วิธีการเลือกสีสำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2021-12-13สีเป็นสิ่งแรกที่ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถมองเห็นได้ คุณควรเลือกสีอย่างระมัดระวังเพื่อสร้างความประทับใจแรกพบที่สมบูรณ์แบบ โทนสีที่คุณเลือกสามารถส่งผลอย่างมากต่อความสำเร็จของเว็บไซต์ของคุณเช่นกัน อย่างไรก็ตาม เรามักจะเห็นเจ้าของเว็บไซต์เผชิญกับความท้าทายในการค้นหาสีการออกแบบเว็บไซต์ที่ดีที่สุด นั่นเป็นเหตุผลที่เราได้จัดทำคู่มือนี้เพื่อค้นหาสีที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
สีเว็บไซต์ที่ดีที่สุด
มาดูเฉดสีที่โดดเด่นที่สุดบางเฉดที่เรามักจะพบได้ในเว็บไซต์กัน จากข้อมูลนี้ คุณสามารถค้นหาสีเว็บไซต์ที่ดีที่สุดได้ นอกจากนี้เรายังจะแบ่งปันความหมายของแต่ละเฉดสีเพื่อช่วยให้คุณตัดสินใจว่าจะเลือกเฉดสีใด

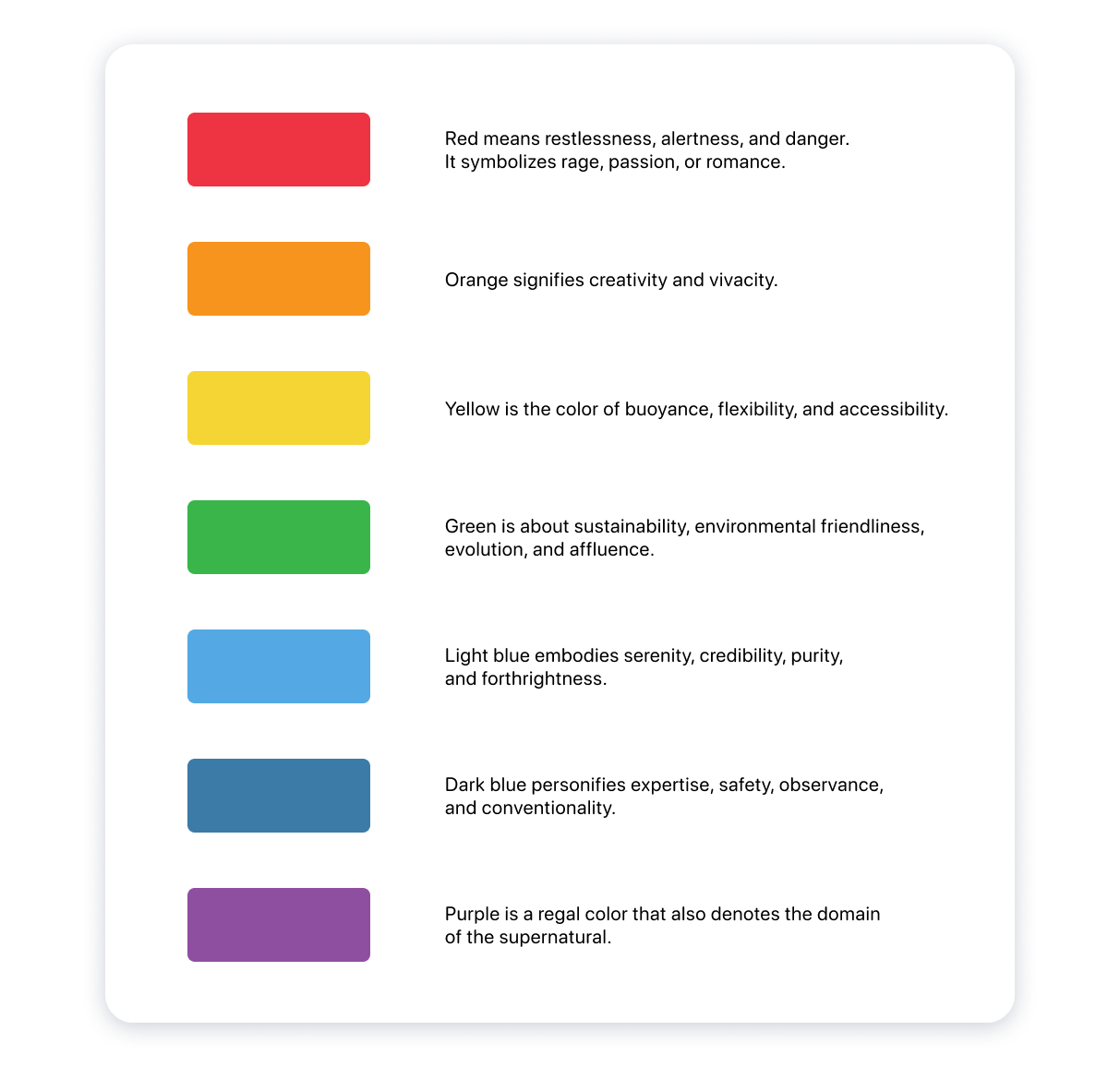
สีแดง
สีแดงแสดงถึงความหลงใหล พลังงาน และความเร็ว หากคุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณดำเนินการ เราขอแนะนำให้ใช้สีแดงสำหรับสิ่งนั้น นี่เป็นหนึ่งในสาเหตุหลักที่ทำให้เฉดสีแดงปรากฏในเว็บไซต์อีคอมเมิร์ซส่วนใหญ่
ส้ม
สีส้มเป็นเฉดสีที่แสดงถึงความสุขและการมองโลกในแง่ดี เป็นสีสนุกๆ ที่คุณสามารถใช้กับเว็บไซต์ของคุณได้ ถ้าคุณไม่ต้องการให้ผู้เข้าชมจริงจังเกินไป คุณสามารถใช้สีส้มได้
สีเหลือง
สีเหลือง แสดงถึงความคิดเชิงบวกและความรู้สึกเชิญชวน นอกจากนี้สีนี้มักจะเกี่ยวข้องกับความสุขและความสุข เป็นหนึ่งในเฉดสีที่ร่าเริงที่สุดสำหรับคุณ
สีเขียว
สีเขียวแสดงถึงสุขภาพที่ดีและธรรมชาติ นอกจากนี้ยังเป็นสีที่ให้ความรู้สึกสงบ เราจะเห็นว่าแบรนด์ที่เป็นมิตรกับสิ่งแวดล้อมมีแนวโน้มที่จะใช้สีเขียว
สีน้ำเงิน
สีฟ้าเป็นสีที่หลากหลายที่สุดที่คุณสามารถหาได้จากเว็บไซต์ สีนี้กระตุ้นความรู้สึกไว้วางใจ เมื่อมองหาสีพื้นหลังที่ดีที่สุดสำหรับเว็บไซต์ของคุณ คุณอาจต้องการพิจารณาใช้สีน้ำเงิน
สีดำ
สี นี้ แสดงถึงความเป็นกลาง ความโฉบเฉี่ยว และความทันสมัย นอกจากนี้ สีดำยังแสดงถึงความเรียบง่ายอีกด้วย
สีขาว
สีขาวเป็นสีที่แสดงถึงความโปร่งใสและความเรียบง่าย เหมาะอย่างยิ่งสำหรับวัตถุประสงค์ในการสร้างแบรนด์
วิธีค้นหาแนวคิดโครงร่างสีของเว็บไซต์ที่ดีที่สุด
เมื่อคุณเข้าใจความหมายของสีต่างๆ แล้ว คุณสามารถเลือกชุด สีที่เหมาะสม ได้ เคล็ดลับต่อไปนี้จะช่วยคุณค้นหาชุดสีที่เหมาะสมกับเว็บไซต์ของคุณ
ทำความเข้าใจพื้นฐานของจิตวิทยาสี
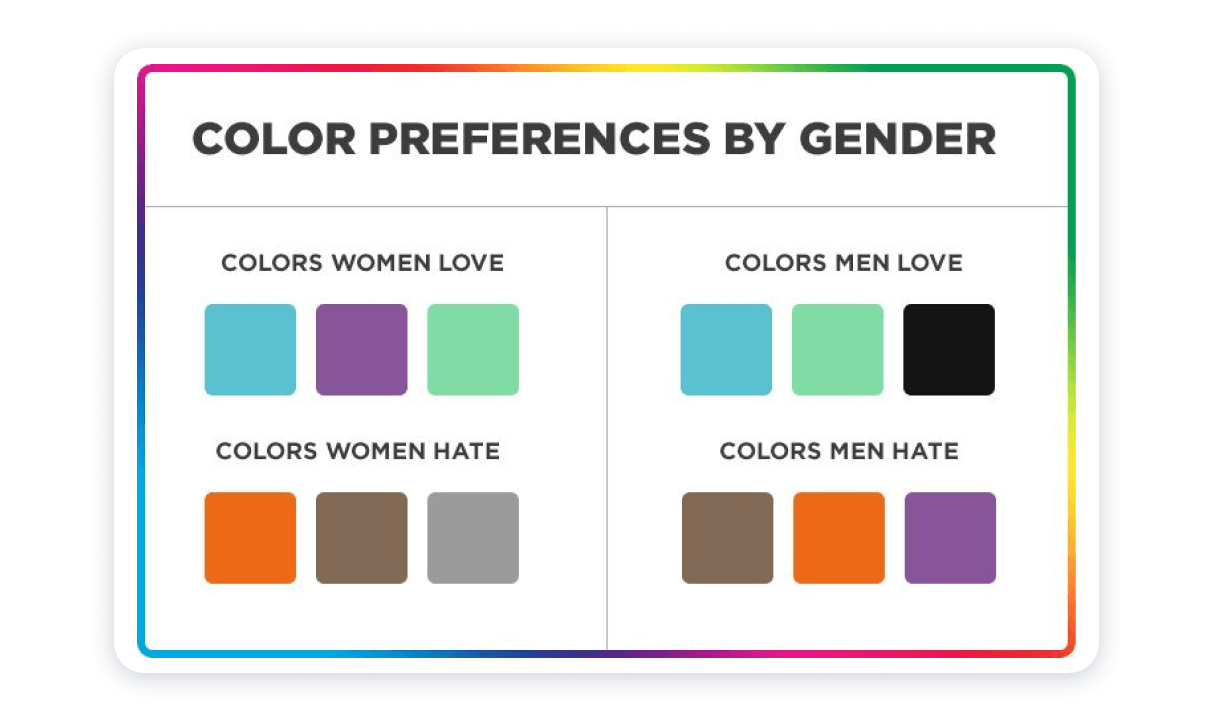
ก่อนที่คุณจะดำเนินการจับคู่สีของเว็บไซต์ คุณควรมีความเข้าใจพื้นฐานเกี่ยวกับจิตวิทยาสี ผู้คนจากทั่วทุกมุมโลกมักคิดว่าร่มเงาสีเขียวเป็นสัญลักษณ์ของธรรมชาติ คุณสามารถดูวงล้อสีและเรียนรู้เพิ่มเติมเกี่ยวกับความหมายของสีต่างๆ เราขอแนะนำให้คุณพิจารณาความหมายแฝงทางวัฒนธรรมของสีบางสี หากคุณสามารถจดจำผู้เข้าชมเป้าหมายได้ คุณก็สามารถเลือกรูปแบบสีที่เหมาะสมที่สุดได้

เข้าใจทฤษฎีสี
ผู้ที่ต้องการค้นหาสีออกแบบเว็บไซต์ที่ดีที่สุดควรเข้าใจทฤษฎีสี ทฤษฎีสีอธิบายว่าสีทำงานอย่างไร คุณจะต้องเข้าใจว่าสีหลัก รอง และตติยภูมิคืออะไร
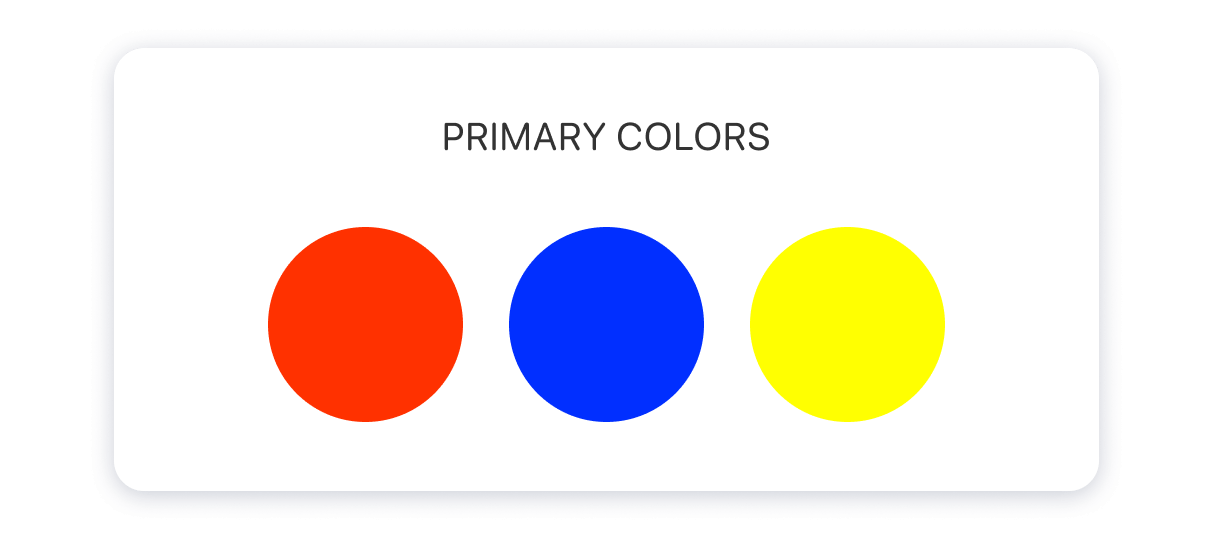
สีหลักคือสีที่ไม่สามารถสร้างได้จากการผสมสองสีที่ต่างกัน มีสามสีหลัก: สีฟ้า สีเหลือง และสีแดง

สีรองคือสีที่คุณสามารถสร้างได้โดยการรวมสีที่ต่างกันสองสีเข้าด้วยกัน ตัวอย่างเช่น คุณสามารถได้สีเขียวโดยผสมสีเหลืองและสีน้ำเงิน
สีระดับอุดมศึกษาเกิดจากการรวมสีหลักเข้ากับสีรอง ตัวอย่างเช่น คุณสามารถผสมสีม่วงกับสีน้ำเงินและสร้างสีน้ำเงินม่วง
ในทำนองเดียวกัน คุณควรรู้จักเฉดสีอบอุ่นและเฉดสีเย็น สีเหลือง สีส้ม และสีแดงเป็นสีที่อบอุ่น ในทางกลับกัน สีม่วง สีเขียว และสีน้ำเงินเป็นสีโทนเย็น
คุณควรระวังความแตกต่างของสีด้วย สีทั้งหมดที่คุณเห็นในจานสีไม่ใช่สีที่บริสุทธิ์ เฉดสีส่วนใหญ่ได้รับผลกระทบจากปัจจัยภายนอกบางประการ ตัวอย่างเช่น คุณสามารถหาโทนสี เฉดสี และโทนสีอ่อนได้ ด้วยเหตุผลเดียวกัน คุณจะเห็นสีที่ไม่อิ่มตัวหรือสีเกินในจานสี ระดับความอิ่มตัวที่เชื่อมโยงกับสีจะเป็นตัวกำหนดความสว่างหรือความหมองคล้ำของสี
เรียนรู้วิธีการผสมชุดค่าผสมสีต่างๆ
เมื่อคุณศึกษาแนวคิดเกี่ยวกับโครงร่างสีของเว็บไซต์ คุณควรผสมชุดสีต่างๆ นั่นเป็นเพราะว่าคุณไม่สามารถใช้แค่เฉดสีหลักและนำเสนอรูปลักษณ์ที่น่าดึงดูดให้กับการออกแบบเว็บไซต์ของคุณได้ คุณจะต้องค้นหาสีการออกแบบเว็บที่ดีที่สุดโดยผสมชุดสีต่างๆ ธีมโดยรวมของเว็บไซต์ของคุณจะทำจากสีเหล่านั้น


ให้ทุกอย่างเรียบง่าย
ทุกคนที่สงสัยว่าจะเลือกสีสำหรับเว็บไซต์อย่างไรควรเรียนรู้ที่จะทำทุกอย่างให้เรียบง่ายที่สุด การใช้สีมากเกินไปอาจทำให้ประสบการณ์ที่คุณนำเสนอแก่ผู้เยี่ยมชมเสียหาย คำแนะนำของเราคือพยายามใช้การผสมสีที่เรียบง่าย สิ่งนี้จะช่วยคุณในความเรียบง่าย ซึ่งเป็นหนึ่งในเทรนด์การออกแบบเว็บที่โดดเด่นที่สุด
ผู้ที่ดูเว็บไซต์ของคุณจะถือว่าเป็นเว็บไซต์ที่ยอดเยี่ยม เมื่อคุณใช้เพียงหลายสี คุณสามารถทำให้การออกแบบโดยรวมของเว็บไซต์ดูเป็นหนึ่งเดียว
ไม่ว่าอย่างไรก็ตาม โทนสีที่คุณเลือกควรจะสอดคล้องกันในทุกหน้าของเว็บไซต์ของคุณ มิฉะนั้น คุณจะล้มเหลวในการมอบประสบการณ์การใช้งานที่ราบรื่นแก่บุคคลที่ผ่านหน้าต่างๆ ของเว็บไซต์ของคุณ
คอนทราสต์สีต่างๆ
คุณจะต้องดูคอนทราสต์ของสีเมื่อคุณพยายามเลือกสีที่ดีที่สุดสำหรับเว็บไซต์ของคุณ อันที่จริง คอนทราสต์เป็นหนึ่งในองค์ประกอบสำคัญที่สามารถช่วยให้คุณออกแบบเว็บไซต์ได้อย่างยอดเยี่ยม คอนทราสต์ของสีสามารถสร้างผลกระทบสำคัญต่อการแสดงผลที่คุณส่งไปยังผู้เยี่ยมชม นอกจากนี้ การใช้คอนทราสต์ที่ถูกต้องยังช่วยให้คุณดึงดูดความสนใจไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้อีกด้วย
ตัวอย่างเช่น หากคุณกำลังเปิดร้านอีคอมเมิร์ซ คุณจะต้องสร้างคำกระตุ้นการตัดสินใจที่เห็นได้ชัดเจน นี่คือจุดที่คุณสามารถนึกถึงการใช้คอนทราสต์ของสีให้เกิดประโยชน์สูงสุด คุณจะต้องใช้สีไฮไลต์เพื่อดึงดูดความสนใจของผู้เข้าชมไปยังคำกระตุ้นการตัดสินใจ หนึ่งในสีที่ดีที่สุดที่คุณสามารถใช้สำหรับปุ่มคำกระตุ้นการตัดสินใจที่คุณมีบนเว็บไซต์คือสีส้ม พิจารณาสีของพื้นหลังและเลือกสีที่ตัดกันตามนั้น
อย่าลืมการสร้างแบรนด์ของคุณ
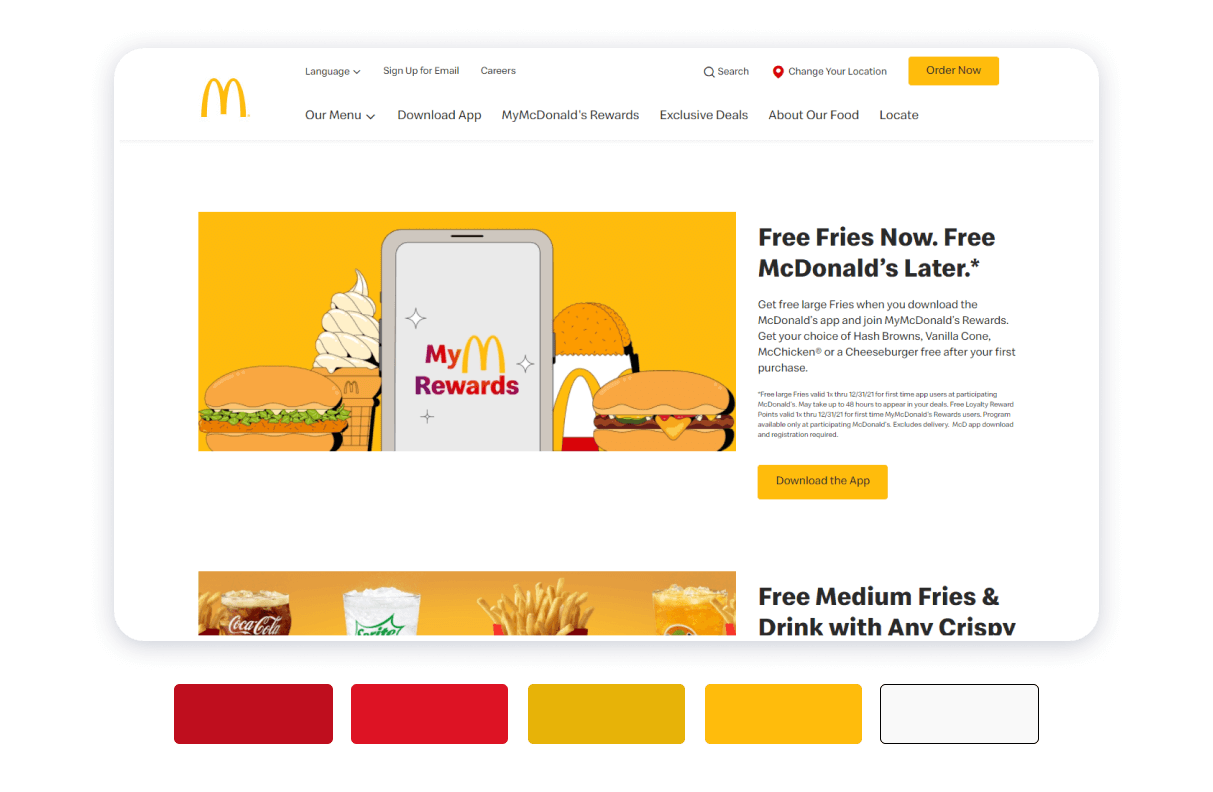
การสร้างแบรนด์ของคุณเป็นปัจจัยหนึ่งที่ส่งผลกระทบอย่างมากต่อการเลือกสีสำหรับเว็บไซต์ของคุณ เจ้าของเว็บไซต์และนักออกแบบส่วนใหญ่มักจะดู สีของแบรนด์ และเลือกโทนสีที่คล้ายกันสำหรับการออกแบบเว็บไซต์ จากนั้นคุณสามารถสร้างเว็บไซต์ของคุณที่เกี่ยวข้องกับแบรนด์ของคุณ นี่เป็นหนึ่งในวิธีที่มีประสิทธิภาพที่สุดสำหรับคุณในการปรับเว็บไซต์ให้เข้ากับแบรนด์ของคุณ

หากแบรนด์ของคุณไม่สอดคล้องกับสีที่ใช้ในเว็บไซต์ธุรกิจ คุณจะส่งมอบประสบการณ์เชิงลบแก่ผู้เยี่ยมชม ผู้เข้าชมที่คุ้นเคยกับแบรนด์และเฉดสีแบรนด์ของคุณอาจสงสัยว่าพวกเขามาที่เว็บไซต์ที่ถูกต้องหรือไม่ นี่คือเหตุผลที่คุณควรมีความเข้าใจอย่างลึกซึ้งเกี่ยวกับสีของแบรนด์และเลือกโทนสีที่เหมาะสม

อย่างไรก็ตาม คุณจะยังมีอิสระในการปรับแต่งสีของแบรนด์ได้ในระดับหนึ่ง ตัวอย่างเช่น สมมติว่าสีหนึ่งของแบรนด์ของคุณมีความหมายเชิงลบ จากนั้นคุณสามารถใช้สีอื่นได้ ตัวอย่างเช่น หากแบรนด์ของคุณมีโทนสีแดง แต่คุณต้องการแสดงความยั่งยืนของธุรกิจของคุณผ่านการออกแบบเว็บไซต์ คุณสามารถใช้สีเขียวได้

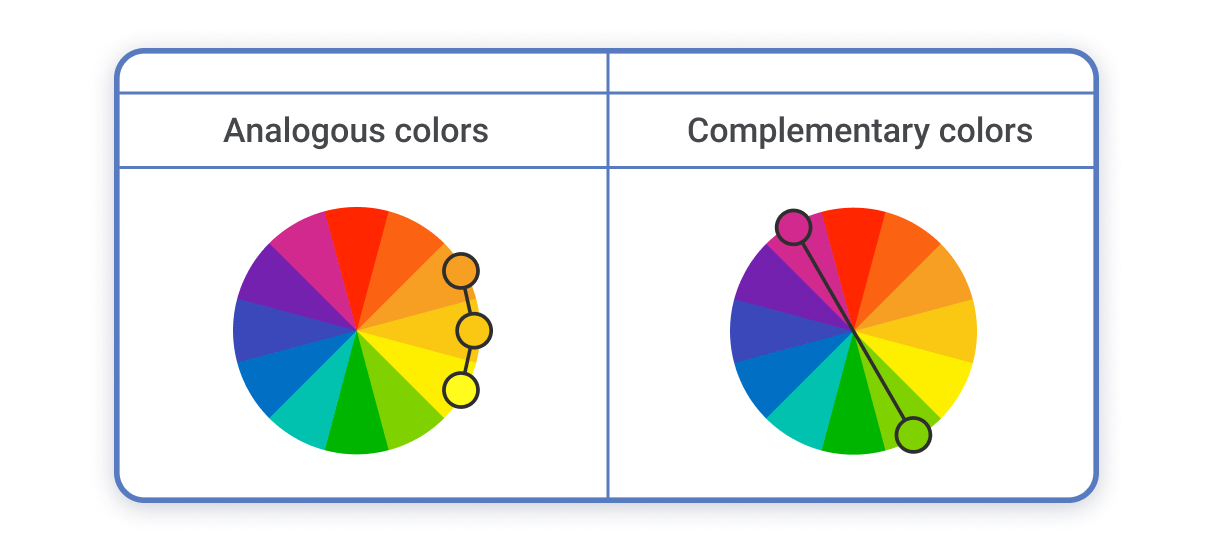
สิ่งสำคัญอีกประการที่ควรพิจารณาเมื่อรวมสีต่างๆ ไว้ในแบบแผนเดียวคือวงล้อสี ตัวอย่างเช่น 3 สีใดๆ ที่วางเรียงต่อกันในวงล้อสีจะเรียกว่าสีที่คล้ายคลึงกัน และสามารถนำมารวมกันเป็นโครงร่างได้สำเร็จ และสีจากส่วนที่ตรงกันข้ามของวงล้อสีจะเรียกว่าสีเสริมและสามารถใช้เพื่อความเปรียบต่างสูงสุด
มีเว็บไซต์และเครื่องมือต่างๆ ทางออนไลน์ เช่น Adobe Color ที่คุณสามารถลองใช้วงล้อสีและลองใช้ชุดสีต่างๆ ที่กลมกลืนกัน

ไปข้างหน้ากับการจัดวางสี
ด้วยเคล็ดลับเหล่านี้ในการเลือกโครงร่างเฉดสีที่เหมาะสมกับเว็บไซต์ของคุณ คุณพร้อมที่จะค้นหาชุดสีที่เหมาะสมที่สุด เพื่อให้คุณสร้างความประทับใจให้ผู้เยี่ยมชมและมีส่วนร่วมกับพวกเขาได้ดียิ่งขึ้น และ Weblium ทำให้ง่ายยิ่งขึ้น - ระบบการออกแบบในตัวของเรากำหนดรูปแบบสากลสำหรับทั้งเว็บไซต์รวมถึงจานสี คุณสามารถเลือกชุดสีที่กลมกลืนกันบน Weblium ได้ ภายใน 2 คลิก เรายังมีเครื่องมือทั้งหมดที่จำเป็น สำหรับการปรับแต่งสีในกรณีที่คุณต้องการปรับให้เข้ากับวิสัยทัศน์ของคุณ สร้างสรรค์และใช้ประโยชน์สูงสุดจากเว็บไซต์ของคุณ!
