Come scegliere i caratteri per il sito web della tua band
Pubblicato: 2022-06-03
Mentre un'immagine vale più di mille parole, a volte devi anche pensare attentamente anche a quelle parole. La selezione del carattere giusto può davvero legare insieme il tuo sito Web, conferendogli un aspetto coerente. È un fattore importante nel tuo marchio generale.
I caratteri di buona qualità sono in abbondanza al giorno d'oggi. Quindi, con questo diluvio di opzioni, come scegli i caratteri giusti per il sito web della tua band?
Disponiamo di oltre 100 caratteri da abbinare ai nostri modelli, inoltre puoi caricare i tuoi per un look davvero personale. Diamo un'occhiata ad alcuni di questi caratteri e a come possono trasmettere il tuo messaggio.
È tutta una questione di tono
Quando scegli i caratteri per il sito web della tua band, o anche il logo di una band, dovresti davvero considerare il tono che vuoi presentare. Il tono è un altro modo per dire: "come ti fa sentire questo quando lo vedi, ascolti o lo sperimenti?"
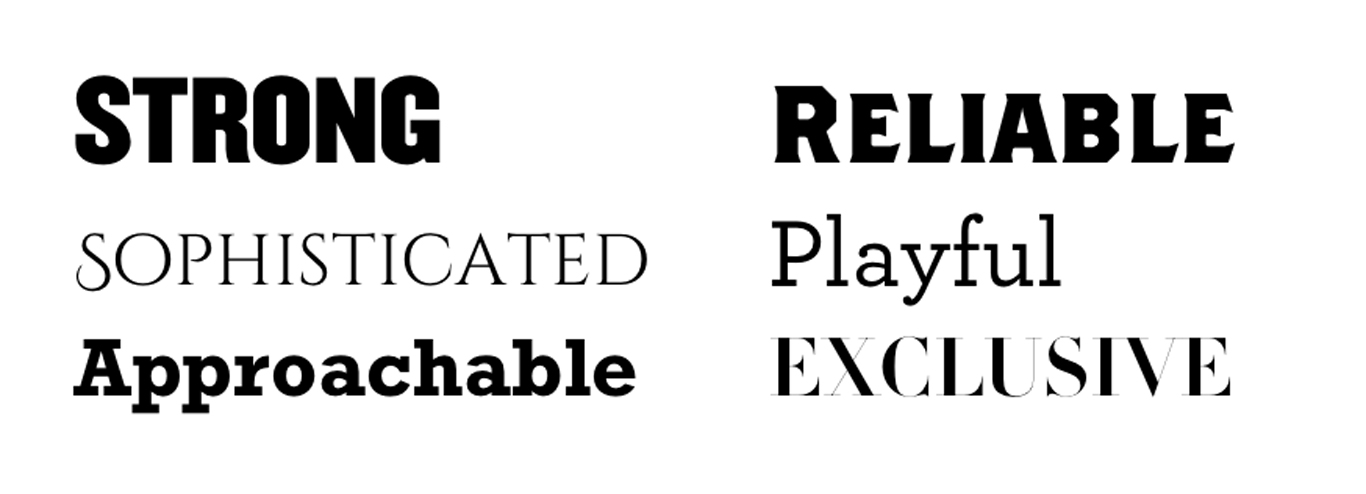
Negli esempi seguenti ho cercato di abbinare alcuni aggettivi con un font appropriato. Se il carattere è audace, robusto e compatto, può trasmettere forza o addirittura affidabilità.
La raffinatezza può essere rappresentata da un font con grazie sottili ed eleganti. L'esempio giocoso ha terminali arrotondati che danno un tocco stravagante.

