Cómo elegir fuentes para el sitio web de tu banda
Publicado: 2022-06-03
Si bien una imagen vale más que mil palabras, a veces también hay que pensar detenidamente en esas palabras. Seleccionar la fuente correcta realmente puede unir su sitio web, dándole una apariencia cohesiva. Es un factor importante en su marca general.
Las fuentes de buena calidad abundan hoy en día. Entonces, con esta avalancha de opciones, ¿cómo eliges las fuentes adecuadas para el sitio web de tu banda?
Contamos con más de 100 fuentes para combinar con nuestras plantillas; además, puede cargar las suyas propias para lograr un aspecto verdaderamente personal. Echemos un vistazo a algunas de estas fuentes y cómo pueden transmitir su mensaje.
Se trata de tono
Al elegir fuentes para el sitio web de su banda, o incluso el logotipo de una banda, realmente debe considerar el tono que desea presentar. El tono es otra forma de decir, "¿cómo te hace sentir esto cuando ves, escuchas o experimentas esto?"
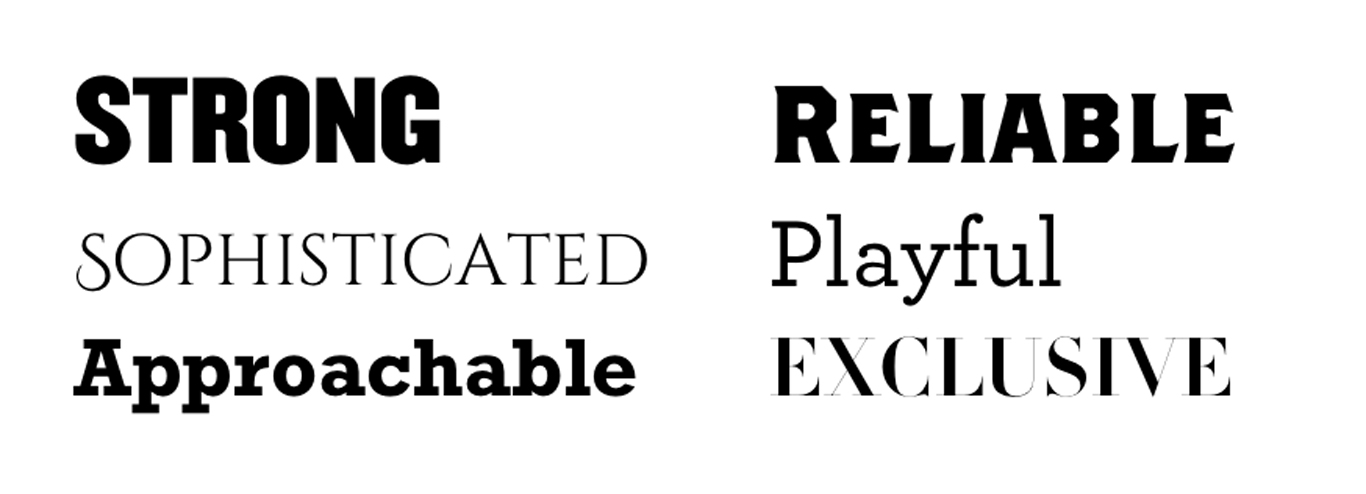
En los ejemplos a continuación, traté de hacer coincidir algunos adjetivos con una fuente apropiada. Si la fuente es audaz, robusta y compacta, puede transmitir fuerza o incluso confiabilidad.
La sofisticación se puede representar mediante una fuente con serifas delgadas y elegantes. El ejemplo lúdico tiene terminales redondeadas que dan una sensación un poco caprichosa.

