไม่ดี เมื่อพิจารณาจากการกระทำแรกของผู้เข้าชมอีคอมเมิร์ซ 56% คือการสำรวจรูปภาพผลิตภัณฑ์
เช่นเดียวกับที่เรากล่าว คุณภาพของภาพผลิตภัณฑ์มีความสำคัญต่อการแปลง แต่คุณต้องก้าวไปอีกขั้นและต้องแน่ใจว่าได้ภาพถ่ายที่มีความละเอียดสูง แม้ว่าจะซูมเข้าบนเดสก์ท็อปหรือบีบเพื่อซูมบนมือถือ ก็ตาม
ตัวอย่างเช่น สังเกตว่าโซฟา Sears นี้จัดเป็นพิกเซลอย่างไรเมื่อซูมเข้า:

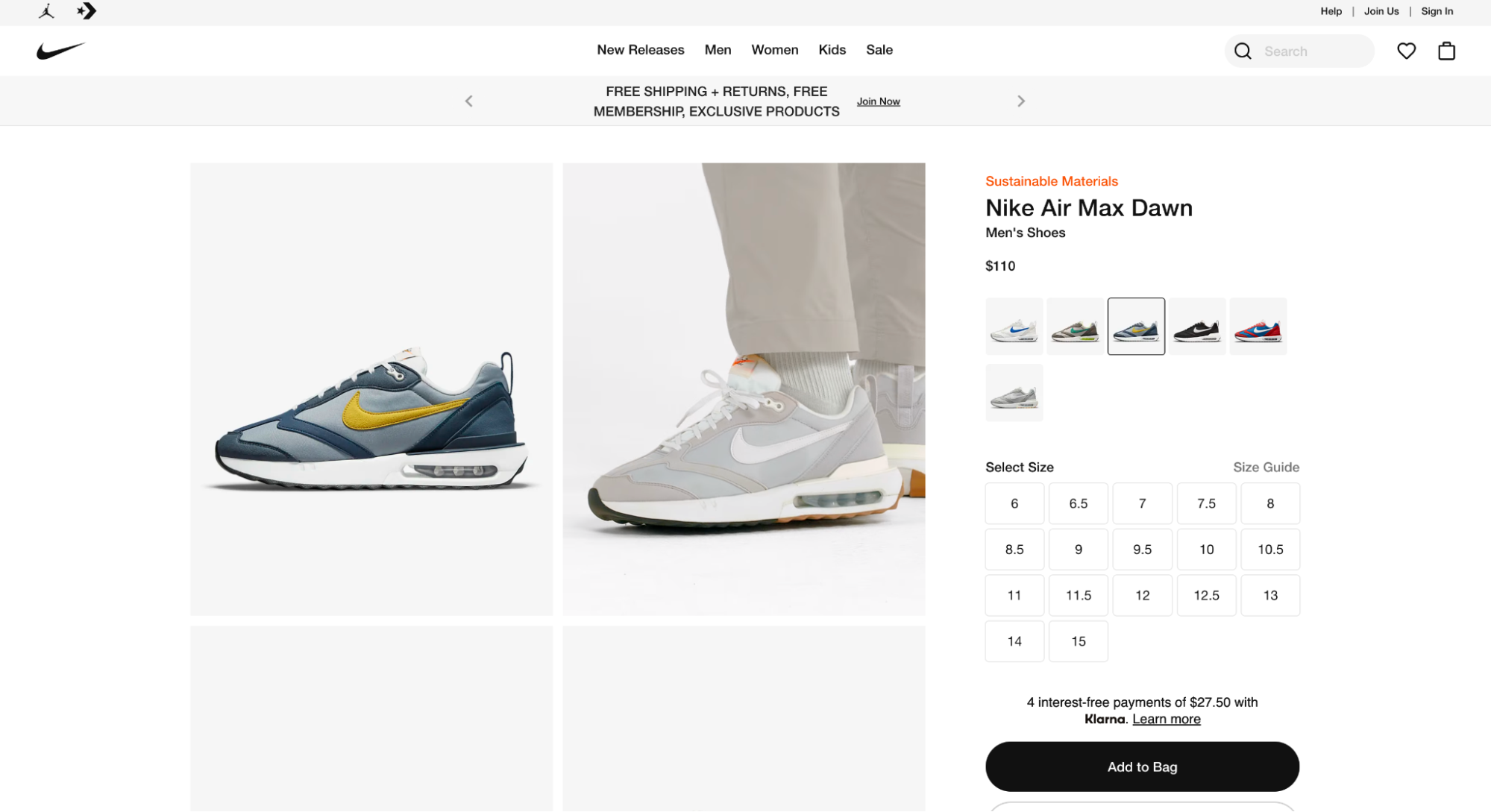
ทีนี้ลองเทียบเคียงกับตัวอย่างจาก Nike:

เมื่อคุณคลิกเพื่อซูมบนเดสก์ท็อป จะเป็นการเปิดภาพเต็มหน้าจอที่มีความละเอียดสูง:

ถ้าเราบีบนิ้วเพื่อซูมบนมือถือล่ะ?

