Как выбрать шрифты для сайта вашей группы
Опубликовано: 2022-06-03
Хотя картинка стоит тысячи слов, иногда вам также нужно тщательно подумать и над этими словами. Выбор правильного шрифта может действительно связать ваш веб-сайт воедино, придав ему цельный внешний вид. Это важный фактор в вашем общем брендинге.
Качественные шрифты сейчас в изобилии. Итак, с таким потоком вариантов, как выбрать правильные шрифты для веб-сайта вашей группы?
Мы предлагаем более 100 шрифтов, которые можно использовать вместе с нашими шаблонами, а также вы можете загрузить свой собственный для действительно индивидуального вида. Давайте посмотрим на некоторые из этих шрифтов и на то, как они могут передать ваше сообщение.
Все дело в тоне
Выбирая шрифты для веб-сайта своей группы или даже логотип группы, вы действительно должны учитывать тон, который хотите представить. Тон — это еще один способ сказать: «Что вы чувствуете, когда видите, слышите или испытываете это?»
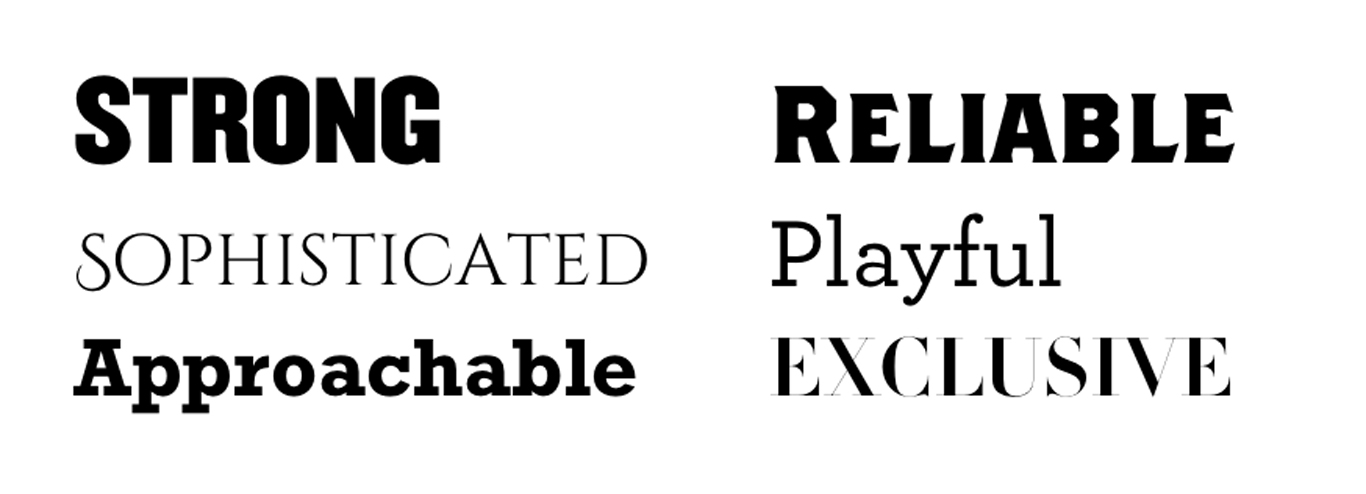
В приведенных ниже примерах я попытался сопоставить некоторые прилагательные с подходящим шрифтом. Если шрифт смелый, прочный и компактный, он может передать силу или даже надежность.
Изысканность может быть представлена шрифтом с тонкими изящными засечками. Игривый пример имеет закругленные клеммы, которые придают немного причудливый вид.

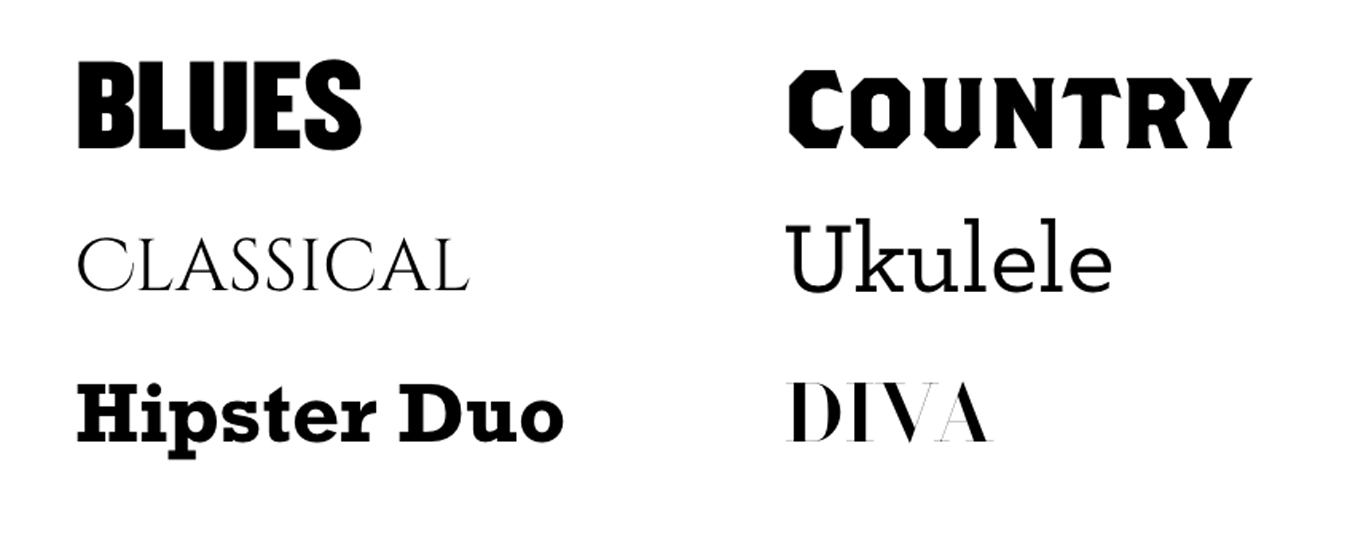
Теперь давайте попробуем сопоставить некоторые из этих прилагательных с некоторыми музыкальными терминами и жанрами:

Таким образом, большинство из них хорошо подходят к нашим прилагательным. «Изысканный» — это наш классический жанр, наш «Игривый» — это забавная укулеле, «Доступный» — это милый хипстерский дуэт, а наш «Эксклюзивный» шрифт теперь стал Дивой.
Блюз и кантри взяли на вооружение наши шрифты «Сильный» и «Надежный» соответственно. Я не уверен, что обязательно использовал бы эти прилагательные для этих жанров, но они в некоторой степени работают.
Что работает хорошо, так это история этих шрифтов. Компактный шрифт «Strong» относится к определенной эпохе, когда вы могли видеть этот шрифт на ранних плакатах для блюзовых исполнителей.
Наш кантри-шрифт — это ксилографический шрифт, который вы могли видеть на рубеже веков и который может ассоциироваться с ранней Западной Америкой. Так что в данном случае тон диктует история.
Тон в зависимости от контекста
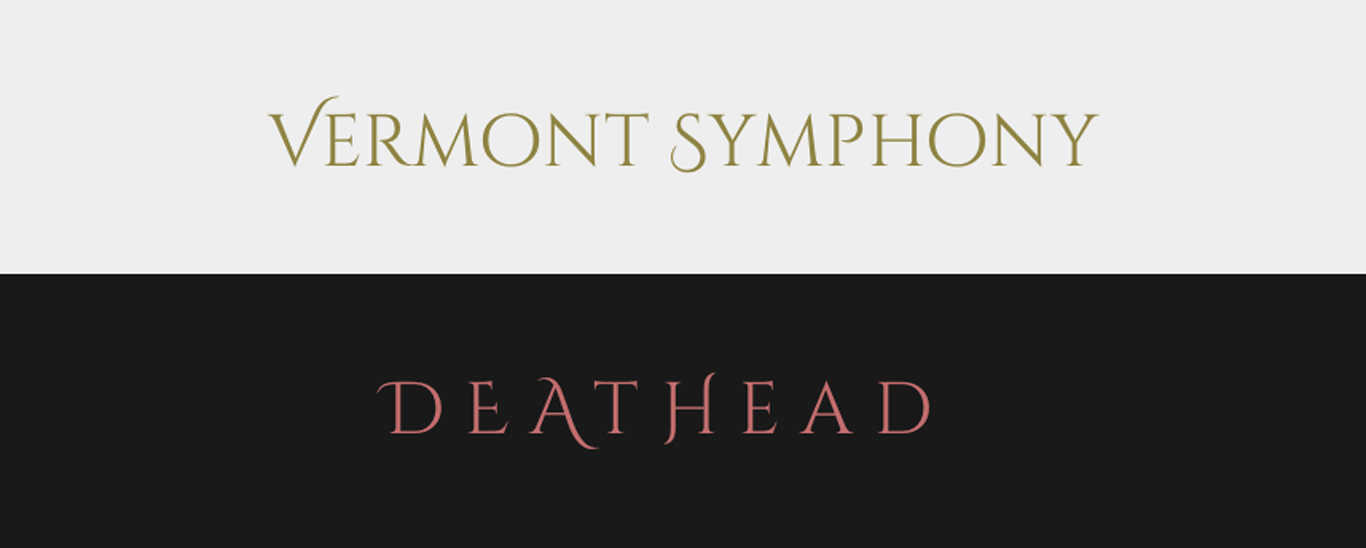
В приведенном выше примере «Sophisticated» я использовал бесплатный шрифт Cinzel от Natanael Gama. FontSquirrel описывает шрифт как:
«Cinzel — это шрифт, вдохновленный римскими надписями первого века и основанный на классических пропорциях».
Поскольку Cinzel был вдохновлен ранними римскими гравюрами, персонажи имеют к ним определенное отношение. Таким образом, вы можете легко увидеть, как этот шрифт используется для симфонического оркестра или классических исполнителей.
Но как только вы откроете кернинг (промежуток между символами), сделаете его красным на черном фоне, у вас теперь будет красивый металлический логотип.

Почему это работает? Что ж, на римских гравюрах также есть несколько действительно интересных засечек, которые сужаются до острого острия. Я также думаю, что поскольку этот шрифт был основан на гравюрах, это означает, что он немного похож на шрифт, который вы можете увидеть на надгробии. Что может быть более металлическим, чем надгробие?
Хотя это работает не со всеми шрифтами, я хотел показать, что иногда малейшие изменения могут изменить тон шрифта.
Создайте профессиональный веб-сайт всего за несколько кликов! Создайте сайт своей группы с Bandzoogle уже сегодня.

Настройка заголовков
Поэтому, как только вы определились с выбором шрифта, вам нужно убедиться, что он работает в контексте веб-сайта вашей группы. Вот несколько быстрых советов, как убедиться, что ваш контент настроен для удобного чтения при сопряжении шрифтов.
Важность контраста
Одним из ключевых аспектов типографики и сочетания шрифтов является обеспечение достаточного контраста между выбранными вами шрифтами, чтобы читатель мог легко просмотреть ваш сайт и понять, где контент начинается и заканчивается.
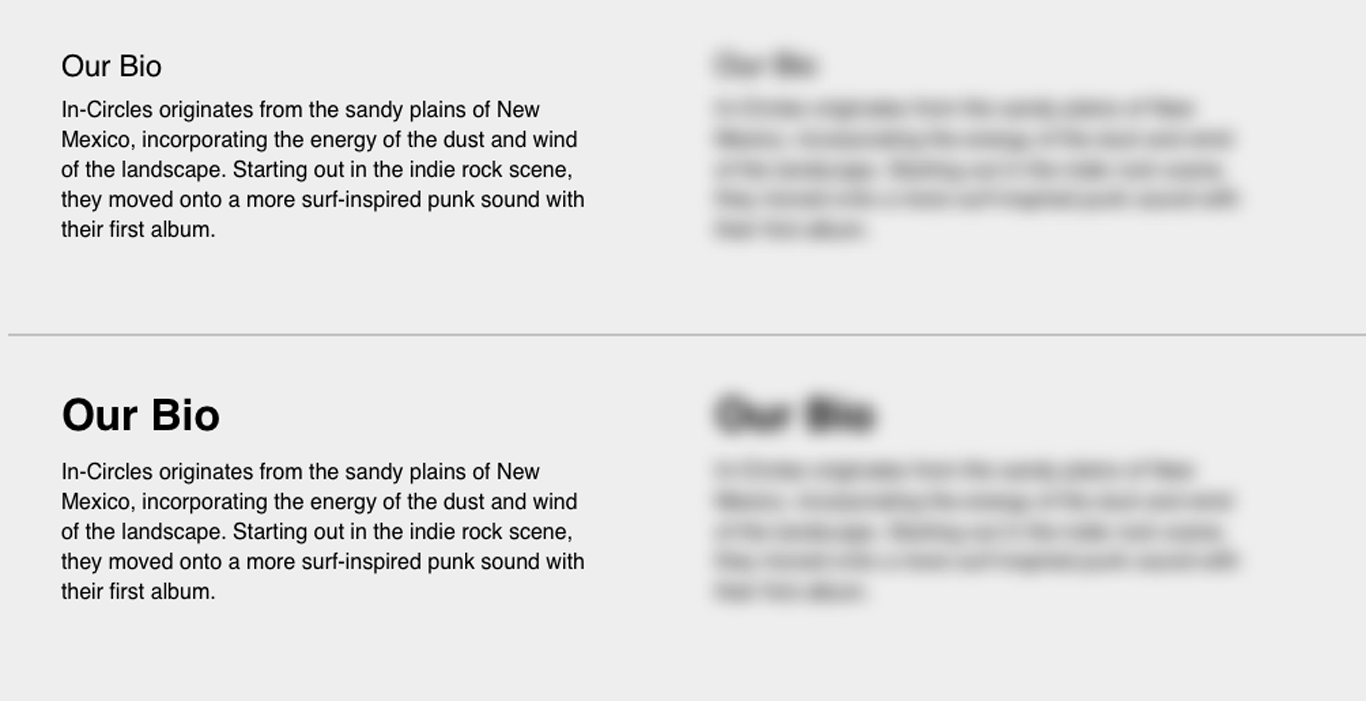
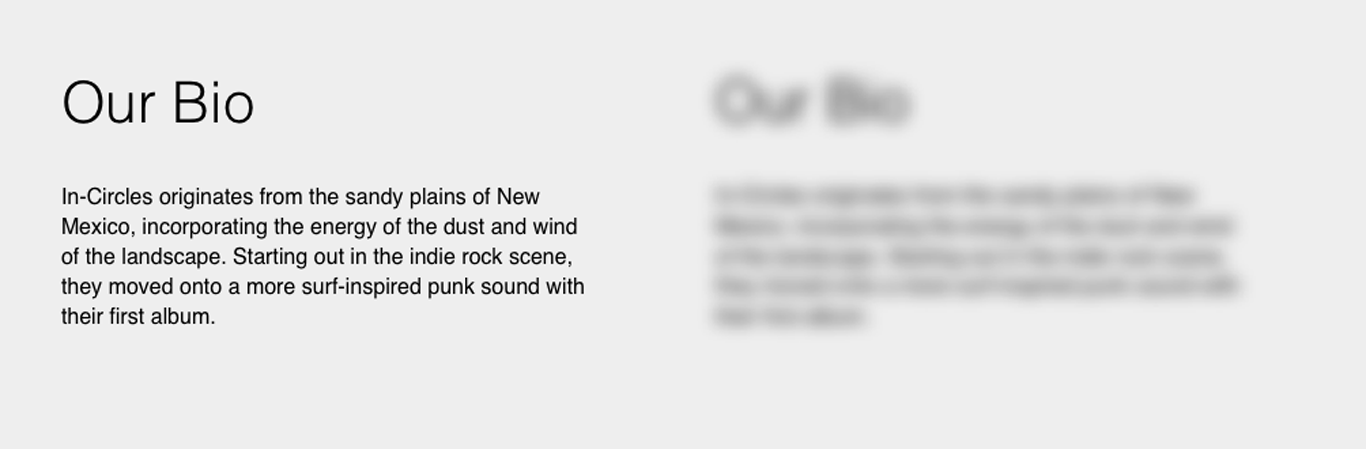
В верхней части приведенного ниже примера у нас есть довольно маленький размер шрифта в качестве заголовка, который также имеет тот же вес, что и основной текст под ним.
