Как выбрать цвет для вашего сайта
Опубликовано: 2021-12-13Цвета — это первое, что увидят посетители вашего сайта. Вы должны тщательно выбирать цвета, чтобы произвести идеальное первое впечатление. Выбранная вами цветовая схема также может значительно повлиять на успех вашего сайта. Тем не менее, мы часто видим, как владельцы веб-сайтов сталкиваются с проблемами при поиске лучших цветов дизайна веб-сайта. Вот почему мы создали это руководство по поиску лучших цветов для вашего веб-сайта.
Лучшие цвета сайта
Давайте посмотрим на некоторые из самых ярких оттенков, которые мы обычно можем найти на веб-сайтах. Основываясь на этом, вы можете найти лучшие цвета веб-сайта. Мы также поделимся значением каждого оттенка, чтобы помочь вам решить, какие оттенки выбрать.

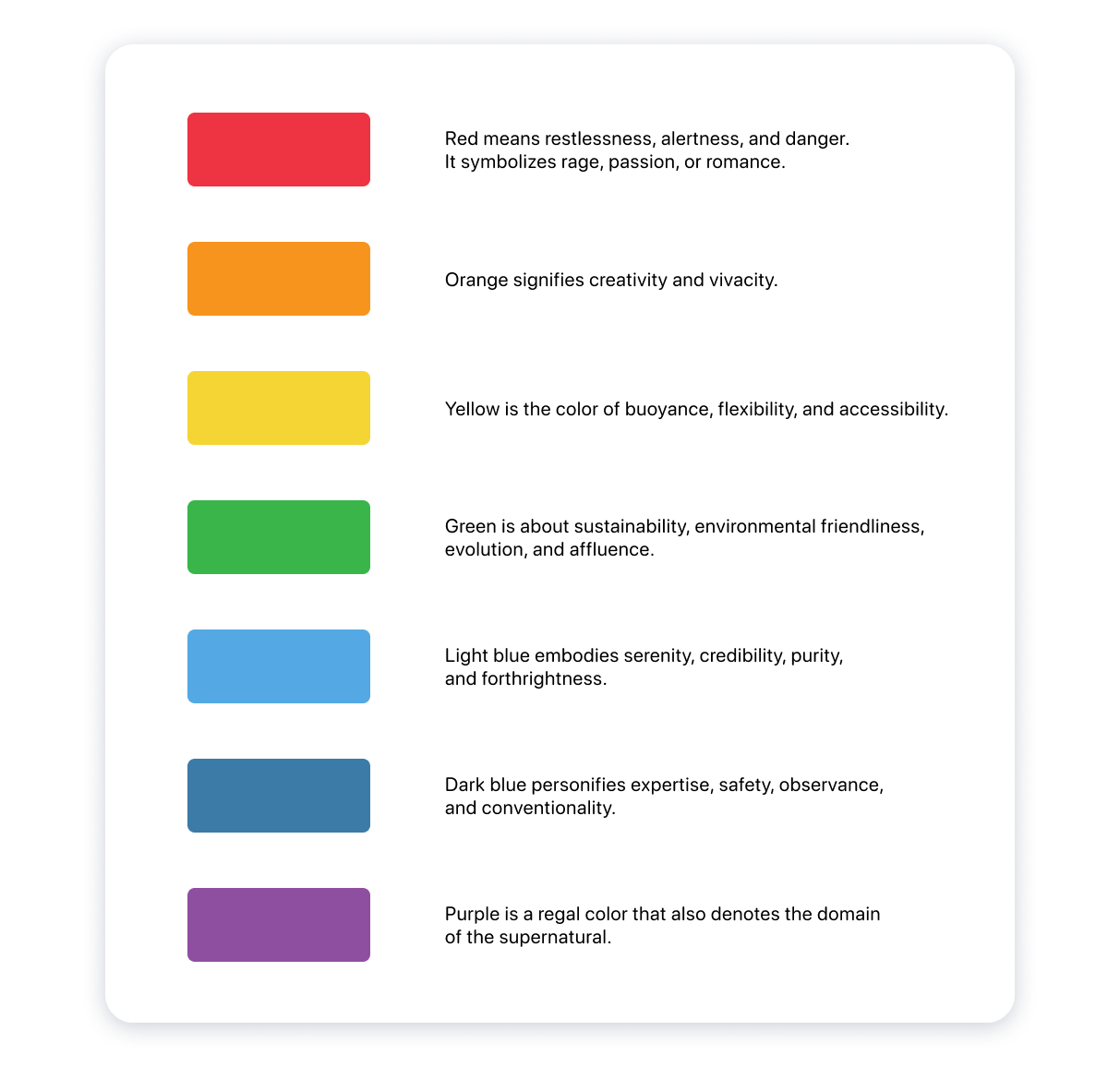
Красный
Красный цвет символизирует страсть, энергию и скорость. Если вы хотите, чтобы посетители вашего сайта действовали, мы предлагаем использовать для этого красный цвет. Это одна из основных причин, по которой оттенки красного цвета присутствуют на большинстве сайтов электронной коммерции.
Апельсин
Оранжевый — это цвет, который символизирует счастье и оптимизм. Это забавный цвет, который вы можете использовать на своем веб-сайте. Если вы не хотите, чтобы посетители относились ко всему слишком серьезно, вы можете использовать оранжевый цвет.
Желтый
Желтый олицетворяет позитив и привлекательное чувство. Более того, этот цвет часто ассоциируется с радостью и счастьем. Это один из самых веселых оттенков, доступных для использования.
Зеленый
Зеленый представляет хорошее здоровье и природу. Это также цвет, который оказывает успокаивающее действие. Мы видим, что экологически чистые бренды, как правило, используют зеленый цвет.
Синий
Синий — самый универсальный цвет, который вы можете найти на веб-сайтах. Этот цвет вызывает чувство доверия. При поиске лучшего цвета фона для вашего веб-сайта вы можете рассмотреть возможность использования синего цвета.
Чернить
Этот цвет олицетворяет нейтральность, гладкость и современность. Кроме того, черный также символизирует минимализм.
Белый
Белый цвет символизирует прозрачность и минимализм. Он идеально подходит для целей брендинга.
Как найти лучшие идеи цветовой схемы сайта
Как только вы поймете значения различных цветов, вы можете перейти к выбору подходящей цветовой схемы . Следующие советы помогут вам найти подходящую цветовую схему для вашего сайта.
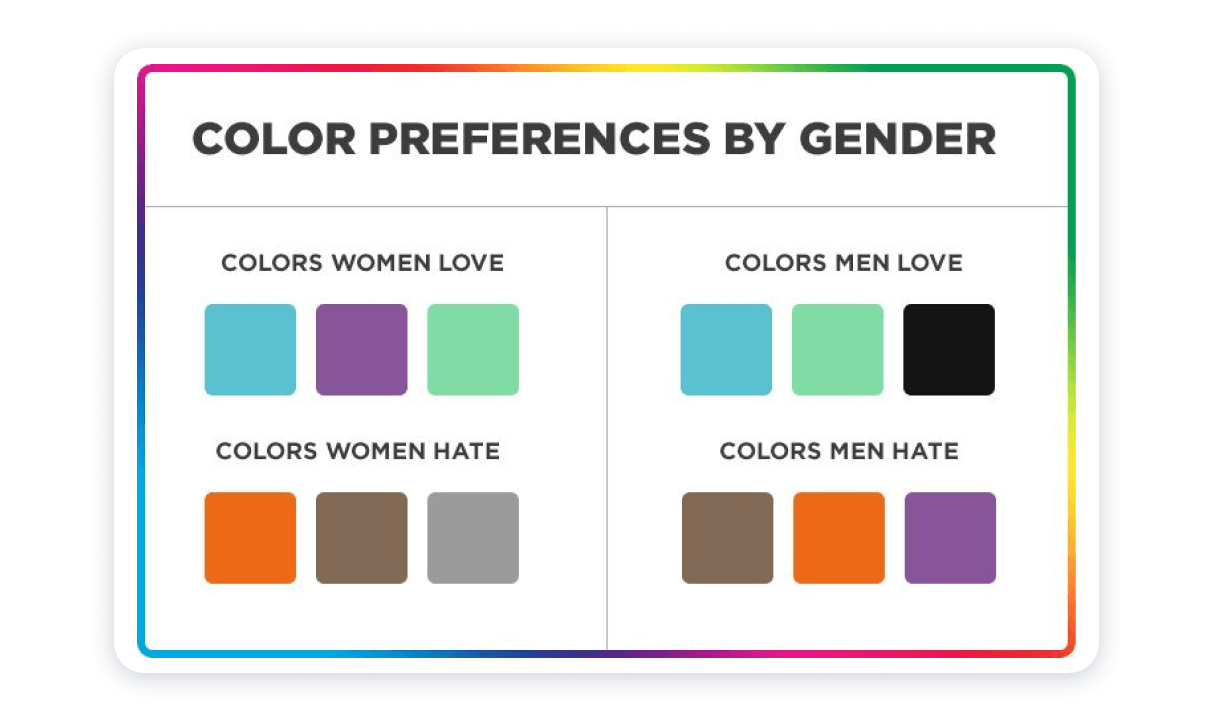
Понимание основ психологии цвета.
Прежде чем приступить к подбору цветов на веб-сайте, вы должны иметь базовое представление о психологии цвета. Люди во всех частях мира склонны думать о зеленом оттенке как о символе природы. Вы можете взглянуть на цветовой круг и узнать больше о том, что означают разные цвета. Мы также предлагаем вам рассмотреть культурные коннотации определенных цветов. Если вы можете помнить о своих целевых посетителях, вы можете в конечном итоге выбрать наиболее подходящую цветовую схему.

Изучите теорию цвета
Люди, которые хотят найти лучшие цвета дизайна веб-сайта, должны понимать теорию цвета. Теория цвета объясняет, как работают цвета. Вам нужно будет понять, что такое первичные, вторичные и третичные цвета.
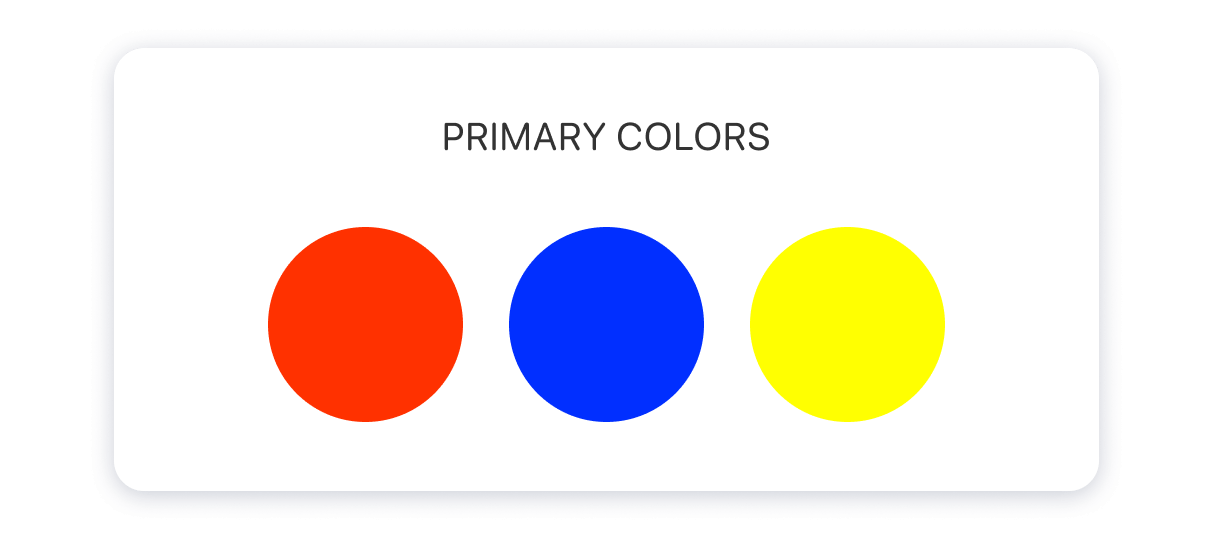
Первичные цвета — это цвета, которые нельзя получить путем смешивания двух разных цветов. Есть три основных цвета: синий, желтый и красный.

Вторичные цвета — это цвета, которые можно получить, комбинируя два разных цвета. Например, можно получить зеленый, смешав желтый и синий.
Третичные цвета получаются путем комбинирования основного цвета со вторичным. Например, вы можете смешать фиолетовый с синим и получить сине-фиолетовый цвет.
Точно так же вы должны различать теплые оттенки и холодные оттенки. Желтый, оранжевый и красный — теплые цвета. С другой стороны, фиолетовый, зеленый и синий — холодные цвета.
Вы также должны знать о цветовых нюансах. Все цвета, которые вы видите в цветовой палитре, не являются чистыми цветами. На большинство оттенков влияют некоторые внешние факторы. Например, вы можете найти тон, оттенок и оттенок в цвете. По той же причине вы увидите ненасыщенные или перенасыщенные цвета в цветовой палитре. Уровень насыщенности, связанный с цветом, будет определять, насколько он яркий или тусклый.
Узнайте, как смешивать различные цветовые комбинации
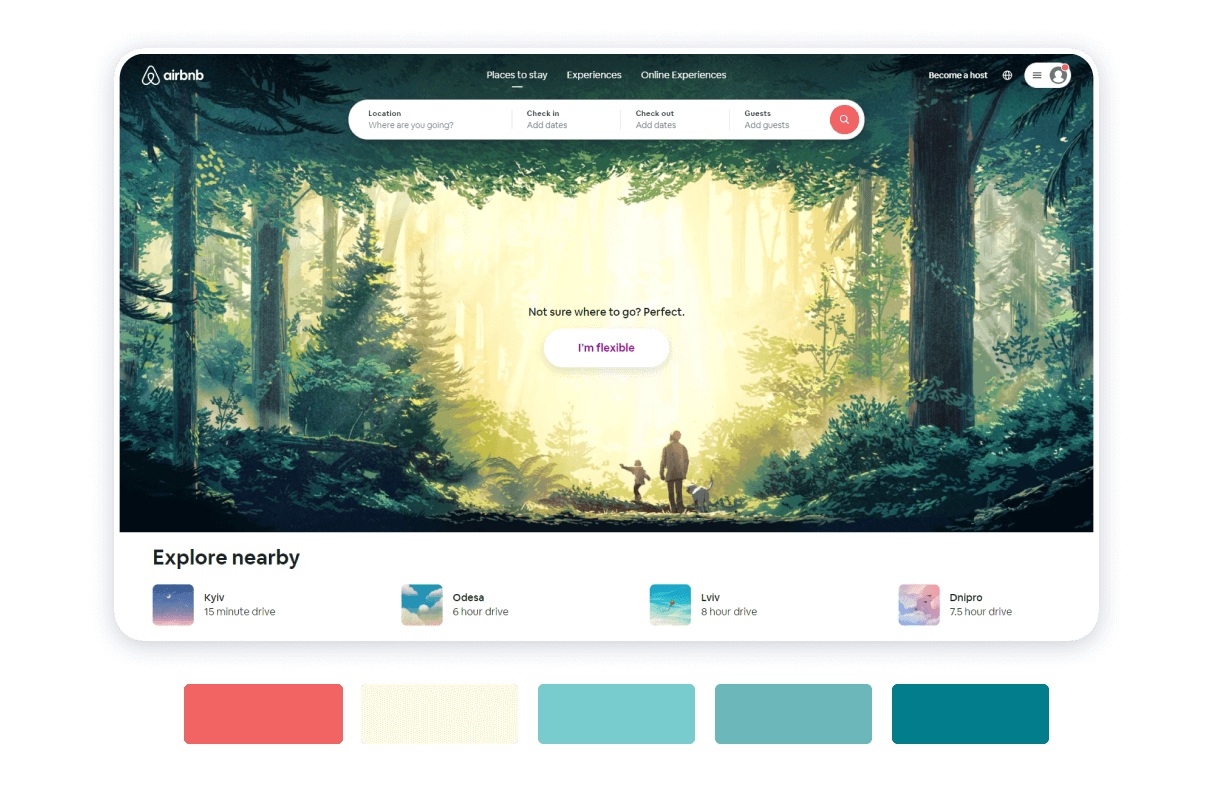
Когда вы просматриваете идеи цветовой схемы веб-сайта, вы должны смешивать различные цветовые комбинации. Это потому, что вы не можете просто придерживаться основных оттенков и придать привлекательный внешний вид дизайну вашего сайта. Вам нужно будет найти лучшие цвета веб-дизайна, смешивая различные цветовые комбинации. Общая тема вашего сайта будет сделана из этих цветов.


Держите все просто
Всем людям, которые задаются вопросом, как подобрать цвета для веб-сайта, следует научиться делать все как можно проще. Использование слишком большого количества цветов может испортить впечатление, которое вы доставляете посетителям. Наш совет — стараться придерживаться простых цветовых сочетаний. Это даже поможет вам в минимализме, который является одной из самых заметных тенденций веб-дизайна.
Люди, которые посмотрят на ваш сайт, сочтут его отличным сайтом. Когда вы используете только несколько цветов, вы можете сделать общий дизайн веб-сайта единым.
Независимо от того, выбранная вами цветовая схема должна быть одинаковой на всех страницах вашего веб-сайта. В противном случае вы не сможете обеспечить беспрепятственный пользовательский интерфейс для человека, просматривающего разные страницы вашего сайта.
Контраст разных цветов
Вам также нужно будет обратить внимание на цветовой контраст, когда вы пытаетесь выбрать лучшие цвета для своего веб-сайта. На самом деле, контраст является одним из важнейших элементов, который может помочь вам создать отличный дизайн для веб-сайта. Цветовой контраст может сильно повлиять на впечатление, которое вы производите на посетителей. Кроме того, правильное использование контраста может помочь вам привлечь внимание к определенным областям вашего сайта.
Например, если вы управляете магазином электронной коммерции, вам нужно создать заметный призыв к действию. Здесь вы можете подумать о том, чтобы получить максимальную отдачу от цветового контраста. Вам нужно будет использовать цвета выделения, чтобы привлечь внимание посетителей к призыву к действию. Один из лучших цветов, которые вы можете использовать для кнопок призыва к действию на вашем веб-сайте, — оранжевый. Учитывайте цвет фона и соответственно выбирайте контрастный цвет.
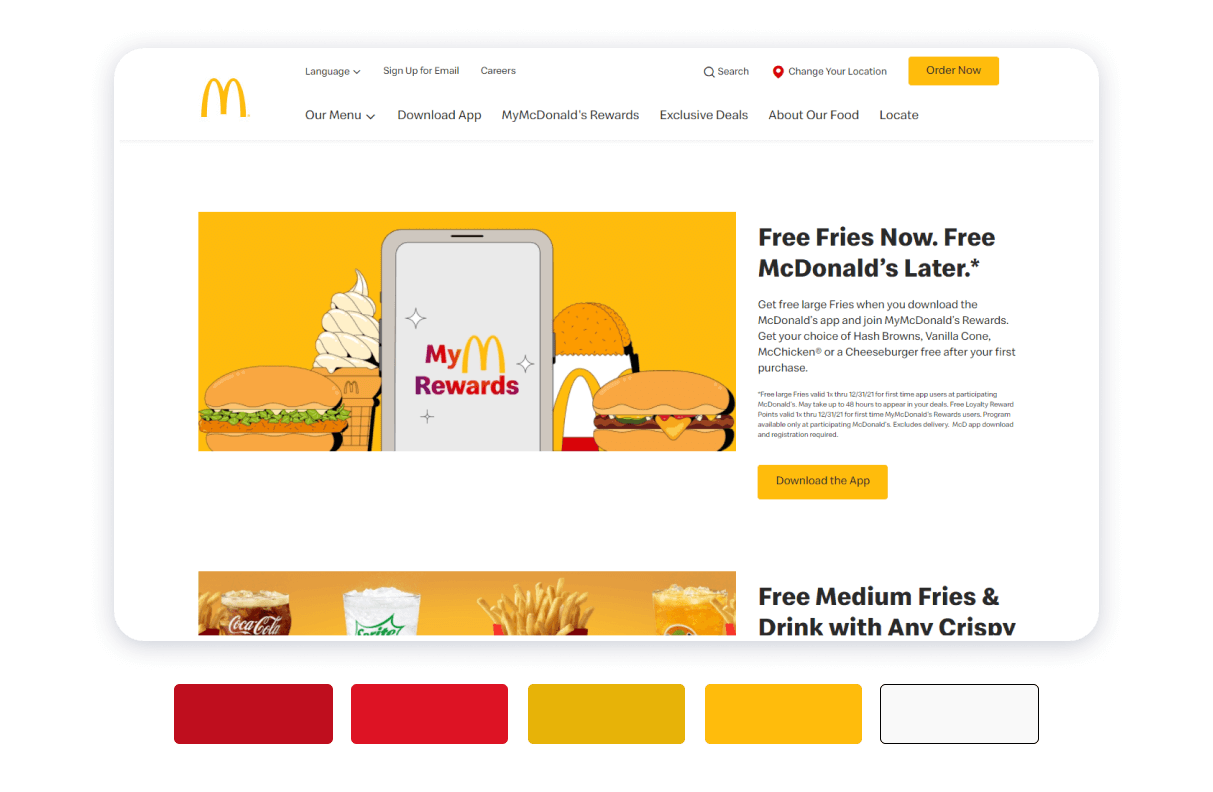
Не забывайте о своем брендинге
Ваш брендинг является одним из факторов, которые существенно влияют на выбор цветов для вашего сайта. Большинство владельцев веб-сайтов и дизайнеров, как правило, смотрят на цвета бренда и выбирают аналогичную цветовую схему для дизайна веб-сайта. Затем вы можете сделать свой сайт связанным с вашим брендом. Это один из самых эффективных способов привести ваш сайт в соответствие с вашим брендом.

Если ваш бренд не соответствует цветам, используемым на бизнес-сайте, вы создадите негативный опыт для посетителей. Посетители, знакомые с вашим брендом и его оттенками, могут задаться вопросом, на тот ли сайт они пришли или нет. Вот почему вы должны хорошо понимать цвета бренда и выбирать подходящую цветовую схему.

Тем не менее, у вас по-прежнему будет возможность в определенной степени настроить цвета бренда. Например, предположим, что один из цветов вашего бренда имеет негативное значение. Затем вы можете использовать альтернативный цвет. Например, если ваш бренд имеет красноватую схему, но вы хотите показать устойчивость своего бизнеса с помощью дизайна веб-сайта, вы можете использовать зеленый цвет.

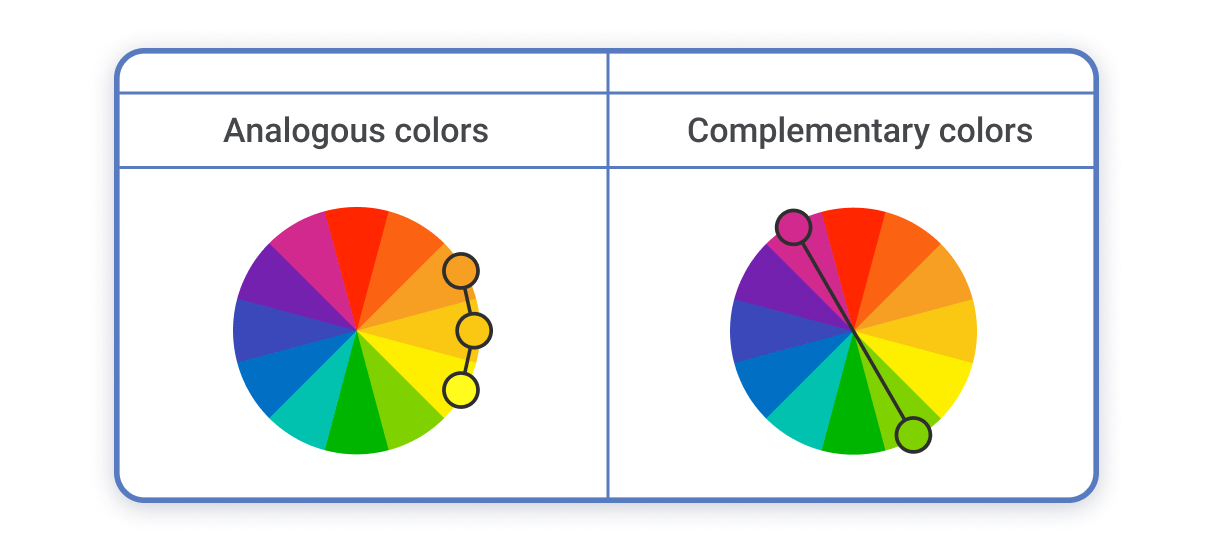
Еще один важный момент, который следует учитывать при комбинировании разных цветов в одной схеме, — это цветовой круг. Например, любые 3 цвета, расположенные рядом в цветовом круге, называются аналогичными цветами и могут быть успешно объединены в схему. А цвета из противоположных частей цветового круга называются дополнительными цветами и могут использоваться для максимального контраста.
Существуют веб-сайты и инструменты, доступные в Интернете, такие как Adobe Color , где вы можете поиграть с цветовым кругом и попробовать различные гармоничные цветовые комбинации.

Продолжайте работать над цветовой схемой
Вооружившись этими советами о том, как выбрать подходящую цветовую схему для своего веб-сайта, вы готовы найти идеальную цветовую схему, чтобы произвести впечатление на своих посетителей и лучше взаимодействовать с ними. А Weblium делает это еще проще — наша встроенная система дизайна устанавливает глобальные стили для всего веб-сайта, включая цветовую палитру. Вы можете выбрать одну из гармоничных цветовых схем на Weblium всего в 2 клика. У нас также есть все инструменты, необходимые для настройки цвета, если вы хотите настроить его в соответствии со своим видением. Проявите творческий подход и извлеките максимальную пользу из своего веб-сайта!