แพลตฟอร์มอีคอมเมิร์ซส่วนใหญ่ เช่น Shopify, Magento, BigCommerce และ WooCommerce มีแอปหรือฟังก์ชันการทำงานสำหรับรูปภาพสินค้าที่ซูมได้ ขึ้นอยู่กับคุณว่าจะให้รูปภาพของคุณมีความละเอียดสูงเพียงพอ
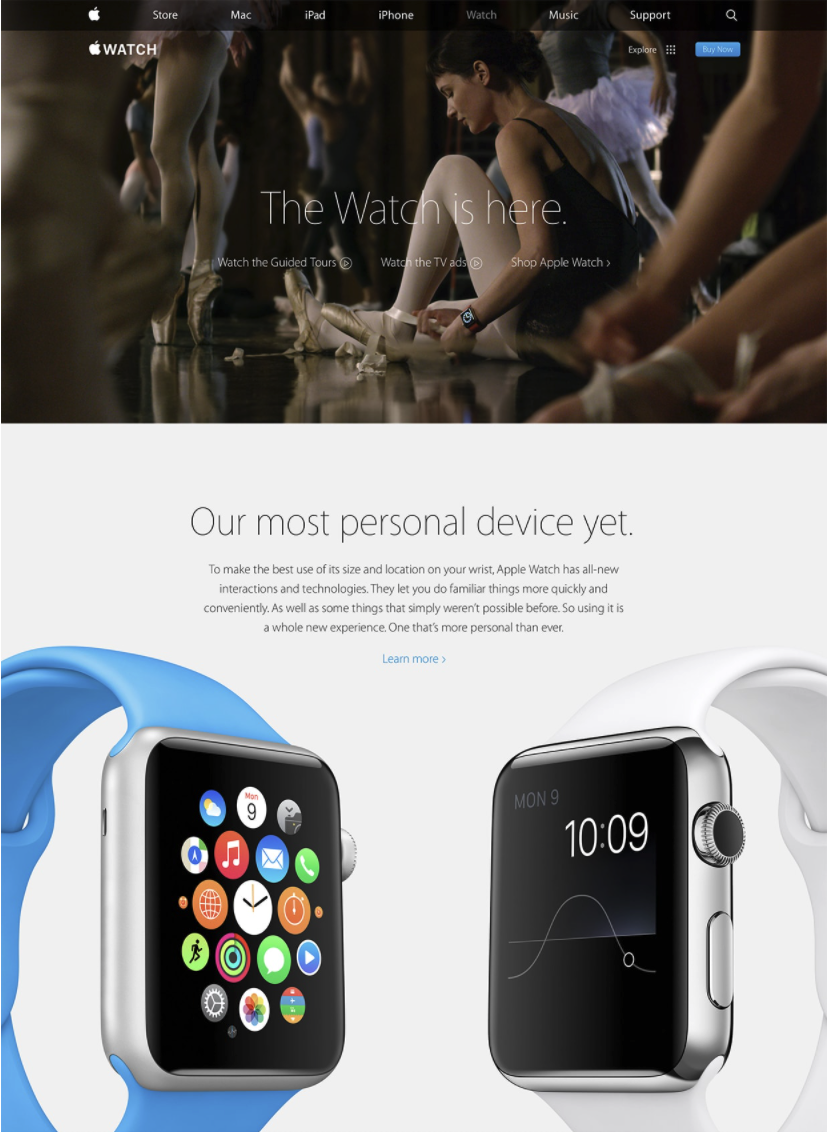
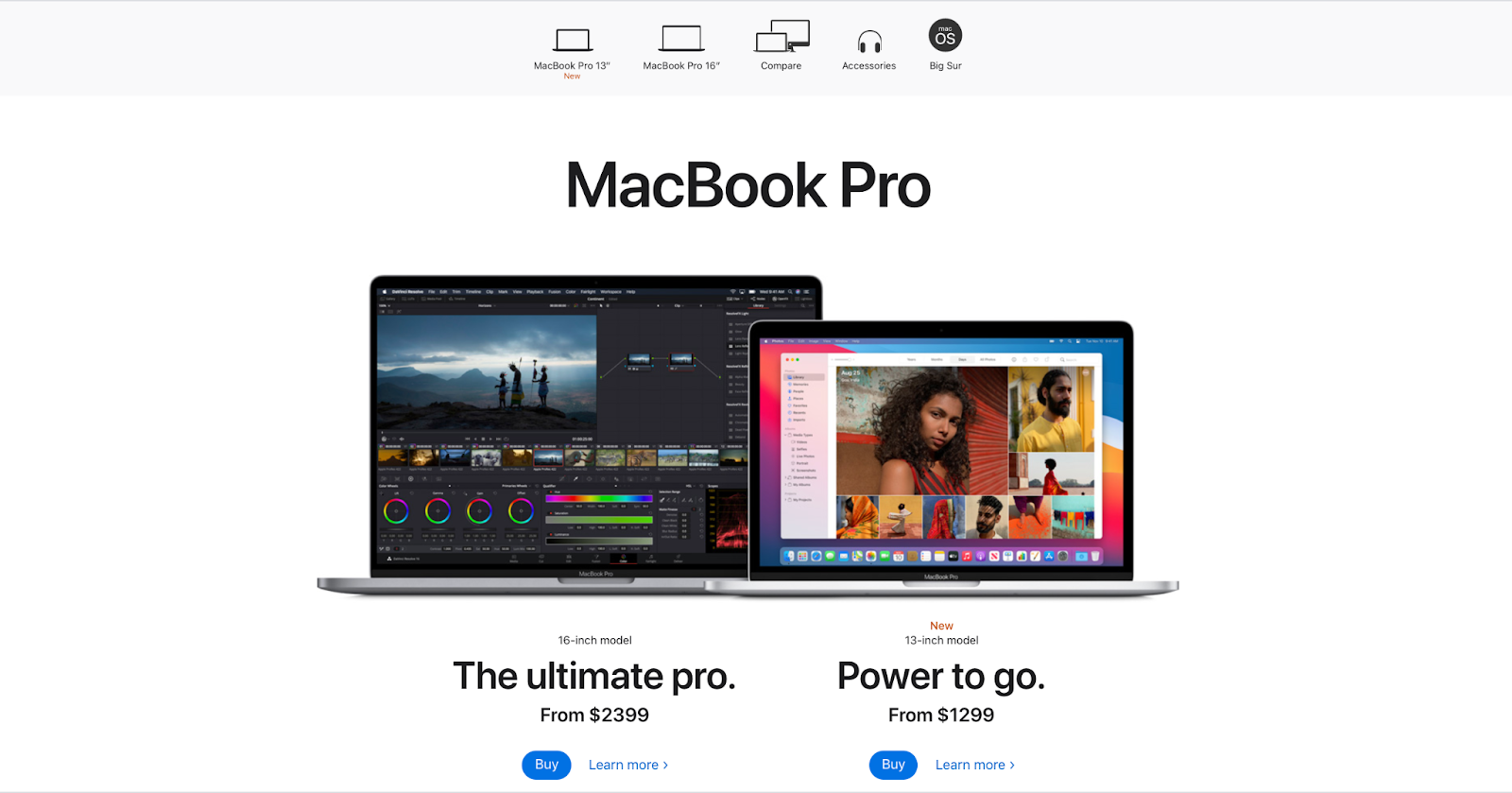
อีกวิธีหนึ่งที่คุณสามารถทำได้คือใส่ภาพซูมขึ้นของผลิตภัณฑ์ในหน้า Landing Page ของคุณ นั่นเป็นวิธีที่ผู้คนใน Apple ทำ:

7. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมแชทสด
ผลลัพธ์อยู่ใน: คนชอบแชทสด แชทสดมีอัตราความพึงพอใจของผู้บริโภคถึง 92% และผู้ซื้อมากถึง 41% ต้องการแชทสดเป็นช่องทางการสนับสนุนลูกค้า

แชทสดไม่เพียงแต่มอบช่องทางการบริการลูกค้าแบบเรียลไทม์ที่มีประสิทธิภาพ แต่ยังสร้างเส้นทางสู่ Conversion ที่ราบรื่น
อันที่จริง Kayako พบว่า 79% ของธุรกิจที่ทำการสำรวจกล่าวว่าแชทสดส่งผลให้ลูกค้าภักดี ยอดขาย และรายได้เพิ่มขึ้น
ทั้งหมดนี้เพื่อพูด: ทำไม ไม่ รวมการแชทสดบนหน้า Landing Page ของคุณ?
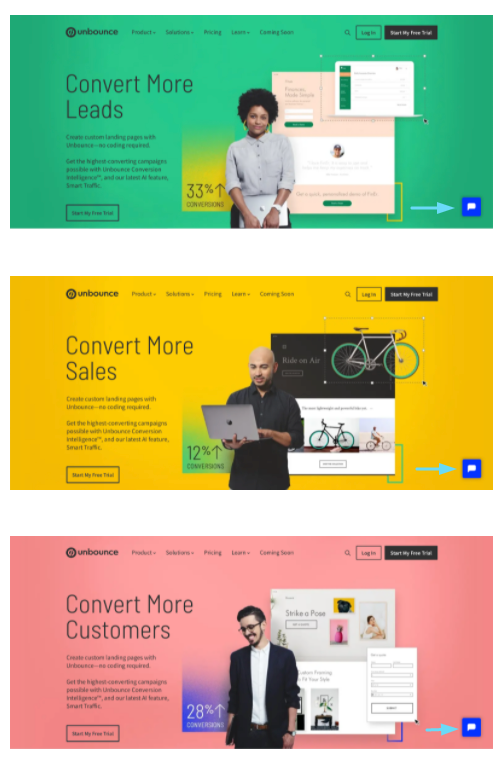
Unbounce รู้ถึงประโยชน์อย่างแน่นอน:

คุณยังสามารถใช้แชทบอทเพื่อทำให้ระบบอัตโนมัติและขยายขนาดการบริการลูกค้าอีคอมเมิร์ซของคุณ เพียงให้แน่ใจว่าคุณมีตัวเลือกในการพูดคุยกับคนจริงด้วย
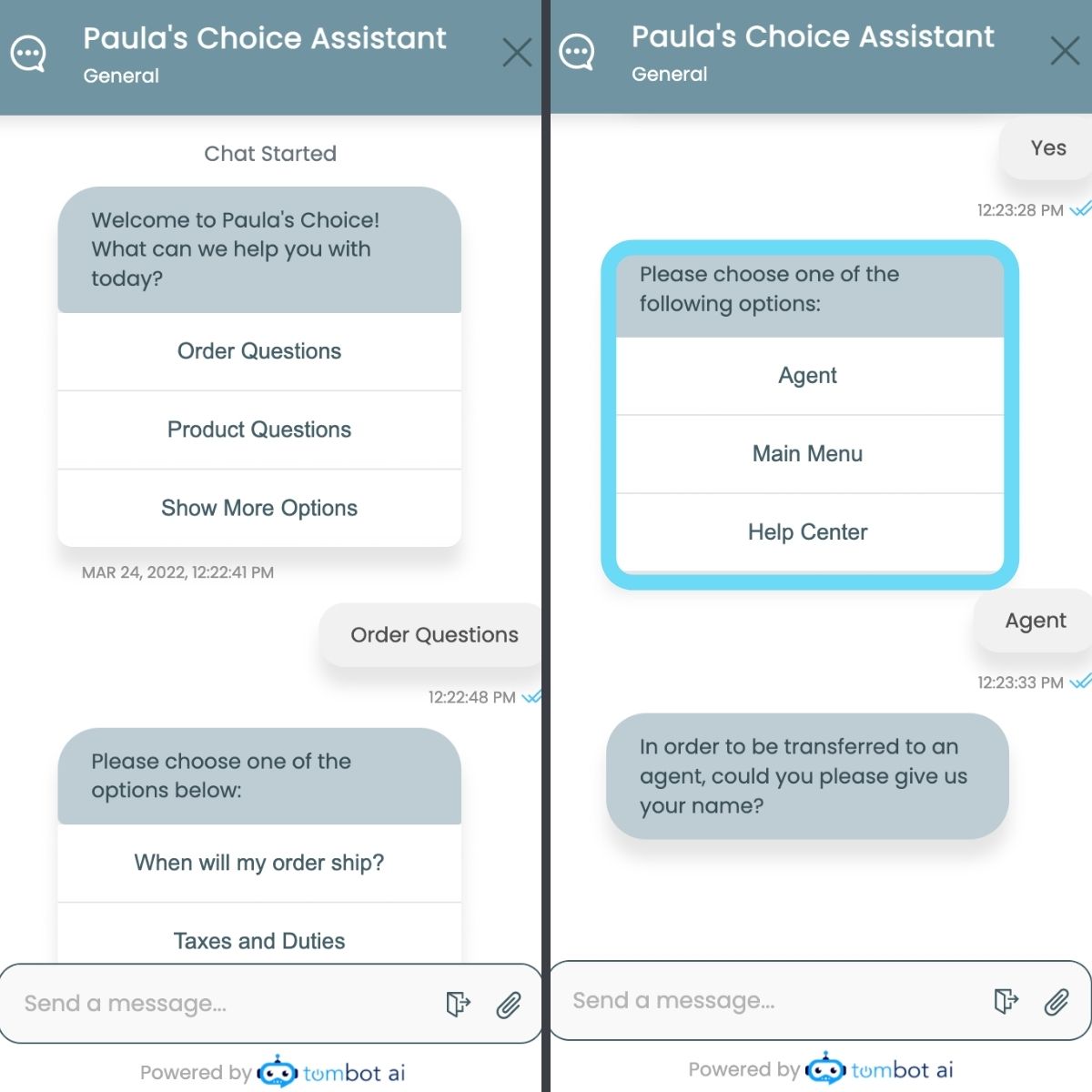
ตัวอย่างเช่น สังเกตว่า Paula's Choice (ร้านสกินแคร์) ใช้แชทบอทเพื่อตอบคำถามเบื้องต้นอย่างไร แต่จากนั้นก็มีตัวเลือกให้พูดคุยกับบุคคลจริงหลังจากนั้น

8. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีความรู้สึกขาดแคลนและเร่งด่วน
บางครั้งวิธีที่ง่ายที่สุดในการเพิ่มการแปลงหน้า Landing Page ของอีคอมเมิร์ซคือการเพิ่มความขาดแคลนและความเร่งด่วนลงไป สิ่งนี้ทำให้ข้อเสนอของคุณไม่อาจต้านทานได้มากขึ้น
ความเร่งด่วนใช้หลักการพื้นฐานของจิตวิทยาพฤติกรรม: ความเกลียดชังการสูญเสีย
ความเกลียดชังความสูญเสียมีผลเพียงสิ่งเดียว: ความกลัวที่จะพลาดนั้นแข็งแกร่งกว่าความปรารถนาที่จะได้รับ นี่คือเหตุผลที่เมื่อคุณสร้างความรู้สึกพิเศษเฉพาะตัวในผลิตภัณฑ์ของคุณ ก็จะนำไปสู่ Conversion มากขึ้น
ดูตัวอย่างหน้า Landing Page ที่รวมความขาดแคลนและความเร่งด่วนในหน้า Landing Page:

ดังนั้น คุณจะ เพิ่มความเร่งด่วนให้กับหน้า Landing Page ปกติและหน้าผลิตภัณฑ์ได้อย่างไร
- แสดงระดับสินค้าคงคลัง: เหลือเพียงสอง? แจ้งให้ผู้เยี่ยมชมทราบ
- ดำเนินการข้อเสนอแบบจำกัดเวลา: ความเร่งด่วนในการผลิตโดยจำกัดการขาย ส่วนลด หรือราคาให้อยู่ในเวลาที่จำกัดเท่านั้น
- นำเสนอ นาฬิกาจับเวลาถอยหลัง: ทำให้ข้อเสนอที่จำกัดของคุณเป็นภาพด้วยตัวจับเวลาถอยหลังด้านหน้าและตรงกลาง
- แสดงการซื้อทั้งหมด : แจ้งให้ผู้มีโอกาสเป็นลูกค้าทราบจำนวนผู้ซื้อที่ซื้อไปแล้ว (ดู: หลักฐานทางสังคม)
- เรียกใช้แคมเปญการสั่งซื้อล่วงหน้า: ดำเนินการลดราคาพิเศษสำหรับผู้ซื้อที่จองล่วงหน้าเท่านั้น และทำให้ข้อตกลงนั้นหวานขึ้นด้วยการกำหนดราคาที่ต้องการและโบนัสการเข้าถึงล่วงหน้า
- มอบโบนัสพิเศษเฉพาะ: ส่วนเสริม Bundle Limited Edition สำหรับลูกค้าที่ซื้อตอนนี้
- ทำให้เห็นการแจ้งสินค้าหมด: ไม่มีวิธีใดที่ดีไปกว่าการสร้างความรู้สึกเร่งด่วนกว่าการแจ้งให้ผู้เยี่ยมชมทราบว่าขนาด สี หรือขนาดต่างๆ ที่ซื้อหมดไปแล้ว
9. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมข้อเสนอการจัดส่งฟรี
ผู้บริโภคในปัจจุบัน ต้องการและคาดหวังการจัดส่งฟรี ในความเป็นจริง…
- 80% ของผู้บริโภคคาดหวังการจัดส่งฟรีเมื่อสั่งซื้อเกินจำนวนเงินที่กำหนด
- 60% ของผู้ซื้อละทิ้งรถเข็นเพราะมีค่าใช้จ่ายเพิ่มเติม ซึ่งรวมถึงค่าขนส่งด้วย
- 58% ของลูกค้าที่ เพิ่ม สินค้าลงในตะกร้าเพื่อขอรับการจัดส่งฟรี
นี่เป็นเพียงตัวอย่างเพิ่มเติมบางส่วนเกี่ยวกับการจัดส่งฟรี:

ดังนั้นโชคดีสำหรับแบรนด์อีคอมเมิร์ซ การจัดส่งฟรีทำให้ลูกค้าของคุณมีความสุข และ สามารถนำไปสู่ Conversion มากขึ้นและคำสั่งซื้อที่ใหญ่ขึ้น
คุณสามารถเลือกที่จะเสนอการจัดส่งฟรีทั่วทั้งไซต์ รวมถึงข้อเสนอหน้า Landing Page หรือคุณสามารถสร้างสรรค์ด้วยการจัดส่งฟรี
ตัวอย่างเช่น คุณสามารถเสนอ
- จัดส่งฟรีด้วยมูลค่าการสั่งซื้อขั้นต่ำ
- จัดส่งฟรีจำกัดเวลาเท่านั้น
- จัดส่งฟรีเมื่อเลือกผลิตภัณฑ์
- จัดส่งฟรีในพื้นที่
- ส่งฟรีไปรับที่ร้าน
- จัดส่งฟรีสำหรับสมาชิก (เช่น Amazon Prime)
- จัดส่งฟรี 7 วันเท่านั้น
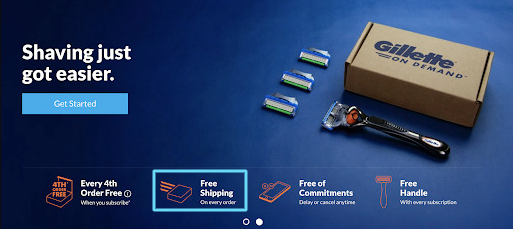
หน้า Landing Page ของ Gillette นี้ให้การจัดส่งฟรีในทุกคำสั่งซื้อ:

แม้ว่าการจัดส่งฟรีจะเป็นวิธีที่ดีในการดึงดูดลูกค้าและได้รับ Conversion มากขึ้น การจัดส่งฟรีก็เป็นอะไรก็ได้แต่ฟรีสำหรับคุณ
ดังนั้นคิดอย่างมีกลยุทธ์
ร้านค้าอีคอมเมิร์ซที่ดีที่สุดเสนอการจัดส่งฟรีโดยการเพิ่มราคารวม ไม่ใช่โดยการตีที่ขอบของพวกเขา
10. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่อยู่ในหน้าเดียว
ตามคำจำกัดความ หน้า Landing Page คือหน้าเว็บเฉพาะ แต่หน้า Landing Page ของอีคอมเมิร์ซส่วนใหญ่เป็น "หน้าการคลิกผ่าน" ซึ่งหมายความว่ายังคงคลิกผ่านไปยังหน้าชำระเงินเมื่อผู้เยี่ยมชมกดปุ่ม "ซื้อเลย"
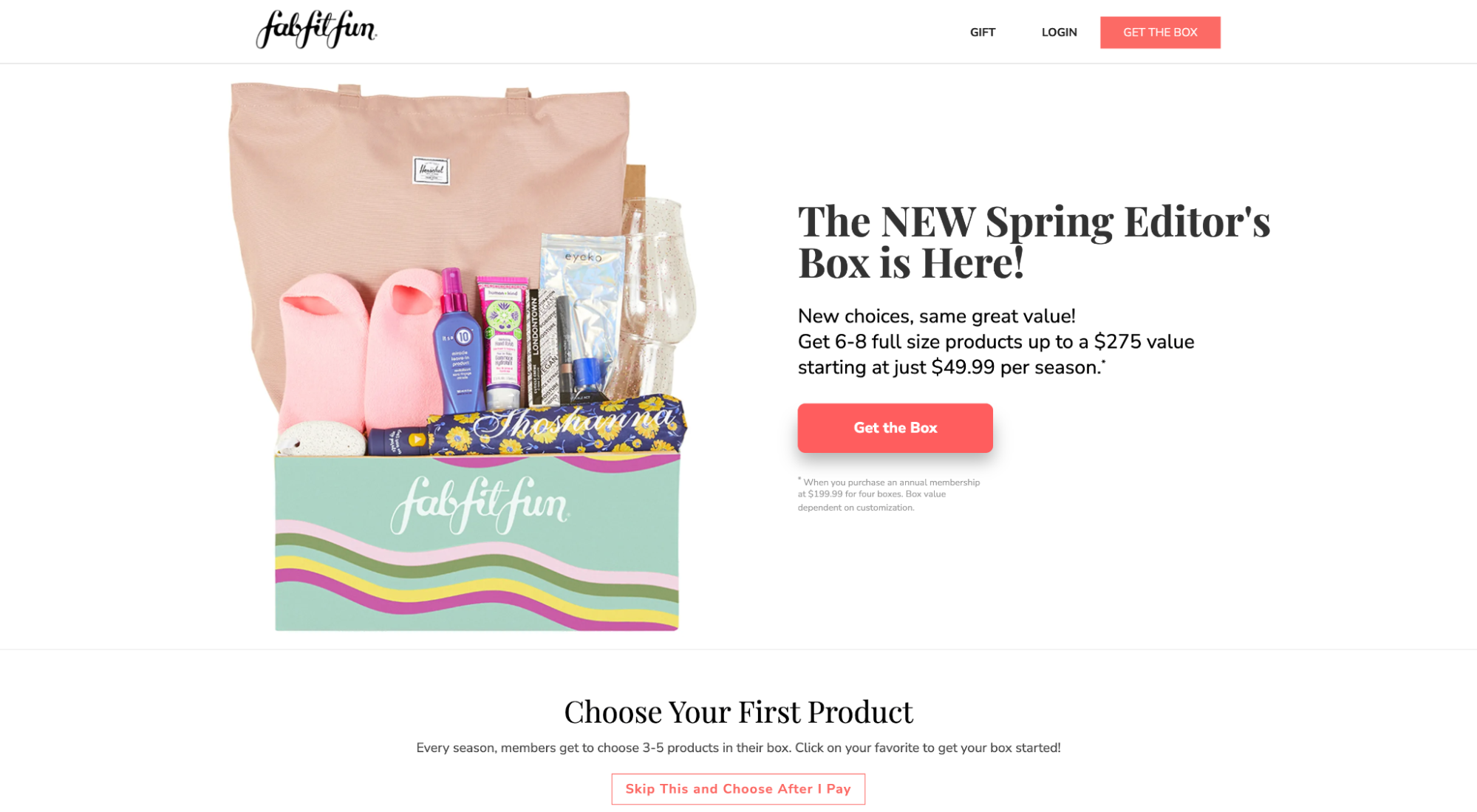
อย่างไรก็ตาม ไม่เหมือนส่วนใหญ่ FabFitFun นำเสนอข้อเสนอการสมัครสมาชิก ราคา และ การชำระเงินทั้งหมดภายในหน้า Landing Page เดียว ผู้เข้าชมไม่ต้องออกจากหน้า Landing Page เพื่อดำเนินการซื้อให้เสร็จสิ้น

ทำไมสิ่งนี้ถึงใช้งานได้? ยิ่งมีขั้นตอนในกระบวนการ Conversion มากเท่าใด โอกาสที่จะเกิดข้อผิดพลาดก็จะยิ่งมากขึ้นเท่านั้น การเก็บทุกอย่างไว้ในหน้าเดียวจะทำให้คุณมีพื้นที่ว่างเล็กน้อยสำหรับข้อผิดพลาดและระยะทางที่สั้นกว่าถึงเส้นชัย
11. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีการออกแบบที่ยอดเยี่ยมและ UX
กฎของยาคอบระบุว่าเนื่องจากคนส่วนใหญ่ใช้เวลาส่วนใหญ่กับเว็บไซต์อื่น พวกเขาจึงคาดหวังให้เว็บไซต์ของคุณดำเนินการในลักษณะเดียวกับเว็บไซต์อื่นๆ ที่พวกเขาคุ้นเคยอยู่แล้ว
เมื่อพูดถึงการออกแบบหน้า Landing Page ของอีคอมเมิร์ซ อย่าทำตัวน่ารัก
เลย์เอาต์หน้า Landing Page ฟังก์ชันการทำงาน ประสิทธิภาพ และประสบการณ์ของผู้ใช้ไม่ควรทำให้ผู้เยี่ยมชมของคุณคิด มันควรจะรู้สึกและทำงานได้อย่างราบรื่น คาดเดาได้ และไม่ต้องใช้ความพยายามอย่างมีสติ
Drunk Elephant เพิ่งออกแบบหน้าผลิตภัณฑ์ใหม่ (ณ ต้นปี 2565) ไม่ใช่หน้า Landing Page ที่แท้จริง แต่มักใช้สำหรับแคมเปญโฆษณา ปัญหาหนึ่ง: พวกเขาน่ารักเกินไปกับมัน
ตอนนี้ผู้เข้าชม
- สัมผัสประสบการณ์การเลื่อนแบบพารัลแลกซ์ด้วยการเคลื่อนไหวไปด้านข้าง
- ไม่สามารถเลื่อนขึ้นลงได้อย่างง่ายดาย
- ไม่สามารถดูบางส่วนได้โดยไม่ต้องเลื่อนดูส่วนก่อนหน้า
- ไม่สามารถบอกได้ว่าพวกเขาอยู่ที่ไหนในเพจ
- ไม่รู้จักความสอดคล้องกันในการออกแบบหรือเลย์เอาต์ (แต่ละส่วนให้ความรู้สึกที่แตกต่างกัน)
ต้องใช้ความรู้ความเข้าใจมากเกินไปในการดูหน้าผลิตภัณฑ์ ซึ่งทำให้ผู้เข้าชมรู้สึกควบคุมไม่ได้
และหลังจากหลายปีและหลายปีของการนำทางเว็บไซต์เพื่อหาเลี้ยงชีพ ถ้าฉันมีปัญหาในการนำทางไซต์ คุณก็พนันได้เลยว่าคนอื่นๆ ก็เช่นกัน
อย่าเป็นเหมือนช้างเมา จำไว้ว่าผู้ใช้ของคุณคาดหวังให้หน้า Landing Page ของคุณทำงานเหมือนกับของคนอื่น ๆ
ทำตามตัวอย่างหน้า Landing Page ซึ่งจะแนะนำคุณตลอดกระบวนการและประสบการณ์ที่ราบรื่น

12. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมวิดีโอผลิตภัณฑ์
วีดีโอ. วีดีโอ. วีดีโอ.
เรารู้ ไม่มีใครหยุดพูดถึงวิดีโอได้ในทุกวันนี้
แต่ความจริงยังคงอยู่ เมื่อพูดถึงการสื่อสารคุณค่าของผลิตภัณฑ์ของคุณ ไม่มีอะไรจะดีไปกว่าวิดีโอหน้า Landing Page ที่ได้รับการผลิตอย่างดี
ผู้บริโภคที่ดูวิดีโอผลิตภัณฑ์มีแนวโน้มที่จะเพิ่มผลิตภัณฑ์นั้นลงในรถเข็นมากถึง 144% และในการศึกษาที่สำรวจผู้คนมากกว่า 1,000 คน 96% ของผู้ตอบแบบสอบถามกล่าวว่าพวกเขาพบว่าการดูวิดีโอมีประโยชน์ในกระบวนการตัดสินใจ
ทำไม
ถ้าภาพพูดได้พันคำ วิดีโอก็แทนล้านคำ...ในเวลาไม่กี่วินาทีเท่านั้น
นั่นเป็นเหตุผลที่ตัวอย่างด้านล่างแทบไม่ต้องการคำใดๆ วิดีโอพูดเพื่อตัวเอง

แน่นอน นั่นไม่ได้หมายความว่าคุณ ไม่สามารถ เพิ่มข้อมูลเพิ่มเติมได้อีกเล็กน้อย คุณสามารถเพิ่มสิ่งที่จำเป็นได้ตามต้องการ ดังตัวอย่างด้านล่าง

อย่างที่คุณเห็น วิดีโอสินค้าสามารถมีได้หลายรูปแบบ เช่น
- ตัวอธิบายผลิตภัณฑ์
- วิธีทำ
- เรื่องราว
- แกะกล่อง
- เปรียบเทียบสินค้า
- + อื่น ๆ อีกมากมาย
13. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่มีช่องว่าง
การวิจัยแสดงให้เห็นว่าการใช้พื้นที่สีขาวช่วยเพิ่มความเข้าใจได้เกือบ 20%
พื้นที่สีขาวยังสร้างความสมดุล เพิ่มความสามารถในการอ่าน ทำหน้าที่เป็นตัวคั่น และทำให้หน้า Landing Page ของอีคอมเมิร์ซของคุณระบายอากาศได้ดี
ใช้พื้นที่สีขาวรอบๆ คุณลักษณะที่สำคัญที่สุดของหน้า Landing Page เช่น พาดหัว ประโยชน์ และ CTA เพื่อดึงดูดสายตาของผู้เยี่ยมชมและเพิ่มการเน้นที่ภาพ
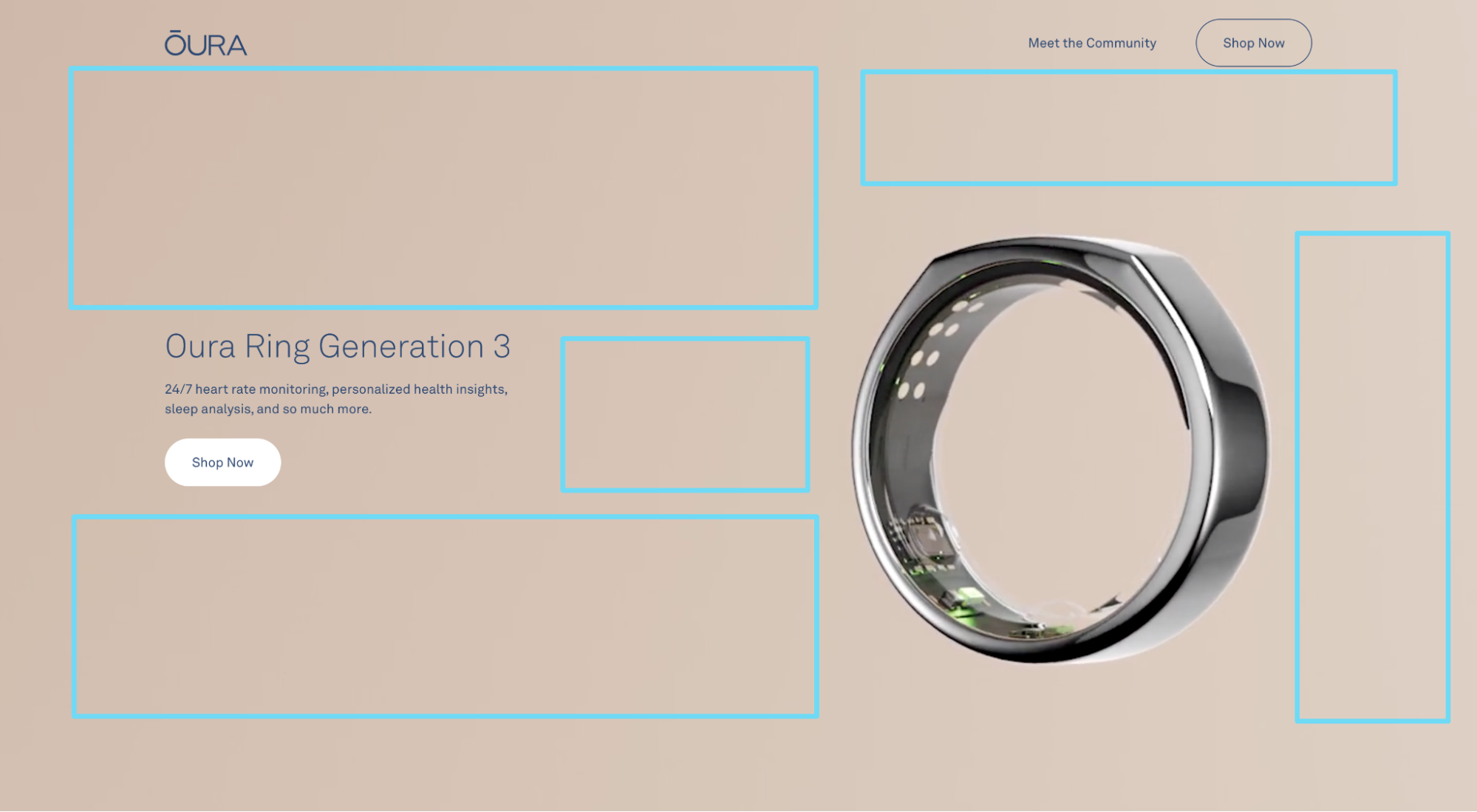
ตัวอย่างเช่น สังเกตว่า Oura Ring ใช้พื้นที่สีขาวรอบๆ CTA ส่วนฮีโร่ของพวกเขาเพื่อดึงดูดสายตาของคุณอย่างไร:

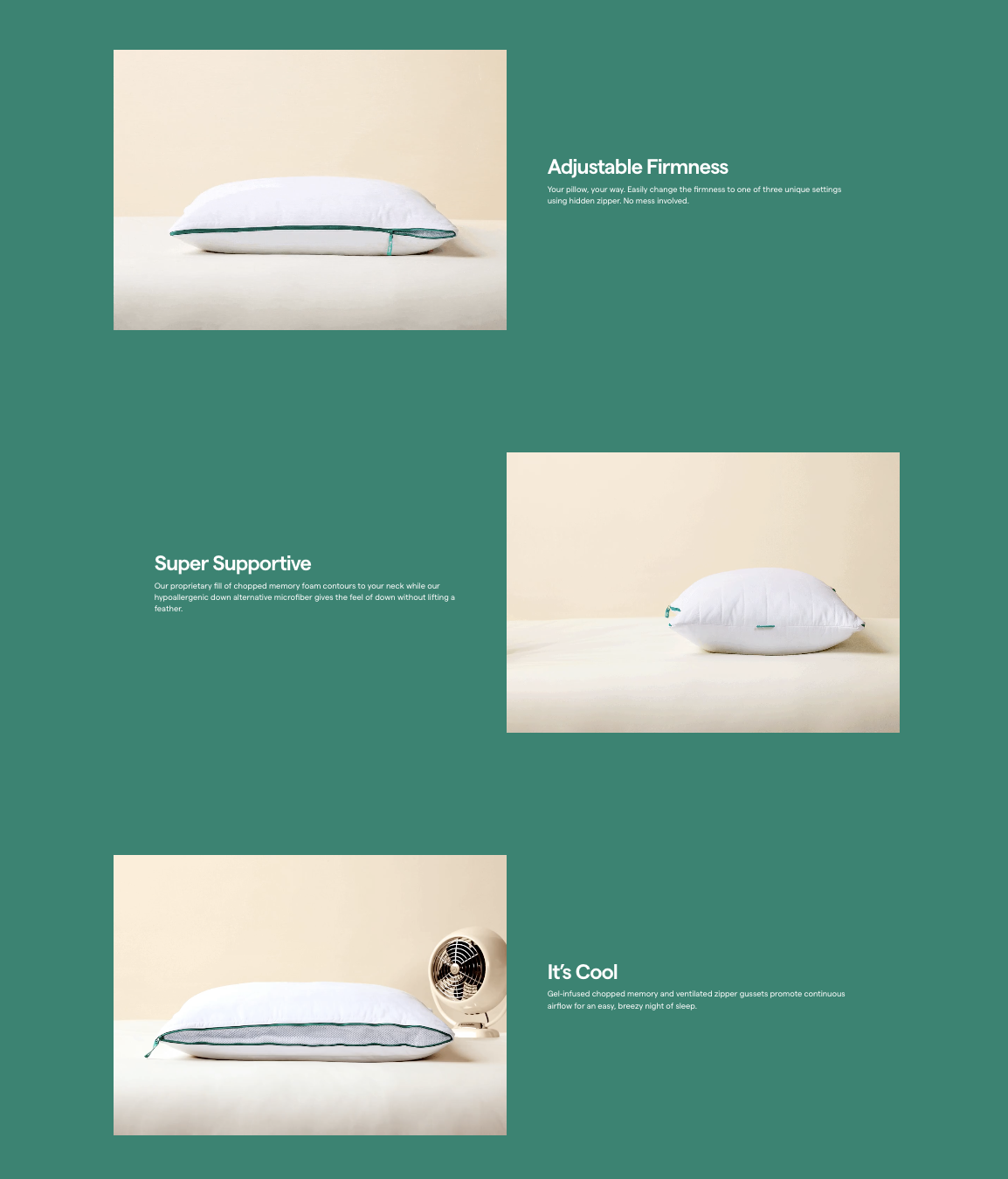
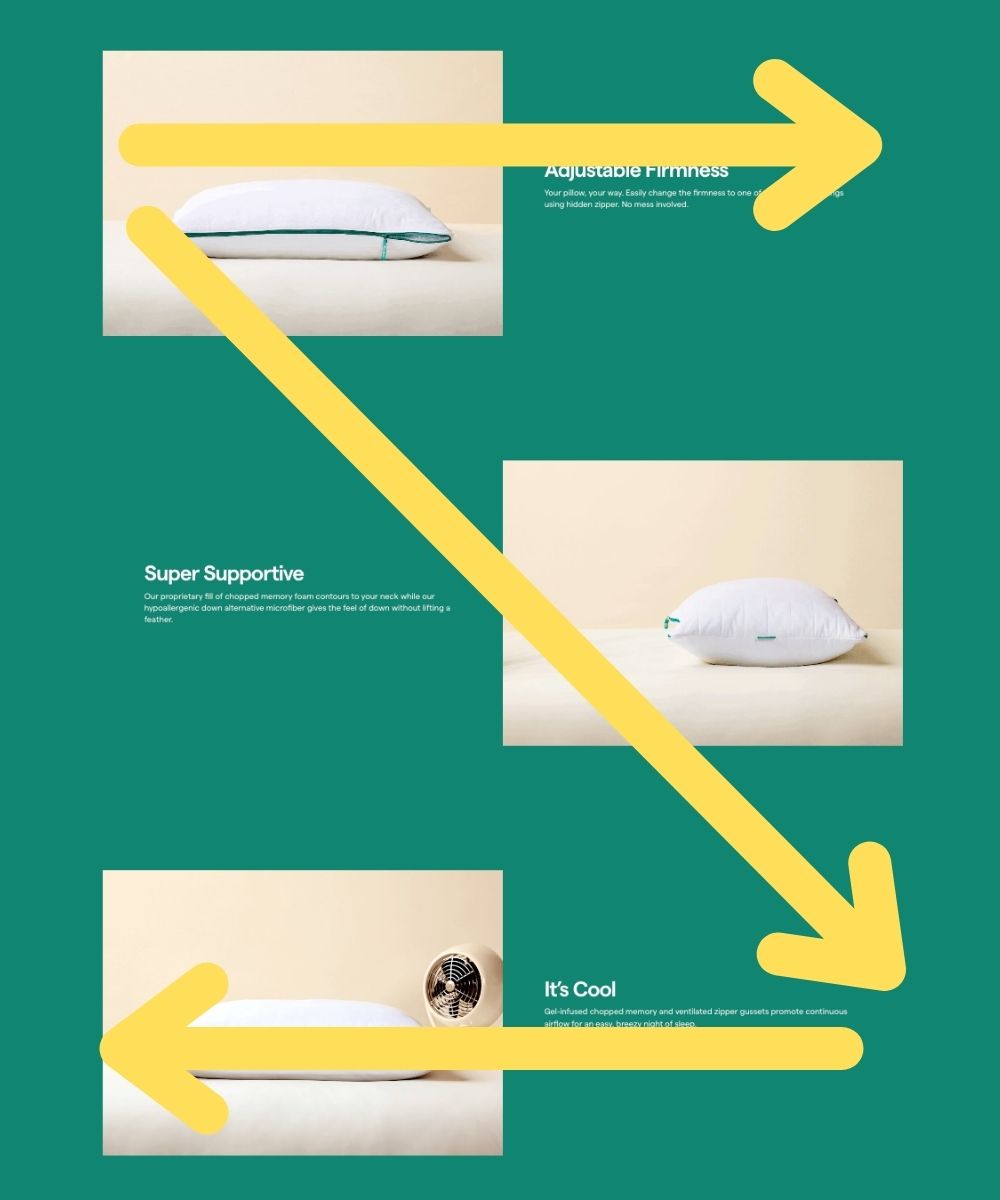
หรือสังเกตว่าช่องว่างสีขาวระหว่างส่วนต่างๆ ในหน้า Landing Page ของ Marlow Pillow สร้างสถาปัตยกรรมข้อมูลที่ดึงดูดสายตาคุณจากหน้าหนึ่งไปสู่อีกประโยชน์หนึ่งได้อย่างไร

14. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่เสนอคุณค่าเฉพาะ (UVP)
ข้อเสนอมูลค่าหน้า Landing Page ของคุณเป็นคำแถลงที่แจ้งว่าที่ลูกค้าเป้าหมายของคุณว่าทำไมคุณถึงเหนือกว่าคู่แข่ง
ความจริง? ในโลกที่มีการแข่งขันสูงของเรา มีโอกาสสูงที่ผลิตภัณฑ์ของคุณจะไม่เหมือนใคร 100%
และก็ไม่เป็นไร ไม่ต้องกังวล
สิ่งที่สำคัญที่สุดคือคุณแขวนหมวกไว้กับบางสิ่งบางอย่างและมุ่งมั่นกับมัน
เมื่อพูดถึงการสร้างข้อเสนอมูลค่าหน้า Landing Page ของอีคอมเมิร์ซที่สมบูรณ์แบบ ให้ปฏิบัติตามหลักสามข้อต่อไปนี้:
- อธิบายว่าคุณทำอะไร: หากคุณนำเสนอผลิตภัณฑ์ที่ไม่เหมือนใคร บางครั้งสิ่งที่คุณต้องทำก็แค่บอกผู้คนว่ามันคืออะไร
- สื่อสารเฉพาะเจาะจงของคุณ : ในบางครั้ง การสื่อสารความเชี่ยวชาญเฉพาะด้านของคุณก็ช่วยได้เช่นกัน ให้ผู้ซื้อรู้ว่าคุณคือ ตัว เลือกสำหรับบางคน แต่ไม่ใช่สำหรับคนอื่นๆ เป็นเจ้าของเฉพาะของคุณ
- จัดการกับข้อโต้แย้งที่ใหญ่ที่สุด: สำหรับแบรนด์อีคอมเมิร์ซส่วนใหญ่ (โดยเฉพาะแบรนด์ที่ไม่มีผลิตภัณฑ์ที่เป็นเอกลักษณ์) การสื่อสารถึงประโยชน์หลักในขณะที่จัดการกับการคัดค้านหลักจะพิสูจน์ได้ว่ามีประสิทธิภาพมากที่สุด
มาดูตัวอย่างทั้งสามกัน
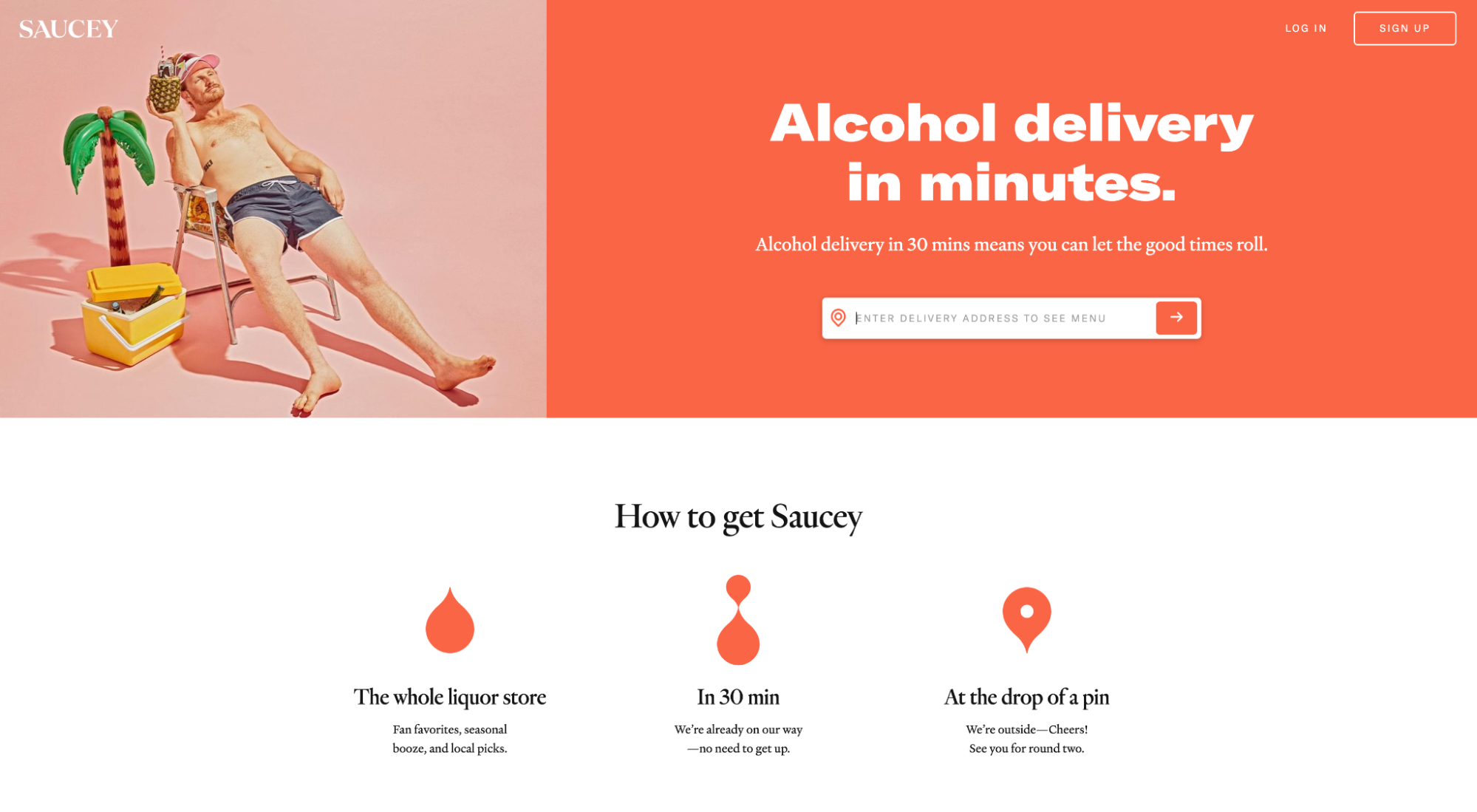
Saucey แข่งขันในช่องของตัวเอง: การจัดส่งแอลกอฮอล์ ไม่มีอะไรเพิ่มเติม ไม่มีอะไรน้อย
สิ่งที่พวกเขาต้องทำคือระบุข้อเสนอและสนับสนุนด้วยผลประโยชน์ ในกรณีนี้ พวกเขาจัดการกับการคัดค้านใดๆ เกี่ยวกับเวลารอโดยระบุว่า "ส่งแอลกอฮอล์เป็นนาที"

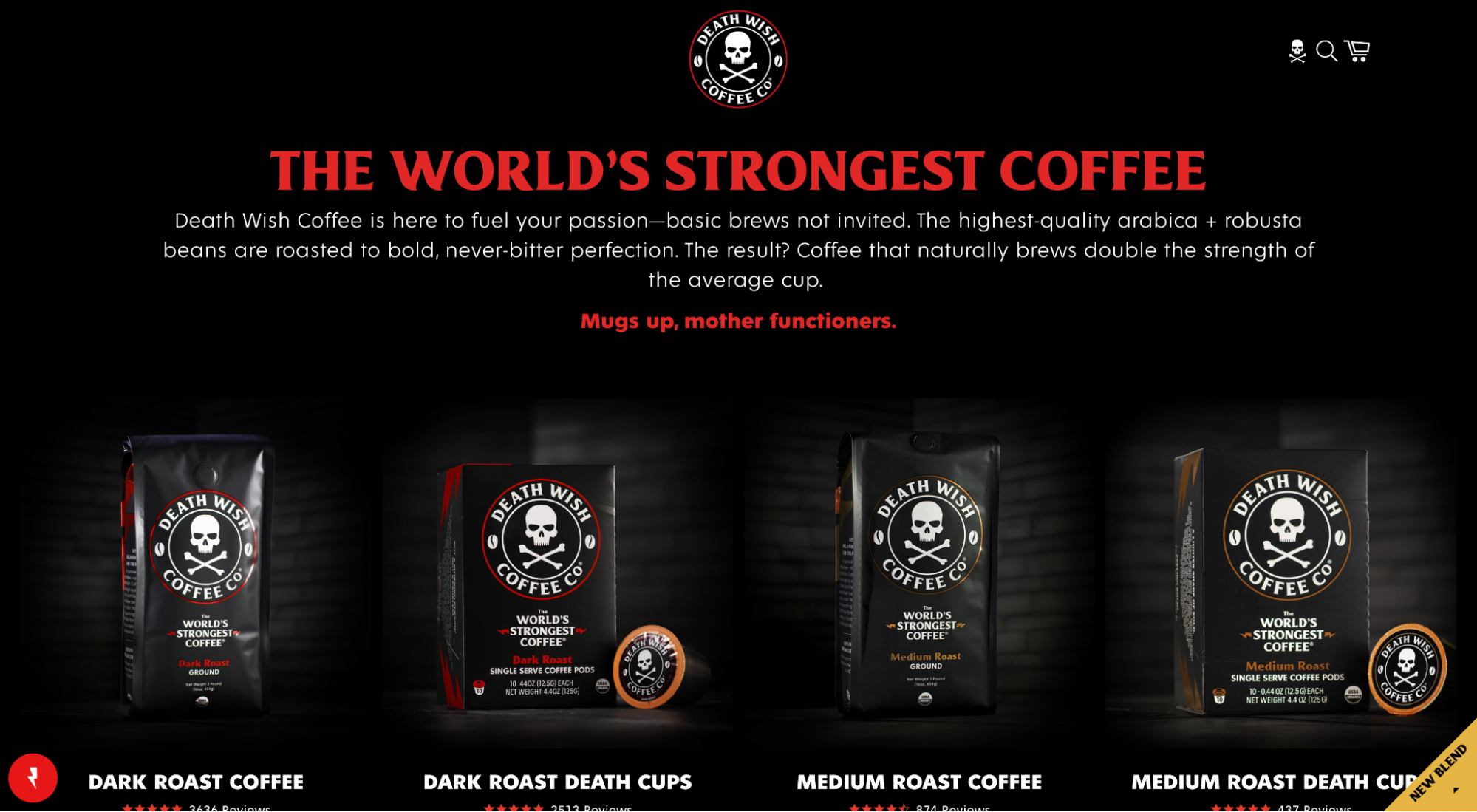
Death Wish Coffee Co. ขายกาแฟ(เซอร์ไพรส์)
ไม่ใช่ผลิตภัณฑ์ดั้งเดิมอย่างแน่นอน
อย่างไรก็ตาม Death Wish แขวนหมวกของพวกเขาในการจัดหา "กาแฟที่แรงที่สุดในโลก" พวกเขาระบุคุณค่าของตนเองอย่างเชี่ยวชาญด้วยตัวอักษรสีแดงหนา จากนั้นสนับสนุนการอ้างสิทธิ์โดยให้รายละเอียดเกี่ยวกับ วิธีการ ส่งกาแฟที่เข้มข้นที่สุดในโลก

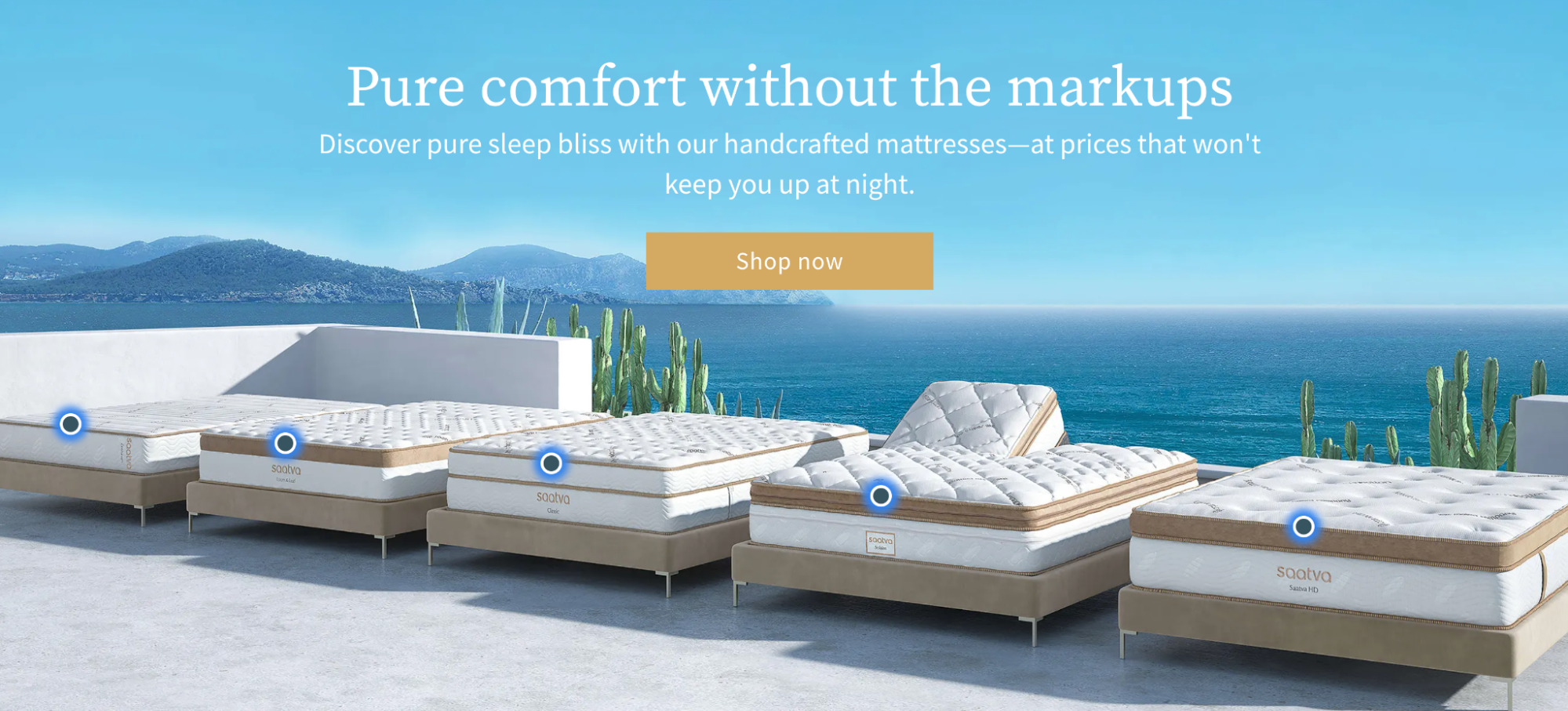
Saatva สื่อสารถึงประโยชน์หลัก (ความสะดวกสบาย) ในขณะที่จัดการกับการคัดค้านที่ใหญ่ที่สุด (ราคาสูง) เรียบง่ายแต่มีประสิทธิภาพ

15. ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซพร้อมแนวคิดลำดับชั้นภาพ
เมื่อพูดถึงลำดับชั้นของภาพ การทำให้ส่วนที่สำคัญที่สุดของหน้า Landing Page ของคุณโดดเด่นกว่าส่วนอื่นๆ จะช่วยให้หน้าของคุณมุ่งเน้นเป้าหมาย
มาดูแนวคิดเกี่ยวกับลำดับชั้นที่มองเห็นได้เพื่อช่วยให้สิ่งที่สำคัญที่สุดของคุณโดดเด่น (ถ้าคุณต้องการบทเรียนทั้งหมด เรามีคุณอยู่ในบล็อกของเราเกี่ยวกับเลย์เอาต์หน้า Landing Page)
พิจารณาขนาด
โดยปกติรายการที่ใหญ่ที่สุดจะโดดเด่นที่สุด นี่คือสิ่งที่เราหมายถึง:

สร้างลำดับชั้นที่ชัดเจนระหว่างหัวเรื่อง หัวเรื่องย่อย รายการ และย่อหน้าโดยใช้ขนาดต่างๆ สำหรับแต่ละรายการ และไม่จำเป็นต้องเป็นแค่พิกเซลเท่านั้น คิดเกี่ยวกับความกว้างของแบบอักษรด้วย (เช่น บาง ปกติ กึ่งหนา หนา หนาพิเศษ)
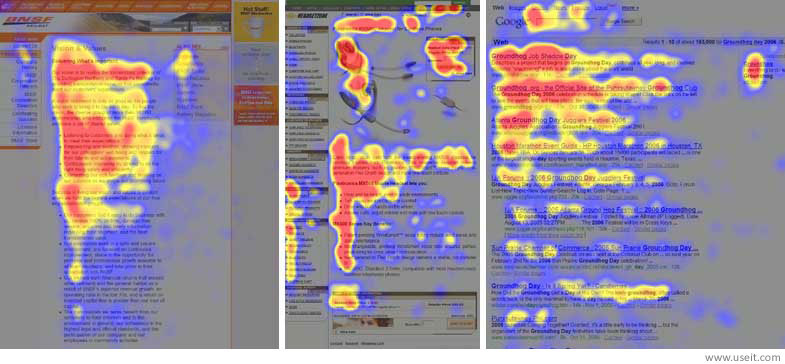
พิจารณารูปแบบ F
การศึกษาของ Nielsen Norman Group พบว่าคนส่วนใหญ่อ่านเว็บในรูปแบบรูปตัว F นี่คือแผนที่ความร้อนที่แสดงลำดับชั้นของการจ้องมอง:

พิจารณารูปแบบ Z
สำหรับหน้าเว็บที่มีข้อมูลหนาแน่นน้อยกว่า (และหนักกว่าด้วยรูปภาพ) ผู้อ่านออนไลน์มักจะสแกนในรูปแบบ Z
ต้องการคำแนะนำ? มีจุดสุดท้ายของดินแดน Z บน CTA ของคุณ

พิจารณาความคมชัดของสี
สีของปุ่ม CTA ไม่สำคัญเท่ากับคอนทราสต์สีของปุ่มและพื้นหลัง ทำให้พวกเขาป๊อป ระยะเวลา.
นอกจากนี้ พาดหัว หัวเรื่องย่อย และสำเนาย่อหน้าของคุณควรใช้เฉดสีหรือสีที่ต่างกัน ทันที ผู้เข้าชมของคุณควรสามารถบอกได้ตามขนาด และ สีที่พาดหัวข่าวแตกต่างจากหัวข้อย่อย, CTA และข้อความย่อหน้า


ปิดความคิดเกี่ยวกับหน้า Landing Page ของอีคอมเมิร์ซ
หลังจากเกือบทศวรรษของการออกแบบหน้า Landing Page ของอีคอมเมิร์ซ เราสามารถพูดได้อย่างมั่นใจว่าถ้าคุณทำตาม 15 ตัวอย่างที่สรุปไว้ในบทความนี้ คุณจะสามารถสร้างหน้า Landing Page ของอีคอมเมิร์ซที่มี Conversion สูงได้เป็นอย่างดี
โดยทั่วไป เมื่อพูดถึงการเพิ่มประสิทธิภาพสำหรับ Conversion จะเป็นความคิดที่ดีที่จะเข้าถึงทุกสิ่งด้วยความสงสัยในปริมาณที่เหมาะสม
ข่าวดี? เราเขียนบทความทั้งหมดเกี่ยวกับการทดสอบหน้า Landing Page แบบแยกส่วน เพื่อให้คุณสามารถเรียนรู้สิ่งที่เหมาะกับคุณอย่างแน่นอน ตรวจสอบออกและแปลงออกไป
