Cum să alegi o culoare pentru site-ul tău web
Publicat: 2021-12-13Culorile sunt unul dintre primele lucruri pe care vizitatorii site-ului dvs. le pot vedea. Ar trebui să selectați cu atenție culorile pentru a oferi o primă impresie perfectă. Schema de culori pe care o alegeți poate avea un impact semnificativ și asupra succesului site-ului dvs. Cu toate acestea, vedem adesea proprietarii de site-uri care se confruntă cu provocări în găsirea celor mai bune culori de design de site-uri web. De aceea, am creat acest ghid pentru găsirea celor mai bune culori pentru site-ul dvs.
Cele mai bune culori ale site-ului
Să ne uităm la unele dintre cele mai proeminente nuanțe pe care le putem găsi de obicei pe site-uri web. Pe baza acestui lucru, puteți găsi cele mai bune culori pentru site-ul web. De asemenea, vom împărtăși semnificația fiecărei nuanțe pentru a vă ajuta să decideți ce nuanțe să alegeți.

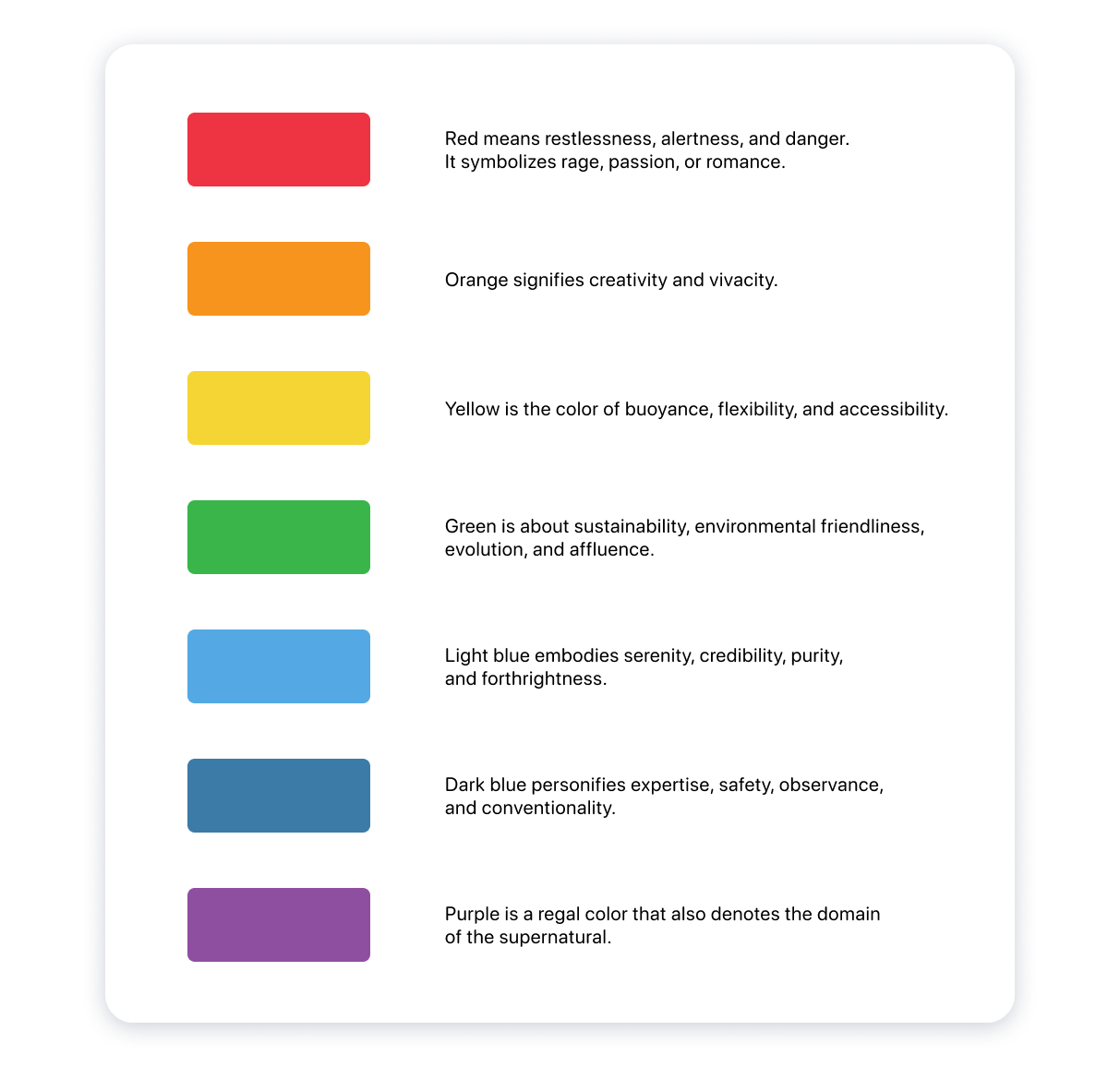
roșu
Culoarea roșie reprezintă pasiunea, energia și viteza. Dacă doriți ca vizitatorii site-ului dvs. să ia măsuri, vă sugerăm să utilizați roșu pentru asta. Acesta este unul dintre principalele motive pentru care nuanțele de roșu sunt prezente în majoritatea site-urilor de comerț electronic.
Portocale
Portocaliul este o nuanță care reprezintă fericirea și optimismul. Este o culoare distractivă pe care o poți folosi pe site-ul tău. Dacă nu doriți ca vizitatorii să ia lucrurile prea în serios, puteți folosi portocaliu.
Galben
Galbenul reprezintă pozitivitatea și un sentiment îmbietor. În plus, această culoare este adesea asociată cu bucuria și fericirea. Este una dintre cele mai vesele nuanțe disponibile pentru tine.
Verde
Verdele reprezintă sănătatea și natura bună. Este, de asemenea, o culoare care oferă un efect calmant. Putem vedea că mărcile ecologice au tendința de a folosi culoarea verde.
Albastru
Albastrul este cea mai versatilă culoare pe care o puteți găsi pe site-uri web. Această culoare trezește un sentiment de încredere. Atunci când căutați cea mai bună culoare de fundal pentru site-ul dvs., poate doriți să luați în considerare utilizarea albastrului.
Negru
Această culoare reprezintă neutru, eleganță și modernitate. În plus, negrul reprezintă și minimalismul.
alb
Albul este o culoare care reprezintă transparența și minimalismul. Este ideal pentru scopuri de branding.
Cum să găsiți cele mai bune idei de scheme de culori pentru site-ul web
Odată ce înțelegeți semnificația diferitelor culori, puteți trece la alegerea unei scheme de culori adecvate . Următoarele sfaturi vă vor ajuta să găsiți o schemă de culori potrivită pentru site-ul dvs.
Înțelegeți elementele de bază ale psihologiei culorilor
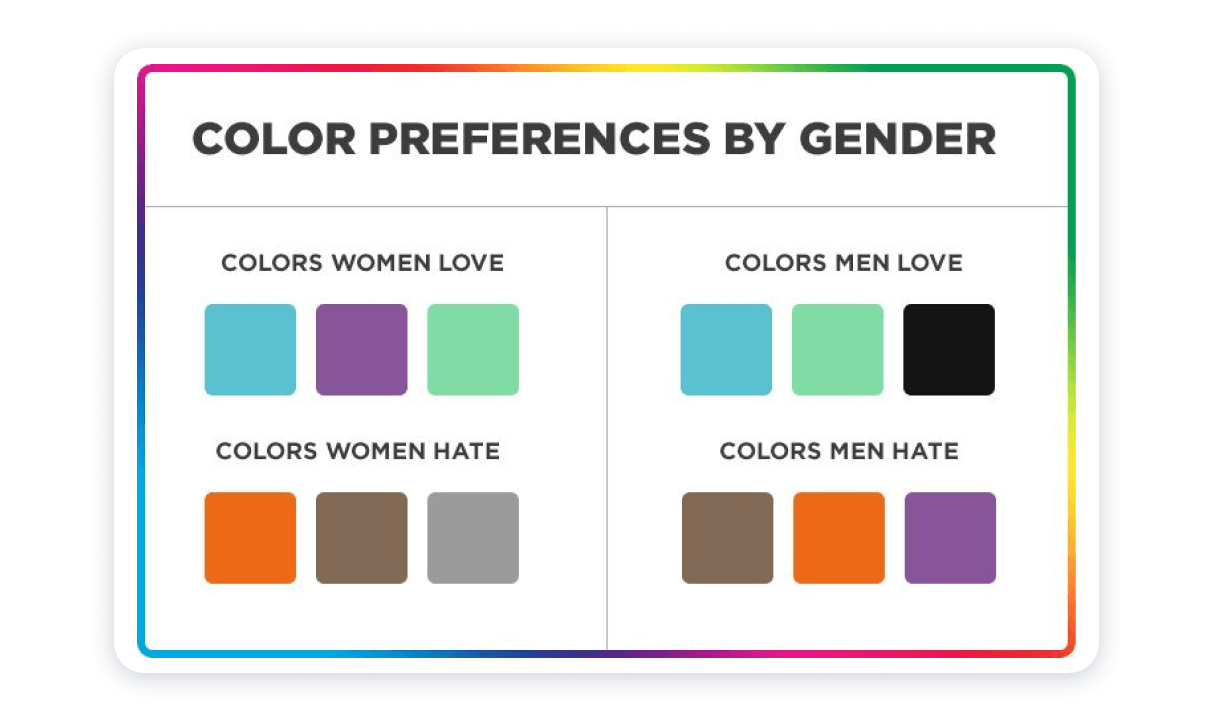
Înainte de a continua cu potrivirea culorilor site-ului, ar trebui să aveți o înțelegere de bază a psihologiei culorilor. Oamenii din toate părțile lumii tind să se gândească la umbra verde ca un simbol al naturii. Puteți arunca o privire la o roată de culori și puteți afla mai multe despre ce înseamnă diferite culori. De asemenea, vă sugerăm să luați în considerare conotațiile culturale ale anumitor culori. Dacă vă puteți ține cont de vizitatorii țintă, puteți ajunge să selectați cea mai potrivită schemă de culori.

Înțelegeți teoria culorilor
Persoanele care doresc să găsească cele mai bune culori pentru design de site-uri ar trebui să înțeleagă teoria culorilor. Teoria culorilor explică cum funcționează culorile. Va trebui să înțelegeți ce sunt culorile primare, secundare și terțiare.
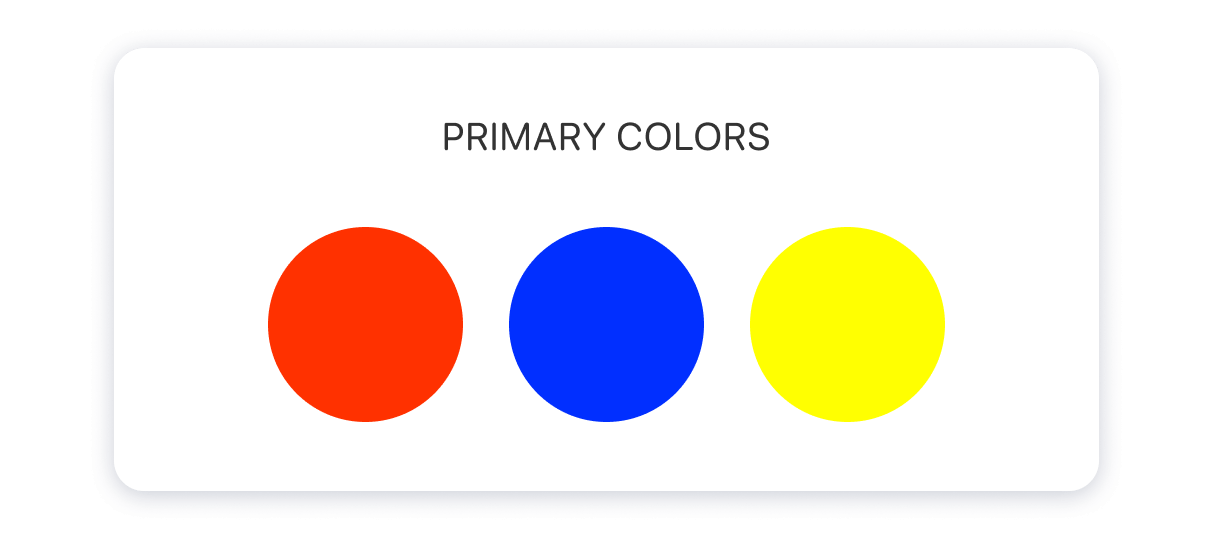
Culorile primare sunt culorile care nu pot fi realizate prin amestecarea a două culori diferite. Există trei culori primare: albastru, galben și roșu.

Culorile secundare sunt culorile pe care le puteți crea combinând două culori diferite. De exemplu, puteți obține verde amestecând galben și albastru.
Culorile terțiare sunt realizate prin combinarea unei culori primare împreună cu o culoare secundară. De exemplu, puteți amesteca violet cu albastru și puteți crea culoarea albastru-violet.
De asemenea, ar trebui să recunoașteți și nuanțe calde și nuanțe reci. Galben, portocaliu și roșu sunt culori calde. Pe de altă parte, violet, verde și albastru sunt culori reci.
Ar trebui să fii conștient și de nuanțele de culoare. Toate culorile pe care le puteți vedea într-o paletă de culori nu sunt culori pure. Majoritatea nuanțelor sunt afectate de unii factori externi. De exemplu, puteți găsi un ton, o nuanță și o nuanță de culoare. Din același motiv, veți vedea culori desaturate sau suprasaturate într-o paletă de culori. Nivelul de saturație legat de culoare ar determina cât de luminos sau plictisitor este.
Aflați cum să amestecați diferite combinații de culori
Pe măsură ce parcurgeți ideile de scheme de culori pentru site-ul web, ar trebui să amestecați diferite combinații de culori. Acest lucru se datorează faptului că nu puteți să rămâneți doar la nuanțele primare și să introduceți un aspect și o senzație atrăgătoare designului site-ului dvs. web. Va trebui să găsiți cele mai bune culori pentru design web amestecând diferite combinații de culori. Tema generală a site-ului dvs. va fi făcută din acele culori.


Păstrați totul simplu
Toți cei care se întreabă cum să aleagă culorile pentru un site web ar trebui să învețe să păstreze totul cât mai simplu posibil. Folosirea prea multor culori ar putea ruina experiența pe care o oferiți vizitatorilor. Sfatul nostru este să încercați să rămâneți la combinații simple de culori. Acest lucru vă va ajuta chiar și în minimalism, care este una dintre cele mai proeminente tendințe de design web.
Oamenii care aruncă o privire pe site-ul dvs. l-ar considera un site grozav. Când utilizați doar mai multe culori, puteți face ca designul general al site-ului web să pară unificat.
Indiferent de ce, schema de culori pe care o selectați ar trebui să fie consecventă în toate paginile site-ului dvs. În caz contrar, nu veți reuși să oferiți o experiență de utilizator fluidă unei persoane care trece prin diferite pagini ale site-ului dvs.
Contrastați diferite culori
De asemenea, va trebui să aruncați o privire asupra contrastului de culori în timp ce încercați să alegeți cele mai bune culori pentru site-ul dvs. De fapt, contrastul este unul dintre elementele critice care vă pot ajuta să oferiți un design excelent pentru site-ul web. Contrastul de culoare poate crea un impact major asupra impresiei pe care o oferiți vizitatorilor. În plus, utilizarea corectă a contrastului vă poate ajuta să atrageți atenția asupra unor zone specifice ale site-ului dvs.
De exemplu, dacă conduceți un magazin de comerț electronic, va trebui să creați un îndemn la acțiune vizibil. Aici vă puteți gândi să profitați la maximum de contrastul culorilor. Va trebui să utilizați culori de evidențiere pentru a atrage atenția vizitatorilor asupra chemării la acțiune. Una dintre cele mai bune culori pe care le puteți folosi pentru butoanele de îndemn pe care le aveți pe site este portocaliu. Luați în considerare culoarea fundalului și alegeți o culoare de contrast în consecință.
Nu uitați de branding
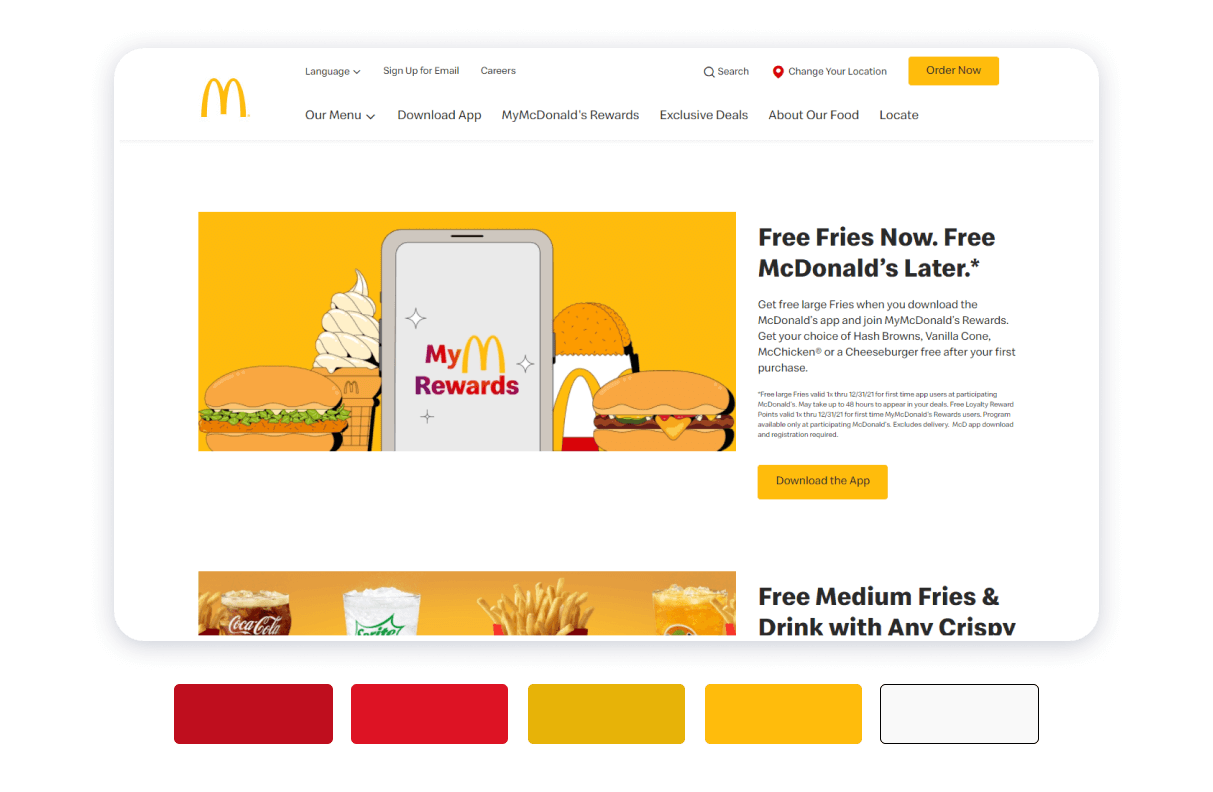
Branding-ul tău este unul dintre factorii care afectează semnificativ alegerea culorilor pentru site-ul tău. Majoritatea proprietarilor și designerilor de site-uri web tind să arunce o privire asupra culorilor mărcii și să aleagă o schemă de culori similară pentru designul site-ului web. Apoi vă puteți face site-ul în legătură cu marca dvs. Aceasta este una dintre cele mai eficiente metode disponibile pentru a vă alinia site-ul web cu marca dvs.

Dacă marca dvs. nu este în concordanță cu culorile utilizate pe site-ul de afaceri, veți oferi o experiență negativă vizitatorilor. Vizitatorii care sunt familiarizați cu marca dvs. și nuanțele mărcii s-ar putea întreba dacă au ajuns sau nu pe site-ul potrivit. Acesta este motivul pentru care ar trebui să înțelegeți bine culorile mărcii și să alegeți o schemă de culori adecvată.

Cu toate acestea, veți avea în continuare libertatea de a modifica culorile mărcii într-o anumită măsură. De exemplu, presupuneți că una dintre culorile mărcii dvs. are un sens negativ. Apoi puteți folosi o culoare alternativă. De exemplu, dacă marca dvs. are o schemă roșiatică, dar doriți să arătați sustenabilitatea afacerii dvs. prin designul site-ului, puteți utiliza culoarea verde.

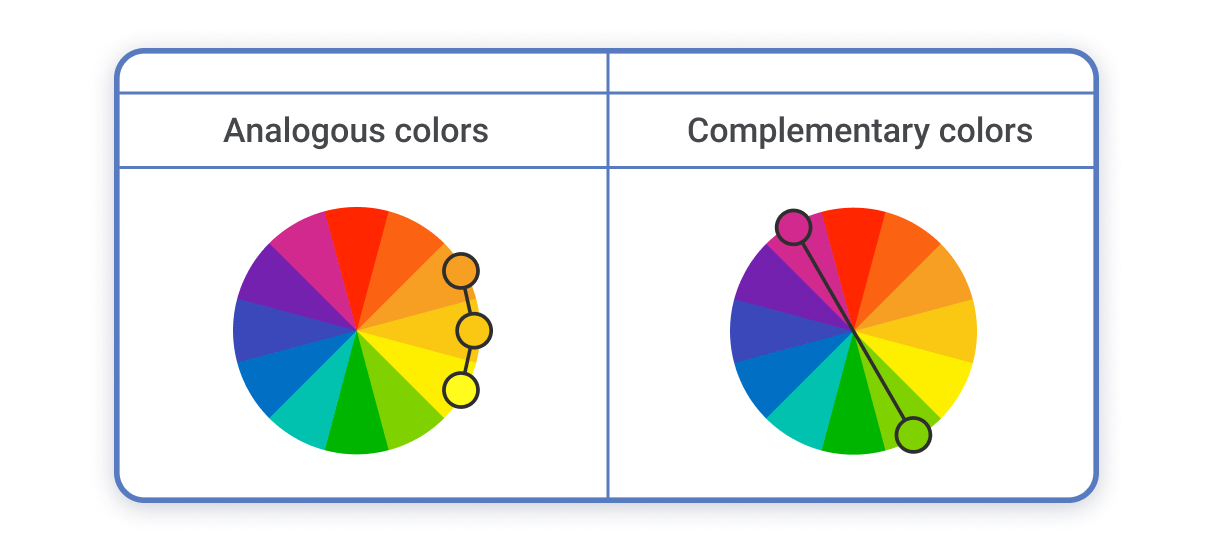
Un alt lucru important de luat în considerare atunci când combinați diferite culori într-o singură schemă este roata de culori. De exemplu, orice 3 culori care sunt situate una lângă alta în roata de culori se numesc culori analoge și pot fi combinate cu succes într-o schemă. Iar culorile din părțile opuse ale roții de culoare se numesc culori complementare și pot fi folosite pentru un contrast maxim.
Există site-uri web și instrumente disponibile online, cum ar fi Adobe Color , unde vă puteți juca cu roata de culori și puteți încerca diferite combinații de culori armonioase.

Continuați cu schema de culori
Înarmat cu aceste sfaturi despre cum să alegeți schema de nuanțe potrivită pentru site-ul dvs., sunteți pregătit să găsiți schema de culori ideală, astfel încât să vă puteți impresiona vizitatorii și să interacționați mai bine cu ei. Și Weblium face totul și mai ușor - sistemul nostru de design încorporat stabilește stiluri globale pentru întregul site web, inclusiv paleta de culori. Puteți alege una dintre schemele de culori armonioase de pe Weblium în doar 2 clicuri. Avem, de asemenea, toate instrumentele necesare pentru personalizarea culorilor în cazul în care doriți să o ajustați la viziunea dumneavoastră. Fii creativ și profită la maximum de site-ul tău!