В изоляции это выглядит не так уж и плохо. Но хороший дизайнерский трюк, который я усвоил из своего обучения изобразительному искусству, заключается в том, чтобы размыть глаза, чтобы действительно увидеть, работает ли эта комбинация.
Как только вы затуманите глаза, вы сможете ясно увидеть, что заголовок перетекает в основной текст в верхнем примере. Если бы это было на большой странице контента, и я сканировал в поисках определенного контента, было бы очень сложно найти то, что я искал, поскольку заголовки просто исчезли.
В нижней части мы сделали заголовок крупнее и жирнее, чтобы вы могли четко различать заголовок и основной текст при размытии.

Вы даже можете создать контраст, не используя жирный шрифт. В этом примере у меня тонкий шрифт без засечек, но поскольку я увеличил размер и открыл пробелы под ним, он четко определяет начало того места, где начинается основной текст.

Выбор основного шрифта
Теперь, когда мы знаем, как создать контраст и что искать в шрифте заголовка, давайте посмотрим на основной шрифт. Основной шрифт — это абзацы текста, которые составляют большую часть вашего сайта, поэтому я обычно держусь подальше от чего-то бестолкового, такого как экранный шрифт, а иногда даже от большинства шрифтов с засечками.
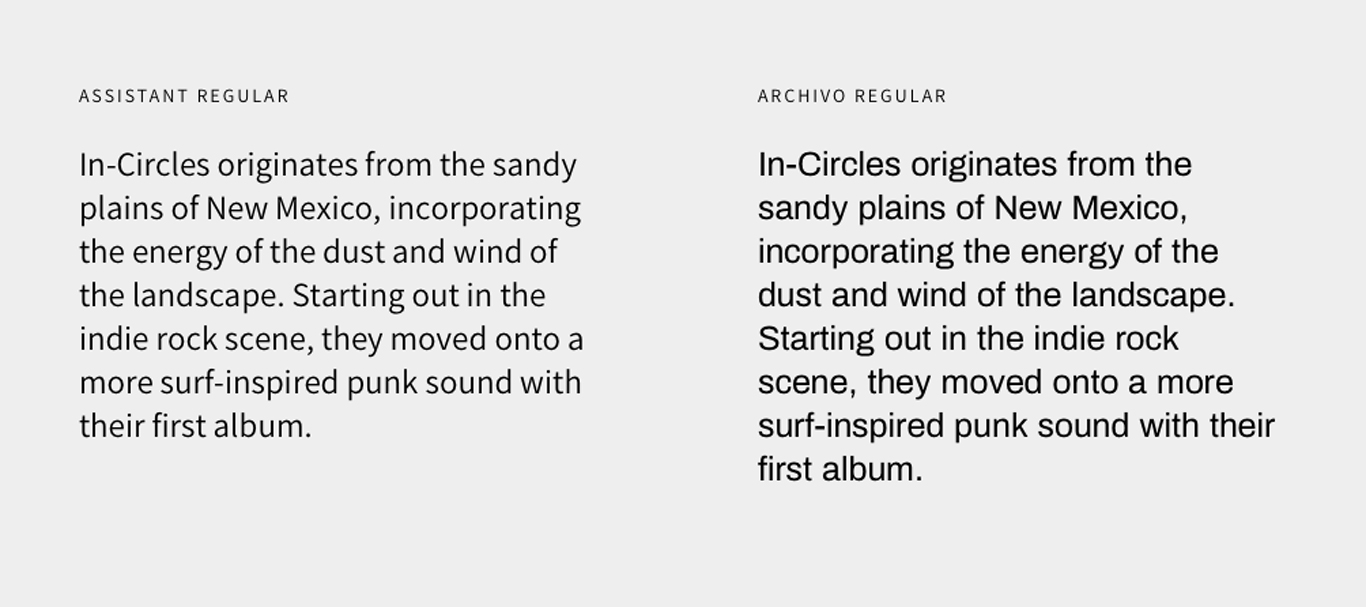
Ваш основной шрифт — это рабочая лошадка, и его нужно легко читать. И хотя этот шрифт должен легко читаться, это не значит, что он не может передать тон. В приведенном ниже примере показаны два очень разных шрифта без засечек, но оба они одинаково читаемы.
Ассистент слева мне кажется гораздо более доступным и дружелюбным. Archivo, с другой стороны, немного толще и жестче по своей конструкции. Все строчные буквы имеют одинаковую ширину, что делает шрифт более механическим по тону.

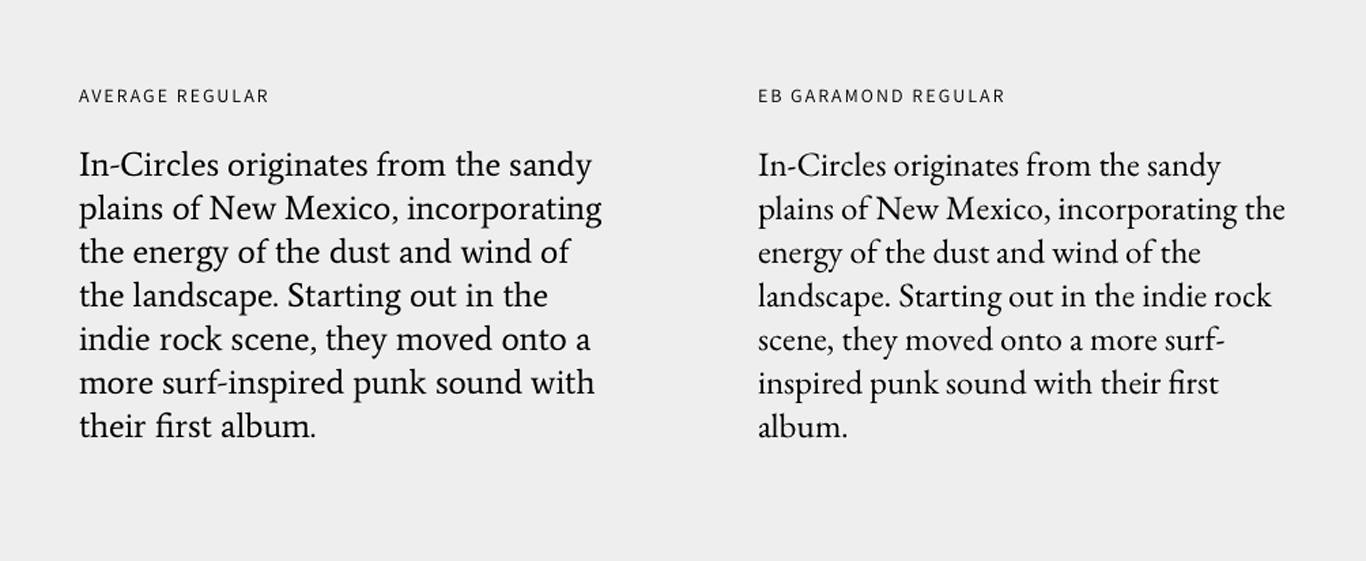
Шрифты с засечками работают так же. Эти два примера очень хорошо читаются при небольших размерах, но имеют разные тона. Гарамонд имеет большую разницу в высоте между заглавными и строчными буквами, что, на мой взгляд, придает более литературное/утонченное ощущение. Разные тона, но оба очень читабельны.

Дополнительная литература и ресурсы
Надеюсь, это натолкнет вас на размышления о том, как выбрать подходящие шрифты для веб-сайта вашей группы. Но если вы жаждете большего, есть масса ресурсов, которыми можно полакомиться:
Вдохновение
Тип Волк
Тип Охота
Награды
Чтение
Элементы типографского стиля: краеугольный камень типографики.
A Type Primer: простая отправная точка для изучения типографики.
Доступные места для получения шрифтов
Google Шрифты (бесплатно)
FontSquirrel (бесплатно)
LostType (бесплатно для личного использования и доступные коммерческие лицензии)
