Grup web siteniz için yazı tipleri nasıl seçilir
Yayınlanan: 2022-06-03
Bir resim bin kelimeye bedel olsa da bazen o kelimeleri de dikkatlice düşünmek gerekir. Doğru yazı tipini seçmek, web sitenizi gerçekten birbirine bağlayabilir ve ona uyumlu bir görünüm ve his verebilir. Bu, genel markalaşmanızda önemli bir faktördür.
Kaliteli yazı tipleri günümüzde bol miktarda bulunmaktadır. Peki, bu seçenek bolluğu ile grup web siteniz için doğru yazı tiplerini nasıl seçersiniz?
Şablonlarımızla uyumlu 100'den fazla yazı tipi sunuyoruz, ayrıca gerçekten kişisel bir görünüm için kendinizinkini yükleyebilirsiniz. Bu yazı tiplerinden bazılarına ve mesajınızı nasıl iletebileceklerine bir göz atalım.
Her şey tonla ilgili
Grup web siteniz için yazı tiplerini veya hatta bir grup logosunu seçerken, gerçekten sunmak istediğiniz tonu göz önünde bulundurmalısınız. Ton, "Bunu gördüğünüzde, duyduğunuzda veya deneyimlediğinizde bu size nasıl hissettiriyor?" demenin başka bir yoludur.
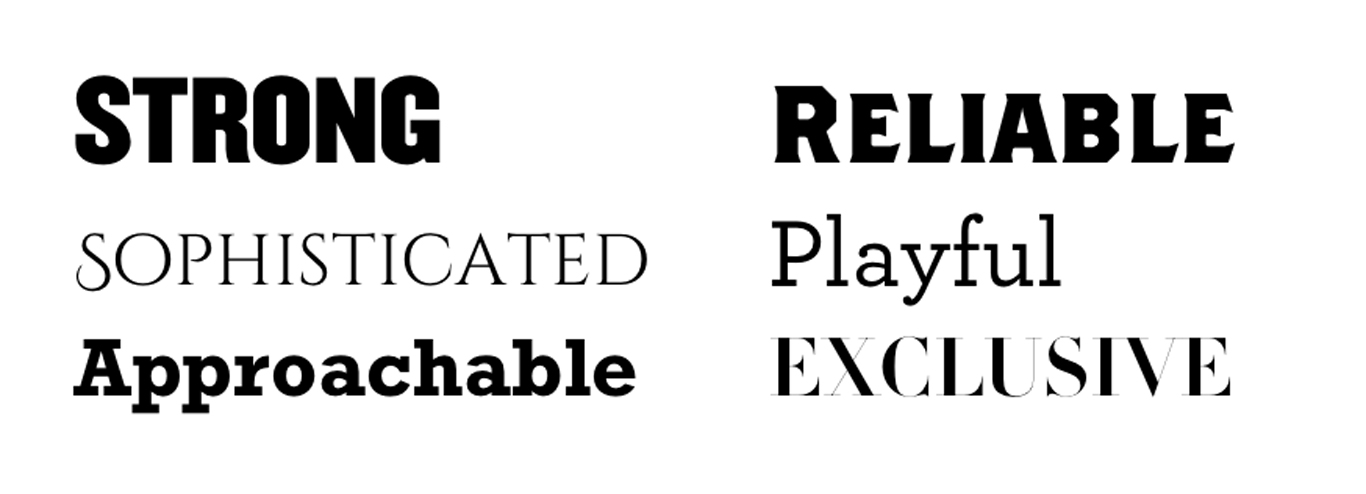
Aşağıdaki örneklerde bazı sıfatları uygun bir yazı tipiyle eşleştirmeye çalıştım. Yazı tipi kalın, sağlam ve kompaktsa, gücü ve hatta güvenilirliği ifade edebilir.
Sofistike, ince zarif seriflere sahip bir yazı tipi ile temsil edilebilir. Eğlenceli örnek, biraz tuhaf bir his veren yuvarlak terminallere sahiptir.

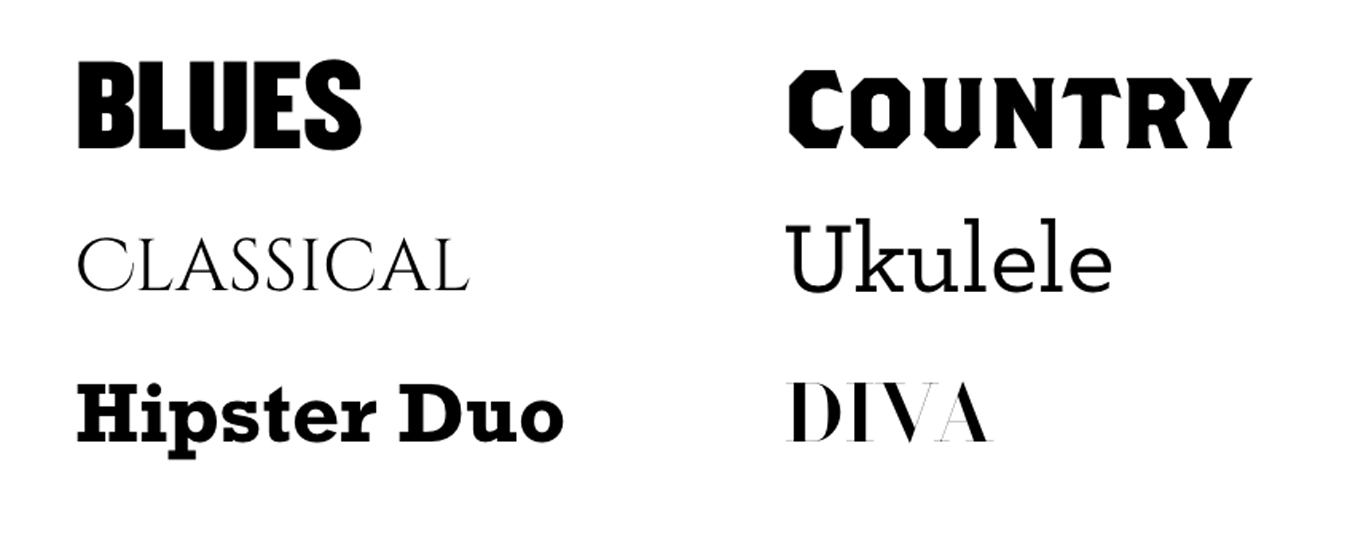
Şimdi bu sıfatlardan bazılarını bazı müzik terimleri ve türleriyle eşleştirmeye çalışalım:

Bu yüzden bunların çoğu sıfatlarımızla iyi uyum sağlar. "Sofistike" bizim Klasik türümüz, "Playful"'ımız eğlenceli bir Ukulele, "Approachable" sevimli bir hipster ikilisi ve "Exclusive" yazı tipimiz artık bir Diva.
Blues ve country, sırasıyla "Güçlü" ve "Güvenilir" yazı tiplerimizi aldı. Bu sıfatları bu türler için mutlaka kullanacağımdan emin değilim, ama bir şekilde işe yarıyorlar.
İyi çalışan şey, bu yazı tiplerinin tarihidir. "Güçlü" kompakt yazı tipi, blues sanatçıları için erken afiş tasarımında bu yazı tipini görebileceğiniz belirli bir çağa aittir.
Ülke yazı tipimiz, yüzyılın başında görebileceğiniz ve onu erken Batı Amerika ile ilişkilendirebileceğiniz bir tahta yazı tipidir. Yani bu durumda ton tarih tarafından belirlenir.
Bağlama bağlı olarak ton
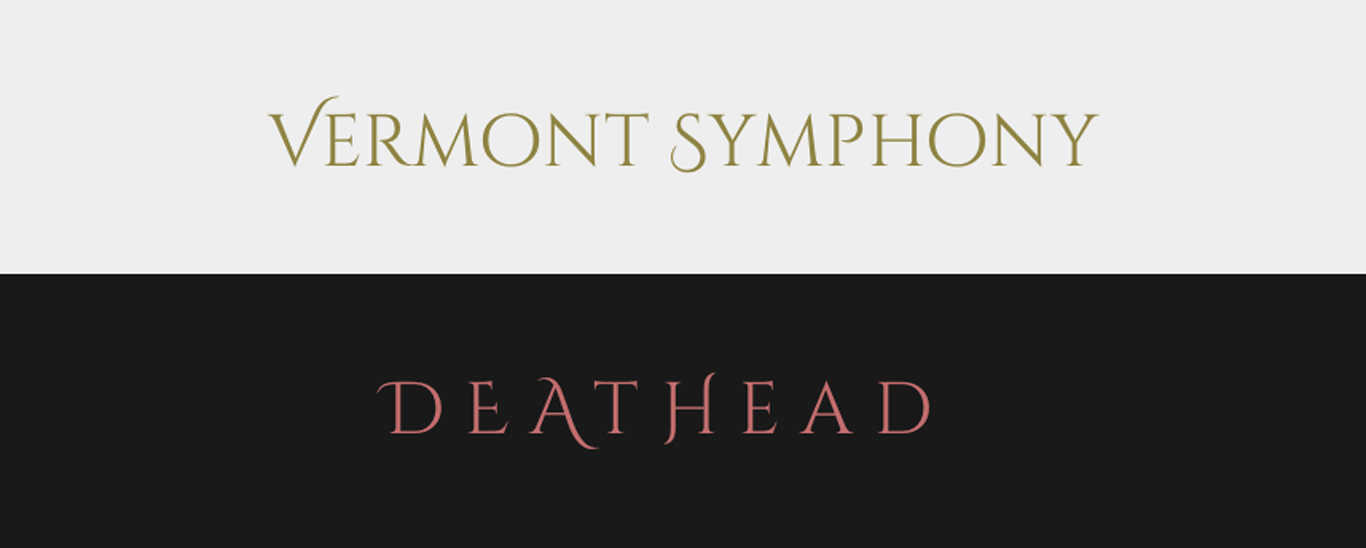
Yukarıdaki "Sofistike" örnekte, Natanael Gama'nın ücretsiz Cinzel yazı tipini kullandım. FontSquirrel, yazı tipini şu şekilde tanımlar:
"Cinzel, birinci yüzyıl Roma yazıtlarından esinlenen ve klasik oranlara dayanan bir yazı karakteridir."
Cinzel, erken dönem Roma gravürlerinden esinlendiği için, karakterlerin kendilerine belli bir havası vardır. Böylece bu yazı tipinin bir senfoni orkestrası veya klasik sanatçılar için kullanıldığını kolayca görebilirsiniz.
Ancak, karakter aralığını (karakterler arasındaki boşluk) açar açmaz, siyah bir arka plan üzerinde kırmızı yapın, artık oldukça uygun bir metal logonuz olur.

Bu neden işe yarıyor? Roma gravürlerinde keskin bir noktaya doğru sivrilen bazı gerçekten ilginç serifler de var. Ayrıca bu yazı tipi gravürlere dayandığından, mezar taşında görebileceğiniz bir yazı tipine biraz benzediğini düşünüyorum. Bir mezar taşından daha fazla metal nedir?
Bu her yazı tipiyle çalışmasa da bazen en küçük değişikliklerin yazı tipinin tonunu değiştirebileceğini göstermek istedim.
Sadece birkaç tıklamayla profesyonel bir web sitesi tasarlayın! Bandzoogle ile grup web sitenizi bugün oluşturun.

Başlıklarınızı ayarlama
Bu nedenle, yazı tipi seçimlerinizin tonuna sahip olduğunuzda, bunların grubunuzun web sitesiyle uyumlu çalıştığından emin olmanız gerekir. Yazı tiplerinizi eşleştirirken içeriğinizin kolay okunacak şekilde ayarlandığından emin olmak için bazı hızlı ipuçları.
kontrastın önemi
Tipografi ve yazı tipi eşleştirmenin önemli bir yönü, okuyucunun sitenizi kolayca tarayabilmesi ve içeriğin başladığı ve bittiği yeri seçebilmesi için yazı tipi seçimleriniz arasında yeterli kontrastı sunmaktır.
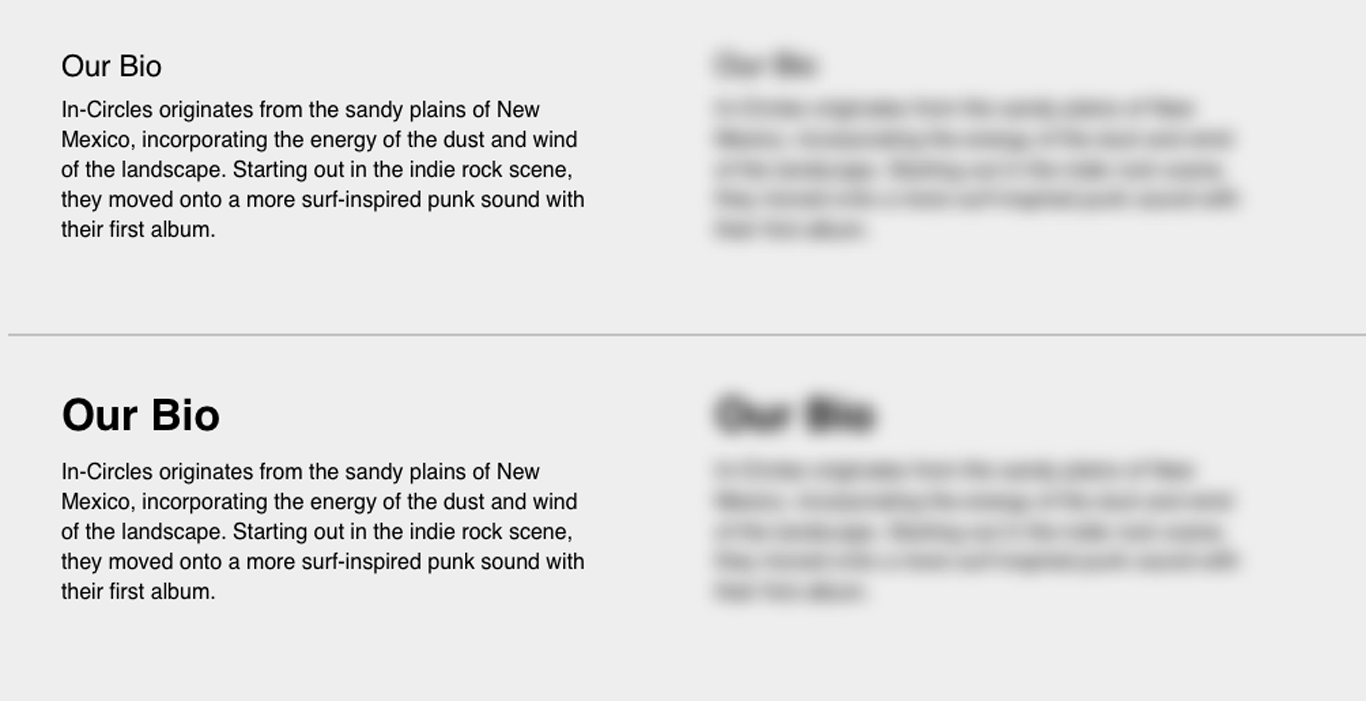
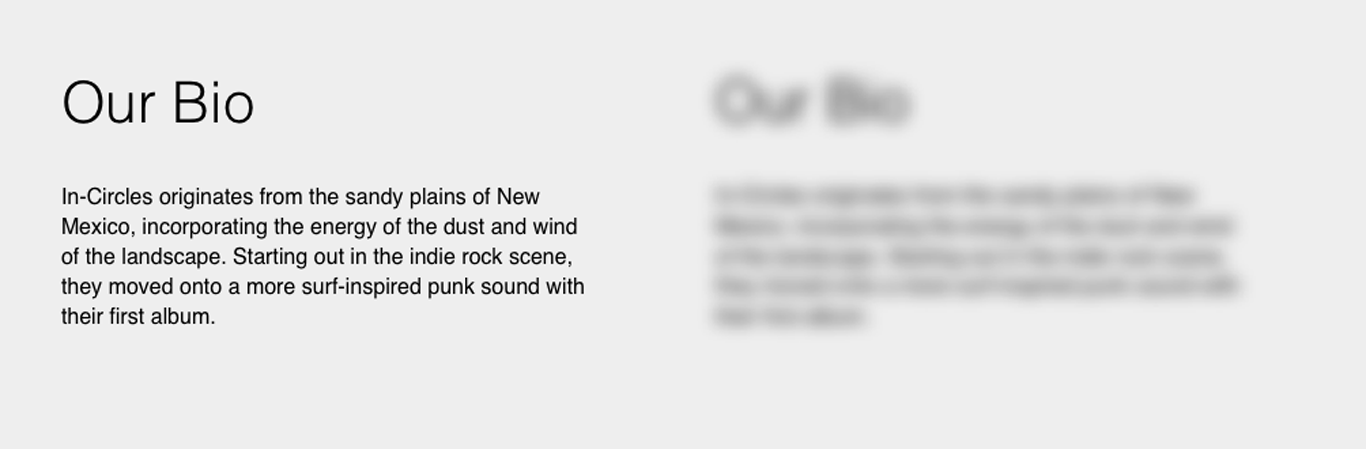
Aşağıdaki örneğin en üstünde, başlığımız olarak oldukça küçük bir yazı tipi boyutuna sahibiz ve bu, altındaki gövde kopyasıyla aynı ağırlığa sahip.
İzole edilmiş, aslında çok kötü görünmüyor. Ama güzel sanatlar eğitimimden aldığım güzel bir tasarımcı hilesi, bu kombinasyonun gerçekten işe yarayıp yaramadığını görmek için gözlerinizi bulanıklaştırmaktır.
Gözlerinizi bir kez bulanıklaştırdığınızda, üstteki örnekte başlığın gövde kopyasına aktığını açıkça görebilirsiniz. Bu, büyük bir içerik sayfasında olsaydı ve belirli içeriği aramak için tarasaydım, başlıklar kaybolduğu için aradığımı bulmak gerçekten zor olurdu.
Alt kısımda başlığı daha büyük ve daha cesur olacak şekilde ayarladık, böylece bulanık olduğunda başlığı ve gövde kopyasını net bir şekilde görebilirsiniz.

Kalın bir yazı tipi kullanmadan kontrast bile oluşturabilirsiniz. Bu örnekte ince bir sans-serif var, ancak boyutu büyüttüğüm ve altında biraz boşluk açtığım için, gövde içeriğinin başladığı yerin başlangıcını açıkça tanımlıyor.

Bir gövde yazı tipi seçme
Artık karşıtlığın nasıl oluşturulacağını ve bir başlık yazı tipinde nelerin aranacağını bildiğimize göre, gövde yazı tipine bakalım. Gövde yazı tipleri, sitenizin çoğunu oluşturan metin paragraflarıdır, bu nedenle genellikle ekran yazı tipi gibi saçma sapan herhangi bir şeyden ve hatta bazen çoğu seriften uzak dururum.
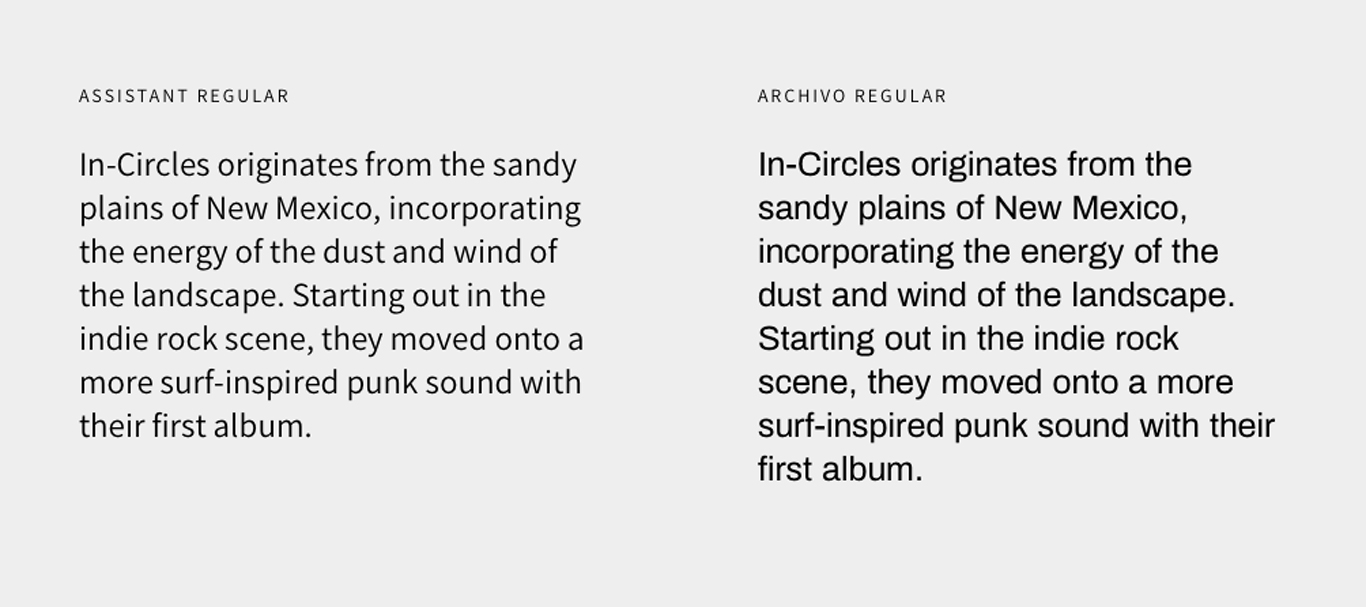
Vücut yazı tipiniz işin gücüdür ve kolayca okunması gerekir. Ve bu yazı tipinin kolayca okunması gerekmesine rağmen, ton iletemeyeceği anlamına gelmez. Aşağıdaki örnekte çok farklı iki sans serif yazı tipi vardır, ancak her ikisi de eşit derecede okunabilir.
Soldaki asistan bana çok daha cana yakın ve arkadaş canlısı görünüyor. Archivo ise yapımında biraz daha kalın ve biraz daha sert. Tüm küçük harfler benzer bir genişliğe sahiptir ve yazı tipinin ton olarak biraz daha mekanik görünmesini sağlar.

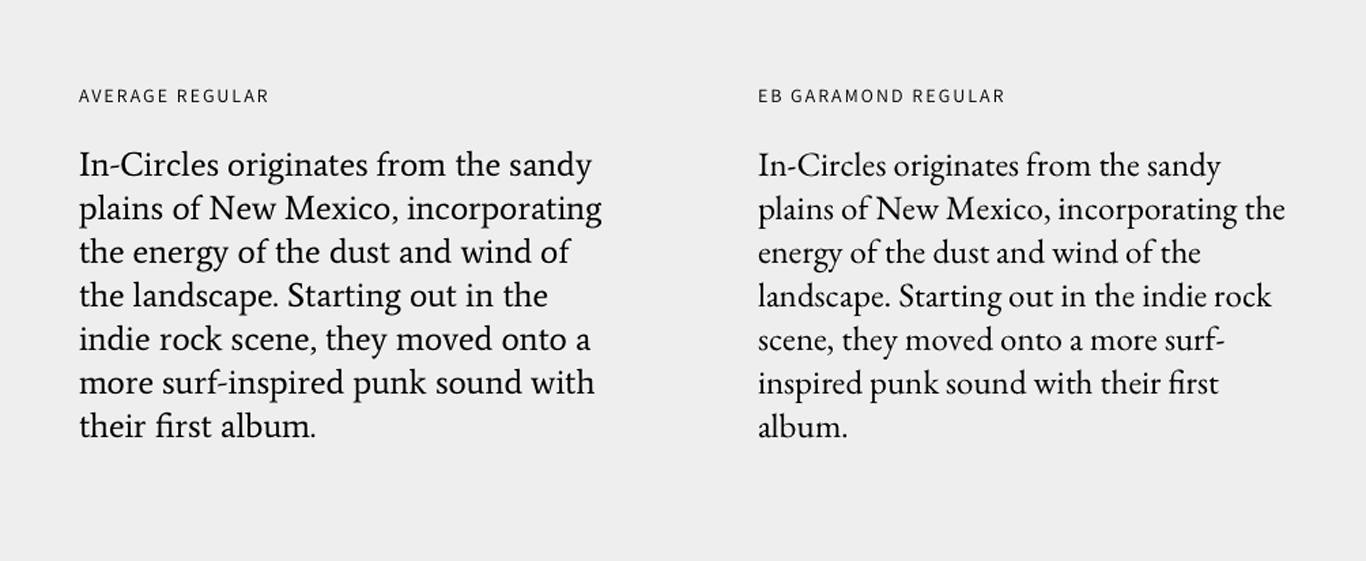
Serif yazı tipleri de aynı şekildedir. Bu iki örnek küçük boyutlarda çok okunabilir ancak farklı tonlara sahip. Garamond'un büyük harfleri ve küçük harfleri arasında daha fazla yükseklik farkı var ve bu bana daha edebi/seçkin bir his veriyor. Farklı tonlar ama ikisi de çok okunabilir.

Daha fazla okuma ve kaynaklar
Umarım bu, grubunuzun web sitesi için uygun yazı tiplerini nasıl seçeceğinizi düşünmenizi sağlar. Ancak daha fazlasını istiyorsanız, ziyafet çekebileceğiniz tonlarca kaynak var:
Esin
Türü Kurt
Tip Avcılık
awwwards
Okuma
Tipografik Stilin Unsurları: Tipografinin her şeyden önce sonu.
A Type Primer: Tipografi öğrenmek için kolay giriş noktası.
Yazı tipi almak için uygun fiyatlı yerler
Google Yazı Tipleri (ücretsiz)
FontSquirrel (ücretsiz)
LostType (kişisel kullanım için ücretsiz ve uygun fiyatlı ticari lisanslar)
