如何将 Facebook Messenger 聊天添加到 WordPress 网站 [2021 更新]
已发表: 2021-01-04今天我将向您展示如何使用您在 MobileMonkey 中管理的聊天机器人将 Facebook Messenger 客户聊天添加到 WordPress 网站。 将WordPress 实时聊天成功安装到您的网站后,有很多好处值得期待:
- 我们知道,55% 的消费者有兴趣使用消息传递应用程序与企业互动。
- 我们知道,在网站上添加聊天功能可以提高 45% 的转化率。
有什么不喜欢的?
新闻快讯:与您网站上的网络聊天相比,您的平均实时聊天是一头驴,由智能、自动化的 Facebook Messenger 机器人提供支持,自动捕获和分类潜在客户。
如果您的网站访问者不使用 Messenger 怎么办?
MobileMonkey OmniChat Ⓡ可以设置为为您的网络访问者提供无需登录的网络聊天小部件!
我们在这里谈论独角兽注入的 WordPress 实时聊天:
- 客户无需等待 - 24/7 即时响应
- 对于在 Messenger 中聊天的访问者,他们将保存对话,并可以随时与后续问题联系
- 您的企业能够通过赞助消息广告在 Messenger 中重新吸引该网站聊天联系人
- 您的企业通过每次互动创建丰富的客户档案
- Messenger 网络聊天具有跨设备功能且对移动设备友好 — 对话可在您的网站、Messenger 应用程序和 Facebook 桌面上使用!
由 MobileMonkey 聊天机器人支持的 Facebook Messenger 客户聊天成本低于由现场人工操作员提供的聊天服务。
当需要现场代理时,聊天可以轻松地在合适的时间移交给现场代理。
随时可以通过实时聊天操作员接管来接管聊天机器人。 因此,当热门线索出现或机器人无法回答棘手的客户问题时,您可以收到通知并进行跟进。
亲自了解与 OmniChat 网站客户聊天机器人交互的情况。
单击此页面或 MobileMonkey.com 上任何页面右下角的“立即聊天”按钮,打个招呼!

准备好启动您自己的 OmniChat 网络聊天来检测用户是否登录到 Messenger 了吗?
我们将介绍将 Facebook Messenger 客户聊天安装到由 Facebook Messenger 营销平台 MobileMonkey 提供支持的 WordPress 网站的快速两步过程。 最大互动和自动化参与!
顺便说一句,如果您不使用 WordPress,请按照我们的 Facebook Messenger 客户聊天小部件安装说明进行操作,以安装 Google 跟踪代码管理器。 您还可以对方便的 Facebook 和 Instagram Messenger 模板进行一些推荐阅读。
现在,这里是如何通过两个步骤将 Facebook Messenger 聊天添加到 WordPress 网站:
- 创建和自定义客户聊天小部件。
- 使用标签管理器或 WordPress 插件将代码安装到您的网站。
此处超级快速分解,然后是有关设计最具吸引力的现场 WordPress 实时聊天机器人的提示。
使用实时聊天 2.0 销售更多商品并让客户满意
在您的 Instagram、网站、Facebook、SMS 等上提供 24/7 全天候营销和销售参与,而不会增加开销。 从免费试用帐户开始,立即扩展您的销售和客户支持!

重要的后续步骤
创建 Facebook Messenger 客户网络聊天小部件
选项 1:如果您正在运行 WordPress 站点,您可以安装 WP-Chatbot WordPress 插件并快速将 MobileMonkey 的 OmniChat 小部件添加到您的站点。
选项 2 :此选项通过生成一些 Javascript 代码来工作,您可以将其添加到您的网站模板或标签管理器中。
现在,上述选项合并为一个简单的网络聊天自定义工具。 大家跟风!
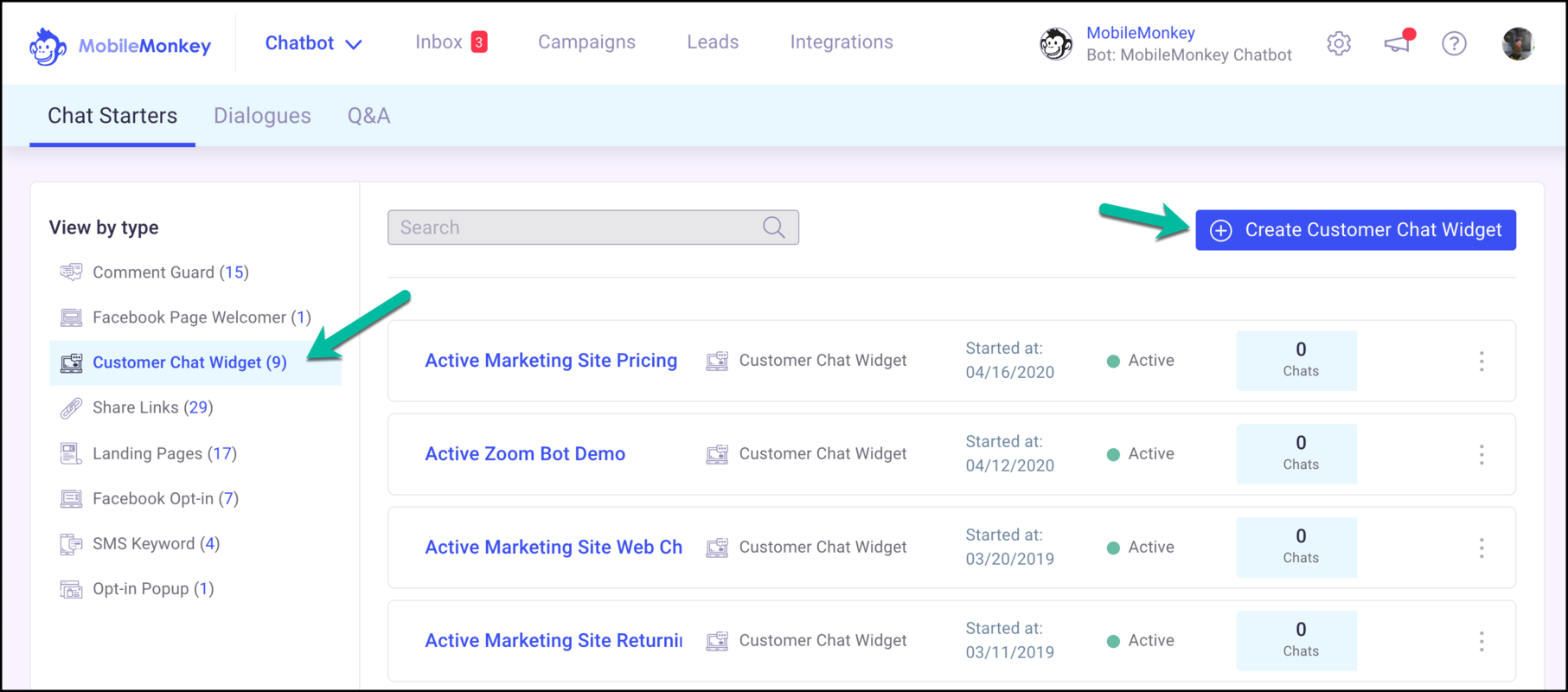
转到 Chatbots > Chat Starters > Customer Chat Widgets,然后单击按钮“Create Customer Chat Widget”:

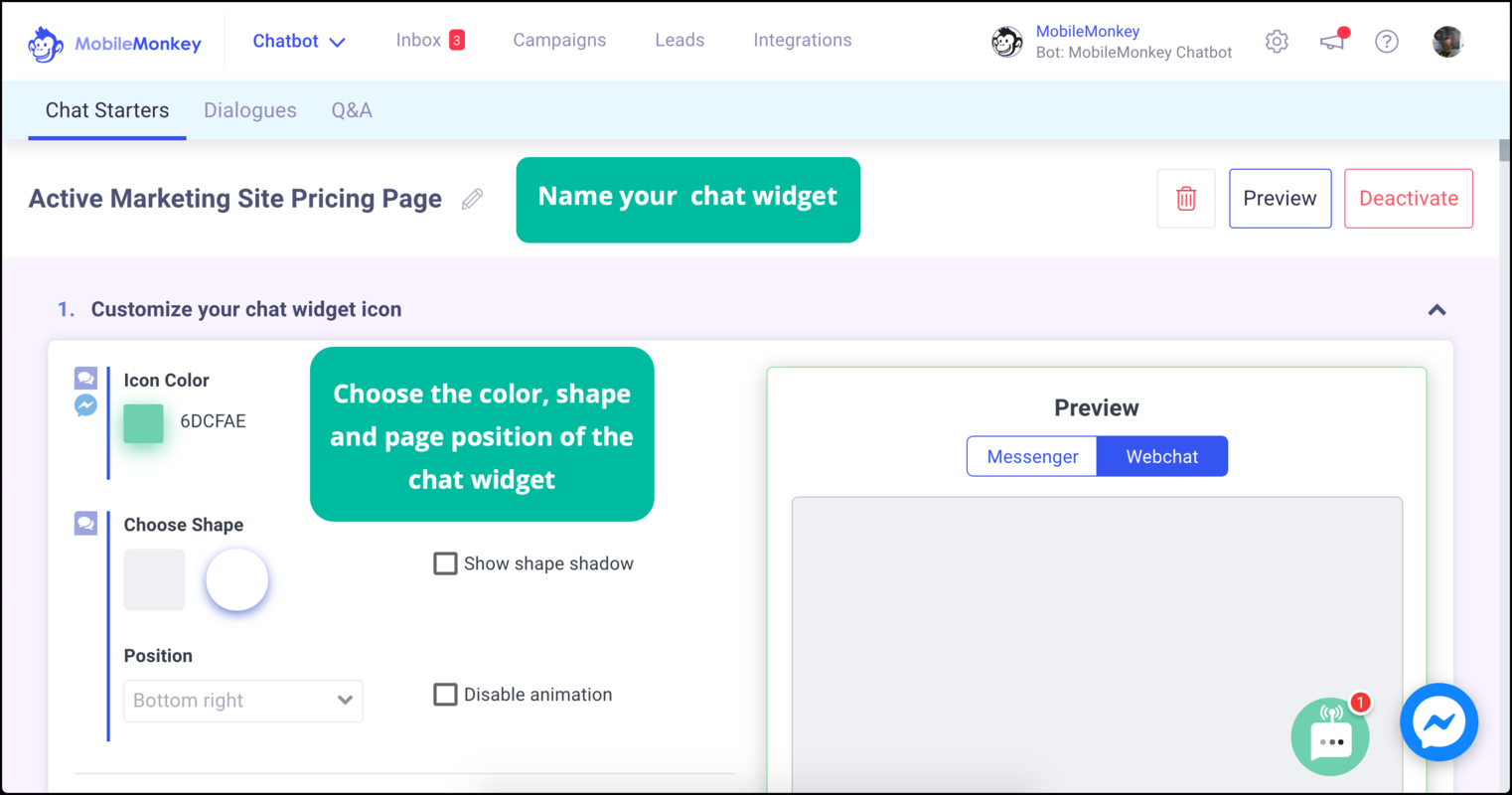
完成 Facebook Messenger 网站聊天小部件的设置步骤:

首先,将聊天小部件命名为具有描述性的名称。 例如,您的定价页面上的聊天小部件可以与您网站的其他部分不同,因此调用一个“定价页面小部件”和另一个“常规聊天小部件”。
接下来,为您的聊天小部件外观选择颜色、形状、页面位置和可选动画。
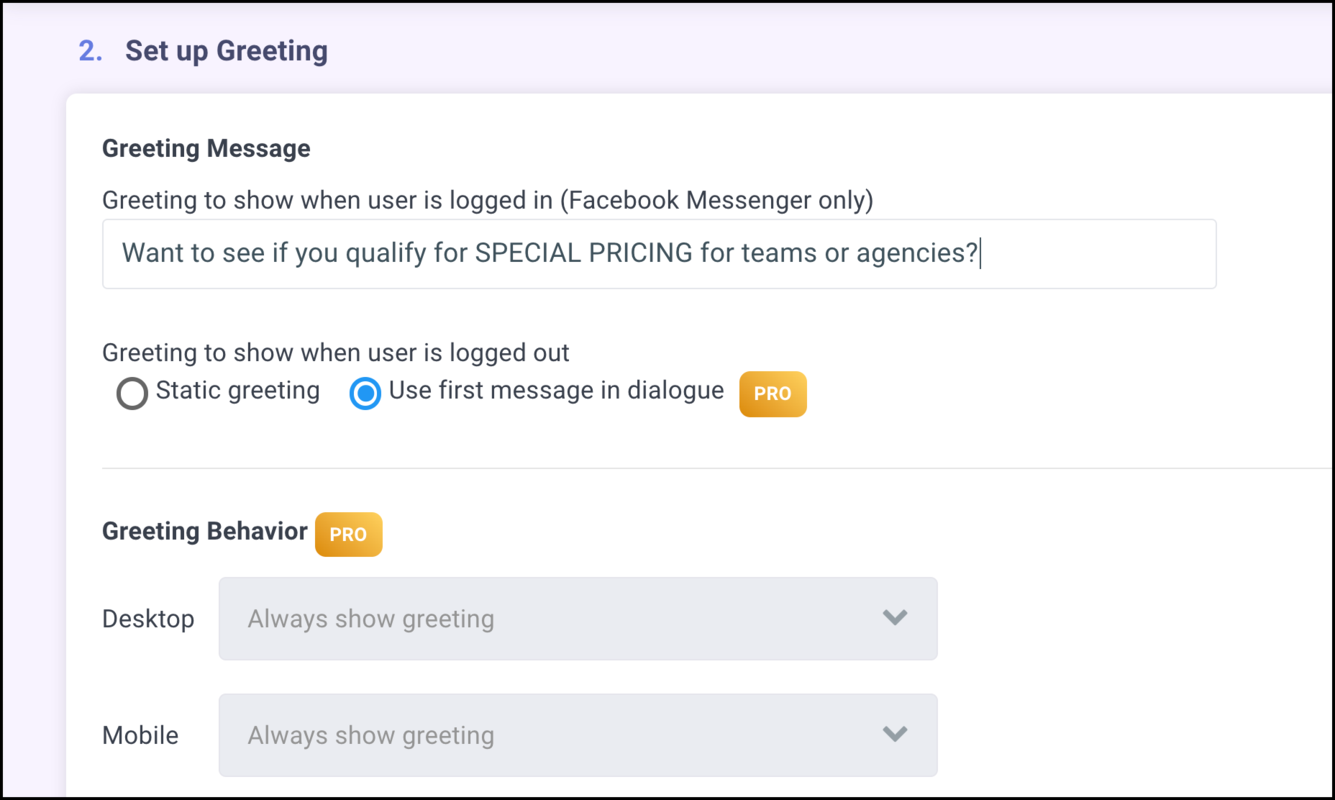
然后,自定义将显示在聊天小部件周围的框中的问候消息,以供您网站的新访问者使用。 您可以为 Facebook Messenger 客户聊天和网络聊天(未登录的访问者)指定不同的消息。

