Come scegliere un colore per il tuo sito web
Pubblicato: 2021-12-13I colori sono una delle prime cose che i visitatori del tuo sito web possono vedere. Dovresti selezionare attentamente i colori per offrire una prima impressione perfetta. Anche la combinazione di colori che scegli può avere un impatto significativo sul successo del tuo sito web. Tuttavia, vediamo spesso i proprietari di siti Web che devono affrontare sfide nell'individuare i migliori colori per il design del sito Web. Ecco perché abbiamo creato questa guida per trovare i colori migliori per il tuo sito web.
I migliori colori per siti web
Diamo un'occhiata ad alcune delle sfumature più importanti che di solito possiamo trovare sui siti web. Sulla base di ciò, puoi individuare i migliori colori del sito web. Condivideremo anche il significato di ciascuna tonalità per aiutarti a decidere quali tonalità scegliere.

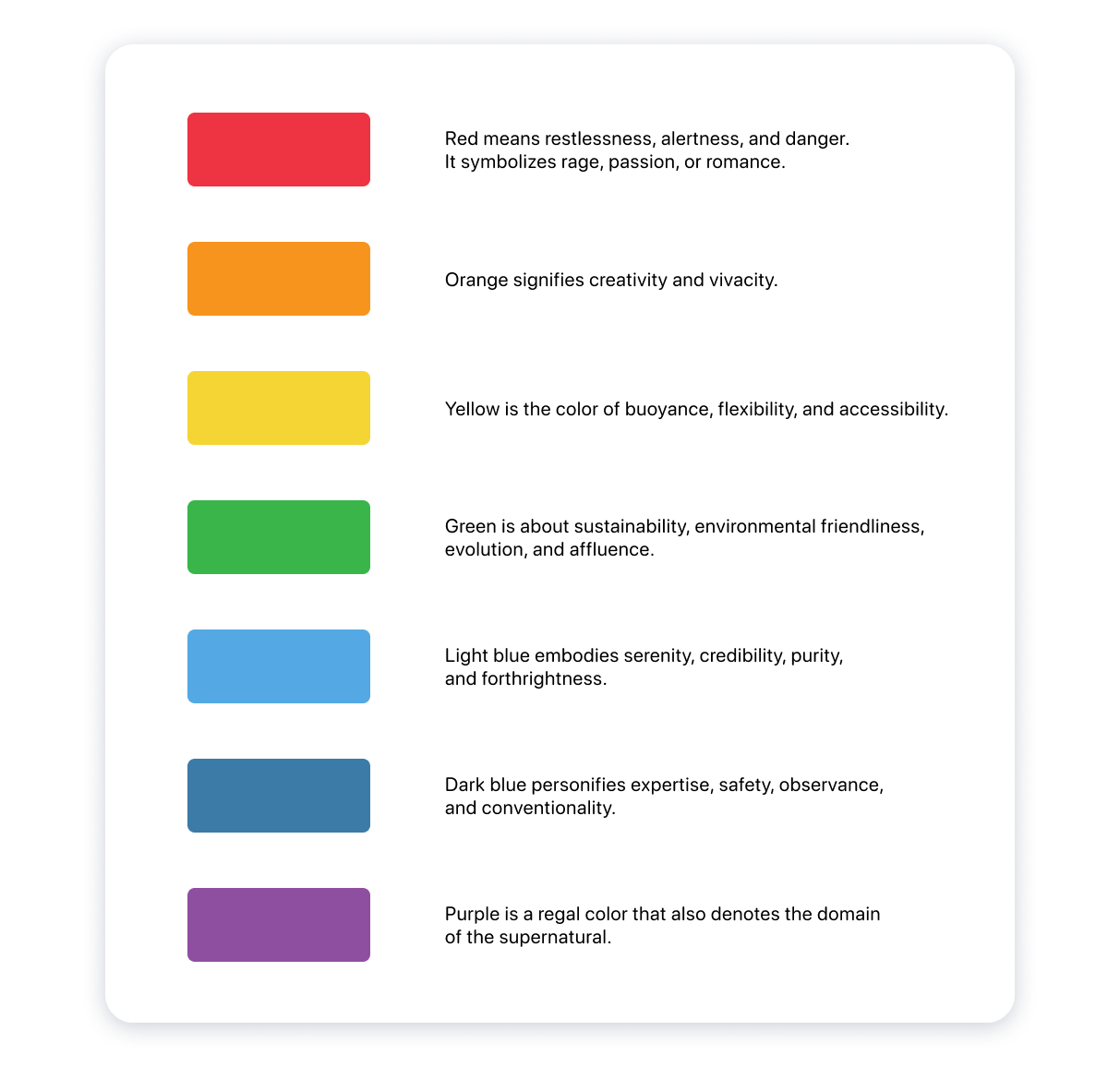
Rosso
Il colore rosso rappresenta passione, energia e velocità. Se desideri che i visitatori del tuo sito Web agiscano, ti suggeriamo di utilizzare il rosso per questo. Questo è uno dei motivi principali per cui le sfumature di rosso sono presenti nella maggior parte dei siti di e-commerce.
Arancia
L'arancione è una tonalità che rappresenta la felicità e l'ottimismo. È un colore divertente che puoi usare sul tuo sito web. Se non vuoi che i visitatori prendano le cose troppo sul serio, puoi usare l'arancione.
Giallo
Il giallo rappresenta positività e una sensazione invitante. Inoltre, questo colore è spesso associato alla gioia e alla felicità. È una delle tonalità più allegre disponibili per l'uso.
Verde
Il verde rappresenta la buona salute e la natura. È anche un colore che offre un effetto calmante. Possiamo vedere che i marchi ecologici là fuori tendono a usare il colore verde.
Blu
Il blu è il colore più versatile che puoi trovare sui siti web. Questo colore evoca una sensazione di fiducia. Quando cerchi il miglior colore di sfondo per il tuo sito web, potresti prendere in considerazione l'utilizzo del blu.
Nero
Questo colore rappresenta il neutro, l'eleganza e la modernità. Inoltre, il nero rappresenta anche il minimalismo.
Bianco
Il bianco è un colore che rappresenta trasparenza e minimalismo. È ideale per scopi di branding.
Come individuare le migliori idee per la combinazione di colori del sito Web
Una volta compresi i significati dei diversi colori, puoi passare alla scelta di una combinazione di colori appropriata . I seguenti suggerimenti ti aiuteranno a individuare una combinazione di colori adatta per il tuo sito web.
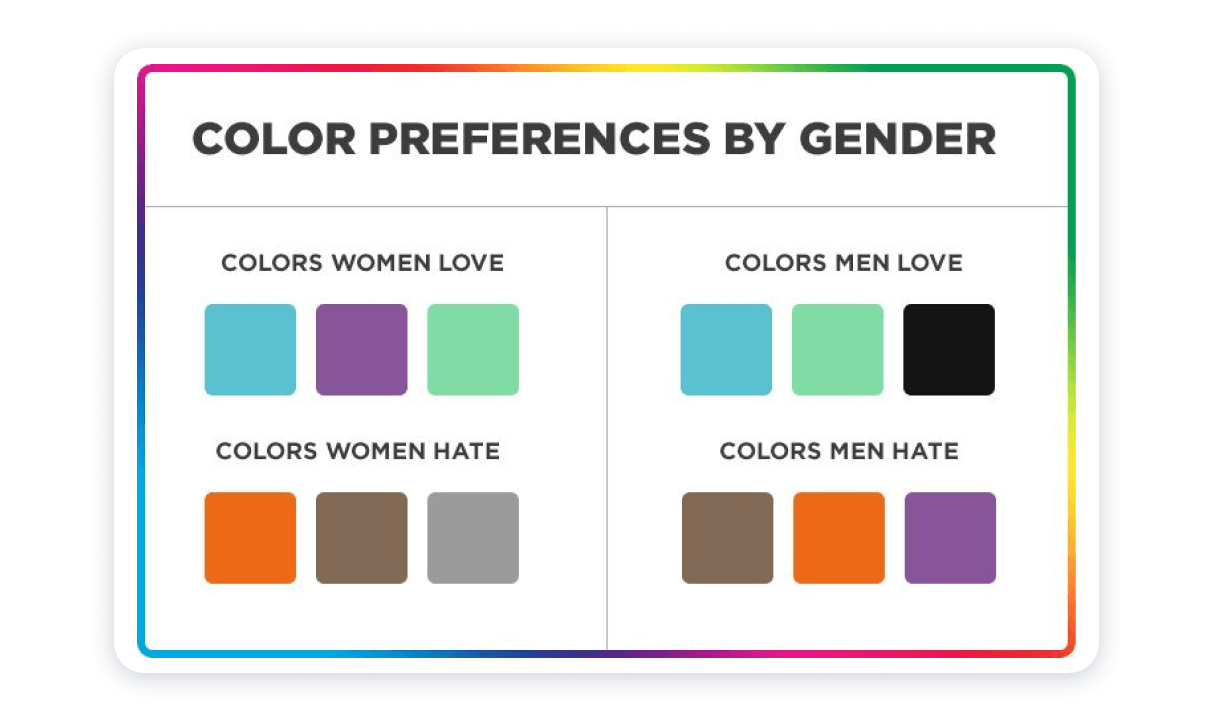
Comprendere le basi della psicologia del colore
Prima di procedere con la corrispondenza dei colori del sito Web, dovresti avere una conoscenza di base della psicologia del colore. Le persone in tutte le parti del mondo tendono a pensare all'ombra verde come a un simbolo della natura. Puoi dare un'occhiata a una ruota dei colori e saperne di più sul significato dei diversi colori. Ti suggeriamo anche di considerare le connotazioni culturali di alcuni colori. Se riesci a tenere a mente i tuoi visitatori target, puoi finire per selezionare la combinazione di colori più appropriata.

Comprendi la teoria dei colori
Le persone che desiderano trovare i migliori colori per il design del sito Web dovrebbero comprendere la teoria dei colori. La teoria dei colori spiega come funzionano i colori. Dovrai capire cosa sono i colori primari, secondari e terziari.
I colori primari sono i colori che non si possono ottenere mescolando due colori diversi. Ci sono tre colori primari: blu, giallo e rosso.

I colori secondari sono i colori che puoi creare combinando due colori diversi. Ad esempio, puoi ottenere il verde mescolando giallo e blu.
I colori terziari sono realizzati combinando un colore primario con un colore secondario. Ad esempio, puoi mescolare il viola con il blu e creare un colore blu-viola.
Allo stesso modo, dovresti anche riconoscere le tonalità calde e le tonalità fredde. Giallo, arancione e rosso sono colori caldi. D'altra parte, viola, verde e blu sono colori freddi.
Dovresti anche essere consapevole delle sfumature di colore. Tutti i colori che puoi vedere in una tavolozza di colori non sono colori puri. La maggior parte delle sfumature è influenzata da alcuni fattori esterni. Ad esempio, puoi trovare un tono, una sfumatura e una tinta a colori. Per lo stesso motivo, vedrai colori desaturati o sovrasaturi in una tavolozza di colori. Il livello di saturazione legato al colore determinerebbe quanto sia luminoso o opaco.
Impara a mescolare diverse combinazioni di colori
Mentre esamini le idee per le combinazioni di colori del sito Web, dovresti mescolare diverse combinazioni di colori. Questo perché non puoi semplicemente attenerti alle tonalità primarie e introdurre un aspetto accattivante nel design del tuo sito web. Dovrai trovare i migliori colori per il web design mescolando diverse combinazioni di colori. Il tema generale del tuo sito web sarà composto da quei colori.


Mantieni tutto semplice
Tutte le persone che si chiedono come scegliere i colori per un sito web dovrebbero imparare a mantenere tutto il più semplice possibile. Usare troppi colori potrebbe rovinare l'esperienza che stai offrendo ai visitatori. Il nostro consiglio è di cercare di attenersi a semplici abbinamenti di colori. Questo ti aiuterà anche nel minimalismo, che è una delle tendenze più importanti del web design.
Le persone che danno un'occhiata al tuo sito web lo considererebbero un ottimo sito web. Quando utilizzi solo diversi colori, puoi ottenere un aspetto unificato del design generale del sito web.
In ogni caso, la combinazione di colori che selezioni dovrebbe essere coerente in tutte le pagine del tuo sito web. Altrimenti, non riuscirai a fornire un'esperienza utente fluida a una persona che attraversa diverse pagine del tuo sito web.
Contrasta diversi colori
Dovrai anche dare un'occhiata al contrasto dei colori mentre provi a scegliere i colori migliori per il tuo sito web. In effetti, il contrasto è uno degli elementi critici che possono aiutarti a fornire un design eccellente per il sito web. Il contrasto del colore può creare un grande impatto sull'impressione che offri ai visitatori. Inoltre, l'uso corretto del contrasto può aiutarti ad attirare l'attenzione su aree specifiche del tuo sito web.
Ad esempio, se gestisci un negozio di eCommerce, dovrai creare un invito all'azione evidente. È qui che puoi pensare di ottenere il massimo dal contrasto cromatico. Dovrai utilizzare i colori di evidenziazione per attirare l'attenzione dei visitatori sull'invito all'azione. Uno dei migliori colori che puoi utilizzare per i pulsanti di invito all'azione che hai sul sito Web è l'arancione. Considera il colore dello sfondo e scegli un colore di contrasto di conseguenza.
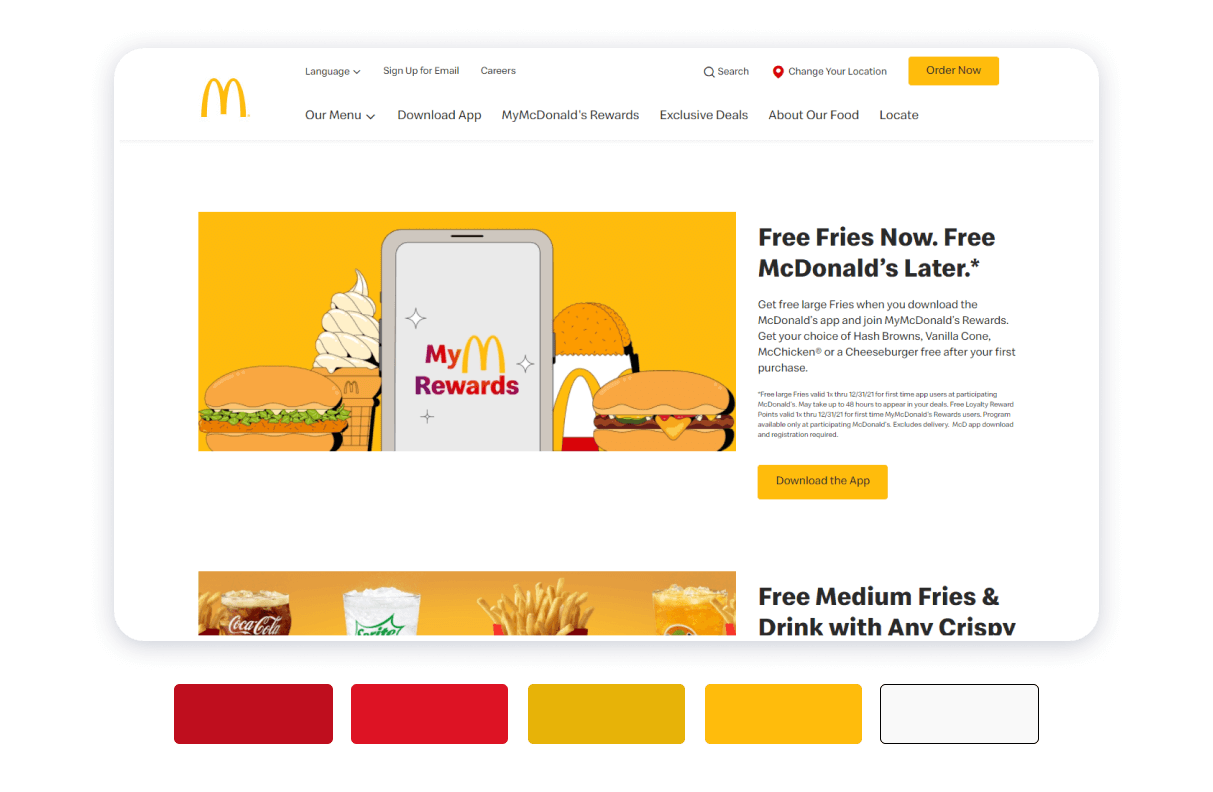
Non dimenticare il tuo marchio
Il tuo marchio è uno dei fattori che influiscono in modo significativo sulla scelta dei colori per il tuo sito web. La maggior parte dei proprietari di siti Web e dei designer tendono a dare un'occhiata ai colori del marchio e a scegliere una combinazione di colori simile per il design del sito Web. Quindi puoi rendere il tuo sito Web correlato al tuo marchio. Questo è uno dei metodi più efficaci disponibili per allineare il tuo sito web al tuo marchio.

Se il tuo marchio non è coerente con i colori utilizzati sul sito web aziendale, regalerai un'esperienza negativa ai visitatori. I visitatori che hanno familiarità con il tuo marchio e le tonalità del tuo marchio potrebbero chiedersi se sono giunti al sito Web giusto o meno. Questo è il motivo per cui dovresti avere una profonda conoscenza dei colori del marchio e scegliere una combinazione di colori appropriata.

Tuttavia, avrai ancora la libertà di modificare i colori del marchio fino a un certo punto. Ad esempio, supponi che uno dei colori del tuo marchio abbia un significato negativo. Quindi puoi usare un colore alternativo. Ad esempio, se il tuo marchio ha uno schema rossastro ma vuoi mostrare la sostenibilità della tua attività attraverso il design del sito web, puoi utilizzare il colore verde.

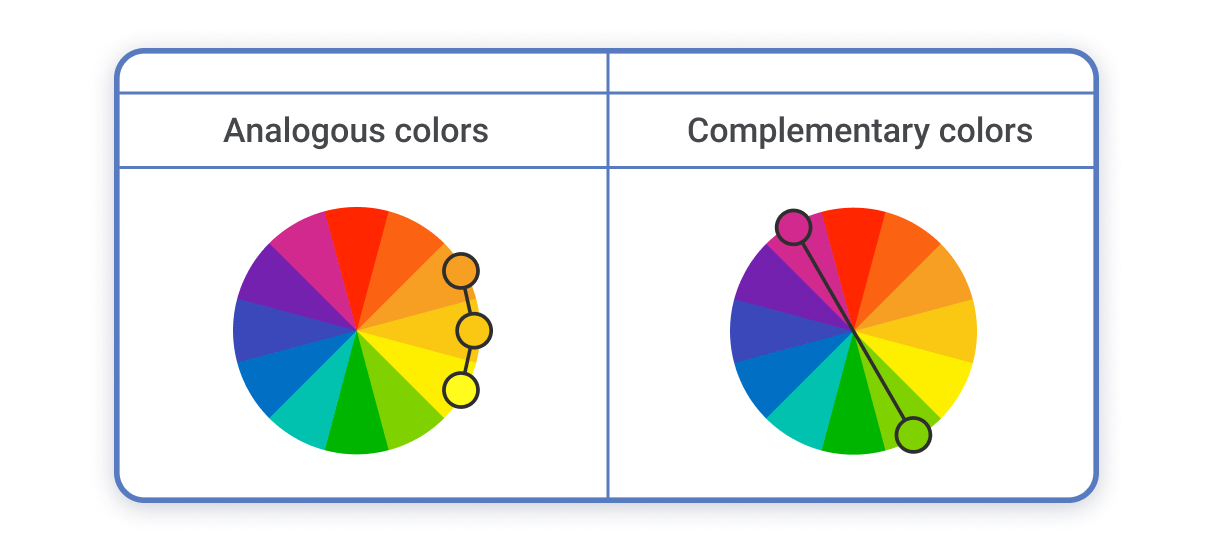
Un'altra cosa importante da considerare quando si combinano colori diversi in uno schema è la ruota dei colori. Ad esempio, qualsiasi 3 colori che si trovano fianco a fianco nella ruota dei colori sono chiamati colori analoghi e possono essere combinati con successo in uno schema. E i colori delle parti opposte della ruota dei colori sono chiamati colori complementari e possono essere utilizzati per il massimo contrasto.
Ci sono siti Web e strumenti disponibili online come Adobe Color in cui puoi giocare con la ruota dei colori e provare diverse combinazioni di colori armoniose.

Vai avanti con lo schema dei colori
Grazie a questi suggerimenti su come scegliere la combinazione di colori adatta per il tuo sito Web, sei pronto per trovare la combinazione di colori ideale in modo da poter impressionare i tuoi visitatori e interagire meglio con loro. E Weblium lo rende ancora più semplice — il nostro sistema di progettazione integrato imposta gli stili globali per l'intero sito Web, inclusa la tavolozza dei colori. Puoi scegliere una delle armoniose combinazioni di colori su Weblium in soli 2 clic. Abbiamo anche tutti gli strumenti necessari per la personalizzazione del colore nel caso tu voglia adattarlo alla tua visione. Diventa creativo e ottieni il massimo dal tuo sito web!
