Wie bettet man ein Quiz auf seiner Website ein? [10+ Möglichkeiten]
Veröffentlicht: 2021-11-08Das Teilen der von Ihnen erstellten Inhalte sollte so einfach sein wie das Erstellen. Stellt sich heraus, es ist einfacher! In diesem Blog erklären wir Ihnen, wie Sie in wenigen Minuten ein Quiz auf Ihrer Website einbetten können. KEINE CODIERUNG ERFORDERLICH! Ja, Sie haben richtig gelesen. Das Einbetten ist ein No-Code-Prozess, ebenso wie das Erstellen eines Quiz mit Quiz-Tools wie Outgrow. Lesen Sie weiter, um mehr als 10 Einbettungsstile zu entdecken, die Sie heute ausprobieren können!

Aber zuerst, wie erstelle ich ein Quiz in 5 Minuten?
Das Erstellen eines Quiz mag zunächst wie eine mühsame Aufgabe erscheinen. Aber vertrauen Sie uns – mit Outgrow können Sie in wenigen Minuten ein Quiz erstellen – auch ohne Codierung! Lesen Sie in diesem Blog alles über interaktive Quiz und wie man sie erstellt.

Arten von Quiz-Einbettungen
Nachdem Sie nun wissen, wie Sie ein eigenes Quiz erstellen, besteht der nächste wichtige Schritt – und das Highlight dieses Blogs – darin, das Quiz einzubetten, damit Ihre Kreation für Ihr Publikum zugänglich ist. Und wir haben Ihnen nicht nur eine, sondern elf Möglichkeiten vorgestellt, wie Sie Ihr interaktives Quiz präsentieren können.
Bei Outgrow steht die Anpassung im Mittelpunkt. Alles kann so präsentiert werden, wie es Ihnen gefällt. Hier können Sie also den Stil auswählen, der Ihnen für Ihre Marke am besten gefällt. Lassen Sie uns Ihnen alles über sie erzählen!

1. Ganzseitige Einbettung
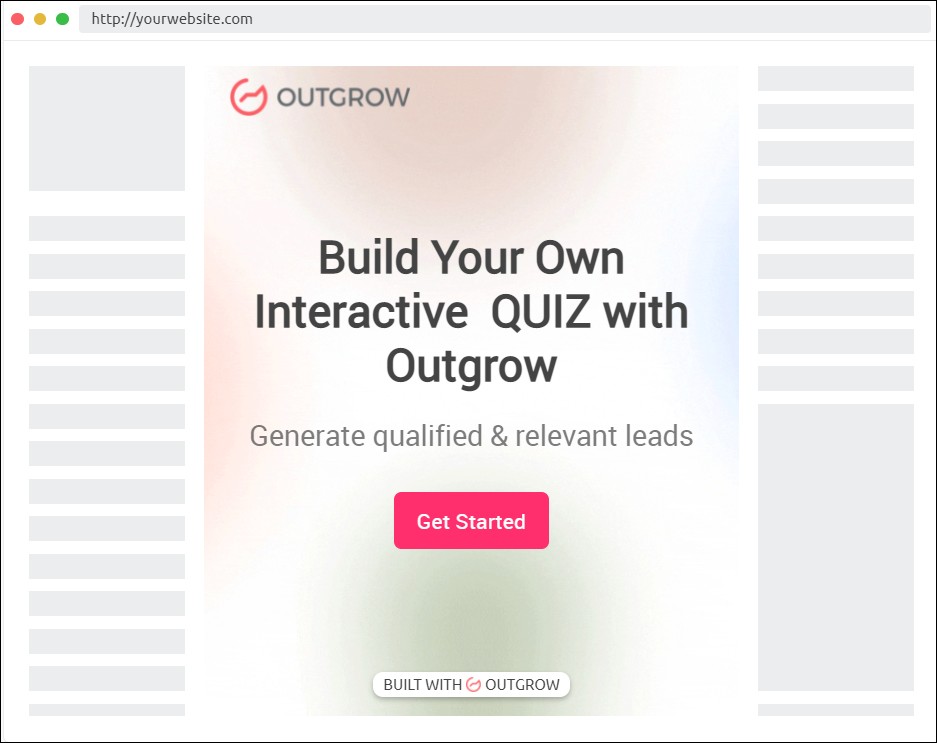
Durch die Ganzseiteneinbettung werden Ihre Quizzes ohne Ablenkungen auf dem gesamten Bildschirm angezeigt. Sie können weiterhin Ihre Kopf- und Fußzeile verwenden und den Inhalt zwischen den beiden haben.
So sieht es auf Ihrer Webseite aus:

2. In-Page-Einbettung
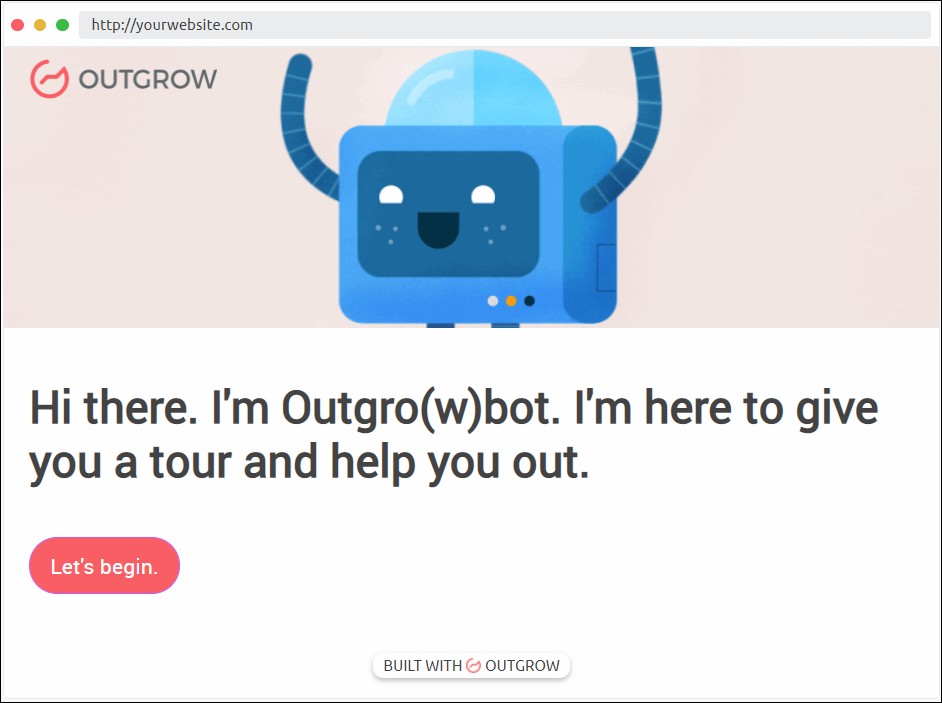
Wenn Sie sich nicht für eine Nur-Quiz-Seite entscheiden möchten, können Sie sich für eine In-Page-Einbettung entscheiden, mit der Sie andere Website-Elemente zusammen mit dem Quiz auf der Seite behalten können. Alle anderen Elemente bleiben intakt und das Inhaltsstück erscheint auf dem Teil der Seite, wo es eingebettet ist.
So sieht Ihr Quiz als In-Page-Einbettung aus:

3. Popup-Stil einbetten
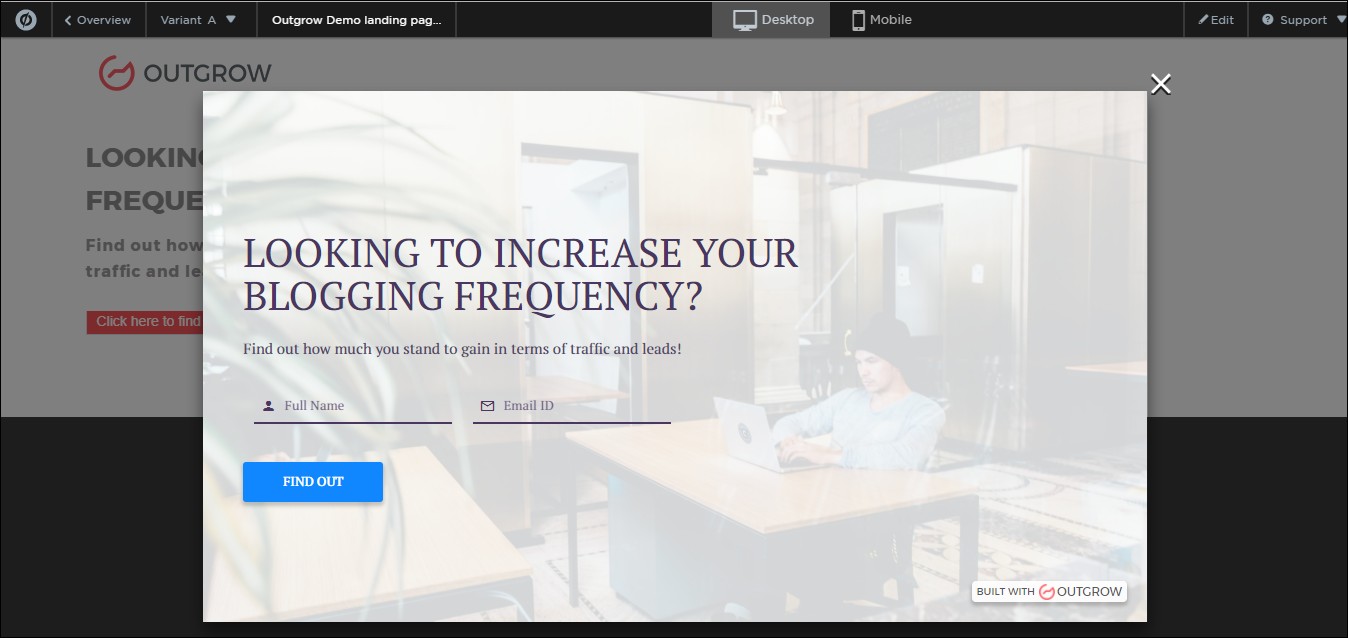
Als nächstes haben wir etwas anderes! Sie können Ihr Quiz basierend auf verschiedenen Triggern als Pop-up einbetten. Sie haben die Wahl – Sie können Ihr Pop-up entweder timen oder Exit-Intent-Pop-ups hinzufügen. Sie können nicht nur das Aussehen des Pop-ups anpassen, sondern auch entscheiden, wie das Pop-up tatsächlich auf dem Bildschirm „aufpoppen“ soll. :p
Dies ist die Art von Quiz, die Sie als Pop-up verwenden können:

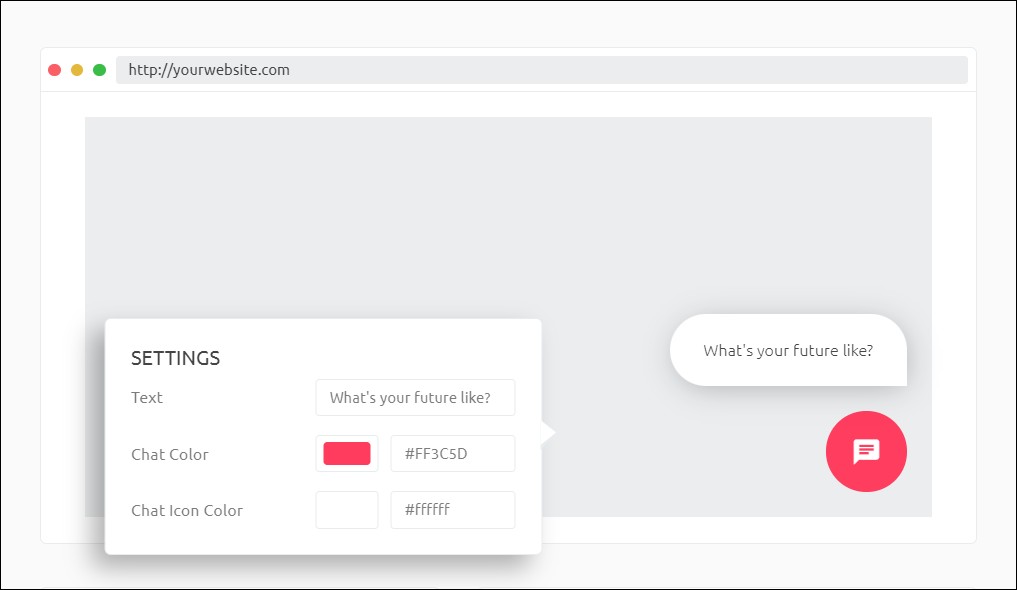
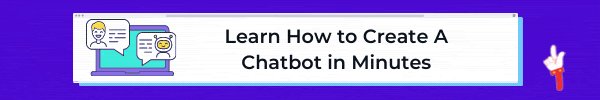
6. Einbettung im Chat-Messenger-Stil
Sie können Ihr Quiz auch in Form eines Chatbots mit einem zeitgesteuerten Pop-up präsentieren. Der Inhalt wird als Chat-Benachrichtigung in der unteren Ecke Ihrer Webseite angezeigt, die Sie bei Bedarf einfach anpassen können.


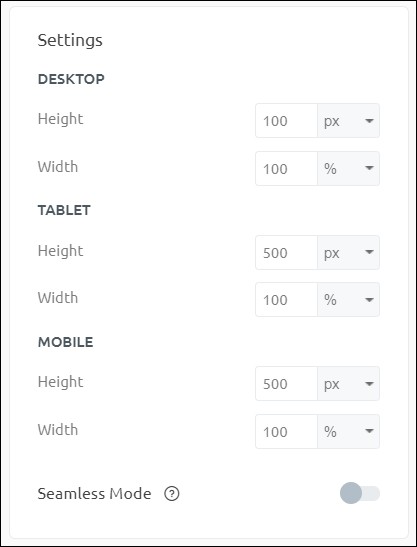
7. Benutzerdefinierte Einbettungsfunktion
Wir respektieren Ihre Entscheidungen. Outgrow ermöglicht Ihnen also benutzerdefinierte Einbettungen basierend auf Ihren Anforderungen. Mit dieser Option können Sie die Größe und Abmessungen Ihrer Einbettung einfach festlegen.

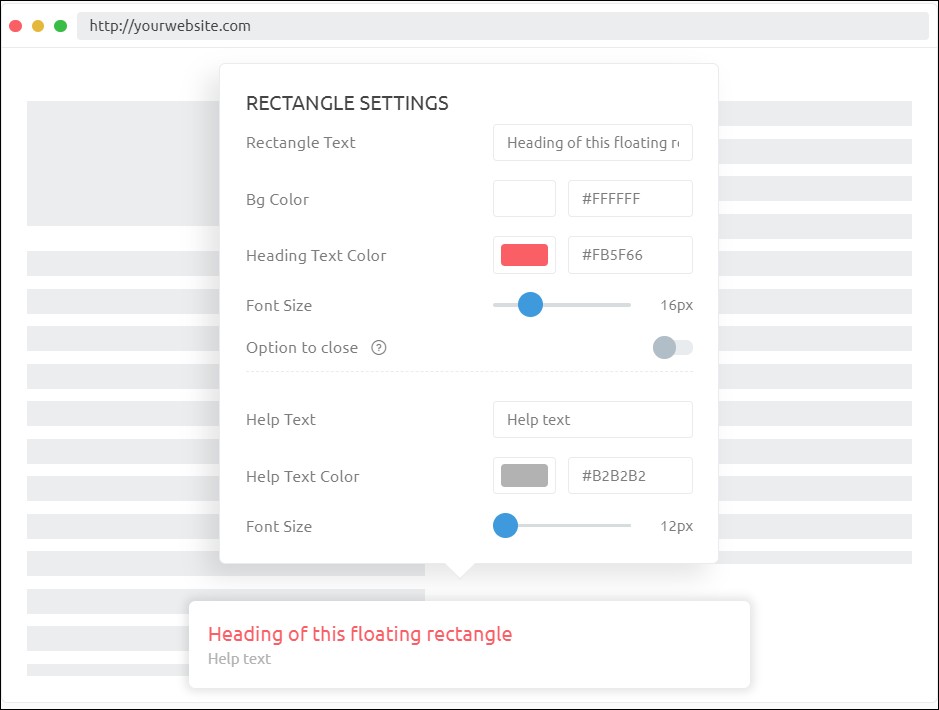
8. Floating Rectangle Style Embed
Ihr Quiz kann auch als schwebendes Rechteck eingebettet werden, das nach Ihren Wünschen angepasst werden kann. Beim Anklicken öffnet sich das Inhaltsstück im Rechteck selbst.

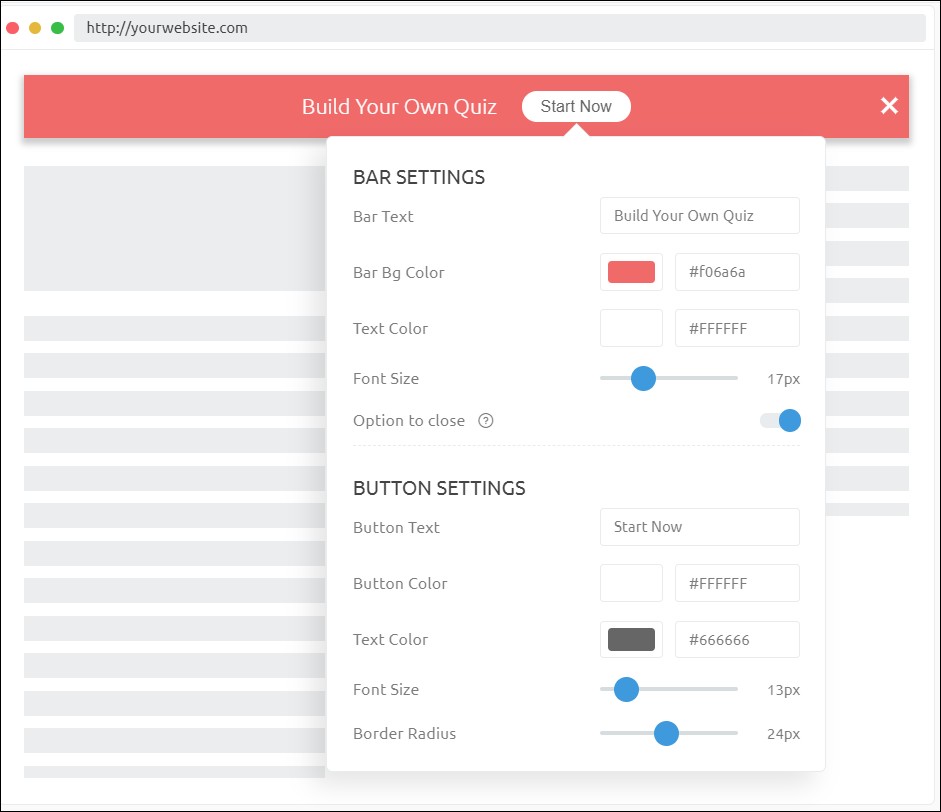
9. Einbettung des Begrüßungsbar-Stils
Mit einer Einbettung im Stil einer Begrüßungsleiste können Sie das Quiz oben auf der Webseite anzeigen. Natürlich können Sie auch das Aussehen der Begrüßungsleiste anpassen.
So wird es oben auf Ihrem Bildschirm angezeigt:

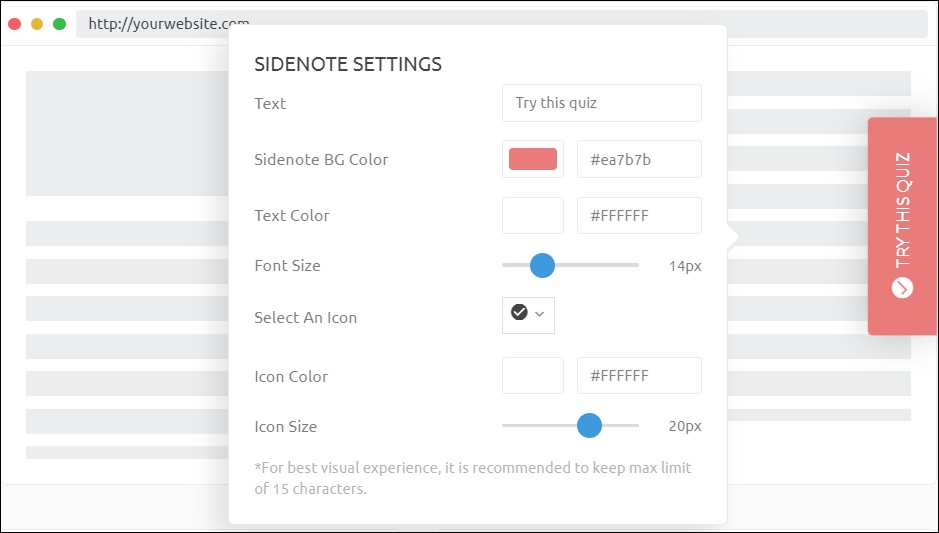
10. Sidenote-Style-Einbettung
Die Sidenote-Einbettung kann als Platzhalter auf beiden Seiten der Webseite verwendet werden. Beim Anklicken öffnet es sich als Popup.
Schauen Sie am rechten Rand dieser Seite nach:

11. Instant-Artikel/AMP
Schließlich können Sie auch Quizze für Ihre Veröffentlichungen für Facebook Instant Article oder Google AMP einbetten.
Das waren 11 intelligente Möglichkeiten, ein Quiz auf Ihrer Website einzubetten. Sie müssten jedoch sicherstellen, dass Sie einen Quiz-Ersteller wählen, der Ihnen diese Vielfalt an Einbettungsstilen bietet. Outgrow ist ein solcher Quiz-Ersteller, der voller Funktionen und Varianten ist.

Lassen Sie uns zunächst verstehen, warum Sie das Einbetten eines Quiz in Betracht ziehen sollten. Und später werden wir Sie durch die Schritte führen, die mit dem eigentlichen Einbettungsprozess in den Outgrow-Builder verbunden sind.
Vorteile der Einbettung eines Quiz
Es ist Lobpreisstunde! Lassen Sie uns Ihnen alle Vorteile der Einbettung eines Quiz auf Ihrer Website erläutern!
1. Verbessert die Präsentation Ihrer Website
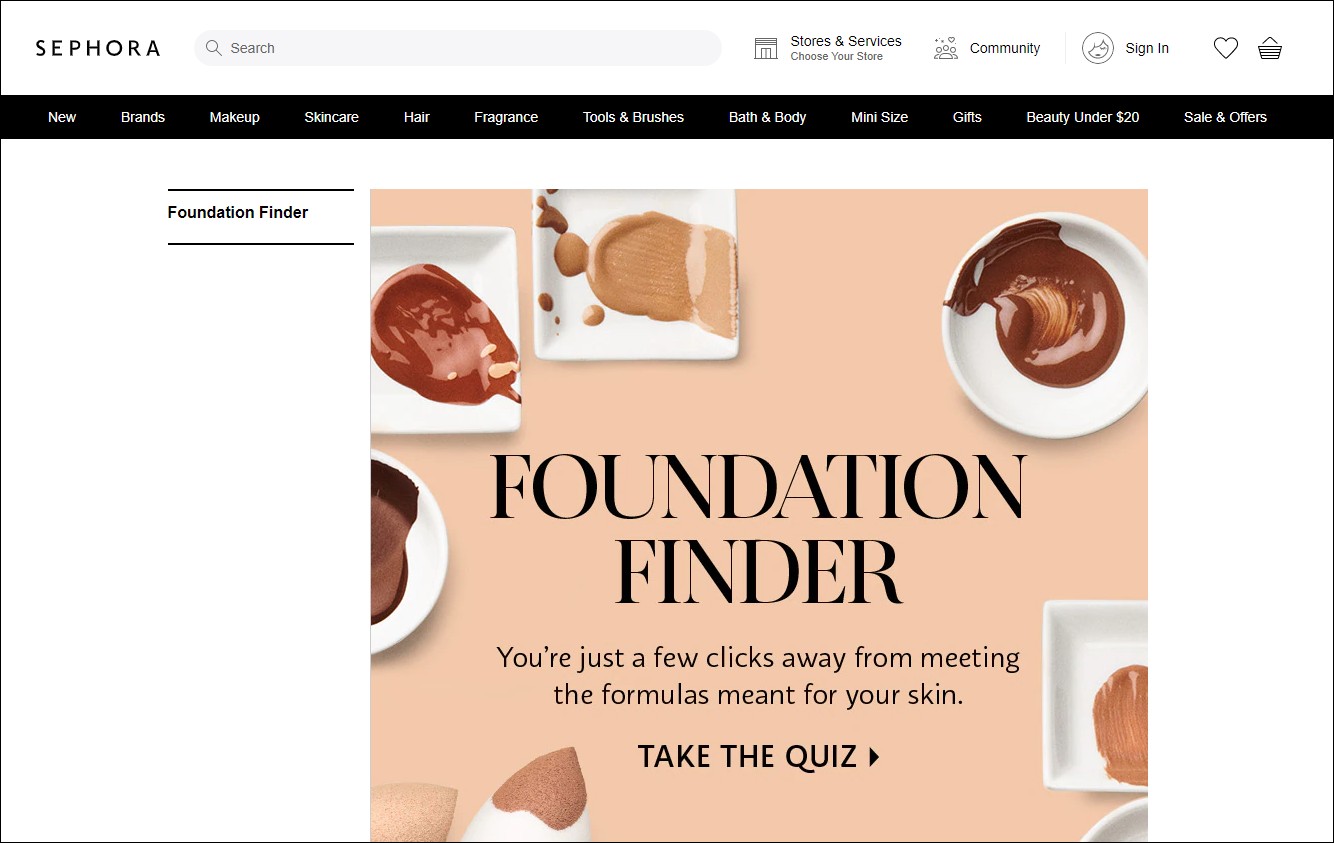
Durch das Einbetten eines Quiz sieht Ihre Website attraktiver aus. Solange Ihr Quiz relevant ist, lässt das Hinzufügen eines Quiz zu Ihrer Website diese vielversprechend und kreativ erscheinen.
Schauen Sie sich zum Beispiel dieses Hautpflege-Quiz an, das von Sephora auf ihrer Website eingebettet ist. Fügt es nicht nur den Charme hinzu? Hier erfahren Sie auch, wie Sie Quiz zu Produktempfehlungen erstellen.

2. Erhöht das Engagement
Quizzes bieten Mehrwert. Benutzer geben ihre Präferenzen an und erhalten im Gegenzug personalisierte Ergebnisse. Es ist der Tauschhandel, der diese Quizze so verlockend macht. Wenn Sie ein Quiz auf Ihrer Website einbetten, steigert dies das allgemeine Engagement und die Conversions für Ihre Website.
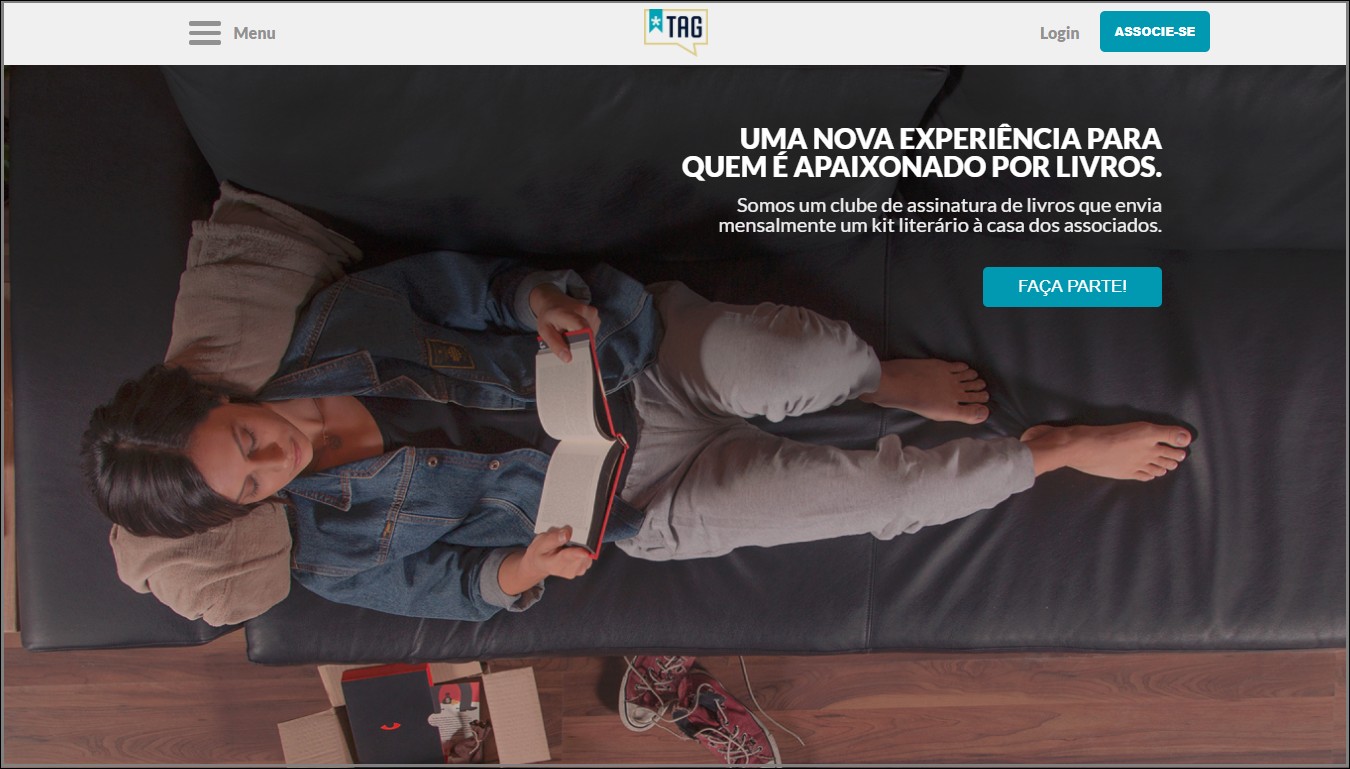
Willst du einen Beweis sehen? Unser Kunde Tag Livros verzeichnete mehr als 286.000 Besuche bei einem Quiz, das er auf seiner Website eingebettet hatte. Außerdem haben sie mit diesem Quiz über 57000 Leads erhalten. Ist das nicht beeindruckend!

3. Reduziert die Absprungrate
Wussten Sie, dass 96 % der Benutzer, die BuzzFeed-Quiz starten, diese beenden? Ja, das liegt daran, dass Quiz Spaß macht. Und alles, was Spaß macht, lässt den Benutzer bleiben. Mit eingebetteten Quiz auf Ihrer Website können Sie Ihre Absprungrate um ein Vielfaches reduzieren.
4. Steigert die Lead-Generierung
Das Einbetten eines Quiz kann Ihre Website in eine Maschine zur Lead-Generierung verwandeln. Wenn ein Benutzer ein Quiz startet, ist er gespannt auf die Ergebnisse. Indem Sie das Formular zur Lead-Generierung direkt vor den Ergebnissen platzieren, können Sie die Kontaktinformationen der Benutzer direkt von Ihrer Website sammeln, die Sie später auch für Remarketing-Zwecke verwenden können.
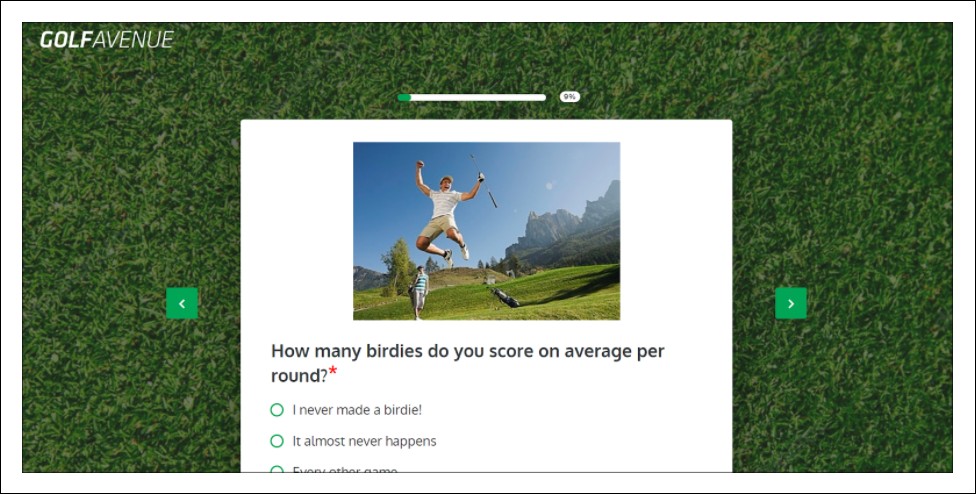
Einer unserer Kunden, Golf Avenue, hat mit Outgrow ein Quiz erstellt und es auf seiner Website eingebettet. Dieses Quiz brachte ihnen über 82.000 Leads und eine Konversionsrate von 33 %. So gut funktionieren Embeds!

Wie kann man endlich ein Quiz einbetten?
Lassen Sie uns Ihnen endlich sagen, wie Sie ein Quiz in Ihre Website, Ihren Newsletter oder wo immer Sie wollen einbetten!
1. Melden Sie sich bei Ihrem Outgrow Builder an. Sie haben noch kein Konto? Starten Sie jetzt Ihre kostenlose Testversion!
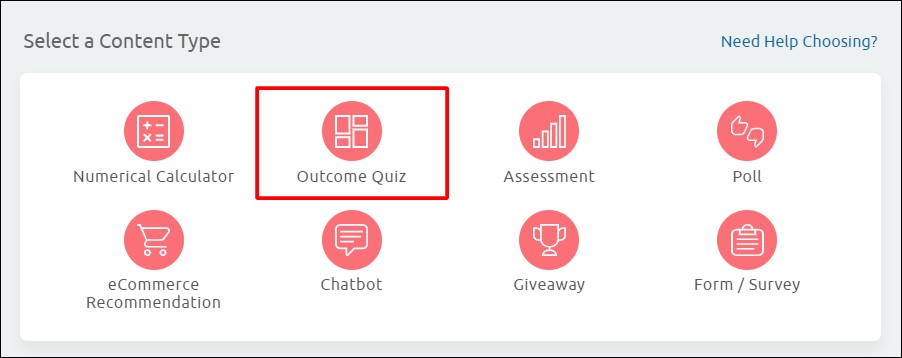
2. Nachdem Sie sich angemeldet haben, wählen Sie „Quiz“ aus der großen Auswahl an interaktiven Inhaltstypen, die Outgrow zu bieten hat.

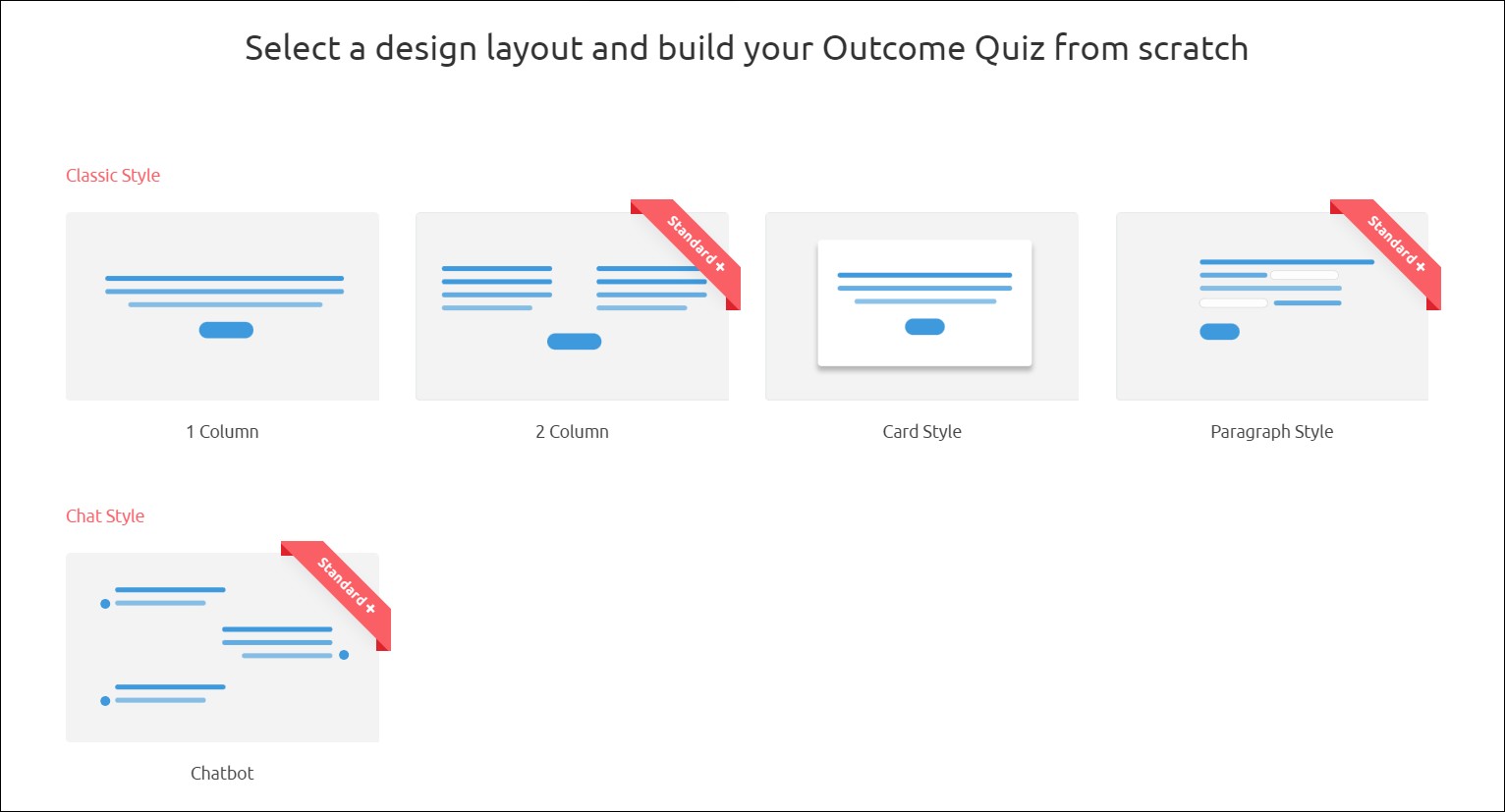
3. Wählen Sie ein Layout, das Ihrem Kontext und Ihren Anforderungen am besten entspricht.

Tipp: Wir haben auch eine riesige Sammlung vorgefertigter Vorlagen, aus denen Sie wählen können. Entdecken Sie sie hier.
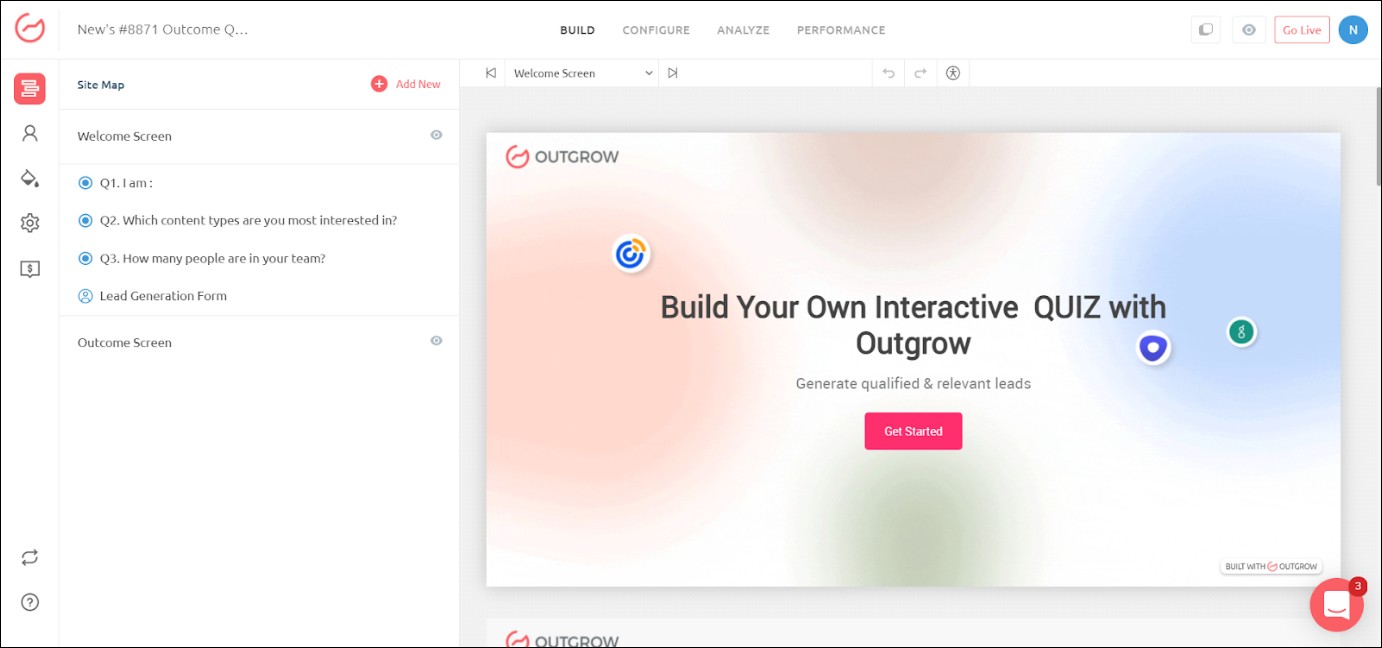
4. Jetzt, da Sie sich im Builder befinden, können Sie Ihr Quiz mit der einfachen Drag-and-Drop-Technologie erstellen. Sie können aus den verschiedenen Arten von Quizfragen wählen, die Outgrow anbietet.

5. Nachdem Sie Ihr Quiz erstellt haben, können Sie nun mit dem Einbetten fortfahren. Gehen Sie zum Abschnitt Konfigurieren, indem Sie oben auf die Schaltfläche „Konfigurieren“ klicken.

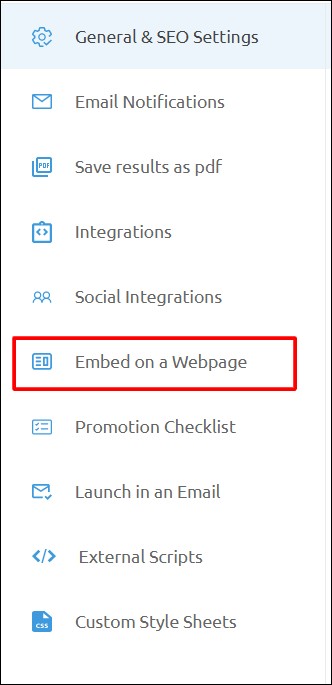
6. Wählen Sie die Registerkarte „In eine Webseite einbetten“.

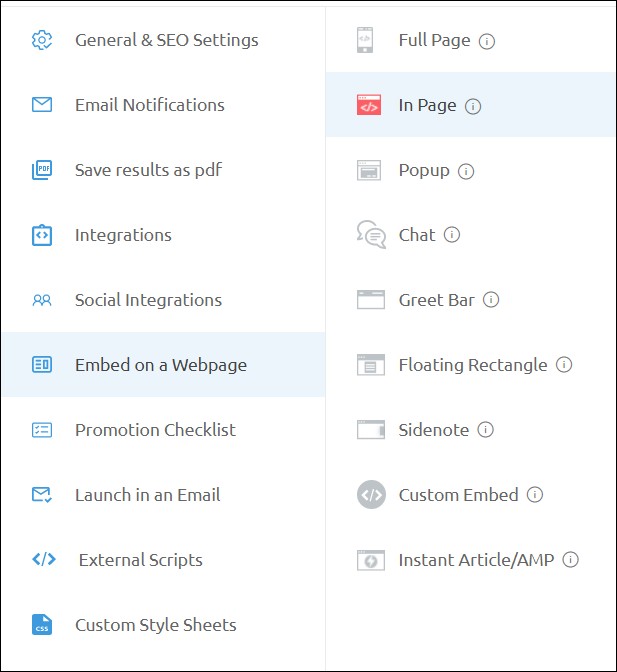
7. Wählen Sie den Einbettungstyp aus, der Ihren Anforderungen entspricht.

8. Hier können Sie die Einbettung bei Bedarf anpassen. Sobald Sie es angepasst haben, können Sie den unten auf der Seite verfügbaren Einbettungscode kopieren. Ein Beispiel dafür, wie der Code aussehen wird, ist unten:

9. Schließlich können Sie diesen Code zu Ihrer Webseite hinzufügen und ta-da! Sie haben ein Quiz eingebettet!
Einpacken
Ich hoffe, dieser Blog hat Ihnen geholfen, die Relevanz und den Prozess der Einbettung eines Quiz auf Ihrer Website zu verstehen. Willst du Inspiration für die Erstellung von Quizzes? Sehen Sie sich unsere 21 beliebtesten Marketing-Quiz aller Zeiten an. Wenn Sie Fragen haben, können Sie diese gerne im Kommentarbereich hinterlassen!

Häufig gestellte Fragen
1. Wie erstelle ich ein Online-Quiz?
Auf Outgrow können Sie ganz einfach verschiedene Quiz erstellen, z. B. Trivia-Quiz, Kahoot-Quiz, Persönlichkeitsquiz usw. Starten Sie jetzt Ihre kostenlose Testversion!
2. Wie erstelle ich ein Online-Quiz für Studenten?
Sie können Online-Quiz-Ersteller für Lehrer verwenden, um Quiz für Schüler zu erstellen. Unsere Wahl? Entwachsen!
3. Wie füge ich meiner Website ein interaktives Quiz hinzu?
Sie können Ihrer Website ein interaktives Quiz hinzufügen, indem Sie den Einbettungscode in WordPress einfügen. Lesen Sie diesen Blog, um zu erfahren, wie.
4. Wo kann man ein Quiz einbetten?
Mit Outgrow können Sie ganz einfach ein Quiz in Ihre Website, E-Mail-Newsletter, Zielseiten usw. einbetten.
