Web Sitenize Bir Test Nasıl Yerleştirilir? [10+ Yol]
Yayınlanan: 2021-11-08Oluşturduğunuz içeriği paylaşmak, onu oluşturmak kadar kolay olmalıdır. Anlaşıldı, daha kolay! Bu blogda, birkaç dakika içinde web sitenize bir sınavı nasıl yerleştireceğinizi anlatacağız. KODLAMA GEREKTİRMEZ! Evet, doğru okudunuz. Gömme, Outgrow gibi sınav oluşturma araçlarında bir sınav oluşturma gibi kod gerektirmeyen bir işlemdir. Bugün deneyebileceğiniz 10'dan fazla yerleştirme stilini öğrenmek için okumaya devam edin!

Ama Önce, 5 Dakikada Bir Test Nasıl Oluşturulur?
Bir test oluşturmak ilk başta sıkıcı bir görev gibi görünebilir. Ama bize güvenin – Outgrow ile dakikalar içinde bir sınav yapabilirsiniz – o da kodlamadan! Etkileşimli testler ve bunların nasıl oluşturulacağı hakkında her şeyi bu blogda okuyun.

Test Gömme Türleri
Artık kendi testinizi nasıl oluşturacağınızı bildiğinize göre, bir sonraki önemli adım – ve bu blogun öne çıkan özelliği – yaratıcılığınızın hedef kitleniz tarafından erişilebilir olması için testi yerleştirmektir. Ve size interaktif testinizi sergileyebileceğiniz 11 yol dışında bir tane getirmedik.
Outgrow'da özelleştirme, spot ışığın olduğu yerdir. Her şey istediğiniz gibi sunulabilir. Yani burada markanız için en çok tercih ettiğiniz stili seçip seçebilirsiniz. Size onlar hakkında her şeyi anlatalım!

1. Tam Sayfa Gömme
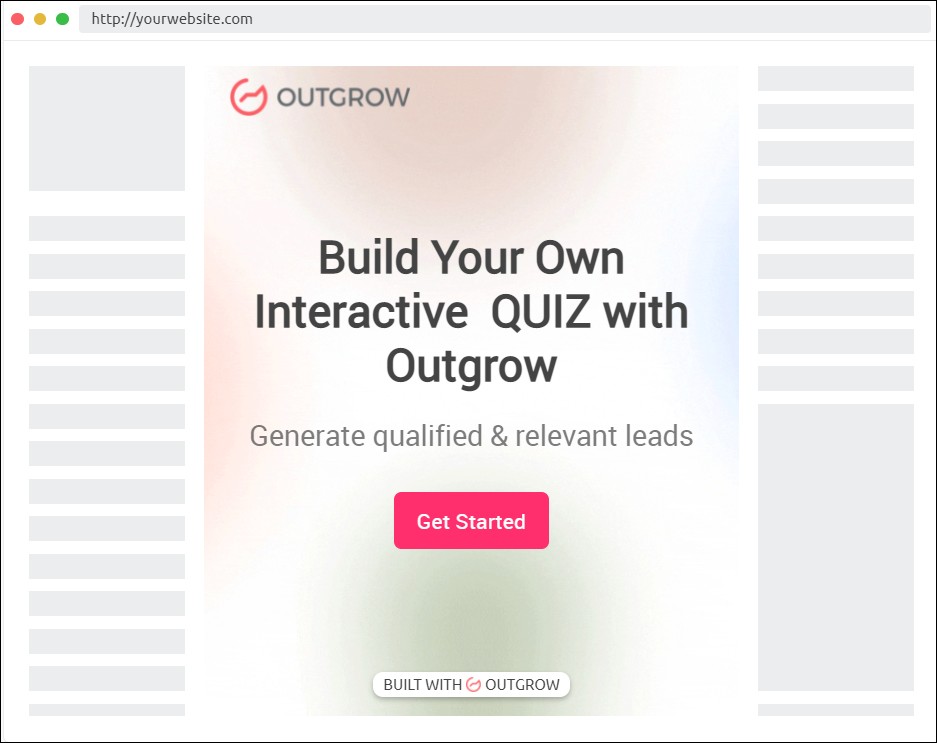
Tam sayfa yerleştirme, sınavlarınızın dikkatiniz dağılmadan tüm ekranda görünmesini sağlar. Üstbilginizi ve altbilginizi kullanmaya devam edebilir ve ikisi arasında içeriğe sahip olabilirsiniz.
Web sayfanızda nasıl görüneceği aşağıda açıklanmıştır:

2. Sayfa İçi Yerleştirme
Yalnızca test içeren bir sayfaya gitmek istemiyorsanız, testle birlikte diğer web sitesi öğelerini sayfada tutmanıza olanak tanıyan bir sayfa içi yerleştirmeyi tercih edebilirsiniz. Diğer tüm öğeler olduğu gibi kalacak ve içerik parçası sayfanın gömülü olduğu bölümünde görünecektir.
Testinizin sayfa içi yerleştirme olarak nasıl görüneceği aşağıda açıklanmıştır:

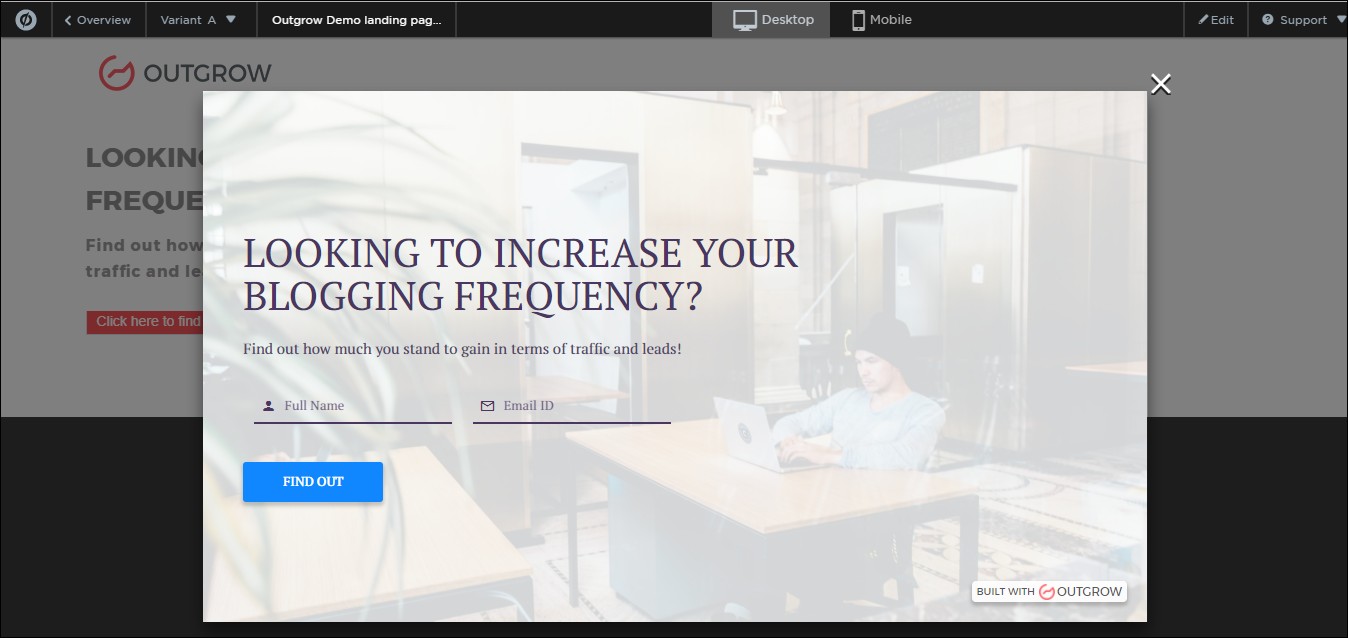
3. Açılır Pencere Stili Gömme
Sırada, farklı bir şeyimiz var! Testinizi farklı tetikleyicilere dayalı bir açılır pencere olarak gömebilirsiniz. Sizin için bir seçenek var - pop-up'ınızın zamanını ayarlayabilir veya çıkış amaçlı pop-up'lar ekleyebilirsiniz. Yalnızca açılır pencerenin görünümünü özelleştirmekle kalmaz, aynı zamanda açılır pencerenin ekranda nasıl "açılmasını" istediğinize de karar verebilirsiniz. :p
Bu, açılır pencere olarak kullanabileceğiniz türden bir sınavdır:

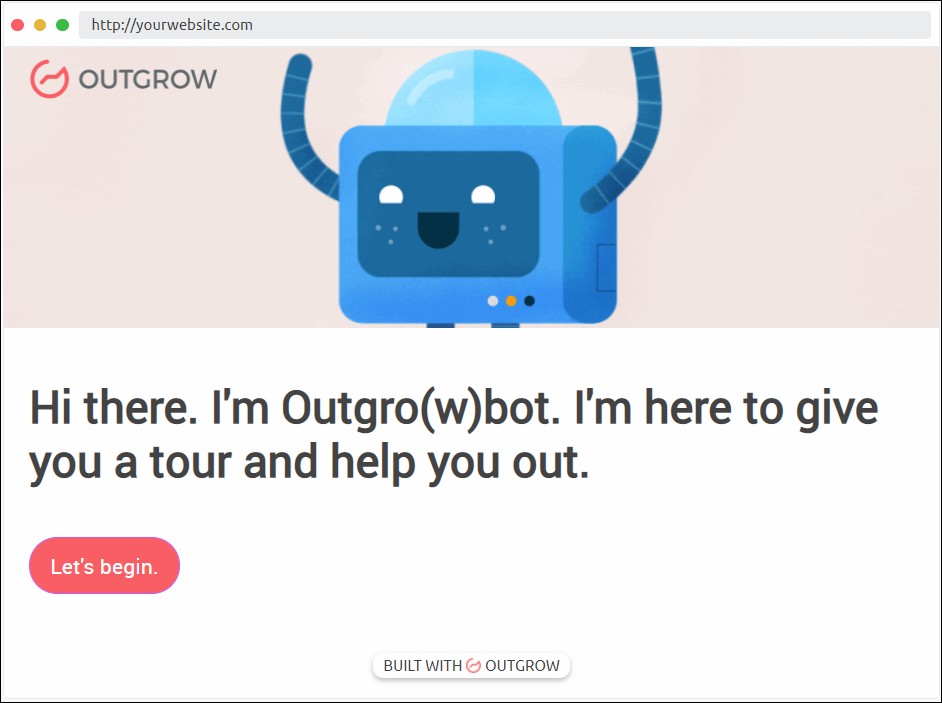
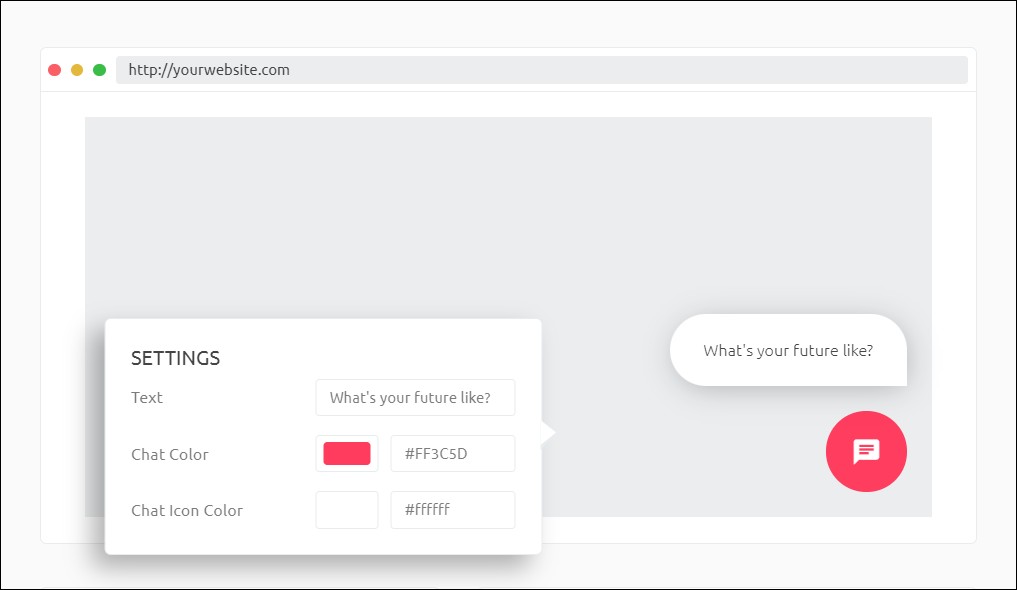
6. Sohbet Messenger Stili Gömme
Testinizi, zamanlanmış bir açılır pencere ile bir sohbet robotu şeklinde de sunabilirsiniz. İçerik parçası, web sayfanızın alt köşesinde, isterseniz kolayca özelleştirebileceğiniz bir sohbet bildirimi olarak görünecektir.


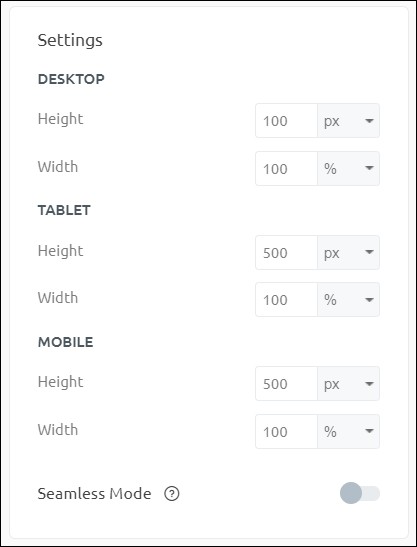
7. Özel Gömme İşlevselliği
Seçimlerinize saygı duyuyoruz. Böylece Outgrow, gereksinimlerinize göre özel yerleştirmelere sahip olmanızı sağlar. Bu seçenek ile embedinizin boyutuna ve boyutlarına kolayca karar verebilirsiniz.

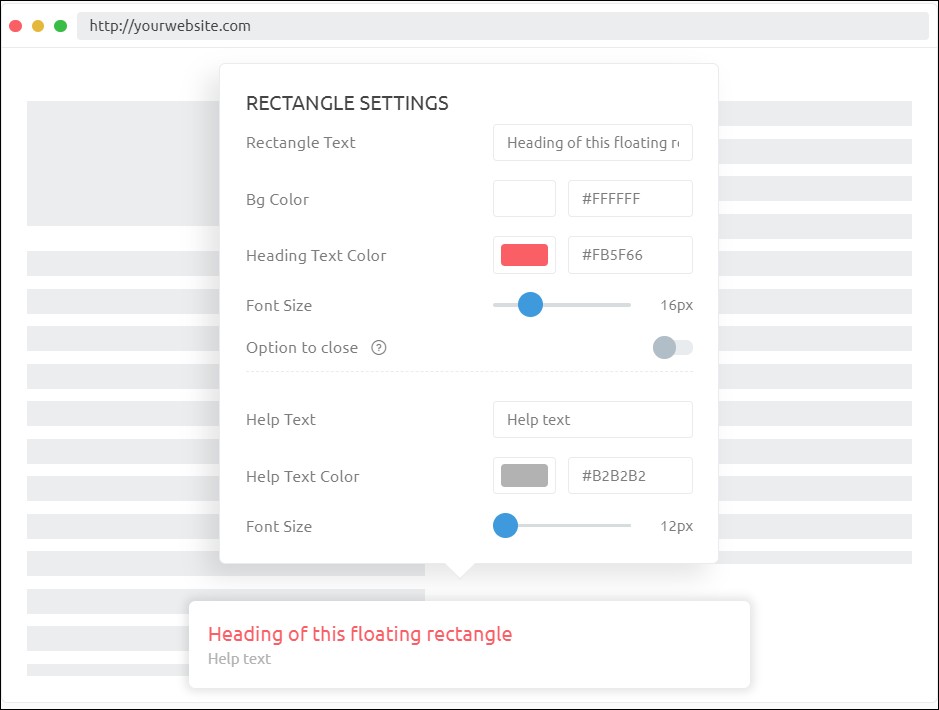
8. Kayan Dikdörtgen Stili Gömme
Testiniz, tercihinize göre özelleştirilebilen kayan bir dikdörtgen olarak da yerleştirilebilir. Tıklandığında, içerik parçası dikdörtgenin kendisinde açılacaktır.

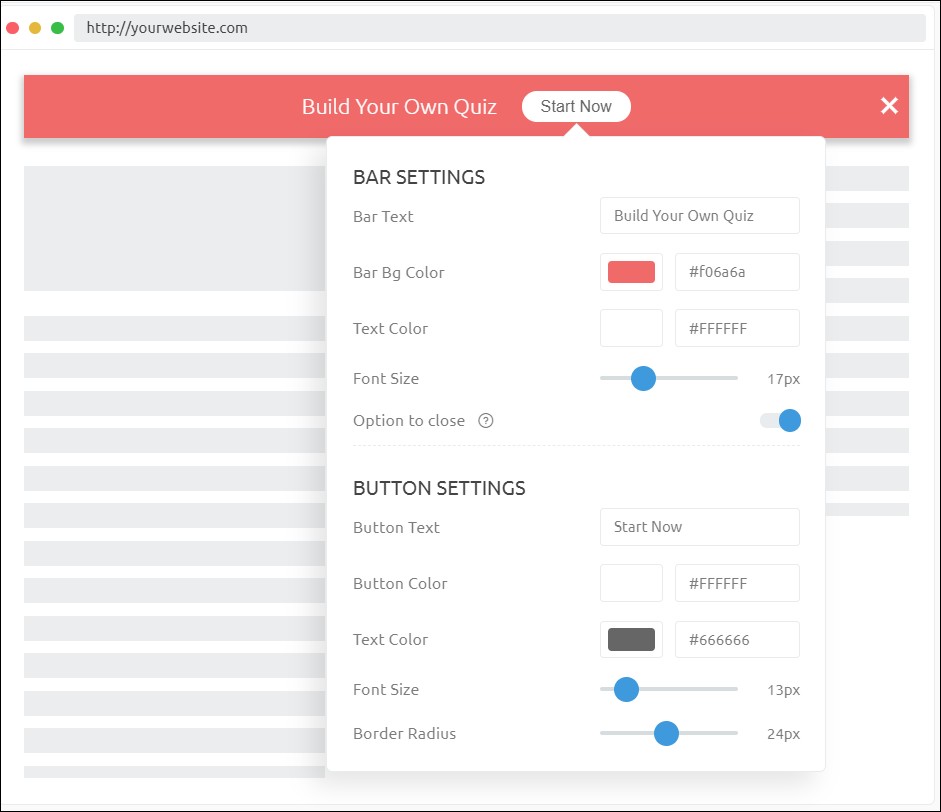
9. Greet Bar Stili Gömme
Bir selamlama çubuğu tarzı yerleştirmeyle, testi web sayfasının üst kısmında gösterebilirsiniz. Söylemeye gerek yok, selamlama çubuğunun görünümünü de özelleştirebilirsiniz.
Ekranınızın üstünde nasıl görüneceği aşağıda açıklanmıştır:

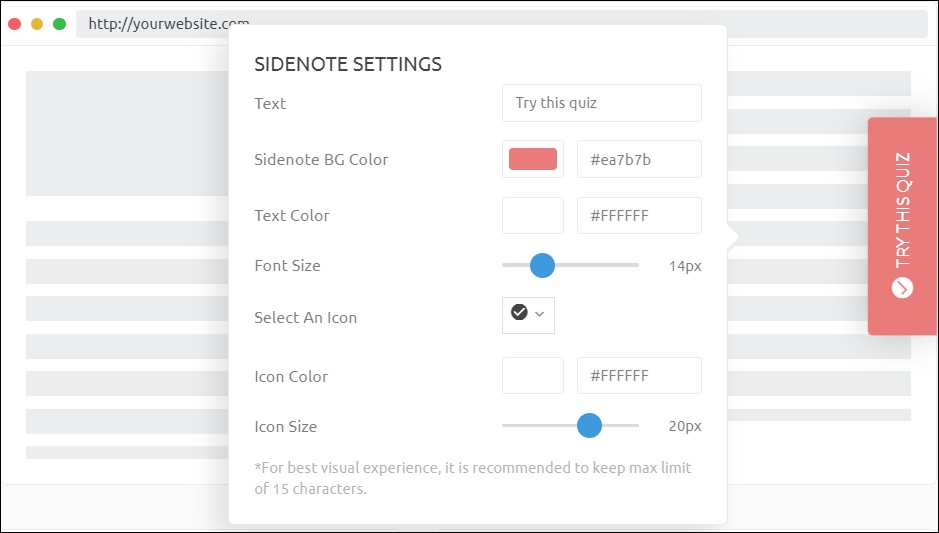
10. Sidenote Stili Gömme
Sidenote yerleştirme, web sayfasının her iki tarafında yer tutucu olarak kullanılabilir. Tıklandığında pop-up olarak açılacaktır.
Bu web sayfasının sağ kenarına bir göz atın:

11. Anında Makale/AMP
Son olarak, Facebook Instant Article veya Google AMP için yayınlarınız için testler de yerleştirebilirsiniz.

Bunlar, web sitenize bir test yerleştirmenin 11 akıllı yoluydu. Ancak, size bu çeşitli gömme stilleri sunan bir sınav oluşturucu seçtiğinizden emin olmanız gerekir. Outgrow, özellikler ve çeşitlerle dolu bir sınav aracıdır.
Önce neden bir test eklemeyi düşünmeniz gerektiğini anlayalım. Daha sonra, Outgrow oluşturucusuna yerleştirme işleminin gerçek sürecinde yer alan adımlarda size yol göstereceğiz.
Bir Testi Gömmenin Faydaları
Övgü saati! Web sitenize bir test yerleştirmenin tüm faydalarını size anlatalım!
1. Web Sitenizin Sunumunu İyileştirir
Bir test eklemek, web sitenizin daha çekici görünmesini sağlar. Testiniz alakalı olduğu sürece, web sitenize bir test eklemek, onun umut verici ve yaratıcı görünmesini sağlar.
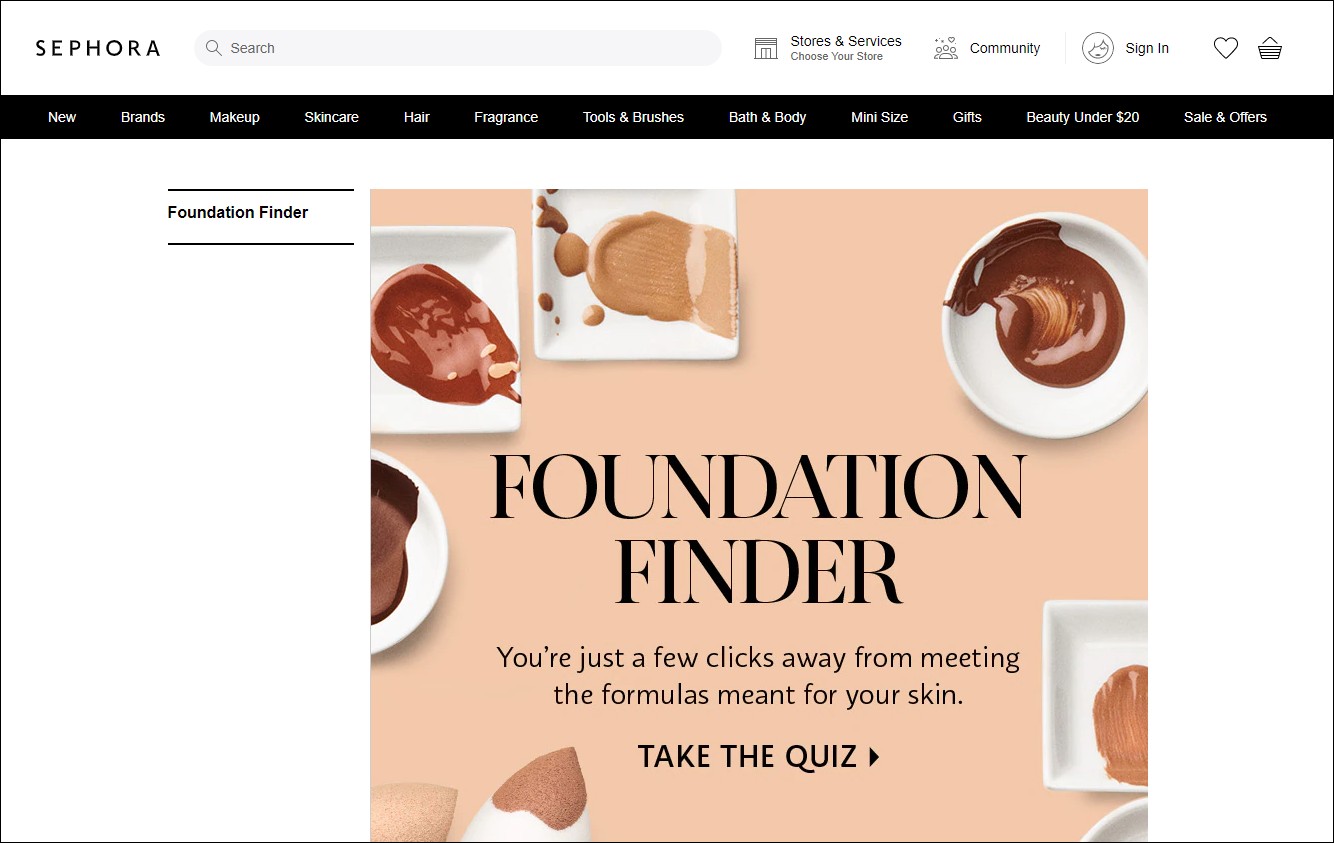
Örneğin, Sephora'nın web sitelerine yerleştirdiği bu cilt bakımı testine bakın. Sadece çekicilik katmıyor mu? Ayrıca burada ürün önerisi testleri oluşturma hakkında bilgi edinebilirsiniz.

2. Etkileşimi Artırır
Sınavlar değer katar. Kullanıcılar tercihlerini verir ve karşılığında kişiselleştirilmiş sonuçlar alır. Bu sınavları bu kadar çekici yapan takas takasıdır. Web sitenize bir test yerleştirdiğinizde, web siteniz için genel katılım düzeyini ve dönüşümleri artırır.
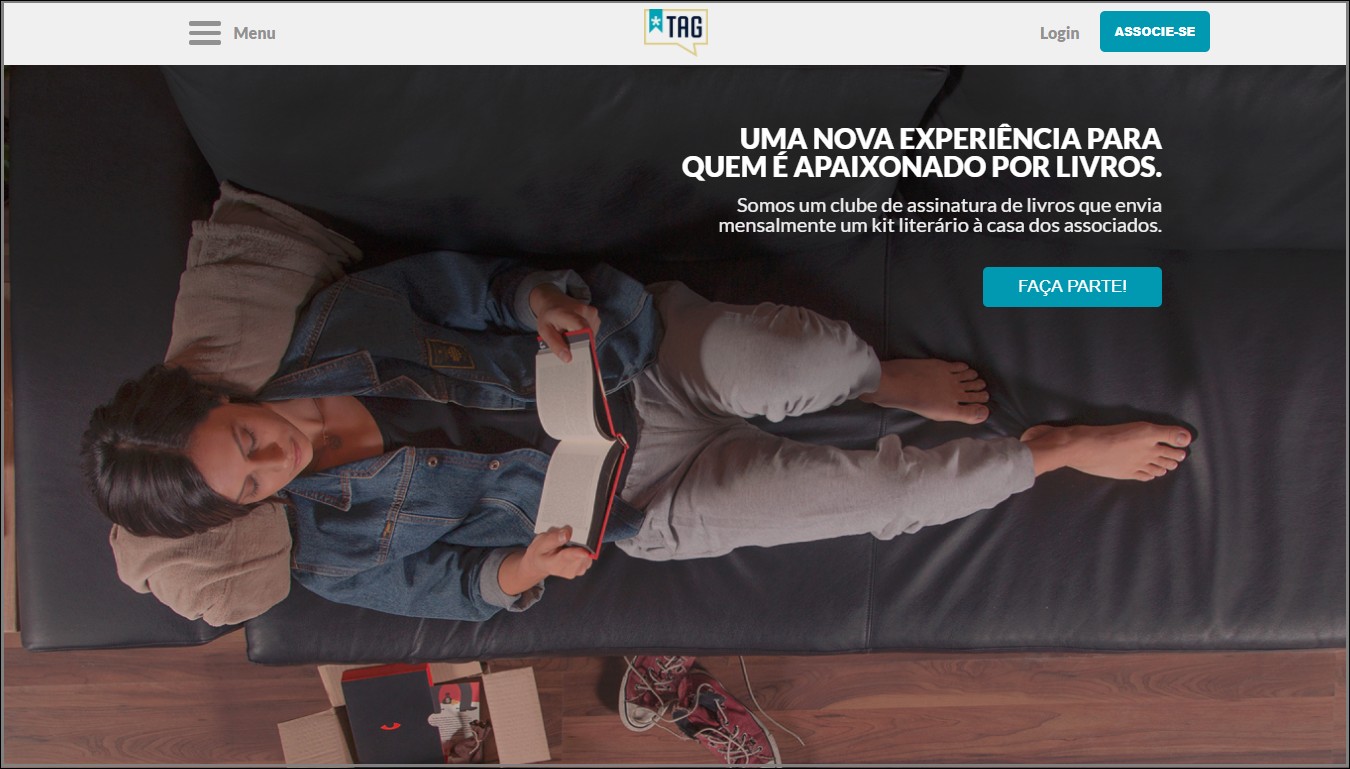
Kanıt görmek ister misin? Müşterimiz Tag Livros, web sitelerine yerleştirdikleri bir teste 286 binden fazla ziyaret aldı. Ayrıca, bu sınavla 57000'den fazla olası satış elde ettiler. Bu etkileyici değil mi!

3. Hemen Çıkma Oranını Azaltır
BuzzFeed sınavlarını başlatan kullanıcıların %96'sının onları bitirdiğini biliyor muydunuz? Evet, çünkü sınavlar eğlencelidir. Ve eğlenceli olan her şey kullanıcının kalmasını sağlar. Web sitenize yerleştirilmiş testler ile hemen çıkma oranınızı çok yönlü olarak azaltabilirsiniz.
4. Potansiyel Müşteri Üretimini Artırır
Bir test eklemek, web sitenizi potansiyel müşteri yaratma makinesine dönüştürebilir. Bir kullanıcı bir test başlattığında, sonuçları bilmek ister. Potansiyel müşteri oluşturma formunu sonuçların hemen önüne yerleştirerek, daha sonra yeniden pazarlama amacıyla da kullanabileceğiniz kullanıcıların iletişim bilgilerini doğrudan web sitenizden toplayabilirsiniz.
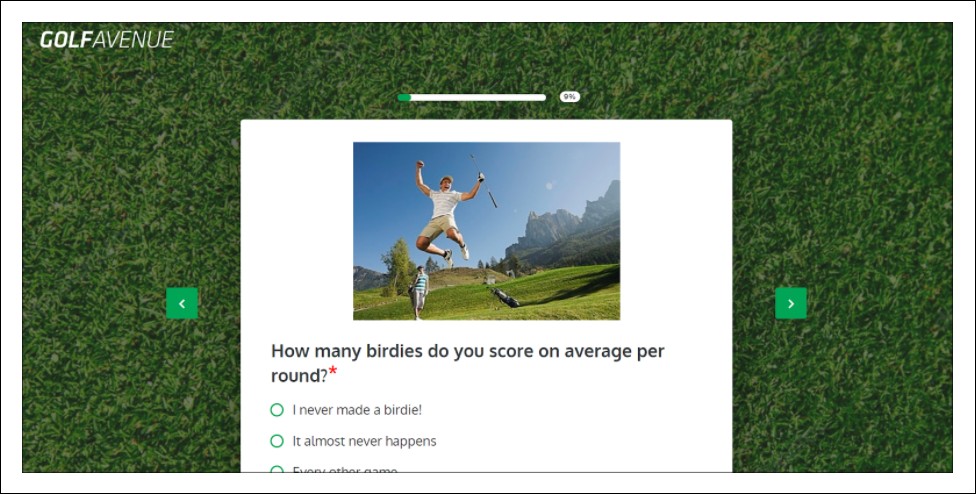
Müşterilerimizden biri Golf Avenue, Outgrow ile bir test oluşturdu ve bunu web sitesine yerleştirdi. Bu sınav onlara 82000'den fazla olası satış ve %33'lük bir dönüşüm oranı sağladı. Gömmeler bu kadar iyi çalışır!

Sonunda Bir Test Nasıl Gömülür?
Sonunda, web sitenize, haber bülteninize veya istediğiniz herhangi bir yere bir sınavı nasıl yerleştireceğinizi anlatalım!
1. Outgrow oluşturucunuzda oturum açın. Henüz bir hesabınız yok mu? Ücretsiz denemenizi şimdi başlatın!
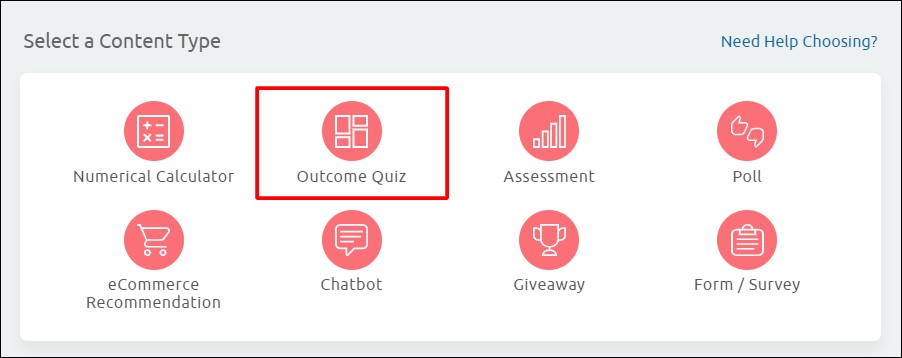
2. Artık oturum açtığınıza göre, Outgrow'un sunduğu çok çeşitli etkileşimli içerik türleri arasından 'quiz'i seçin.

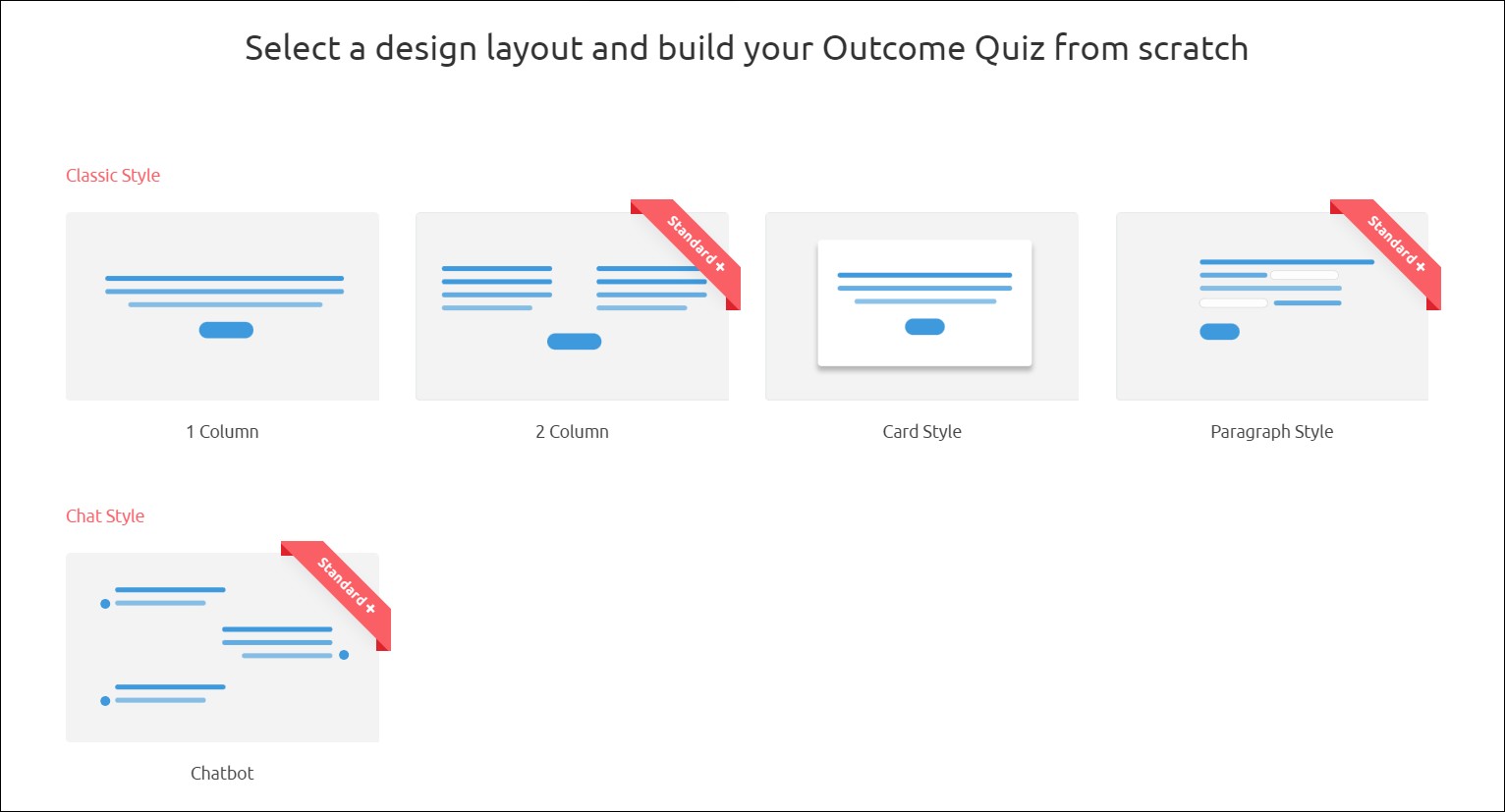
3. Bağlamınıza ve gereksinimlerinize en çok benzeyen bir düzen seçin.

İpucu: Ayrıca, aralarından seçim yapabileceğiniz çok sayıda hazır şablon koleksiyonumuz var. Onları burada keşfedin.
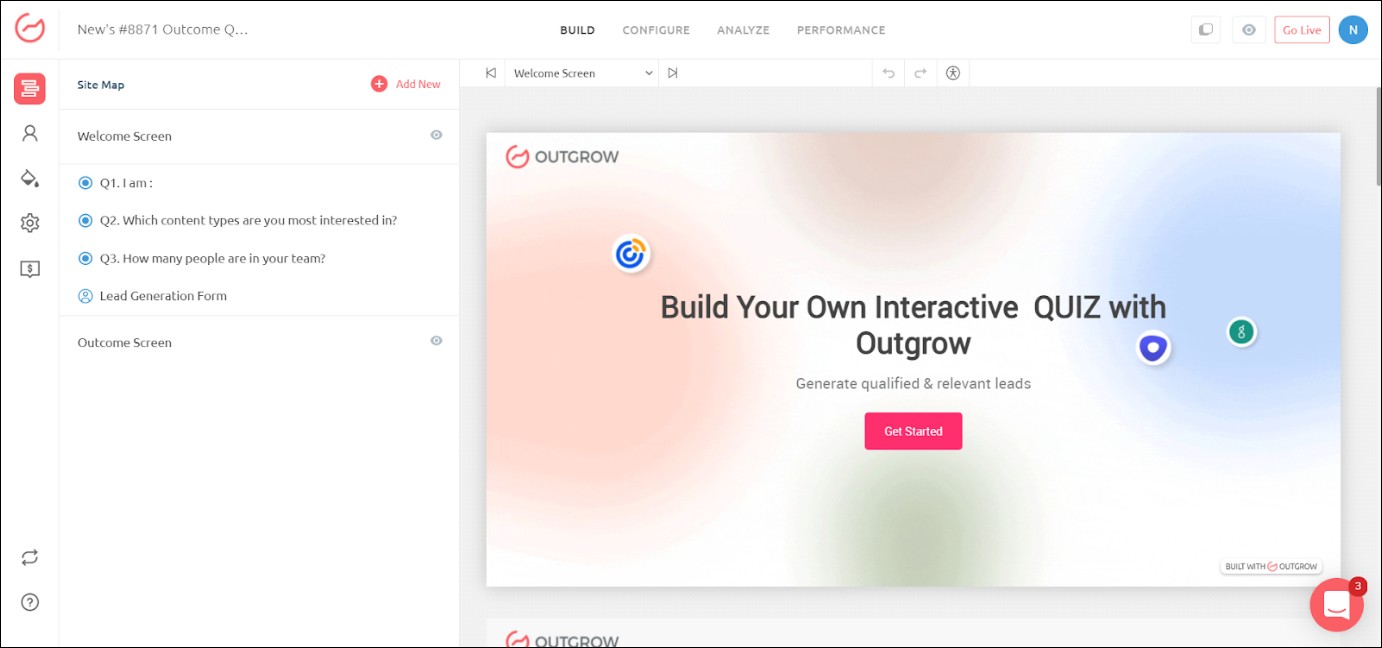
4. Artık oluşturucuda olduğunuza göre, kolay sürükle ve bırak teknolojisiyle testinizi oluşturabilirsiniz. Outgrow'un sunduğu çeşitli sınav soruları arasından seçim yapabilirsiniz.

5. Testinizi oluşturduktan sonra, şimdi gömmeye devam edebilirsiniz. Üstteki “Yapılandır” düğmesine tıklayarak Yapılandır bölümüne gidin.

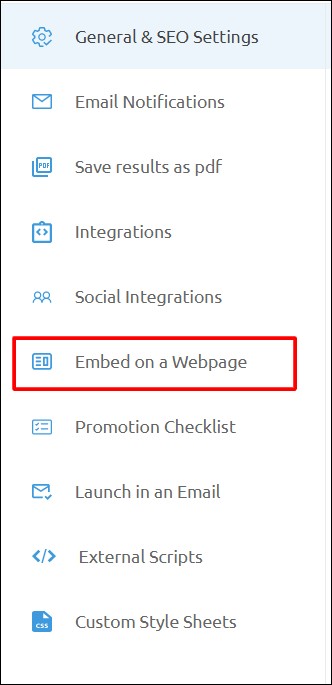
6. 'Bir Web Sayfasına Göm' sekmesini seçin.

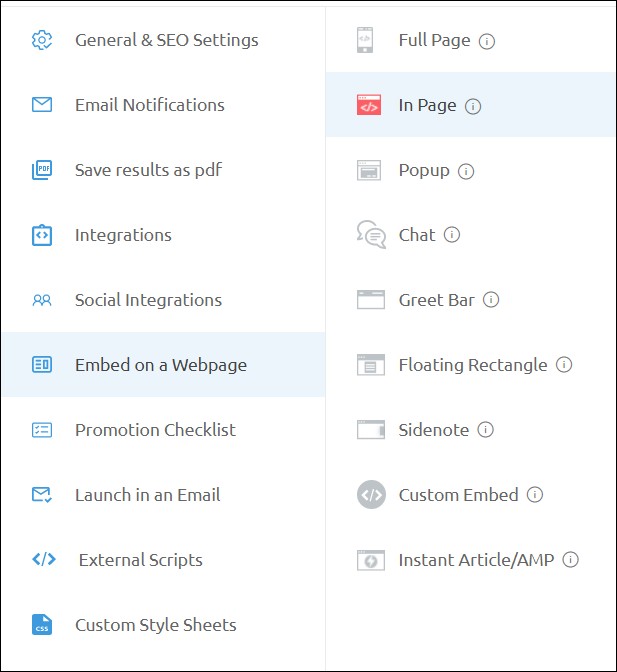
7. İhtiyacınıza uygun gömme türünü seçin.

8. Burada, gerekirse yerleştirmeyi özelleştirebilirsiniz. Özelleştirdikten sonra, sayfanın alt kısmında bulunan yerleştirme kodunu kopyalayabilirsiniz. Kodun nasıl görüneceğine dair bir örnek aşağıdadır:

9. Son olarak, bu kodu web sayfanıza ekleyebilir ve ta-da! Bir test yerleştirdiniz!
Sarmak
Umarım bu blog, web sitenize bir testin nasıl yerleştirileceğinin alaka düzeyini ve sürecini anlamanıza yardımcı olmuştur. Testler oluşturmak için biraz ilham ister misiniz? Tüm zamanların en sevilen 21 pazarlama testimize göz atın. Herhangi bir sorunuz varsa, bunları yorumlar bölümüne bırakmaktan çekinmeyin!

SSS
1. Çevrimiçi bir sınav nasıl oluşturulur?
Outgrow'da trivia quiz, Kahoot quiz, kişilik quiz vb. gibi farklı quizleri kolayca oluşturabilirsiniz. Ücretsiz denemenizi şimdi başlatın!
2. Öğrenciler için online quiz nasıl yapılır?
Öğrenciler için sınavlar oluşturmak için öğretmenler için çevrimiçi sınav oluşturucuları kullanabilirsiniz. Bizim seçimimiz? Büyümek!
3. Web sitenize etkileşimli bir test nasıl eklenir?
Yerleştirme kodunu WordPress'e yapıştırarak web sitenize etkileşimli bir test ekleyebilirsiniz. Nasıl yapılacağını öğrenmek için bu blogu okuyun.
4. Bir testi nereye yerleştirebilirsiniz?
Outgrow ile web sitenize, e-posta bültenlerinize, açılış sayfalarınıza vb. kolayca bir sınav yerleştirebilirsiniz.
