Cum să încorporați un test pe site-ul dvs. web? [10+ moduri]
Publicat: 2021-11-08Partajarea conținutului pe care îl creați ar trebui să fie la fel de ușoară ca și crearea acestuia. Se pare că este mai ușor! În acest blog, vă vom spune cum să încorporați un test pe site-ul dvs. în câteva minute. NU ESTE NECESARĂ CODARE! Da, ai citit bine. Încorporarea este un proces fără cod, la fel ca și crearea unui test cu instrumente de creare a testelor precum Outgrow. Citiți mai departe pentru a afla peste 10 stiluri de încorporare pe care le puteți încerca astăzi!

Dar mai întâi, cum să creezi un test în 5 minute?
Crearea unui test poate părea o sarcină obositoare la început. Dar aveți încredere în noi – cu Outgrow, puteți face un test în câteva minute – și asta, fără codare! Citiți totul despre chestionare interactive și despre cum să le creați în acest blog.

Tipuri de chestionare încorporate
Acum că știi cum să creezi un test propriu, următorul pas important – și punctul culminant al acestui blog – este să încorporezi testul, astfel încât creația ta să fie accesibilă publicului tău. Și nu ți-am adus unul, ci 11 moduri prin care îți poți prezenta chestionarul interactiv.
La Outgrow, personalizarea este locul în care se află centrul atenției. Totul poate fi prezentat așa cum vă place. Deci, aici puteți alege și alege stilul pe care îl preferați cel mai mult pentru marca dvs. Să vă spunem totul despre ele!

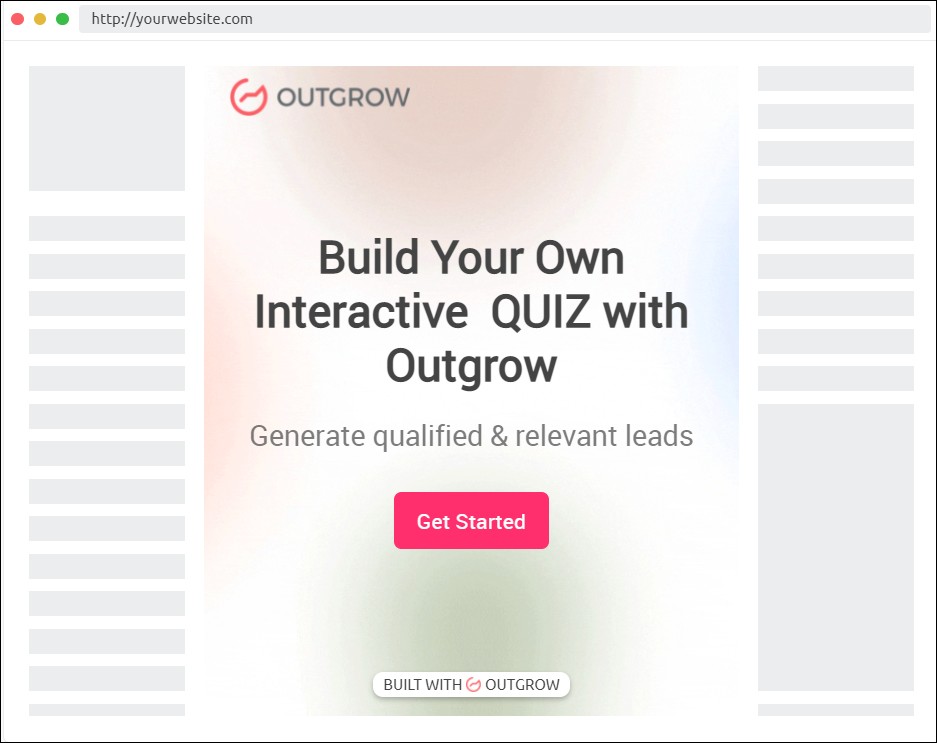
1. Încorporarea întregii pagini
Încorporarea întregii pagini face chestionarele dvs. să apară pe întregul ecran fără distragere. Puteți folosi în continuare antetul și subsolul și să aveți conținutul între cele două.
Iată cum va arăta pe pagina dvs. web:

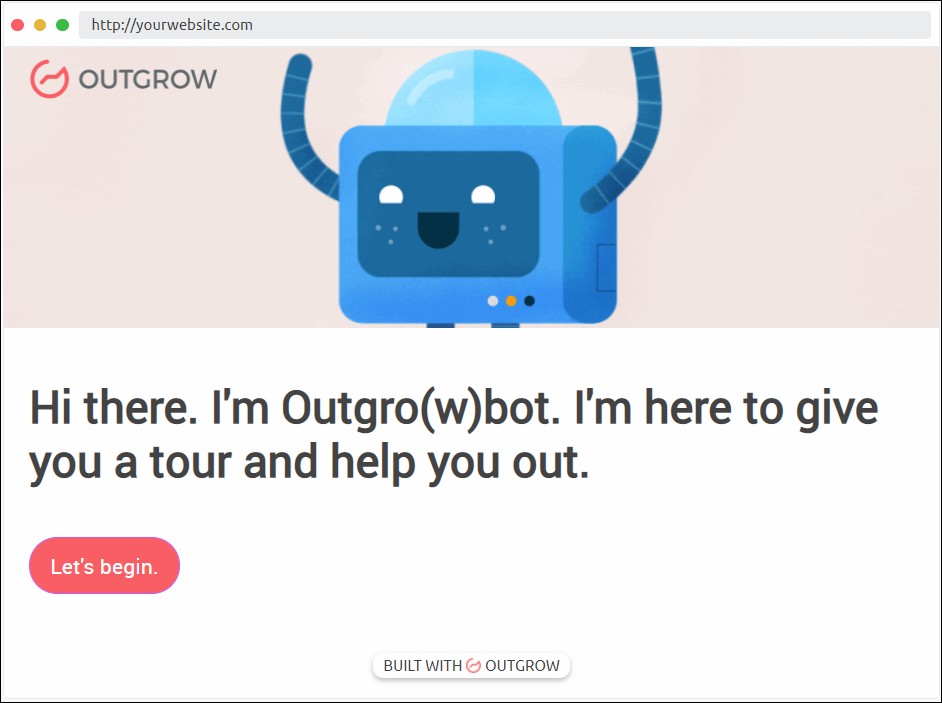
2. Încorporare în pagină
Dacă nu doriți să alegeți o pagină de chestionare, puteți opta pentru o încorporare în pagină care vă permite să păstrați alte elemente ale site-ului împreună cu chestionarul pe pagină. Toate celelalte elemente vor rămâne intacte și piesa de conținut va apărea în acea parte a paginii în care este încorporată.
Iată cum va arăta testul dvs. ca o încorporare în pagină:

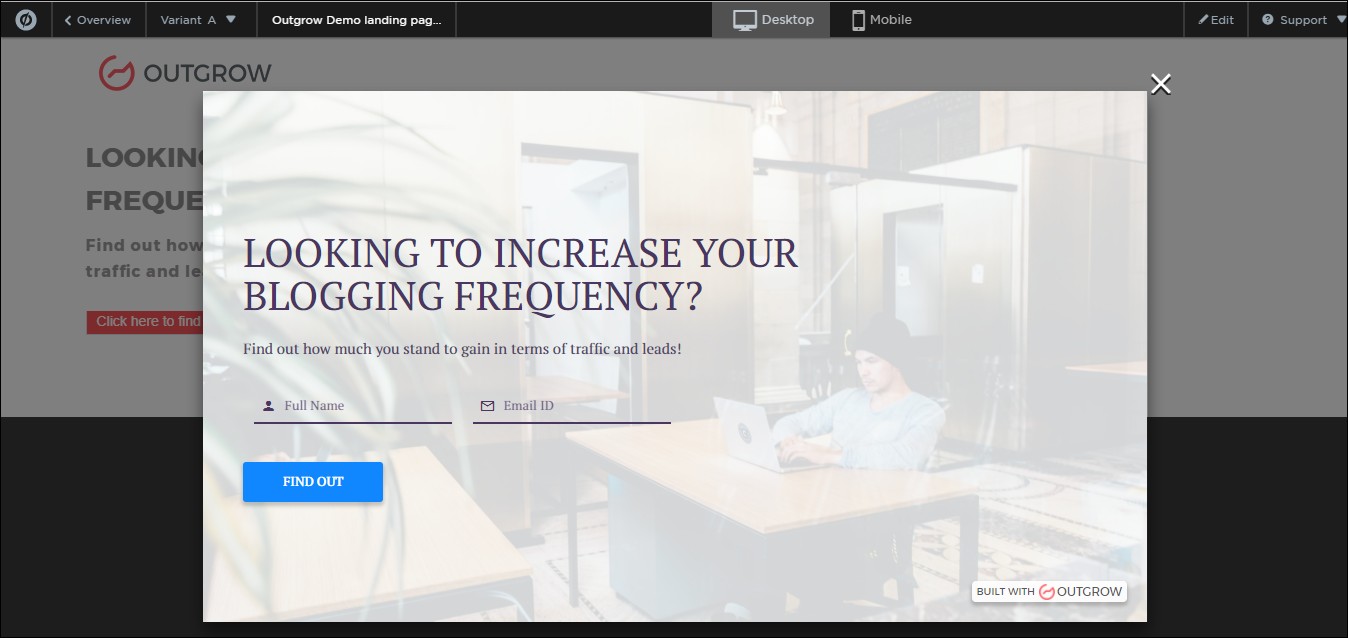
3. Încorporarea stilului pop-up
În continuare, avem ceva diferit! Puteți încorpora chestionarul ca o fereastră pop-up bazată pe diferiți declanșatori. Aveți de ales – puteți fie să cronometrați fereastra pop-up, fie să adăugați ferestre pop-up cu intenția de ieșire. Puteți nu numai să personalizați aspectul ferestrei pop-up, ci și să decideți cum doriți să apară de fapt fereastra pop-up pe ecran. :p
Acesta este tipul de chestionar pe care îl puteți folosi ca fereastră pop-up:

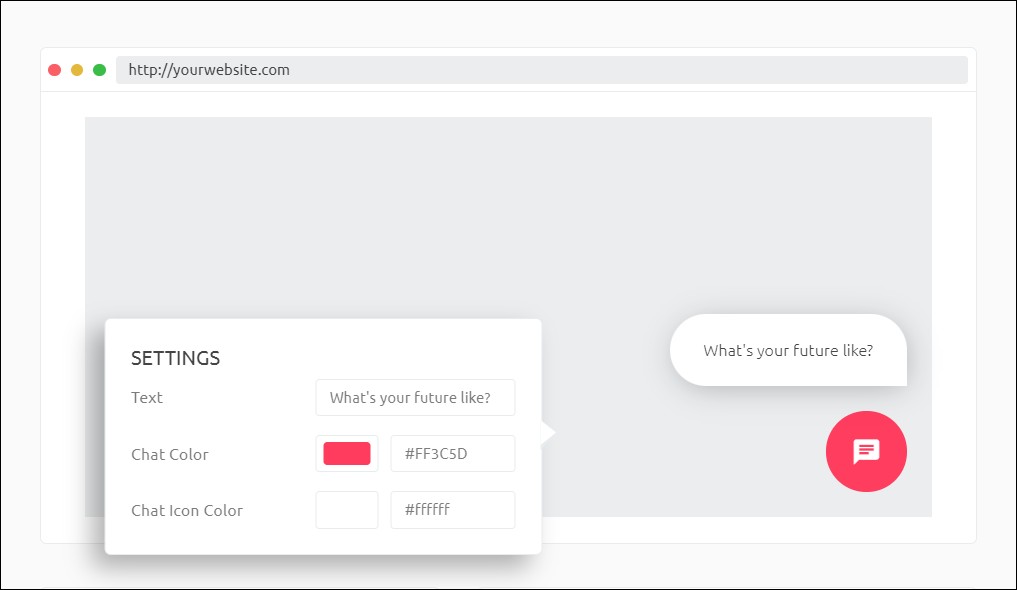
6. Încorporarea stilului Chat Messenger
Puteți, de asemenea, să vă prezentați testul sub forma unui chatbot cu un pop-up programat. Piesa de conținut va apărea ca o notificare de chat în colțul de jos al paginii dvs. web, pe care o puteți personaliza cu ușurință dacă doriți.


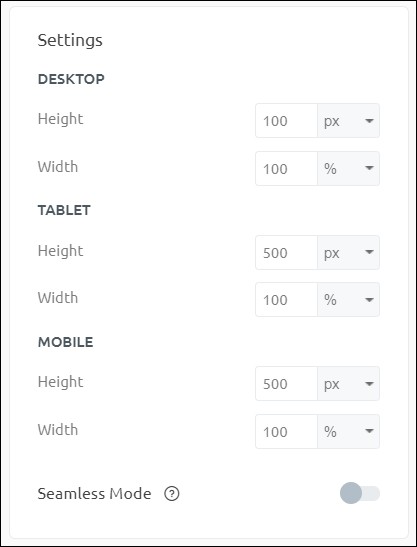
7. Funcționalitate de încorporare personalizată
Vă respectăm alegerile. Deci, Outgrow vă permite să aveți încorporare personalizate în funcție de cerințele dvs. Cu această opțiune, puteți decide cu ușurință dimensiunea și dimensiunile încorporației dvs.

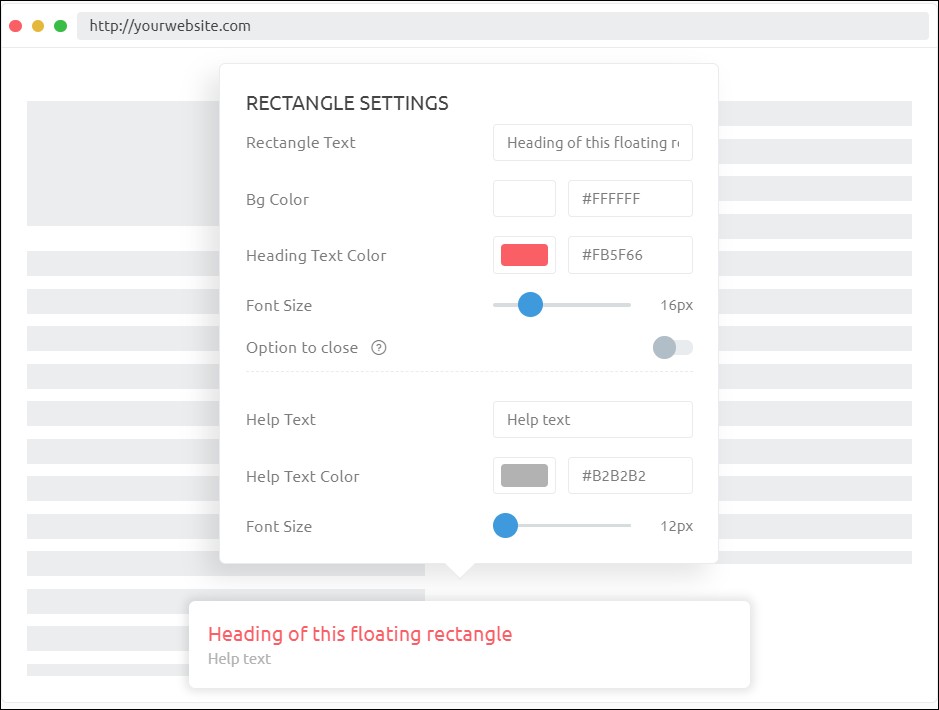
8. Încorporare stil dreptunghi plutitor
Testul dvs. poate fi, de asemenea, încorporat ca dreptunghi plutitor, care poate fi personalizat în funcție de preferințele dvs. Când faceți clic pe, piesa de conținut se va deschide în dreptunghi.

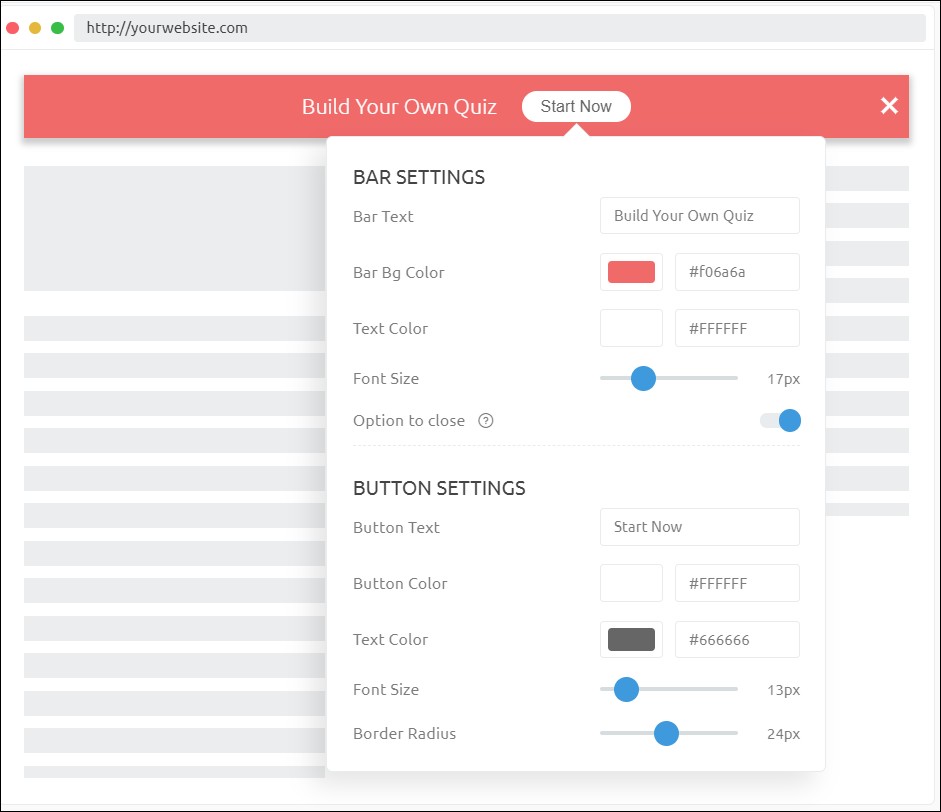
9. Încorporarea stilului Greet Bar
Cu o încorporare în stil bar de salutare, puteți afișa testul în partea de sus a paginii web. Inutil să spun că puteți personaliza și aspectul barei de salutare.
Iată cum va apărea în partea de sus a ecranului:

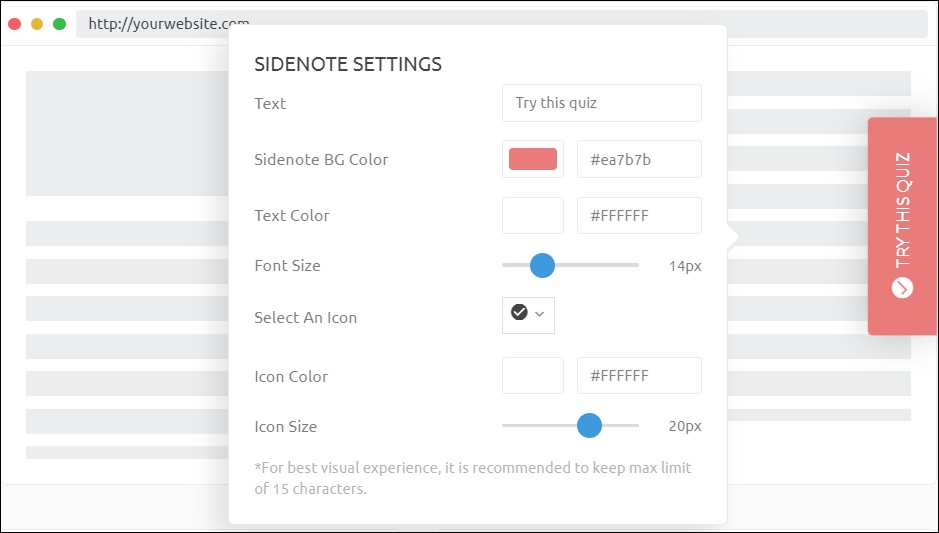
10. Încorporarea stilului notei laterale
Încorporarea notei laterale poate fi folosită ca substituent pe ambele părți ale paginii web. Când faceți clic pe, se va deschide ca o fereastră pop-up.
Aruncă o privire la marginea dreaptă a acestei pagini web:

11. Articol instant/AMP
În cele din urmă, puteți încorpora și chestionare pentru publicațiile dvs. pentru Facebook Instant Article sau Google AMP.

Acestea au fost 11 moduri inteligente de a încorpora un test pe site-ul tău web. Cu toate acestea, ar trebui să vă asigurați că alegeți un creator de chestionare care vă oferă această varietate de stiluri de încorporare. Outgrow este un astfel de generator de chestionare care vine încărcat cu funcții și varietăți.
Să înțelegem mai întâi de ce ar trebui să luați în considerare încorporarea unui test. Și mai târziu vă vom ghida prin pașii implicați în procesul real de încorporare în Outgrow Builder.
Beneficiile încorporarii unui test
Este ceasul laudelor! Să vă spunem toate beneficiile încorporării unui test pe site-ul dvs. web!
1. Îmbunătățește prezentarea site-ului dvs. web
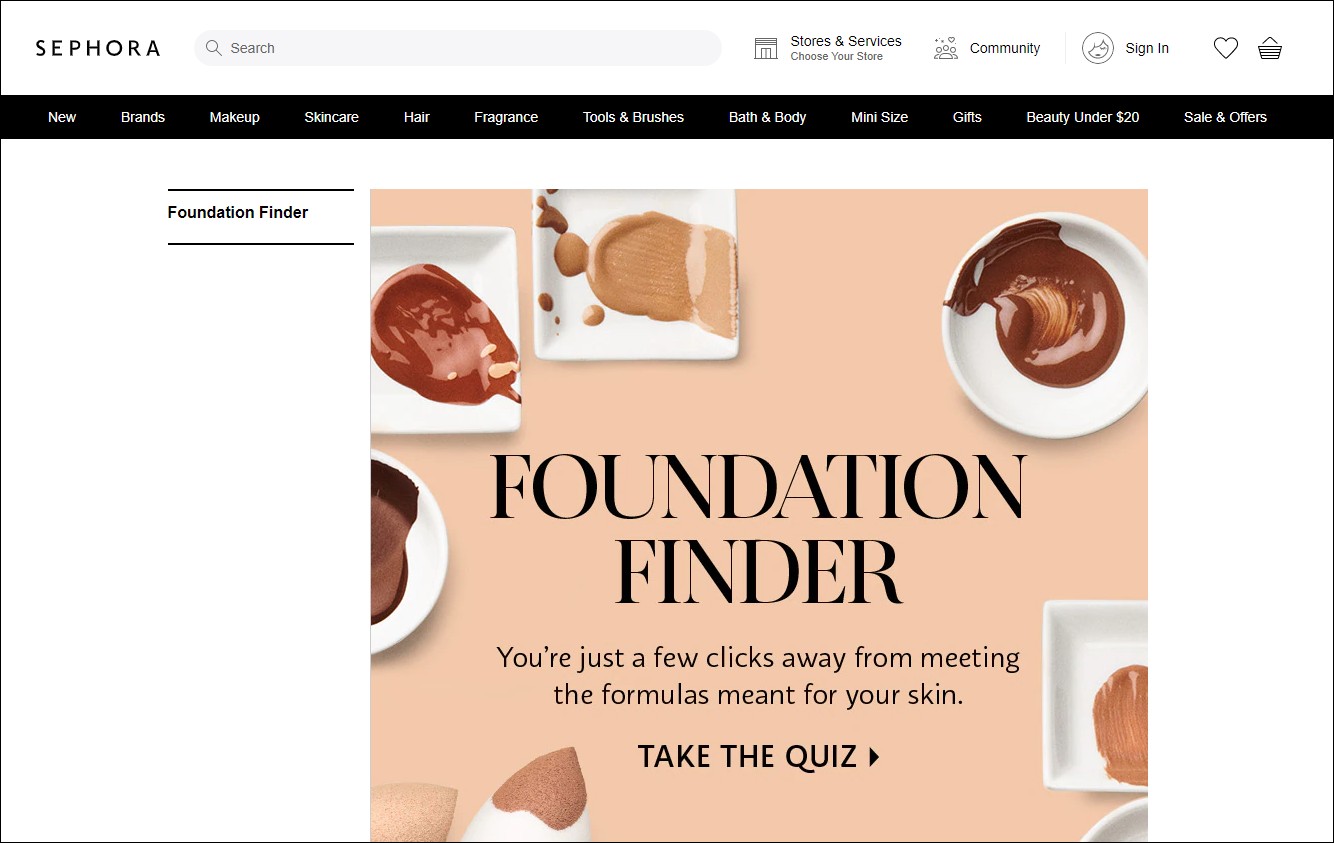
Încorporarea unui test face ca site-ul dvs. să arate mai atractiv. Atâta timp cât testul dvs. este relevant, adăugarea unui test pe site-ul dvs. îl face să pară promițător și creativ.
De exemplu, uitați-vă la acest test de îngrijire a pielii încorporat de Sephora pe site-ul lor. Nu adaugă doar farmec? De asemenea, puteți afla despre crearea de chestionare de recomandare de produse aici.

2. Crește implicarea
Testele adaugă valoare. Utilizatorii își oferă preferințele și obțin în schimb rezultate personalizate. Schimbul de troc face aceste chestionare atât de atractive. Când încorporați un test pe site-ul dvs. web, acesta crește nivelul general de implicare și conversiile pentru site-ul dvs.
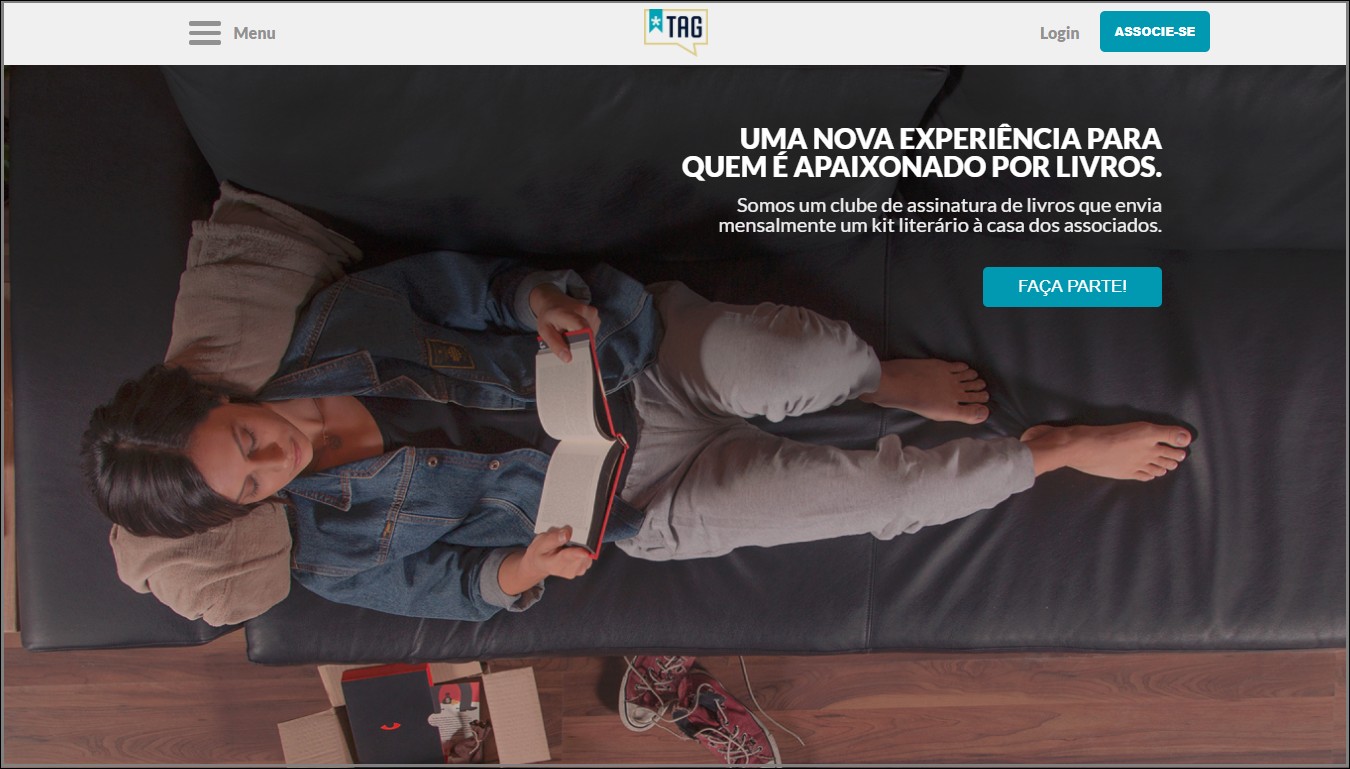
Vrei să vezi niște dovezi? Clientul nostru Tag Livros a primit peste 286.000 de vizite la un test pe care l-a încorporat pe site-ul lor. Mai mult, au obținut peste 57000 de clienți potențiali cu acest test. Nu este impresionant!

3. Reduce rata de respingere
Știați că 96% dintre utilizatorii care pornesc chestionare BuzzFeed le termină? Da, asta pentru că chestionarele sunt distractive. Și orice este distractiv îl face pe utilizator să rămână. Cu chestionarele încorporate pe site-ul dvs. web, vă puteți reduce rata de respingere de mai multe ori.
4. Îmbunătățește generarea de clienți potențiali
Încorporarea unui test poate transforma site-ul dvs. într-o mașină de generare de clienți potențiali. Când un utilizator începe un test, este dornic să cunoască rezultatele. Prin plasarea formularului de generare de clienți potențiali chiar înaintea rezultatelor, puteți colecta informațiile de contact ale utilizatorilor direct de pe site-ul dvs. pe care le puteți utiliza și în scopuri de remarketing ulterior.
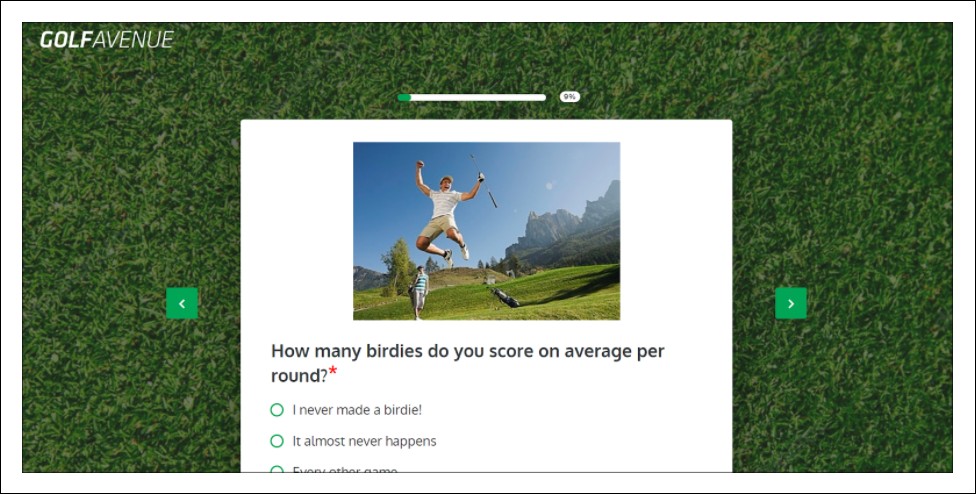
Unul dintre clienții noștri Golf Avenue a creat un test cu Outgrow și l-a încorporat pe site-ul lor. Acest test le-a adus peste 82000 de clienți potențiali și o rată de conversie de 33%. Așa funcționează înglobarile!

Cum să încorporați în sfârșit un test?
În sfârșit, să vă spunem cum să încorporați un test pe site-ul dvs. web sau pe buletinul informativ sau oriunde doriți!
1. Conectați-vă la constructorul Outgrow. Nu aveți încă un cont? Începeți încercarea gratuită acum!
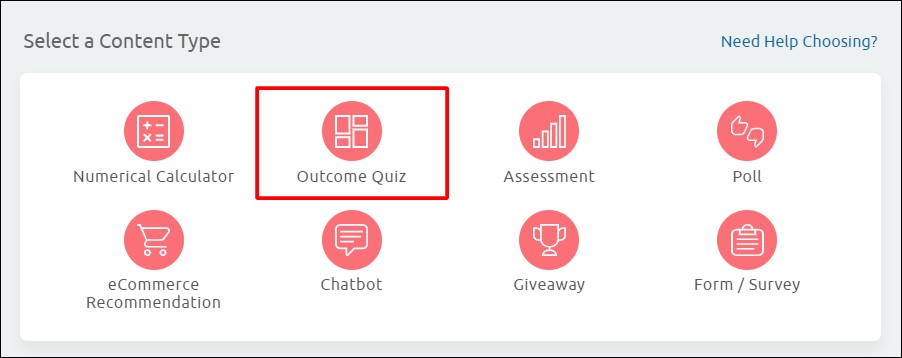
2. Acum că sunteți autentificat, alegeți „quiz” din gama largă de tipuri de conținut interactiv pe care Outgrow le oferă.

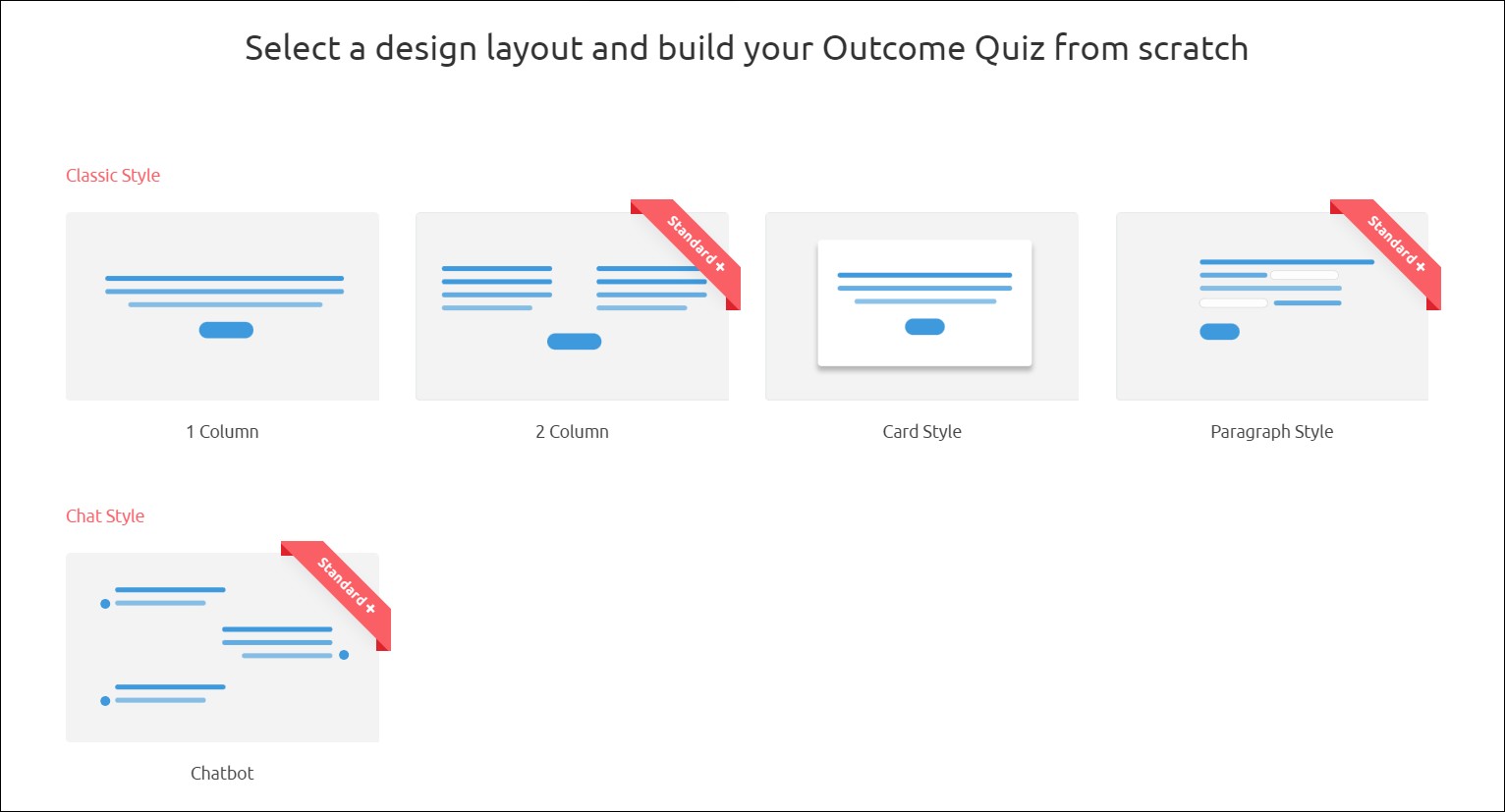
3. Selectați un aspect care seamănă cel mai mult cu contextul și cerințele dvs.

Sfat: Avem, de asemenea, o colecție imensă de șabloane prefabricate din care puteți alege. Explorează-le aici.
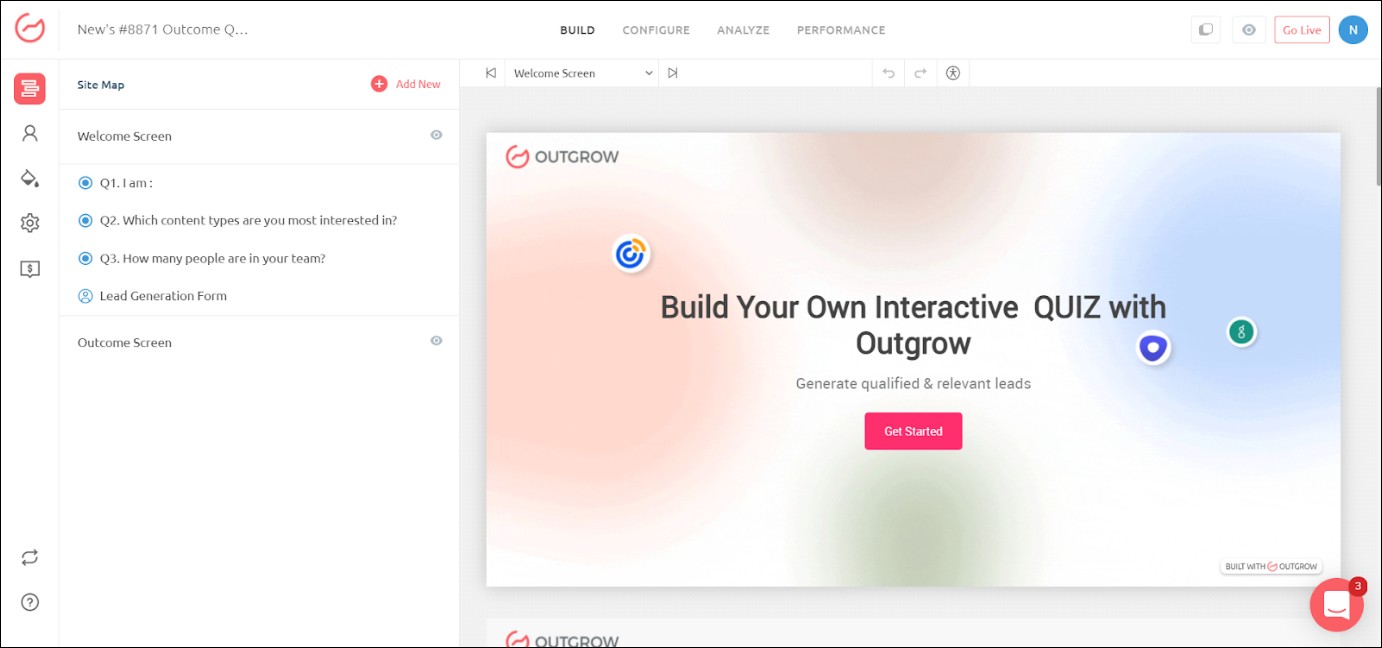
4. Acum că sunteți în constructor, vă puteți crea chestionul cu tehnologia simplă de glisare și plasare. Puteți alege dintre diferitele tipuri de întrebări tip test pe care le oferă Outgrow.

5. Odată ce ați creat testul, puteți continua acum cu încorporarea acestuia. Accesați secțiunea Configurare făcând clic pe butonul „Configurare” din partea de sus.

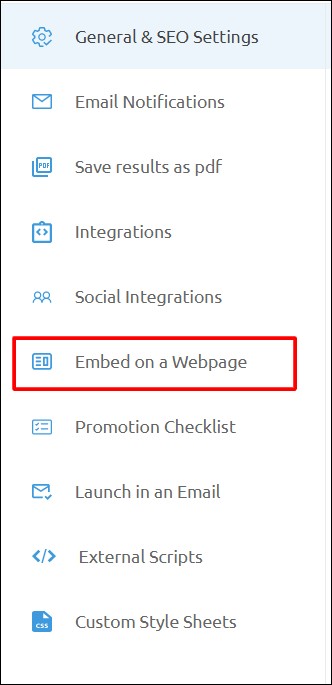
6. Alegeți fila „Încorporați pe o pagină web”.

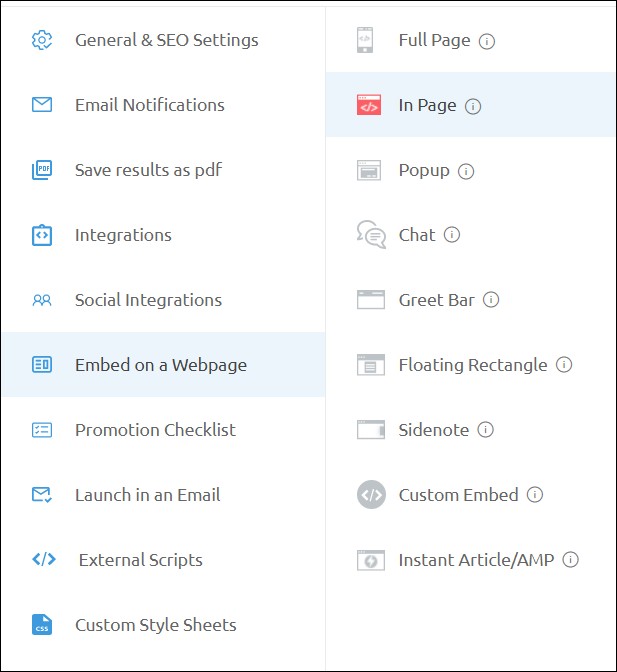
7. Selectați tipul de încorporare care se potrivește nevoilor dvs.

8. Aici, puteți personaliza încorporarea dacă aveți nevoie. Odată ce l-ați personalizat, puteți copia codul de încorporare disponibil în partea de jos a paginii. Un exemplu despre cum va arăta codul este mai jos:

9. În cele din urmă, puteți adăuga acest cod pe pagina dvs. web și ta-da! Ai încorporat un test!
Învelire
Sper că acest blog v-a ajutat să înțelegeți relevanța și procesul modului de încorporare a unui test pe site-ul dvs. web. Vrei ceva inspirație pentru a crea chestionare? Consultați cele 21 de chestionare de marketing preferate din toate timpurile. Dacă aveți întrebări, nu ezitați să le trimiteți în secțiunea de comentarii!

Întrebări frecvente
1. Cum se creează un test online?
Puteți crea cu ușurință diferite teste, cum ar fi test trivia, test Kahoot, test de personalitate etc. pe Outgrow. Începeți încercarea gratuită acum!
2. Cum să faci un test online pentru studenți?
Puteți folosi chestionare online pentru profesori pentru a crea chestionare pentru studenți. Alegerea noastră? Deveni prea mare pentru!
3. Cum să adăugați un test interactiv pe site-ul dvs. web?
Puteți adăuga un test interactiv pe site-ul dvs. inserând codul de încorporare pe WordPress. Citiți acest blog pentru a afla cum.
4. Unde puteți încorpora un test?
Puteți încorpora cu ușurință un test pe site-ul dvs. web, buletine informative prin e-mail, pagini de destinație etc. cu Outgrow.
