So fügen Sie Facebook Messenger Chat zu einer WordPress-Site hinzu [Update 2021]
Veröffentlicht: 2021-01-04Heute zeige ich Ihnen, wie Sie den Facebook Messenger-Kundenchat mit einem Chatbot, den Sie in MobileMonkey verwalten, zu einer WordPress-Website hinzufügen. Es gibt viele Vorteile, auf die Sie sich nach einer erfolgreichen Installation des WordPress-Live-Chats auf Ihrer Website freuen können:
- Wir wissen, dass 55 % der Verbraucher daran interessiert sind, mithilfe von Messaging-Apps mit einem Unternehmen zu interagieren.
- Und wir wissen, dass das Hinzufügen von Chat zu einer Website die Konversionsraten um 45 % verbessern kann .
Was ist nicht zu mögen?
Kurzmeldung: Ihr durchschnittlicher Live-Chat ist ein Esel im Vergleich zum Web-Chat auf Ihrer Website, der von einem intelligenten, automatisierten Facebook Messenger-Bot betrieben wird, der eine automatisierte Erfassung und Sichtung von Leads durchführt.
Was ist, wenn Ihr Website-Besucher Messenger nicht verwendet?
MobileMonkey OmniChat Ⓡ kann so eingerichtet werden, dass es Ihrem Webbesucher stattdessen ein Webchat-Widget ohne Anmeldung anbietet!
Wir sprechen hier über Einhorn-infundierten WordPress-Live-Chat:
- Keine Wartezeiten für Kunden – sofortige Antworten rund um die Uhr
- Für Besucher, die im Messenger chatten, speichern sie die Konversation und können sich jederzeit mit Folgeproblemen an Sie wenden
- Ihr Unternehmen kann diesen Website-Chat-Kontakt im Messenger mit Sponsored Message-Anzeigen erneut ansprechen
- Ihr Unternehmen erstellt Kundenprofile, die mit jeder Interaktion angereichert werden
- Der Messenger-Webchat ist geräteübergreifend und für Mobilgeräte geeignet – die Konversation ist auf Ihrer Website, in der Messenger-App und auf dem Facebook-Desktop verfügbar!
Und der Kunden-Chat von Facebook Messenger, der von einem MobileMonkey-Chatbot betrieben wird, kostet weniger als ein Chat, der von echten menschlichen Operatoren besetzt wird.
Und wenn ein Live-Agent benötigt wird, kann der Chat einfach zum richtigen Zeitpunkt an einen Live-Agenten übergeben werden.
Die Übernahmemöglichkeit für den Chatbot ist jederzeit a la Live-Chat-Operator-Übernahme möglich. Wenn also ein heißer Lead hereinkommt oder der Bot eine schwierige Kundenfrage nicht beantworten kann, können Sie benachrichtigt werden und nachfassen.
Sehen Sie selbst, wie die Interaktion mit einem Kunden-Chatbot einer OmniChat-Website ist.
Klicken Sie unten rechts auf dieser Seite oder auf einer beliebigen Seite auf MobileMonkey.com auf die Schaltfläche „Jetzt chatten“ und sagen Sie Hallo!

Sind Sie bereit, Ihren eigenen OmniChat-Webchat zu starten, der erkennt, ob ein Benutzer bei Messenger angemeldet ist oder nicht?
Wir gehen den schnellen 2-Schritte-Prozess zur Installation des Facebook Messenger-Kundenchats auf einer WordPress-Website durch, die von der Facebook Messenger-Marketingplattform MobileMonkey betrieben wird. Maximale Interaktion und Automatisierung engagieren sich!
Übrigens, wenn Sie WordPress nicht verwenden, befolgen Sie unsere Installationsanweisungen für das Facebook Messenger-Kunden-Chat-Widget für Google Tag Manager. Sie können auch einige empfohlene Lektüre praktischer Facebook- und Instagram-Messenger-Vorlagen lesen.
Hier erfahren Sie, wie Sie den Facebook Messenger-Chat in zwei Schritten zu einer WordPress-Website hinzufügen:
- Erstellen und passen Sie ein Kunden-Chat-Widget an.
- Installieren Sie den Code mit einem Tag-Manager oder einem WordPress-Plugin auf Ihrer Website.
Hier eine superschnelle Aufschlüsselung, gefolgt von Tipps zum Entwerfen des ansprechendsten WordPress-Live-Chat-Bots vor Ort.
Verkaufen Sie mehr und stellen Sie Kunden zufrieden mit Live Chat 2.0
Bieten Sie rund um die Uhr Marketing- und Vertriebsengagement auf Ihrem Instagram, Ihrer Website, Facebook, SMS und mehr, ohne zusätzliche Kosten hinzuzufügen. Beginnen Sie noch heute mit einem kostenlosen Testkonto, um Ihren Vertrieb und Kundensupport zu skalieren!

