あなたのウェブサイトの色を選ぶ方法
公開: 2021-12-13色は、Webサイトの訪問者が最初に目にするものの1つです。 完璧な第一印象を与えるには、慎重に色を選択する必要があります。 選択した配色は、Webサイトの成功にも大きな影響を与える可能性があります。 ただし、Webサイトの所有者は、最適なWebサイトのデザインカラーを見つけるのに苦労していることがよくあります。 そのため、ウェブサイトに最適な色を見つけるためのガイドを作成しました。
最高のウェブサイトの色
私たちが通常ウェブサイトで見つけることができる最も顕著な色合いのいくつかを見てみましょう。 これに基づいて、あなたは最高のウェブサイトの色を見つけることができます。 また、どの色相を選択するかを決定するのに役立つように、各色相の意味を共有します。

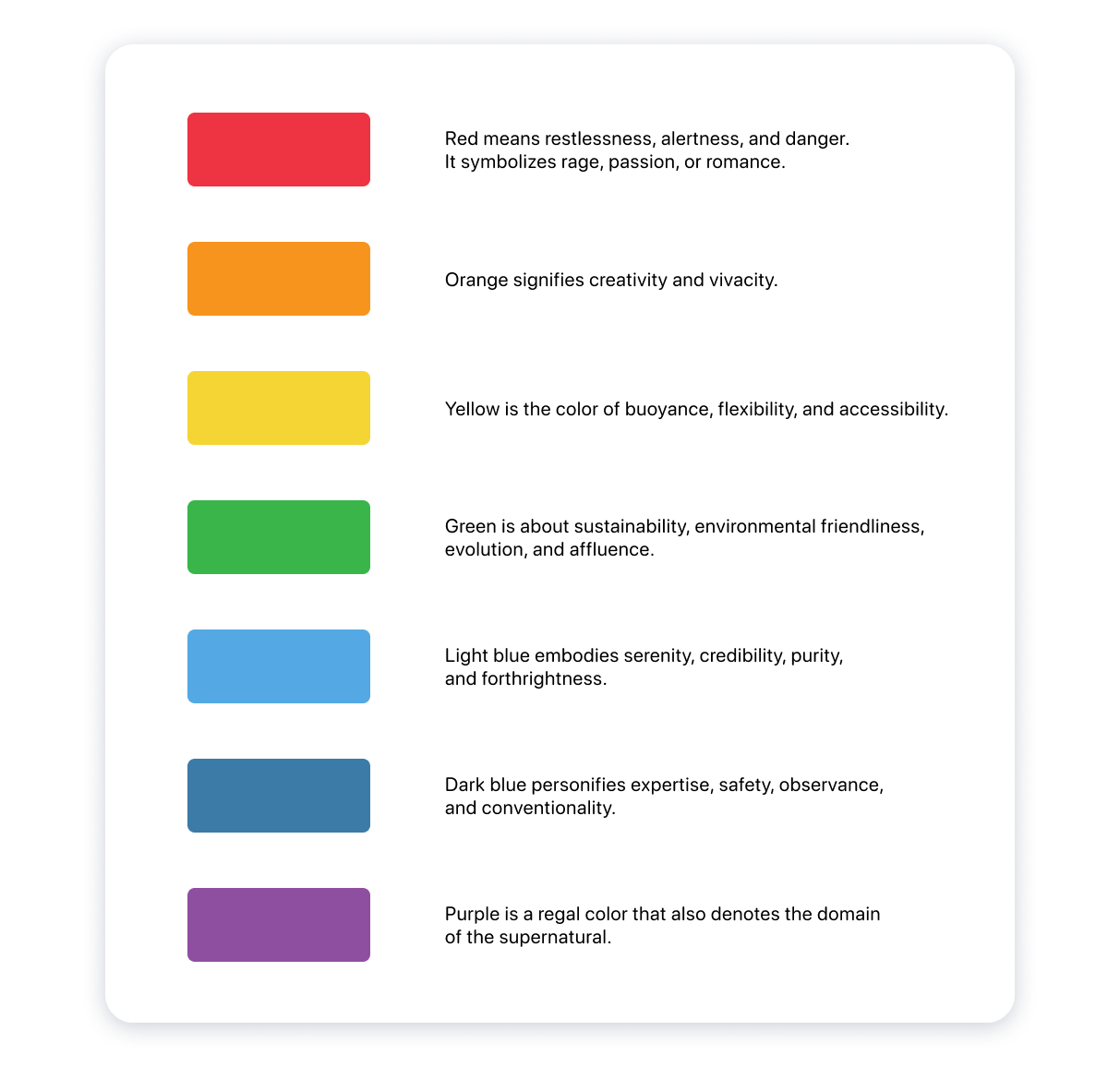
赤
赤は情熱、エネルギー、スピードを表しています。 Webサイトの訪問者に行動を起こしてもらいたい場合は、赤を使用することをお勧めします。 これが、ほとんどのeコマースWebサイトに赤の色相が存在する主な理由の1つです。
オレンジ
オレンジは、幸福と楽観主義を表す色相です。 それはあなたがあなたのウェブサイトで使うことができる楽しい色です。 訪問者にあまり真剣に受け止めてほしくない場合は、オレンジを使用できます。
黄色
黄色は積極性と魅力的な気持ちを表しています。 さらに、この色はしばしば喜びと幸福に関連付けられています。 それはあなたが使用できる最も陽気な色合いの1つです。
緑
緑は健康と自然を表しています。 心を落ち着かせるカラーでもあります。 環境にやさしいブランドは緑色を使用する傾向があることがわかります。
青
青は、Webサイトで見つけることができる最も用途の広い色です。 この色は信頼感を呼び起こします。 Webサイトに最適な背景色を探すときは、青の使用を検討することをお勧めします。
黒
この色は、ニュートラル、なめらかさ、そして現代性を表しています。 さらに、黒はミニマリズムも表しています。
白
白は透明性とミニマリズムを表す色です。 ブランディングの目的に最適です。
最高のウェブサイトの配色のアイデアを見つける方法
さまざまな色の意味を理解したら、適切な配色の選択に進むことができます。 次のヒントは、Webサイトに適した配色を見つけるのに役立ちます。
色彩心理学の基礎を理解する
ウェブサイトのカラーマッチングを進める前に、色彩心理学の基本を理解しておく必要があります。 世界各地の人々は、緑の色合いを自然の象徴と考える傾向があります。 カラーホイールを見て、さまざまな色の意味について詳しく知ることができます。 また、特定の色の文化的な意味を考慮することをお勧めします。 ターゲット訪問者を念頭に置くことができれば、最終的に最も適切な配色を選択することができます。

色彩理論を理解する
最高のウェブサイトのデザインの色を見つけたい人は、色彩理論を理解する必要があります。 色彩理論は、色がどのように機能するかを説明します。 一次、二次、三次色が何であるかを理解する必要があります。
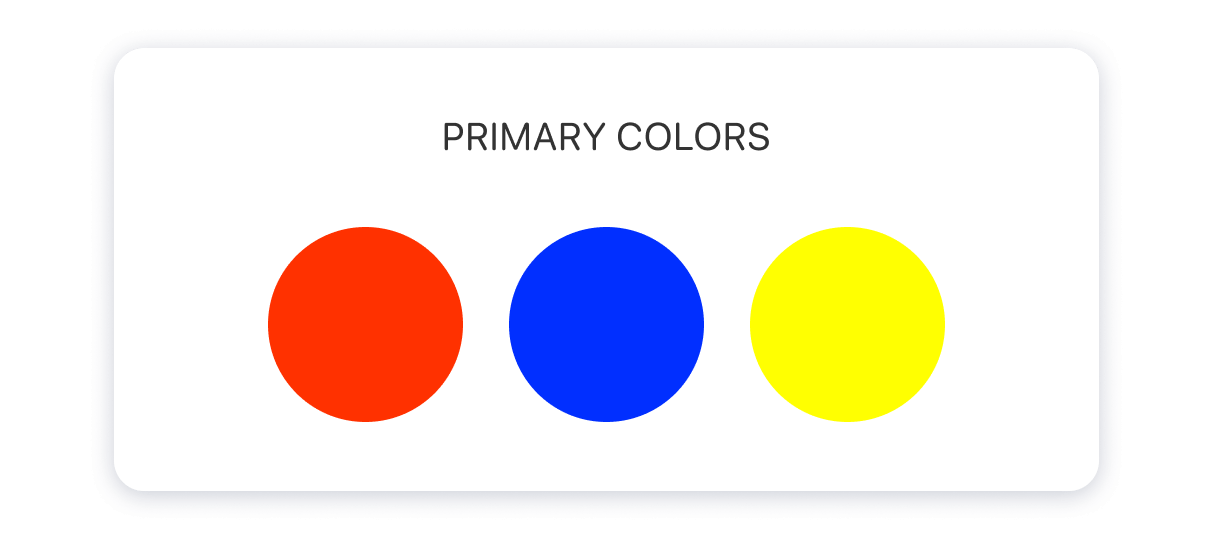
原色とは、2つの異なる色を混ぜて作ることができない色です。 青、黄、赤の3原色があります。

二次色は、2つの異なる色を組み合わせて作成できる色です。 たとえば、黄色と青を混ぜることで緑を得ることができます。
三次色は、原色と二次色を組み合わせて作られています。 たとえば、紫と青を混ぜて青紫の色を作成できます。
同様に、暖かい色合いと冷たい色合いも認識する必要があります。 黄色、オレンジ、赤は暖かい色です。 一方、バイオレット、グリーン、ブルーはクールな色です。
色のニュアンスにも注意する必要があります。 カラーパレットに表示されるすべての色は、純粋な色ではありません。 ほとんどの色合いは、いくつかの外部要因の影響を受けます。 たとえば、色調、色合い、色合いを見つけることができます。 同じ理由で、カラーパレットに彩度の低い色または彩度の高い色が表示されます。 色に関連する飽和レベルは、それがどれだけ明るいか鈍いかを決定します。
さまざまな色の組み合わせを混ぜる方法を学ぶ
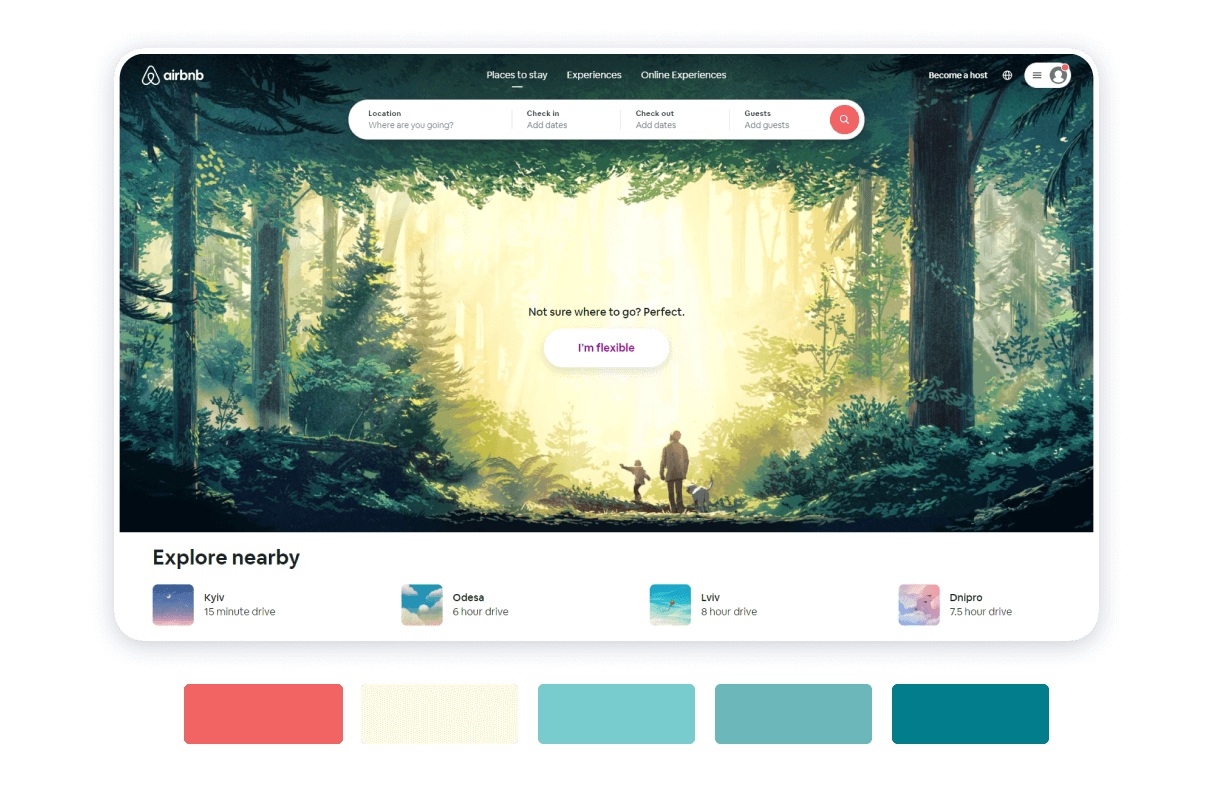
ウェブサイトの配色のアイデアを検討するときは、さまざまな色の組み合わせを組み合わせる必要があります。 それは、プライマリシェードに固執して、Webサイトのデザインに魅力的なルックアンドフィールを導入することはできないためです。 さまざまな色の組み合わせを組み合わせて、最適なWebデザインの色を見つける必要があります。 あなたのウェブサイトの全体的なテーマはそれらの色で作られます。


すべてをシンプルに保つ
ウェブサイトの色を選択する方法を疑問に思うすべての人は、すべてを可能な限りシンプルに保つことを学ぶ必要があります。 あまりにも多くの色を使用すると、訪問者に提供しているエクスペリエンスが台無しになる可能性があります。 私たちのアドバイスは、単純な色の組み合わせに固執することです。 これは、最も顕著なWebデザインのトレンドの1つであるミニマリズムにも役立ちます。
あなたのウェブサイトを見る人々はそれを素晴らしいウェブサイトと考えるでしょう。 複数の色のみを使用すると、Webサイトの全体的なデザインを統一的に見せることができます。
いずれにせよ、選択する配色はWebサイトのすべてのページで一貫している必要があります。 そうしないと、Webサイトのさまざまなページを閲覧しているユーザーにスムーズなユーザーエクスペリエンスを提供できなくなります。
異なる色を対比する
また、Webサイトに最適な色を選択する際には、色のコントラストを確認する必要があります。 実際、コントラストは、Webサイトの優れたデザインを提供するのに役立つ重要な要素の1つです。 色のコントラストは、訪問者に提供する印象に大きな影響を与える可能性があります。 さらに、コントラストを正しく使用すると、Webサイトの特定の領域に注意を引くのに役立ちます。
たとえば、eコマースストアを運営している場合は、目立つ行動を促す召喚状を作成する必要があります。 ここで、色のコントラストを最大限に活用することを検討できます。 訪問者の注意を喚起するために、強調表示の色を使用する必要があります。 Webサイトにある召喚ボタンに使用できる最高の色の1つは、オレンジ色です。 背景の色を考慮し、それに応じてコントラストの色を選択します。
ブランディングを忘れないでください
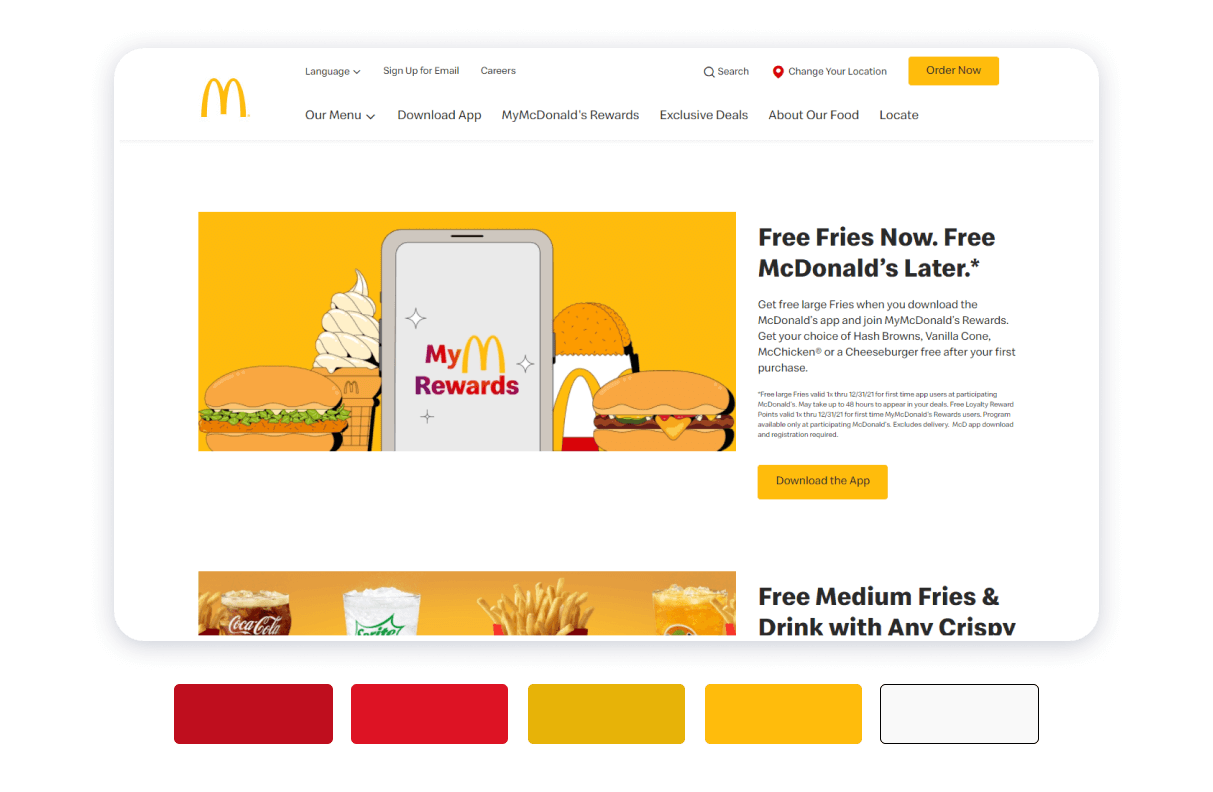
ブランディングは、Webサイトの色の選択に大きく影響する要因の1つです。 ほとんどのウェブサイトの所有者とデザイナーは、ブランドの色を見て、ウェブサイトのデザインに同様の配色を選ぶ傾向があります。 それからあなたはあなたのブランドに関連したあなたのウェブサイトを作ることができます。 これは、Webサイトをブランドに合わせるために利用できる最も効果的な方法の1つです。

あなたのブランドがビジネスウェブサイトで使用されている色と一致していない場合、訪問者にネガティブな体験を提供することになります。 あなたのブランドとブランドの色合いに精通している訪問者は、彼らが正しいウェブサイトに来たかどうか疑問に思うかもしれません。 そのため、ブランドの色を十分に理解し、適切な配色を選択する必要があります。

ただし、ブランドの色をある程度まで微調整する自由はあります。 たとえば、ブランドの色の1つに否定的な意味があるとします。 次に、別の色を使用できます。 たとえば、ブランドに赤みがかったスキームがあり、Webサイトのデザインを通じてビジネスの持続可能性を示したい場合は、緑色を使用できます。

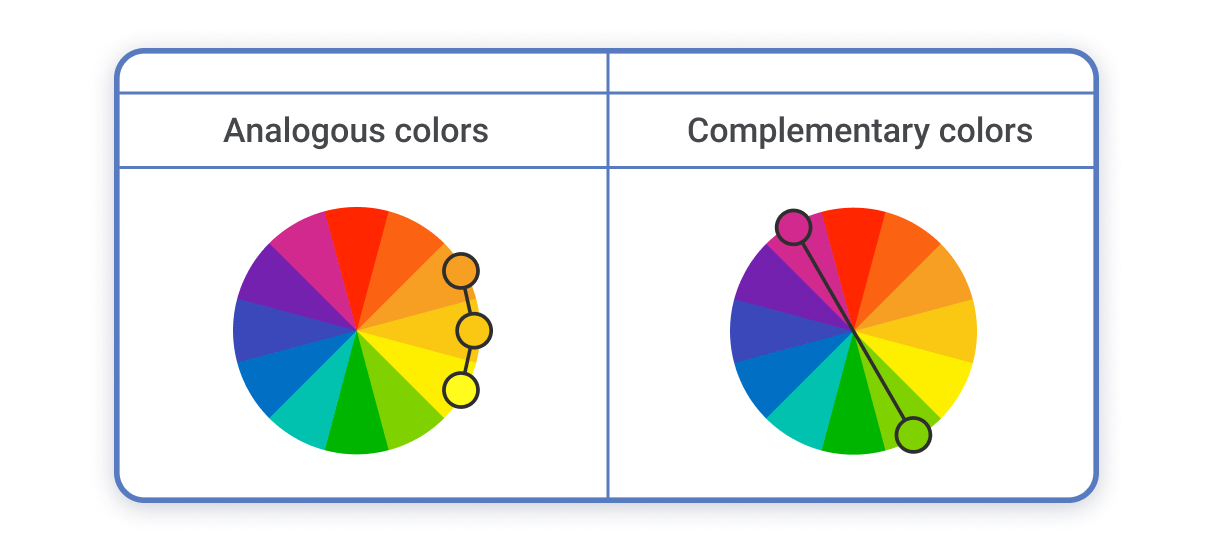
1つのスキームで異なる色を組み合わせるときに考慮すべきもう1つの重要なことは、カラーホイールです。 たとえば、カラーホイールに並べて配置されている3色は類似色と呼ばれ、スキームにうまく組み合わせることができます。 また、カラーホイールの反対側の色は補色と呼ばれ、最大のコントラストを実現するために使用できます。
Adobe Colorなどのオンラインで利用できるWebサイトやツールがあり、カラーホイールを試して、さまざまな調和のとれた色の組み合わせを試すことができます。

カラースキームを進めます
あなたのウェブサイトに適した配色を選ぶ方法に関するこれらのヒントで武装して、あなたはあなたがあなたの訪問者を感動させそして彼らにより良く従事することができるように理想的な配色を見つける準備ができています。 そしてWebliumはそれをさらに簡単にします— 組み込みのデザインシステムは、カラーパレットを含むウェブサイト全体のグローバルスタイルを設定します。 2回クリックするだけで、 Webliumの調和のとれた配色の1つを選択できます。 また、視力に合わせて色をカスタマイズするために必要なすべてのツールが用意されています。 クリエイティブになって、あなたのウェブサイトを最大限に活用してください!
