Cum să alegi fonturile pentru site-ul web al trupei tale
Publicat: 2022-06-03
În timp ce o imagine valorează cât o mie de cuvinte, uneori trebuie să te gândești și la acele cuvinte. Selectarea fontului potrivit poate lega într-adevăr site-ul dvs. web, oferindu-i un aspect și un aspect coeziv. Este un factor important în branding-ul tău general.
Fonturile de bună calitate sunt din abundență în zilele noastre. Deci, cu acest potop de opțiuni, cum alegi fonturile potrivite pentru site-ul web al trupei tale?
Dispunem de peste 100 de fonturi pentru a merge împreună cu șabloanele noastre, plus că le puteți încărca pe ale dvs. pentru un aspect cu adevărat personal. Să aruncăm o privire la unele dintre aceste fonturi și la modul în care vă pot transmite mesajul.
Totul tine de ton
Când alegeți fonturi pentru site-ul web al trupei sau chiar sigla unei trupe, ar trebui să vă gândiți cu adevărat la tonul pe care doriți să îl prezentați. Tonul este un alt mod de a spune: „Cum te face să simți asta când vezi, auzi sau experimentezi asta?”
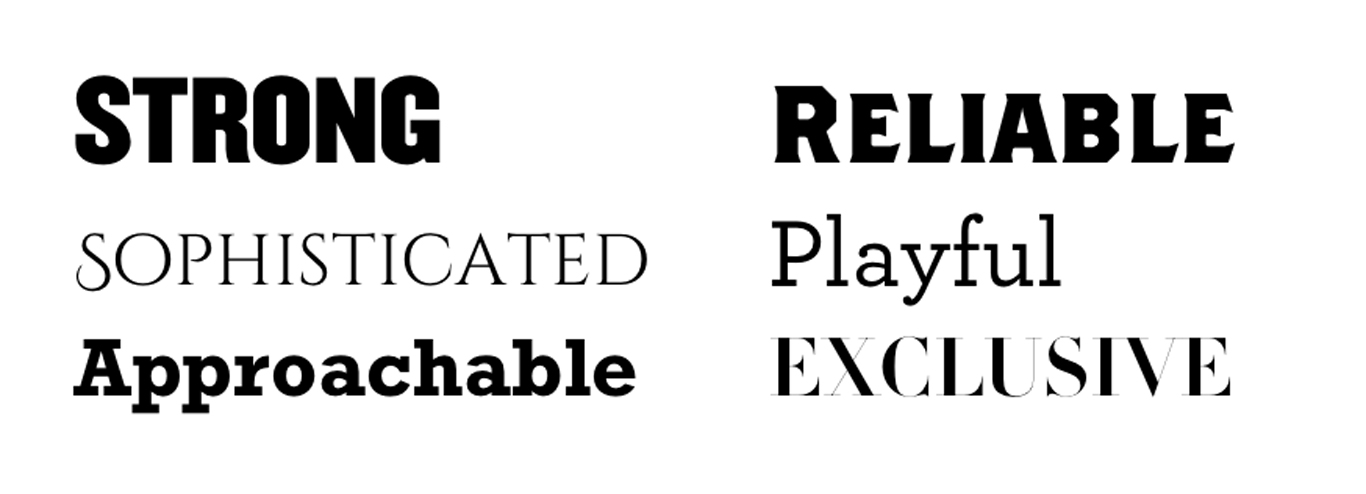
În exemplele de mai jos am încercat să potrivesc unele adjective cu un font adecvat. Dacă fontul este îndrăzneț, robust și compact, poate transmite putere sau chiar fiabilitate.
Rafinamentul poate fi reprezentat de un font cu serif subțiri și elegante. Exemplul jucăuș are terminale rotunjite care oferă o senzație de capriciu.

