バンドのWebサイトのフォントを選択する方法
公開: 2022-06-03
写真は千の言葉の価値がありますが、時にはそれらの言葉についても慎重に考える必要があります。 適切なフォントを選択すると、Webサイトを実際に結び付けて、まとまりのあるルックアンドフィールを実現できます。 それはあなたの全体的なブランディングにおける重要な要素です。
現在、高品質のフォントが豊富にあります。 では、この膨大なオプションを使用して、バンドのWebサイトに適したフォントをどのように選択しますか?
テンプレートに合わせて100を超えるフォントを備えています。さらに、独自のフォントをアップロードして、真にパーソナルな外観にすることができます。 これらのフォントのいくつかと、それらがメッセージをどのように伝えることができるかを見てみましょう。
トーンがすべてです
バンドのWebサイト、またはバンドのロゴのフォントを選択するときは、提示したいトーンを実際に考慮する必要があります。 トーンは、「これを見たり、聞いたり、体験したりするときに、どのように感じますか?」という別の言い方です。
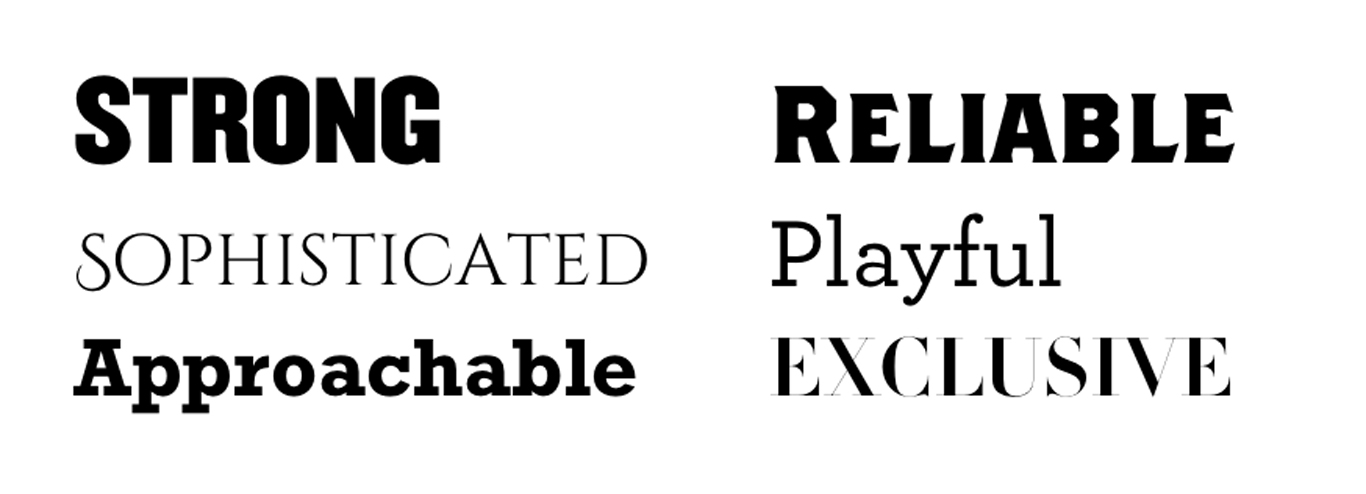
以下の例では、いくつかの形容詞を適切なフォントと一致させようとしました。 フォントが大胆で頑丈、そしてコンパクトであれば、強度や信頼性さえも伝えることができます。
洗練された表現は、薄くエレガントなセリフのフォントで表すことができます。 遊び心のある例では、少し気まぐれな感じを与える丸みを帯びた端子があります。

それでは、これらの形容詞のいくつかをいくつかの音楽用語やジャンルに一致させてみましょう。

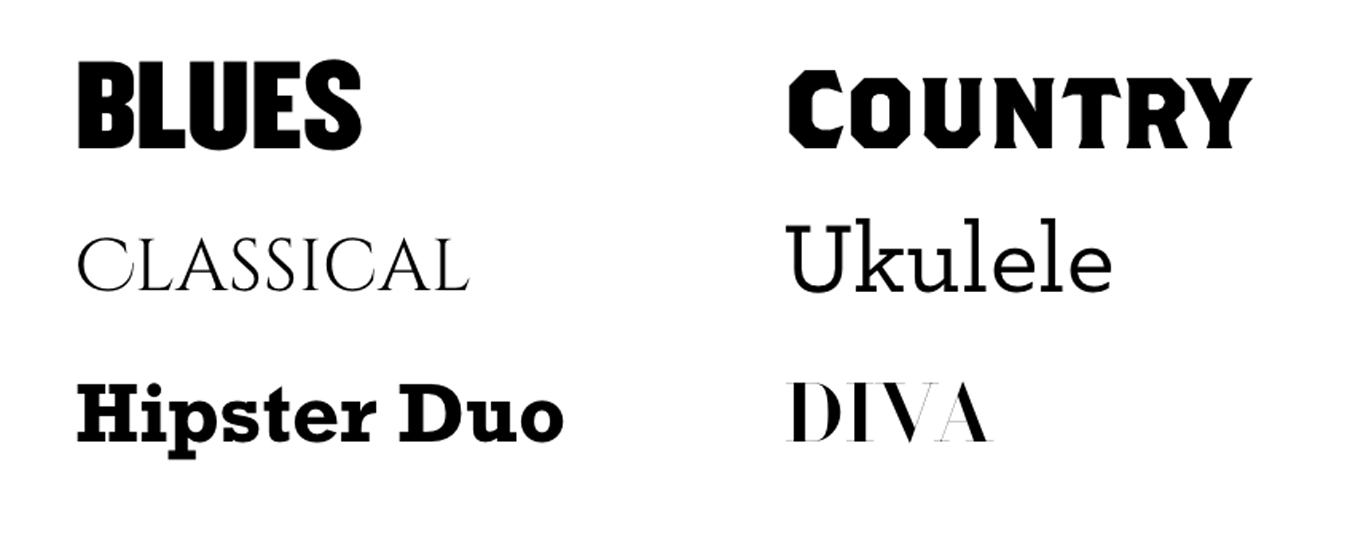
したがって、これらのほとんどは形容詞によく合います。 「Sophisticated」はクラシックのジャンル、「Playful」は楽しいウクレレ、「Approachable」はかわいいヒップスターデュオ、「Exclusive」フォントは今では歌姫です。
ブルースとカントリーは、それぞれ「Strong」と「Reliable」のフォントを採用しています。 これらのジャンルに必ずしも形容詞を使用するかどうかはわかりませんが、ある程度は機能します。
うまく機能しているのは、それらの書体の歴史です。 「Strong」コンパクトフォントは、ブルースアーティストの初期のポスターデザインにそのフォントが表示される可能性がある特定の時代のものです。
私たちの国のフォントは、世紀の変わり目に見られるかもしれない木版画のフォントであり、それを初期の西部アメリカと関連付けるかもしれません。 したがって、この場合、トーンは履歴によって決定されます。
状況に応じたトーン
上記の「洗練された」例では、NatanaelGamaのフリーフォントCinzelを使用しました。 FontSquirrelは、フォントを次のように記述します。
「シンゼルは、1世紀のローマの碑文に着想を得た書体であり、古典的なプロポーションに基づいています。」
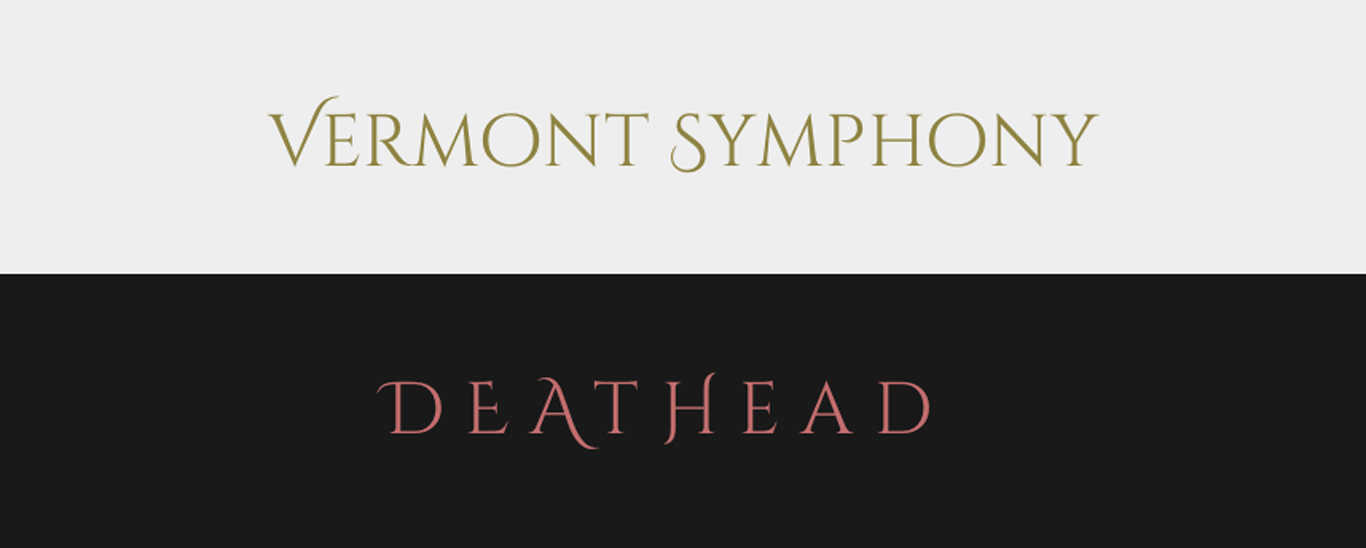
シンゼルは初期のローマの彫刻に触発されたため、キャラクターは彼らに特定の感触を持っています。 したがって、このフォントが交響楽団やクラシックアーティストに使用されていることが簡単にわかります。
しかし、カーニング(文字間のスペース)を開くとすぐに、黒の背景に赤にすると、かなりフィットする金属のロゴができます。

なぜこれが機能するのですか? さて、ローマの彫刻には、鋭い点に向かって先細りになるいくつかの本当に興味深いセリフもあります。 また、このフォントは彫刻に基づいているので、墓石に見られるフォントに少し似ていると思います。 墓石よりも金属は何ですか?
これはすべてのフォントで機能するわけではありませんが、ごくわずかな変更でフォントの色調が変わる場合があることを示したいと思いました。
数回クリックするだけでプロのウェブサイトをデザインできます! 今日Bandzoogleであなたのバンドのウェブサイトを構築してください。

見出しを設定する
したがって、フォントの選択のトーンが決まったら、それらがバンドのWebサイトとの関連で機能することを確認する必要があります。 フォントをペアリングするときにコンテンツが読みやすいように設定されていることを確認するための簡単なヒントを次に示します。
コントラストの重要性
タイポグラフィとフォントのペアリングの重要な側面の1つは、フォントの選択の間に十分なコントラストを示すことです。これにより、読者はサイトを簡単にスキャンして、コンテンツの始まりと終わりを見つけることができます。
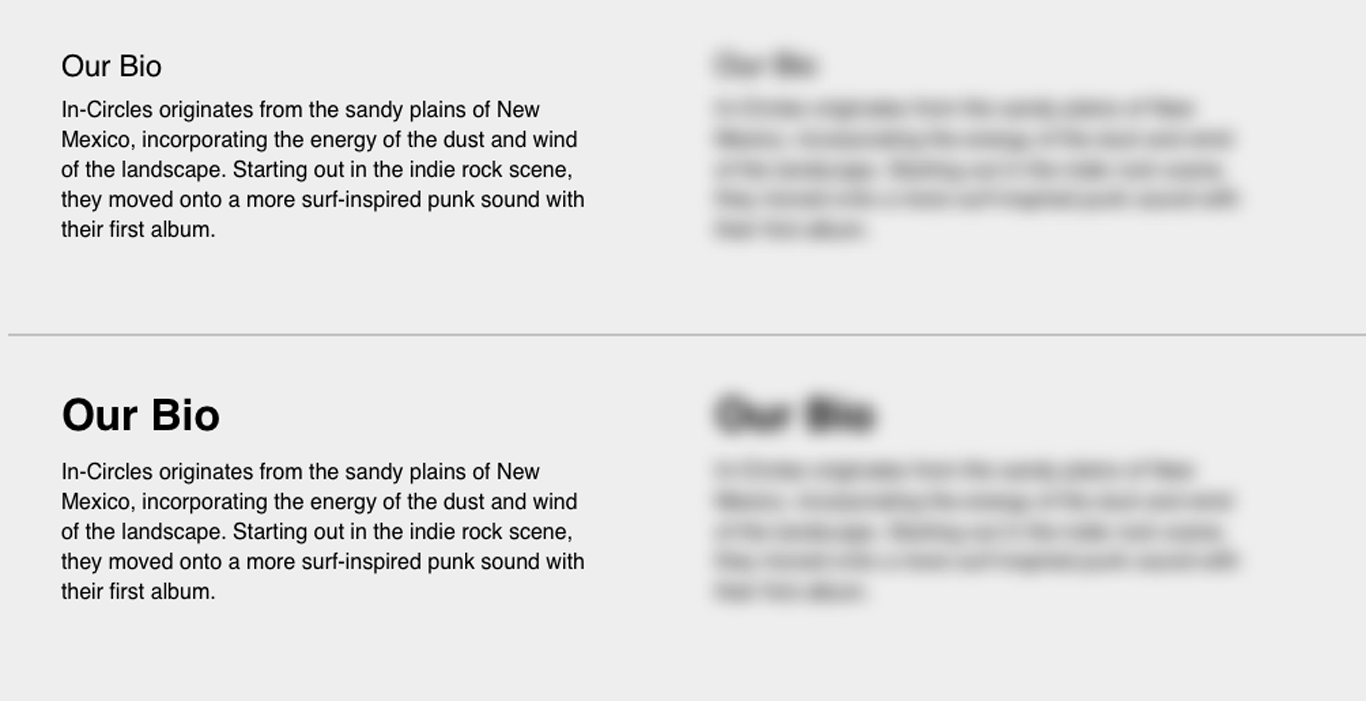
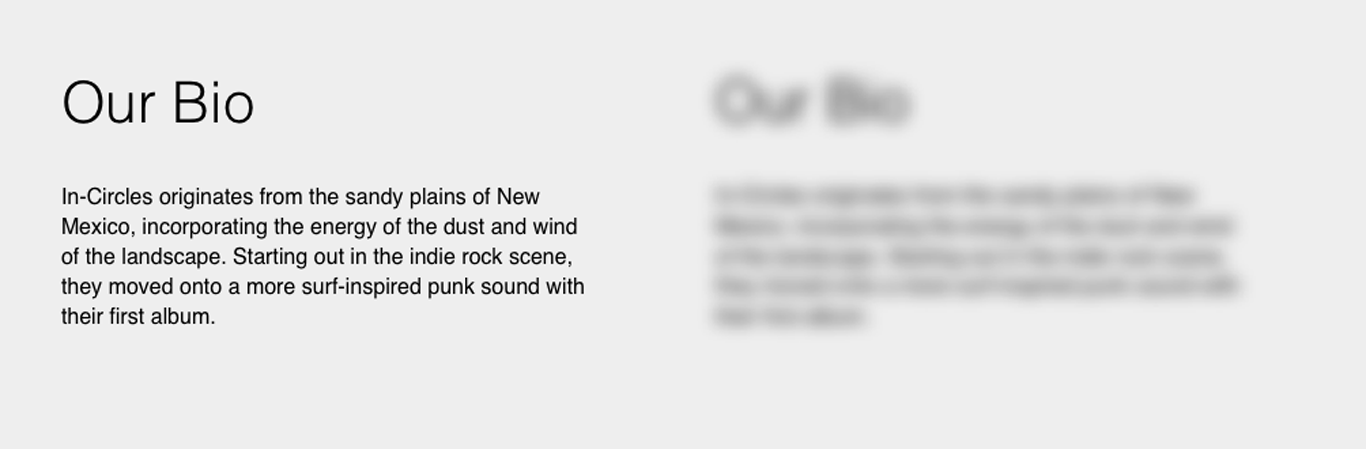
以下の例の上部には、見出しとしてかなり小さいフォントサイズがあり、その下の本文のコピーと同じ重みがあります。
分離すると、実際にはそれほど悪くはありません。 しかし、私がファインアートのトレーニングから得た素晴らしいデザイナーのトリックは、このコンボが機能するかどうかを実際に確認するために目をぼかすことです。
