Comment ajouter le chat Facebook Messenger à un site WordPress [Mise à jour 2021]
Publié: 2021-01-04Aujourd'hui, je vais vous montrer comment ajouter un chat client Facebook Messenger à un site Web WordPress avec un chatbot que vous gérez dans MobileMonkey. Il y a de nombreux avantages à attendre après une installation réussie du chat en direct WordPress sur votre site Web :
- Nous savons que 55 % des consommateurs souhaitent interagir avec une entreprise à l'aide d'applications de messagerie.
- Et nous savons que l'ajout de chat à un site Web peut améliorer les taux de conversion de 45 % .
Qu'est-ce qu'il ne faut pas aimer ?
Flash info : votre chat en direct moyen est un âne par rapport au chat Web sur votre site, alimenté par un bot Facebook Messenger intelligent et automatisé effectuant la capture et le tri automatisés des prospects.
Que faire si le visiteur de votre site Web n'utilise pas Messenger ?
MobileMonkey OmniChat Ⓡ peut être configuré pour offrir à votre visiteur Web un widget de chat Web sans connexion requise à la place !
Nous parlons ici du chat en direct WordPress infusé de licorne :
- Pas de temps d'attente pour les clients - Réponses instantanées 24h/24 et 7j/7
- Pour les visiteurs qui discutent dans Messenger, ils enregistreront la conversation et pourront contacter à tout moment les problèmes de suivi
- Votre entreprise est en mesure de réengager ce contact de chat du site Web dans Messenger avec des publicités de messages sponsorisés
- Votre entreprise crée des profils clients enrichis à chaque interaction
- Le chat Web Messenger est fonctionnel sur tous les appareils et adapté aux mobiles - la conversation est disponible sur votre site, l'application Messenger et le bureau Facebook !
Et le chat client de Facebook Messenger alimenté par un chatbot MobileMonkey coûte moins cher que le chat animé par des opérateurs humains en direct.
Et lorsqu'un agent en direct est nécessaire, le chat peut facilement être transféré à un agent en direct au bon moment.
La possibilité de prendre le relais du chatbot est disponible à tout moment à la prise de contrôle de l'opérateur de chat en direct. Ainsi, lorsqu'un prospect chaud arrive ou que le bot ne peut pas répondre à une question difficile d'un client, vous pouvez être averti et suivi.
Voyez par vous-même à quoi ressemble l'interaction avec un chatbot client d'un site Web OmniChat.
Cliquez sur le bouton "Chat Now" en bas à droite de cette page ou de n'importe quelle page sur MobileMonkey.com et dites bonjour !

Prêt à lancer votre propre chat Web OmniChat qui détecte si un utilisateur est connecté à Messenger ou non ?
Nous allons passer en revue le processus rapide en 2 étapes pour installer le chat client Facebook Messenger sur un site Web WordPress propulsé par la plateforme marketing Facebook Messenger, MobileMonkey. L'interaction maximale et l'automatisation s'engagent !
Au fait, si vous n'utilisez pas WordPress, suivez nos instructions d'installation du widget de chat client Facebook Messenger pour Google Tag Manager. Vous pouvez également faire quelques lectures recommandées des modèles Facebook et Instagram Messenger pratiques.
Maintenant, voici comment ajouter le chat Facebook Messenger à un site WordPress en deux étapes :
- Créez et personnalisez un widget de chat client.
- Installez le code sur votre site à l'aide d'un gestionnaire de balises ou d'un plugin WordPress.
Décomposition super rapide ici suivie de conseils sur la conception du bot de chat en direct WordPress sur site le plus engageant.
Vendre plus et satisfaire les clients avec le chat en direct 2.0
Fournissez un engagement marketing et commercial 24h/24 et 7j/7 sur votre Instagram, site Web, Facebook, SMS, etc., sans ajouter de frais généraux. Commencez avec un compte d'essai gratuit pour faire évoluer vos ventes et votre support client dès aujourd'hui !

Prochaines étapes importantes
Créer un widget de chat Web client Facebook Messenger
Option 1 : Si vous utilisez un site WordPress, vous pouvez installer le plugin WordPress WP-Chatbot et ajouter rapidement le widget OmniChat de MobileMonkey à votre site.
Option 2 : Cette option fonctionne en générant un petit code Javascript que vous pouvez ajouter à votre modèle de site Web ou à votre gestionnaire de balises.
Maintenant, les options ci-dessus fusionnent en un seul outil de personnalisation de chat Web facile. Suivez tous !
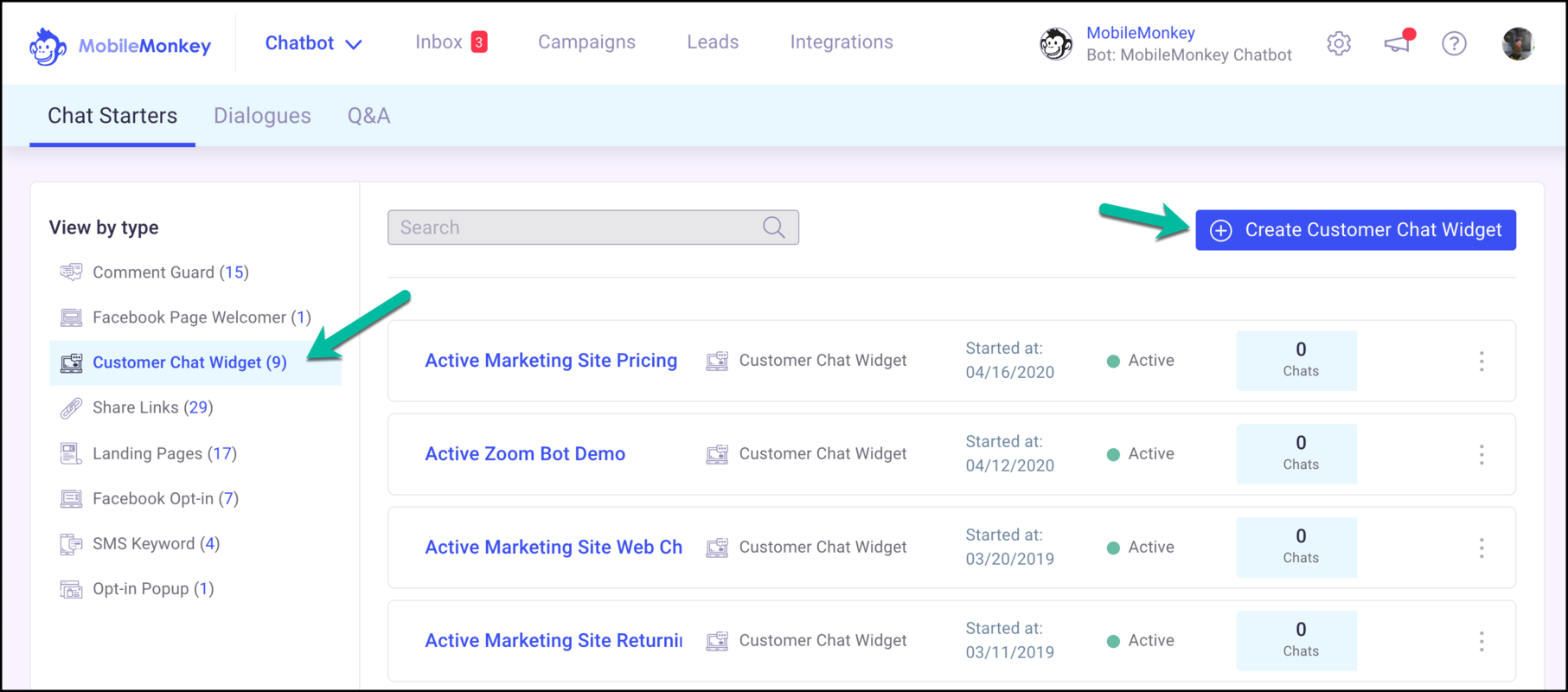
Accédez à Chatbots > Chat Starters > Customer Chat Widgets et cliquez sur le bouton « Create Customer Chat Widget » :

Suivez les étapes de configuration de votre widget de chat du site Web Facebook Messenger :

