วิธีเลือกแบบอักษรสำหรับเว็บไซต์วงดนตรีของคุณ
เผยแพร่แล้ว: 2022-06-03
ในขณะที่รูปภาพมีค่าหนึ่งพันคำ แต่บางครั้งคุณต้องคิดให้รอบคอบเกี่ยวกับคำเหล่านั้นด้วย การเลือกแบบอักษรที่เหมาะสมสามารถเชื่อมโยงเว็บไซต์ของคุณเข้าด้วยกันได้อย่างแท้จริง ทำให้มีรูปลักษณ์ที่เหนียวแน่น เป็นปัจจัยสำคัญในการสร้างแบรนด์โดยรวมของคุณ
แบบอักษรคุณภาพดีมีอยู่มากมายในปัจจุบัน ด้วยตัวเลือกมากมาย คุณจะเลือกแบบอักษรที่เหมาะกับเว็บไซต์วงดนตรีของคุณได้อย่างไร
เรามีฟอนต์มากกว่า 100 แบบเพื่อให้เข้ากับเทมเพลตของเรา อีกทั้งคุณสามารถอัปโหลดฟอนต์ของคุณเองเพื่อให้ดูเป็นส่วนตัวอย่างแท้จริง มาดูฟอนต์เหล่านี้กัน และวิธีถ่ายทอดข้อความของคุณ
มันคือทั้งหมดที่เกี่ยวกับโทน
เมื่อเลือกแบบอักษรสำหรับเว็บไซต์วงดนตรีของคุณ หรือแม้แต่โลโก้วงดนตรี คุณควรพิจารณาถึงโทนที่คุณต้องการนำเสนอจริงๆ โทนเป็นอีกวิธีหนึ่งในการพูดว่า "สิ่งนี้ทำให้คุณรู้สึกอย่างไรเมื่อเห็น ได้ยิน หรือสัมผัสสิ่งนี้"
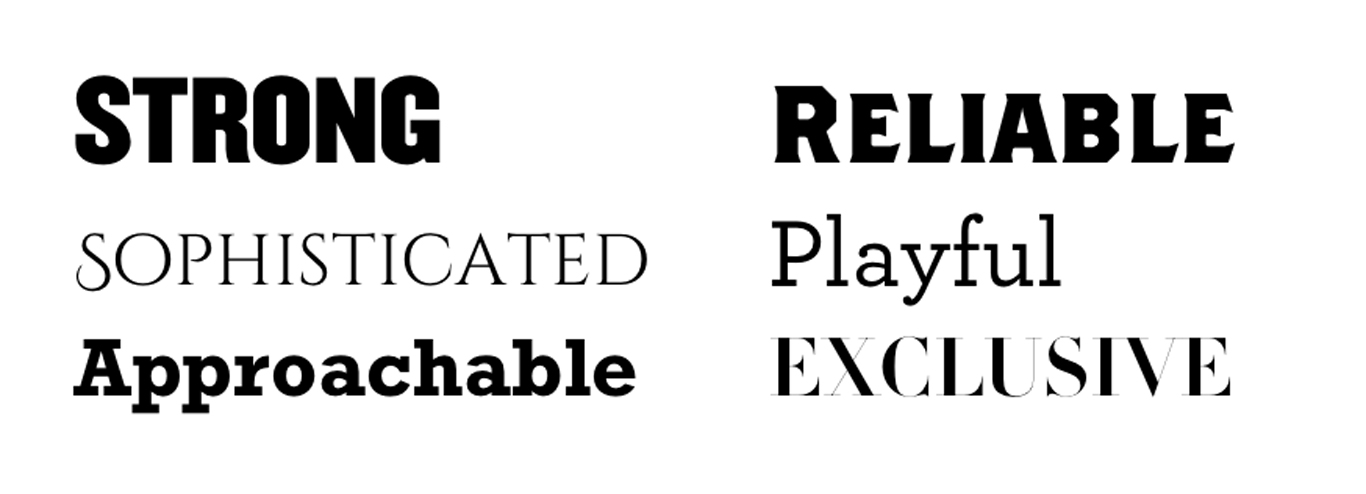
ในตัวอย่างด้านล่าง ฉันพยายามจับคู่คำคุณศัพท์บางคำกับแบบอักษรที่เหมาะสม หากฟอนต์ตัวหนา ทนทาน และกะทัดรัด ก็สามารถสื่อถึงความแข็งแกร่งหรือความน่าเชื่อถือได้
ความซับซ้อนสามารถแสดงได้ด้วยฟอนต์ที่มีเซอริฟบางอันสวยงาม ตัวอย่างที่สนุกสนานมีขั้วที่โค้งมนซึ่งให้ความรู้สึกแปลก ๆ

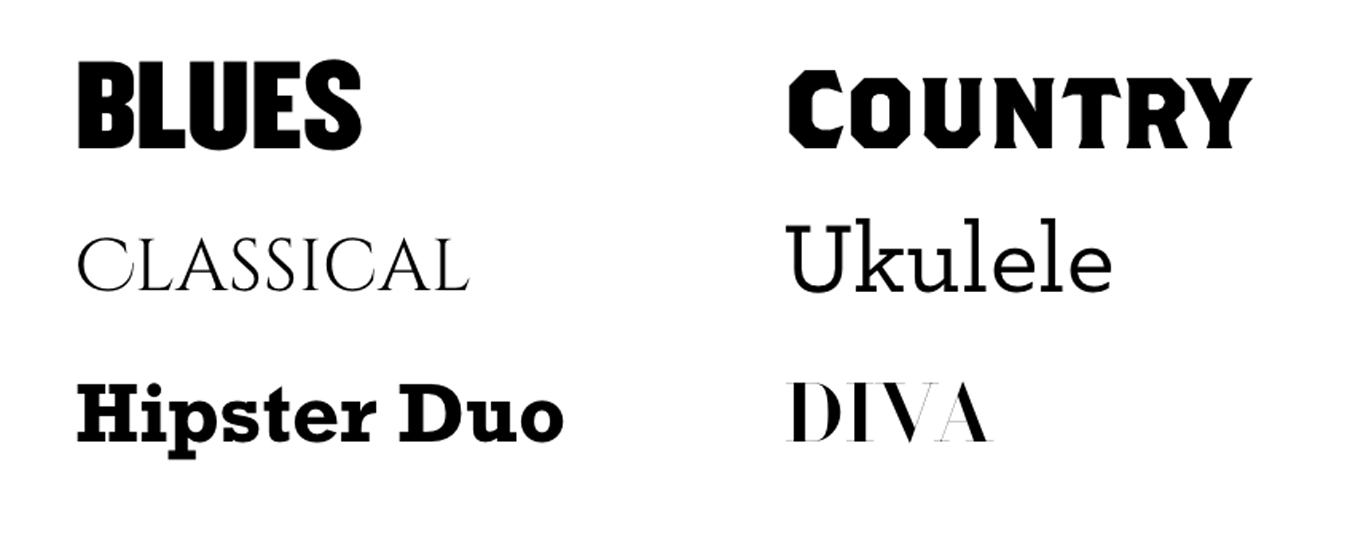
ตอนนี้ เรามาลองจับคู่คำคุณศัพท์บางคำกับคำศัพท์และแนวเพลงกัน:

ดังนั้นส่วนใหญ่จึงเข้ากันได้ดีกับคำคุณศัพท์ของเรา "ซับซ้อน" เป็นแนวเพลงคลาสสิกของเรา "ขี้เล่น" ของเราคืออูคูเลเล่ที่สนุกสนาน "เข้าถึงได้" เป็นคู่หูฮิปสเตอร์ที่น่ารัก และฟอนต์ "พิเศษ" ของเรากลายเป็น Diva แล้ว
บลูส์และประเทศใช้แบบอักษร "แข็งแกร่ง" และ "เชื่อถือได้" ตามลำดับ ฉันไม่แน่ใจว่าฉันจำเป็นต้องใช้คำคุณศัพท์เหล่านั้นสำหรับประเภทเหล่านั้นหรือไม่ แต่ก็ค่อนข้างจะได้ผล
สิ่งที่ใช้ได้ผลดีคือประวัติของแบบอักษรเหล่านั้น แบบอักษรคอมแพค "แข็งแกร่ง" เป็นแบบอักษรยุคหนึ่งที่คุณอาจเห็นแบบอักษรนั้นในการออกแบบโปสเตอร์รุ่นแรกสำหรับศิลปินเพลงบลูส์
