Comment intégrer un quiz sur votre site Web ? [10+ Façons]
Publié: 2021-11-08Partager le contenu que vous créez devrait être aussi simple que de le créer. Il s'avère que c'est plus facile ! Dans ce blog, nous vous expliquerons comment intégrer un quiz sur votre site Web en quelques minutes. AUCUN CODAGE NÉCESSAIRE ! Oui, tu l'as bien lu. L'intégration est un processus sans code, tout comme la création d'un quiz sur des outils de création de quiz comme Outgrow. Lisez la suite pour découvrir plus de 10 styles d'intégration que vous pouvez essayer dès aujourd'hui !

Mais d'abord, comment créer un quiz en 5 minutes ?
Créer un quiz peut sembler une tâche fastidieuse au début. Mais faites-nous confiance – avec Outgrow, vous pouvez faire un quiz en quelques minutes – cela aussi, sans codage ! Lisez tout sur les quiz interactifs et comment les créer dans ce blog.

Types d'intégrations de quiz
Maintenant que vous savez comment créer votre propre quiz, la prochaine étape importante - et le point culminant de ce blog - consiste à intégrer le quiz afin que votre création soit accessible à votre public. Et nous ne vous avons pas proposé une mais 11 façons de présenter votre quiz interactif.
Chez Outgrow, la personnalisation est à l'honneur. Tout peut être présenté comme vous le souhaitez. Donc, ici, vous pouvez choisir le style que vous préférez le plus pour votre marque. On vous dit tout sur eux !

1. Intégrer une page entière
L'intégration pleine page fait apparaître vos quiz sur tout l'écran sans aucune distraction. Vous pouvez toujours utiliser votre en-tête et votre pied de page et avoir le contenu entre les deux.
Voici à quoi cela ressemblera sur votre page Web :

2. Intégration dans la page
Si vous ne souhaitez pas opter pour une page de quiz uniquement, vous pouvez opter pour une intégration dans la page qui vous permet de conserver d'autres éléments du site Web avec le quiz sur la page. Tous les autres éléments resteront intacts et le contenu apparaîtra sur la partie de la page où il est intégré.
Voici à quoi ressemblera votre quiz en tant qu'intégration dans la page :

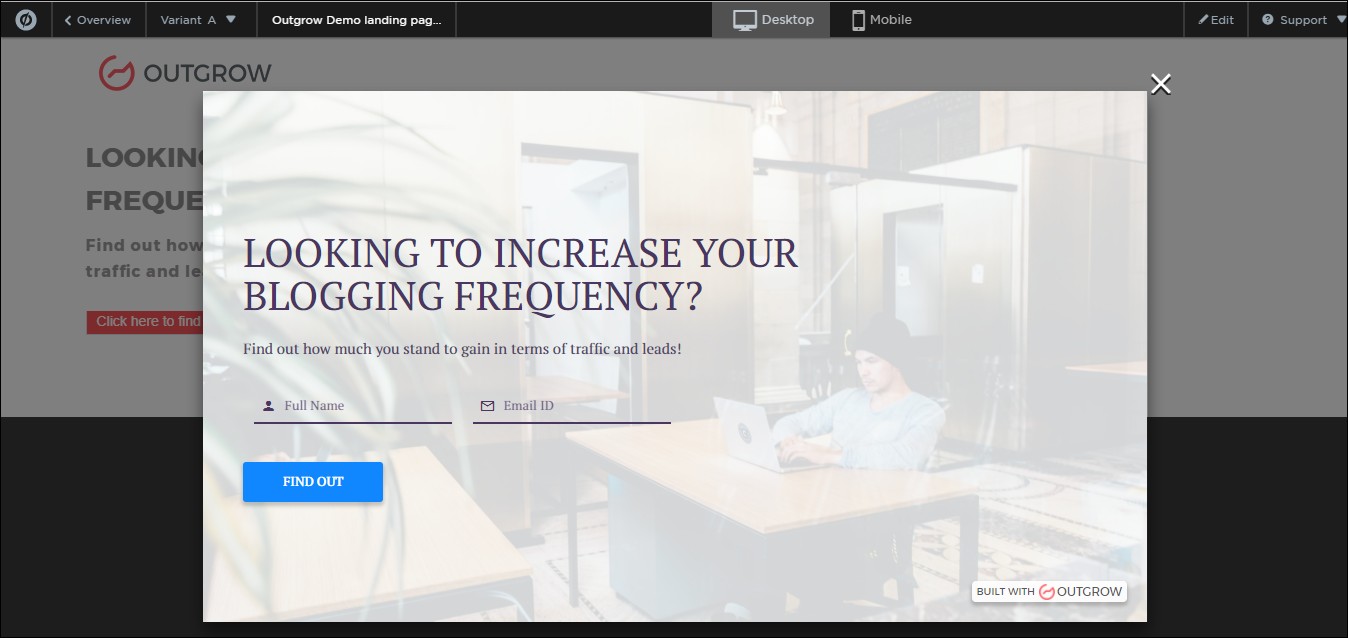
3. Incorporation de style contextuel
Ensuite, nous avons quelque chose de différent ! Vous pouvez intégrer votre quiz sous forme de pop-up basé sur différents déclencheurs. Vous avez le choix - vous pouvez chronométrer votre pop-up ou ajouter des pop-ups d'intention de sortie. Vous pouvez non seulement personnaliser l'apparence de la fenêtre contextuelle, mais également décider de la manière dont vous souhaitez que la fenêtre contextuelle "apparaisse" à l'écran. :p
Voici le genre de quiz que vous pouvez utiliser comme fenêtre contextuelle :

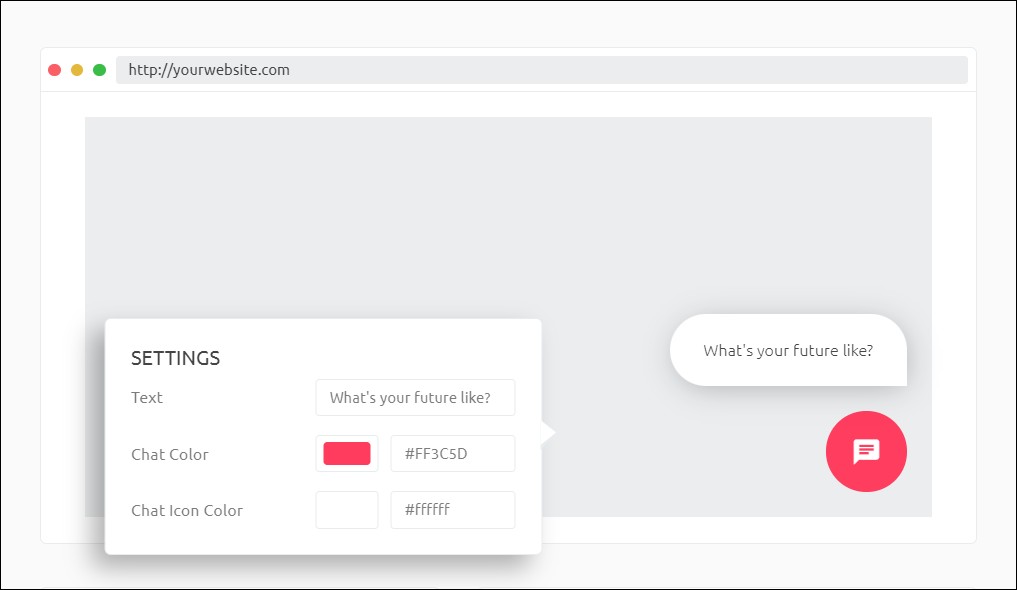
6. Intégrer le style de chat Messenger
Vous pouvez également présenter votre quiz sous la forme d'un chatbot avec un pop-up chronométré. L'élément de contenu apparaîtra sous la forme d'une notification de chat dans le coin inférieur de votre page Web que vous pourrez facilement personnaliser si vous le souhaitez.


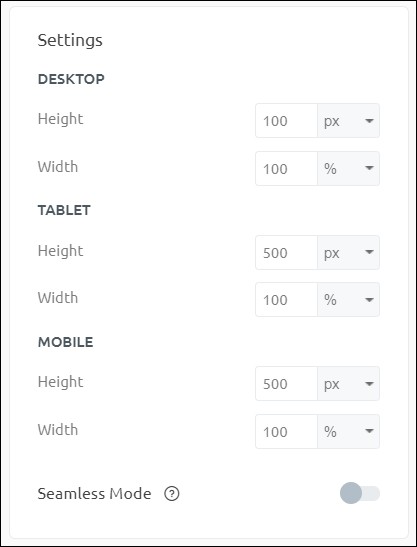
7. Fonctionnalité d'intégration personnalisée
Nous respectons vos choix. Ainsi, Outgrow vous permet d'avoir des intégrations personnalisées en fonction de vos besoins. Avec cette option, vous pouvez facilement décider de la taille et des dimensions de votre intégration.

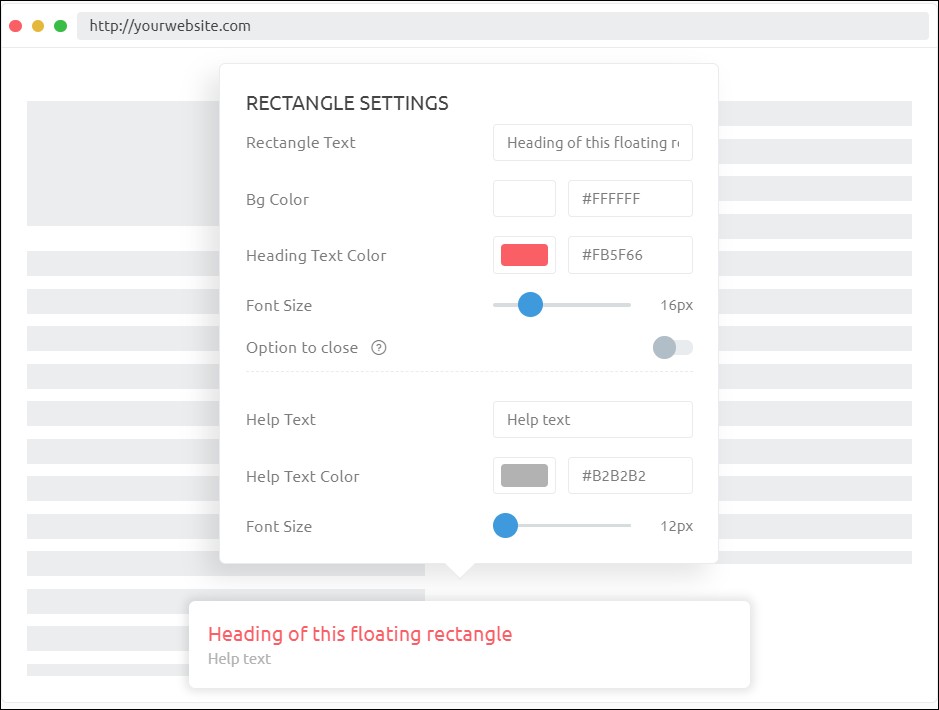
8. Incorporation de style rectangle flottant
Votre quiz peut également être intégré sous la forme d'un rectangle flottant qui peut être personnalisé en fonction de vos préférences. Lorsque vous cliquez dessus, le contenu s'ouvre dans le rectangle lui-même.

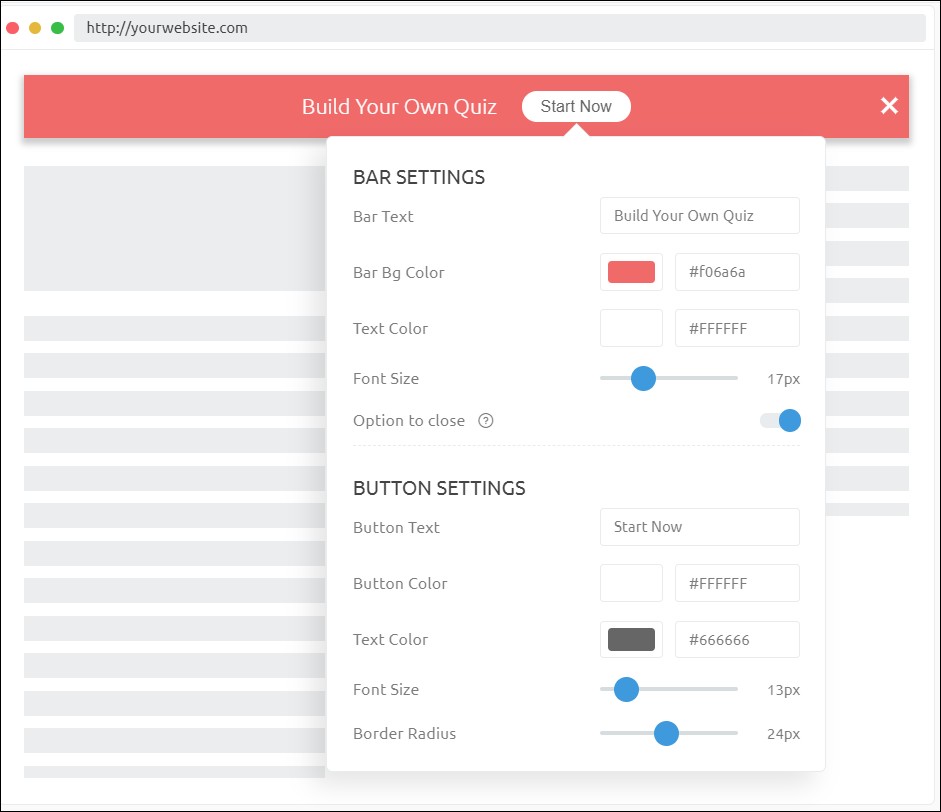
9. Style de barre d'accueil intégré
Avec une intégration de style barre d'accueil, vous pouvez afficher le quiz en haut de la page Web. Inutile de dire que vous pouvez également personnaliser l'apparence de la barre d'accueil.
Voici comment il apparaîtra en haut de votre écran :

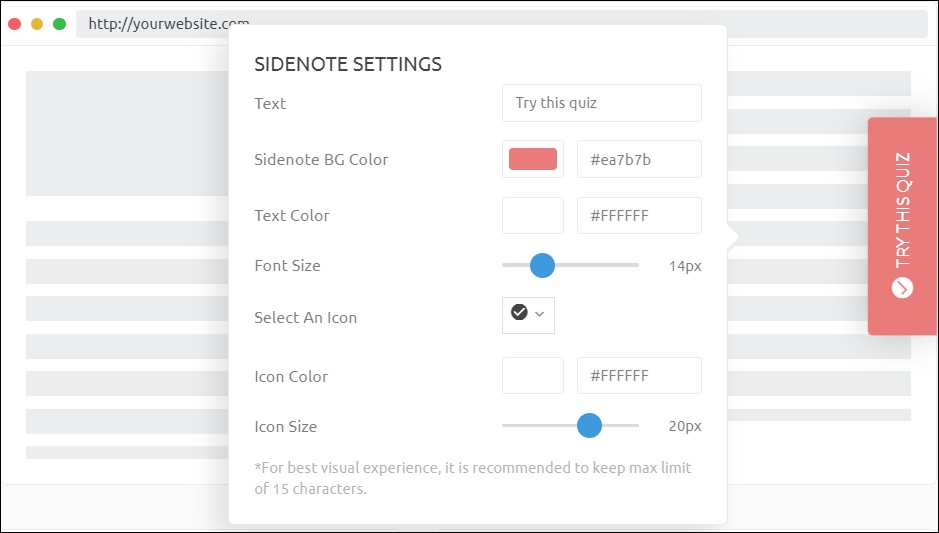
10. Incorporation de style Sidenote
L'intégration de note latérale peut être utilisée comme espace réservé de chaque côté de la page Web. Lorsque vous cliquez dessus, il s'ouvre sous forme de pop-up.
Jetez un œil au bord droit de cette page Web :

11. Article instantané/AMP
Enfin, vous pouvez également intégrer des quiz pour vos publications pour Facebook Instant Article ou Google AMP.
Ce sont 11 façons intelligentes d'intégrer un quiz sur votre site Web. Cependant, vous devez vous assurer de choisir un créateur de quiz qui vous offre cette variété de styles d'intégration. Outgrow est l'un de ces créateurs de quiz qui regorge de fonctionnalités et de variétés.

Commençons par comprendre pourquoi vous devriez envisager d'intégrer un quiz. Et plus tard, nous vous guiderons à travers les étapes impliquées dans le processus réel d'intégration sur le constructeur Outgrow.
Avantages de l'intégration d'un quiz
C'est l'heure des louanges ! Laissez-nous vous expliquer tous les avantages de l'intégration d'un quiz sur votre site Web !
1. Améliore la présentation de votre site Web
L'intégration d'un quiz rend votre site Web plus attrayant. Tant que votre quiz est pertinent, l'ajout d'un quiz à votre site Web le rend prometteur et créatif.
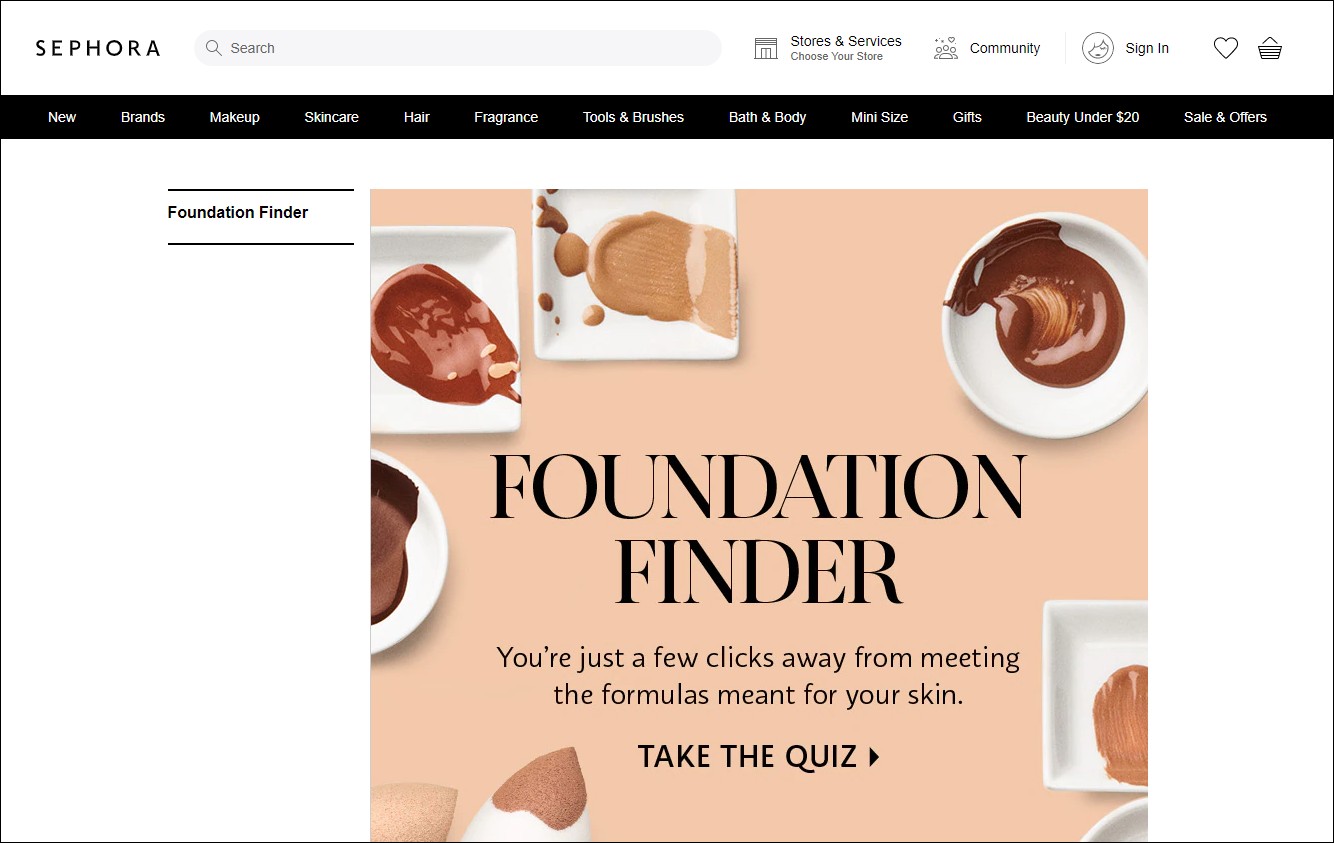
Par exemple, regardez ce quiz sur les soins de la peau intégré par Sephora sur leur site Web. N'ajoute-t-il pas simplement du charme ? Vous pouvez également en savoir plus sur la création de quiz de recommandation de produits ici.

2. Augmente l'engagement
Les quiz ajoutent de la valeur. Les utilisateurs donnent leurs préférences et obtiennent en retour des résultats personnalisés. C'est l'échange de troc qui rend ces quiz si attrayants. Lorsque vous intégrez un quiz sur votre site Web, cela augmente le niveau d'engagement global et les conversions pour votre site Web.
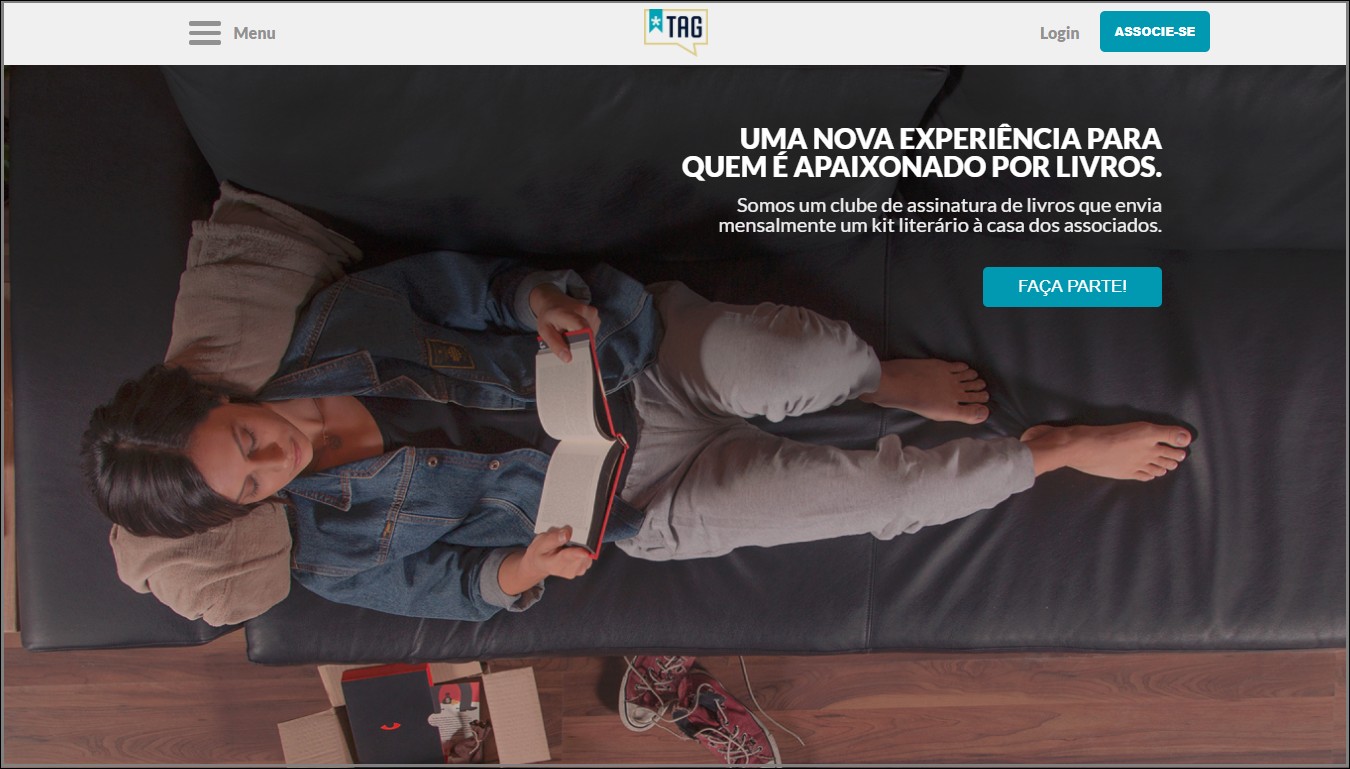
Vous voulez voir une preuve? Notre client Tag Livros a reçu plus de 286 000 visites à un quiz qu'il a intégré à son site Web. De plus, ils ont obtenu plus de 57 000 prospects avec ce quiz. N'est-ce pas impressionnant !

3. Réduit le taux de rebond
Saviez-vous que 96 % des utilisateurs qui commencent des quiz BuzzFeed les terminent ? Oui, c'est parce que les quiz sont amusants. Et tout ce qui est amusant fait que l'utilisateur reste. Avec des quiz intégrés à votre site Web, vous pouvez réduire votre taux de rebond de plusieurs manières.
4. Stimule la génération de leads
L'intégration d'un quiz peut transformer votre site Web en une machine à générer des prospects. Lorsqu'un utilisateur commence un quiz, il est impatient de connaître les résultats. En plaçant le formulaire de génération de leads juste avant les résultats, vous pouvez collecter les coordonnées des utilisateurs directement depuis votre site Web que vous pourrez également utiliser ultérieurement à des fins de remarketing.
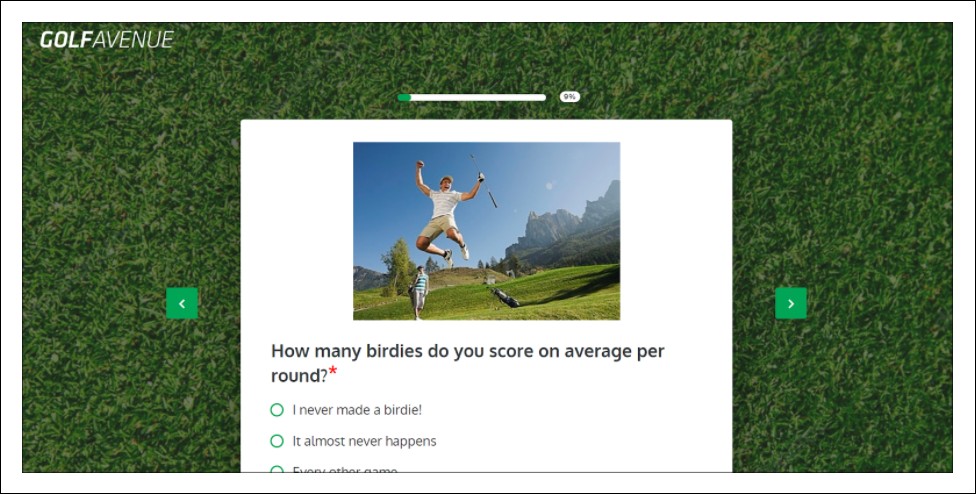
Un de nos clients Golf Avenue a créé un quiz avec Outgrow et l'a intégré sur son site Web. Ce quiz leur a permis d'obtenir plus de 82 000 prospects et un taux de conversion de 33 %. C'est comme ça que les intégrations fonctionnent !

Comment enfin intégrer un quiz ?
Voyons enfin comment intégrer un quiz sur votre site Web ou votre newsletter ou n'importe où vous le souhaitez !
1. Connectez-vous à votre constructeur Outgrow. Vous n'avez pas encore de compte? Commencez votre essai gratuit maintenant !
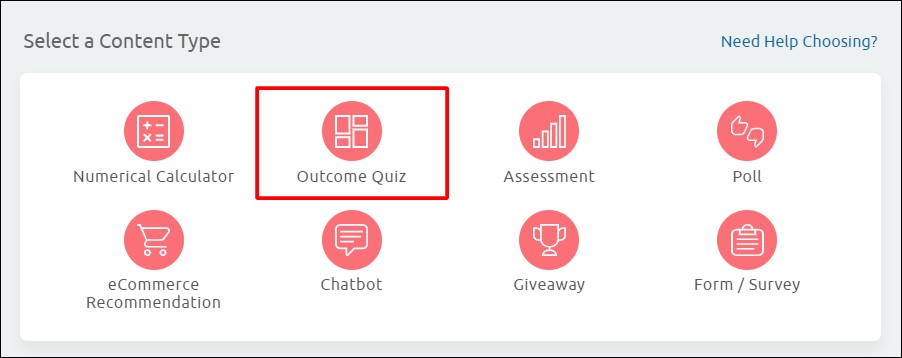
2. Maintenant que vous êtes connecté, choisissez « quiz » parmi la vaste gamme de types de contenu interactifs qu'Outgrow a à offrir.

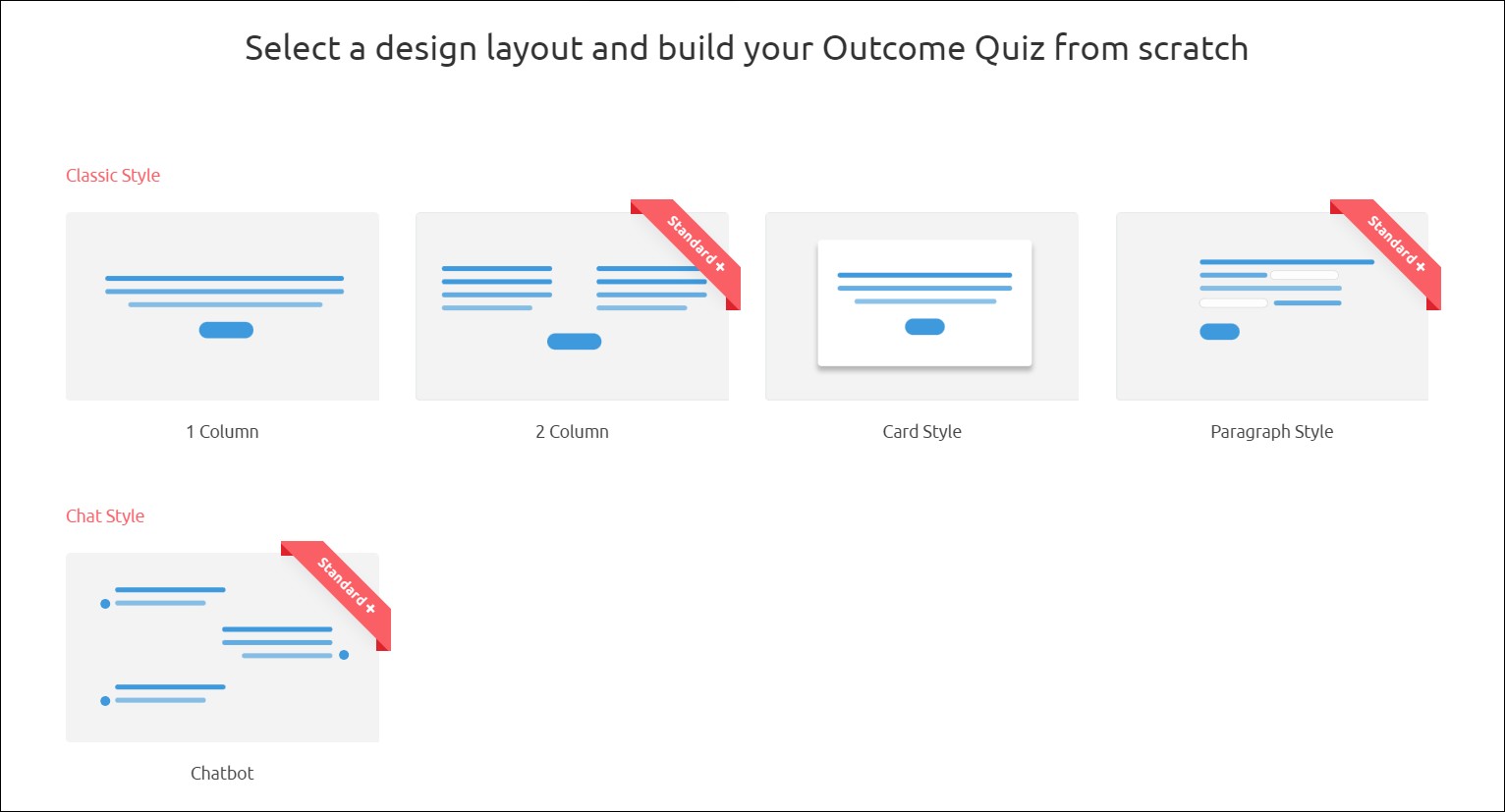
3. Sélectionnez une mise en page qui ressemble le plus à votre contexte et à vos exigences.

Conseil : Nous avons également une vaste collection de modèles prédéfinis parmi lesquels vous pouvez choisir. Découvrez-les ici.
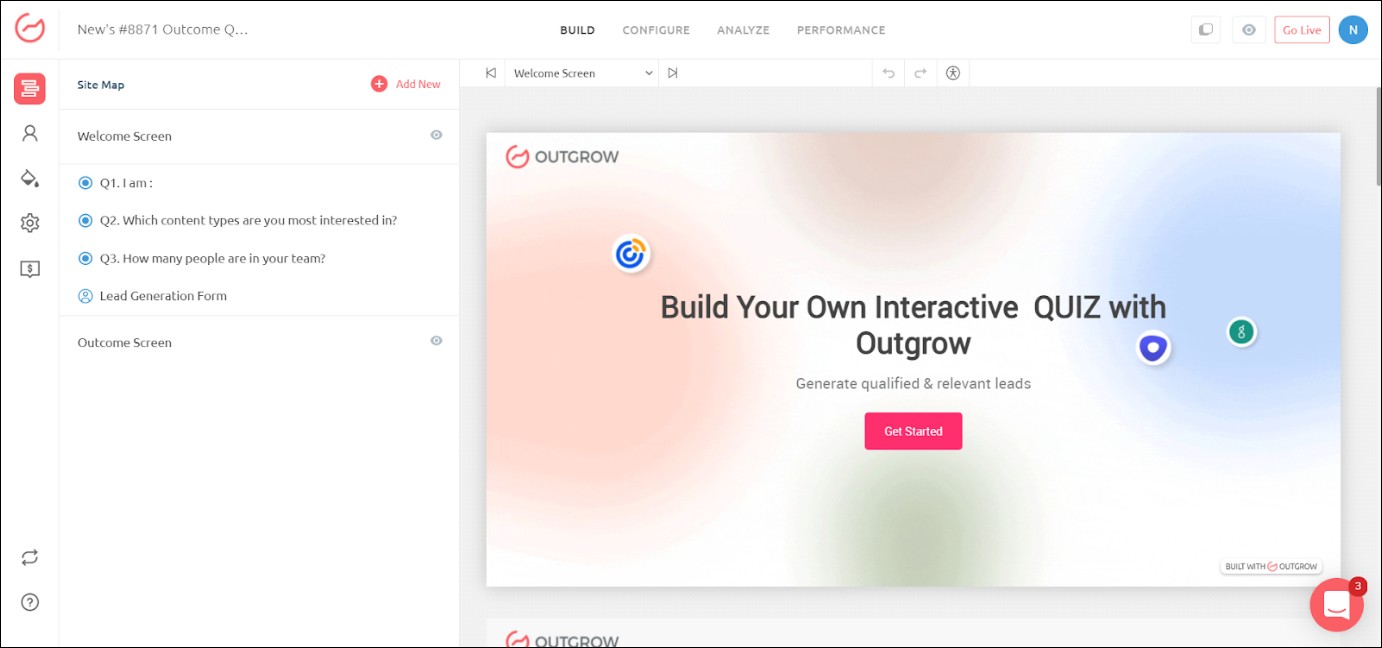
4. Maintenant que vous êtes dans le constructeur, vous pouvez créer votre quiz avec la technologie glisser-déposer. Vous pouvez choisir parmi les différents types de questions de quiz proposés par Outgrow.

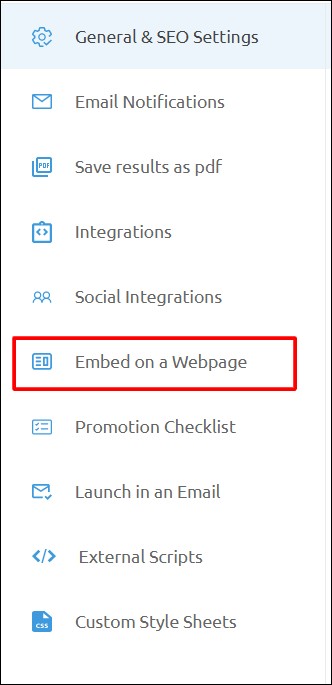
5. Une fois que vous avez créé votre quiz, vous pouvez continuer à l'intégrer. Accédez à la section Configurer en cliquant sur le bouton "Configurer" en haut.

6. Choisissez l'onglet "Intégrer dans une page Web".

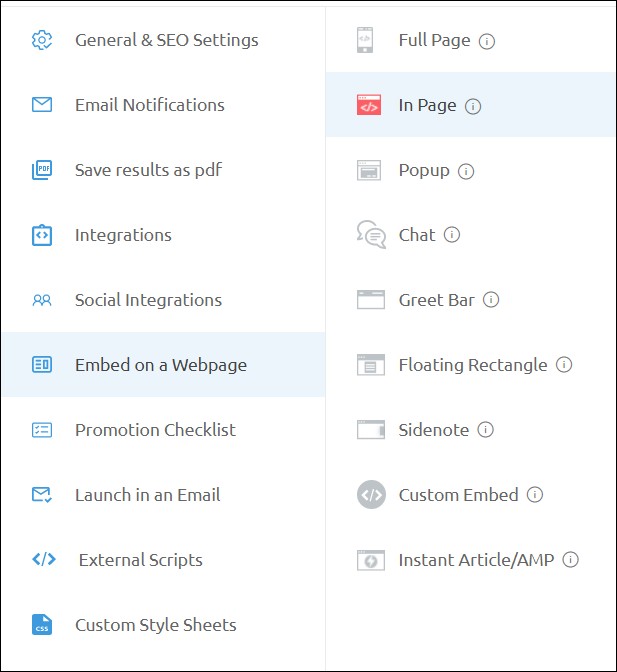
7. Sélectionnez le type d'intégration qui correspond à vos besoins.

8. Ici, vous pouvez personnaliser l'intégration si nécessaire. Une fois que vous l'avez personnalisé, vous pouvez copier le code d'intégration disponible en bas de la page. Un exemple de l'apparence du code est ci-dessous :

9. Enfin, vous pouvez ajouter ce code à votre page Web et ta-da ! Vous avez intégré un quiz !
Conclure
J'espère que ce blog vous a aidé à comprendre la pertinence et le processus d'intégration d'un quiz sur votre site Web. Vous voulez de l'inspiration pour créer des quiz ? Découvrez nos 21 quiz marketing préférés de tous les temps. Si vous avez des questions, n'hésitez pas à les déposer dans la section des commentaires!

FAQ
1. Comment créer un quiz en ligne ?
Vous pouvez facilement créer différents quiz tels que des quiz trivia, des quiz Kahoot, des quiz de personnalité, etc. sur Outgrow. Commencez votre essai gratuit maintenant !
2. Comment créer un quiz en ligne pour les étudiants ?
Vous pouvez utiliser des créateurs de quiz en ligne pour les enseignants afin de créer des quiz pour les étudiants. Notre choix? Dépasser !
3. Comment ajouter un quiz interactif à votre site Web ?
Vous pouvez ajouter un quiz interactif à votre site Web en collant le code d'intégration sur WordPress. Lisez ce blog pour savoir comment.
4. Où pouvez-vous intégrer un quiz ?
Vous pouvez intégrer facilement un quiz sur votre site Web, des newsletters par e-mail, des pages de destination, etc. avec Outgrow.
