Jak wybrać czcionki na stronę zespołu?
Opublikowany: 2022-06-03
Chociaż obraz jest wart tysiąca słów, czasami trzeba też dokładnie przemyśleć te słowa. Wybór odpowiedniej czcionki może naprawdę powiązać Twoją witrynę, nadając jej spójny wygląd i styl. To ważny czynnik w ogólnym brandingu.
Czcionki dobrej jakości są w dzisiejszych czasach pod dostatkiem. Jak więc wybrać odpowiednie czcionki dla swojej strony zespołu, biorąc pod uwagę ten zalew opcji?
Oferujemy ponad 100 czcionek, które pasują do naszych szablonów, a ponadto możesz przesłać własne, aby nadać im prawdziwie osobisty wygląd. Przyjrzyjmy się niektórym z tych czcionek i sposobom, w jaki mogą przekazać Twoją wiadomość.
Wszystko zależy od tonu
Wybierając czcionki na stronę zespołu, a nawet logo zespołu, powinieneś naprawdę zastanowić się, jaki ton chcesz zaprezentować. Ton to inny sposób powiedzenia: „jak się czujesz, kiedy to widzisz, słyszysz lub doświadczasz?”
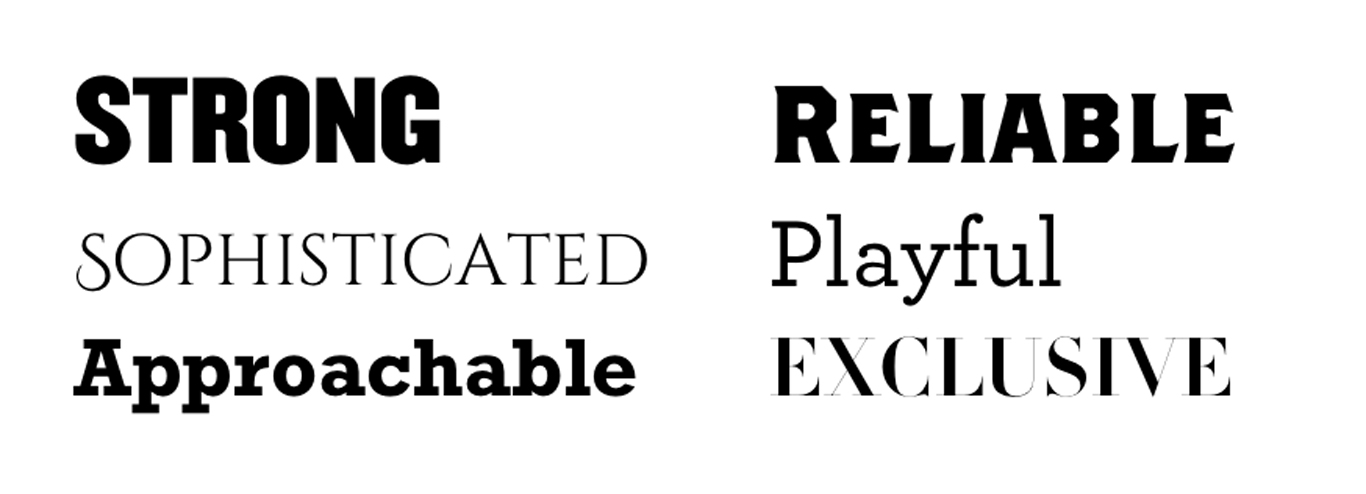
W poniższych przykładach próbowałem dopasować niektóre przymiotniki do odpowiedniej czcionki. Jeśli czcionka jest odważna, wytrzymała i kompaktowa, może przekazywać siłę, a nawet niezawodność.
Wyrafinowanie może być reprezentowane przez czcionkę z cienkimi eleganckimi szeryfami. Zabawny przykład ma zaokrąglone terminale, które dają nieco kapryśny charakter.

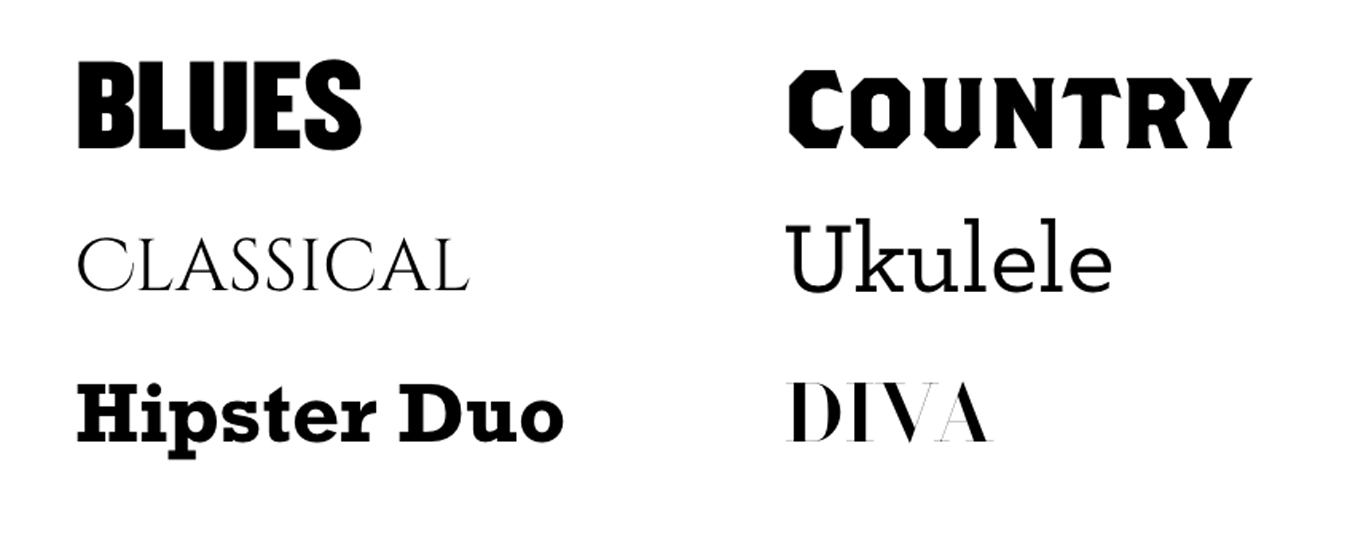
Spróbujmy teraz dopasować niektóre z tych przymiotników do niektórych terminów i gatunków muzycznych:

Więc większość z nich dobrze pasuje do naszych przymiotników. „Sophisticated” to nasz gatunek klasyczny, „Playful” to zabawne ukulele, „Approachable” to uroczy duet hipsterów, a nasza „Exclusive” czcionka to teraz Diva.
Blues i country przyjęły odpowiednio nasze „silne” i „niezawodne” czcionki. Nie jestem pewien, czy koniecznie używałbym tych przymiotników dla tych gatunków, ale one trochę działają.
To, co działa dobrze, to historia tych krojów. Kompaktowa czcionka „Mocna” pochodzi ze szczególnej epoki, w której można ją zobaczyć na wczesnych projektach plakatów dla artystów bluesowych.
Nasza czcionka wiejska jest czcionką drzeworytową, którą można zobaczyć na przełomie wieków i kojarzyć się z wczesną zachodnią Ameryką. Tak więc w tym przypadku ton dyktuje historia.
Ton w zależności od kontekstu
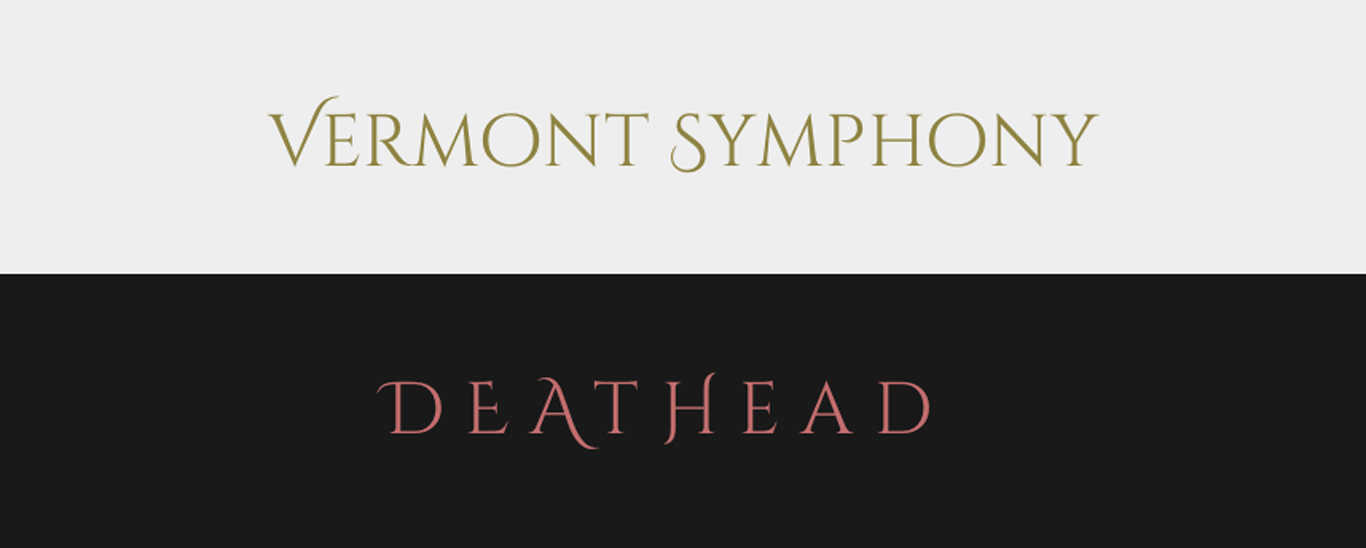
W powyższym przykładzie „Sophisticated” użyłem darmowej czcionki Cinzel autorstwa Natanaela Gamy. FontSquirrel opisuje czcionkę jako:
„Cinzel to krój pisma inspirowany rzymskimi inskrypcjami z pierwszego wieku i oparty na klasycznych proporcjach”.
Ponieważ Cinzel został zainspirowany wczesnymi rzymskimi rycinami, postacie mają do nich pewne wyczucie. Możesz więc łatwo zobaczyć, jak ta czcionka jest używana przez orkiestrę symfoniczną lub artystów klasycznych.
Ale jak tylko otworzysz kerning (przestrzeń między znakami), zrób to na czerwono na czarnym tle, teraz masz całkiem dopasowane metalowe logo.

Dlaczego to działa? Cóż, rzymskie ryciny mają również kilka naprawdę interesujących szeryfów, które zwężają się w ostry punkt. Myślę też, że ponieważ ta czcionka została oparta na rycinach, oznacza to, że jest trochę podobna do czcionki, którą można zobaczyć na nagrobku. Czy może być więcej metalu niż nagrobek?
Chociaż nie działa to z każdą czcionką, chciałem pokazać, że czasami najmniejsze zmiany mogą zmienić ton czcionki.
Zaprojektuj profesjonalną stronę internetową za pomocą kilku kliknięć! Zbuduj swoją stronę zespołu z Bandzoogle już dziś.
Konfigurowanie nagłówków
Tak więc, gdy już określisz ton wybranych czcionek, musisz upewnić się, że działają one w kontekście strony internetowej Twojego zespołu. Oto kilka krótkich wskazówek, jak upewnić się, że zawartość jest skonfigurowana do łatwego czytania podczas parowania czcionek.

Znaczenie kontrastu
Jednym z kluczowych aspektów typografii i parowania czcionek jest zapewnienie wystarczającego kontrastu między wybranymi czcionkami, aby czytelnik mógł łatwo przejrzeć witrynę i ustalić, gdzie zaczyna się i kończy treść.
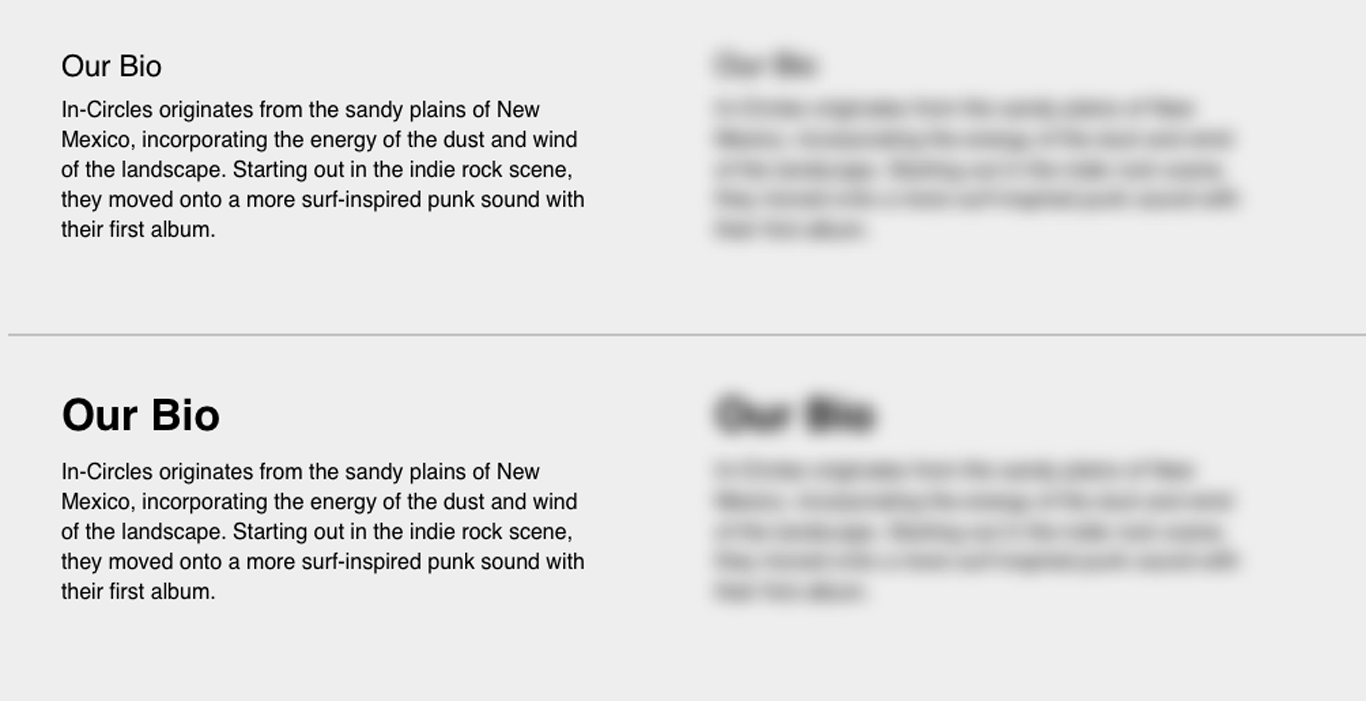
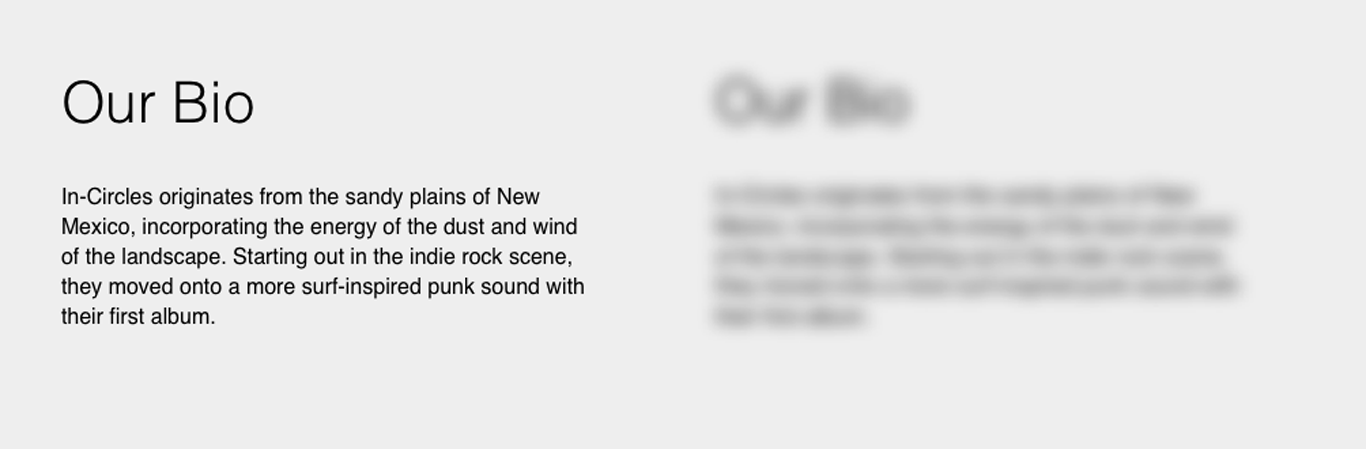
W górnej części poniższego przykładu mamy dość mały rozmiar czcionki jako nasz nagłówek, który również ma taką samą wagę jak kopia treści pod nim.
Pojedynczo faktycznie nie wygląda tak źle. Ale fajną sztuczką projektanta, którą wybrałem podczas mojego szkolenia w zakresie sztuk pięknych, jest zamazanie oczu, aby naprawdę zobaczyć, czy ta kombinacja działa.
Gdy zamazujesz oczy, możesz wyraźnie zobaczyć, że nagłówek przelewa się do kopii treści w górnym przykładzie. Gdyby to było na dużej stronie treści i skanowałem w poszukiwaniu określonej treści, naprawdę trudno byłoby znaleźć to, czego szukałem, ponieważ nagłówki po prostu znikają.
Na dole poprawiliśmy nagłówek, aby był większy i pogrubszy, dzięki czemu można wyraźnie odróżnić nagłówek i kopię treści po rozmyciu.

Możesz nawet stworzyć kontrast bez użycia pogrubionej czcionki. W tym przykładzie mam cienką bezszeryfową, ale ponieważ zwiększyłem rozmiar i otworzyłem trochę odstępu pod nim, wyraźnie definiuje początek miejsca, w którym zaczyna się treść treści.

Wybór czcionki treści
Teraz, gdy wiemy, jak stworzyć kontrast i czego szukać w czcionce nagłówka, spójrzmy na czcionkę treści. Czcionki treści to akapity tekstu, które stanowią znaczną część Twojej witryny, więc zwykle trzymam się z dala od wszystkiego, co głupkowate, jak czcionka ekranowa, a czasem nawet większość szeryfów.
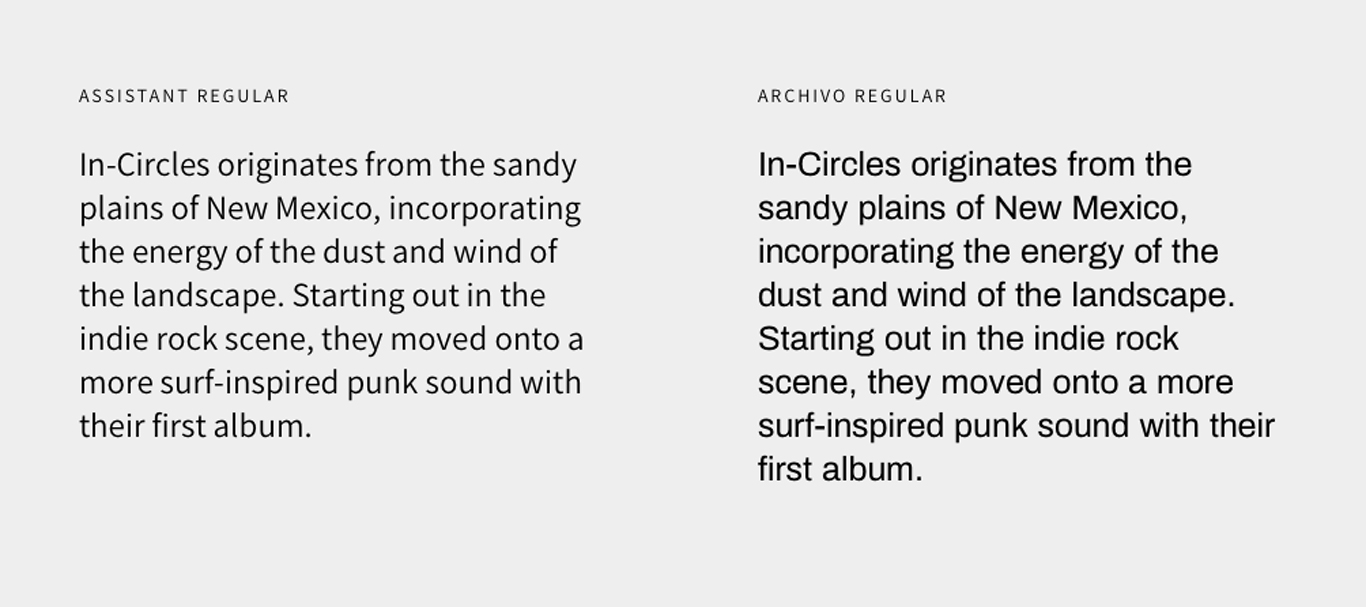
Twoja czcionka ciała jest koniem roboczym i musi być łatwa do odczytania. I chociaż ta czcionka musi być łatwa do odczytania, nie oznacza to, że nie może przekazywać tonu. W poniższym przykładzie są dwie bardzo różne czcionki bezszeryfowe, ale obie są równie czytelne.
Asystent po lewej wydaje mi się o wiele bardziej przystępny i przyjazny. Z kolei Archivo jest nieco grubsze i nieco sztywniejsze w swojej konstrukcji. Wszystkie małe litery mają zbliżoną szerokość i sprawiają, że czcionka wydaje się nieco bardziej mechaniczna.

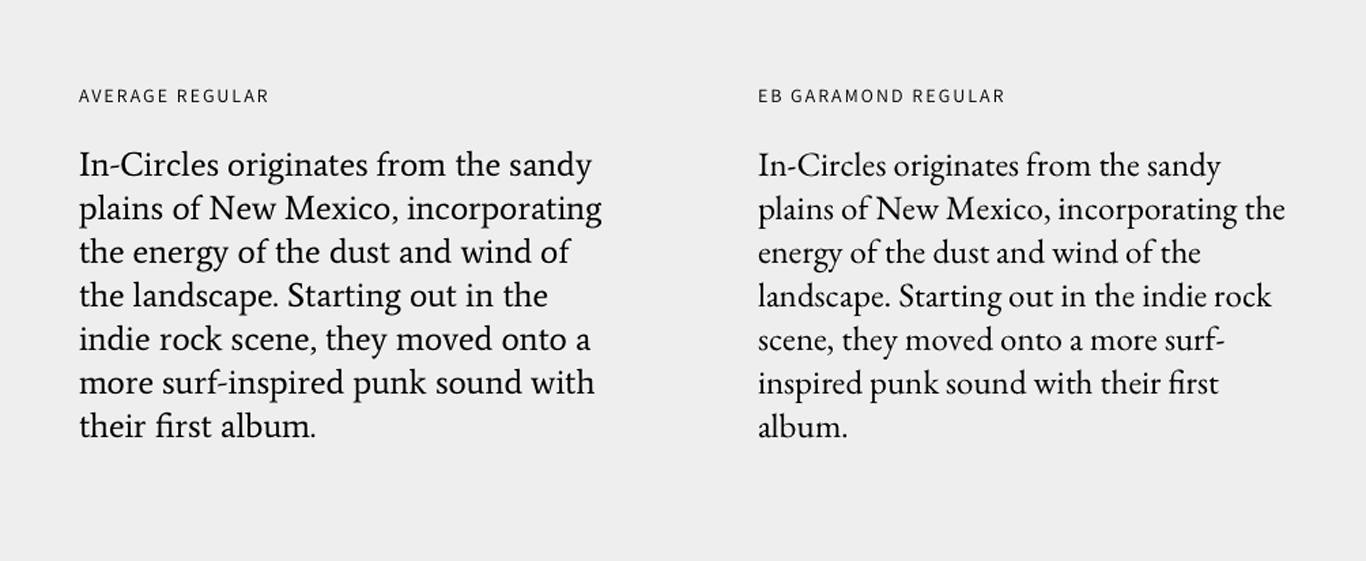
Czcionki szeryfowe są takie same. Te dwa przykłady są bardzo czytelne w małych rozmiarach, ale mają różne odcienie. Garamond ma większą zmienność wysokości między wielkimi i małymi literami, co według mnie daje bardziej literacki/wyróżniający się charakter. Różne tony, ale bardzo czytelne.

Dalsze czytanie i zasoby
Mam nadzieję, że to skłoni Cię do zastanowienia się, jak wybrać odpowiednie czcionki na stronie Twojego zespołu. Ale jeśli masz ochotę na więcej, jest mnóstwo zasobów, na których możesz ucztować:
Inspiracja
Wpisz Wilk
Wpisz polowanie
Awwwards
Czytanie
Elementy stylu typograficznego: najważniejszy koniec typografii.
A Type Primer: Łatwy punkt startowy do nauki typografii.
Niedrogie miejsca, w których można uzyskać czcionki
Czcionki Google (bezpłatne)
CzcionkaWiewiórka (za darmo)
LostType (darmowe do użytku osobistego i niedrogie licencje komercyjne)
