Comment choisir les polices pour le site Web de votre groupe
Publié: 2022-06-03
Même si une image vaut mille mots, il faut parfois aussi bien réfléchir à ces mots. La sélection de la bonne police peut vraiment lier votre site Web, lui donnant un aspect cohérent. C'est un facteur important dans votre image de marque globale.
Les polices de bonne qualité sont en abondance de nos jours. Alors, avec ce déluge d'options, comment choisir les bonnes polices pour le site Web de votre groupe ?
Nous proposons plus de 100 polices pour accompagner nos modèles, et vous pouvez également télécharger les vôtres pour un look vraiment personnel. Jetons un coup d'œil à certaines de ces polices et à la façon dont elles peuvent transmettre votre message.
Tout est question de ton
Lorsque vous choisissez des polices pour le site Web de votre groupe, ou même un logo de groupe, vous devez vraiment prendre en compte le ton que vous souhaitez présenter. Le ton est une autre façon de dire : "comment cela vous fait-il sentir quand vous voyez, entendez ou vivez cela ?"
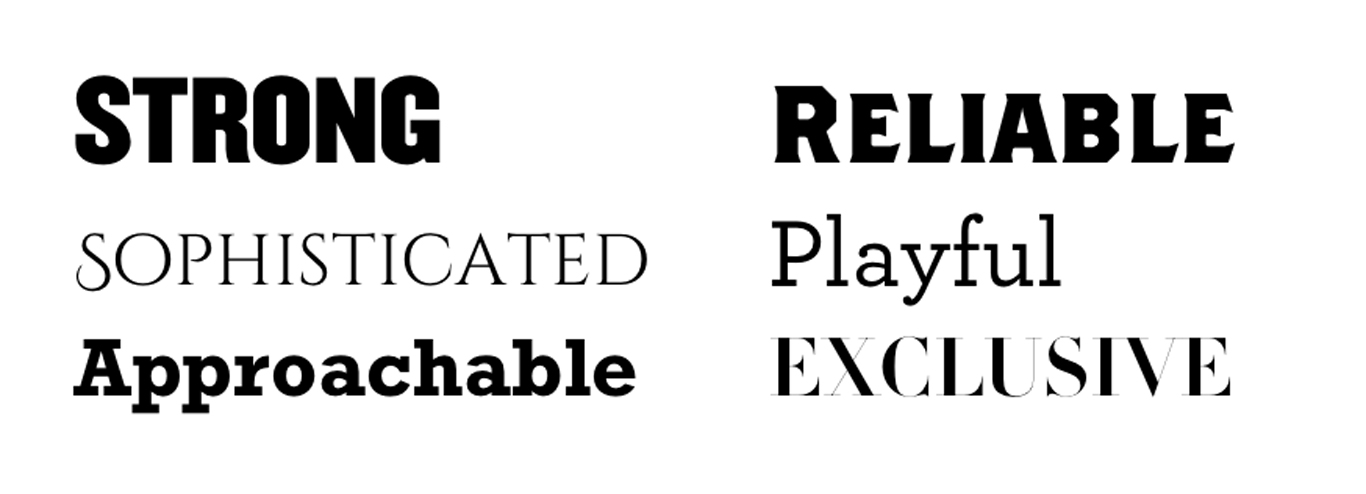
Dans les exemples ci-dessous, j'ai essayé de faire correspondre certains adjectifs avec une police appropriée. Si la police est audacieuse, robuste et compacte, elle peut transmettre de la force ou même de la fiabilité.
La sophistication peut être représentée par une police avec de fins empattements élégants. L'exemple ludique a des terminaux arrondis qui donnent une sensation un peu fantaisiste.