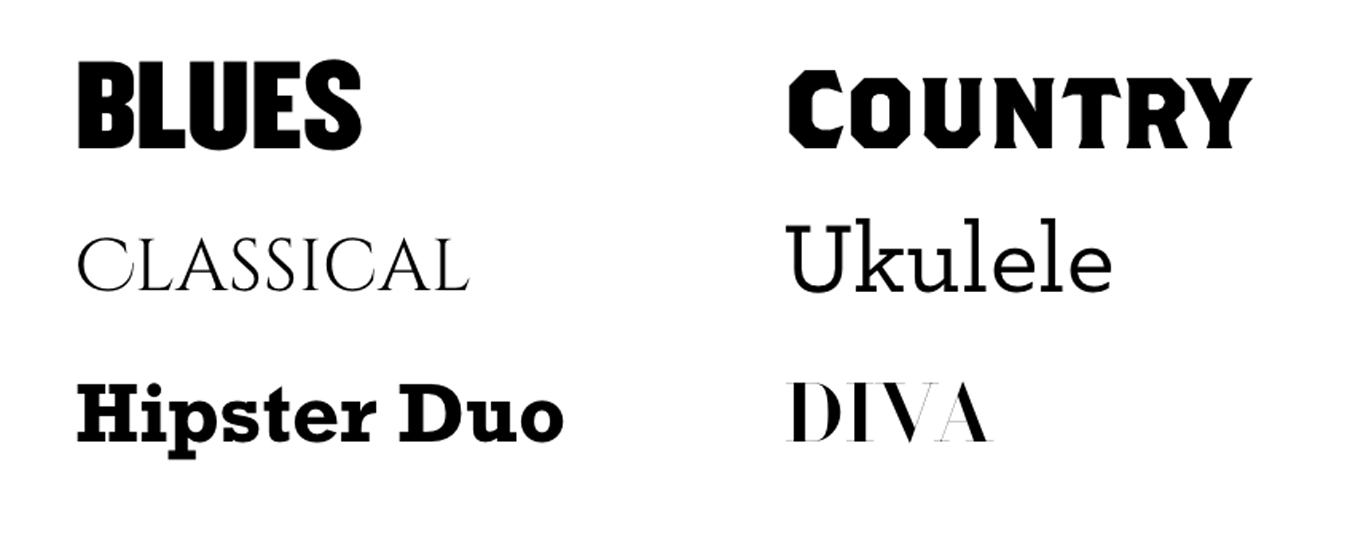
Acum să încercăm să potrivim unele dintre aceste adjective cu niște termeni și genuri muzicale:

Deci cele mai multe dintre acestea se potrivesc bine cu adjectivele noastre. „Sophisticated” este genul nostru clasic, „Playful” este un ukulele distractiv, „Approachable” este un duo drăguț de hipsteri, iar fontul nostru „Exclusive” este acum o Diva.
Blues și country au preluat fonturile noastre „Strong” și, respectiv, „Reliable”. Nu sunt sigur că aș folosi neapărat acele adjective pentru acele genuri, dar funcționează oarecum.
Ceea ce funcționează bine este istoria acelor fonturi. Fontul compact „Strong” este dintr-o epocă specială în care s-ar putea să vedeți acel font în designul de poster timpuriu pentru artiștii de blues.
Fontul nostru de țară este un font gravur în lemn pe care l-ați putea vedea la începutul secolului și l-ar putea asocia cu vestul Americii timpurii. Deci în acest caz tonul este dictat de istorie.
