كيفية اختيار الخطوط لموقع الفرقة الخاص بك
نشرت: 2022-06-03
بينما تساوي الصورة ألف كلمة ، عليك أحيانًا التفكير مليًا في هذه الكلمات أيضًا. يمكن أن يؤدي تحديد الخط الصحيح إلى ربط موقع الويب الخاص بك معًا ، مما يمنحه مظهرًا وشعورًا متماسكًا. إنه عامل مهم في علامتك التجارية الشاملة.
الخطوط عالية الجودة متوفرة بكثرة في الوقت الحاضر. إذن مع هذا الكم الهائل من الخيارات ، كيف تختار الخطوط المناسبة لموقع الويب الخاص بالفرقة؟
نحن نعرض أكثر من 100 خط لتتماشى مع القوالب الخاصة بنا ، بالإضافة إلى أنه يمكنك تحميل الخاص بك للحصول على مظهر شخصي حقًا. دعنا نلقي نظرة على بعض هذه الخطوط ، وكيف يمكنها نقل رسالتك.
كل شيء عن النغمة
عند اختيار الخطوط لموقع الويب الخاص بالفرقة ، أو حتى شعار الفرقة ، يجب أن تفكر حقًا في النغمة التي تريد تقديمها. النغمة هي طريقة أخرى لقول ، "كيف تشعر عندما ترى أو تسمع أو تختبر ذلك؟"
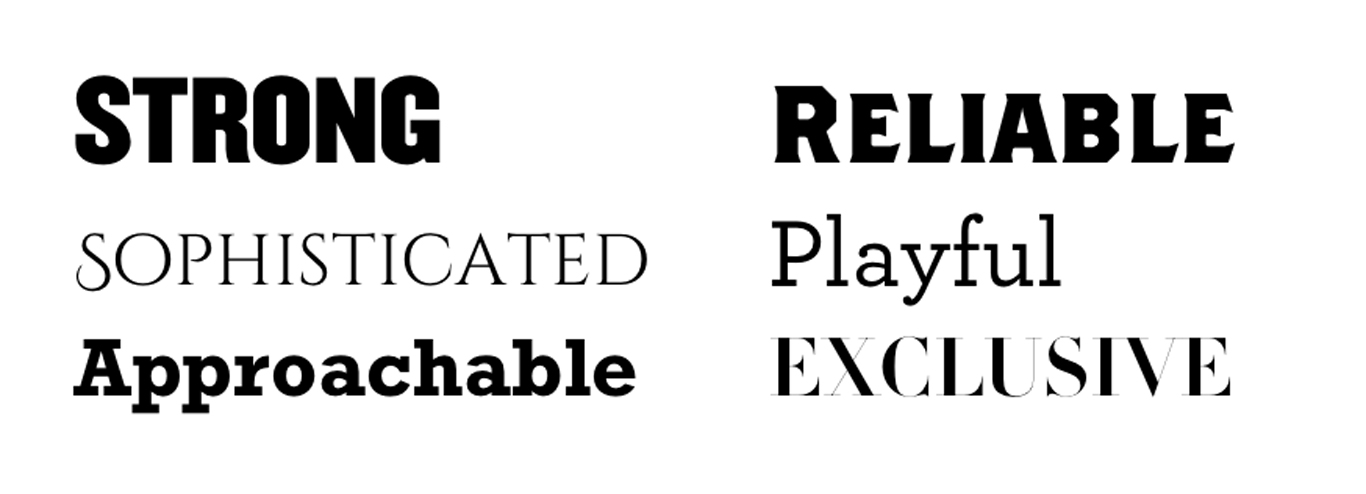
في الأمثلة أدناه حاولت مطابقة بعض الصفات بخط مناسب. إذا كان الخط عريضًا وقويًا ومضغوطًا ، فيمكنه نقل القوة أو حتى الموثوقية.
يمكن تمثيل التطور بخط رفيع أنيق. يحتوي المثال المرحة على أطراف مستديرة تعطي إحساسًا غريبًا بعض الشيء.

الآن دعنا نحاول مطابقة بعض هذه الصفات مع بعض المصطلحات والأنواع الموسيقية:

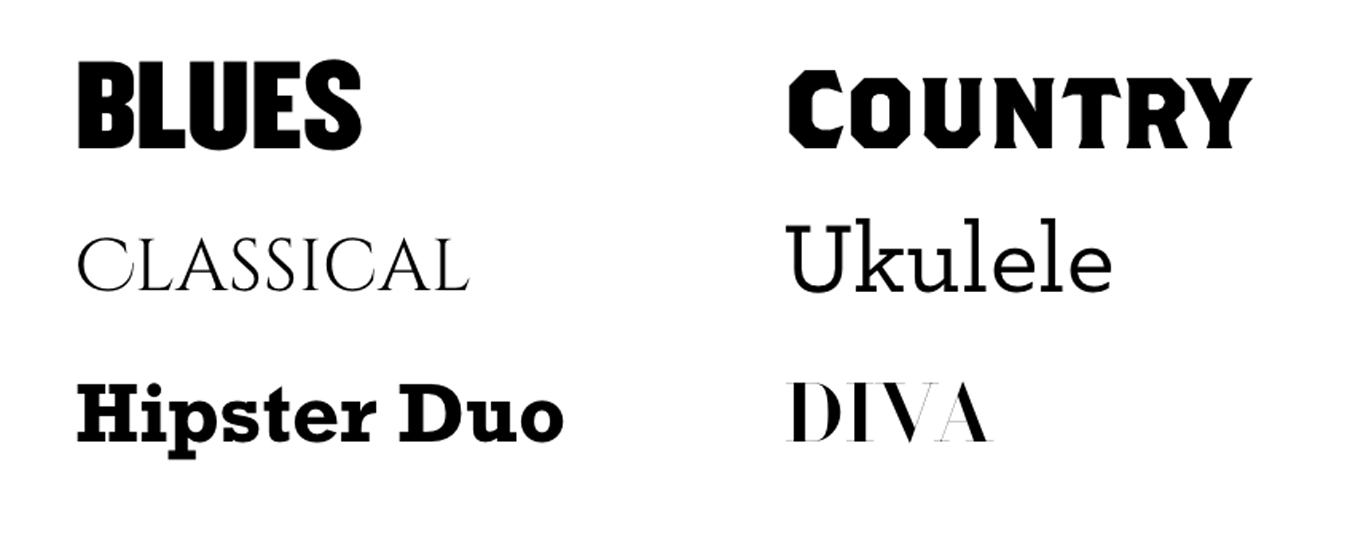
لذا فإن معظم هذه تتوافق جيدًا مع صفاتنا. "متطور" هو النوع الكلاسيكي لدينا ، "مرح" لدينا هو قيثارة ممتعة ، "Approachable" هو ثنائي محب لطيف ، وخطنا "Exclusive" أصبح الآن Diva.
لقد اتخذت موسيقى البلوز والكنتري خطوطنا "القوية" و "الموثوقة" على التوالي. لست متأكدًا من أنني سأستخدم بالضرورة تلك الصفات لتلك الأنواع ، لكنها تعمل إلى حد ما.
ما يعمل بشكل جيد هو تاريخ تلك الخطوط. يعود الخط المضغوط "القوي" إلى عصر معين حيث قد ترى هذا الخط في تصميم ملصق مبكر لفناني موسيقى البلوز.
خط بلدنا هو خط خشبي قد تراه في مطلع القرن ، وقد تربطه بأمريكا الغربية المبكرة. لذا في هذه الحالة فإن النغمة يمليها التاريخ.
لهجة حسب السياق
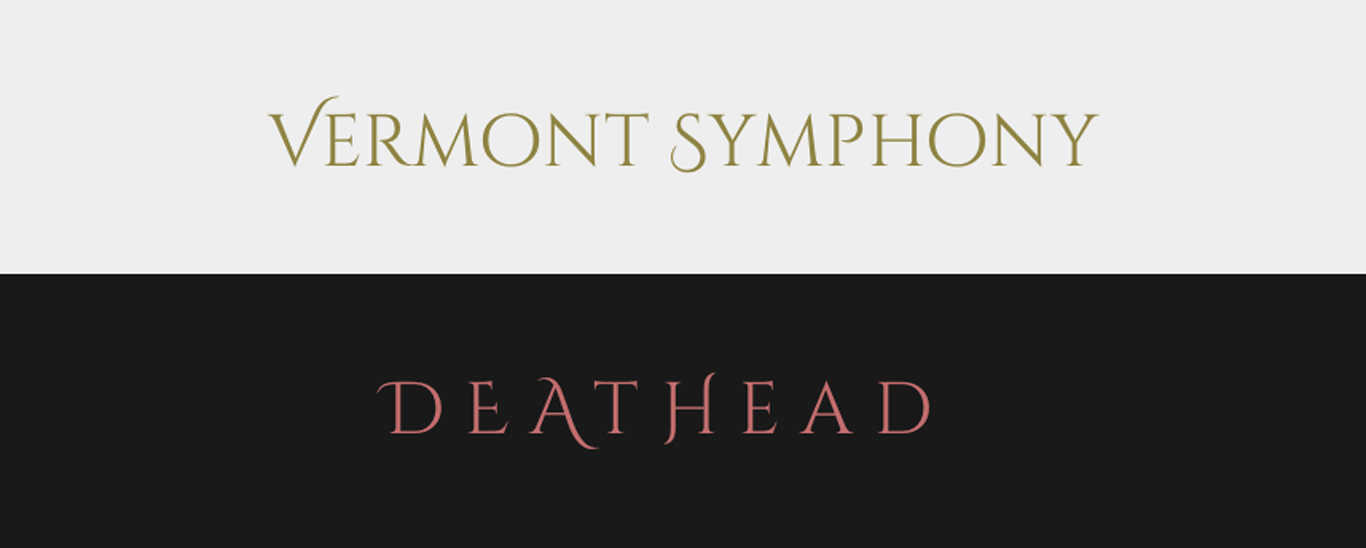
في المثال "المتطور" أعلاه ، استخدمت الخط المجاني Cinzel بواسطة Natanael Gama. يصف FontSquirrel الخط بأنه:
"Cinzel هو محرف مستوحى من النقوش الرومانية في القرن الأول ، ومبني على النسب الكلاسيكية."
نظرًا لأن Cinzel مستوحى من النقوش الرومانية المبكرة ، فإن الشخصيات لها شعور معين بها. لذلك يمكنك بسهولة رؤية هذا الخط مستخدمًا لأوركسترا سيمفونية أو لفنانين كلاسيكيين.
ولكن بمجرد أن تفتح المسافة بين الحروف ، اجعلها حمراء على خلفية سوداء لديك الآن شعار معدني مناسب جدًا.

لماذا هذا العمل؟ حسنًا ، تحتوي النقوش الرومانية أيضًا على بعض الرقيق المثير للاهتمام حقًا والذي يتناقص إلى نقطة حادة. أعتقد أيضًا أنه نظرًا لأن هذا الخط كان مستندًا إلى النقوش ، فهذا يعني أنه يشبه إلى حد ما الخط الذي قد تراه على شاهد القبر. ما هو أكثر من معدن من شاهد قبر؟
على الرغم من أن هذا لا يعمل مع كل خط ، إلا أنني أردت أن أوضح أنه في بعض الأحيان يمكن لأصغر التغييرات تغيير نغمة الخط.
صمم موقعًا احترافيًا ببضع نقرات! بناء موقع الفرقة الخاصة بك مع Bandzoogle اليوم.
إعداد العناوين الخاصة بك
لذلك بمجرد أن يكون لديك نغمة اختيارات الخطوط الخاصة بك ، يجب أن تتأكد من أنها تعمل في سياق موقع الويب الخاص بالفرقة الخاصة بك. فيما يلي بعض النصائح السريعة حول التأكد من إعداد المحتوى الخاص بك لسهولة القراءة عند إقران الخطوط.

أهمية التباين
يتمثل أحد الجوانب الرئيسية للطباعة وإقران الخطوط في تقديم تباين كافٍ بين خيارات الخطوط الخاصة بك حتى يتمكن القارئ من فحص موقعك بسهولة والتقاط بداية ونهاية المحتوى.
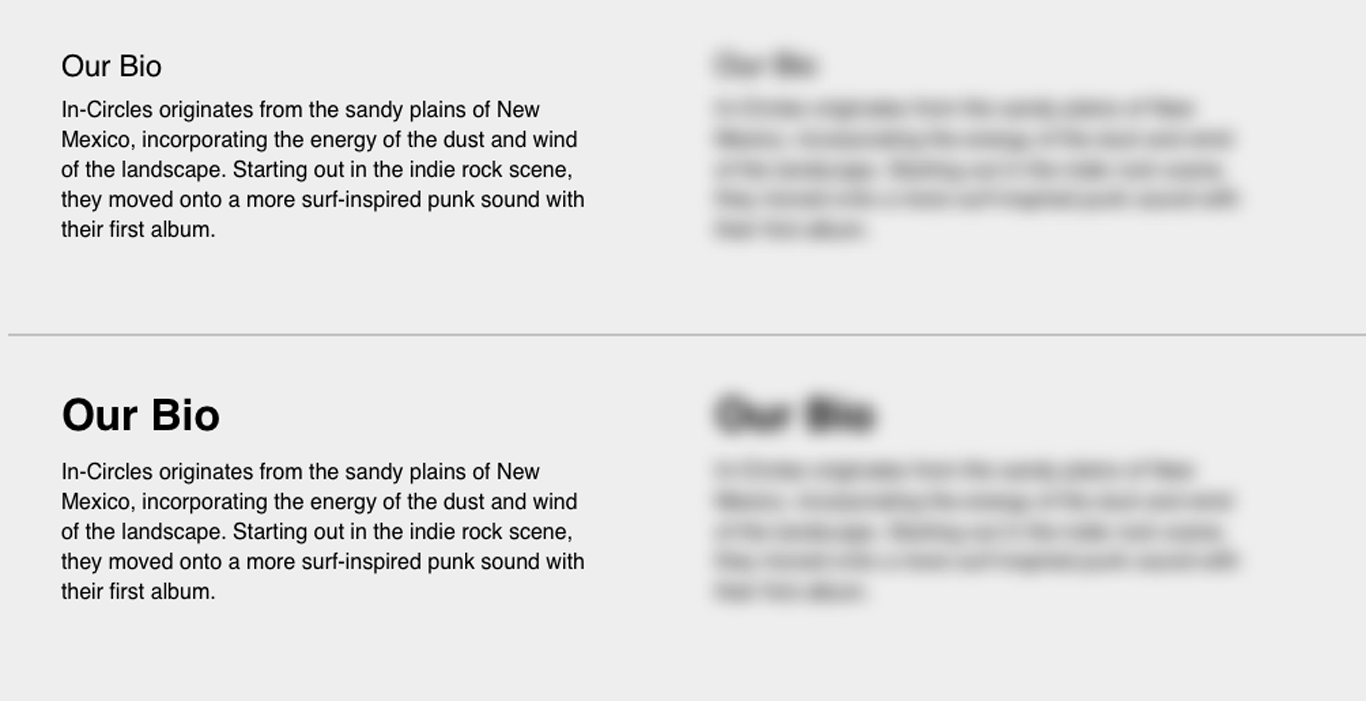
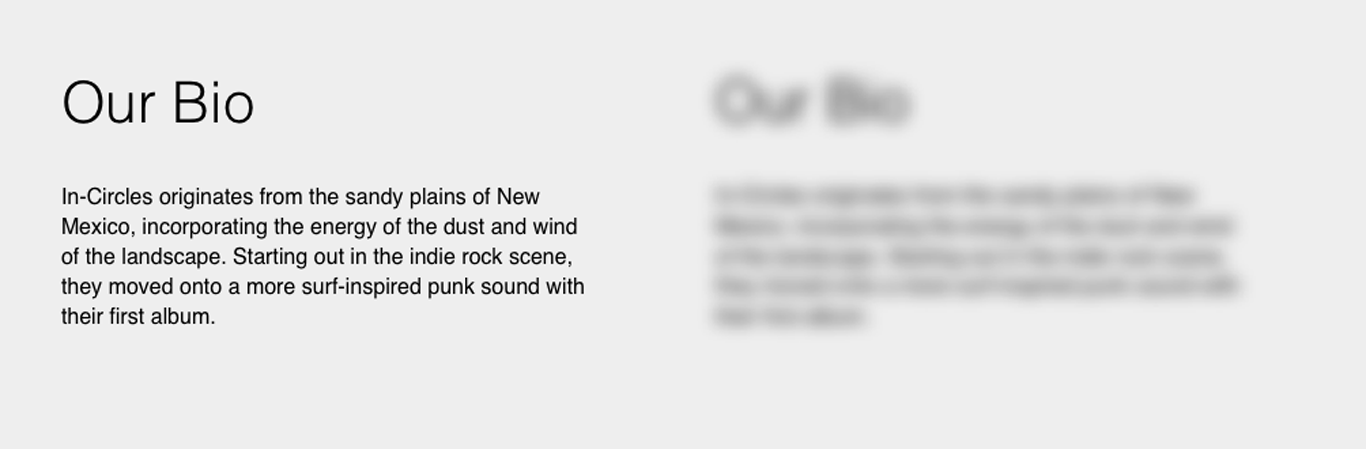
في الجزء العلوي من المثال أدناه ، لدينا حجم خط صغير جدًا مثل عنواننا والذي له أيضًا نفس وزن النسخة الأساسية الموجودة تحته.
معزولة في الواقع لا تبدو سيئة للغاية. لكن خدعة المصمم اللطيفة التي اخترتها من تدريبي للفنون الجميلة تتمثل في طمس عينيك لمعرفة ما إذا كان هذا التحرير والسرد يعمل حقًا.
بمجرد تشويش عينيك ، يمكنك أن ترى بوضوح أن العنوان ينزف في النص الأساسي في المثال العلوي. إذا كان هذا على صفحة كبيرة من المحتوى وكنت أقوم بالمسح للبحث عن محتوى معين ، فسيكون من الصعب حقًا العثور على ما كنت أبحث عنه لأن العناوين تختفي للتو.
في الجزء السفلي ، قمنا بتعديل العنوان ليكون أكبر وأكثر جرأة ، بحيث يمكنك أن ترى بوضوح تمييز العنوان ونسخة الجسم عند التعتيم.

يمكنك حتى إنشاء تباين دون استخدام خط غامق. في هذا المثال ، لديّ حرف sans-serif رفيع ، لكن لأنني زدت الحجم وفتحت بعض المسافات البيضاء تحته ، فإنه يحدد بوضوح بداية حيث يبدأ محتوى الجسم.

اختيار خط الجسم
الآن بعد أن عرفنا كيفية إنشاء التباين وما الذي تبحث عنه في خط العنوان ، فلنلقِ نظرة على خط الجسم. خطوط الجسم هي فقرات النص التي تشكل جزءًا كبيرًا من موقعك ، لذلك عادةً ما أبتعد عن أي شيء أخرق مثل خط العرض ، وأحيانًا حتى معظم الخط الرقيق.
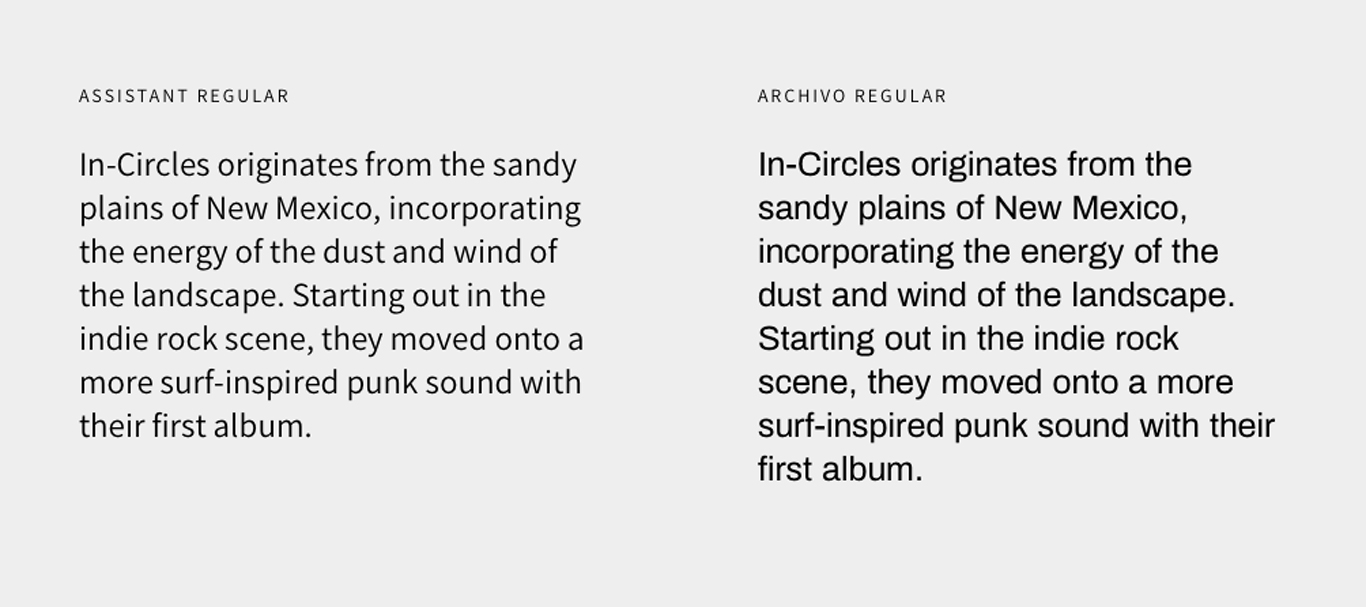
خط جسمك هو العمود الفقري ويجب قراءته بسهولة. وعلى الرغم من أن هذا الخط يحتاج إلى القراءة بسهولة ، فإن هذا لا يعني أنه لا يمكنه نقل نغمة. في المثال أدناه ، يوجد خطان مختلفان جدًا من خطوط sans serif ، لكن كلاهما يمكن قراءتهما بشكل متساوٍ.
المساعد ، على اليسار ، يبدو لي أكثر ودودًا ودودًا. من ناحية أخرى ، فإن Archivo أكثر سمكًا قليلاً وأكثر صلابة قليلاً في بنائها. جميع الحروف الصغيرة لها نفس العرض وتجعل الخط يبدو أكثر ميكانيكية من حيث النغمة.

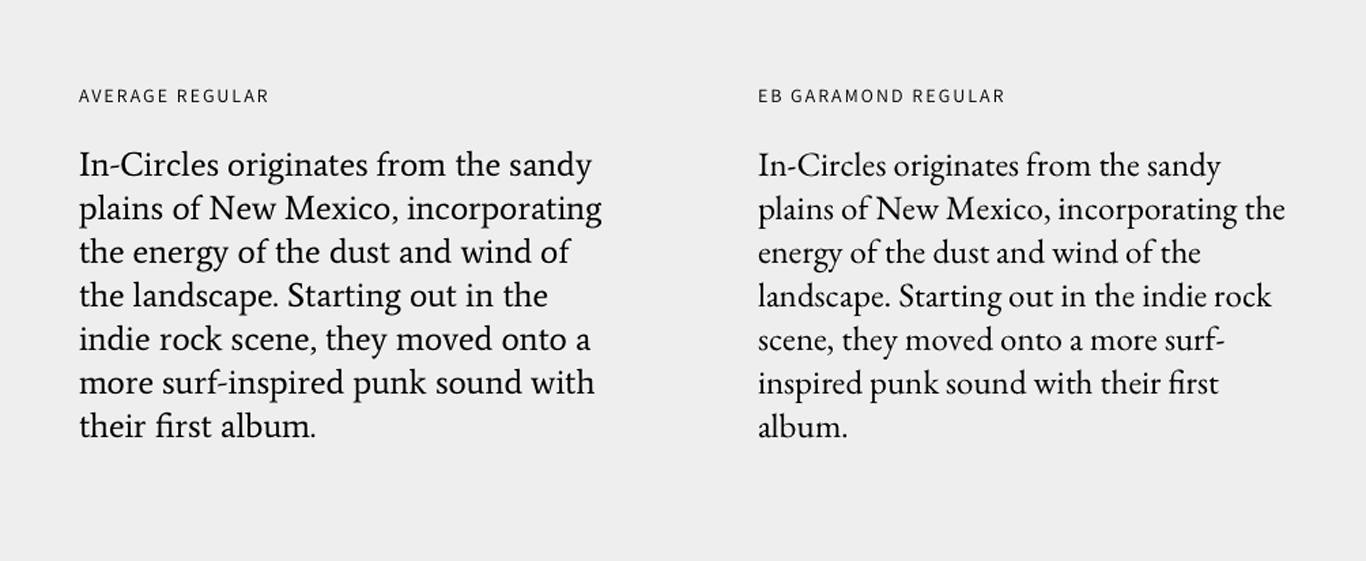
خطوط Serif هي نفسها. يمكن قراءة هذين المثالين بشكل كبير في الأحجام الصغيرة ، ولكن لهما نغمات مختلفة. يحتوي Garamond على مزيد من الاختلاف في الارتفاع بين الأحرف الكبيرة والصغيرة التي تنقل لي إحساسًا أدبيًا / مميزًا. نغمات مختلفة ولكن كلاهما سهل القراءة.

مزيد من القراءة والموارد
نأمل أن يجعلك هذا تفكر في كيفية اختيار الخطوط المناسبة لموقع الويب الخاص بفرقتك الموسيقية. ولكن إذا كنت جائعًا للمزيد ، فهناك الكثير من الموارد المتاحة لتتغذى عليها:
إلهام
اكتب وولف
اكتب الصيد
Awwwards
قراءة
عناصر أسلوب الطباعة: كل شيء في نهاية الطباعة.
A Type Primer: نقطة دخول سهلة لتعلم الطباعة.
أماكن ميسورة التكلفة للحصول على الخطوط
خطوط جوجل (مجاني)
FontSquirrel (مجاني)
LostType (مجاني للاستخدام الشخصي وتراخيص تجارية ميسورة التكلفة)