แบบอักษรประเทศของเราเป็นแบบอักษรแม่พิมพ์ที่คุณอาจเห็นในช่วงเปลี่ยนศตวรรษ และอาจเชื่อมโยงกับอเมริกาตะวันตกตอนต้น ดังนั้นในกรณีนี้ น้ำเสียงจะถูกกำหนดโดยประวัติศาสตร์
โทนขึ้นอยู่กับบริบท
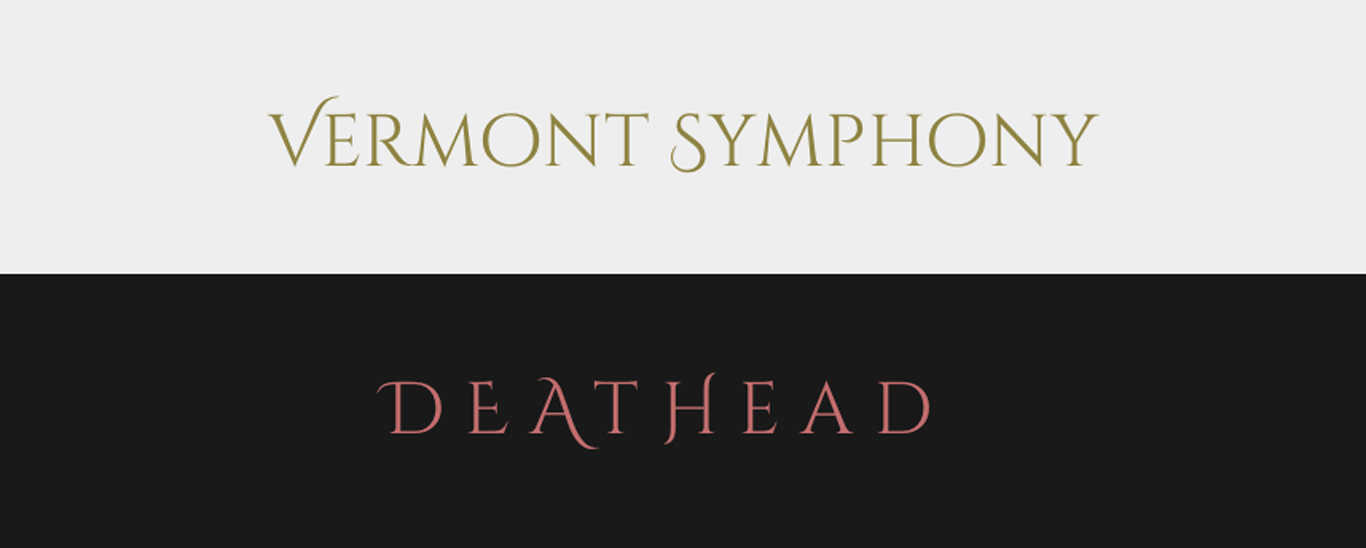
ในตัวอย่าง "ซับซ้อน" ด้านบน ฉันใช้แบบอักษรฟรี Cinzel โดย Natanael Gama FontSquirrel อธิบายแบบอักษรดังนี้:
"ซินเซลเป็นแบบอักษรที่ได้รับแรงบันดาลใจจากจารึกโรมันในศตวรรษแรก และอิงตามสัดส่วนแบบคลาสสิก"
เนื่องจากซินเซลได้รับแรงบันดาลใจจากงานแกะสลักของชาวโรมันในยุคแรกๆ ตัวละครจึงมีความรู้สึกบางอย่างต่อพวกเขา คุณจึงสามารถเห็นแบบอักษรนี้ใช้สำหรับวงซิมโฟนีออร์เคสตราหรือศิลปินคลาสสิกได้อย่างง่ายดาย
แต่ทันทีที่คุณเปิดการจัดช่องไฟ (ช่องว่างระหว่างอักขระ) ให้เป็นสีแดงบนพื้นหลังสีดำ คุณก็จะมีโลโก้โลหะที่พอดีตัว

ทำไมสิ่งนี้ถึงใช้งานได้? งานแกะสลักของชาวโรมันก็มีเซอริฟที่น่าสนใจจริงๆ ซึ่งจะเรียวลงเป็นจุดที่แหลมคม ฉันยังคิดด้วยว่าเนื่องจากแบบอักษรนี้มีพื้นฐานมาจากการแกะสลัก หมายความว่ามันคล้ายกับแบบอักษรที่คุณอาจเห็นบนป้ายหลุมศพเล็กน้อย อะไรเป็นโลหะมากกว่าป้ายหลุมศพ?
แม้ว่าวิธีนี้ใช้ไม่ได้กับแบบอักษรทุกแบบ แต่ฉันต้องการแสดงให้เห็นว่าบางครั้งการเปลี่ยนแปลงที่น้อยที่สุดสามารถเปลี่ยนโทนของแบบอักษรได้
ออกแบบเว็บไซต์อย่างมืออาชีพด้วยการคลิกเพียงไม่กี่ครั้ง! สร้างเว็บไซต์วงดนตรีของคุณด้วย Bandzoogle วันนี้

กำลังตั้งค่าหัวเรื่องของคุณ
ดังนั้น เมื่อคุณมีโทนของตัวเลือกฟอนต์แล้ว คุณต้องแน่ใจว่ามันทำงานตามบริบทของเว็บไซต์ของวงดนตรีคุณ ต่อไปนี้คือเคล็ดลับสั้นๆ ในการตรวจสอบให้แน่ใจว่าเนื้อหาของคุณได้รับการตั้งค่าให้อ่านง่ายเมื่อจับคู่แบบอักษรของคุณ
ความสำคัญของความคมชัด
ลักษณะสำคัญประการหนึ่งของการจับคู่แบบอักษรและแบบอักษรคือ การแสดงความแตกต่างที่เพียงพอระหว่างตัวเลือกแบบอักษรของคุณ เพื่อให้ผู้อ่านสามารถสแกนไซต์ของคุณได้อย่างง่ายดายและเลือกว่าเนื้อหาเริ่มต้นและสิ้นสุดที่ใด
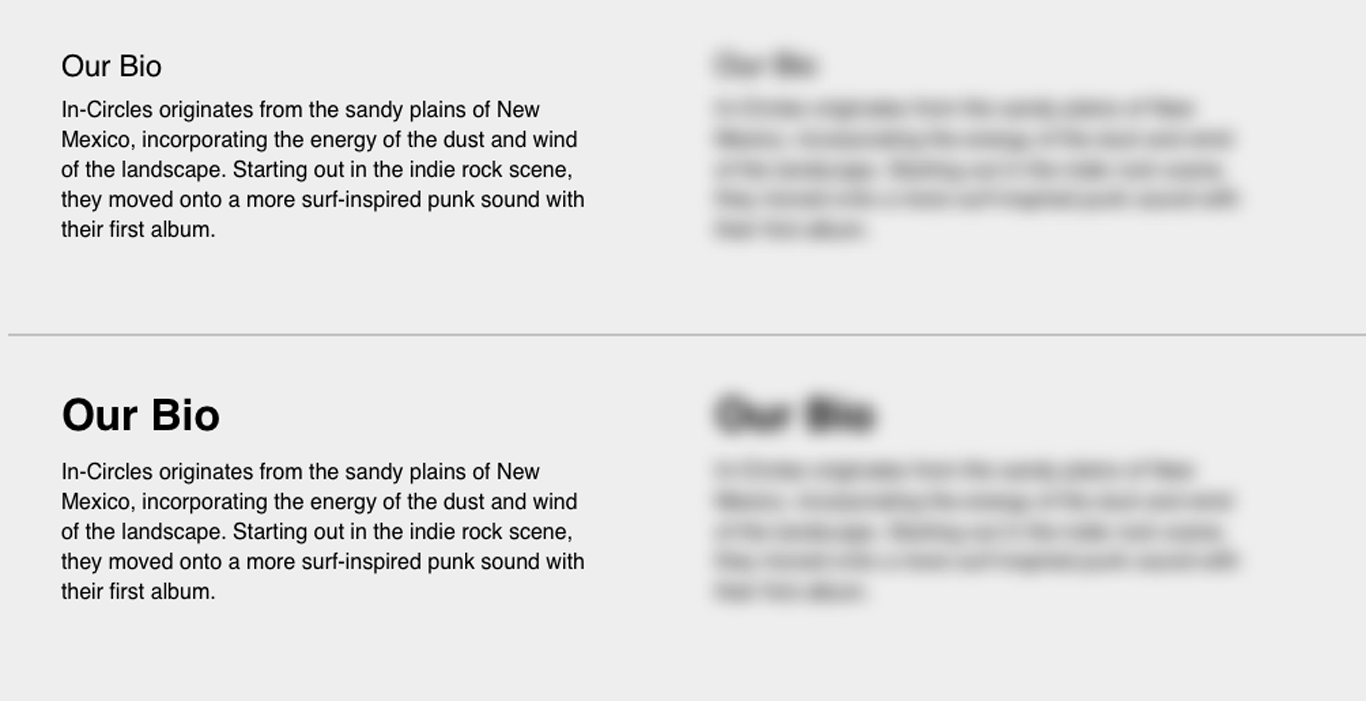
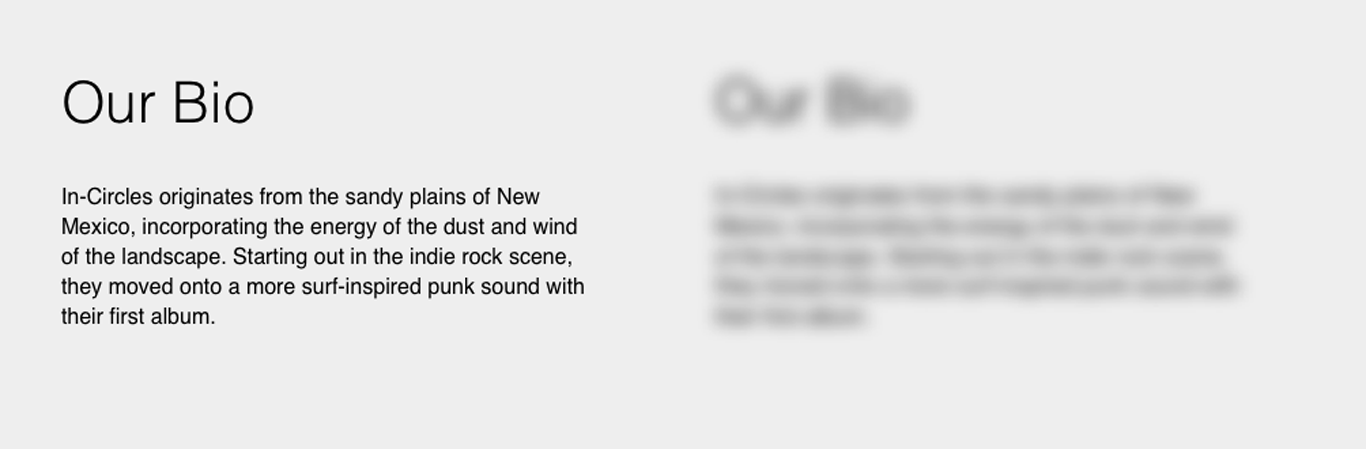
ที่ด้านบนสุดของตัวอย่างด้านล่าง เรามีฟอนต์ขนาดค่อนข้างเล็กตามหัวเรื่อง ซึ่งมีน้ำหนักเท่ากันกับเนื้อความด้านล่าง
แยกออกมาก็ไม่ได้ดูแย่เกินไป แต่เคล็ดลับดีๆ ของนักออกแบบที่ฉันหยิบขึ้นมาจากการฝึกศิลปะคือการเบลอตาเพื่อดูว่าคอมโบนี้ใช้ได้ผลหรือไม่
เมื่อคุณเบลอตา คุณจะเห็นได้อย่างชัดเจนว่าส่วนหัวมีเลือดออกในร่างกายก็อปปี้ในตัวอย่างด้านบน หากเป็นหน้าเนื้อหาขนาดใหญ่และฉันกำลังสแกนเพื่อค้นหาเนื้อหาบางอย่าง คงจะเป็นเรื่องยากมากที่จะค้นหาสิ่งที่ต้องการเนื่องจากหัวเรื่องหายไป
ที่ด้านล่าง เราได้ปรับแต่งหัวเรื่องให้ใหญ่ขึ้นและโดดเด่นขึ้น คุณจึงมองเห็นได้ชัดเจนเมื่อเบลอส่วนหัวและเนื้อหา

คุณยังสามารถสร้างคอนทราสต์ได้โดยไม่ต้องใช้ฟอนต์ตัวหนา ในตัวอย่างนี้ ฉันมี sans-serif แบบบาง แต่เนื่องจากฉันได้เพิ่มขนาดและเปิดช่องว่างด้านล่าง มันจึงกำหนดจุดเริ่มต้นของเนื้อหาในร่างกายได้อย่างชัดเจน

การเลือกแบบอักษรของร่างกาย
ตอนนี้เรารู้วิธีสร้างคอนทราสต์และสิ่งที่ต้องค้นหาในฟอนต์ของ heading แล้ว มาดูฟอนต์ body กัน แบบอักษรของเนื้อหาคือย่อหน้าของข้อความที่ประกอบขึ้นเป็นส่วนใหญ่ในไซต์ของคุณ ดังนั้นโดยทั่วไปแล้วฉันจะหลีกเลี่ยงสิ่งที่ไร้สาระ เช่น แบบอักษรสำหรับแสดงผล และบางครั้งแม้แต่ serif ส่วนใหญ่
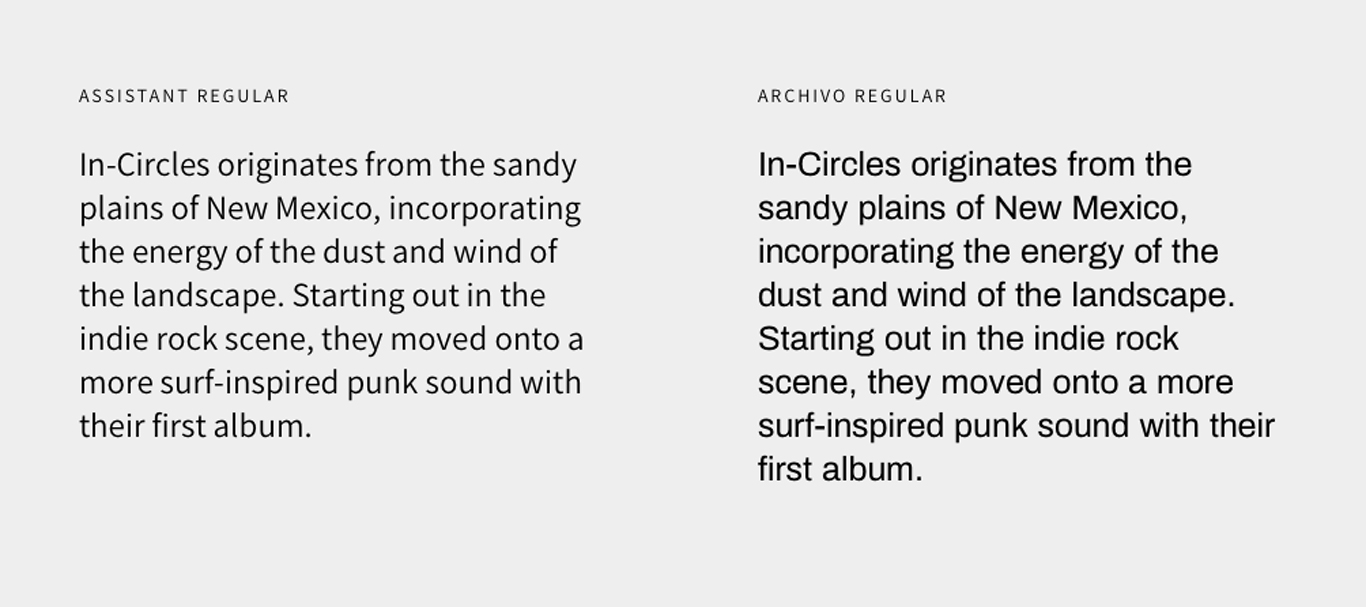
ฟอนต์ร่างกายของคุณคือสิ่งสำคัญและจำเป็นต้องอ่านง่าย และถึงแม้ว่าแบบอักษรนี้จะต้องอ่านง่าย แต่ก็ไม่ได้หมายความว่าจะไม่สามารถถ่ายทอดน้ำเสียงได้ ในตัวอย่างด้านล่างเป็นฟอนต์ sans serif ที่แตกต่างกันมากสองแบบ แต่ทั้งคู่สามารถอ่านได้เท่าเทียมกัน
ผู้ช่วยทางด้านซ้าย สำหรับฉันแล้วดูเข้าถึงได้ง่ายและเป็นมิตรมากกว่ามาก ในทางกลับกัน Archivo นั้นหนากว่าเล็กน้อยและแข็งแกร่งกว่าเล็กน้อยในการก่อสร้าง อักษรตัวพิมพ์เล็กทั้งหมดมีความกว้างใกล้เคียงกัน และทำให้แบบอักษรดูมีโทนสีที่ใช้กลไกมากขึ้น

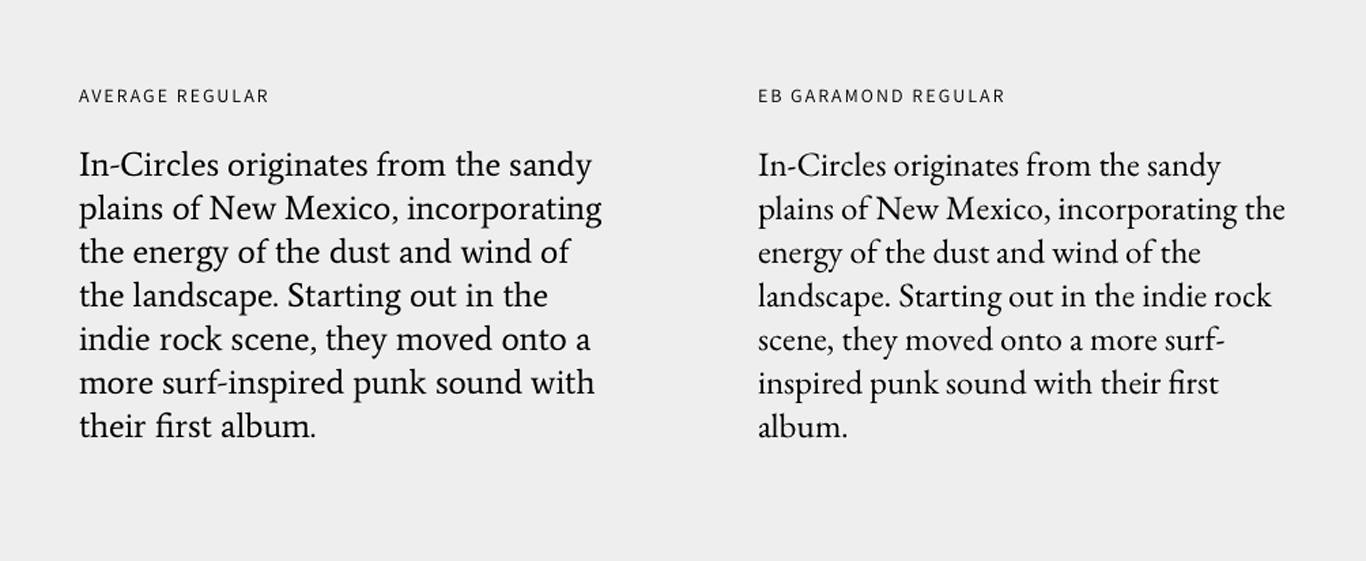
แบบอักษร Serif เป็นแบบเดียวกัน ตัวอย่างทั้งสองนี้สามารถอ่านได้ง่ายในขนาดที่เล็ก แต่มีโทนสีต่างกัน Garamond มีความสูงต่างกันระหว่างอักษรตัวพิมพ์ใหญ่และตัวพิมพ์เล็ก ซึ่งสำหรับฉัน สื่อถึงความรู้สึกเชิงวรรณกรรม/ความโดดเด่นมากกว่า โทนสีต่างกันแต่น่าอ่านทั้งคู่

อ่านเพิ่มเติมและทรัพยากร
หวังว่านี่จะทำให้คุณนึกถึงวิธีเลือกแบบอักษรที่เหมาะสมกับเว็บไซต์วงดนตรีของคุณ แต่ถ้าคุณหิวมากขึ้น มีทรัพยากรมากมายให้คุณลิ้มลอง:
แรงบันดาลใจ
พิมพ์หมาป่า
ประเภทการล่าสัตว์
แย่จัง
การอ่าน
องค์ประกอบของรูปแบบตัวอักษร: ที่สุดของการออกแบบตัวอักษร
A Type Primer: จุดเริ่มต้นที่ง่ายสำหรับการเรียนรู้การพิมพ์ตัวอักษร
สถานที่รับฟอนต์ราคาไม่แพง
Google แบบอักษร (ฟรี)
FontSquirrel (ฟรี)
LostType (ฟรีสำหรับใช้ส่วนตัวและใบอนุญาตเชิงพาณิชย์ราคาไม่แพง)