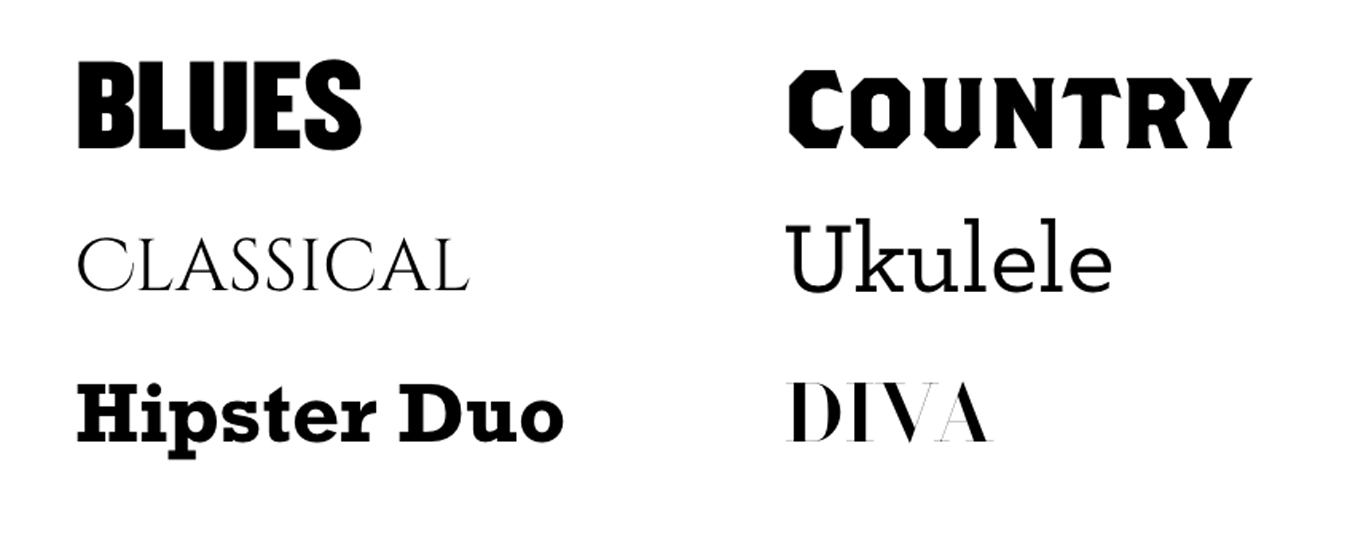
Essayons maintenant de faire correspondre certains de ces adjectifs à certains termes et genres musicaux :

La plupart d'entre eux correspondent donc bien à nos adjectifs. "Sophisticated" est notre genre classique, notre "Playful" est un ukulélé amusant, "Approachable" est un joli duo hipster et notre police "Exclusive" est maintenant une Diva.
Blues et country ont respectivement adopté nos polices "Strong" et "Reliable". Je ne suis pas sûr que j'utiliserais nécessairement ces adjectifs pour ces genres, mais ils fonctionnent un peu.
Ce qui fonctionne bien, c'est l'histoire de ces polices de caractères. La police compacte "Strong" est d'une époque particulière où vous pourriez voir cette police sur la conception des premières affiches pour les artistes de blues.
Notre police de pays est une police de gravure sur bois que vous pourriez voir au tournant du siècle et qui pourrait l'associer au début de l'Amérique occidentale. Donc dans ce cas le ton est dicté par l'histoire.
Ton selon le contexte
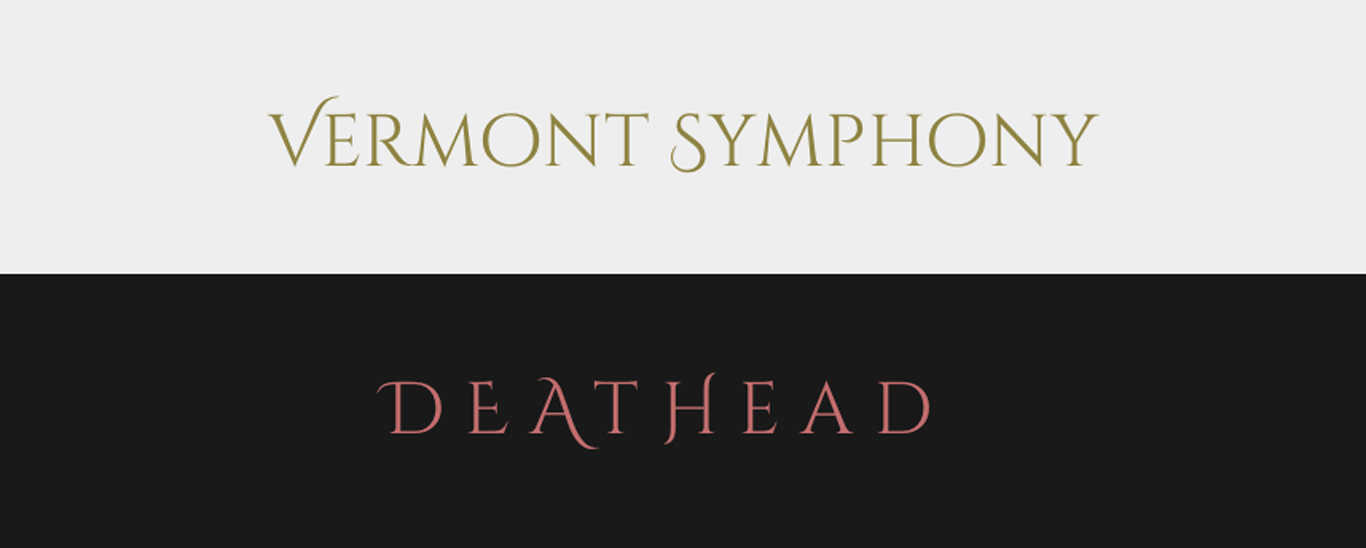
Dans l'exemple "Sophistiqué" ci-dessus, j'ai utilisé la police gratuite Cinzel de Natanael Gama. FontSquirrel décrit la police comme suit :
"Cinzel est une police de caractères inspirée des inscriptions romaines du premier siècle et basée sur des proportions classiques."
Parce que Cinzel s'est inspiré des premières gravures romaines, les personnages ont une certaine sensation. Ainsi, vous pouvez facilement voir cette police utilisée pour un orchestre symphonique ou des artistes classiques.