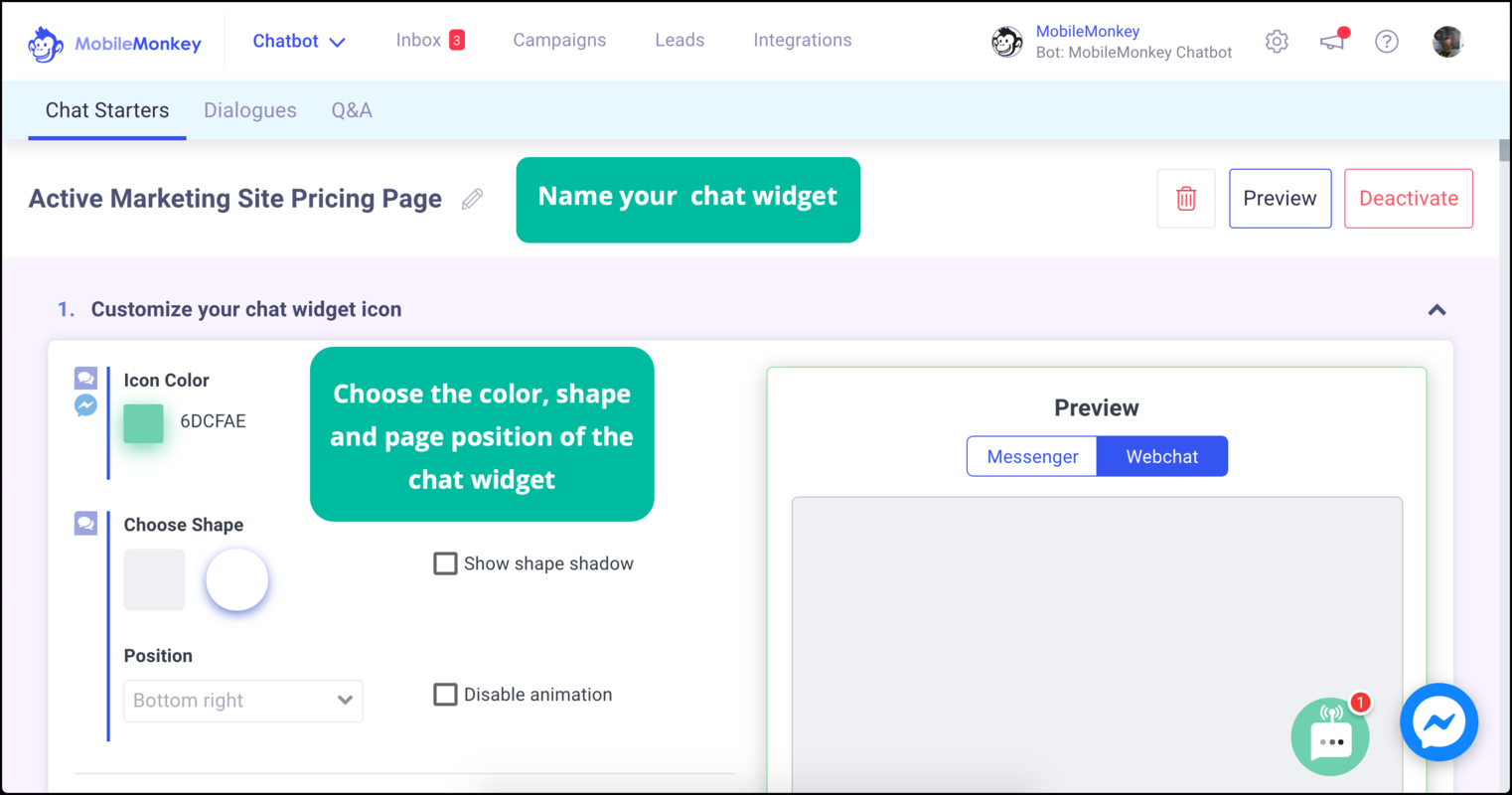
Tout d'abord, nommez le widget de chat de manière descriptive. Par exemple, vous pouvez avoir un widget de chat différent sur votre page de tarification par rapport au reste de votre site, alors appelez l'un "Widget de page de tarification" et l'autre "Widget de chat général".
Ensuite, choisissez la couleur, la forme, la position de la page et l'animation facultative pour l'apparence de votre widget de chat.
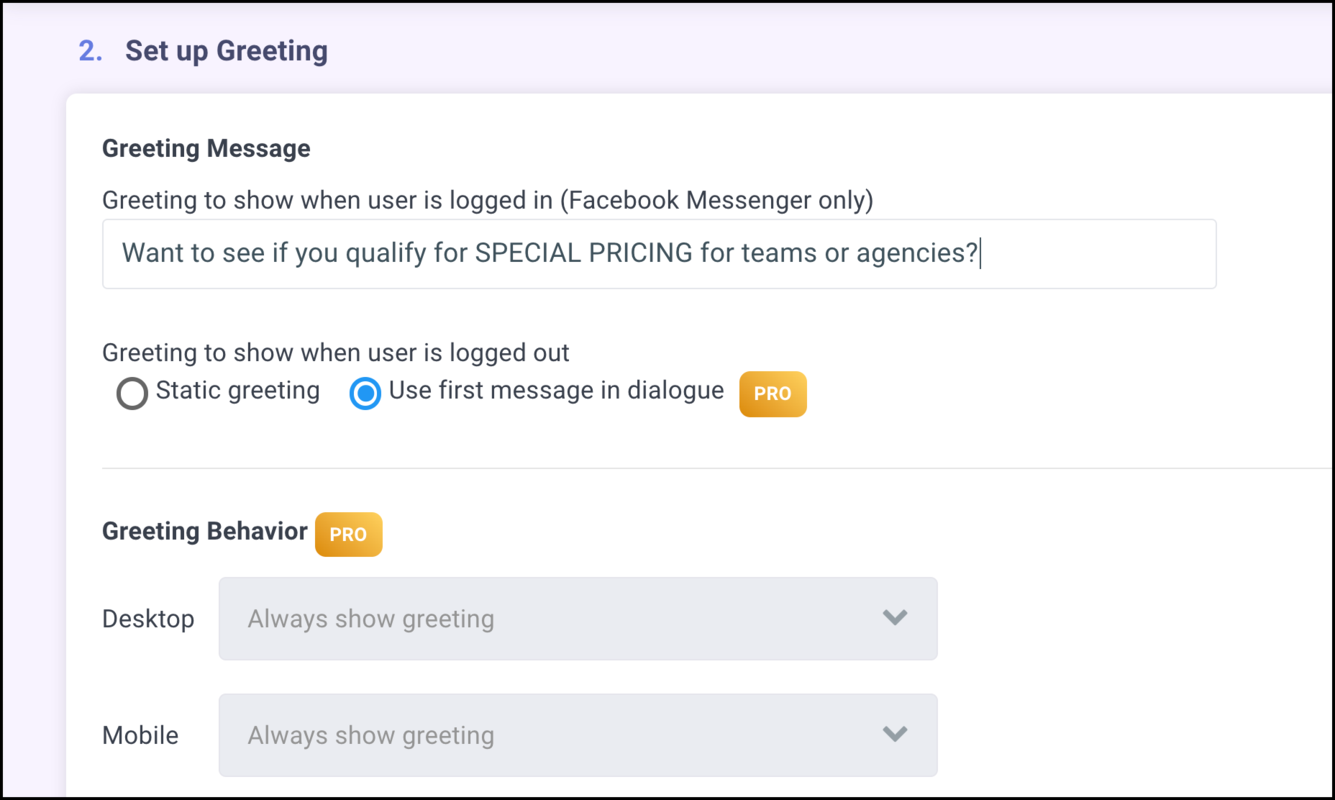
Ensuite, personnalisez le message d'accueil qui s'affichera dans une boîte autour du widget de chat pour les nouveaux visiteurs de votre site. Vous pouvez spécifier un message différent pour le chat client Facebook Messenger et pour le chat Web (visiteurs non connectés).

