كيفية تضمين اختبار على موقع الويب الخاص بك؟ [10+ طرق]
نشرت: 2021-11-08يجب أن تكون مشاركة المحتوى الذي تنشئه بنفس سهولة إنشائه. اتضح أنه أسهل! في هذه المدونة ، سنخبرك بكيفية تضمين اختبار على موقع الويب الخاص بك في دقائق. لا حاجة للترميز! نعم ، لقد قرأت ذلك بشكل صحيح. التضمين هو عملية بدون تعليمات برمجية كما هو الحال مع إنشاء اختبار حول أدوات صنع الاختبار مثل Outgrow. تابع القراءة لمعرفة أكثر من 10 أنماط للتضمين يمكنك تجربتها اليوم!

لكن أولاً ، كيف تنشئ اختبارًا في 5 دقائق؟
قد يبدو إنشاء اختبار قصير مهمة شاقة في البداية. لكن ثق بنا - مع Outgrow ، يمكنك إجراء اختبار في دقائق - هذا أيضًا ، بدون تشفير! اقرأ كل شيء عن الاختبارات التفاعلية وكيفية إنشائها في هذه المدونة.

أنواع تضمين الاختبار
الآن بعد أن عرفت كيفية إنشاء اختبار خاص بك ، فإن الخطوة المهمة التالية - وأهم ما يميز هذه المدونة - هي تضمين الاختبار بحيث يكون إنشاءك في متناول جمهورك. ونحن لم نقدم لك طريقة واحدة ولكن 11 طريقة يمكنك من خلالها عرض اختبارك التفاعلي.
في Outgrow ، التخصيص هو المكان الذي تسقط فيه الأضواء. يمكن تقديم كل شيء بالطريقة التي تريدها. لذلك ، يمكنك هنا اختيار واختيار النمط الذي تفضله أكثر لعلامتك التجارية. دعنا نخبرك كل شيء عنها!

1. تضمين صفحة كاملة
تضمين الصفحة الكاملة يجعل الاختبارات الخاصة بك تظهر على الشاشة بأكملها دون أي إلهاء. لا يزال بإمكانك استخدام رأس الصفحة وتذييلها والحصول على المحتوى بينهما.
إليك كيف ستبدو على صفحة الويب الخاصة بك:

2. تضمين الصفحة
إذا كنت لا ترغب في الانتقال إلى صفحة اختبار فقط ، فيمكنك اختيار تضمين في الصفحة يسمح لك بالاحتفاظ بعناصر موقع الويب الأخرى جنبًا إلى جنب مع الاختبار على الصفحة. ستبقى جميع العناصر الأخرى كما هي وسيظهر جزء المحتوى على ذلك الجزء من الصفحة حيث يتم تضمينه.
إليك كيف سيبدو اختبارك على أنه تضمين في الصفحة:

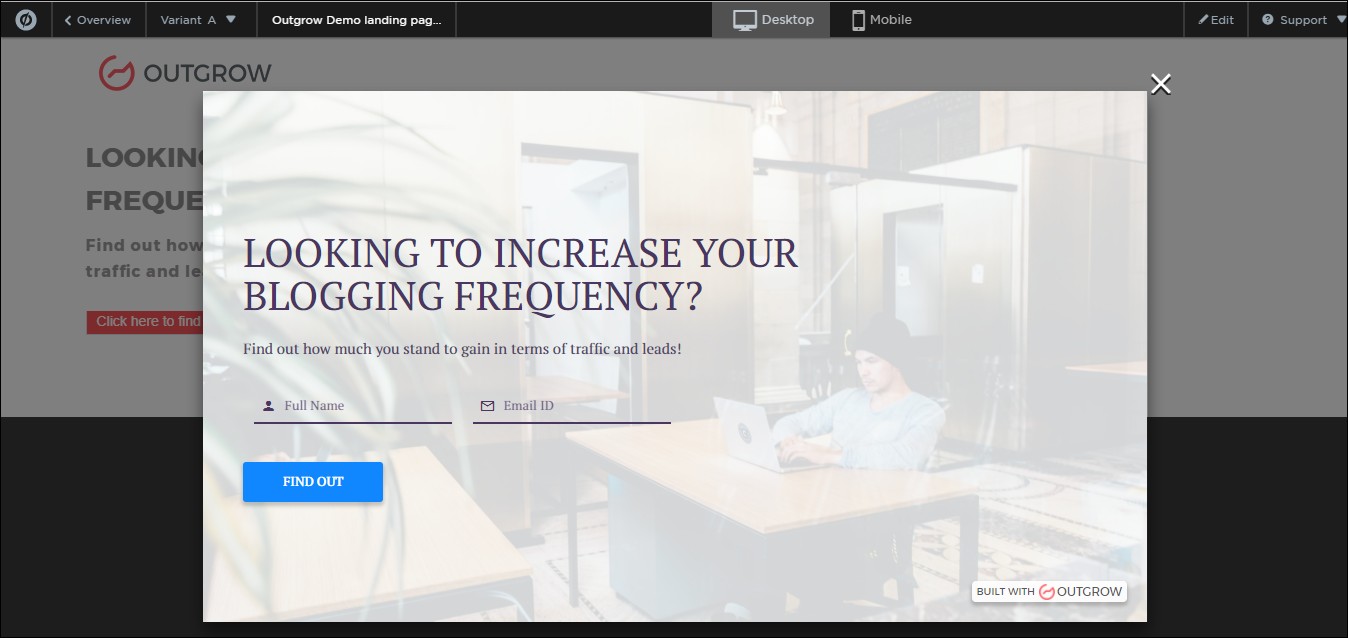
3. تضمين النمط المنبثق
بعد ذلك ، لدينا شيء مختلف! يمكنك تضمين الاختبار الخاص بك كنافذة منبثقة بناءً على مشغلات مختلفة. هناك خيار معك - يمكنك إما تحديد الوقت للنافذة المنبثقة أو إضافة النوافذ المنبثقة بغرض الخروج. لا يمكنك تخصيص مظهر النافذة المنبثقة فحسب ، بل يمكنك أيضًا تحديد الطريقة التي تريد أن تظهر بها النافذة المنبثقة فعليًا على الشاشة. : ص
هذا هو نوع الاختبار الذي يمكنك استخدامه كنافذة منبثقة:

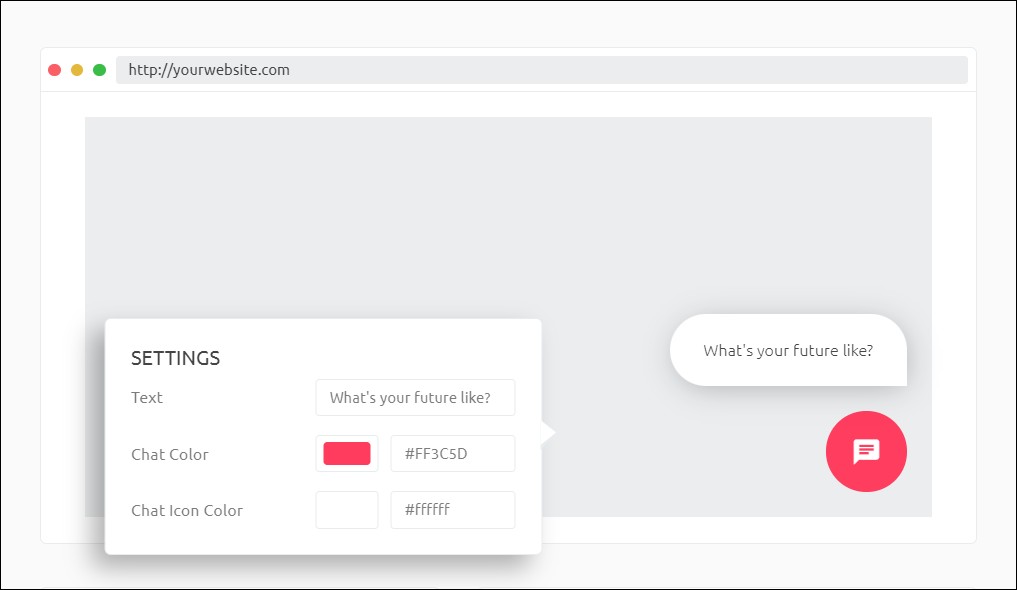
6. الدردشة Messenger Style Embed
يمكنك أيضًا تقديم الاختبار الخاص بك في شكل روبوت محادثة مع نافذة منبثقة موقوتة. سيظهر جزء المحتوى كإخطار دردشة في الزاوية السفلية من صفحة الويب الخاصة بك ويمكنك تخصيصها بسهولة إذا كنت تريد ذلك.


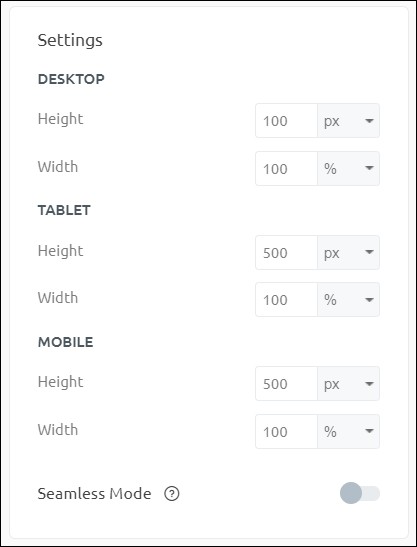
7. وظيفة مخصصة للتضمين
نحن نحترم اختياراتك. لذلك ، يتيح لك Outgrow إمكانية التضمين المخصص بناءً على متطلباتك. باستخدام هذا الخيار ، يمكنك تحديد حجم وأبعاد التضمين بسهولة.

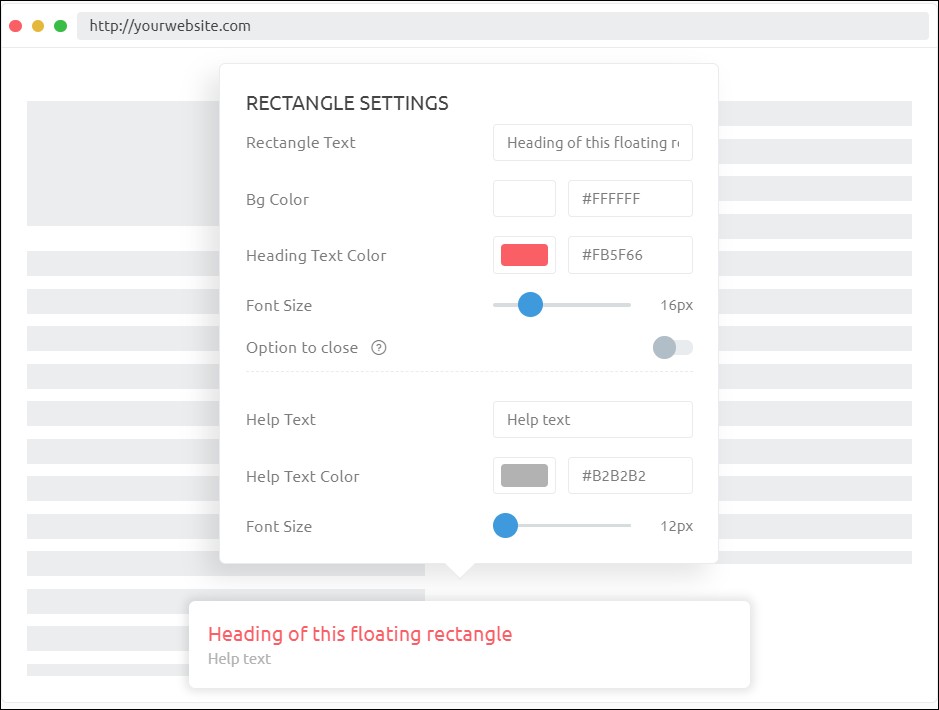
8. تضمين نمط المستطيل العائم
يمكن أيضًا تضمين اختبارك كمستطيل عائم يمكن تخصيصه بناءً على تفضيلاتك. عند النقر فوقها ، سيتم فتح جزء المحتوى في المستطيل نفسه.

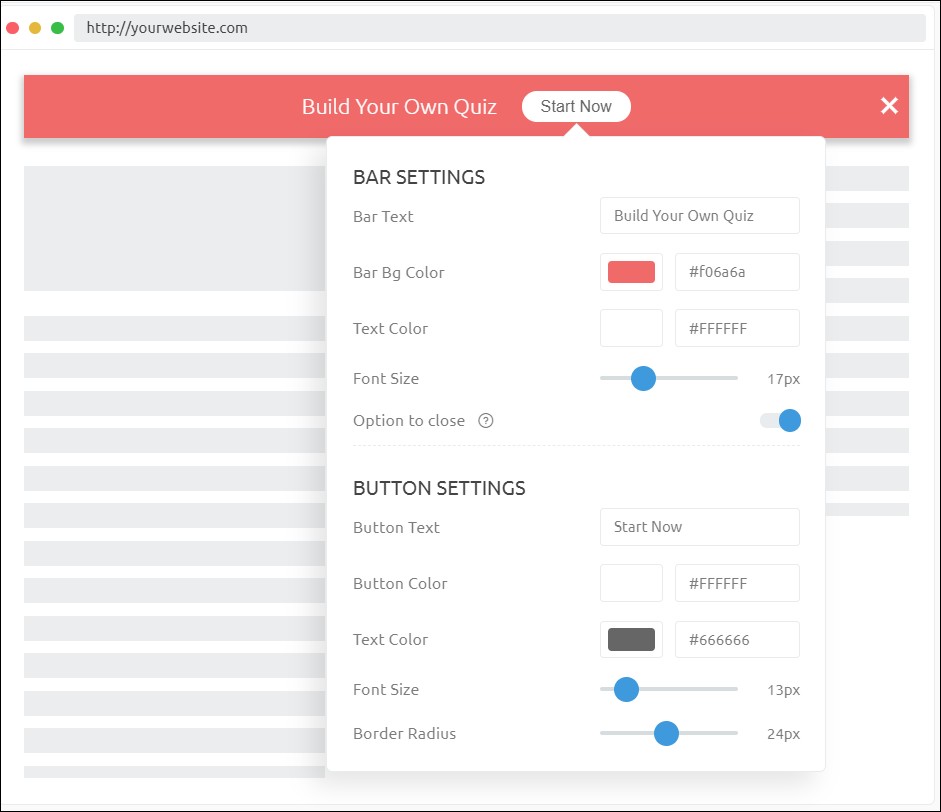
9. تضمين نمط شريط الترحيب
باستخدام تضمين نمط شريط الترحيب ، يمكنك إظهار الاختبار في أعلى صفحة الويب. وغني عن القول ، يمكنك تخصيص مظهر شريط الترحيب أيضًا.
إليك كيفية ظهوره أعلى شاشتك:

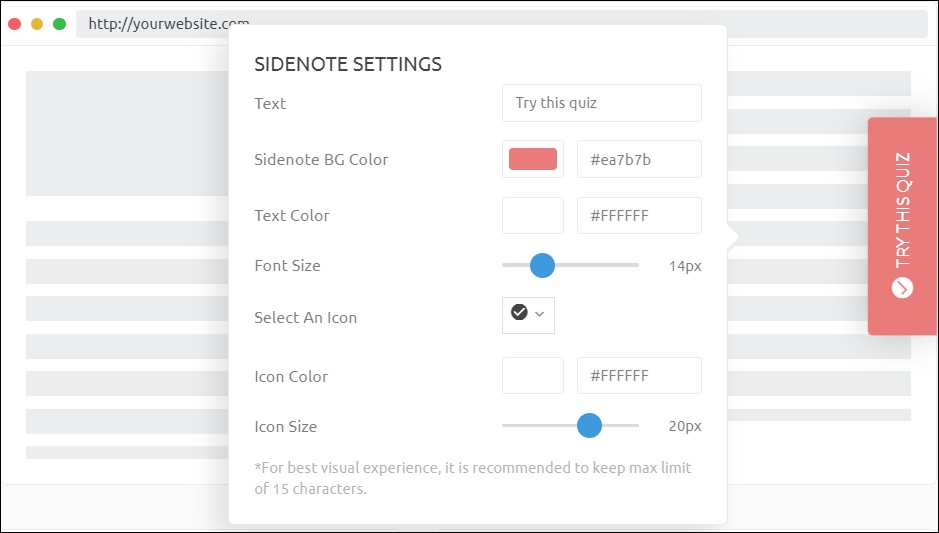
10. تضمين نمط Sidenote
يمكن استخدام تضمين sidenote كعنصر نائب على جانبي صفحة الويب. عند النقر عليه ، سيتم فتحه كنافذة منبثقة.
ألق نظرة على الحافة اليمنى لصفحة الويب هذه:

11. المادة الفورية / AMP
أخيرًا ، يمكنك أيضًا تضمين اختبارات لمنشوراتك لمقالة Facebook الفورية أو Google AMP.

كانت هذه 11 طريقة ذكية لتضمين اختبار على موقع الويب الخاص بك. ومع ذلك ، سيتعين عليك التأكد من اختيار صانع اختبار يقدم لك مجموعة متنوعة من أنماط التضمين. Outgrow هو أحد صانعي الاختبارات الذي يأتي محملاً بالميزات والأصناف.
دعنا نفهم أولاً لماذا يجب أن تفكر في تضمين اختبار. وبعد ذلك سنأخذك خلال الخطوات المتضمنة في العملية الفعلية للتضمين في أداة Outgrow builder.
فوائد تضمين اختبار
إنها ساعة المديح! دعنا نخبرك بجميع مزايا تضمين اختبار على موقع الويب الخاص بك!
1. يحسن عرض موقع الويب الخاص بك
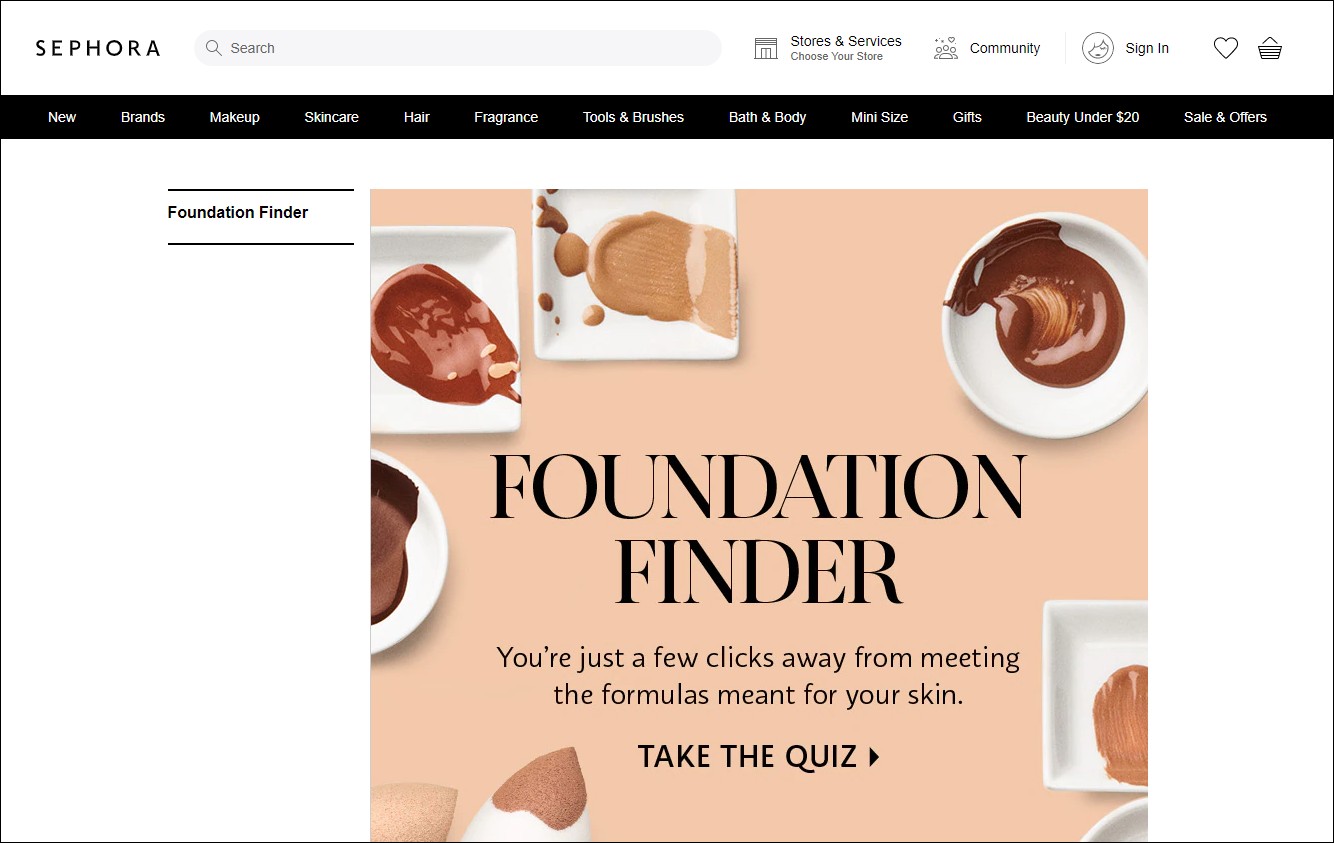
يجعل تضمين اختبار موقع الويب الخاص بك يبدو أكثر جاذبية. طالما كان اختبارك ذا صلة ، فإن إضافة اختبار إلى موقع الويب الخاص بك يجعله يبدو واعدًا ومبدعًا.
على سبيل المثال ، انظر إلى اختبار العناية بالبشرة هذا المُضمن بواسطة Sephora على موقع الويب الخاص بهم. ألا تضيف فقط السحر؟ يمكنك أيضًا التعرف على إنشاء اختبارات توصية المنتج هنا.

2. يزيد من المشاركة
الاختبارات القصيرة تضيف قيمة. يعطي المستخدمون تفضيلاتهم ويحصلون على نتائج مخصصة في المقابل. إنه تبادل المقايضة الذي يجعل هذه الاختبارات جذابة للغاية. عندما تقوم بتضمين اختبار على موقع الويب الخاص بك ، فإنه يعزز مستوى المشاركة والتحويلات الإجمالية لموقعك على الويب.
تريد أن ترى بعض الأدلة؟ حصل عميلنا Tag Livros على 286 ألف زيارة + إلى اختبار قاموا بتضمينه على موقعه على الويب. علاوة على ذلك ، حصلوا على أكثر من 57000 عميل محتمل في هذا الاختبار. أليس هذا مثير للإعجاب!

3. يقلل من معدل الارتداد
هل تعلم أن 96٪ من المستخدمين الذين بدأوا اختبارات BuzzFeed ينهونها؟ نعم ، هذا لأن الاختبارات القصيرة ممتعة. وأي شيء ممتع يجعل المستخدم يبقى. مع الاختبارات المضمنة في موقع الويب الخاص بك ، يمكنك تقليل معدل الارتداد عن طريق المنوع.
4. يعزز توليد الرصاص
يمكن أن يؤدي تضمين اختبار إلى تحويل موقع الويب الخاص بك إلى آلة لتوليد العملاء المحتملين. عندما يبدأ المستخدم اختبارًا ، يكون حريصًا على معرفة النتائج. من خلال وضع نموذج إنشاء العملاء المحتملين قبل النتائج مباشرةً ، يمكنك جمع معلومات الاتصال بالمستخدمين مباشرةً من موقع الويب الخاص بك والتي يمكنك استخدامها أيضًا لأغراض تجديد النشاط التسويقي لاحقًا.
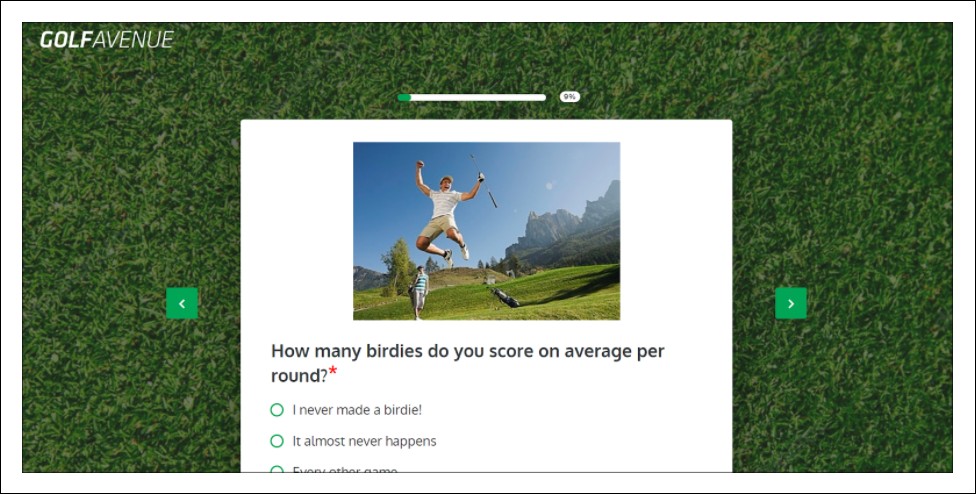
أنشأ أحد عملائنا Golf Avenue اختبارًا باستخدام Outgrow وقام بتضمينه على موقعه على الويب. حصلهم هذا الاختبار على أكثر من 82000 عميل محتمل ومعدل تحويل 33٪. هذا هو مدى عمل التضمينات بشكل جيد!

كيف يتم تضمين اختبار أخيرًا؟
دعنا نخبرك أخيرًا بكيفية تضمين اختبار على موقع الويب الخاص بك أو الرسائل الإخبارية أو في أي مكان تريده!
1. تسجيل الدخول إلى باني Outgrow الخاص بك. لا تملك حسابا حتى الآن؟ ابدأ تجربتك المجانية الآن!
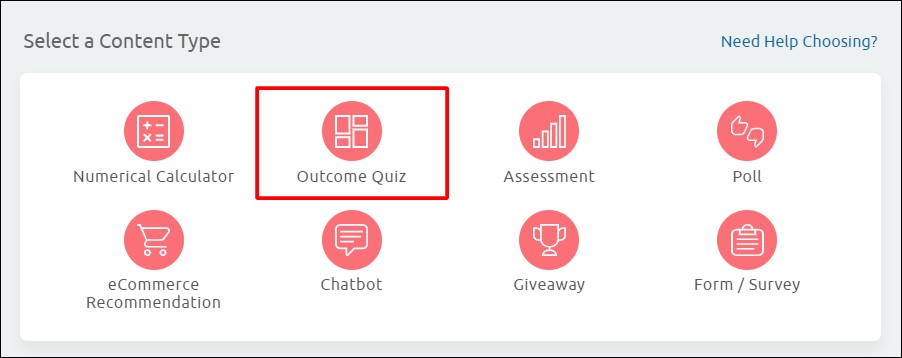
2. الآن بعد أن قمت بتسجيل الدخول ، اختر "اختبار" من بين مجموعة واسعة من أنواع المحتوى التفاعلي التي يقدمها Outgrow.

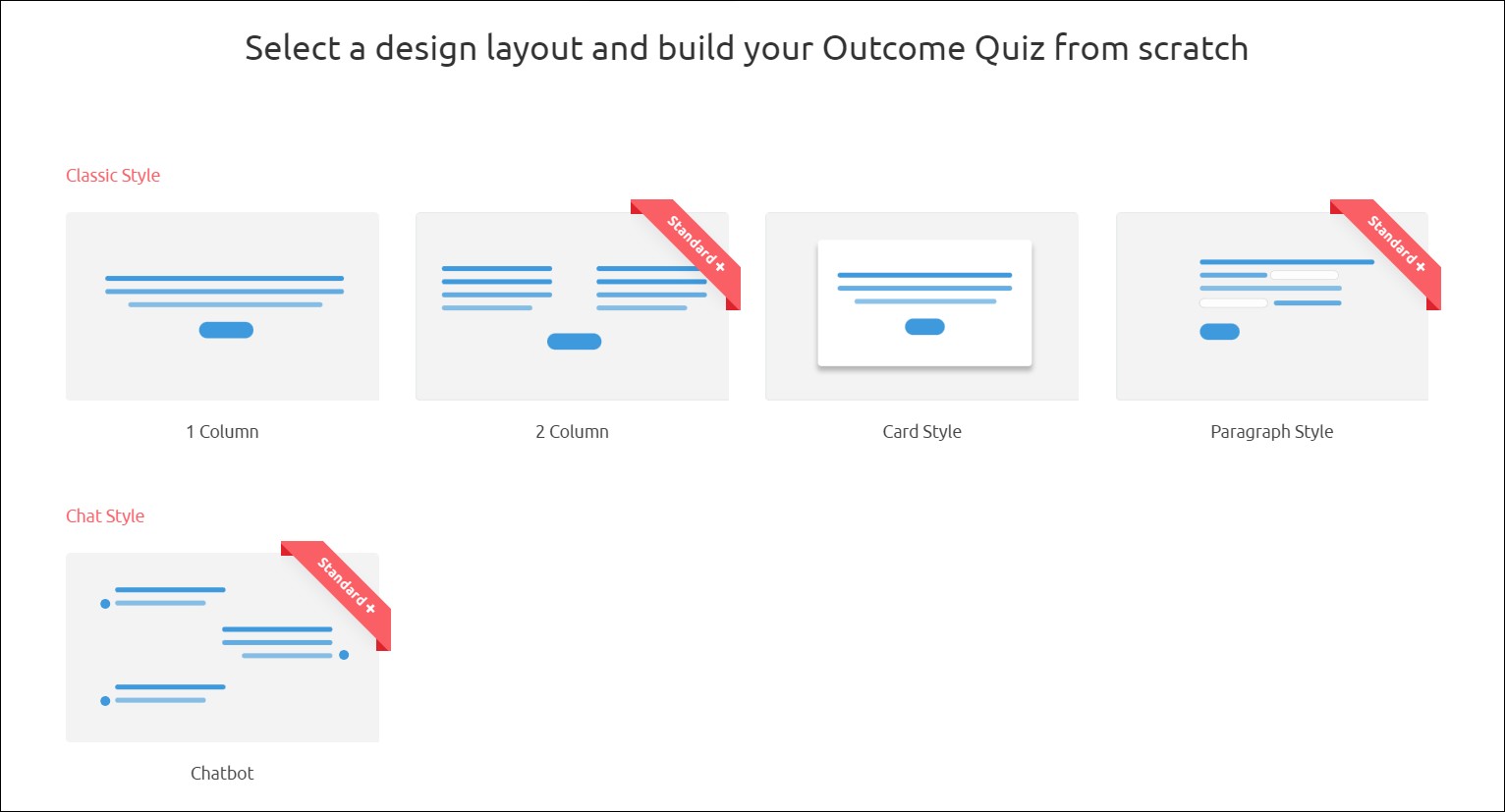
3. حدد التخطيط الذي يشبه السياق والمتطلبات الخاصة بك أكثر من غيرها.

نصيحة: لدينا أيضًا مجموعة ضخمة من القوالب الجاهزة التي يمكنك الاختيار من بينها. استكشفهم هنا.
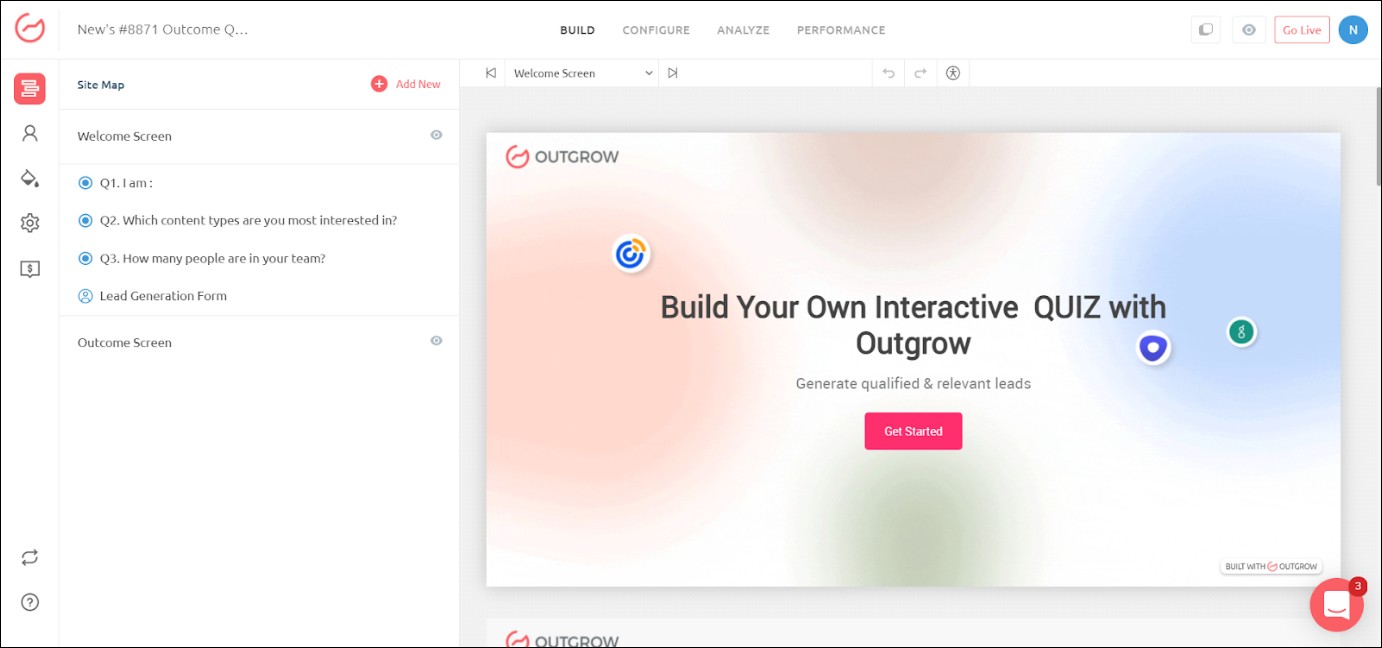
4. الآن بعد أن أصبحت في المنشئ ، يمكنك إنشاء اختبارك باستخدام تقنية السحب والإفلات السهلة. يمكنك الاختيار من بين الأنواع المختلفة من أسئلة الاختبار التي تقدمها Outgrow.

5. بمجرد إنشاء الاختبار الخاص بك ، يمكنك الآن الاستمرار في تضمينه. انتقل إلى قسم "تكوين" بالنقر فوق الزر "تكوين" في الأعلى.

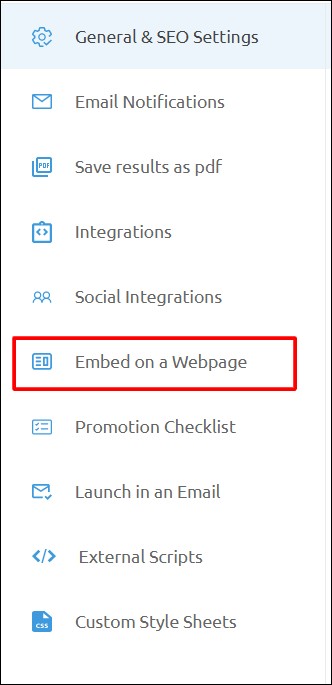
6. اختر علامة التبويب "تضمين في صفحة ويب".

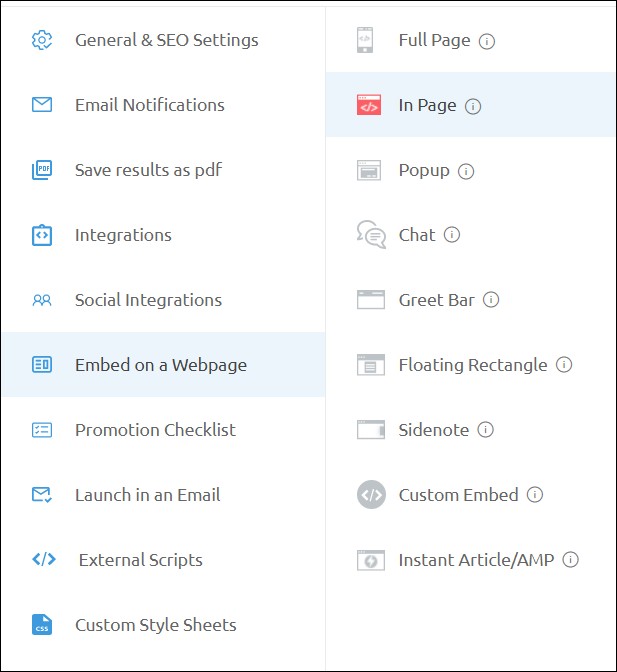
7. حدد نوع التضمين الذي يناسب حاجتك.

8. هنا ، يمكنك تخصيص التضمين إذا كنت بحاجة إلى ذلك. بمجرد تخصيصه ، يمكنك نسخ كود التضمين المتاح في أسفل الصفحة. فيما يلي مثال لكيفية ظهور الكود:

9. أخيرًا ، يمكنك إضافة هذا الرمز إلى صفحة الويب الخاصة بك و ta-da! لقد قمت بتضمين اختبار!
يتم إحتوائه
آمل أن تساعدك هذه المدونة على فهم أهمية وعملية كيفية تضمين اختبار على موقع الويب الخاص بك. هل تريد بعض الإلهام لإنشاء اختبارات؟ تحقق من 21 اختبارًا تسويقيًا مفضلًا لدينا في جميع الأوقات. إذا كان لديك أي أسئلة ، فلا تتردد في تركها في قسم التعليقات!

أسئلة وأجوبة
1. كيف تصنع مسابقة عبر الإنترنت؟
يمكنك بسهولة إنشاء اختبارات مختلفة مثل اختبار المعلومات ، واختبار كاهوت ، واختبار الشخصية ، وما إلى ذلك على Outgrow. ابدأ تجربتك المجانية الآن!
2. كيفية إجراء اختبار عبر الإنترنت للطلاب؟
يمكنك استخدام صانعي الاختبارات عبر الإنترنت للمعلمين لإنشاء اختبارات للطلاب. اختيارنا؟ تكبر!
3. كيف تضيف اختبارًا تفاعليًا إلى موقع الويب الخاص بك؟
يمكنك إضافة اختبار تفاعلي إلى موقع الويب الخاص بك عن طريق لصق رمز التضمين على WordPress. اقرأ هذه المدونة لتتعلم كيف.
4. أين يمكنك تضمين الاختبار؟
يمكنك تضمين اختبار على موقع الويب الخاص بك ، والنشرات الإخبارية عبر البريد الإلكتروني ، والصفحات المقصودة ، وما إلى ذلك بسهولة باستخدام Outgrow.
