Cómo agregar Facebook Messenger Chat a un sitio de WordPress [Actualización 2021]
Publicado: 2021-01-04Hoy voy a mostrarte cómo agregar el chat de clientes de Facebook Messenger a un sitio web de WordPress con un chatbot que administras en MobileMonkey. Hay muchos beneficios que esperar después de una instalación exitosa del chat en vivo de WordPress en su sitio web:
- Sabemos que el 55 % de los consumidores están interesados en interactuar con una empresa mediante aplicaciones de mensajería.
- Y sabemos que agregar chat a un sitio web puede mejorar las tasas de conversión en un 45 % .
¿Que es no gustar?
Noticia de última hora: su chat en vivo promedio es un burro en comparación con el chat web en su sitio impulsado por un bot inteligente y automatizado de Facebook Messenger que realiza una captura y clasificación automatizada de clientes potenciales.
¿Qué sucede si el visitante de su sitio web no usa Messenger?
¡MobileMonkey OmniChat Ⓡ se puede configurar para ofrecer a su visitante web un widget de chat web que no requiere iniciar sesión!
Estamos hablando del chat en vivo de WordPress infundido con unicornios aquí:
- Sin tiempos de espera para los clientes: respuestas instantáneas las 24 horas, los 7 días de la semana
- Para los visitantes que chatean en Messenger, guardarán la conversación y pueden comunicarse en cualquier momento con problemas de seguimiento.
- Su empresa puede volver a interactuar con ese contacto de chat del sitio web en Messenger con anuncios de mensajes patrocinados
- Tu negocio crea perfiles de clientes enriquecidos con cada interacción
- El chat web de Messenger es compatible con todos los dispositivos y es compatible con dispositivos móviles: ¡la conversación está disponible en su sitio, la aplicación Messenger y el escritorio de Facebook!
Y el chat de clientes de Facebook Messenger impulsado por un chatbot de MobileMonkey cuesta menos que el chat atendido por operadores humanos en vivo.
Y cuando se necesita un agente en vivo, el chat se puede transferir fácilmente a un agente en vivo en el momento justo.
La capacidad de hacerse cargo del chatbot está disponible en cualquier momento como la toma de control del operador de chat en vivo. Entonces, cuando llega un cliente potencial o el bot no puede responder una pregunta difícil del cliente, puede recibir una notificación y realizar un seguimiento.
Vea por sí mismo cómo es interactuar con un chatbot del cliente del sitio web de OmniChat.
Haga clic en el botón "Chatear ahora" en la parte inferior derecha de esta página o en cualquier página de MobileMonkey.com y salude.

¿Listo para iniciar su propio chat web de OmniChat que detecta si un usuario ha iniciado sesión en Messenger o no?
Repasaremos el rápido proceso de 2 pasos para instalar el chat para clientes de Facebook Messenger en un sitio web de WordPress impulsado por la plataforma de marketing de Facebook Messenger, MobileMonkey. ¡Interacción máxima y compromiso de automatización!
Por cierto, si no está utilizando WordPress, siga nuestras instrucciones de instalación del widget de chat para clientes de Facebook Messenger para Google Tag Manager. También puede hacer algunas lecturas recomendadas de prácticas plantillas de Facebook e Instagram Messenger.
Ahora, aquí se explica cómo agregar el chat de Facebook Messenger a un sitio web de WordPress en dos pasos:
- Cree y personalice un widget de chat para clientes.
- Instale el código en su sitio usando un administrador de etiquetas o un complemento de WordPress.
Desglose súper rápido aquí seguido de consejos sobre cómo diseñar el bot de chat en vivo de WordPress en el sitio más atractivo.
Venda más y satisfaga a los clientes con Live Chat 2.0
Proporcione compromiso de ventas y marketing las 24 horas del día, los 7 días de la semana en su Instagram, sitio web, Facebook, SMS y más sin agregar gastos generales. ¡Comience con una cuenta de prueba gratuita para escalar sus ventas y atención al cliente hoy!

Próximos pasos importantes
Cree un widget de chat web para clientes de Facebook Messenger
Opción 1: si está ejecutando un sitio de WordPress, puede instalar el complemento de WordPress WP-Chatbot y agregar rápidamente el widget OmniChat de MobileMonkey a su sitio.
Opción 2 : esta opción funciona generando un pequeño código Javascript que puede agregar a la plantilla de su sitio web o al administrador de etiquetas.
Ahora las opciones anteriores se fusionan en una sencilla herramienta de personalización de chat web. ¡Todos a seguir!
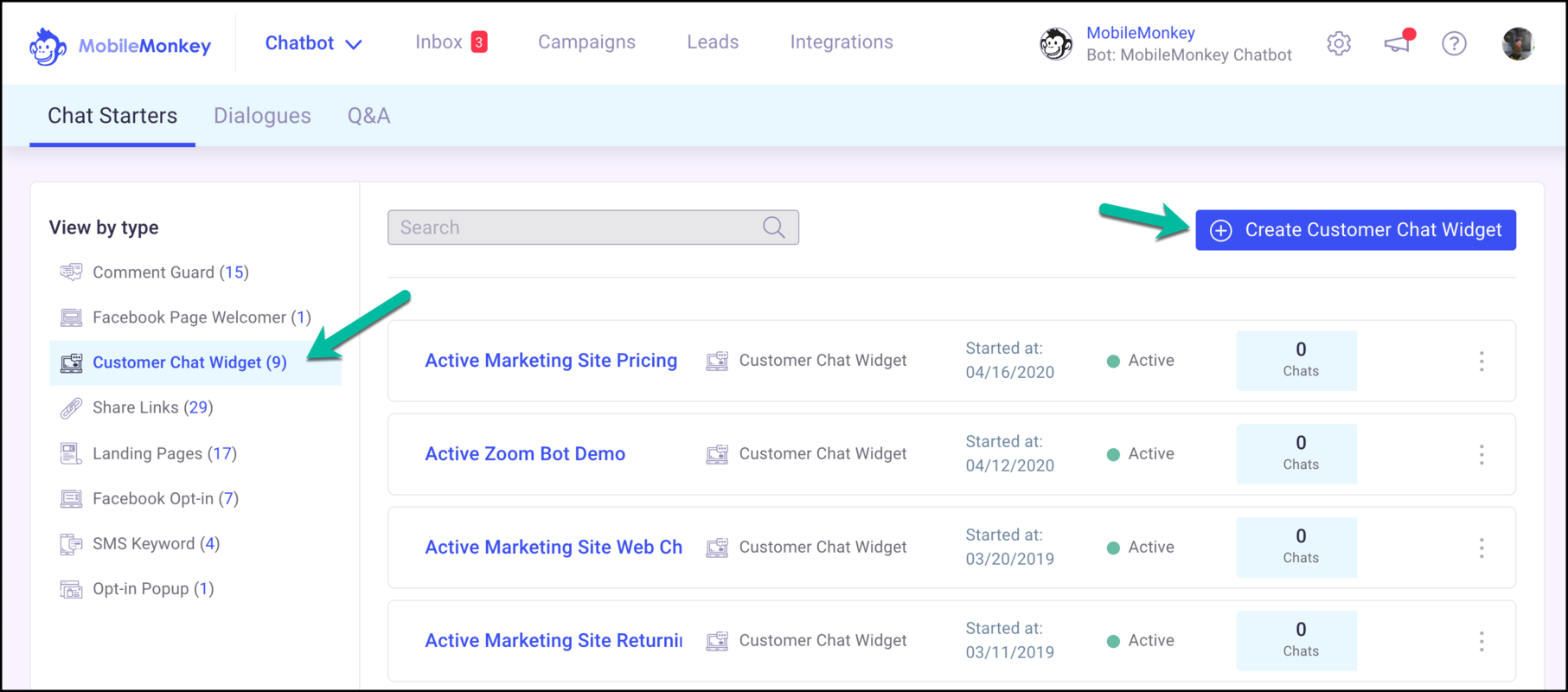
Vaya a Chatbots > Chat Starters > Customer Chat Widgets y haga clic en el botón para "Crear Customer Chat Widget":

Siga los pasos de configuración para el widget de chat del sitio web de Facebook Messenger:

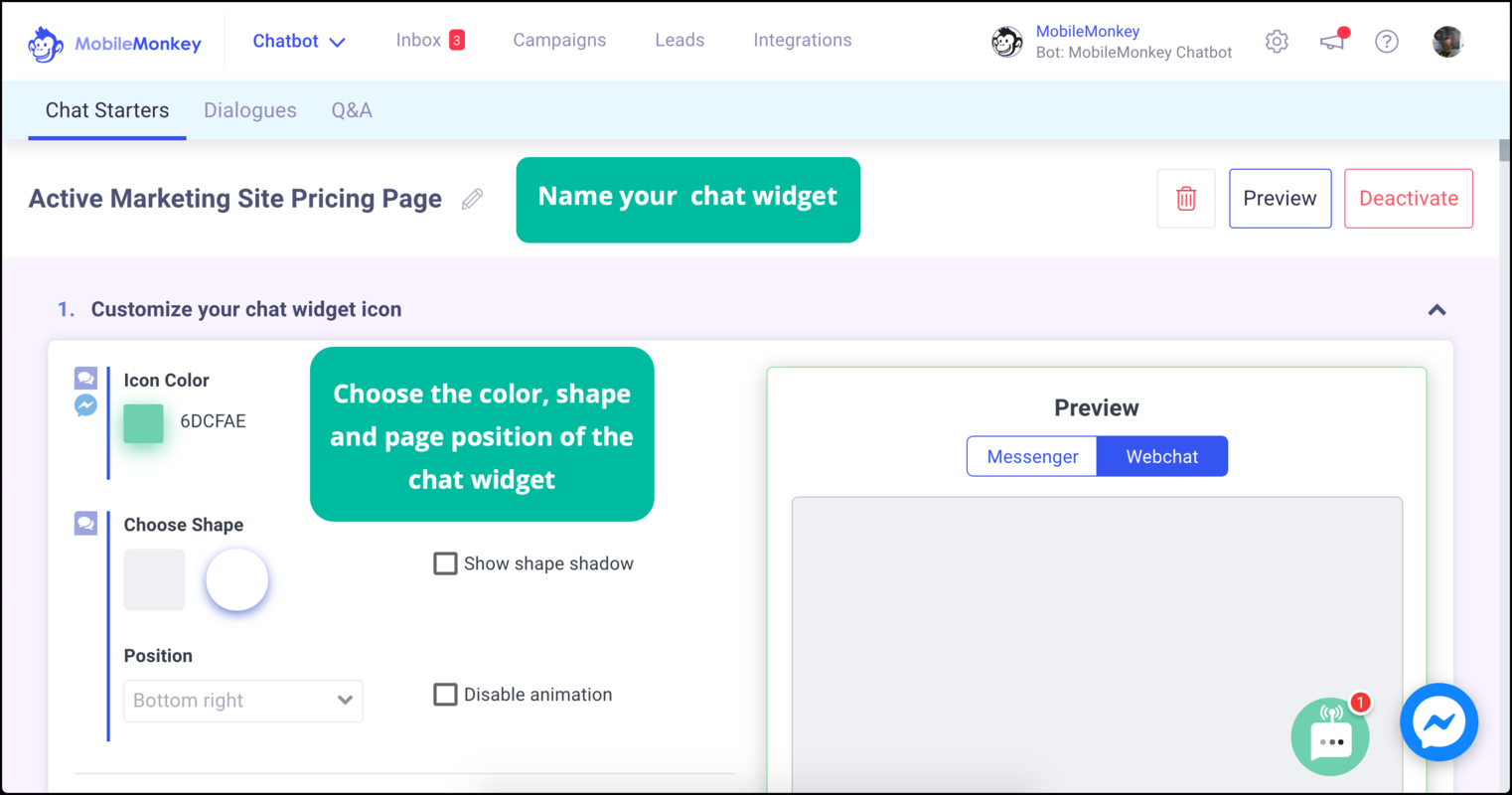
Primero, asigne un nombre descriptivo al widget de chat. Por ejemplo, puede tener un widget de chat diferente en su página de precios que el resto de su sitio, así que llame a uno "Widget de página de precios" y al otro "Widget de chat general".
A continuación, elija el color, la forma, la posición de la página y la animación opcional para el aspecto de su widget de chat.
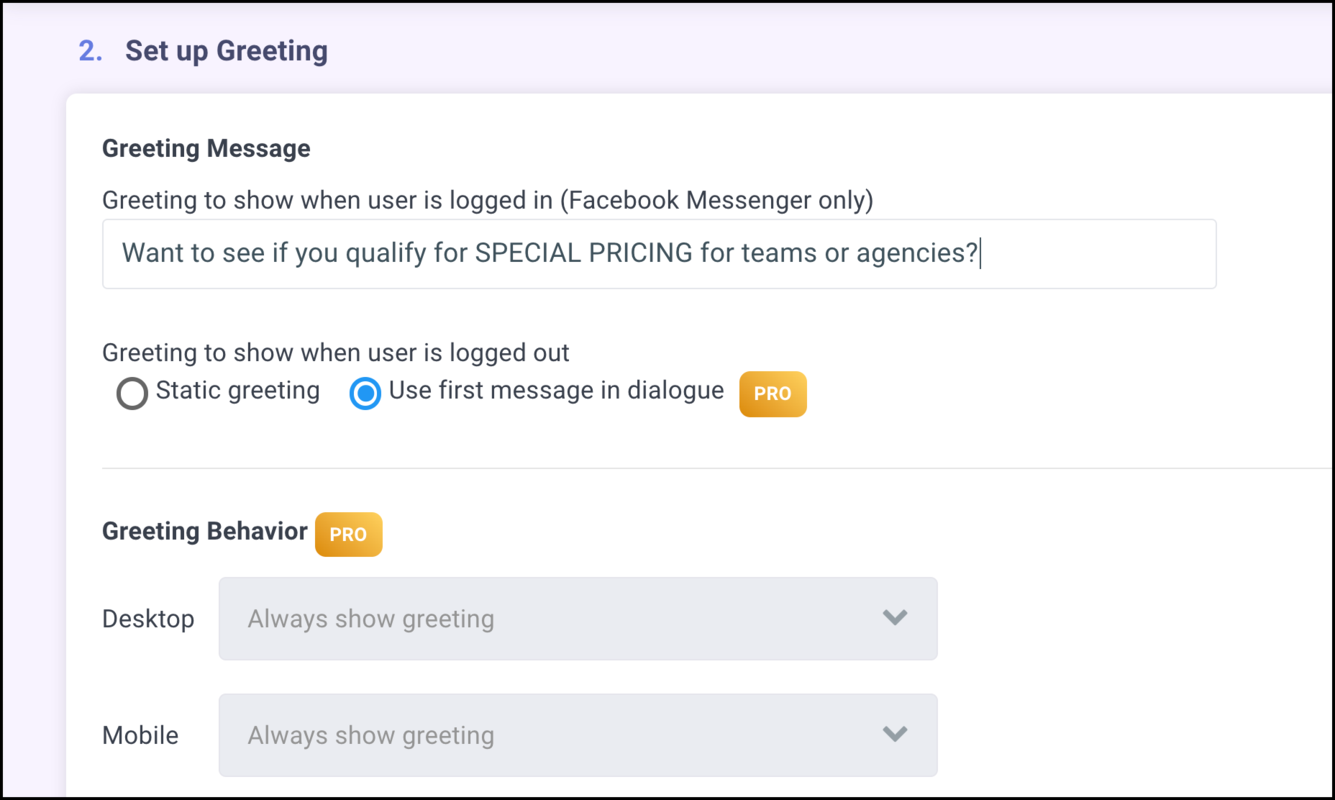
Luego, personalice el mensaje de saludo que aparecerá en un cuadro alrededor del widget de chat para los nuevos visitantes de su sitio. Puede especificar un mensaje diferente para el chat de clientes de Facebook Messenger y para el chat web (visitantes que no han iniciado sesión).

