あなたのウェブサイトにクイズを埋め込む方法は? [10以上の方法]
公開: 2021-11-08作成したコンテンツの共有は、作成するのと同じくらい簡単である必要があります。 結局のところ、それは簡単です! このブログでは、クイズをWebサイトに数分で埋め込む方法を説明します。 コーディングは必要ありません! はい、あなたはその権利を読みます。 Outgrowなどのクイズ作成ツールでクイズを作成する場合と同様に、埋め込みはコードなしのプロセスです。 今日試してみることができる10以上の埋め込みスタイルを見つけるために読んでください!

しかし、最初に、5分でクイズを作成する方法は?
クイズの作成は、最初は退屈な作業のように思えるかもしれません。 しかし、私たちを信頼してください– Outgrowを使用すると、コーディングなしで、数分でクイズを作成できます。 このブログで、インタラクティブなクイズとその作成方法に関するすべてをお読みください。

クイズの埋め込みの種類
独自のクイズを作成する方法がわかったので、次の重要なステップ(およびこのブログのハイライト)は、クイズを埋め込んで、作成したものに視聴者がアクセスできるようにすることです。 また、インタラクティブなクイズを紹介する11の方法を紹介しました。
Outgrowでは、カスタマイズが脚光を浴びています。 すべてを好きなように提示することができます。 だから、ここであなたはあなたのブランドのためにあなたが最も好むスタイルを選んで選ぶことができます。 それらについてすべてお話ししましょう!

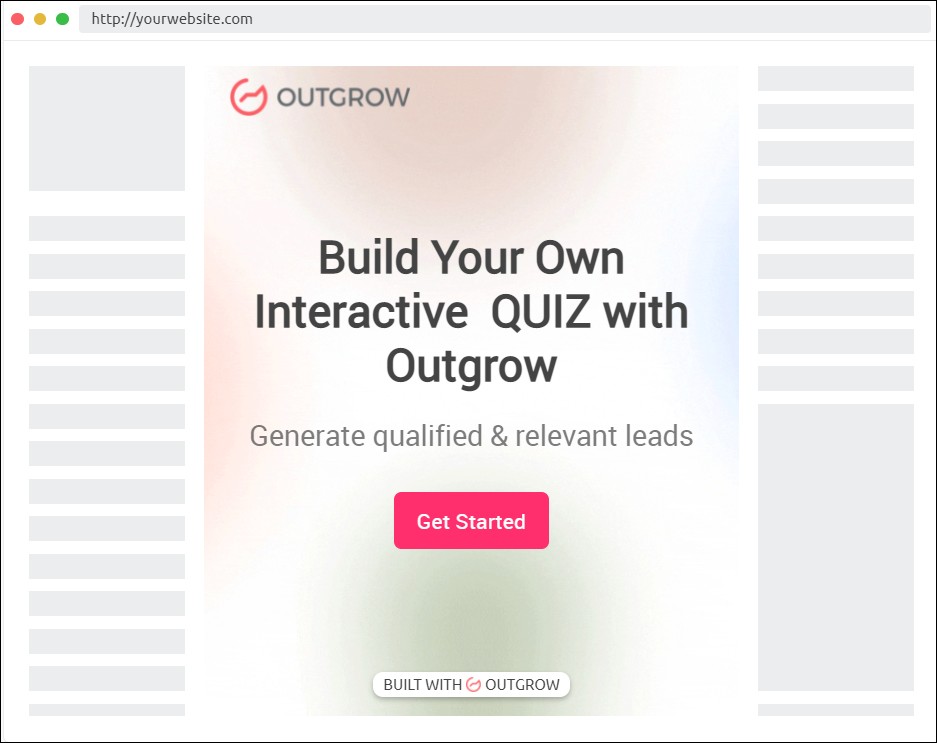
1.フルページ埋め込み
全ページ埋め込みにより、気を散らすことなくクイズが画面全体に表示されます。 ヘッダーとフッターを引き続き使用して、2つの間にコンテンツを含めることができます。
Webページでの表示は次のとおりです。

2.ページ内埋め込み
クイズのみのページに行きたくない場合は、ページ上のクイズと一緒に他のWebサイト要素を保持できるページ内埋め込みを選択できます。 他のすべての要素はそのまま残り、コンテンツはページの埋め込まれている部分に表示されます。
クイズがページはめ込み埋め込みとしてどのように表示されるかを次に示します。

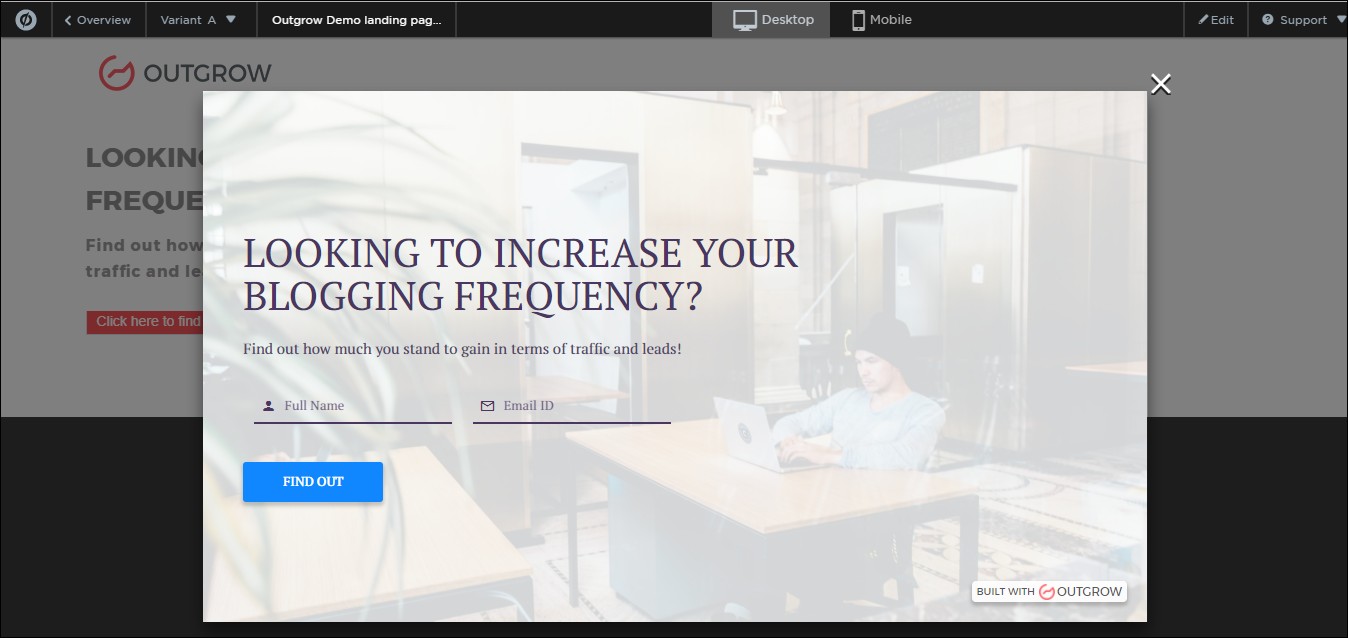
3.ポップアップスタイルの埋め込み
次は、何か違うものがあります! さまざまなトリガーに基づいて、クイズをポップアップとして埋め込むことができます。 ポップアップの時間を計るか、exit-intentポップアップを追加するかを選択できます。 ポップアップの外観をカスタマイズできるだけでなく、ポップアップを実際に画面に「ポップアップ」させる方法を決定することもできます。 :p
これは、ポップアップとして使用できる種類のクイズです。

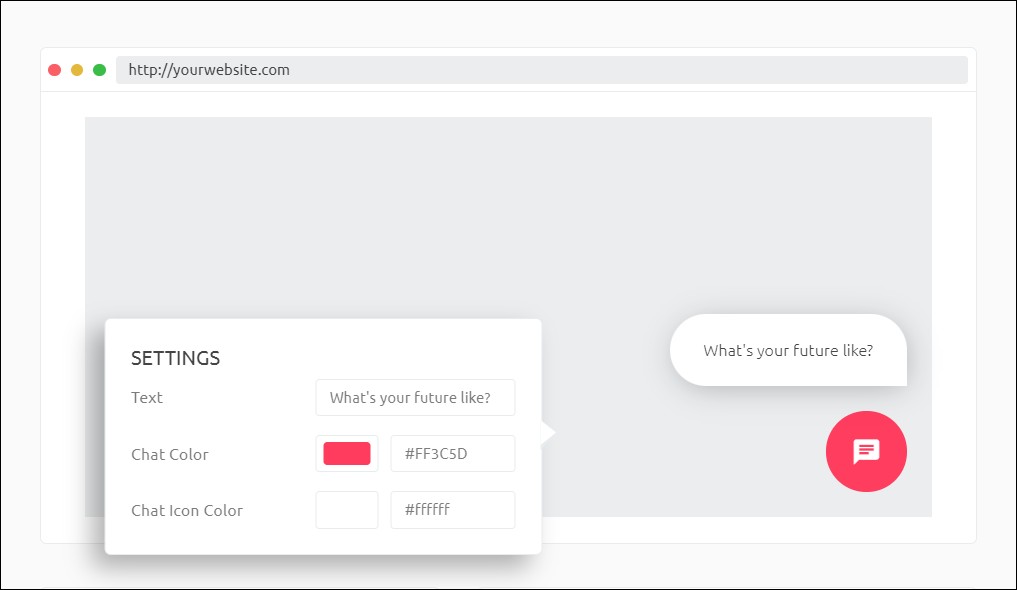
6.チャットメッセンジャースタイルの埋め込み
また、時間指定のポップアップを備えたチャットボットの形式でクイズを提示することもできます。 コンテンツはウェブページの下隅にチャット通知として表示され、必要に応じて簡単にカスタマイズできます。


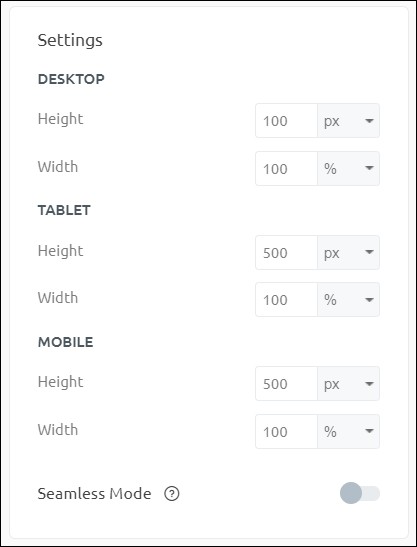
7.カスタム埋め込み機能
私たちはあなたの選択を尊重します。 したがって、Outgrowを使用すると、要件に基づいてカスタム埋め込みを行うことができます。 このオプションを使用すると、埋め込みのサイズと寸法を簡単に決定できます。

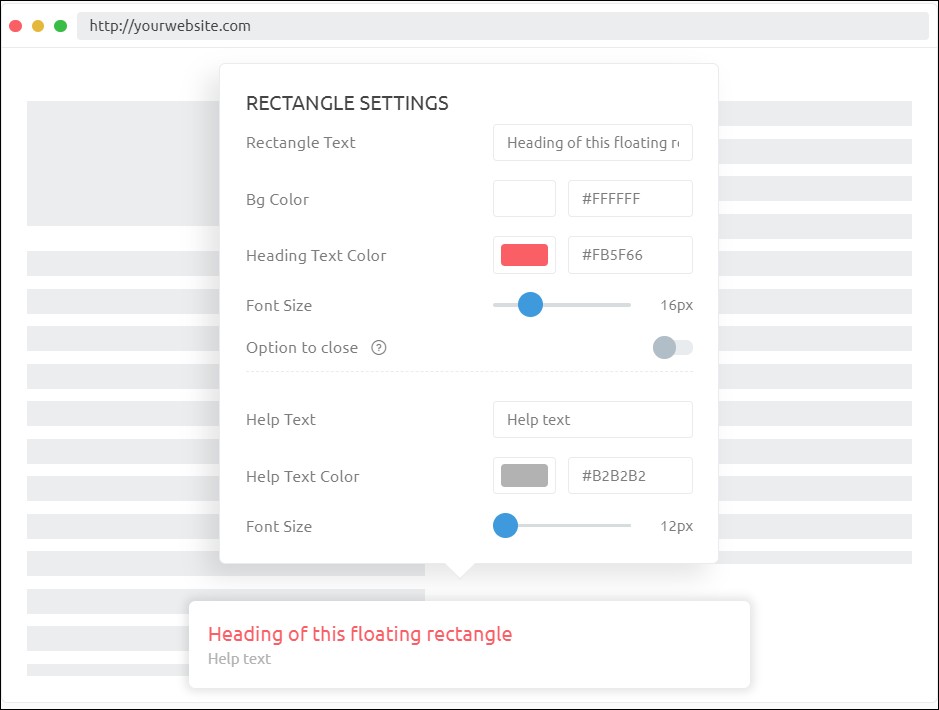
8.フローティング長方形スタイルの埋め込み
クイズは、好みに応じてカスタマイズできるフローティング長方形として埋め込むこともできます。 クリックすると、コンテンツが長方形自体で開きます。

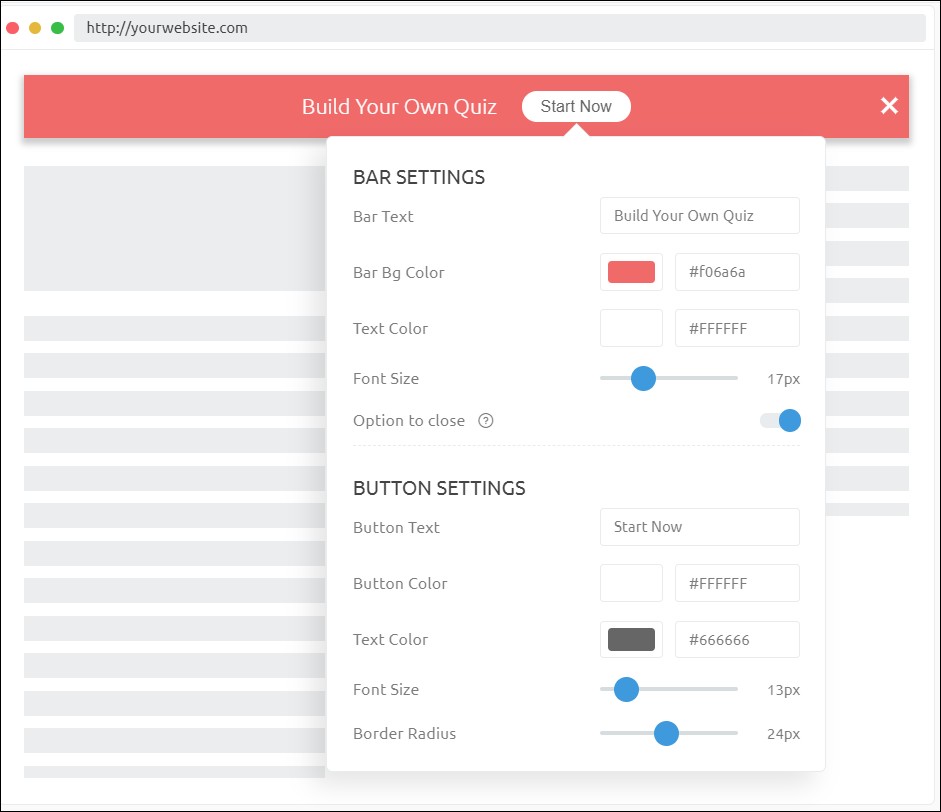
9.グリートバースタイルの埋め込み
グリートバースタイルの埋め込みを使用すると、Webページの上部にクイズを表示できます。 言うまでもなく、グリートバーの外観もカスタマイズできます。
画面の上部に表示される方法は次のとおりです。

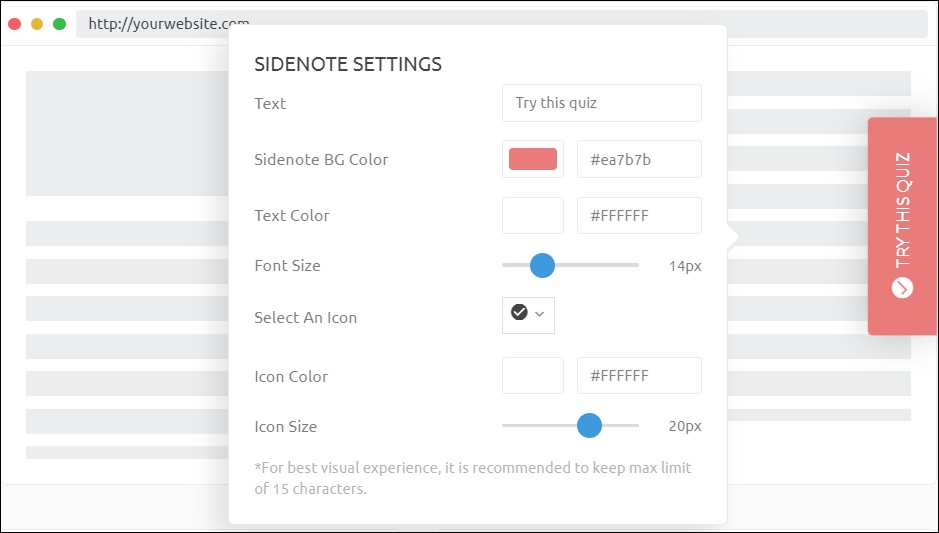
10.サイドノートスタイルの埋め込み
サイドノートの埋め込みは、Webページの両側のプレースホルダーとして使用できます。 クリックすると、ポップアップとして開きます。
このウェブページの右端を見てください:


11.インスタント記事/AMP
最後に、FacebookInstantArticleまたはGoogleAMPの出版物にクイズを埋め込むこともできます。
これらはあなたのウェブサイトにクイズを埋め込むための11の賢い方法でした。 ただし、このさまざまな埋め込みスタイルを提供するクイズメーカーを選択する必要があります。 Outgrowは、機能と種類が満載のクイズメーカーの1つです。
まず、クイズの埋め込みを検討する必要がある理由を理解しましょう。 その後、Outgrowビルダーに埋め込む実際のプロセスに関連する手順を説明します。
クイズを埋め込むことの利点
褒め言葉です! あなたのウェブサイトにクイズを埋め込むことのすべての利点を教えましょう!
1.あなたのウェブサイトのプレゼンテーションを改善します
クイズを埋め込むと、Webサイトがより魅力的に見えます。 クイズが関連している限り、ウェブサイトにクイズを追加すると、有望で創造的なものに見えます。
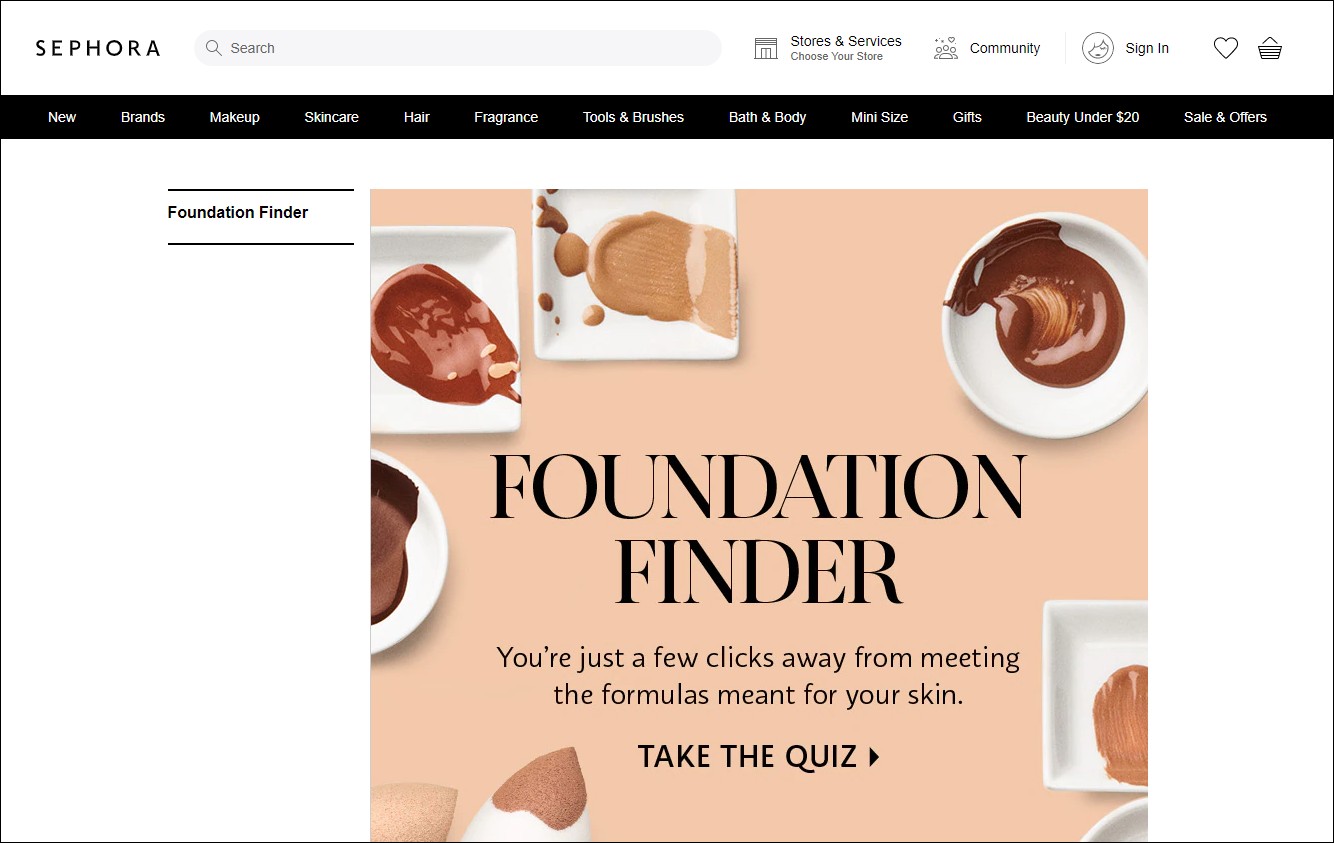
たとえば、SephoraがWebサイトに埋め込んだこのスキンケアクイズを見てください。 ただ魅力を加えるだけではありませんか? ここでは、製品推奨クイズの作成についても学ぶことができます。

2.エンゲージメントを高める
クイズは付加価値をもたらします。 ユーザーは自分の好みを与え、見返りにパーソナライズされた結果を取得します。 これらのクイズをとても魅力的にするのは物々交換です。 ウェブサイトにクイズを埋め込むと、ウェブサイトの全体的なエンゲージメントレベルとコンバージョンが向上します。
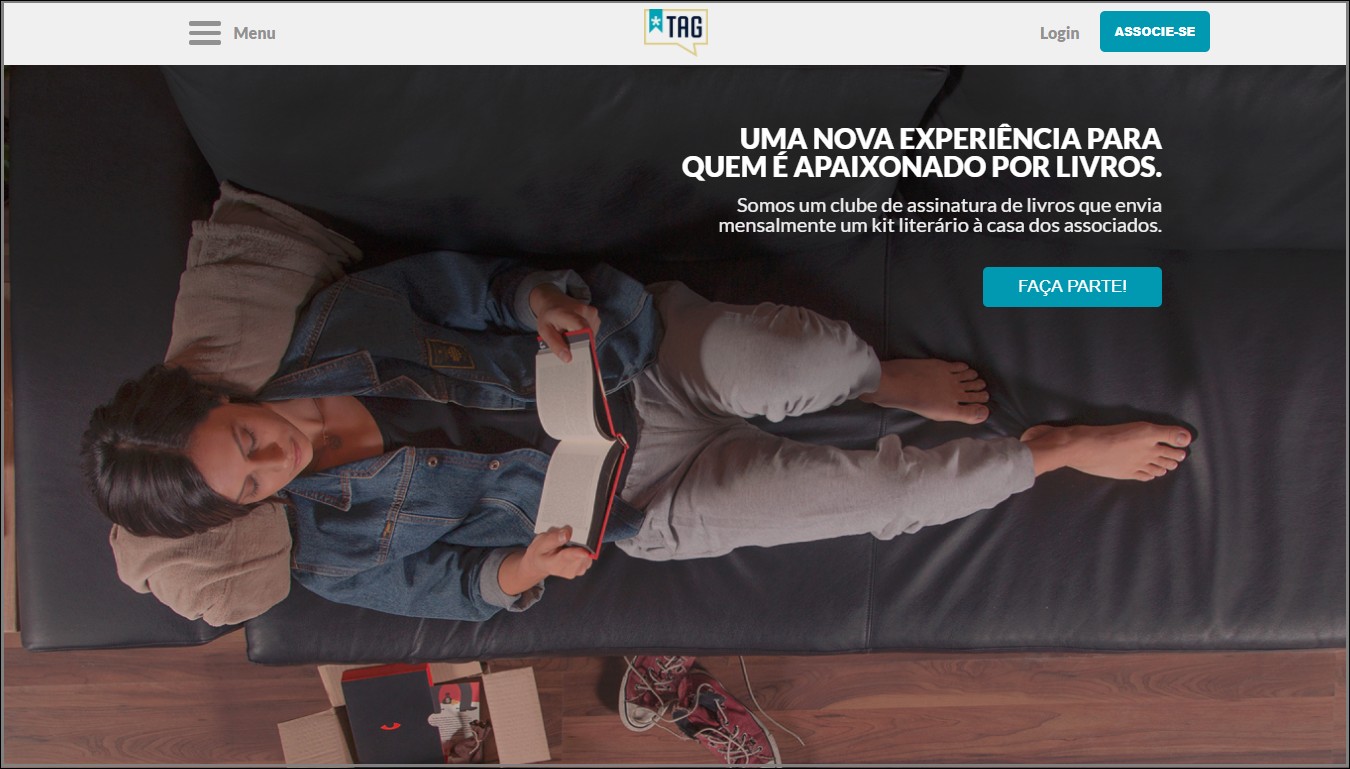
いくつかの証拠を見たいですか? クライアントのTagLivrosは、ウェブサイトに埋め込んだクイズに28万6千回以上アクセスしました。 さらに、彼らはこのクイズで57000以上のリードを獲得しました。 そんなに印象的ではありません!

3.バウンス率を下げる
BuzzFeedクイズを開始したユーザーの96%がクイズを終了することをご存知ですか? はい、それはクイズが楽しいからです。 そして、楽しいことは何でもユーザーをとどまらせます。 あなたのウェブサイトに埋め込まれたクイズで、あなたは多様体によってあなたの跳ね返り率を減らすことができます。
4.潜在顧客の生成を促進します
クイズを埋め込むと、Webサイトを潜在顧客に変えることができます。 ユーザーがクイズを開始すると、結果を知りたがります。 結果の直前にリード生成フォームを配置することにより、ユーザーの連絡先情報をWebサイトから直接収集して、後でリマーケティングの目的で使用することもできます。
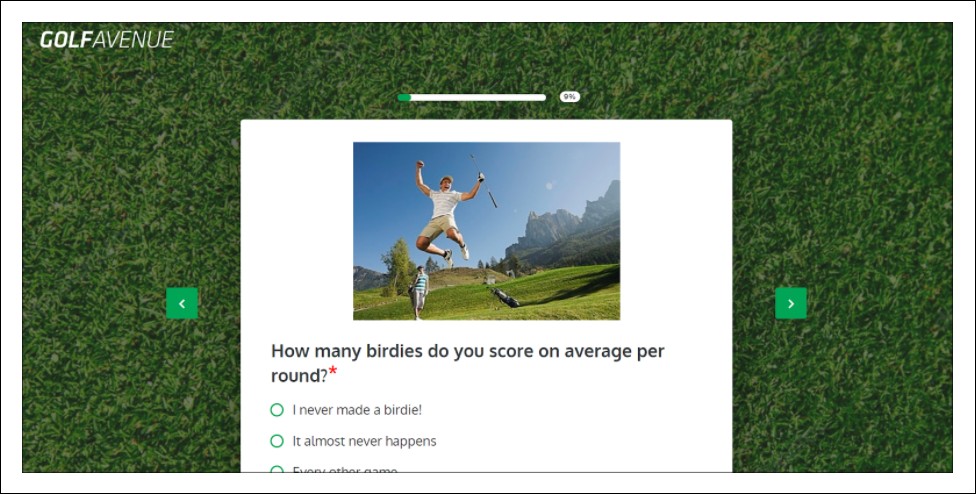
クライアントのゴルフアベニューの1つが、Outgrowを使用してクイズを作成し、ウェブサイトに埋め込みました。 このクイズでは、 82000を超えるリードと、 33%のコンバージョン率が得られました。 これが、埋め込みがうまく機能する方法です。

最後にクイズを埋め込む方法は?
最後に、クイズをWebサイトやニュースレター、または任意の場所に埋め込む方法を説明しましょう。
1.Outgrowビルダーにログインします。 まだアカウントをお持ちではありませんか? 今すぐ無料トライアルを始めましょう!
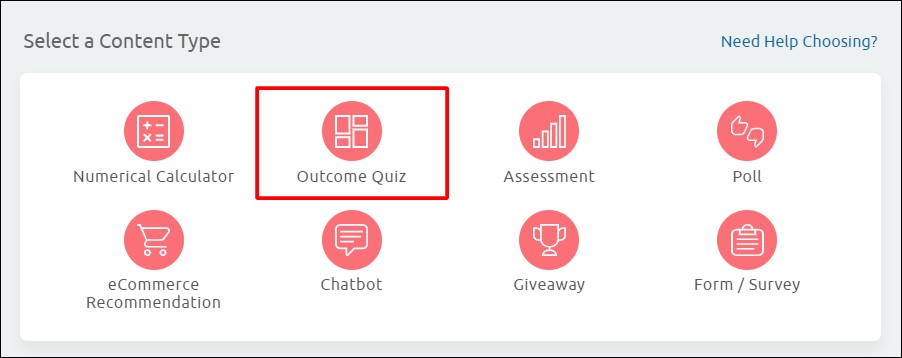
2.ログインしたので、Outgrowが提供するさまざまなインタラクティブコンテンツタイプから「クイズ」を選択します。

3.コンテキストと要件に最も類似したレイアウトを選択します。

ヒント:選択可能な既製のテンプレートの膨大なコレクションもあります。 ここでそれらを探索してください。
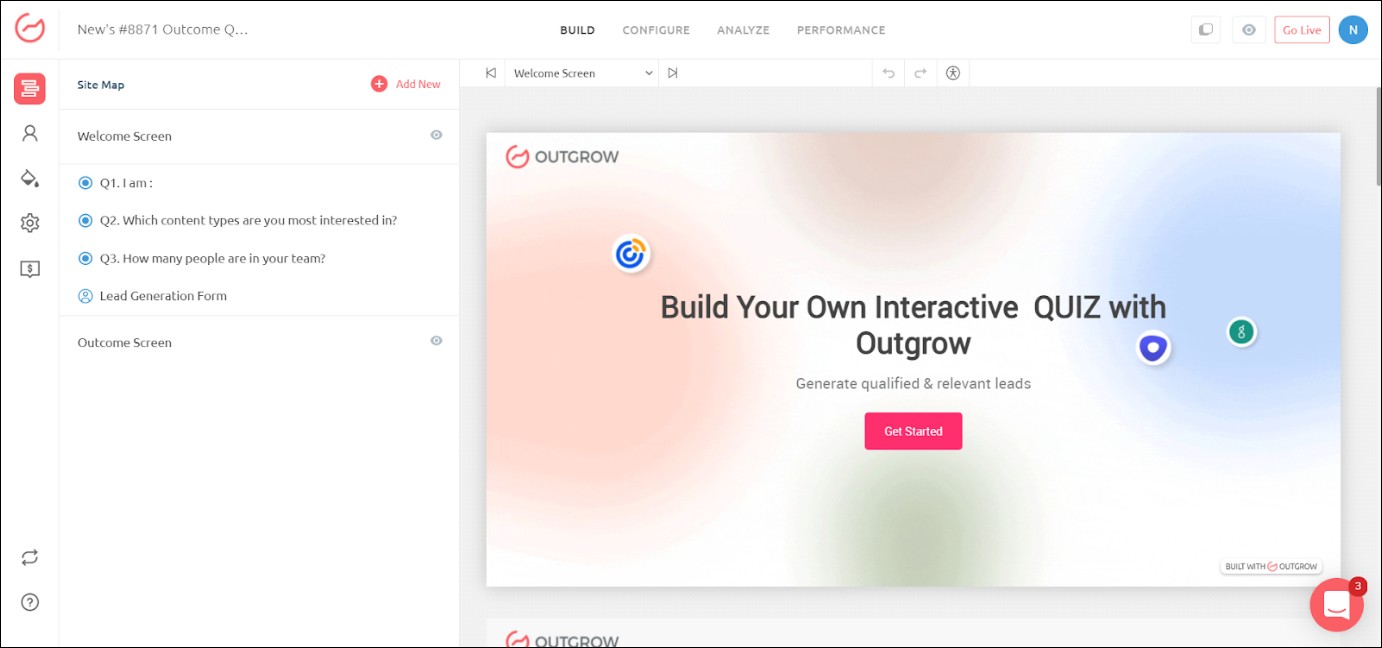
4.ビルダーに入ったので、簡単なドラッグアンドドロップテクノロジを使用してクイズを作成できます。 Outgrowが提供するさまざまな種類のクイズの質問から選択できます。

5.クイズを作成したら、埋め込みを続行できます。 上部の[構成]ボタンをクリックして、[構成]セクションに移動します。
![[構成]タブ Configure tab](/uploads/article/3398/oqIa8TrhPEMYZvI8.jpg)
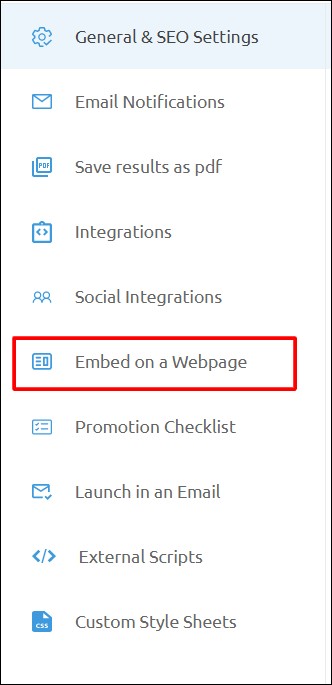
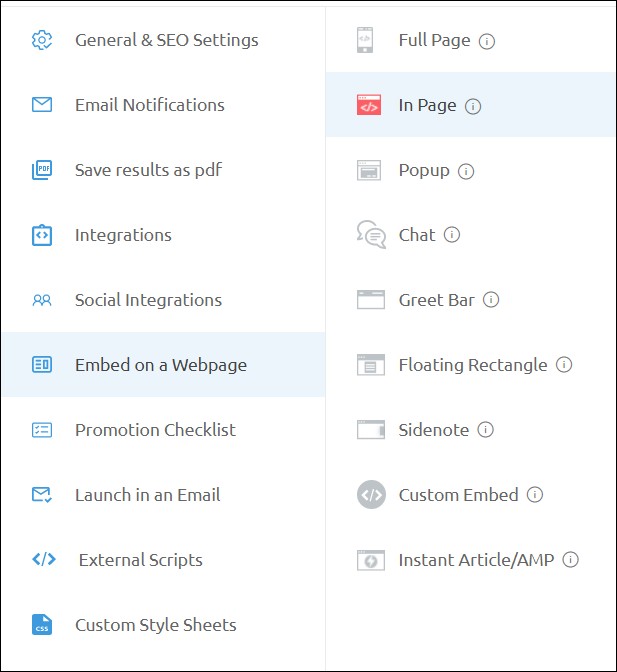
6.[Webページに埋め込む]タブを選択します。

7.ニーズに合った埋め込みタイプを選択します。

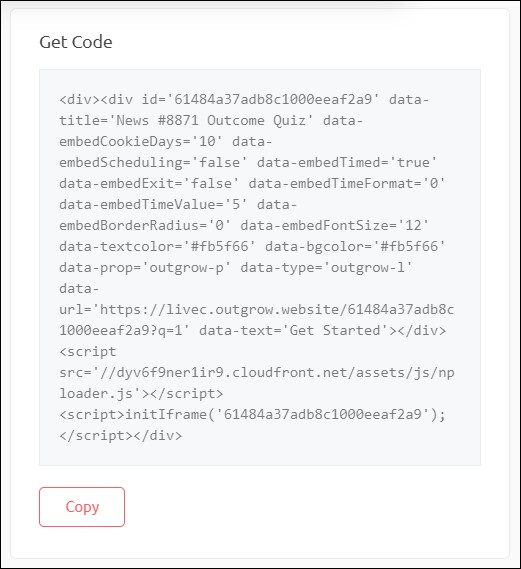
8.ここで、必要に応じて埋め込みをカスタマイズできます。 カスタマイズしたら、ページの下部にある埋め込みコードをコピーできます。 コードがどのように表示されるかの例を以下に示します。

9.最後に、このコードをWebページとta-daに追加できます。 クイズを埋め込みました!
要約
このブログが、ウェブサイトにクイズを埋め込む方法の関連性とプロセスを理解するのに役立つことを願っています。 クイズを作成するためのインスピレーションが必要ですか? いつもの21のお気に入りのマーケティングクイズをチェックしてください。 ご不明な点がございましたら、コメント欄にご遠慮なくお寄せください。

よくある質問
1.オンラインクイズを作成するにはどうすればよいですか?
Outgrowでは、雑学クイズ、Kahootクイズ、性格クイズなどのさまざまなクイズを簡単に作成できます。 今すぐ無料トライアルを始めましょう!
2.学生向けのオンラインクイズを作成するにはどうすればよいですか?
教師用のオンラインクイズメーカーを使用して、生徒用のクイズを作成できます。 私たちの選択? 成長!
3.インタラクティブなクイズをWebサイトに追加するにはどうすればよいですか?
埋め込みコードをWordPressに貼り付けることで、インタラクティブなクイズをWebサイトに追加できます。 方法については、このブログをお読みください。
4.クイズはどこに埋め込むことができますか?
Outgrowを使用すると、ウェブサイト、メールマガジン、ランディングページなどにクイズを簡単に埋め込むことができます。