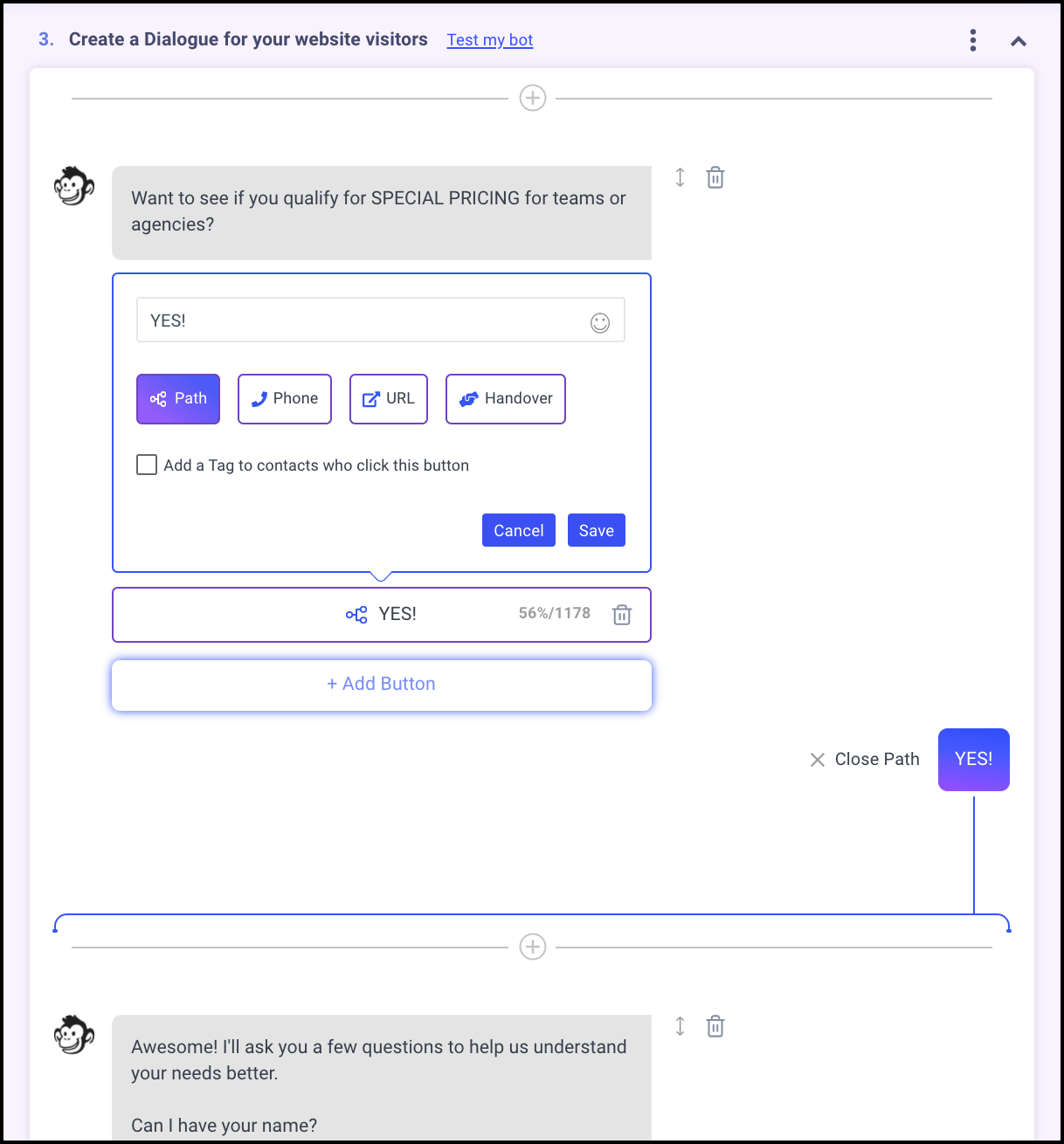
Ensuite, il est temps d'écrire le flux de conversation de chat. Offrez au visiteur un menu d'options comme un arbre téléphonique pour l'aider à trouver l'information qu'il recherche. Connectez les réponses à l'aide de "chemins" à la question ou au texte suivant dans le flux de conversation.

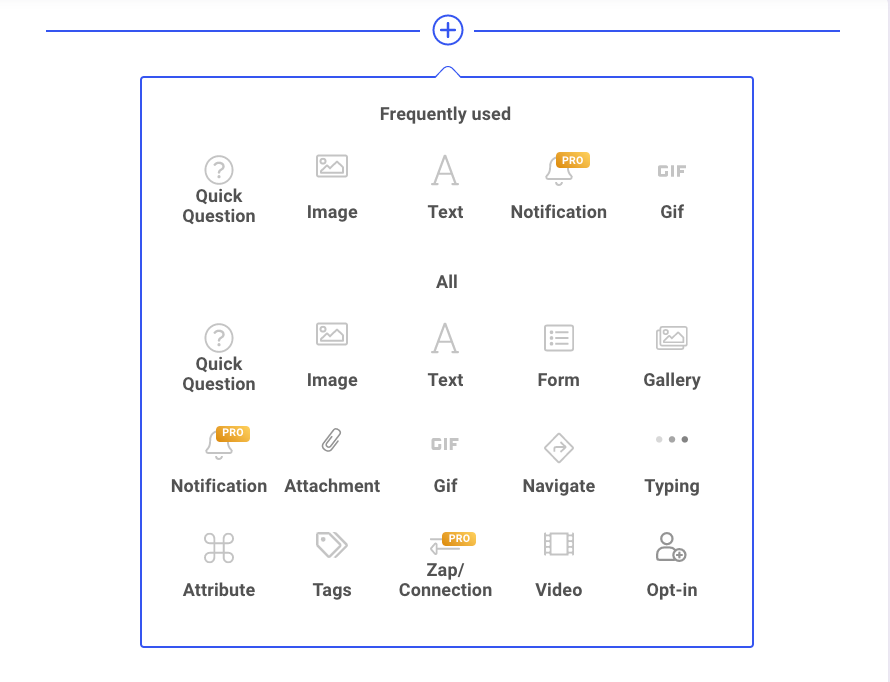
Pour ajouter plus de contenu au flux, cliquez sur l'icône "+" et choisissez parmi les différents widgets de contenu - comme les questions qui nécessitent des réponses de l'utilisateur, du texte, des images, des GIF animés, des pièces jointes, etc.

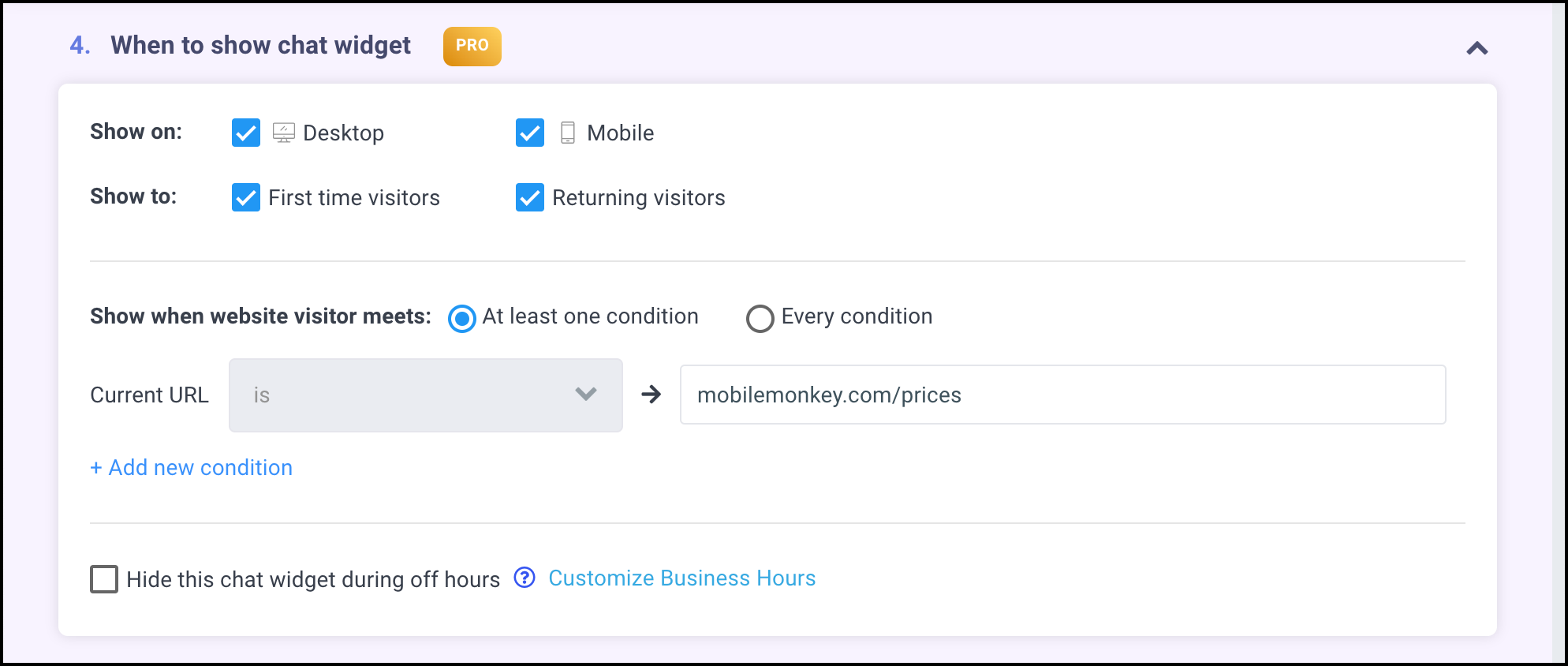
Lorsque vous avez terminé le flux de conversation, vous avez la possibilité d'afficher ce chat particulier uniquement lorsque certains critères sont remplis (visiteur mobile, visiteur de bureau, visiteur pour la première fois, visiteur de retour, pendant les heures d'ouverture et même uniquement sur certaines pages du site Web ).


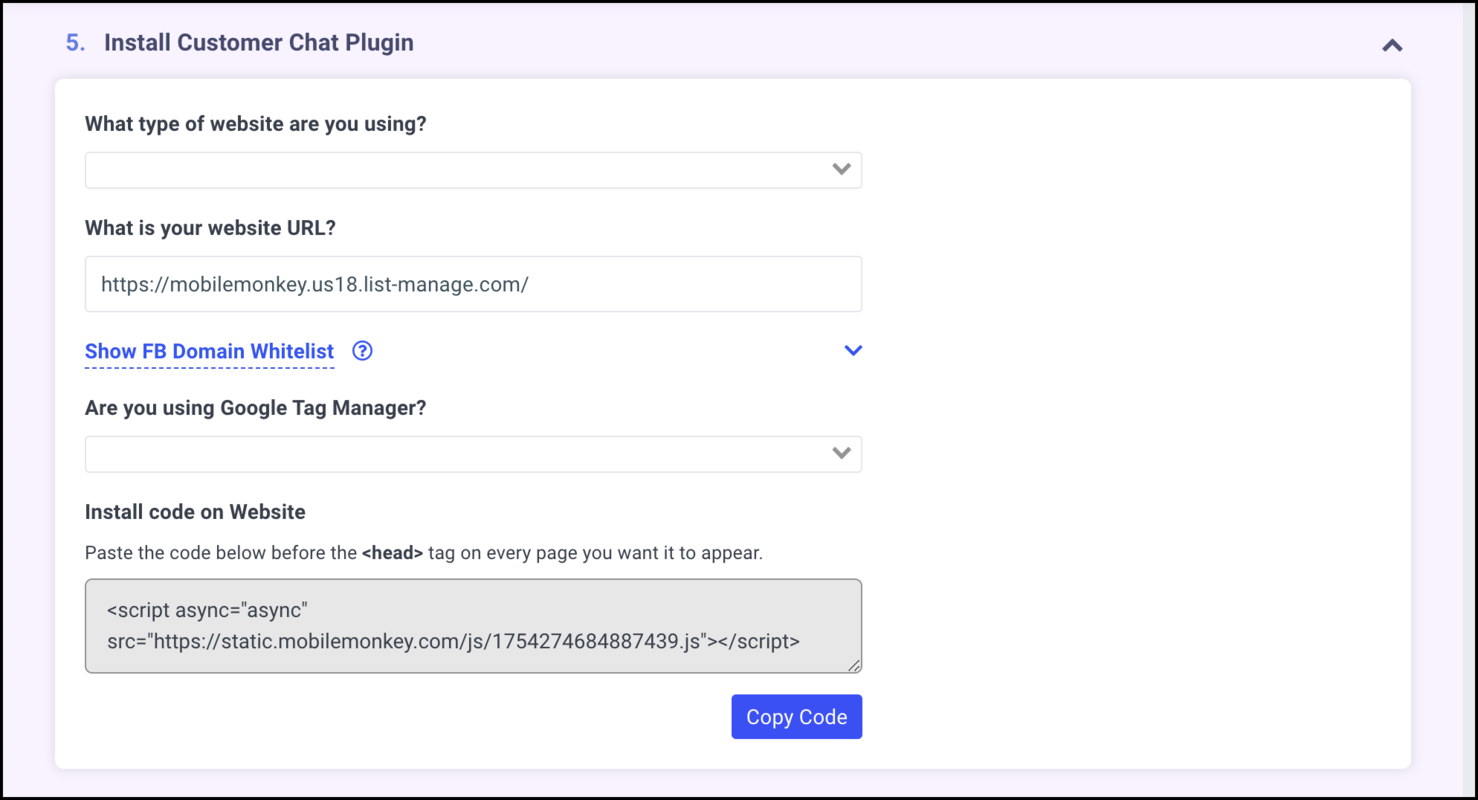
Ensuite, indiquez à MobileMonkey le domaine auquel vous ajoutez ce widget de chat client et comment vous prévoyez d'ajouter l'extrait de code au site. MobileMonkey vous donnera le code pour ajouter l'installation sur votre site.

