如何將 Facebook Messenger 聊天添加到 WordPress 網站 [2021 更新]
已發表: 2021-01-04今天我將向您展示如何使用您在 MobileMonkey 中管理的聊天機器人將 Facebook Messenger 客戶聊天添加到 WordPress 網站。 將WordPress 實時聊天成功安裝到您的網站後,有很多好處值得期待:
- 我們知道,55% 的消費者有興趣使用消息傳遞應用程序與企業互動。
- 我們知道,在網站上添加聊天功能可以提高 45% 的轉化率。
有什麼不喜歡的?
新聞快訊:與您網站上的網絡聊天相比,您的平均實時聊天是一頭驢,由智能、自動化的 Facebook Messenger 機器人提供支持,自動捕獲和分類潛在客戶。
如果您的網站訪問者不使用 Messenger 怎麼辦?
MobileMonkey OmniChat Ⓡ可以設置為為您的網絡訪問者提供無需登錄的網絡聊天小部件!
我們在這裡談論獨角獸注入的 WordPress 實時聊天:
- 客戶無需等待 - 24/7 即時響應
- 對於在 Messenger 中聊天的訪問者,他們將保存對話,並可以隨時與後續問題聯繫
- 您的企業能夠通過贊助消息廣告在 Messenger 中重新吸引該網站聊天聯繫人
- 您的企業通過每次互動創建豐富的客戶檔案
- Messenger 網絡聊天具有跨設備功能且對移動設備友好 — 對話可在您的網站、Messenger 應用程序和 Facebook 桌面上使用!
由 MobileMonkey 聊天機器人支持的 Facebook Messenger 客戶聊天成本低於由現場人工操作員提供的聊天服務。
當需要現場代理時,聊天可以輕鬆地在合適的時間移交給現場代理。
隨時可以通過實時聊天操作員接管來接管聊天機器人。 因此,當熱門線索出現或機器人無法回答棘手的客戶問題時,您可以收到通知並進行跟進。
親自了解與 OmniChat 網站客戶聊天機器人交互的情況。
單擊此頁面或 MobileMonkey.com 上任何頁面右下角的“立即聊天”按鈕,打個招呼!

準備好啟動您自己的 OmniChat 網絡聊天來檢測用戶是否登錄到 Messenger 了嗎?
我們將介紹將 Facebook Messenger 客戶聊天安裝到由 Facebook Messenger 營銷平台 MobileMonkey 提供支持的 WordPress 網站的快速兩步過程。 最大互動和自動化參與!
順便說一句,如果您不使用 WordPress,請按照我們的 Facebook Messenger 客戶聊天小部件安裝說明進行操作,以安裝 Google 跟踪代碼管理器。 您還可以對方便的 Facebook 和 Instagram Messenger 模板進行一些推薦閱讀。
現在,這裡是如何通過兩個步驟將 Facebook Messenger 聊天添加到 WordPress 網站:
- 創建和自定義客戶聊天小部件。
- 使用標籤管理器或 WordPress 插件將代碼安裝到您的網站。
此處超級快速分解,然後是有關設計最具吸引力的現場 WordPress 實時聊天機器人的提示。
使用實時聊天 2.0 銷售更多商品並讓客戶滿意
在您的 Instagram、網站、Facebook、SMS 等上提供 24/7 全天候營銷和銷售參與,而不會增加開銷。 從免費試用帳戶開始,立即擴展您的銷售和客戶支持!

重要的後續步驟
創建 Facebook Messenger 客戶網絡聊天小部件
選項 1:如果您正在運行 WordPress 站點,您可以安裝 WP-Chatbot WordPress 插件并快速將 MobileMonkey 的 OmniChat 小部件添加到您的站點。
選項 2 :此選項通過生成一些 Javascript 代碼來工作,您可以將其添加到您的網站模板或標籤管理器中。
現在,上述選項合併為一個簡單的網絡聊天自定義工具。 大家跟風!
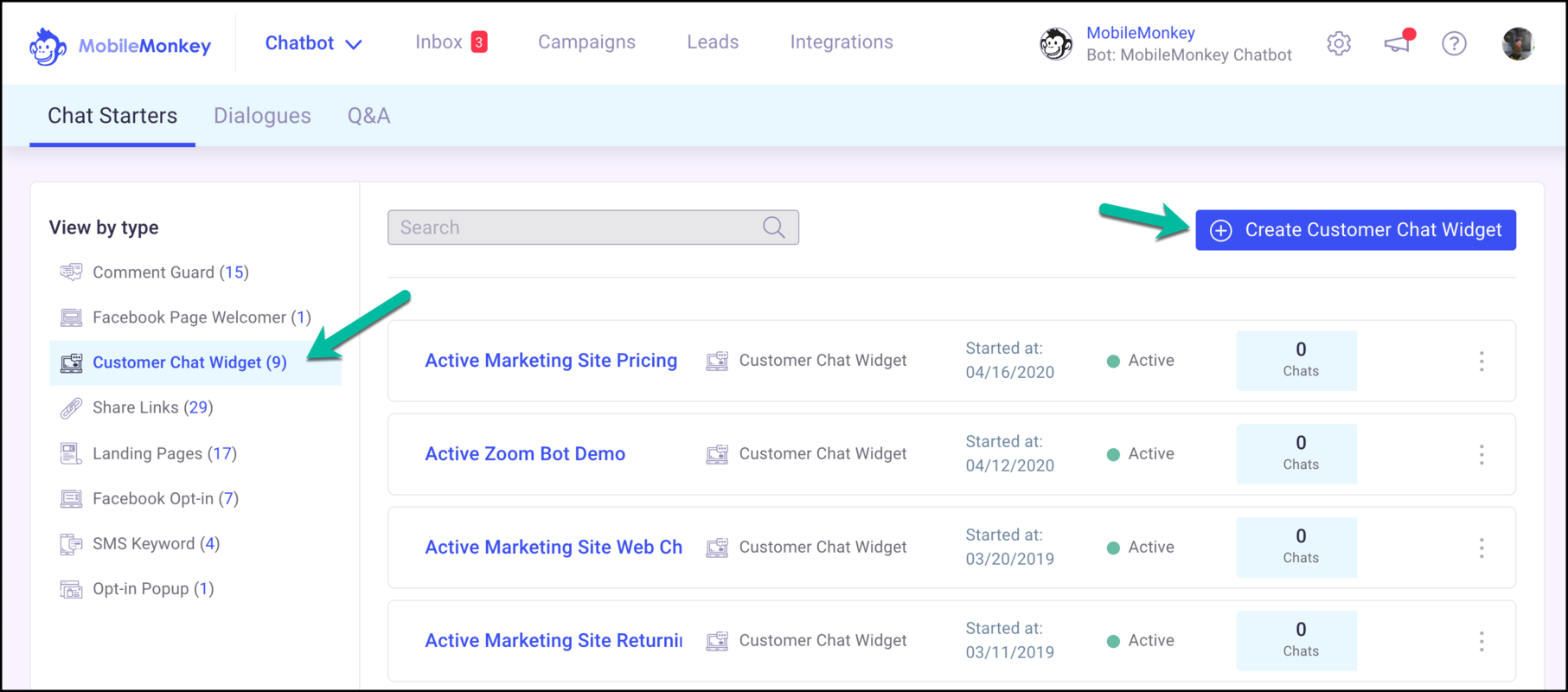
轉到 Chatbots > Chat Starters > Customer Chat Widgets,然後單擊按鈕“Create Customer Chat Widget”:

完成 Facebook Messenger 網站聊天小部件的設置步驟:

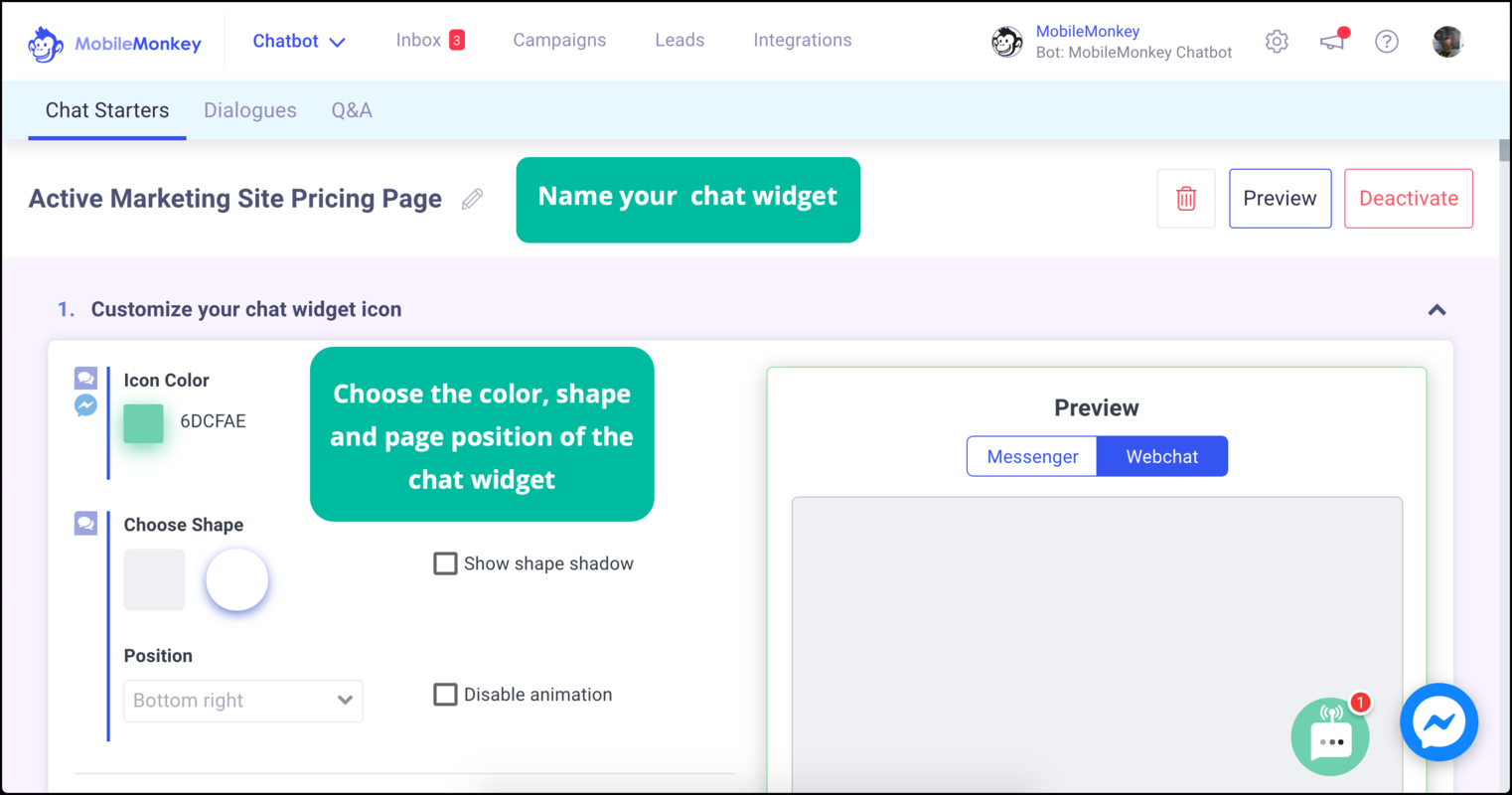
首先,將聊天小部件命名為具有描述性的名稱。 例如,您的定價頁面上的聊天小部件可以與您網站的其他部分不同,因此調用一個“定價頁面小部件”和另一個“常規聊天小部件”。