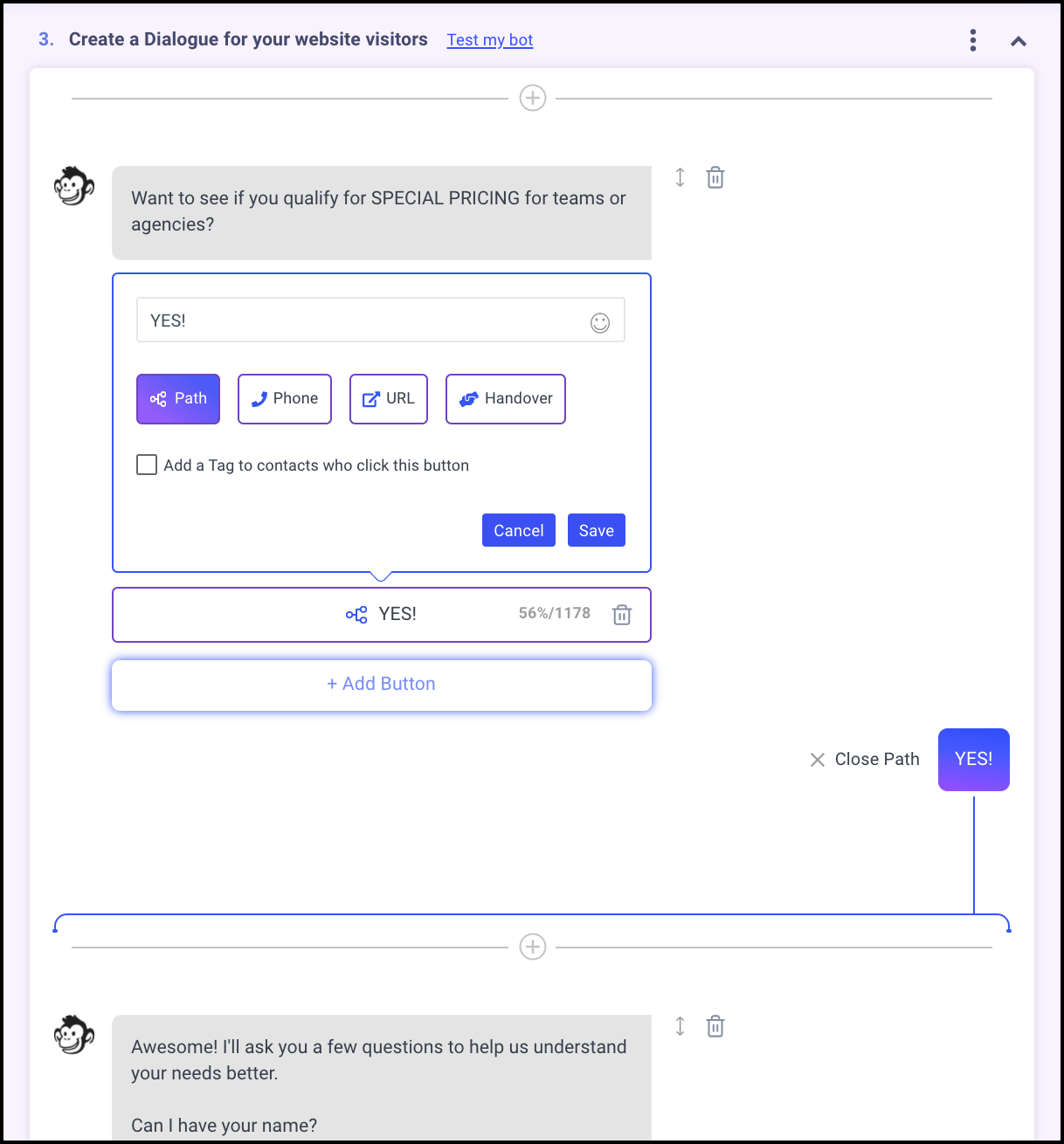
接下来,是时候编写聊天对话流程了。 为访问者提供一个选项菜单,例如电话树,以帮助引导他们找到他们正在寻找的信息。 使用“路径”将响应连接到对话流中的下一个问题或文本。

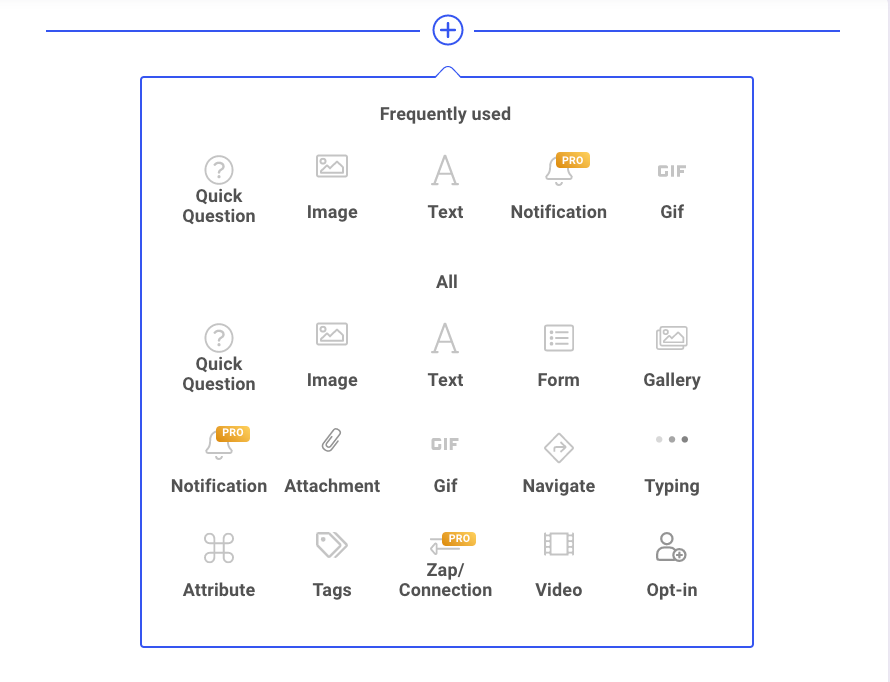
要向流程添加更多内容,请单击“+”图标并从不同的内容小部件中进行选择——例如需要用户回复的问题、文本、图像、动画 GIF、附件等。

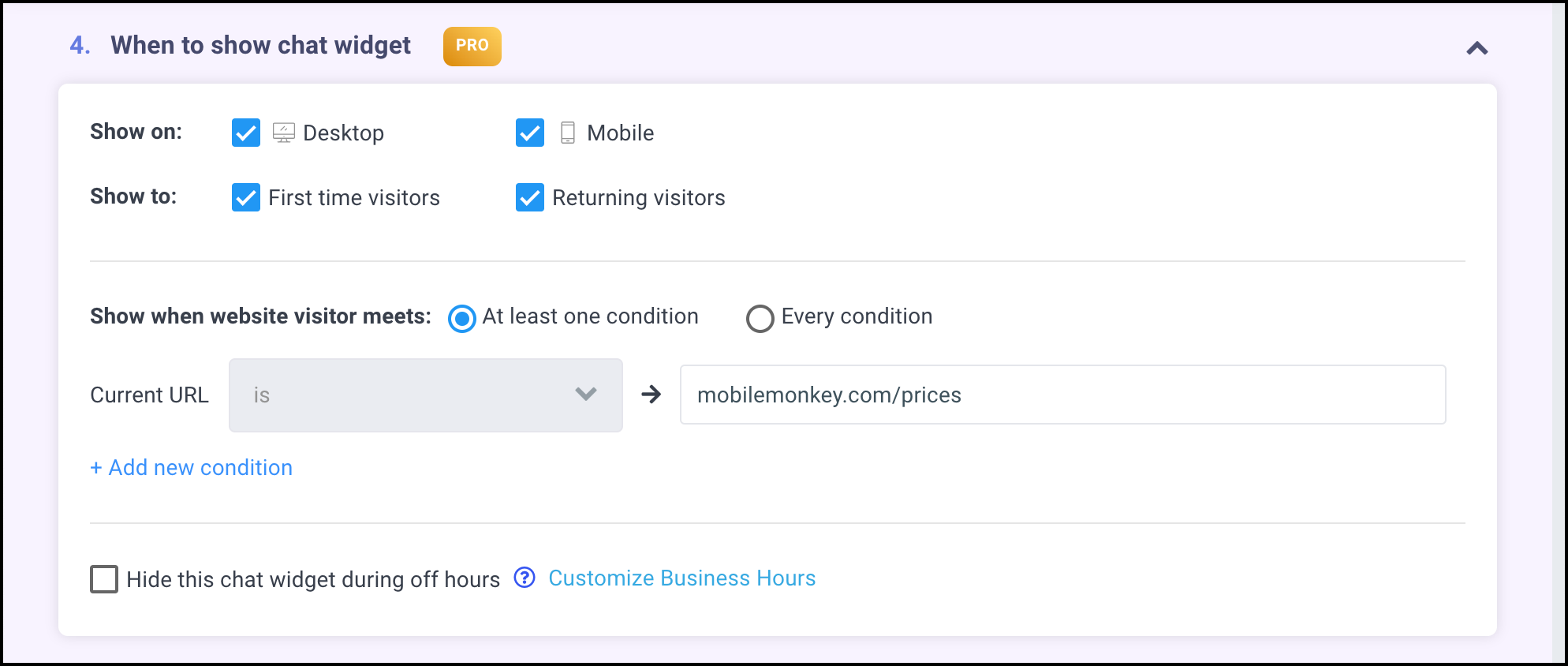
完成对话流后,您可以选择仅在满足某些条件(移动访问者、桌面访问者、首次访问者、回访者、工作时间,甚至仅在某些网站页面上)时显示此特定聊天)。

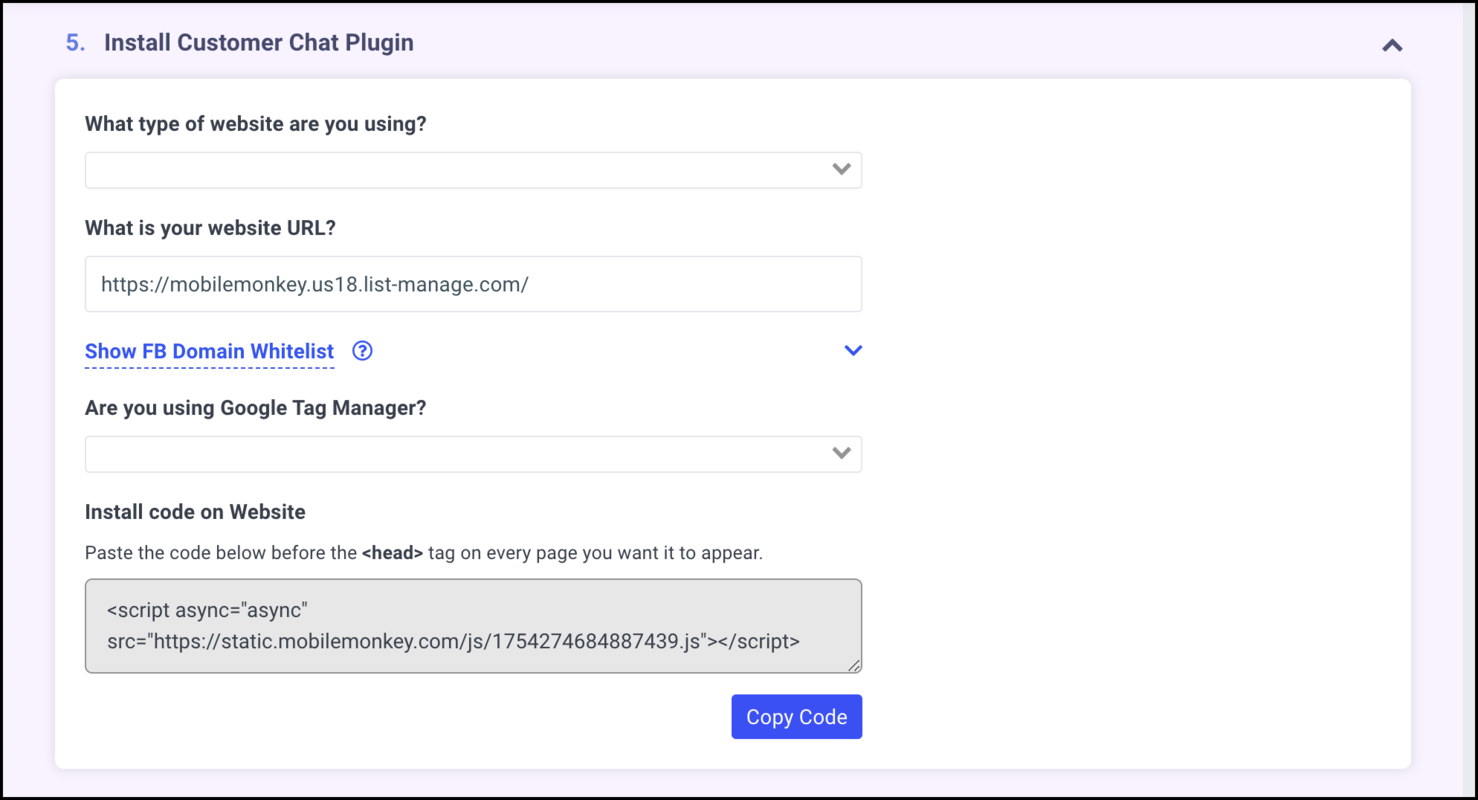
接下来,告诉 MobileMonkey 您要将此客户聊天小部件添加到的域以及您计划如何将代码片段添加到站点。 MobileMonkey 将为您提供在您的网站上添加安装的代码。


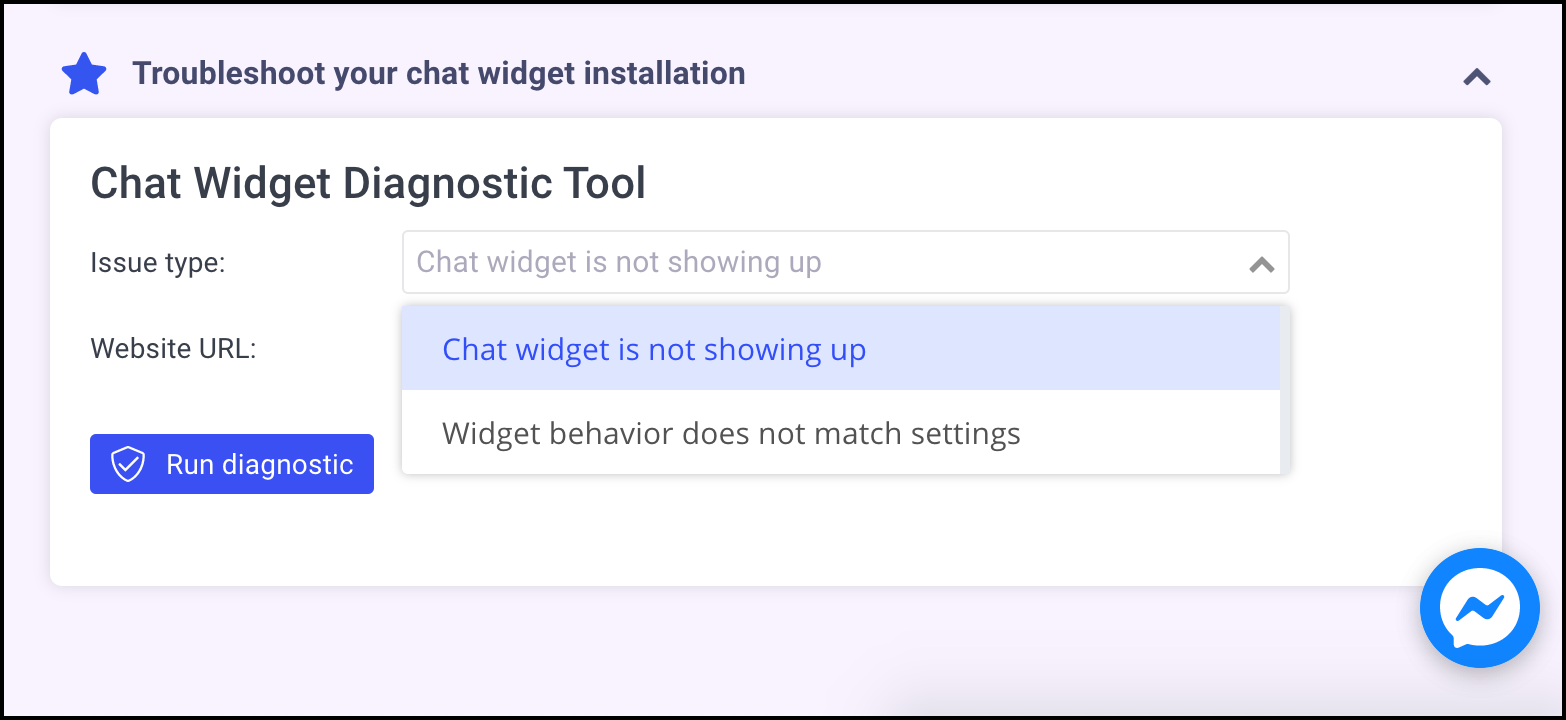
最后但并非最不重要的一点是,有一个故障排除诊断工具可以为您提供有关可能导致您的小部件不显示或行为不正常的问题的更多信息。

瞧! 您的 WordPress 网站上有一个全新的网络聊天和 Facebook Messenger 客户聊天小部件。
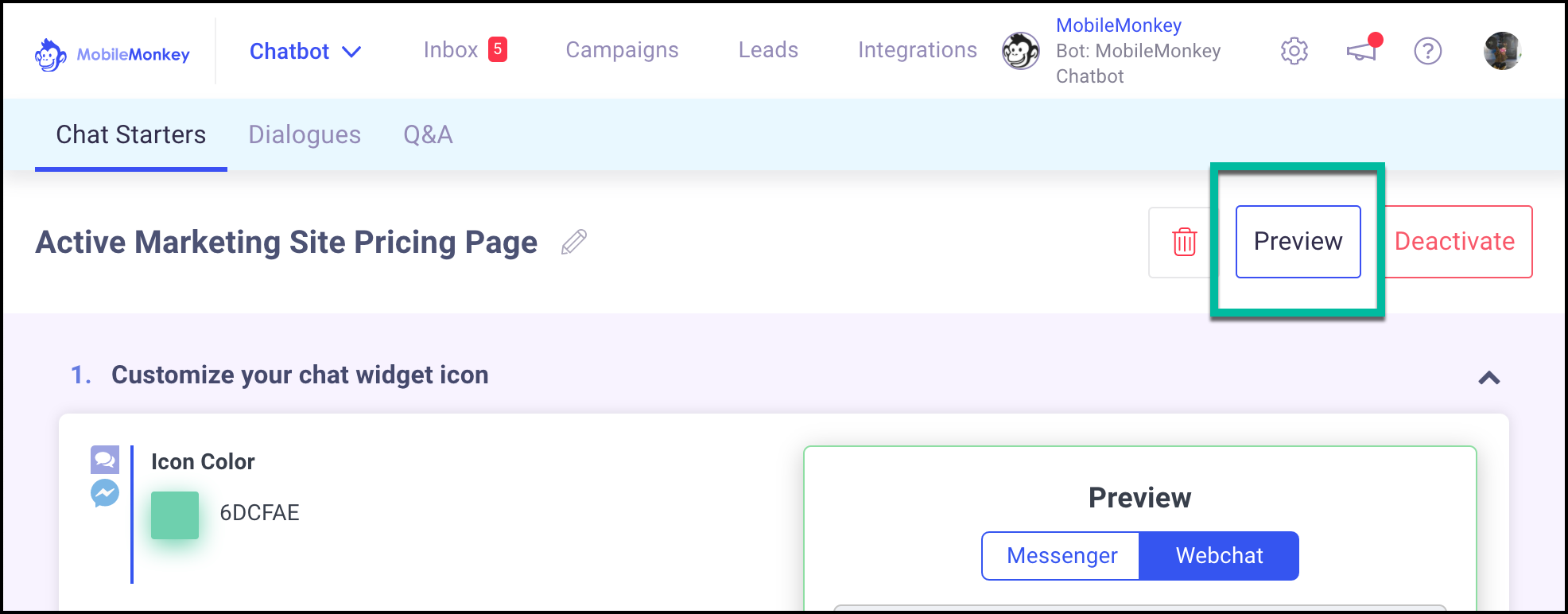
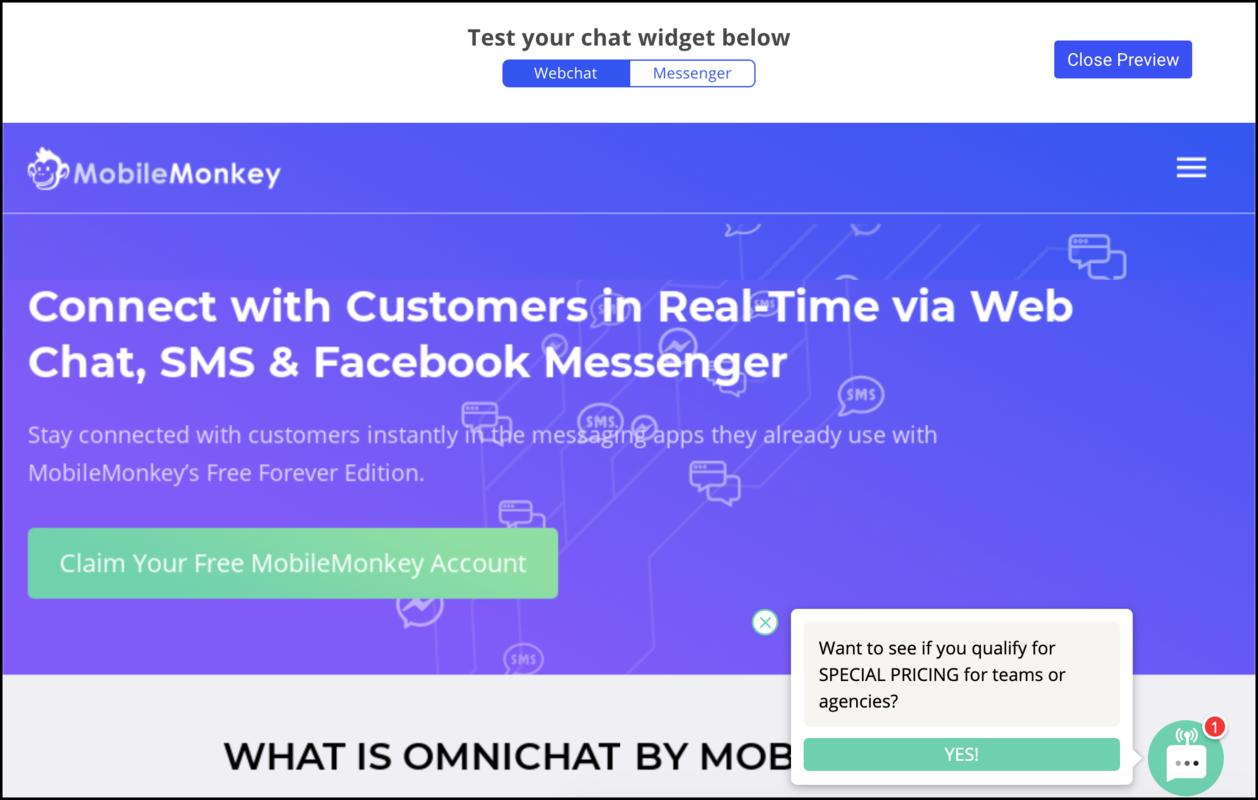
事实上,您可以使用聊天小部件设置页面顶部的预览功能预览此网络聊天小部件:

如果您同时启用了两者,该工具将允许您在网络聊天模式和 Messenger 客户聊天小部件模式之间切换。

在下方查找 Facebook Messenger 客户聊天建议。
WordPress 最佳实践的 Facebook Messenger 客户聊天
Facebook 在 2017 年底发布了客户聊天小部件。在公告中,他们提出了一些建议。
与 Larry Kim 一起参加今天的网络研讨会!
或注册免费重播
了解有关 MobileMonkey新工具的所有信息,重点关注10 倍 Instagram 参与度的工具,并将 Instagram 转变为您业务的收入驱动力。

Facebook 客户聊天提示 #1:使用带有名字的欢迎信息
当有人点击您网站上的按钮开始聊天时,您的 MobileMonkey 聊天机器人可以向用户打招呼“嗨,<名字>!”
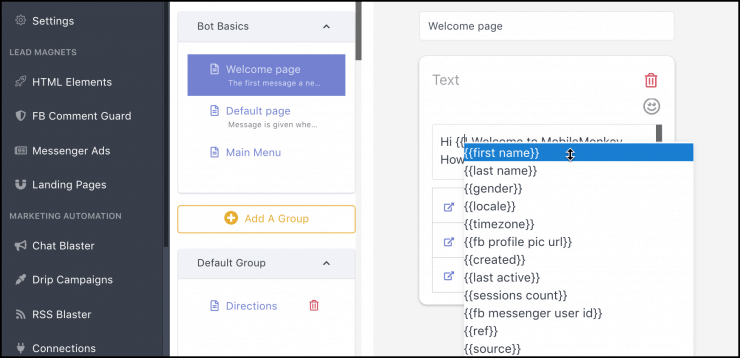
在 MobileMonkey 中,使用聊天机器人构建器来编辑您的欢迎页面。
键入两个左大括号以查看您可以包含在聊天文本中的所有用户变量。 {{firstname}} 将包含用户 Facebook 个人资料中的名字。
查看所有 Facebook 系统变量 - 默认情况下自动共享给 MobileMonkey 平台上的 Facebook Messenger 营销人员的变量:

脸书说:
在新线程和现有线程的问候消息中包含客户的名字是提高客户参与度的好方法。
WordPress 实时聊天提示 #2:提醒用户他们可以随时在 Messenger 中选择对话备份
Facebook Messenger 客户与聊天机器人聊天的主要优势之一是与客户资料相关的持久对话。
实时聊天和其他现场聊天平台不会保留聊天历史记录,它们当然不会将聊天历史记录与可以告知营销目标的丰富客户数据库联系起来。
因为我们使用的是 Facebook Messenger,所以对话可以在移动设备和桌面、Messenger 应用程序、Facebook 以及您的网站聊天小部件中进行。 都有统一的聊天记录!
Facebook 告诉我们让用户知道他们可以随时通过 Messenger 应用联系企业:
在您的网站上开始对话并在 Messenger 上继续对话对许多客户来说是一种全新的体验。 包括文本以提醒人们即使离开网站也可以继续对话,这对于导航这种新体验很有帮助。
Facebook 甚至给了我们一些有用的例子:
“如果您需要返回此对话,请在您的 Messenger 收件箱中查找我们。”
“我们目前不在办公室,但会尽快回复。 在您的 Messenger 通知中寻找我们的回复。”
网站聊天的所有好处——更多的转化,为客户提供快速的答案——以及使用 Facebook Messenger 的持久聊天和 MobileMonkey 的 Facebook Messenger 营销聊天机器人的下一级独角兽优势的清单?
立即免费获得 MobileMonkey 并在 10 分钟内安装您的网站客户聊天小部件。
使用实时聊天 2.0 销售更多商品并让客户满意
在您的 Instagram、网站、Facebook、SMS 等上提供 24/7 全天候营销和销售参与,而不会增加开销。 从免费试用帐户开始,立即扩展您的销售和客户支持!

重要的后续步骤
2021 年开始使用 WordPress 实时聊天!
开始使用 WordPress 实时聊天插件的重要后续步骤:
