初めてのユーザー エクスペリエンス ワークショップ: 製品のすぐに使用できるプラン
公開: 2020-05-20初めての氷上散歩を覚えていますか? あなたの記憶をリフレッシュさせてください。 好奇心と子供のような喜びで、あなたは凍った水面に足を踏み入れました。 たぶんそれは自発的な動きだったのかもしれませんし、まったく新しい経験を期待していたのかもしれません. 動いていると、意外と気持ちいい滑りを感じたのではないでしょうか。 動くたびに楽しみが増し、冬が終わらないことを願っていました。
初めてのようなものは何もありません。
ちょっと待って。 制御されていないクラッシュが発生し、裏側が痛む可能性があります。 さらに悪いことに、あなたをからかう他の子供たちがいて、手袋がないために寒さを感じました. あなたはそこに戻りたくありません。
人は初めての体験にとても敏感です。 冗長な分析を行わずに、単純に何かを「良い」または「悪い」と評価します。 気が変わるまでに時間がかかることもあります。 簡単に言えば、デジタル製品に関して言えば、最初の経験に対する私たちの反応はそれほど変わりません。 失望、欲求不満、退屈 — 他に何がうまくいかないのでしょうか?
デジタル製品におけるFTUX
First Time User Experience (FTUX) は、人々があなたの製品を使って最初にたどる旅です。 ソーシャル メディアへの投稿や友人からのおすすめなど、ユーザーがブランドと最初にやり取りするところから始まります。 完璧なシナリオでは、ユーザーが「あはは」の瞬間、つまりコア機能を理解し、製品が自分の生活を改善すると信じる瞬間に達したときにジャーニーは終了します。
簡単に言えば、 FTUX はユーザーと製品の関係を設定するだけでなく、ビジネスを強化し、ユーザーを維持するか解約するかを決定することもできます。
FTUX のグッド プラクティス
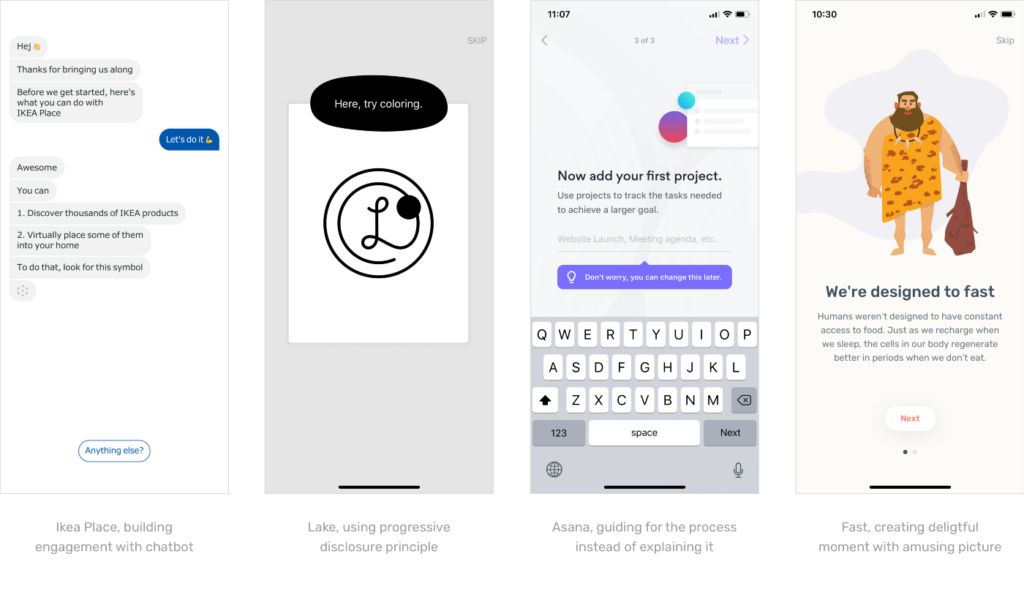
- 価値第一ユーザーは機能を気にするのではなく、それが自分の生活をどのように改善するかを気にします。 彼らが得ることができる価値を彼らに示してください。
- 説明なし 製品が提供できるものを理解しようとする時間は誰にもありません。 やり方を教えるのではなく、ユーザーに何かをさせましょう。
- 漸進的開示オプションや複雑な機能が多すぎると、人は圧倒されます。 製品が提供できるものの味だけを彼らに与えてください。 もっと自然に発見させましょう。
- 摩擦なし一般的なパターン、ピクセル パーフェクトな UI、完璧なフローを使用することで、労力を最小限に抑えます。 小さなディテールが大きな違いを生む可能性があります。
- エンゲージメントユーザーを活性化し、次に何ができるかを示します。 彼らが退屈したり無意味に感じたりしないように、彼らの関与を維持してください。
- 信頼特に人々があなたのブランドを認識していない場合は、権限と機密情報に注意してください。 プライバシーの問題ではなく、信頼を築きましょう。
- 楽しい瞬間お祝い、マイクロインタラクション、面白いイラスト、アニメーション化されたローダー、またはスマートな UX コピーを追加して、ささやかな喜びやユニークな感覚を与えます。

FTUX について詳しく知りたい場合は、Intercom のこの包括的なガイドをお勧めします。
しかし、知識を得ることは一つのことです。 私がより難しいと感じているのは、製品の可能性をどのように活用し、この知識を適用して、人々が滞在し続ける楽しい旅を設計するかです.
私たちの物語
しばらくの間、スタートアップ クライアントの 1 つのモバイル アプリに取り組んできました。 私はいくつかの UX ワークショップを実施し、正確な範囲を定義し、オンボーディングに取り組んでいました。 最初のチュートリアル、標準的なログイン、アカウントの設定など、どのようにすべきかについて、私たち全員が明確なビジョンを持っているように見えました。
ユーザーのオンボーディングが特に難しいと感じたことは一度もなかったので、完全なワイヤーフレームを簡単に準備できました。 ただ、この時点で気になることがいくつかありました。
価値提案
- ユーザーがわずか数分でアプリを最大限に活用するにはどうすればよいでしょうか?
- 私たちが推進したい最も重要な価値は何ですか?
- ユーザーが少ないアプリの社会的価値をどのように示すことができるでしょうか?
フロー
- 特定の機能についてユーザーに通知するのはいつですか?
- オンボーディングのステップ数を最小限に抑えるにはどうすればよいですか?
- アプリの最初のセッションで「Facebook から友達を探す」画面が必要ですか?
デザイン
- ユーザーが探索し続けるのに十分な没入感のあるオンボーディングをどのように行うことができますか?
- 写真、アプリ コンポーネント、またはイラストを使用する必要がありますか?
その時点で、設計段階に進むこともできましたが、自分の懸念をチームと共有して解決しようとする義務があると感じました. そのため、アプリを初めて使用するユーザー向けの戦略を作成することを目的とした特別なワークショップを設計しました。
私たちのアプローチを紹介する前に、現時点で頭に浮かぶ可能性のある 3 つの一般的な質問に答えさせてください。
UX ワークショップから得られるものは何ですか?
ワークショップは、製品の初回ユーザー エクスペリエンスを調べるのに役立ちます。 ユーザーに共感することで、ユーザーの視点と製品が直面する課題をよりよく理解する機会が得られます。 さらに、FTUX 戦略と「あはは」の瞬間を定義します。
最終的には、初めてのユーザー ジャーニーを改善し、フローを簡素化する方法やオンボーディングをより楽しくする方法を考え出すことができます。 このようなワークショップで頻繁に出てくるアイデアは、多くの場合、ユーザビリティ テスト、データ分析、コンテンツ戦略など、製品開発の次のステップのトリガーとして機能します。
UX ワークショップはいつ実施する必要がありますか?
私たちの場合、新しいモバイル アプリをリリースする前の製品設計段階でワークショップを実施しました。 製品 (モバイルまたは Web アプリ) を既にお持ちの場合は、ワークショップを実行して、ユーザーに共感したり、FTUX コンテキストでのユーザー テストからのフィードバックをさらに評価したりすることができます。
ビジネスに関する質問への回答を得る
UX ワークショップに参加しましょう!誰が出席すべきか?
質問への回答を手伝ってくれ、必要な決定を下す権限を持っている人を招待します。 ワークショップのメンバーには、創設者、CEO、プロダクト マネージャー、および別のデザイナーが含まれていました。 これらの人々はそれぞれ異なるバックグラウンドと専門分野を持っていたので、異なる視点から問題を見ることができました。 最終的に、ワークショップチームは同じレベルの理解を示し、私はデザイナーとして、より満足のいく解決策を提案することができました.
初めてのユーザー エクスペリエンス ワークショップ
目標:初めてのユーザー エクスペリエンスを向上させる
時間: 4時間(休憩10分含む)
*おおよそ、製品やニーズによって異なる場合があります
参加者:プロジェクト関係者4名+ファシリテーター
議題
- 序章
- 共感:ブラックハット思考
- 定義:価値提案と戦略
- 作成: FTUX ジャーニー
- 要約
始める前に
- ベスト プラクティスの調査。 この時点で、FTUX に関する基本的な知識があり、競合他社の優れたパターンとソリューションに精通している必要があります。 この知識を持ち、そのスペクトルを超えていく価値があります。
- FTUX についてチームメイトを教育し、なぜそれが重要なのかを説明します。 彼らが主題に慣れることができるように、いくつかの資料を送ってください。
- 懸念事項をすべて挙げてください。 これにより、製品のニーズに集中し、それに合わせてワークショップをカスタマイズすることができます。 ワークショップの目標を設定し、それに向かって進みます。
- ファシリテーターのスキルに取り組みます(ワークショップをモデレートする場合)。 演習の説明と実行方法を考えます。 私が役に立つと思うのは、要点を示す短いプレゼンテーションです。 何が起こるかについてチームの注意を引くのに役立ちます。 ファシリテーターとしての自信がない場合は、NNgroup の UX アクティビティを行うためのモデルのような既製のヒントを使用してください。
- ワークショップ パイロットを実施して、メソッドが機能するかどうか、およびその所要時間を確認します。 同僚との短い会話でさえ、いくつかの重要な修正を見つけることができる場合があります。
- このワークショップは社内で行われました。 すべての参加者を 1 か所に集めることができない場合は、リモート ワークショップの実施方法に関するこの便利なガイドを確認してください。
序章
5 分 | 追加のツールは必要ありません

最初は、良いライトニング トークを使用します。 なぜ集まったのか、どのような問題に遭遇して共有したいのか、なぜワークショップを開催することにしたのかを簡単に説明してください。 次に、目標と、参加者がそれを達成するのにどのように役立つかを全員に思い出させます。 最後に、ワークショップの計画と詳細な休憩時間を提示します。 優れた紹介は、効率的で洞察に満ちたものでなければなりません。 参加者の注目を集め、ワークショップの最初から関心を持たせるのに非常に役立ちます。
ヒント:このチームとの初めてのワークショップの場合は、コミュニケーション ルールを設定するワークショップ契約を作成するためにさらに時間を費やしてください。 参加者がグループでより快適に過ごせるように、簡単なウォームアップを実行することもできます。
共感: ブラックハット思考
15 分 | 紙、ホワイトボード、タイマー
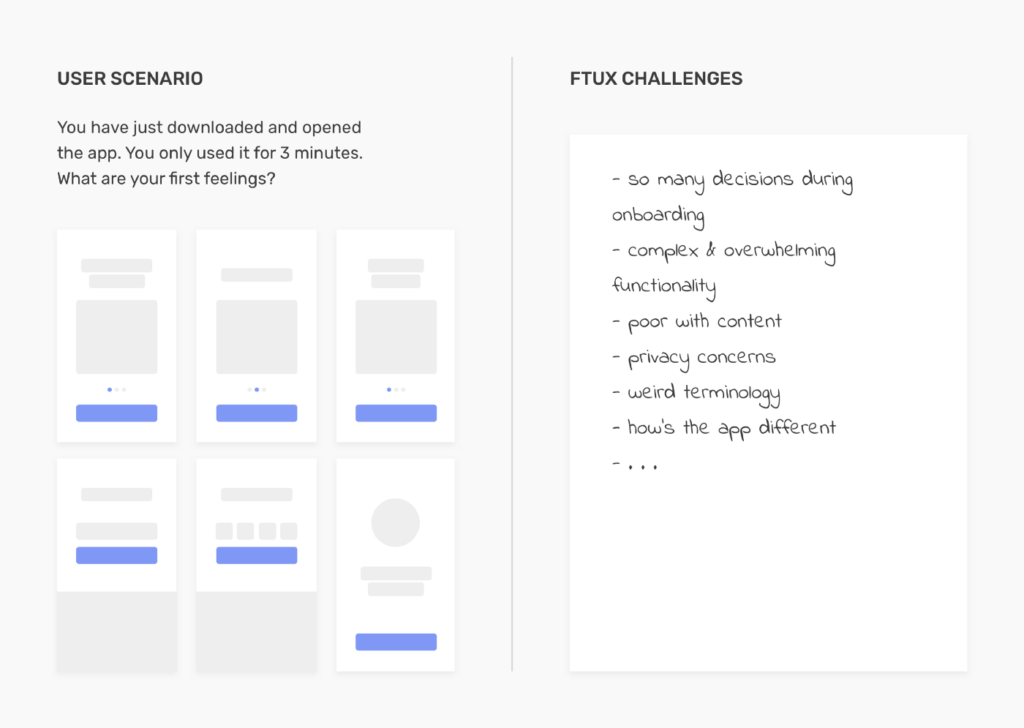
ブラックハット思考は、潜在的に否定的な結果を示すことを目的とした方法です。 この演習を実行するには、短いユーザー シナリオを紹介します。 新しいユーザーに共感するのに役立ちます。

参加者に、ユーザーが抱く可能性のある否定的な感情について個別に考えてもらいます。 数分後、全員に懸念事項を提示してもらいます。 同時に、それらすべてをボードに書き込みます。 この演習のおかげで、おそらく対処しなければならない FTUX の課題のリストを取得できます。 それを念頭に置いて、次の部分に進むことができます。
ヒント:参加者にフローを思い出させるために、現在の画面を準備します。 それらをユーザー シナリオと一緒にシートに配置したり、個別に印刷したり、デバイスにアプリを提供したりできます。
定義: 価値提案と戦略
20 分 | 付箋、ホワイトボード、投票ドット、タイマー
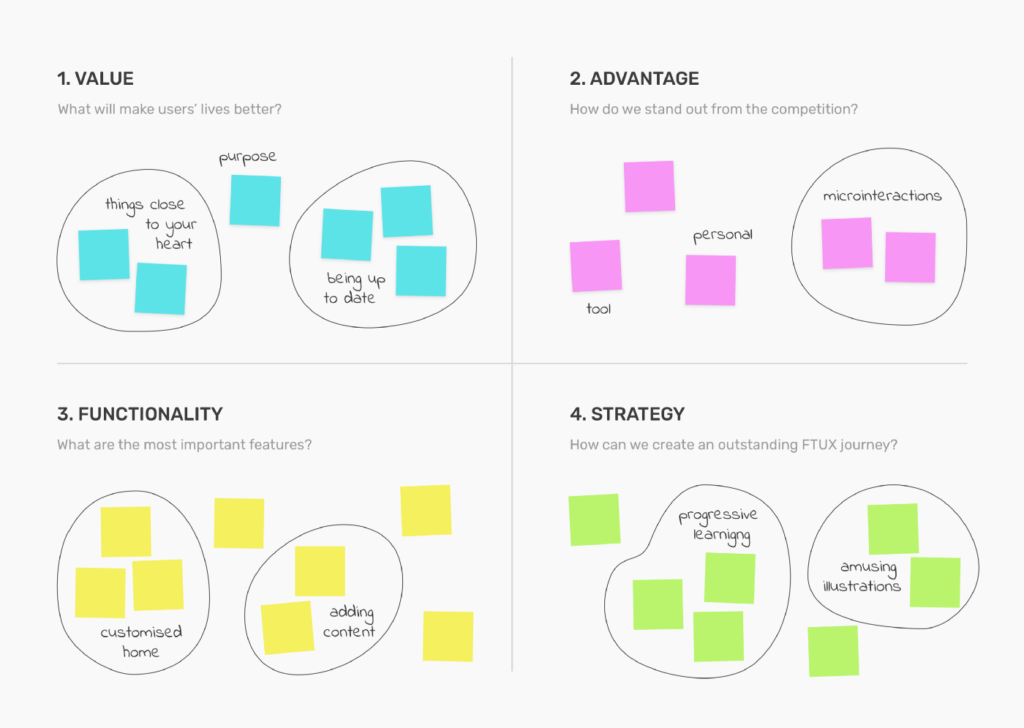
各エクササイズは、方法と目的の簡単な説明から始めます。 「人々は製品を購入するのではなく、自分自身のより良いバージョンを購入します」 - この人気のあるフレーズは、それが何であるかを完全に説明しています. 製品の価値提案をすでに知っている場合は、さらに効果的です。 これで、FTUX のコンテキストで調べることができます。 そのために、出席者に次の 4 つの質問をします。
- ユーザーの生活をより良くするものは何ですか? (値)
- 競合他社との差別化を図るにはどうすればよいでしょうか? (利点)
- 最も重要な機能は何ですか? (機能性)
- 優れた FTUX ジャーニーを作成するにはどうすればよいでしょうか? (戦略)

次に、参加者に付箋をキャンバスに貼ってもらい、考えを発表してもらいます。 これらの 4 つの側面のそれぞれについて、時間をかけて同意してください。 最適な値を選択し、戦略領域でメモを整理する必要があるかもしれません。 課題を把握し、戦略に合意したら、FTUX ジャーニーの作成を開始できます。
ヒント:多くのアイデアがあり、その一部を選択したり優先順位を付けたりする必要がある場合があります。 この場合、ドット投票がうまく機能します。
作成: FTUX ジャーニー
50分+休憩10分 | 付箋、ホワイトボード、タイマー
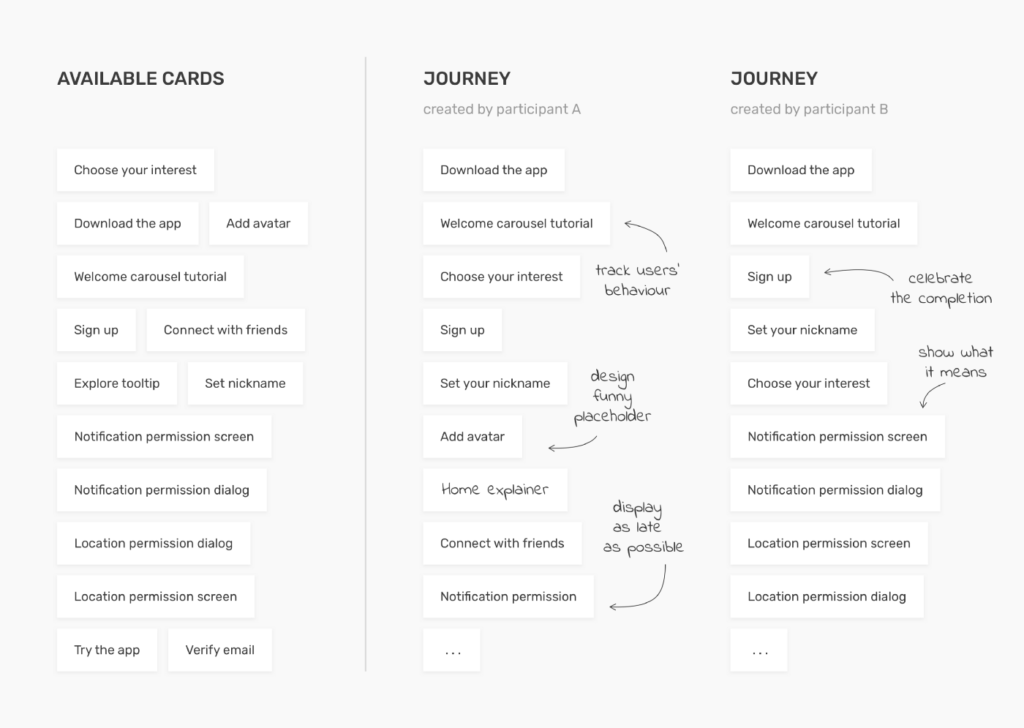
この演習は最も時間がかかり、3 つのパートで構成されています。 最初に、製品の「Aha」が何であるかを決定する必要があります。 これは、ユーザーがおそらく戻ってきたいと思わせる投資を行う瞬間です。 たとえば、3 人を観察したり、投稿を追加したりすることができます。 私たちが目指す旅の終着点です。
「あはは」の瞬間を定義したら、各人 (またはグループ) に最も正確な FTUX の旅に取り組むように依頼します。 ユーザーがフローを介して実行するすべてのステップをマッピングすることがすべてです。 電子メールの受信やカードの使用など、製品を離れる必要がある手順を含めます。

この演習を実行するための良い方法は、プロセスに現在存在するステップで小さなメモを切り取ることです。 これにより、参加者は解決策に満足するまで、これらの小さなカードを整理、配置、および移動できます。 8 ~ 12 分後、参加者に旅を紹介し、考え方を説明してもらいます。
最後に、FTUX ジャーニーの 1 つのバージョンを確立する時が来ました。 ボードを使って書き留めます。 各ステップを一緒に分析して、どれがフローに不可欠で、どれが 2 回目または 3 回目のセッションの一部であるかを判断します。 目標は、経験を釘付けにし、摩擦をなくし、喜びを加えることです.
ヒント:ステップの改善点を見つけてみてください。 「How Might We」式を使用して、新しいアイデアについてブレインストーミングを行うことができます。
要約
20 分 | あらゆる To Do リスト ソフトウェア (Jira、Trello、または単なるメモ)
会議の不可欠な部分は、次のステップであるべきです。 あなたの仕事の結果を見て、いくつかの行動を計画してください。 それらのほとんどは、おそらくデザイナーに割り当てられます。 ただし、コピーを改善したり、ユーザーの行動を追跡するための要件を準備したりするなど、いくつかのアクションを思い付くかもしれません。 例えば、コンテンツ制作の可能性を探ったり、イラストのワークショップを行ったりするアクションを設定しています。
皆さんは最善を尽くし、キラー エクスペリエンスを作成しました。 これがユーザーの期待に十分に応えられない場合はどうなりますか? 失敗を恐れないでください。 オンボーディングの流れを正しくするには、時間と実験が必要です。 課題を特定したら、仮説を確認できるユーザー テストまたはデータ分析を計画できます。 時間があれば、長期的な行動も計画してください。
ヒント:アクションを特定の人に割り当て、期限を設定します。 物事を前進させるには、責任と動機が不可欠です。
FTUX ワークショップの結果
話に戻ると、ワークショップは、促進したい価値について合意し、オンボーディング フローを簡素化し、最初の数回のアプリ セッションを計画するのに役立ちました。 明らかに、私が最初に懸念していたすべての問題を解決するソリューションを思いつくことはできませんでしたが、それらをよりよく理解し、一緒に定義しました. このワークショップにより、将来的にそれらに対処することが容易になりました。
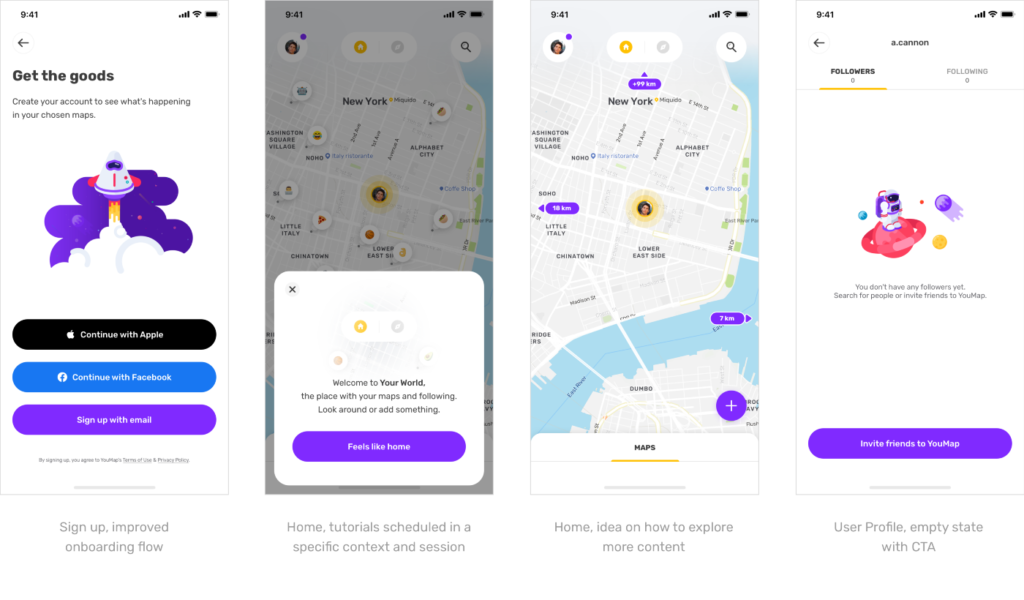
以下に、FTUX の旅に含まれ、ワークショップと素晴らしいチームメイトのおかげで改善されたいくつかのデザインを示します。

お持ち帰り
最後から読み始めるタイプの人のために、初めてのユーザー エクスペリエンス ワークショップに関するいくつかの重要な点を以下に示します。
UXデザインに興味がありますか?
当社のソリューションをご覧ください!- このワークショップは、一般的なオンボーディングの原則を製品に適用し、FTUX 戦略を作成することを目的としています。
- 準備作業は、すべての懸念事項をリストすることから始めてください。これにより、ワークショップを自分のニーズに合わせて調整できます。
- デザイン思考の方法論に触発され、共感、定義、作成の 3 つの部分に基づいています。
- 最後の部分では、定義された「あはは」の瞬間で終わるFTUX ジャーニーを作成します。
- ワークショップを要約し、次のステップのための具体的な行動を計画することをお勧めします。
それだ。 この小さなワークショップ プランで何か刺激的なものを見つけていただければ幸いです。 チームで試したら教えてください。製品で FTUX にどのようにアプローチしているか非常に興味があります。 最高の初めてを! ️
