웹사이트에 퀴즈를 삽입하는 방법은 무엇입니까? [10가지 이상의 방법]
게시 됨: 2021-11-08당신이 만든 콘텐츠를 공유하는 것은 그것을 만드는 것만큼 쉬워야 합니다. 더 쉽습니다! 이 블로그에서는 몇 분 만에 웹사이트에 퀴즈를 삽입하는 방법을 알려 드리겠습니다. 코딩이 필요하지 않습니다! 네, 제대로 읽으셨습니다. 임베딩은 Outgrow와 같은 퀴즈 제작 도구에서 퀴즈를 만드는 것처럼 코드가 필요 없는 프로세스입니다. 오늘 시도할 수 있는 10개 이상의 포함 스타일을 알아보려면 계속 읽으십시오!

하지만 먼저, 5분 안에 퀴즈를 만드는 방법은 무엇입니까?
퀴즈를 만드는 것은 처음에는 지루한 작업처럼 보일 수 있습니다. 하지만 저희를 믿으세요. Outgrow를 사용하면 코딩 없이도 몇 분 만에 퀴즈를 풀 수 있습니다! 이 블로그에서 대화형 퀴즈와 만드는 방법에 대한 모든 것을 읽으십시오.

퀴즈 포함 유형
이제 자신만의 퀴즈를 만드는 방법을 알았으므로 다음으로 중요한 단계이자 이 블로그의 하이라이트는 퀴즈를 포함하여 청중이 자신의 창작물에 액세스할 수 있도록 하는 것입니다. 또한 대화형 퀴즈를 선보일 수 있는 11가지 방법을 제공했습니다.
Outgrow에서 맞춤화는 스포트라이트가 있는 곳입니다. 모든 것이 원하는 방식으로 제시될 수 있습니다. 따라서 여기에서 브랜드에 가장 선호하는 스타일을 선택하고 선택할 수 있습니다. 그들에 대해 모두 알려 드리겠습니다!

1. 전체 페이지 삽입
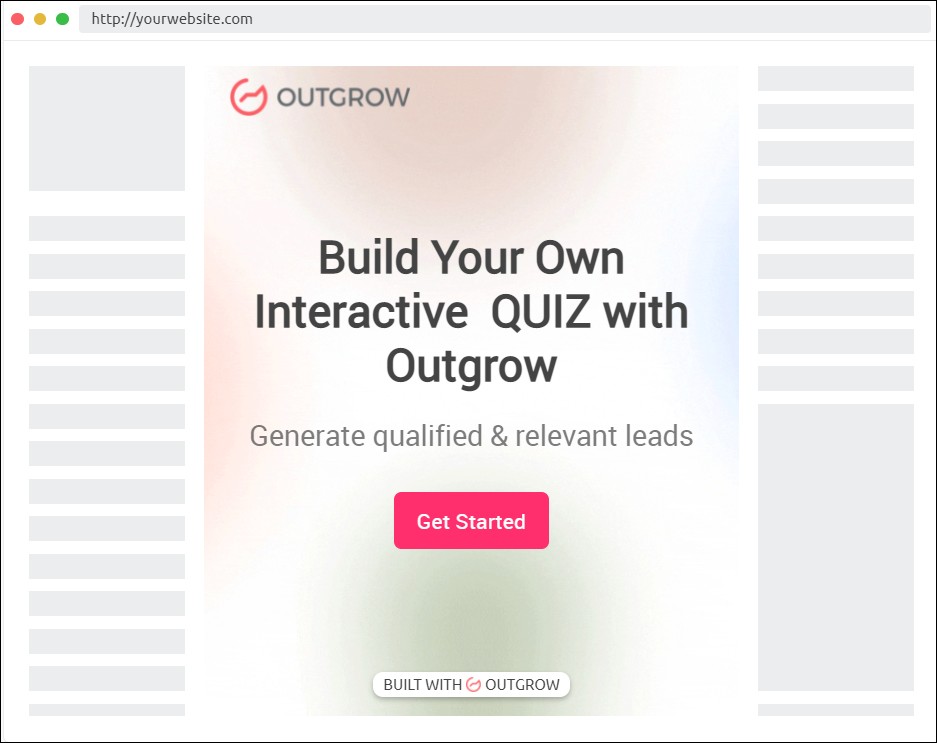
전체 페이지 포함을 사용하면 방해 없이 전체 화면에 퀴즈가 표시됩니다. 머리글과 바닥글을 계속 사용할 수 있으며 둘 사이에 내용을 포함할 수 있습니다.
웹페이지에 표시되는 방식은 다음과 같습니다.

2. 인페이지 임베드
퀴즈 전용 페이지로 이동하고 싶지 않다면 페이지의 퀴즈와 함께 다른 웹 사이트 요소를 유지할 수 있는 페이지 내 포함을 선택할 수 있습니다. 다른 모든 요소는 그대로 유지되며 콘텐츠 조각은 포함된 페이지 부분에 나타납니다.
퀴즈가 인페이지 임베드로 표시되는 방식은 다음과 같습니다.

3. 팝업 스타일 삽입
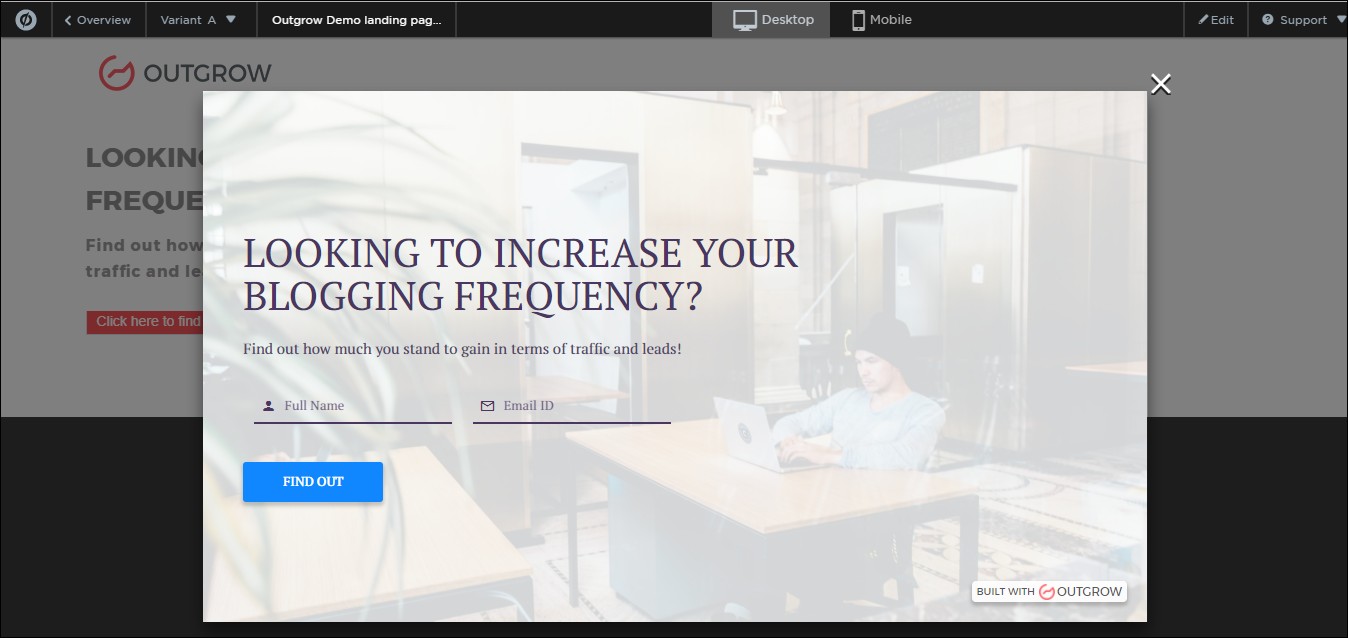
다음으로 우리는 다른 것을 가지고 있습니다! 다양한 트리거를 기반으로 퀴즈를 팝업으로 포함할 수 있습니다. 선택이 가능합니다. 팝업 시간을 정하거나 이탈 의도 팝업을 추가할 수 있습니다. 팝업의 모양을 사용자 정의할 수 있을 뿐만 아니라 팝업이 화면에 실제로 "팝업"되는 방식을 결정할 수도 있습니다. :피
팝업으로 사용할 수 있는 퀴즈 유형은 다음과 같습니다.

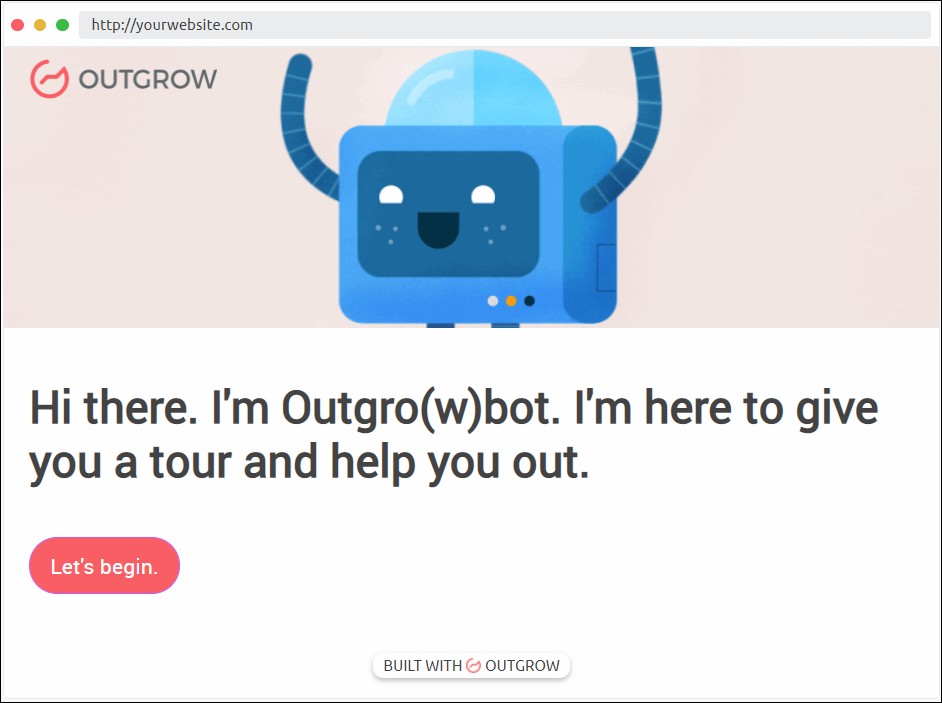
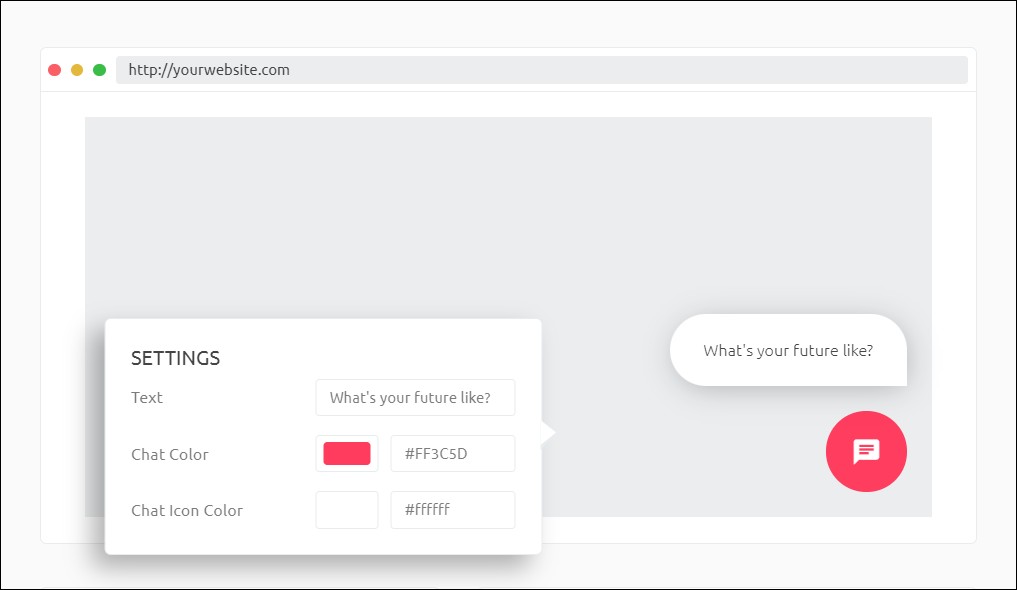
6. 채팅 메신저 스타일 삽입
또한 시간 제한 팝업이 있는 챗봇 형태로 퀴즈를 제시할 수도 있습니다. 콘텐츠 조각은 원하는 경우 쉽게 사용자 지정할 수 있는 웹페이지 하단 모서리에 채팅 알림으로 표시됩니다.


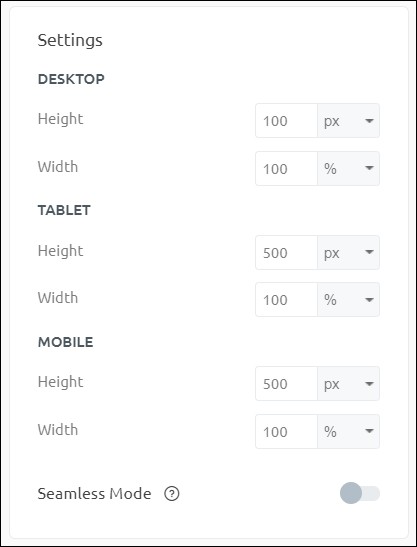
7. 커스텀 임베드 기능
우리는 당신의 선택을 존중합니다. 따라서 Outgrow를 사용하면 요구 사항에 따라 사용자 지정 내장을 가질 수 있습니다. 이 옵션을 사용하면 임베드의 크기와 치수를 쉽게 결정할 수 있습니다.

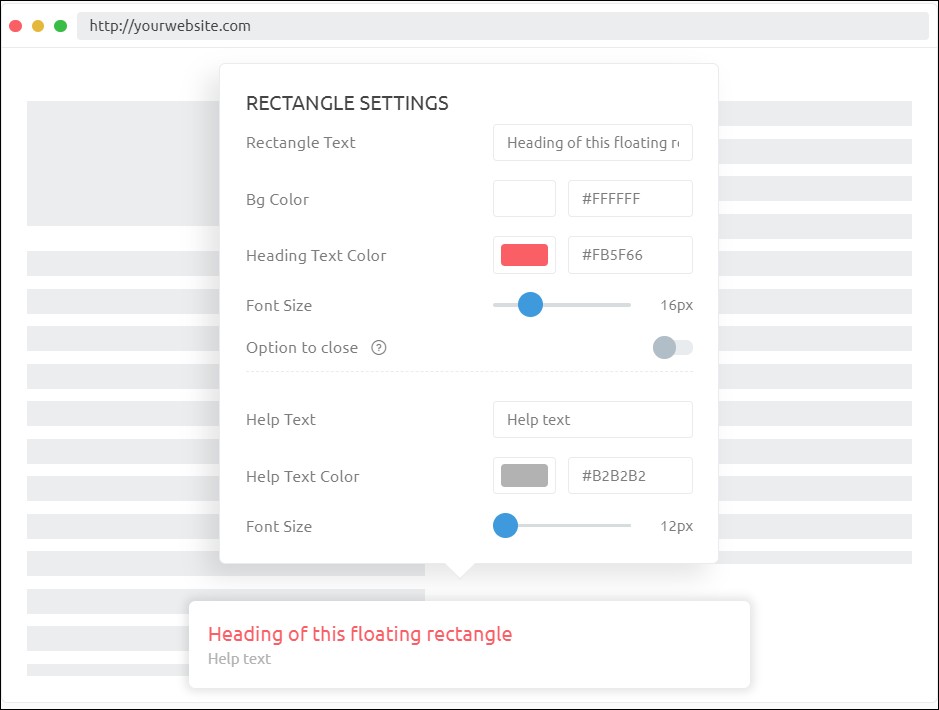
8. 부동 사각형 스타일 포함
퀴즈는 기본 설정에 따라 사용자 지정할 수 있는 부동 사각형으로 포함될 수도 있습니다. 클릭하면 콘텐츠 조각이 사각형 자체에서 열립니다.

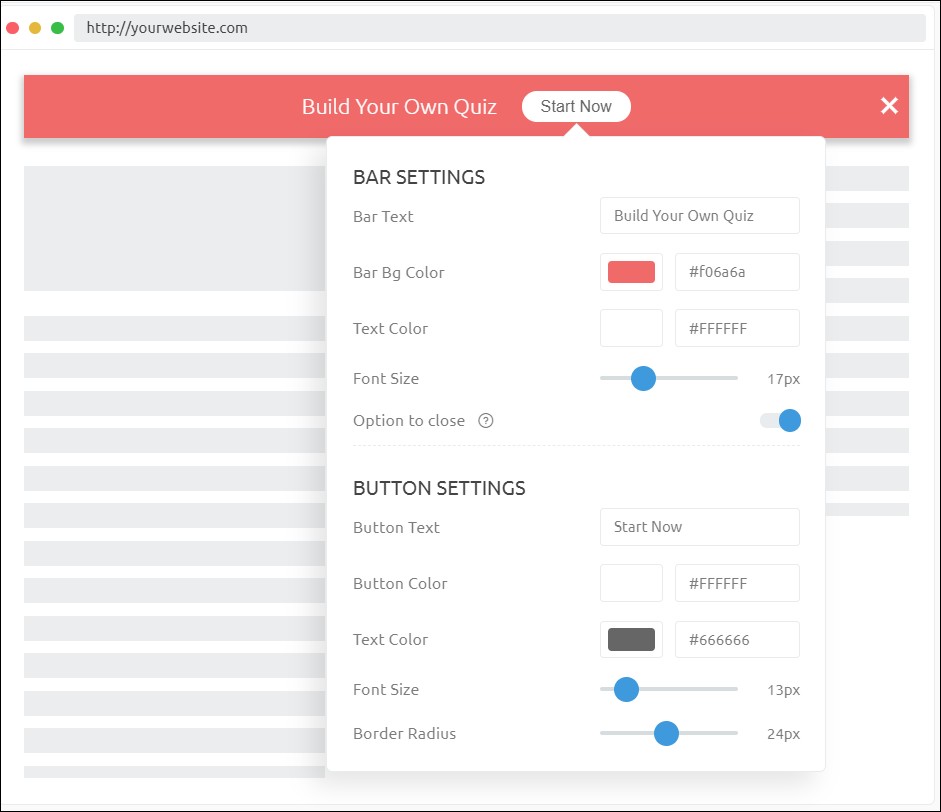
9. 인사말 바 스타일 포함
인사말 바 스타일의 임베드를 사용하면 웹 페이지 상단에 퀴즈를 표시할 수 있습니다. 말할 필요도 없이, 인사말 표시줄의 모양도 사용자 지정할 수 있습니다.
화면 상단에 표시되는 방법은 다음과 같습니다.

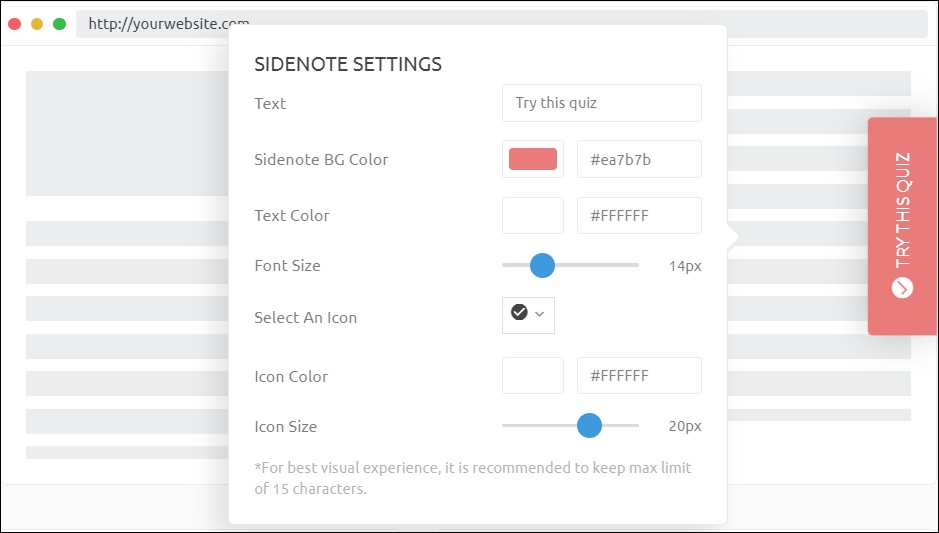
10. 사이드노트 스타일 삽입
사이드노트 임베드는 웹페이지 양쪽에 있는 자리 표시자로 사용할 수 있습니다. 클릭하면 팝업으로 열립니다.
이 웹페이지의 오른쪽 가장자리를 보십시오.


11. 인스턴트 아티클/AMP
마지막으로 Facebook Instant Article 또는 Google AMP용 게시물에 퀴즈를 포함할 수도 있습니다.
웹사이트에 퀴즈를 삽입하는 11가지 현명한 방법입니다. 그러나 이러한 다양한 포함 스타일을 제공하는 퀴즈 제작자를 선택해야 합니다. Outgrow는 기능과 다양성으로 가득 찬 퀴즈 메이커 중 하나입니다.
퀴즈 포함을 고려해야 하는 이유를 먼저 이해해 보겠습니다. 그리고 나중에 우리는 Outgrow 빌더에 임베딩하는 실제 프로세스와 관련된 단계를 안내할 것입니다.
퀴즈 포함의 이점
찬양시간입니다! 웹사이트에 퀴즈를 삽입할 때의 모든 이점을 알려드리겠습니다!
1. 웹사이트의 프레젠테이션 개선
퀴즈를 포함하면 웹사이트가 더 매력적으로 보입니다. 퀴즈가 관련이 있는 한 웹사이트에 퀴즈를 추가하면 웹사이트가 유망하고 창의적으로 보입니다.
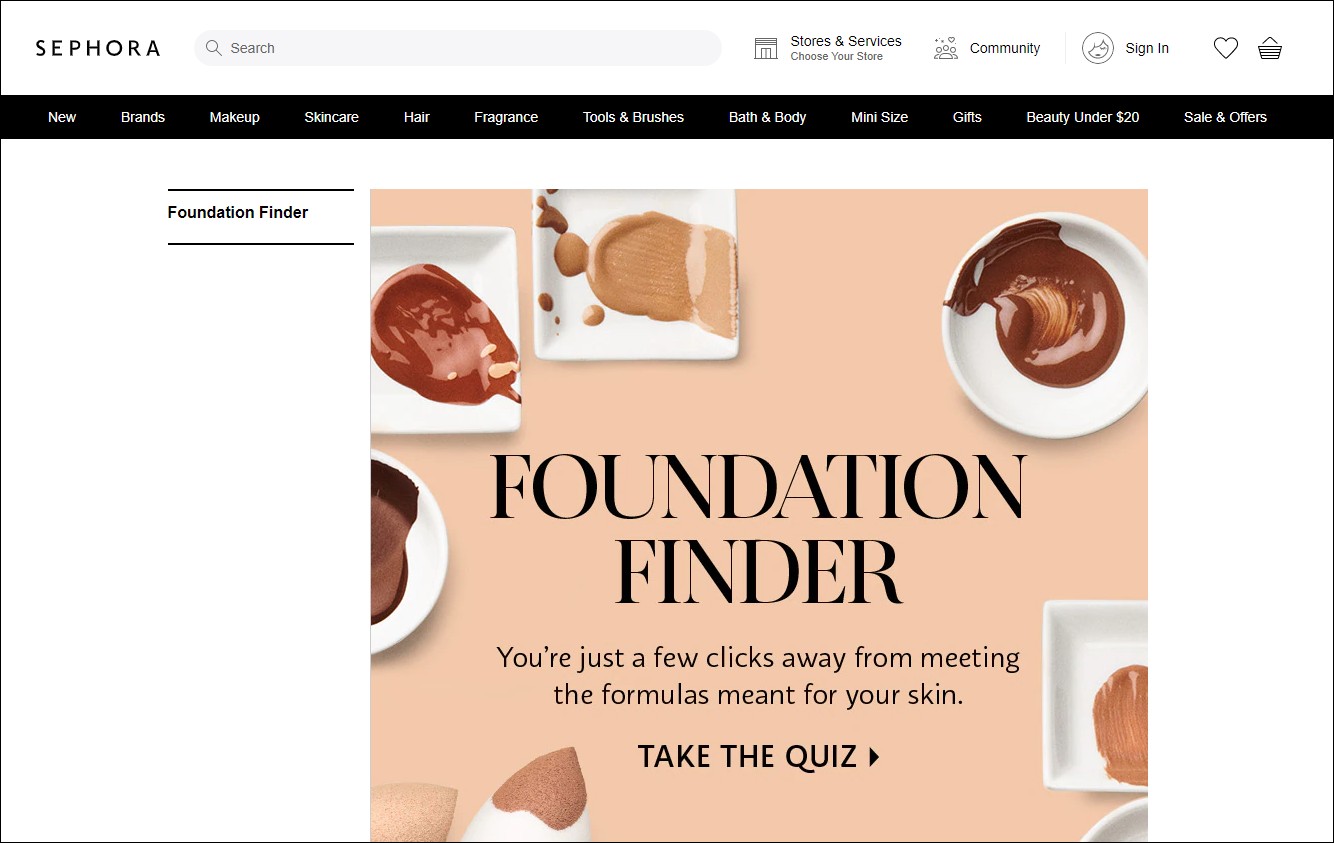
예를 들어 Sephora가 웹사이트에 포함시킨 이 스킨케어 퀴즈를 살펴보세요. 매력만 더하지 않나요? 여기에서 제품 추천 퀴즈를 만드는 방법을 배울 수도 있습니다.

2. 참여도 증가
퀴즈는 가치를 더합니다. 사용자는 선호도를 제공하고 그에 대한 대가로 개인화된 결과를 얻습니다. 이러한 퀴즈를 매우 매력적으로 만드는 것은 물물교환입니다. 웹사이트에 퀴즈를 삽입하면 웹사이트의 전반적인 참여 수준과 전환율이 높아집니다.
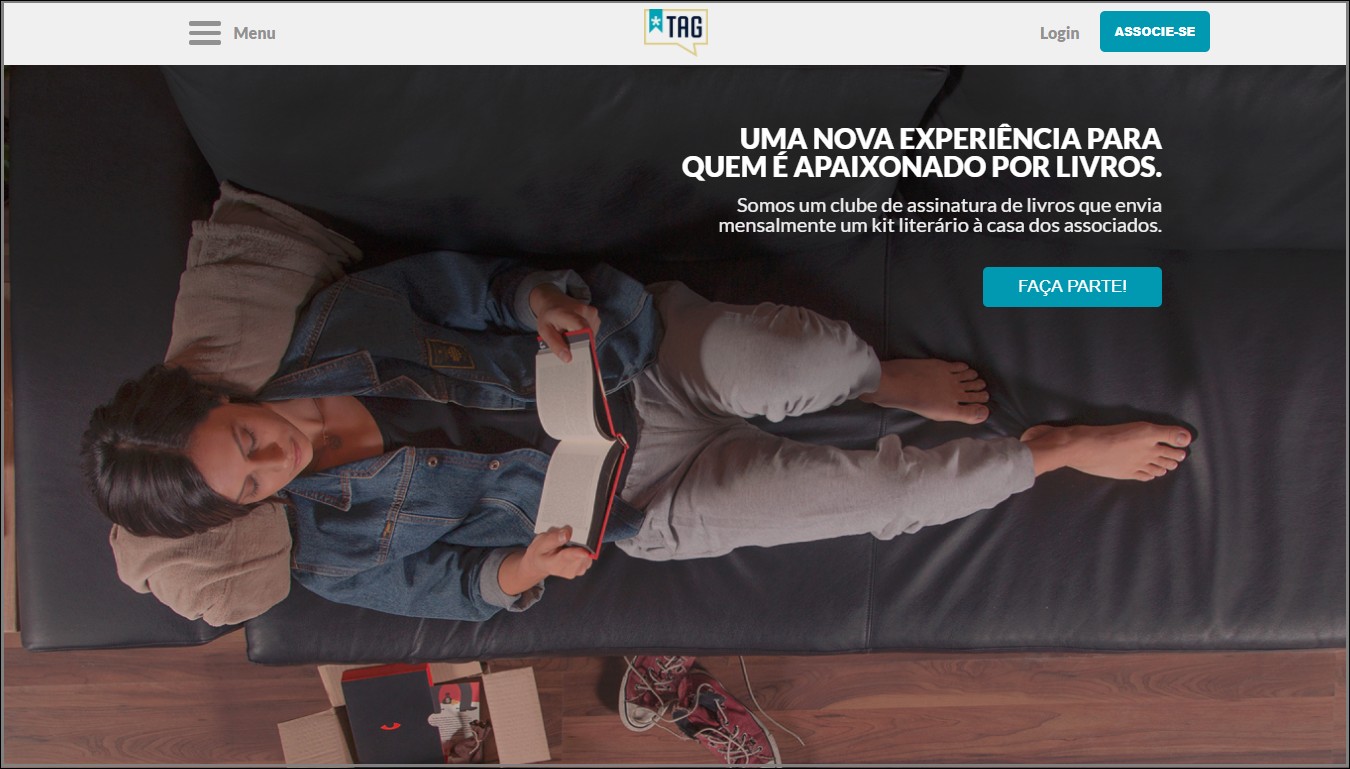
증거를 보고 싶습니까? 고객인 Tag Livros는 웹사이트에 삽입한 퀴즈에 대해 286,000번 이상의 방문 을 받았습니다. 게다가, 그들은 이 퀴즈로 57000개 이상의 리드를 얻었습니다. 인상적이지 않습니까!

3. 이탈률 감소
BuzzFeed 퀴즈를 시작한 사용자의 96%가 퀴즈를 끝낸다는 사실을 알고 계셨습니까? 네, 퀴즈가 재미있기 때문입니다. 그리고 재미있는 것은 무엇이든 사용자를 머물게 합니다. 웹사이트에 포함된 퀴즈로 이탈률을 다양하게 줄일 수 있습니다.
4. 리드 생성 촉진
퀴즈를 포함하면 웹 사이트를 리드 생성 시스템으로 전환할 수 있습니다. 사용자가 퀴즈를 시작하면 결과를 알고 싶어 합니다. 리드 생성 양식을 결과 바로 앞에 배치하면 나중에 리마케팅 목적으로도 사용할 수 있도록 웹사이트에서 직접 사용자의 연락처 정보를 수집할 수 있습니다.
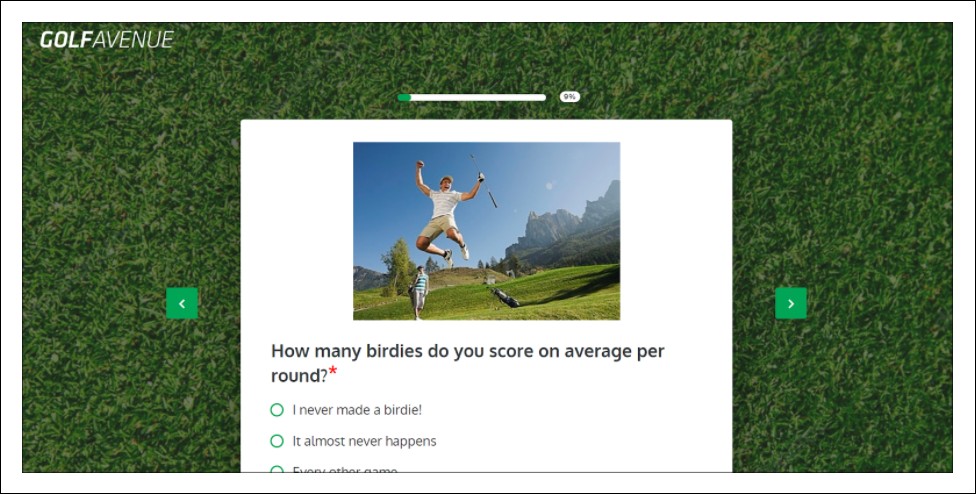
고객 중 하나인 Golf Avenue가 Outgrow로 퀴즈를 만들어 웹사이트에 포함시켰습니다. 이 퀴즈는 82000개 이상의 리드 와 33%의 전환율을 얻었습니다. 그것이 임베딩이 얼마나 잘 작동하는지입니다!

마지막으로 퀴즈를 포함하는 방법은 무엇입니까?
마지막으로 웹사이트나 뉴스레터 또는 원하는 곳에 퀴즈를 삽입하는 방법을 알려드리겠습니다!
1. Outgrow 빌더에 로그인합니다. 아직 계정이 없으신가요? 지금 무료 평가판을 시작하십시오!
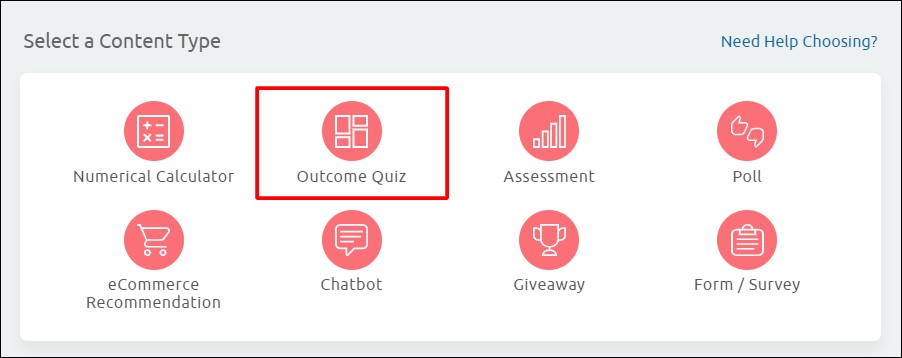
2. 이제 로그인했으므로 Outgrow가 제공하는 다양한 대화형 콘텐츠 유형에서 '퀴즈'를 선택하세요.

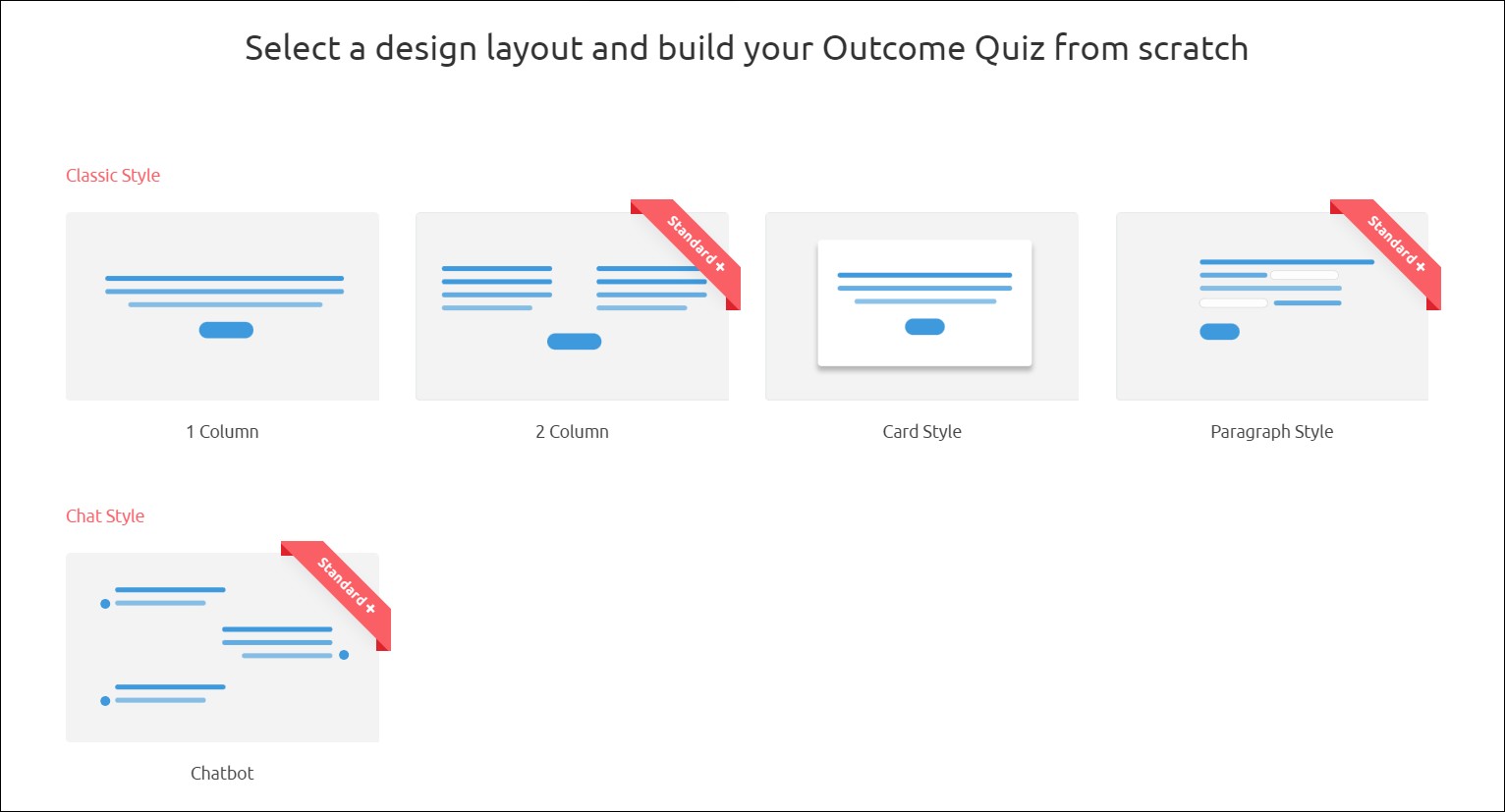
3. 상황 및 요구 사항과 가장 유사한 레이아웃을 선택합니다.

팁: 또한 선택할 수 있는 방대한 사전 제작 템플릿 컬렉션이 있습니다. 여기에서 살펴보세요.
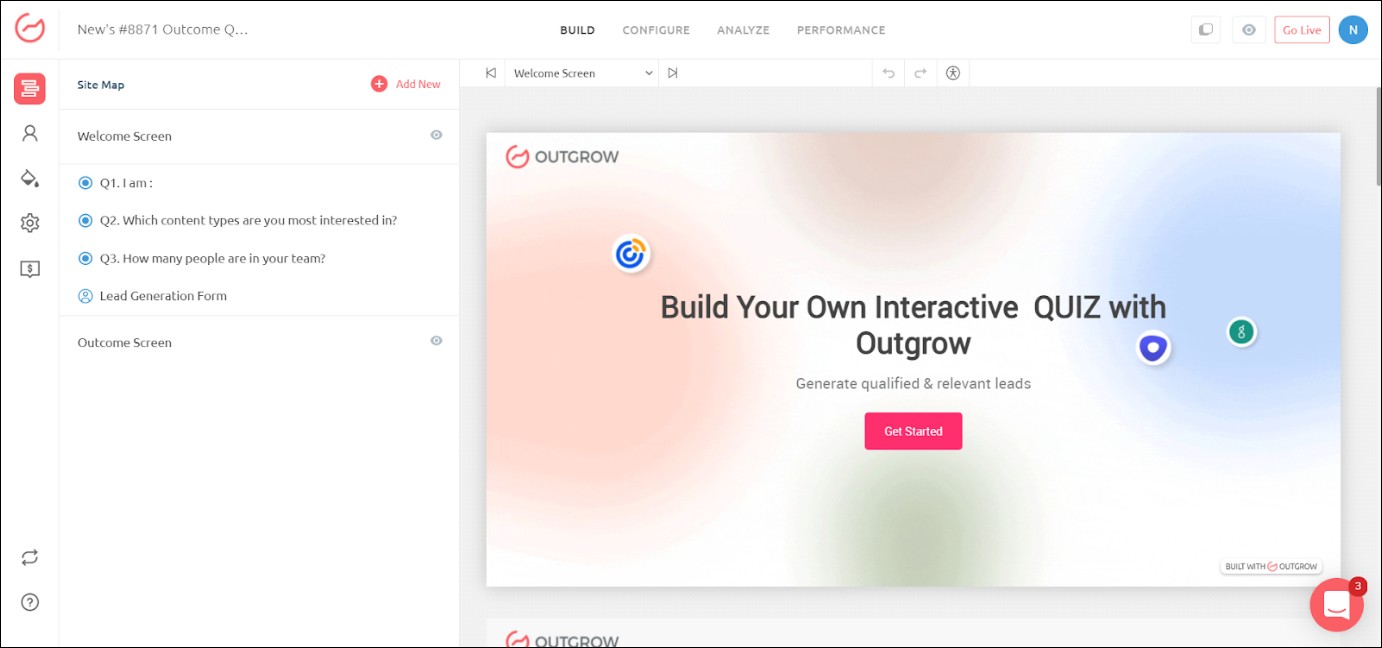
4. 이제 빌더에 있으므로 간편한 드래그 앤 드롭 기술로 퀴즈를 만들 수 있습니다. Outgrow가 제공하는 다양한 유형의 퀴즈 질문 중에서 선택할 수 있습니다.

5. 퀴즈를 만들었으면 이제 포함을 계속할 수 있습니다. 상단의 "구성" 버튼을 클릭하여 구성 섹션으로 이동합니다.

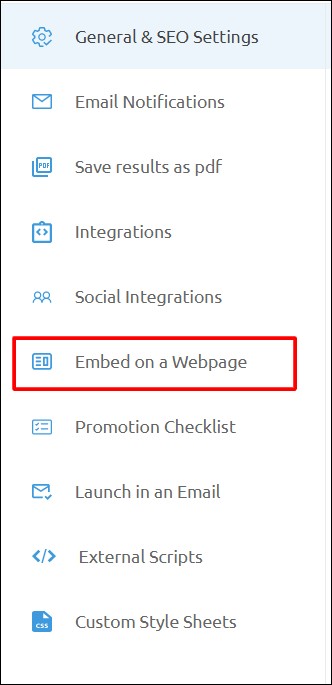
6. '웹페이지에 포함' 탭을 선택합니다.

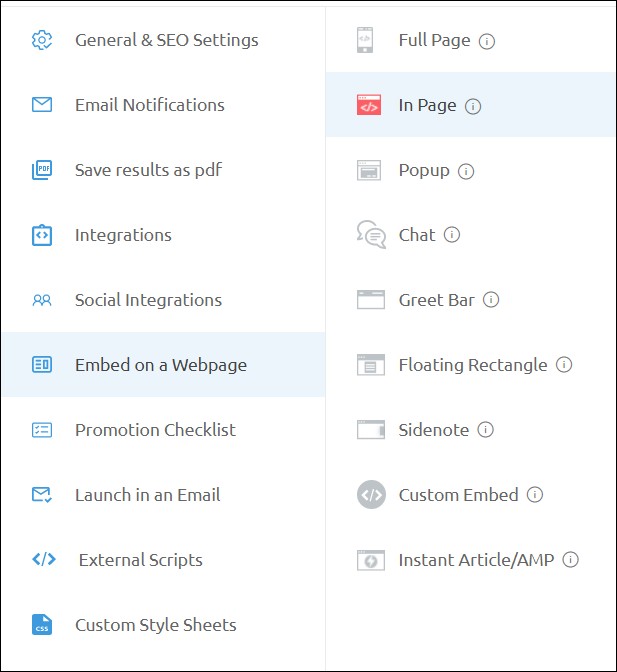
7. 필요에 맞는 포함 유형을 선택합니다.

8. 필요한 경우 여기에서 포함을 사용자 지정할 수 있습니다. 사용자 정의한 후에는 페이지 하단에서 사용 가능한 내장 코드를 복사할 수 있습니다. 코드가 어떻게 표시되는지에 대한 예는 다음과 같습니다.

9. 마지막으로 이 코드를 웹페이지에 추가할 수 있습니다. 퀴즈를 삽입했습니다!
마무리
이 블로그가 웹사이트에 퀴즈를 삽입하는 방법의 관련성과 프로세스를 이해하는 데 도움이 되었기를 바랍니다. 퀴즈를 만드는 데 영감을 받고 싶으신가요? 항상 인기 있는 21가지 마케팅 퀴즈를 확인하십시오. 질문이 있으시면 언제든지 댓글 섹션에 남겨주세요!

자주 묻는 질문
1. 온라인 퀴즈는 어떻게 만드나요?
Outgrow에서는 퀴즈퀴즈, 카훗퀴즈, 성격퀴즈 등 다양한 퀴즈를 쉽게 만들 수 있습니다. 지금 무료 평가판을 시작하십시오!
2. 학생들을 위한 온라인 퀴즈는 어떻게 만드나요?
교사용 온라인 퀴즈 메이커를 사용하여 학생용 퀴즈를 만들 수 있습니다. 우리의 선택은? 지나치게 자라다!
3. 웹사이트에 대화형 퀴즈를 추가하는 방법은 무엇입니까?
WordPress에 내장 코드를 붙여넣어 웹사이트에 대화형 퀴즈를 추가할 수 있습니다. 방법을 알아보려면 이 블로그를 읽어보세요.
4. 퀴즈는 어디에 삽입할 수 있나요?
Outgrow를 사용하면 웹사이트, 이메일 뉴스레터, 랜딩 페이지 등에 퀴즈를 쉽게 포함할 수 있습니다.
