Jak wybrać kolor dla swojej witryny?
Opublikowany: 2021-12-13Kolory to jedna z pierwszych rzeczy, które widzą odwiedzający Twoją witrynę. Należy starannie dobierać kolory, aby zapewnić idealne pierwsze wrażenie. Wybrana kolorystyka może również znacząco wpłynąć na sukces Twojej witryny. Jednak często widzimy, że właściciele witryn stoją przed wyzwaniem znalezienia najlepszych kolorów projektu witryny. Dlatego stworzyliśmy ten poradnik, jak znaleźć najlepsze kolory dla Twojej witryny.
Najlepsze kolory strony internetowej
Przyjrzyjmy się niektórym z najbardziej widocznych odcieni, które zwykle możemy znaleźć na stronach internetowych. Na tej podstawie możesz zlokalizować najlepsze kolory strony. Podzielimy się również znaczeniem każdego odcienia, aby pomóc Ci zdecydować, jakie odcienie wybrać.

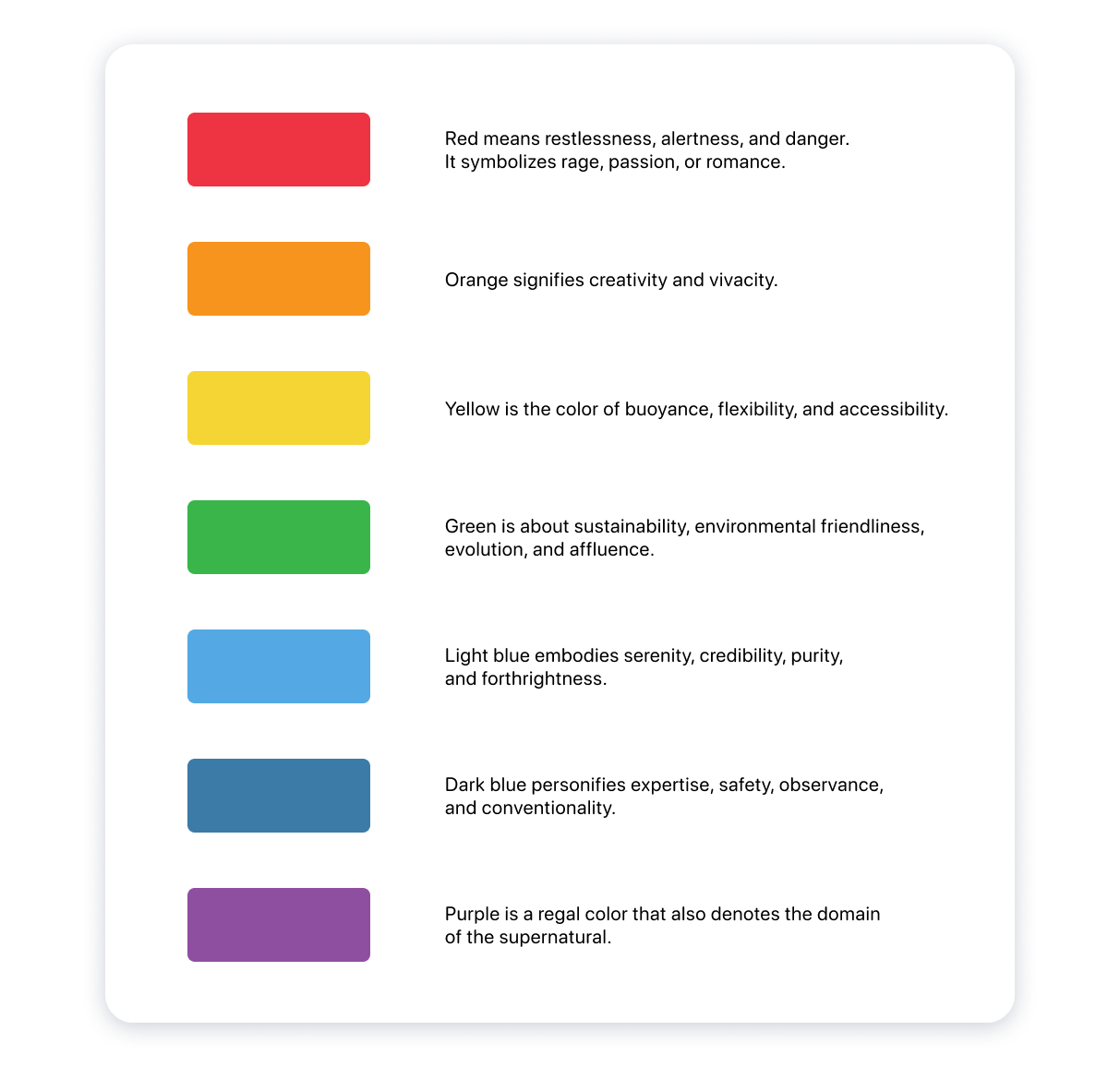
Czerwony
Kolor czerwony reprezentuje pasję, energię i szybkość. Jeśli chcesz, aby odwiedzający Twoją witrynę podjęli działania, sugerujemy użycie do tego koloru czerwonego. Jest to jeden z głównych powodów, dla których odcienie czerwieni są obecne w większości witryn e-commerce.
Pomarańczowy
Pomarańczowy to odcień, który reprezentuje szczęście i optymizm. To zabawny kolor, którego możesz użyć na swojej stronie. Jeśli nie chcesz, aby odwiedzający traktowali sprawy zbyt poważnie, możesz użyć pomarańczowego.
Żółty
Żółty reprezentuje pozytywność i zachęcające uczucie. Co więcej, kolor ten często kojarzy się z radością i szczęściem. Jest to jeden z najweselszych odcieni dostępnych do użycia.
Zielony
Zielony reprezentuje zdrowie i naturę. To także kolor, który działa uspokajająco. Widzimy, że ekologiczne marki mają tendencję do używania zielonego koloru.
Niebieski
Niebieski to najbardziej uniwersalny kolor, jaki można znaleźć na stronach internetowych. Ten kolor wywołuje uczucie zaufania. Szukając najlepszego koloru tła dla swojej witryny, warto rozważyć użycie koloru niebieskiego.
Czarny
Ten kolor reprezentuje neutralność, elegancję i nowoczesność. Co więcej, czerń również reprezentuje minimalizm.
Biały
Biel to kolor, który reprezentuje przejrzystość i minimalizm. Idealnie nadaje się do celów brandingowych.
Jak znaleźć najlepsze pomysły na kolorystykę strony internetowej
Gdy zrozumiesz znaczenie różnych kolorów, możesz przejść do wyboru odpowiedniego schematu kolorów . Poniższe wskazówki pomogą Ci znaleźć odpowiedni schemat kolorów dla Twojej witryny.
Poznaj podstawy psychologii kolorów
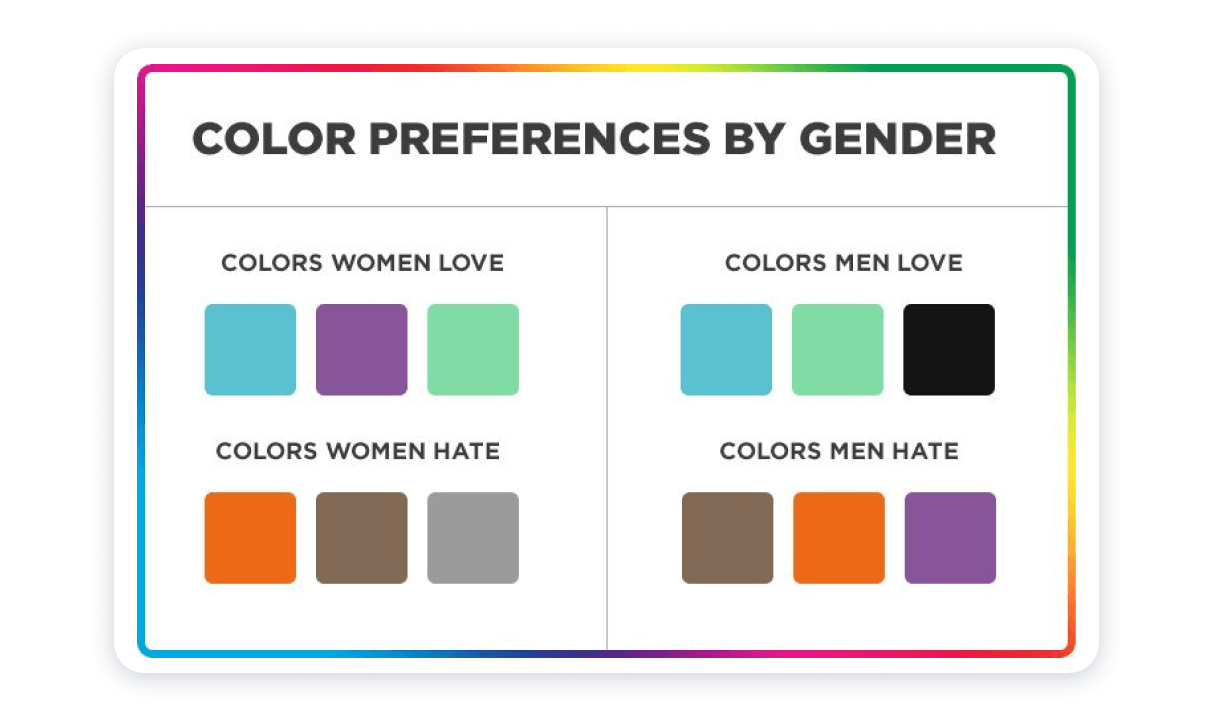
Zanim przejdziesz do dopasowywania kolorów na stronie, powinieneś mieć podstawową wiedzę na temat psychologii kolorów. Ludzie we wszystkich częściach świata myślą o zielonym odcieniu jako o symbolu natury. Możesz spojrzeć na koło kolorów i dowiedzieć się więcej o znaczeniu różnych kolorów. Sugerujemy również rozważenie kulturowych konotacji niektórych kolorów. Jeśli pamiętasz o docelowych użytkownikach, możesz wybrać najbardziej odpowiedni schemat kolorów.

Zrozum teorię kolorów!
Osoby, które chcą znaleźć najlepsze kolory do projektowania stron internetowych, powinny zrozumieć teorię kolorów. Teoria kolorów wyjaśnia, jak działają kolory. Musisz zrozumieć, czym są kolory podstawowe, drugorzędne i trzeciorzędne.
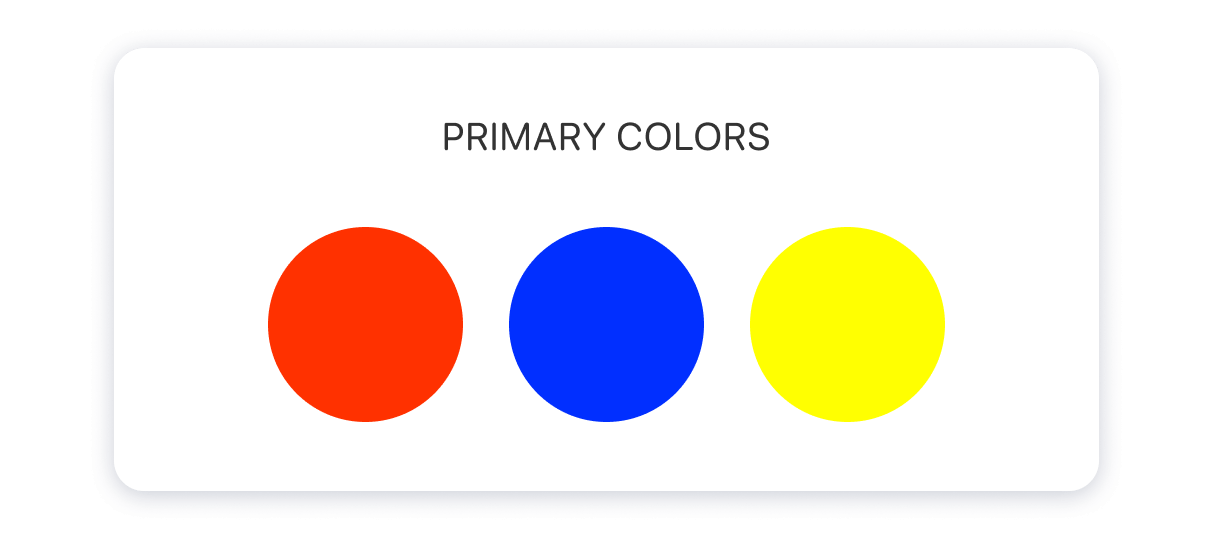
Kolory podstawowe to kolory, których nie można uzyskać przez zmieszanie dwóch różnych kolorów. Istnieją trzy podstawowe kolory: niebieski, żółty i czerwony.

Kolory drugorzędne to kolory, które można stworzyć, łącząc dwa różne kolory. Na przykład możesz uzyskać zielony kolor, mieszając żółty i niebieski.
Kolory trzeciorzędowe powstają przez połączenie koloru podstawowego z kolorem wtórnym. Na przykład możesz zmieszać fiolet z niebieskim i stworzyć kolor niebiesko-fioletowy.
Podobnie, powinieneś również rozpoznać ciepłe odcienie i chłodne odcienie. Żółty, pomarańczowy i czerwony to kolory ciepłe. Z drugiej strony fioletowy, zielony i niebieski to fajne kolory.
Powinieneś również zdawać sobie sprawę z niuansów kolorystycznych. Wszystkie kolory, które można zobaczyć w palecie kolorów, nie są czystymi kolorami. Na większość odcieni mają wpływ niektóre czynniki zewnętrzne. Na przykład możesz znaleźć ton, odcień i odcień koloru. Z tego samego powodu w palecie kolorów zobaczysz nienasycone lub przesycone kolory. Poziom nasycenia powiązany z kolorem określałby, jak jasny lub matowy jest.
Dowiedz się, jak mieszać różne kombinacje kolorów
Przeglądając pomysły na schematy kolorów witryny, należy mieszać różne kombinacje kolorów. Dzieje się tak, ponieważ nie możesz po prostu trzymać się podstawowych odcieni i wprowadzić atrakcyjnego wyglądu do projektu swojej witryny. Musisz znaleźć najlepsze kolory do projektowania stron internetowych, mieszając różne kombinacje kolorów. Ogólny motyw Twojej strony internetowej zostanie stworzony z tych kolorów.


Zachowaj wszystko proste
Wszystkie osoby, które zastanawiają się, jak dobrać kolory na stronę internetową, powinny nauczyć się, aby wszystko było tak proste, jak to tylko możliwe. Używanie zbyt wielu kolorów może zrujnować wrażenia, które dostarczasz odwiedzającym. Naszą radą jest próba trzymania się prostych kombinacji kolorystycznych. Pomoże Ci to nawet w minimalizmie, który jest jednym z najważniejszych trendów w projektowaniu stron internetowych.
Osoby, które spojrzą na Twoją witrynę, uznają ją za świetną witrynę. Używając tylko kilku kolorów, możesz uzyskać jednolity wygląd całej witryny.
Bez względu na wszystko, wybrany schemat kolorów powinien być spójny na wszystkich stronach Twojej witryny. W przeciwnym razie nie zapewnisz płynnego korzystania z usług osobie przechodzącej przez różne strony Twojej witryny.
Kontrastuj różne kolory
Musisz również przyjrzeć się kontrastowi kolorów, próbując wybrać najlepsze kolory dla swojej witryny. W rzeczywistości kontrast jest jednym z kluczowych elementów, które mogą pomóc w zapewnieniu doskonałego projektu witryny. Kontrast kolorów może mieć duży wpływ na wrażenie, jakie zapewniasz odwiedzającym. Ponadto prawidłowe użycie kontrastu może pomóc w zwróceniu uwagi na określone obszary witryny.
Na przykład, jeśli prowadzisz sklep eCommerce, będziesz musiał stworzyć zauważalne wezwanie do działania. W tym miejscu możesz pomyśleć o maksymalnym wykorzystaniu kontrastu kolorów. Aby przyciągnąć uwagę odwiedzających do wezwania do działania, musisz użyć podświetlanych kolorów. Jednym z najlepszych kolorów przycisków wezwania do działania w witrynie jest kolor pomarańczowy. Rozważ kolor tła i wybierz odpowiednio kontrast.
Nie zapomnij o brandingu
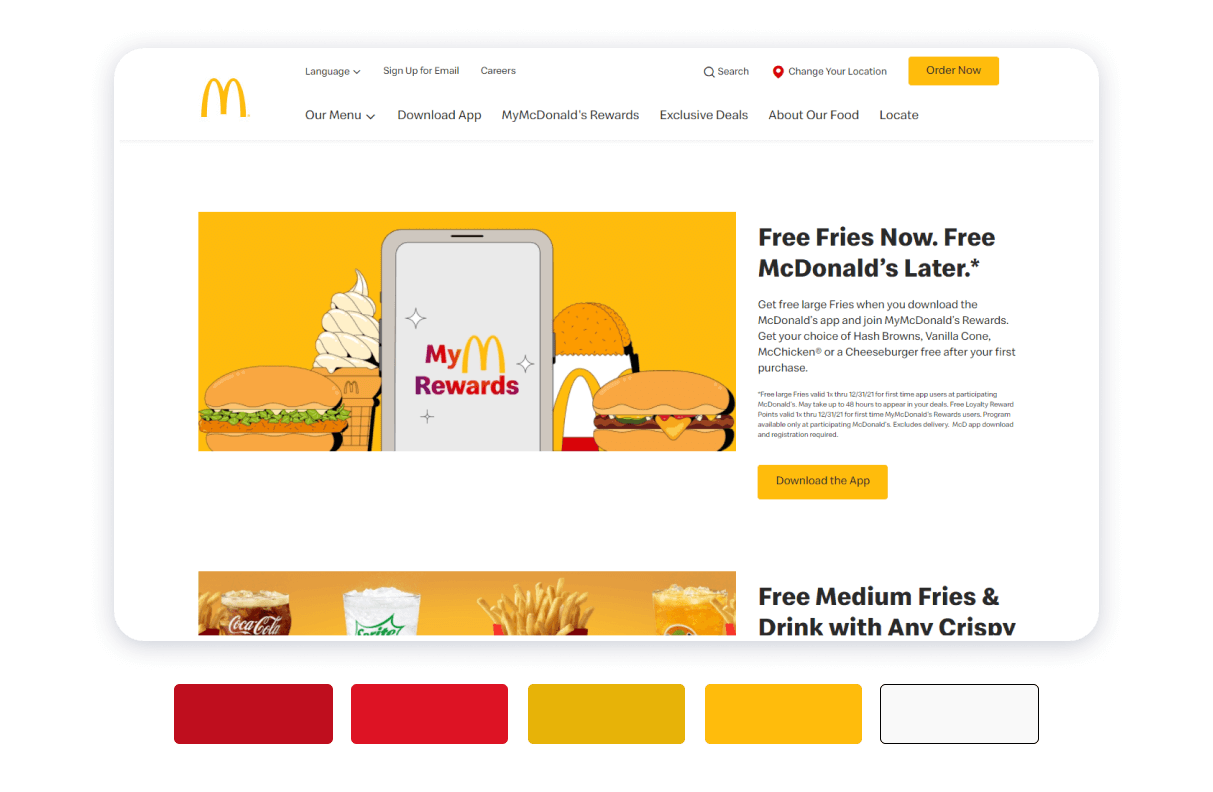
Twój branding to jeden z czynników, który znacząco wpływa na dobór kolorów dla Twojej witryny. Większość właścicieli i projektantów witryn internetowych zwykle przygląda się kolorom marki i wybiera podobny schemat kolorów do projektu witryny. Następnie możesz sprawić, by Twoja strona internetowa była powiązana z Twoją marką. Jest to jedna z najskuteczniejszych dostępnych metod dopasowania witryny do Twojej marki.

Jeśli Twoja marka nie jest spójna z kolorami używanymi na stronie internetowej firmy, zapewnisz odwiedzającym negatywne wrażenia. Odwiedzający, którzy znają Twoją markę i odcienie marki, mogą się zastanawiać, czy trafili na właściwą stronę, czy nie. Dlatego powinieneś dobrze rozumieć kolory marki i wybrać odpowiednią kolorystykę.

Jednak nadal będziesz mieć swobodę w dostosowywaniu kolorów marki do pewnego stopnia. Załóżmy na przykład, że jeden z kolorów Twojej marki ma negatywne znaczenie. Następnie możesz użyć alternatywnego koloru. Na przykład, jeśli Twoja marka ma czerwonawy schemat, ale chcesz pokazać zrównoważony rozwój swojej firmy poprzez projekt strony internetowej, możesz użyć zielonego koloru.

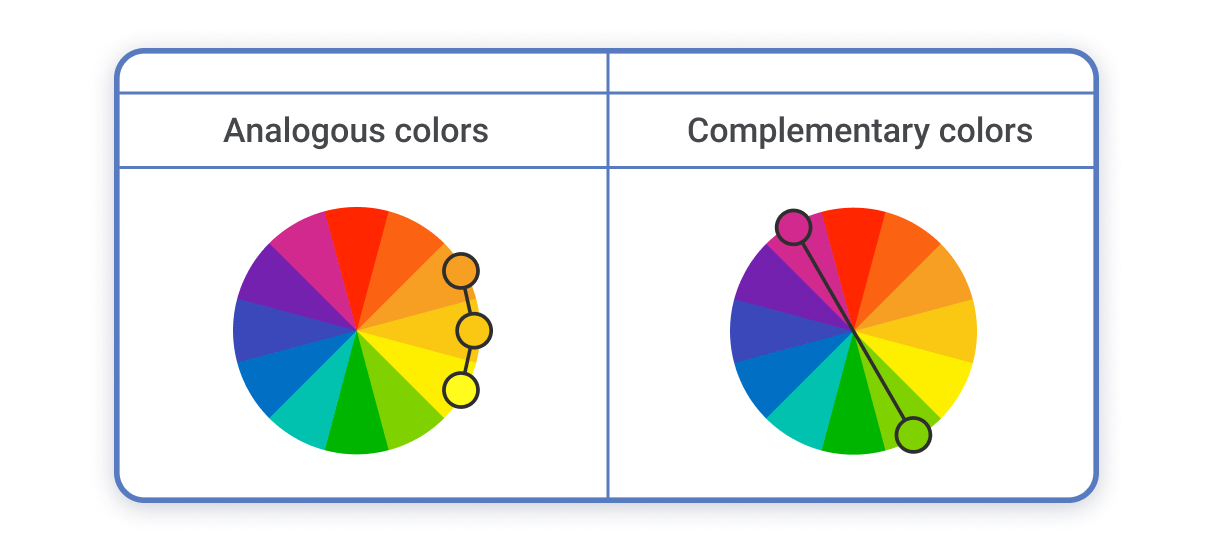
Kolejną ważną rzeczą do rozważenia przy łączeniu różnych kolorów w jednym schemacie jest koło kolorów. Na przykład dowolne 3 kolory, które znajdują się obok siebie w kole kolorów, nazywane są kolorami analogicznymi i można je z powodzeniem połączyć w schemat. A kolory z przeciwnych części koła kolorów są nazywane kolorami dopełniającymi i mogą być używane dla maksymalnego kontrastu.
Istnieją strony internetowe i narzędzia dostępne online, takie jak Adobe Color , w których można bawić się kołem kolorów i wypróbowywać różne harmonijne kombinacje kolorów.

Śmiało z kolorystyką
Uzbrojony w te wskazówki, jak wybrać odpowiedni schemat odcieni dla swojej witryny, jesteś gotowy do znalezienia idealnego schematu kolorów, aby móc zaimponować odwiedzającym i lepiej się z nimi kontaktować. A Weblium sprawia, że jest to jeszcze łatwiejsze — nasz wbudowany system projektowania ustala globalne style dla całej witryny, w tym paletę kolorów. Możesz wybrać jeden z harmonijnych schematów kolorów w Weblium za pomocą zaledwie 2 kliknięć. Posiadamy również wszystkie narzędzia niezbędne do dostosowania koloru na wypadek, gdybyś chciał dostosować go do swojej wizji. Wykaż się kreatywnością i w pełni wykorzystaj swoją witrynę!