目をぼかすと、上の例の本文のコピーに見出しがにじんでいることがはっきりとわかります。 これがコンテンツの大きなページにあり、特定のコンテンツを探すためにスキャンしていた場合、見出しが消えてしまうため、探していたものを見つけるのは非常に困難です。
下部では、見出しを大きく太字に調整しました。これにより、ぼやけたときに見出しと本文のコピーをはっきりと識別できます。

太字フォントを使用せずにコントラストを作成することもできます。 この例では、薄いサンセリフがありますが、サイズを大きくしてその下に空白を開いたため、ボディコンテンツが始まる場所の始まりを明確に定義しています。

ボディフォントの選択
コントラストを作成する方法と見出しフォントで何を探すかがわかったので、本文フォントを見てみましょう。 本文フォントはサイトの大部分を構成するテキストの段落であるため、私は通常、表示フォントのような間抜けなもの、場合によってはほとんどのセリフを避けます。
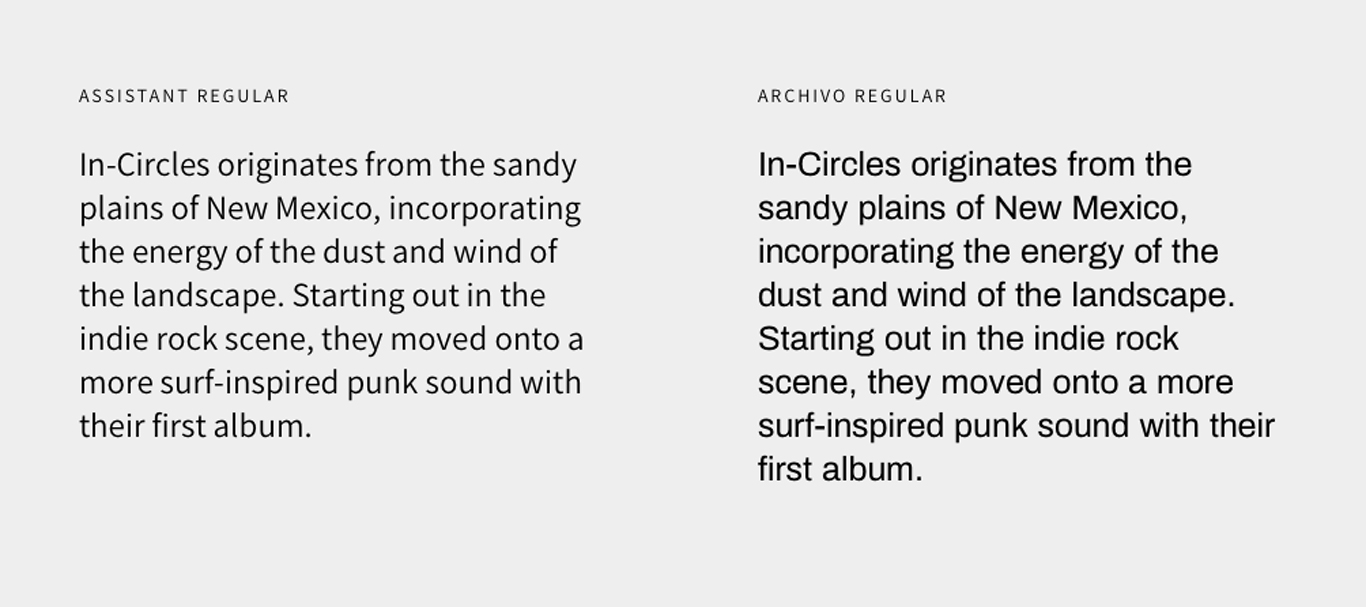
あなたの体のフォントは主力であり、簡単に読む必要があります。 また、このフォントは読みやすくする必要がありますが、音色が伝わらないわけではありません。 以下の例では、2つの非常に異なるサンセリフフォントがありますが、どちらも同じように読みやすくなっています。
左側のアシスタントは、私にははるかに親しみやすくフレンドリーに見えます。 一方、Archivoは少し厚く、構造が少し硬めです。 すべての小文字の幅は同じで、フォントのトーンが少し機械的に見えます。

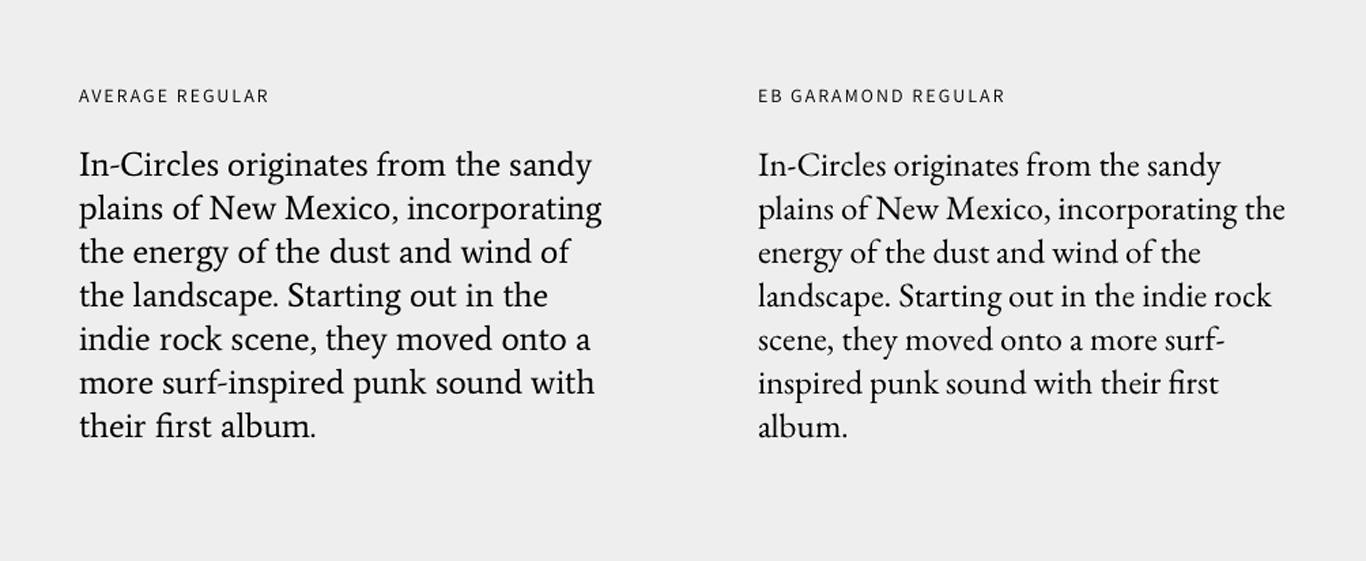
セリフフォントも同じです。 これらの2つの例は、小さいサイズでも非常に読みやすくなっていますが、トーンが異なります。 ガラモンドは大文字と小文字の間で高さのバリエーションが多く、私にはより文学的で際立った感じを伝えます。 トーンは異なりますが、どちらも非常に読みやすいです。

さらなる読み物とリソース
うまくいけば、これにより、バンドのWebサイトに適切なフォントを選択する方法について考えることができます。 しかし、もっと欲しがっているなら、ごちそうするためのたくさんのリソースがそこにあります:
インスピレーション
タイプウルフ
タイプハンティング
Awwwards
読む
タイポグラフィスタイルの要素:タイポグラフィのすべての終わり。
タイプ入門書:タイポグラフィを学ぶための簡単なエントリーポイント。
フォントを入手するための手頃な場所
Google Fonts(無料)
FontSquirrel(無料)
LostType(個人使用は無料、商用ライセンスは手頃な価格)
