웹사이트의 색상을 선택하는 방법
게시 됨: 2021-12-13색상은 웹사이트 방문자가 가장 먼저 볼 수 있는 것 중 하나입니다. 완벽한 첫인상을 전달하려면 색상을 신중하게 선택해야 합니다. 선택한 색 구성표는 웹사이트의 성공에도 큰 영향을 줄 수 있습니다. 그러나 우리는 종종 웹사이트 소유자가 최고의 웹사이트 디자인 색상을 찾는 데 어려움을 겪는 것을 봅니다. 이것이 바로 귀하의 웹사이트에 가장 적합한 색상을 찾는 방법에 대한 이 가이드를 만든 이유입니다.
최고의 웹사이트 색상
웹 사이트에서 일반적으로 찾을 수 있는 가장 눈에 띄는 색조를 살펴보겠습니다. 이를 바탕으로 최고의 웹사이트 색상을 찾을 수 있습니다. 또한 어떤 색조를 고를지 결정하는 데 도움이 되도록 각 색조의 의미를 공유할 것입니다.

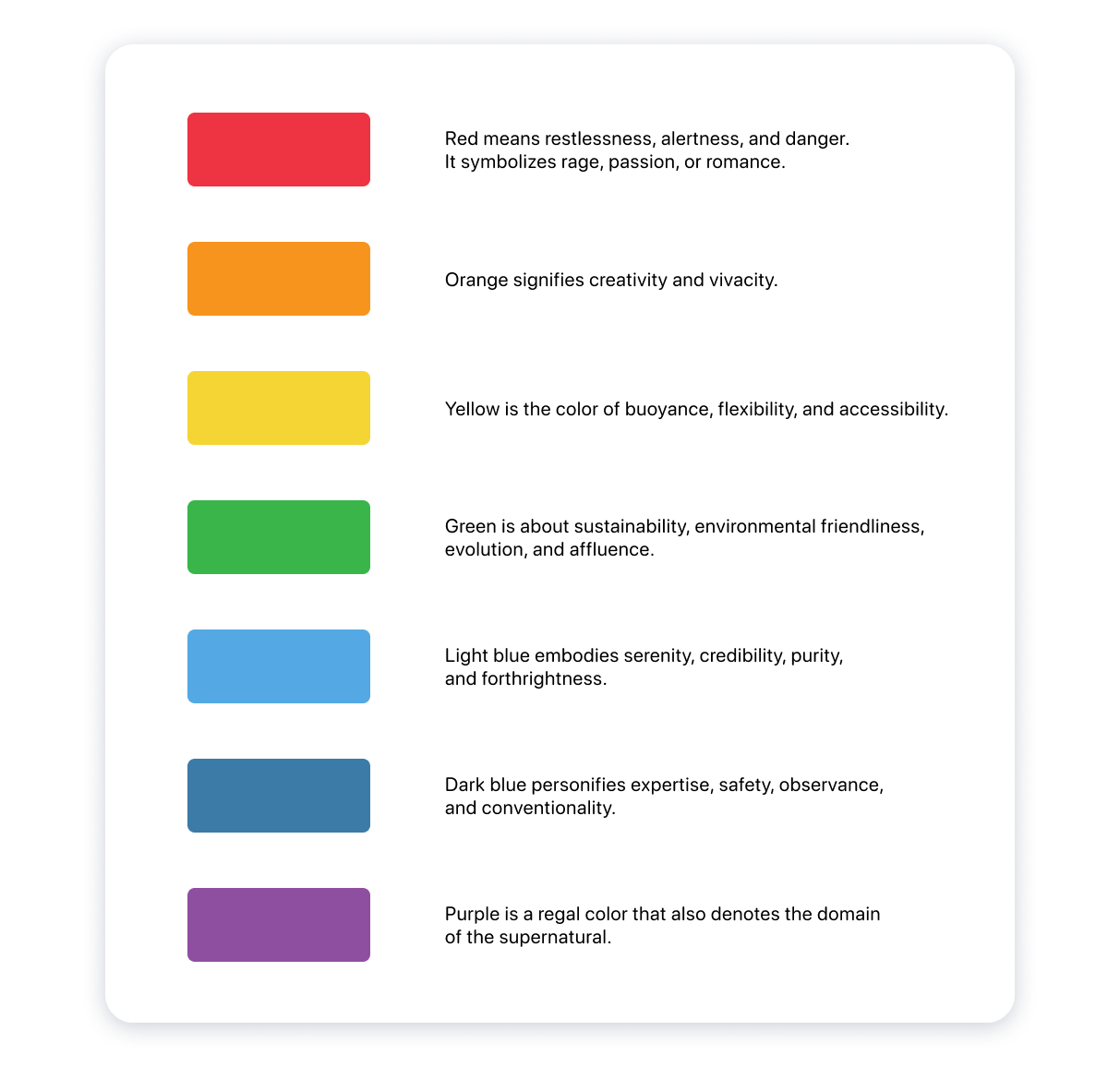
빨간색
빨간색은 열정, 에너지 및 속도를 나타냅니다. 웹사이트 방문자가 조치를 취하도록 하려면 빨간색을 사용하는 것이 좋습니다. 이것이 대부분의 전자 상거래 웹 사이트에 빨간색 색조가 나타나는 주된 이유 중 하나입니다.
주황색
주황색은 행복과 낙관을 나타내는 색조입니다. 웹사이트에서 사용할 수 있는 재미있는 색상입니다. 방문자가 너무 심각하게 받아들이는 것을 원하지 않으면 주황색을 사용할 수 있습니다.
노란색
노란색 은 긍정적이고 매력적인 느낌을 나타냅니다. 또한이 색상은 종종 기쁨과 행복과 관련이 있습니다. 그것은 당신이 사용할 수있는 가장 밝은 색조 중 하나입니다.
녹색
녹색은 건강과 자연을 나타냅니다. 진정 효과를 주는 컬러이기도 합니다. 친환경 브랜드가 녹색을 사용하는 경향이 있음을 알 수 있습니다.
파란색
파란색은 웹사이트에서 찾을 수 있는 가장 다양한 색상입니다. 이 색상은 신뢰감을 불러일으킵니다. 웹사이트에 가장 적합한 배경색을 찾을 때 파란색 사용을 고려할 수 있습니다.
검은색
뉴트럴함, 날렵함, 모던함을 상징하는 컬러 입니다 . 또한 블랙은 미니멀리즘을 상징하기도 합니다.
하얀색
흰색은 투명함과 미니멀리즘을 나타내는 색상입니다. 브랜딩 목적으로 이상적입니다.
최고의 웹사이트 색 구성표 아이디어를 찾는 방법