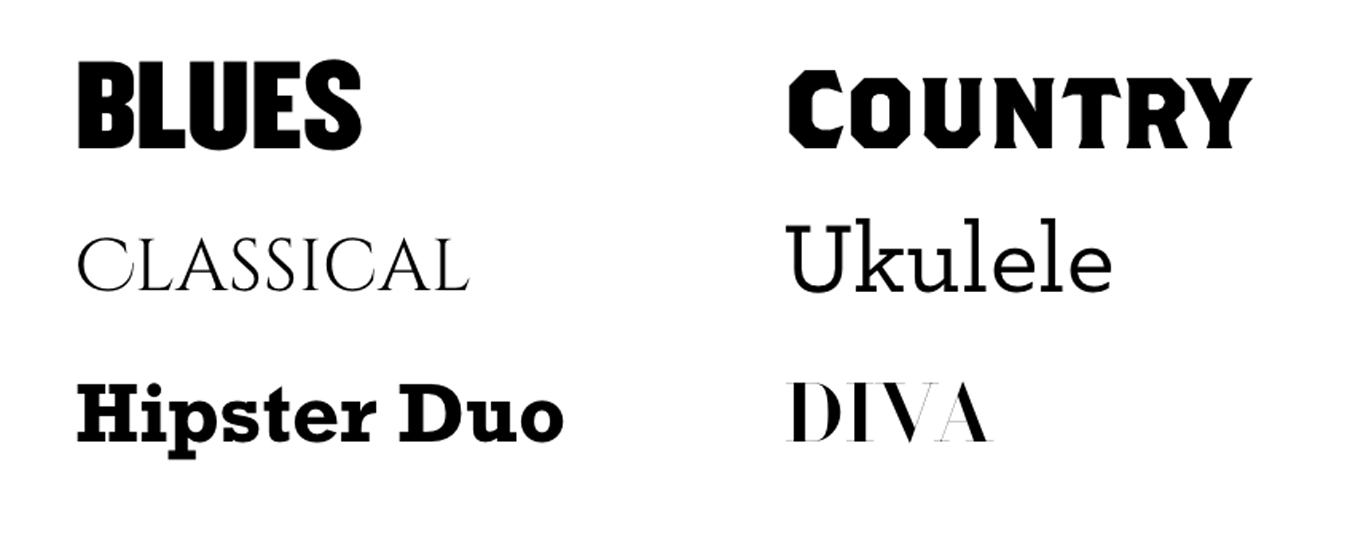
Ora proviamo ad abbinare alcuni di quegli aggettivi ad alcuni termini e generi musicali:

Quindi la maggior parte di questi si adatta bene ai nostri aggettivi. "Sophisticated" è il nostro genere classico, il nostro "Playful" è un ukulele divertente, "Approachable" è un simpatico duo hipster e il nostro font "Exclusive" è ora una Diva.
Blues e country hanno adottato rispettivamente i nostri font "Strong" e "Reliable". Non sono sicuro che userei necessariamente quegli aggettivi per quei generi, ma in qualche modo funzionano.
Ciò che funziona bene è la storia di quei caratteri tipografici. Il carattere compatto "Strong" è di un'epoca particolare in cui potresti vedere quel carattere nei primi poster per artisti blues.
Il nostro carattere country è un carattere xilografico che potresti vedere all'inizio del secolo e potrebbe associarlo all'inizio dell'America occidentale. Quindi in questo caso il tono è dettato dalla storia.
Tono a seconda del contesto
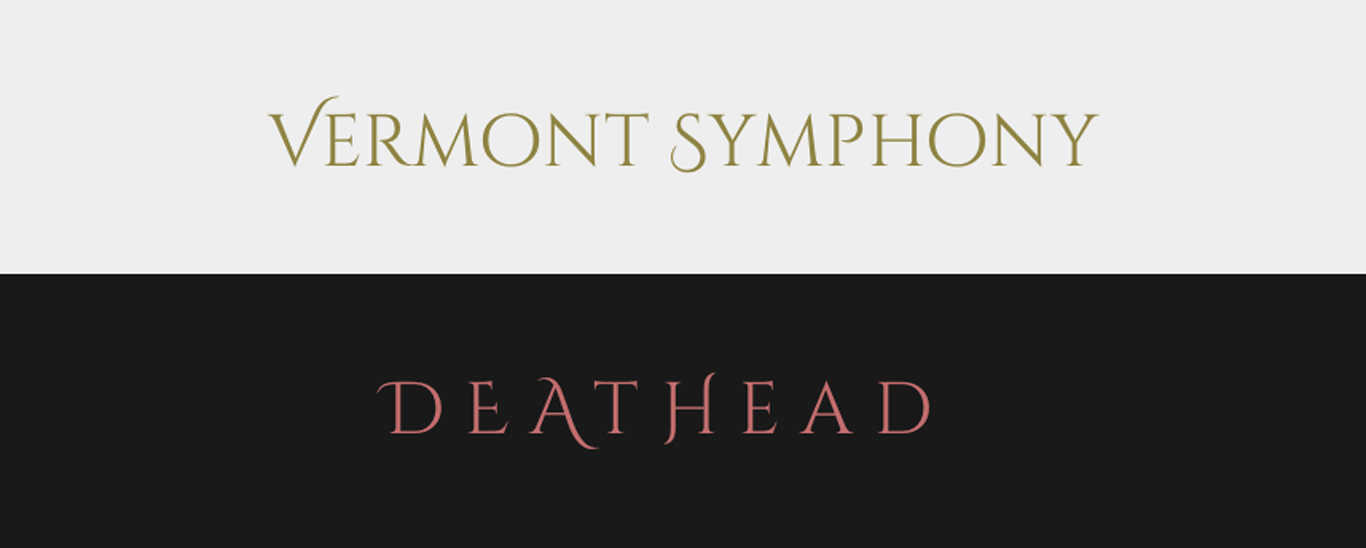
Nell'esempio "Sofisticato" sopra, ho usato il carattere gratuito Cinzel di Natanael Gama. FontSquirrel descrive il carattere come:
"Cinzel è un carattere tipografico ispirato alle iscrizioni romane del I secolo e basato su proporzioni classiche."
Poiché Cinzel è stato ispirato dalle prime incisioni romane, i personaggi hanno una certa atmosfera. Quindi potresti facilmente vedere questo carattere utilizzato per un'orchestra sinfonica o artisti classici.
Ma, non appena apri il kerning (lo spazio tra i caratteri), rendilo rosso su sfondo nero ora hai un logo in metallo piuttosto adatto.

Perché funziona? Bene, le incisioni romane hanno anche alcuni serif davvero interessanti che si assottigliano in una punta acuminata. Penso anche che poiché questo carattere era basato su incisioni, significa che è un po' simile a un carattere che potresti vedere su una lapide. Cosa c'è di più metallo di una lapide?
Anche se questo non funziona con tutti i tipi di carattere, volevo mostrare che a volte i più piccoli cambiamenti possono cambiare il tono del carattere.
Progetta un sito web professionale in pochi click! Costruisci il sito web della tua band con Bandzoogle oggi stesso.
Impostare le tue intestazioni
Quindi, una volta che hai il tono delle tue scelte di carattere, devi assicurarti che funzionino nel contesto del sito web della tua band. Ecco alcuni suggerimenti rapidi per assicurarti che i tuoi contenuti siano impostati per una facile lettura quando abbini i tuoi caratteri.

L'importanza del contrasto
Un aspetto chiave della tipografia e dell'abbinamento dei caratteri è quello di presentare un contrasto sufficiente tra le scelte dei caratteri in modo che il lettore possa facilmente scansionare il tuo sito e individuare il punto in cui il contenuto inizia e finisce.
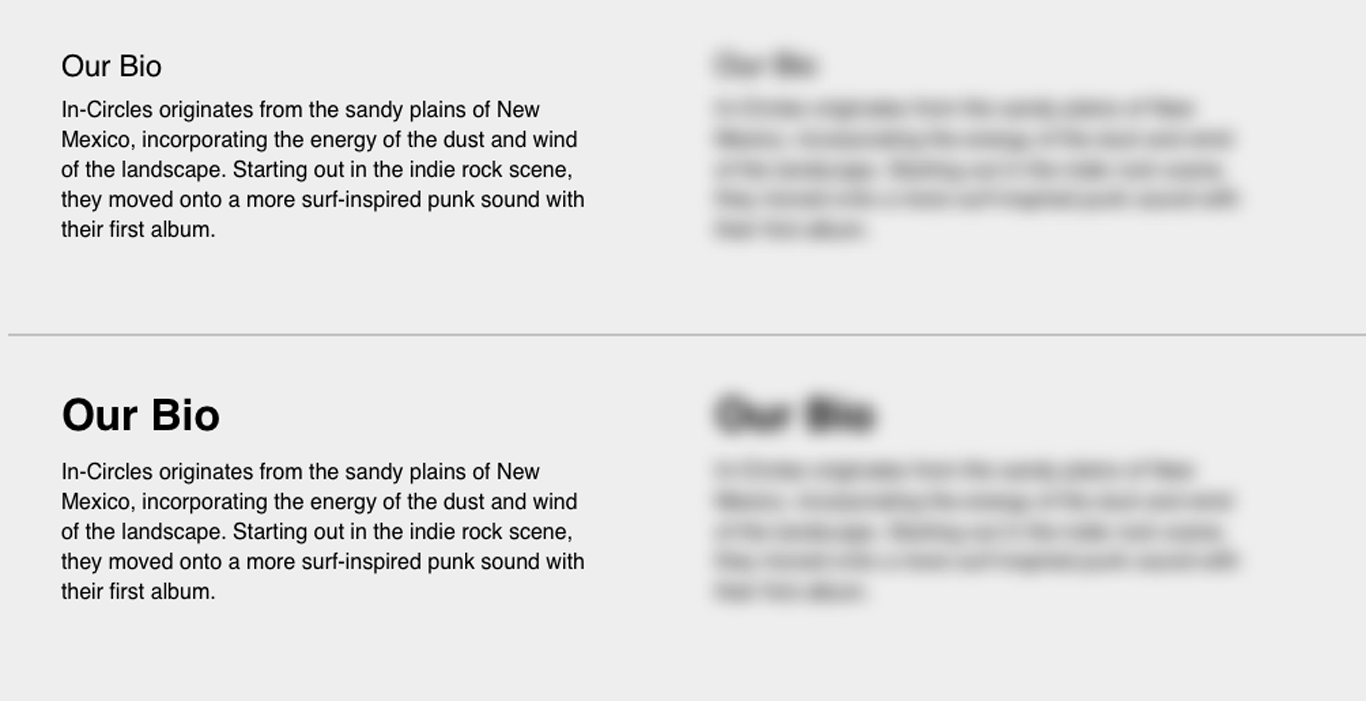
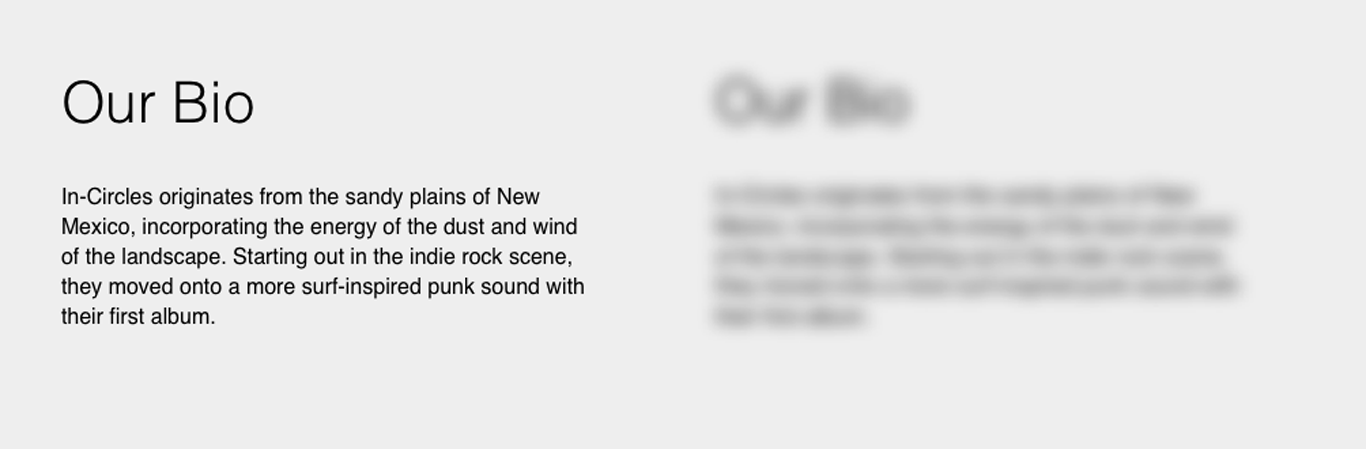
Nella parte superiore dell'esempio seguente, abbiamo una dimensione del carattere piuttosto piccola come intestazione che ha anche lo stesso peso della copia del corpo sottostante.
Isolato in realtà non sembra male. Ma un bel trucco da designer che ho imparato dalla mia formazione in belle arti è sfocare gli occhi per vedere davvero se questa combinazione funziona.
Una volta sfocati gli occhi, puoi vedere chiaramente che l'intestazione sanguina nella copia del corpo nell'esempio in alto. Se questo fosse su una grande pagina di contenuto e stavo scansionando per cercare determinati contenuti, sarebbe davvero difficile trovare quello che stavo cercando poiché le intestazioni scompaiono.
Nella parte inferiore abbiamo ottimizzato l'intestazione per renderla più grande e più audace, in modo da poter vedere chiaramente l'intestazione e il corpo della copia quando sfocati.

Puoi persino creare contrasto senza utilizzare un carattere in grassetto. In questo esempio ho un sans-serif sottile, ma poiché ho aumentato le dimensioni e aperto degli spazi bianchi sotto di esso, definisce chiaramente l'inizio di dove inizia il contenuto del corpo.

Scelta di un carattere per il corpo
Ora che sappiamo come creare contrasto e cosa cercare in un carattere di intestazione, diamo un'occhiata al carattere del corpo. I caratteri del corpo sono i paragrafi di testo che costituiscono gran parte del tuo sito, quindi in genere sto lontano da qualsiasi cosa sciocca come un carattere di visualizzazione e talvolta anche la maggior parte dei grazie.
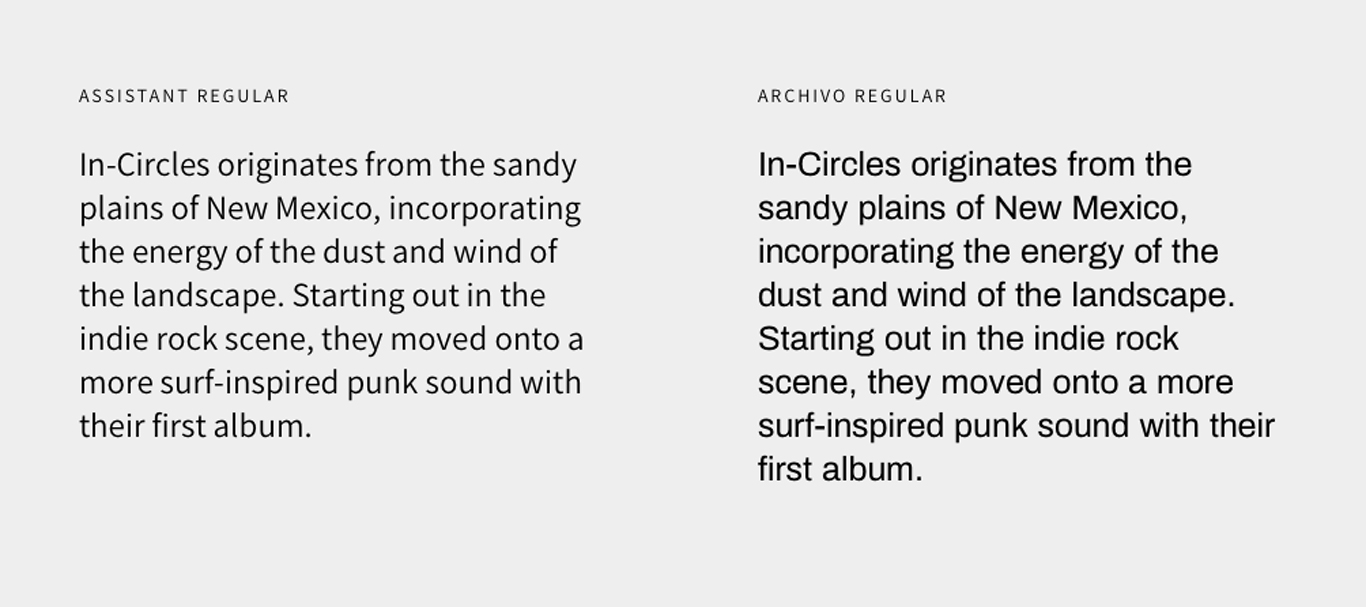
Il carattere del tuo corpo è il cavallo di battaglia e deve essere letto facilmente. E anche se questo carattere deve essere facilmente letto, non significa che non possa trasmettere tono. Nell'esempio seguente ci sono due font sans serif molto diversi, ma entrambi ugualmente leggibili.
L'assistente, a sinistra, a me sembra molto più disponibile e amichevole. Archivo invece è un po' più spesso e un po' più rigido nella sua costruzione. Tutte le lettere minuscole hanno una larghezza simile e fanno sembrare il carattere un po' più meccanico nel tono.

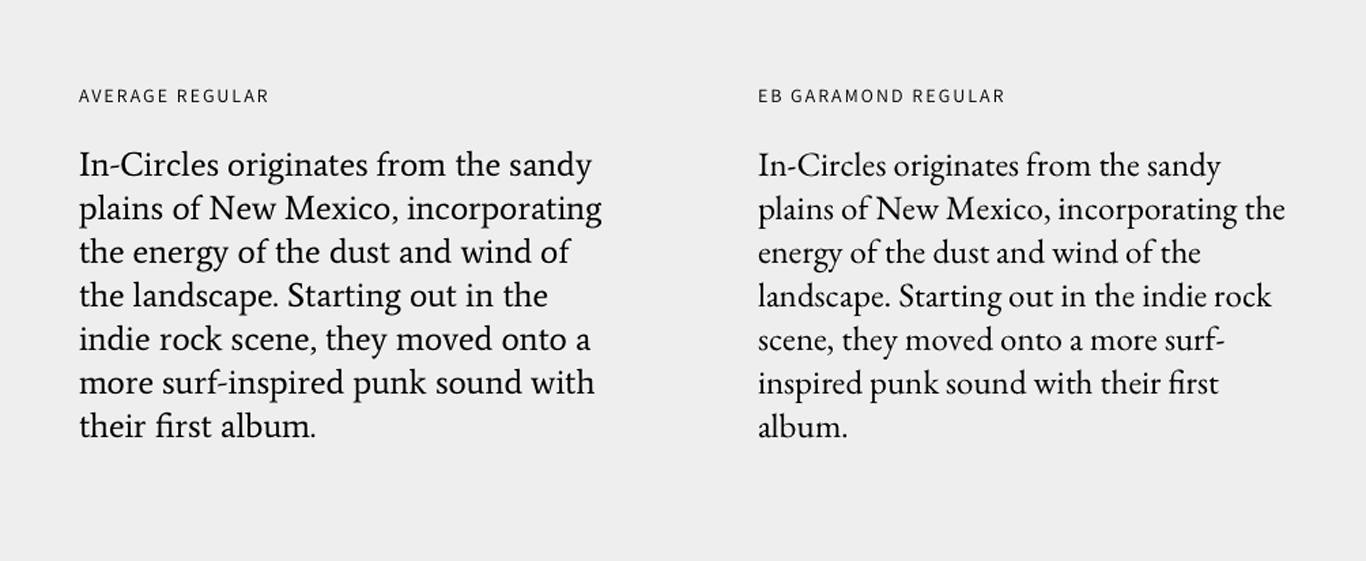
I caratteri Serif sono allo stesso modo. Questi due esempi sono molto leggibili a piccole dimensioni, ma hanno toni diversi. Garamond ha più variazioni di altezza tra le lettere maiuscole e minuscole che per me trasmettono un'atmosfera più letteraria/distinto. Toni diversi ma entrambi molto leggibili.

Ulteriori letture e risorse
Speriamo che questo ti faccia pensare a come scegliere i caratteri appropriati per il sito web della tua band. Ma se sei affamato di più, ci sono un sacco di risorse là fuori per banchettare:
Ispirazione
Digita Lupo
Digitare Caccia
Awwwards
Lettura
Elementi di stile tipografico: l'essenziale della tipografia.
A Type Primer: punto di ingresso facile per l'apprendimento della tipografia.
Luoghi convenienti per ottenere i caratteri
Google Fonts (gratuito)
FontSquirrel (gratuito)
LostType (gratuito per uso personale e licenze commerciali convenienti)