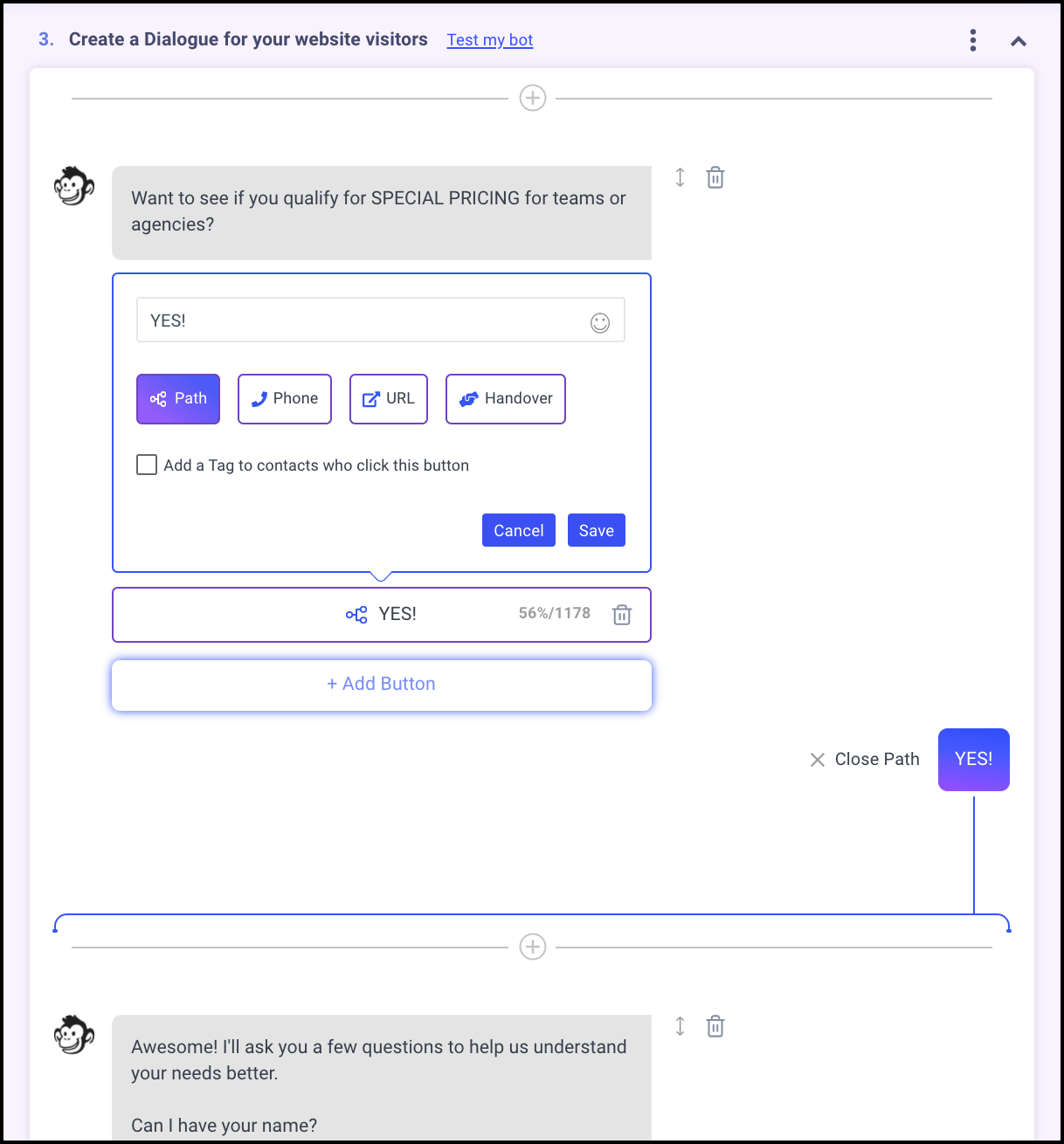
A continuación, es hora de escribir el flujo de conversación de chat. Proporcione al visitante un menú de opciones como un árbol de teléfonos para ayudarlo a guiarlo hacia la información que está buscando. Conecte las respuestas usando "rutas" a la siguiente pregunta o texto en el flujo de conversación.

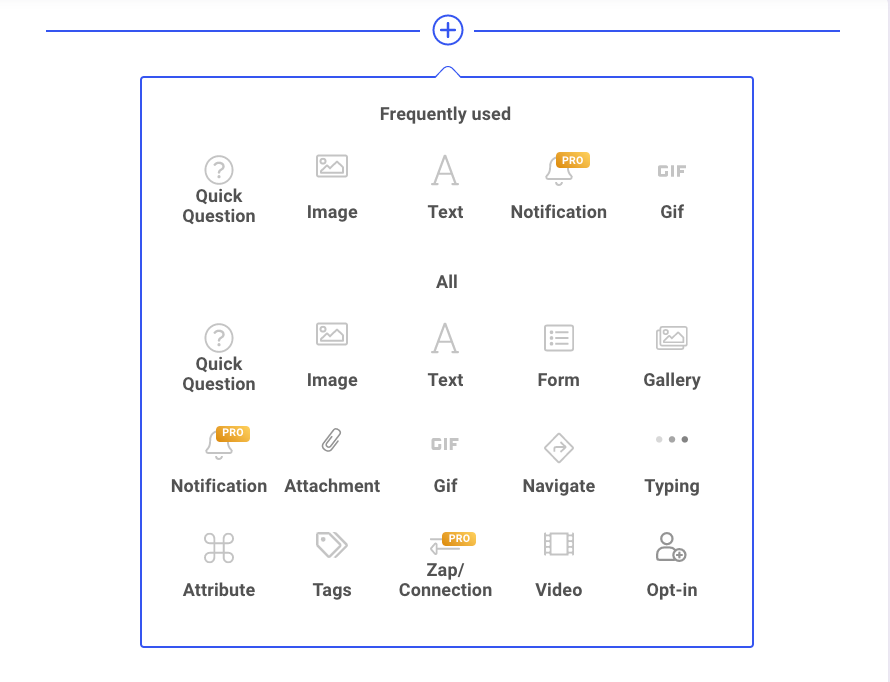
Para agregar más contenido al flujo, haga clic en el ícono "+" y elija entre los diferentes widgets de contenido, como preguntas que requieren respuestas del usuario, texto, imágenes, GIF animados, archivos adjuntos y más.

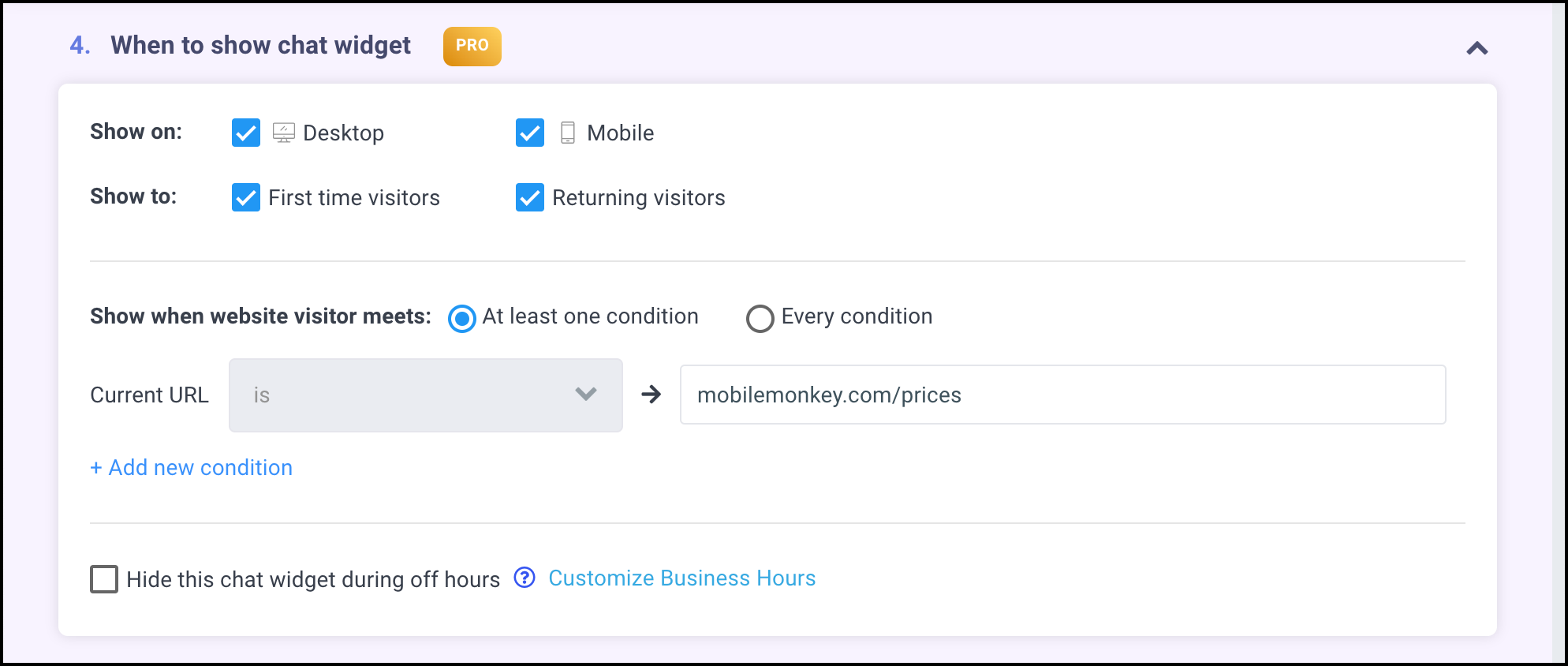
Cuando haya completado el flujo de conversación, tiene la opción de mostrar este chat en particular solo cuando se cumplan ciertos criterios (visitante móvil, visitante de escritorio, visitante por primera vez, visitante recurrente, durante el horario comercial e incluso solo en ciertas páginas del sitio web) ).


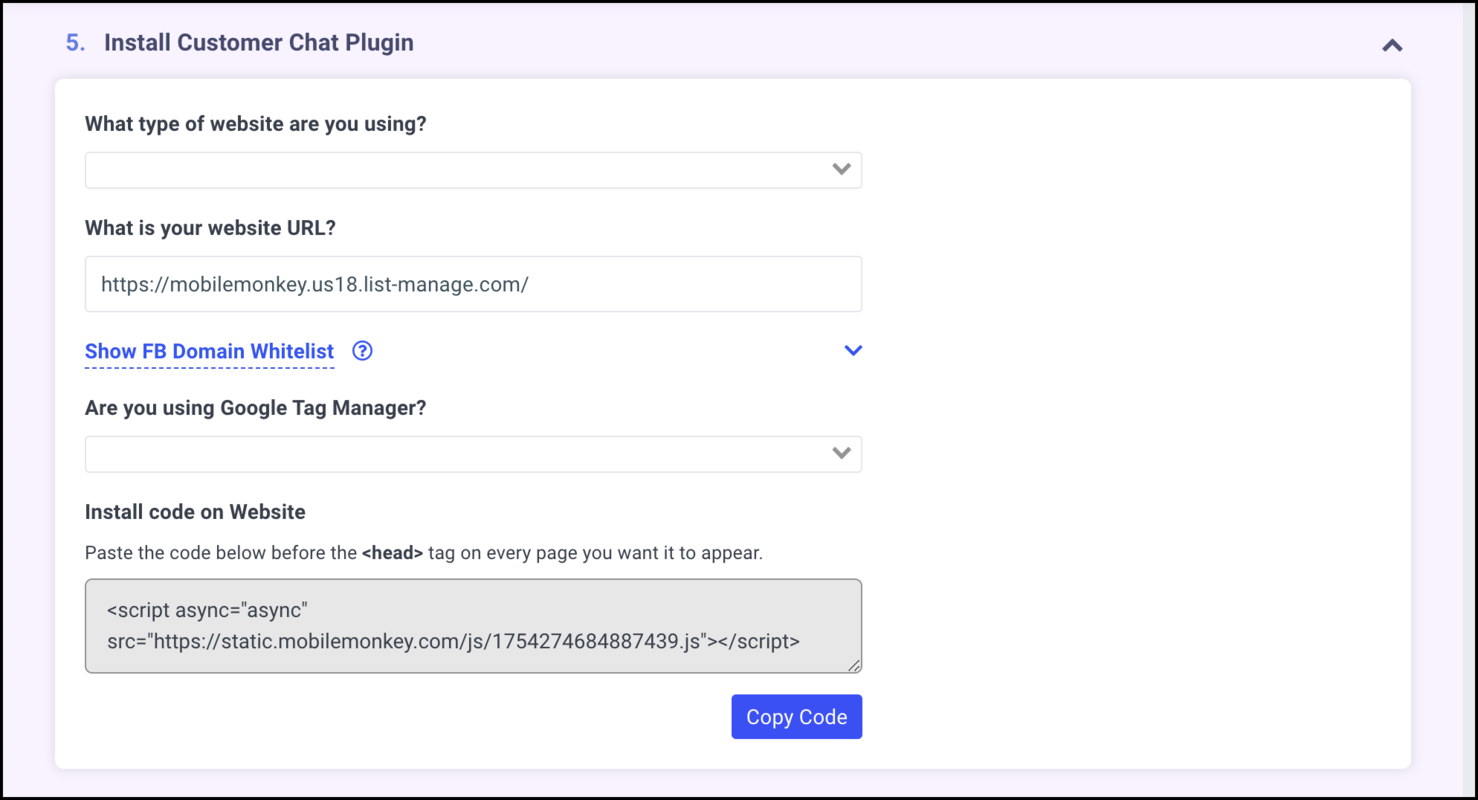
Luego, dígale a MobileMonkey el dominio al que está agregando este widget de chat de cliente y cómo planea agregar el fragmento de código al sitio. MobileMonkey le dará un código para agregar la instalación en su sitio.

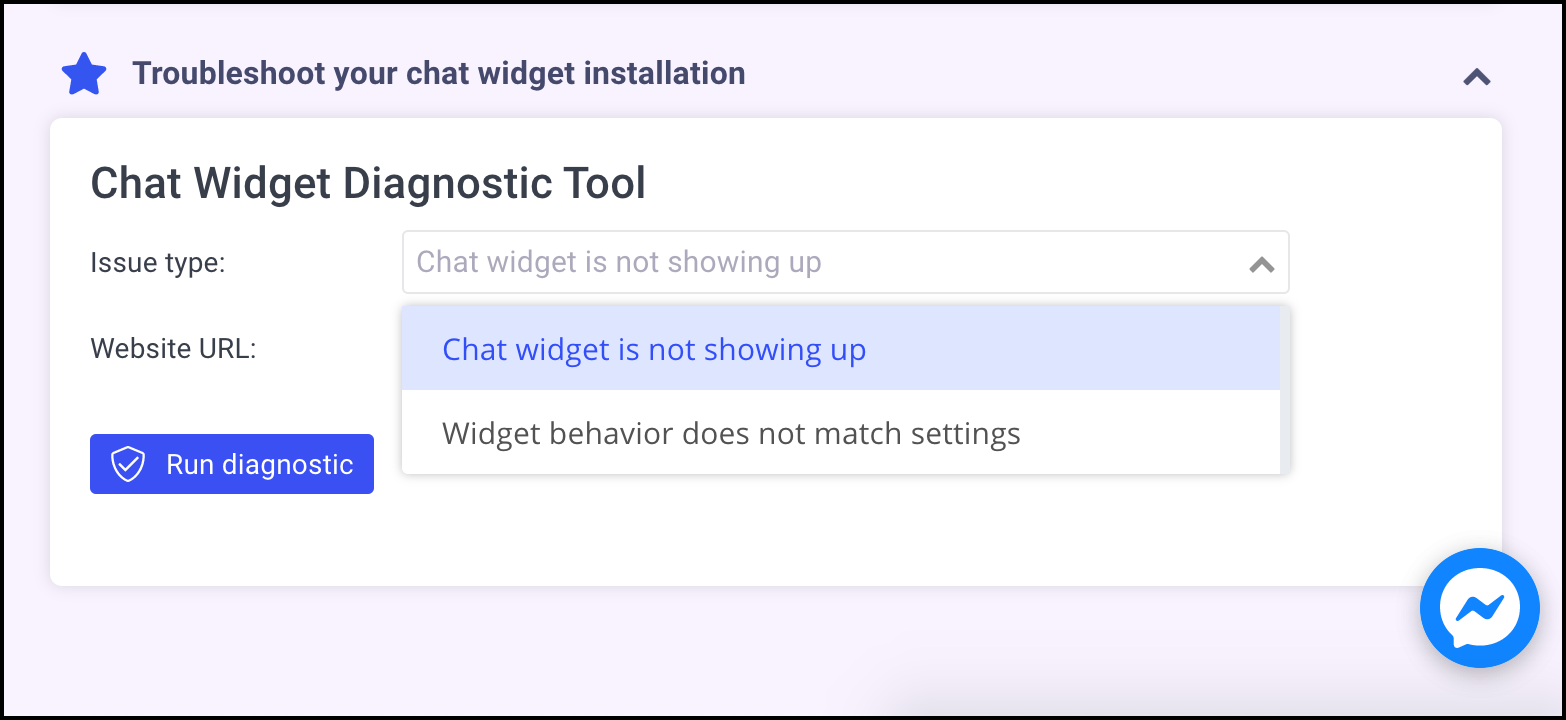
Y por último, pero no menos importante, hay una herramienta de diagnóstico de solución de problemas para brindarle más información sobre problemas que podrían estar causando que su widget no se muestre o no se comporte como se esperaba.

¡Voila! Tiene un nuevo chat web y un widget de chat para clientes de Facebook Messenger en su sitio web de WordPress.
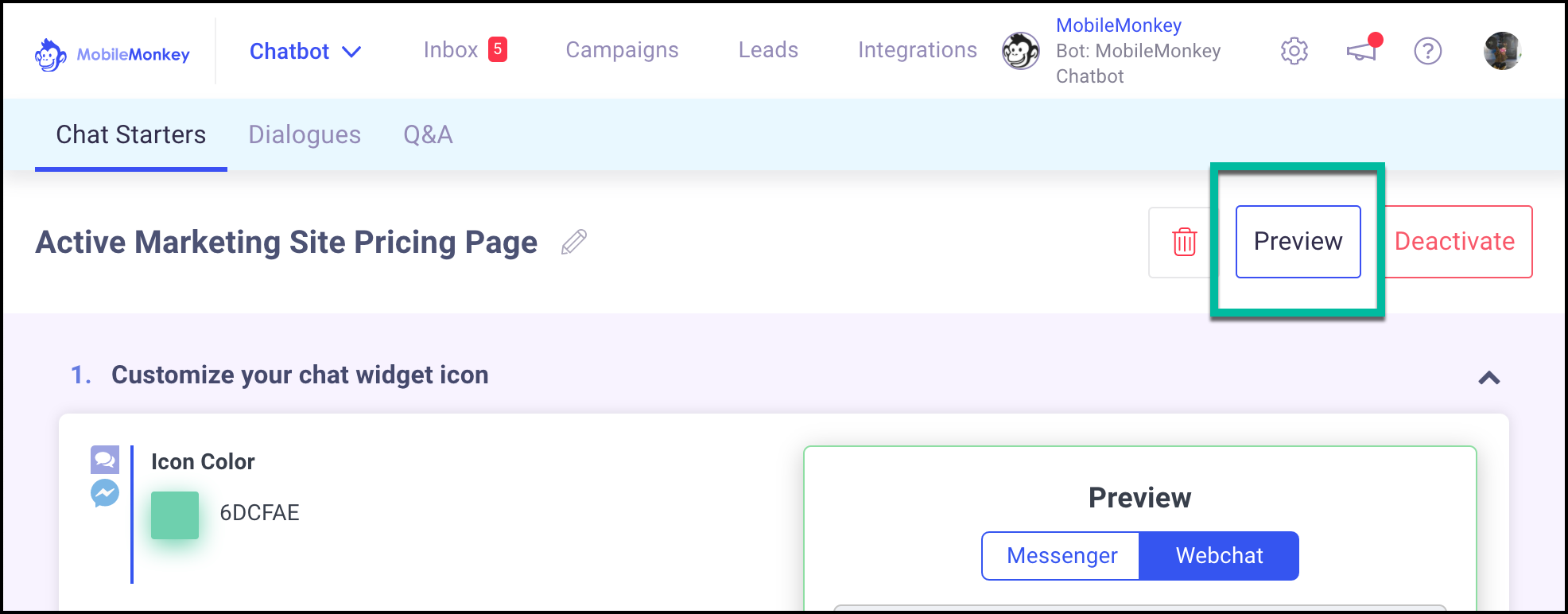
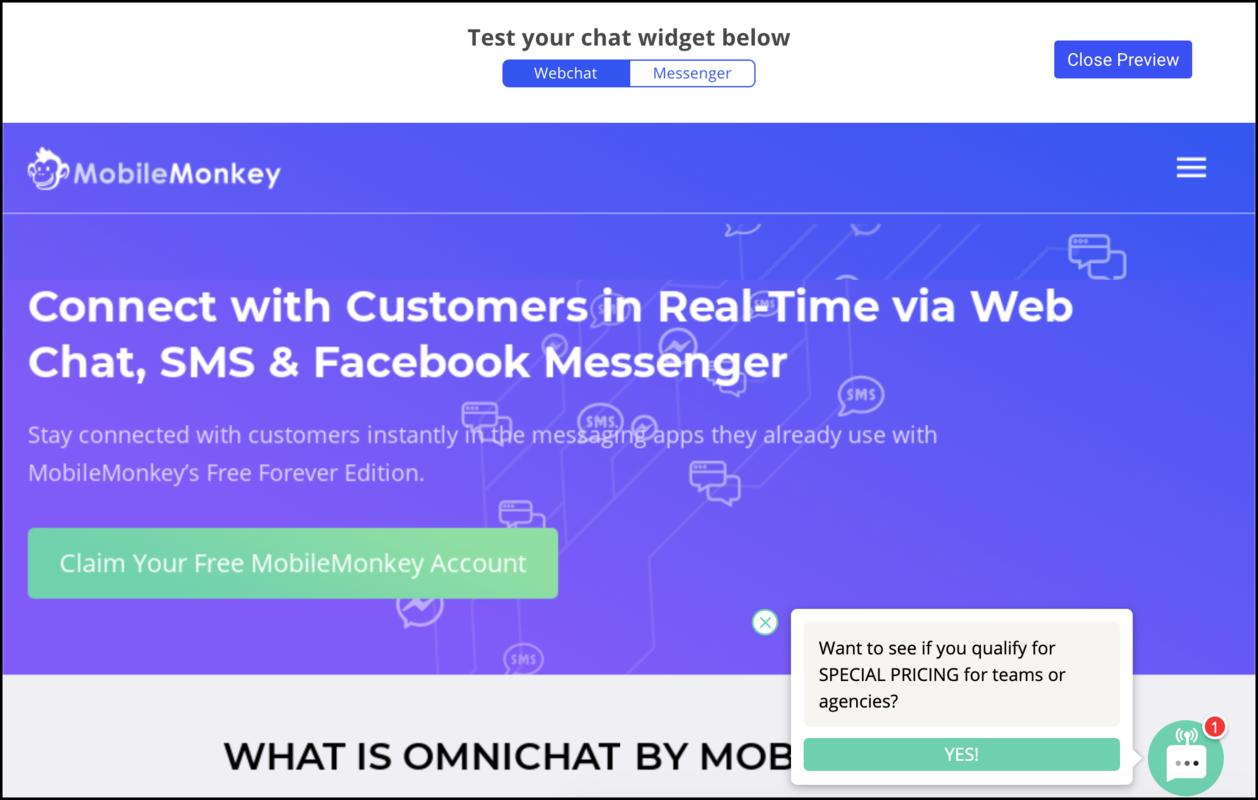
De hecho, puede obtener una vista previa de este widget de chat web utilizando la función Vista previa en la parte superior de la página de configuración del widget de chat:

La herramienta le permitirá alternar entre el modo de chat web y el modo de widget de chat del cliente de Messenger, si ambos están habilitados.

Encuentre recomendaciones de chat de clientes de Facebook Messenger a continuación.
Chat de clientes de Facebook Messenger para prácticas recomendadas de WordPress
Facebook lanzó el widget de chat para clientes a fines de 2017. En el anuncio sugirieron un par de cosas.
¡Únase al seminario web de hoy con Larry Kim!
O regístrese para la repetición gratuita
Aprenda todo sobre las NUEVAS herramientas de MobileMonkey con un enfoque en las herramientas para 10X Instagram Engagement y convierta Instagram en un generador de ingresos para su negocio.

Consejo de chat para clientes de Facebook n.º 1: use un mensaje de bienvenida con el nombre
Cuando alguien hace clic en el botón de su sitio para chatear ahora, su chatbot MobileMonkey puede saludar al usuario "¡Hola, <nombre>!"
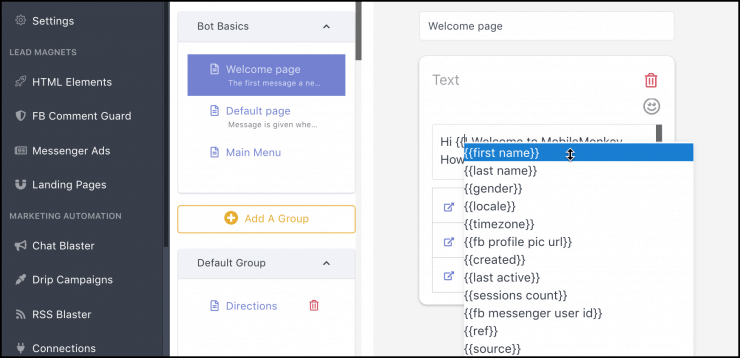
En MobileMonkey, use el generador de chatbot para editar su página de bienvenida.
Escriba dos corchetes izquierdos para ver todas las variables de usuario que puede incluir en el texto del chat. {{firstname}} incluirá el nombre del usuario de su perfil de Facebook.
Vea todas las variables del sistema de Facebook, las que se comparten automáticamente de forma predeterminada con los especialistas en marketing de Facebook Messenger en la plataforma MobileMonkey:

facebook dice:
Incluir el nombre de pila de su cliente en el mensaje de saludo de los hilos nuevos y existentes es una buena manera de impulsar la participación del cliente.
Consejo de chat en vivo de WordPress #2: Recuerde a los usuarios que siempre pueden retomar conversaciones en Messenger
Una de las principales ventajas del chat de clientes de Facebook Messenger con chatbots son las conversaciones persistentes vinculadas a los perfiles de los clientes.
El chat en vivo y otras plataformas de chat en el sitio no mantienen un historial de chats y ciertamente no vinculan el historial de chat a una rica base de datos de clientes que pueda informar los objetivos de marketing.
Debido a que usamos Facebook Messenger, las conversaciones pueden tener lugar en dispositivos móviles y de escritorio, en la aplicación Messenger, en Facebook y dentro del widget de chat de su sitio web. ¡Todo con un historial de chat unificado!
Facebook nos dice que informemos a los usuarios que pueden comunicarse con una empresa en cualquier momento desde la aplicación Messenger:
Tener una conversación que comience en su sitio web y continúe en Messenger es una nueva experiencia para muchos clientes. Incluir texto para recordar a las personas que la conversación puede continuar incluso si abandonan el sitio web es un contexto útil para navegar por esta nueva experiencia.
Facebook incluso nos da algunos ejemplos útiles:
“Si alguna vez necesita volver a esta conversación, búsquenos en su bandeja de entrada de Messenger”.
“Actualmente estamos fuera de la oficina, pero responderemos tan pronto como estemos disponibles. Busque una respuesta nuestra en sus notificaciones de Messenger”.
¿Todos los beneficios del chat en el sitio web (más conversiones, respuestas rápidas para los clientes) con una larga lista de ventajas unicornio de siguiente nivel para usar el chat persistente de Facebook Messenger y el chatbot de marketing de Facebook Messenger de MobileMonkey?
Obtenga MobileMonkey gratis e instale el widget de chat para clientes de su sitio web en 10 minutos hoy.
Venda más y satisfaga a los clientes con Live Chat 2.0
Proporcione compromiso de ventas y marketing las 24 horas del día, los 7 días de la semana en su Instagram, sitio web, Facebook, SMS y más sin agregar gastos generales. ¡Comience con una cuenta de prueba gratuita para escalar sus ventas y atención al cliente hoy!

Próximos pasos importantes
¡Comienza con WordPress Live Chat en 2021!
Próximos pasos importantes para comenzar con los complementos de chat en vivo de WordPress:
