Бета-версия Elementor 3.13: обзор новых функций с Эшли Уайтхейр
Опубликовано: 2023-04-24Elementor AI: меняет правила игры для веб-дизайнеров и разработчиков
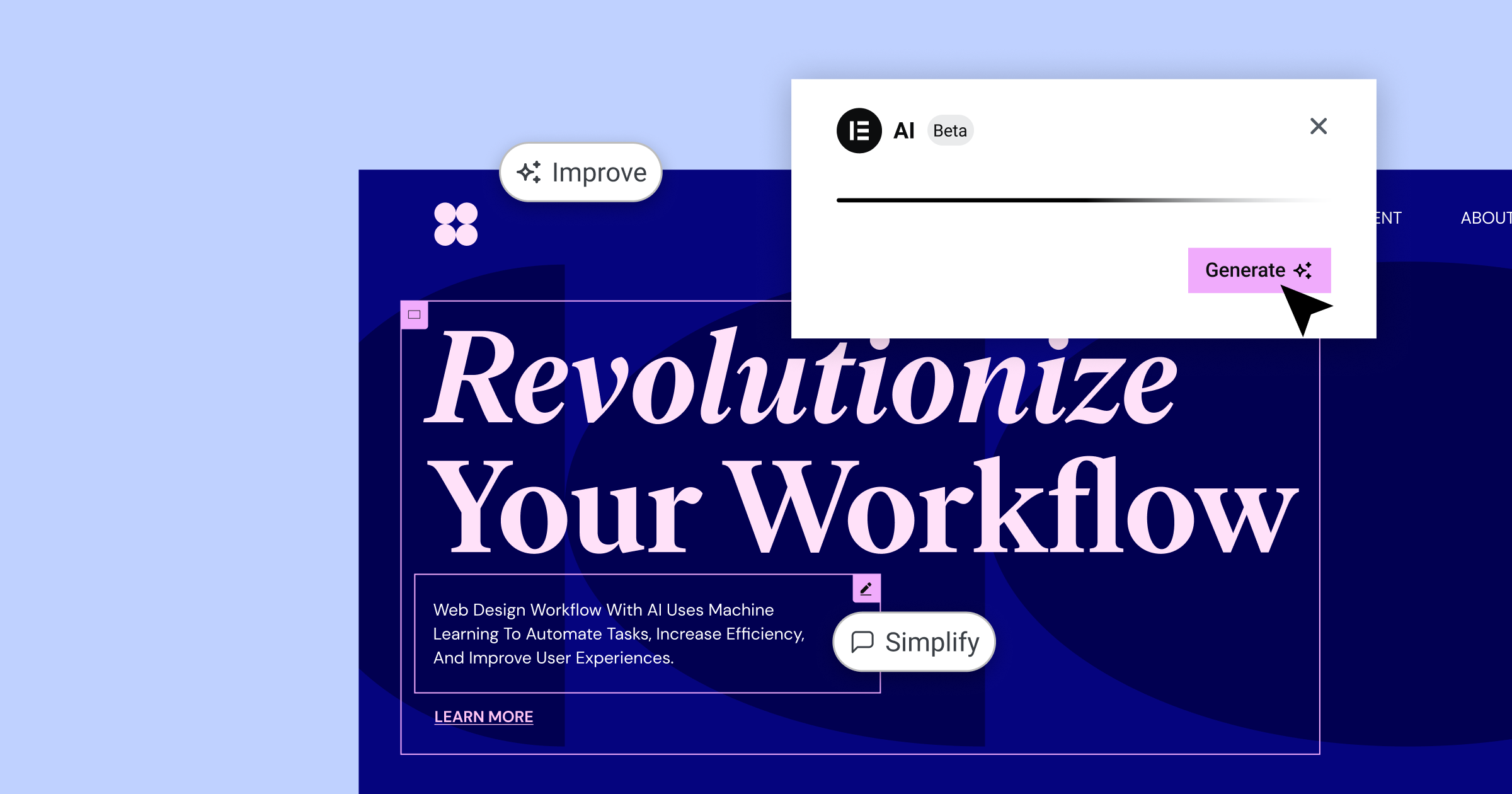
Одним из самых замечательных аспектов бета-версии Elementor 3.13 является введение Elementor AI. Эта инновационная функция выводит веб-дизайн на совершенно новый уровень, автоматизируя несколько аспектов процесса проектирования, делая его быстрее и эффективнее. Откройте для себя множество способов, которыми Elementor AI революционизирует создание веб-сайтов.

Создание контента стало проще
Elementor AI упрощает создание контента, генерируя текст для заголовков, вводных абзацев и других элементов вашего веб-сайта. Все, что вам нужно сделать, это предоставить подсказку, и ИИ создаст соответствующий привлекательный контент, который вы можете использовать как есть или дополнительно настроить по своему вкусу. Это не только экономит время, но и делает процесс создания контента более приятным.
Пользовательский CSS в несколько кликов
Создание собственного CSS никогда не было проще благодаря Elementor AI. Если вы хотите добавить анимацию, визуальные эффекты или другие стили на свой веб-сайт, Elementor AI может сгенерировать для вас необходимый код CSS. Просто выберите предложенную подсказку или укажите свою, и ИИ сгенерирует код, который затем можно будет вставить в раздел «Пользовательский CSS» редактора Elementor. Больше не нужно тратить часы на написание сложного кода — вам поможет Elementor AI.
Генерация кода HTML для интерактивных элементов
Elementor AI также может генерировать HTML-код для интерактивных кнопок, виджетов и других элементов на вашем сайте. Это не только экономит время, но и обеспечивает надежную отправную точку для дальнейшей настройки. В своей демонстрации Эшли показал, как Elementor AI создает интерактивную кнопку с эффектом наведения с помощью пользовательской подсказки.
Фрагменты кода стали проще с функцией «Напиши мне код»
Функция Elementor AI «Напиши мне код» упрощает процесс создания пользовательских фрагментов кода. Презентация Эшли продемонстрировала эту возможность на примере интеграции Facebook Pixel. Вводя свой идентификатор пикселя Facebook в приглашение, Elementor AI быстро создает точный код для встраивания вашего веб-сайта, обеспечивая точность и эффективность ваших маркетинговых усилий.
Для получения дополнительных примеров и подробной информации обязательно посмотрите полную презентацию Эшли.
CSS Grids: оптимизированные макеты для вашего сайта
В бета-версии Elementor 3.13 представлена поддержка CSS Grids, что упрощает создание макетов на основе сетки для вашего веб-сайта. В демонстрации было показано, как можно использовать опцию CSS Grid для создания сложных дизайнов с большей легкостью и гибкостью.

Начало работы с сетками CSS
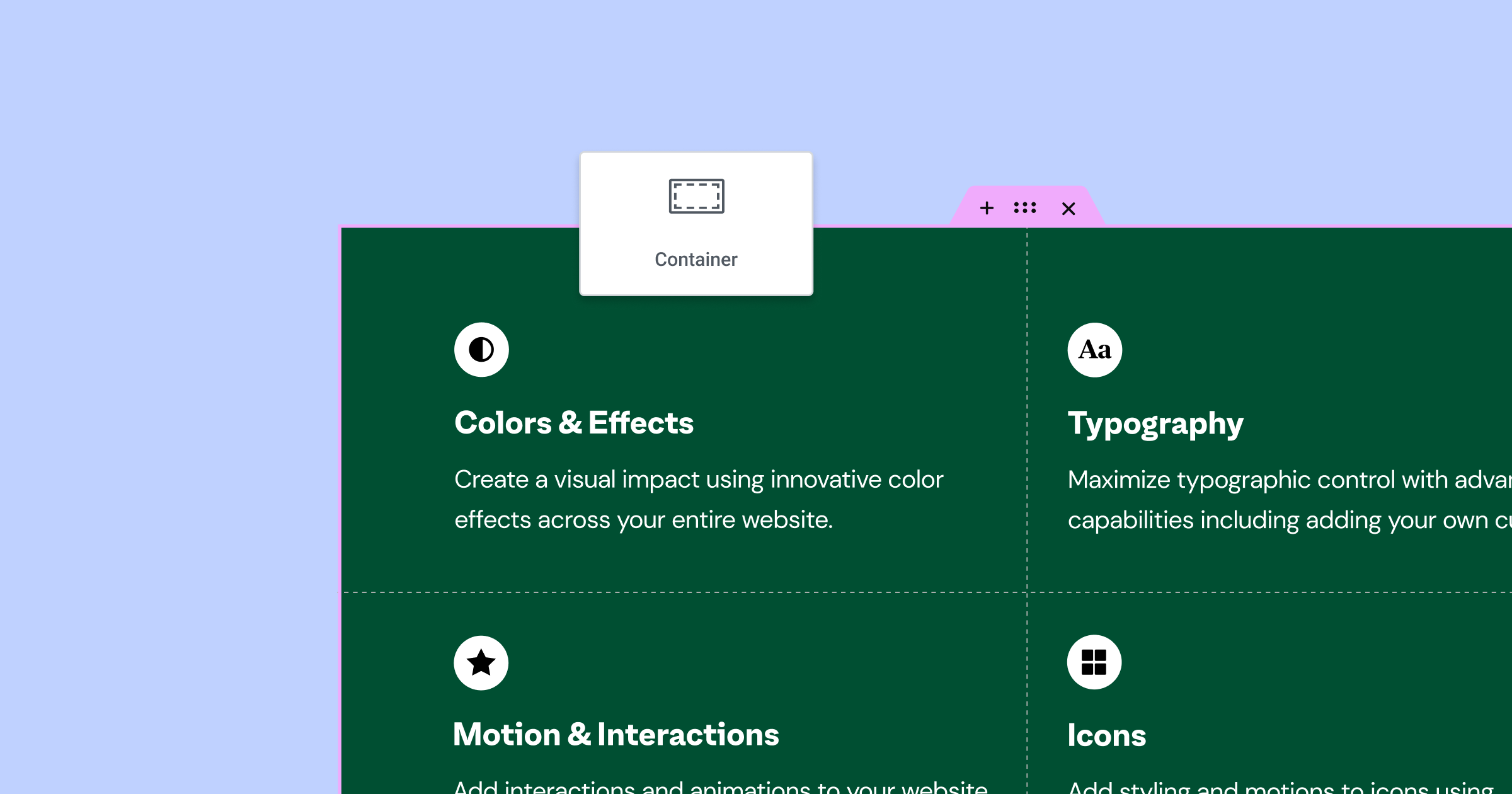
Новая функция компоновки сетки Elementor позволяет пользователям выбирать между флексбоксом или дизайном на основе сетки при создании своих страниц. Чтобы получить доступ к параметрам сетки, просто щелкните значок «+» в редакторе контента Elementor и выберите «Сетка» из списка доступных макетов. Затем пользователи могут выбирать из множества предопределенных примеров сетки, что упрощает начало работы.
Настройка макета сетки
После выбора макета сетки пользователи могут настроить его свойства на вкладке макета в левой части редактора. Например, пользователи могут изменить количество столбцов и строк, промежутки между элементами сетки и единицы измерения сетки (например, дробные единицы, проценты или пиксели). Это обеспечивает высокий уровень контроля при разработке веб-сайта.
AutoFlow и выравнивание элементов
Параметр AutoFlow позволяет пользователям определять порядок отображения элементов сетки либо в строках (слева направо), либо в столбцах (сверху вниз). Кроме того, параметры «Выровнять элементы» и «Выровнять элементы» обеспечивают дополнительный контроль над позиционированием элементов сетки в соответствующих ячейках.
Объединение Flexbox и CSS Grid
Пользователи также могут комбинировать возможности flexbox и CSS Grid, вставляя контейнер flexbox в макет CSS Grid. Это позволяет добавлять несколько виджетов в один элемент сетки, еще больше расширяя возможности дизайна.
Не забудьте ознакомиться с полной презентацией Эшли для всестороннего понимания и дополнительных примеров.
Улучшения меню

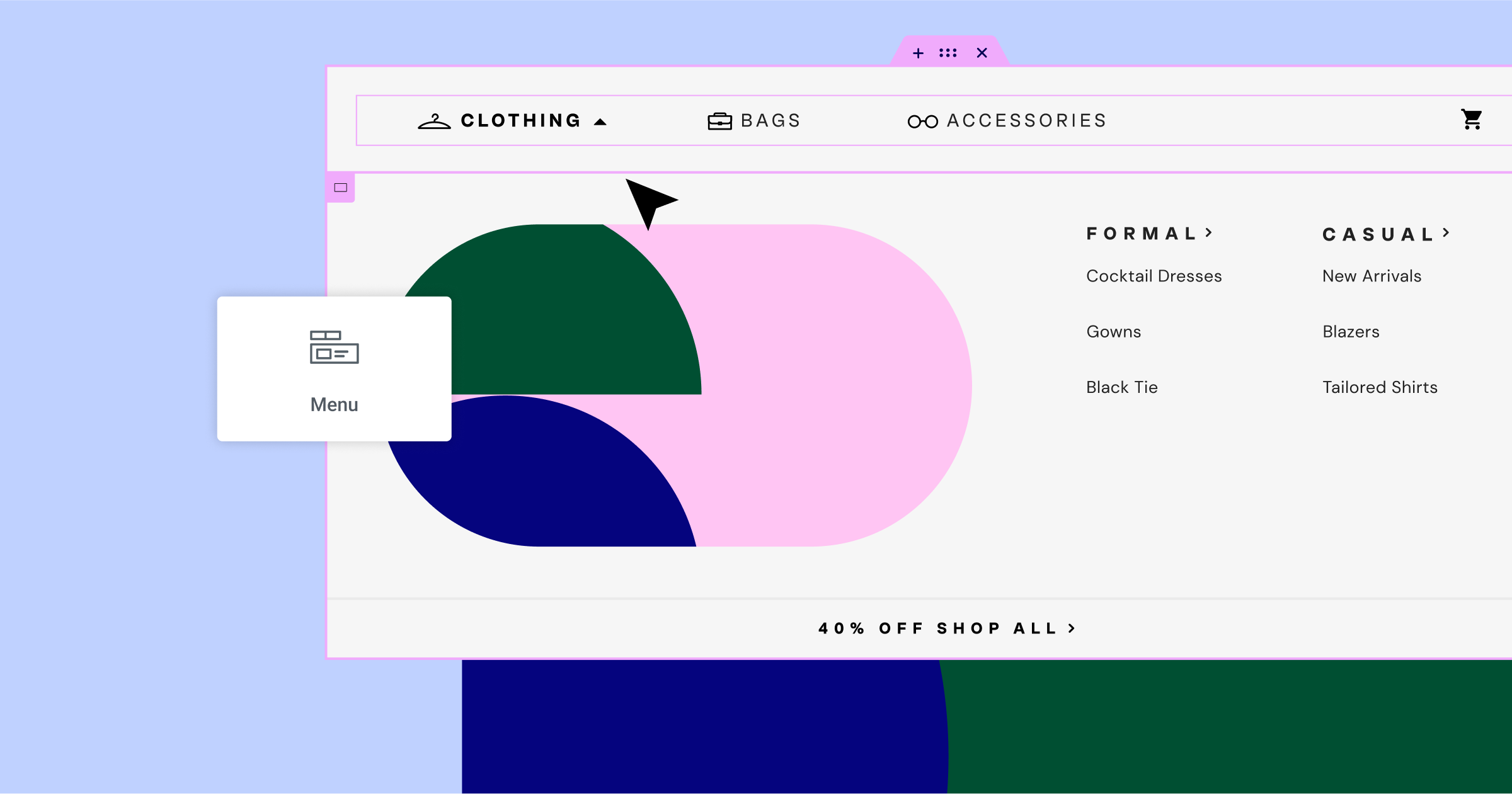
В виджет меню было внесено несколько улучшений, улучшающих его общую функциональность и параметры дизайна. Во время презентации было показано, что одна из проблем, о которых сообщалось ранее, заключалась в том, что активное состояние не применялось при использовании якорных ссылок. Эта проблема была решена, гарантируя, что активное состояние применяется при переходе к определенному разделу на одностраничном веб-сайте.
Чтобы продемонстрировать это улучшение, Эшли создала простую страницу с виджетом меню, содержащим три элемента, настроенных с якорными ссылками. Каждый элемент в меню соответствует полноразмерному разделу с назначенным идентификатором, который соответствует элементу меню. При наведении курсора на пункт меню он становится синим и остается синим, когда активен. Когда вы перемещаетесь по разделам, активное состояние работает, как и ожидалось, обеспечивая беспрепятственный пользовательский интерфейс.
Еще одним интересным дополнением к виджету меню является возможность добавления пользовательских значков как для нормального, так и для активного состояний. Вы можете загрузить свои собственные значки SVG или выбрать из обширной библиотеки значков Elementor. Например, вы можете назначить значок пустого круга для нормального состояния и кружок с галочкой для активного состояния. При навигации по разделам значки будут соответственно переключаться, повышая визуальную привлекательность и функциональность меню.
Посмотрите полную презентацию Эшли, чтобы получить дополнительную информацию и примеры.
Улучшения интерфейса

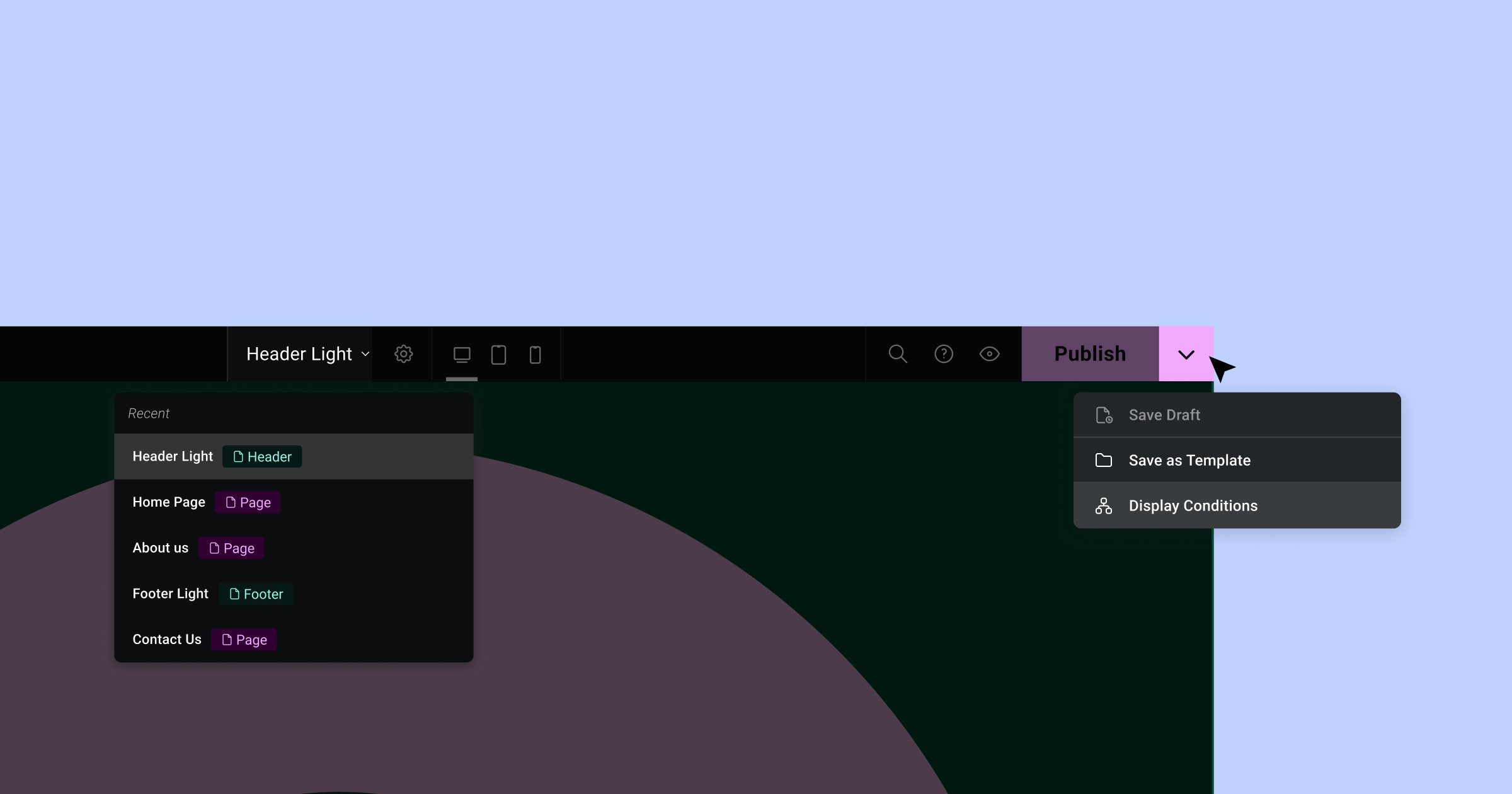
Эшли представляет последние обновления интерфейса, выделяя новую верхнюю панель, полностью перестроенную в React. Теперь, на втором этапе, верхняя панель содержит несколько интересных новых функций, которые помогут упростить рабочий процесс и повысить производительность.

Во-первых, раскрывающееся меню теперь включает в себя параметры для сохранения черновика, сохранения в качестве шаблона и условий отображения при открытии любого файла шаблона, например заголовка. Эти опции облегчат вам работу с платформой быстро и эффективно.
Еще одним ценным дополнением к верхней панели является функция навигации по страницам. Нажав на стрелку раскрывающегося списка, вы можете получить доступ к пяти последним элементам, над которыми вы работали, включая страницы и шаблоны. Эта удобная функция сэкономит ваше время при переключении между разными страницами и шаблонами в процессе проектирования.
Возврат к ранее обработанной странице или шаблону теперь осуществляется одним щелчком мыши, что еще больше расширяет возможности платформы.
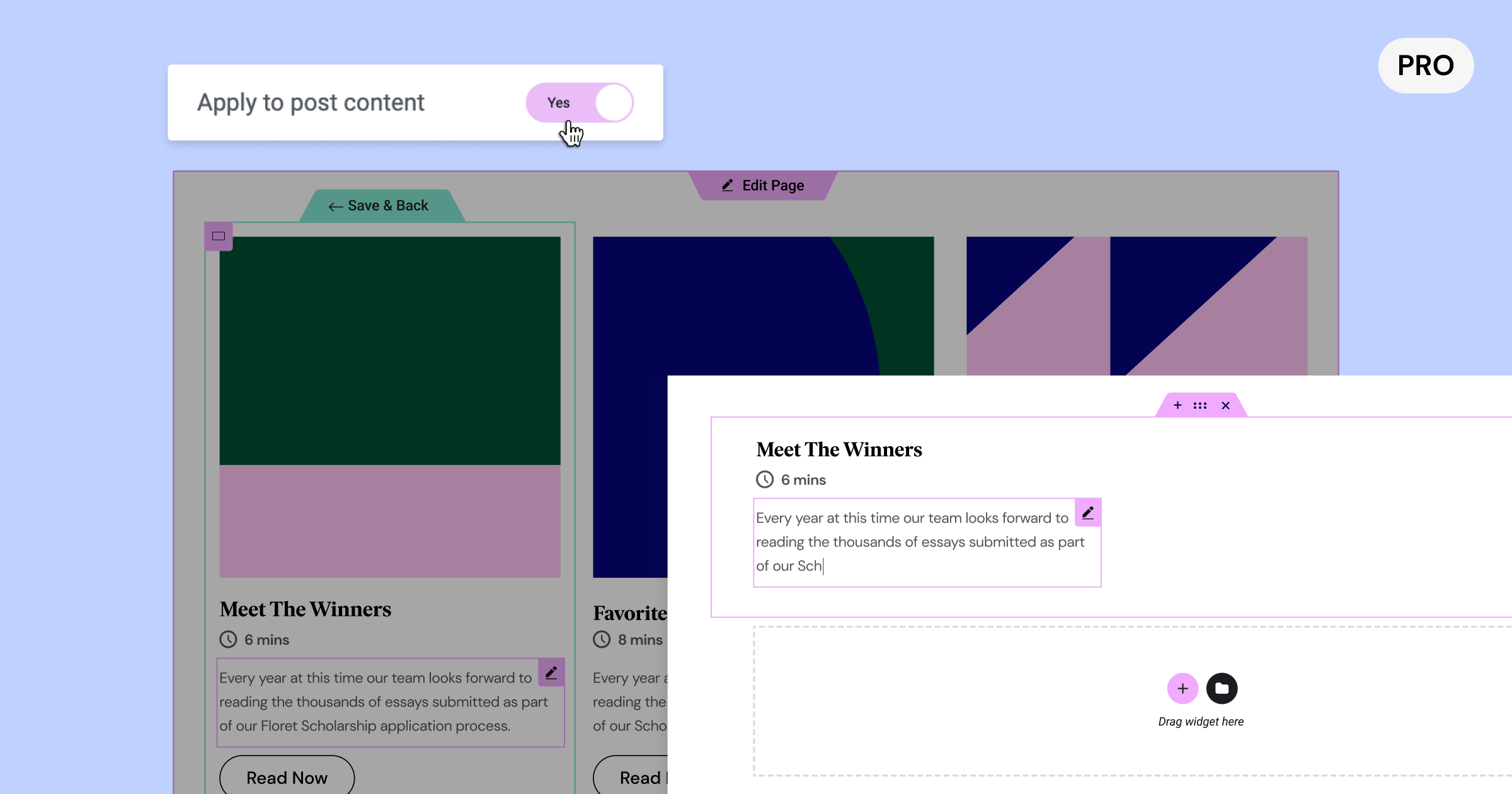
Выдержки в циклах

Затем Эшли углубилась в тему выдержек в циклах, сосредоточившись на том, как улучшить способ отображения ваших сообщений в блоге на вашей домашней странице. Используя циклическую сетку, он продемонстрировал, как отображать изображение поста в блоге, заголовок, выдержку и кнопку «читать дальше».
Чтобы понять, откуда берется содержание отрывка, Эшли рассказывает нам о процессе поиска и редактирования отрывка сообщения на панели управления WordPress. Отрывок, который часто упускают из виду и скрывают, можно найти, выбрав сообщение в правом верхнем углу и прокрутив вниз до раздела отрывка. Редактирование отрывка позволяет вам управлять информацией, отображаемой в сетке циклов вашей домашней страницы.
Однако вместо того, чтобы использовать выдержку, введенную вручную, вы можете получить информацию непосредственно из самого содержания публикации. Для этого убедитесь, что поле выдержки в вашем посте WordPress пусто, а затем вернитесь в редактор Elementor. Выберите значок гаечного ключа в виджете выдержки и включите «Применить к публикации контента». Это заполнит виджет выдержки всем содержимым поста.
Чтобы контролировать количество отображаемого контента, используйте настройку количества слов, чтобы определить длину отрывка. Кроме того, вы можете настроить текст до и после отрывка в дополнительных настройках, например, добавив многоточие в конце.
Эти улучшения циклов выдержек обеспечивают большую гибкость и контроль над отображением ваших сообщений в блоге, улучшая общее впечатление как для вас, так и для ваших читателей.
Обновления палитры цветов
Обсуждая улучшения в палитре цветов Elementor, Эшли продемонстрировала, как эти изменения обеспечивают большую гибкость при работе с различными цветовыми форматами. Чтобы продемонстрировать обновление, Эшли выбрала виджет заголовка и перешла к настройкам стиля. В палитре цветов пользователи теперь могут выбирать из шестнадцатеричных форматов, RGBA и HSLA. Эти параметры соответствуют различным предпочтениям и инструментам дизайна, позволяя пользователям вставлять значения непосредственно в редактор Elementor. Благодаря автоматическому преобразованию значений нет необходимости во внешних инструментах, таких как Photoshop или онлайн-конвертеры, что упрощает процесс проектирования.
Панель избранного
Введение панели «Избранное» в Elementor было еще одной особенностью, которую выделила Эшли. Эта панель обеспечивает легкий доступ к наиболее часто используемым виджетам, позволяя вам работать более эффективно.
Раньше панель «Избранное» была экспериментом, который можно было включать и выключать. Теперь он интегрирован как часть продукта. Хотя не все могут использовать панель избранного, она может быть чрезвычайно полезной для тех, кто это делает. Чтобы получить к нему доступ, щелкните правой кнопкой мыши виджет и выберите «Добавить в избранное».
После добавления виджета на панель «Избранное» панель станет видимой в верхней части панели «Элементы». Вы можете добавить столько виджетов, сколько захотите, и панель расширится, чтобы вместить ваш выбор. Если вы передумаете и удалите все избранное, панель исчезнет.
Это удобное дополнение к Elementor позволяет вам быстро получать доступ к наиболее часто используемым виджетам, оптимизируя рабочий процесс и улучшая общий опыт проектирования.
Улучшения производительности

Наконец, Эшли переключила внимание на улучшение производительности в Elementor. Команда разработчиков постоянно усердно работает над повышением производительности продукта, и на этот раз они сосредоточились на внутренних страницах Elementor.
Поддержка ленивой загрузки добавлена в три виджета: «Ящик автора», «Информация о публикации» и «Прайс-лист». Эти виджеты используют изображения по-разному, например изображения профиля или отдельные изображения. Эта новая поддержка помогает сократить время загрузки страниц и общую производительность.
Другим значительным изменением является удаление эксперимента с отложенной загрузкой фонового изображения из шаблона заголовка. Поскольку заголовок обычно находится в верхней части страницы, важно, чтобы фоновое изображение загружалось для пользователя мгновенно, а не лениво.
В дополнение к этим улучшениям производительности были внесены многочисленные улучшения специальных возможностей. Их слишком много, чтобы перечислять в этом сообщении в блоге, но вы можете проверить официальную публикацию на GitHub, чтобы изучить подробности.
Заключительные мысли
Подводя итог, становится очевидным, что Elementor 3.13 Beta предлагает ряд мощных функций и улучшений, способных изменить подход дизайнеров и разработчиков к веб-дизайну. Эта бета-версия с Elementor AI, поддержкой CSS Grid, улучшениями меню, обновлениями интерфейса и многочисленными оптимизациями производительности создает основу для создания исключительных веб-сайтов более эффективно, чем когда-либо прежде. Не пропустите всестороннюю живую демонстрацию Эшли Уайтхейр, чтобы полностью понять потенциал этого последнего выпуска. Те, кто хочет попробовать бета-версию, действуйте с осторожностью, так как в бета-версиях могут быть нерешенные проблемы. В качестве альтернативы вы можете рассчитывать на грядущий стабильный выпуск Elementor 3.13 и быть готовым раскрыть свой творческий потенциал и переопределить границы веб-дизайна.