Wichtige nächste Schritte
Erstellen Sie ein Kunden-Web-Chat-Widget für Facebook Messenger
Option 1: Wenn Sie eine WordPress-Site betreiben, können Sie das WP-Chatbot-WordPress-Plugin installieren und das OmniChat-Widget von MobileMonkey schnell zu Ihrer Site hinzufügen.
Option 2 : Bei dieser Option wird ein kleiner Javascript-Code generiert, den Sie Ihrer Website-Vorlage oder Ihrem Tag-Manager hinzufügen können.
Jetzt verschmelzen die oben genannten Optionen zu einem einfachen Webchat-Anpassungstool. Alle mitmachen!
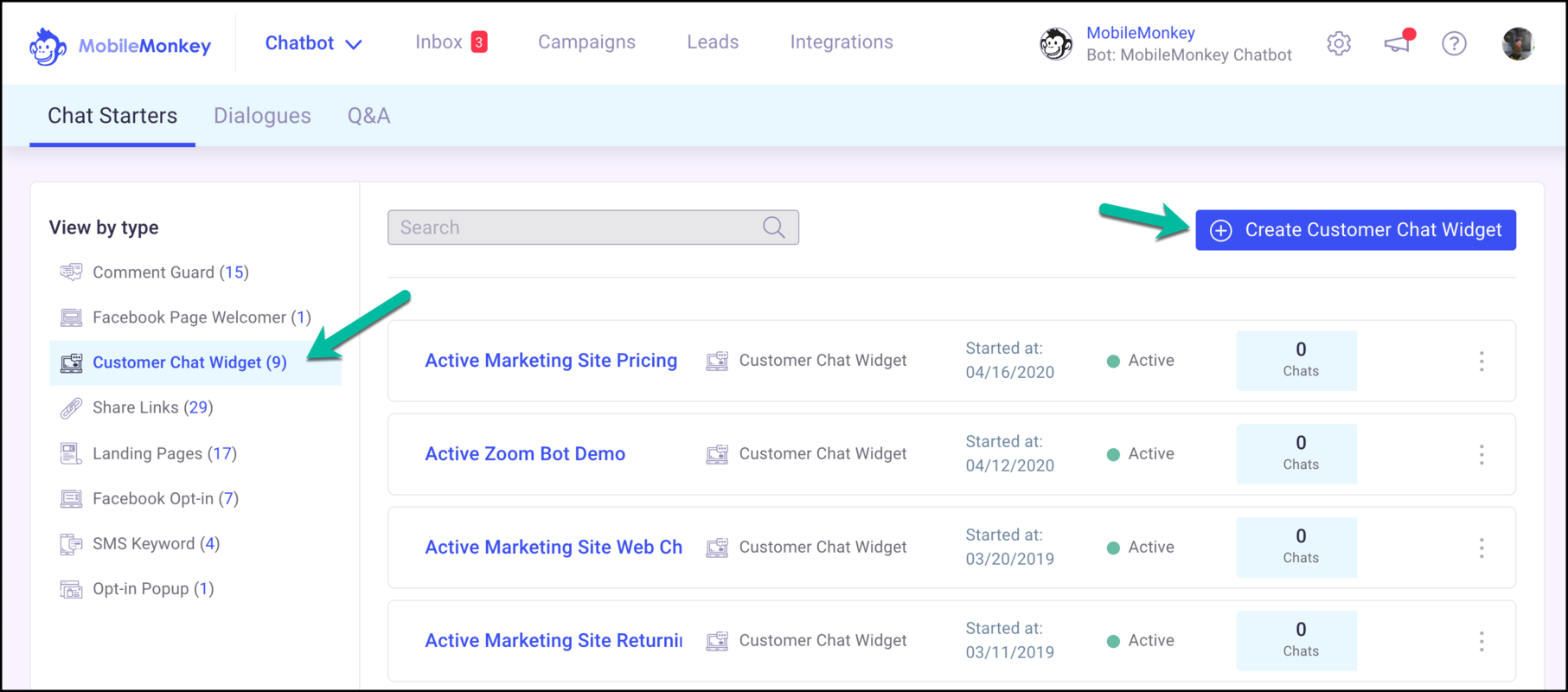
Gehen Sie zu Chatbots > Chat-Starter > Kunden-Chat-Widgets und klicken Sie auf die Schaltfläche „Kunden-Chat-Widget erstellen“:

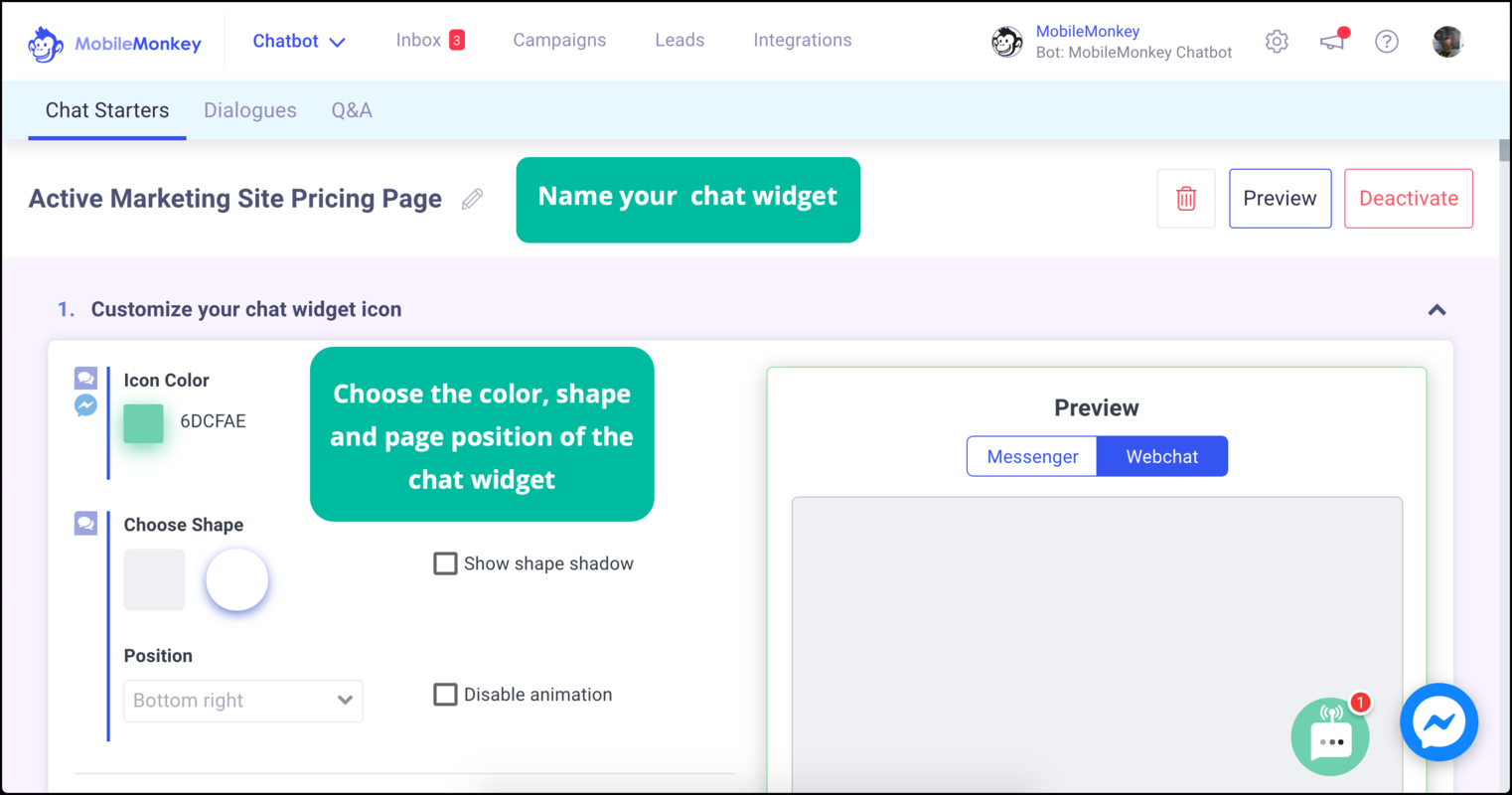
Führen Sie die Einrichtungsschritte für Ihr Chat-Widget der Facebook Messenger-Website durch:

Geben Sie dem Chat-Widget zunächst einen aussagekräftigen Namen. Beispielsweise können Sie auf Ihrer Preisseite ein anderes Chat-Widget als auf dem Rest Ihrer Website haben, also nennen Sie das eine „Preisseiten-Widget“ und das andere „Allgemeines Chat-Widget“.
Wählen Sie als Nächstes Farbe, Form, Seitenposition und optionale Animation für das Aussehen Ihres Chat-Widgets aus.
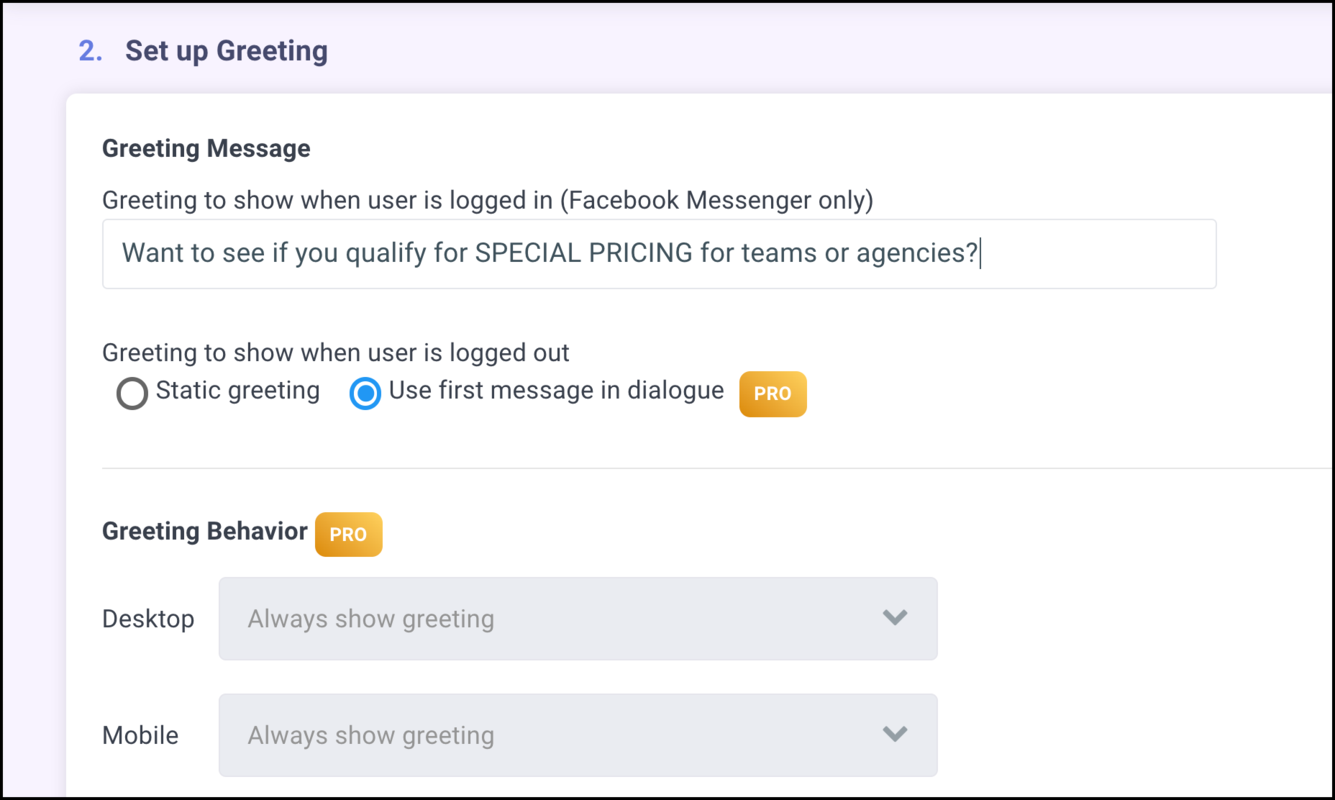
Passen Sie dann die Begrüßungsnachricht an, die in einem Feld um das Chat-Widget für neue Besucher Ihrer Website angezeigt wird. Sie können eine unterschiedliche Nachricht für den Kundenchat im Facebook Messenger und für den Webchat (nicht eingeloggte Besucher) festlegen.

