Как добавить чат Facebook Messenger на сайт WordPress [обновление 2021 г.]
Опубликовано: 2021-01-04Сегодня я собираюсь показать вам, как добавить чат клиента Facebook Messenger на веб-сайт WordPress с помощью чат-бота, которым вы управляете в MobileMonkey. После успешной установки живого чата WordPress на ваш сайт есть много преимуществ:
- Мы знаем, что 55% потребителей заинтересованы во взаимодействии с бизнесом с помощью приложений для обмена сообщениями.
- И мы знаем, что добавление чата на веб-сайт может повысить коэффициент конверсии на 45 % .
Что не нравится?
Срочные новости: ваш средний живой чат — это осел по сравнению с веб-чатом на вашем сайте, работающим на интеллектуальном автоматизированном боте Facebook Messenger, который автоматически захватывает и сортирует потенциальных клиентов.
Что делать, если посетитель вашего сайта не использует Messenger?
MobileMonkey OmniChat Ⓡ можно настроить таким образом, чтобы посетитель сайта вместо этого предлагал виджет веб-чата, не требующий входа в систему!
Мы говорим о живом чате WordPress с единорогом здесь:
- Нет времени ожидания для клиентов — мгновенные ответы 24/7
- Посетители, общающиеся в мессенджере, сохранят беседу и смогут связаться с вами в любое время, чтобы задать дополнительные вопросы.
- Ваша компания может повторно привлечь этот контакт чата на веб-сайте в Messenger с рекламными сообщениями.
- Ваш бизнес создает профили клиентов, обогащаемые при каждом взаимодействии
- Веб-чат Messenger работает на разных устройствах и удобен для мобильных устройств — общение доступно на вашем сайте, в приложении Messenger и на рабочем столе Facebook!
А чат для клиентов Facebook Messenger, управляемый чат-ботом MobileMonkey, стоит меньше, чем чат, в котором работают живые операторы.
А когда требуется живой агент, чат можно легко передать живому агенту в нужное время.
Возможность взять на себя управление чат-ботом доступна в любое время, как оператор живого чата. Поэтому, когда появляется горячее предложение или бот не может ответить на сложный вопрос клиента, вы можете получить уведомление и принять меры.
Убедитесь сами, на что похоже взаимодействие с чат-ботом клиента веб-сайта OmniChat.
Нажмите кнопку «Чат сейчас» в правом нижнем углу этой или любой другой страницы MobileMonkey.com и скажите привет!

Готовы запустить собственный веб-чат OmniChat, который определяет, вошел ли пользователь в Messenger или нет?
Мы рассмотрим быстрый двухэтапный процесс установки клиентского чата Facebook Messenger на веб-сайт WordPress, работающий на маркетинговой платформе Facebook Messenger, MobileMonkey. Максимальное взаимодействие и автоматизация!
Кстати, если вы не используете WordPress, следуйте нашим инструкциям по установке виджета клиентского чата Facebook Messenger для Google Tag Manager. Вы также можете прочитать рекомендации по использованию удобных шаблонов Facebook и Instagram Messenger.
Теперь, вот как добавить чат Facebook Messenger на веб-сайт WordPress в два шага:
- Создайте и настройте виджет чата с клиентами.
- Установите код на свой сайт с помощью диспетчера тегов или плагина WordPress.
Очень краткий обзор, за которым следуют советы по разработке самого привлекательного чат-бота для WordPress на сайте.
Продавайте больше и удовлетворяйте потребности клиентов с помощью Live Chat 2.0
Обеспечьте круглосуточный маркетинг и участие в продажах в своем Instagram, веб-сайте, Facebook, SMS и т. д. без дополнительных накладных расходов. Начните с бесплатной пробной учетной записи, чтобы масштабировать продажи и поддержку клиентов уже сегодня!

Важные следующие шаги
Создайте виджет веб-чата для клиентов Facebook Messenger
Вариант 1. Если вы используете сайт WordPress, вы можете установить плагин WP-Chatbot WordPress и быстро добавить виджет MobileMonkey OmniChat на свой сайт.
Вариант 2. Этот вариант работает путем создания небольшого кода Javascript, который вы можете добавить в шаблон своего веб-сайта или менеджер тегов.
Теперь указанные выше параметры объединяются в один простой инструмент настройки веб-чата. Всем следовать!
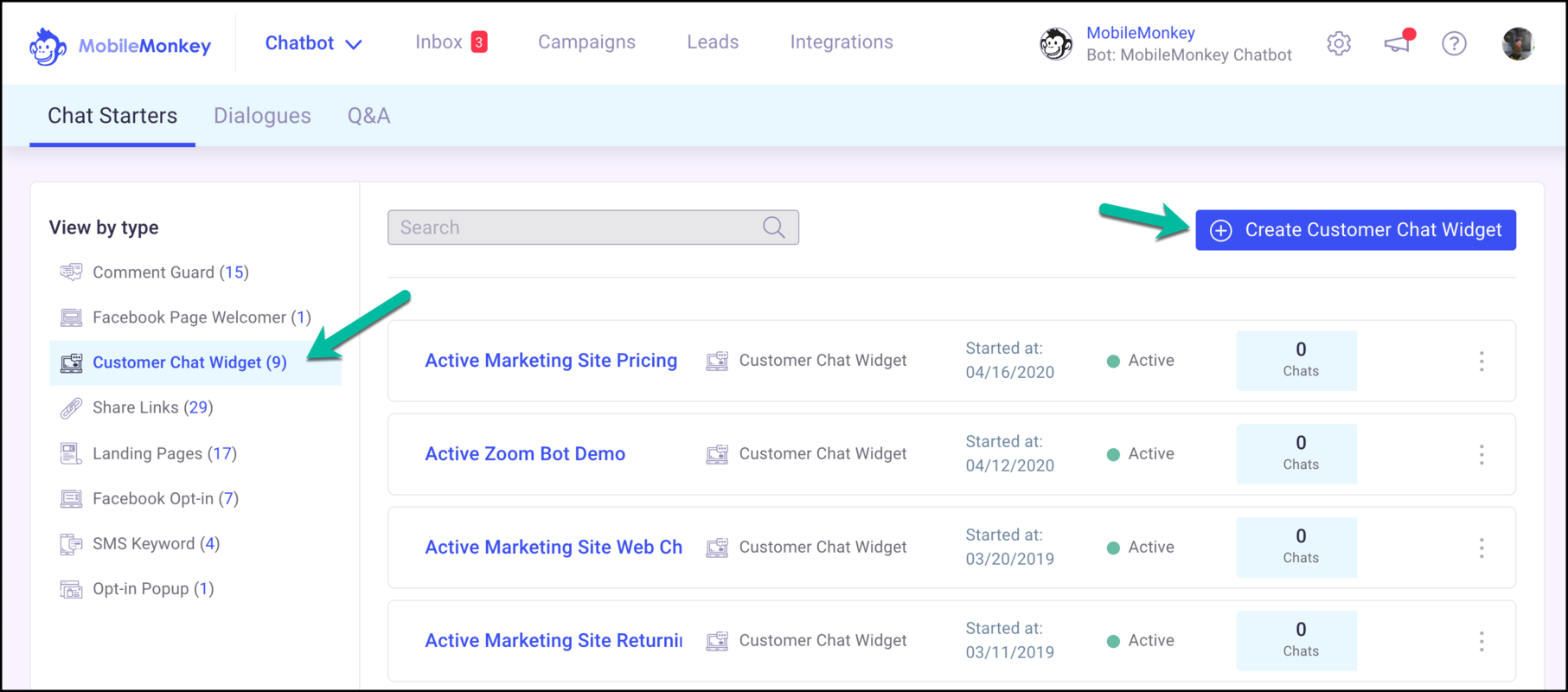
Перейдите в Chatbots > Chat Starters > Customer Chat Widgets и нажмите кнопку «Create Customer Chat Widget»:

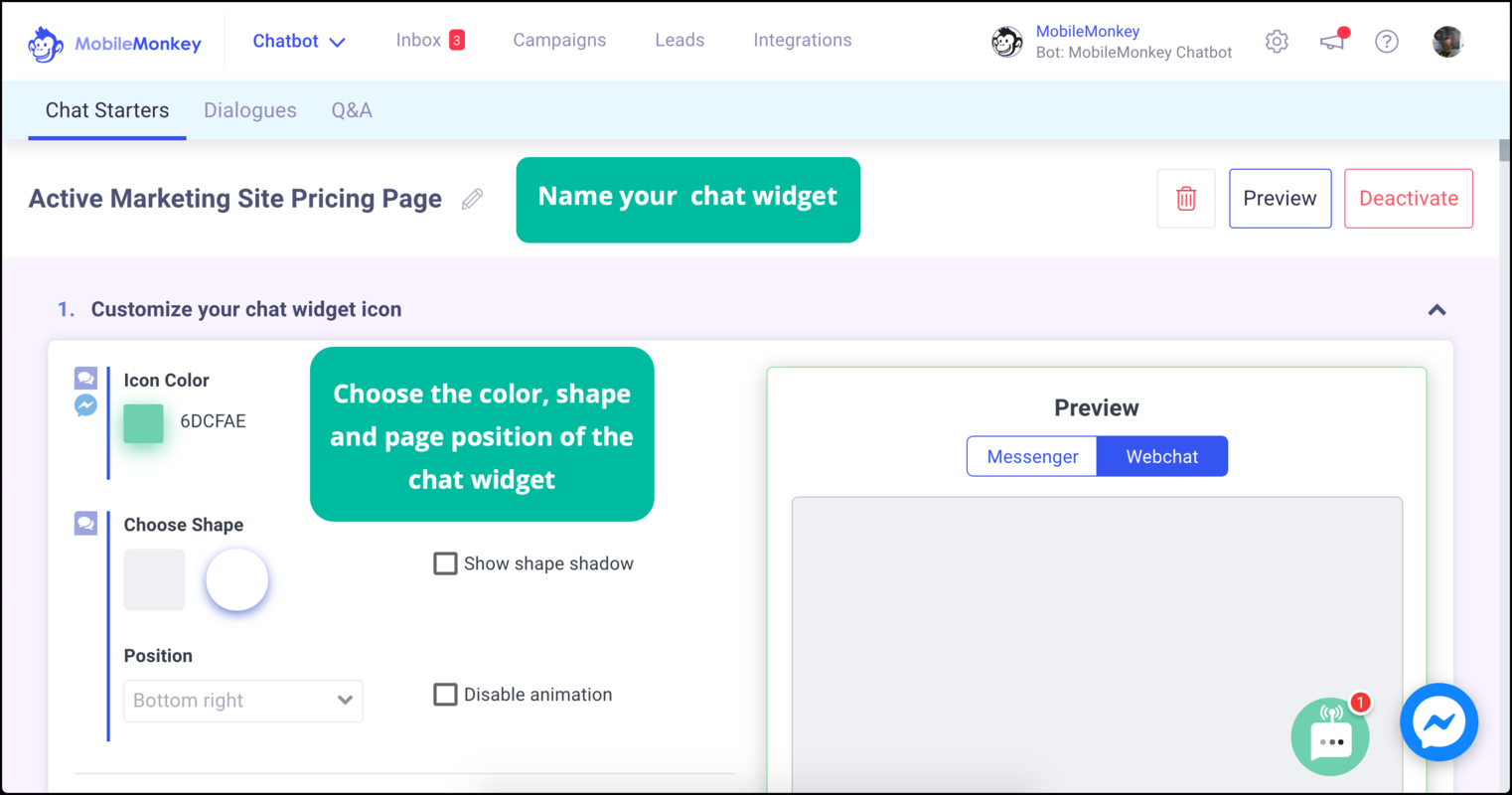
Выполните шаги по настройке виджета чата на веб-сайте Facebook Messenger:

Во-первых, назовите виджет чата описательным. Например, у вас может быть другой виджет чата на странице с ценами, чем на остальной части вашего сайта, поэтому назовите один «Виджет страницы с ценами», а другой — «Общий виджет чата».
Затем выберите цвет, форму, положение на странице и дополнительную анимацию для внешнего вида виджета чата.
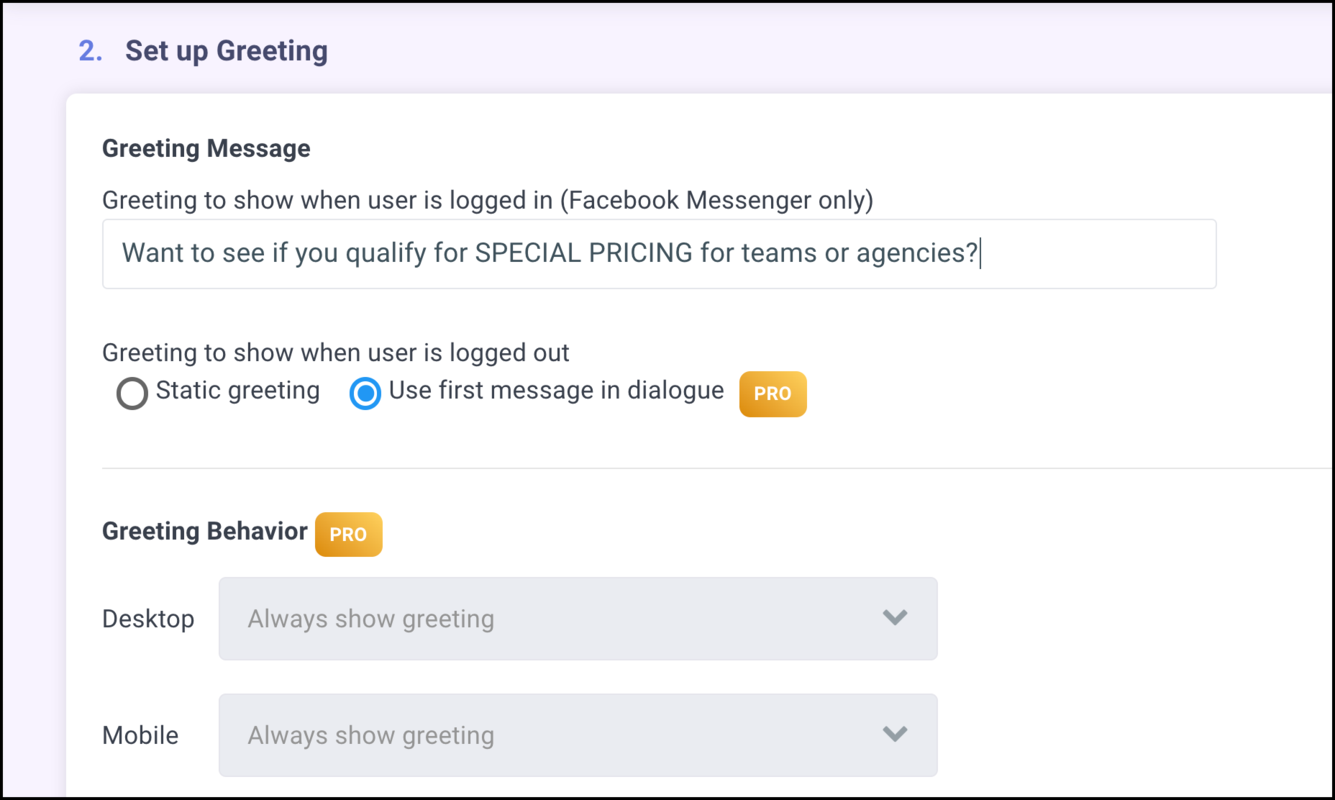
Затем настройте приветственное сообщение, которое будет отображаться в поле вокруг виджета чата для новых посетителей вашего сайта. Вы можете указать разные сообщения для чата клиентов Facebook Messenger и для веб-чата (не вошедшие в систему посетители).

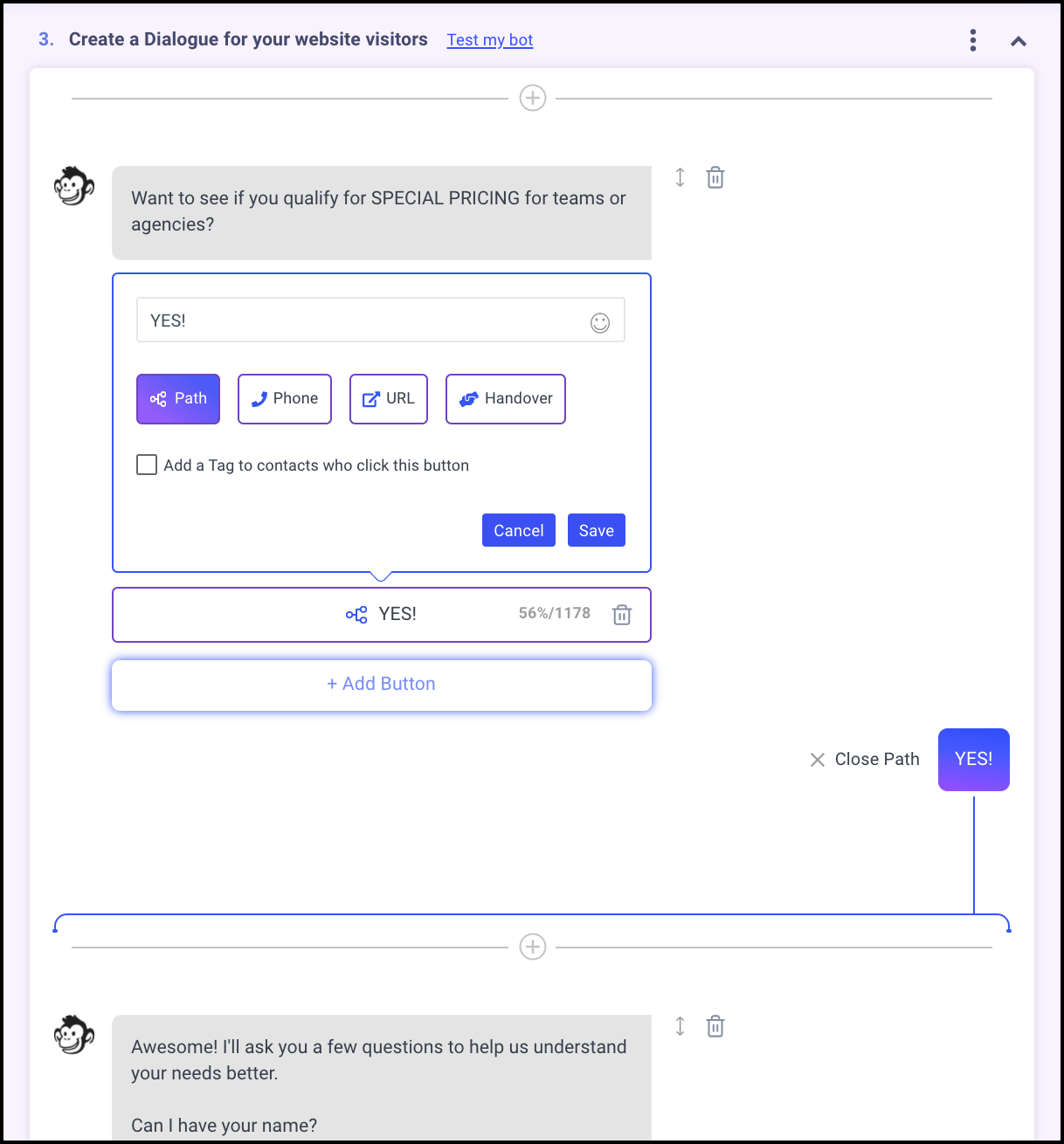
Затем пришло время написать поток разговора в чате. Предоставьте посетителю меню опций, например телефонное дерево, чтобы помочь ему найти информацию, которую он ищет. Соедините ответы, используя «пути», со следующим вопросом или текстом в потоке беседы.

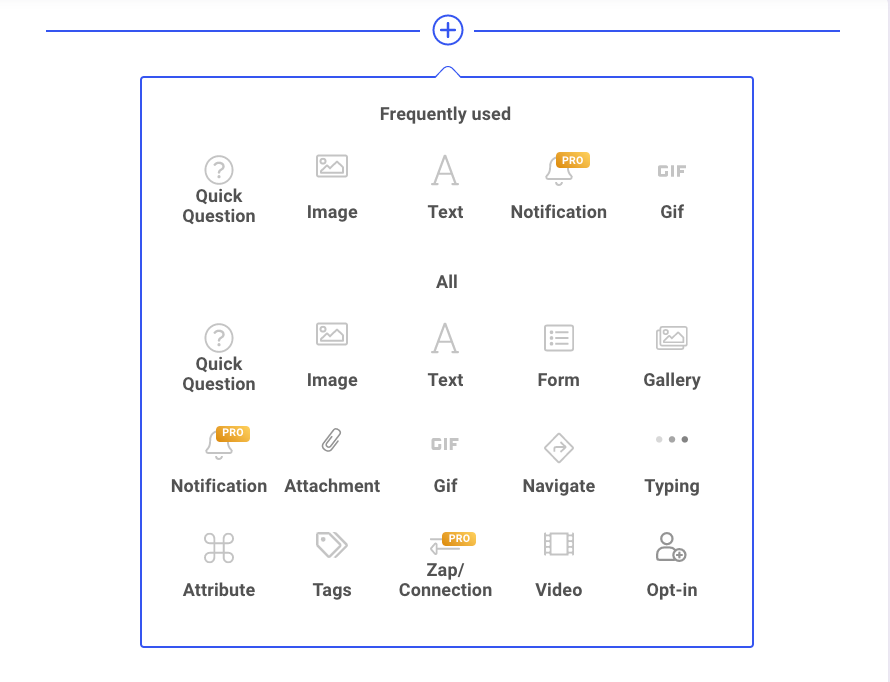
Чтобы добавить больше контента в поток, щелкните значок «+» и выберите один из различных виджетов контента — например, вопросы, требующие ответов пользователя, текст, изображения, анимированные GIF-файлы, вложения и многое другое.

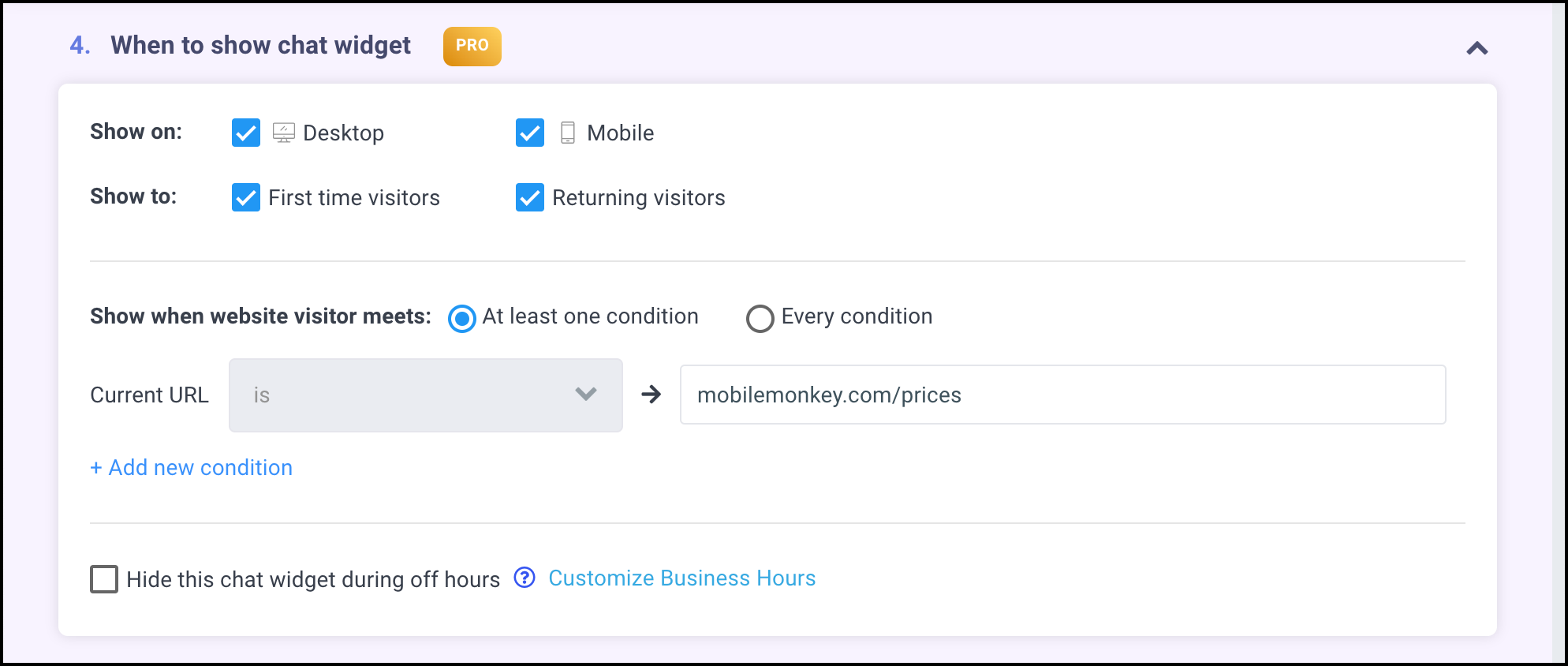
Когда вы закончите процесс беседы, у вас есть возможность отображать этот конкретный чат только при соблюдении определенных критериев (посетитель с мобильного устройства, посетитель с компьютера, посетитель впервые, посетитель повторно, в рабочее время и даже только на определенных страницах веб-сайта). ).


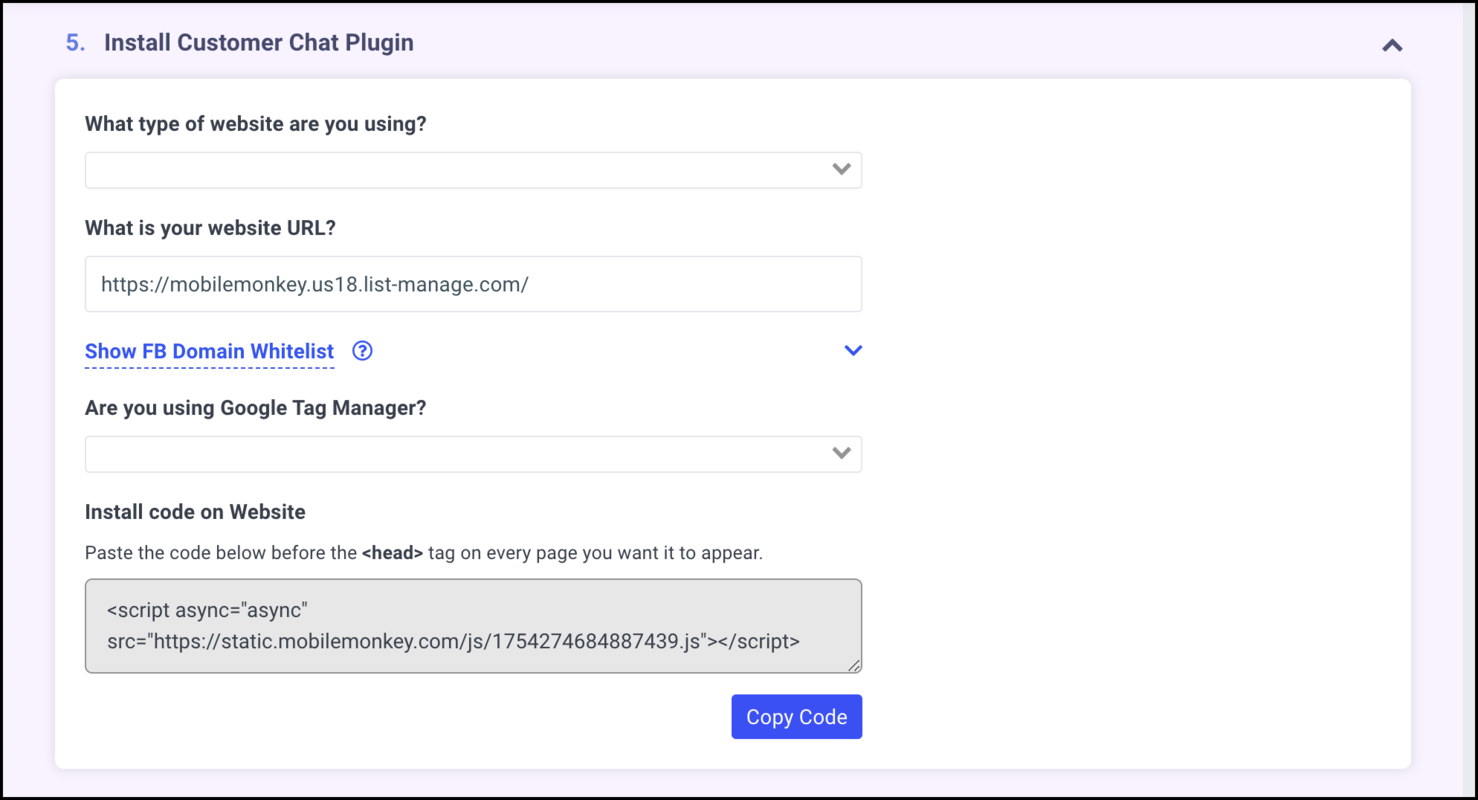
Затем сообщите MobileMonkey домен, в который вы добавляете этот виджет чата с клиентами, и как вы планируете добавить фрагмент кода на сайт. MobileMonkey предоставит вам код для добавления установки на ваш сайт.

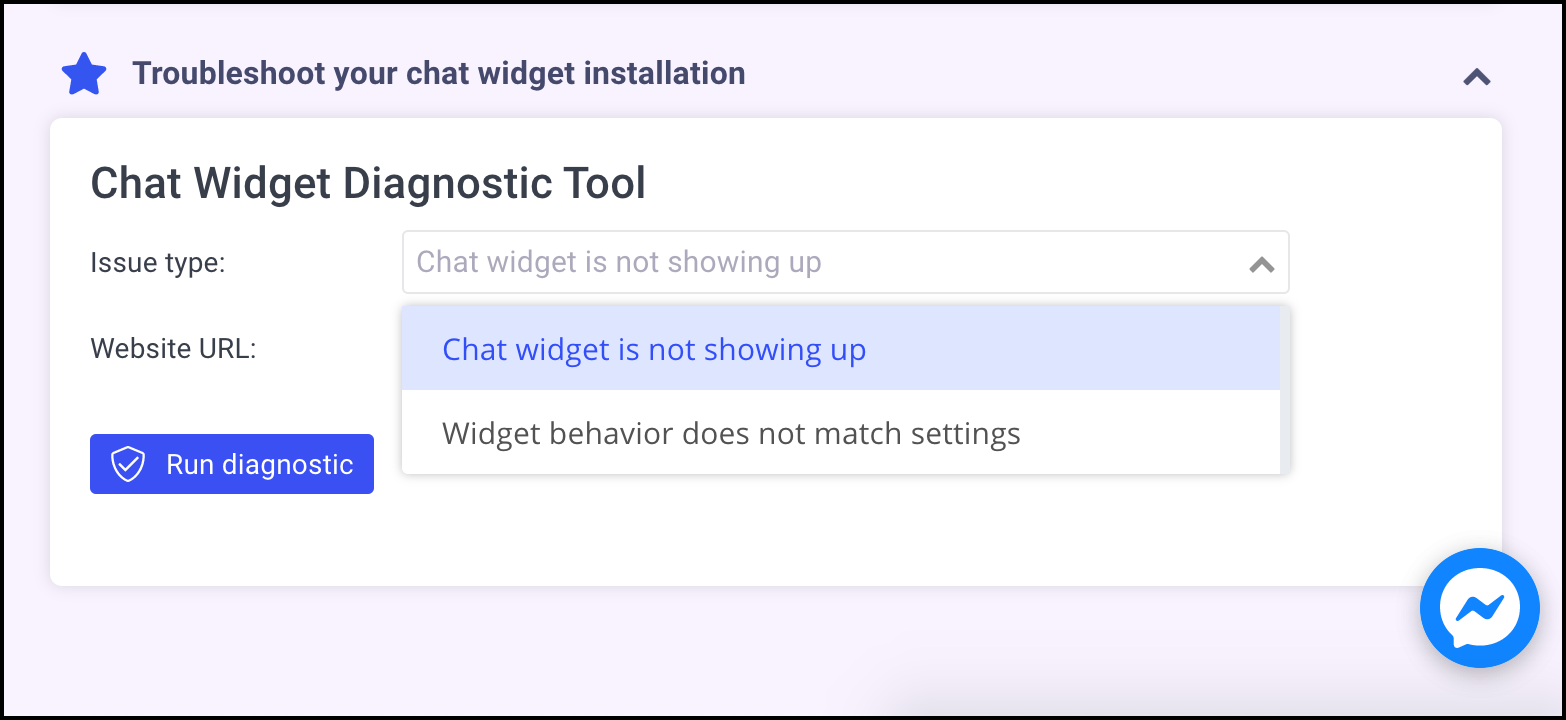
И последнее, но не менее важное: есть диагностический инструмент для устранения неполадок, который предоставит вам больше информации о проблемах, которые могут быть причиной того, что ваш виджет не отображается или ведет себя не так, как ожидалось.

Вуаля! У вас есть совершенно новый веб-чат и виджет чата для клиентов Facebook Messenger на вашем веб-сайте WordPress.
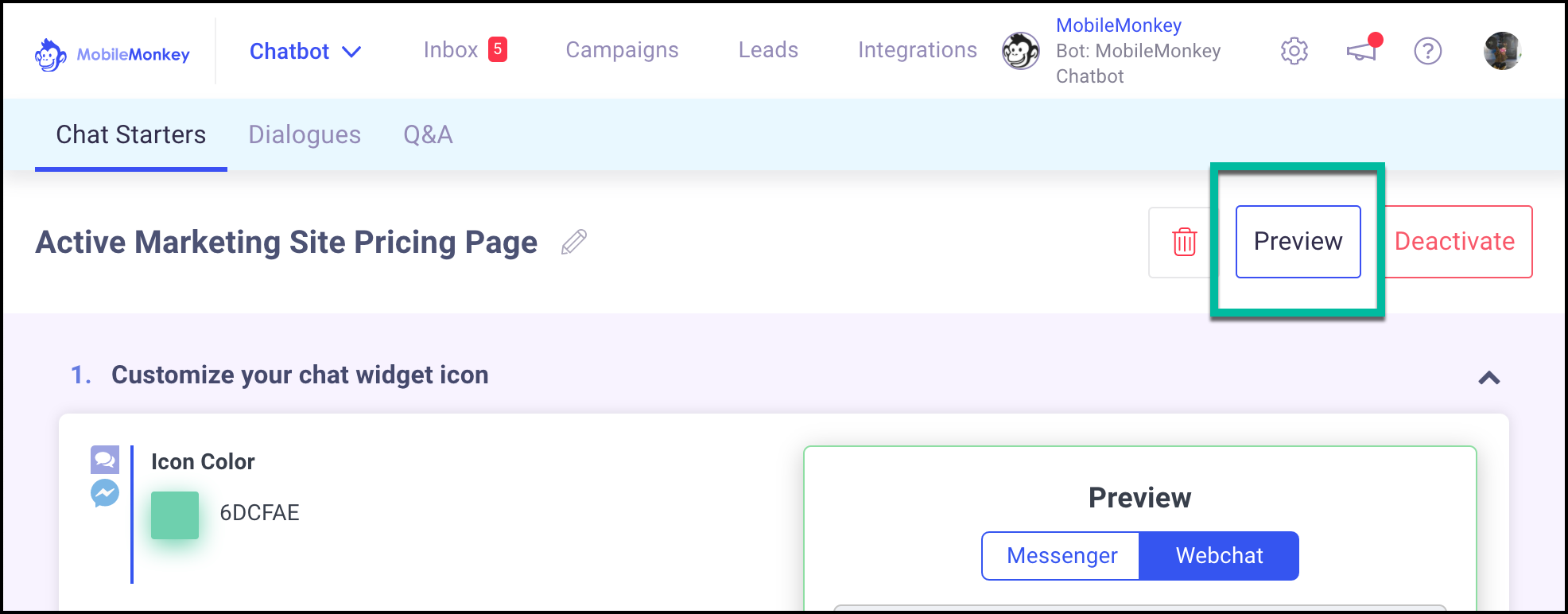
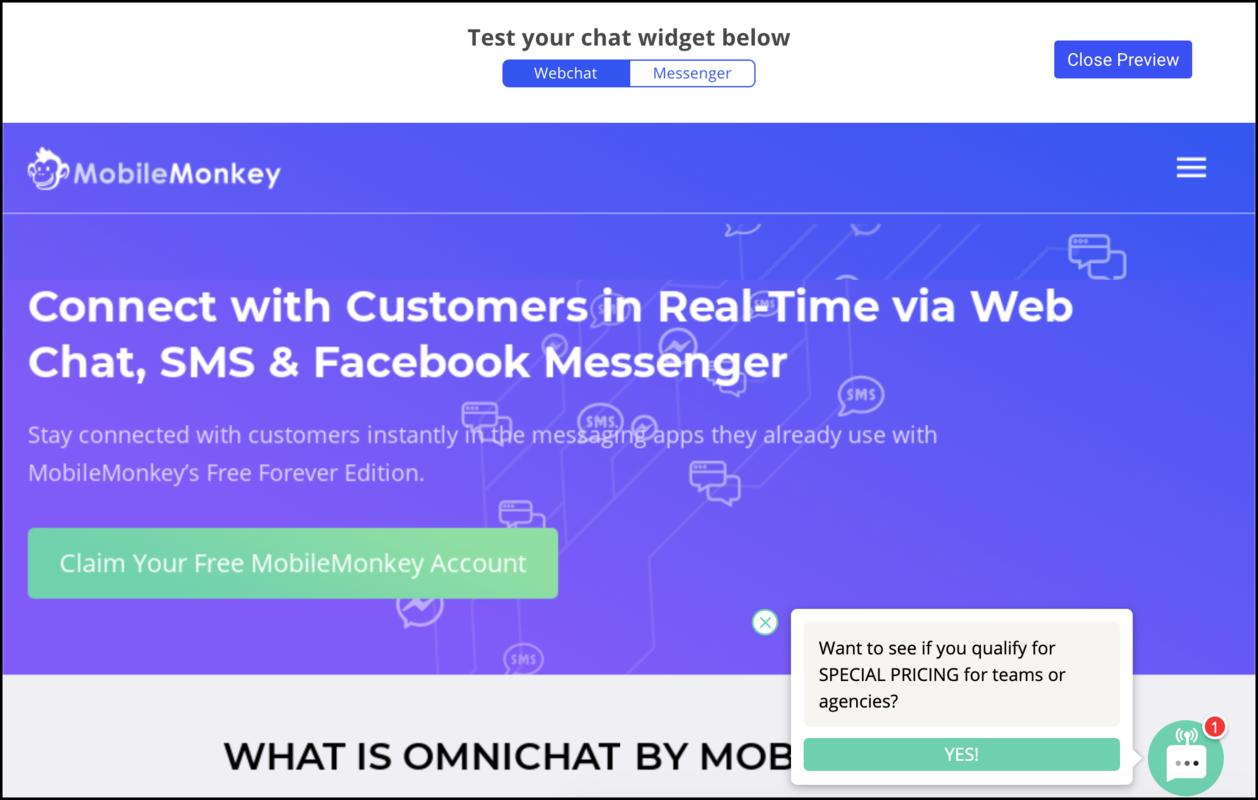
Фактически, вы можете просмотреть этот виджет веб-чата, используя функцию предварительного просмотра в верхней части страницы настройки виджета чата:

Инструмент позволит вам переключаться между режимом веб-чата и режимом виджета чата с клиентами Messenger, если вы оба включили их.

Ниже приведены рекомендации по чату для клиентов Facebook Messenger.
Клиентский чат Facebook Messenger для лучших практик WordPress
Facebook выпустил виджет чата для клиентов в конце 2017 года. В объявлении было предложено несколько вещей.
Присоединяйтесь к сегодняшнему вебинару с Ларри Кимом!
Или зарегистрируйтесь для бесплатного воспроизведения
Узнайте все о НОВЫХ инструментах от MobileMonkey, а также об инструментах для 10-кратного увеличения вовлеченности в Instagram и превращения Instagram в источник дохода для вашего бизнеса.

Совет № 1 для клиентов в чате Facebook: используйте приветственное сообщение с именем
Когда кто-то нажимает кнопку на вашем сайте, чтобы начать чат, ваш чат-бот MobileMonkey может приветствовать пользователя: «Привет, <имя>!»
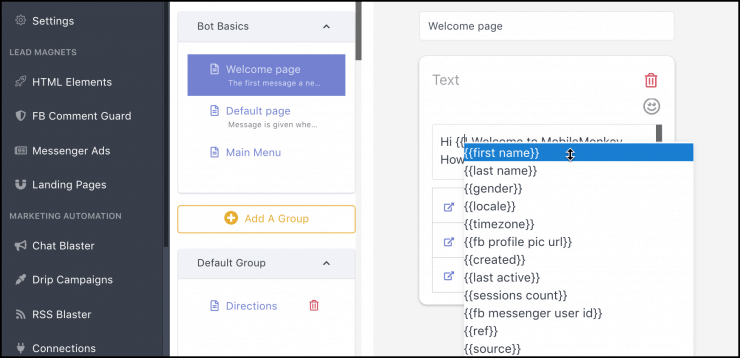
В MobileMonkey используйте конструктор чат-ботов, чтобы отредактировать страницу приветствия.
Введите две левые фигурные скобки, чтобы увидеть все пользовательские переменные, которые вы можете включить в текст чата. {{firstname}} будет включать имя пользователя из его профиля Facebook.
Посмотрите все системные переменные Facebook — те, которые по умолчанию автоматически передаются маркетологам Facebook Messenger на платформе MobileMonkey:

Фейсбук говорит:
Включение имени вашего клиента в приветственное сообщение как в новых, так и в существующих темах — хороший способ привлечь внимание клиентов.
Совет № 2 в онлайн-чате WordPress: напомните пользователям, что они всегда могут вернуться к переписке в Messenger
Одним из основных преимуществ чата клиентов Facebook Messenger с чат-ботами являются постоянные разговоры, привязанные к профилям клиентов.
Живой чат и другие платформы чата на месте не хранят историю чатов и, конечно же, не связывают историю чатов с обширной базой данных клиентов, которая может помочь в маркетинговых целях.
Поскольку мы используем Facebook Messenger, разговоры могут происходить на мобильных и настольных устройствах, в приложении Messenger, на Facebook и в виджете чата на вашем веб-сайте. Все с единой историей чата!
Facebook говорит нам, чтобы пользователи знали, что они могут связаться с компанией в любое время из приложения Messenger:
Начать разговор на вашем веб-сайте и продолжить его в Messenger — это новый опыт для многих клиентов. Включение текста, чтобы напомнить людям, что беседа может продолжаться, даже если они покинут веб-сайт, является полезным контекстом для навигации по этому новому опыту.
Facebook даже дает нам несколько полезных примеров:
«Если вам когда-нибудь понадобится вернуться к этому разговору, найдите нас в папке «Входящие» в Messenger».
«В настоящее время нас нет в офисе, но мы ответим, как только будем доступны. Ищите ответ от нас в уведомлениях Messenger».
Все преимущества чата на веб-сайте — больше конверсий, быстрые ответы для клиентов — с подробным списком преимуществ единорога следующего уровня для использования постоянного чата Facebook Messenger и маркетингового чат-бота MobileMonkey Facebook Messenger?
Получите MobileMonkey бесплатно и установите виджет чата с клиентами на своем веб-сайте за 10 минут уже сегодня.
Продавайте больше и удовлетворяйте потребности клиентов с помощью Live Chat 2.0
Обеспечьте круглосуточный маркетинг и участие в продажах в своем Instagram, веб-сайте, Facebook, SMS и т. д. без дополнительных накладных расходов. Начните с бесплатной пробной учетной записи, чтобы масштабировать продажи и поддержку клиентов уже сегодня!

Важные следующие шаги
Начните работу с WordPress Live Chat в 2021 году!
Важные следующие шаги, чтобы начать работу с плагинами для живого чата WordPress:
