如何為您的網站選擇顏色
已發表: 2021-12-13
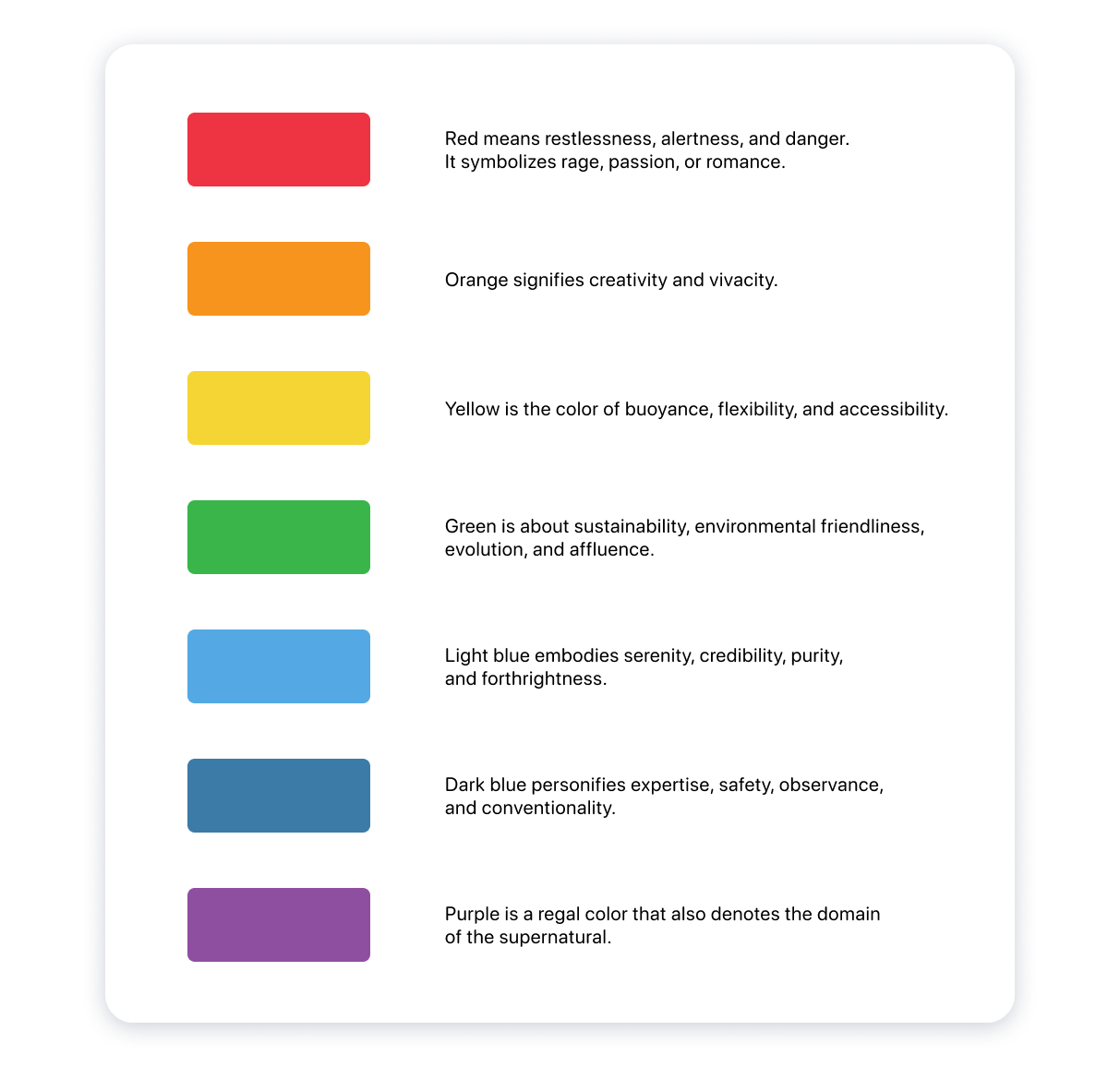
紅色的
紅色代表激情、能量和速度。 如果您希望您的網站訪問者採取行動,我們建議您使用紅色。 這是大多數電子商務網站中出現紅色調的主要原因之一。
橙子
橙色是代表幸福和樂觀的色調。 這是一種有趣的顏色,您可以在您的網站上使用。 如果您不想讓訪客把事情看得太重,您可以使用橙色。
黃色的
黃色代表積極和誘人的感覺。 此外,這種顏色通常與快樂和幸福有關。 它是您可以使用的最歡快的色調之一。
綠
綠色代表良好的健康和自然。 它也是一種具有鎮靜效果的顏色。 我們可以看到那裡的環保品牌傾向於使用綠色。
藍色的
藍色是您可以在網站上找到的最通用的顏色。 這種顏色喚起了一種信任感。 在為您的網站尋找最佳背景顏色時,您可能需要考慮使用藍色。
黑色的
這種顏色代表中性、時尚和現代。 此外,黑色也代表極簡主義。
白色的
白色是代表透明和極簡主義的顏色。 它非常適合品牌推廣。
如何找到最佳的網站配色方案創意
一旦您了解了不同顏色的含義,您就可以繼續選擇合適的配色方案。 以下提示將幫助您為您的網站找到合適的配色方案。
了解色彩心理學的基礎知識
在進行網站配色之前,您應該對色彩心理學有一個基本的了解。 世界各地的人們都傾向於將綠色視為自然的象徵。 您可以查看色輪並詳細了解不同顏色的含義。 我們還建議您考慮某些顏色的文化內涵。 如果您可以牢記目標訪問者,則最終可以選擇最合適的配色方案。

了解色彩理論
希望找到最佳網站設計顏色的人應該了解顏色理論。 顏色理論解釋了顏色是如何工作的。 您需要了解什麼是原色、第二色和第三色。
原色是不能通過混合兩種不同顏色製成的顏色。 有三種原色:藍色、黃色和紅色。

二次色是您可以通過組合兩種不同顏色來創建的顏色。 例如,您可以通過混合黃色和藍色來獲得綠色。
三次色是通過將原色與二次色組合而成的。 例如,您可以將紫色與藍色混合併創建藍紫色。
同樣,您還應該識別暖色調和冷色調。 黃色、橙色和紅色是暖色。 另一方面,紫色、綠色和藍色是冷色。
您還應該注意顏色的細微差別。 您可以在調色板中看到的所有顏色都不是純色。 大多數色調受到一些外部因素的影響。 例如,您可以在顏色中找到色調、陰影和色調。 由於同樣的原因,您會在調色板中看到不飽和或過飽和的顏色。 與顏色相關的飽和度水平將決定它的亮度或暗淡程度。

了解如何混合不同的顏色組合
當您瀏覽網站配色方案時,您應該混合不同的顏色組合。 那是因為您不能只堅持原色並為您的網站設計引入吸引人的外觀和感覺。 您需要通過混合不同的顏色組合來找到最佳的網頁設計顏色。 您網站的整體主題將由這些顏色組成。

保持一切簡單
所有想知道如何為網站選擇顏色的人都應該學會讓一切盡可能簡單。 使用太多顏色可能會破壞您向訪問者提供的體驗。 我們的建議是盡量堅持簡單的顏色組合。 這甚至可以幫助您實現極簡主義,這是最突出的網頁設計趨勢之一。
瀏覽您網站的人會認為它是一個很棒的網站。 當您只使用幾種顏色時,您可以使網站的整體設計看起來統一。
無論如何,您選擇的配色方案應該在您網站的所有頁面中保持一致。 否則,您將無法為瀏覽您網站不同頁面的人提供流暢的用戶體驗。
對比不同的顏色
當您嘗試為您的網站選擇最佳顏色時,您還需要查看顏色對比度。 事實上,對比度是可以幫助您為網站提供出色設計的關鍵元素之一。 顏色對比會對您給訪問者的印象產生重大影響。 此外,正確使用對比度可以幫助您將注意力吸引到網站的特定區域。
例如,如果您正在經營一家電子商務商店,您將需要創建一個引人注目的號召性用語。 這是您可以考慮充分利用色彩對比的地方。 您將需要使用突出顯示的顏色來吸引訪問者對號召性用語的注意。 可用於網站上的號召性用語按鈕的最佳顏色之一是橙色。 考慮背景的顏色並相應地選擇對比色。
不要忘記你的品牌
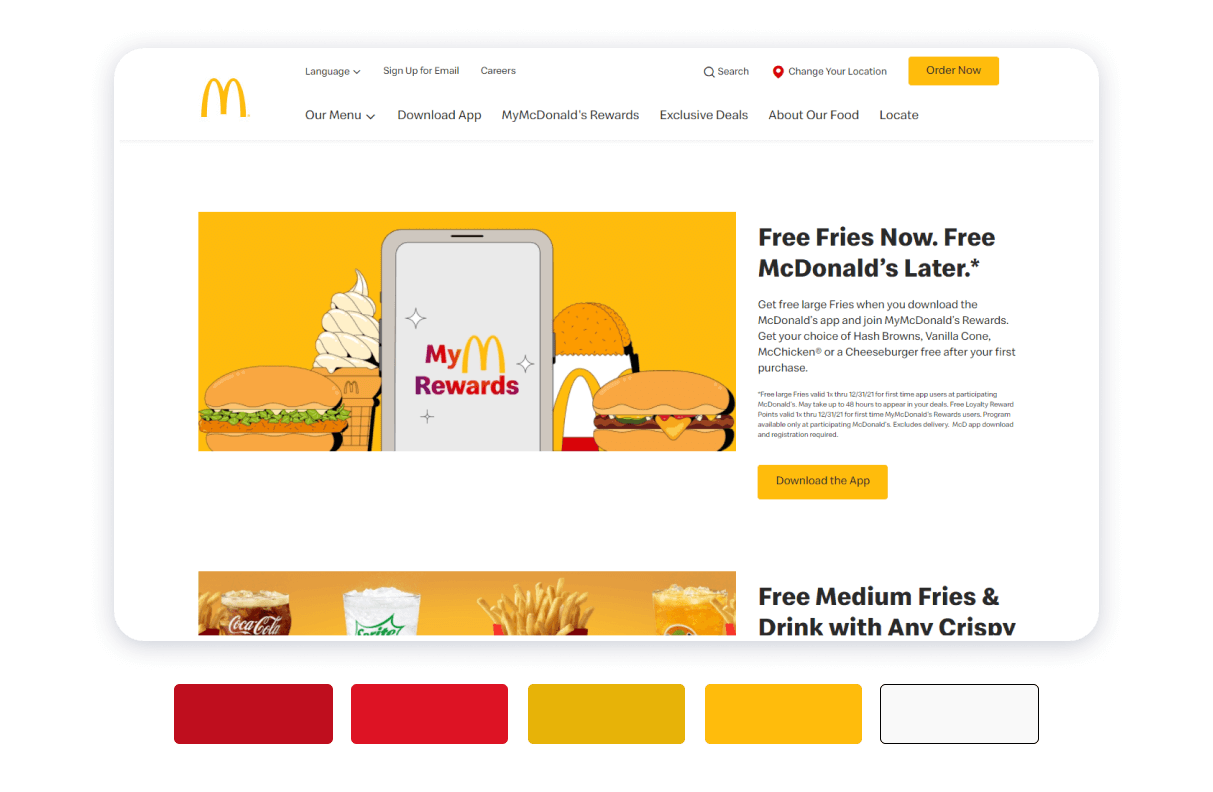
您的品牌是顯著影響網站顏色選擇的因素之一。 大多數網站所有者和設計師傾向於查看品牌顏色並為網站設計選擇類似的配色方案。 然後,您可以使您的網站與您的品牌相關。 這是使您的網站與您的品牌保持一致的最有效方法之一。

如果您的品牌與商業網站上使用的顏色不一致,您將給訪問者帶來負面體驗。 熟悉您的品牌和品牌色調的訪問者可能想知道他們是否來到了正確的網站。 這就是為什麼您應該對品牌顏色有深刻的了解並選擇合適的配色方案。

但是,您仍然可以在一定程度上自由調整品牌顏色。 例如,假設您的一種品牌顏色具有負面含義。 然後你可以使用另一種顏色。 例如,如果您的品牌有一個偏紅色的方案,但您想通過網站設計展示您的業務的可持續性,您可以使用綠色。

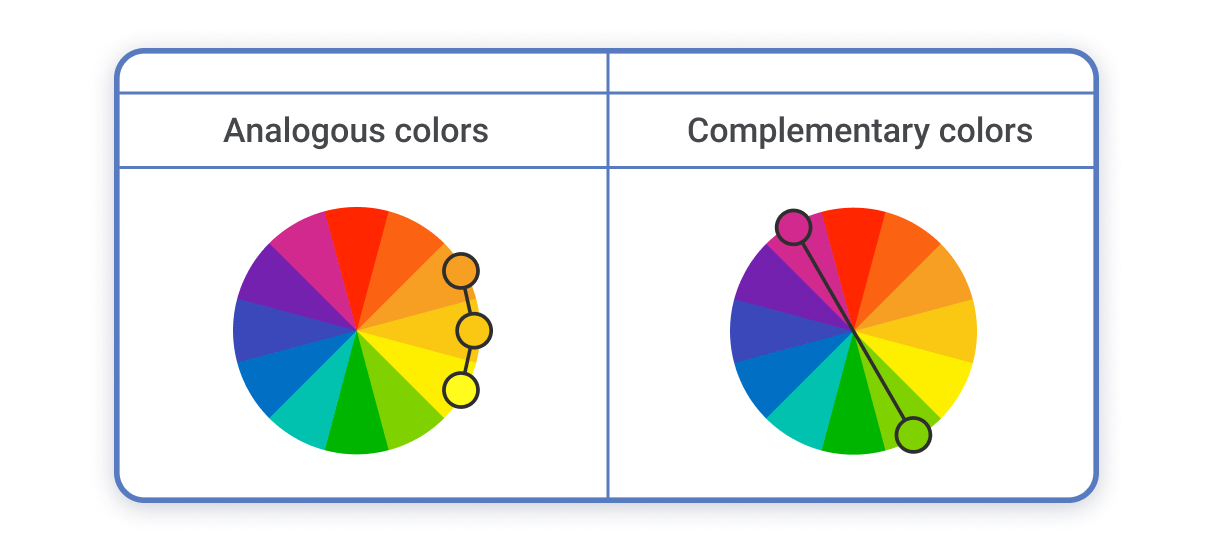
在一個方案中組合不同顏色時要考慮的另一件重要事情是色輪。 例如,在色輪中並排放置的任意 3 種顏色稱為相似色,可以成功組合成一個方案。 色輪相對部分的顏色稱為互補色,可用於最大對比度。
網上有一些網站和工具,例如Adobe Color ,您可以在其中玩轉色輪並嘗試不同的和諧色彩組合。

繼續配色方案
有了這些關於如何為您的網站選擇合適的陰影方案的提示,您就可以找到理想的配色方案,以便給訪問者留下深刻印象並更好地與他們互動。 而 Weblium 讓它變得更容易—— 我們的內置設計系統為整個網站設置全局樣式,包括調色板。 只需單擊 2 次,您就可以在Weblium上選擇一種和諧的配色方案。 我們還擁有顏色定制所需的所有工具,以防您想根據自己的視覺進行調整。 發揮創意並充分利用您的網站!
