밴드 웹사이트의 글꼴을 선택하는 방법
게시 됨: 2022-06-03
그림은 천 마디 말의 가치가 있지만 때로는 그 말에 대해서도 신중하게 생각해야 합니다. 올바른 글꼴을 선택하면 웹사이트를 하나로 묶을 수 있어 응집력 있는 모양과 느낌을 줄 수 있습니다. 전반적인 브랜딩에서 중요한 요소입니다.
요즘은 좋은 품질의 글꼴이 많이 있습니다. 이렇게 많은 옵션이 제공되는 상황에서 밴드 웹사이트에 적합한 글꼴을 어떻게 선택합니까?
템플릿과 함께 사용할 수 있는 100개 이상의 글꼴이 있으며, 진정으로 개인적인 모습을 위해 자신의 글꼴을 업로드할 수도 있습니다. 이러한 글꼴 중 일부와 메시지를 전달할 수 있는 방법을 살펴보겠습니다.
톤에 관한 모든 것
밴드 웹사이트의 글꼴이나 밴드 로고를 선택할 때 표현하려는 톤을 정말로 고려해야 합니다. 톤은 "이것을 보거나 듣거나 경험할 때 이것이 어떻게 느껴지나요?"라고 말하는 또 다른 방법입니다.
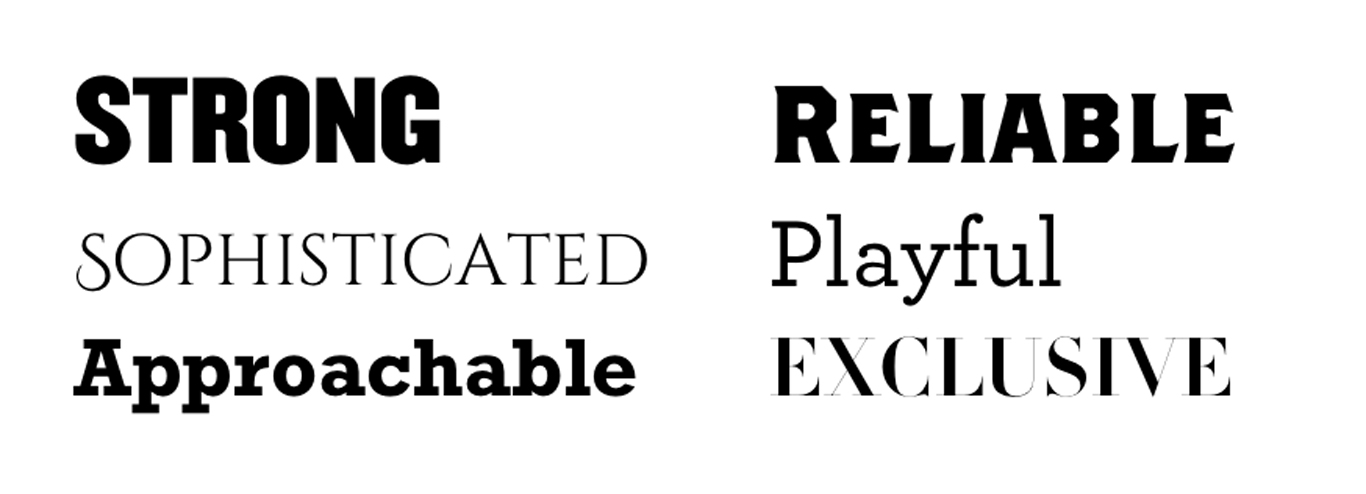
아래 예에서 적절한 글꼴로 일부 형용사를 일치시키려고 했습니다. 글꼴이 굵고 견고하며 조밀하다면 강함이나 신뢰성까지 전달할 수 있습니다.
가늘고 우아한 세리프체로 세련미를 표현할 수 있습니다. 장난기 많은 예제에는 약간의 기발한 느낌을 주는 둥근 터미널이 있습니다.

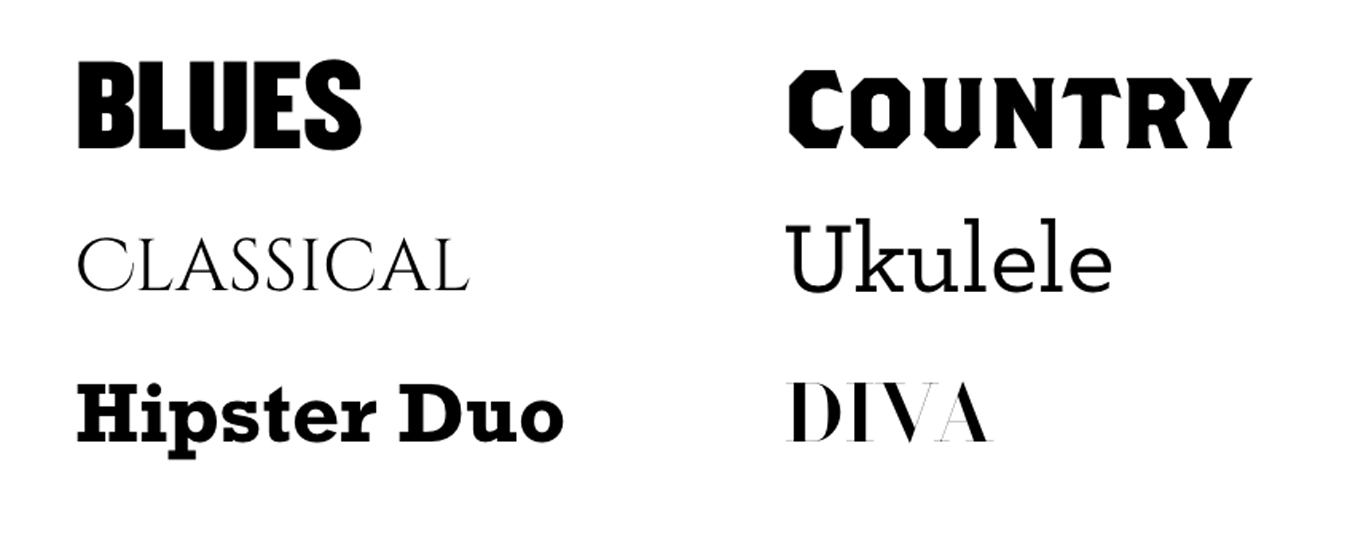
이제 이러한 형용사 중 일부를 일부 음악 용어 및 장르에 연결해 보겠습니다.

그래서 이것들의 대부분은 우리의 형용사와 잘 맞습니다. "Sophisticated"는 클래식 장르, "Playful"은 재미있는 우쿨렐레, "Approachable"은 귀여운 힙스터 듀오, "Exclusive" 글꼴은 이제 Diva입니다.
Blues와 country는 각각 "Strong" 및 "Reliable" 글꼴을 사용했습니다. 그 장르에 그 형용사를 반드시 사용할지는 모르겠지만, 어느 정도 효과가 있습니다.
잘 작동하는 것은 그 서체의 역사입니다. "Strong" 컴팩트 글꼴은 블루스 아티스트를 위한 초기 포스터 디자인에서 해당 글꼴을 볼 수 있는 특정 시대의 글꼴입니다.
우리 컨트리 글꼴은 세기의 전환기에 다시 볼 수 있는 목판 글꼴이며 초기 서부 미국과 연관될 수 있습니다. 따라서 이 경우 음색은 역사에 의해 결정됩니다.
문맥에 따른 톤
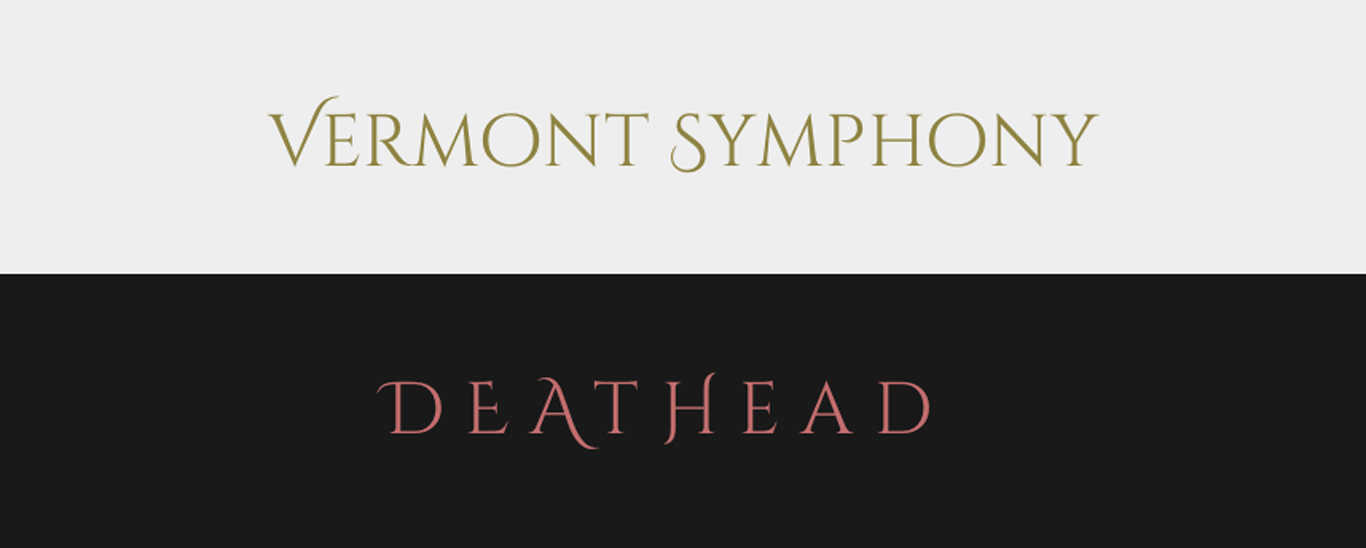
위의 "Sophisticated" 예제에서는 Natanael Gama의 무료 글꼴 Cinzel을 사용했습니다. FontSquirrel은 글꼴을 다음과 같이 설명합니다.
"Cinzel은 1세기 로마 비문에서 영감을 받은 서체이며 고전적인 비율을 기반으로 합니다."
Cinzel은 초기 로마 판화에서 영감을 받았기 때문에 캐릭터에 특정한 느낌이 있습니다. 따라서 이 글꼴이 교향악단이나 클래식 아티스트에게 사용되는 것을 쉽게 볼 수 있습니다.
그러나 커닝(문자 사이의 공간)을 열면 검은색 배경에 빨간색으로 표시되므로 이제 꽤 어울리는 금속 로고가 생깁니다.

이것이 왜 작동합니까? 글쎄, 로마 판화에는 날카로운 끝으로 점점 좁아지는 정말 흥미로운 세리프가 있습니다. 또한 이 글꼴은 판화를 기반으로 했기 때문에 묘비에서 볼 수 있는 글꼴과 약간 비슷하다고 생각합니다. 묘비보다 더 금속이 무엇입니까?
이것이 모든 글꼴에서 작동하는 것은 아니지만 때로는 가장 작은 변경이 글꼴의 톤을 변경할 수 있음을 보여주고 싶었습니다.
몇 번의 클릭만으로 전문적인 웹사이트를 디자인하세요! 지금 Bandzoogle로 밴드 웹사이트를 구축하세요.

제목 설정
따라서 글꼴 선택의 톤이 정해지면 해당 글꼴이 밴드 웹사이트의 맥락에서 작동하는지 확인해야 합니다. 다음은 글꼴을 페어링할 때 쉽게 읽을 수 있도록 콘텐츠를 설정하는 방법에 대한 몇 가지 빠른 팁입니다.
대비의 중요성
타이포그래피와 글꼴 짝짓기의 한 가지 주요 측면은 독자가 쉽게 사이트를 스캔하고 콘텐츠의 시작과 끝을 파악할 수 있도록 글꼴 선택 간에 충분한 대비를 제공하는 것입니다.
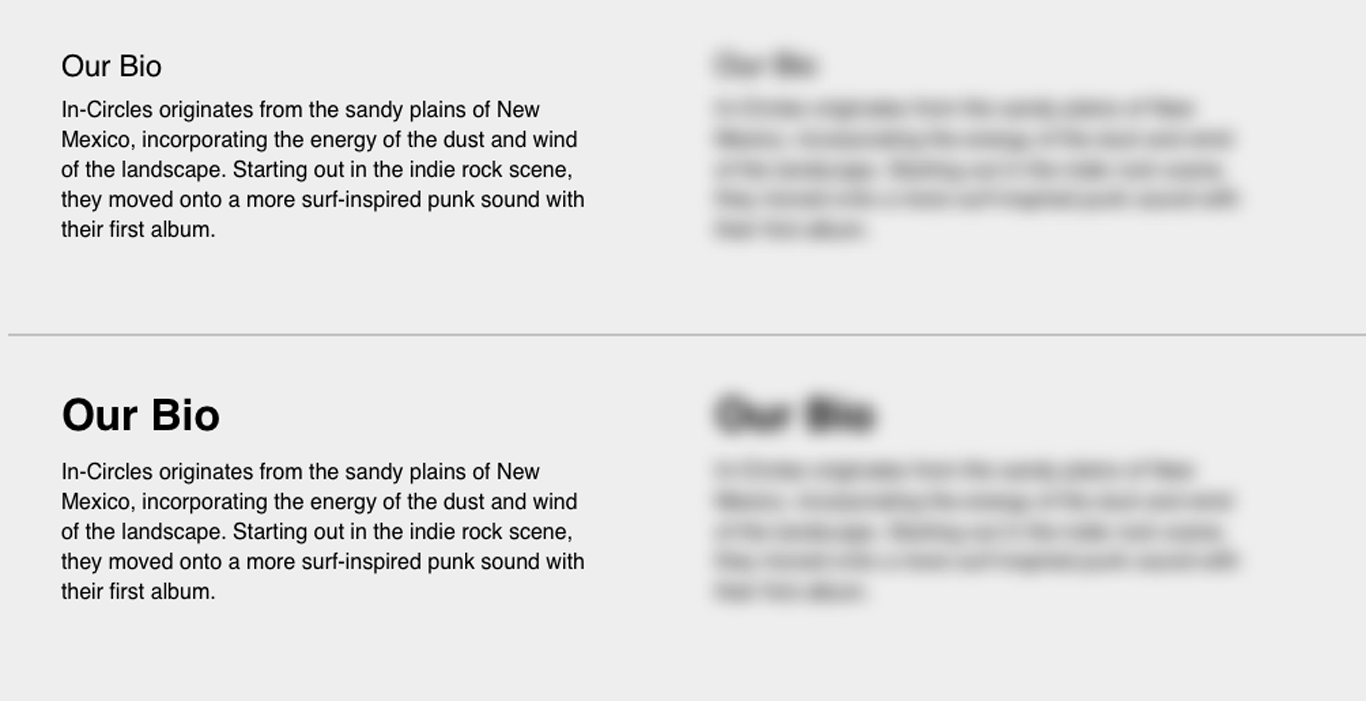
아래 예제의 맨 위에는 제목으로 아주 작은 글꼴 크기가 있고 그 아래에 있는 본문 사본과 동일한 무게를 가집니다.
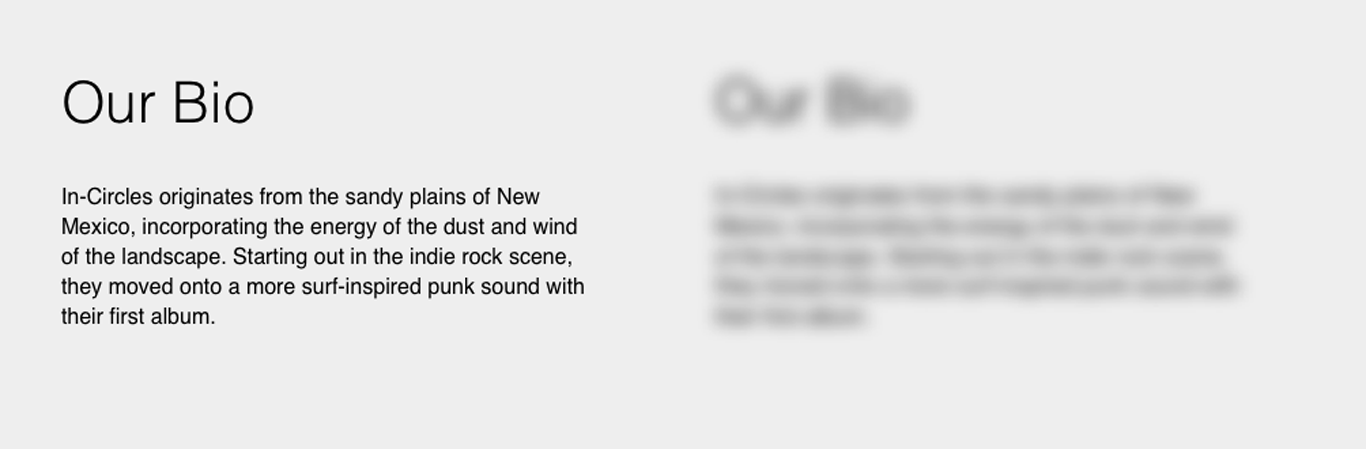
실제로 분리해 보니 나쁘지 않습니다. 하지만 내가 미술 교육에서 얻은 멋진 디자이너 트릭은 이 콤보가 제대로 작동하는지 보기 위해 눈을 흐리게 하는 것입니다.
눈을 흐리게 처리하면 상단 예에서 제목이 본문 사본으로 번지는 것을 명확하게 볼 수 있습니다. 이것이 콘텐츠의 큰 페이지에 있고 특정 콘텐츠를 찾기 위해 스캔하는 경우 제목이 사라지기 때문에 내가 찾고 있는 것을 찾기가 정말 어려울 것입니다.
하단에서는 제목을 더 크고 굵게 조정하여 흐리게 표시될 때 제목과 본문을 명확하게 구분할 수 있습니다.

굵은 글꼴을 사용하지 않고도 대비를 만들 수 있습니다. 이 예에서 나는 얇은 산세리프체를 가지고 있지만 크기를 늘리고 그 아래에 약간의 공백을 열었기 때문에 본문 내용이 시작되는 시작 부분을 명확하게 정의합니다.

본문 글꼴 선택
이제 대비를 만드는 방법과 제목 글꼴에서 찾아야 할 내용을 알았으므로 본문 글꼴을 살펴보겠습니다. 본문 글꼴은 사이트의 많은 부분을 구성하는 텍스트 단락이므로 일반적으로 디스플레이 글꼴 및 때로는 대부분의 세리프체와 같은 구식 글꼴을 멀리합니다.
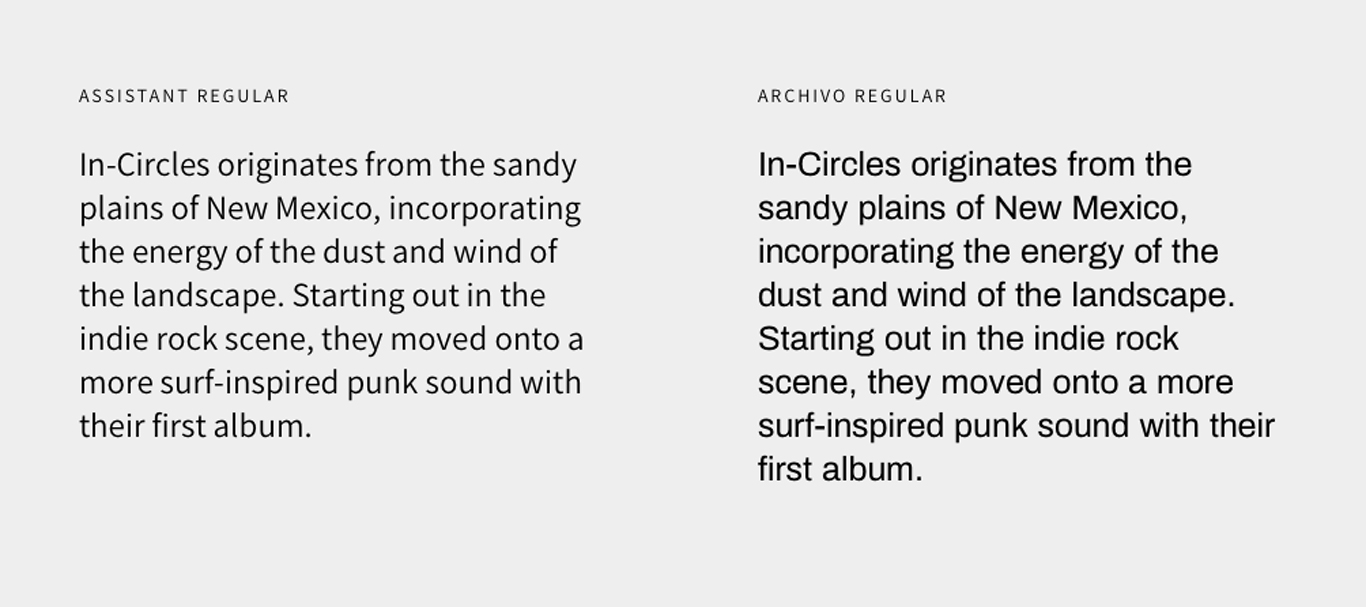
본문 글꼴은 핵심이며 쉽게 읽을 수 있어야 합니다. 그리고 이 글꼴은 쉽게 읽을 수 있어야 하지만 톤을 전달할 수 없다는 의미는 아닙니다. 아래 예에는 매우 다른 두 개의 산세리프 글꼴이 있지만 둘 다 똑같이 읽을 수 있습니다.
왼쪽에 있는 어시스턴트가 훨씬 더 친근하고 친근해 보입니다. 반면에 Archivo는 구조가 약간 더 두껍고 약간 더 단단합니다. 모든 소문자의 너비가 비슷하고 글꼴이 약간 기계적인 톤으로 보입니다.

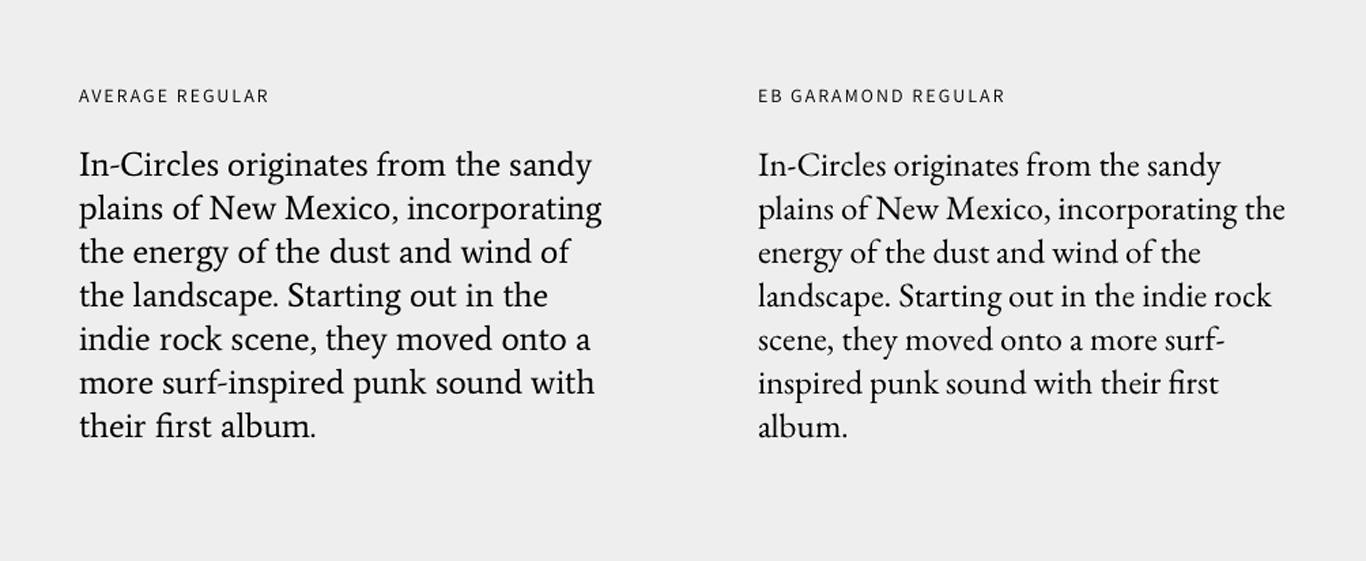
Serif 글꼴은 같은 방식입니다. 이 두 가지 예는 작은 크기에서 매우 읽기 쉽지만 톤이 다릅니다. Garamond는 대문자와 소문자 사이의 높이 변화가 더 커서 문학적/독특한 느낌을 더 많이 전달합니다. 음색은 다르지만 둘 다 매우 읽기 쉽습니다.

추가 읽을거리 및 리소스
밴드 웹사이트에 적합한 글꼴을 선택하는 방법에 대해 생각하는 데 도움이 되길 바랍니다. 하지만 더 많은 것을 원하신다면 마음껏 즐길 수 있는 수많은 리소스가 있습니다.
영감
늑대 유형
유형 사냥
오와드
독서
타이포그래피 스타일의 요소: 타이포그래피의 모든 것입니다.
A Type Primer: 타이포그래피를 배우기 위한 쉬운 진입점입니다.
글꼴을 구할 수 있는 저렴한 곳
Google 글꼴(무료)
FontSquirrel(무료)
LostType(개인용 무료 및 저렴한 상용 라이선스)