Tonul în funcție de context
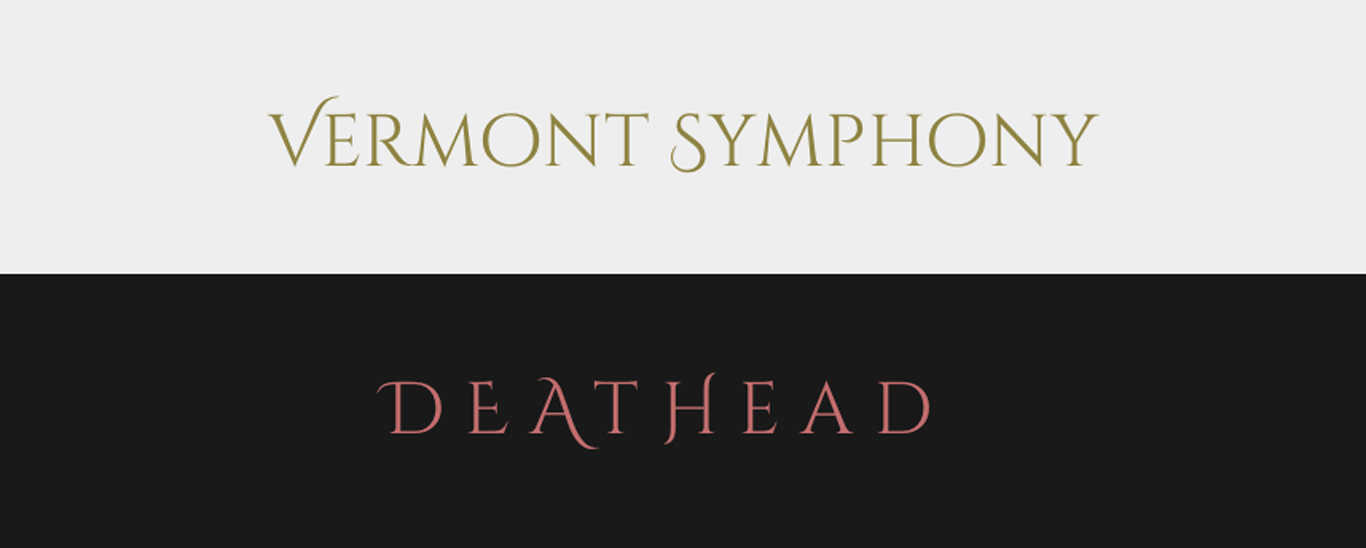
În exemplul „Sophisticated” de mai sus, am folosit fontul gratuit Cinzel de Natanael Gama. FontSquirrel descrie fontul ca:
„Cinzel este o tipografie inspirată din inscripțiile romane din secolul I și bazată pe proporții clasice.”
Deoarece Cinzel a fost inspirat din gravurile romane timpurii, personajele au o anumită senzație. Deci, puteți vedea cu ușurință acest font fiind folosit pentru o orchestră simfonică sau artiști clasici.
Dar, de îndată ce deschideți kerningul (spațiul dintre caractere), faceți-l roșu pe un fundal negru, acum aveți un logo metalic destul de potrivit.

De ce funcționează asta? Ei bine, gravurile romane au, de asemenea, câteva serife cu adevărat interesante, care se îngustează într-un vârf ascuțit. De asemenea, cred că, deoarece acest font a fost bazat pe gravuri, înseamnă că este puțin similar cu un font pe care l-ați putea vedea pe o piatră funerară. Ce este mai mult metal decât o piatră funerară?
Deși acest lucru nu funcționează cu fiecare font, am vrut să arăt că, uneori, cele mai mici modificări pot schimba tonul fontului.
Proiectați un site web profesional în doar câteva clicuri! Construiește-ți site-ul web al trupei cu Bandzoogle astăzi.
Configurați-vă titlurile
Deci, odată ce ai tonul alegerilor tale de font, trebuie să te asiguri că funcționează în context cu site-ul web al trupei tale. Iată câteva sfaturi rapide pentru a vă asigura că conținutul dvs. este configurat pentru o citire ușoară atunci când vă asociați fonturile.

Importanța contrastului
Un aspect esențial al tipografiei și al asocierii fonturilor este acela de a prezenta suficient contrast între opțiunile dvs. de font, astfel încât cititorul să vă scaneze cu ușurință site-ul și să afle unde începe și se termină conținutul.
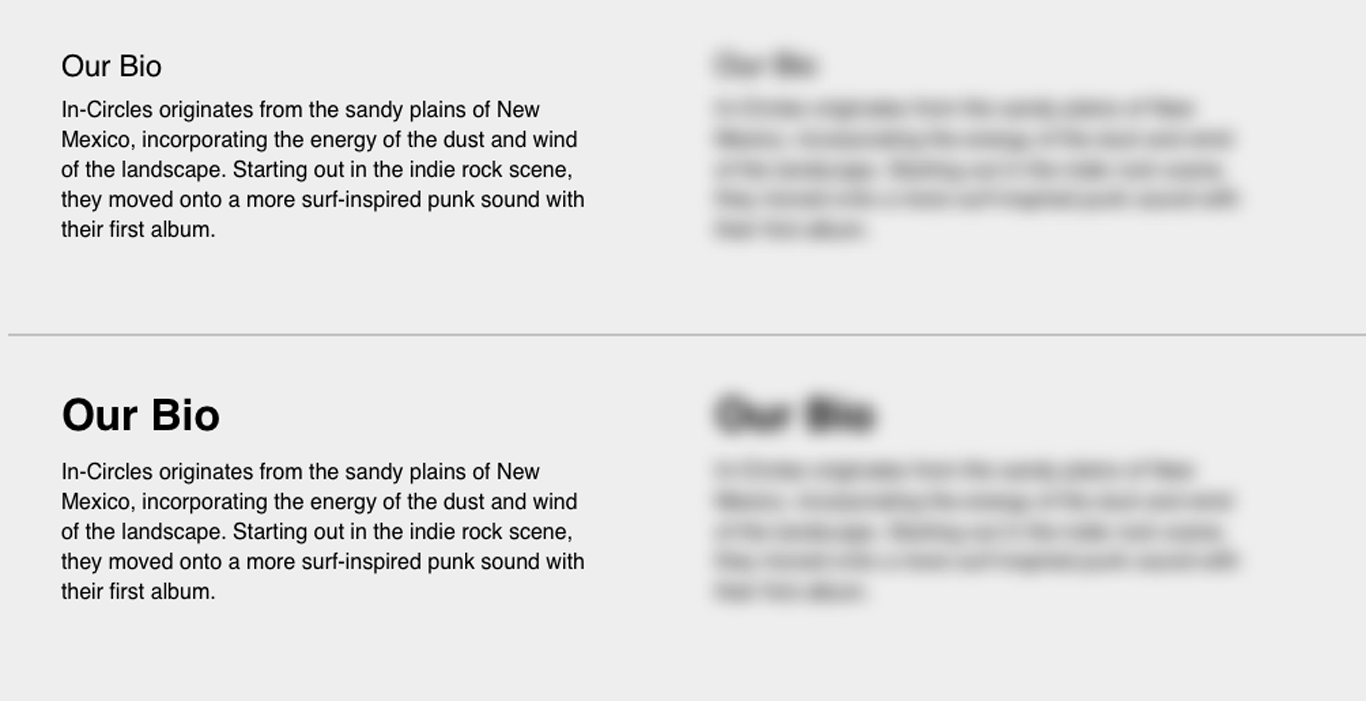
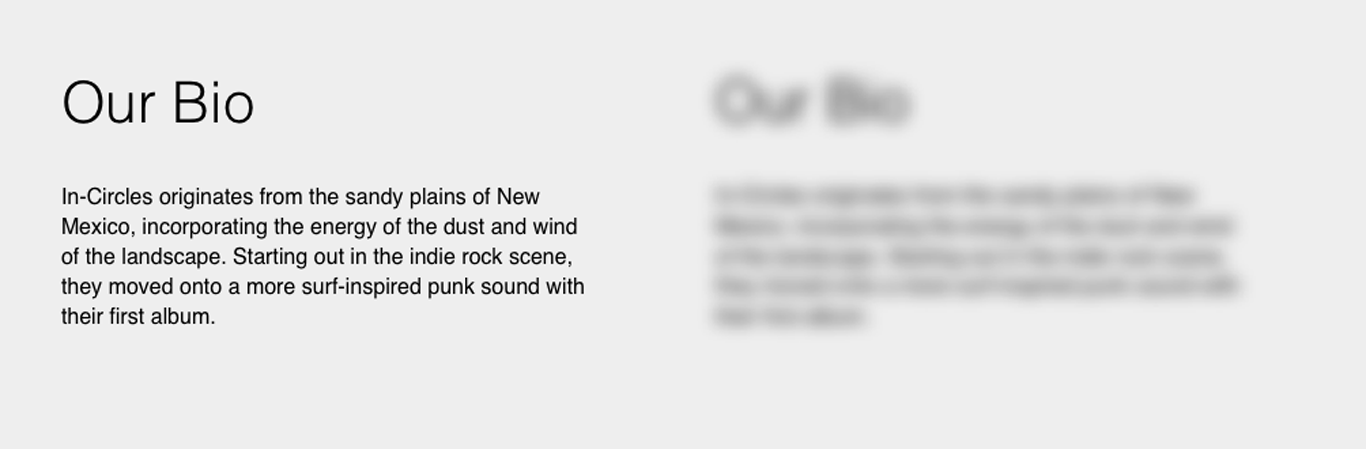
În partea de sus a exemplului de mai jos, avem o dimensiune destul de mică a fontului ca titlu, care are, de asemenea, aceeași greutate ca și corpul copiei de sub el.
Izolat, de fapt, nu arată prea rău. Dar un truc drăguț de designer pe care l-am învățat de la pregătirea mea de artă plastică este să-ți estompez ochii pentru a vedea cu adevărat dacă această combinație funcționează.
Odată ce vă încețoșați ochii, puteți vedea clar că titlul sângerează în copierea corpului din exemplul de sus. Dacă aceasta ar fi pe o pagină mare de conținut și aș fi scanat pentru a căuta anumite conținuturi, ar fi foarte greu să găsesc ceea ce căutam, deoarece titlurile pur și simplu dispar.
În partea de jos am ajustat titlul pentru a fi mai mare și mai îndrăzneț, astfel încât să puteți vedea clar că titlul și copierea corpului sunt neclare.

Puteți chiar să creați contrast fără a utiliza un font aldine. În acest exemplu, am un sans-serif subțire, dar pentru că am mărit dimensiunea și am deschis niște spații albe sub el, definește clar începutul de unde începe conținutul corpului.

Alegerea unui font pentru corp
Acum că știm cum să creăm contrast și ce să căutăm într-un font de titlu, să ne uităm la fontul corpului. Fonturile de corp sunt paragrafele de text care alcătuiesc o mare parte din site-ul dvs., așa că, de obicei, stau departe de orice amăgitor, cum ar fi un font de afișare, și uneori chiar de majoritatea serif-urilor.
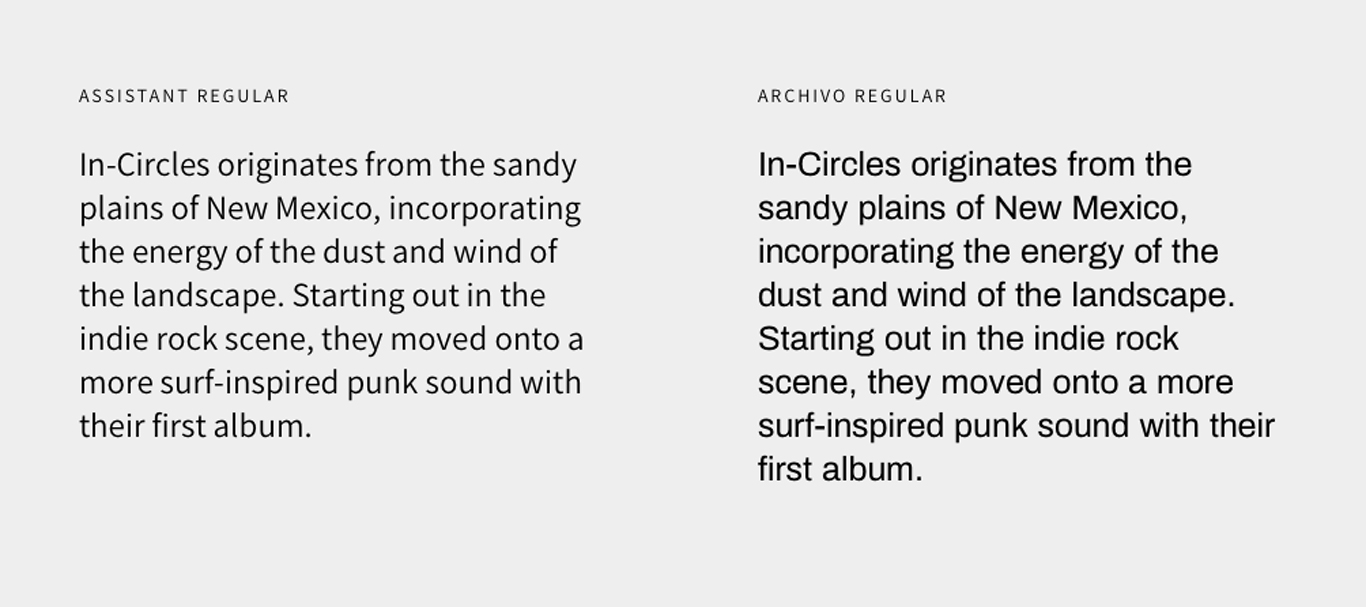
Fontul pentru corpul tău este calul de lucru și trebuie să fie citit cu ușurință. Și chiar dacă acest font trebuie să fie ușor de citit, nu înseamnă că nu poate transmite ton. În exemplul de mai jos sunt două fonturi sans serif foarte diferite, dar ambele la fel de citite.
Asistentul, în stânga, mi se pare mult mai accesibil și prietenos. Pe de altă parte, Archivo este puțin mai gros și puțin mai rigid în construcția sa. Toate literele mici au o lățime similară și fac ca fontul să pară puțin mai mecanic ca ton.

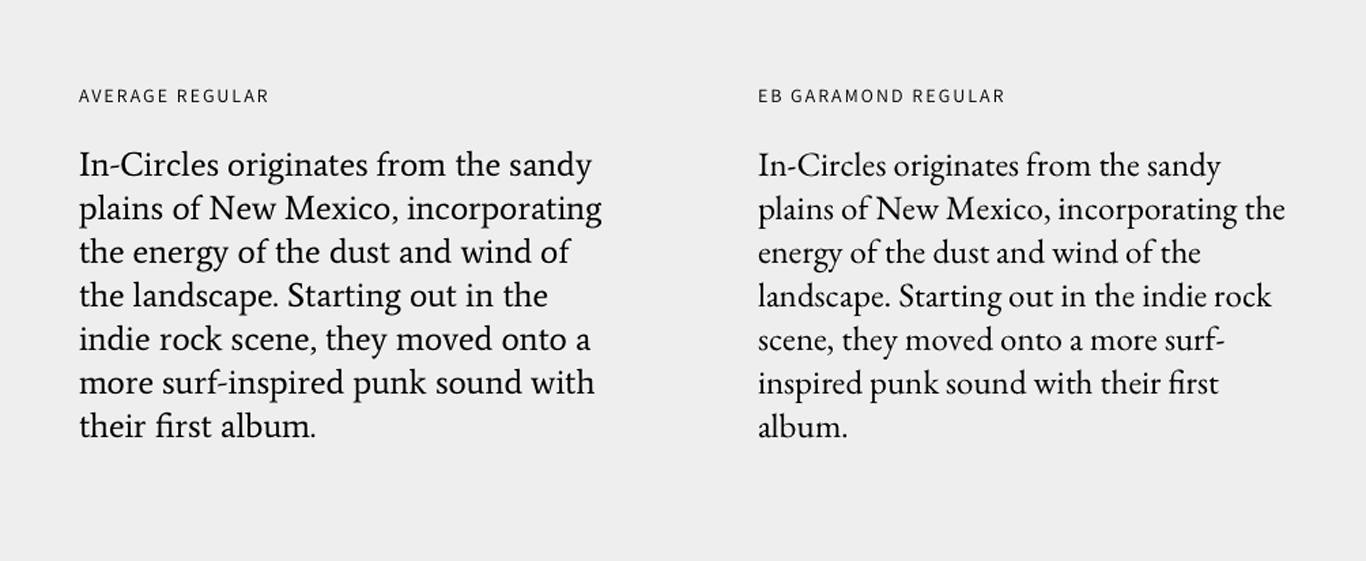
Fonturile serif sunt la fel. Aceste două exemple sunt foarte lizibile la dimensiuni mici, dar au tonuri diferite. Garamond are mai multe variații în înălțime între majuscule și litere mici, ceea ce îmi transmite un sentiment mai literar/distins. Tonuri diferite, dar ambele foarte lizibile.

Lectură suplimentară și resurse
Sperăm că acest lucru te face să te gândești cum să alegi fonturile potrivite pentru site-ul web al trupei tale. Dar dacă ți-e foame de mai mult, există o mulțime de resurse pentru a te bucura:
Inspirație
Tip Wolf
Tip Vânătoare
Awwwards
Citind
Elemente de stil tipografic: sfârșitul tuturor tipografiei.
A Type Primer: punct de intrare ușor pentru învățarea tipografiei.
Locuri accesibile pentru a obține fonturi
Fonturi Google (gratuit)
FontSquirrel (gratuit)
LostType (gratuit pentru uz personal și licențe comerciale accesibile)
