So wählen Sie eine Farbe für Ihre Website aus
Veröffentlicht: 2021-12-13Farben sind eines der ersten Dinge, die Ihre Website-Besucher sehen können. Sie sollten Farben sorgfältig auswählen, um einen perfekten ersten Eindruck zu vermitteln. Auch das von Ihnen gewählte Farbschema kann den Erfolg Ihrer Website erheblich beeinflussen. Wir sehen jedoch oft, dass Website-Eigentümer vor Herausforderungen stehen, wenn es darum geht, die besten Farben für das Website-Design zu finden. Aus diesem Grund haben wir diesen Leitfaden erstellt, um die besten Farben für Ihre Website zu finden.
Beste Website-Farben
Schauen wir uns einige der auffälligsten Farbtöne an, die wir normalerweise auf Websites finden können. Auf dieser Grundlage können Sie die besten Website-Farben finden. Wir werden auch die Bedeutung jedes Farbtons mit Ihnen teilen, um Ihnen bei der Entscheidung zu helfen, welche Farbtöne Sie auswählen sollten.

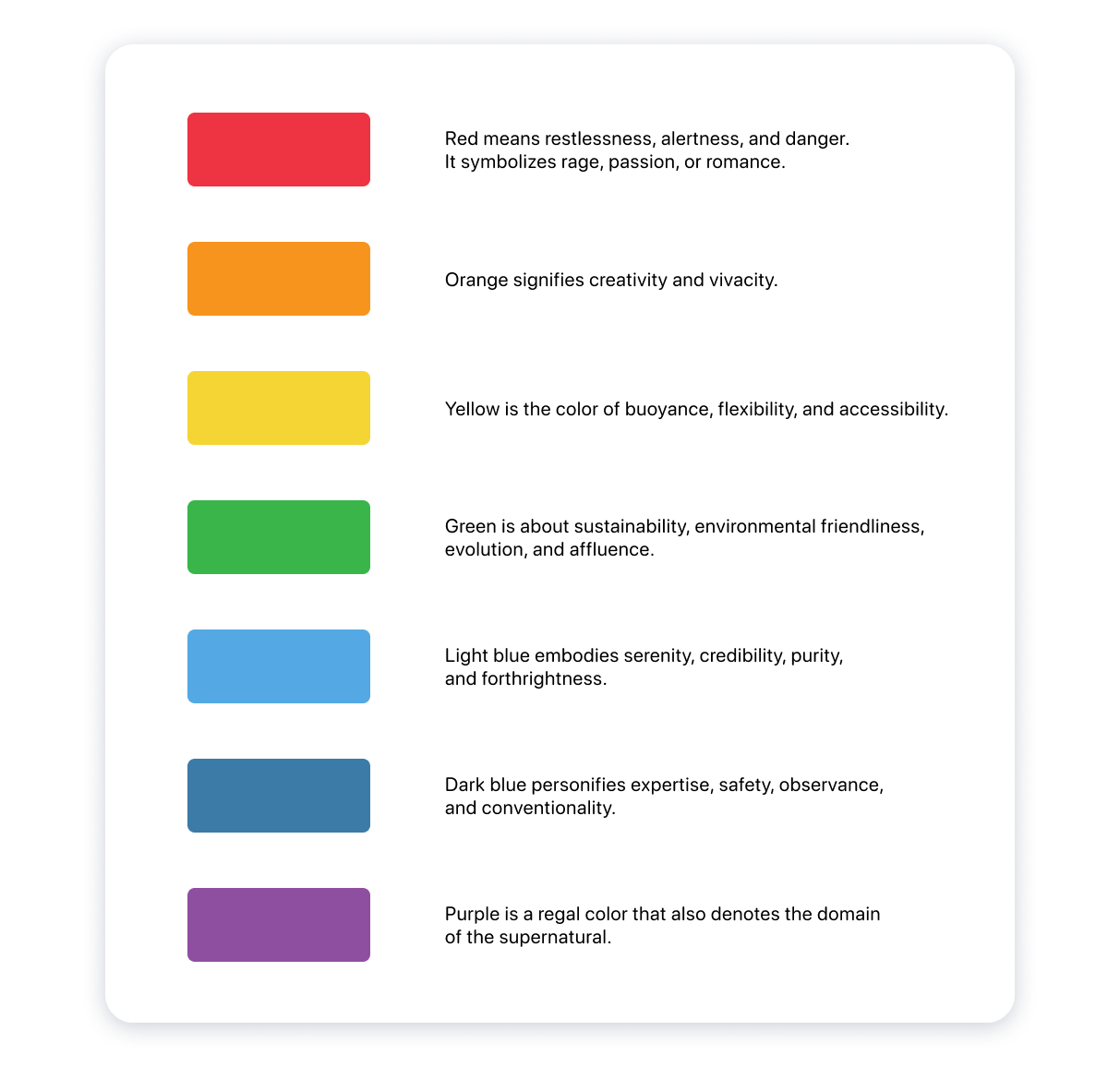
Rot
Die Farbe Rot steht für Leidenschaft, Energie und Geschwindigkeit. Wenn Sie möchten, dass Ihre Website-Besucher aktiv werden, empfehlen wir Ihnen, dafür Rot zu verwenden. Dies ist einer der Hauptgründe, warum auf den meisten E-Commerce-Websites Rottöne vorhanden sind.
Orange
Orange ist ein Farbton, der Glück und Optimismus repräsentiert. Es ist eine lustige Farbe, die Sie auf Ihrer Website verwenden können. Wenn Sie nicht möchten, dass die Besucher die Dinge zu ernst nehmen, können Sie Orange verwenden.
Gelb
Gelb steht für Positivität und ein einladendes Gefühl. Darüber hinaus wird diese Farbe oft mit Freude und Glück in Verbindung gebracht. Es ist einer der fröhlichsten Farbtöne, die Sie verwenden können.
Grün
Grün steht für Gesundheit und Natur. Es ist auch eine Farbe, die eine beruhigende Wirkung hat. Wir können sehen, dass umweltfreundliche Marken dazu neigen, grüne Farbe zu verwenden.
Blau
Blau ist die vielseitigste Farbe, die Sie auf Websites finden können. Diese Farbe weckt ein Gefühl des Vertrauens. Wenn Sie nach der besten Hintergrundfarbe für Ihre Website suchen, sollten Sie die Verwendung von Blau in Betracht ziehen.
Schwarz
Diese Farbe steht für Neutralität, Eleganz und Modernität. Darüber hinaus steht Schwarz auch für Minimalismus.
Weiß
Weiß ist eine Farbe, die für Transparenz und Minimalismus steht. Es ist ideal für Branding-Zwecke.
So finden Sie die besten Farbschema-Ideen für Websites
Sobald Sie die Bedeutung verschiedener Farben verstanden haben, können Sie mit der Auswahl eines geeigneten Farbschemas fortfahren . Die folgenden Tipps helfen Ihnen, ein passendes Farbschema für Ihre Website zu finden.
Verstehe die Grundlagen der Farbpsychologie
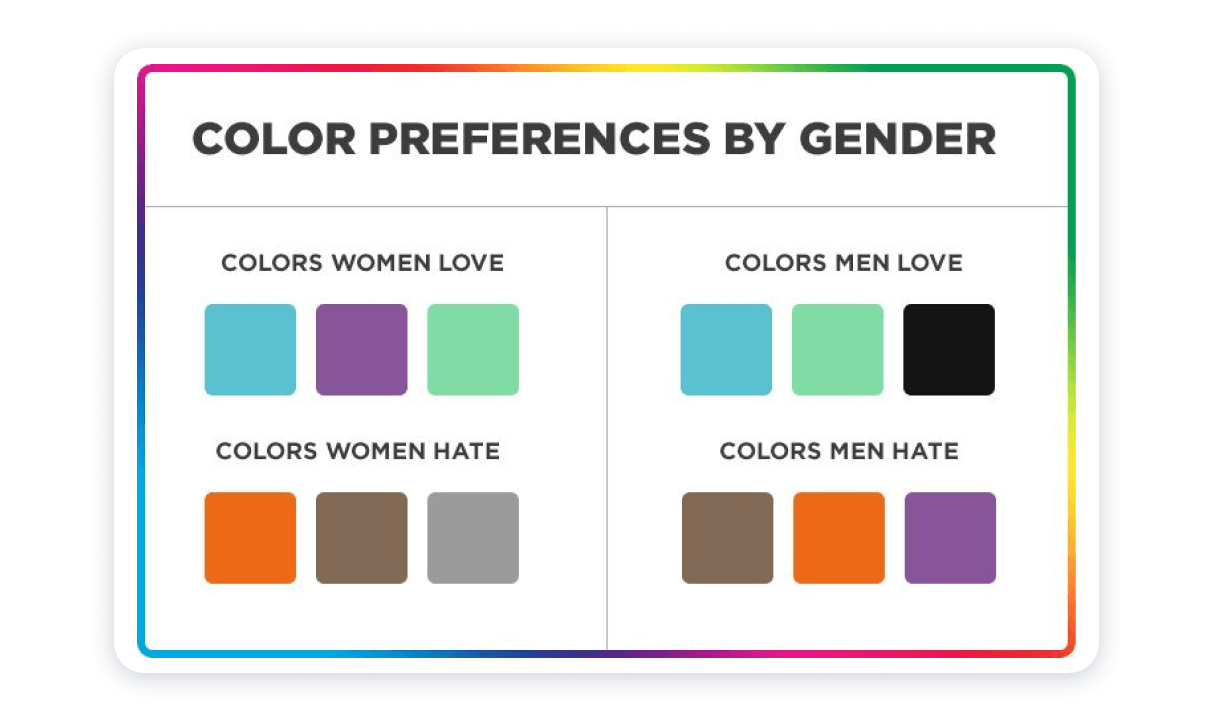
Bevor Sie mit der Farbanpassung von Websites fortfahren, sollten Sie ein grundlegendes Verständnis der Farbpsychologie haben. Menschen in allen Teilen der Welt neigen dazu, grüne Farbtöne als Symbol für die Natur zu betrachten. Sie können einen Blick auf ein Farbrad werfen und mehr darüber erfahren, was verschiedene Farben bedeuten. Wir empfehlen Ihnen auch, die kulturellen Konnotationen bestimmter Farben zu berücksichtigen. Wenn Sie Ihre Zielbesucher im Auge behalten können, können Sie am Ende das am besten geeignete Farbschema auswählen.

Farbtheorie verstehen
Wer die besten Farben für das Website-Design finden möchte, sollte die Farbtheorie verstehen. Die Farbtheorie erklärt, wie Farben wirken. Sie müssen verstehen, was Primär-, Sekundär- und Tertiärfarben sind.
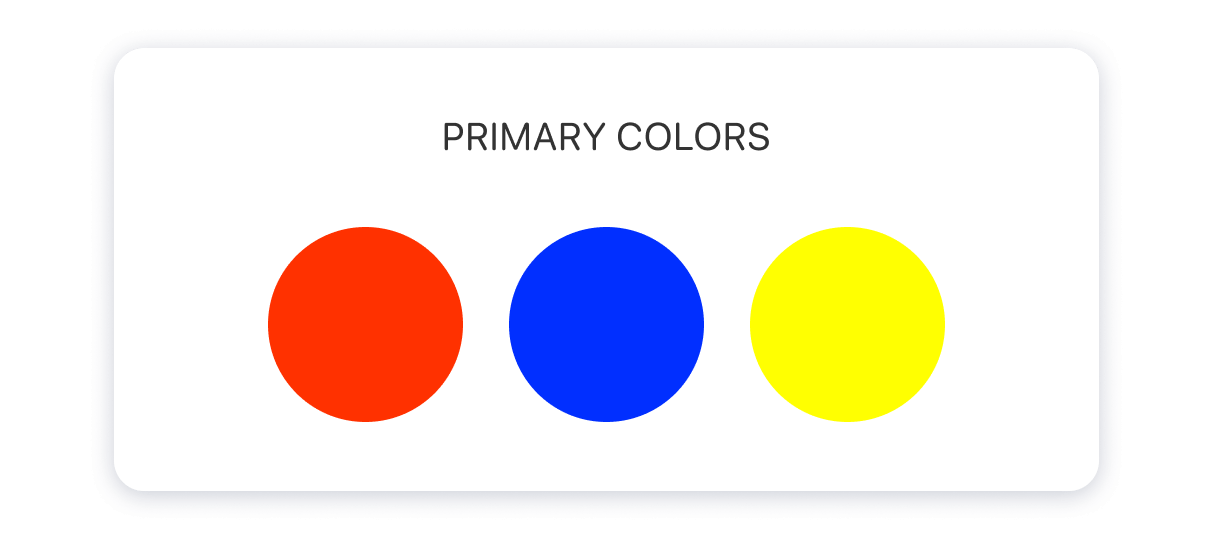
Primärfarben sind die Farben, die nicht durch Mischen zweier verschiedener Farben hergestellt werden können. Es gibt drei Grundfarben: Blau, Gelb und Rot.

Sekundärfarben sind die Farben, die Sie erzeugen können, indem Sie zwei verschiedene Farben kombinieren. Zum Beispiel erhältst du Grün, indem du Gelb und Blau mischst.
Tertiärfarben werden durch Kombination einer Primärfarbe mit einer Sekundärfarbe hergestellt. Sie können beispielsweise Violett mit Blau mischen und eine blauviolette Farbe erzeugen.
Ebenso sollten Sie auch warme Farbtöne und kühle Farbtöne erkennen. Gelb, Orange und Rot sind warme Farben. Andererseits sind Violett, Grün und Blau kühle Farben.
Auch Farbnuancen sollten Sie beachten. Alle Farben, die Sie in einer Farbpalette sehen können, sind keine reinen Farben. Die meisten Schattierungen werden von einigen externen Faktoren beeinflusst. Beispielsweise können Sie einen Farbton, eine Schattierung und einen Farbton finden. Aus dem gleichen Grund sehen Sie in einer Farbpalette entsättigte oder übersättigte Farben. Der mit der Farbe verbundene Sättigungsgrad würde bestimmen, wie hell oder matt sie ist.
Erfahren Sie, wie Sie verschiedene Farbkombinationen mischen
Beim Durchgehen der Farbschema-Ideen für Websites sollten Sie verschiedene Farbkombinationen mischen. Denn Sie können sich nicht einfach an Grundtöne halten und dem Design Ihrer Website ein ansprechendes Look-and-Feel verleihen. Sie müssen die besten Webdesign-Farben finden, indem Sie verschiedene Farbkombinationen mischen. Das Gesamtthema Ihrer Website wird aus diesen Farben bestehen.


Halten Sie alles einfach
Alle Menschen, die sich fragen, wie man Farben für eine Website auswählt, sollten lernen, alles so einfach wie möglich zu halten. Die Verwendung zu vieler Farben kann das Erlebnis ruinieren, das Sie den Besuchern vermitteln. Unser Rat ist, sich an einfache Farbkombinationen zu halten. Dies wird Ihnen sogar beim Minimalismus helfen, der einer der bekanntesten Webdesign-Trends ist.
Leute, die einen Blick auf Ihre Website werfen, würden sie für eine großartige Website halten. Wenn Sie nur mehrere Farben verwenden, können Sie das Gesamtdesign der Website einheitlich aussehen lassen.
In jedem Fall sollte das von Ihnen gewählte Farbschema auf allen Seiten Ihrer Website konsistent sein. Andernfalls können Sie einer Person, die verschiedene Seiten Ihrer Website durchgeht, kein reibungsloses Benutzererlebnis bieten.
Kontrastieren Sie verschiedene Farben
Sie müssen sich auch den Farbkontrast ansehen, wenn Sie versuchen, die besten Farben für Ihre Website auszuwählen. Tatsächlich ist der Kontrast eines der entscheidenden Elemente, die Ihnen helfen können, ein hervorragendes Design für die Website zu liefern. Farbkontraste können einen großen Einfluss auf den Eindruck haben, den Sie den Besuchern vermitteln. Darüber hinaus kann Ihnen der richtige Einsatz von Kontrasten helfen, die Aufmerksamkeit auf bestimmte Bereiche Ihrer Website zu lenken.
Wenn Sie beispielsweise einen E-Commerce-Shop betreiben, müssen Sie einen auffälligen Aufruf zum Handeln erstellen. Hier können Sie darüber nachdenken, das Beste aus dem Farbkontrast herauszuholen. Sie müssen Hervorhebungsfarben verwenden, um die Aufmerksamkeit der Besucher auf den Aufruf zum Handeln zu lenken. Eine der besten Farben, die Sie für die Call-to-Action-Schaltflächen auf der Website verwenden können, ist Orange. Berücksichtigen Sie die Farbe des Hintergrunds und wählen Sie entsprechend eine Kontrastfarbe.
Vergessen Sie Ihr Branding nicht
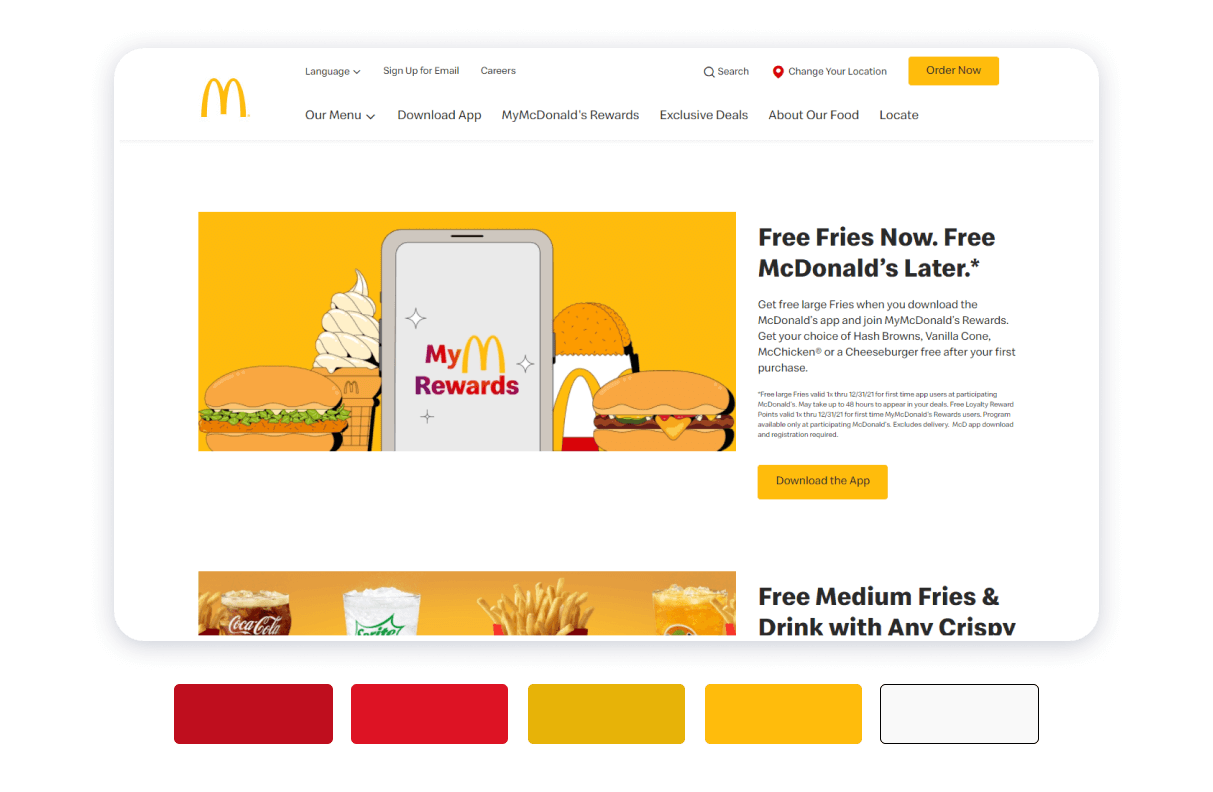
Ihr Branding ist einer der Faktoren, die die Farbwahl für Ihre Website maßgeblich beeinflussen. Die meisten Website-Inhaber und -Designer neigen dazu, einen Blick auf die Markenfarben zu werfen und ein ähnliches Farbschema für das Website-Design auszuwählen. Dann können Sie Ihre Website mit Ihrer Marke in Verbindung bringen. Dies ist eine der effektivsten Methoden, um Ihre Website an Ihrer Marke auszurichten.

Wenn Ihre Marke nicht mit den auf der Unternehmenswebsite verwendeten Farben übereinstimmt, bieten Sie den Besuchern ein negatives Erlebnis. Die Besucher, die mit Ihrer Marke und Ihren Markenfarben vertraut sind, fragen sich vielleicht, ob sie auf der richtigen Website gelandet sind oder nicht. Aus diesem Grund sollten Sie ein starkes Verständnis für Markenfarben haben und ein geeignetes Farbschema auswählen.

Sie haben jedoch immer noch die Freiheit, die Markenfarben bis zu einem gewissen Grad zu optimieren. Nehmen Sie zum Beispiel an, dass eine Ihrer Markenfarben eine negative Bedeutung hat. Dann können Sie eine alternative Farbe verwenden. Wenn Ihre Marke beispielsweise ein rötliches Schema hat, Sie aber die Nachhaltigkeit Ihres Unternehmens durch das Website-Design zeigen möchten, können Sie grüne Farbe verwenden.

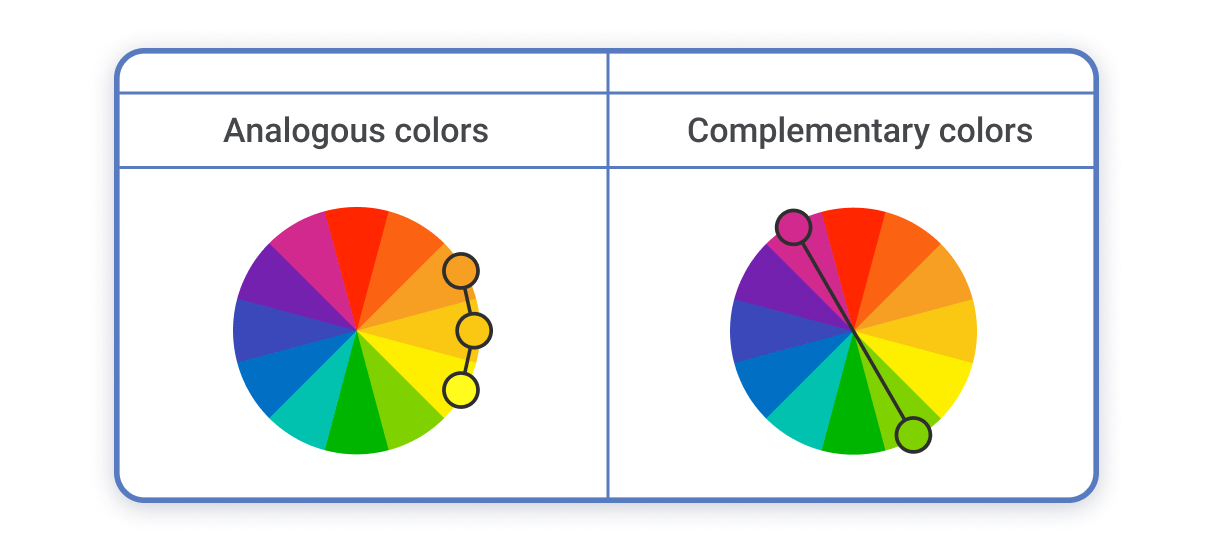
Eine weitere wichtige Sache, die beim Kombinieren verschiedener Farben in einem Schema zu berücksichtigen ist, ist das Farbrad. Beispielsweise werden 3 beliebige Farben, die im Farbkreis nebeneinander angeordnet sind, als analoge Farben bezeichnet und können erfolgreich zu einem Schema kombiniert werden. Und die Farben aus den gegenüberliegenden Teilen des Farbkreises werden als Komplementärfarben bezeichnet und können für maximalen Kontrast verwendet werden.
Es gibt online verfügbare Websites und Tools wie Adobe Color , auf denen Sie mit dem Farbkreis herumspielen und verschiedene harmonische Farbkombinationen ausprobieren können.

Fahren Sie mit der Farbgestaltung fort
Mit diesen Tipps zur Auswahl des geeigneten Farbschemas für Ihre Website sind Sie bereit, das ideale Farbschema zu finden, damit Sie Ihre Besucher beeindrucken und besser mit ihnen interagieren können. Und Weblium macht es noch einfacher — Unser integriertes Designsystem legt globale Stile für die gesamte Website fest, einschließlich der Farbpalette. Mit nur 2 Klicks können Sie eines der harmonischen Farbschemata auf Weblium auswählen. Wir haben auch alle notwendigen Werkzeuge für die Farbanpassung, falls Sie es an Ihre Vision anpassen möchten. Werden Sie kreativ und machen Sie das Beste aus Ihrer Website!