Mais, dès que vous ouvrez le crénage (l'espace entre les caractères), rendez-le rouge sur un fond noir, vous avez maintenant un joli logo en métal.

Pourquoi cela fonctionne-t-il ? Eh bien, les gravures romaines ont aussi des empattements vraiment intéressants qui se rétrécissent en une pointe acérée. Je pense aussi que parce que cette police était basée sur des gravures, cela signifie qu'elle ressemble un peu à une police que vous pourriez voir sur une pierre tombale. Quoi de plus métallique qu'une pierre tombale ?
Bien que cela ne fonctionne pas avec toutes les polices, je voulais montrer que parfois les plus petits changements peuvent changer le ton de la police.
Concevez un site web professionnel en quelques clics ! Créez le site Web de votre groupe avec Bandzoogle dès aujourd'hui.

Mise en place de vos rubriques
Donc, une fois que vous avez le ton de vos choix de polices, vous devez vous assurer qu'ils fonctionnent dans le contexte du site Web de votre groupe. Voici quelques conseils rapides pour vous assurer que votre contenu est configuré pour une lecture facile lors de l'association de vos polices.
L'importance du contraste
Un aspect clé de la typographie et de l'appariement des polices est de présenter suffisamment de contraste entre vos choix de polices pour que le lecteur puisse facilement parcourir votre site et repérer où le contenu commence et se termine.
