วิธีการฝังแบบทดสอบบนเว็บไซต์ของคุณ? [10+ วิธี]
เผยแพร่แล้ว: 2021-11-08การแบ่งปันเนื้อหาที่คุณสร้างควรจะง่ายพอๆ กับการสร้างมันขึ้นมา ปรากฎว่ามันง่ายกว่า! ในบล็อกนี้ เราจะบอกคุณถึงวิธีการฝังแบบทดสอบบนเว็บไซต์ของคุณในไม่กี่นาที ไม่จำเป็นต้องเข้ารหัส! ใช่คุณอ่านถูกต้อง การฝังเป็นกระบวนการที่ไม่ต้องใช้โค้ด เช่นเดียวกับการสร้างแบบทดสอบเกี่ยวกับเครื่องมือสร้างแบบทดสอบ เช่น Outgrow อ่านต่อไปเพื่อค้นหารูปแบบการฝังมากกว่า 10 แบบที่คุณสามารถลองใช้ได้วันนี้!

แต่ก่อนอื่น วิธีสร้างแบบทดสอบใน 5 นาที
การสร้างแบบทดสอบอาจดูเหมือนเป็นงานที่น่าเบื่อในตอนแรก แต่เชื่อเราเถอะ ด้วย Outgrow คุณสามารถทำแบบทดสอบได้ในเวลาไม่กี่นาที โดยไม่ต้องเขียนโค้ด! อ่านทุกอย่างเกี่ยวกับแบบทดสอบเชิงโต้ตอบและวิธีสร้างแบบทดสอบในบล็อกนี้

ประเภทของการฝังแบบทดสอบ
เมื่อคุณรู้วิธีสร้างแบบทดสอบของคุณเองแล้ว ขั้นตอนสำคัญถัดไป – และไฮไลท์ของบล็อกนี้ – คือการฝังแบบทดสอบเพื่อให้ผู้ชมสามารถเข้าถึงสิ่งที่คุณสร้างได้ และเราไม่ได้นำเสนอวิธีใดวิธีหนึ่งให้คุณ แต่ 11 วิธีที่คุณสามารถแสดงแบบทดสอบเชิงโต้ตอบของคุณ
ที่ Outgrow การปรับแต่งเป็นจุดสนใจ นำเสนอได้ทุกอย่างตามต้องการ ดังนั้น ที่นี่ คุณสามารถเลือกสไตล์ที่คุณต้องการมากที่สุดสำหรับแบรนด์ของคุณ มาบอกคุณทั้งหมดเกี่ยวกับพวกเขา!

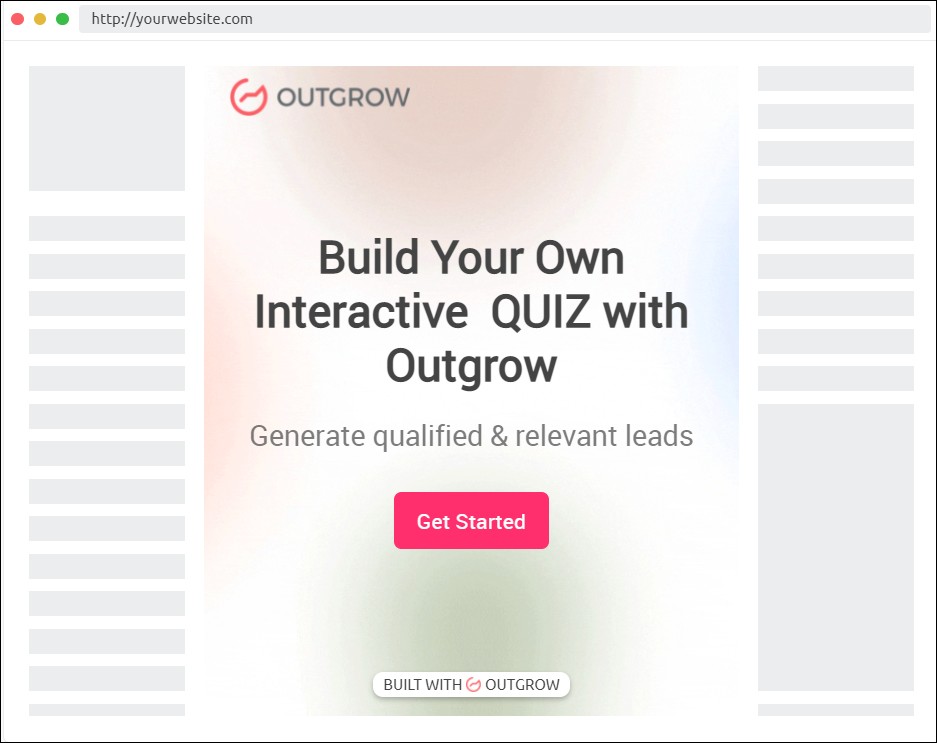
1. เต็มหน้าฝัง
การฝังแบบเต็มหน้าทำให้แบบทดสอบของคุณปรากฏบนหน้าจอทั้งหมดโดยไม่มีสิ่งรบกวน คุณยังสามารถใช้ส่วนหัวและส่วนท้ายของคุณ และมีเนื้อหาระหว่างทั้งสองได้
ลักษณะที่ปรากฏบนหน้าเว็บของคุณมีลักษณะดังนี้:

2. ฝังในหน้า
หากคุณไม่ต้องการไปที่หน้าแบบทดสอบเท่านั้น คุณสามารถเลือกใช้การฝังในหน้าที่ช่วยให้คุณสามารถเก็บองค์ประกอบอื่นๆ ของเว็บไซต์พร้อมกับแบบทดสอบบนหน้าได้ องค์ประกอบอื่นๆ ทั้งหมดจะยังคงอยู่และส่วนเนื้อหาจะปรากฏบนส่วนของหน้าที่ฝังไว้
แบบทดสอบของคุณจะมีลักษณะเป็นแบบฝังในหน้าดังนี้

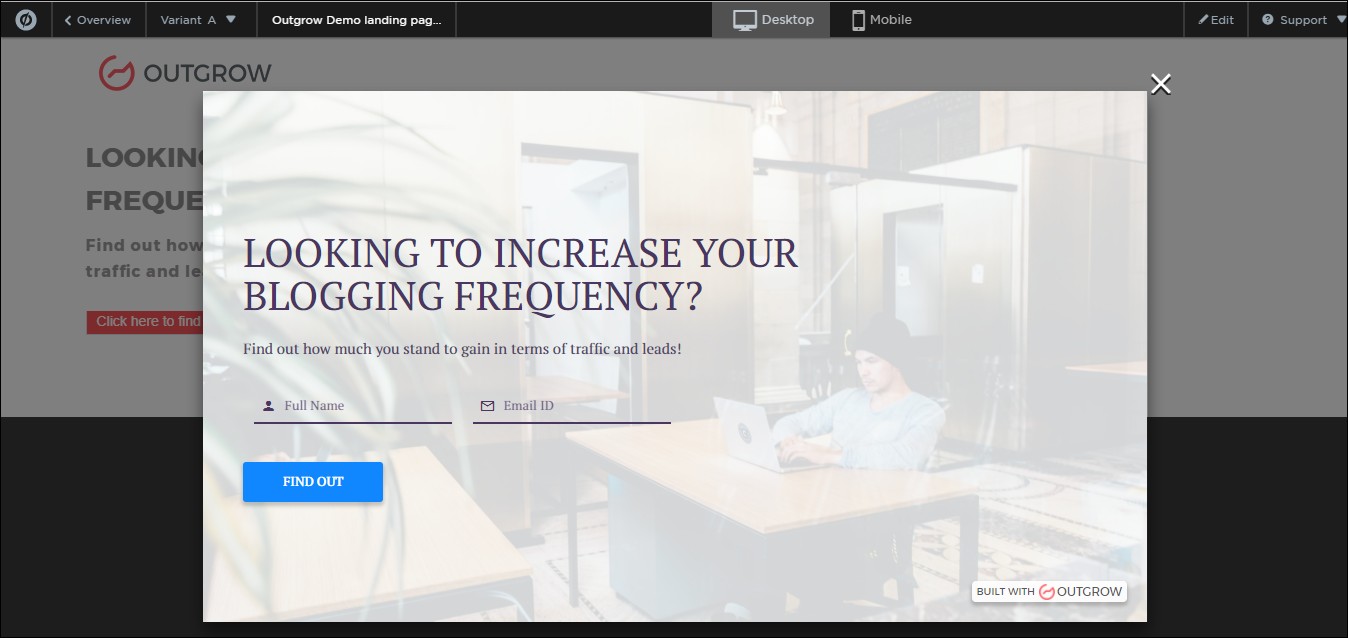
3. ฝังสไตล์ป๊อปอัป
ต่อไปเรามีบางอย่างที่แตกต่างออกไป! คุณสามารถฝังแบบทดสอบของคุณเป็นป๊อปอัปตามทริกเกอร์ต่างๆ มีตัวเลือกสำหรับคุณ - คุณสามารถตั้งเวลาป๊อปอัปของคุณหรือเพิ่มป๊อปอัปที่ต้องการออก คุณไม่เพียงแต่สามารถปรับแต่งรูปลักษณ์ของป๊อปอัปเท่านั้น แต่ยังตัดสินใจได้ว่าต้องการให้ป๊อปอัป "ปรากฏขึ้น" บนหน้าจออย่างไร :p
นี่คือแบบทดสอบที่คุณสามารถใช้เป็นป๊อปอัปได้:

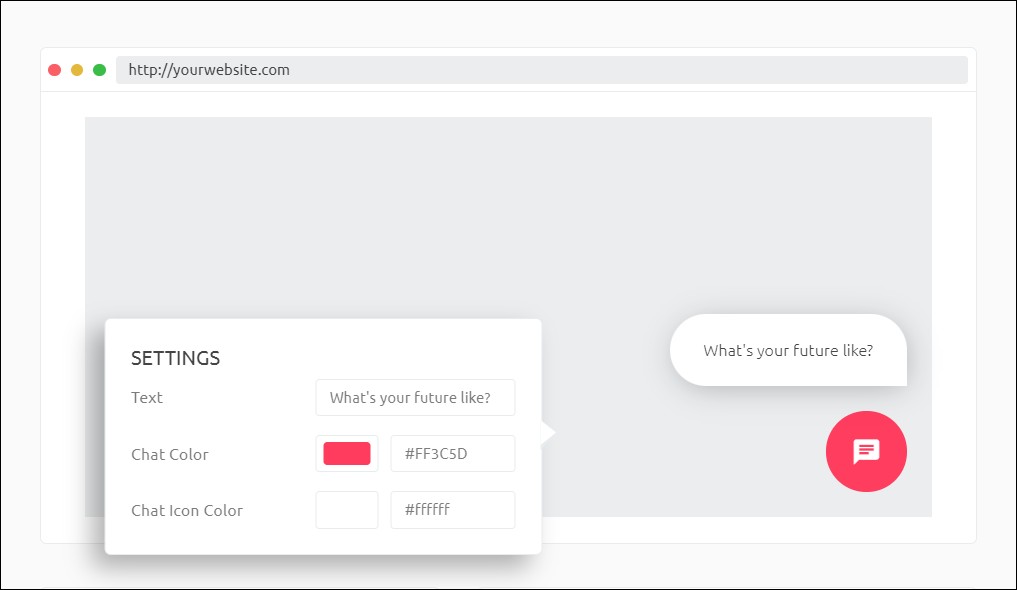
6. สไตล์การแชทของ Messenger ฝัง
คุณยังสามารถนำเสนอแบบทดสอบของคุณในรูปแบบของแชทบอทพร้อมป๊อปอัปตามกำหนดเวลา ส่วนเนื้อหาจะปรากฏเป็นการแจ้งเตือนการแชทที่มุมด้านล่างของหน้าเว็บที่คุณสามารถปรับแต่งได้อย่างง่ายดายหากต้องการ


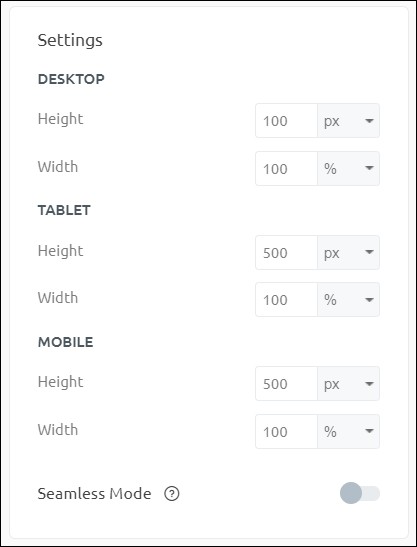
7. ฟังก์ชั่นการฝังแบบกำหนดเอง
เราเคารพตัวเลือกของคุณ ดังนั้น Outgrow ช่วยให้คุณมี Embed แบบกำหนดเองได้ตามความต้องการของคุณ ด้วยตัวเลือกนี้ คุณสามารถเลือกขนาดและขนาดของการฝังของคุณได้อย่างง่ายดาย

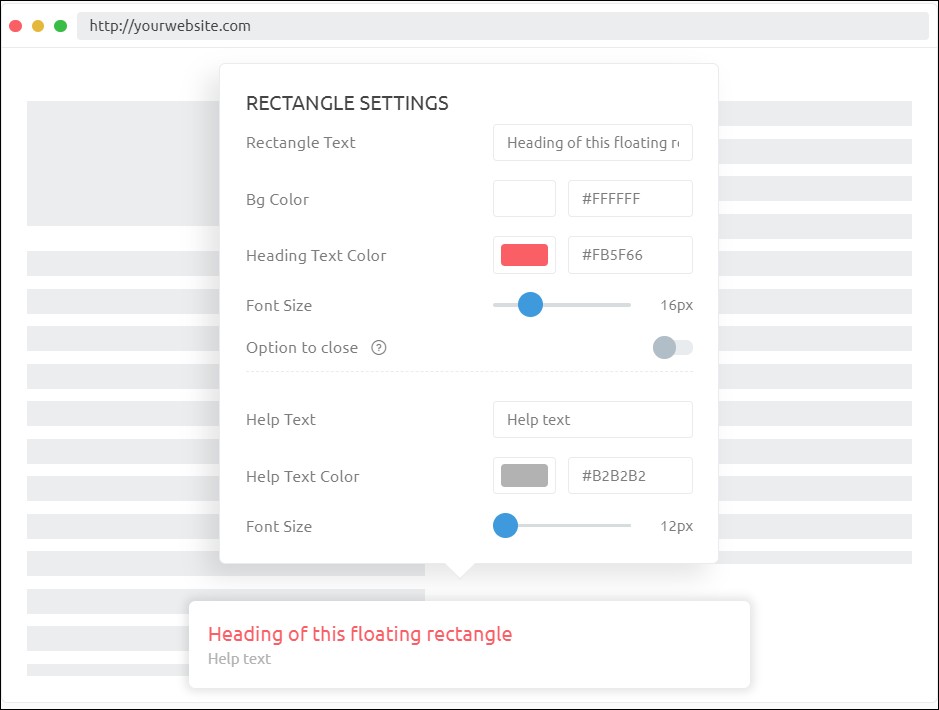
8. ฝังรูปสี่เหลี่ยมผืนผ้าลอยตัว
แบบทดสอบของคุณสามารถฝังเป็นรูปสี่เหลี่ยมลอยน้ำที่ปรับแต่งได้ตามความต้องการของคุณ เมื่อคลิกแล้ว เนื้อหาจะเปิดขึ้นในสี่เหลี่ยมผืนผ้า

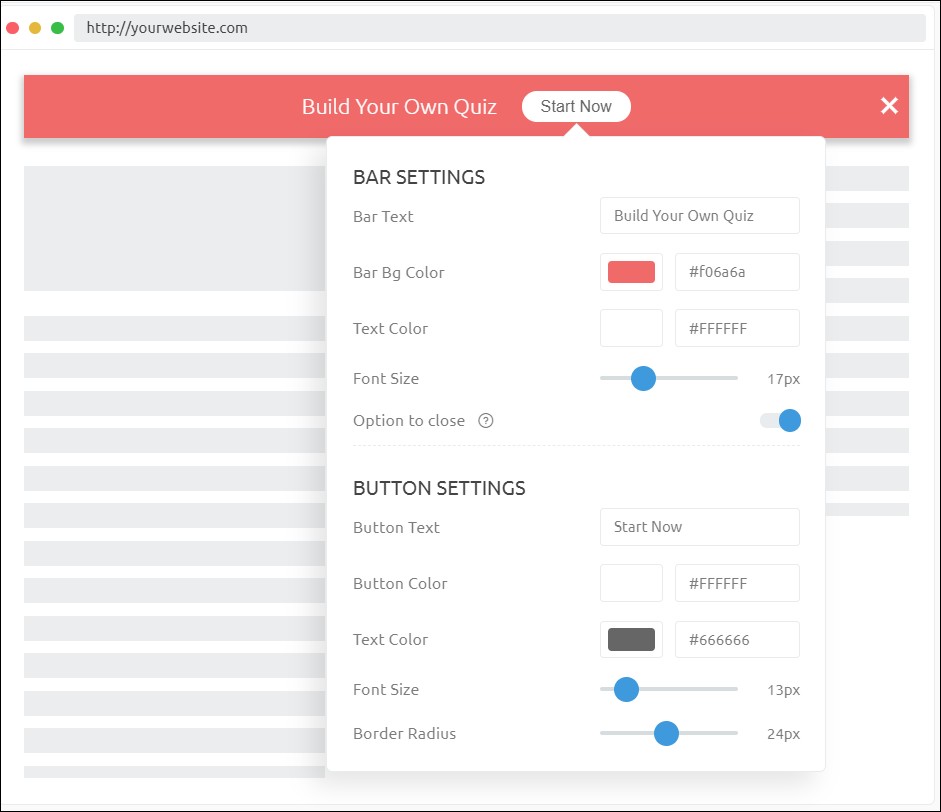
9. สไตล์ Greet Bar Embed
ด้วยการฝังสไตล์แถบทักทาย คุณสามารถแสดงแบบทดสอบที่ด้านบนของหน้าเว็บได้ คุณยังปรับแต่งรูปลักษณ์ของแถบทักทายได้อีกด้วย
นี่คือลักษณะที่ปรากฏบนหน้าจอของคุณ:

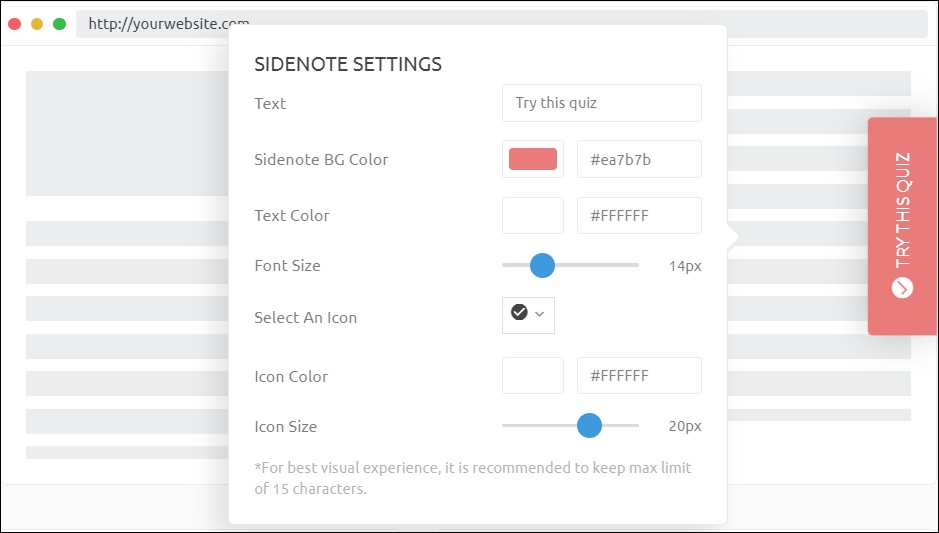
10. สไตล์ Sidenote ฝัง
Sidenote embed สามารถใช้เป็นตัวยึดตำแหน่งที่ด้านใดด้านหนึ่งของหน้าเว็บ เมื่อคลิกแล้วจะเปิดขึ้นเป็นป๊อปอัป
ดูที่ขอบด้านขวาของหน้าเว็บนี้:

11. บทความด่วน / AMP
สุดท้าย คุณยังสามารถฝังแบบทดสอบสำหรับสิ่งพิมพ์ของคุณสำหรับ Facebook Instant Articles หรือ Google AMP ได้อีกด้วย
นี่เป็นวิธีที่ชาญฉลาด 11 วิธีในการฝังแบบทดสอบบนเว็บไซต์ของคุณ อย่างไรก็ตาม คุณจะต้องแน่ใจว่าคุณเลือกตัวสร้างแบบทดสอบที่มีรูปแบบการฝังที่หลากหลายนี้ Outgrow เป็นหนึ่งในเครื่องมือสร้างแบบทดสอบที่มาพร้อมกับคุณสมบัติและความหลากหลาย

อันดับแรก มาทำความเข้าใจว่าทำไมคุณจึงควรพิจารณาฝังแบบทดสอบ และต่อมา เราจะนำคุณผ่านขั้นตอนต่างๆ ที่เกี่ยวข้องกับกระบวนการฝังตัวใน Outgrow builder
ประโยชน์ของการฝังแบบทดสอบ
เป็นชั่วโมงแห่งการสรรเสริญ! มาบอกประโยชน์ทั้งหมดของการฝังแบบทดสอบบนเว็บไซต์ของคุณกันเถอะ!
1. ปรับปรุงการนำเสนอเว็บไซต์ของคุณ
การฝังแบบทดสอบทำให้เว็บไซต์ของคุณดูน่าสนใจยิ่งขึ้น ตราบใดที่แบบทดสอบของคุณมีความเกี่ยวข้อง การเพิ่มแบบทดสอบลงในเว็บไซต์ของคุณจะทำให้ดูมีความหวังและสร้างสรรค์
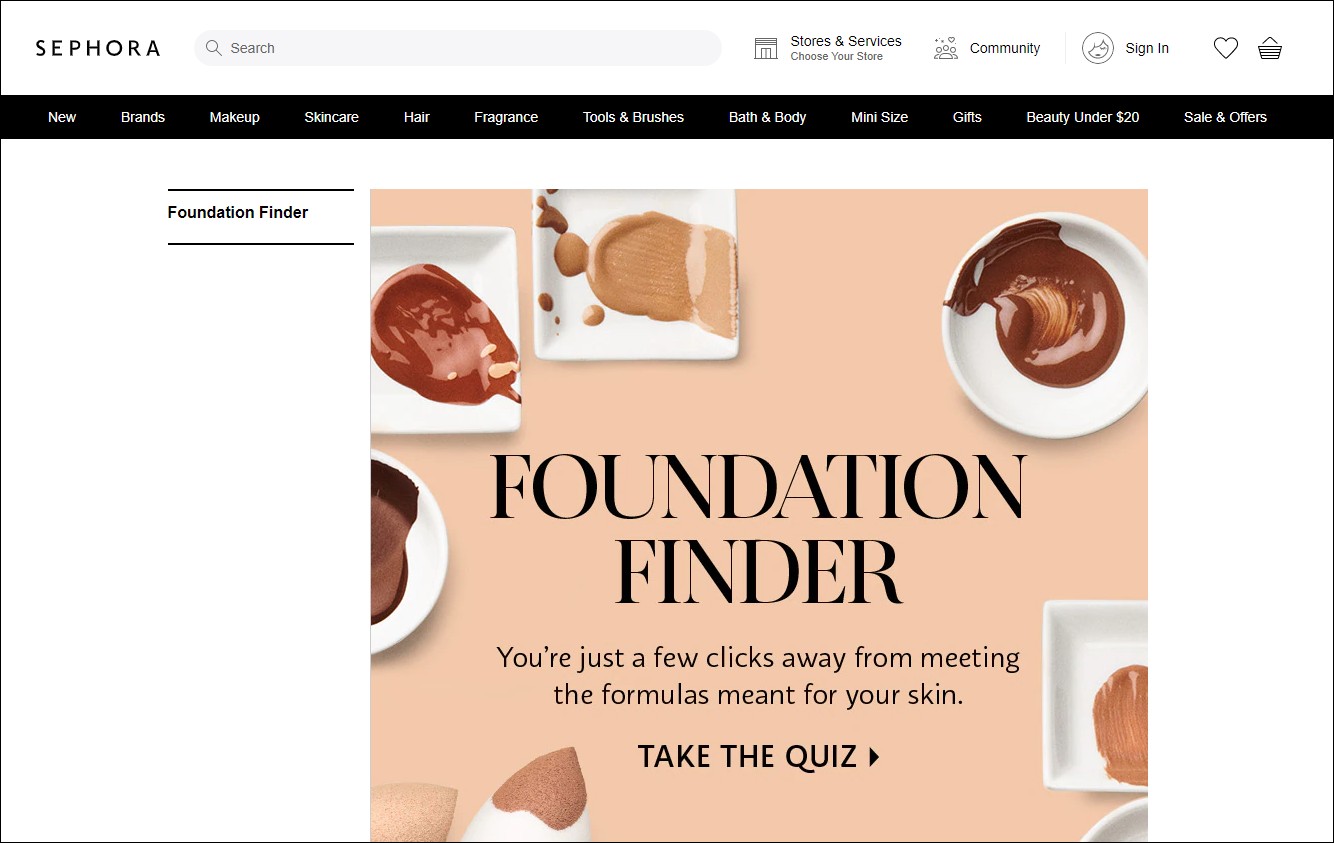
ตัวอย่างเช่น ดูแบบทดสอบการดูแลผิวที่ Sephora ฝังไว้บนเว็บไซต์ มันไม่เพียงแค่เพิ่มเสน่ห์? คุณยังสามารถเรียนรู้เกี่ยวกับการสร้างแบบทดสอบการแนะนำผลิตภัณฑ์ได้ที่นี่

2. เพิ่มการมีส่วนร่วม
แบบทดสอบเพิ่มมูลค่า ผู้ใช้ให้ความพึงพอใจและรับผลลัพธ์ที่เป็นส่วนตัวเป็นการตอบแทน เป็นการแลกเปลี่ยนแลกเปลี่ยนสินค้าที่ทำให้แบบทดสอบเหล่านี้น่าดึงดูดใจมาก เมื่อคุณฝังแบบทดสอบบนเว็บไซต์ของคุณ มันจะช่วยเพิ่มระดับการมีส่วนร่วมโดยรวมและการแปลงสำหรับเว็บไซต์ของคุณ
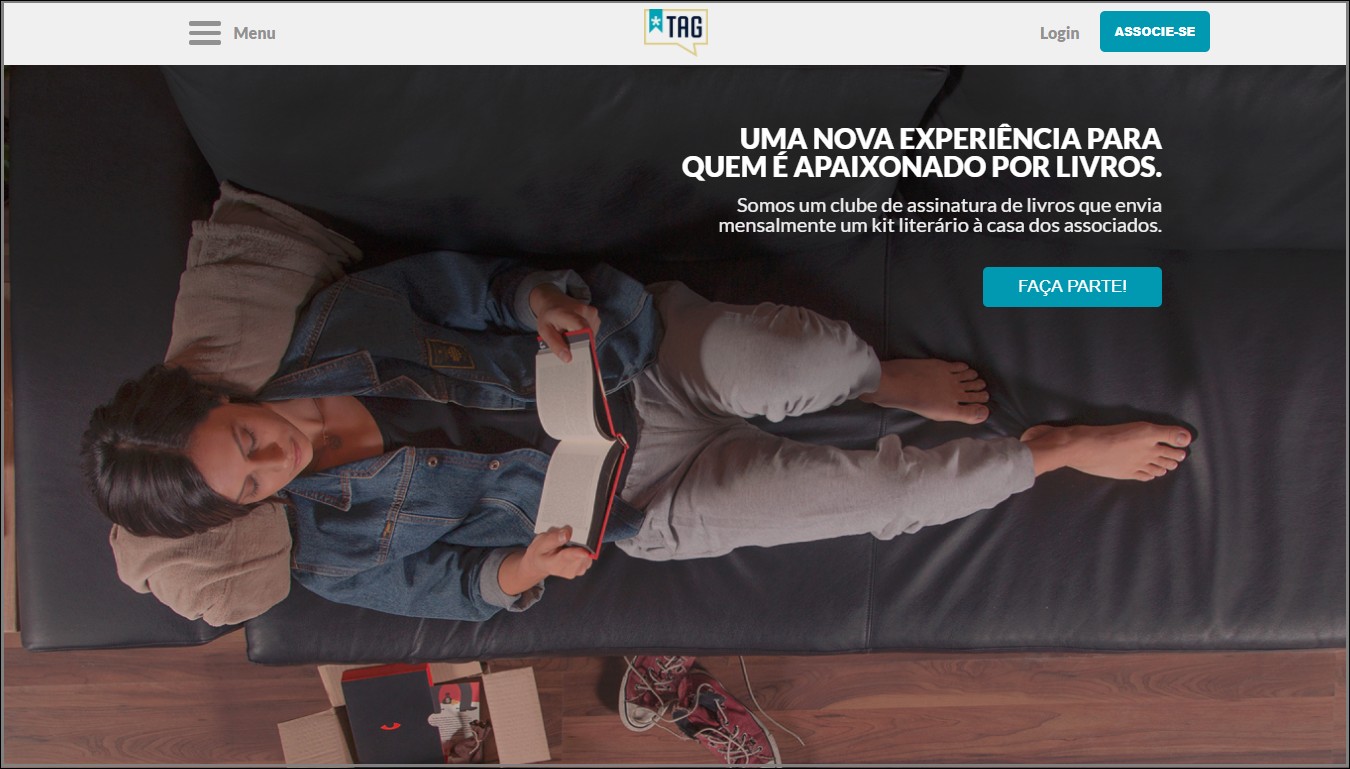
ต้องการดูหลักฐานบางอย่าง? ลูกค้าของเรา Tag Livros เข้าชมแบบทดสอบที่พวกเขาฝังไว้บนเว็บไซต์มากกว่า 286k+ ครั้ง นอกจากนี้ พวกเขายังได้รับโอกาสในการขายมากกว่า 57000 รายการด้วยแบบทดสอบนี้ ไม่น่าประทับใจเท่าไหร่!

3. ลดอัตราการตีกลับ
คุณรู้หรือไม่ว่า 96% ของผู้ใช้ที่เริ่มทำแบบทดสอบของ BuzzFeed ทำแบบทดสอบเสร็จ ใช่ นั่นเป็นเพราะว่าแบบทดสอบนั้นสนุก และอะไรที่สนุกก็ทำให้ผู้ใช้อยู่ได้ ด้วยแบบทดสอบที่ฝังบนเว็บไซต์ของคุณ คุณสามารถลดอัตราตีกลับได้หลายเท่า
4. ช่วยเพิ่มการสร้างลูกค้าเป้าหมาย
การฝังแบบทดสอบสามารถเปลี่ยนเว็บไซต์ของคุณให้กลายเป็นเครื่องสร้างความสนใจในตัวสินค้า เมื่อผู้ใช้เริ่มทำแบบทดสอบ พวกเขาต้องการทราบผลลัพธ์ โดยการวางแบบฟอร์มการสร้างความสนใจในตัวสินค้าก่อนผลลัพธ์ คุณสามารถรวบรวมข้อมูลติดต่อของผู้ใช้ได้โดยตรงจากเว็บไซต์ของคุณ ซึ่งคุณสามารถใช้เพื่อวัตถุประสงค์ในการรีมาร์เก็ตติ้งได้ในภายหลัง
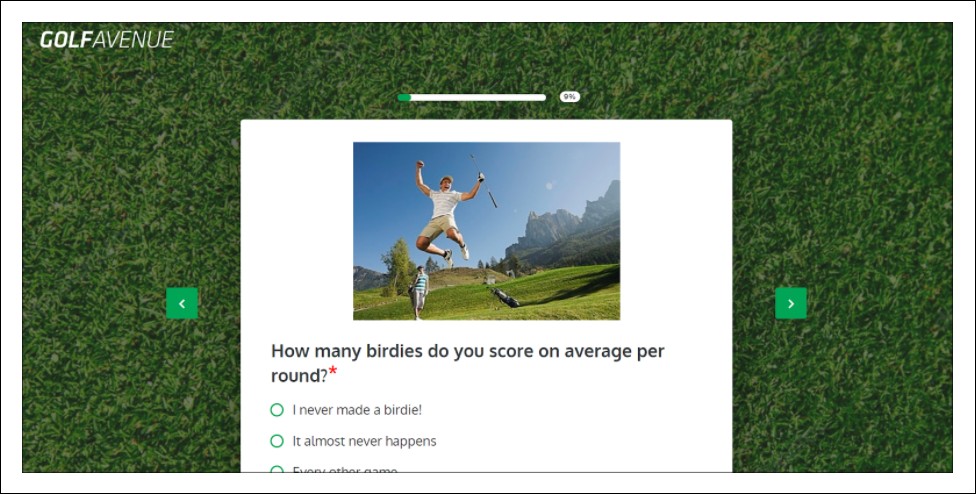
หนึ่งในลูกค้าของเรา Golf Avenue ได้สร้างแบบทดสอบกับ Outgrow และฝังไว้บนเว็บไซต์ของพวกเขา แบบทดสอบนี้ทำให้มีลูกค้าเป้าหมายมากกว่า 82,000 รายและมีอัตรา Conversion 33% นั่นเป็นวิธีที่ดีในการฝัง!

วิธีการฝังแบบทดสอบในที่สุด?
ในที่สุด มาบอกวิธีฝังแบบทดสอบบนเว็บไซต์ จดหมายข่าว หรือที่ใดก็ได้ที่คุณต้องการ!
1. เข้าสู่ระบบตัวสร้าง Outgrow ของคุณ อย่ามีบัญชีหรือยัง? เริ่มการทดลองใช้ฟรีของคุณตอนนี้!
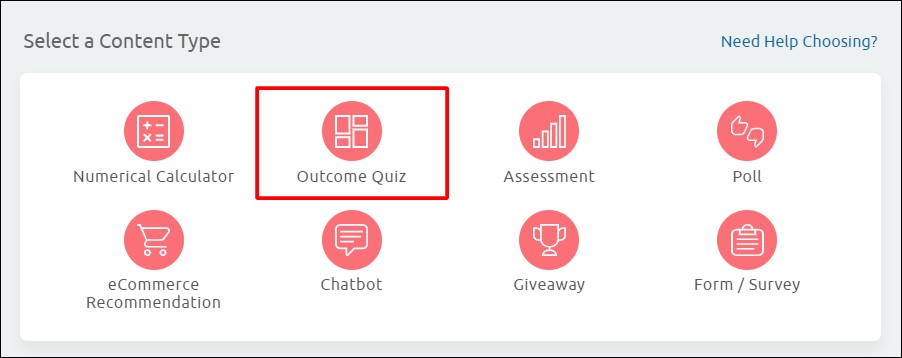
2. เมื่อคุณเข้าสู่ระบบแล้ว ให้เลือก 'แบบทดสอบ' จากเนื้อหาเชิงโต้ตอบหลากหลายประเภทที่ Outgrow มีให้

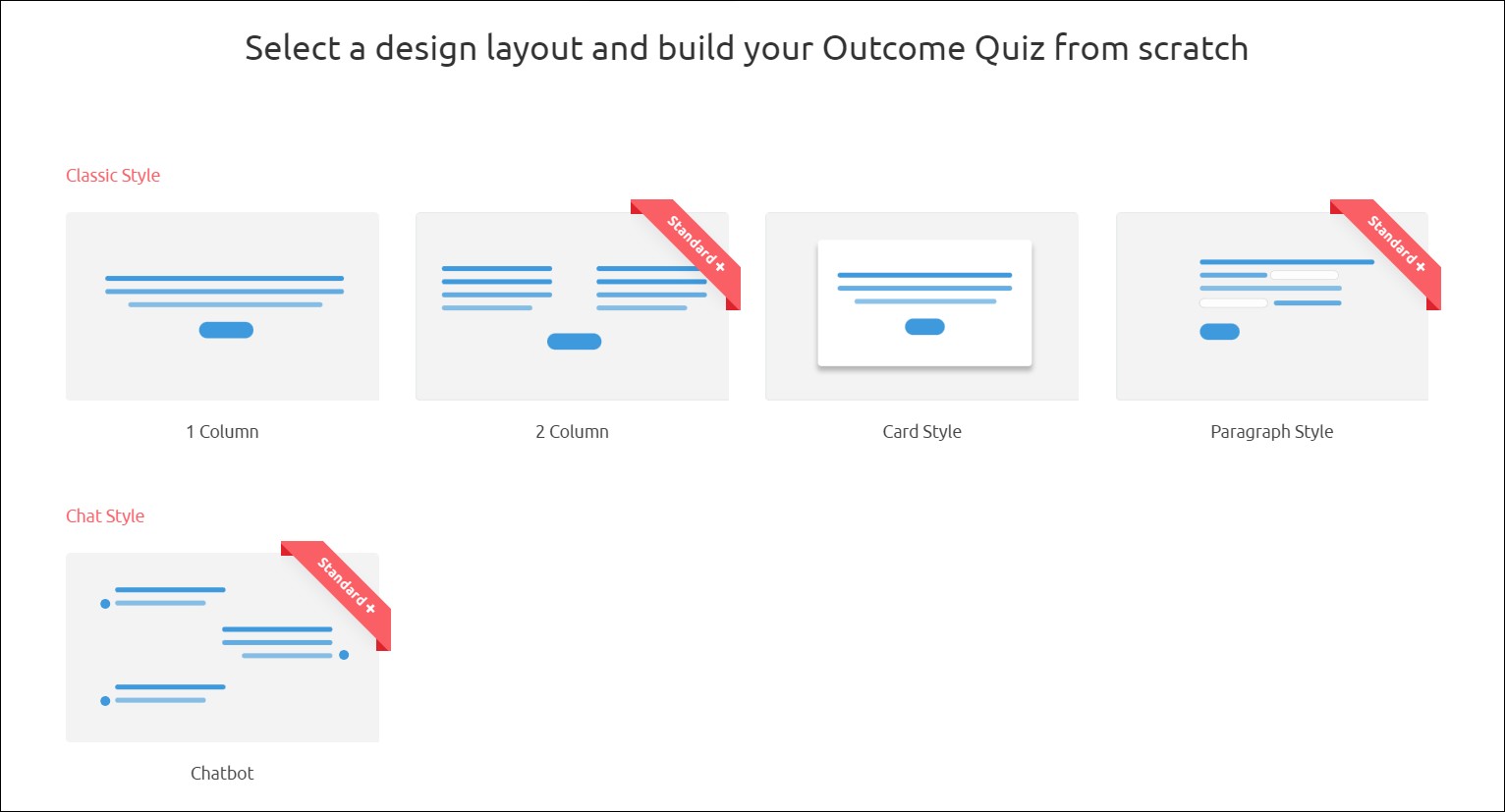
3. เลือกเลย์เอาต์ที่ตรงกับบริบทและความต้องการของคุณมากที่สุด

เคล็ดลับ: เรายังมีชุดแม่แบบที่สร้างไว้ล่วงหน้าจำนวนมากที่คุณสามารถเลือกได้ สำรวจพวกเขาที่นี่
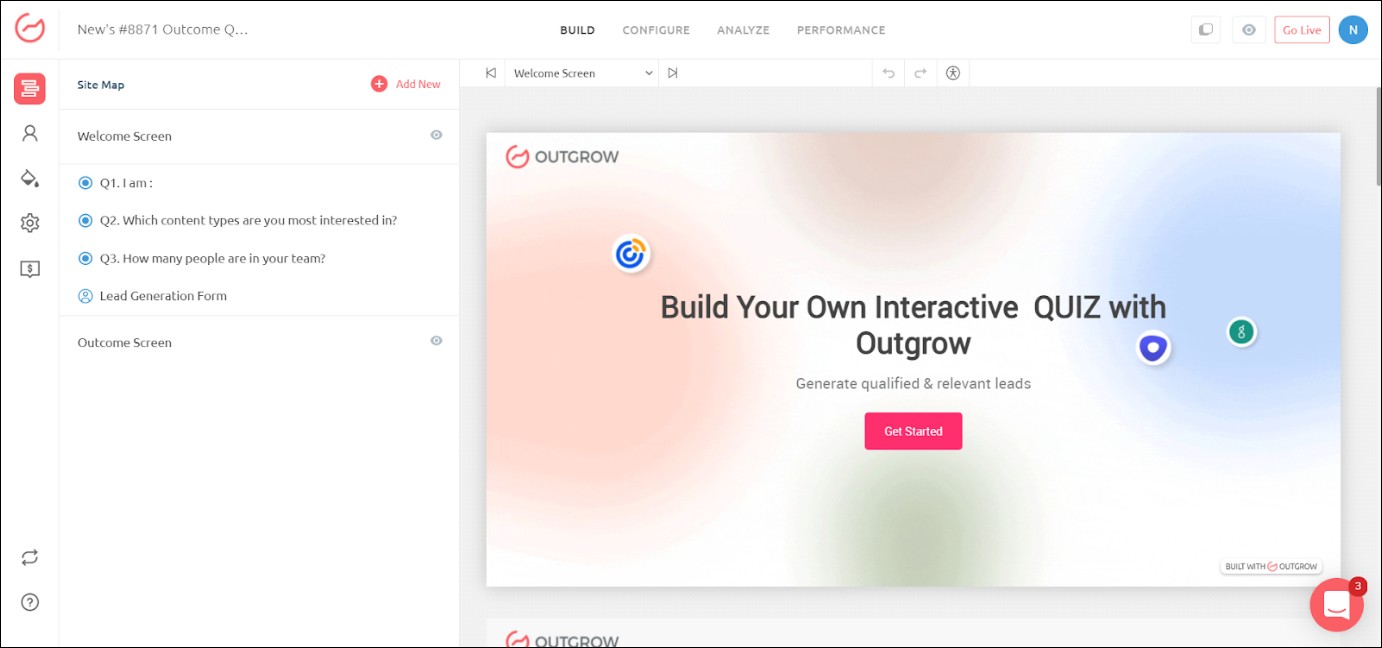
4. เมื่อคุณอยู่ในเครื่องมือสร้างแล้ว คุณสามารถสร้างแบบทดสอบของคุณด้วยเทคโนโลยีการลากและวางที่ง่ายดาย คุณสามารถเลือกคำถามแบบทดสอบประเภทต่างๆ ที่ Outgrow นำเสนอ

5. เมื่อคุณสร้างแบบทดสอบของคุณแล้ว คุณสามารถฝังแบบทดสอบต่อไปได้ ไปที่ส่วนกำหนดค่าโดยคลิกที่ปุ่ม "กำหนดค่า" ที่ด้านบน

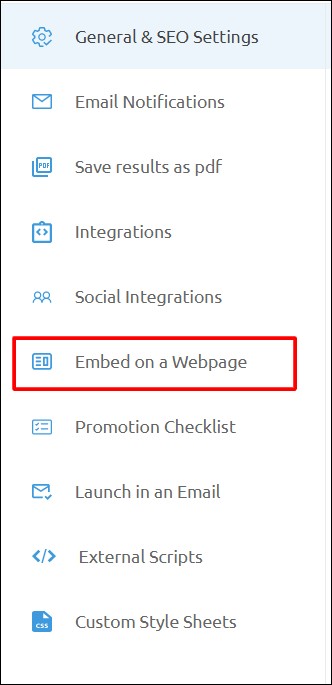
6. เลือกแท็บ 'ฝังบนหน้าเว็บ'

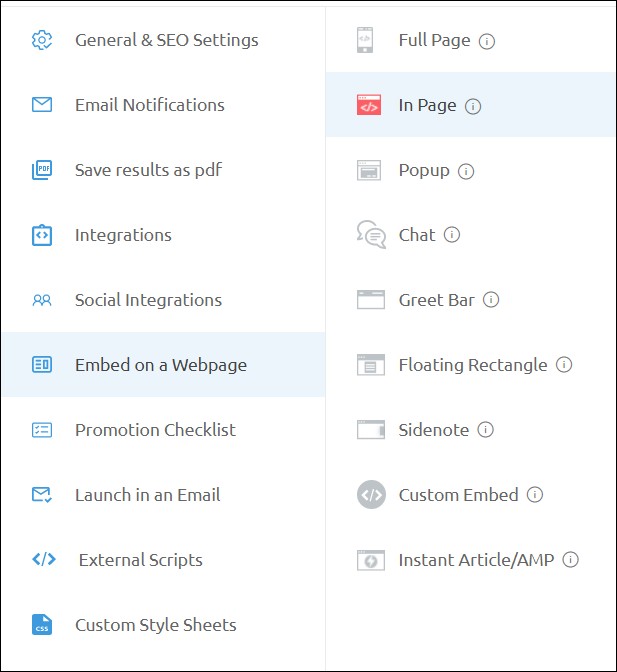
7. เลือกประเภทการฝังที่เหมาะกับความต้องการของคุณ

8. ที่นี่ คุณสามารถปรับแต่งการฝังได้หากต้องการ เมื่อคุณปรับแต่งแล้ว คุณสามารถคัดลอกโค้ดสำหรับฝังที่อยู่ด้านล่างของหน้าได้ ตัวอย่างของลักษณะโค้ดจะมีลักษณะดังนี้:

9. สุดท้าย คุณสามารถเพิ่มโค้ดนี้ลงในหน้าเว็บและ ta-da ของคุณได้! คุณได้ฝังแบบทดสอบ!
สรุป
หวังว่าบล็อกนี้จะช่วยให้คุณเข้าใจความเกี่ยวข้องและกระบวนการในการฝังแบบทดสอบบนเว็บไซต์ของคุณ ต้องการแรงบันดาลใจในการสร้างแบบทดสอบหรือไม่? ตรวจสอบ 21 แบบทดสอบการตลาดที่เราชื่นชอบตลอดเวลา หากคุณมีคำถามใด ๆ โปรดทิ้งไว้ในส่วนความคิดเห็น!

คำถามที่พบบ่อย
1. จะสร้างแบบทดสอบออนไลน์ได้อย่างไร?
คุณสามารถสร้างแบบทดสอบต่างๆ ได้อย่างง่ายดาย เช่น แบบทดสอบเรื่องไม่สำคัญ แบบทดสอบ Kahoot แบบทดสอบบุคลิกภาพ ฯลฯ บน Outgrow เริ่มการทดลองใช้ฟรีของคุณตอนนี้!
2. จะทำแบบทดสอบออนไลน์สำหรับนักเรียนอย่างไร?
คุณสามารถใช้ตัวสร้างแบบทดสอบออนไลน์สำหรับครูเพื่อสร้างแบบทดสอบสำหรับนักเรียน ทางเลือกของเรา? เจริญเร็วกว่า!
3. จะเพิ่มแบบทดสอบเชิงโต้ตอบในเว็บไซต์ของคุณได้อย่างไร?
คุณสามารถเพิ่มแบบทดสอบเชิงโต้ตอบบนเว็บไซต์ของคุณโดยวางโค้ดสำหรับฝังบน WordPress อ่านบล็อกนี้เพื่อเรียนรู้วิธี
4. คุณสามารถฝังแบบทดสอบได้ที่ไหน?
คุณสามารถฝังแบบทดสอบบนเว็บไซต์ อีเมลจดหมายข่าว แลนดิ้งเพจ ฯลฯ ได้อย่างง่ายดายด้วย Outgrow
