เวิร์กชอปประสบการณ์ผู้ใช้ครั้งแรก: แผนพร้อมใช้งานสำหรับผลิตภัณฑ์ของคุณ
เผยแพร่แล้ว: 2020-05-20คุณจำการเดินบนน้ำแข็งครั้งแรกของคุณได้ไหม? ให้ฉันได้ฟื้นความจำของคุณ ด้วยความอยากรู้อยากเห็นและความสุขแบบเด็กๆ คุณจึงได้เหยียบบนผิวน้ำที่กลายเป็นน้ำแข็ง บางทีมันอาจเป็นแค่การเคลื่อนไหวที่เกิดขึ้นเองหรือคุณคาดหวังประสบการณ์ใหม่เอี่ยม ในขณะที่คุณเคลื่อนที่ คุณอาจรู้สึกได้ถึงการสไลด์ที่น่าพึงพอใจ ทุกย่างก้าวจะทำให้คุณสนุกยิ่งขึ้นและหวังว่าฤดูหนาวจะไม่สิ้นสุด
ไม่มีอะไรเหมือนครั้งแรก
รอสักครู่ คุณอาจประสบอุบัติเหตุที่ไม่สามารถควบคุมได้และจบลงด้วยอาการปวดหลัง ที่เลวร้ายกว่านั้น มีเด็กคนอื่นๆ ที่เยาะเย้ยคุณและคุณรู้สึกเย็นชาเพราะคุณขาดถุงมือ คุณไม่ต้องการกลับไปที่นั่น
ผู้คนอ่อนไหวต่อประสบการณ์ครั้งแรกมาก หากไม่มีการวิเคราะห์ซ้ำซ้อน เราจะให้คะแนนบางสิ่งว่า "ดี" หรือ "ไม่ดี" บางครั้งมันใช้เวลานานกว่าที่เราจะเปลี่ยนใจ เรื่องสั้นโดยย่อ การตอบสนองต่อประสบการณ์ครั้งแรกของเรานั้นไม่แตกต่างกันมากนักเมื่อพูดถึงผลิตภัณฑ์ดิจิทัล ความผิดหวัง ความคับข้องใจ ความเบื่อหน่าย มีอะไรอีกบ้างที่ผิดพลาดได้?
FTUX ในผลิตภัณฑ์ดิจิทัล
ประสบการณ์ผู้ใช้ครั้งแรก (FTUX) คือการเดินทางครั้งแรกที่ผู้คนใช้ไปกับผลิตภัณฑ์ของคุณ เริ่มต้นจากการโต้ตอบครั้งแรกที่ผู้ใช้มีกับแบรนด์ของคุณ เช่น โพสต์บนโซเชียลมีเดียหรือคำแนะนำจากเพื่อน ในสถานการณ์ที่สมบูรณ์แบบ การเดินทางจะสิ้นสุดลงเมื่อผู้ใช้มาถึงช่วงเวลา "Aha" ซึ่งเป็นจุดที่พวกเขาเข้าใจฟังก์ชันหลักและเชื่อว่าผลิตภัณฑ์จะช่วยปรับปรุงชีวิตของพวกเขา
พูดง่ายๆ FTUX กำหนดความสัมพันธ์ระหว่างผลิตภัณฑ์กับผู้ใช้ แต่ยังสามารถขยายอำนาจธุรกิจและกำหนดว่าผู้ใช้ของคุณจะถูกเก็บไว้หรือเลิกใช้งาน
แนวปฏิบัติที่ดีสำหรับ FTUX
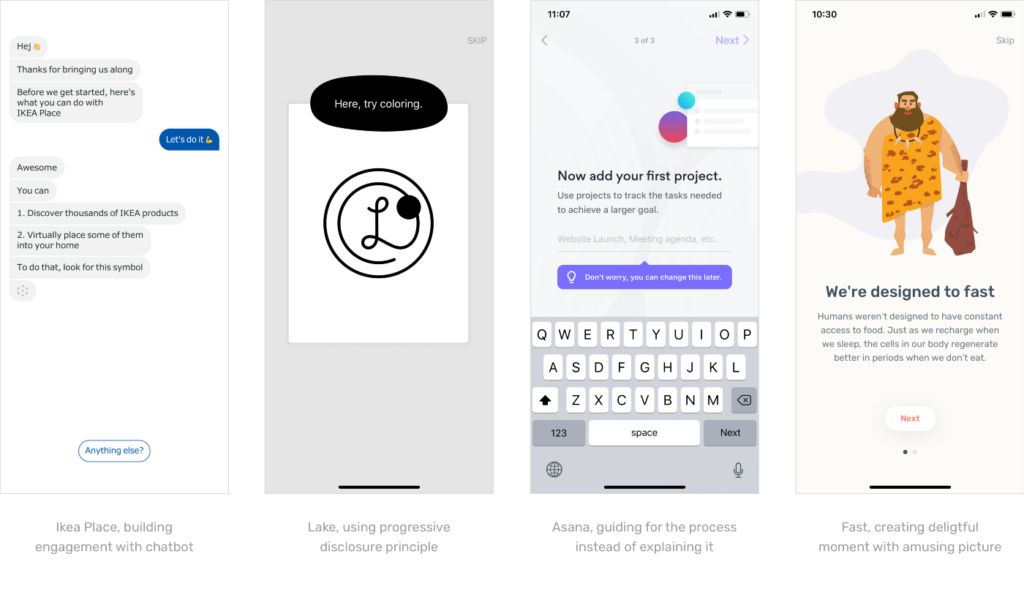
- Value first ผู้ใช้ไม่สนใจคุณลักษณะ แต่สนใจว่าจะทำให้ชีวิตของพวกเขาดีขึ้นได้อย่างไร แสดงคุณค่าที่พวกเขาจะได้รับ
- ไม่มีคำอธิบาย ไม่มีใครมีเวลาพยายามทำความเข้าใจว่าผลิตภัณฑ์มีอะไรบ้าง ให้ผู้ใช้ทำบางสิ่งแทนการบอกวิธีการทำ