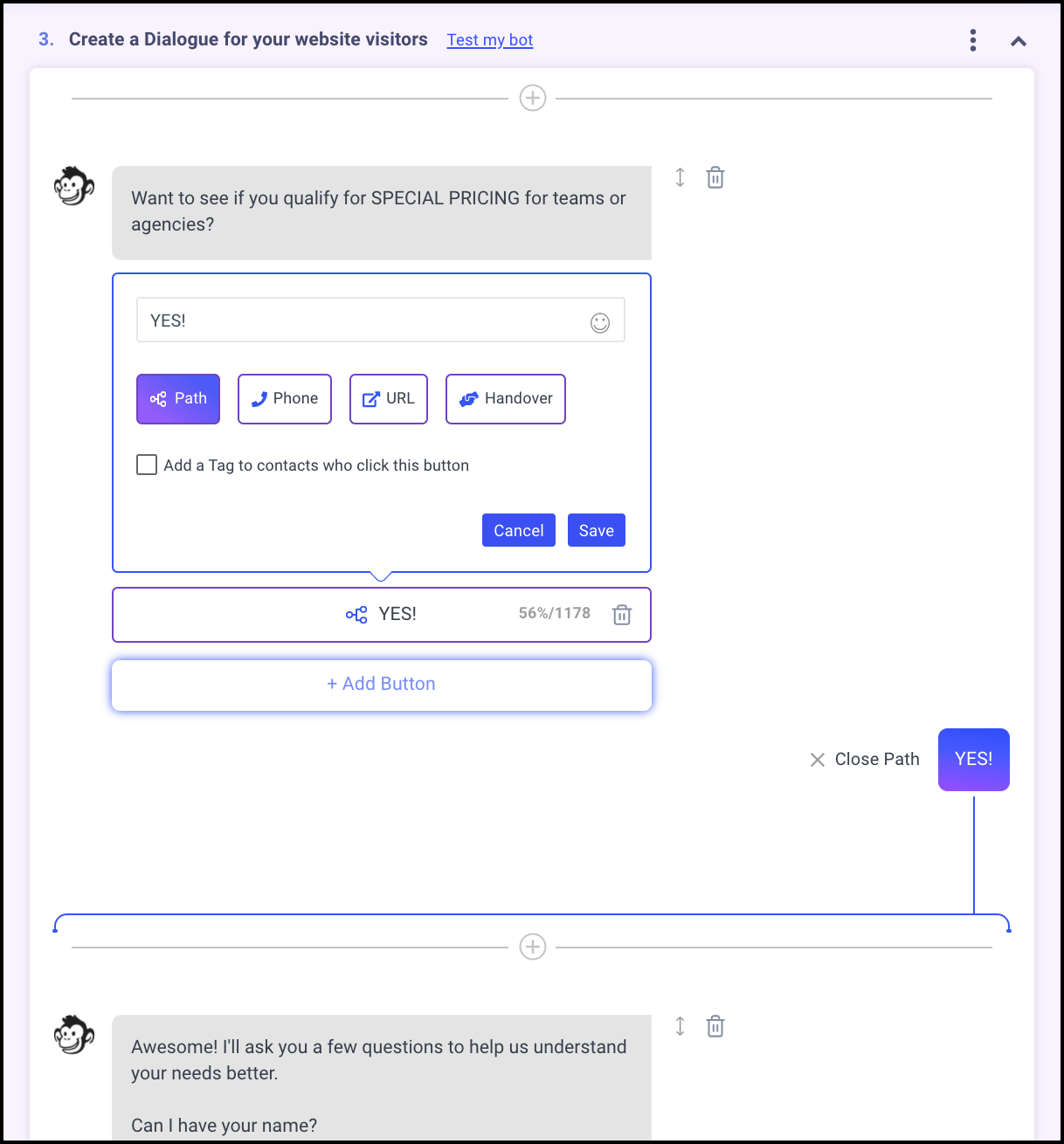
Als Nächstes ist es an der Zeit, den Chat-Gesprächsablauf zu schreiben. Bieten Sie dem Besucher ein Menü mit Optionen wie einen Telefonbaum, um ihn zu den gesuchten Informationen zu führen. Verknüpfen Sie Antworten mithilfe von „Pfade“ mit der nächsten Frage oder dem nächsten Text im Gesprächsablauf.

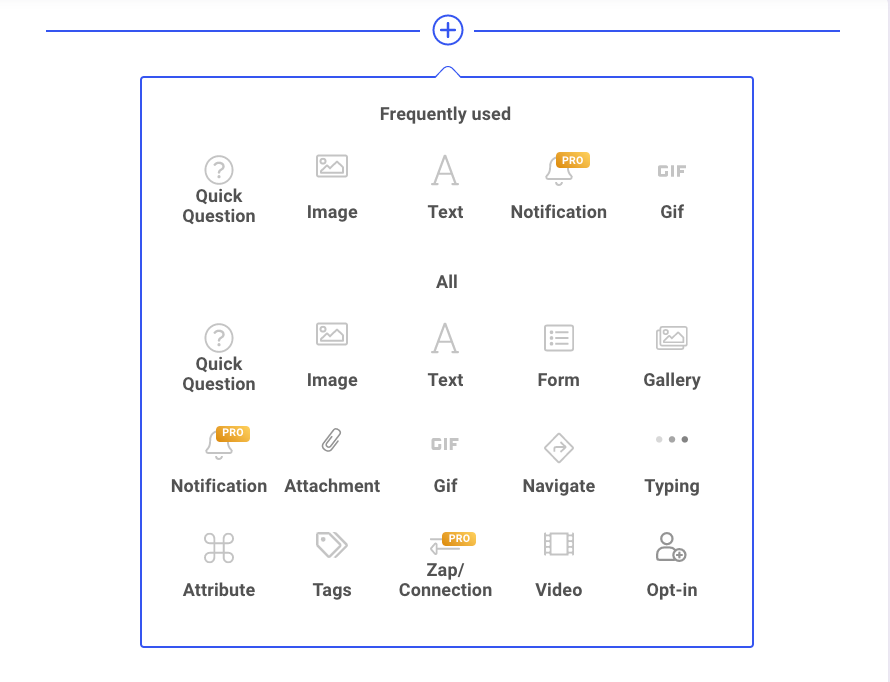
Um weitere Inhalte zum Ablauf hinzuzufügen, klicken Sie auf das „+“-Symbol und wählen Sie aus den verschiedenen Inhalts-Widgets aus – wie Fragen, die Benutzerantworten erfordern, Text, Bilder, animierte GIFs, Anhänge und mehr.

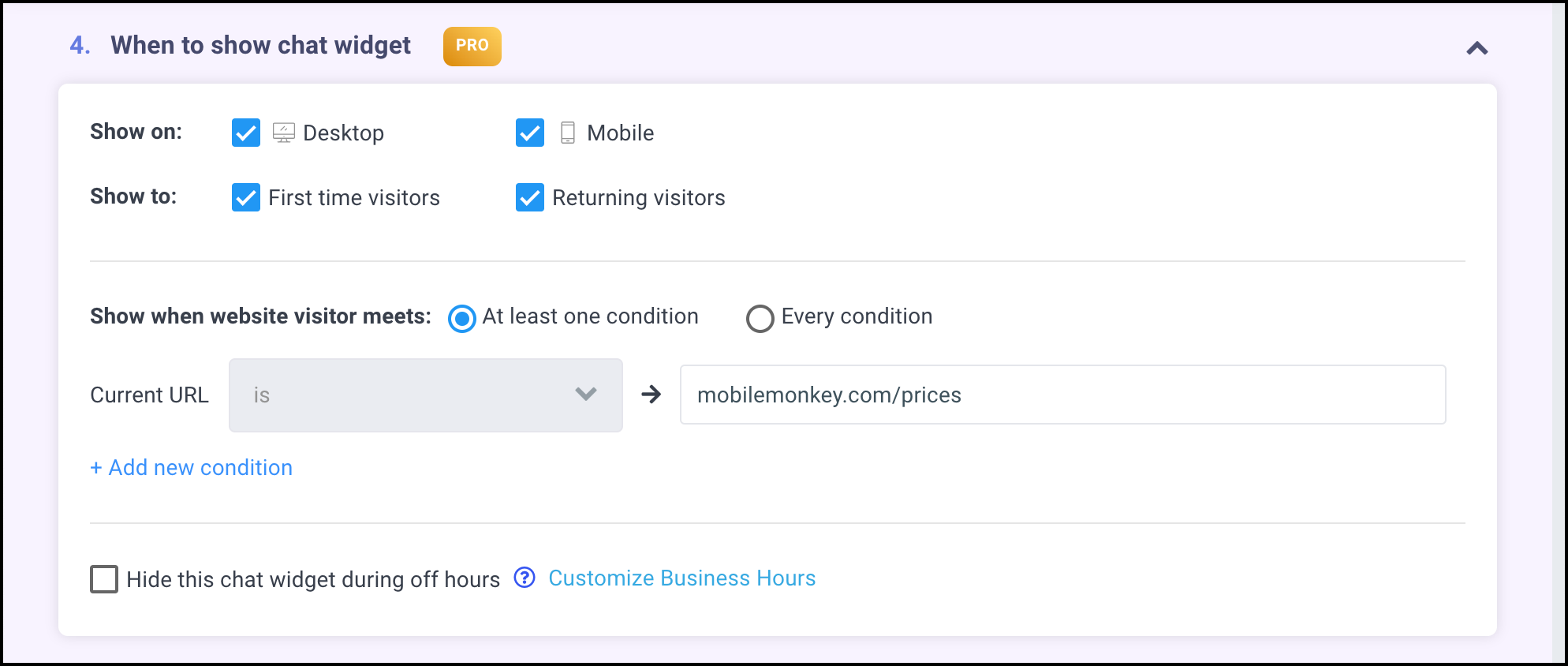
Wenn Sie den Konversationsablauf abgeschlossen haben, haben Sie die Möglichkeit, diesen bestimmten Chat nur anzuzeigen, wenn bestimmte Kriterien erfüllt sind (mobiler Besucher, Desktop-Besucher, Erstbesucher, wiederkehrender Besucher, während der Geschäftszeiten und sogar nur auf bestimmten Seiten der Website ).


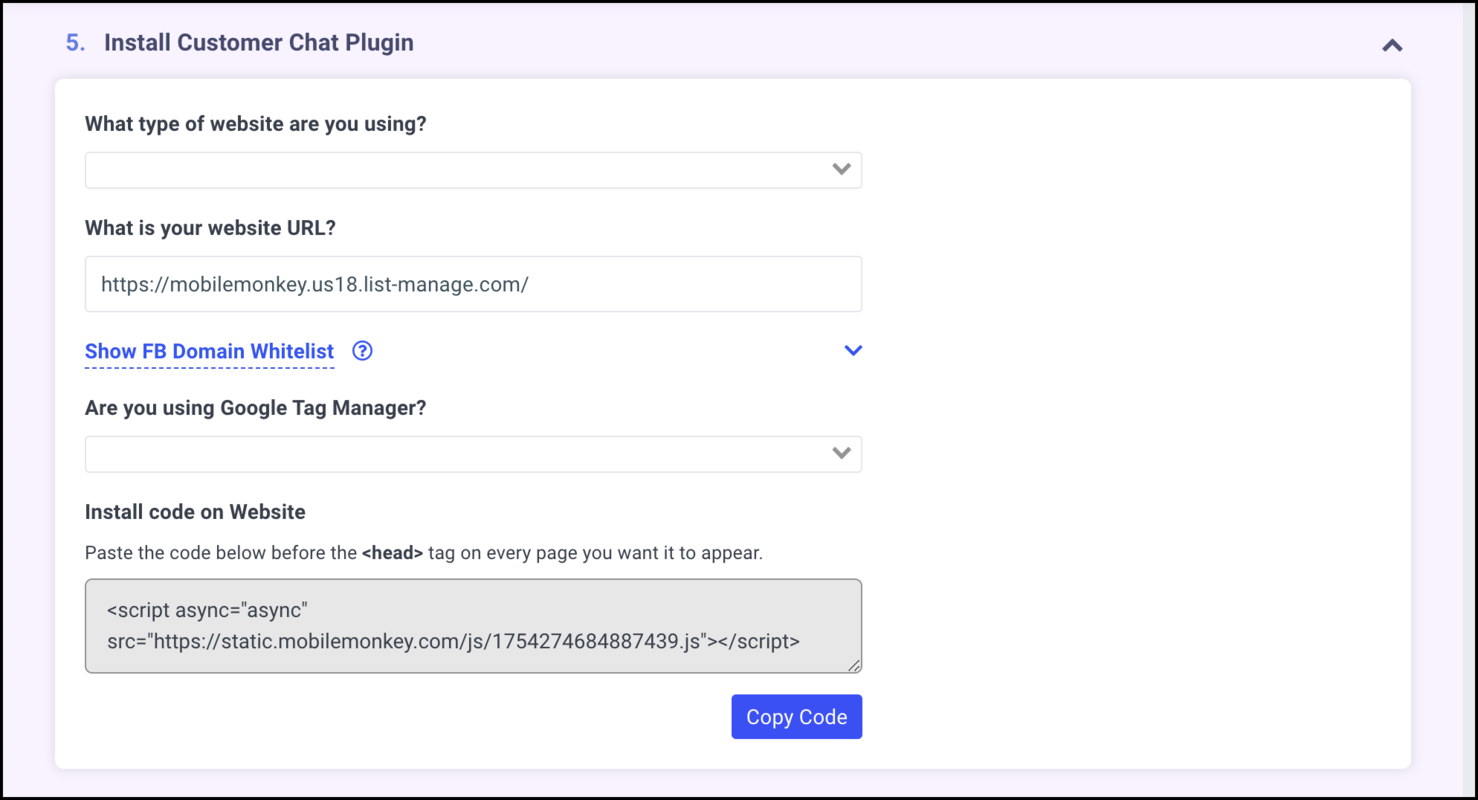
Teilen Sie MobileMonkey als Nächstes die Domain mit, zu der Sie dieses Kunden-Chat-Widget hinzufügen, und wie Sie das Code-Snippet zur Website hinzufügen möchten. MobileMonkey gibt Ihnen Code, um die Installation auf Ihrer Website hinzuzufügen.