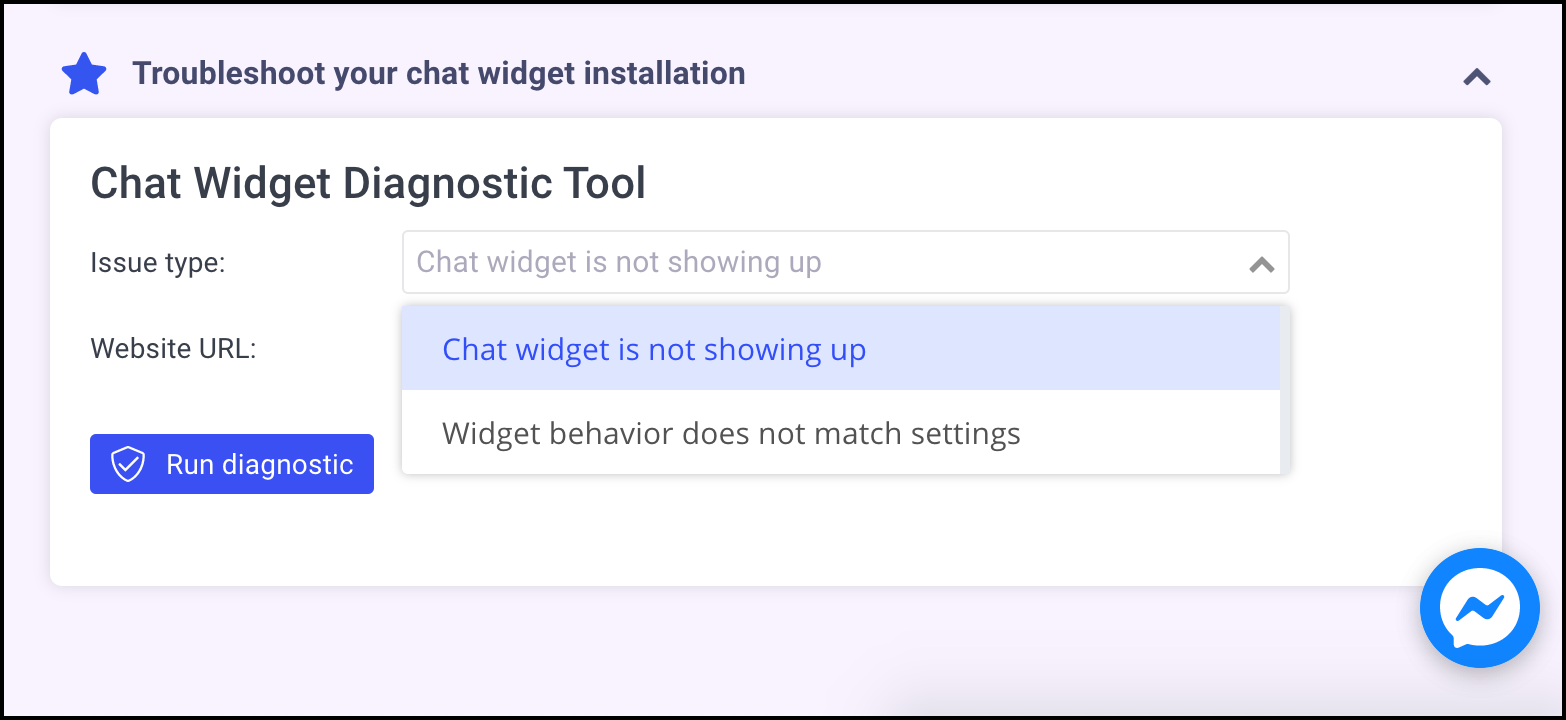
Et enfin, il existe un outil de diagnostic de dépannage pour vous donner plus d'informations sur les problèmes qui pourraient empêcher votre widget de s'afficher ou de ne pas se comporter comme prévu.

Voila ! Vous avez un tout nouveau chat Web et un widget de chat client Facebook Messenger sur votre site Web WordPress.
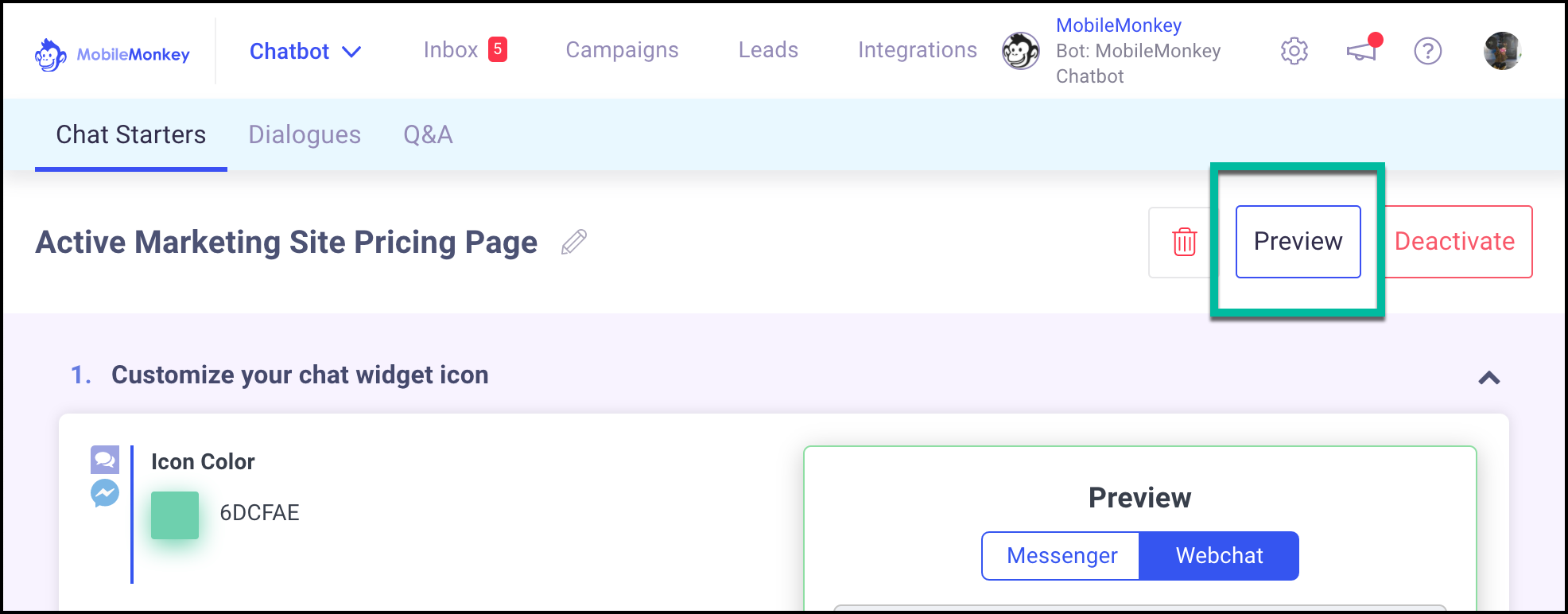
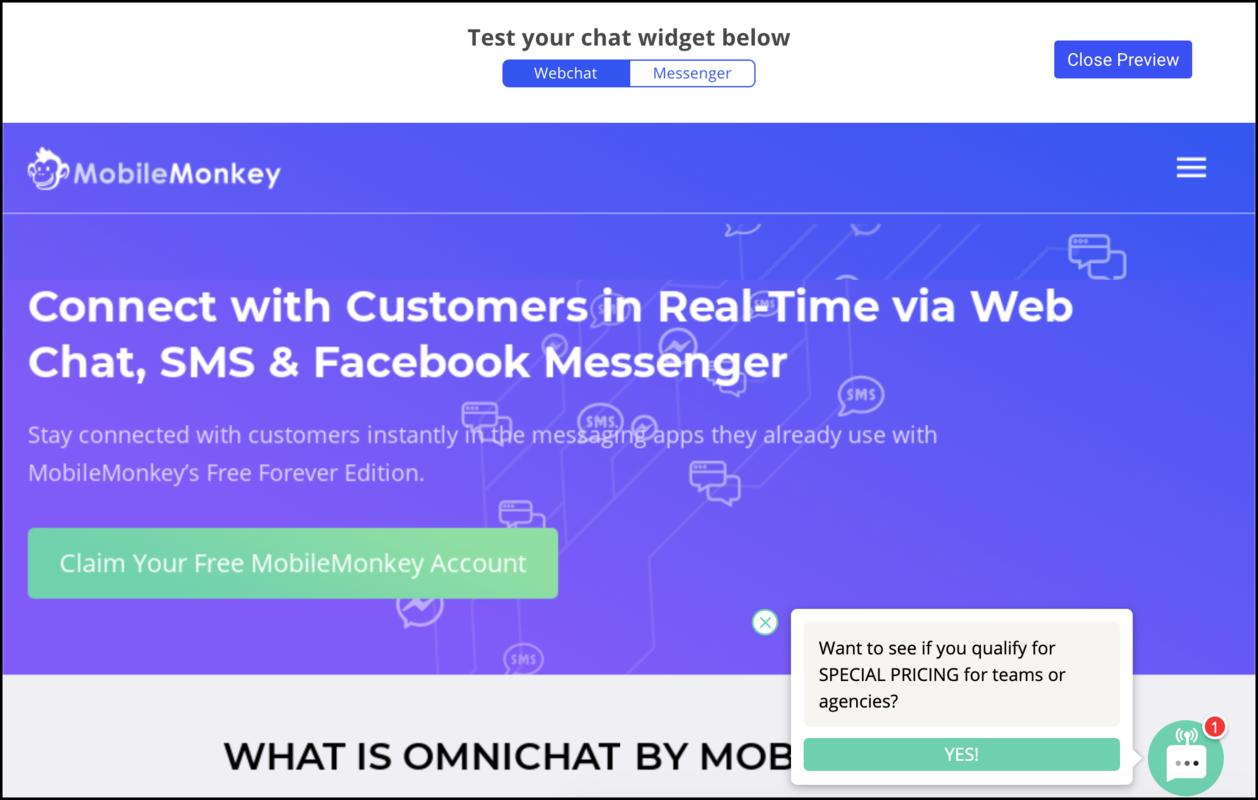
En fait, vous pouvez prévisualiser ce widget de chat Web à l'aide de la fonction Aperçu en haut de la page de configuration du widget de chat :

L'outil vous permettra de basculer entre le mode webchat et le mode widget de chat client Messenger, si vous avez les deux activés.

Trouvez les recommandations de chat des clients Facebook Messenger ci-dessous.
Chat client Facebook Messenger pour WordPress Meilleures pratiques
Facebook a publié le widget de chat client à la fin de 2017. Dans l'annonce, ils ont suggéré quelques choses.
Rejoignez le webinaire d'aujourd'hui avec Larry Kim !
Ou inscrivez-vous pour le replay gratuit
Apprenez tout sur les NOUVEAUX outils de MobileMonkey avec un coup de projecteur sur les outils pour 10X l'engagement Instagram et transformez Instagram en un générateur de revenus pour votre entreprise.

Astuce de chat client Facebook #1 : Utilisez un message de bienvenue avec le prénom
Lorsque quelqu'un clique sur le bouton de votre site pour discuter maintenant, votre chatbot MobileMonkey peut saluer l'utilisateur "Salut, <prénom> !"
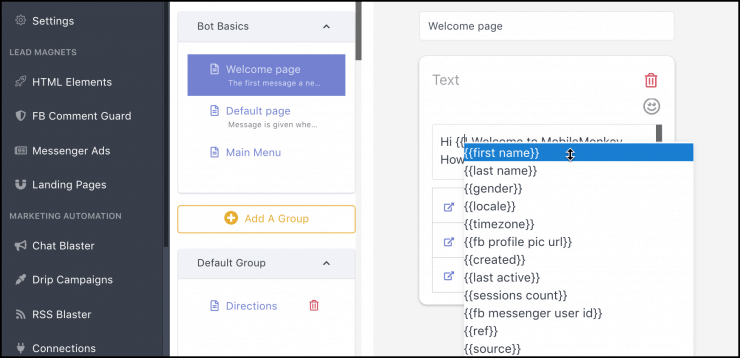
Dans MobileMonkey, utilisez le générateur de chatbot pour modifier votre page d'accueil.
Tapez deux accolades gauches pour voir toutes les variables utilisateur que vous pouvez inclure dans le texte du chat. {{firstname}} inclura le prénom de l'utilisateur de son profil Facebook.
Voir toutes les variables système de Facebook — celles qui sont automatiquement partagées par défaut avec les marketeurs de Facebook Messenger sur la plateforme MobileMonkey :

Facebook dit :
Inclure le prénom de votre client dans le message d'accueil des fils de discussion nouveaux et existants est un bon moyen de stimuler l'engagement des clients.
Astuce de chat en direct WordPress #2 : rappelez aux utilisateurs qu'ils peuvent toujours reprendre les conversations dans Messenger
L'un des principaux avantages du chat client de Facebook Messenger avec les chatbots est la persistance des conversations liées aux profils des clients.
Le chat en direct et les autres plates-formes de chat sur site ne conservent pas d'historique des chats et ils ne lient certainement pas l'historique des chats à une riche base de données de clients qui peut éclairer les objectifs marketing.
Parce que nous utilisons Facebook Messenger, les conversations peuvent avoir lieu sur mobile et sur ordinateur, dans l'application Messenger, sur Facebook et dans le widget de chat de votre site Web. Le tout avec un historique de chat unifié !
Facebook nous demande de faire savoir aux utilisateurs qu'ils peuvent contacter une entreprise à tout moment depuis l'application Messenger :
Commencer une conversation sur votre site Web et la poursuivre sur Messenger est une nouvelle expérience pour de nombreux clients. Inclure du texte pour rappeler aux gens que la conversation peut continuer même s'ils quittent le site Web est un contexte utile pour naviguer dans cette nouvelle expérience.
Facebook nous donne même quelques exemples utiles :
"Si jamais vous avez besoin de reprendre cette conversation, cherchez-nous dans votre boîte de réception Messenger."
« Nous sommes actuellement absents du bureau, mais nous vous répondrons dès que nous serons disponibles. Recherchez une réponse de notre part dans vos notifications Messenger.
Tous les avantages du chat de site Web - plus de conversions, des réponses rapides pour les clients - avec une longue liste d'avantages de licorne de niveau supérieur pour l'utilisation du chat persistant de Facebook Messenger et du chatbot marketing Facebook Messenger de MobileMonkey ?
Obtenez MobileMonkey gratuitement et installez le widget de chat client de votre site Web en 10 minutes aujourd'hui.
Vendre plus et satisfaire les clients avec le chat en direct 2.0
Fournissez un engagement marketing et commercial 24h/24 et 7j/7 sur votre Instagram, site Web, Facebook, SMS, etc., sans ajouter de frais généraux. Commencez avec un compte d'essai gratuit pour faire évoluer vos ventes et votre support client dès aujourd'hui !

Prochaines étapes importantes
Commencez avec WordPress Live Chat en 2021 !
Prochaines étapes importantes pour démarrer avec les plugins de chat en direct WordPress :
