Comment choisir une couleur pour votre site Web
Publié: 2021-12-13Les couleurs sont l'une des premières choses que les visiteurs de votre site Web peuvent voir. Vous devez sélectionner soigneusement les couleurs pour donner une première impression parfaite. La palette de couleurs que vous choisissez peut également avoir un impact significatif sur le succès de votre site Web. Cependant, nous voyons souvent des propriétaires de sites Web confrontés à des difficultés pour trouver les meilleures couleurs de conception de sites Web. C'est pourquoi nous avons créé ce guide sur la recherche des meilleures couleurs pour votre site Web.
Les meilleures couleurs de site Web
Regardons quelques-unes des nuances les plus importantes que nous pouvons généralement trouver sur les sites Web. Sur cette base, vous pouvez localiser les meilleures couleurs de site Web. Nous partagerons également la signification de chaque teinte pour vous aider à décider quelles nuances choisir.

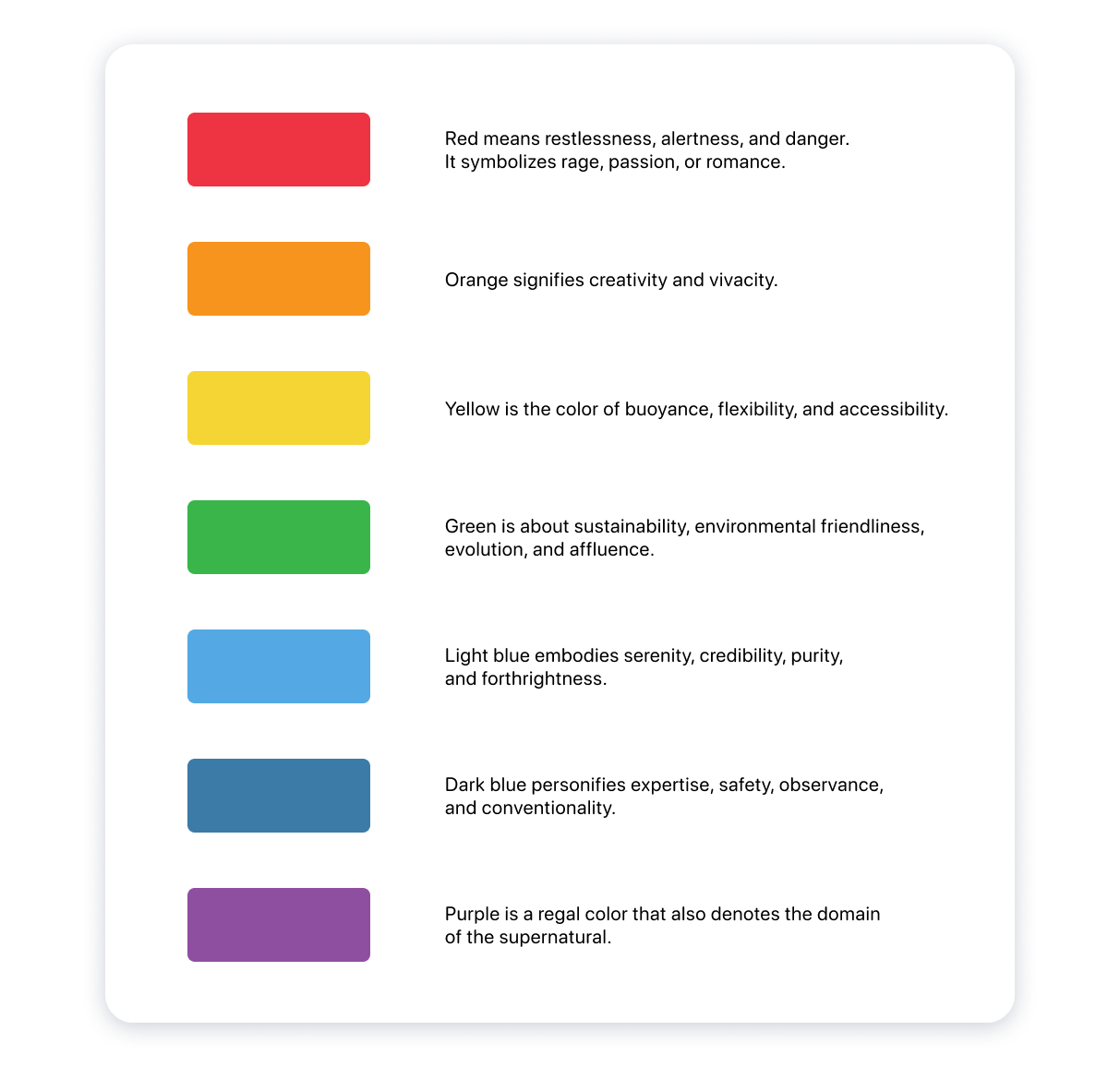
Rouge
La couleur rouge représente la passion, l'énergie et la vitesse. Si vous voulez que les visiteurs de votre site Web agissent, nous vous suggérons d'utiliser le rouge pour cela. C'est l'une des principales raisons pour lesquelles les teintes de rouge sont présentes dans la plupart des sites Web de commerce électronique.
Orange
L'orange est une teinte qui représente le bonheur et l'optimisme. C'est une couleur amusante que vous pouvez utiliser sur votre site Web. Si vous ne voulez pas que les visiteurs prennent les choses trop au sérieux, vous pouvez utiliser l'orange.
Jaune
Le jaune représente la positivité et un sentiment invitant. De plus, cette couleur est souvent associée à la joie et au bonheur. C'est l'une des nuances les plus gaies que vous puissiez utiliser.
Vert
Le vert représente la bonne santé et la nature. C'est aussi une couleur qui procure un effet calmant. Nous pouvons voir que les marques respectueuses de l'environnement ont tendance à utiliser la couleur verte.
Bleu
Le bleu est la couleur la plus polyvalente que vous pouvez trouver sur les sites Web. Cette couleur évoque un sentiment de confiance. Lorsque vous recherchez la meilleure couleur d'arrière-plan pour votre site Web, vous pouvez envisager d'utiliser le bleu.
Le noir
Cette couleur représente le neutre, l'élégance et la modernité. De plus, le noir représente également le minimalisme.
Blanc
Le blanc est une couleur qui représente la transparence et le minimalisme. Il est idéal à des fins de marque.
Comment trouver les meilleures idées de combinaisons de couleurs de site Web
Une fois que vous comprenez la signification des différentes couleurs, vous pouvez passer à la sélection d'un jeu de couleurs approprié . Les conseils suivants vous aideront à trouver un schéma de couleurs adapté à votre site Web.
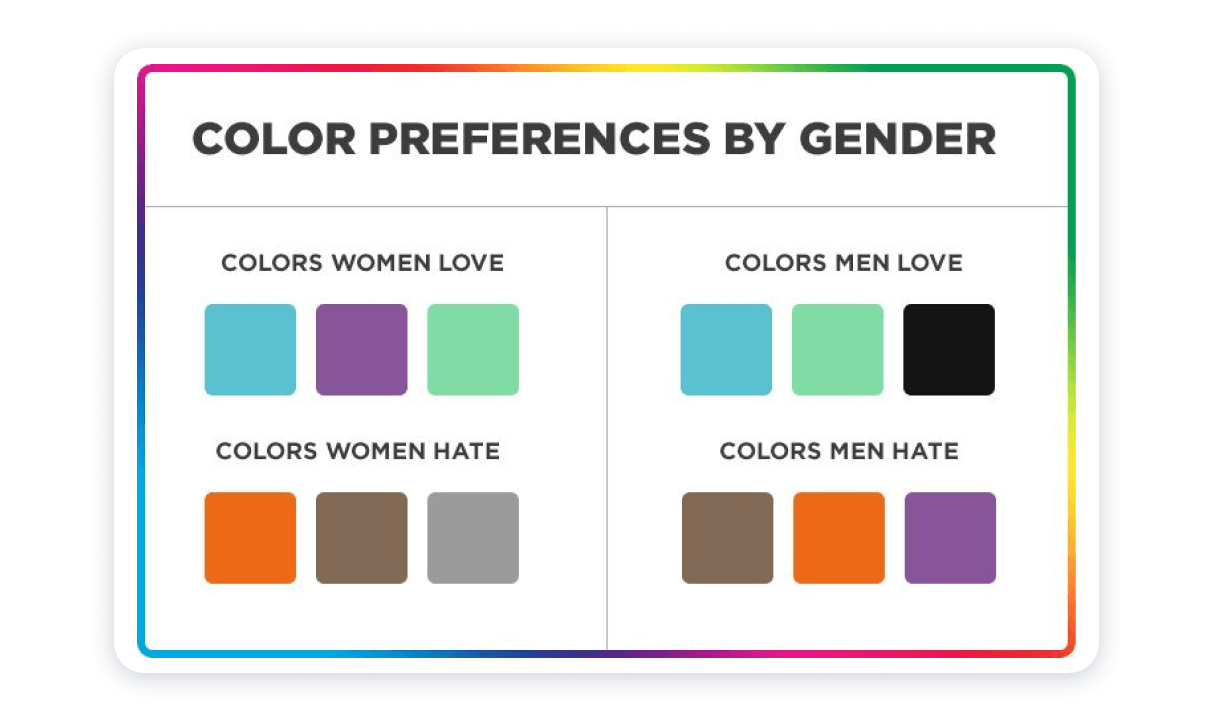
Comprendre les bases de la psychologie des couleurs
Avant de procéder à la correspondance des couleurs du site Web, vous devez avoir une compréhension de base de la psychologie des couleurs. Partout dans le monde, les gens ont tendance à considérer l'ombre verte comme un symbole de la nature. Vous pouvez jeter un œil à une roue chromatique et en savoir plus sur la signification des différentes couleurs. Nous vous suggérons également de considérer les connotations culturelles de certaines couleurs. Si vous pouvez garder à l'esprit vos visiteurs cibles, vous pouvez finir par sélectionner le jeu de couleurs le plus approprié.

Comprendre la théorie des couleurs
Les personnes qui souhaitent trouver les meilleures couleurs de conception de site Web doivent comprendre la théorie des couleurs. La théorie des couleurs explique le fonctionnement des couleurs. Vous devrez comprendre ce que sont les couleurs primaires, secondaires et tertiaires.
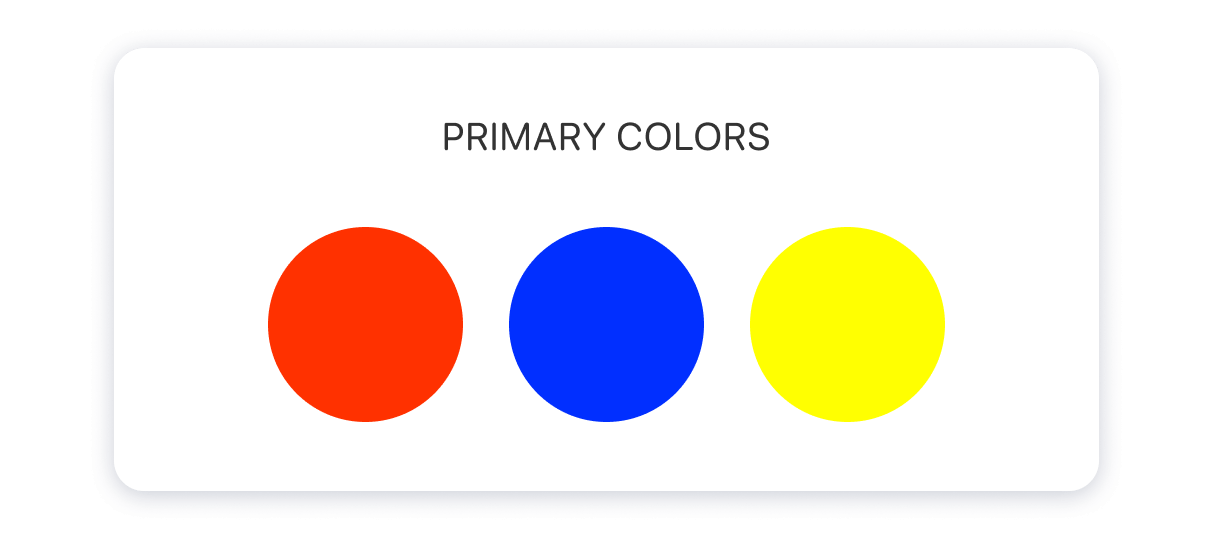
Les couleurs primaires sont les couleurs qui ne peuvent pas être obtenues en mélangeant deux couleurs différentes. Il existe trois couleurs primaires : le bleu, le jaune et le rouge.

Les couleurs secondaires sont les couleurs que vous pouvez créer en combinant deux couleurs différentes. Par exemple, vous pouvez obtenir du vert en mélangeant du jaune et du bleu.
Les couleurs tertiaires sont faites en combinant une couleur primaire avec une couleur secondaire. Par exemple, vous pouvez mélanger le violet avec le bleu et créer une couleur bleu-violet.
De même, vous devez également reconnaître les nuances chaudes et les nuances froides. Le jaune, l'orange et le rouge sont des couleurs chaudes. D'autre part, le violet, le vert et le bleu sont des couleurs froides.
Vous devez également être conscient des nuances de couleur. Toutes les couleurs que vous pouvez voir dans une palette de couleurs ne sont pas des couleurs pures. La plupart des nuances sont affectées par certains facteurs externes. Par exemple, vous pouvez trouver un ton, une nuance et une teinte de couleur. Pour la même raison, vous verrez des couleurs désaturées ou sursaturées dans une palette de couleurs. Le niveau de saturation lié à la couleur déterminerait à quel point elle est brillante ou terne.
Apprenez à mélanger différentes combinaisons de couleurs
Au fur et à mesure que vous parcourez les idées de schémas de couleurs du site Web, vous devez mélanger différentes combinaisons de couleurs. En effet, vous ne pouvez pas simplement vous en tenir aux nuances primaires et introduire une apparence attrayante dans la conception de votre site Web. Vous devrez trouver les meilleures couleurs de conception Web en mélangeant différentes combinaisons de couleurs. Le thème général de votre site Web sera composé de ces couleurs.


Gardez tout simple
Toutes les personnes qui se demandent comment choisir les couleurs d'un site Web devraient apprendre à garder tout aussi simple que possible. L'utilisation de trop de couleurs peut ruiner l'expérience que vous offrez aux visiteurs. Notre conseil est d'essayer de s'en tenir à des combinaisons de couleurs simples. Cela vous aidera même dans le minimalisme, qui est l'une des tendances les plus importantes en matière de conception de sites Web.
Les personnes qui consultent votre site Web le considéreraient comme un excellent site Web. Lorsque vous n'utilisez que plusieurs couleurs, vous pouvez obtenir une conception globale du site Web unifiée.
Quoi qu'il en soit, la palette de couleurs que vous sélectionnez doit être cohérente sur toutes les pages de votre site Web. Sinon, vous ne parviendrez pas à offrir une expérience utilisateur fluide à une personne parcourant différentes pages de votre site Web.
Contraster différentes couleurs
Vous devrez également examiner le contraste des couleurs lorsque vous essayez de choisir les meilleures couleurs pour votre site Web. En fait, le contraste est l'un des éléments critiques qui peuvent vous aider à offrir un excellent design pour le site Web. Le contraste des couleurs peut créer un impact majeur sur l'impression que vous offrez aux visiteurs. De plus, l'utilisation correcte du contraste peut vous aider à attirer l'attention sur des zones spécifiques de votre site Web.
Par exemple, si vous exploitez une boutique de commerce électronique, vous devrez créer un appel à l'action perceptible. C'est là que vous pouvez penser à tirer le meilleur parti du contraste des couleurs. Vous devrez utiliser des couleurs de surbrillance pour attirer l'attention des visiteurs sur l'appel à l'action. L'une des meilleures couleurs que vous pouvez utiliser pour les boutons d'appel à l'action que vous avez sur le site Web est l'orange. Tenez compte de la couleur de l'arrière-plan et choisissez une couleur de contraste en conséquence.
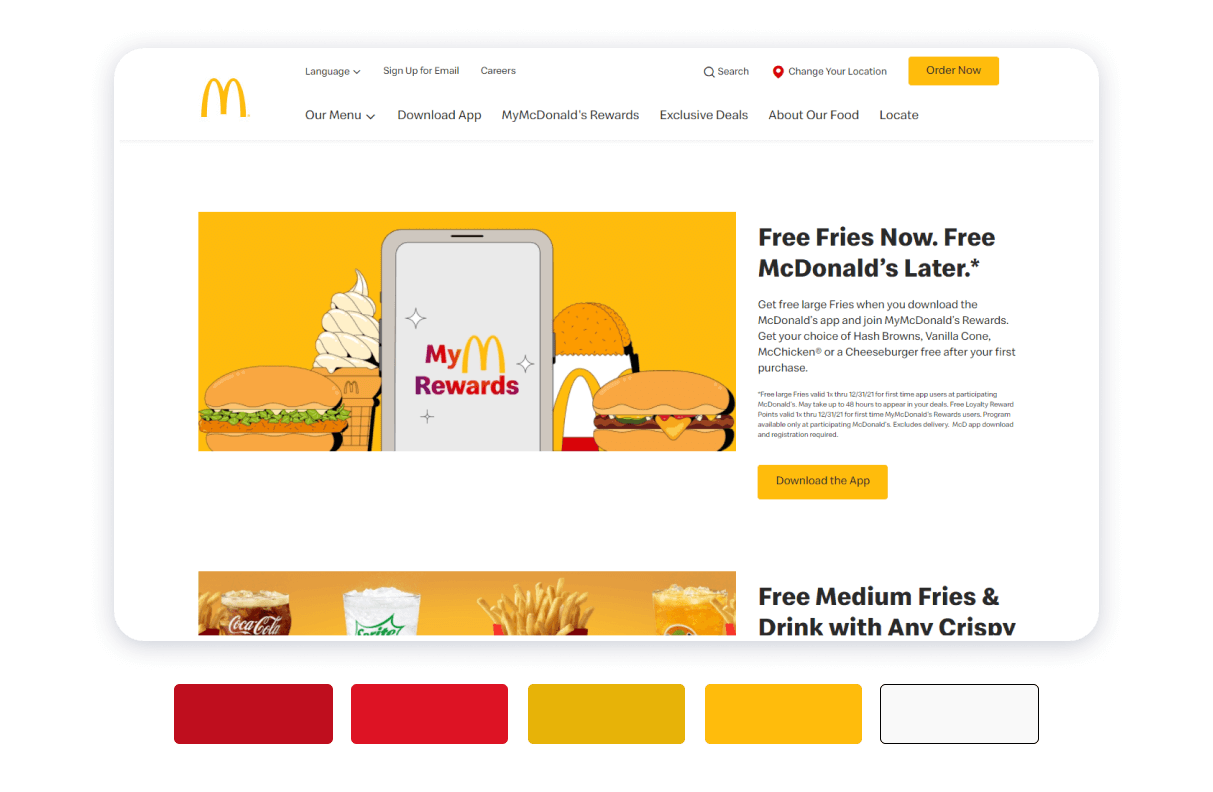
N'oubliez pas votre image de marque
Votre image de marque est l'un des facteurs qui influent de manière significative sur le choix des couleurs de votre site Web. La plupart des propriétaires et concepteurs de sites Web ont tendance à examiner les couleurs de la marque et à choisir un schéma de couleurs similaire pour la conception du site Web. Ensuite, vous pouvez rendre votre site Web lié à votre marque. C'est l'une des méthodes les plus efficaces à votre disposition pour aligner votre site Web sur votre marque.

Si votre marque n'est pas cohérente avec les couleurs utilisées sur le site Web de l'entreprise, vous offrirez une expérience négative aux visiteurs. Les visiteurs qui connaissent votre marque et les teintes de votre marque peuvent se demander s'ils ont visité le bon site Web ou non. C'est pourquoi vous devez avoir une bonne compréhension des couleurs de la marque et choisir un jeu de couleurs approprié.

Cependant, vous aurez toujours la liberté de modifier les couleurs de la marque dans une certaine mesure. Par exemple, supposons que l'une des couleurs de votre marque ait une signification négative. Ensuite, vous pouvez utiliser une autre couleur. Par exemple, si votre marque a un schéma rougeâtre mais que vous souhaitez montrer la durabilité de votre entreprise à travers la conception du site Web, vous pouvez utiliser la couleur verte.

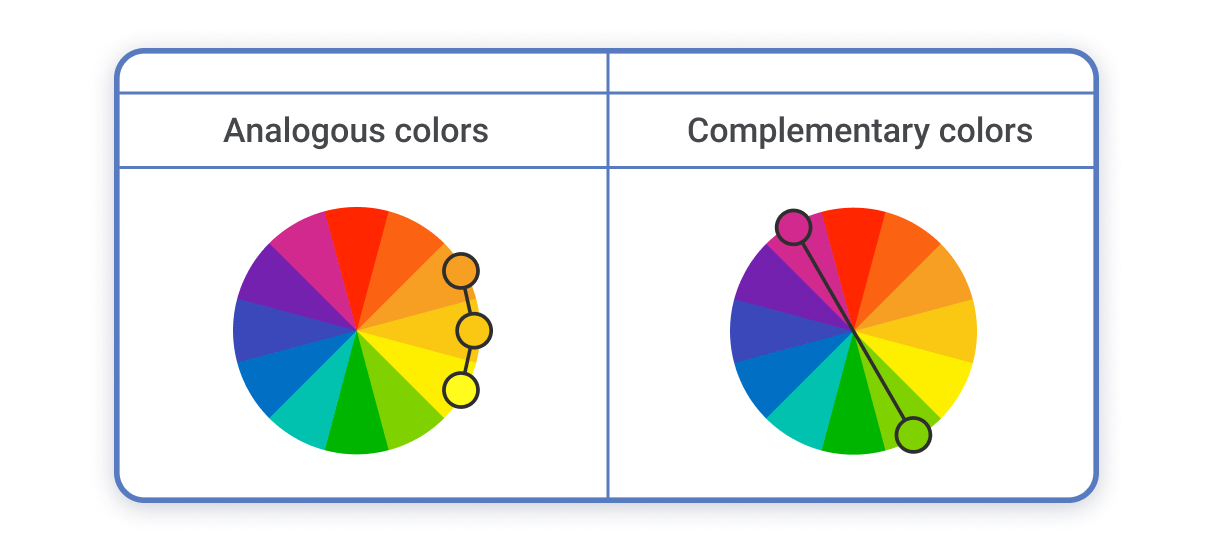
Une autre chose importante à considérer lors de la combinaison de différentes couleurs dans un schéma est la roue chromatique. Par exemple, 3 couleurs situées côte à côte dans la roue chromatique sont appelées couleurs analogues et peuvent être combinées avec succès dans un schéma. Et les couleurs des parties opposées de la roue chromatique sont appelées couleurs complémentaires et peuvent être utilisées pour un contraste maximal.
Il existe des sites Web et des outils disponibles en ligne, tels qu'Adobe Color , où vous pouvez jouer avec la roue chromatique et essayer différentes combinaisons de couleurs harmonieuses.

Allez-y avec le schéma de couleurs
Armé de ces conseils sur la façon de choisir la palette de couleurs appropriée pour votre site Web, vous êtes prêt à trouver la palette de couleurs idéale pour impressionner vos visiteurs et mieux vous engager avec eux. Et Weblium le rend encore plus facile - notre système de conception intégré définit des styles globaux pour l'ensemble du site Web, y compris la palette de couleurs. Vous pouvez choisir l'une des combinaisons de couleurs harmonieuses sur Weblium en seulement 2 clics. Nous avons également tous les outils nécessaires à la personnalisation des couleurs au cas où vous voudriez l'ajuster à votre vision. Soyez créatif et tirez le meilleur parti de votre site Web!