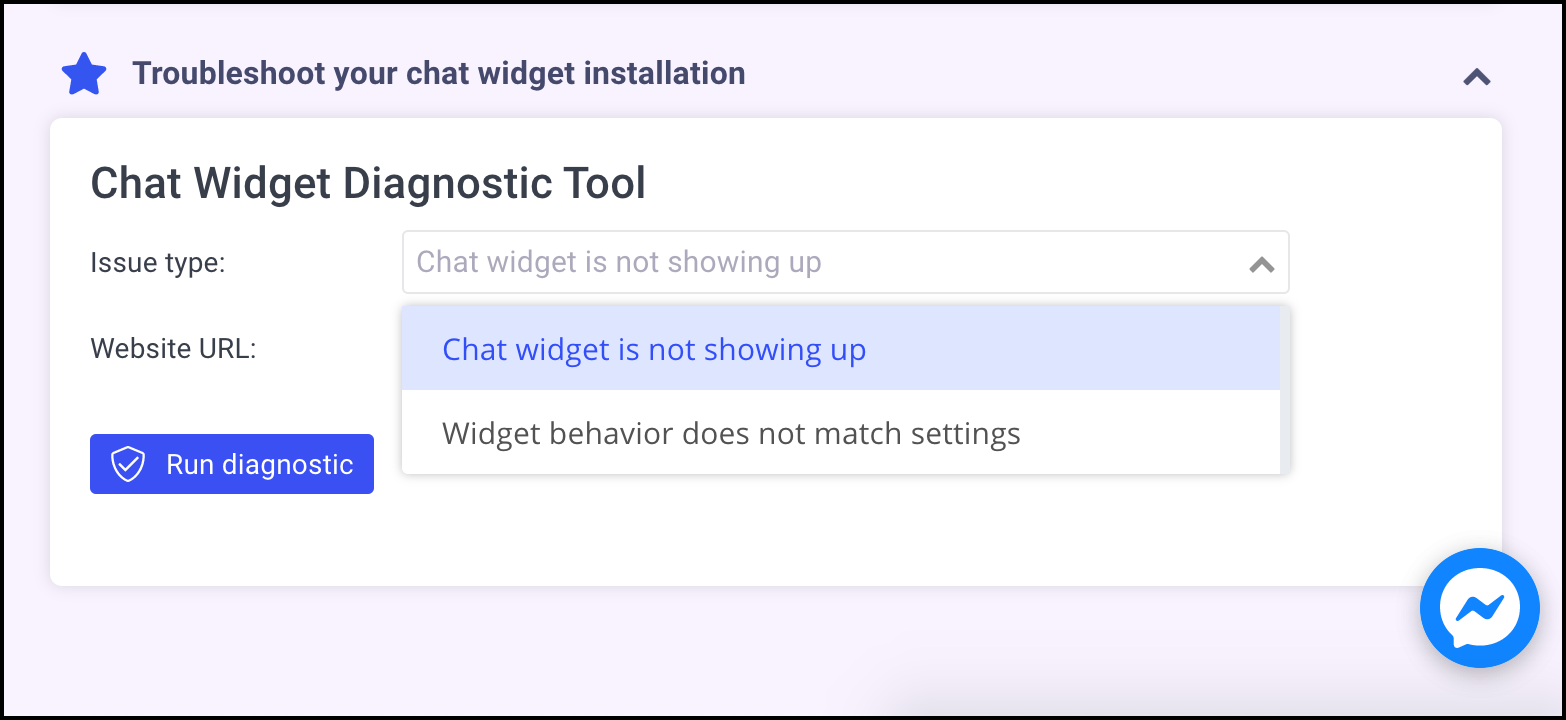
Und zu guter Letzt gibt es ein Diagnosetool zur Fehlerbehebung, das Ihnen weitere Informationen zu Problemen gibt, die möglicherweise dazu führen, dass Ihr Widget nicht angezeigt wird oder sich nicht wie erwartet verhält.

Voila! Sie haben einen brandneuen Web-Chat und ein Kunden-Chat-Widget für Facebook Messenger auf Ihrer WordPress-Website.
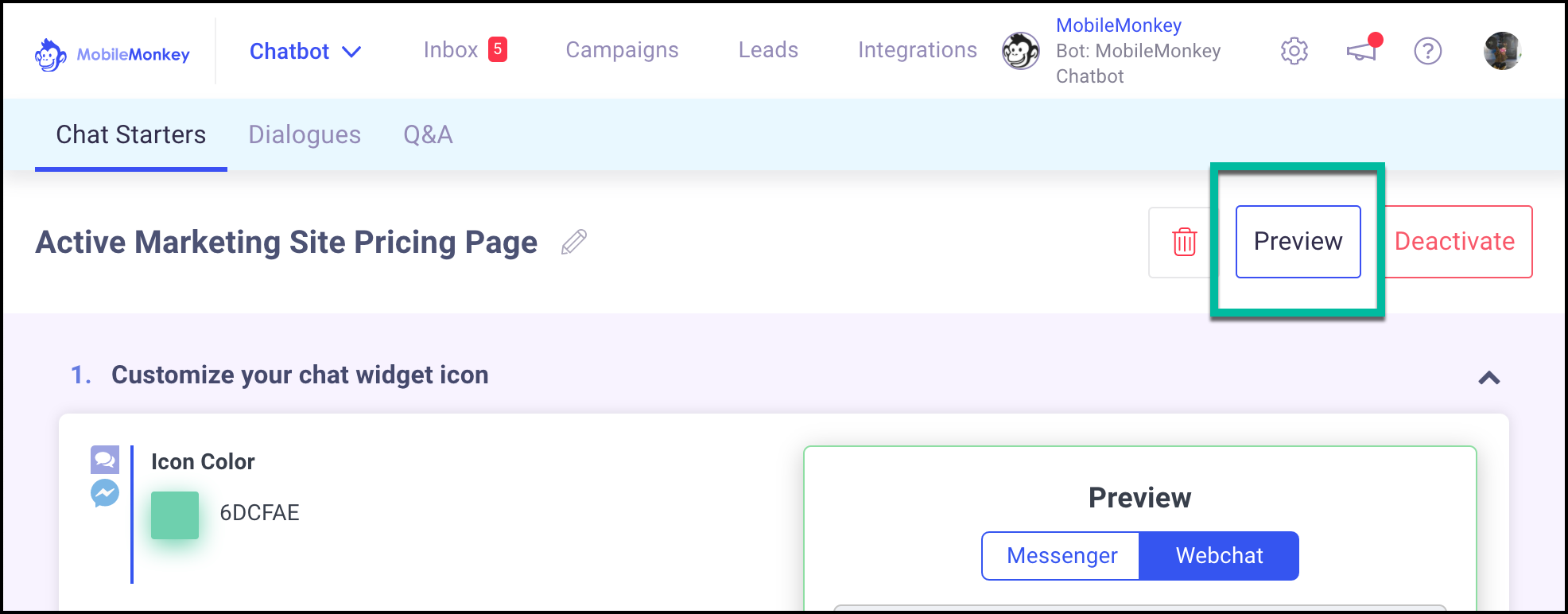
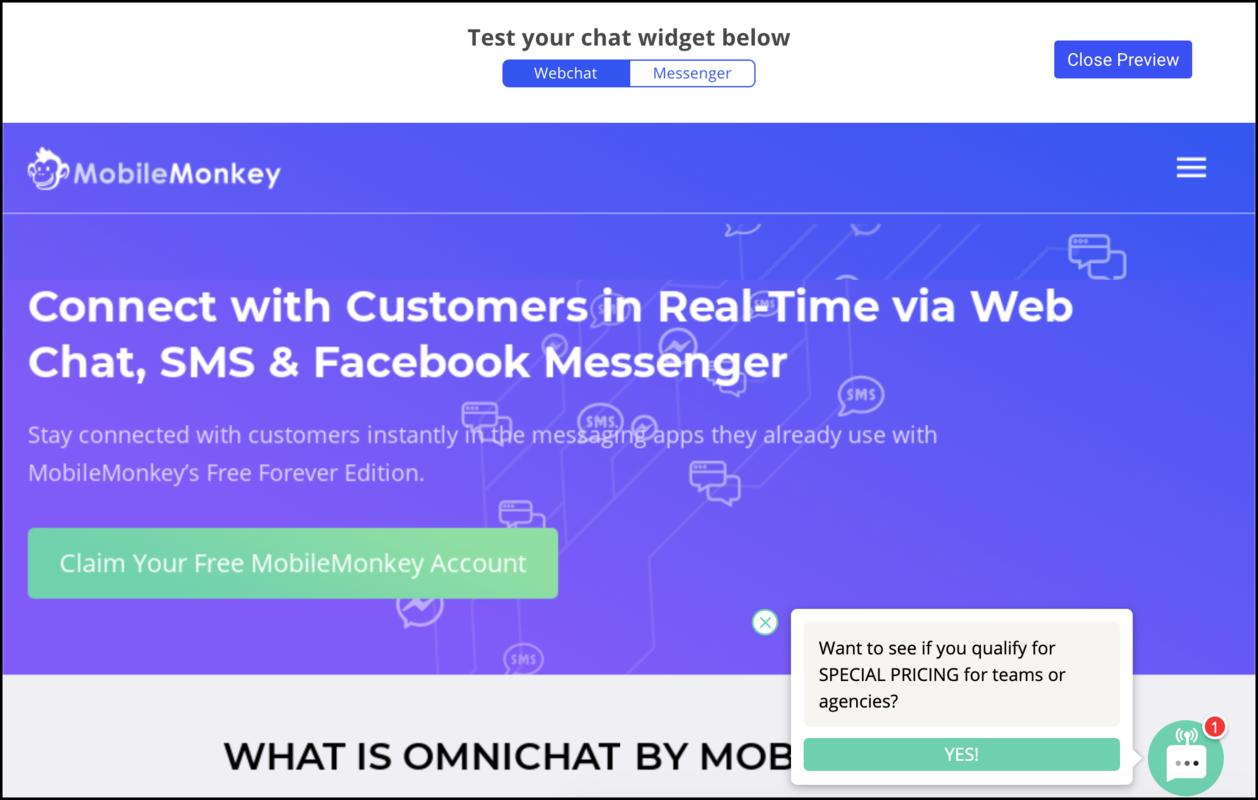
Tatsächlich können Sie dieses Web-Chat-Widget mithilfe der Vorschaufunktion oben auf der Einrichtungsseite des Chat-Widgets in der Vorschau anzeigen:

Mit dem Tool können Sie zwischen dem Webchat-Modus und dem Messenger-Kunden-Chat-Widget-Modus umschalten, wenn Sie beide aktiviert haben.

Unten finden Sie Chat-Empfehlungen für Kunden von Facebook Messenger.
Facebook Messenger Kundenchat für WordPress Best Practices
Facebook hat das Kunden-Chat-Widget Ende 2017 veröffentlicht. In der Ankündigung schlugen sie ein paar Dinge vor.
Nehmen Sie am heutigen Webinar mit Larry Kim teil!
Oder registrieren Sie sich für das kostenlose Replay
Erfahren Sie alles über die NEUEN Tools von MobileMonkey mit einem Schwerpunkt auf Tools für 10X Instagram Engagement und verwandeln Sie Instagram in einen Umsatztreiber für Ihr Unternehmen.

Facebook-Kundenchat-Tipp Nr. 1: Verwenden Sie eine Willkommensnachricht mit Vornamen
Wenn jemand auf Ihrer Website auf die Schaltfläche zum Chatten klickt, kann Ihr MobileMonkey-Chatbot den Benutzer mit „Hallo, <Vorname>!“ begrüßen.
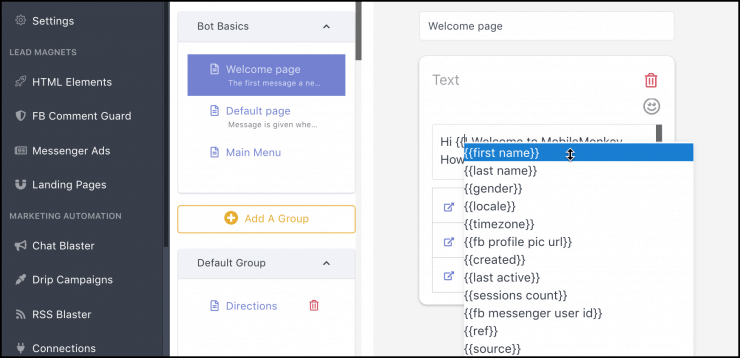
Verwenden Sie in MobileMonkey den Chatbot-Builder, um Ihre Willkommensseite zu bearbeiten.
Geben Sie zwei linke geschweifte Klammern ein, um alle Benutzervariablen anzuzeigen, die Sie in den Chat-Text aufnehmen können. {{firstname}} enthält den Vornamen des Benutzers aus seinem Facebook-Profil.
Sehen Sie sich alle Facebook-Systemvariablen an – diejenigen, die standardmäßig automatisch an Facebook Messenger-Vermarkter auf der MobileMonkey-Plattform weitergegeben werden:

Facebook sagt:
Das Einfügen des Vornamens Ihres Kunden in die Begrüßungsnachricht sowohl neuer als auch bestehender Threads ist eine nette Möglichkeit, die Kundenbindung zu fördern.
WordPress-Live-Chat-Tipp Nr. 2: Erinnern Sie die Benutzer daran, dass sie Konversationen jederzeit wieder im Messenger abrufen können
Einer der Hauptvorteile des Facebook Messenger-Kundenchats mit Chatbots sind dauerhafte Konversationen, die an Kundenprofile gebunden sind.
Live-Chat und andere Vor-Ort-Chat-Plattformen führen keinen Verlauf der Chats und sie verknüpfen den Chat-Verlauf sicherlich nicht mit einer umfangreichen Kundendatenbank, die Marketingziele informieren kann.
Da wir Facebook Messenger verwenden, können Unterhaltungen auf Mobilgeräten und Desktops, in der Messenger-App, auf Facebook und in Ihrem Website-Chat-Widget stattfinden. Alles mit einem einheitlichen Chatverlauf!
Facebook weist uns an, Benutzer wissen zu lassen, dass sie ein Unternehmen jederzeit über die Messenger-App kontaktieren können:
Ein Gespräch auf Ihrer Website zu beginnen und im Messenger fortzusetzen, ist für viele Kunden eine neue Erfahrung. Das Einfügen von Text, um die Leute daran zu erinnern, dass die Unterhaltung fortgesetzt werden kann, selbst wenn sie die Website verlassen, ist ein hilfreicher Kontext für die Navigation in dieser neuen Erfahrung.
Facebook gibt uns sogar einige hilfreiche Beispiele:
„Wenn Sie jemals zu diesem Gespräch zurückkehren müssen, suchen Sie in Ihrem Messenger-Posteingang nach uns.“
„Wir sind derzeit nicht im Büro, werden aber antworten, sobald wir verfügbar sind. Suchen Sie in Ihren Messenger-Benachrichtigungen nach einer Antwort von uns.“
Alle Vorteile des Website-Chats – mehr Conversions, schnelle Antworten für Kunden – mit einer langen Liste von Einhorn-Vorteilen der nächsten Stufe für die Verwendung des dauerhaften Chats von Facebook Messenger und des Facebook Messenger-Marketing-Chatbots von MobileMonkey?
Holen Sie sich MobileMonkey kostenlos und installieren Sie Ihr Website-Kunden-Chat-Widget noch heute in 10 Minuten.
Verkaufen Sie mehr und stellen Sie Kunden zufrieden mit Live Chat 2.0
Bieten Sie rund um die Uhr Marketing- und Vertriebsengagement auf Ihrem Instagram, Ihrer Website, Facebook, SMS und mehr, ohne zusätzliche Kosten hinzuzufügen. Beginnen Sie noch heute mit einem kostenlosen Testkonto, um Ihren Vertrieb und Kundensupport zu skalieren!

Wichtige nächste Schritte
Beginnen Sie 2021 mit dem WordPress-Live-Chat!
Wichtige nächste Schritte, um mit WordPress-Live-Chat-Plugins zu beginnen:
