15 최고의 전자 상거래 랜딩 페이지 예 + 전환시키는 아이디어 [2022]
게시 됨: 2022-04-17Shopify의 2022년 전자 상거래의 미래 보고서는 그다지 충격적이지 않은 진실을 밝혔습니다.
- 소비자 직접 비용이 증가하고 있습니다.
- 광고 비용은 플랫폼 전반에 걸쳐 치솟고 있습니다.
- 전 세계 전자상거래 매출은 2024년까지 6조 달러에 이를 것으로 예상됩니다.
- 경쟁은 2022년 성장을 달성하는 데 가장 큰 걸림돌입니다.
소비자들은 더 많은 온라인 쇼핑을 하기 위해 줄을 섰을 뿐만 아니라 그 어느 때보다 경쟁이 치열합니다. 그리고 모두에게 비용이 듭니다.
이는 이제 그 어느 때보다도 전자 상거래 캠페인 효과를 극대화하는 것이 목록의 맨 위에 있어야 함을 의미합니다.
좋은 뉴스?
전자 상거래 방문 페이지에서 더 많은 실적을 끌어내는 것보다 광고 지출을 줄이고, 판매를 늘리고, 경쟁자를 이기고, 획득당 비용(CPA)을 낮추는 더 좋은 방법은 없습니다. 그것이 바로 오늘 우리가 여러분에게 보여드릴 것입니다.
이 기사에서는 최고의 전자 상거래 랜딩 페이지 예 15가지를 살펴보겠습니다(각각 전환에 필요한 다른 기능을 나타냄).
- 1. 고품질 제품 이미지가 포함된 전자 상거래 랜딩 페이지의 예
- 2. 관심 비율이 1:1인 전자 상거래 랜딩 페이지의 예
- 3. 사회적 증거가 있는 전자 상거래 랜딩 페이지의 예
- 4. 할인 혜택이 있는 전자 상거래 랜딩 페이지의 예
- 5. 테스트를 거친 CTA 버튼 카피가 있는 전자상거래 랜딩 페이지의 예
- 6. 확대/축소 가능한 제품 이미지가 있는 전자 상거래 랜딩 페이지의 예
- 7. 라이브 채팅이 포함된 전자 상거래 랜딩 페이지의 예
- 8. 희소성과 긴급성을 지닌 전자 상거래 랜딩 페이지의 예
- 9. 무료 배송 혜택이 있는 전자 상거래 랜딩 페이지의 예
- 10. 모든 것이 한 페이지에 있는 전자 상거래 랜딩 페이지의 예
- 11. 멋진 디자인과 UX를 갖춘 전자 상거래 랜딩 페이지의 예
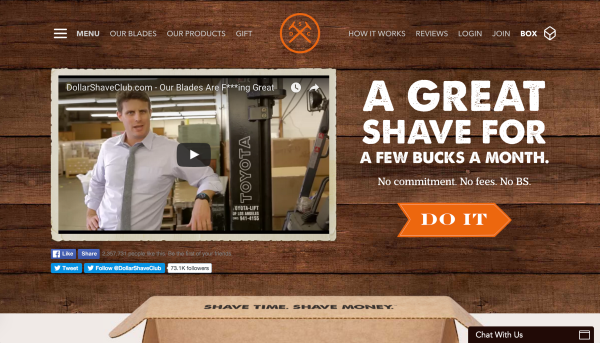
- 12. 제품 비디오가 포함된 전자 상거래 랜딩 페이지의 예
- 13. 공백이 있는 전자 상거래 랜딩 페이지의 예
- 14. 고유한 가치 제안(UVP)이 있는 전자 상거래 랜딩 페이지의 예
- 15. 시각적 계층 개념이 있는 전자 상거래 랜딩 페이지의 예
- 전자 상거래 랜딩 페이지에 대한 마무리 생각
매주 받은 편지함으로 바로 새로운 방문 페이지 전략을 가져옵니다. 이미 23,739명이 있습니다!
1. 고품질 제품 이미지가 포함된 전자 상거래 랜딩 페이지의 예
종종 전자 상거래 랜딩 페이지 디자이너는 이미지를 사용하여 공간을 채웁니다. 그러나 고품질 제품 이미지는 전환을 만들 수도 있고 깨뜨릴 수도 있습니다.
단순히 공간을 채우는 대신 이상적인 고객의 벽에 붙은 파리처럼 실제 생활에서 제품을 선보이십시오.
생생하고 디테일하며 고품질일수록 좋습니다.
예를 들어 Keeps가 최고 품질의 맞춤형 사진을 사용하는 것뿐만 아니라 실제 세계에 제품을 배치하는 방법을 확인하세요. 그들은 그들의 제품이 현실적이고 실제적이며 누군가의 일상 생활과 통합될 수 있도록 합니다.



고객이 영웅임을 기억하십시오. 당신의 제품은 여행에 도움이 되는 마법의 검입니다. 그러나 실수하지 마십시오. 그것은 당신의 것이 아니라 그들의 여정입니다. 따라서 랜딩 페이지 이미지에서 그들의 여정을 생생하게 표현하십시오.
2. 관심 비율이 1:1인 전자 상거래 랜딩 페이지의 예
방문 페이지는 웹사이트의 다른 페이지나 전자상거래 상점의 제품 페이지와 다릅니다.
웹사이트 페이지는 방문하는 모든 사람의 요구를 수용해야 하지만 랜딩 페이지는 특정 캠페인 방문자의 요구만 수용하면 됩니다. 즉, 방문 페이지는 많은 것이 아니라 하나의 명확한 클릭 유도문안(CTA)에 집중할 때 가장 효과적입니다.
방문 페이지에 제안과 옵션이 너무 많으면 분석 마비 또는 심리학자 Barry Schwartz가 "선택의 역설"이라고 부르는 것으로 이어질 수 있습니다. 이것은 방문자를 압도하고 우유부단하게 만듭니다.
이를 방지하려면 단일 CTA에 집중해야 합니다.
이 방문 페이지 모범 사례를 1:1 주의 비율이라고 합니다. 하나의 목표, 하나의 CTA.
그게 다야
예를 들어, Home Chef가 전체 방문 페이지에 단일 링크만 표시하는 방법에 주목하십시오(식사를 선택하는 녹색 버튼). 빨간색 "Redeem Offer" 고정 막대도 동일한 전환 목표로 연결되지만 단어만 다를 뿐입니다.

이제 이것을 Thistle의 랜딩 페이지와 나란히 놓으십시오.

Thistle의 전체 방문 페이지에는 거의 20개의 링크가 있습니다. 그것은 많은 주의를 산만하게 하고 우유부단할 여지가 훨씬 더 많습니다.
3. 사회적 증거가 있는 전자 상거래 랜딩 페이지의 예
사회적 증거는 사람들이 일상적으로 동료의 선택을 모방하고 구매 결정을 내릴 때 다른 의견을 구하는 현상을 나타냅니다.
따라서 그들과 같은 다른 사람들이 뛰어들고 성공했다는 증거가 많을수록 더 많은 방문자가 전환됩니다. 단순한.
랜딩 페이지의 사회적 증거는 신뢰를 구축하고 고객 평가, 별점, 신뢰 배지, 수상, 미디어 언급, 사례 연구 등의 형태로 제공됩니다.
예를 들어 Jasper(이전의 Jarvis)는 랜딩 페이지에 별점, 고객 리뷰 및 로고가 있는 고객 목록의 형태로 사회적 증거를 제공합니다.

사회적 증거와 관련하여 다음 사항에 유의하십시오.
- 프로세스 생성: 이메일을 통한 검색을 자동화하여 평가를 판매 프로세스의 일부로 만드십시오.
- 적합한 선택: 귀하의 가치 제안과 일치하는 평가를 찾으십시오.
- 모든 곳에 배치: 사회적 증거를 가능한 모든 곳에 배치하십시오. 자체 섹션을 지정하고 혜택 근처, 제품 설명 옆, CTA 버튼 옆, 체크아웃/장바구니 페이지 등에 배치합니다.
- 다양하게 유지하십시오 : 사용 후기, 별점, 수상, 특집 간행물… 사회적 증거 사례 목록은 계속됩니다. (사실, 우리는 많은 유형을 다루는 전체 블로그를 작성했습니다. 여기에서 확인하세요.)
- 정직하십시오. 아무도 완벽한 평판을 기대하지 않습니다. 사실, 너무 완벽하게 선별된 사회적 증거는 고객이 그 합법성과 정직성에 의문을 제기할 수 있습니다.
4. 할인 혜택이 있는 전자 상거래 랜딩 페이지의 예
여기에 약간의 경제학 101이 있습니다. 가격이 낮을수록 수요가 더 많습니다.
전자 상거래 방문 페이지에 할인을 추가하는 것은 전환을 늘릴 수 있는 전략입니다. 우리는 이것을 알고 있습니다.
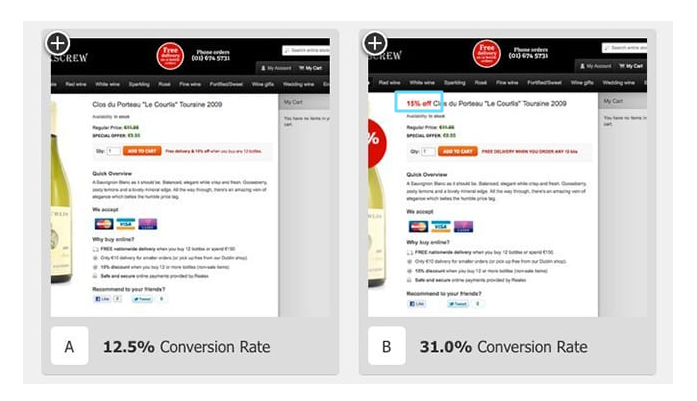
따라서 Corkscrew Wine Merchants가 제품 방문 페이지에 15% 할인 레이블을 추가했을 때 전환율이 148% 증가한 것은 놀라운 일이 아닙니다.

마찬가지로 당사 고객 중 하나인 MyClean도 할인을 분할 테스트한 후 성공했습니다. 전략의 일부로 할인을 적용하여 전환수는 31% 증가하고 CPA는 20% 감소했습니다. (우리의 사례 연구에서 그들의 성공에 대해 자세히 읽을 수 있습니다.)
그러나 어느 시점에서 브랜드를 저렴하게 만들 위험이 있습니까? 그리고 손실된 이익을 만회하려면 얼마나 더 많은 판매를 해야 합니까?
Corkscrew의 경우 병당 $45의 비용으로 신규 구매가 18.5% 증가하여 할인으로 인한 이익 손실을 만회할 수 있었습니다.
그러나 전환율이 2%만 증가했다면 정당화하기가 더 어려웠을 것입니다.
따라서 할인이 추가된 긴급성과 함께 거부할 수 없는 특별 제안을 만드는 데 도움이 될 수 있지만 신중하게 하거나 브랜드에 가장 큰 이익이 되도록 하십시오.
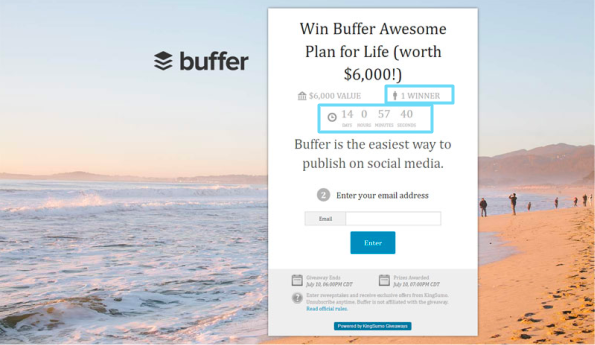
예를 들어, 이 브랜드는 할인을 제공하지만 해당 이메일에 가입한 경우에만 가능합니다.

5. 테스트를 거친 CTA 버튼 카피가 있는 전자상거래 랜딩 페이지의 예
전자 상거래 방문 페이지 전환을 늘리는 가장 쉽고 빠른 방법 중 하나는 CTA 버튼 문구를 테스트하는 것입니다.
버튼 카피는 테스트하기 쉬울 뿐만 아니라 경험상 전환에 기여하는 상위 3개 중 하나입니다. 즉, 적은 노력이지만 높은 영향을 미칩니다.
CTA 카피의 비결은 제안을 변경 하지 않고 동기를 높이는 것입니다.
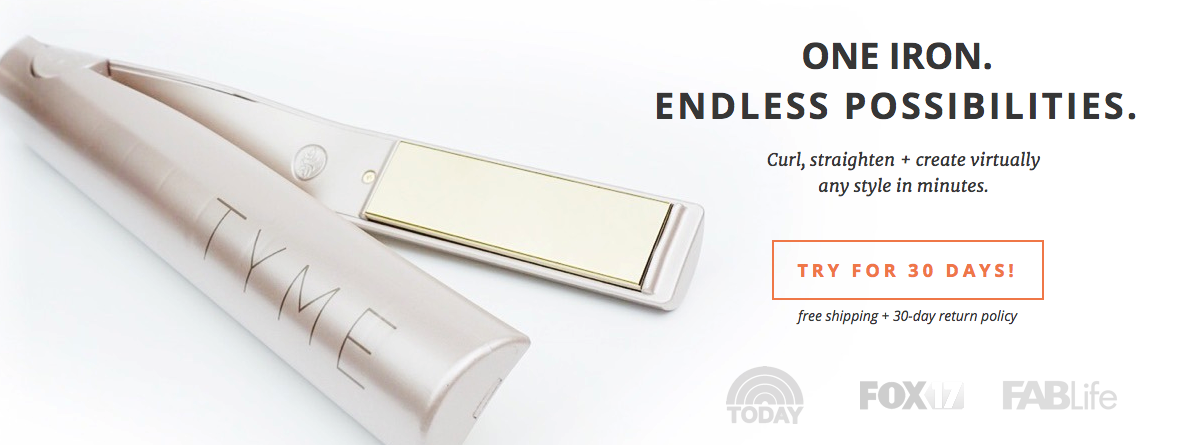
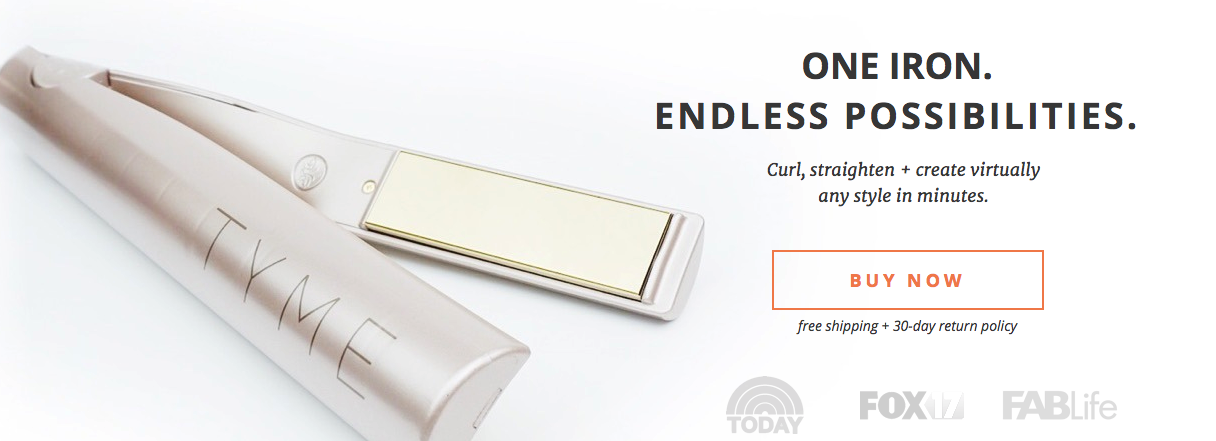
예를 들어 클라이언트 TYME에서 세 가지 다른 CTA 버튼을 테스트하여 어떤 버튼이 가장 잘 전환되었는지 확인했습니다.
먼저 낮은 위협을 테스트했습니다.

그런 다음 중간 위협을 테스트했습니다.

마지막으로 높은 위협을 테스트했습니다.

결과는?
“30일 동안 도전해 보세요!” "자세히 알아보기"에 비해 전환율 18% 증가
"지금 구매"는 "자세히 알아보기"에 비해 전환율이 2% 증가했습니다.
제안은 실제로 변경되지 않았습니다. 언제든지 30일 이내에 다리미를 반환할 수 있습니다. 그러나 CTA 카피를 덜 위협적인 "지금 구매" 버전으로 변경하여 구매자의 동기를 높였습니다.
6. 확대/축소 가능한 제품 이미지가 있는 전자 상거래 랜딩 페이지의 예
Baymard에 따르면 전자 상거래 웹사이트의 25%는 제품 이미지 해상도나 확대/축소 수준이 충분하지 않습니다. 전자 상거래 방문자의 56%가 첫 번째 행동이 제품 이미지를 탐색하는 것을 고려하면 좋지 않습니다.
우리가 말했듯이 제품 이미지 품질은 전환에 중요합니다. 그러나 데스크톱에서 확대했거나 모바일에서 확대/축소하기 위해 오므린 경우에도 더 많은 노력을 기울이고 고해상도 사진을 확보해야 합니다.
예를 들어 확대했을 때 이 Sears 소파가 얼마나 픽셀화되었는지 확인하세요.

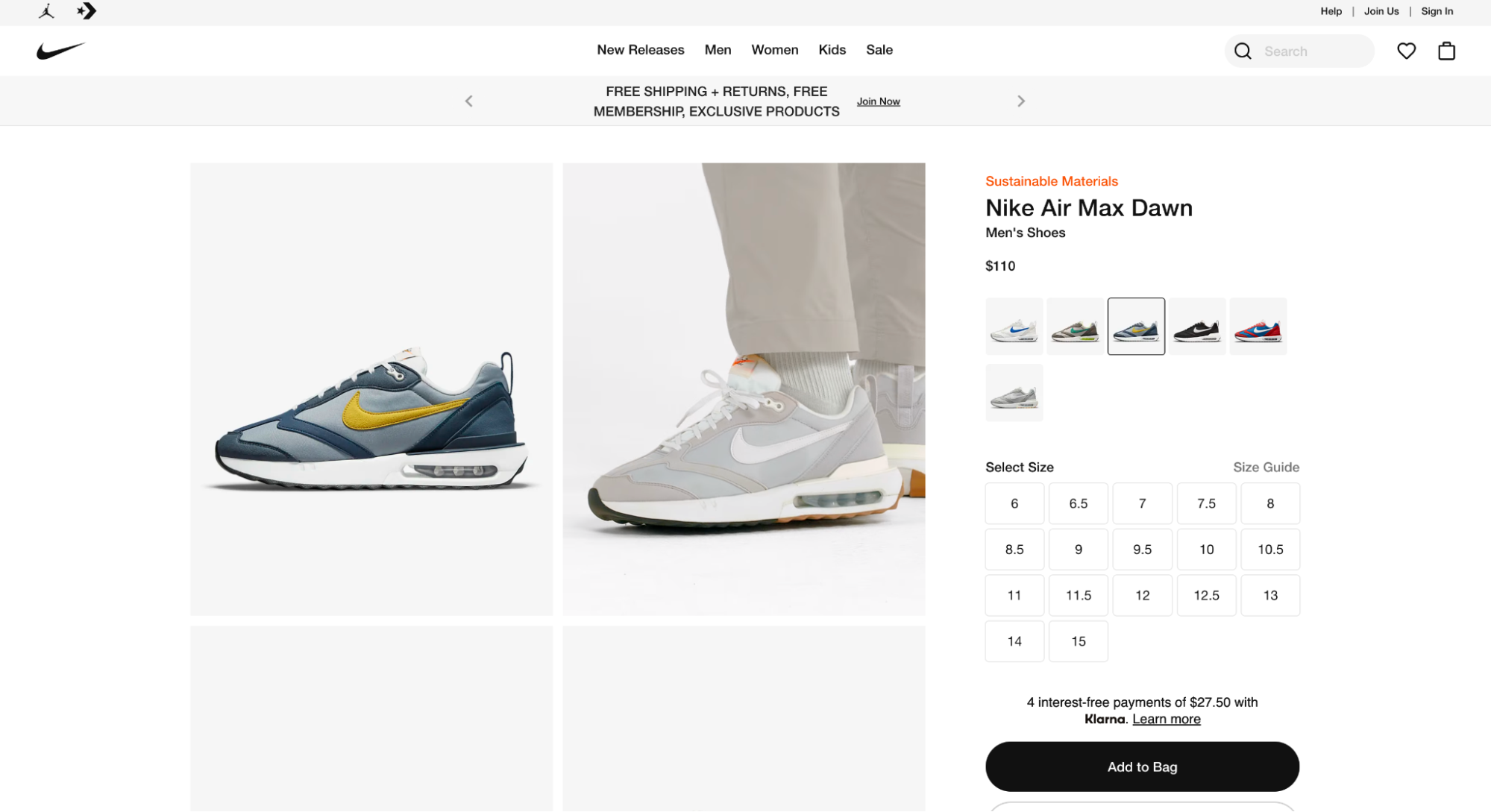
이제 이를 Nike의 예와 나란히 놓으십시오.

바탕 화면에서 확대/축소를 클릭하면 고해상도의 전체 화면 이미지가 열립니다.

모바일에서 핀치하여 확대하면 어떻게 될까요?

Shopify, Magento, BigCommerce 및 WooCommerce와 같은 대부분의 전자 상거래 플랫폼은 확대/축소 가능한 제품 이미지를 위한 앱 또는 기능을 제공합니다. 이미지가 충분히 고해상도인지 확인하는 것은 사용자에게 달려 있습니다.

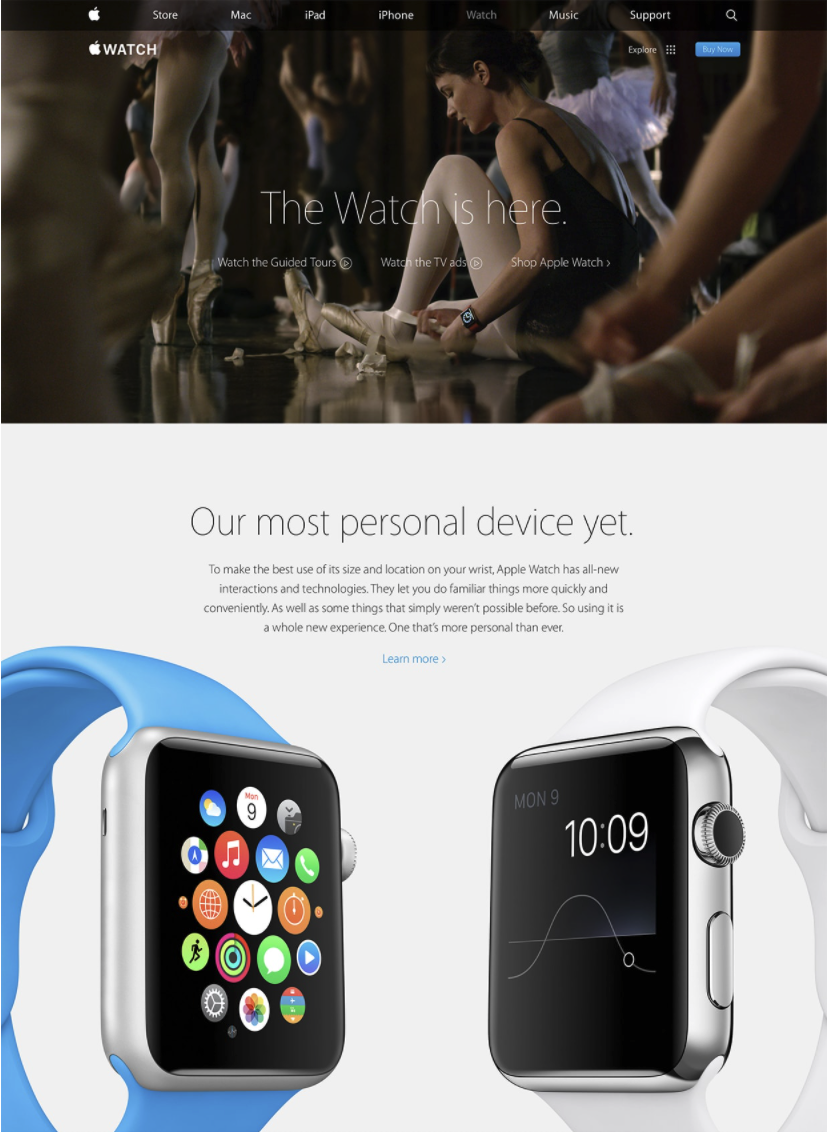
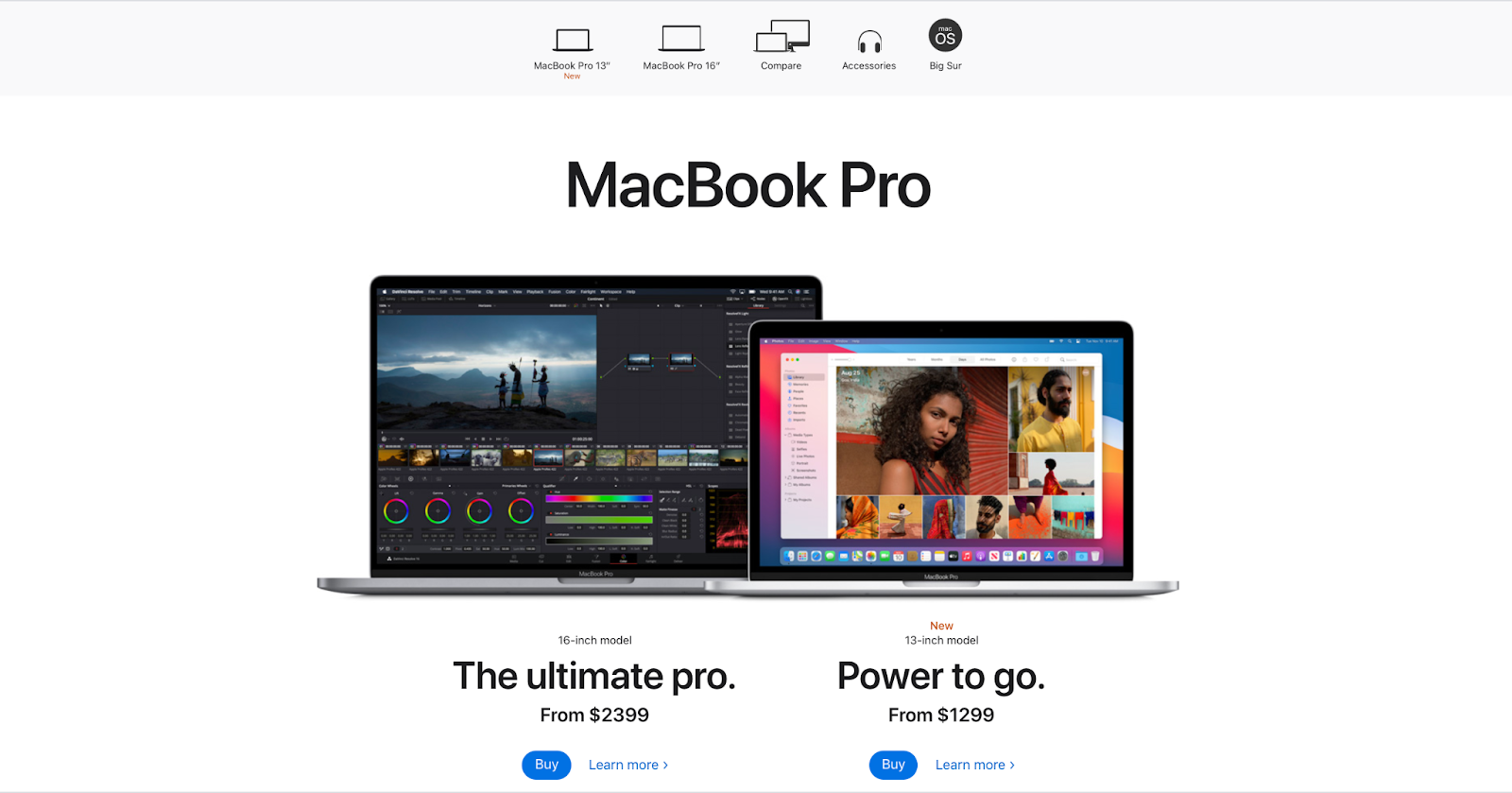
이에 대해 갈 수 있는 또 다른 방법은 방문 페이지에 제품 자체의 확대 사진을 포함하는 것입니다. 이것이 Apple 직원들이 하는 방식입니다.

7. 라이브 채팅이 포함된 전자 상거래 랜딩 페이지의 예
결과는 다음과 같습니다. 사람들은 라이브 채팅을 좋아합니다. 라이브 채팅의 소비자 만족도는 92%이며 쇼핑객의 최대 41%는 고객 지원 채널로 라이브 채팅을 선호합니다.
라이브 채팅은 효율적인 실시간 고객 서비스 채널을 제공할 뿐만 아니라 원활한 전환 경로를 생성합니다.
실제로 Kayako는 조사한 기업의 79%가 라이브 채팅을 통해 고객 충성도, 매출, 수익이 증가했다고 밝혔습니다.
랜딩 페이지에 라이브 채팅을 포함 하지 않는 이유는 무엇입니까?
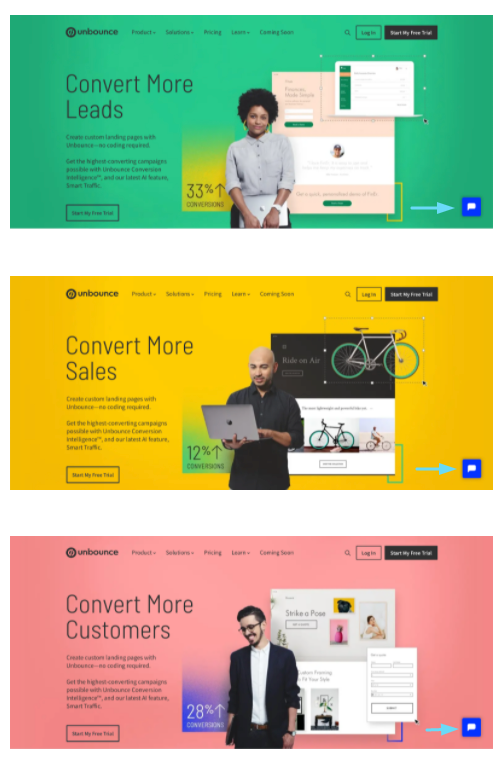
Unbounce는 다음과 같은 이점을 확실히 알고 있습니다.

챗봇을 사용하여 전자 상거래 고객 서비스를 자동화하고 확장할 수도 있습니다. 실제 사람과 대화할 수 있는 옵션도 제공해야 합니다.
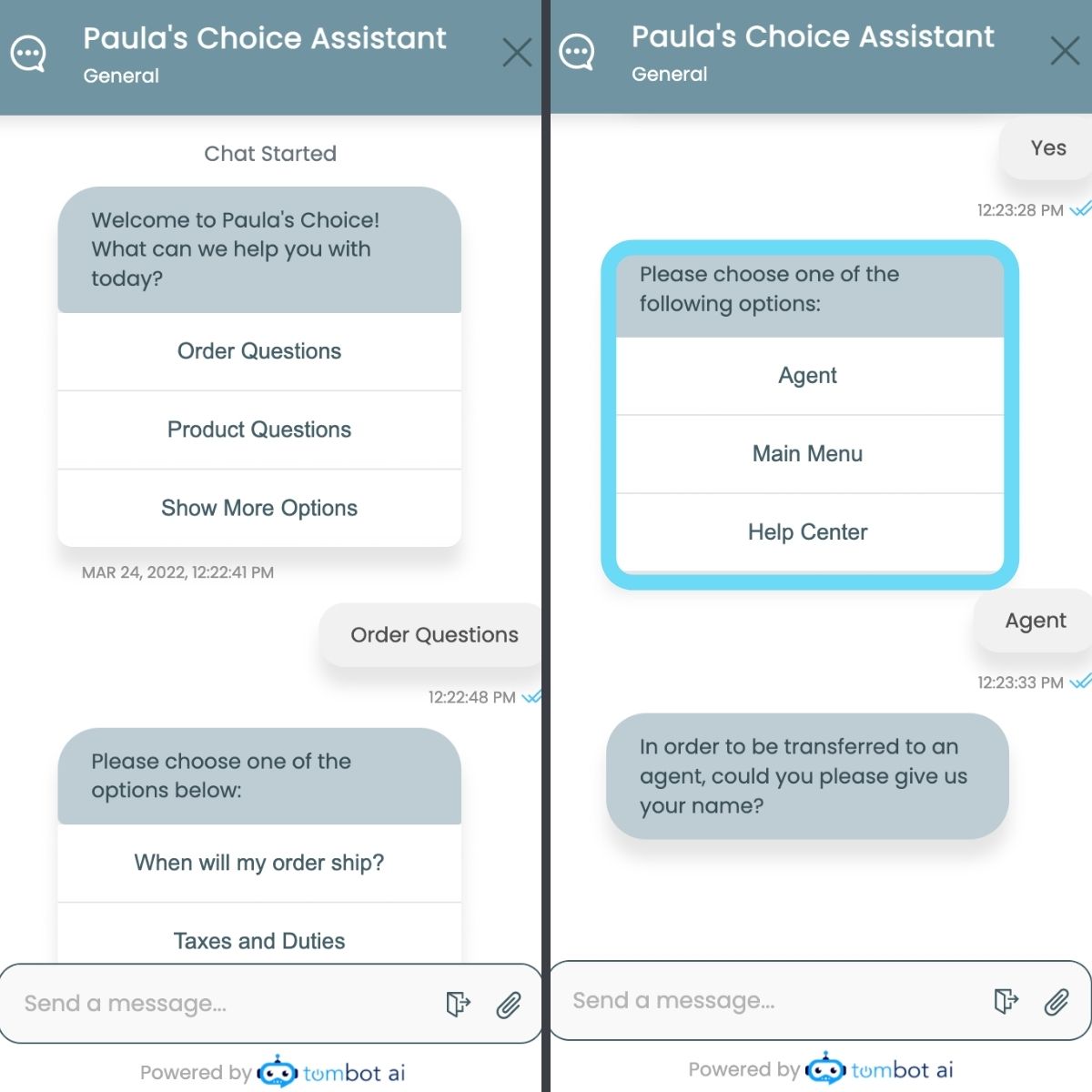
예를 들어, Paula's Choice(스킨케어 샵)가 챗봇을 사용하여 초기 질문을 입력한 후 실제 사람과 대화할 수 있는 옵션을 제공하는 방법에 주목하십시오.

8. 희소성과 긴급성을 지닌 전자 상거래 랜딩 페이지의 예
때때로 전자 상거래 방문 페이지 전환을 늘리는 가장 쉬운 방법은 여기에 희소성과 긴급성을 추가하는 것입니다. 이것은 단순히 귀하의 제안을 더 거부할 수 없게 만듭니다.
긴급성은 행동 심리학의 기본 원칙인 손실 회피를 활용합니다.
손실 혐오는 실제로 한 가지로 요약됩니다. 놓치는 것에 대한 두려움이 얻고자 하는 욕망보다 더 강하다는 것입니다. 이것이 바로 제품에 대한 독점감을 구축할 때 더 많은 전환으로 이어지는 이유입니다.
랜딩 페이지에 희소성과 긴급성을 결합한 이 랜딩 페이지의 예를 살펴보십시오.

그렇다면 일반 및 제품 방문 페이지에 긴급성을 어떻게 추가할 수 있습니까 ?
- 재고 수준 표시: 2개만 남았습니까? 방문자에게 알리십시오.
- 제한된 시간 제안 실행: 제한된 시간에만 판매, 할인 또는 가격을 제한하여 긴급 상황을 만드십시오.
- 카운트다운 타이머 기능: 전면 중앙에 카운트다운 타이머를 사용하여 제한된 제안을 시각적으로 만드십시오.
- 총 구매 수 표시 : 잠재 고객에게 이미 구매한 구매자 수를 알립니다(참조: 소셜 증명).
- 사전 주문 캠페인 실행: 얼리버드 구매자를 위한 특별 판매를 실행하고 우선 가격 및 조기 액세스 보너스로 거래를 달콤하게 만드십시오.
- 독점 보너스 제공: 지금 구매하는 고객을 위한 한정판 추가 기능을 번들로 제공합니다.
- 품절 알림 표시 유지: 방문자에게 다양한 크기, 색상 또는 핏이 이미 매진되었음을 알리는 것보다 긴박감을 조성하는 더 좋은 방법은 없습니다.
9. 무료 배송 혜택이 있는 전자 상거래 랜딩 페이지의 예
오늘날의 소비자 들은 무료 배송을 원하고 기대 합니다. 사실로…
- 소비자의 80%는 특정 금액 이상 주문 시 무료 배송을 기대합니다.
- 쇼핑객의 60%는 배송비를 포함한 추가 비용 때문에 장바구니를 포기합니다.
- 58% 의 고객이 무료 배송을 위해 장바구니에 제품을 추가 합니다.
다음은 무료 배송에 대한 몇 가지 강력한 수치입니다.

따라서 전자 상거래 브랜드에게는 운이 좋게도 무료 배송은 고객을 행복하게 만들고 더 많은 전환과 더 많은 주문으로 이어질 수 있습니다.
방문 페이지 제안이 포함된 사이트 전체에 무료 배송을 제공하도록 선택할 수 있습니다. 또는 무료 배송으로 창의력을 발휘할 수 있습니다.
예를 들어 다음을 제안할 수 있습니다.
- 최소 주문 금액으로 무료 배송
- 무료 배송 기간 한정
- 일부 제품 무료 배송
- 현지 무료 배송
- 매장 픽업 무료 배송
- 회원을 위한 무료 배송(예: Amazon Prime)
- 무료 7일 배송만 가능
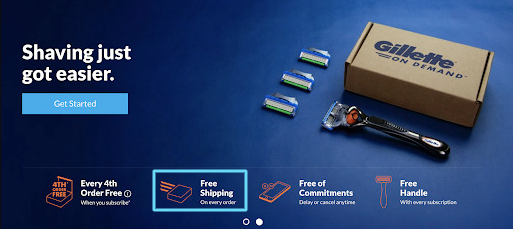
이 질레트 랜딩 페이지는 모든 주문에 대해 무료 배송을 제공합니다:

무료 배송은 고객을 유인하고 더 많은 전환을 얻을 수 있는 좋은 방법이지만 무료 배송은 무료입니다.
따라서 전략적으로 생각하십시오.
최고의 전자 상거래 상점은 마진에 타격을 입히지 않고 총 가격을 인상하여 무료 배송을 제안합니다.
10. 모든 것이 한 페이지에 있는 전자 상거래 랜딩 페이지의 예
정의에 따르면 랜딩 페이지는 전용 웹페이지입니다. 그러나 대부분의 전자 상거래 랜딩 페이지는 "클릭연결 페이지"입니다. 즉, 방문자가 "지금 구매" 버튼을 누르면 여전히 체크아웃 페이지로 연결됩니다.
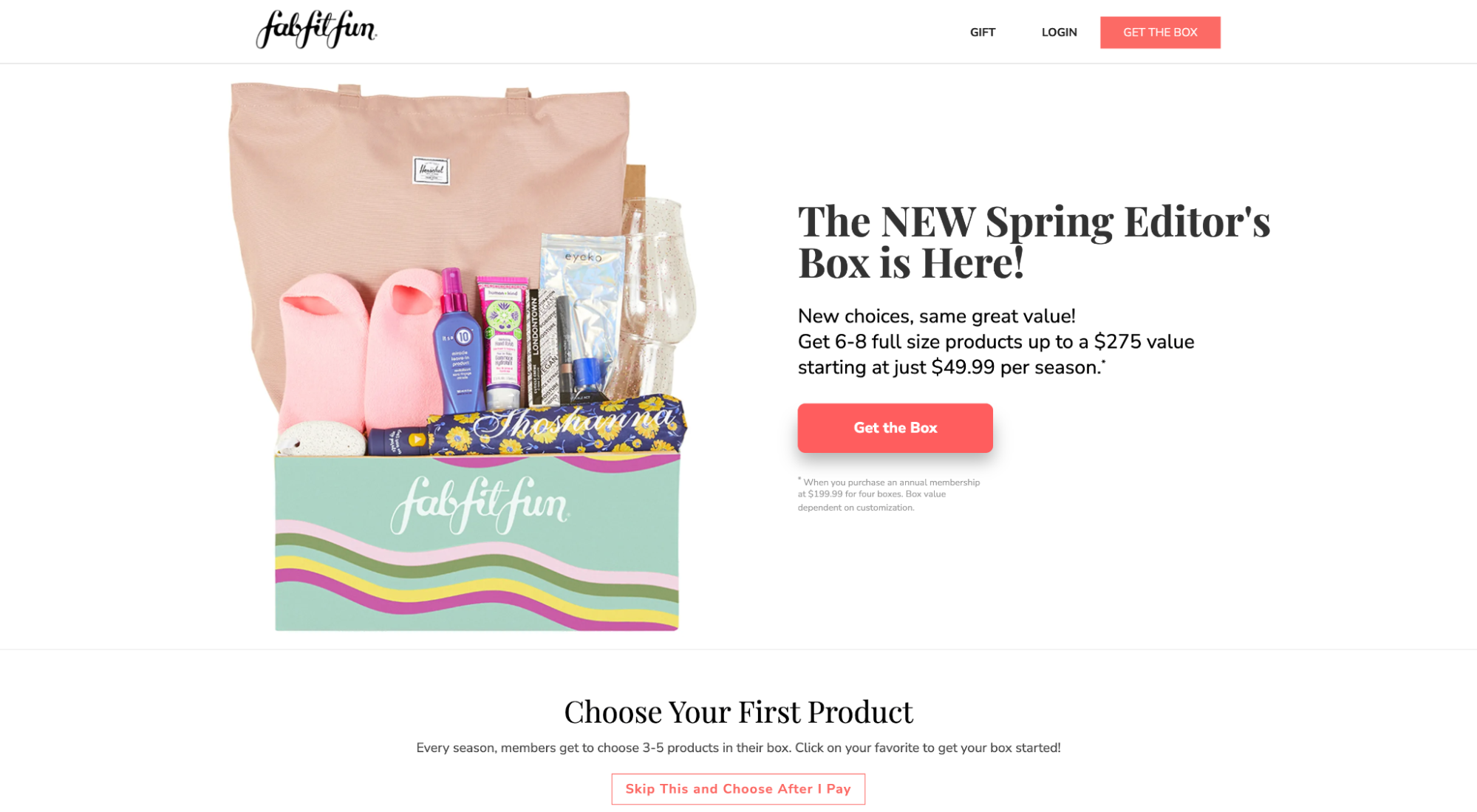
그러나 대부분과 달리 FabFitFun은 단일 방문 페이지 내에서 구독 제안, 가격 및 체크아웃을 모두 제공합니다. 방문자는 구매를 완료하기 위해 방문 페이지를 떠날 필요가 없습니다.

왜 작동합니까? 전환 유입경로의 단계가 많을수록 문제가 발생할 가능성이 높아집니다. 한 페이지에 모든 내용을 포함함으로써 오류의 여지를 거의 남기지 않고 결승선까지의 거리를 단축할 수 있습니다.
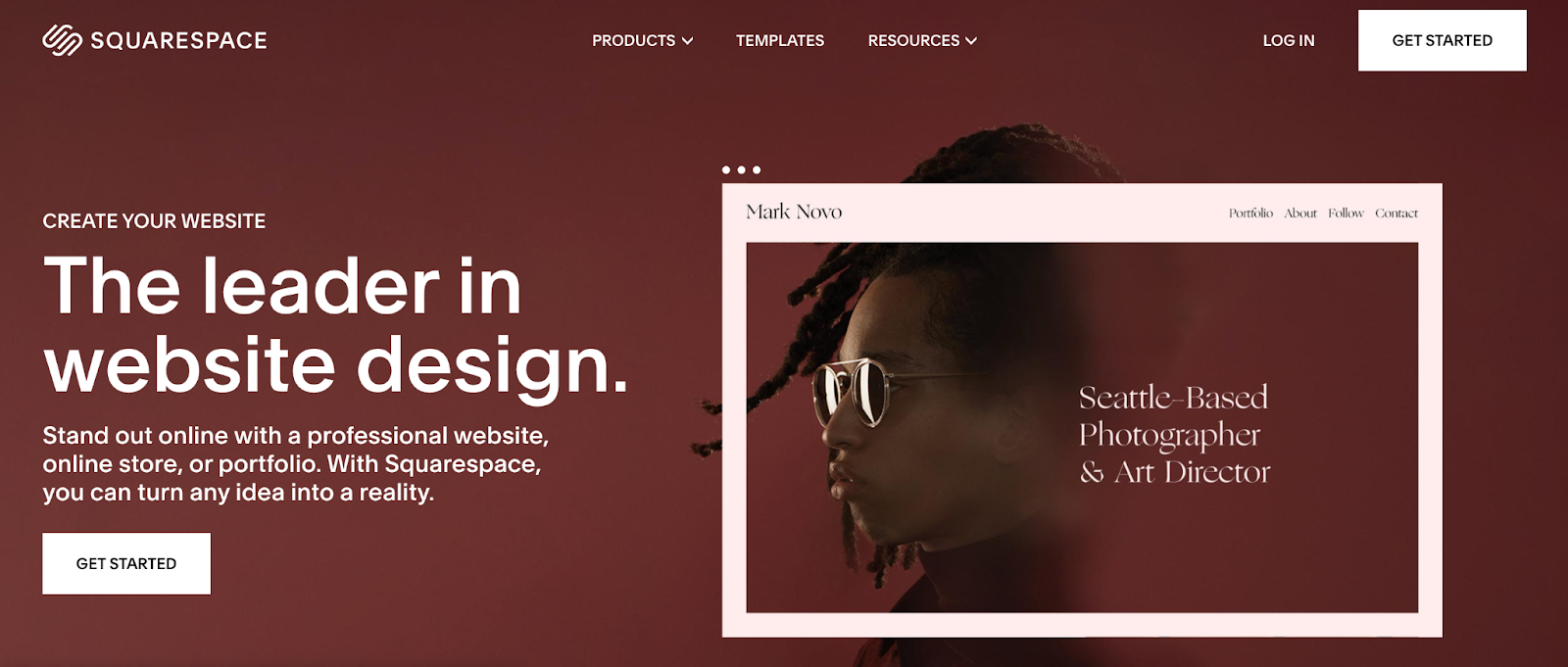
11. 멋진 디자인과 UX를 갖춘 전자 상거래 랜딩 페이지의 예
Jakob의 법칙에 따르면 대부분의 사람들은 대부분의 시간을 다른 웹사이트에서 보내기 때문에 귀하의 웹사이트가 이미 친숙한 다른 모든 사이트와 동일한 방식으로 작동할 것으로 기대합니다.
전자 상거래 랜딩 페이지를 디자인할 때 귀엽게 생각하지 마십시오.
방문 페이지 레이아웃, 기능, 성능 및 사용자 경험이 방문자를 생각하게 해서는 안 됩니다. 의식적인 노력 없이 원활하고 예측 가능하게 느끼고 기능해야 합니다.
Drunk Elephant는 최근 제품 페이지를 재설계했습니다(2022년 초 기준). 실제 방문 페이지는 아니지만 광고 캠페인에 자주 사용합니다. 한 가지 문제는 너무 귀여워졌습니다.
이제 방문자
- 옆으로 움직이는 시차 스크롤을 경험하십시오.
- 쉽게 위아래로 스크롤 할 수 없습니다
- 이전 섹션을 먼저 스크롤하지 않으면 특정 섹션을 볼 수 없습니다.
- 페이지에서 자신이 어디에 있는지 말할 수 없음
- 디자인이나 레이아웃의 일관성을 인식하지 못함(모든 섹션이 다르게 느껴짐)
제품 페이지를 보는 데 너무 많은 인지 부하가 필요하므로 방문자가 통제할 수 없다고 느끼게 됩니다.
그리고 생계를 위해 몇 년 동안 웹 사이트를 탐색한 후에도 사이트 탐색에 어려움이 있다면 다른 사람들도 마찬가지일 것입니다.
술취한 코끼리처럼 되지 마십시오. 귀하의 사용자는 귀하의 방문 페이지가 다른 사람과 마찬가지로 작동하기를 기대한다는 점을 기억하십시오.
프로세스를 쉽게 안내하고 원활한 경험을 제공하는 이 랜딩 페이지 예제와 같이 하십시오.

12. 제품 비디오가 포함된 전자 상거래 랜딩 페이지의 예
동영상. 동영상. 동영상.
우리는 오늘날 아무도 비디오에 대해 이야기하는 것을 멈출 수 없다는 것을 압니다.
그러나 진실은 남아 있습니다. 제품의 가치를 전달할 때 잘 제작된 랜딩 페이지 비디오보다 더 좋은 것은 없습니다.
제품 비디오를 시청하는 소비자는 해당 제품을 장바구니에 추가할 가능성이 최대 144% 더 높습니다. 그리고 1,000명 이상의 사람들을 대상으로 한 연구에서 응답자의 96%가 비디오 시청이 의사 결정 과정에 도움이 된다고 말했습니다.
왜요?
글쎄, 사진이 천 단어를 말한다면 비디오는 백만 단어를 말합니다. 단 몇 초 만에.
그렇기 때문에 아래의 예에는 단어가 거의 필요하지 않습니다. 비디오는 그 자체로 말합니다.

물론 그렇다고 해서 정보를 조금 더 추가할 수 없는 것은 아닙니다. 아래 예와 같이 필요한 것을 자유롭게 추가하십시오.

보시다시피 제품 비디오는 다음과 같은 다양한 형태로 제공될 수 있습니다.
- 제품 설명
- 어떻게
- 이야기
- 언박싱
- 제품 비교
- + 훨씬 더
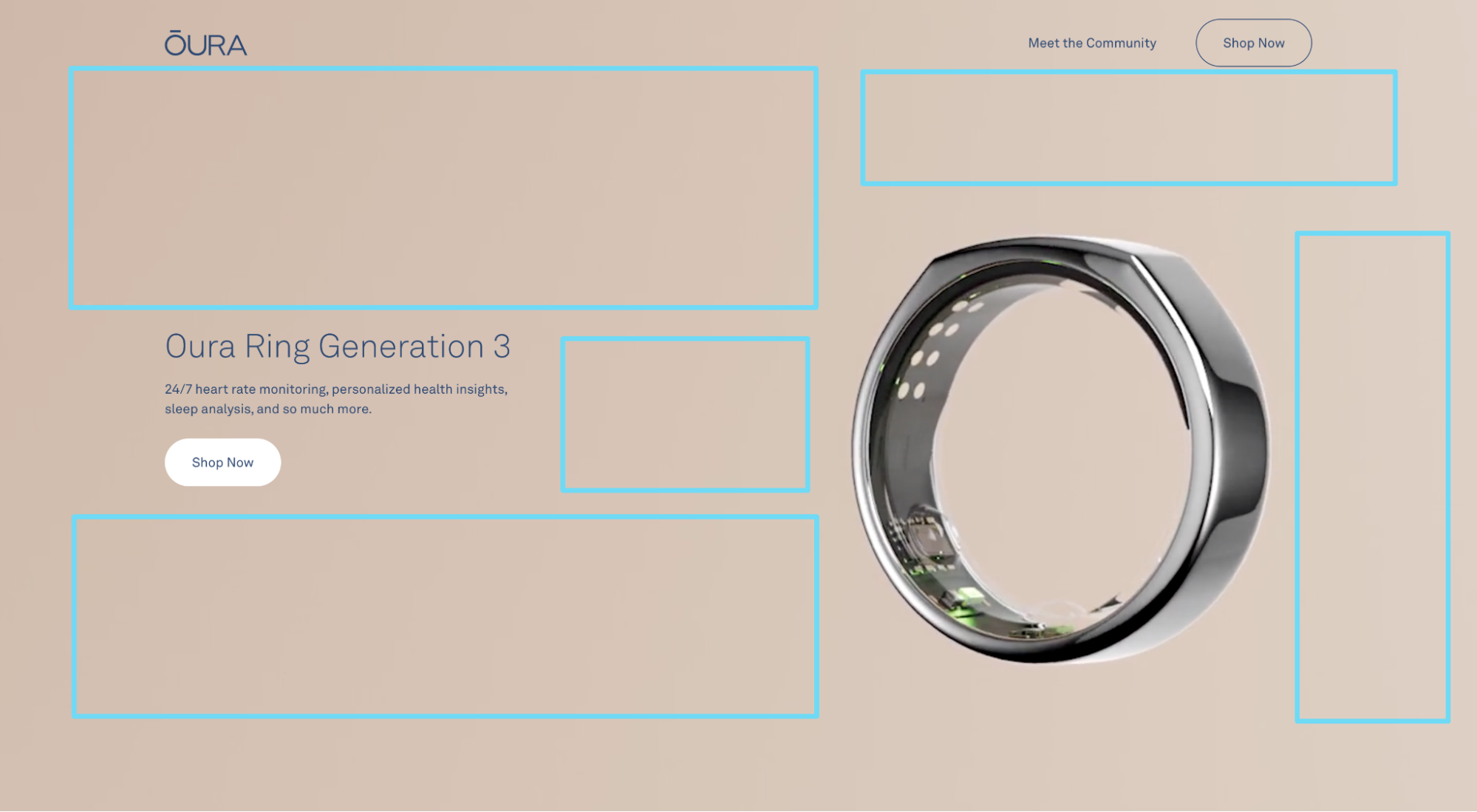
13. 공백이 있는 전자 상거래 랜딩 페이지의 예
연구에 따르면 공백을 사용하면 이해력이 거의 20% 증가합니다.
공백은 또한 균형을 만들고 가독성을 높이며 구분자 역할을 하며 전자 상거래 방문 페이지를 숨막히게 만듭니다.
헤드라인, 혜택 및 CTA와 같은 방문 페이지의 가장 중요한 기능 주위에 공백을 사용하여 방문자의 시선을 끌고 시각적 강조를 추가하십시오.
예를 들어 Oura Ring이 영웅 섹션 CTA 주변의 공백을 사용하여 시선을 유혹하는 방법을 확인하세요.

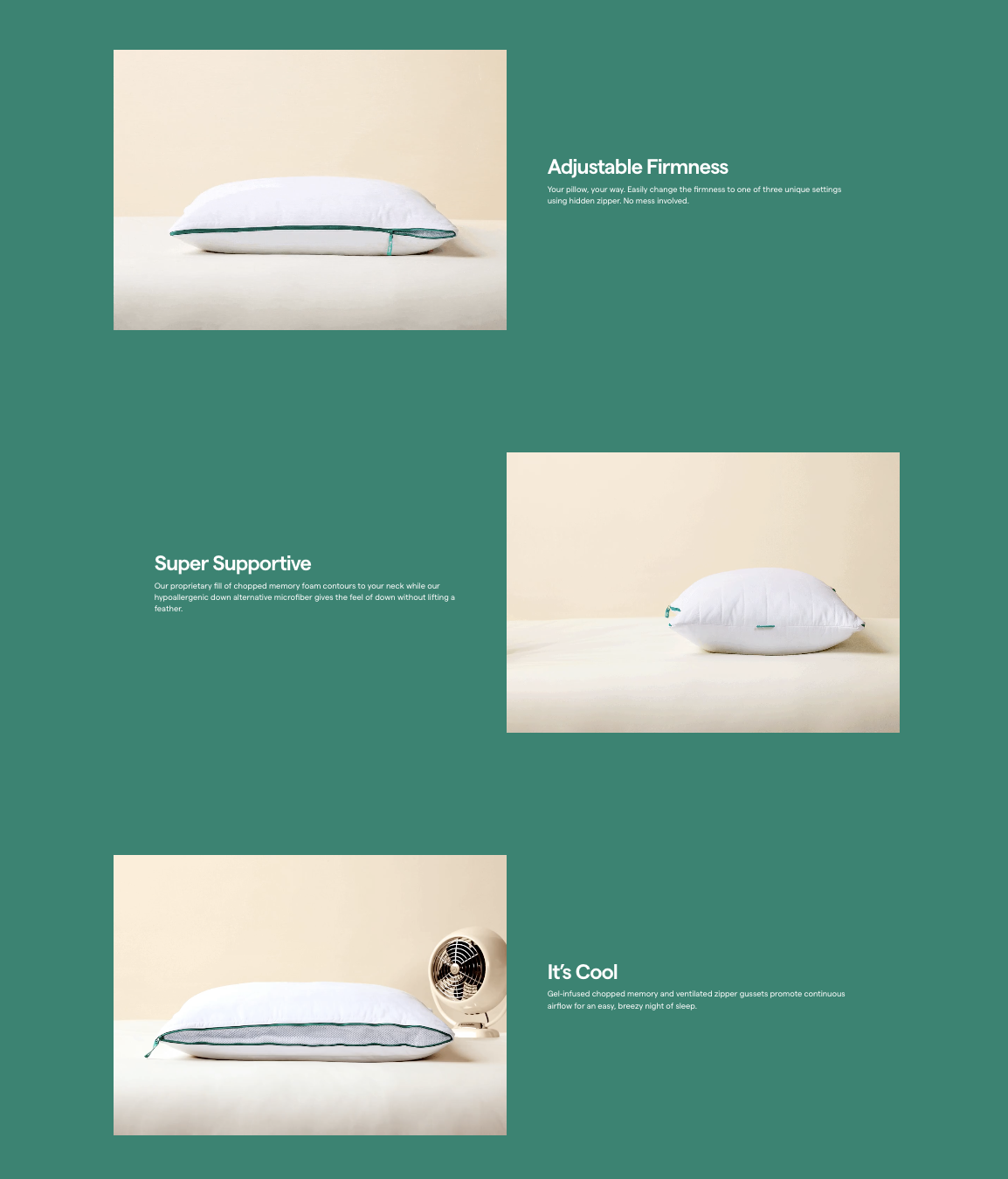
또는 Marlow Pillow의 방문 페이지에서 섹션 사이의 공백이 한 가지 이점에서 다음 이점으로 페이지 아래로 눈을 안내하는 정보 아키텍처를 만드는 방법에 주목하십시오.

14. 고유한 가치 제안(UVP)이 있는 전자 상거래 랜딩 페이지의 예
귀하의 방문 페이지 가치 제안은 귀하가 경쟁업체보다 우수한 이유를 잠재 고객에게 알리는 진술입니다.
진실? 경쟁이 치열한 세상에서 귀사의 제품은 100% 고유하지 않을 가능성이 큽니다.
괜찮습니다. 걱정할 필요 없어요.
가장 중요한 것은 당신이 무언가에 모자를 걸고 그것에 전념하는 것입니다.
완벽한 전자 상거래 랜딩 페이지 가치 제안을 작성할 때 다음 세 가지 기본 원칙을 따르십시오.
- 당신이 하는 일을 설명하세요: 당신이 진정으로 독특한 제품을 제공한다면 때때로 당신이 해야 할 모든 것은 단순히 그것이 무엇인지 사람들에게 말하는 것입니다.
- 틈새 시장과의 소통 : 다른 경우에는 전문 분야를 알리는 데 도움이 됩니다. 구매자에게 귀하가 특정 사람들에게는 선택이지만 다른 사람들에게는 선택되지 않는다는 것을 알리 십시오 . 틈새 시장을 소유하십시오.
- 가장 큰 이의 제기 처리: 대부분의 전자 상거래 브랜드(특히 고유한 제품이 없는 브랜드)의 경우 주요 이의를 처리하면서 주요 이점을 전달하는 것이 가장 효과적입니다.
세 가지 모두에 대한 예를 살펴보겠습니다.
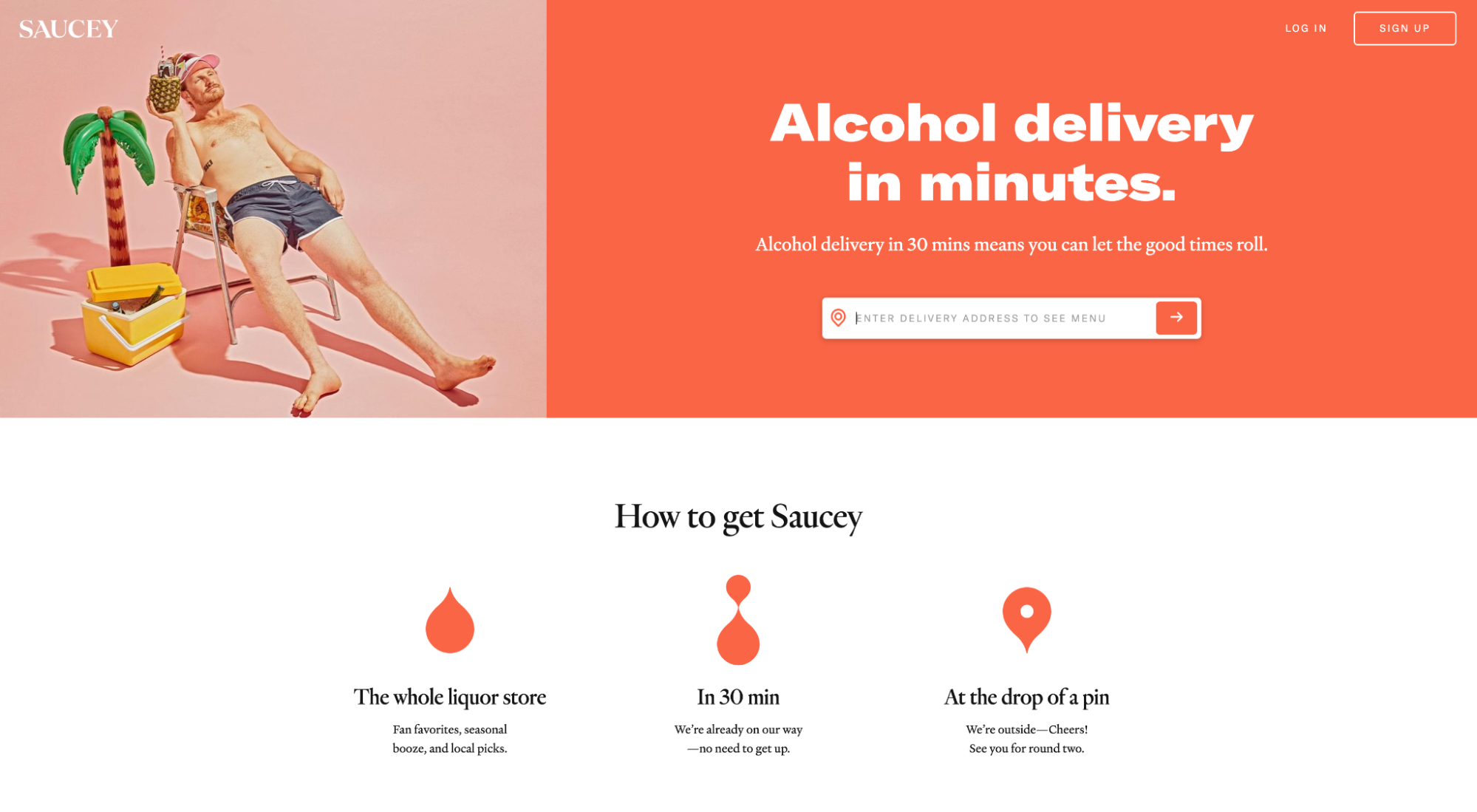
Saucey는 자신의 틈새 시장인 알코올 배달에서 경쟁합니다. 더 이상 아무것도 없습니다. 그 이하도 아닙니다.
그들이 해야 할 일은 제안을 밝히고 혜택을 제공하는 것뿐입니다. 이 경우 대기시간에 대한 이의는 “몇 분 안에 주류 배달”이라는 문구로 처리한다.

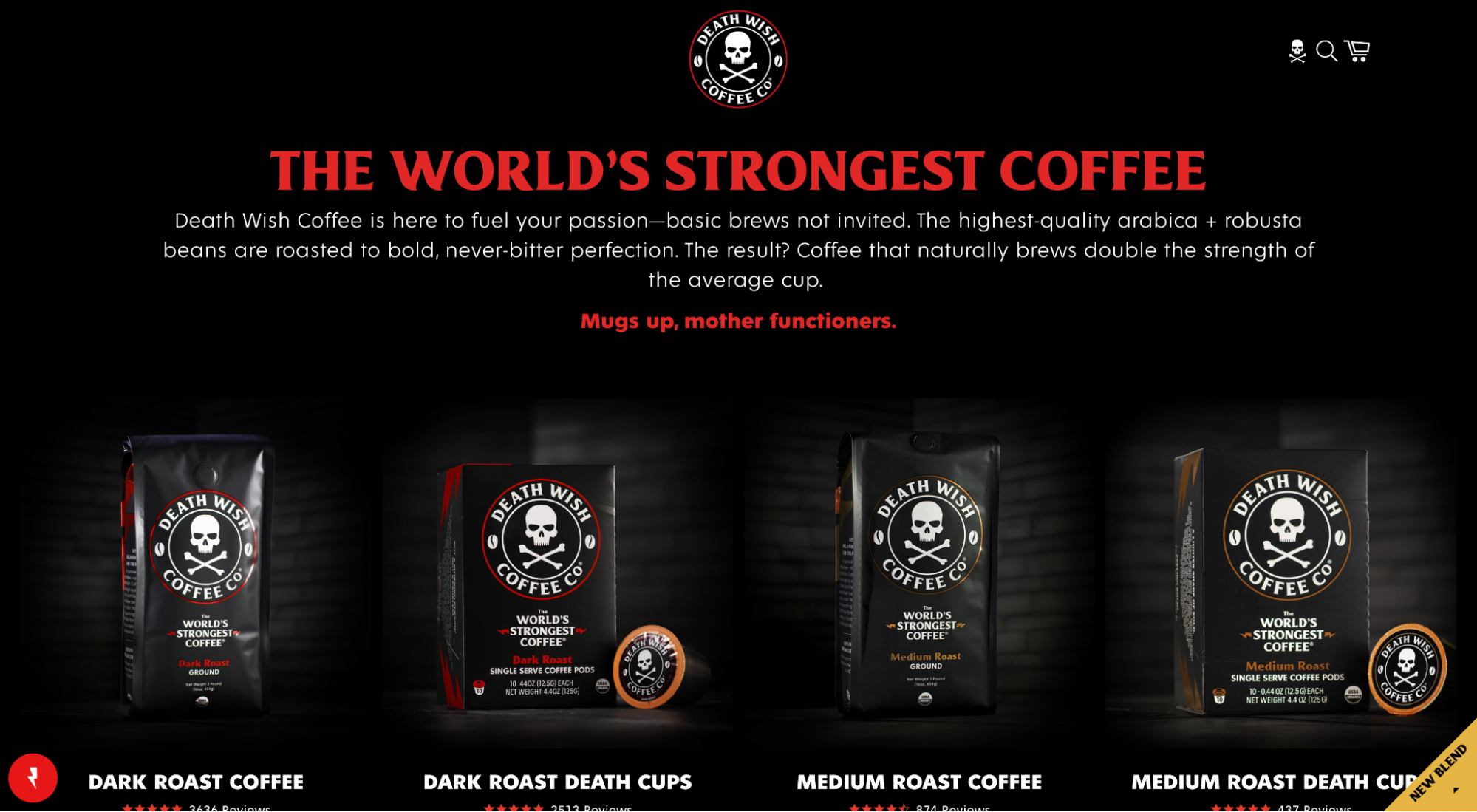
데스위시커피는 커피를 판다(서프라이즈).
정확히 원래 제품이 아닙니다.
그러나 Death Wish는 "세계에서 가장 강한 커피"를 제공하는 데 모자를 씁니다. 그들은 자신의 가치를 굵은 빨간색 글자로 능숙하게 설명한 다음 세계에서 가장 강한 커피를 제공하는 방법 에 대한 세부 정보를 제공하여 주장을 뒷받침합니다.

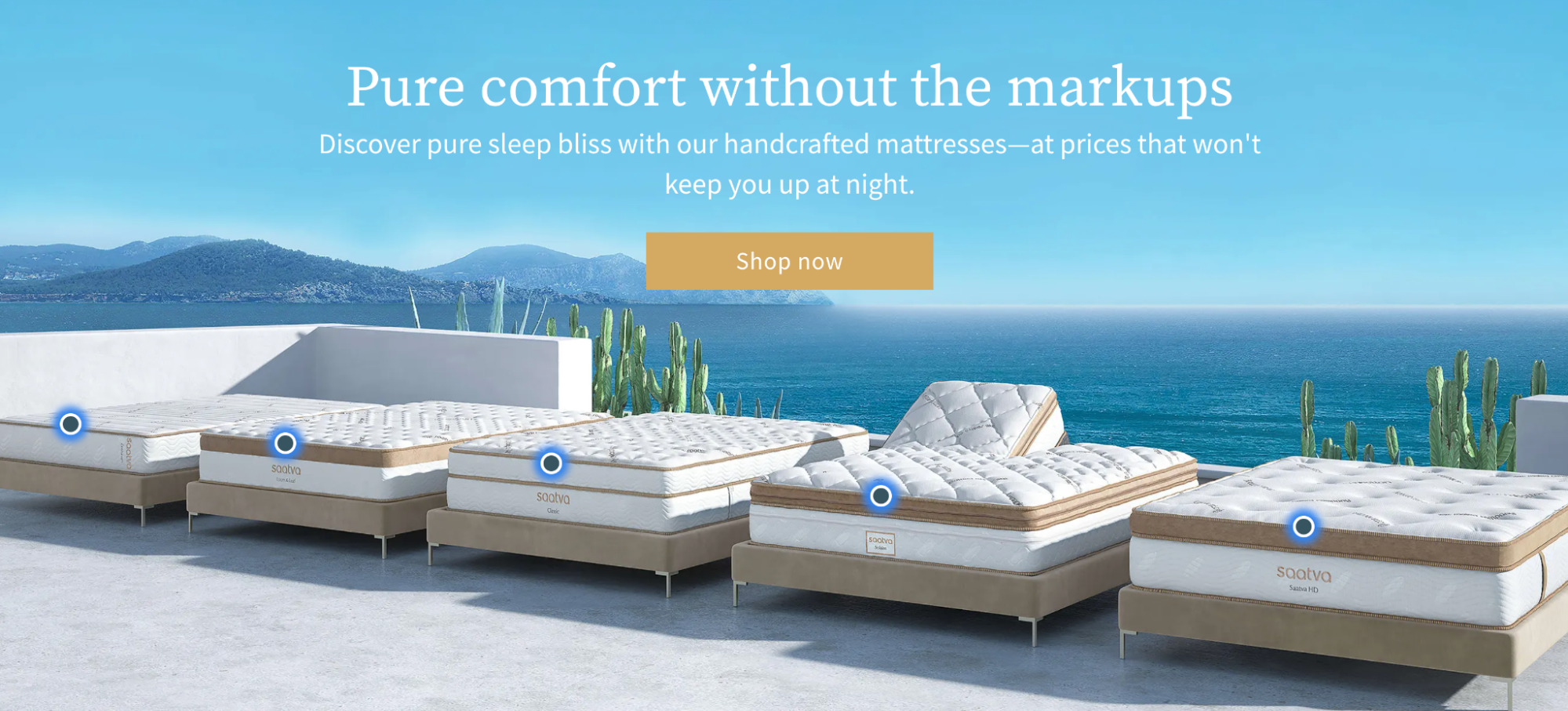
Saatva는 가장 큰 반대(높은 가격)를 처리하면서 주요 이점(편안함)을 전달합니다. 간단하면서도 효과적입니다.

15. 시각적 계층 개념이 있는 전자 상거래 랜딩 페이지의 예
시각적 계층 구조와 관련하여 방문 페이지의 가장 중요한 부분을 나머지 부분과 차별화하면 페이지 목표에 초점을 맞추는 데 도움이 됩니다.
가장 중요한 항목을 표시하는 데 도움이 되는 몇 가지 시각적 계층 구조 개념을 살펴보겠습니다. (전체 강의를 원하시면 블로그에서 방문 페이지 레이아웃에 대한 모든 내용을 다루었습니다.)
크기를 고려하십시오
일반적으로 가장 큰 항목이 가장 눈에 띕니다. 우리가 의미하는 바는 다음과 같습니다.

각각 다른 크기를 사용하여 헤드라인, 부제목, 목록 및 단락 사이에 명확한 계층 구조를 만듭니다. 그리고 반드시 픽셀만 있는 것은 아닙니다. 글꼴 너비도 고려하십시오(예: 얇은, 일반, 반 굵게, 굵게, 매우 굵게).
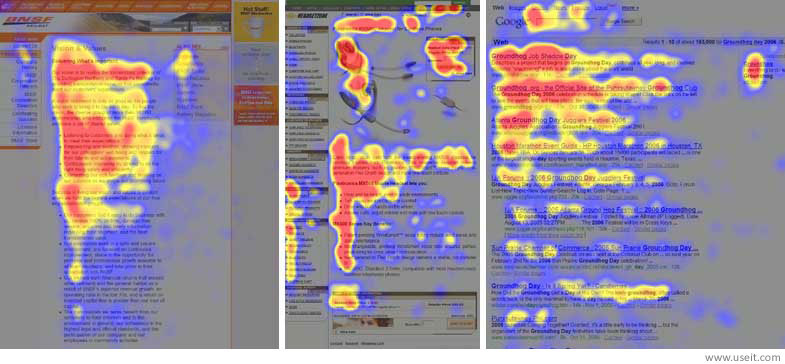
F 패턴 고려
Nielsen Norman Group의 연구에 따르면 대부분의 사람들은 웹에서 F자 형태로 글을 읽습니다. 다음은 시선의 계층 구조를 보여주는 히트맵입니다.

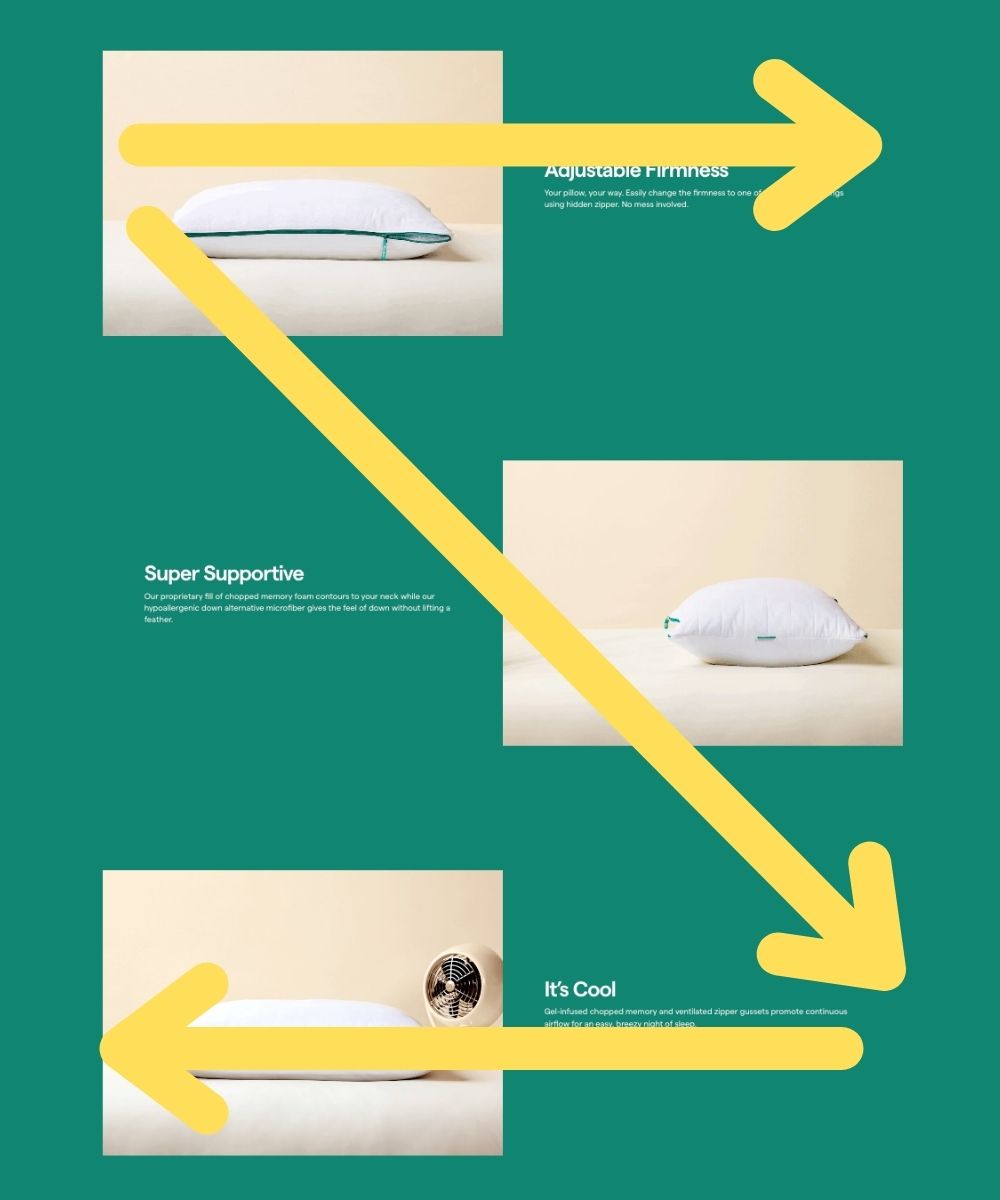
Z 패턴 고려
정보의 밀도가 낮고 이미지가 많은 페이지의 경우 온라인 독자는 Z자 패턴으로 스캔하는 경향이 있습니다.
팁을 원하십니까? CTA에 Z 랜드의 마지막 지점이 있습니다.

색상 대비 고려
CTA 버튼의 색상은 버튼과 배경의 색상 대비만큼 중요하지 않습니다. 그들을 팝하게 만드십시오. 기간.
또한 헤드라인, 부제목 및 단락 문구는 모두 다른 색조 또는 다른 색상을 사용해야 합니다. 방문자는 크기 와 색상으로 헤드라인이 부제목, CTA 및 단락 텍스트와 다르다는 것을 즉시 알 수 있어야 합니다.


전자 상거래 랜딩 페이지에 대한 마무리 생각
거의 10년 동안 전자 상거래 랜딩 페이지를 디자인한 후에 이 기사에 설명된 15가지 예를 따른다면 전환율이 높은 전자 상거래 랜딩 페이지를 만드는 데 순조롭게 나아갈 것이라고 자신 있게 말할 수 있습니다.
일반적으로 전환 최적화와 관련하여 건전한 회의론을 가지고 모든 것에 접근하는 것이 좋습니다.
좋은 소식? 분할 테스트 랜딩 페이지에 대한 전체 기사를 작성하여 귀하에게 적합한 것이 무엇인지 정확히 알 수 있습니다. 그것을 확인하고 멀리 변환하십시오.