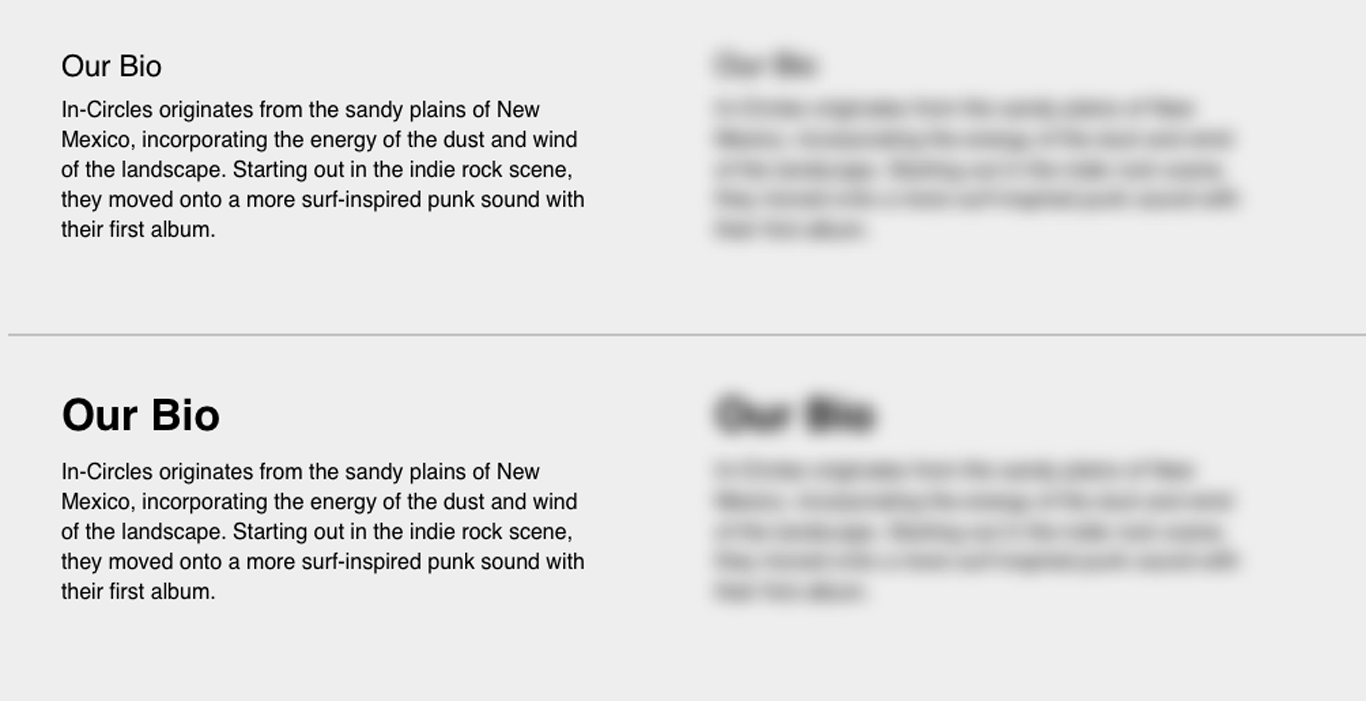
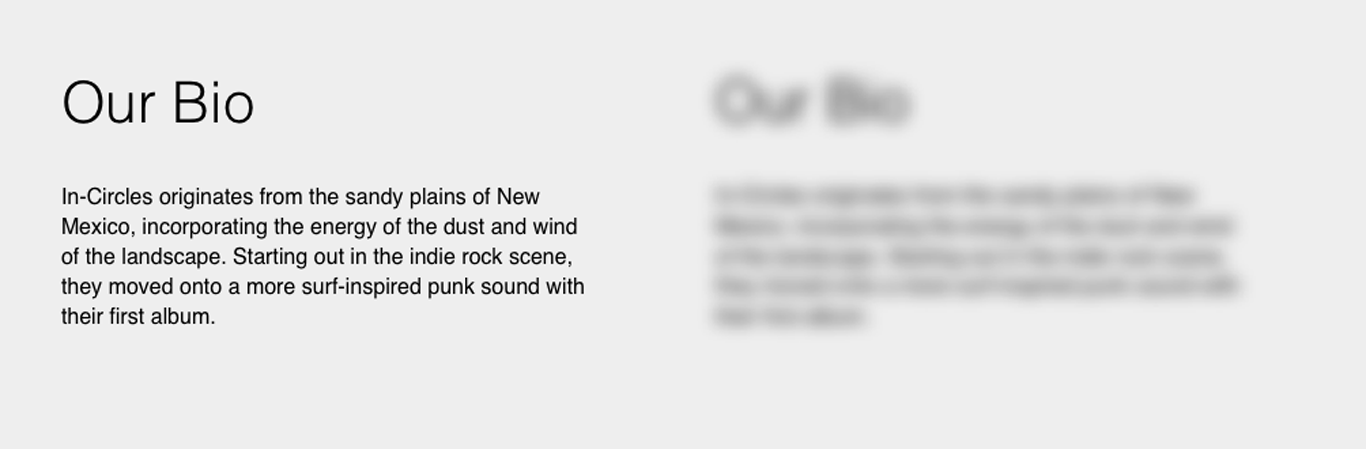
En haut de l'exemple ci-dessous, nous avons une taille de police assez petite comme titre qui a également le même poids que le corps du texte en dessous.
Isolé, ça n'a pas l'air trop mal. Mais une belle astuce de designer que j'ai apprise de ma formation en beaux-arts est de flouter vos yeux pour vraiment voir si ce combo fonctionne.
Une fois que vous avez flouté vos yeux, vous pouvez clairement voir que le titre saigne dans le corps du texte dans l'exemple du haut. S'il s'agissait d'une grande page de contenu et que je scannais pour rechercher certains contenus, il serait vraiment difficile de trouver ce que je cherchais car les titres disparaissent tout simplement.
En bas, nous avons modifié l'en-tête pour qu'il soit plus grand et plus audacieux, afin que vous puissiez voir clairement discerner l'en-tête et le corps du texte lorsqu'ils sont flous.

Vous pouvez même créer un contraste sans utiliser de police en gras. Dans cet exemple, j'ai un mince sans-serif, mais comme j'ai augmenté la taille et ouvert un espace en dessous, il définit clairement le début du contenu du corps.

Choisir une police de corps
Maintenant que nous savons comment créer un contraste et ce qu'il faut rechercher dans une police de titre, examinons la police du corps. Les polices de corps sont les paragraphes de texte qui composent une grande partie de votre site, donc je reste généralement à l'écart de tout ce qui est loufoque comme une police d'affichage, et parfois même de la plupart des empattements.
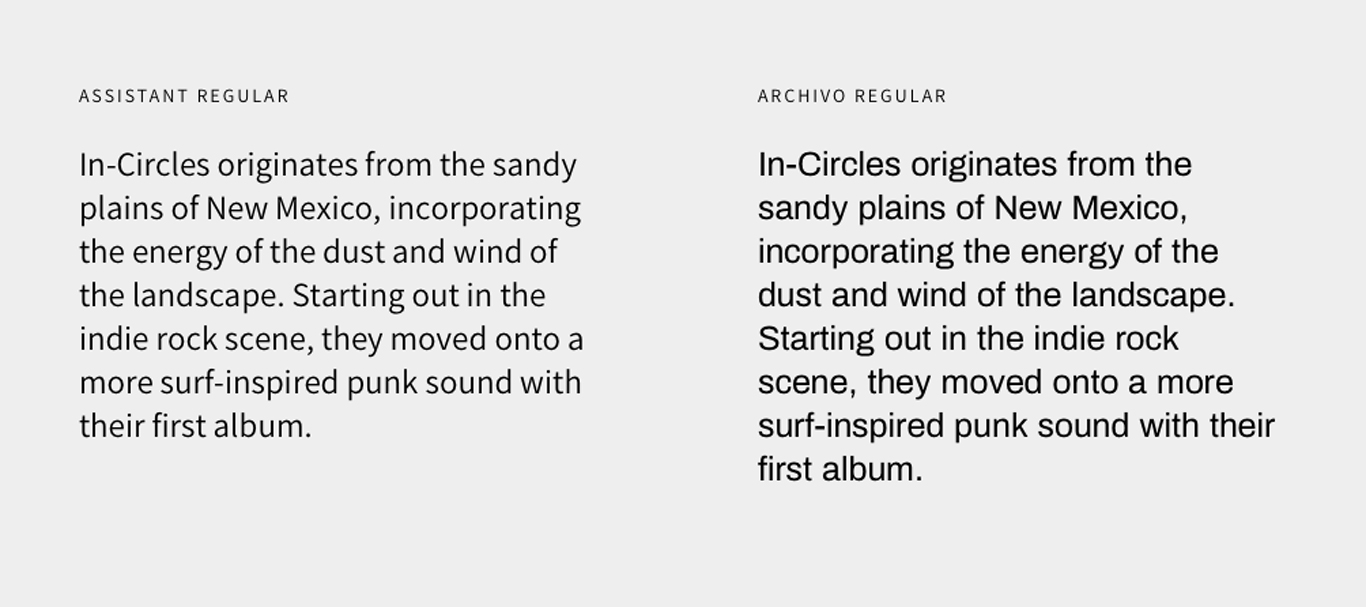
Votre police de corps est le cheval de bataille et elle doit être lue facilement. Et même si cette police doit être facile à lire, cela ne signifie pas qu'elle ne peut pas transmettre le ton. Dans l'exemple ci-dessous, deux polices sans empattement très différentes, mais toutes deux également lisibles.
L'assistant, à gauche, m'a l'air beaucoup plus accessible et amical. Archivo, en revanche, est un peu plus épais et un peu plus rigide dans sa construction. Toutes les lettres minuscules ont une largeur similaire et donnent à la police un ton un peu plus mécanique.

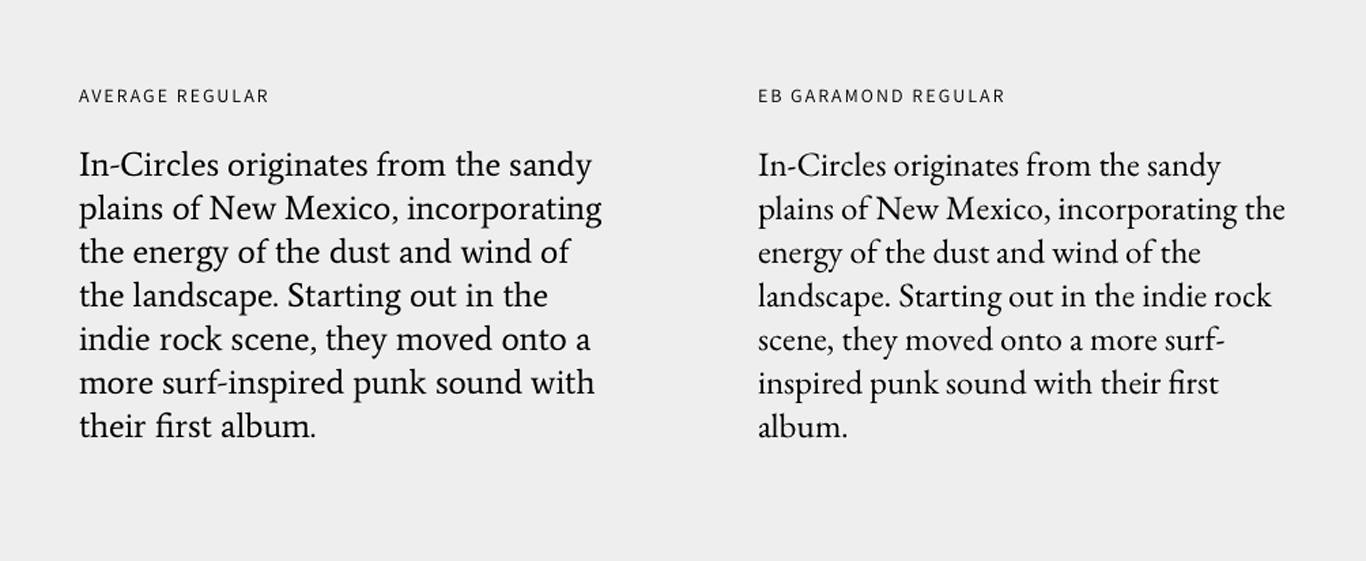
Les polices Serif fonctionnent de la même manière. Ces deux exemples sont très lisibles aux petites tailles, mais ont des tonalités différentes. Garamond a plus de variation de hauteur entre ses majuscules et ses minuscules, ce qui, pour moi, transmet une sensation plus littéraire / distinguée. Des tonalités différentes mais toutes deux très lisibles.

Lectures complémentaires et ressources
J'espère que cela vous amène à réfléchir à la manière de choisir les polices appropriées pour le site Web de votre groupe. Mais si vous en voulez plus, il y a une tonne de ressources pour vous régaler :
Inspiration
Tapez Loup
Type Chasse
Awwwards
En lisant
Éléments de style typographique : L'alpha et l'oméga de la typographie.
A Type Primer : Point d'entrée facile pour apprendre la typographie.
Des endroits abordables pour obtenir des polices
Google Fonts (gratuit)
FontSquirrel (gratuit)
LostType (gratuit pour un usage personnel et licences commerciales abordables)