- การเปิดเผยข้อมูลแบบก้าวหน้า ผู้คนรู้สึกหนักใจเมื่อมีตัวเลือกหรือฟังก์ชันที่ซับซ้อนมากเกินไป ให้พวกเขาได้ลิ้มรสของสิ่งที่ผลิตภัณฑ์สามารถนำเสนอเท่านั้น ให้พวกเขาค้นพบอย่างเป็นธรรมชาติมากขึ้น
- ไม่มีแรงเสียดทาน ลดความพยายามให้เหลือน้อยที่สุดโดยใช้รูปแบบทั่วไป UI ที่สมบูรณ์แบบของพิกเซลและการไหลที่ไร้ที่ติ รายละเอียดเล็กๆ น้อยๆ สามารถสร้างความแตกต่างที่ยิ่งใหญ่ได้
- การมี ส่วนร่วม เปิดใช้งานผู้ใช้ของคุณและแสดงให้พวกเขาเห็นว่าพวกเขาสามารถทำอะไรต่อไปได้ ให้พวกเขามีส่วนร่วมเพื่อไม่ให้รู้สึกเบื่อหรือไร้จุดหมาย
- ความ น่าเชื่อถือ ระวังเรื่องการอนุญาตและข้อมูลที่ละเอียดอ่อน โดยเฉพาะอย่างยิ่งถ้าผู้คนไม่รู้จักแบรนด์ของคุณ สร้างความไว้วางใจแทนที่จะกังวลเรื่องความเป็นส่วนตัว
- ช่วงเวลา แห่งความสุข เพิ่มการเฉลิมฉลอง การโต้ตอบขนาดเล็ก ภาพประกอบตลก ตัวโหลดแอนิเมชั่น หรือสำเนา UX ที่ชาญฉลาด เพื่อสร้างความสุขเล็กน้อยหรือความรู้สึกที่ไม่เหมือนใคร

หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ FTUX ฉันขอแนะนำคู่มือที่ครอบคลุมนี้จากอินเตอร์คอม
แต่การได้ความรู้เป็นสิ่งหนึ่ง สิ่งที่ฉันพบว่าท้าทายมากขึ้นคือวิธีการใช้ศักยภาพของผลิตภัณฑ์และนำความรู้นี้ไปใช้ในการออกแบบการเดินทางที่น่ารื่นรมย์ซึ่งจะทำให้ผู้คนยังคงเกาะติดอยู่เสมอ
เรื่องของเรา
ฉันได้ทำงานในแอพมือถือสำหรับหนึ่งในไคลเอนต์เริ่มต้นของเรามาระยะหนึ่งแล้ว ฉันจัดเวิร์กช็อป UX หลายครั้ง กำหนดขอบเขตที่แน่นอน และกำลังดำเนินการเตรียมความพร้อม ดูเหมือนว่าเราทุกคนมีวิสัยทัศน์ที่ชัดเจนแล้วว่าควรมีลักษณะอย่างไร — บทช่วยสอนแรกที่ดี การเข้าสู่ระบบมาตรฐาน และการตั้งค่าบัญชี
ฉันไม่เคยมองว่าการเริ่มต้นใช้งานของผู้ใช้เป็นสิ่งที่ท้าทายเป็นพิเศษ ดังนั้นฉันจึงเตรียมโครงร่างแบบสมบูรณ์ได้อย่างง่ายดาย อย่างไรก็ตาม มีบางสิ่งที่รบกวนจิตใจฉัน ณ จุดนี้
ข้อเสนอที่มีค่า
- ผู้ใช้จะได้รับประโยชน์สูงสุดจากแอปของเราในเวลาเพียงไม่กี่นาทีได้อย่างไร
- ค่านิยมที่สำคัญที่สุดที่เราต้องการส่งเสริมคืออะไร?
- เราจะแสดงคุณค่าทางสังคมของแอปที่มีผู้ใช้น้อยได้อย่างไร
ไหล
- เราจะแจ้งให้ผู้ใช้ทราบเกี่ยวกับคุณลักษณะเฉพาะเมื่อใด
- เราจะลดจำนวนขั้นตอนในการเริ่มต้นใช้งานได้อย่างไร
- เราต้องการหน้าจอ “ค้นหาเพื่อนจาก Facebook” ในเซสชั่นแอพแรกหรือไม่?
ออกแบบ
- เราจะทำให้การเริ่มต้นใช้งานมีความสมจริงมากพอที่จะให้ผู้ใช้สำรวจได้อย่างไร
- เราควรใช้รูปภาพ ส่วนประกอบของแอพ หรือภาพประกอบหรือไม่?
เมื่อถึงจุดนั้น ฉันสามารถไปยังขั้นตอนการออกแบบได้ แม้ว่าฉันจะรู้สึกว่าจำเป็นต้องแบ่งปันข้อกังวลของฉันกับทีมและพยายามแก้ไข นั่นเป็นเหตุผลที่ฉันออกแบบเวิร์กช็อปพิเศษที่มุ่งสร้างกลยุทธ์สำหรับช่วงเวลาของผู้ใช้ครั้งแรกในแอป
ก่อนที่ฉันจะแนะนำวิธีการของเรา ให้ฉันตอบคำถามทั่วไปสามข้อที่อาจอยู่ในความคิดของคุณในขณะ นี้
ฉันจะได้อะไรจากเวิร์กชอป UX
เวิร์กชอปจะช่วยคุณตรวจสอบประสบการณ์ผู้ใช้ครั้งแรกในผลิตภัณฑ์ของคุณ ด้วยการเอาใจใส่ผู้ใช้ คุณจะมีโอกาสเข้าใจมุมมองและความท้าทายที่ผลิตภัณฑ์ของคุณเผชิญได้ดีขึ้น นอกจากนี้ คุณจะกำหนดกลยุทธ์ FTUX และช่วงเวลา "Aha"
ในท้ายที่สุด คุณจะปรับปรุงการเดินทางของผู้ใช้ครั้งแรก อาจหาวิธีลดความซับซ้อนของขั้นตอนหรือทำให้การเริ่มต้นใช้งานสนุกขึ้น แนวคิดที่มักปรากฏขึ้นในระหว่างเวิร์กช็อปดังกล่าวมักเป็นตัวกระตุ้นสำหรับขั้นตอนต่อไปในการพัฒนาผลิตภัณฑ์ เช่น การทดสอบการใช้งาน การวิเคราะห์ข้อมูล และกลยุทธ์เนื้อหา
ฉันต้องจัดเวิร์กช็อป UX เมื่อใด
ในกรณีของเรา เราได้จัดเวิร์กช็อปในระหว่างขั้นตอนการออกแบบผลิตภัณฑ์ ก่อนที่จะเปิดตัวแอปบนอุปกรณ์เคลื่อนที่ใหม่ หากคุณมีผลิตภัณฑ์อยู่แล้ว (อุปกรณ์เคลื่อนที่หรือเว็บแอป) คุณสามารถเรียกใช้เวิร์กช็อปเพื่อให้เห็นอกเห็นใจผู้ใช้ของคุณ หรือเพื่อประเมินความคิดเห็นเพิ่มเติมจากการทดสอบผู้ใช้ในบริบท FTUX
รับคำตอบสำหรับคำถามทางธุรกิจของคุณ
เข้าร่วมเวิร์กช็อป UX ของเรา!ใครควรเข้าร่วม?
เชิญผู้ที่สามารถช่วยตอบคำถามและมีอำนาจในการตัดสินใจที่จำเป็น สมาชิกในเวิร์กชอปของเรามี ผู้ก่อตั้ง ซีอีโอ ผู้จัดการผลิตภัณฑ์ และนักออกแบบคนอื่น ๆ แต่ละคนเหล่านี้มาจากภูมิหลังและความเชี่ยวชาญที่แตกต่างกัน เพื่อให้เราสามารถมองปัญหาจากมุมมองที่ต่างกัน ในท้ายที่สุด ทีมเวิร์กชอปได้แสดงให้เห็นถึงความเข้าใจในระดับเดียวกัน และฉันในฐานะนักออกแบบ สามารถเสนอวิธีแก้ปัญหาที่น่าพึงพอใจมากขึ้นได้
เวิร์กชอปประสบการณ์ผู้ใช้ครั้งแรก
เป้าหมาย: ปรับปรุงประสบการณ์ผู้ใช้ครั้งแรก
เวลา: 4 ชม. (รวมพัก 10 นาที)
*โดยประมาณ อาจแตกต่างกันไปขึ้นอยู่กับผลิตภัณฑ์และความต้องการ
ผู้เข้าร่วม: 4 คนที่เกี่ยวข้องในโครงการ + วิทยากร
กำหนดการ
- บทนำ
- ความ เห็นอกเห็นใจ: การคิดหมวกดำ
- กำหนด: การนำเสนอคุณค่าและกลยุทธ์
- สร้าง: FTUX Journey
- สรุป
ก่อนคุณเริ่ม
- การวิจัยเพื่อแนวทางปฏิบัติที่ดีที่สุด ณ จุดนี้ คุณควรมีความรู้พื้นฐานเกี่ยวกับ FTUX ทำความคุ้นเคยกับรูปแบบและวิธีแก้ปัญหาที่ดีของคู่แข่งของคุณ มันคุ้มค่าที่จะมีความรู้นี้และก้าวข้ามขอบเขตของมัน
- ให้ความรู้แก่เพื่อนร่วมทีมของคุณ เกี่ยวกับ FTUX และเหตุใดจึงสำคัญ ส่งเอกสารบางอย่างให้พวกเขาเพื่อทำความคุ้นเคยกับเรื่อง
- แสดงรายการข้อกังวลทั้งหมดของคุณ ซึ่งจะช่วยให้คุณมุ่งเน้นไปที่ความต้องการของผลิตภัณฑ์ รวมทั้งปรับแต่งเวิร์กช็อปของคุณให้ตรงตามความต้องการ ตั้งเป้าหมายสำหรับเวิร์กชอปแล้วลงมือทำ
- พัฒนาทักษะวิทยากรของคุณ (ถ้าคุณจะดูแลเวิร์กชอป) ลองนึกถึงวิธีอธิบายและดำเนินการแบบฝึกหัด สิ่งที่ฉันเห็นว่ามีประโยชน์คือการนำเสนอสั้นๆ ซึ่งฉันจะแสดงประเด็นสำคัญ ช่วยให้ทีมของคุณสนใจสิ่งที่กำลังจะเกิดขึ้น หากคุณรู้สึกไม่มั่นใจในฐานะวิทยากร ให้ใช้เคล็ดลับสำเร็จรูป เช่น แบบจำลองสำหรับการทำกิจกรรม UX จาก NNgroup
- ดำเนินการนำร่องการประชุมเชิงปฏิบัติการ เพื่อตรวจสอบว่าวิธีการทำงานและใช้เวลานานเท่าใด บางครั้งแม้แต่การพูดคุยสั้นๆ กับเพื่อนร่วมงานก็ช่วยให้คุณแก้ไขที่สำคัญได้
- การประชุมเชิงปฏิบัติการนี้ดำเนินการภายใน หากคุณไม่สามารถรวบรวมผู้เข้าร่วมทั้งหมดได้ในที่เดียว โปรดดูคู่มือที่มีประโยชน์นี้เกี่ยวกับวิธีดำเนินการเวิร์กช็อปทางไกล
บทนำ
5 นาที | ไม่ต้องใช้เครื่องมือเพิ่มเติม

ในตอนเริ่มต้น ใช้การพูดคุยแบบสายฟ้าแลบที่ดี อธิบายสั้นๆ ว่าทำไมคุณถึงมารวมตัวกัน ปัญหาใดที่คุณพบและต้องการแบ่งปัน เหตุใดคุณจึงตัดสินใจเปิดเวิร์กช็อป จากนั้นเตือนทุกคนเกี่ยวกับเป้าหมายและวิธีที่ผู้เข้าร่วมสามารถช่วยบรรลุเป้าหมายได้ สุดท้ายนี้ นำเสนอแผนงานและรายละเอียดเวลาพัก การแนะนำที่ดีควรมีประสิทธิภาพและชาญฉลาด สามารถช่วยดึงดูดความสนใจของผู้เข้าร่วมและมีส่วนร่วมกับพวกเขาได้อย่างมากตั้งแต่เริ่มต้นเวิร์กชอป
เคล็ดลับ: หากเป็นเวิร์กชอปครั้งแรกกับทีมนี้ ให้ใช้เวลาเพิ่มเติมเพื่อทำสัญญาเวิร์กชอปที่จะกำหนดกฎการสื่อสาร นอกจากนี้คุณยังสามารถวอร์มอัพอย่างรวดเร็วเพื่อให้ผู้เข้าร่วมรู้สึกสบายใจมากขึ้นในกลุ่ม
ความเห็นอกเห็นใจ: การคิดหมวกดำ
15 นาที | แผ่นกระดาษ ไวท์บอร์ด จับเวลา
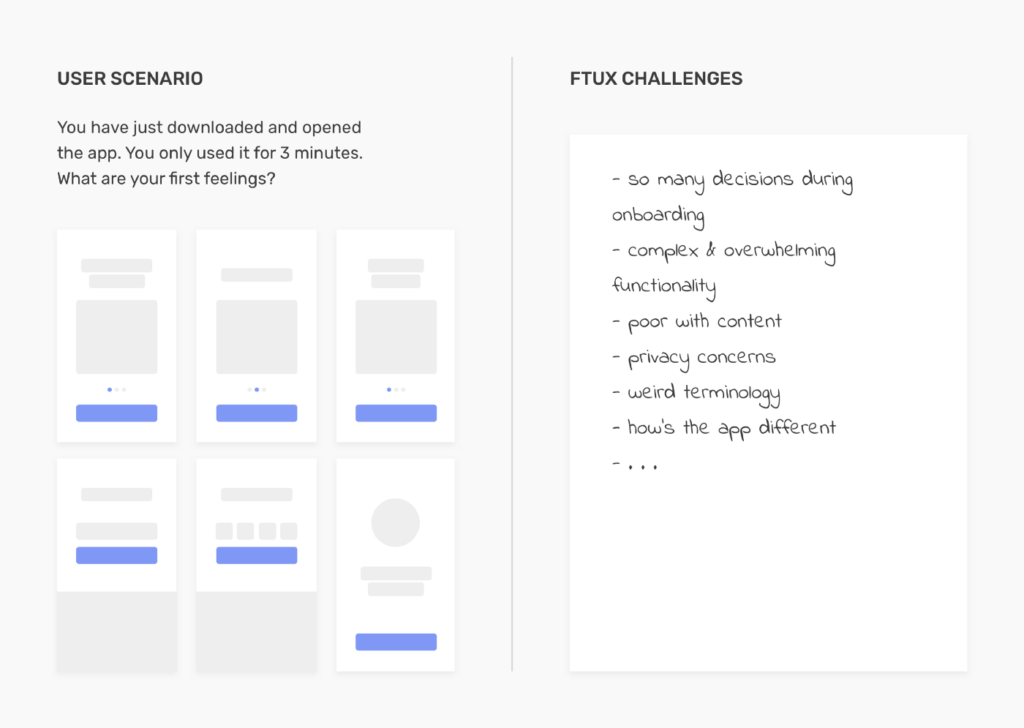
การคิดแบบหมวกดำเป็นวิธีการที่มีจุดมุ่งหมายเพื่อบ่งชี้ผลลัพธ์เชิงลบที่อาจเกิดขึ้น ในการทำแบบฝึกหัดนี้ ให้แนะนำสถานการณ์ผู้ใช้สั้นๆ ช่วยให้เห็นอกเห็นใจผู้ใช้ใหม่

ขอให้ผู้เข้าร่วมประชุมพิจารณาเป็นรายบุคคลเกี่ยวกับความรู้สึกด้านลบที่ผู้ใช้อาจมี หลังจากนั้นไม่กี่นาที ขอให้ทุกคนนำเสนอข้อกังวลของตน ในเวลาเดียวกัน ให้เขียนทั้งหมดบนกระดาน ด้วยแบบฝึกหัดนี้ คุณจะได้รับรายการความท้าทาย FTUX ที่คุณอาจต้องรับมือ คุณจึงสามารถไปยังส่วนถัดไปได้
เคล็ดลับ: เพื่อเตือนผู้เข้าร่วมเกี่ยวกับโฟลว์ ให้เตรียมหน้าจอปัจจุบัน คุณสามารถใส่ลงในแผ่นงานที่มีสถานการณ์ผู้ใช้ พิมพ์แยกกัน หรือจัดเตรียมอุปกรณ์ด้วยแอพ
กำหนด: การนำเสนอคุณค่าและกลยุทธ์
20 นาที | โน้ต, ไวท์บอร์ด, จุดลงคะแนน, ตัวจับเวลา
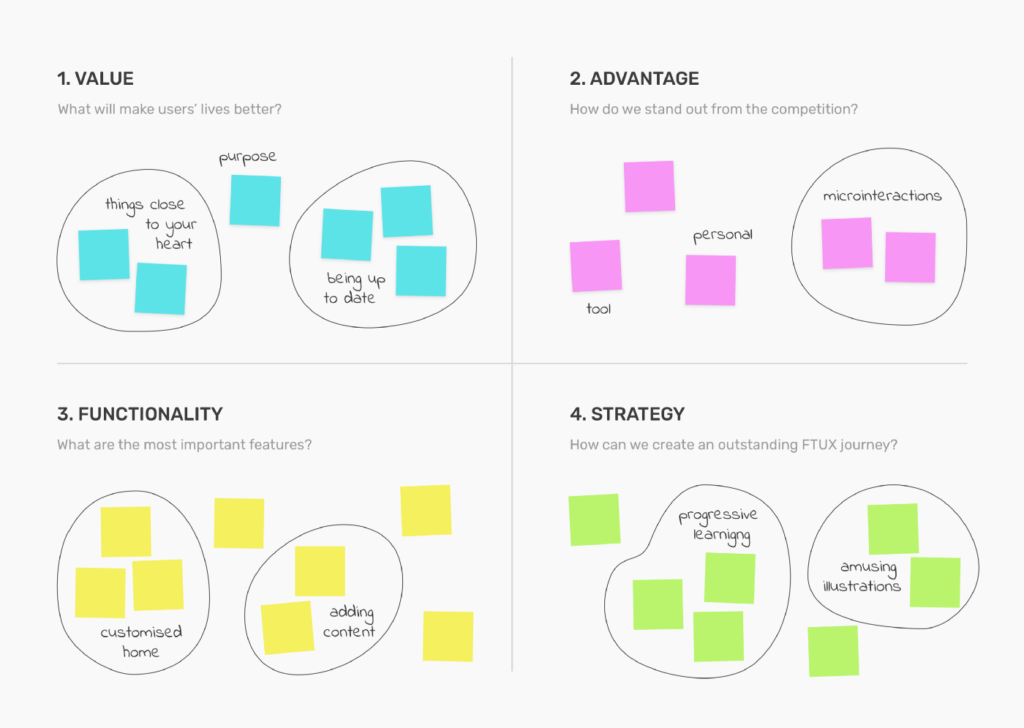
ฉันเริ่มแบบฝึกหัดแต่ละครั้งพร้อมคำอธิบายสั้น ๆ เกี่ยวกับวิธีการและวัตถุประสงค์ “ผู้คนไม่ได้ซื้อผลิตภัณฑ์ แต่เป็นเวอร์ชันที่ดีกว่าของตัวเอง” — วลียอดนิยมนี้อธิบายได้อย่างสมบูรณ์แบบว่ามันคืออะไร หากคุณทราบคุณค่าที่นำเสนอสำหรับผลิตภัณฑ์ของคุณอยู่แล้ว ก็จะยิ่งดียิ่งขึ้นไปอีก คุณสามารถตรวจสอบได้ในบริบทของ FTUX ในการดำเนินการดังกล่าว ให้ถามคำถามสี่ข้อกับผู้เข้าร่วมของคุณ:
- อะไรจะทำให้ชีวิตของผู้ใช้ดีขึ้น? ( ค่า )
- เราจะโดดเด่นจากการแข่งขันได้อย่างไร? ( ข้อได้เปรียบ )
- คุณสมบัติที่สำคัญที่สุดคืออะไร? ( ฟังก์ชัน )
- เราจะสร้างการเดินทาง FTUX ที่โดดเด่นได้อย่างไร ( กลยุทธ์ )

ต่อไป ขอให้ผู้คนใส่โน้ตบนผืนผ้าใบและนำเสนอความคิด ใช้เวลาสักครู่เพื่อตกลงในแต่ละด้านทั้งสี่ด้าน บางทีคุณอาจต้องเลือกค่าที่ดีที่สุด จัดเรียงบันทึกย่อในพื้นที่กลยุทธ์ เมื่อเราทราบความท้าทายของเราและมีกลยุทธ์ที่ตกลงกันไว้ เราสามารถเริ่มสร้างเส้นทาง FTUX ได้
เคล็ดลับ: คุณอาจมีความคิดมากมายและจำเป็นต้องเลือกบางอย่างหรือจัดลำดับความสำคัญ ในกรณีนี้ การลงคะแนนแบบดอทจะทำงานได้ดี
สร้าง: FTUX Journey
50 นาที + พัก 10 นาที | โน้ต, ไวท์บอร์ด, ตัวจับเวลา
แบบฝึกหัดนี้ต้องใช้ เวลามากที่สุดและมีสามส่วน ในตอนเริ่มต้น คุณต้องกำหนดว่า “Aha” สำหรับผลิตภัณฑ์ของคุณคืออะไร นี่คือช่วงเวลาที่ผู้ใช้ลงทุนซึ่งอาจทำให้เขาอยากกลับมาอีก ตัวอย่างเช่น อาจเป็นการสังเกตคนสามคนหรือเพิ่มโพสต์ เป็นจุดสุดท้ายของการเดินทางที่เราตั้งเป้าไว้
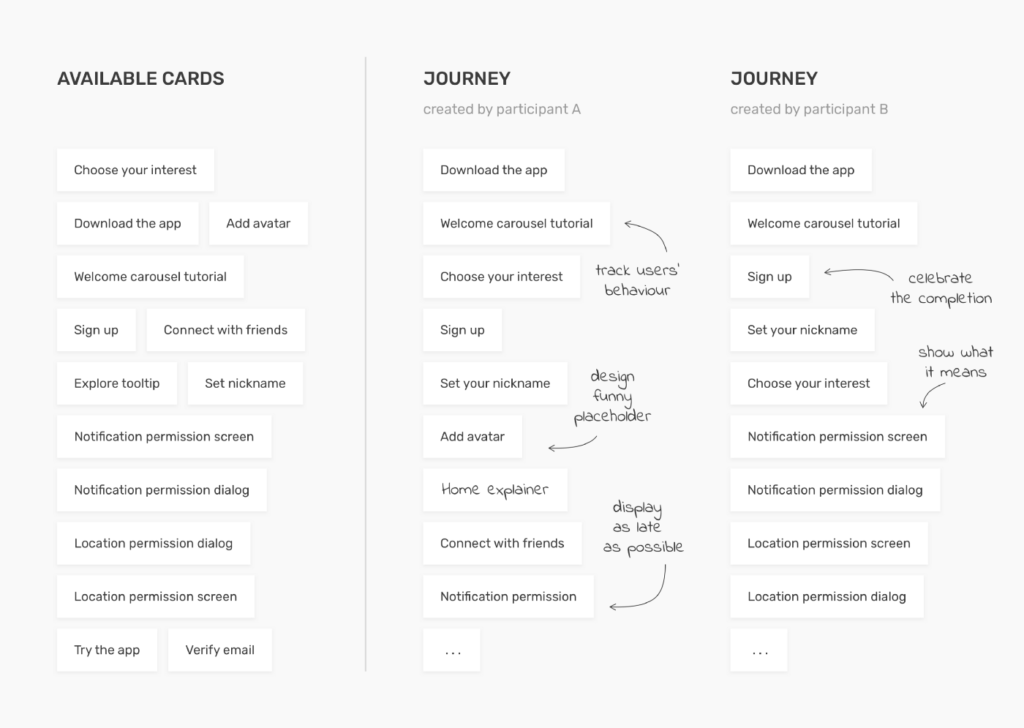
เมื่อคุณกำหนดช่วงเวลา "Aha" แล้ว ขอให้แต่ละคน (หรือกลุ่ม) ทำงานบนเส้นทาง FTUX ที่แม่นยำที่สุด มันคือทั้งหมดที่เกี่ยวกับการทำแผนที่ทุกขั้นตอนที่ผู้ใช้ดำเนินการผ่านโฟลว์ รวมขั้นตอนที่ต้องออกจากผลิตภัณฑ์ เช่น การรับอีเมลหรือใช้บัตร

วิธีที่ดีในการทำแบบฝึกหัดนี้คือการตัดโน้ตเล็กๆ ที่มีขั้นตอนต่างๆ ที่อยู่ในกระบวนการออก ซึ่งจะช่วยให้ผู้เข้าอบรมสามารถแยกแยะ จัดเรียง และย้ายไพ่ใบเล็กๆ เหล่านี้ได้จนกว่าพวกเขาจะพอใจกับวิธีแก้ปัญหา หลังจาก 8–12 นาที ให้พวกเขานำเสนอการเดินทางและอธิบายวิธีคิดของพวกเขา
ในที่สุดก็ถึงเวลาสร้างเวอร์ชันหนึ่งของการเดินทาง FTUX ใช้กระดานเขียนลงไป วิเคราะห์แต่ละขั้นตอนร่วมกันเพื่อพิจารณาว่าขั้นตอนใดจำเป็นสำหรับโฟลว์และอาจเป็นส่วนหนึ่งของเซสชันที่สองหรือสาม เป้าหมายคือการตอกย้ำประสบการณ์ ขจัดความขัดแย้ง และเพิ่มความสุข
เคล็ดลับ: พยายามหาการปรับปรุงในขั้นตอนของคุณ คุณสามารถใช้สูตร "เราอาจจะ" ระดมความคิดใหม่ๆ ได้
สรุป
20 นาที | ซอฟต์แวร์รายการสิ่งที่ต้องทำ (Jira, Trello หรือเพียงแค่โน้ต)
ส่วนสำคัญของการประชุมควรเป็นขั้นตอนต่อไป ดูผลงานของคุณและวางแผนการดำเนินการบางอย่าง ส่วนใหญ่อาจจะได้รับมอบหมายให้เป็นนักออกแบบ อย่างไรก็ตาม คุณอาจมีการดำเนินการหลายอย่าง เช่น การปรับปรุงสำเนาหรือเตรียมข้อกำหนดสำหรับการติดตามพฤติกรรมผู้ใช้ ตัวอย่างเช่น เราตั้งค่าการดำเนินการเพื่อสำรวจความเป็นไปได้ของการสร้างเนื้อหาและดำเนินการเวิร์กช็อปภาพประกอบ
คุณทำดีที่สุดแล้วและสร้างประสบการณ์การฆ่า จะเกิดอะไรขึ้นหากสิ่งนี้ไม่เพียงพอที่จะตอบสนองความคาดหวังของผู้ใช้ อย่ากลัวความล้มเหลว การทำให้ขั้นตอนการเริ่มต้นใช้งานได้ถูกต้องต้องใช้เวลาและการทดลอง เมื่อคุณระบุความท้าทายได้แล้ว คุณสามารถวางแผนการทดสอบผู้ใช้หรือการวิเคราะห์ข้อมูล ซึ่งคุณจะสามารถตรวจสอบสมมติฐานของคุณได้ หากคุณมีเวลามากขึ้น ให้วางแผนการดำเนินการระยะยาวด้วย
เคล็ดลับ: กำหนดการดำเนินการให้กับบุคคลใดบุคคลหนึ่งและกำหนดเส้นตาย ความรับผิดชอบและแรงจูงใจมีความสำคัญต่อการขับเคลื่อนสิ่งต่างๆ ไปข้างหน้า
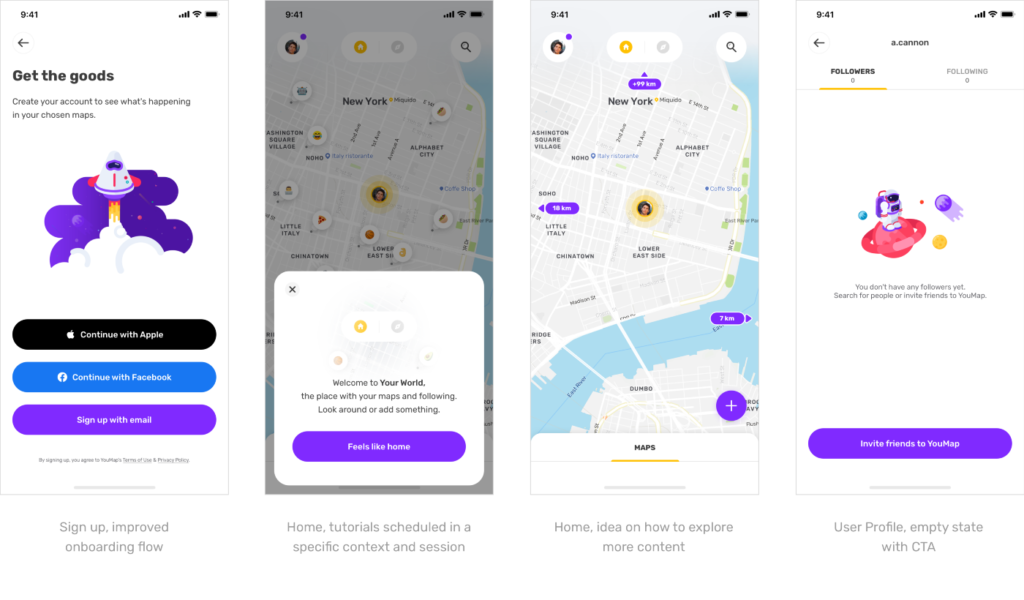
ผลงานของเราจากเวิร์คช็อป FTUX
กลับมาที่เรื่องราวของเรา เวิร์กชอปช่วยให้เราเห็นพ้องต้องกันเกี่ยวกับค่านิยมที่เราต้องการส่งเสริม ลดความซับซ้อนของขั้นตอนการเริ่มต้นใช้งาน และวางแผนเซสชันแอปสองสามครั้งแรก เห็นได้ชัดว่าเราไม่สามารถคิดวิธีแก้ปัญหาที่แก้ไขปัญหาทั้งหมดที่ฉันกังวลในตอนแรกได้ แต่เราเข้าใจและกำหนดไว้ด้วยกันดีขึ้น การประชุมเชิงปฏิบัติการทำให้เราจัดการกับปัญหาเหล่านี้ได้ง่ายขึ้นในอนาคต
ด้านล่างนี้ คุณจะพบการออกแบบต่างๆ ที่รวมอยู่ในเส้นทาง FTUX ของเรา และได้รับการปรับปรุงให้ดีขึ้นด้วยเวิร์กชอปและเพื่อนร่วมทีมที่น่าทึ่งของฉัน

ซื้อกลับบ้าน
หากคุณเป็นคนประเภทที่เริ่มอ่านตั้งแต่ต้นจนจบ ต่อไป นี้คือสิ่งสำคัญบางประการเกี่ยวกับเวิร์กชอปประสบการณ์ผู้ใช้ครั้งแรก:
อยากรู้เกี่ยวกับการออกแบบ UX หรือไม่?
ตรวจสอบโซลูชันของเรา!- เวิร์กชอปนี้มีจุดมุ่งหมายเพื่อใช้ หลักการ ปฐมนิเทศทั่วไปกับผลิตภัณฑ์ของคุณและสร้างกลยุทธ์ FTUX
- งานเตรียมการควรเริ่มต้นด้วยการระบุข้อกังวลทั้งหมด ซึ่งช่วยให้คุณปรับเปลี่ยนเวิร์กช็อปตามความต้องการของคุณได้
- โดยได้รับแรงบันดาลใจจากวิธีการคิดเชิงออกแบบและอิงตามสามส่วน: Empathize , Define and Create
- ในส่วนสุดท้าย คุณจะสร้างการ เดินทาง FTUX ซึ่งจบลงด้วย ช่วงเวลา "Aha" ที่กำหนดไว้
- ขอแนะนำให้สรุปการประชุมเชิงปฏิบัติการและ วางแผนการดำเนินการเฉพาะ สำหรับขั้นตอนต่อไป
นั่นแหละ. ฉันหวังว่าคุณจะพบบางสิ่งที่สร้างแรงบันดาลใจในแผนเวิร์กชอปเล็กๆ นี้ แจ้งให้เราทราบเมื่อคุณลองใช้กับทีมของคุณ – ฉันอยากรู้มากว่าคุณเข้าถึง FTUX ในผลิตภัณฑ์ของคุณได้อย่างไร มีครั้งแรกที่ดีที่สุด! ️