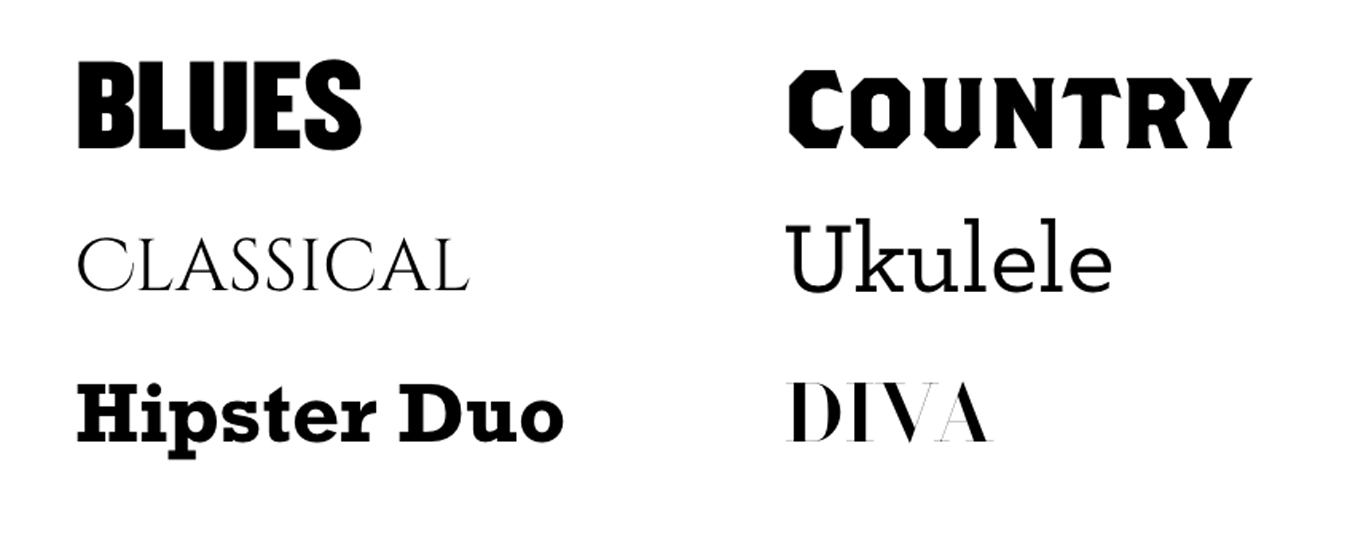
Ahora intentemos relacionar algunos de esos adjetivos con algunos términos y géneros musicales:

Entonces, la mayoría de estos encajan bien con nuestros adjetivos. "Sofisticado" es nuestro género clásico, nuestro "Juguetón" es un ukelele divertido, "Accesible" es un lindo dúo hipster y nuestra fuente "Exclusiva" es ahora una Diva.
El blues y el country han adoptado nuestras fuentes "Strong" y "Reliable" respectivamente. No estoy seguro de usar necesariamente esos adjetivos para esos géneros, pero de alguna manera funcionan.
Lo que está funcionando bien es la historia de esos tipos de letra. La fuente compacta "Fuerte" pertenece a una era particular en la que puede ver esa fuente en los primeros diseños de carteles para artistas de blues.
Nuestra fuente country es una fuente de grabado en madera que podría ver en el cambio de siglo y podría asociarla con principios del oeste de Estados Unidos. Entonces, en este caso, el tono lo dicta la historia.
Tono según contexto
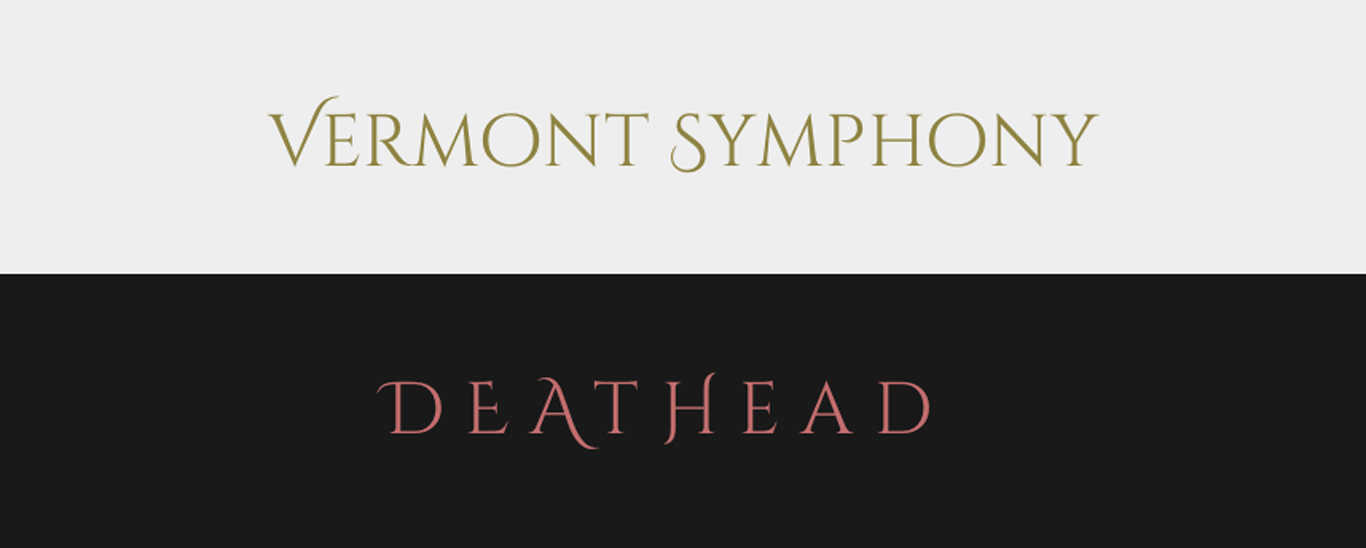
En el ejemplo "Sofisticado" anterior, utilicé la fuente gratuita Cinzel de Natanael Gama. FontSquirrel describe la fuente como:
"Cinzel es una tipografía inspirada en las inscripciones romanas del siglo I, y basada en proporciones clásicas."
Debido a que Cinzel se inspiró en los primeros grabados romanos, los personajes tienen cierta sensación. Entonces, podría ver fácilmente que esta fuente se usa para una orquesta sinfónica o artistas clásicos.
Pero, tan pronto como abra el kerning (el espacio entre los caracteres), hágalo rojo sobre un fondo negro, ahora tiene un logotipo de metal bastante apropiado.

¿Por qué funciona esto? Bueno, los grabados romanos también tienen algunas serifas realmente interesantes que se estrechan en una punta afilada. También creo que debido a que esta fuente se basó en grabados, significa que es un poco similar a una fuente que podrías ver en una lápida. ¿Qué es más metal que una lápida?
Si bien esto no funciona con todas las fuentes, quería mostrar que a veces los cambios más pequeños pueden cambiar el tono de la fuente.
¡Diseñe un sitio web profesional con solo unos pocos clics! Crea el sitio web de tu banda con Bandzoogle hoy.
Configurando tus encabezados
Entonces, una vez que tenga el tono de sus opciones de fuente, debe asegurarse de que funcionen en contexto con el sitio web de su banda. Aquí hay algunos consejos rápidos para asegurarse de que su contenido esté configurado para una lectura fácil al combinar sus fuentes.

La importancia del contraste
Un aspecto clave de la combinación de tipografía y fuente es presentar suficiente contraste entre sus opciones de fuente para que el lector pueda escanear fácilmente su sitio y captar dónde comienza y termina el contenido.
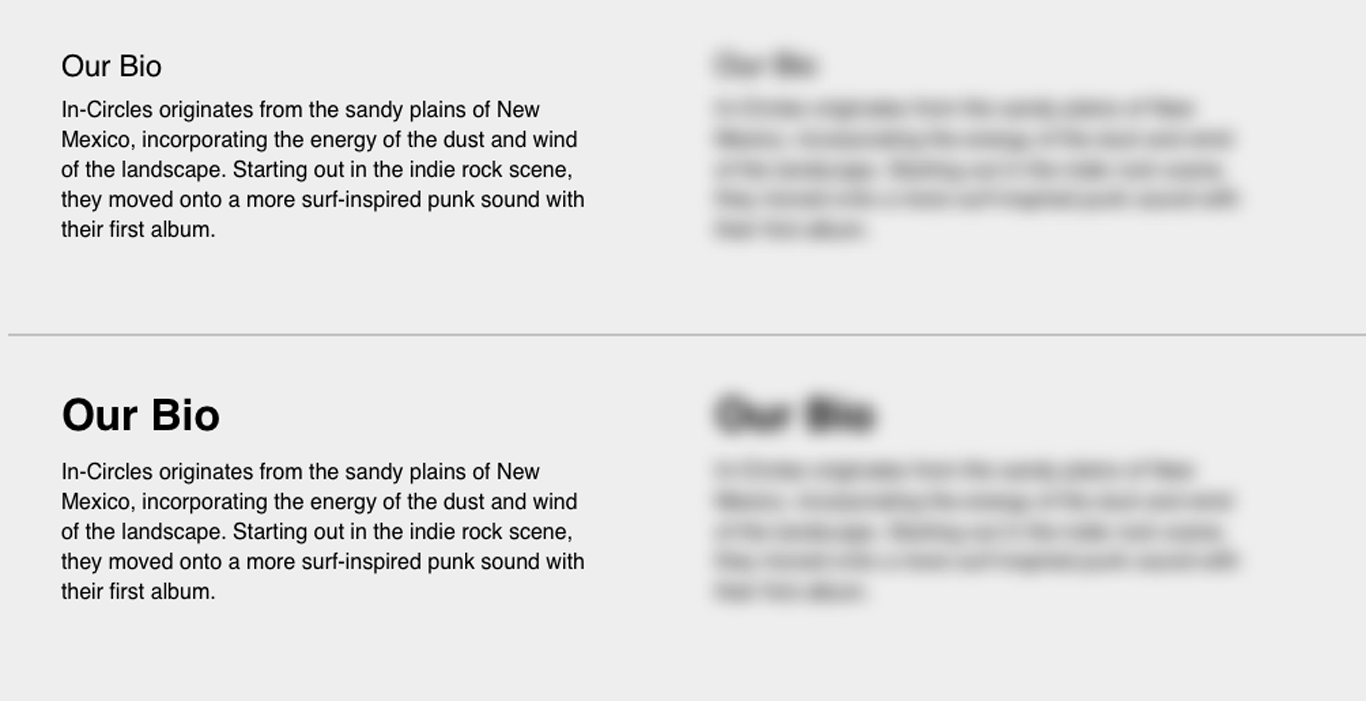
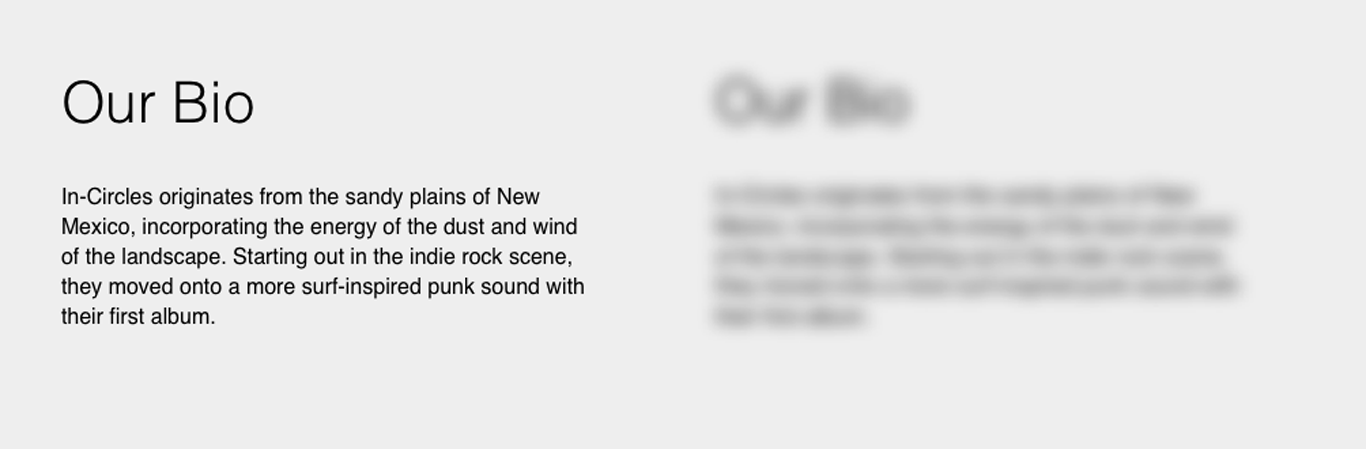
En la parte superior del siguiente ejemplo, tenemos un tamaño de fuente bastante pequeño como encabezado que también tiene el mismo peso que el texto del cuerpo que se encuentra debajo.
Aislado, en realidad no se ve tan mal. Pero un buen truco de diseñador que aprendí de mi formación en bellas artes es difuminar los ojos para ver realmente si esta combinación funciona.
Una vez que desdibujes tus ojos, puedes ver claramente que el encabezado se desvanece en el cuerpo del texto en el ejemplo superior. Si esto estuviera en una página grande de contenido y estuviera escaneando para buscar cierto contenido, sería muy difícil encontrar lo que estaba buscando ya que los encabezados simplemente desaparecen.
En la parte inferior, modificamos el encabezado para que sea más grande y más audaz, de modo que pueda ver claramente distinguir el encabezado y el texto del cuerpo cuando están borrosos.

Incluso puede crear contraste sin usar una fuente en negrita. En este ejemplo, tengo un sans-serif delgado, pero debido a que aumenté el tamaño y abrí algunos espacios en blanco debajo, define claramente el comienzo del contenido del cuerpo.

Elegir una fuente de cuerpo
Ahora que sabemos cómo crear contraste y qué buscar en una fuente de encabezado, veamos la fuente del cuerpo. Las fuentes del cuerpo son los párrafos de texto que componen gran parte de su sitio, por lo que normalmente me mantengo alejado de cualquier cosa tonta como una fuente de visualización y, a veces, incluso la mayoría de las serifas.
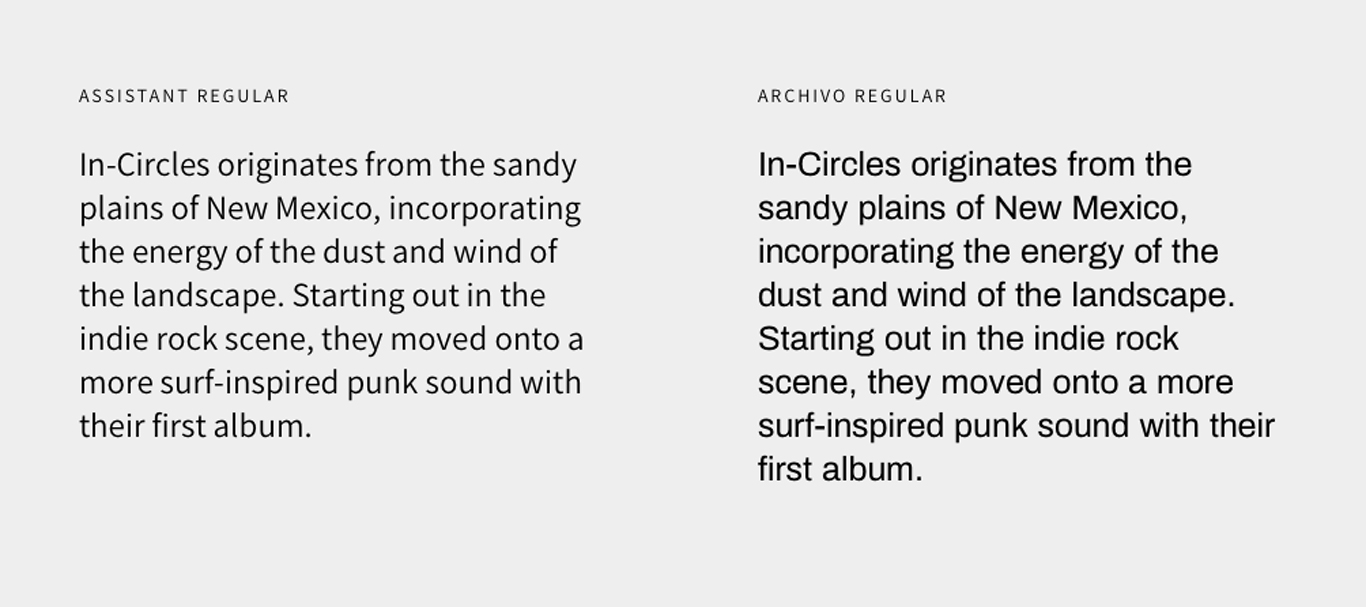
La fuente de su cuerpo es el caballo de batalla y debe leerse fácilmente. Y aunque esta fuente debe leerse fácilmente, no significa que no pueda transmitir el tono. En el siguiente ejemplo, hay dos fuentes sans serif muy diferentes, pero ambas igualmente legibles.
El asistente, a la izquierda, me parece mucho más accesible y amigable. Archivo, por otro lado, es un poco más grueso y un poco más rígido en su construcción. Todas las letras minúsculas tienen un ancho similar y hacen que la fuente parezca un tono un poco más mecánico.

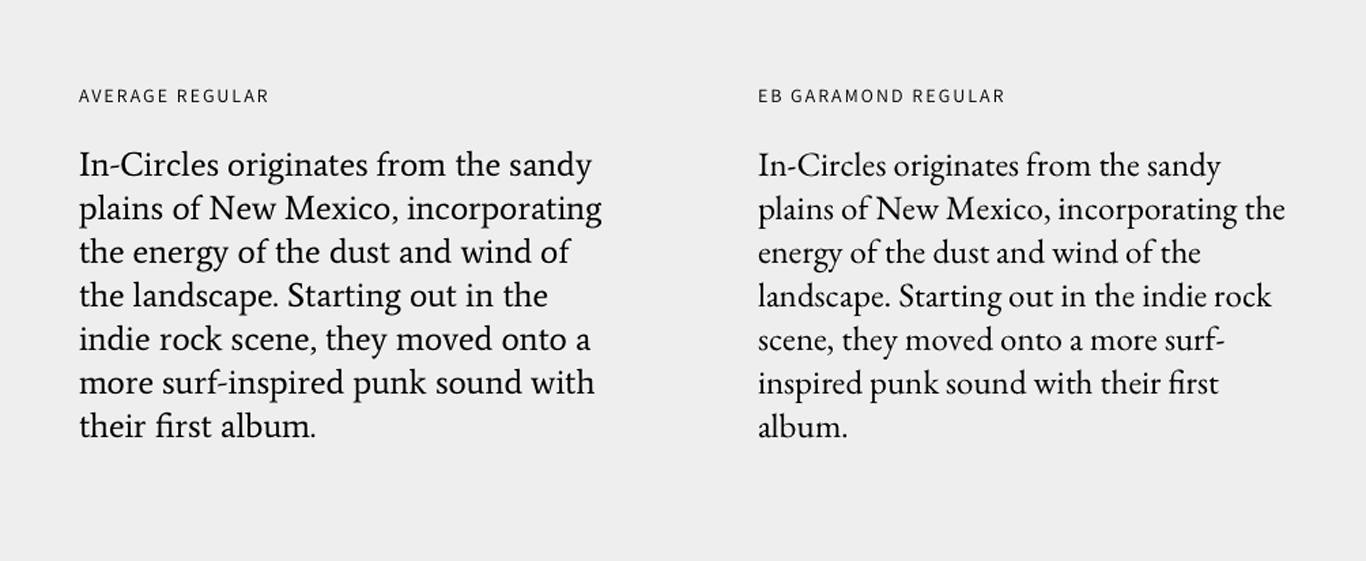
Las fuentes Serif son de la misma manera. Estos dos ejemplos son muy legibles en tamaños pequeños, pero tienen tonos diferentes. Garamond tiene más variación de altura entre sus letras mayúsculas y minúsculas, lo que para mí transmite una sensación más literaria/distinguida. Diferentes tonos pero ambos muy legibles.

Más lecturas y recursos
Con suerte, esto te hará pensar en cómo elegir las fuentes apropiadas para el sitio web de tu banda. Pero si tiene hambre de más, hay un montón de recursos para darse un festín:
Inspiración
tipo lobo
Tipo Caza
Awwwards
Lectura
Elementos del estilo tipográfico: el principio fundamental de la tipografía.
A Type Primer: punto de entrada fácil para aprender tipografía.
Lugares asequibles para conseguir fuentes
Fuentes de Google (gratis)
FontSquirrel (gratis)
LostType (gratis para uso personal y licencias comerciales asequibles)
