Bagaimana memilih font untuk situs band Anda
Diterbitkan: 2022-06-03
Sementara sebuah gambar bernilai seribu kata, terkadang Anda juga harus memikirkan kata-kata itu dengan hati-hati. Memilih font yang tepat benar-benar dapat menyatukan situs web Anda, memberikan tampilan dan nuansa yang kohesif. Ini adalah faktor penting dalam keseluruhan branding Anda.
Font berkualitas baik berlimpah saat ini. Jadi dengan banyaknya pilihan ini, bagaimana Anda memilih font yang tepat untuk situs band Anda?
Kami menampilkan lebih dari 100 font untuk melengkapi template kami, ditambah Anda dapat mengunggah sendiri untuk tampilan yang benar-benar pribadi. Mari kita lihat beberapa font ini, dan bagaimana font tersebut dapat menyampaikan pesan Anda.
Ini semua tentang nada
Saat memilih font untuk situs band Anda, atau bahkan logo band, Anda harus benar-benar mempertimbangkan nada yang ingin Anda tampilkan. Nada adalah cara lain untuk mengatakan, "bagaimana perasaan Anda saat melihat, mendengar, atau mengalami ini?"
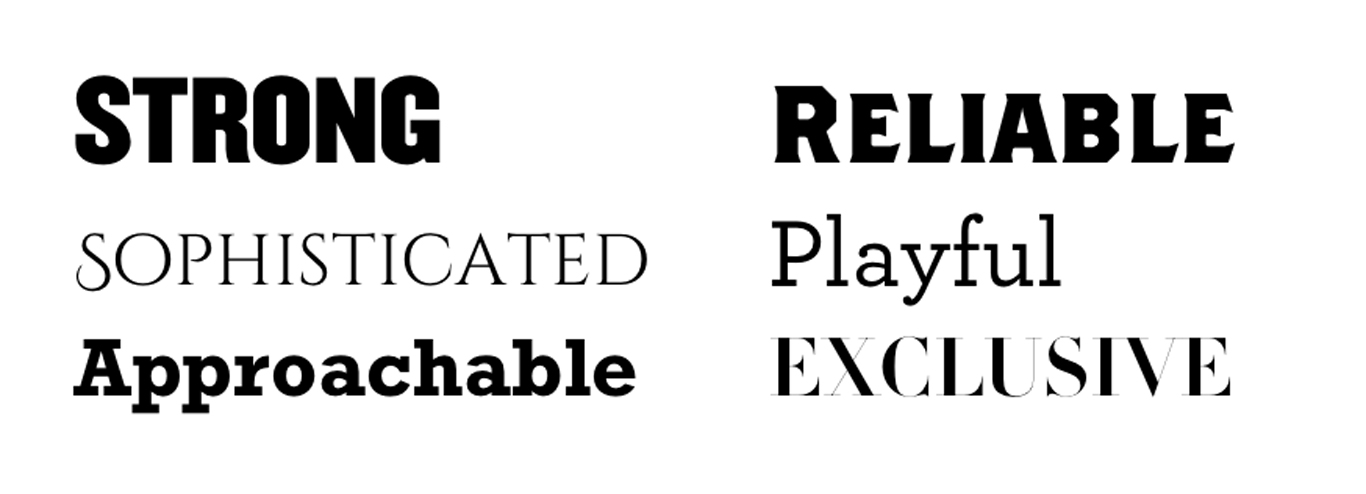
Dalam contoh di bawah ini saya mencoba mencocokkan beberapa kata sifat dengan font yang sesuai. Jika fontnya tebal, kokoh, dan ringkas, font tersebut dapat menyampaikan kekuatan atau bahkan keandalan.
Kecanggihan dapat diwakili oleh font dengan serif tipis yang elegan. Contoh yang menyenangkan memiliki terminal bulat yang memberikan sedikit nuansa aneh.

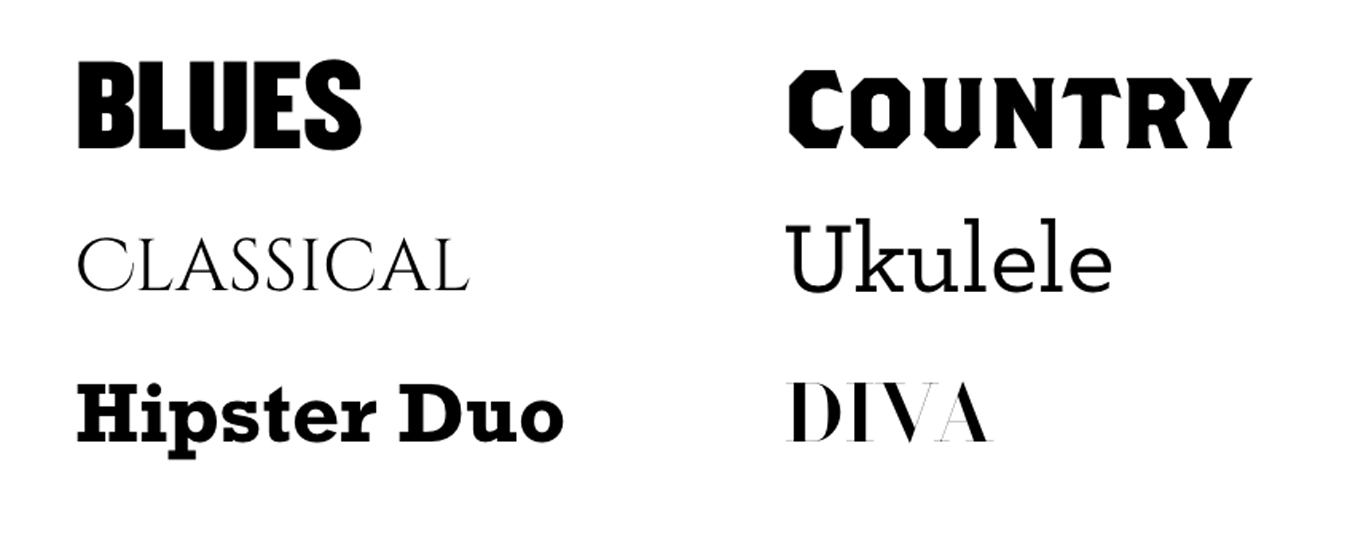
Sekarang mari kita coba mencocokkan beberapa kata sifat tersebut dengan beberapa istilah dan genre musik:

Jadi sebagian besar cocok dengan kata sifat kita. "Canggih" adalah genre Klasik kami, "Playful" kami adalah Ukulele yang menyenangkan, "Approachable" adalah duo hipster yang lucu, dan font "Eksklusif" kami sekarang menjadi Diva.
Blues dan country masing-masing menggunakan font "Kuat" dan "Dapat Diandalkan". Saya tidak yakin saya akan menggunakan kata sifat tersebut untuk genre tersebut, tetapi mereka agak berhasil.
Apa yang bekerja dengan baik adalah sejarah tipografi tersebut. Font kompak "Kuat" adalah era tertentu di mana Anda mungkin melihat font itu pada desain poster awal untuk seniman blues.
Font negara kami adalah font potongan kayu yang mungkin Anda lihat kembali di pergantian abad, dan mungkin mengaitkannya dengan Amerika barat awal. Jadi dalam hal ini nadanya ditentukan oleh sejarah.
Nada tergantung pada konteks
Dalam contoh "Canggih" di atas, saya menggunakan font gratis Cinzel oleh Natanael Gama. FontSquirrel menggambarkan font sebagai:
"Cinzel adalah jenis huruf yang terinspirasi dari prasasti Romawi abad pertama, dan berdasarkan proporsi klasik."
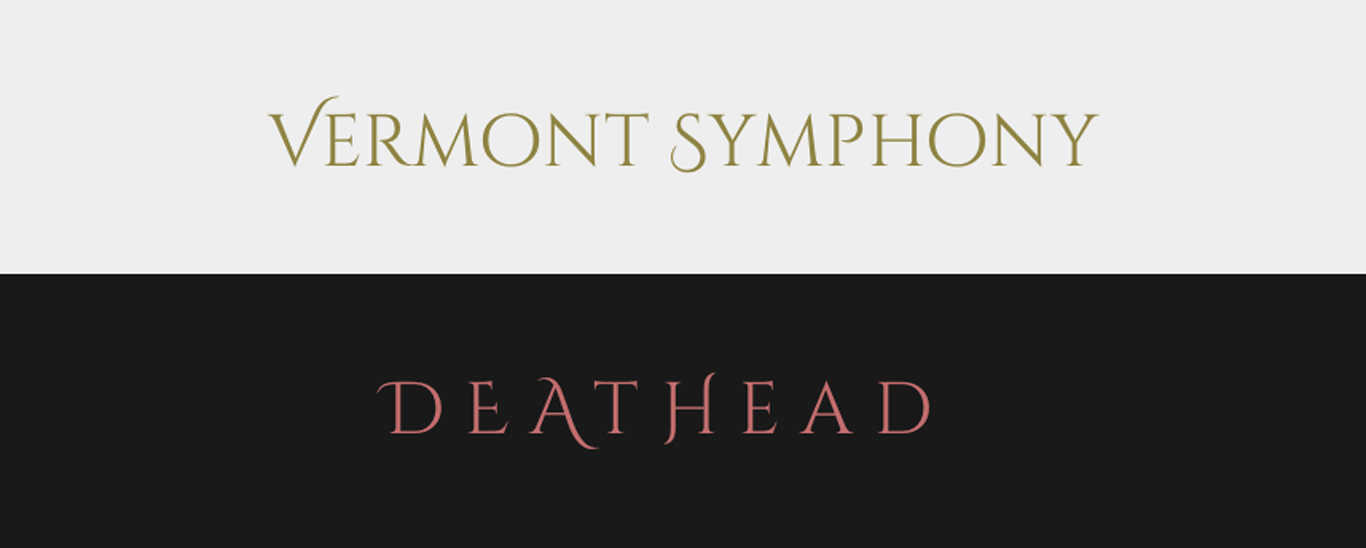
Karena Cinzel terinspirasi oleh ukiran Romawi awal, karakternya memiliki perasaan tertentu. Jadi Anda dapat dengan mudah melihat font ini digunakan untuk orkestra simfoni atau seniman klasik.
Tapi, segera setelah Anda membuka kerning (spasi antar karakter), buat itu menjadi merah pada latar belakang hitam, Anda sekarang memiliki logo logam yang cukup pas.

Mengapa ini berhasil? Nah, ukiran Romawi juga memiliki beberapa serif yang sangat menarik yang meruncing ke ujung yang tajam. Saya juga berpikir karena font ini didasarkan pada ukiran, itu berarti sedikit mirip dengan font yang mungkin Anda lihat di batu nisan. Apa yang lebih logam dari batu nisan?
Meskipun ini tidak bekerja dengan setiap font, saya ingin menunjukkan bahwa terkadang perubahan terkecil dapat mengubah nada font.
Rancang situs web profesional hanya dalam beberapa klik! Bangun situs band Anda dengan Bandzoogle hari ini.
Menyiapkan judul Anda
Jadi, begitu Anda memiliki nada pilihan font Anda, Anda harus yakin bahwa font tersebut sesuai dengan konteks situs band Anda. Berikut adalah beberapa tip cepat untuk memastikan konten Anda diatur agar mudah dibaca saat memasangkan font Anda.

Pentingnya kontras
Salah satu aspek kunci dari tipografi dan pemasangan font adalah menghadirkan kontras yang cukup antara pilihan font Anda sehingga pembaca dapat dengan mudah memindai situs Anda dan mengetahui di mana konten dimulai dan diakhiri.
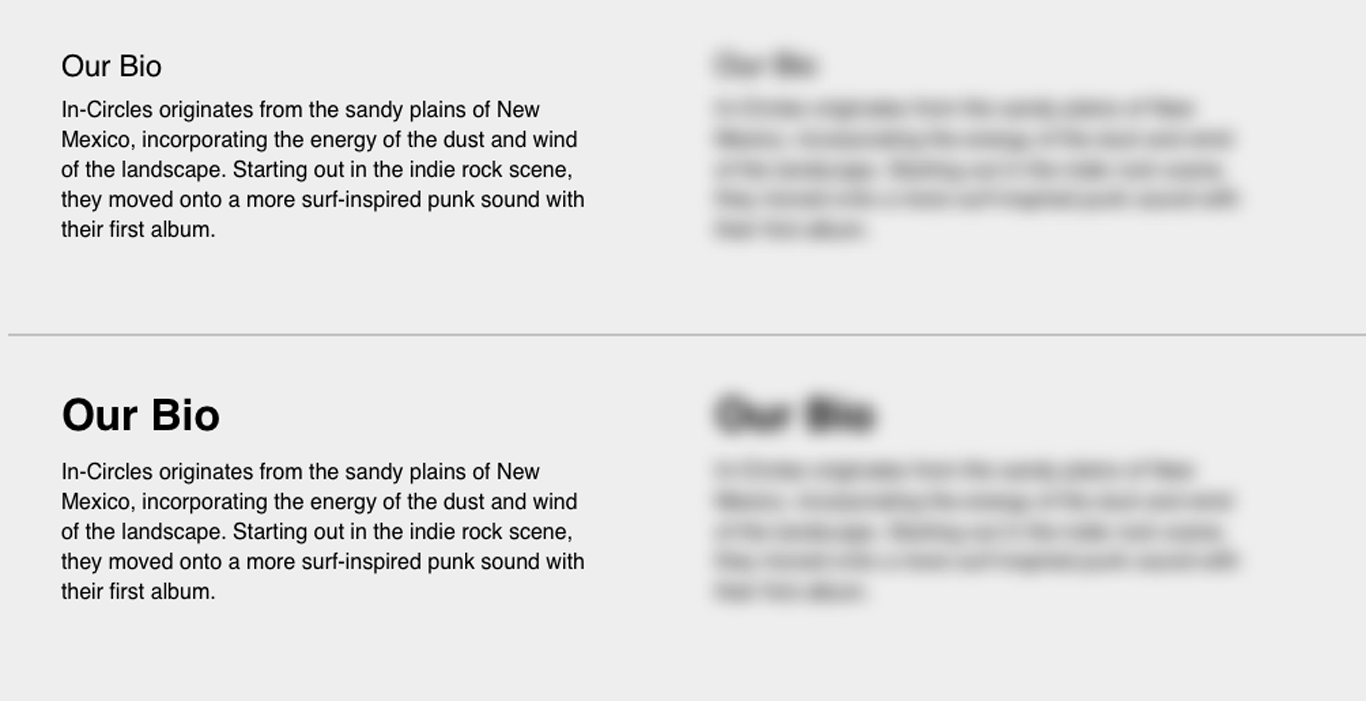
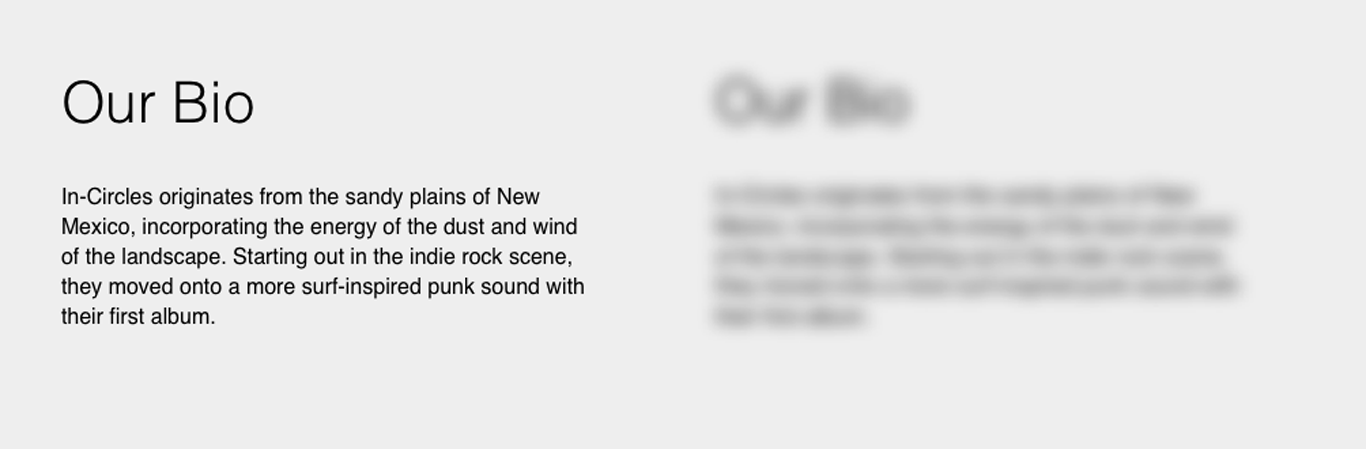
Di bagian atas contoh di bawah ini, kami memiliki ukuran font yang cukup kecil sebagai heading kami yang juga memiliki bobot yang sama dengan body copy di bawahnya.
Terisolasi itu sebenarnya tidak terlihat terlalu buruk. Tapi trik desainer bagus yang saya ambil dari pelatihan seni rupa saya adalah memburamkan mata Anda untuk benar-benar melihat apakah kombo ini berfungsi.
Setelah Anda memburamkan mata Anda, Anda dapat dengan jelas melihat bahwa judulnya berdarah ke dalam salinan tubuh di contoh atas. Jika ini ada di halaman besar konten dan saya memindai untuk mencari konten tertentu, akan sangat sulit untuk menemukan apa yang saya cari karena judulnya hilang begitu saja.
Di bagian bawah kami mengubah heading menjadi lebih besar dan lebih berani, sehingga Anda dapat melihat dengan jelas membedakan heading dan body copy saat diburamkan.

Anda bahkan dapat membuat kontras tanpa menggunakan font tebal. Dalam contoh ini saya memiliki sans-serif yang tipis, tetapi karena saya telah meningkatkan ukuran dan membuka beberapa spasi di bawahnya, ini dengan jelas mendefinisikan awal dari mana konten tubuh dimulai.

Memilih font tubuh
Sekarang kita tahu cara membuat kontras dan apa yang harus dicari dalam font heading, mari kita lihat font body. Font tubuh adalah paragraf teks yang membentuk sebagian besar situs Anda, jadi saya biasanya menghindari sesuatu yang konyol seperti font tampilan, dan terkadang bahkan sebagian besar serif.
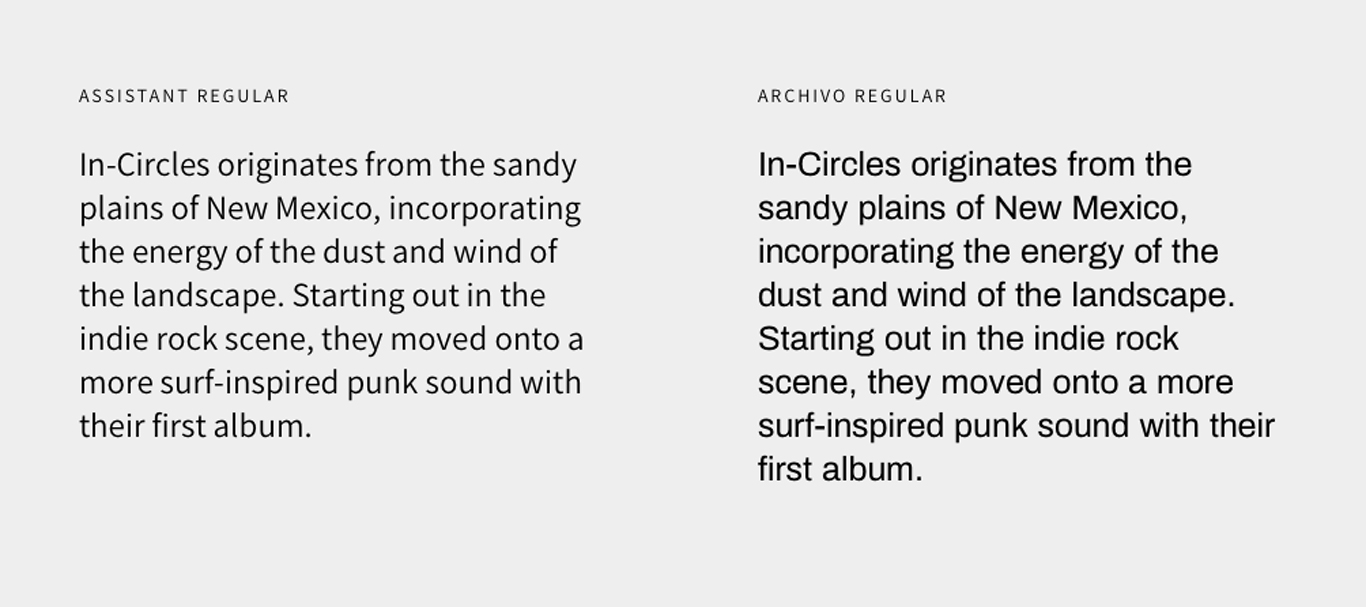
Font tubuh Anda adalah pekerja keras dan perlu dibaca dengan mudah. Dan meskipun font ini perlu mudah dibaca, bukan berarti tidak bisa menyampaikan nada. Dalam contoh di bawah ini adalah dua font sans serif yang sangat berbeda, tetapi keduanya sama-sama dapat dibaca.
Asisten, di sebelah kiri, bagi saya terlihat jauh lebih mudah didekati dan ramah. Archivo di sisi lain sedikit lebih tebal dan sedikit lebih kaku dalam konstruksinya. Semua huruf kecil memiliki lebar yang sama dan membuat font tampak sedikit lebih mekanis dalam nada.

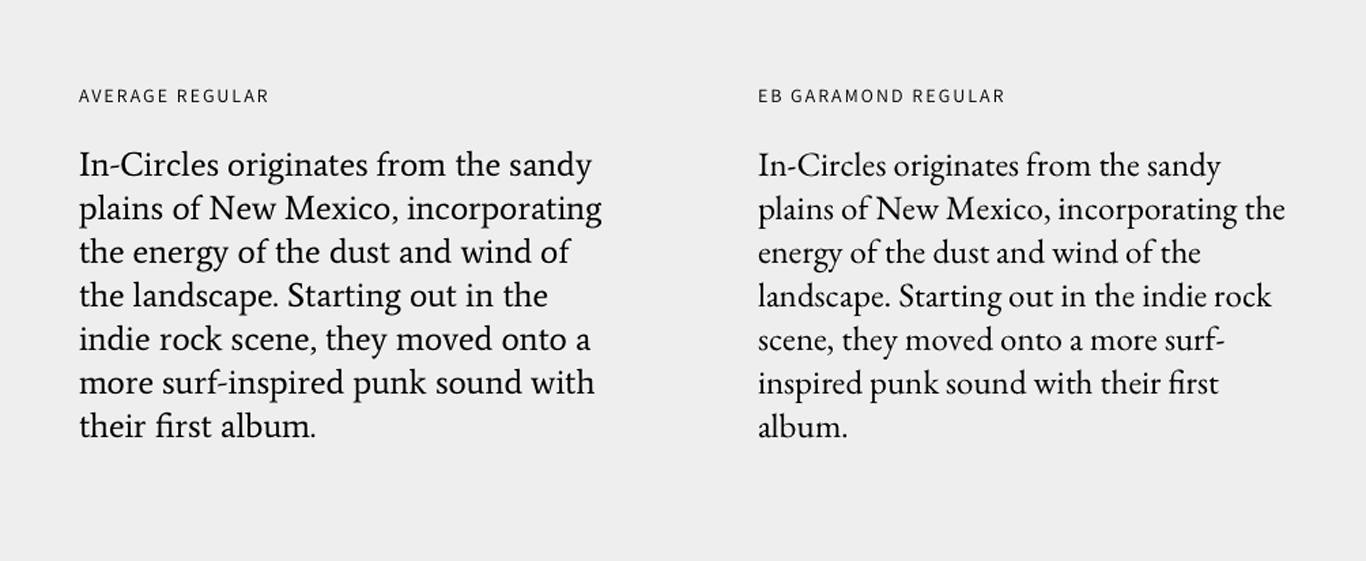
Font serif adalah dengan cara yang sama. Kedua contoh ini sangat mudah dibaca pada ukuran kecil, tetapi memiliki nada yang berbeda. Garamond memiliki lebih banyak variasi ketinggian antara huruf kapital dan huruf kecil yang bagi saya, menyampaikan perasaan yang lebih sastra / istimewa. Nada yang berbeda tetapi keduanya sangat mudah dibaca.

Bacaan lebih lanjut dan sumber daya
Semoga ini membuat Anda berpikir tentang cara memilih font yang sesuai untuk situs web band Anda. Tetapi jika Anda haus akan lebih banyak, ada banyak sumber daya di luar sana untuk dinikmati:
Inspirasi
Tipe Serigala
Jenis Berburu
Awwwards
Membaca
Elemen Gaya Tipografi: Tipografi akhir segalanya.
A Type Primer: Titik masuk yang mudah untuk mempelajari tipografi.
Tempat yang terjangkau untuk mendapatkan font
Google Font (gratis)
FontSquirrel (gratis)
LostType (gratis untuk penggunaan pribadi dan lisensi komersial yang terjangkau)
