Как встроить викторину на свой сайт? [10+ способов]
Опубликовано: 2021-11-08Делиться контентом, который вы создаете, должно быть так же просто, как и создавать его. Оказывается, это проще! В этом блоге мы расскажем вам, как встроить викторину на свой сайт за считанные минуты. КОДИРОВАНИЕ НЕ ТРЕБУЕТСЯ! Да, вы правильно прочитали. Встраивание — это процесс без кода, как и создание викторины с помощью инструментов для создания викторин, таких как Outgrow. Читайте дальше, чтобы узнать о 10+ стилях встраивания, которые вы можете попробовать уже сегодня!

Но во-первых, как создать викторину за 5 минут?
Поначалу создание викторины может показаться утомительной задачей. Но поверьте нам — с Outgrow вы можете сделать викторину за считанные минуты — и это тоже без программирования! Узнайте все об интерактивных викторинах и о том, как их создавать, в этом блоге.

Типы встроенных викторин
Теперь, когда вы знаете, как создать собственную викторину, следующим важным шагом — и основным моментом этого блога — является встраивание викторины, чтобы ваше творение было доступно для вашей аудитории. И мы предложили вам не один, а 11 способов, которыми вы можете продемонстрировать свою интерактивную викторину.
В Outgrow кастомизация находится в центре внимания. Все можно преподнести так, как вам нравится. Итак, здесь вы можете выбрать стиль, который вы предпочитаете больше всего для своего бренда. Расскажем о них все!

1. Полная вставка страницы
Полностраничное встраивание позволяет вашим викторинам отображаться на весь экран без каких-либо отвлекающих факторов. Вы по-прежнему можете использовать верхний и нижний колонтитулы и размещать содержимое между ними.
Вот как это будет выглядеть на вашей веб-странице:

2. Встраивание на страницу
Если вы не хотите использовать страницу только с тестом, вы можете выбрать встраивание на страницу, которое позволит вам сохранить другие элементы веб-сайта вместе с тестом на странице. Все остальные элементы останутся нетронутыми, а часть контента появится в той части страницы, где она встроена.
Вот как будет выглядеть ваша викторина, встроенная на страницу:

3. Встраивание стиля всплывающего окна
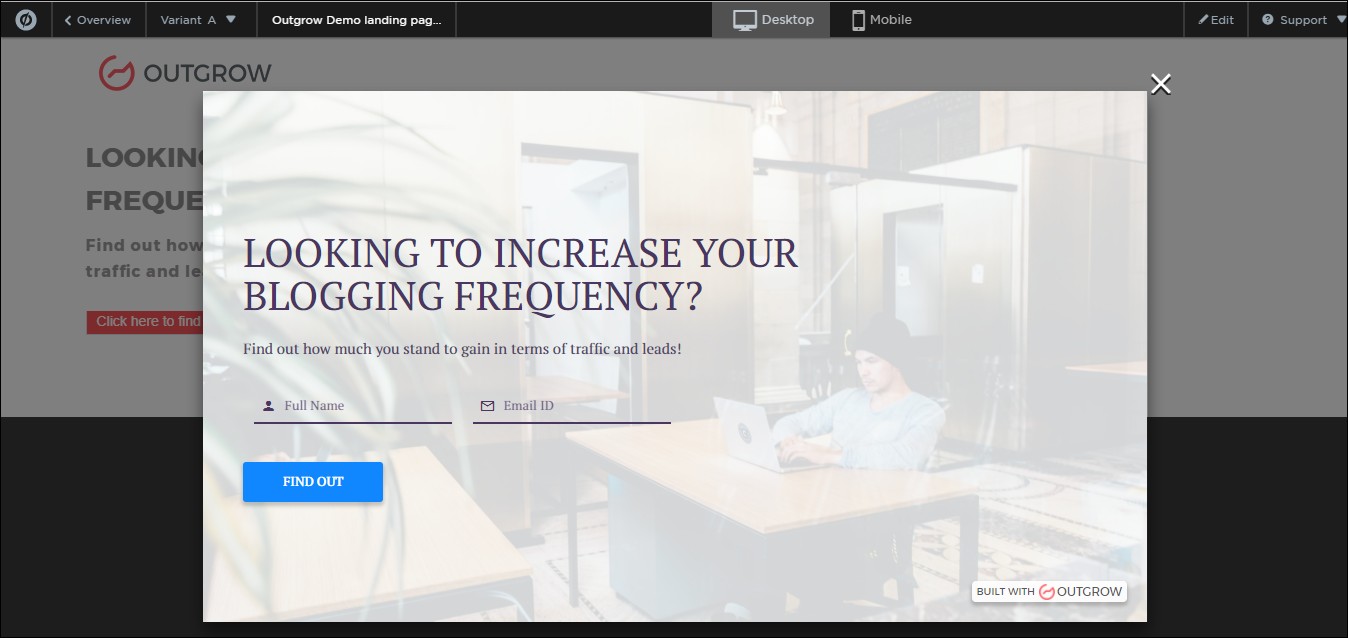
Далее, у нас есть что-то другое! Вы можете встроить свою викторину в виде всплывающего окна на основе различных триггеров. У вас есть выбор — вы можете выбрать время для всплывающего окна или добавить всплывающие окна с намерением выйти. Вы можете не только настроить внешний вид всплывающего окна, но и решить, как вы хотите, чтобы всплывающее окно «всплывало» на экране. :п
Это своего рода тест, который вы можете использовать в качестве всплывающего окна:

6. Встраивание в стиле мессенджера
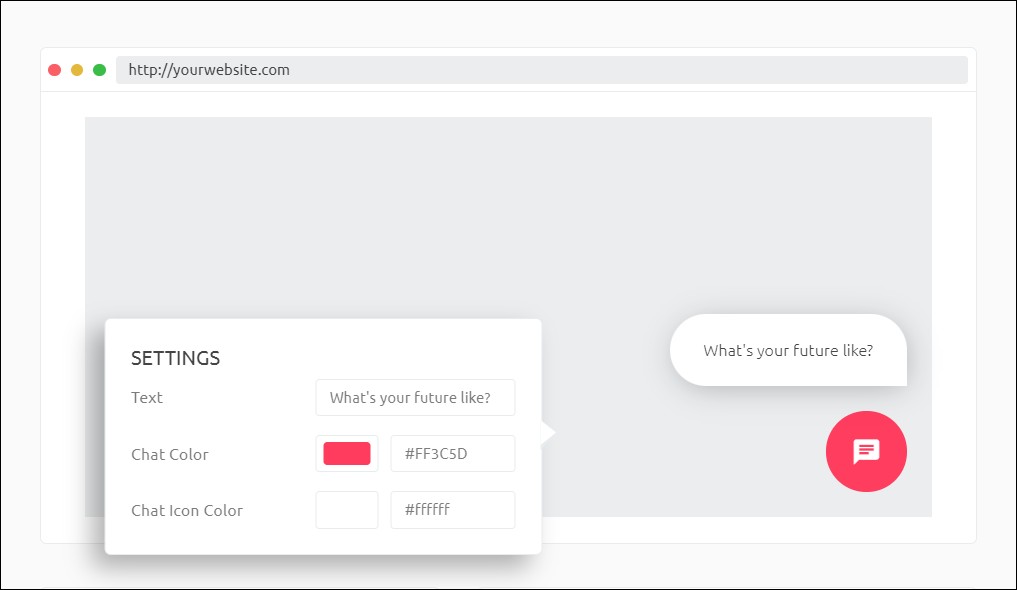
Вы также можете представить свою викторину в виде чат-бота с всплывающим окном. Часть контента появится в виде уведомления чата в нижнем углу вашей веб-страницы, которое вы можете легко настроить, если хотите.


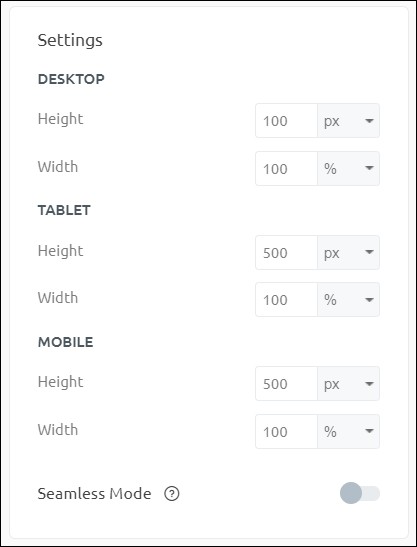
7. Пользовательские функции встраивания
Мы уважаем ваш выбор. Таким образом, Outgrow позволяет вам создавать собственные встраивания в соответствии с вашими требованиями. С помощью этой опции вы можете легко определить размер и размеры вашей вставки.

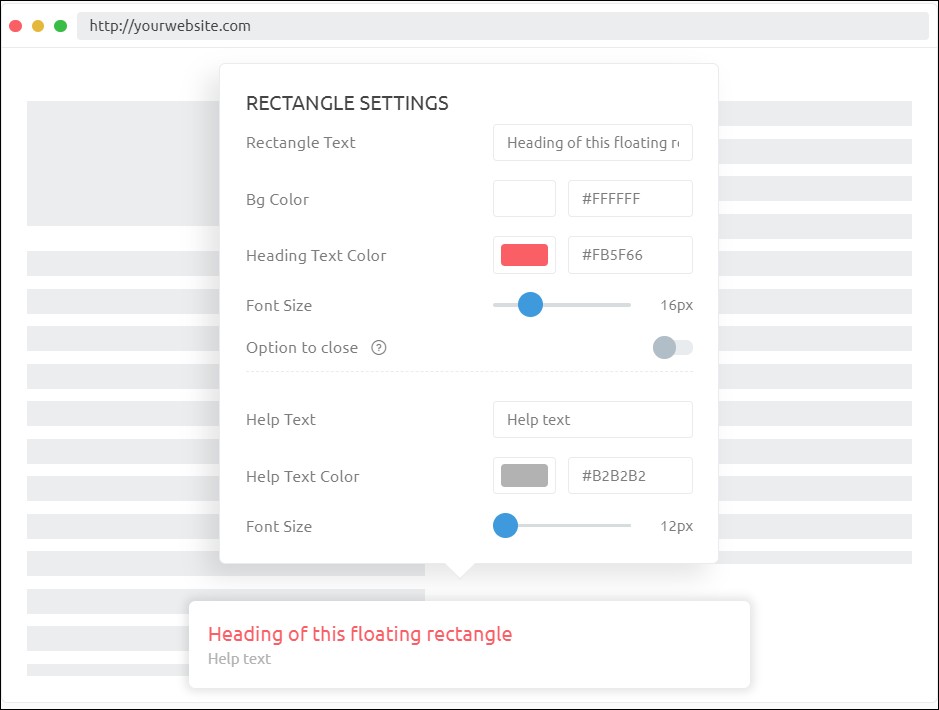
8. Встраивание в стиле плавающего прямоугольника
Ваш тест также может быть встроен в виде плавающего прямоугольника, который можно настроить в соответствии с вашими предпочтениями. При нажатии часть содержимого откроется в самом прямоугольнике.

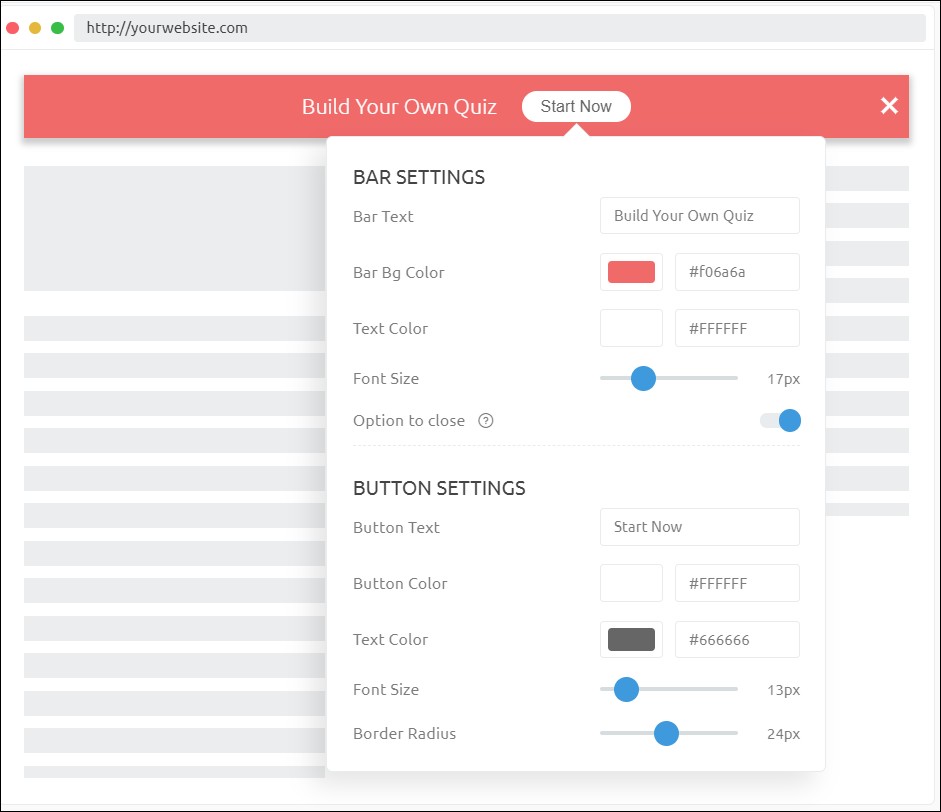
9. Приветствие в стиле бара
С помощью вставки в виде панели приветствия вы можете показать викторину в верхней части веб-страницы. Излишне говорить, что вы также можете настроить внешний вид панели приветствия.
Вот как он будет отображаться в верхней части экрана:

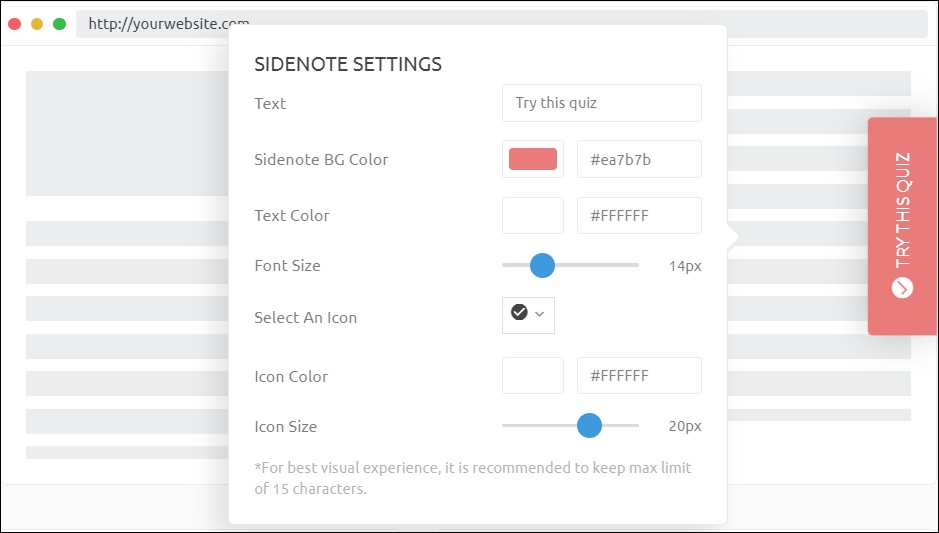
10. Встраивание стиля боковой заметки
Встраивание боковой сноски можно использовать в качестве заполнителя с любой стороны веб-страницы. При нажатии открывается как всплывающее окно.
Взгляните на правый край этой веб-страницы:

11. Мгновенная статья/AMP
Наконец, вы также можете встраивать викторины в свои публикации для Facebook Instant Article или Google AMP.

Это были 11 умных способов встроить викторину на ваш сайт. Тем не менее, вам нужно убедиться, что вы выбрали создателя викторин, который предлагает вам такое разнообразие стилей встраивания. Outgrow — один из таких создателей викторин, который имеет множество функций и разновидностей.
Давайте сначала разберемся, почему вам следует подумать о встраивании викторины. А позже мы проведем вас через шаги, связанные с фактическим процессом встраивания в конструктор Outgrow.
Преимущества внедрения викторины
Это час хвалы! Расскажем вам обо всех преимуществах встраивания викторины на ваш сайт!
1. Улучшает представление вашего сайта
Встраивание викторины делает ваш сайт более привлекательным. Пока ваша викторина актуальна, добавление викторины на ваш веб-сайт делает ее многообещающей и креативной.
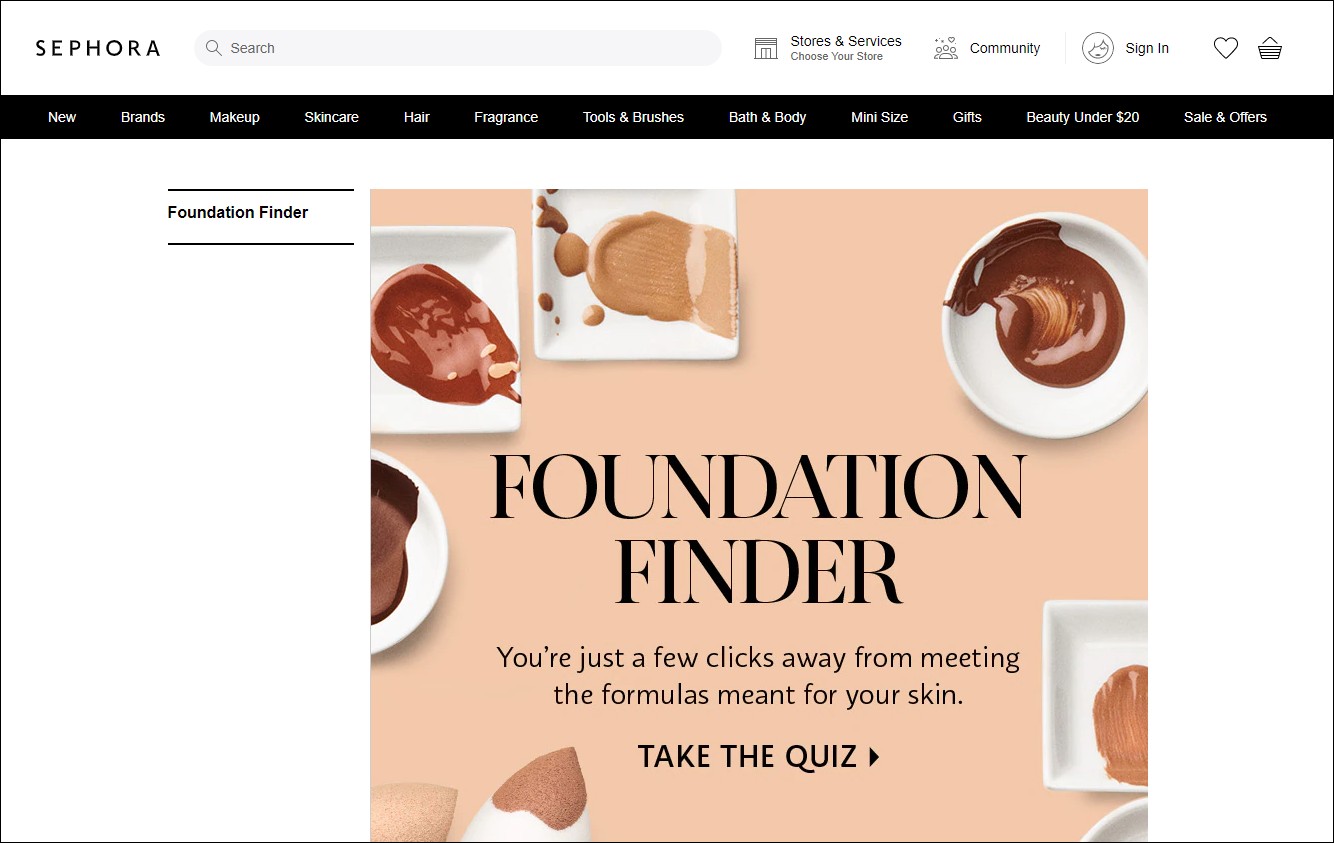
Например, взгляните на эту викторину по уходу за кожей, размещенную Sephora на их веб-сайте. Разве это не добавляет очарования? Вы также можете узнать о создании викторин по рекомендациям продуктов здесь.

2. Увеличивает вовлеченность
Викторины добавляют ценность. Пользователи указывают свои предпочтения и получают взамен персонализированные результаты. Именно бартерный обмен делает эти викторины такими заманчивыми. Когда вы встраиваете викторину на свой веб-сайт, это повышает общий уровень вовлеченности и конверсию для вашего веб-сайта.
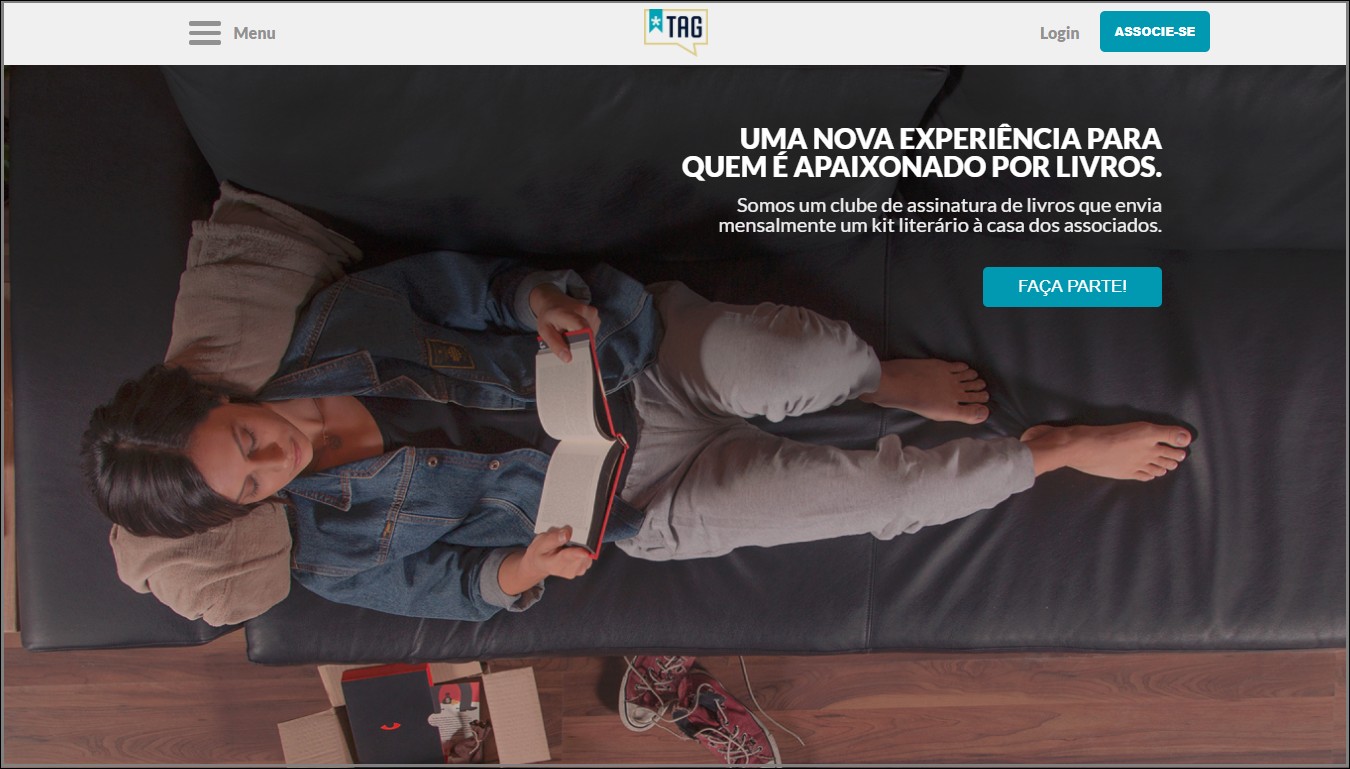
Хотите увидеть доказательства? Наш клиент Tag Livros получил более 286 тысяч посещений викторины, которую они разместили на своем веб-сайте. Более того, они получили более 57000 лидов с этой викториной. Разве это не впечатляет!

3. Снижает показатель отказов
Знаете ли вы, что 96% пользователей, которые начинают участвовать в викторинах BuzzFeed, заканчивают их? Да, это потому, что викторины — это весело. И все, что интересно, заставляет пользователя остаться. С викторинами, встроенными на ваш сайт, вы можете значительно снизить показатель отказов.
4. Повышает лидогенерацию
Внедрение викторины может превратить ваш сайт в машину для лидогенерации. Когда пользователь запускает викторину, ему не терпится узнать результаты. Разместив форму генерации потенциальных клиентов непосредственно перед результатами, вы можете собирать контактную информацию пользователей непосредственно с вашего веб-сайта, которую вы также можете использовать для целей ремаркетинга позже.
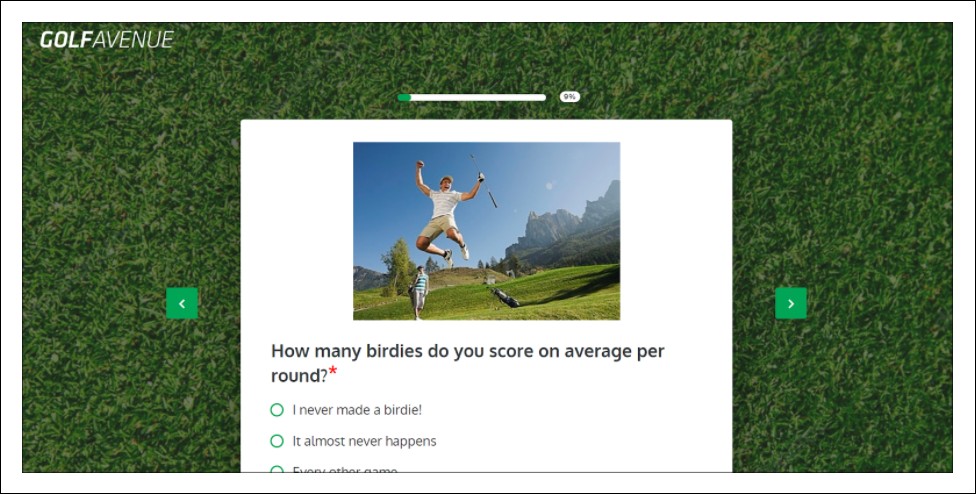
Один из наших клиентов, Golf Avenue, создал викторину с Outgrow и разместил ее на своем веб-сайте. Эта викторина принесла им более 82000 лидов и коэффициент конверсии 33%. Вот как хорошо работают встраивания!

Как, наконец, встроить викторину?
Давайте, наконец, расскажем вам, как встроить викторину на свой веб-сайт или в информационный бюллетень или куда угодно!
1. Войдите в свой конструктор Outgrow. У вас еще нет аккаунта? Начните бесплатную пробную версию прямо сейчас!
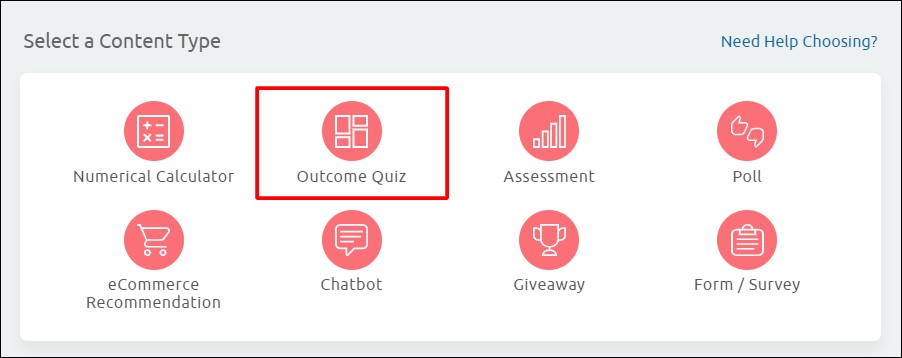
2. Теперь, когда вы вошли в систему, выберите «викторину» из широкого спектра интерактивных типов контента, которые может предложить Outgrow.

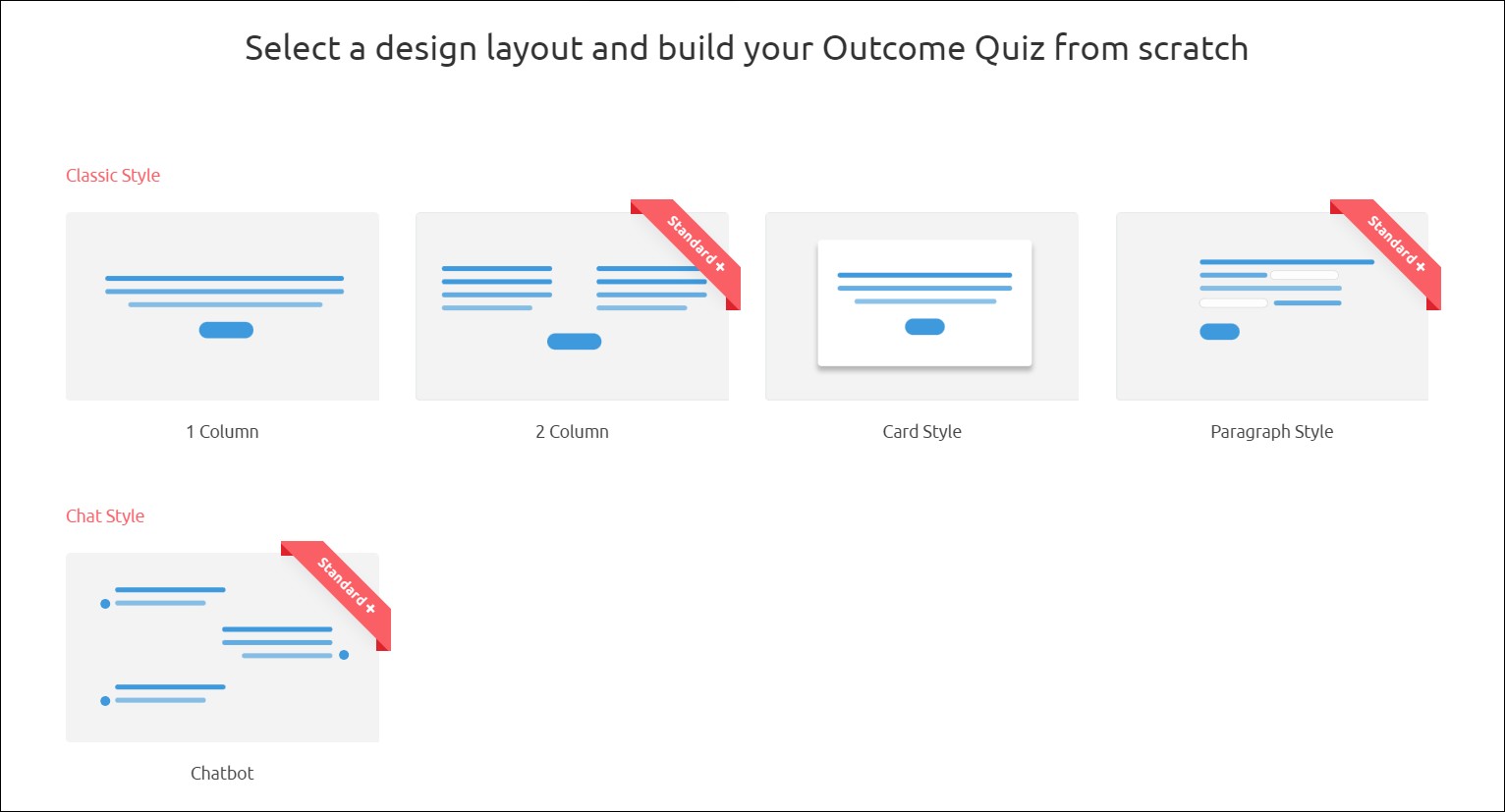
3. Выберите макет, который больше всего соответствует вашему контексту и требованиям.

Совет: у нас также есть огромная коллекция готовых шаблонов, из которых вы можете выбирать. Изучите их здесь.
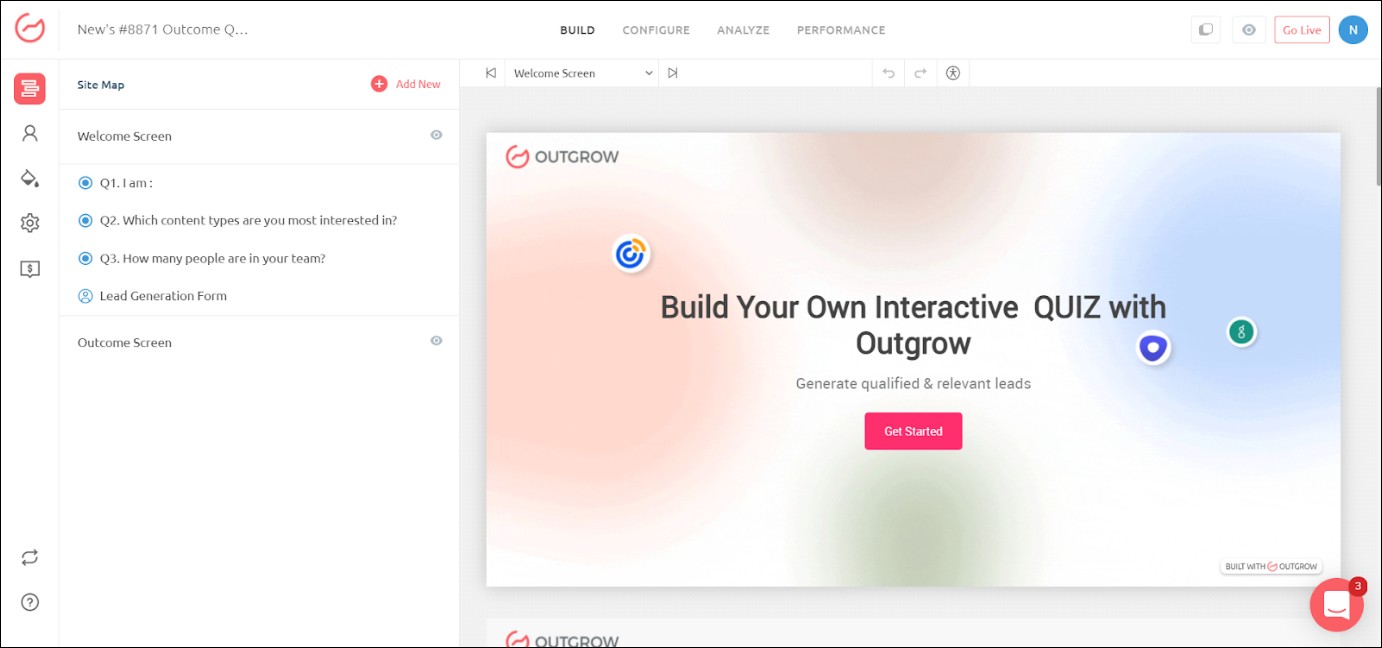
4. Теперь, когда вы находитесь в конструкторе, вы можете создать свою викторину с помощью простой технологии перетаскивания. Вы можете выбирать из различных типов вопросов викторины, которые предлагает Outgrow.

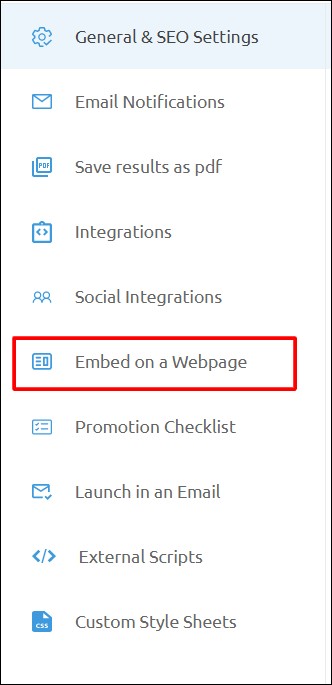
5. После того, как вы создали свой тест, вы можете приступить к его внедрению. Перейдите в раздел «Настройка», нажав кнопку «Настроить» вверху.

6. Выберите вкладку «Встроить на веб-страницу».

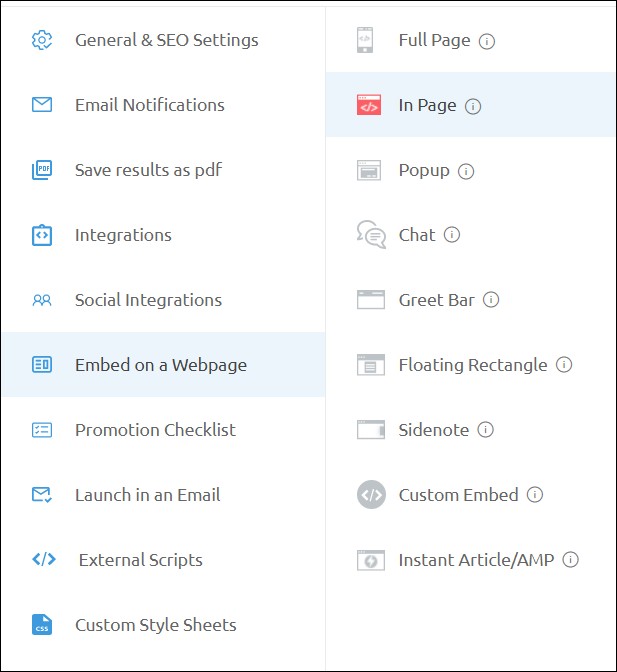
7. Выберите тип встраивания, который соответствует вашим потребностям.

8. Здесь вы можете настроить вставку, если вам нужно. После того, как вы настроите его, вы можете скопировать код для встраивания, доступный в нижней части страницы. Пример того, как будет выглядеть код, приведен ниже:

9. Наконец, вы можете добавить этот код на свою веб-страницу и та-да! Вы встроили викторину!
Заворачивать
Надеюсь, этот блог помог вам понять актуальность и процесс встраивания викторины на ваш веб-сайт. Хотите вдохновения для создания викторин? Ознакомьтесь с нашими 21 любимыми маркетинговыми викторинами всех времен. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять их в разделе комментариев!

Часто задаваемые вопросы
1. Как создать онлайн-викторину?
Вы можете легко создавать различные викторины, такие как викторина, викторина Kahoot, викторина личности и т. Д. На Outgrow. Начните бесплатную пробную версию прямо сейчас!
2. Как сделать онлайн-викторину для школьников?
Вы можете использовать онлайн-конструкторы викторин для учителей, чтобы создавать викторины для учащихся. Наш выбор? Перерасти!
3. Как добавить интерактивную викторину на свой сайт?
Вы можете добавить интерактивную викторину на свой веб-сайт, вставив код для вставки в WordPress. Прочтите этот блог, чтобы узнать, как это сделать.
4. Куда можно встроить викторину?
Вы можете легко встроить викторину на свой веб-сайт, в рассылку новостей по электронной почте, на целевые страницы и т. д. с помощью Outgrow.