다양한 색상의 의미를 이해하면 적절한 색상 구성표 를 선택할 수 있습니다 . 다음 팁은 웹사이트에 적합한 색 구성표를 찾는 데 도움이 됩니다.
색상 심리학의 기본 이해
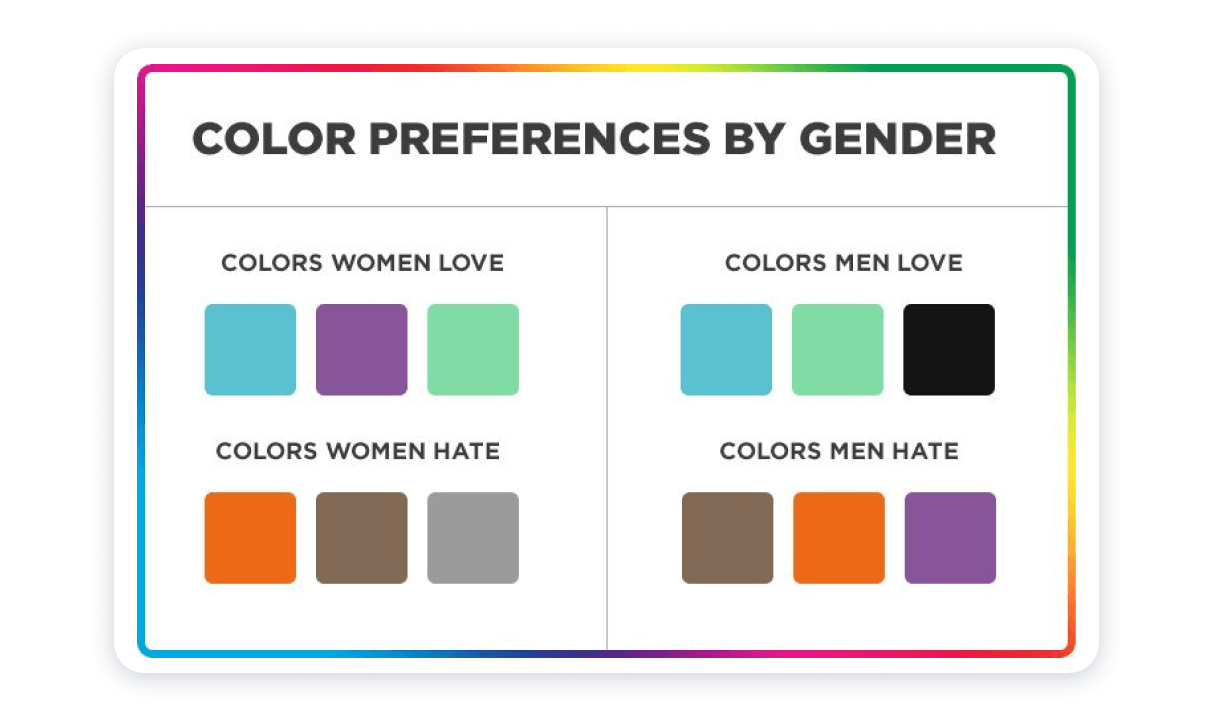
웹사이트 컬러 매칭을 진행하기 전에 컬러 심리학에 대한 기본적인 이해가 있어야 합니다. 전 세계의 사람들은 녹색 그늘을 자연의 상징으로 생각하는 경향이 있습니다. 색상환을 보고 다른 색상의 의미에 대해 자세히 알아볼 수 있습니다. 또한 특정 색상의 문화적 의미를 고려하는 것이 좋습니다. 타겟 방문자를 염두에 둘 수 있다면 가장 적합한 색 구성표를 선택할 수 있습니다.

색상 이론 이해
최고의 웹사이트 디자인 색상을 찾고자 하는 사람들은 색상 이론을 이해해야 합니다. 색상 이론은 색상이 작동하는 방식을 설명합니다. 1차, 2차, 3차 색상이 무엇인지 이해해야 합니다.
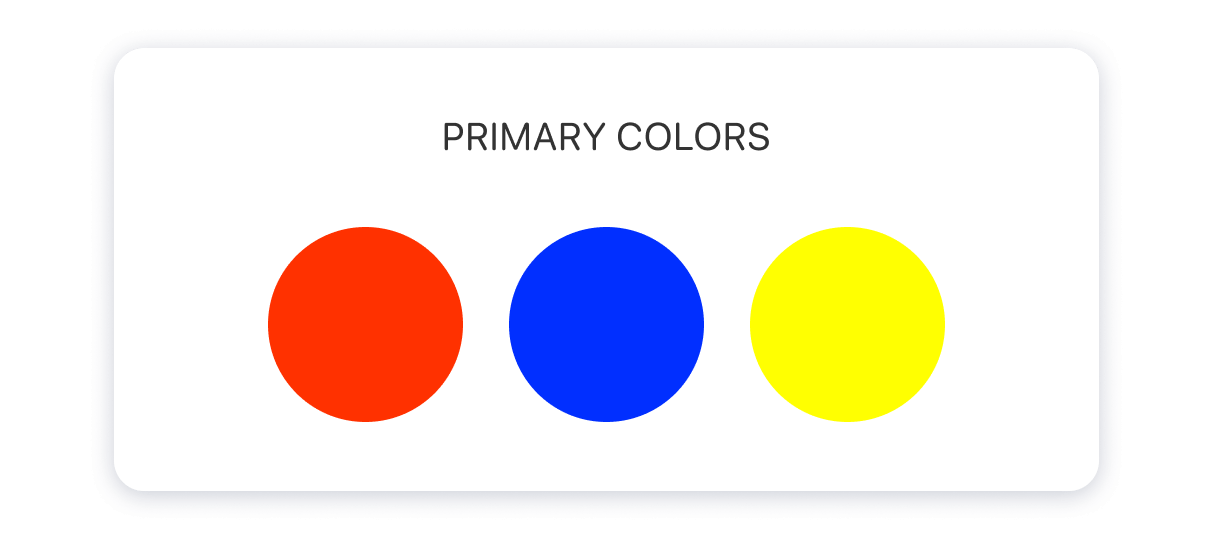
기본 색상은 두 가지 색상을 혼합하여 만들 수 없는 색상입니다. 파란색, 노란색 및 빨간색의 세 가지 기본 색상이 있습니다.

보조 색상은 두 가지 색상을 결합하여 만들 수 있는 색상입니다. 예를 들어 노란색과 파란색을 혼합하여 녹색을 얻을 수 있습니다.
3차 색상은 기본 색상과 2차 색상을 결합하여 만듭니다. 예를 들어 보라색과 파란색을 혼합하여 청자색을 만들 수 있습니다.
마찬가지로 따뜻한 색조와 차가운 색조도 인식해야 합니다. 노란색, 주황색, 빨간색은 따뜻한 색입니다. 반면 보라색, 녹색, 파란색은 차가운 색입니다.
색상 뉘앙스도 알고 있어야 합니다. 색상 팔레트에서 볼 수 있는 모든 색상은 순수한 색상이 아닙니다. 대부분의 음영은 일부 외부 요인의 영향을 받습니다. 예를 들어 색상에서 색조, 음영 및 색조를 찾을 수 있습니다. 같은 이유로 색상 팔레트에서 채도가 흐리거나 과포화된 색상을 볼 수 있습니다. 색상과 연결된 채도 수준은 색상이 얼마나 밝거나 흐릿한지를 결정합니다.
다양한 색상 조합을 혼합하는 방법 알아보기
웹사이트 색 구성표 아이디어를 검토하면서 다양한 색 조합을 혼합해야 합니다. 기본 색조를 고수하고 웹 사이트 디자인에 매력적인 모양과 느낌을 도입할 수 없기 때문입니다. 다양한 색상 조합을 혼합하여 최상의 웹 디자인 색상을 찾아야 합니다. 웹 사이트의 전체 테마는 이러한 색상으로 만들어집니다.


모든 것을 단순하게 유지
웹 사이트의 색상을 선택하는 방법을 궁금해하는 모든 사람들은 모든 것을 가능한 한 단순하게 유지하는 방법을 배워야 합니다. 너무 많은 색상을 사용하면 방문자에게 전달하는 경험을 망칠 수 있습니다. 우리의 조언은 단순한 색상 조합을 고수하는 것입니다. 이것은 가장 눈에 띄는 웹 디자인 트렌드 중 하나인 미니멀리즘에도 도움이 될 것입니다.
당신의 웹사이트를 보는 사람들은 그것을 훌륭한 웹사이트라고 생각할 것입니다. 여러 가지 색상만 사용하면 웹사이트의 전체적인 디자인이 통일된 느낌을 받을 수 있습니다.
무엇을 선택하든 웹사이트의 모든 페이지에서 선택한 색 구성표가 일관되어야 합니다. 그렇지 않으면 웹사이트의 다른 페이지를 방문하는 사람에게 원활한 사용자 경험을 제공하지 못할 것입니다.
다른 색상 대비
웹사이트에 가장 적합한 색상을 선택하려고 할 때 색상 대비도 살펴봐야 합니다. 사실 대비는 웹사이트를 위한 훌륭한 디자인을 제공하는 데 도움이 되는 중요한 요소 중 하나입니다. 색상 대비는 방문자에게 전달하는 인상에 큰 영향을 줄 수 있습니다. 또한 대비를 올바르게 사용하면 웹사이트의 특정 영역에 주의를 끌 수 있습니다.
예를 들어 전자 상거래 상점을 운영하는 경우 눈에 띄는 클릭 유도문안을 만들어야 합니다. 여기에서 색상 대비를 최대한 활용하는 방법을 생각할 수 있습니다. 클릭 유도문안으로 방문자의 주의를 끌기 위해 하이라이트 색상을 사용해야 합니다. 웹사이트에 있는 클릭 유도문안 버튼에 사용할 수 있는 가장 좋은 색상 중 하나는 주황색입니다. 배경 색상을 고려하고 그에 따라 대비 색상을 선택하십시오.
당신의 브랜딩을 잊지 마세요
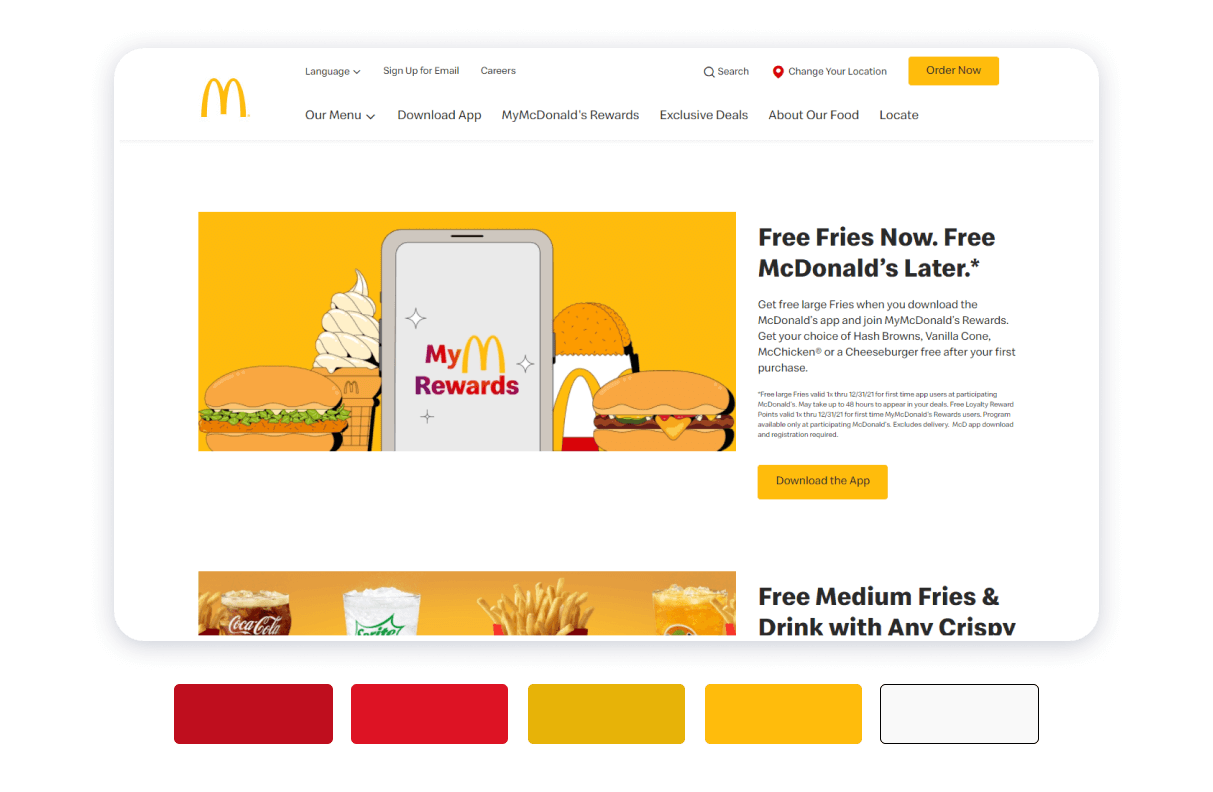
브랜딩은 웹사이트의 색상 선택에 큰 영향을 미치는 요소 중 하나입니다. 대부분의 웹사이트 소유자와 디자이너는 브랜드 색상 을 살펴보고 웹사이트 디자인에 대해 유사한 색상 구성표를 선택하는 경향이 있습니다. 그런 다음 브랜드와 관련된 웹사이트를 만들 수 있습니다. 이것은 웹사이트를 브랜드에 맞게 조정하는 데 사용할 수 있는 가장 효과적인 방법 중 하나입니다.

귀하의 브랜드가 비즈니스 웹사이트에 사용된 색상과 일치하지 않으면 방문자에게 부정적인 경험을 제공하게 됩니다. 귀하의 브랜드와 브랜드 색조에 익숙한 방문자는 올바른 웹사이트를 방문했는지 여부를 궁금해할 것입니다. 그렇기 때문에 브랜드 색상을 잘 이해하고 적절한 색상 구성표를 선택해야 합니다.

그러나 어느 정도까지는 브랜드 색상을 자유롭게 조정할 수 있습니다. 예를 들어 브랜드 색상 중 하나에 부정적인 의미가 있다고 가정합니다. 그런 다음 대체 색상을 사용할 수 있습니다. 예를 들어 브랜드에 붉은색 계열이 있지만 웹 사이트 디자인을 통해 비즈니스의 지속 가능성을 보여주고 싶다면 녹색을 사용할 수 있습니다.

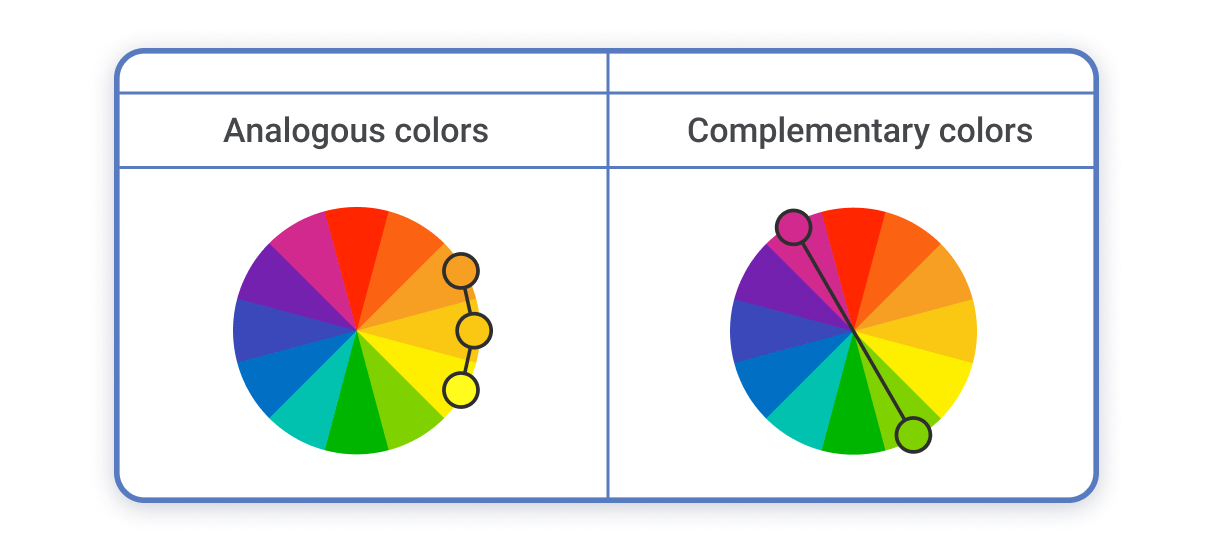
하나의 구성표에서 다른 색상을 결합할 때 고려해야 할 또 다른 중요한 사항은 색상환입니다. 예를 들어, 색상환에 나란히 있는 3가지 색상을 유사 색상이라고 하며 성공적으로 구성표로 결합될 수 있습니다. 그리고 색상환의 반대 부분에서 나오는 색상을 보색이라고 하며 최대 대비를 위해 사용할 수 있습니다.
색상환을 가지고 놀고 다양한 조화로운 색상 조합을 시험해 볼 수 있는 Adobe Color 와 같은 온라인 웹 사이트와 도구가 있습니다 .

색 구성표로 진행
웹사이트에 적합한 음영 구성표를 선택하는 방법에 대한 이러한 팁으로 무장하고 방문자에게 깊은 인상을 주고 더 잘 참여할 수 있도록 이상적인 색 구성표를 찾을 준비가 되었습니다. 그리고 Weblium은 이를 훨씬 더 쉽게 만듭니다 . 내장된 디자인 시스템은 색상 팔레트를 포함한 전체 웹사이트에 대한 글로벌 스타일을 설정합니다. 단 두 번의 클릭으로 Weblium 의 조화로운 색 구성표 중 하나를 선택할 수 있습니다 . 또한 비전에 맞게 조정하려는 경우 색상 사용자 정의에 필요한 모든 도구가 있습니다. 창의력을 발휘하고 웹 사이트를 최대한 활용하십시오!