接下來,為您的聊天小部件外觀選擇顏色、形狀、頁面位置和可選動畫。
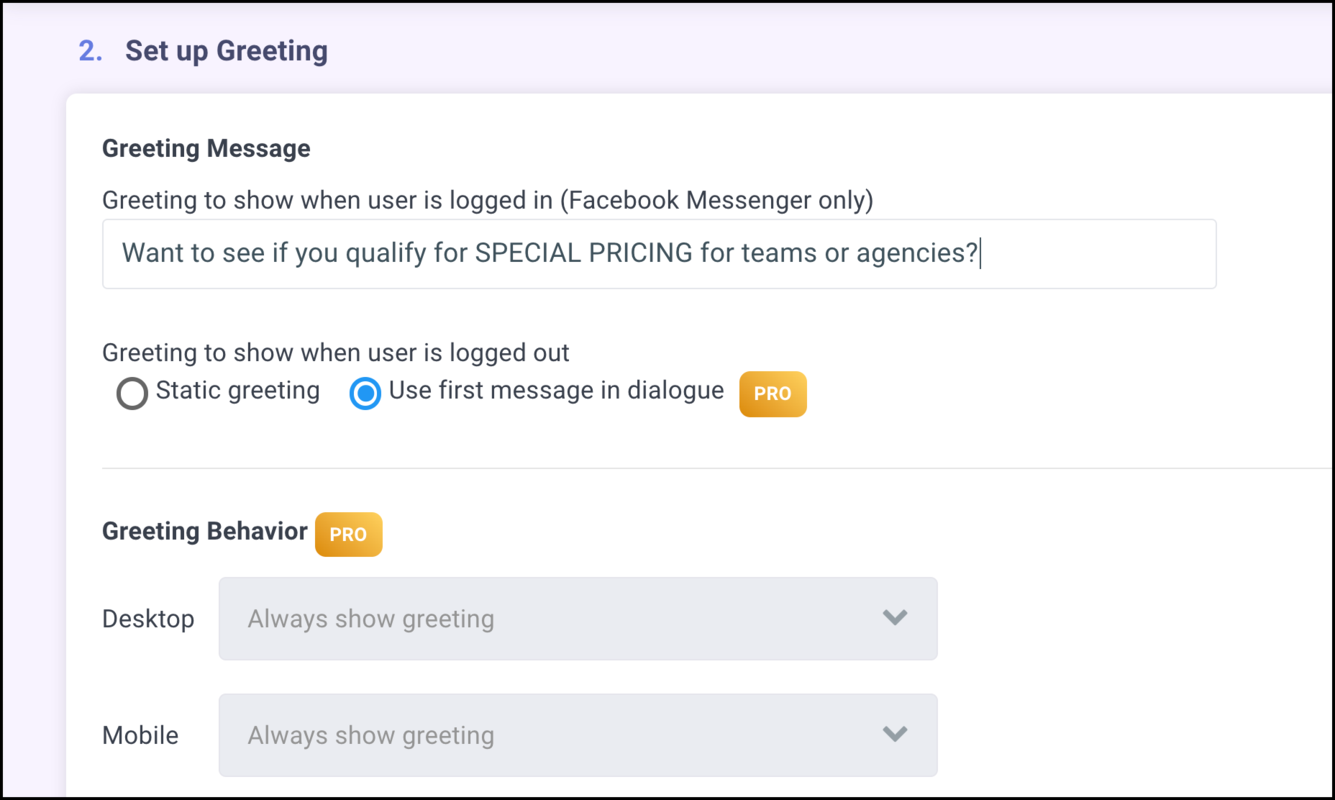
然後,自定義將顯示在聊天小部件周圍的框中的問候消息,以供您網站的新訪問者使用。 您可以為 Facebook Messenger 客戶聊天和網絡聊天(未登錄的訪問者)指定不同的消息。

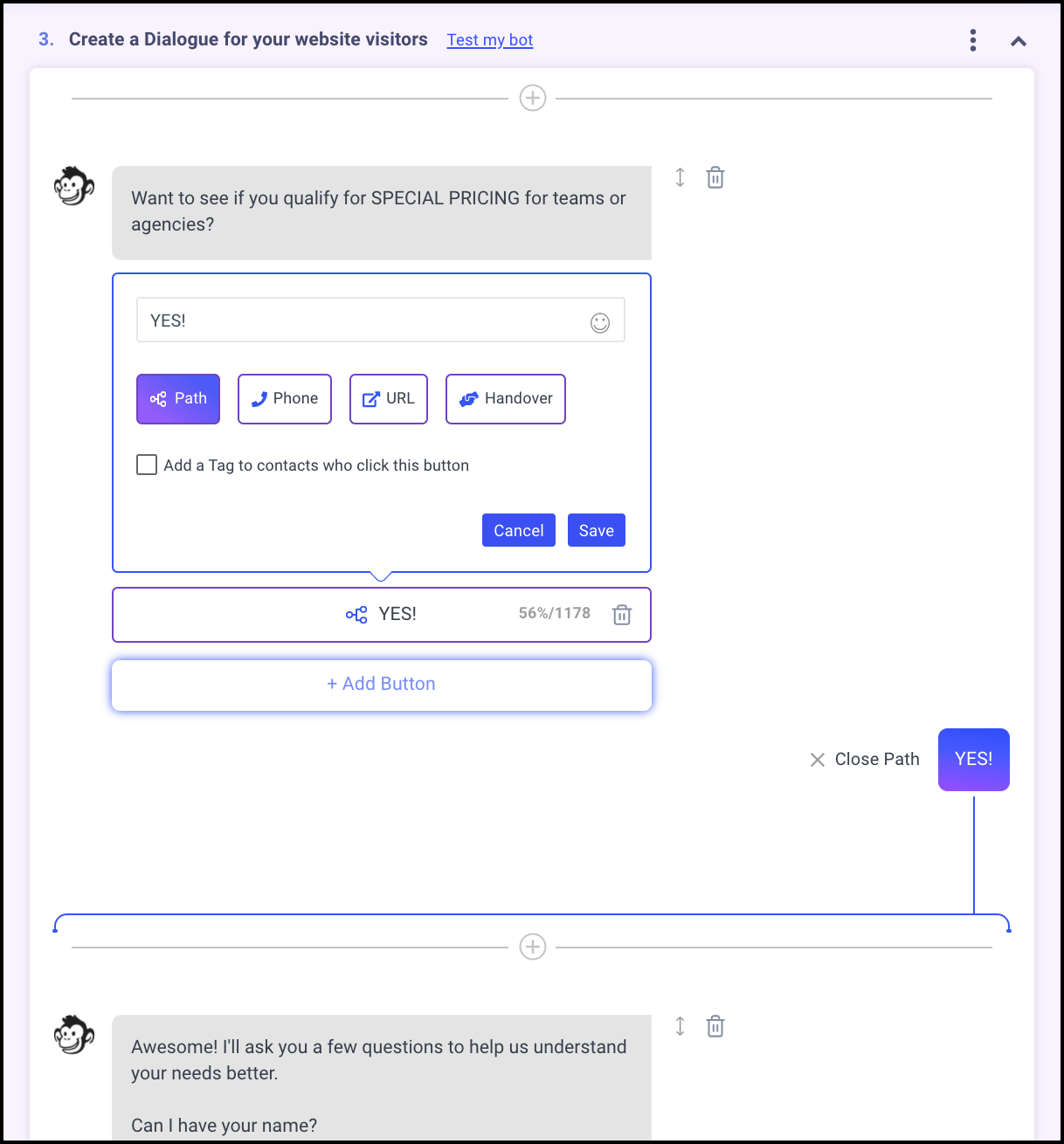
接下來,是時候編寫聊天對話流程了。 為訪問者提供一個選項菜單,例如電話樹,以幫助引導他們找到他們正在尋找的信息。 使用“路徑”將響應連接到對話流中的下一個問題或文本。

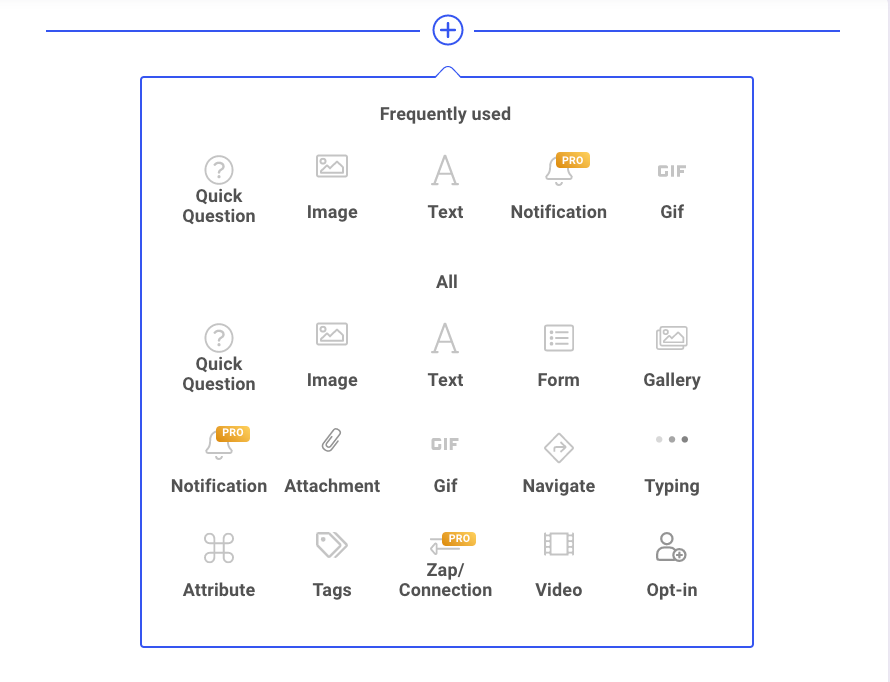
要向流程添加更多內容,請單擊“+”圖標並從不同的內容小部件中進行選擇——例如需要用戶回复的問題、文本、圖像、動畫 GIF、附件等。

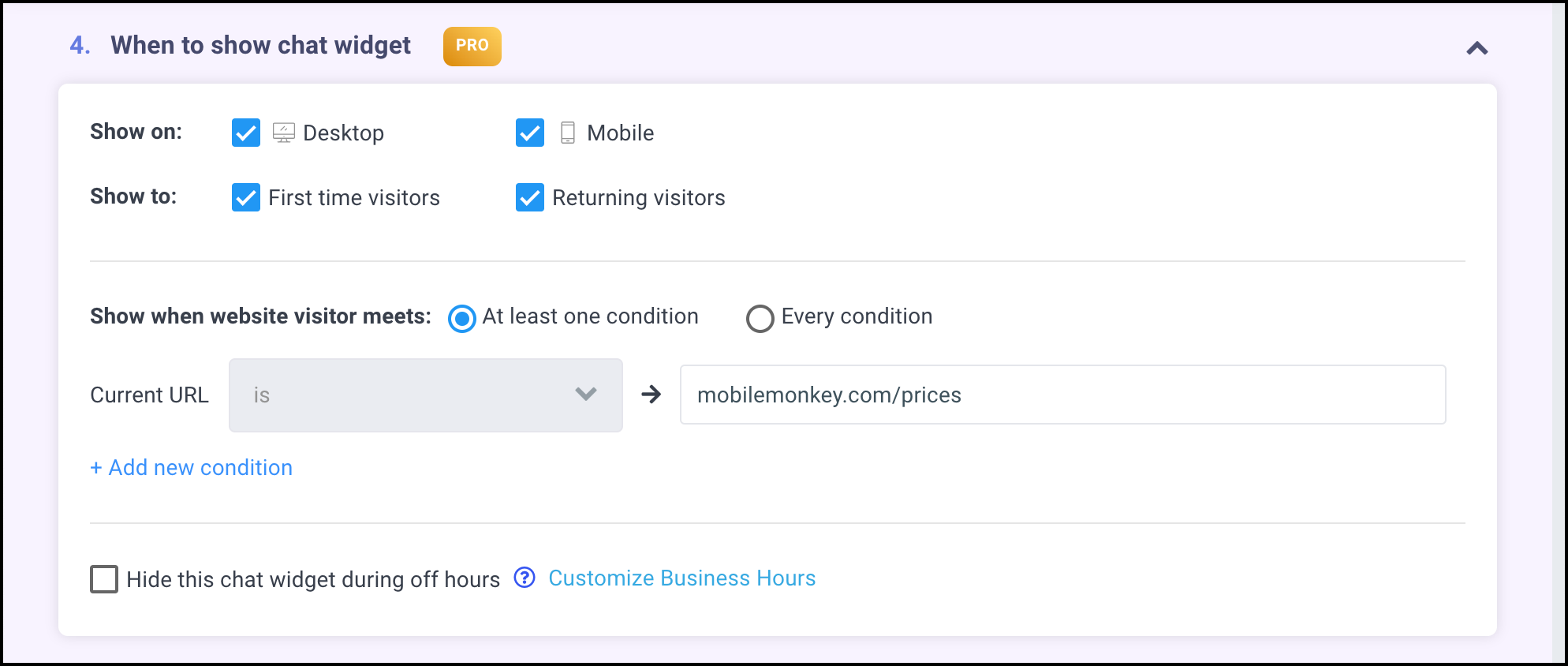
完成對話流程後,您可以選擇僅在滿足某些條件(移動訪問者、桌面訪問者、首次訪問者、回訪者、工作時間,甚至僅在某些網站頁面上)時顯示此特定聊天)。

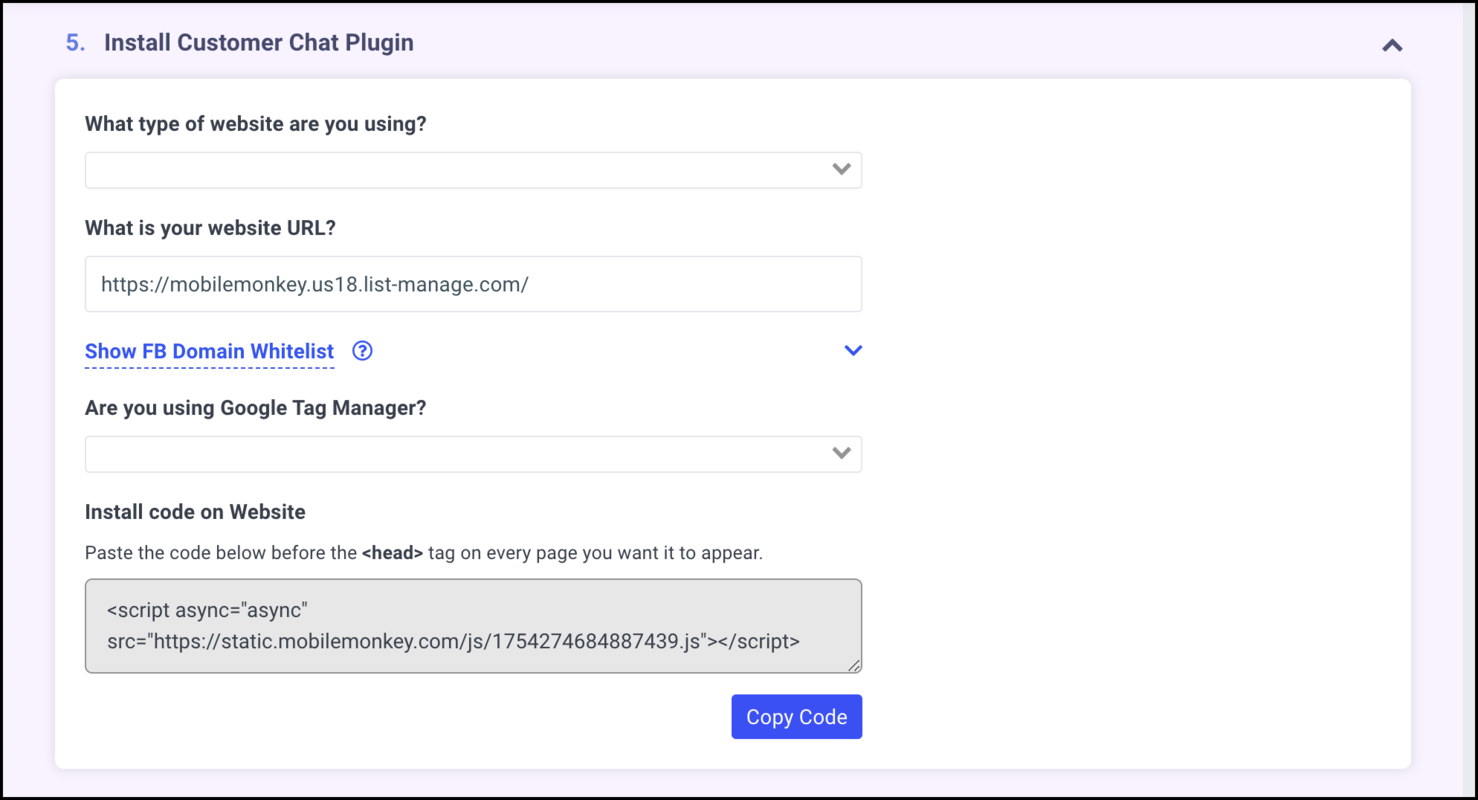
接下來,告訴 MobileMonkey 您要將此客戶聊天小部件添加到的域以及您計劃如何將代碼片段添加到站點。 MobileMonkey 將為您提供在您的網站上添加安裝的代碼。


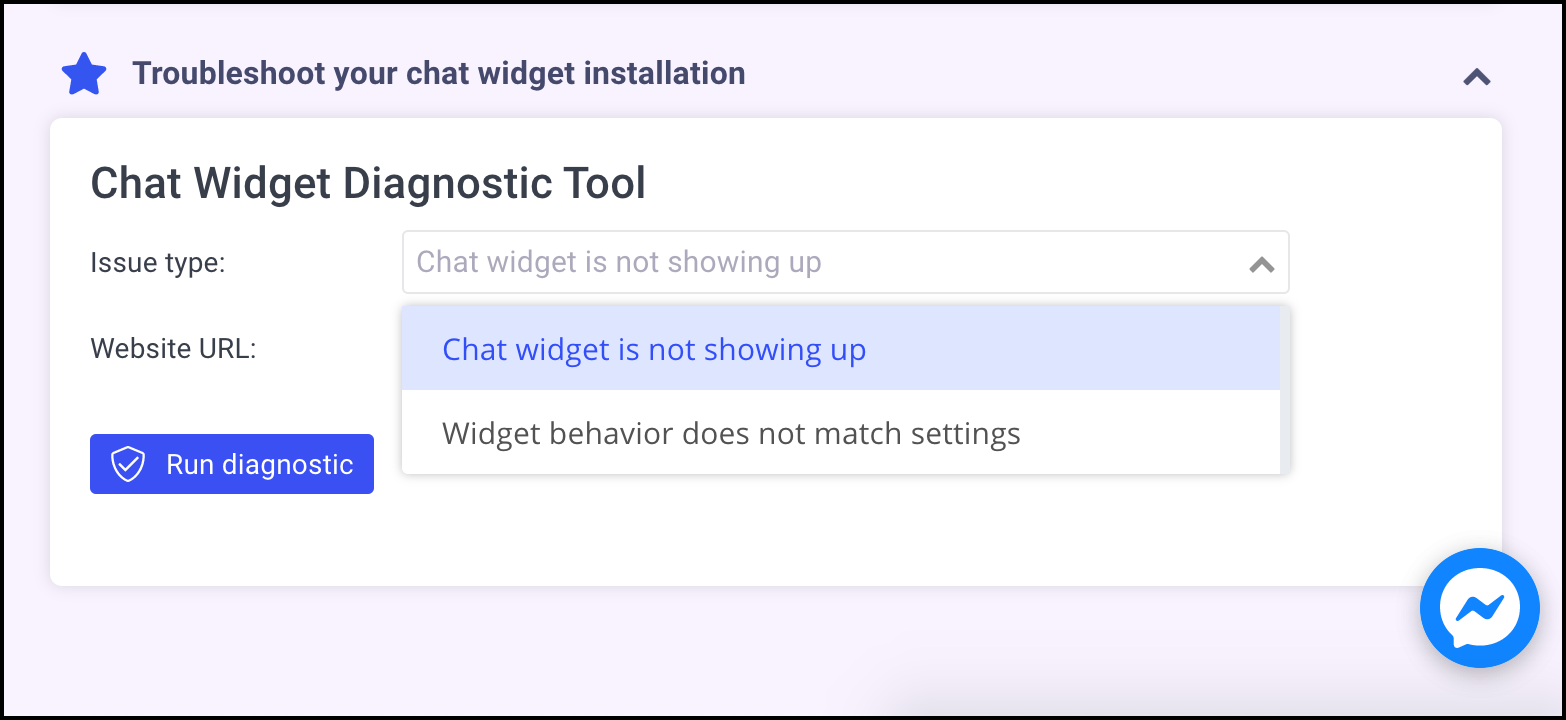
最後但並非最不重要的一點是,有一個故障排除診斷工具可以為您提供有關可能導致您的小部件不顯示或行為不正常的問題的更多信息。

瞧! 您的 WordPress 網站上有一個全新的網絡聊天和 Facebook Messenger 客戶聊天小部件。
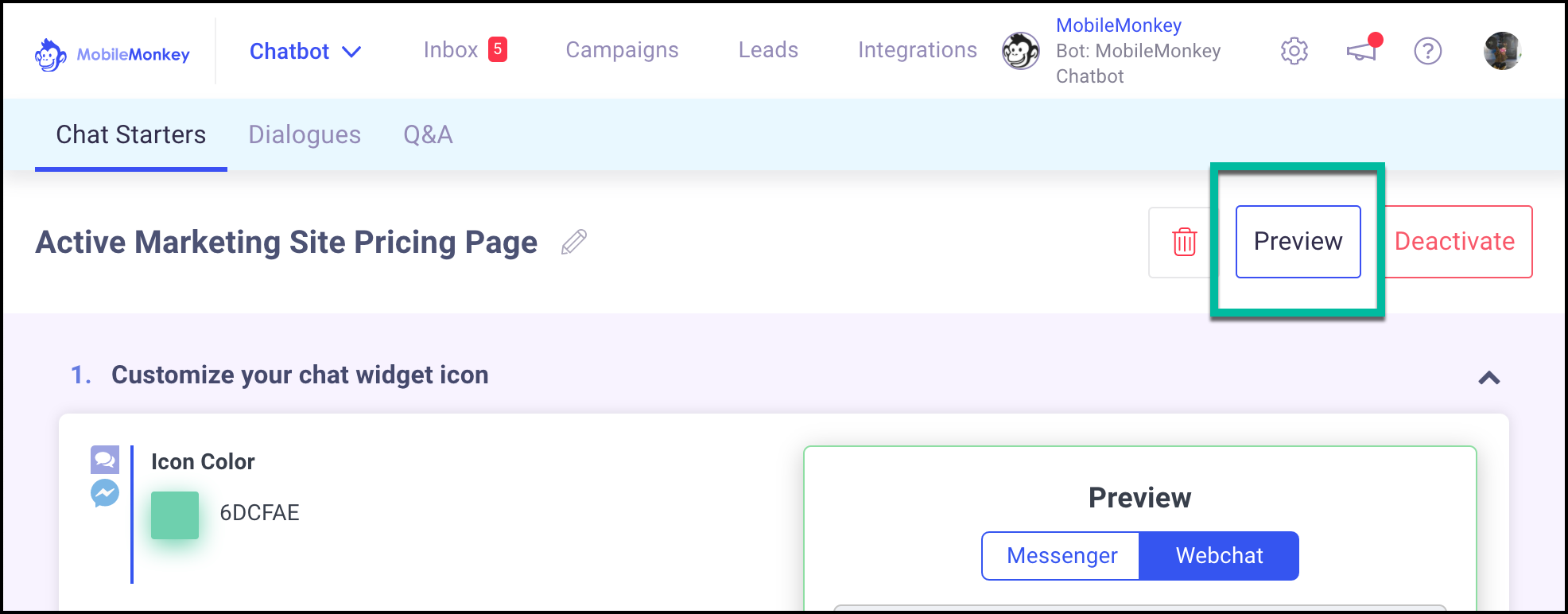
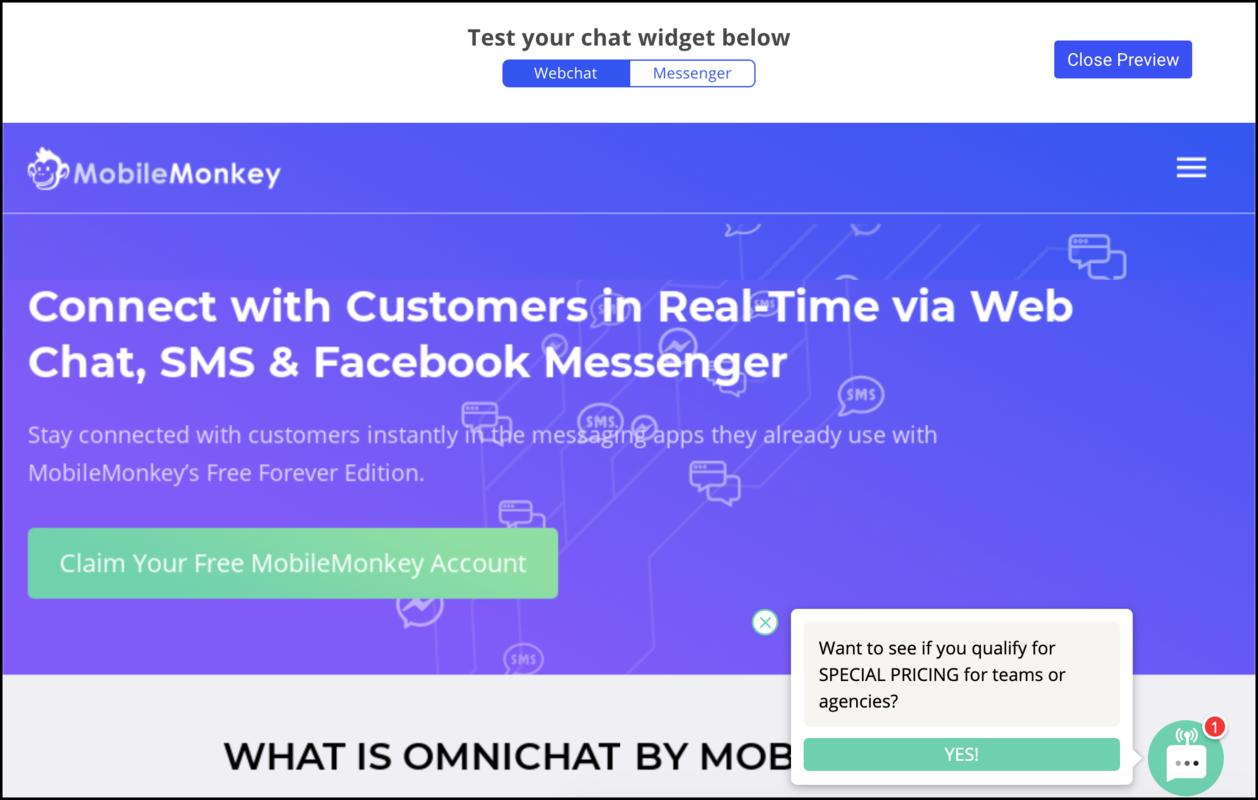
事實上,您可以使用聊天小部件設置頁面頂部的預覽功能預覽此網絡聊天小部件:

如果您同時啟用了兩者,該工具將允許您在網絡聊天模式和 Messenger 客戶聊天小部件模式之間切換。

在下方查找 Facebook Messenger 客戶聊天建議。
WordPress 最佳實踐的 Facebook Messenger 客戶聊天
Facebook 在 2017 年底發布了客戶聊天小部件。在公告中,他們提出了一些建議。
與 Larry Kim 一起參加今天的網絡研討會!
或註冊免費重播
了解有關 MobileMonkey新工具的所有信息,重點關注10 倍 Instagram 參與度的工具,並將 Instagram 轉變為您業務的收入驅動力。

Facebook 客戶聊天提示 #1:使用帶有名字的歡迎信息
當有人點擊您網站上的按鈕開始聊天時,您的 MobileMonkey 聊天機器人可以向用戶打招呼“嗨,<名字>!”
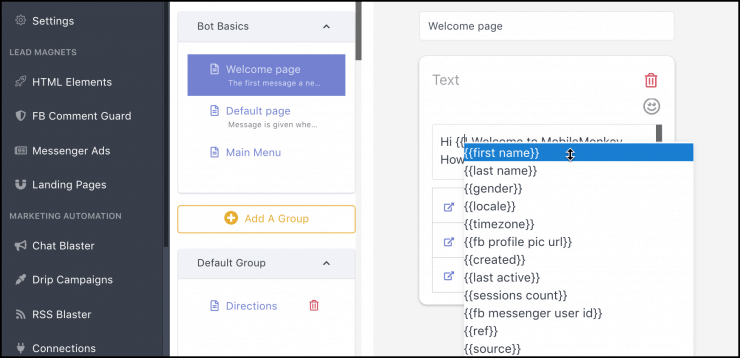
在 MobileMonkey 中,使用聊天機器人構建器來編輯您的歡迎頁面。
鍵入兩個左大括號以查看您可以包含在聊天文本中的所有用戶變量。 {{firstname}} 將包含用戶 Facebook 個人資料中的名字。
查看所有 Facebook 系統變量 - 默認情況下自動共享給 MobileMonkey 平台上的 Facebook Messenger 營銷人員的變量:

臉書說:
在新線程和現有線程的問候消息中包含客戶的名字是提高客戶參與度的好方法。
WordPress 實時聊天提示 #2:提醒用戶他們可以隨時在 Messenger 中選擇對話備份
Facebook Messenger 客戶與聊天機器人聊天的主要優勢之一是與客戶資料相關的持久對話。
實時聊天和其他現場聊天平台不會保留聊天歷史記錄,它們當然不會將聊天歷史記錄與可以告知營銷目標的豐富客戶數據庫聯繫起來。
因為我們使用的是 Facebook Messenger,所以對話可以在移動設備和桌面、Messenger 應用程序、Facebook 以及您的網站聊天小部件中進行。 都有統一的聊天記錄!
Facebook 告訴我們讓用戶知道他們可以隨時通過 Messenger 應用聯繫企業:
在您的網站上開始對話並在 Messenger 上繼續對話對許多客戶來說是一種全新的體驗。 包括文本以提醒人們即使離開網站也可以繼續對話,這對於導航這種新體驗很有幫助。
Facebook 甚至給了我們一些有用的例子:
“如果您需要返回此對話,請在您的 Messenger 收件箱中查找我們。”
“我們目前不在辦公室,但會盡快回复。 在您的 Messenger 通知中尋找我們的回复。”
網站聊天的所有好處——更多的轉化,為客戶提供快速的答案——以及使用 Facebook Messenger 的持久聊天和 MobileMonkey 的 Facebook Messenger 營銷聊天機器人的一系列獨角獸優勢的清單?
立即免費獲得 MobileMonkey 並在 10 分鐘內安裝您的網站客戶聊天小部件。
使用實時聊天 2.0 銷售更多商品並讓客戶滿意
在您的 Instagram、網站、Facebook、SMS 等上提供 24/7 全天候營銷和銷售參與,而不會增加開銷。 從免費試用帳戶開始,立即擴展您的銷售和客戶支持!

重要的後續步驟
2021 年開始使用 WordPress 實時聊天!
開始使用 WordPress 實時聊天插件的重要後續步驟:
