如何在您的網站上嵌入測驗? [10多種方式]
已發表: 2021-11-08共享您創建的內容應該像創建它一樣容易。 事實證明,這更容易! 在此博客中,我們將告訴您如何在幾分鐘內將測驗嵌入您的網站。 無需編碼! 是的,你沒有看錯。 嵌入是一個無代碼過程,就像在 Outgrow 等測驗製作工具上創建測驗一樣。 繼續閱讀以了解您今天可以嘗試的 10 多種嵌入樣式!

但首先,如何在 5 分鐘內創建一個測驗?
起初,創建測驗似乎是一項乏味的任務。 但請相信我們——使用 Outgrow,您可以在幾分鐘內完成測驗——同樣,無需編碼! 在此博客中閱讀有關交互式測驗以及如何創建它們的所有內容。

測驗嵌入的類型
既然您知道如何創建自己的測驗,接下來的重要步驟(也是本博客的亮點)是嵌入測驗,以便您的觀眾可以訪問您的創作。 我們沒有為您提供一種展示互動測驗的方式,而是 11 種方式。
在 Outgrow,定制是焦點所在。 一切都可以以您喜歡的方式呈現。 因此,您可以在這里為您的品牌挑選最喜歡的款式。 讓我們告訴你所有關於他們的事情!

1.整頁嵌入
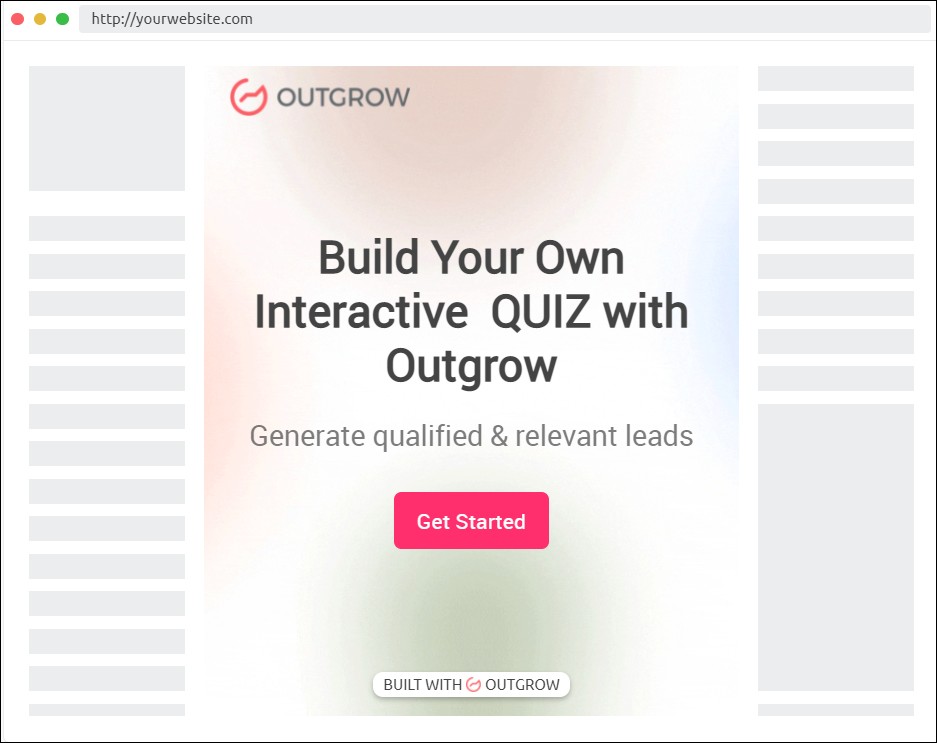
整頁嵌入使您的測驗出現在整個屏幕上,而不會分心。 您仍然可以使用頁眉和頁腳並在兩者之間設置內容。
以下是它在您的網頁上的外觀:

2.頁內嵌入
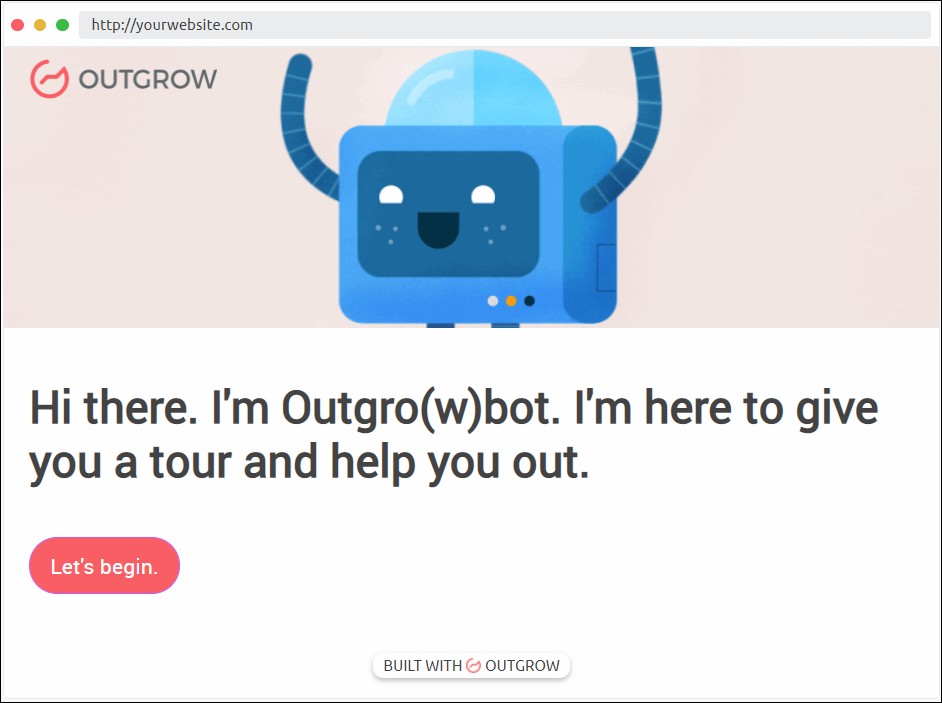
如果您不想使用僅限測驗的頁面,您可以選擇頁內嵌入,讓您將其他網站元素與頁面上的測驗一起保留。 所有其他元素將保持不變,內容片段將出現在嵌入它的頁面部分。
以下是您的測驗作為頁內嵌入的外觀:

3.彈出樣式嵌入
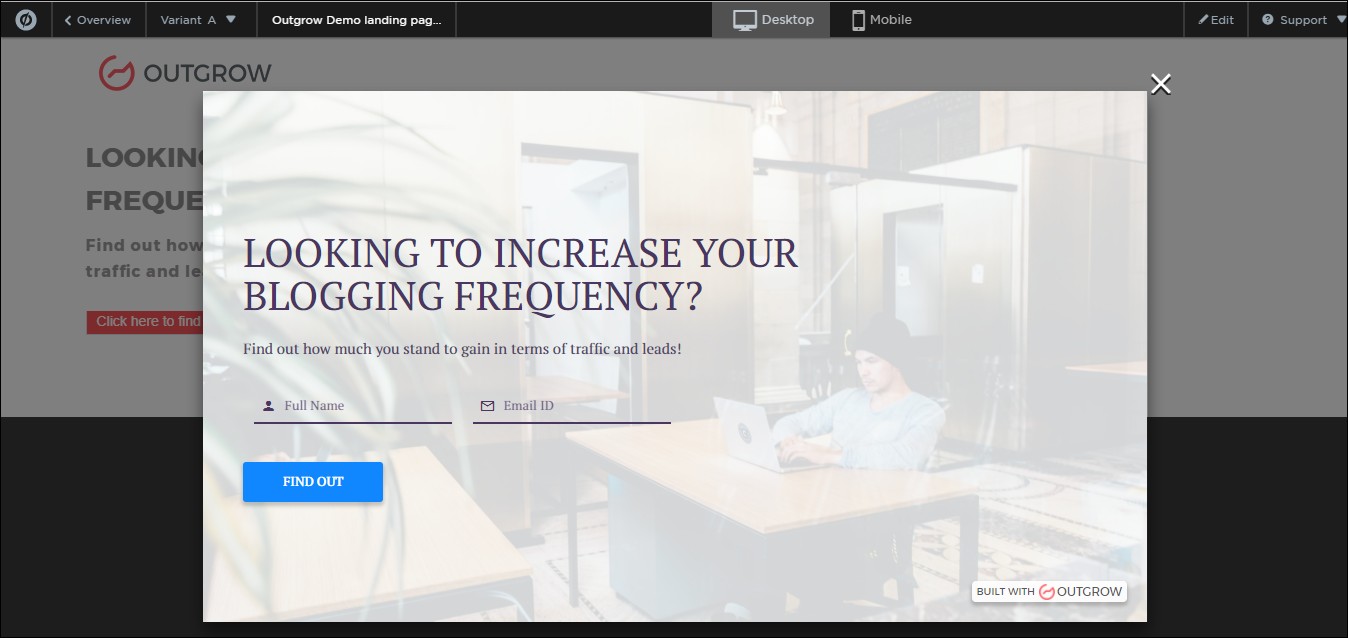
接下來,我們來點不一樣的! 您可以根據不同的觸發器將測驗嵌入為彈出窗口。 您可以選擇 - 您可以選擇彈出窗口的時間或添加退出意圖彈出窗口。 您不僅可以自定義彈出窗口的外觀,還可以決定您希望彈出窗口在屏幕上實際“彈出”的方式。 :p
這是您可以用作彈出窗口的測驗:

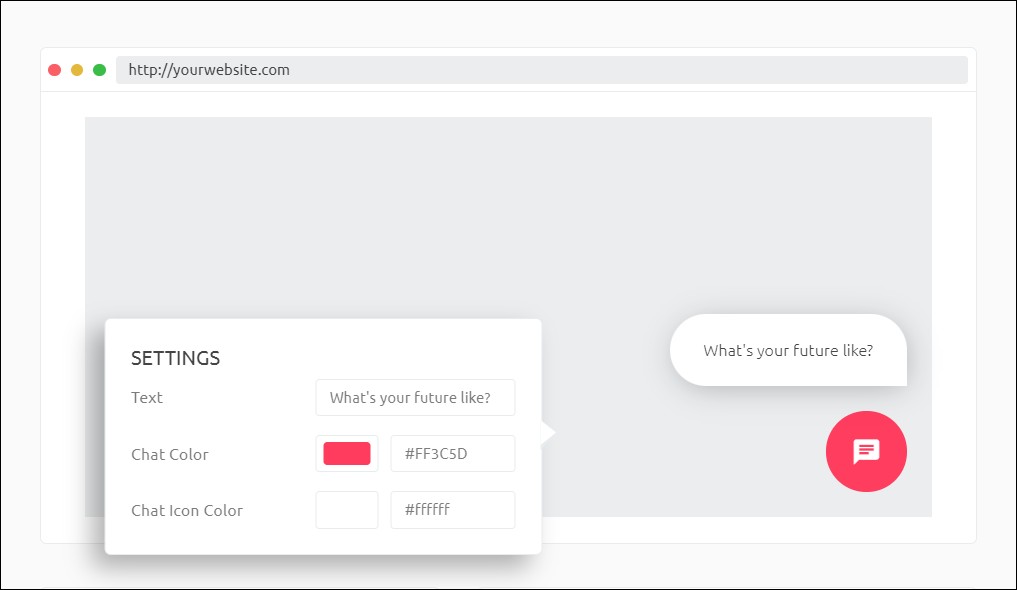
6.聊天信使風格嵌入
您還可以以帶有定時彈出窗口的聊天機器人的形式展示您的測驗。 內容片段將顯示為網頁底部角落的聊天通知,您可以根據需要輕鬆自定義。


7.自定義嵌入功能
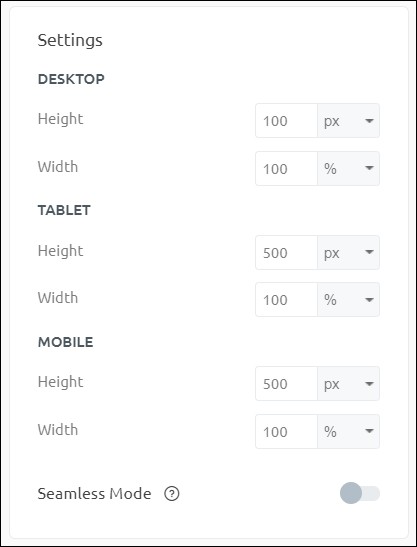
我們尊重您的選擇。 因此,Outgrow 允許您根據自己的要求進行自定義嵌入。 使用此選項,您可以輕鬆決定嵌入的大小和尺寸。

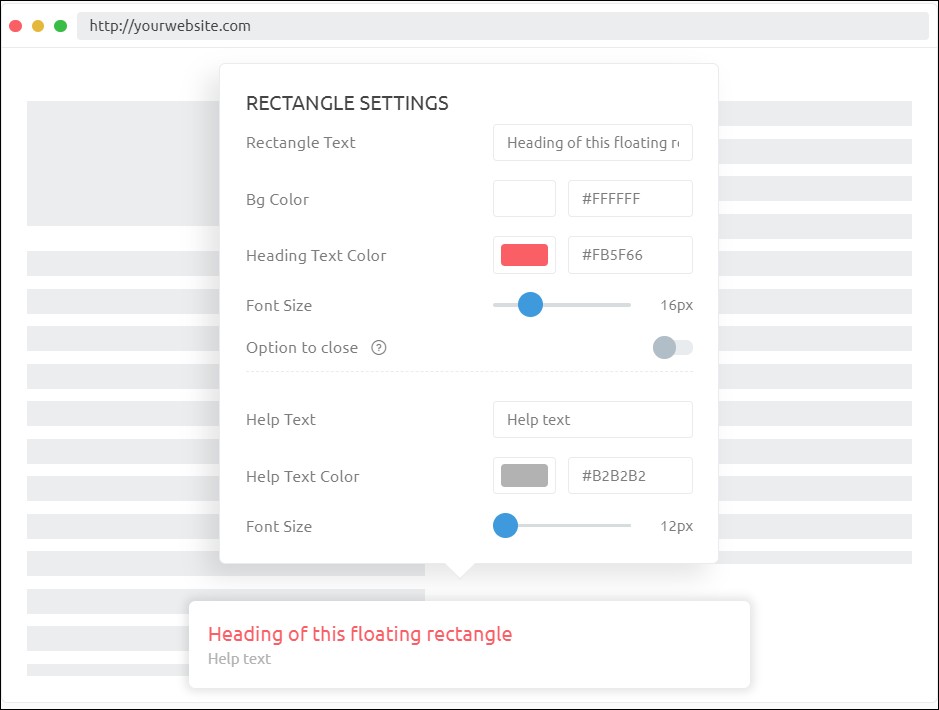
8. 浮動矩形樣式嵌入
您的測驗也可以嵌入為浮動矩形,可以根據您的喜好進行自定義。 單擊時,內容塊將在矩形本身中打開。

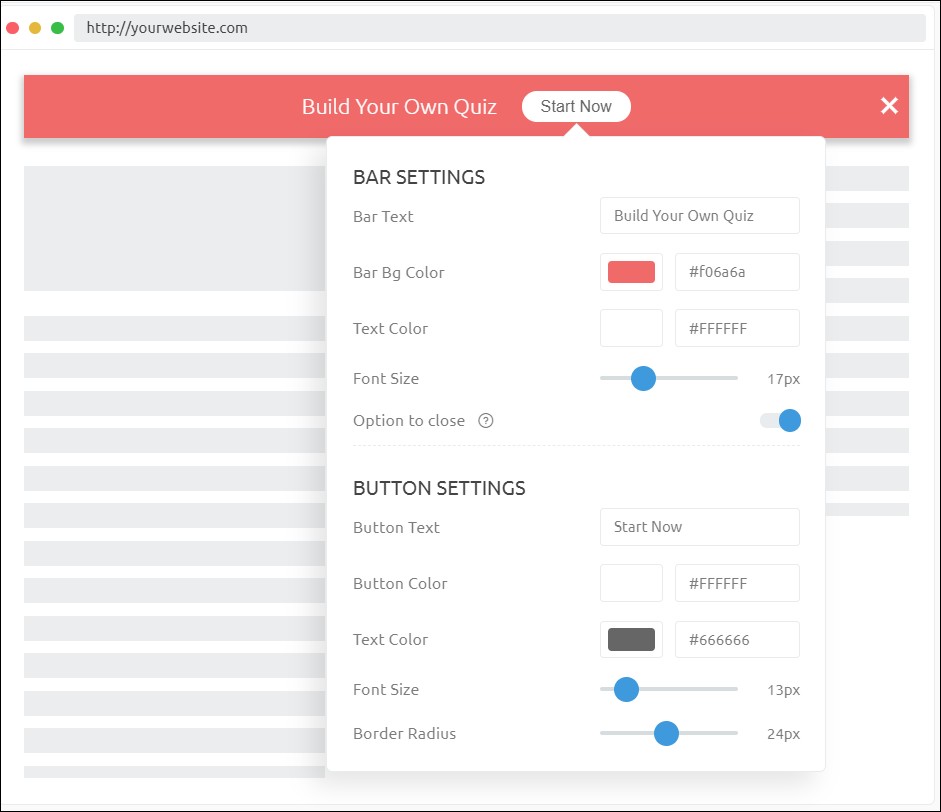
9.問候酒吧風格嵌入
使用問候欄樣式嵌入,您可以在網頁頂部顯示測驗。 不用說,您也可以自定義問候欄的外觀。
以下是它在屏幕頂部的顯示方式:

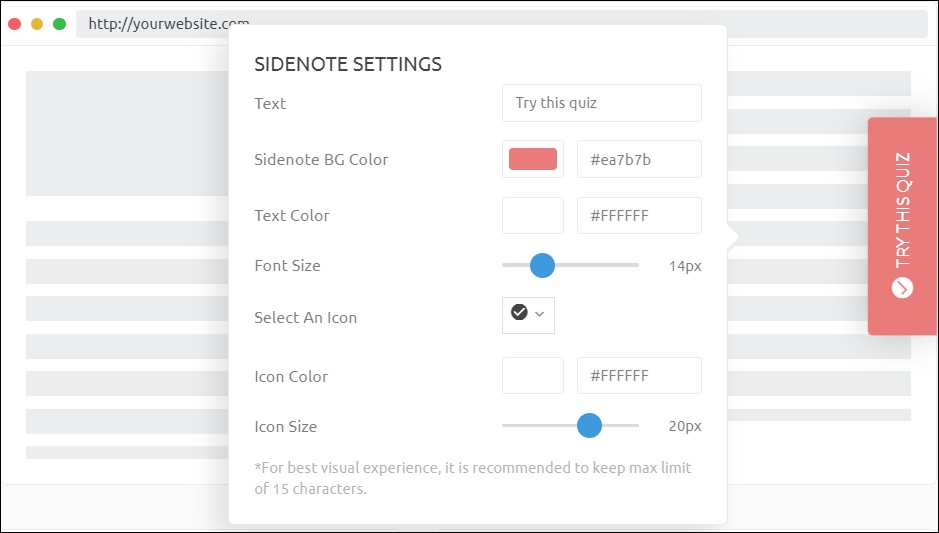
10. 旁注樣式嵌入
邊注嵌入可用作網頁兩側的佔位符。 單擊後,它將作為彈出窗口打開。
看看這個網頁的右邊緣:


11. 即時文章/AMP
最後,您還可以為 Facebook Instant Article 或 Google AMP 的出版物嵌入測驗。
這些是在您的網站上嵌入測驗的 11 種巧妙方法。 但是,您必須確保選擇能夠為您提供多種嵌入樣式的測驗製作工具。 Outgrow 就是這樣一種測驗製造商,它配備了許多功能和品種。
讓我們首先了解為什麼應該考慮嵌入測驗。 稍後我們將帶您了解在 Outgrow 構建器上嵌入的實際過程中涉及的步驟。
嵌入測驗的好處
這是讚美時刻! 讓我們告訴您在您的網站上嵌入測驗的所有好處!
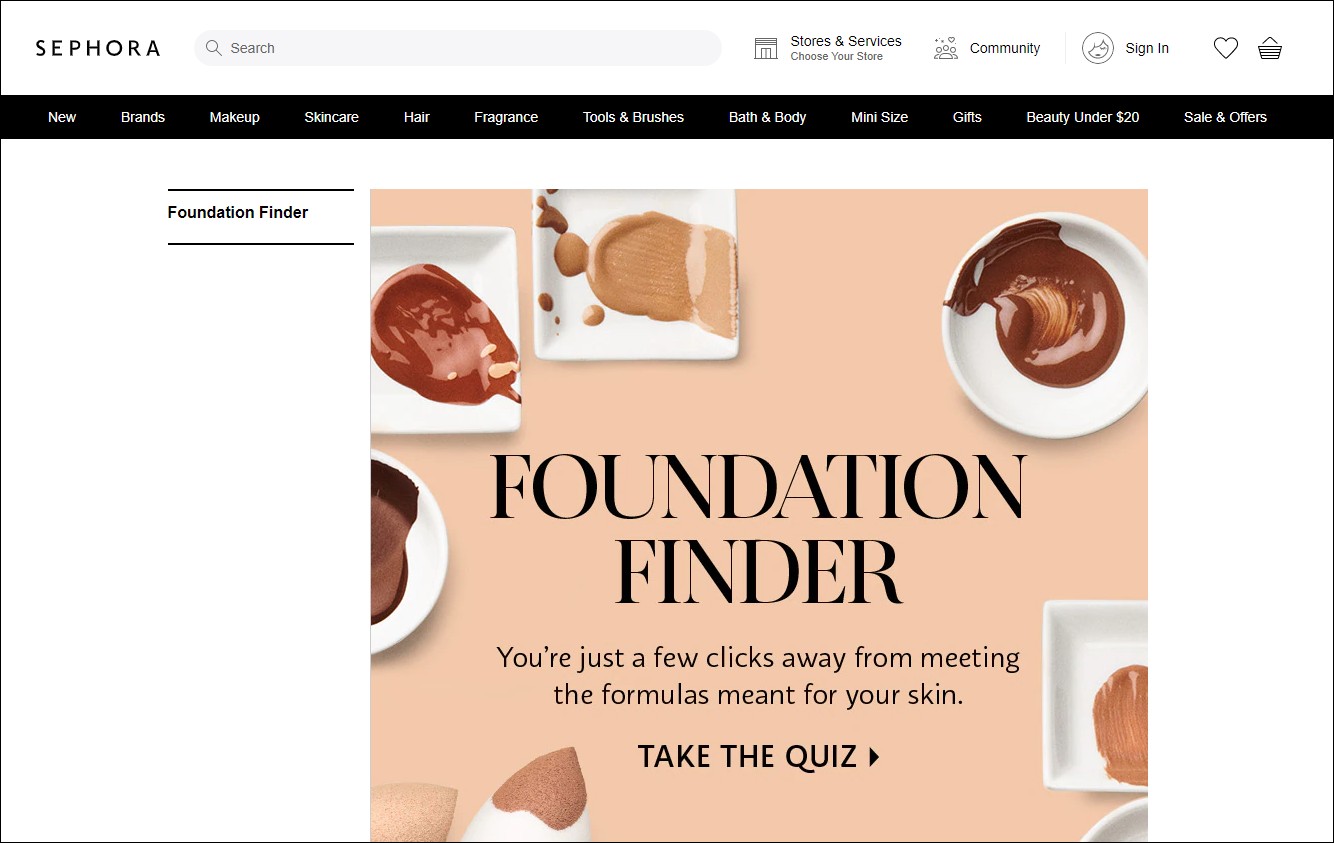
1. 改善您網站的展示
嵌入測驗使您的網站看起來更有吸引力。 只要您的測驗是相關的,向您的網站添加測驗就會使其看起來很有前途和創意。
例如,看看絲芙蘭在其網站上嵌入的這個護膚測驗。 不就是增加魅力嗎? 您還可以在此處了解如何創建產品推薦測驗。

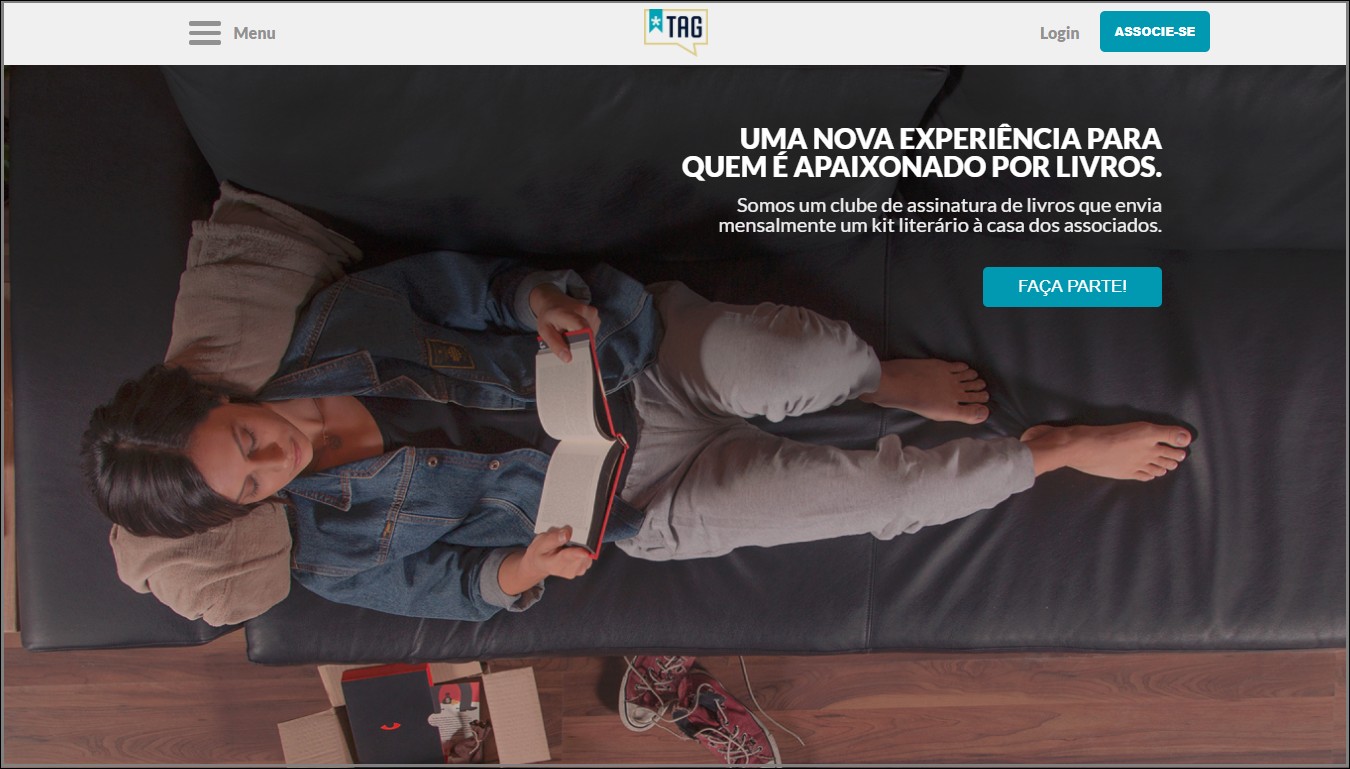
2. 增加參與度
測驗增加了價值。 用戶給出他們的偏好並獲得個性化的結果作為回報。 易貨交易使這些測驗如此誘人。 當您在您的網站上嵌入測驗時,它會提高您網站的整體參與度和轉化率。
想看一些證據嗎? 我們的客戶 Tag Livros 獲得了286k+ 次訪問他們嵌入在其網站上的測驗。 此外,他們通過這次測驗獲得了超過 57000 條線索。 是不是很感人!

3. 降低跳出率
您知道啟動 BuzzFeed 測驗的用戶中有 96% 完成了測驗嗎? 是的,那是因為測驗很有趣。 而且,任何有趣的東西都會讓用戶留下來。 通過在您的網站上嵌入測驗,您可以通過多種方式降低跳出率。
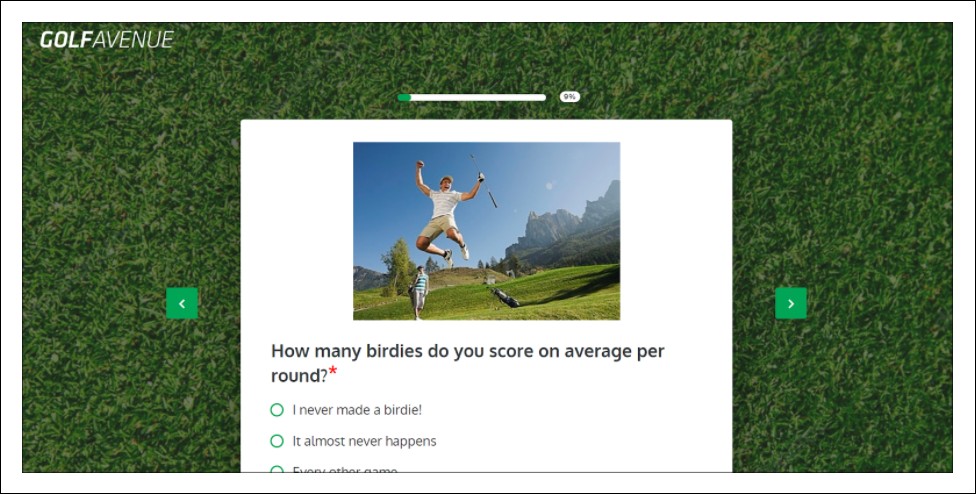
4.促進潛在客戶的產生
嵌入測驗可以將您的網站變成潛在客戶生成機器。 當用戶開始測驗時,他們渴望知道結果。 通過將潛在客戶生成表單放在結果之前,您可以直接從您的網站收集用戶的聯繫信息,您以後也可以將其用於再營銷目的。
我們的一位客戶 Golf Avenue 使用 Outgrow 創建了一個測驗,並將其嵌入到他們的網站上。 這個測驗讓他們獲得了超過82000 條線索和33% 的轉化率。 這就是嵌入的工作原理!

如何最終嵌入測驗?
最後,讓我們告訴您如何在您的網站或時事通訊或您想要的任何地方嵌入測驗!
1. 登錄您的 Outgrow 構建器。 還沒有帳戶? 立即開始免費試用!
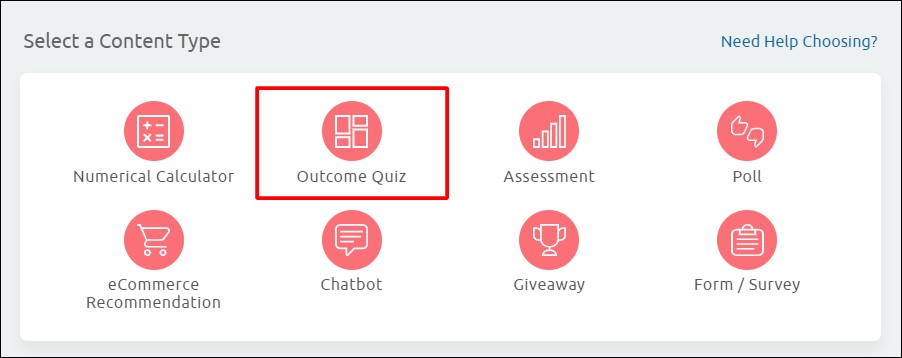
2. 現在您已登錄,從 Outgrow 提供的各種交互式內容類型中選擇“測驗”。

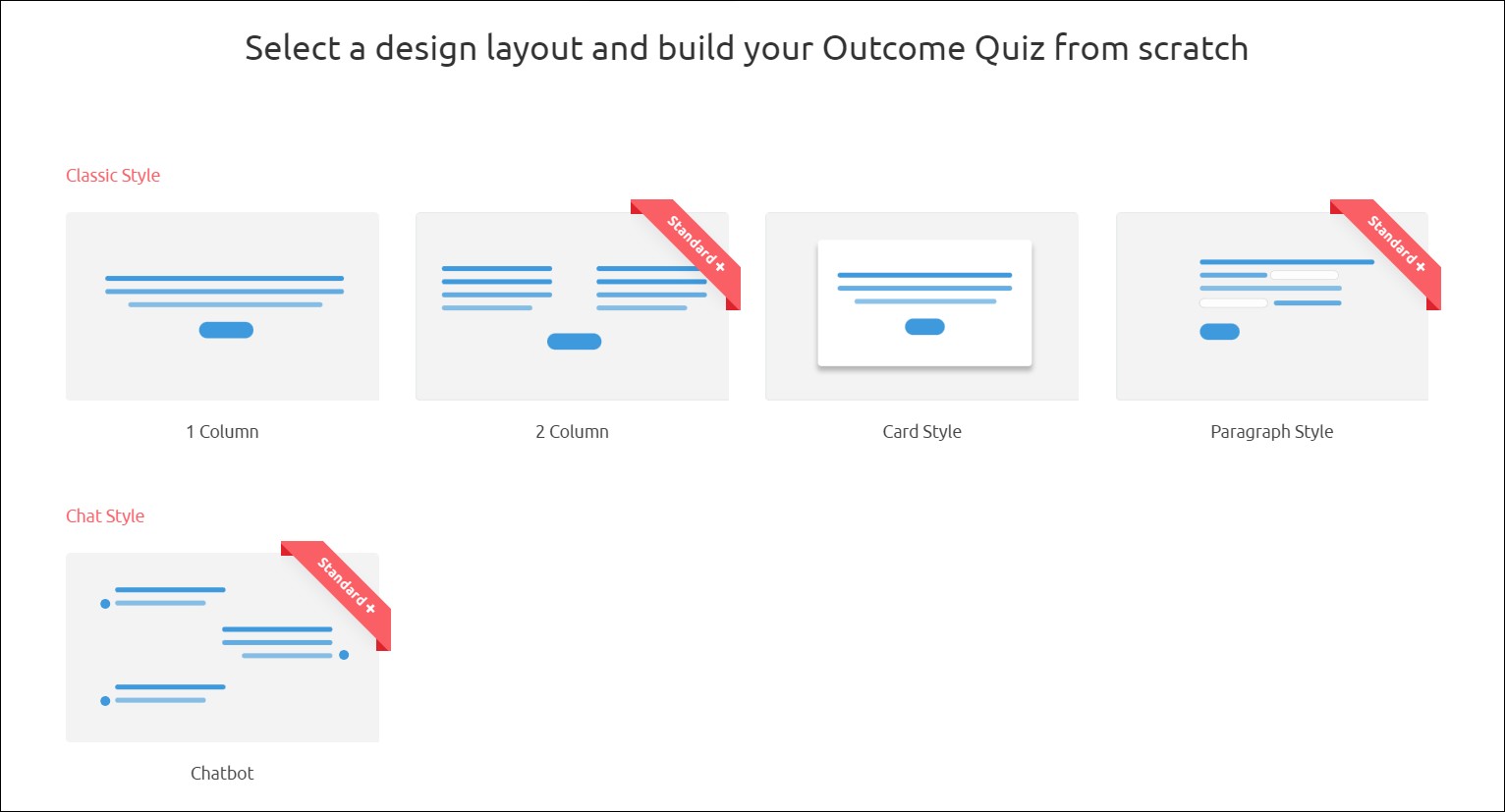
3. 選擇最符合您的環境和要求的佈局。

提示:我們還有大量預製模板供您選擇。 在這裡探索它們。
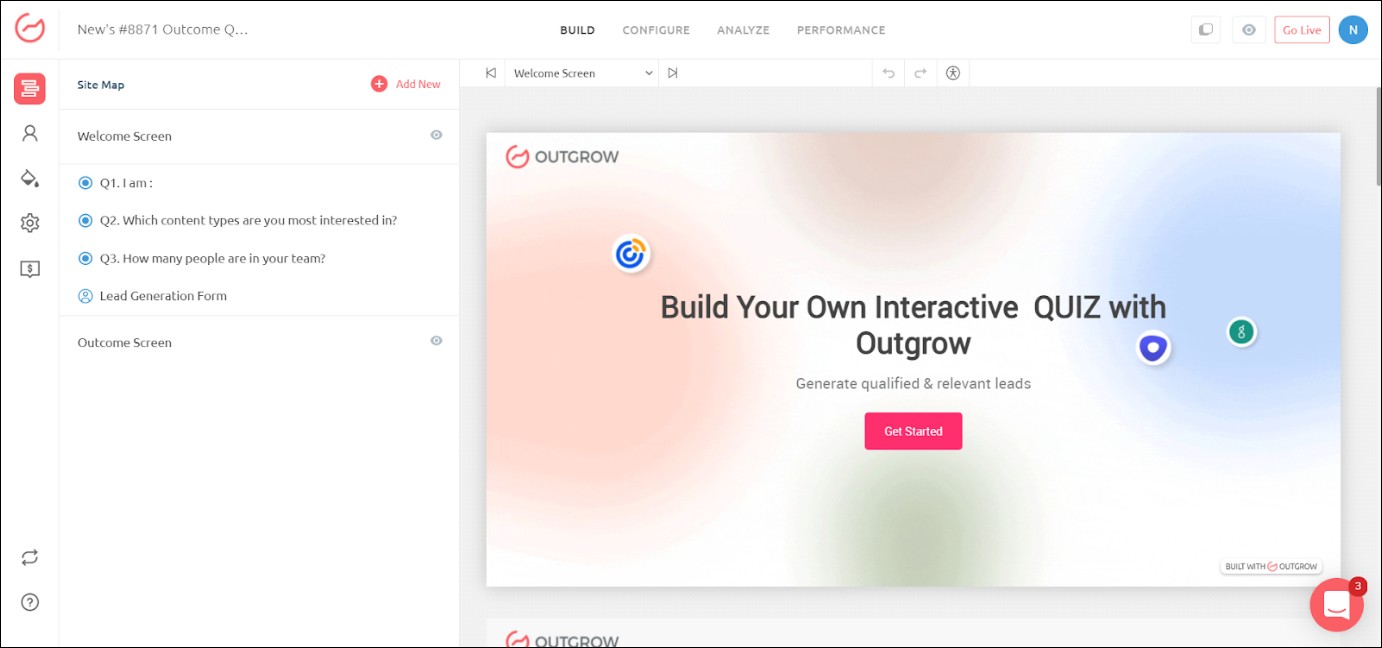
4. 現在您在構建器中,您可以使用簡單的拖放技術創建您的測驗。 您可以從 Outgrow 提供的各種類型的測驗問題中進行選擇。

5. 創建測驗後,您現在可以繼續嵌入它。 單擊頂部的“配置”按鈕轉到“配置”部分。

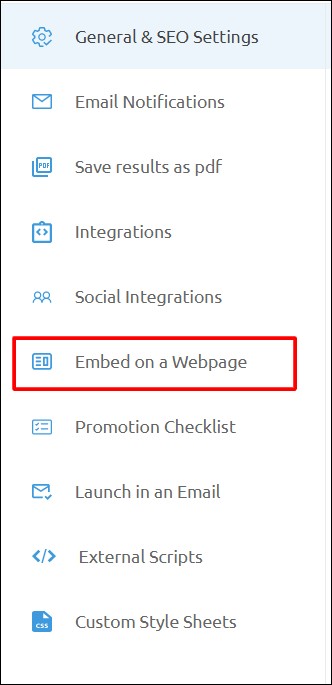
6. 選擇“嵌入網頁”選項卡。

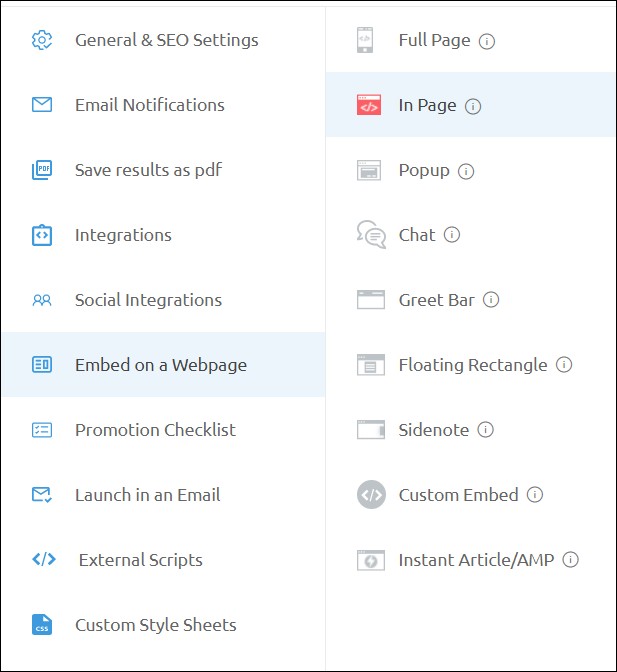
7. 選擇適合您需要的嵌入類型。

8. 在這裡,您可以根據需要自定義嵌入。 自定義後,您可以復制頁面底部提供的嵌入代碼。 代碼外觀示例如下:

9.最後,您可以將此代碼添加到您的網頁和ta-da! 您已嵌入測驗!
包起來
希望這個博客能幫助您了解如何在您的網站上嵌入測驗的相關性和過程。 想要一些創建測驗的靈感嗎? 查看我們一直以來最喜歡的 21 個營銷測驗。 如果您有任何疑問,請隨時將它們放在評論部分!

常見問題
1. 如何創建在線測驗?
您可以在 Outgrow 上輕鬆創建不同的測驗,例如瑣事測驗、Kahoot 測驗、個性測驗等。 立即開始免費試用!
2. 如何為學生進行在線測驗?
您可以使用教師在線測驗製作工具為學生創建測驗。 我們的選擇? 長大!
3. 如何在您的網站上添加互動測驗?
您可以通過在 WordPress 上粘貼嵌入代碼來向您的網站添加交互式測驗。 閱讀此博客以了解如何操作。
4. 你可以在哪裡嵌入測驗?
您可以使用 Outgrow 在您的網站、電子郵件通訊、登錄頁面等中輕鬆嵌入測驗。
